Como hospedar um aplicativo React?

Neste artigo, falaremos sobre o React, uma das bibliotecas de front-end mais populares para a criação de interfaces de usuário. Primeiro, exploraremos suas vantagens e desvantagens, depois daremos uma olhada em como criar um aplicativo da Web React e, por fim, como hospedá-lo nos contêineres do Back4app.
Contents
- 1 O que é React?
- 2 Benefícios do React
- 3 Limitações do React
- 4 Onde hospedar um aplicativo React?
- 5 Como hospedar um aplicativo React?
- 6 Conclusão
- 7 PERGUNTAS FREQUENTES
- 8 O que é React?
- 9 Quais são as vantagens do React?
- 10 Quais são as desvantagens do React?
- 11 Como hospedar uma aplicação React?
O que é React?
React é uma biblioteca JavaScript gratuita e de código aberto para a criação de interfaces de usuário interativas. Ela foi criada pela Meta (anteriormente conhecida como Facebook) em 2013. No momento em que este artigo foi escrito, é uma das bibliotecas de interface do usuário mais populares. É uma ferramenta versátil para a criação de aplicativos de página única (SPAs), aplicativos renderizados no servidor e aplicativos nativos (desktop e móveis).
O React usa uma arquitetura baseada em componentes na qual uma página pode ser dividida em várias partes reutilizáveis ou os chamados “componentes”. Essa arquitetura melhora a qualidade, a legibilidade e a manutenção do código e permite que pessoas ou equipes independentes trabalhem juntas.
Outros recursos importantes do React incluem:
- Natureza declarativa: os desenvolvedores descrevem o estado desejado de uma interface de usuário, enquanto o React lida com a atualização e a renderização eficientes da interface do usuário com base nesse estado.
- Fluxo de dados unidirecional: os dados só podem ser transmitidos do pai para o filho.
- DOM virtual: o React usa um DOM virtual para atualizar o DOM exibido pelo navegador de forma eficiente.
- Hooks: funções JavaScript simples que podem ser usadas para isolar partes de componentes.
- JSX — sintaxe estendida para JavaScript que é semelhante ao HTML. Ela permite a execução direta de JS, o que é útil para a formatação de dados, instruções condicionais, looping e muito mais.
Nos últimos meses, o React também se tornou uma ferramenta popular para a criação de aplicativos full-stack. Isso se deve ao Next.js e ao Remix, que são duas das estruturas mais populares para a criação de aplicativos React. Eles simplificam muito o processo de desenvolvimento ao fornecer roteamento pronto para uso, otimização de imagens, otimização de fontes, simplificação da busca de dados e muito mais.
As alternativas mais populares ao React em 2023 são Vue, Svelte, Solid e Angular.
Para saber mais sobre as alternativas ao React, confira as 10 principais alternativas ao React.
Benefícios do React
Desempenho
O React usa um DOM virtual para otimizar o processo de atualização e renderização. Em vez de manipular diretamente o DOM, o React cria uma representação da interface do usuário na memória. Em seguida, ele atualiza com eficiência apenas as partes necessárias do DOM, o que resulta em renderização mais rápida e melhor desempenho.
Arquitetura baseada em componentes
O React usa uma arquitetura baseada em componentes. Isso permite grande reutilização de código e melhor manutenção do código. Além disso, facilita a integração de componentes de terceiros em seu projeto (por exemplo, player de vídeo, galeria, carrossel).
Para acelerar o processo de desenvolvimento, você também pode escolher entre várias bibliotecas de componentes React prontas para uso, como ChakraUI, MUI, AntDesign ou React Bootstrap. Como alternativa, você pode utilizar o TailwindCSS.
Fácil de aprender
Se você estiver familiarizado com JavaScript e com a criação de interfaces de usuário, será bastante fácil aprender o React. A equipe do React lançou recentemente uma nova documentação, que é muito melhor do que a antiga. Ao ler a documentação, você entenderá os conceitos básicos do React, que poderão ser aplicados posteriormente na criação de projetos reais.
Se você gosta de aprender visualmente, também há muitos cursos em vídeo gratuitos e pagos sobre React disponíveis no YouTube e na Udemy.
Plataforma cruzada
Ao aprender React, você poderá codificar aplicativos da Web, aplicativos de desktop e aplicativos móveis nativos.
Há muitas bibliotecas disponíveis para criar aplicativos para uma plataforma específica. Se estiver criando um aplicativo móvel, recomendo que use o Expo ou o React Native. Para aplicativos do Windows, há o react-native-windows e, para o macOS, o react-native-macos.
Comunidade
O React tem um grande ecossistema e é apoiado por uma enorme comunidade de desenvolvedores. Há vários pacotes no NPM que você pode usar em vez de reinventar a roda. Uma lista de pacotes incríveis do React pode ser encontrada no GitHub.
Limitações do React
Alto ritmo de desenvolvimento
Apesar de ter mais de dez anos de idade, o React continua a passar por um extenso desenvolvimento. A equipe do React frequentemente lança recursos que mudam fundamentalmente a forma como os aplicativos React são criados. Em 2019, eles lançaram hooks e, em seguida, todos os aplicativos React mudaram de componentes baseados em classe para componentes baseados em função. Agora, uma coisa semelhante está acontecendo com a renderização no lado do servidor.
Mas não se preocupe, a equipe do React faz o possível para manter tudo compatível com as versões anteriores.
Dependendo de bibliotecas de terceiros
O React é uma biblioteca e não uma estrutura. Isso significa que você precisará instalar vários pacotes de terceiros ao criar aplicativos React complexos. Por exemplo, o React não tem um sistema de roteamento integrado, otimização de imagens e manipulação de formulários.
Falta de convenções
O React e o JavaScript em geral carecem de padronização e convenções. Há várias maneiras de fazer algo que, muitas vezes, resulta em códigos-fonte do React bastante diferentes de empresa para empresa.
Para escrever um código React limpo, sugiro que você escolha um guia de estilo como o Airbnb JavaScript Style Guide e se atenha a ele.
SEO
O React é usado principalmente para criar aplicativos de página única (SPAs). Os SPAs são sites altamente dinâmicos que precisam executar uma quantidade razoável de JavaScript para serem renderizados. Além disso, os SPAs não definem uma estrutura de site clara. Essas duas características os tornam menos ideais para SEO, pois os rastreadores e robôs da Web não conseguem descobrir a estrutura do site ou executar JavaScript para buscar o conteúdo do site.
Lógica nas visualizações
O React não define uma separação clara entre lógica e visualizações. Em vez disso, é considerado uma boa prática incluir alguma lógica nas exibições (por exemplo, renderização condicional, map()). Os desenvolvedores, especialmente os iniciantes, às vezes interpretam isso de forma errônea e incluem muita lógica nas exibições. Isso pode tornar o código menos legível e de fácil manutenção.
Onde hospedar um aplicativo React?
Back4app Containers
O Back4app Containers é um incrível CaaS (Containers as a Service, contêineres como serviço) que permite implantar aplicativos em docker com facilidade. A plataforma preenche a lacuna entre o desenvolvimento e a produção, automatizando o processo de implementação. Como ela é baseada no Docker, você pode usá-la para implementar qualquer aplicativo. O melhor de tudo é que ela oferece uma camada gratuita que pode ser usada para hospedar aplicativos simples e criar protótipos.
Outras vantagens do Back4app Containers incluem:
- Implantações automáticas
- Atualizações sem tempo de inatividade
- Rastreamento da implementação em tempo real
- Monitoramento de aplicativos em tempo real
- Certificado HTTPS/SSL automático
Deseja saber mais sobre a tecnologia de conteinerização? Confira O que são contêineres?
Vercel
O Vercel é uma plataforma de front-end avançada para a implantação de aplicativos estáticos e híbridos. É uma escolha popular para aplicativos React/Next.js, pois é fácil de usar, não exige muita configuração e tem uma camada gratuita. Além disso, ela oferece suporte à tecnologia de ponta, como funções de borda, integrações de aplicativos e análises avançadas.
A plataforma tem uma incrível integração CI/CD e garante um tempo de atividade de 99,99%. Além disso, a Vercel anunciou recentemente quatro tipos diferentes de bancos de dados, incluindo Postgres, KV, Blob e Edge Config.
Netlify
A Netlify é uma plataforma de computação de plataforma como serviço (PaaS) para criação, implementação e dimensionamento de aplicativos da Web. Ela oferece recursos semelhantes aos da Vercel e é sua maior concorrente. É extremamente fácil de usar e tem uma camada gratuita. A plataforma suporta nativamente muitas linguagens de programação, incluindo Ruby, Node, Python, PHP, Go e Java.
A plataforma é usada principalmente para implantar sites de empresas, sites de comércio eletrônico, aplicativos da Web e outros sites grandes. A empresa de computação em nuvem é bem testada e está no mercado desde 2014.
DigitalOcean App Platform
A DigitalOcean App Platform é uma solução de infraestrutura simples e totalmente gerenciada para criar, implementar e dimensionar aplicativos. Ela pode ser usada para implementar aplicativos da Web, sites, APIs, sites estáticos, serviços da Web e muito mais. A plataforma oferece suporte nativo a várias estruturas e linguagens de programação, como Python, Django, Go, PHP e Node.js. Além disso, ela tem recursos de segurança integrados, suporta reversões, alertas, registros avançados e muito mais.
Você pode combinar facilmente a App Platform com outros produtos DO, como Managed Databases, Object Storage e Cloud Functions.
Como hospedar um aplicativo React?
Nesta seção do artigo, veremos como criar e implantar um aplicativo React no Back4app Containers.
Pré-requisitos
- Experiência com JavaScript ES6
- Experiência com React e React Hooks
- Conhecimento básico do Docker (e da tecnologia de contêineres)
- Node.js e um IDE JavaScript instalado em seu computador local
Visão geral do projeto
Para demonstrar o poder do React e dos contêineres do Back4app, criaremos um aplicativo da Web simples com cronômetro pomodoro. O cronômetro terá duas fases, a “fase de foco” e a “fase de descanso”. Após o término de uma fase, ele mudará automaticamente para a outra fase. Primeiro, codificaremos o aplicativo, depois o dockerizaremos e, por fim, o implantaremos nos contêineres do Back4app.

Se estiver interessado apenas no processo de implantação, pule a seção “Build App”.
Criar aplicativo
Nesta seção, criaremos um novo projeto React, instalaremos o ChakraUI e implementaremos a lógica do aplicativo.
Criar aplicativo React
Comece criando um novo aplicativo React usando a ferramenta Create React App (CRA):
$ npx create-react-app react-pomodoroEssa ferramenta gerará a estrutura do diretório do projeto, instalará o React junto com suas dependências e as congelará no package-lock.json.
Em seguida, navegue até o aplicativo recém-criado:
$ npx react-pomodoroInicie o servidor de desenvolvimento:
$ npm startPor fim, abra o site http://localhost:3000/ em seu navegador favorito e verifique se é possível ver a página de destino padrão do React.

Instalar a ChakraUI
Para simplificar o processo de criação de UI/UX, utilizaremos o ChakraUI, uma biblioteca de componentes versátil e fácil de usar.
Abra sua interface de linha de comando e instale o Chakra junto com suas dependências:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionEm seguida, navegue até index.js e certifique-se de envolver todo o aplicativo em :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);Ótimo, você instalou o ChakraUI com sucesso. Agora você pode usar os componentes do Chakra, sistemas estilizados, hooks e tudo mais que o Chakra tem a oferecer.
Constantes
Conforme mencionado na visão geral do projeto, nosso aplicativo terá duas fases:
- Fase de foco (25 minutos)
- Fase de descanso (5 minutos)
Antes de implementarmos a lógica do aplicativo, vamos definir algumas constantes na parte superior do App.js:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;Resumo constante:
FOCUS_KEYeREST_KEYsão chaves usadas para identificar as fases.FOCUS_TIMEeREST_TIMEdefinem a duração das fases (em segundos).phaseStylesdefine o estilo CSS para a fase de foco e a fase de repouso. No nosso caso, a fase de foco é vermelha e a fase de repouso é verde.
Não se preocupe muito com essas constantes, pois tudo fará sentido após as próximas seções.
Interface do usuário
Em seguida, modifique o componente App para renderizar a interface do usuário:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Usamos os componentes do Chakra (como
Box,ButtoneLabel) para criar a interface do usuário. - Usamos o gancho
useState()do React para definir o estado paraphase,timeLefteisRunning. - Definimos funções fictícias, como
onFocusClick(),onRestClick()eonStartClick(), que são acionadas por botões.
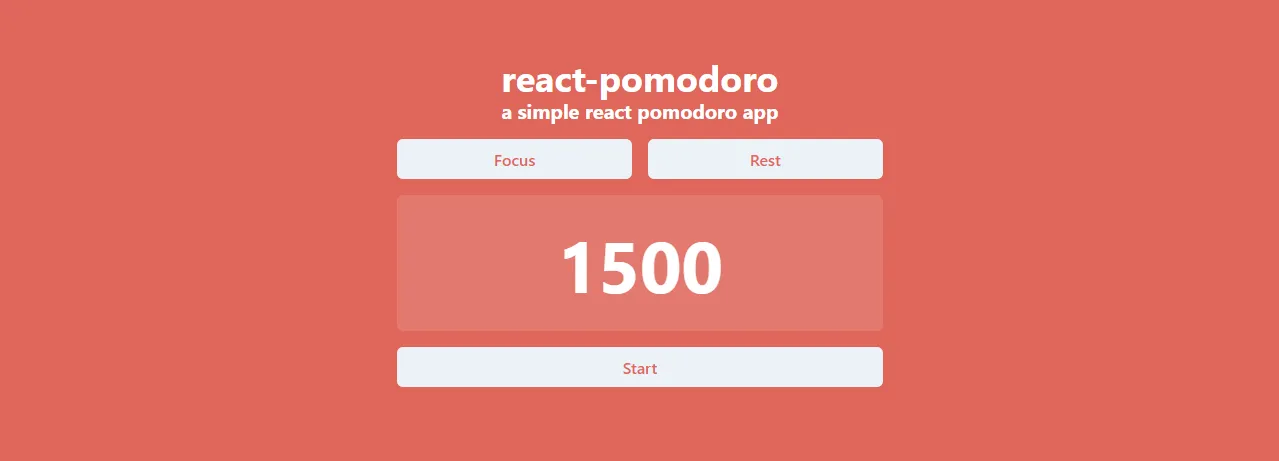
Se você reiniciar o servidor agora e acessar http://localhost:3000, deverá ver algo parecido com isto:

A aparência é boa, mas seria melhor se o timeLeft tivesse um formato mais fácil de usar. Em vez de exibir apenas os segundos, podemos analisar o timeLeft e exibir os minutos e segundos restantes, como em 00:00.
Para isso, defina a seguinte função na parte superior do App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...Em seguida, use-o em seu JSX da seguinte forma timeFormat(timeLeft).
Lógica
Para definir a lógica do aplicativo, altere as funções de clique da seguinte forma:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()altera a fase para o foco, redefine a hora e interrompe o cronômetroonRestClick()funciona de forma análoga auseFocusClick(), mas para a fase de repousoonStartClick()alterna o estadoisRunning.
Em seguida, adicione useEffect() com um intervalo que faz a contagem regressiva a cada segundo:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
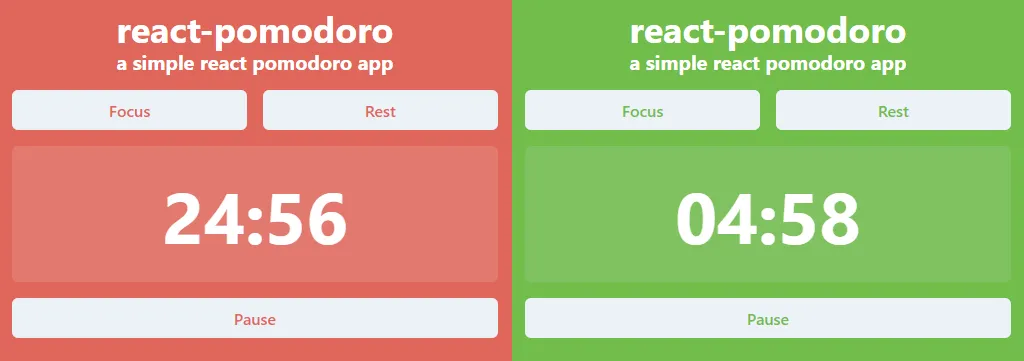
}É isso aí! Execute seu servidor de desenvolvimento e teste o aplicativo. Se tudo funcionar bem, o cronômetro deverá fazer a contagem regressiva depois que você pressionar “start” (iniciar), pausar quando você pressionar “pause” (pausar) e as fases deverão se alternar automaticamente depois que o cronômetro chegar a zero.
Aplicativo Dockerize
Para implantar um aplicativo React no Back4app Containers, primeiro você precisa colocá-lo no docker. Para dockerizar um aplicativo, você geralmente terá que fazer o seguinte:
- Defina um Dockerfile.
- Crie um arquivo .dockerignore.
- Crie a imagem e teste-a localmente.
Vamos executar essas etapas.
Dockerfile
Um Dockerfile é um documento de texto simples que contém todas as instruções que o mecanismo Docker deve executar para criar uma imagem. Essas instruções podem ser usadas para definir o diretório de trabalho, a imagem base, copiar arquivos, executar comandos e assim por diante. As instruções geralmente são escritas em letras maiúsculas e são seguidas diretamente pelos argumentos. Exemplo:
INSTRUCTION argumentsPara obter mais informações sobre as instruções do Dockerfile, dê uma olhada na referência do Dockerfile.
Um Dockerfile básico do React seria mais ou menos assim:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]Esse Dockerfile cria uma imagem que se baseia na imagem do Alpine Node.js. Ele define o diretório de trabalho, copia o arquivo de dependências e as instala; em seguida, constrói o aplicativo e, por fim, o serve por meio do pacote serve.
Para obter uma explicação linha por linha, consulte os documentos do Back4app Containers.
Essa imagem funciona, mas podemos otimizá-la aproveitando as vantagens das compilações em vários estágios. As compilações em vários estágios nos permitem otimizar o tamanho da imagem, simplificar o processo de depuração, usar imagens em cache para tornar o processo de compilação mais rápido e assim por diante.
Vá em frente e crie um novo arquivo chamado Dockerfile na raiz do projeto com o seguinte conteúdo:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]Esse Dockerfile tem três estágios:
- estágio de
dependênciasque copia o arquivo package.json e instala as dependências - estágio
do construtorque usa as dependências do estágio anterior para criar a imagem - estágio
de execuçãoque recebe a saída do estágio doconstrutore atende ao aplicativo
Ao usar a compilação em vários estágios, reduziremos o tamanho da imagem em cerca de 40% e aceleraremos bastante as compilações de imagens.
.dockerignore
Nosso projeto contém alguns arquivos que não precisamos na compilação de produção, por exemplo, node_modules, .git e assim por diante. Para excluí-los da imagem, podemos usar um arquivo .dockerignore.
Crie um arquivo .dockerignore na raiz do projeto com o seguinte conteúdo:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelSinta-se à vontade para modificá-lo de acordo com suas necessidades.
Criação e teste
Antes de enviar suas imagens para a nuvem, é uma boa ideia testá-las localmente. Para fazer isso, você precisará do Docker Engine/Docker Desktop instalado. Primeiro, verifique sua versão do Docker executando:
$ docker --version
Docker version 20.10.22, build 3a2c30bEm seguida, crie e marque a imagem react-pomodoro:
$ docker build -t react-pomodoro:1.0 .Em seguida, use a imagem recém-criada para ativar um contêiner:
$ docker run -p 3000:3000 -d react-pomodoro:1.0Explicação dos argumentos:
-pshort para--portvincula a porta3000a3000.-d, abreviação de--detached, executa o contêiner no modo desconectado (fora do terminal)react-pomodoro:1.0especifica a imagem que você deseja usar
Verifique os contêineres em execução:
$ docker psSeu aplicativo agora está sendo executado localmente em um contêiner. Verifique se ele funciona navegando para http://localhost:3000 em seu navegador da Web favorito.
Repositório do GitHub
Para implantar um aplicativo no Back4app Containers, primeiro você precisa enviar seu código-fonte para o GitHub. Você pode seguir estas etapas:
- Crie uma conta no GitHub.
- Crie um novo repositório do GitHub.
- Navegue até seu projeto local e inicialize o repositório por meio do
git init. - VCS todo o código-fonte via
git add .(você pode usar um arquivo .gitignore para ignorar arquivos). - Adicione a origem remota via
git remote add origin. - Faça o commit do código via
git commit -m "initial commit". - Envie o código via
git push origin master.
Se você nunca trabalhou com o Git, fique à vontade para assistir a este vídeo).
Implantar aplicativo
Para implantar um aplicativo no Back4app Containers, primeiro você precisa criar uma conta.
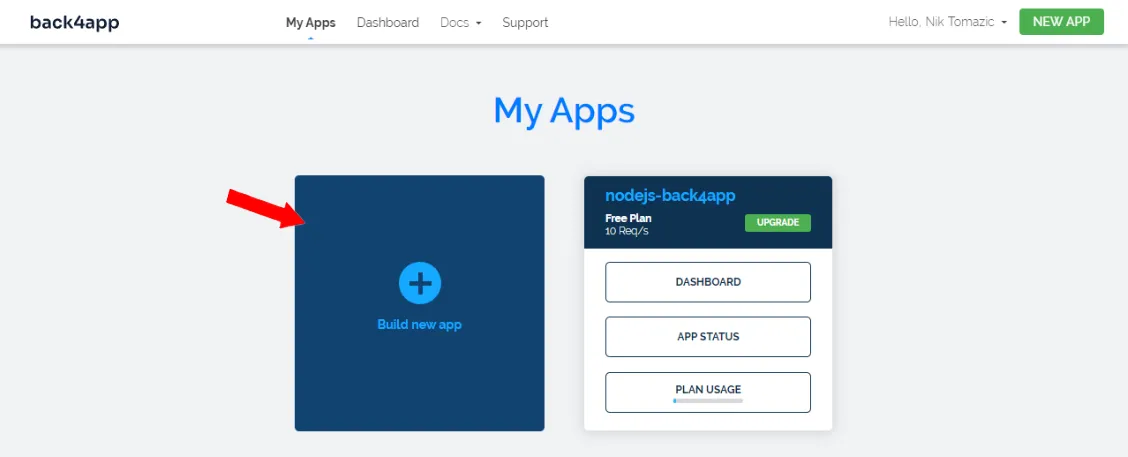
Depois de fazer login na sua conta Back4app, você será redirecionado para o painel do aplicativo. Clique no botão “Build new app” para começar a criar seu aplicativo.

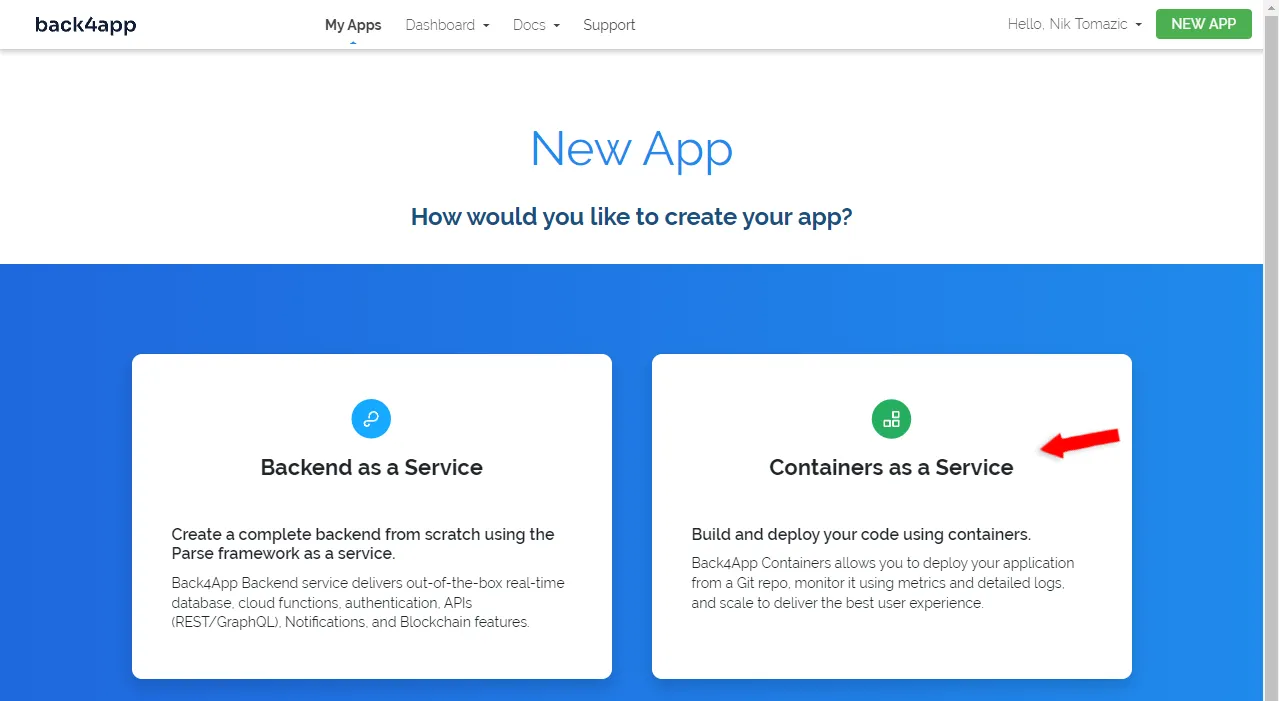
A Back4app oferece soluções BaaS (Backend as a Service) e CaaS (Containers as a Service). Como estamos implantando um contêiner, selecione “CaaS”.

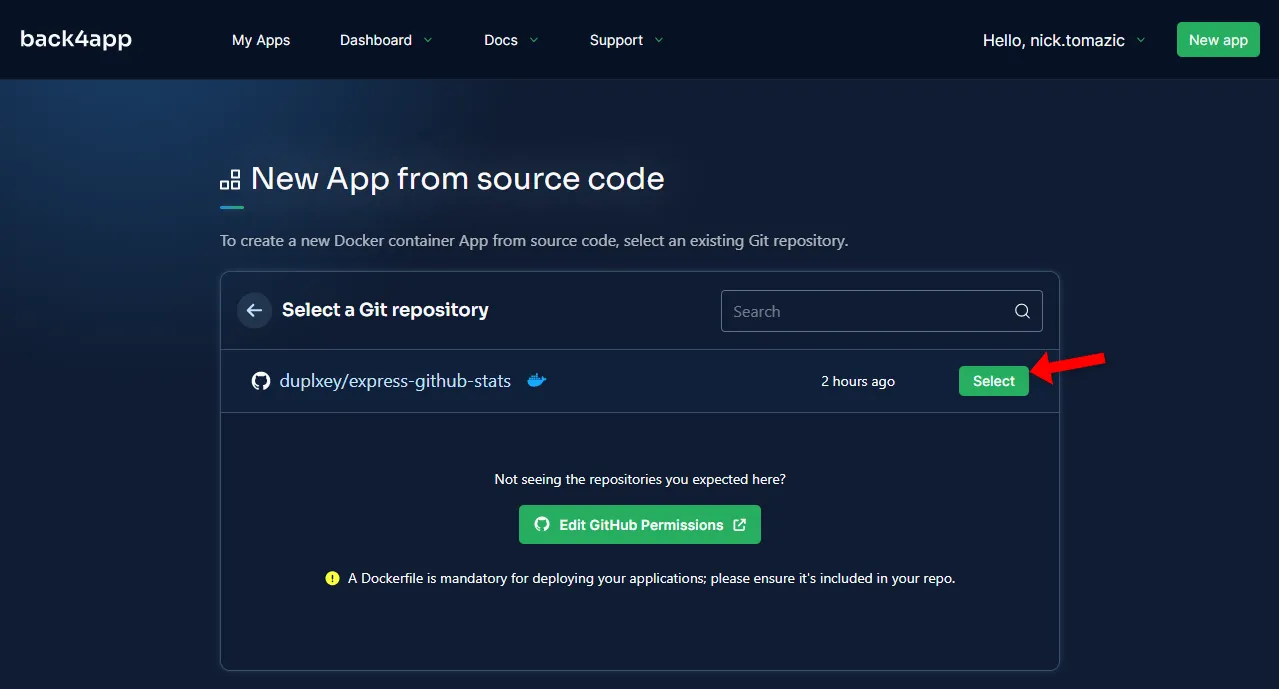
Em seguida, você precisará vincular sua conta do GitHub ao Back4app e importar o repositório que criou anteriormente.

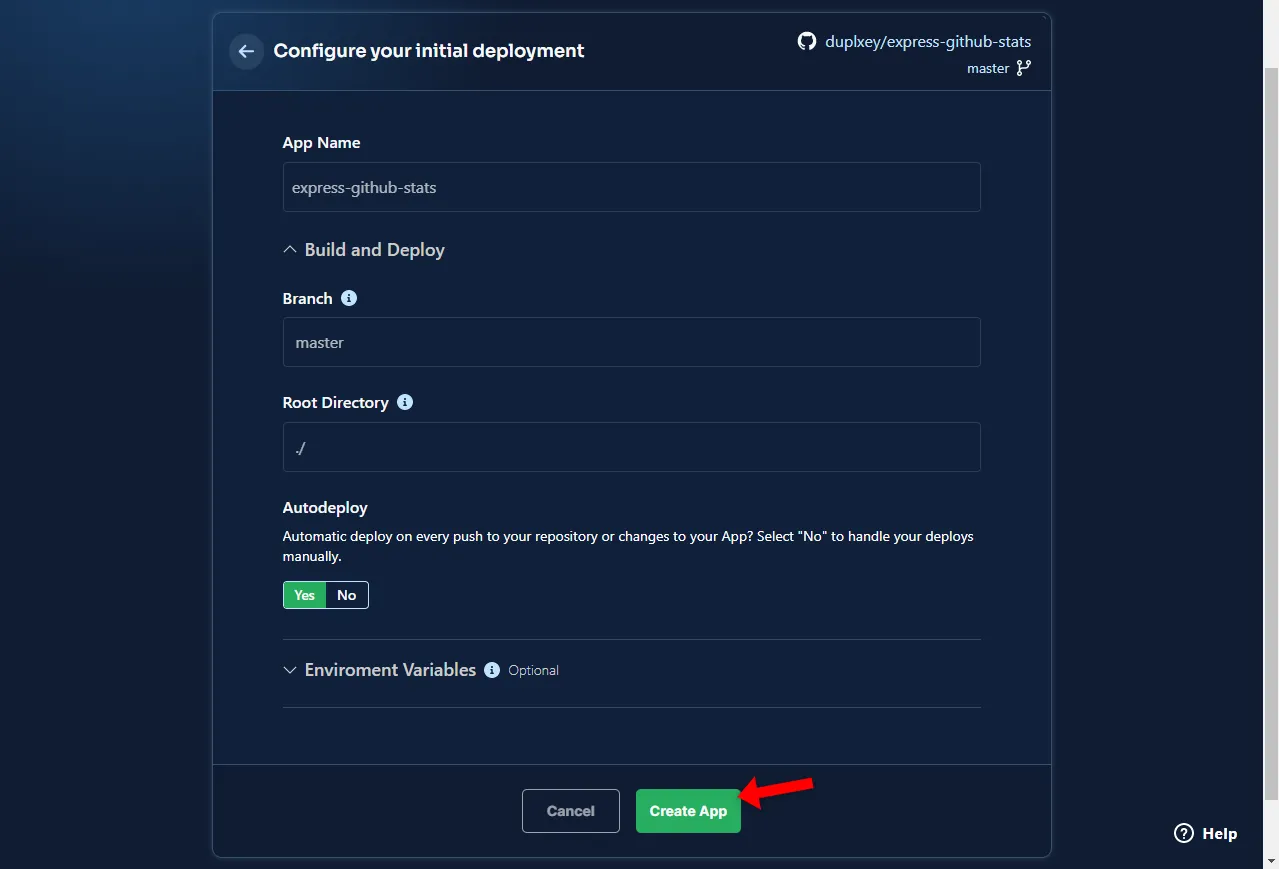
O Back4app Containers permite configurações avançadas, mas para o nosso aplicativo simples, precisamos apenas fornecer o nome do aplicativo. Depois de inserir o nome do aplicativo, clique em “Deploy” (Implantar) para iniciar o processo de implantação.

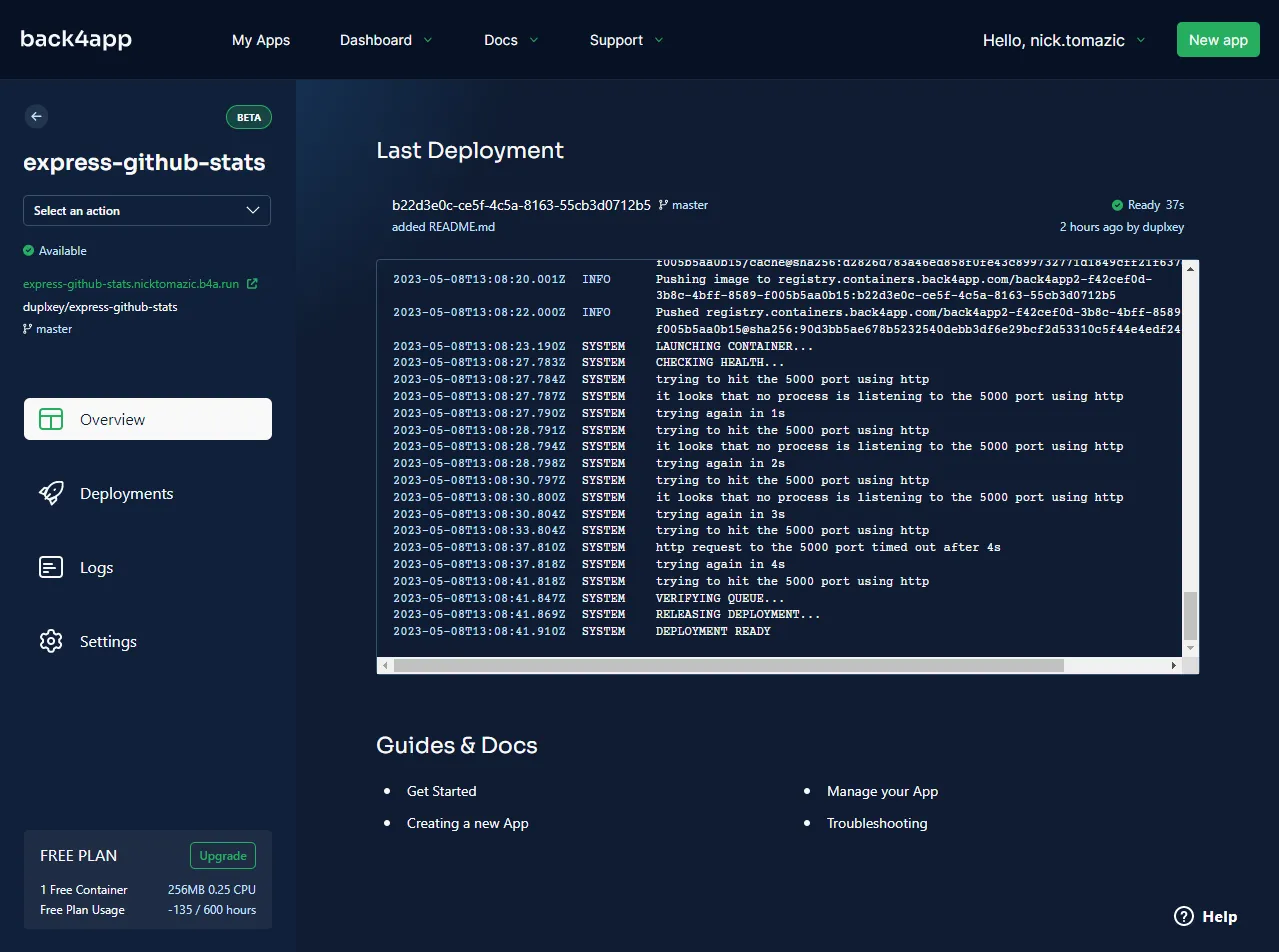
Aguarde aproximadamente 5 minutos para que o aplicativo seja implantado. Quando a implantação estiver concluída. Clique no link verde no lado esquerdo da tela para abrir o aplicativo no navegador.

Pronto! Seu aplicativo agora está implantado com sucesso e pode ser acessado pelo link fornecido. Além disso, você pode notar que seu aplicativo está acessível via HTTPS, pois o Back4app emitiu automaticamente um certificado SSL gratuito para seu aplicativo.
Conclusão
O React é uma das melhores bibliotecas JavaScript de front-end de código aberto para criar interfaces de usuário. Neste artigo, você aprendeu sobre suas vantagens, desvantagens e como criar seu próprio aplicativo React. Além disso, agora você sabe como hospedar um aplicativo React no Back4app Containers.
O código-fonte final pode ser encontrado no GitHub.
PERGUNTAS FREQUENTES
O que é React?
React é uma biblioteca JavaScript gratuita e de código aberto para construir interfaces de usuário interativas. Foi criada pela Meta em 2013 e atualmente é uma das bibliotecas de UI mais populares. Pode ser usada para construir aplicações web, aplicações nativas, extensões de navegador e muito mais!
Quais são as vantagens do React?
– Desempenho
– Arquitetura baseada em componentes
– Fácil de aprender e usar
– Multiplataforma
– Grande comunidade
Quais são as desvantagens do React?
– Ritmo acelerado de desenvolvimento
– Dependência de bibliotecas de terceiros
– Falta de convenções
– SEO
– Lógica nas views
Como hospedar uma aplicação React?
1. Construa uma aplicação React.
2. Dockerize o app usando um Dockerfile.
3. Envie o código-fonte para o GitHub.
4. Crie uma conta na Back4app Containers.
5. Configure o ambiente e clique em “Deploy”.



