Wie hostet man eine React-Anwendung?

In diesem Artikel werden wir über React sprechen – eine der beliebtesten Frontend-Bibliotheken für die Erstellung von Benutzeroberflächen. Wir werden zunächst die Vor- und Nachteile erforschen, dann einen Blick darauf werfen, wie man eine React-Web-App erstellt und schließlich, wie man sie auf Back4app Containern hostet.
Contents
Was ist React?
React ist eine kostenlose und quelloffene JavaScript-Bibliothek zur Erstellung interaktiver Benutzeroberflächen. Sie wurde 2013 von Meta (früher bekannt als Facebook) entwickelt. Zum Zeitpunkt der Erstellung dieses Artikels ist sie eine der beliebtesten UI-Bibliotheken. Sie ist ein vielseitiges Werkzeug für die Erstellung von Single-Page-Anwendungen (SPAs), server-gerenderten Anwendungen und nativen Anwendungen (Desktop und Mobile).
React verwendet eine komponentenbasierte Architektur, bei der eine Seite in mehrere wiederverwendbare Teile oder so genannte “Komponenten” unterteilt werden kann. Diese Architektur verbessert die Codequalität, Lesbarkeit und Wartbarkeit und ermöglicht es unabhängigen Personen oder Teams, zusammenzuarbeiten.
Weitere wichtige React-Funktionen sind:
- Deklarative Natur – Entwickler beschreiben den gewünschten Zustand einer Benutzeroberfläche, während React die effiziente Aktualisierung und das Rendering der Benutzeroberfläche basierend auf diesem Zustand übernimmt.
- Unidirektionaler Datenfluss – Daten können nur vom Elternteil zum Kind weitergegeben werden.
- Virtuelles DOM — React verwendet ein virtuelles DOM, um das angezeigte DOM des Browsers effizient zu aktualisieren.
- Hooks – einfache JavaScript-Funktionen, die verwendet werden können, um Teile von Komponenten zu isolieren.
- JSX – erweiterte Syntax für JavaScript, die HTML ähnlich ist. Sie ermöglicht die direkte Ausführung von JS, was für die Formatierung von Daten, bedingte Anweisungen, Schleifen und mehr nützlich ist.
In den letzten Monaten wurde React auch zu einem beliebten Tool für die Erstellung von Full-Stack-Anwendungen. Das ist Next.js und Remix zu verdanken, zwei der beliebtesten Frameworks für die Erstellung von React-Anwendungen. Sie vereinfachen den Entwicklungsprozess erheblich, indem sie Out-of-the-Box-Routing, Bildoptimierung, Schriftoptimierung, vereinfachtes Abrufen von Daten und mehr bieten.
Die beliebtesten React-Alternativen im Jahr 2023 sind Vue, Svelte, Solid und Angular.
Um mehr über React-Alternativen zu erfahren, lesen Sie Top 10 React-Alternativen.
Vorteile von React
Leistung
React verwendet ein virtuelles DOM, um den Aktualisierungs- und Rendering-Prozess zu optimieren. Anstatt das DOM direkt zu bearbeiten, erstellt React eine speicherinterne Darstellung der Benutzeroberfläche. Anschließend werden nur die erforderlichen Teile des DOM effizient aktualisiert, was zu einem schnelleren Rendering und einer besseren Leistung führt.
Komponentenbasierte Architektur
React verwendet eine komponentenbasierte Architektur. Dies ermöglicht eine hohe Wiederverwendbarkeit des Codes und eine bessere Wartbarkeit des Codes. Darüber hinaus lassen sich Komponenten von Drittanbietern leicht in Ihr Projekt integrieren (z. B. Video-Player, Galerie, Karussell).
Um den Entwicklungsprozess zu beschleunigen, können Sie auch aus mehreren vorgefertigten React-Komponentenbibliotheken wie ChakraUI, MUI, AntDesign oder React Bootstrap wählen. Alternativ können Sie auch TailwindCSS verwenden.
Leicht zu lernen
Wenn Sie mit JavaScript und der Erstellung von Benutzeroberflächen vertraut sind, ist React relativ leicht zu erlernen. Das React-Team hat kürzlich eine neue Dokumentation veröffentlicht, die viel besser ist als die alte. Wenn Sie die Dokumentation lesen, werden Sie die grundlegenden React-Konzepte verstehen, die Sie später bei der Erstellung realer Projekte anwenden können.
Wenn Sie ein visueller Lerntyp sind, gibt es auch viele kostenlose und kostenpflichtige React-Videokurse auf YouTube und Udemy.
Plattformübergreifend
Wenn Sie React lernen, können Sie sowohl Web- und Desktop-Apps als auch native mobile Apps programmieren.
Es gibt viele Bibliotheken, um Apps für eine bestimmte Plattform zu entwickeln. Wenn Sie eine mobile App erstellen möchten, empfehle ich Ihnen Expo oder React Native. Für Windows-Apps gibt es react-native-windows und für macOS react-native-macos.
Gemeinschaft
React hat ein großes Ökosystem und wird von einer großen Entwicklergemeinschaft unterstützt. Es gibt eine Reihe von Paketen auf NPM, die Sie verwenden können, anstatt das Rad neu zu erfinden. Eine Liste der großartigen React-Pakete finden Sie auf GitHub.
Beschränkungen von React
Hohes Entwicklungstempo
Obwohl React bereits mehr als zehn Jahre alt ist, wird es weiterhin intensiv weiterentwickelt. Das React-Team veröffentlicht häufig Funktionen, die die Erstellung von React-Apps grundlegend verändern. Im Jahr 2019 wurden Hooks veröffentlicht, woraufhin alle React-Apps von klassenbasierten Komponenten auf funktionsbasierte Komponenten umgestellt wurden. Jetzt geschieht etwas Ähnliches mit dem serverseitigen Rendering.
Aber keine Sorge, das React-Team tut sein Bestes, um alles abwärtskompatibel zu halten.
Verlassen auf Bibliotheken von Drittanbietern
React ist eine Bibliothek und kein Framework. Das bedeutet, dass Sie mehrere Pakete von Drittanbietern installieren müssen, wenn Sie komplexe React-Anwendungen erstellen. Zum Beispiel hat React kein eingebautes Routing-System, keine Bildoptimierung und keine Formularverarbeitung.
Fehlen von Konventionen
React und JavaScript im Allgemeinen fehlt es an Standardisierung und Konventionen. Es gibt mehrere Möglichkeiten, etwas zu erreichen, was oft dazu führt, dass die React-Quellcodes von Unternehmen zu Unternehmen recht unterschiedlich sind.
Um sauberen React-Code zu schreiben, empfehle ich Ihnen, einen Style Guide wie den Airbnb JavaScript Style Guide zu wählen und sich daran zu halten.
SEO
React wird hauptsächlich für die Erstellung von Single-Page-Anwendungen (SPAs) verwendet. Bei SPAs handelt es sich um hochdynamische Websites, die zum Rendern eine beträchtliche Menge an JavaScript ausführen müssen. Hinzu kommt, dass SPAs keine klare Site-Struktur definieren. Diese beiden Eigenschaften machen sie weniger optimal für die Suchmaschinenoptimierung, da Web-Crawler und Robots die Struktur der Website nicht erkennen oder JavaScript ausführen können, um den Inhalt der Website abzurufen.
Logik in Ansichten
React definiert keine klare Trennung von Logik und Ansichten. Stattdessen gilt es als gute Praxis, etwas Logik in die Views einzubauen (z.B. bedingtes Rendering, map()). Entwickler, insbesondere Anfänger, interpretieren dies manchmal falsch und fügen zu viel Logik in Views ein. Das kann den Code weniger lesbar und wartbar machen.
Wo kann man eine React-Anwendung hosten?
Back4app Containers
Back4app Containers ist ein großartiger Containers as a Service (CaaS), der es Ihnen ermöglicht, dockerisierte Anwendungen mit Leichtigkeit einzusetzen. Die Plattform überbrückt die Lücke zwischen Entwicklung und Produktion, indem sie den Bereitstellungsprozess automatisiert. Da sie auf Docker basiert, können Sie damit jede beliebige Anwendung bereitstellen. Das Beste daran ist, dass es eine kostenlose Ebene gibt, die für das Hosting einfacher Anwendungen und Prototypen verwendet werden kann.
Weitere Vorteile von Back4app Containers sind:
- Automatische Einsätze
- Updates ohne Ausfallzeiten
- Einsatzverfolgung in Echtzeit
- Anwendungsüberwachung in Echtzeit
- Automatisches HTTPS/SSL-Zertifikat
Möchten Sie mehr über die Containertechnologie erfahren? Lesen Sie Was sind Container?
Vercel
Vercel ist eine leistungsstarke Front-End-Plattform für die Bereitstellung von statischen und hybriden Anwendungen. Es ist eine beliebte Wahl für React/Next.js-Anwendungen, da es einfach zu bedienen ist, nicht viel Konfiguration erfordert und eine kostenlose Ebene hat. Darüber hinaus unterstützt es Spitzentechnologien wie Edge-Funktionen, App-Integrationen und erweiterte Analysen.
Die Plattform verfügt über eine erstaunliche CI/CD-Integration und garantiert eine Betriebszeit von 99,99 %. Darüber hinaus hat Vercel kürzlich vier verschiedene Arten von Datenbanken angekündigt, darunter Postgres, KV, Blob und Edge Config.
Netlify
Netlify ist eine Platform as a Service (PaaS) Computing-Plattform für die Erstellung, Bereitstellung und Skalierung von Webanwendungen. Sie bietet ähnliche Funktionen wie Vercel und ist deren größter Konkurrent. Sie ist extrem benutzerfreundlich und hat eine kostenlose Ebene. Die Plattform unterstützt von Haus aus viele Programmiersprachen wie Ruby, Node, Python, PHP, Go und Java.
Die Plattform wird hauptsächlich für die Bereitstellung von Unternehmenswebsites, E-Commerce-Sites, Webanwendungen und anderen großen Websites verwendet. Das Cloud-Computing-Unternehmen hat sich gut bewährt und besteht seit 2014.
DigitalOcean App Platform
DigitalOcean App Platform ist eine einfache, vollständig verwaltete Infrastrukturlösung für die Erstellung, Bereitstellung und Skalierung von Anwendungen. Sie kann für die Bereitstellung von Webanwendungen, Websites, APIs, statischen Websites, Webservices und mehr verwendet werden. Die Plattform unterstützt von Haus aus viele Frameworks und Programmiersprachen wie Python, Django, Go, PHP und Node.js. Darüber hinaus verfügt sie über integrierte Sicherheitsfunktionen, unterstützt Rollbacks, Warnungen, erweiterte Protokolle und vieles mehr.
Sie können die App Platform problemlos mit anderen DO-Produkten wie Managed Databases, Object Storage und Cloud Functions kombinieren.
Wie hostet man eine React-Anwendung?
In diesem Artikel sehen wir uns an, wie man eine React-App in Back4app Containern erstellt und einsetzt.
Voraussetzungen
- Erfahrung mit JavaScript ES6
- Erfahrung mit React und React Hooks
- Grundlegendes Verständnis von Docker (und Containerisierungstechnologie)
- Node.js und eine JavaScript-IDE, die auf Ihrem lokalen Rechner installiert ist
Überblick über das Projekt
Um die Leistungsfähigkeit von React und Back4app Containers zu demonstrieren, werden wir eine einfache Pomodoro-Timer-Web-App erstellen. Der Timer wird zwei Phasen haben, die “Fokusphase” und die “Ruhephase”. Nach Ablauf einer Phase wird automatisch in die andere Phase gewechselt. Wir werden die App zuerst programmieren, dann andocken und schließlich in Back4app Containers bereitstellen.

Wenn Sie sich nur für den Bereitstellungsprozess interessieren, können Sie den Abschnitt “App erstellen” auslassen.
App erstellen
In diesem Abschnitt erstellen wir ein neues React-Projekt, installieren ChakraUI und implementieren die App-Logik.
React-App erstellen
Beginnen Sie mit der Erstellung einer neuen React-App mit dem Tool Create React App (CRA):
$ npx create-react-app react-pomodoroDieses Tool generiert die Verzeichnisstruktur des Projekts, installiert React zusammen mit seinen Abhängigkeiten und friert sie in package-lock.json ein.
Navigieren Sie anschließend zu der neu erstellten Anwendung:
$ npx react-pomodoroStarten Sie den Entwicklungsserver:
$ npm startÖffnen Sie schließlich http://localhost:3000/ in Ihrem Lieblingsbrowser und vergewissern Sie sich, dass Sie die standardmäßige React-Landingpage sehen können.

ChakraUI installieren
Um den UI/UX-Erstellungsprozess zu vereinfachen, werden wir ChakraUI verwenden, eine vielseitige und benutzerfreundliche Komponentenbibliothek.
Öffnen Sie Ihre Befehlszeilenschnittstelle und installieren Sie Chakra zusammen mit seinen Abhängigkeiten:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionNavigieren Sie dann zu index.js und vergewissern Sie sich, dass Sie Ihre gesamte Anwendung in :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);Großartig, Sie haben ChakraUI erfolgreich installiert. Sie können nun Chakras Komponenten, gestylte Systeme, Hooks und alles andere, was Chakra zu bieten hat, verwenden.
Konstanten
Wie in der Projektübersicht erwähnt, wird unsere App zwei Phasen haben:
- Schwerpunktphase (25 Minuten)
- Ruhephase (5 Minuten)
Bevor wir die App-Logik implementieren können, müssen wir zunächst einige Konstanten am Anfang von App.js definieren:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;Ständiger Rückblick:
FOCUS_KEYundREST_KEYsind Schlüssel, die zur Identifizierung der Phasen verwendet werden.FOCUS_TIMEundREST_TIMEdefinieren die Dauer der Phasen (in Sekunden).phaseStylesdefiniert den CSS-Stil sowohl für die Fokus- als auch für die Ruhephase. In unserem Fall ist die Fokusphase rot und die Ruhephase grün.
Machen Sie sich nicht zu viele Gedanken über diese Konstanten, nach den nächsten Abschnitten wird das alles Sinn machen.
Benutzeroberfläche
Ändern Sie dann die App-Komponente, um die Benutzeroberfläche zu rendern:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Wir haben die Komponenten von Chakra (wie
Box,ButtonundLabel) verwendet, um die Benutzeroberfläche zu erstellen. - Wir haben den
useState()-Hookvon React verwendet, um den Zustand fürphase,timeLeftundisRunningzu definieren. - Wir haben Dummy-Funktionen wie
onFocusClick(),onRestClick()undonStartClick()definiert, die durch Schaltflächen ausgelöst werden.
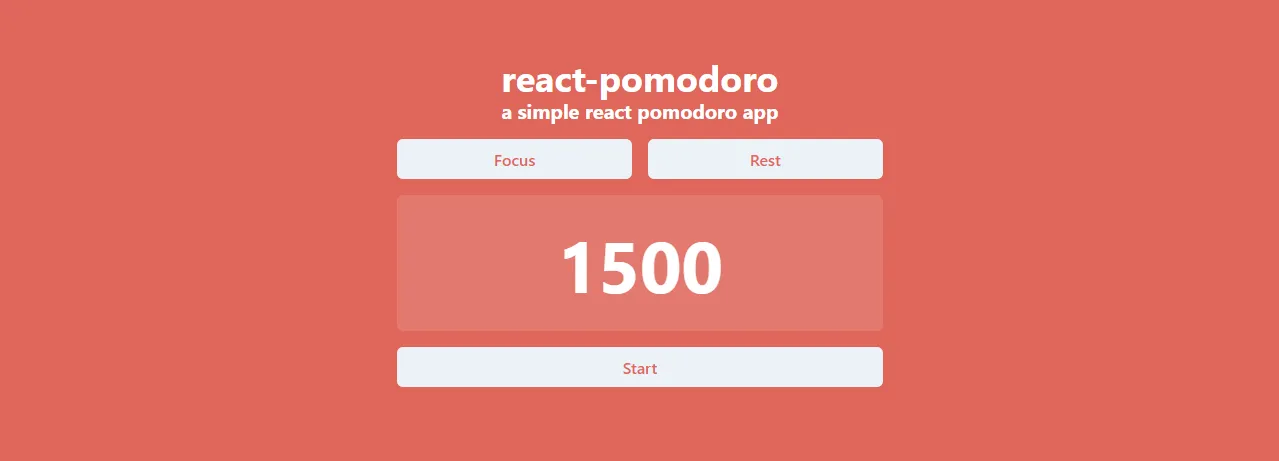
Wenn Sie den Server jetzt neu starten und http://localhost:3000 besuchen, sollten Sie etwa Folgendes sehen:

Es sieht anständig aus, aber es würde besser aussehen, wenn timeLeft ein benutzerfreundlicheres Format hätte. Anstatt nur Sekunden anzuzeigen, können wir timeLeft parsen und die verbleibenden Minuten und Sekunden anzeigen, z. B. 00:00.
Um dies zu erreichen, definieren Sie die folgende Funktion am Anfang von App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...Dann verwenden Sie es in Ihrem JSX wie so timeFormat(timeLeft).
Logik
Um die Anwendungslogik zu definieren, ändern Sie die Klickfunktionen wie folgt:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()ändert die Phase in den Fokus, setzt die Zeit zurück und stoppt den TimeronRestClick()funktioniert analog zuuseFocusClick(), aber für die RuhephaseonStartClick()schaltet den StatusisRunningum.
Als nächstes fügen Sie useEffect() mit einem Intervall hinzu, das jede Sekunde abwärts zählt:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
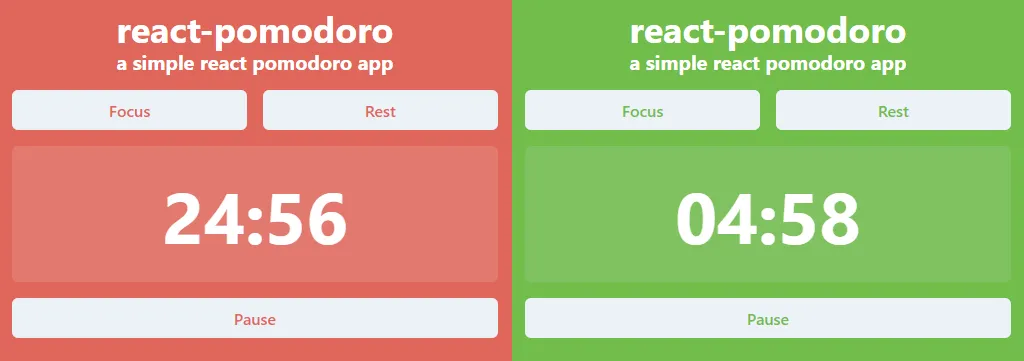
// ...
}Das war’s! Starten Sie Ihren Entwicklungsserver und testen Sie die Anwendung. Wenn alles gut funktioniert, sollte der Timer herunterzählen, wenn Sie auf “Start” drücken, pausieren, wenn Sie auf “Pause” drücken, und die Phasen sollten sich automatisch umschalten, wenn der Timer auf Null steht.
Dockerize-App
Um eine React-Anwendung in Back4app Containern bereitzustellen, müssen Sie sie zunächst andocken. Um eine Anwendung zu dockerisieren, müssen Sie im Allgemeinen Folgendes tun:
- Definieren Sie ein Dockerfile.
- Erstellen Sie eine .dockerignore-Datei.
- Erstellen Sie das Image und testen Sie es lokal.
Führen wir diese Schritte durch.
Dockerdatei
Ein Dockerfile ist ein reines Textdokument, das alle Anweisungen enthält, die die Docker-Engine ausführen muss, um ein Image zu erstellen. Diese Anweisungen können verwendet werden, um das Arbeitsverzeichnis und das Basis-Image festzulegen, Dateien zu kopieren, Befehle auszuführen usw. Die Anweisungen sind in der Regel in Großbuchstaben geschrieben und werden direkt von den Argumenten gefolgt. Beispiel:
INSTRUCTION argumentsWeitere Informationen zu Dockerfile-Anweisungen finden Sie in der Dockerfile-Referenz.
Ein einfaches React-Dockerfile würde etwa so aussehen:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]Dieses Dockerfile erstellt ein Image, das auf dem Alpine Node.js Image basiert. Es legt das Arbeitsverzeichnis fest, kopiert die Datei mit den Abhängigkeiten und installiert sie, erstellt dann die App und serviert sie schließlich über das serve-Paket.
Eine zeilenweise Erklärung finden Sie in den Back4app Containers-Dokumenten.
Dieses Image funktioniert, aber wir können es optimieren, indem wir die Vorteile von Multi-Stage-Builds nutzen. Mehrstufige Builds ermöglichen es uns, die Bildgröße zu optimieren, den Debugging-Prozess zu vereinfachen, zwischengespeicherte Bilder zu verwenden, um den Build-Prozess zu beschleunigen, und so weiter.
Erstellen Sie eine neue Datei namens Dockerfile im Stammverzeichnis des Projekts mit folgendem Inhalt:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]Dieses Dockerfile hat drei Stufen:
dependencies, der die Datei package.json kopiert und die Abhängigkeiten installiertBuilder-Stufe, die die Abhängigkeiten aus der vorherigen Stufe verwendet, um das Bild zu erstellenRunner-Stufe, die den Ausgang derBuilder-Stufeübernimmt und die Anwendung bedient
Durch den Einsatz der mehrstufigen Erstellung wird die Bildgröße um etwa 40 % reduziert und die Erstellung von Bildern erheblich beschleunigt.
.dockerignore
Unser Projekt enthält einige Dateien, die wir im Produktions-Build nicht benötigen, z. B. node_modules, .git usw. Um sie aus dem Image auszuschließen, können wir eine .dockerignore-Datei verwenden.
Erstellen Sie eine .dockerignore-Datei im Stammverzeichnis des Projekts mit folgendem Inhalt:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelSie können sie nach Ihren Bedürfnissen abändern.
Erstellen und Testen
Bevor Sie Ihre Images in die Cloud verschieben, sollten Sie sie lokal testen. Dazu müssen Sie Docker Engine/Docker Desktop installiert haben. Prüfen Sie zunächst Ihre Docker-Version, indem Sie sie ausführen:
$ docker --version
Docker version 20.10.22, build 3a2c30bAls nächstes erstellen und markieren Sie das react-pomodoro-Image:
$ docker build -t react-pomodoro:1.0 .Verwenden Sie dann das neu erstellte Image, um einen Container zu starten:
$ docker run -p 3000:3000 -d react-pomodoro:1.0Erklärung der Argumente:
-pkurz für--portbindet den Port3000an3000.-dkurz für--detachedführt den Container im Detached-Modus aus (außerhalb des Terminals)react-pomodoro:1.0gibt an, welches Bild Sie verwenden möchten
Überprüfen Sie die laufenden Container:
$ docker psIhre Anwendung wird nun lokal in einem Container ausgeführt. Überprüfen Sie, ob sie funktioniert, indem Sie in Ihrem bevorzugten Webbrowser zu http://localhost:3000 navigieren.
GitHub-Repository
Um eine App auf Back4app Containers bereitzustellen, müssen Sie zunächst Ihren Quellcode auf GitHub veröffentlichen. Sie können diesen Schritten folgen:
- Erstellen Sie ein Konto auf GitHub.
- Erstellen Sie ein neues GitHub-Repository.
- Navigieren Sie zu Ihrem lokalen Projekt und initialisieren Sie das Repository mit
git init. - VCS des gesamten Quellcodes über
git add .(Sie können eine .gitignore-Datei verwenden, um Dateien zu ignorieren). - Fügen Sie den entfernten Ursprung über
git remote add originhinzu. - Übertragen Sie den Code mit
git commit -m "initial commit". - Veröffentlichen Sie den Code mit
git push origin master.
Wenn Sie noch nie mit Git gearbeitet haben, sollten Sie sich dieses Video ansehen.)
App bereitstellen
Um eine Anwendung in Back4app Containers bereitzustellen, müssen Sie zunächst ein Konto erstellen.
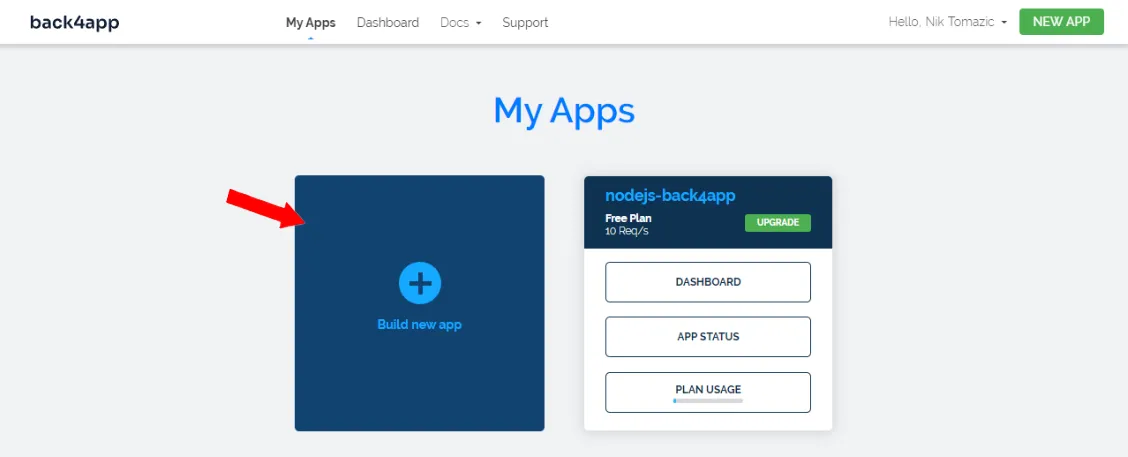
Sobald Sie sich bei Ihrem Back4app-Konto angemeldet haben, werden Sie zu Ihrem App-Dashboard weitergeleitet. Klicken Sie auf die Schaltfläche “Neue App erstellen”, um mit der Erstellung Ihrer App zu beginnen.

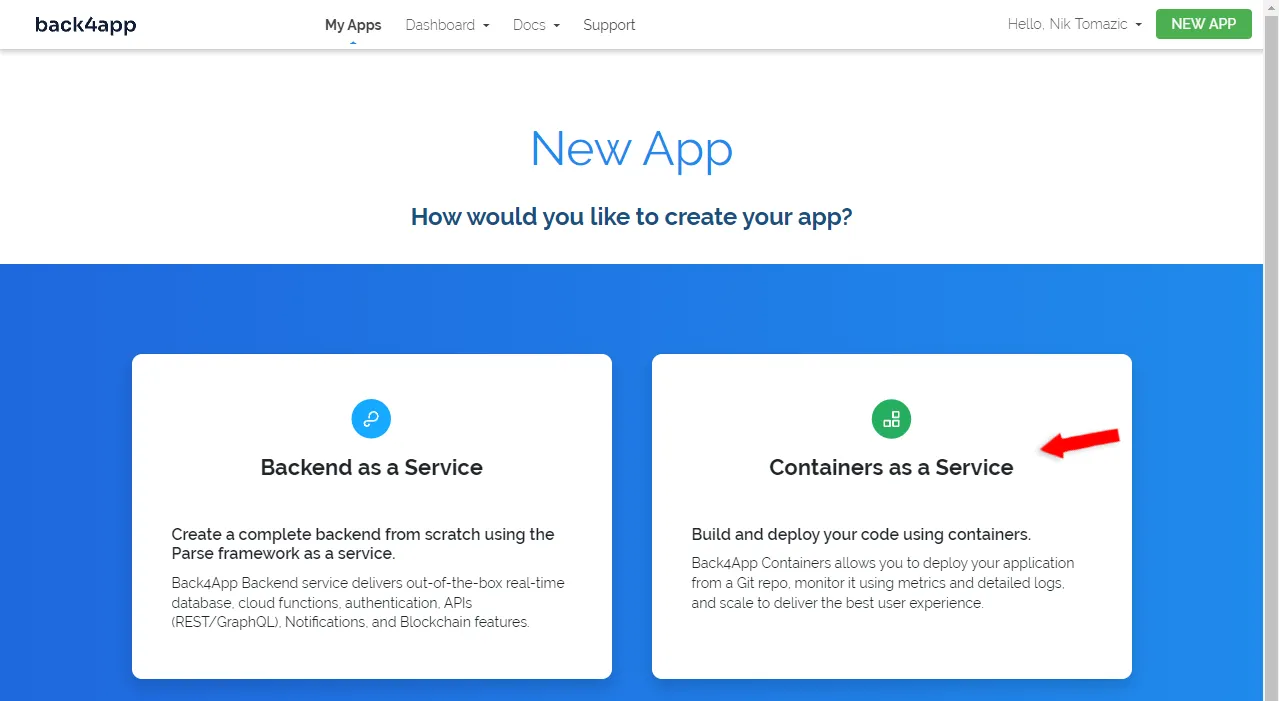
Back4app bietet sowohl BaaS (Backend as a Service) als auch CaaS (Containers as a Service) Lösungen an. Da wir einen Container bereitstellen, wählen Sie “CaaS”.

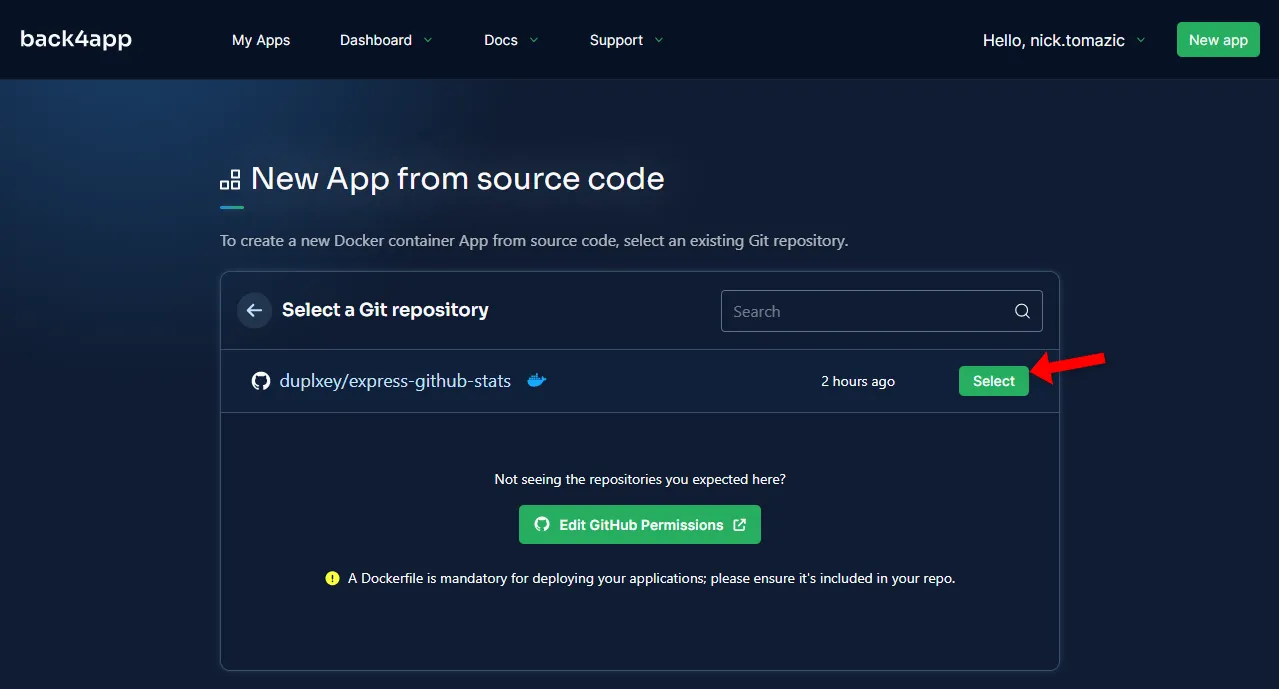
Als nächstes müssen Sie Ihr GitHub-Konto mit Back4app verknüpfen und das zuvor erstellte Repository importieren.

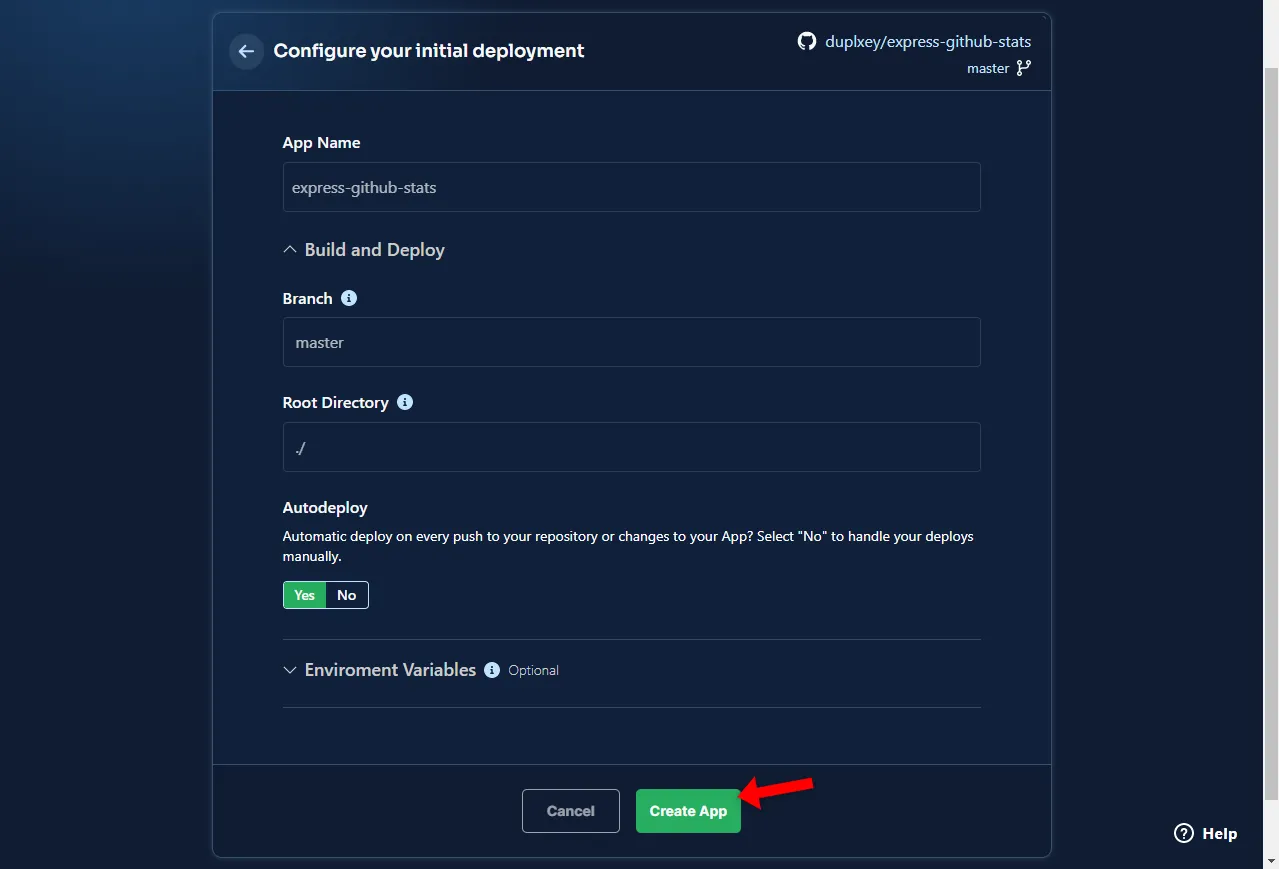
Back4app Containers ermöglicht eine erweiterte Konfiguration, aber für unsere einfache Anwendung müssen wir nur den Namen der Anwendung angeben. Sobald Sie den Namen der App eingegeben haben, klicken Sie auf “Deploy”, um den Bereitstellungsprozess zu starten.

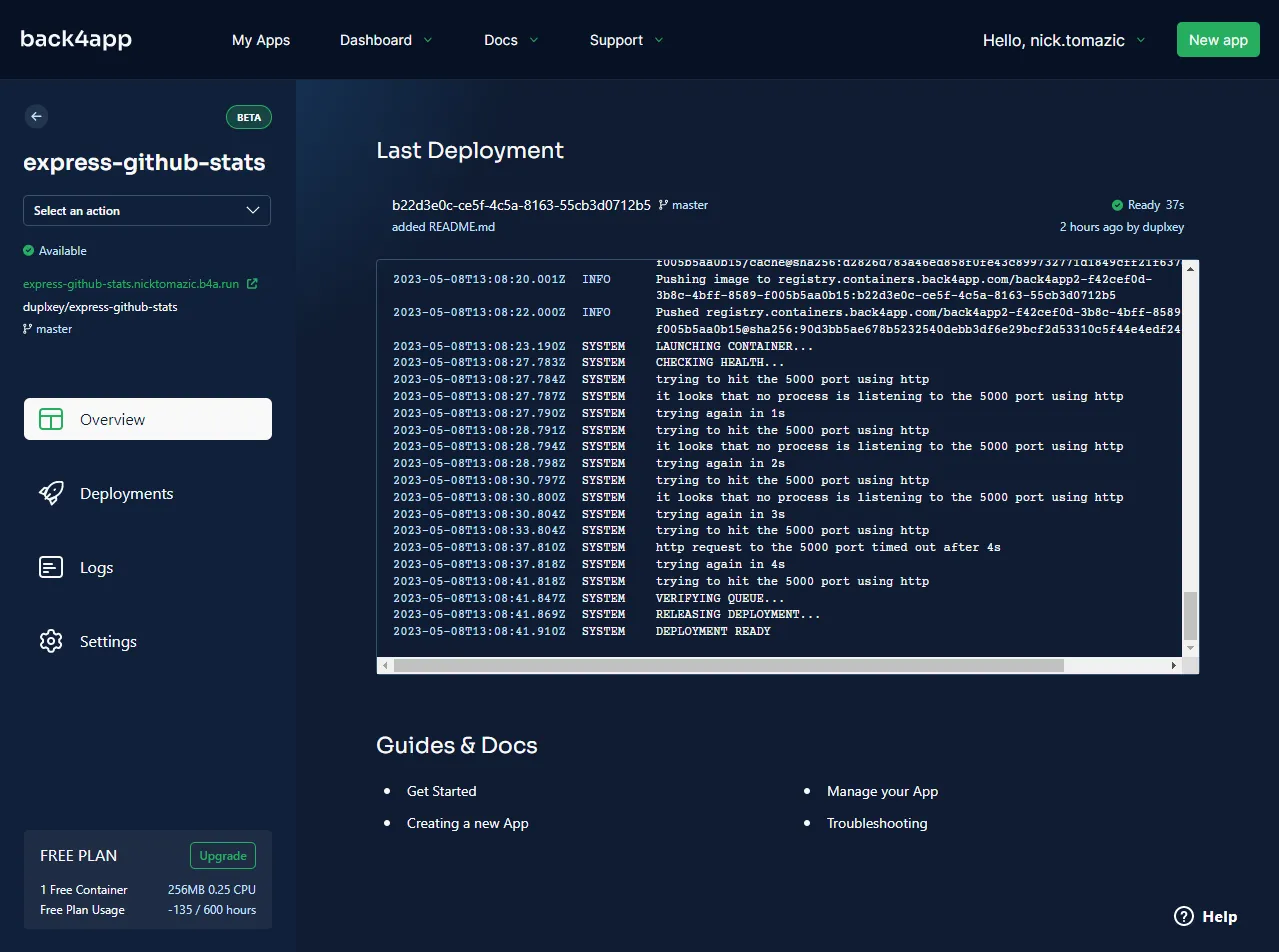
Warten Sie etwa 5 Minuten, bis Ihre Anwendung bereitgestellt wird. Sobald die Bereitstellung abgeschlossen ist. Klicken Sie auf den grünen Link links auf dem Bildschirm, um die App in Ihrem Browser zu öffnen.

Das war’s! Ihre App ist nun erfolgreich bereitgestellt und über den angegebenen Link zugänglich. Außerdem werden Sie feststellen, dass Ihre App über HTTPS zugänglich ist, da Back4app automatisch ein kostenloses SSL-Zertifikat für Ihre App ausgestellt hat.
Schlussfolgerung
React ist eine der besten Open-Source-Front-End-JavaScript-Bibliotheken für die Erstellung von Benutzeroberflächen. In diesem Artikel haben Sie die Vorteile und Nachteile von React kennengelernt und erfahren, wie Sie Ihre eigene React-Anwendung erstellen können. Außerdem wissen Sie jetzt, wie Sie eine React-Anwendung auf Back4app Containern hosten können.
Der endgültige Quellcode ist auf GitHub zu finden.
FAQ
Was ist React?
React ist eine kostenlose und quelloffene JavaScript-Bibliothek zur Erstellung interaktiver Benutzeroberflächen. Sie wurde 2013 von Meta entwickelt und ist derzeit eine der beliebtesten UI-Bibliotheken. Sie kann für die Erstellung von Webanwendungen, nativen Anwendungen, Browser-Erweiterungen und mehr verwendet werden!
Was sind die Vorteile von React?
– Leistung
– Komponentenbasierte Architektur
– Einfach zu lernen und zu benutzen
– Plattformübergreifend
– Große Community
Was sind die Nachteile von React?
– Hohes Entwicklungstempo
– Abhängigkeit von Drittanbieter-Bibliotheken
– Mangel an Konventionen
– SEO
– Logik in den Ansichten
Wie hostet man eine React-Anwendung?
1. Erstellen Sie eine React-Anwendung.
2. Dockerisieren Sie die App mit einer Dockerfile.
3. Pushen Sie den Quellcode nach GitHub.
4. Erstellen Sie ein Konto bei Back4app Containers.
5. Konfigurieren Sie die Umgebung und klicken Sie auf “Deploy”.



