Web geliştirme için yapay zeka nasıl kullanılır?

ChatGPT’nin piyasaya sürülmesinden bu yana, yapay zeka araçları büyük ilgi gördü ve birçok web geliştiricisinin iş akışlarına belirli bir düzeyde yapay zeka dahil etmesine yol açtı.
Bu makalede, web geliştirmede yapay zeka kullanmanın size nasıl fayda sağlayabileceğini açıklayacağız. Bunun da ötesinde, web geliştirmeyi yapay zeka teknolojileriyle otomatikleştirmenin pratik bir örneğine bakacağız.
Örneğimizde, Back4app ‘e bir web uygulaması oluşturmak ve dağıtmak için yapay zeka destekli bir DevOps asistanı olan Back4app Agent’ ı kullanacağız.
Contents
Web geliştirmede yapay zeka kullanmanın avantajları
Web geliştirmede yapay zeka kullanmanın birçok avantajı vardır. Bunlardan bazılarına göz atalım.
Otomatik Kod Üretimi
ChatGPT, GitHub Copilot ve Back4app Agent gibi yapay zeka tabanlı araçlar, geliştirme sürecinizi büyük ölçüde hızlandırmanıza yardımcı olabilir.
Yardımcı kod parçacıkları, kod tamamlama, kod analizi, DevOps’u otomatikleştirme ve daha fazlasını sağlayabilirler.
Bu araçların ana dezavantajı halüsinasyonlardır. Bunun da ötesinde, hatalı veya optimal olmayan kodlar üretebilirler. Yapay zeka araçları tarafından üretilen tüm kodları iyice analiz ettiğinizden emin olun.
Geliştirilmiş Kod Testi
Kod yazmak eğlencelidir, ancak test yazmak o kadar da değil. Test, ikinci yapay zeka web uygulaması geliştirme avantajıdır.
Yapay zekadan yararlanarak kaynak kodunuza dayalı testleri otomatik olarak oluşturabilirsiniz. Bu, kodunuzu doğrulamanıza ve daha az hataya eğilimli ve daha güvenilir hale getirmenize yardımcı olabilir.
SEO Optimizasyonu
Yapay zeka araçları, arama motorları için web içeriğini analiz etme ve optimize etme konusunda mükemmeldir. Çevrimiçi görünürlüğü artırmak için etkili anahtar kelimeler, meta veriler ve etiketler oluşturabilirler.
Dahası, bu araçlar gelişen SEO trendlerine ve algoritmalarına uyum sağlayarak bir web sitesinin arama motoru sonuçlarında üst sıralarda kalmasını sağlayabilir.
İçerik Üretimi ve Küratörlüğü
Yapay zeka, otomatik olarak alakalı ve ilgi çekici içerik oluşturmak için kullanılabilir. Bu, bir blog veya benzer bir pazarlama stratejisi yürütmek için son derece yararlı olabilir.
Ayrıca, bu araçlar okuyucularınıza hitap eden içerikler oluşturarak onların daha fazla ilgilenmesini ve bir ürün satın almak ya da kaydolmak gibi eylemlerde bulunmasını sağlayabilir.
Bir web uygulamasını dağıtmak için yapay zeka nasıl kullanılır?
Bu bölümde, yapay zeka araçlarını geliştirme sürecine entegre etmeyi açıklayacağız. Tam yığın bir web uygulaması oluşturmak ve dağıtmak için Back4app Agent’ı kullanacağız.
Her şeyi konuşmanın gücüyle ve minimum miktarda kod yazarak yapmaya çalışacağız.
Ön Koşullar
- Back4app hakkında temel bilgiler
- JavaScript ES6, React ve Docker ile deneyim
- Bir Back4app hesabı ve Back4app Agent’a erişim
- Bir GitHub hesabı
Back4app Agent nedir?
Back4app Agent, geliştiriciler için AutoGPT’dir. Yapay zeka odaklı geliştirme araçlarını bulut yürütme ile entegre ederek bulut görevlerini konuşma gücüyle gerçekleştirmenizi sağlar.
Back4app Agent, Back4app BaaS ve Back4app Containers ile otomatik olarak etkileşim kurmak için tasarlanmıştır.
Hepsinden iyisi, Back4app Agent gerçek zamanlı olarak öğrenebilir ve bulut ortamlarıyla doğrudan etkileşim yoluyla kendini optimize edebilir. Back4app Platformunda ve bir ChatGPT eklentisi olarak mevcuttur.
Back4app Agent’ın sihirli bir araç olmadığını unutmayın. Hata yapabilir. Böyle bir durumda hataları düzeltmek size kalacaktır. Ayrıca, Back4app Agent’a aynı istemleri göndermek farklı sonuçlar verebilir.
LLM istemlerinizi geliştirmek istiyorsanız, ChatGPT kullanarak bir uygulama nasıl oluşturulur?
Projeye Genel Bakış
Makale boyunca, bir etkinlik yönetimi web uygulaması üzerinde çalışacağız ve verimli web uygulaması dağıtımı için yapay zekayı kullanacağız. Uygulama, mekanları ve etkinlikleri yönetmemize olanak tanıyacak. Her etkinlik belirli bir mekanda gerçekleşecek.
Back4app kullanarak arka ucu oluşturacağız ve ardından ön uca geçeceğiz. Ön uç React ile yapılacak, dockerize edilecek ve daha sonra Back4app Containers’a dağıtılacak. Son olarak, ön ucu arka uca bağlamak için Parse SDK‘yı kullanacağız.
Olay yönetimi web uygulaması ile birlikte takip etmenizi öneririm. Uygulama, Back4app Platformunu ve Back4app Agent’ın pratikte nasıl çalıştığını sağlam bir şekilde anlamanızı sağlamak için tasarlanmıştır.
Arka uç
Bu makale bölümünde, web uygulamamızın arka ucunu oluşturacağız.
Back4app Uygulaması
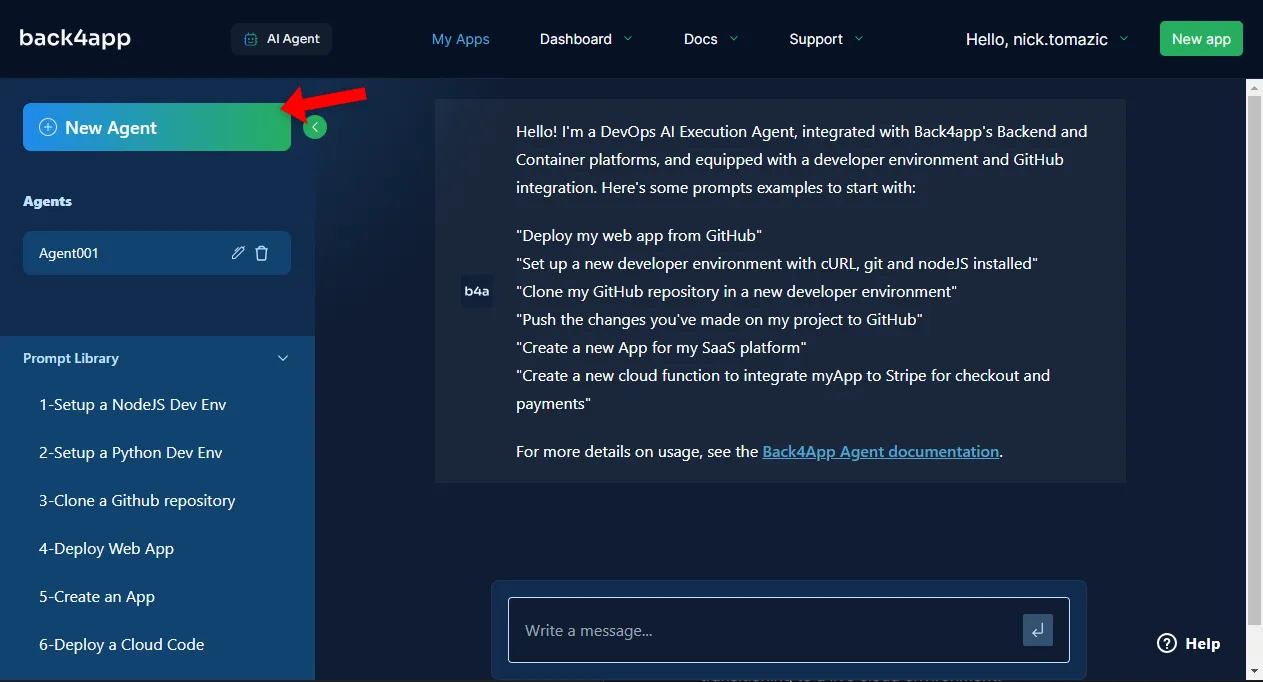
İlk olarak, favori web tarayıcınızı açın ve Back4app Temsilci sayfasına gidin. “Yeni Temsilci” düğmesine tıklayarak yeni bir temsilci oluşturun.

Back4app’e bir arka uç yerleştirmek için öncelikle bir Back4app uygulaması oluşturmanız gerekir.
Aracıdan yeni bir Back4app uygulaması oluşturmasını isteyin. Ben benimkine “back4app-ai-agent” adını vereceğim:
Create a new Back4app app named "back4app-ai-agent".
Gördüğünüz gibi, temsilci başarılı bir şekilde bir Back4app uygulaması oluşturdu. Bize “Uygulama Kimliği”, “Pano URL’si” ve ihtiyaç duyabileceğimiz diğer tüm yararlı bilgileri sağladı.
Uygulama Fikri ve Veritabanı
Temsilcinin yanıtlarını iyileştirmek için, ona ne inşa ettiğimiz hakkında daha fazla bağlam vermemiz gerekir.
Devam edin ve uygulama fikrini ve veritabanı yapısını temsilciye açıklayın:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
Aracı, istenen veritabanı sınıflarını başarıyla oluşturdu. Etkinlikler ve mekanlar arasındaki ilişkiyi otomatik olarak belirledi ve bize her bir veritabanı sınıfının alanlarının bir özetini verdi.
Ardından, daha sonra çalışmak üzere bazı test verileri elde etmek için temsilciden veritabanını doldurmasını isteyin:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
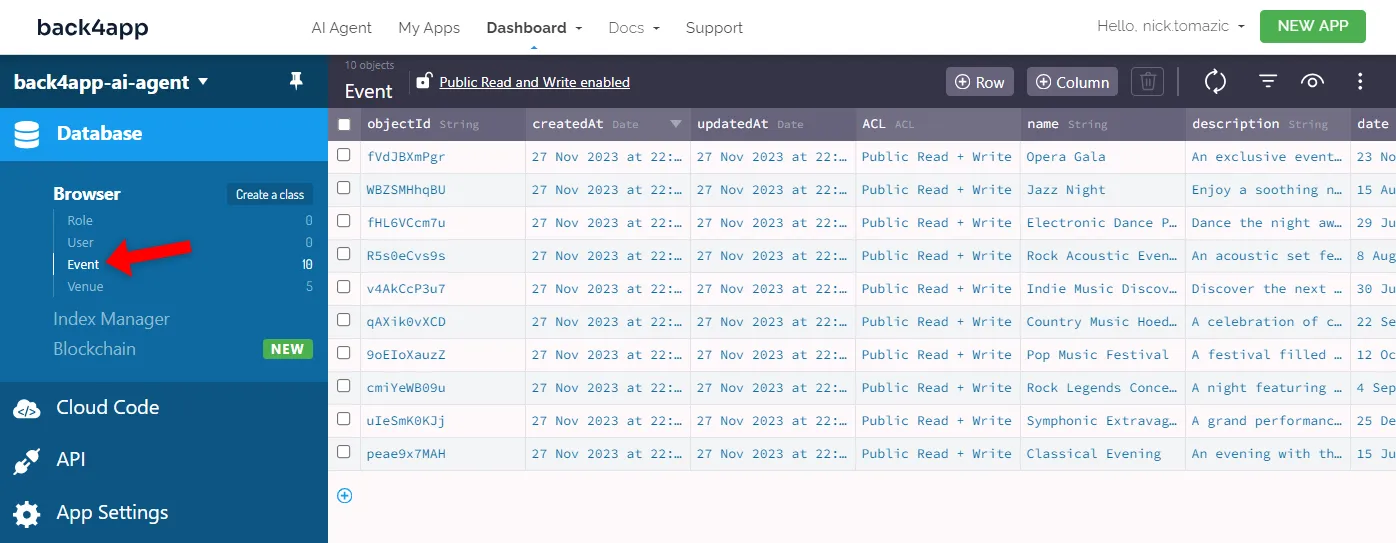
Veritabanı yapısını ve içeriğini manuel olarak kontrol ederek her şeyin çalıştığından emin olun. Bunu yapmak için Back4app kontrol panelini açın, uygulamanızı seçin ve kenar çubuğundaki “Veritabanı > Tarayıcı” seçeneğine tıklayın.

Event ve Venue sınıfları veritabanınızda olmalı ve her birinde birkaç örnek satır bulunmalıdır.
Bulut Kodu
Back4app Agent, özel Cloud Code işlevleri yazma konusunda da harikadır. Belirli bir mekandaki tüm etkinlikleri döndüren bir API uç noktası istediğimizi varsayalım.
Temsilciden az önce bahsedilen işlevi oluşturmasını ve dağıtmasını isteyin:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Test etmek için, aracıdan API uç noktasına ulaşan bir cURL komutu oluşturmasını isteyin:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Komutu kopyalayın, yer tutucuları değiştirin ve konsolunuzda çalıştırın:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueBenzer bir yanıt almalısınız:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
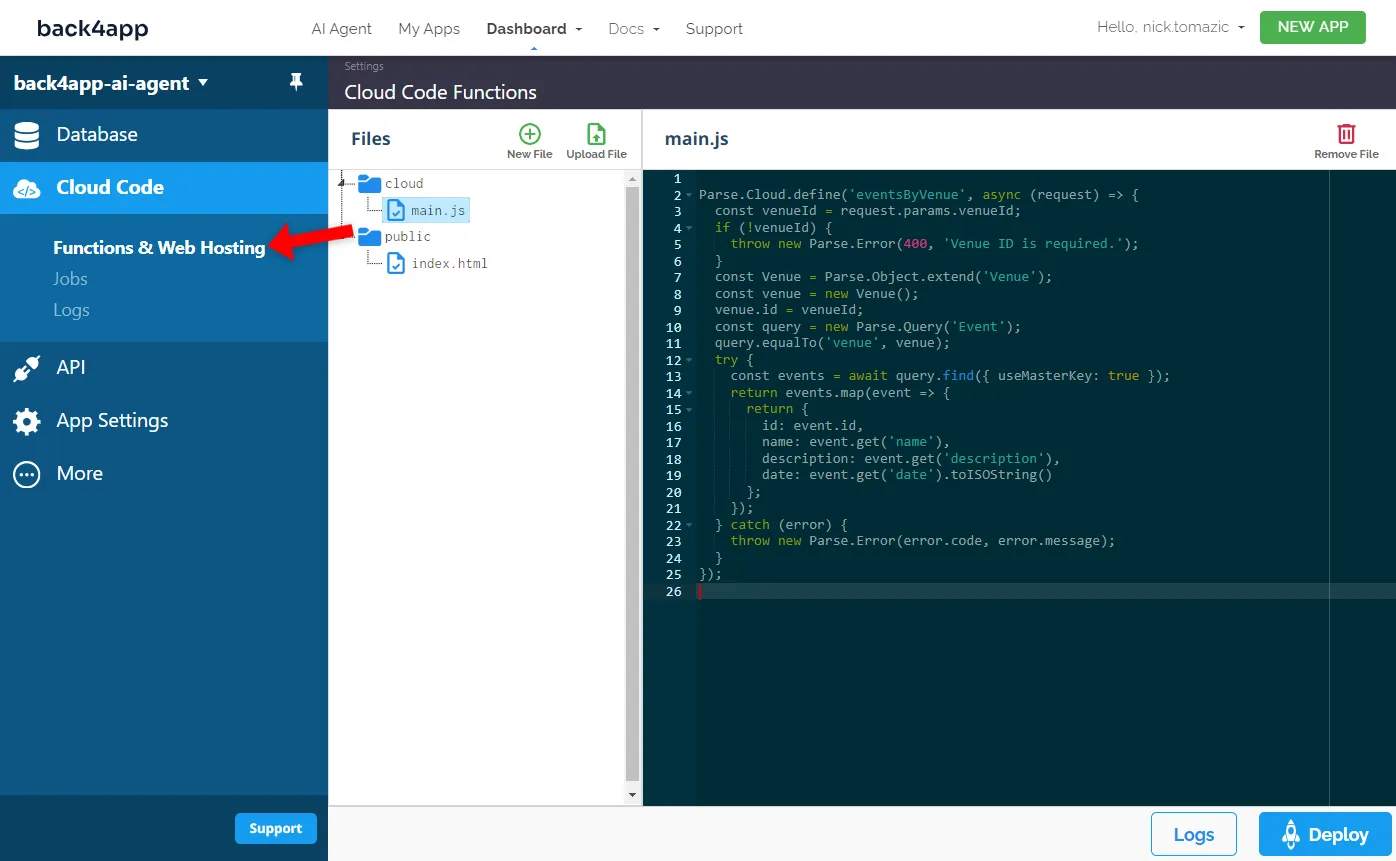
}Arka planda oluşturulan kodu merak ediyorsanız, Back4app kontrol paneline gidin, uygulamanızı seçin ve kenar çubuğundaki “Bulut Kodu > İşlevler ve Web Hosting” seçeneğine tıklayın.

Harika, işte bu!
Sıfır kodla tam teşekküllü bir arka uç oluşturmayı başardık. Tek yapmamız gereken yapay zeka ajanına birkaç komut göndermekti. Bundan daha kolay olamaz.
Ön Uç
Bu makale bölümünde, web uygulamamızın ön ucunu oluşturacak ve dağıtacağız.
Proje Başlangıcı
LLM’lerle çalışırken, önce genel adımları sormak akıllıca olacaktır. Adımları öğrendikten sonra, daha fazla açıklama isteyebilirsiniz. Hadi deneyelim.
Temsilciye ön uç fikrini açıklayın ve adım adım bir kılavuz isteyin:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
Temsilci kısa bir adım listesi ile yanıt verdi. Hadi onları gerçekleştirelim.
Vite kullanarak yeni bir React projesini önyükleyin:
$ npm create vite@latest my-app -- --template react
$ cd my-appBağımlılıkları yükleyin:
$ npm installGeliştirme sunucusunu başlatın:
$ npm run devFavori web tarayıcınızı açın ve http://localhost:5173/ adresine gidin. Varsayılan Vite açılış sayfasını görebilmeniz gerekir.

Rotalar
AI ajanı tarafından önerildiği gibi, yönlendirmeyi işlemek için react-router-dom kullanacağız. React Router DOM, React uygulamalarında sayfayı yenilemeden yönlendirme yapmak için mükemmel bir pakettir.
İlk olarak, react-router-dom‘un nasıl kurulacağı ve kullanılacağı konusunda açıklama isteyin:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
Aracı, gereksinimlerimizi karşılayan bir yönlendirici ile kodu başarıyla sağladı. Her rota, components klasöründen (bir sonraki adımda oluşturacağımız) farklı bir React bileşeni oluşturur.
Paketi NPM aracılığıyla yükleyin:
$ npm install react-router-domArdından, App.jsx dosyanızın içeriğini aşağıdakiyle değiştirin:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Ardından, src klasörünüzde aşağıdaki dosya yapısını oluşturun:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxArdından, aşağıdakileri EventsList.jsx dosyasına yerleştirin:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Ardından EventDetails.jsx dosyası:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;Ve son olarak VenueEventsList.jsx dosyası:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Geliştirme sunucusunu başlatın ve rotaların beklendiği gibi çalışıp çalışmadığını test edin.
Parse SDK
Ön ucu Back4app tabanlı bir arka uca bağlamanın en kolay yolu Parse SDK’dır.
Temsilciden bunun nasıl yapıldığını daha fazla açıklamasını isteyelim:
How to install and use Parse SDK to connect my frontend with the backend?
Yanıt küçük bir hata içeriyor. Bir Vite projesi kullandığımız için index.jsx yerine main.jsx yazması gerekiyor. Yine de, adımları gerçekleştirelim.
Paketi yükleyin:
$ npm install parseArdından, Parse örneğini başlatmak için main.jsx dosyasını biraz değiştirin:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Geliştirme sunucusunu yeniden başlatın ve web uygulamanıza gidin. Konsolu açın ve herhangi bir hata olup olmadığını kontrol edin. Hata olmaması, arka uçla bağlantının başarılı olduğunu gösterir.
Uygulama Mantığı
İlerlerken, temsilciden gerçek uygulama mantığını oluşturmasını isteyin:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.Yapay zeka ajanı her bir rota için kod sağlayacaktır. İşte bir örnek:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Kodu kopyalayın ve EventsList.jsx dosyasına yapıştırın. Ardından diğer iki dosyayı da buna göre değiştirin:
Tamamlandığında, ön yüzünüz aşağı yukarı tamamlanmış olur. Geliştirme sunucusunu başlatın:
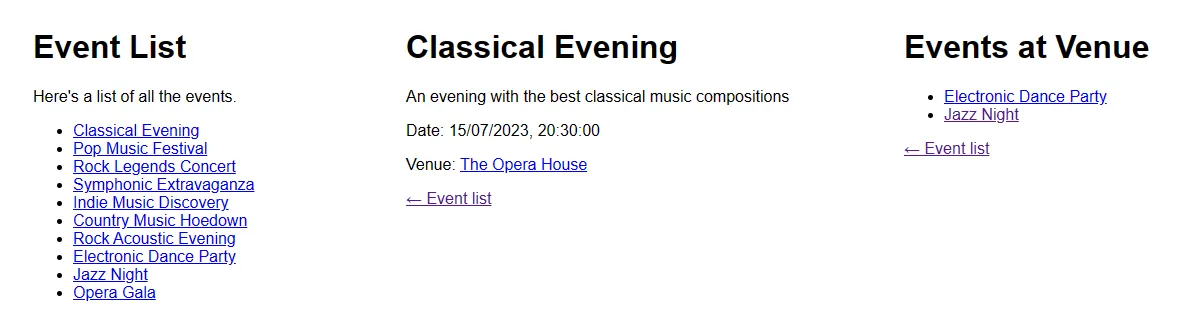
$ npm run devFavori web tarayıcınızı açın ve http://localhost:5173/ adresine gidin. Verilerin artık arka uçtan alındığını göreceksiniz. Her şeyin çalışıp çalışmadığını görmek için tıklamayı deneyin.

Dockerizasyon
Ön ucumuzu dağıtmak için kullanımı ücretsiz bir CaaS platformu olan Back4pp Containers’ı kullanacağız. Adından da anlaşılacağı gibi, platform konteynerleri dağıtmak için kullanılır; bu nedenle, ön ucumuzu dağıtmak için önce onu dockerize etmeliyiz.
Proje kök dizininde aşağıdaki gibi bir Dockerfile dosyası oluşturun:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Bu Docker dosyası çok aşamalı derlemeleri kullanır. Derleme ve koşucu aşaması olmak üzere iki aşamadan oluşur.
Derleme aşaması projeyi kopyalar, bağımlılıkları yükler ve projeyi derler. Runner ise build‘in çıktısını Nginx ile servis eder.
İmaj boyutunu küçültmek için bir .dockerignore dosyası da tanımlayabiliriz:
# .dockerignore
.idea/
node_modules/
out/
build/.dockerignore dosyasını buna göre uyarladığınızdan emin olun.
Bir Docker görüntüsünü dağıtmadan önce yerel olarak test etmek akıllıca olacaktır.
Docker görüntüsünü oluşturun:
$ docker build -t back4app-events:1.0 .Yeni oluşturulan imajı kullanarak bir konteyner çalıştırın:
$ docker run -it -p 80:80 back4app-events:1.0Web uygulamanıza http://localhost/ adresinden erişilebilmelidir.
İtme Kodu
Back4app Containers GitHub ile sıkı bir şekilde entegre edilmiştir. Kodunuzu dağıtmak için önce kodunuzu uzak bir GitHub deposuna göndermeniz gerekir.
İlk olarak, GitHub’a gidin ve yeni bir depo oluşturun. Uzak URL’yi not alın, örn:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitArdından, Git’i başlatın, tüm dosyaları VCS’leyin ve işleyin:
$ git init
$ git add .
$ git commit -m "project init"Kodu basmak için önceki adımdaki uzaktan kumandayı kullanın:
$ git remote add origin <your_remote_url>
$ git push origin masterHer şeyi doğru yaptıysanız dosyalarınız GitHub reposunda görüntülenmelidir.
Kod Dağıtma
Kod GitHub’a yüklendikten sonra, yapay zeka aracısına komut vererek kodu hızlı bir şekilde dağıtabiliriz:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Projenin dağıtılması için birkaç dakika bekleyin.
Hazır olduktan sonra uygulamanın URL’sine tıklayın ve uygulamayı test ederek her şeyin çalıştığından emin olun.
Sonuç
Sonuç olarak, Back4app Platformuna tam yığın bir web uygulamasını başarıyla oluşturup dağıttık ve yapay zekanın bir web geliştirme iş akışına nasıl dahil edileceğini açıkladık.
Bağımsız olarak çok fazla kod yazmamış olsak da, yine de çok fazla teknik bilgi gerekiyordu.
Back4app Agent, GitHub Copilot gibi diğer yapay zeka tabanlı araçlarla birlikte geliştirme sürecinizi önemli ölçüde hızlandırabilir.
Bunları kullanmak sıradan, tekrarlayan görevleri otomatikleştirmenize ve daha heyecan verici şeylere odaklanmanıza olanak tanır.
Son kaynak kodunu back4app-ai-agent GitHub reposundan alın.



