Herokuにアプリケーションをデプロイするには?

このチュートリアルでは、PythonベースのアプリケーションのHerokuへのデプロイプロセスについて説明します。この記事を読むことで、Herokuのコア機能、Herokuのアプリデプロイプロセス、Herokuへのアプリデプロイ方法を理解することができます。
その上、同じアプリケーションをHerokuの素晴らしい無料代替ツールであるBack4app Containersにデプロイする手順も提供している。
Contents
目標
このチュートリアルが終わるまでに、あなたは次のことができるようになる:
- Herokuとその機能を理解する
- アプリケーションをHerokuにデプロイする
- Back4appコンテナとその特徴
- アプリをBack4app Containersにデプロイする
- アプリに使用するサービスを決定する
Herokuとは?
2007年に設立されたHerokuは、最も信頼性の高いPaaS(Platform as a Service)プラットフォームの1つです。このクラウドプラットフォームでは、アプリの構築、管理、デプロイ、スケーリングを簡単に行うことができます。
ネイティブではRuby、Python、Java、Clojure、Node、Scala、Go、PHPをサポートしている。とはいえ、Docker経由で他のプログラミング言語やフレームワークをデプロイすることもできる。
Herokuの主な利点は、使いやすさ、スケーリング機能、セキュリティ機能、アドオン、Heroku CLI、開発者中心であることなどが挙げられる。
一方、Herokuは高価であること、地域サポートが不十分であること、最新の開発トレンドから遅れていることなどで批判されることが多い。
Herokuがこれほど人気がある主な理由のひとつは、過去に無料サービスを提供していたことだ。2022年11月までは、Herokuを使ってアプリケーションやデータベースを無料でホスティングすることができた。
無料層の詐欺や悪用に対抗するため、悲しいことにこれらの無料サービスをキャンセルすることを決定した。最近の変更にもかかわらず、Herokuは最も人気のあるホスティングプラットフォームの1つです。Herokuにデプロイする方法を学ぶために読み続けてください。
Herokuについてもっと知りたい方は、Herokuとは?
プロジェクト設定
Herokuと Back4app Containersにアプリをデプロイする方法を示すために、HerokuにPythonアプリをデプロイする方法を説明する簡単なWebアプリケーションを用意しました。このウェブアプリケーションはFastAPIフレームワークを使用し、シンプルなURL短縮サービスとして機能します。2つのエンドポイントがあります:
/shortenはlong_urlにエイリアスを割り当てます。/該当するlong_urlにリダイレクトする。
ご自分のプロジェクトに沿って、自由に理解を試してみてください。
前提条件
- PythonとGitの基本的な理解
- ローカルマシンにインストールされたPython 3.9+
- Git Bashと Docker Desktopのインストールと設定
- 個人のGitHubアカウント
クローン&ラン
Herokuのデプロイは、GitHubでこのリポジトリをフォークし、そのフォークをローカルマシンにクローンすることから始める:
$ git clone <fork_remote_git_url>
$ cd back4app-heroku-deployフォークしたくない場合は、自分のリポジトリを作成し、そこにソースコードをプッシュすることができる。
仮想環境を作成し、起動する:
$ python -m venv env && source env/bin/activate次に、プロジェクト要件をインストールする:
(env)$ pip install -r requirements.txt最後に、開発サーバーを起動する:
(env)$ python -m uvicorn main:app --reload
INFO: Will watch for changes in these directories: [...]
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [1488] using WatchFiles
INFO: Started server process [2316]
INFO: Application startup complete.お好みのウェブ・ブラウザを開き、http://localhost:8000/docs。対話型ドキュメントを使ってウェブ・アプリケーションをテストしてください。リクエストの書式設定にヘルプが必要な場合は、test_main.httpファイルをチェックしてください。
Herokuにアプリケーションをデプロイするには?
このセクションでは、Herokuにアプリケーションをデプロイする。
以下の手順にはHerokuアカウントが必要です。まだお持ちでない場合は、サインアップしてください。その上で、Herokuアカウントに支払い情報を追加してください。
チュートリアルの直後にアプリを削除すれば、何も請求されることはありません。
herokuという新しいブランチに切り替える:
$ git checkout -b heroku目的
- Heroku CLIをインストールします。
- Herokuアプリを作成する。
- runtime.txtでランタイムを指定する。
- Procfileでアプリのプロセスを指定する。
- ソースコードをHerokuにプッシュする。
Heroku CLI
Herokuと対話する方法は複数あります。ダッシュボード、Heroku CLI、またはHeroku APIを使用できます。
Heroku CLIは強力なツールで、素早く作業を終わらせることができるので、私はHeroku CLIを好みます。このチュートリアルではこれを使います。
まず、公式のインストール手順に従ってHeroku CLIをインストールします。
その後、CLIのバージョンをチェックして、インストールが成功したことを確認する:
$ heroku --version
heroku/8.4.2 win32-x64 node-v16.19.0次に、CLIのアップデートを確認し、Herokuアカウントを使用して認証します:
$ heroku update
$ heroku login2番目のコマンドを実行すると、ブラウザ・ウィンドウが開きます。自分を認証するには、「ログイン」をクリックし、ブラウザ・ウィンドウを閉じます。
Herokuアプリの作成
Herokuにデプロイするには、まずHerokuアプリを作成する必要がある。
もう一度ターミナルを開き、ローカルプロジェクト(例:back4app-heroku-deployフォルダ)に移動し、以下のコマンドを実行する:
$ heroku create -a <app_name>
Creating ⬢ <app_name>... !
https://<app_name>-31a6fd70e769.herokuapp.com/ |
https://git.heroku.com/<app_name>.git必ず <app_name> を希望のアプリケーション名に置き換えてください。
次に、アプリをリストアップして、アプリが正常に作成されたかどうかを確認する:
$ heroku apps
=== <email_address> Apps
<app_name>次にアプリの詳細を確認する:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos:
Git URL: https://git.heroku.com/<app_name>.git
Owner: <email_address>
Region: us
Repo Size: 0 B
Slug Size: 0 B
Stack: heroku-22
Web URL: https://<app_name>-21de155883d3.herokuapp.com/ご存知かもしれませんが、HerokuはGitと緊密に統合されています。Herokuアプリを作成すると、リモートのGitリポジトリが作成され、そこにソースコードをプッシュしてデプロイすることができます。この場合、リモートの Git URL は次のようになります:
https://git.heroku.com/<app_name>.gitHeroku CLI は、アプリを作成するときに自動的に Git リモートを登録します。リモートの一覧を表示してみましょう:
$ git remote -v
heroku https://git.heroku.com/back4app-url-shortener.git (fetch)
heroku https://git.heroku.com/back4app-url-shortener.git (push)
origin [email protected]:duplxey/back4app-heroku-deploy.git (fetch)
origin [email protected]:duplxey/back4app-heroku-deploy.git (push)次のセクションでは、herokuリモートを使ってソースコードをデプロイする。
runtime.txt
runtime.txtファイルでは、Herokuに使用させたいPythonのバージョンを正確に指定することができます。これは、プロジェクトが動作するために特定のPythonバージョンを必要とする場合に重要です。執筆時点ではpython-3.11.5がデフォルトです。
ランタイムを指定するには、ランタイム・バージョンを含むruntime.txtファイルを作成する。例
python-3.11.5サポートされているPythonランタイムのリストについては、Heroku Python Supportをご覧ください。
プロファイル
Procfileを使うと、アプリケーションのプロセスを開始するために実行するコマンドを定義できる。ここではUvicornウェブサーバーを起動するためにProcfileを利用する。
プロジェクト・ルートにウェブ・プロセスの Procfileを作成する:
web: gunicorn -w 1 -k uvicorn.workers.UvicornWorker main:app本番アプリでは、ワーカーを1つではなく、複数起動することが多いでしょう。データベースはアプリをバックアップしないので(インメモリデータを使う)、複数のワーカープロセス間でデータを同期することはできません。そのため、ワーカーを1つにする必要があります。
変更を GitHub リポジトリにプッシュします:
$ git add .
$ git commit -m "configured app for heroku"
$ git push origin herokuHerokuアプリをデプロイする
Herokuは、いわゆるビルドパックを使用して、アプリケーションをdynosで実行できるユニットに変換する。ビルドパックは、特定のプログラミング言語に特化したスクリプトのセットに過ぎない。
Herokuにコードをプッシュすると、Herokuは自動的にプロジェクトのプログラミング言語とビルドに必要なビルドパックを検出します。Pythonの場合、requirements.txtファイルがあるかどうかをチェックします。
アプリをデプロイするには、herokuリモートにコードをプッシュするだけです:
$ git push heroku heroku:main
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 318 bytes | 318.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Updated five paths from 30a4ffb
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-22 stack
remote: -----> Using buildpack: heroku/python
remote: -----> Python app detected
remote: -----> Requirements file has been changed, clearing cached dependencies
remote: -----> Installing python-3.11.5
remote: -----> Installing pip 23.2.1, setuptools 68.0.0 and wheel 0.41.0
remote: -----> Installing SQLite3
remote: -----> Installing requirements with pip
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 30.6M
remote: -----> Launching...
remote: Released v5
remote: https://<app_name>-31a6fd70e769.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.Herokuは自動的に適切なビルドスクリプトを選択し、要件をインストールし、アプリケーションをダイノにデプロイした。
デプロイに失敗した場合は、Heroku CLIを使用してログを表示します:
$ heroku logs --tail次に、アプリのステータスをチェックする:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos: web: 1
Git URL: https://git.heroku.com/<app_name>.git
Owner: <your_email>
Region: us
Repo Size: 9 KB
Slug Size: 31 MB
Stack: heroku-22
Web URL: https://<app_name>-31a6fd70e769.herokuapp.com/ブラウザで「ウェブURL」に移動して、アプリにアクセスしてみてください。
Herokuの部分は以上だ。次のセクションでは、同じアプリケーションをBack4app Containersにデプロイする方法を見ていく。
アプリケーションをBack4app Containersにデプロイするには?
このセクションでは、アプリケーションをBack4app Containersにデプロイします。
Back4app Containersとは?
Back4app Containersは、優れたCaaS(Containers as a Service)プラットフォームです。グローバルに分散されたコンテナ上にアプリをデプロイ、管理、スケールすることができます。
このプラットフォームはGitHubと緊密に統合されており、ビルトインのCI/CDシステムを提供する。その他の機能としては、ダウンタイムなしのデプロイ、カスタムドメインのリンク、ロギング、モニタリングなどがある。
そして何より、このプラットフォームは寛大な無料ティアを提供している。毎月600時間以上の無料コンテナ時間を利用すれば、簡単にプロトタイプを作成し、ペットのプロジェクトをホストすることができます。アプリの規模が大きくなれば、予測可能な価格設定でプレミアム層にアップグレードできます。
Containers as a Serviceの詳細については、CaaS – Containers as a Serviceとはをご覧ください。
masterブランチをベースにback4appという新しいブランチに切り替える:
$ git checkout master && git checkout -b back4app目的
- アプリケーションをDocker化する。
- GitHubとBack4appアカウントを接続します。
- 目的のGitHubレポをインポートする。
- デプロイする!
ドッカライズ
アプリをBack4app Containersにデプロイするには、まずアプリをDocker化する必要があります。
Docker化とは、アプリケーションをDockerコンテナでビルド、デプロイ、実行するプロセスのことです。アプリケーションをDocker化する最も簡単な方法は、Dockerfileを使うことです。
ドッカーファイル
Dockerfileは、Dockerコンテナ・イメージを作成するための指示を含むスクリプトです。このファイルを使用して、アプリケーションのビルドと実行に必要な環境、依存関係、その他のコマンドを定義できます。
次のような構文である:
COMMAND <arg_1> <arg_2> ... <arg_n>プロジェクト・ルートに以下の内容のDockerfileを作成する:
FROM python:3.9.6-alpine
# Set the working directory
WORKDIR /app
# Set environment variables
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# Copy over the requirements file and install the dependencies
COPY ./requirements.txt .
RUN pip install --no-cache-dir --upgrade -r ./requirements.txt
# Copy over the source code
COPY . .
# Expose the port
EXPOSE 80
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "80"]このDockerfileはpython:3.9.6-alpineイメージに基づいています。まず、作業ディレクトリと環境変数を設定し、必要なものを処理します。その後、ソースコードをコピーし、ポート80を公開し、そのポートでUvicornサーバを起動します。
他のプログラミング言語やフレームワークのデプロイについては、Back4app Containers docsからDockerfileを入手してください。
Dockerfileコマンドがどのように機能するかについて説明が必要な場合は、Dockerfileリファレンスを参照してください。
.dockerignore
.dockerignoreファイルを使って、Dockerイメージのサイズを小さくすることができます。このファイルは.gitignoreファイルと同様の働きをします。イメージから除外したいファイルやディレクトリを定義する必要があります。
私たちの場合は、仮想環境、IDEファイル、そして.gitフォルダだ。
次のように.dockerignoreファイルを作成する:
.git/
.idea/
venv/.dockerignoreファイルは、プロジェクトのニーズに応じて自由に変更してください。
変更を GitHub リポジトリにプッシュします:
$ git add .
$ git commit -m "configured app for back4app"
$ git push origin back4appビルド、実行、テスト
コードをクラウドにプッシュする前に、ローカルでテストするのは良いアイデアだ。
まず、画像を作成し、タグを付ける:
$ docker build -t back4app-url-shortener:1.0 .次に、画像をリストアップする:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
back4app-url-shortener 1.0 1cbe348a04ad 1 minute ago 68.7MBビルドしたばかりのイメージを使ってコンテナを実行する:
$ docker run -p 80:80 --name back4app-url-shortener back4app-url-shortener:1.0議論の説明:
-p 80:80ホストマシンのポート80をコンテナのポート80にバインドする。--name back4app-url-shortenerはコンテナインスタンスの名前を指定する。
ターミナルを占有しない)デタッチモードでコンテナを実行するには
-d を使用する。
コンテナが稼動しているか確認する:
$ docker ps
CONTAINER ID IMAGE CREATED STATUS PORTS
b3b82313ab65 back4app-url-shortener:1.0 3s ago 1s 0.0.0.0:80->80/tcpお気に入りのウェブブラウザを開き、http://localhost/docs。URL短縮サービスが表示されるはずです。
アプリのデプロイ
以下の手順にはBack4appアカウントが必要です。まだお持ちでない場合は、無料アカウントにサインアップしてください。このチュートリアルで行うことは、全て無料アカウントで行います。
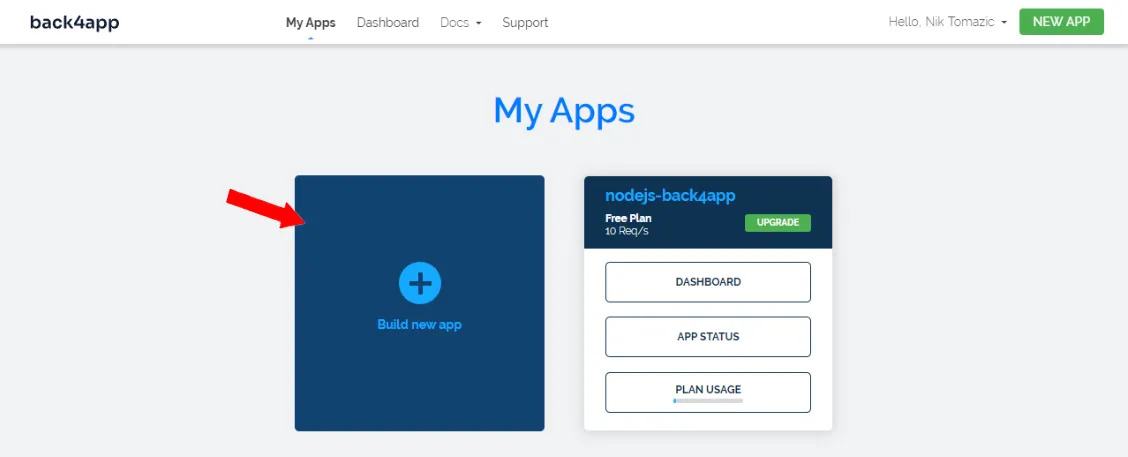
Back4appアカウントにログインすると、アプリ一覧が表示されます。Build new app “をクリックし、アプリの作成プロセスを開始します。

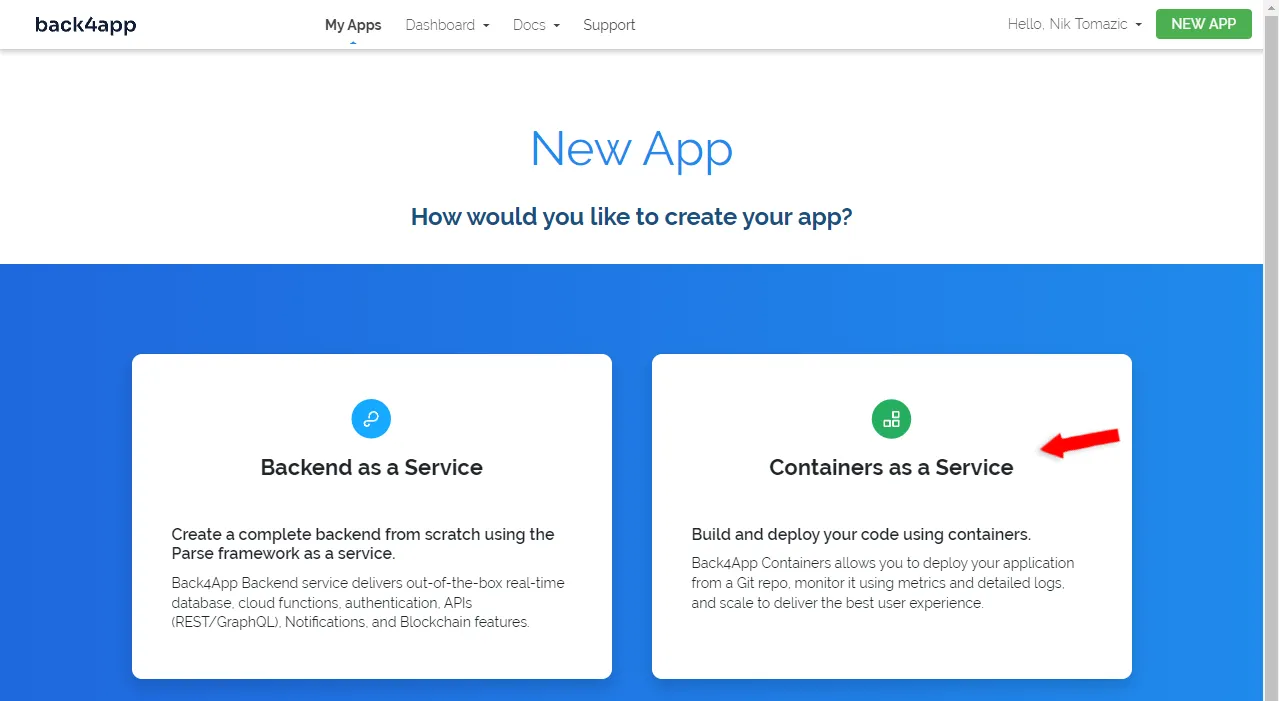
Back4appは2つのソリューションを提供しています:
- Backend as a Service (BaaS) — すぐに使えるバックエンド・ソリューション
- Containers as a Service (CaaS) — Dockerを利用したコンテナ展開プラットフォーム
今回はカスタムPythonアプリをデプロイするので、CaaSを使うことにする。画面右側の “Containers as a Service “を選択する。

初めてBack4appを使う場合は、GitHubアカウントをリンクするよう求められます。その上で、デプロイしたい全てのリポジトリをインポートしてください。
次に、デプロイしたいGitHubレポを「選択」する:

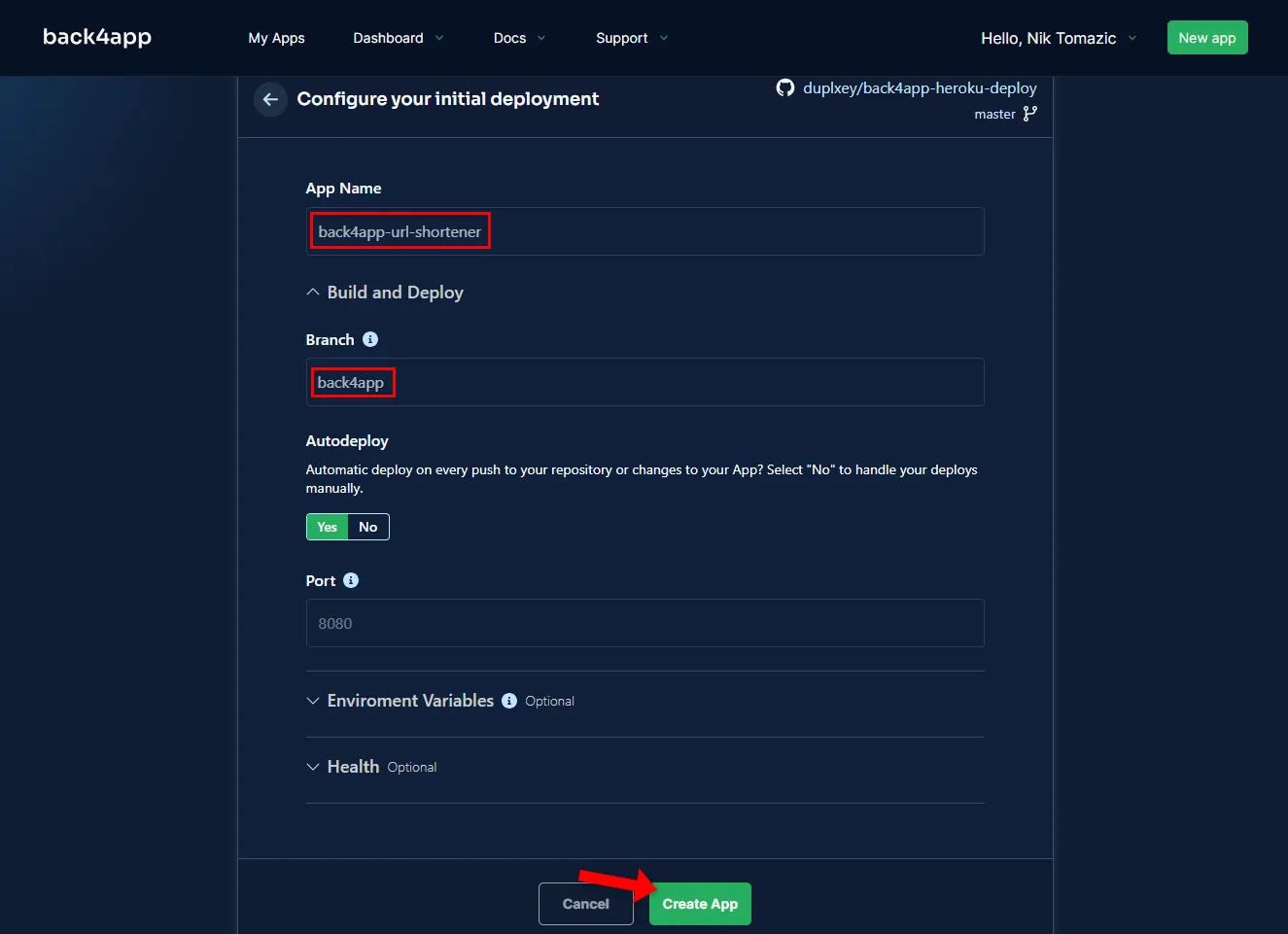
シンプルなアプリをデプロイするので、環境を設定する必要はあまりない。設定するだけだ:
- アプリ名:back4app-url-shortener(別の名前でも可)
- ブランチ: back4app (あなたのGitHubブランチ)
そして「デプロイ」をクリックする。

Back4app Containersには、自動デプロイ、ポート設定、環境変数、ヘルスチェックなど、多くの設定オプションがあります。
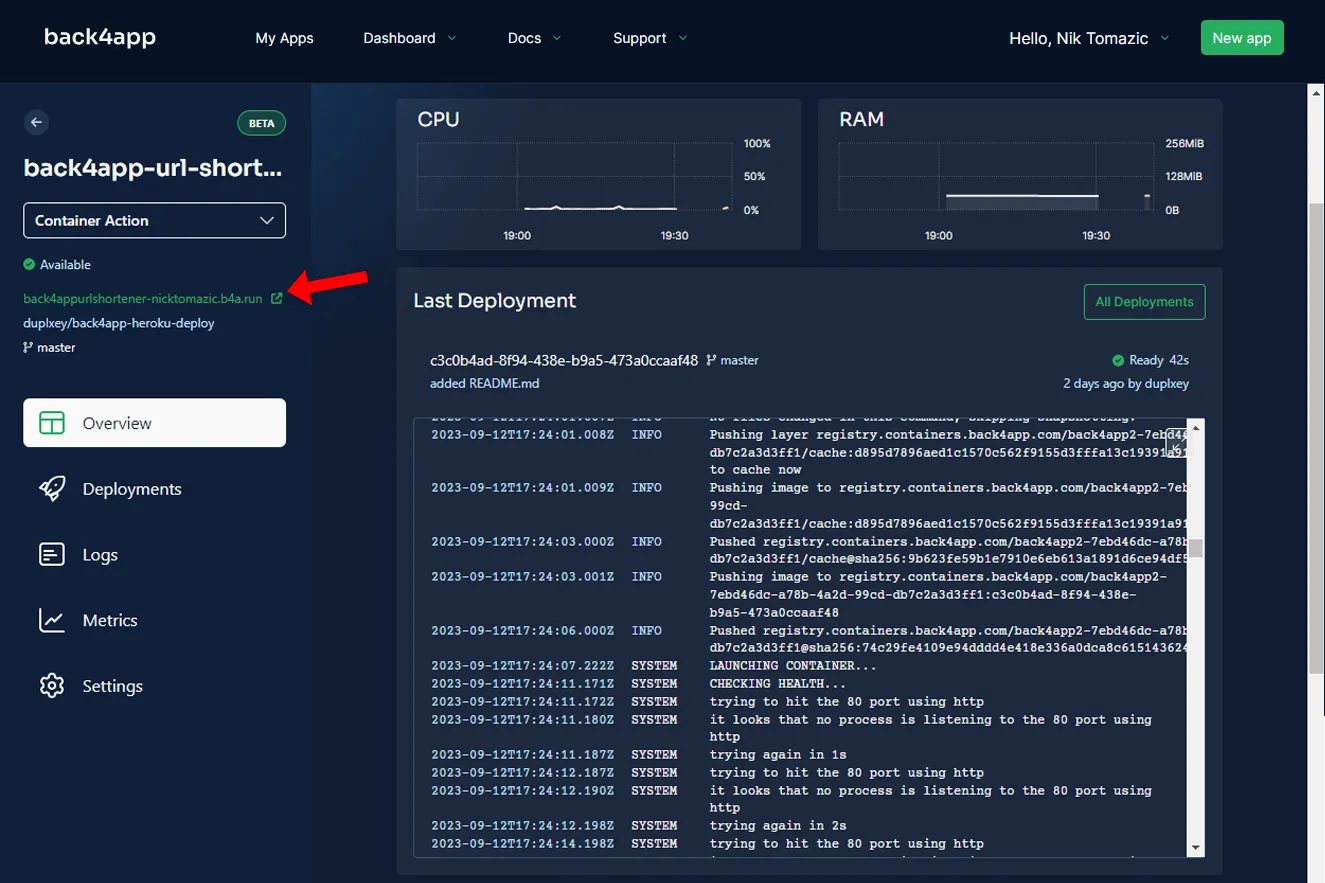
Back4app Containersは、Dockerイメージのビルドとデプロイに少し時間がかかります。アプリの準備が完了すると、アプリのステータスが “Available “に変わります。アプリにアクセスするには、画像のようにステータスの下にあるリンクをクリックしてください。

お疲れ様でした!Back4app ContainersへのWebアプリケーションのデプロイが完了しました。
結論
このチュートリアルでは、シンプルなWebアプリケーションをHerokuとBack4app Containersにデプロイする方法を学びました。どちらのプラットフォームにも、アプリケーションをデプロイする際に考慮すべき長所と短所があります。
経験則から言うと、データベースを必要としないアプリケーションにはBack4app Containersを使う。Back4app Containersはお金を節約するのに役立ちますし、無料のティアはあなたのペットのプロジェクトには十分すぎるほどです。
あなたのアプリがデータベースや派手なアドオンに依存している場合は、Herokuの方が良いかもしれない。
主なプラットフォームの違いを下の表にまとめてみた:
| Heroku | Back4app Containers | |
|---|---|---|
| クラウドモデル | サービスとしてのプラットフォーム(PaaS) | サービスとしてのコンテナ(CaaS) |
| ビルド&デプロイ | ビルドパック | Docker |
| 対応言語 | 9つのプログラミング言語 | あらゆる言語またはフレームワーク |
| 無料のHTTPS/SSL | ✔️ | ✔️ |
| カスタムドメイン | ✔️ | ✔️ |
| 無料 | ❌ | ✔️ |
| ベンダーロックインのリスク | ✔️ | ❌ |
| 管理データベース | ✔️ | ❌ |
| 初心者に優しい | はい(DevOpsのスキルが必要です) | はい(Dockerのスキルが必要です) |
最終的なソースコードはGitHubリポジトリから自由に入手できる。
よくあるご質問
Herokuとは何ですか?
Herokuは2007年に設立された、先駆的なPlatform as a Service(PaaS)プラットフォームの1つです。Java、PHP、Python、Rubyなど、9つのプログラミング言語をデプロイできます。さらに、マネージドデータベース、アドオン、高度なログ機能、モニタリングなども提供しています。
Herokuにアプリをデプロイする方法は?
1. Herokuアカウントにサインアップします。
2. Heroku CLIをインストールして設定します。
3. Herokuアプリを作成します。
4. runtime.txtでランタイムを指定します。
5. Procfileでアプリのプロセスを指定します。
6. ソースコードをHerokuにプッシュします。
Back4app Containersとは?
Containersは、優れたContainers as a Service(CaaS)プラットフォームです。このプラットフォームでは、Docker化されたアプリケーションをグローバルに分散されたコンテナ上に迅速にデプロイ、管理、スケーリングできます。CI/CDシステムを内蔵し、ゼロダウンタイムのデプロイ、カスタムドメインなどもサポートしています!
Back4app Containersにアプリをデプロイするには?
1. 無料のBack4appアカウントにサインアップします。
2. アプリケーションをDocker化します。
3. ソースコードをGitHubにプッシュします。
4. GitHubアカウントをBack4appアカウントに接続します。
5. 対象のリポジトリをインポートしてデプロイします!



