Bagaimana cara menggunakan AI untuk pengembangan web?

Sejak dirilisnya ChatGPT, alat bantu AI telah menarik perhatian yang signifikan, membuat banyak pengembang web memasukkan beberapa tingkat AI ke dalam alur kerja mereka.
Pada artikel ini, kami akan menjelaskan bagaimana penggunaan AI dalam pengembangan web dapat menguntungkan Anda. Selain itu, kita akan melihat contoh praktis penggunaan pengembangan web secara otomatis dengan teknologi AI.
Dalam contoh kita, kita akan menggunakan Back4app Agent – asisten DevOps bertenaga AI, untuk membangun dan menerapkan aplikasi web ke Back4app.
Contents
Keuntungan menggunakan AI dalam pengembangan web
Ada banyak keuntungan menggunakan AI dalam pengembangan web. Mari kita lihat beberapa di antaranya.
Pembuatan Kode Otomatis
Alat berbasis AI seperti ChatGPT, GitHub Copilot, dan Back4app Agent dapat membantu Anda mempercepat proses pengembangan.
Mereka dapat menyediakan potongan kode yang bermanfaat, penyelesaian kode, analisis kode, mengotomatiskan DevOps, dan banyak lagi.
Kelemahan utama dari alat ini adalah halusinasi. Selain itu, mereka mungkin menghasilkan kode yang salah atau tidak optimal. Pastikan untuk menganalisis semua kode yang dihasilkan oleh alat AI secara menyeluruh.
Pengujian Kode yang Ditingkatkan
Menulis kode itu menyenangkan, tetapi menulis tes, tidak terlalu menyenangkan. Pengujian adalah keuntungan pengembangan aplikasi web AI yang kedua.
Dengan memanfaatkan AI, Anda dapat secara otomatis membuat pengujian berdasarkan kode sumber Anda. Hal ini dapat membantu Anda memvalidasi kode Anda dan membuatnya tidak terlalu rentan terhadap kesalahan serta lebih dapat diandalkan.
Pengoptimalan SEO
Alat bantu AI unggul dalam menganalisis dan mengoptimalkan konten web untuk mesin pencari. Alat ini dapat menghasilkan kata kunci, metadata, dan tag yang efektif untuk meningkatkan visibilitas online.
Selain itu, alat-alat ini dapat beradaptasi dengan tren dan algoritme SEO yang terus berkembang, sehingga memastikan situs web tetap berada di peringkat tinggi dalam hasil mesin pencari.
Pembuatan dan Kurasi Konten
AI dapat digunakan untuk menghasilkan konten yang relevan dan menarik secara otomatis. Hal ini bisa sangat berguna untuk menjalankan blog atau strategi pemasaran serupa.
Selain itu, alat-alat ini dapat membuat konten yang berbicara kepada pembaca Anda, membuat mereka lebih tertarik dan cenderung mengambil tindakan, seperti membeli produk atau mendaftar.
Bagaimana cara menggunakan AI untuk menerapkan aplikasi web?
Pada bagian ini, kami akan menjelaskan cara mengintegrasikan alat AI pada proses pengembangan. Kita akan menggunakan Back4app Agent untuk membangun dan menerapkan aplikasi web full-stack.
Kami akan mencoba melakukan semuanya dengan kekuatan percakapan dan dengan menulis sedikit kode.
Prasyarat
- Pemahaman dasar tentang Back4app
- Pengalaman dengan JavaScript ES6, React, dan Docker
- Akun Back4app dan akses ke Back4app Agent
- Akun GitHub
Apa yang dimaksud dengan Back4app Agent?
Back4app Agent adalah AutoGPT untuk pengembang. Ini mengintegrasikan alat pengembangan berbasis AI dengan eksekusi cloud, memungkinkan Anda melakukan tugas cloud dengan kekuatan percakapan.
Back4app Agent dirancang untuk secara otomatis berinteraksi dengan Back4app BaaS dan Back4app Container.
Yang terbaik dari semuanya, Back4app Agent dapat belajar secara real-time dan mengoptimalkan dirinya sendiri melalui interaksi langsung dengan lingkungan cloud. Ini tersedia di Platform Back4app dan sebagai plugin ChatGPT.
Perlu diingat bahwa Back4app Agent bukanlah alat ajaib. Ini mungkin membuat kesalahan. Jika itu terjadi, terserah Anda untuk memperbaikinya. Selain itu, mengirimkan perintah yang sama ke Back4app Agent mungkin akan memberikan hasil yang berbeda.
Jika Anda ingin meningkatkan petunjuk LLM Anda, lihat Bagaimana cara membuat aplikasi menggunakan ChatGPT?
Gambaran Umum Proyek
Di sepanjang artikel ini, kita akan mengerjakan aplikasi web manajemen acara dan menggunakan AI untuk penerapan aplikasi web yang efisien. Aplikasi ini akan memungkinkan kita untuk mengelola tempat dan acara. Setiap acara akan berlangsung di tempat tertentu.
Kita akan membangun backend menggunakan Back4app dan kemudian beralih ke frontend. Frontend akan dibuat dengan React, di-docker, dan kemudian di-deploy ke Back4app Containers. Terakhir, untuk menghubungkan frontend dengan backend, kita akan menggunakan Parse SDK.
Saya sarankan Anda mengikuti aplikasi web manajemen acara. Aplikasi ini dirancang untuk memberi Anda pemahaman yang kuat tentang Platform Back4app dan cara kerja Back4app Agent dalam praktiknya.
Backend
Pada bagian artikel ini, kita akan membangun backend aplikasi web.
Aplikasi Back4app
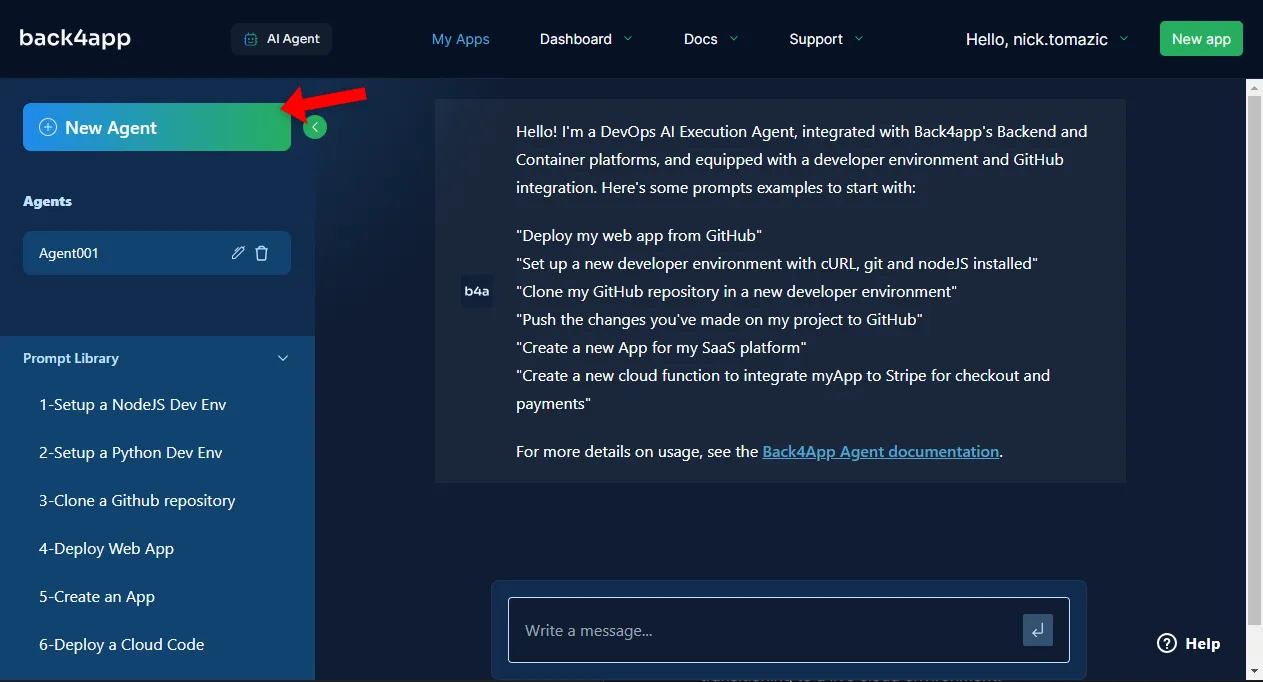
Pertama, buka browser web favorit Anda dan buka halaman Back4app Agent. Buat agen baru dengan mengklik tombol “Agen Baru”.

Untuk menerapkan backend ke Back4app, Anda harus terlebih dahulu membuat aplikasi Back4app.
Minta agen untuk membuat aplikasi Back4app yang baru. Saya akan menamai aplikasi saya “back4app-ai-agent”:
Create a new Back4app app named "back4app-ai-agent".
Seperti yang Anda lihat, agen berhasil membuat aplikasi Back4app. Ini memberi kami “ID Aplikasi”, “URL Dasbor”, dan semua informasi bermanfaat lainnya yang mungkin kami perlukan.
Ide Aplikasi dan Basis Data
Untuk meningkatkan respons agen, kita perlu memberikan lebih banyak konteks tentang apa yang kita bangun.
Lanjutkan dan jelaskan ide aplikasi dan struktur basis data kepada agen:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
Agen berhasil membuat kelas basis data yang diminta. Secara otomatis menentukan hubungan antara acara dan tempat serta memberi kami ikhtisar dari setiap bidang kelas basis data.
Selanjutnya, minta agen untuk mengisi basis data untuk mendapatkan beberapa data uji yang dapat digunakan nanti:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
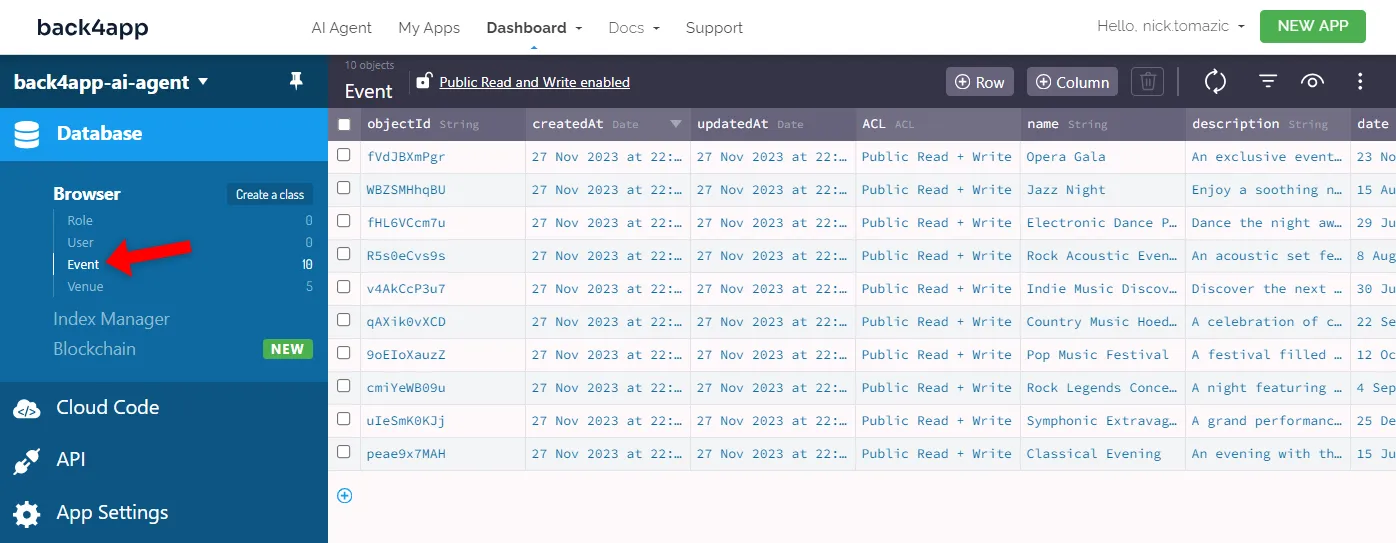
Pastikan semuanya bekerja dengan memeriksa struktur database dan isinya secara manual. Untuk melakukannya, buka dasbor Back4app, pilih aplikasi Anda, dan klik “Database > Browser” di bilah sisi.

Kelas Event dan Venue harus ada di dalam database Anda, dan masing-masing harus memiliki beberapa baris contoh.
Kode Cloud
Back4app Agent juga hebat dalam menulis fungsi Cloud Code khusus. Misalkan kita menginginkan titik akhir API yang akan mengembalikan semua peristiwa di tempat tertentu.
Minta agen untuk membuat dan menggunakan fungsi yang baru saja disebutkan:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Untuk mengujinya, minta agen untuk membuat perintah cURL yang menuju ke titik akhir API:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Salin perintah, ganti placeholder, dan jalankan di konsol Anda:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueAnda akan mendapatkan respons yang serupa:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
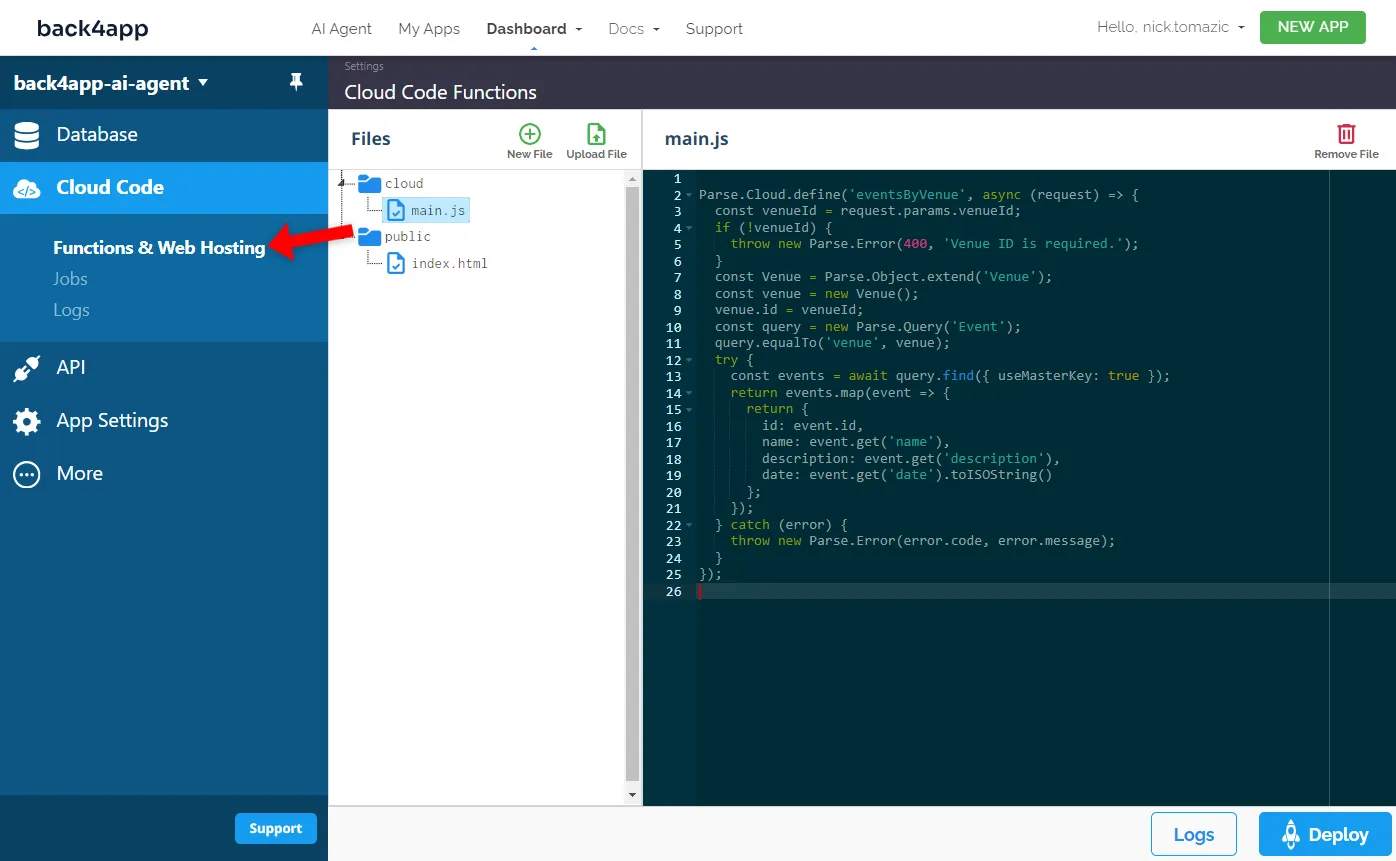
}Jika Anda penasaran dengan kode yang dihasilkan di latar belakang, buka dasbor Back4app, pilih aplikasi Anda, dan klik “Cloud Code > Functions & Web Hosting” pada bilah samping.

Hebat, itu dia!
Kami telah berhasil membuat backend yang lengkap tanpa kode. Yang harus kami lakukan adalah mengirimkan beberapa perintah ke agen AI. Tidak ada yang lebih mudah dari ini.
Frontend
Di bagian artikel ini, kita akan membangun dan menggunakan bagian depan aplikasi web kita.
Init Proyek
Saat bekerja dengan LLM, sebaiknya tanyakan tentang langkah-langkah umum terlebih dahulu. Setelah Anda mengetahui langkah-langkahnya, Anda dapat meminta klarifikasi lebih lanjut. Mari kita coba.
Jelaskan ide frontend kepada agen dan mintalah panduan langkah demi langkah:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
Agen menjawab dengan daftar langkah-langkah singkat. Mari kita lakukan.
Bootstrap proyek React baru menggunakan Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appInstal dependensi:
$ npm installMulai server pengembangan:
$ npm run devBuka browser web favorit Anda dan arahkan ke http://localhost:5173/. Anda seharusnya dapat melihat halaman arahan default Vite.

Rute
Seperti yang disarankan oleh agen AI, kita akan menggunakan react-router-dom untuk menangani perutean. React Router DOM adalah paket yang sangat baik untuk menangani perutean dalam aplikasi React tanpa me-refresh halaman.
Pertama, mintalah klarifikasi tentang cara mengatur dan menggunakan react-router-dom:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
Agen berhasil menyediakan kode dengan sebuah router yang memenuhi persyaratan kita. Setiap rute merender komponen React yang berbeda dari folder komponen (yang akan kita buat pada langkah selanjutnya).
Instal paket melalui NPM:
$ npm install react-router-domSelanjutnya, ganti konten App.jsx Anda dengan yang berikut ini:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Kemudian, buat struktur file berikut ini di folder src Anda:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxSelanjutnya, masukkan yang berikut ini ke dalam file EventsList.jsx:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Kemudian file EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;Dan terakhir adalah file VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Mulai server pengembangan dan uji apakah rute bekerja seperti yang diharapkan.
Parse SDK
Cara termudah untuk menghubungkan frontend ke backend berbasis Back4app adalah melalui Parse SDK.
Mari kita tanyakan kepada agen untuk mengklarifikasi lebih lanjut bagaimana hal ini dilakukan:
How to install and use Parse SDK to connect my frontend with the backend?
Responsnya mengandung sedikit kesalahan. Alih-alih index.jsx, seharusnya tertulis main.jsx, karena kita menggunakan proyek Vite. Namun demikian, mari kita lakukan langkah-langkahnya.
Instal paket:
$ npm install parseSelanjutnya, modifikasi sedikit main.jsx untuk menginisialisasi instance Parse:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Mulai ulang server pengembangan dan buka aplikasi web Anda. Buka konsol dan periksa apakah ada kesalahan. Tidak ada kesalahan menunjukkan bahwa koneksi ke backend telah berhasil.
Logika Aplikasi
Selanjutnya, minta agen untuk membuat logika aplikasi yang sebenarnya:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.Agen AI akan memberikan kode untuk masing-masing rute. Berikut ini sebuah contoh:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Salin kode dan tempelkan di EventsList.jsx. Kemudian ubah dua file lainnya:
Setelah selesai, frontend Anda kurang lebih sudah selesai. Mulai server pengembangan:
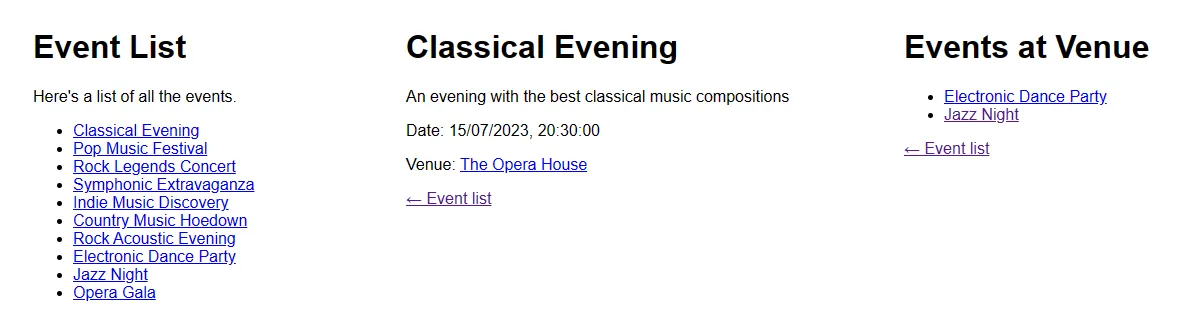
$ npm run devBuka peramban web favorit Anda dan arahkan ke http://localhost:5173/. Anda akan melihat bahwa data sekarang diambil dari backend . Coba klik di sekitar untuk melihat apakah semuanya berfungsi.

Dockerisasi
Kita akan menggunakan Back4pp Containers, sebuah platform CaaS yang dapat digunakan secara gratis, untuk men-deploy frontend kita. Seperti namanya, platform ini digunakan untuk men-deploy kontainer; oleh karena itu, untuk men-deploy frontend kita, kita harus melakukan dockerisasi terlebih dahulu.
Buat berkas Dockerfile di root proyek seperti ini:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Dockerfile ini menggunakan build multi-tahap. Ini terdiri dari dua tahap, yaitu tahap build dan tahap runner.
Tahap build menyalin proyek, menginstal dependensi, dan membangun proyek. Di sisi lain, runner menyajikan keluaran build dengan Nginx.
Untuk mengurangi ukuran gambar, kita juga dapat menentukan file .dockerignore:
# .dockerignore
.idea/
node_modules/
out/
build/Pastikan untuk menyesuaikan file .dockerignore yang sesuai.
Sebelum menggunakan citra Docker, sebaiknya Anda mengujinya secara lokal.
Bangun citra Docker:
$ docker build -t back4app-events:1.0 .Jalankan kontainer menggunakan gambar yang baru dibuat:
$ docker run -it -p 80:80 back4app-events:1.0Aplikasi web Anda harus dapat diakses di http://localhost/.
Kode Dorong
Back4app Containers terintegrasi erat dengan GitHub. Untuk menerapkan kode Anda ke sana, Anda harus terlebih dahulu mendorongnya ke repositori GitHub jarak jauh.
Pertama, buka GitHub dan buat repositori baru. Catat URL jarak jauhnya, mis:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitSelanjutnya, inisialisasi Git, VCS semua file, dan komit:
$ git init
$ git add .
$ git commit -m "project init"Gunakan remote dari langkah sebelumnya untuk mendorong kode:
$ git remote add origin <your_remote_url>
$ git push origin masterFile Anda seharusnya ditampilkan di repo GitHub jika Anda telah melakukan semuanya dengan benar.
Menyebarkan Kode
Setelah kode berada di GitHub, kita dapat dengan cepat menerapkannya dengan meminta agen AI:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Tunggu beberapa menit hingga proyek diterapkan.
Setelah siap, klik URL aplikasi dan pastikan semuanya berfungsi dengan menguji aplikasi.
Kesimpulan
Sebagai kesimpulan, kami telah berhasil membangun dan menerapkan aplikasi web full-stack ke Platform Back4app dan menjelaskan cara memasukkan AI ke dalam alur kerja pengembangan web.
Meskipun kami tidak menulis banyak kode secara mandiri, banyak pengetahuan teknis yang masih diperlukan.
Back4app Agent, yang dikombinasikan dengan alat berbasis AI lainnya seperti GitHub Copilot, dapat secara signifikan mempercepat proses pengembangan Anda.
Dengan memanfaatkannya, Anda dapat mengotomatiskan tugas-tugas yang biasa dan berulang-ulang, dan fokus pada hal-hal yang lebih menarik.
Ambil kode sumber akhir dari repositori GitHub back4app-ai-agent.



