Come ospitare un’applicazione React?

In questo articolo parleremo di React, una delle librerie frontend più popolari per la creazione di interfacce utente. Esploreremo prima i suoi vantaggi e svantaggi, poi vedremo come costruire un’applicazione web React e infine come ospitarla su Back4app Containers.
Contents
- 1 Che cos’è React?
- 2 Vantaggi di React
- 3 Limitazioni di React
- 4 Dove ospitare un’applicazione React?
- 5 Come ospitare un’applicazione React?
- 6 Conclusione
- 7 FAQ
- 8 Che cos’è React?
- 9 Quali sono i vantaggi di React?
- 10 Quali sono gli svantaggi di React?
- 11 Come ospitare un’applicazione React?
Che cos’è React?
React è una libreria JavaScript gratuita e open-source per la creazione di interfacce utente interattive. È stata creata da Meta (precedentemente nota come Facebook) nel 2013. Al momento in cui scriviamo è una delle librerie UI più popolari. È uno strumento versatile per la creazione di applicazioni a pagina singola (SPA), applicazioni renderizzate su server e applicazioni native (desktop e mobile).
React utilizza un’architettura basata sui componenti, in cui una pagina può essere suddivisa in più parti riutilizzabili o cosiddetti “componenti”. Questa architettura migliora la qualità del codice, la leggibilità e la manutenibilità e permette a persone o team indipendenti di lavorare insieme.
Altre importanti caratteristiche di React sono:
- Natura dichiarativa: gli sviluppatori descrivono lo stato desiderato di un’interfaccia utente, mentre React gestisce in modo efficiente l’aggiornamento e il rendering dell’interfaccia utente in base a tale stato.
- Flusso di dati unidirezionale: i dati possono essere passati solo da genitore a figlio.
- DOM virtuale — React utilizza un DOM virtuale per aggiornare in modo efficiente il DOM visualizzato dal browser.
- Ganci: semplici funzioni JavaScript che possono essere usate per isolare parti di componenti.
- JSX – sintassi estesa per JavaScript, simile a quella dell’HTML. Consente l’esecuzione diretta di JS, utile per la formattazione dei dati, le dichiarazioni condizionali, il looping e altro ancora.
Negli ultimi mesi, anche React è diventato uno strumento popolare per la realizzazione di applicazioni full-stack. Questo grazie a Next.js e Remix, due dei framework più popolari per la creazione di applicazioni React. Essi semplificano notevolmente il processo di sviluppo, fornendo routing out-of-the-box, ottimizzazione delle immagini, ottimizzazione dei font, semplificazione del fetching dei dati e altro ancora.
Le alternative a React più popolari nel 2023 sono Vue, Svelte, Solid e Angular.
Per saperne di più sulle alternative a React, consultate le 10 migliori alternative a React.
Vantaggi di React
Prestazioni
React utilizza un DOM virtuale per ottimizzare il processo di aggiornamento e rendering. Invece di manipolare direttamente il DOM, React crea una rappresentazione in memoria dell’interfaccia utente. Quindi aggiorna in modo efficiente solo le parti necessarie del DOM, ottenendo un rendering più rapido e prestazioni migliori.
Architettura basata su componenti
React utilizza un’architettura basata sui componenti. Ciò consente una grande riutilizzabilità del codice e una migliore manutenibilità dello stesso. Inoltre, rende facile l’integrazione di componenti di terze parti nel progetto (ad esempio, lettore video, galleria, carosello).
Per accelerare il processo di sviluppo si può anche scegliere tra diverse librerie di componenti React già pronte, come ChakraUI, MUI, AntDesign o React Bootstrap. In alternativa, è possibile utilizzare TailwindCSS.
Facile da imparare
Se avete familiarità con JavaScript e la costruzione di interfacce utente, React sarà abbastanza facile da imparare. Il team di React ha recentemente rilasciato una nuova documentazione, decisamente migliore di quella precedente. Leggendo la documentazione si possono comprendere i concetti di base di React, che possono essere applicati successivamente nella realizzazione di progetti reali.
Se siete amanti dell’apprendimento visivo, ci sono anche molti video corsi gratuiti e a pagamento su React disponibili su YouTube e Udemy.
Multipiattaforma
Imparando React sarete in grado di codificare applicazioni web, applicazioni desktop e applicazioni mobili native.
Ci sono molte librerie disponibili per la creazione di applicazioni per una piattaforma specifica. Se state costruendo un’applicazione mobile, vi consiglio di scegliere Expo o React Native. Per le app Windows c’è react-native-windows e per macOS c’è react-native-macos.
Comunità
React ha un grande ecosistema ed è supportato da un’enorme comunità di sviluppatori. Ci sono molti pacchetti su NPM che si possono usare invece di reinventare la ruota. Un elenco di fantastici pacchetti React si trova su GitHub.
Limitazioni di React
Alto ritmo di sviluppo
Nonostante abbia più di dieci anni, React continua a essere oggetto di un ampio sviluppo. Il team di React rilascia spesso funzionalità che cambiano radicalmente il modo in cui vengono costruite le app React. Nel 2019 sono stati rilasciati gli hook e quindi tutte le app React sono passate da componenti basati su classi a componenti basati su funzioni. Ora sta accadendo una cosa simile con il rendering lato server.
Ma non preoccupatevi, il team di React fa del suo meglio per mantenere tutto retrocompatibile.
Affidarsi a librerie di terze parti
React è una libreria e non un framework. Ciò significa che è necessario installare diversi pacchetti di terze parti quando si costruiscono applicazioni React complesse. Ad esempio, React non ha un sistema di routing integrato, l’ottimizzazione delle immagini e la gestione dei moduli.
Mancanza di convenzioni
React e JavaScript in generale mancano di standardizzazione e convenzioni. Esistono diversi modi per ottenere qualcosa, il che spesso fa sì che i codici sorgente di React siano molto diversi da azienda ad azienda.
Per scrivere codice React pulito, vi suggerisco di scegliere una guida di stile come Airbnb JavaScript Style Guide e di attenervi ad essa.
SEO
React è usato soprattutto per costruire applicazioni a pagina singola (SPA). Le SPA sono siti altamente dinamici che richiedono l’esecuzione di una discreta quantità di JavaScript per il rendering. Inoltre, le SPA non definiscono una struttura chiara del sito. Queste due caratteristiche li rendono meno ottimali per la SEO, poiché i web crawler e i robot non possono capire la struttura del sito o eseguire JavaScript per recuperarne i contenuti.
Logica nelle viste
React non definisce una chiara separazione tra logica e viste. Invece, è considerata una buona pratica includere una certa logica nelle viste (ad esempio, rendering condizionale, map()). Gli sviluppatori, soprattutto i principianti, a volte interpretano male questo aspetto e includono troppa logica nelle viste. Questo può rendere il codice meno leggibile e manutenibile.
Dove ospitare un’applicazione React?
Back4app Containers
Back4app Containers è un fantastico Containers as a Service (CaaS) che consente di distribuire applicazioni dockerizzate con facilità. La piattaforma colma il divario tra sviluppo e produzione automatizzando il processo di distribuzione. Poiché è basata su Docker, è possibile utilizzarla per distribuire qualsiasi applicazione. Soprattutto offre un livello gratuito che può essere utilizzato per ospitare applicazioni semplici e per la prototipazione.
Altri vantaggi di Back4app Containers includono:
- Distribuzioni automatiche
- Aggiornamenti senza tempi morti
- Monitoraggio dell’implementazione in tempo reale
- Monitoraggio delle applicazioni in tempo reale
- Certificato HTTPS/SSL automatico
Volete saperne di più sulla tecnologia di containerizzazione? Consultate Che cosa sono i container?
Vercel
Vercel è una potente piattaforma front-end per la distribuzione di applicazioni statiche e ibride. È una scelta popolare per le applicazioni React/Next.js, perché è facile da usare, non richiede molta configurazione e ha un livello gratuito. Inoltre, supporta tecnologie all’avanguardia come funzioni edge, integrazioni di app e analisi avanzate.
La piattaforma ha un’incredibile integrazione CI/CD e garantisce un uptime del 99,99%. Inoltre, Vercel ha recentemente annunciato quattro diversi tipi di database, tra cui Postgres, KV, Blob e Edge Config.
Netlify
Netlify è una piattaforma informatica Platform as a Service (PaaS) per costruire, distribuire e scalare applicazioni web. Offre caratteristiche simili a Vercel ed è il suo principale concorrente. È estremamente facile da usare e ha un livello gratuito. La piattaforma supporta nativamente molti linguaggi di programmazione, tra cui Ruby, Node, Python, PHP, Go e Java.
La piattaforma è utilizzata principalmente per la distribuzione di siti web aziendali, siti di e-commerce, applicazioni web e altri siti di grandi dimensioni. L’azienda di cloud computing è ben collaudata ed è attiva dal 2014.
DigitalOcean App Platform
DigitalOcean App Platform è una soluzione infrastrutturale semplice e completamente gestita per costruire, distribuire e scalare le app. Può essere utilizzata per distribuire applicazioni web, siti web, API, siti statici, servizi web e altro ancora. La piattaforma supporta in modo nativo molti framework e linguaggi di programmazione come Python, Django, Go, PHP e Node.js. Inoltre, dispone di funzioni di sicurezza integrate, supporta rollback, avvisi, registri avanzati e altro ancora.
È possibile combinare facilmente l’App Platform con altri prodotti DO come Managed Databases, Object Storage e Cloud Functions.
Come ospitare un’applicazione React?
In questa sezione dell’articolo, vedremo come costruire e distribuire un’applicazione React su Back4app Containers.
Prerequisiti
- Esperienza con JavaScript ES6
- Esperienza con React e React Hooks
- Conoscenza di base di Docker (e della tecnologia di containerizzazione)
- Node.js e un IDE JavaScript installato sul computer locale
Panoramica del progetto
Per dimostrare la potenza di React e di Back4app Containers, costruiremo una semplice applicazione web con timer per il pomodoro. Il timer avrà due fasi, la “fase di concentrazione” e la “fase di riposo”. Al termine di una fase si passerà automaticamente all’altra. Per prima cosa codificheremo l’applicazione, poi la dockerizzeremo e infine la distribuiremo su Back4app Containers.

Se siete interessati solo al processo di distribuzione, potete saltare la sezione “Build App”.
Costruire l’applicazione
In questa sezione creeremo un nuovo progetto React, installeremo ChakraUI e implementeremo la logica dell’applicazione.
Creare un’applicazione React
Si inizia creando una nuova applicazione React con lo strumento Create React App (CRA):
$ npx create-react-app react-pomodoroQuesto strumento genera la struttura della cartella del progetto, installa React insieme alle sue dipendenze e le congela in package-lock.json.
Quindi, navigare nell’applicazione appena creata:
$ npx react-pomodoroAvviare il server di sviluppo:
$ npm startInfine, aprite http://localhost:3000/ nel vostro browser preferito e assicuratevi di poter vedere la landing page predefinita di React.

Installare ChakraUI
Per semplificare il processo di costruzione dell’UI/UX utilizzeremo ChakraUI, una libreria di componenti versatile e facile da usare.
Aprite l’interfaccia a riga di comando e installate Chakra con le sue dipendenze:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionSuccessivamente, navigare in index.js e assicurarsi di avvolgere l’intera applicazione in :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);Bene, avete installato ChakraUI con successo. Ora è possibile utilizzare i componenti, i sistemi di stile, i ganci e tutto ciò che Chakra ha da offrire.
Costanti
Come indicato nella panoramica del progetto, la nostra applicazione avrà due fasi:
- Fase di concentrazione (25 minuti)
- Fase di riposo (5 minuti)
Prima di implementare la logica dell’applicazione, definiamo alcune costanti all’inizio di App.js:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;Una costante di aggiornamento:
FOCUS_KEYeREST_KEYsono chiavi utilizzate per identificare le fasi.FOCUS_TIMEeREST_TIMEdefiniscono la durata delle fasi (in secondi).phaseStylesdefinisce lo stile CSS sia per la fase di fuoco che per quella di riposo. Nel nostro caso, la fase di fuoco è rossa e la fase di riposo è verde.
Non preoccupatevi troppo di queste costanti, tutto avrà senso dopo le prossime sezioni.
Interfaccia utente
Quindi, modificare il componente App per rendere l’interfaccia utente:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Abbiamo utilizzato i componenti di Chakra (come
Box,ButtoneLabel) per costruire l’interfaccia utente. - Abbiamo usato l’hook
useState()di React per definire lo stato perphase,timeLefteisRunning. - Abbiamo definito funzioni fittizie come
onFocusClick(),onRestClick()eonStartClick()che vengono attivate dai pulsanti.
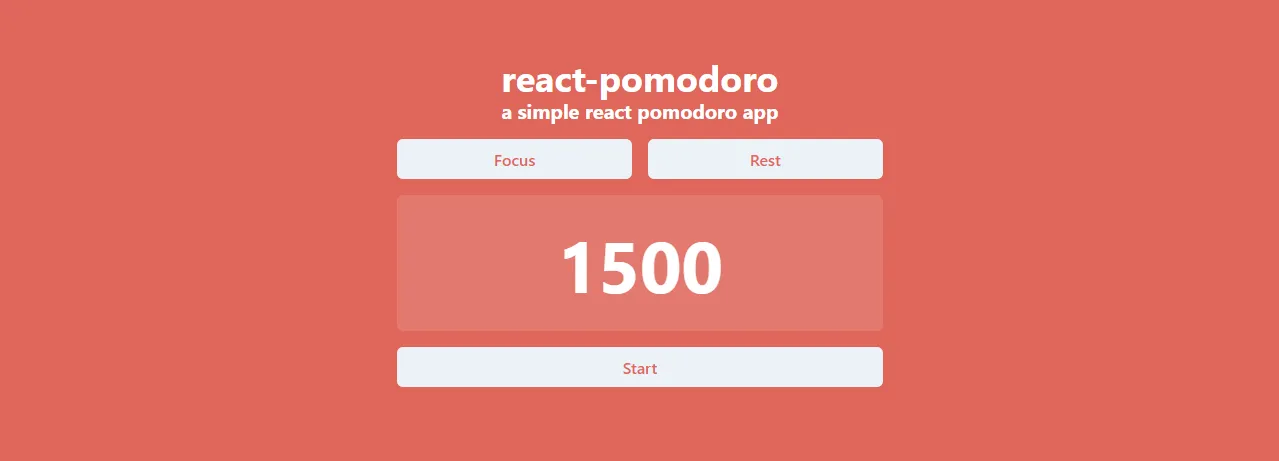
Se ora si riavvia il server e si visita http://localhost:3000, si dovrebbe vedere qualcosa di simile a questo:

L’aspetto è decente, ma sarebbe migliore se timeLeft avesse un formato più semplice da usare. Invece di visualizzare solo i secondi, possiamo analizzare timeLeft e visualizzare i minuti e i secondi rimanenti, come 00:00.
A tale scopo, definire la seguente funzione all’inizio di App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...Quindi utilizzarlo nel JSX come timeFormat(timeLeft).
Logica
Per definire la logica dell’applicazione, modificare le funzioni di clic in questo modo:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()cambia la fase di messa a fuoco, azzera il tempo e ferma il timer.onRestClick()funziona in modo analogo auseFocusClick(), ma per la fase di riposoonStartClick()attiva lo statoisRunning.
Quindi, aggiungere useEffect() con un intervallo che conta alla rovescia ogni secondo:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
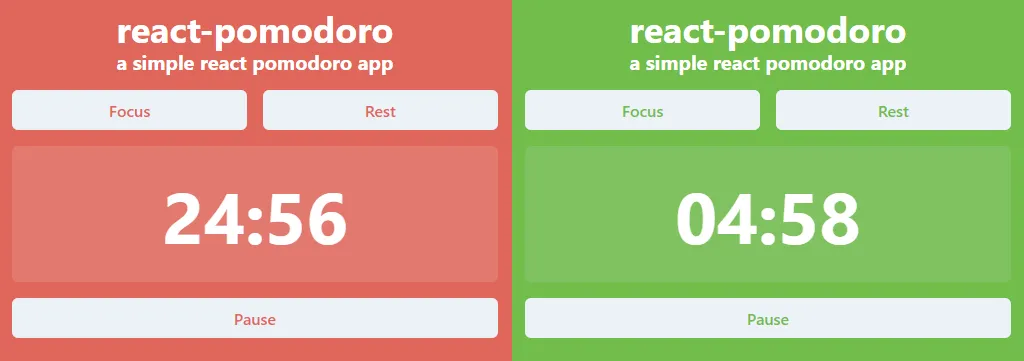
}È tutto! Eseguire il server di sviluppo e testare l’applicazione. Se tutto funziona bene, il timer dovrebbe contare alla rovescia dopo aver premuto “start”, fare una pausa quando si preme “pause” e le fasi dovrebbero commutare automaticamente dopo che il timer ha raggiunto lo zero.
App Dockerize
Per distribuire un’applicazione React su Back4app Containers è necessario innanzitutto dockerizzarla. Per dockerizzare un’applicazione si deve generalmente procedere come segue:
- Definire un file Docker.
- Creare un file .dockerignore.
- Creare l’immagine e testarla localmente.
Eseguiamo questi passaggi.
Profilo Docker
Un Dockerfile è un documento di testo semplice che contiene tutte le istruzioni che il motore Docker deve eseguire per costruire un’immagine. Queste istruzioni possono essere usate per impostare la directory di lavoro, l’immagine di base, copiare file, eseguire comandi e così via. Le istruzioni sono solitamente scritte in maiuscolo e sono seguite direttamente dagli argomenti. Esempio:
INSTRUCTION argumentsPer ulteriori informazioni sulle istruzioni di Dockerfile, consultare il riferimento a Dockerfile.
Un file Docker di React di base potrebbe assomigliare a questo:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]Questo file Docker crea un’immagine basata sull’immagine Alpine Node.js. Imposta la directory di lavoro, copia i file delle dipendenze e li installa, quindi costruisce l’applicazione e infine la serve tramite il pacchetto serve.
Per una spiegazione riga per riga, consultare i documenti di Back4app Containers.
L’immagine funziona, ma possiamo ottimizzarla sfruttando le compilazioni in più fasi. Le compilazioni in più fasi ci permettono di ottimizzare le dimensioni dell’immagine, semplificare il processo di debug, usare le immagini nella cache per rendere più veloce il processo di costruzione e così via.
Procedere con la creazione di un nuovo file chiamato Dockerfile nella radice del progetto con i seguenti contenuti:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]Questo file Docker ha tre fasi:
- fase delle
dipendenze, che copia il file package.json e installa le dipendenze - stadio
costruttoreche utilizza le dipendenze dello stadio precedente per costruire l’immagine - stadio
runnerche prende l’uscita dello stadiocostruttoree serve l’applicazione
Utilizzando la creazione in più fasi, ridurremo le dimensioni dell’immagine di circa il 40% e velocizzeremo notevolmente la creazione delle immagini.
.dockerignore
Il nostro progetto contiene alcuni file che non ci servono nella build di produzione, ad esempio node_modules, .git e così via. Per escluderli dall’immagine possiamo usare un file .dockerignore.
Creare un file .dockerignore nella radice del progetto con i seguenti contenuti:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelSentitevi liberi di modificarlo secondo le vostre esigenze.
Costruire e testare
Prima di inviare le immagini al cloud, è una buona idea testarle localmente. Per farlo, è necessario avere installato Docker Engine/Docker Desktop. Per prima cosa, verificare la versione di Docker eseguendo:
$ docker --version
Docker version 20.10.22, build 3a2c30bQuindi, costruire e taggare l’immagine react-pomodoro:
$ docker build -t react-pomodoro:1.0 .Quindi utilizzare l’immagine appena creata per avviare un contenitore:
$ docker run -p 3000:3000 -d react-pomodoro:1.0Spiegazione degli argomenti:
-pshort per--portvincola la porta3000a3000.-dabbreviazione di--detachedesegue il contenitore in modalità distaccata (fuori dal terminale)react-pomodoro:1.0specifica l’immagine che si vuole utilizzare
Controllare i contenitori in funzione:
$ docker psL’applicazione è ora in esecuzione in un contenitore locale. Verificate che funzioni navigando su http://localhost:3000 nel vostro browser preferito.
Repository GitHub
Per distribuire un’applicazione su Back4app Containers è necessario innanzitutto inviare il codice sorgente a GitHub. Si possono seguire i seguenti passaggi:
- Creare un account su GitHub.
- Creare un nuovo repository GitHub.
- Navigare nel progetto locale e inizializzare il repository tramite
git init. - VCS tutto il codice sorgente tramite
git add .(si può usare un file .gitignore per ignorare i file). - Aggiungere l’origine remota tramite
git remote add origin. - Eseguire il commit del codice tramite
git commit -m "initial commit". - Spingere il codice tramite
git push origin master.
Se non avete mai lavorato con Git, date un’occhiata a questo video).
Distribuire l’applicazione
Per distribuire un’applicazione su Back4app Containers, è necessario innanzitutto creare un account.
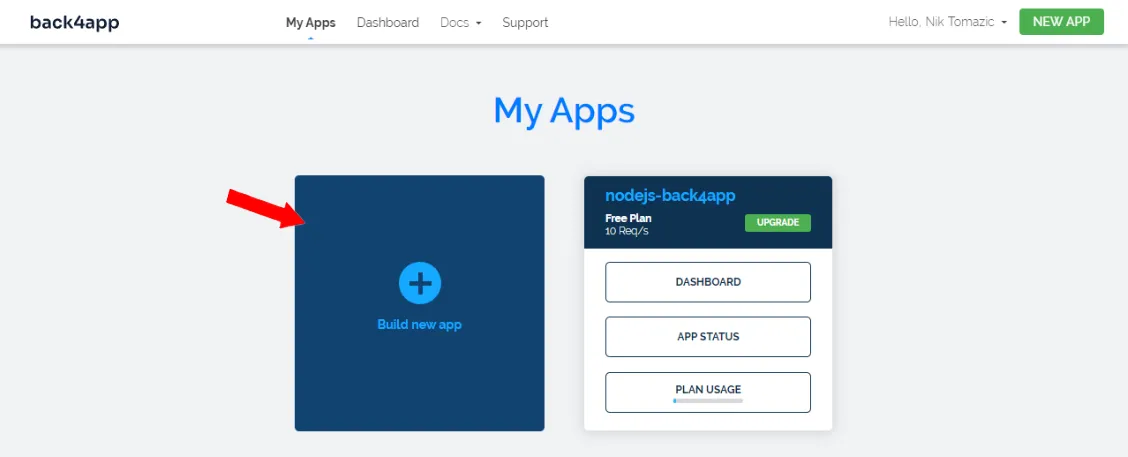
Una volta effettuato l’accesso al proprio account Back4app, si verrà reindirizzati al cruscotto dell’applicazione. Cliccate sul pulsante “Build new app” per iniziare a creare la vostra applicazione.

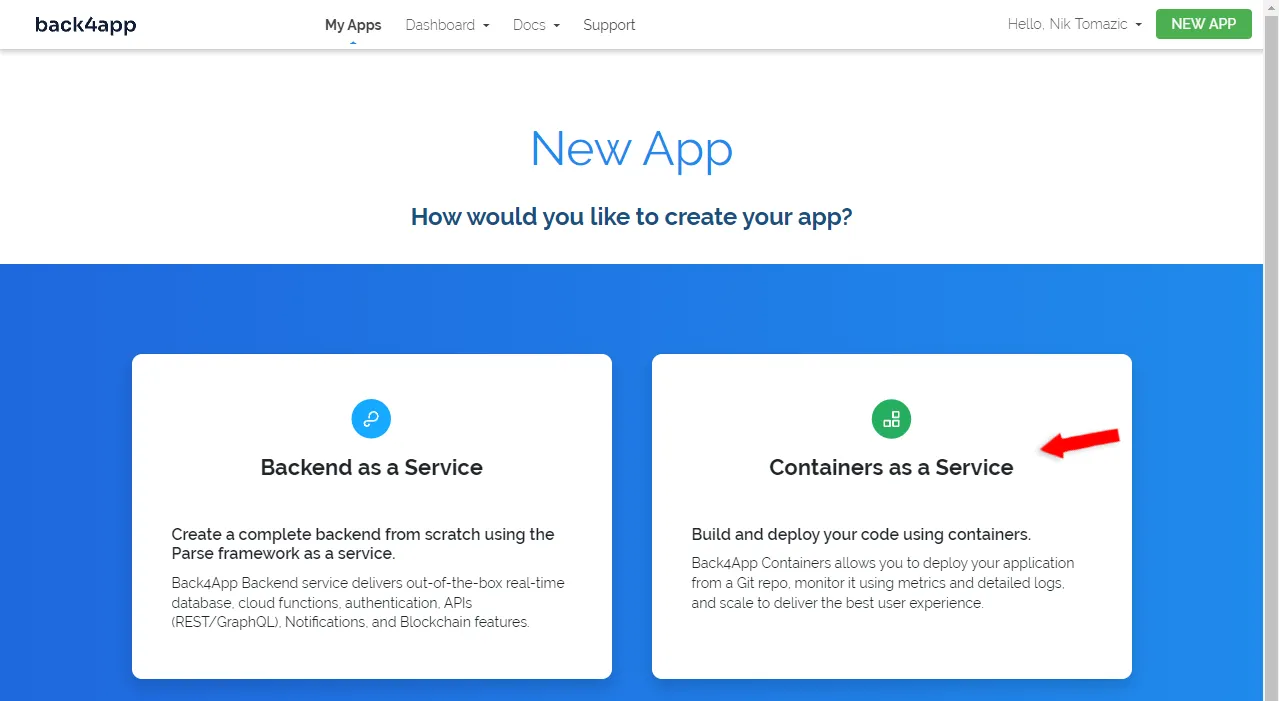
Back4app offre sia soluzioni BaaS (Backend as a Service) che CaaS (Containers as a Service). Poiché stiamo distribuendo un container, selezioniamo “CaaS”.

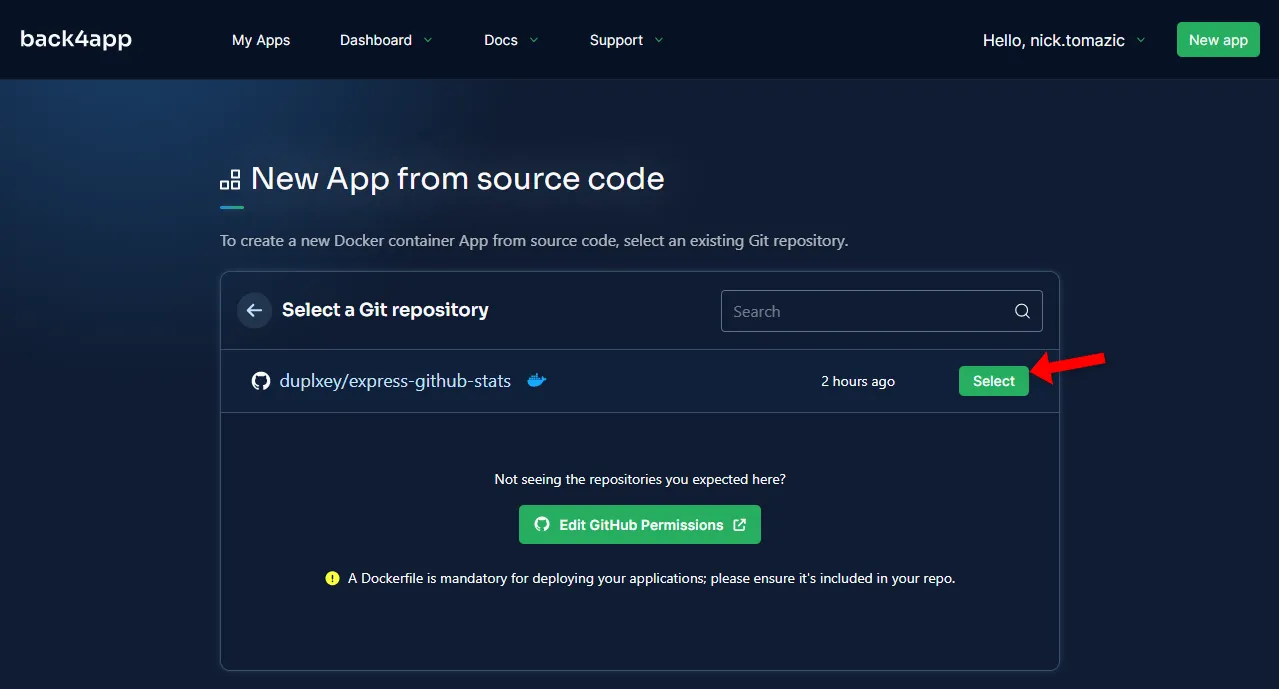
Successivamente, è necessario collegare il proprio account GitHub con Back4app e importare il repository creato in precedenza.

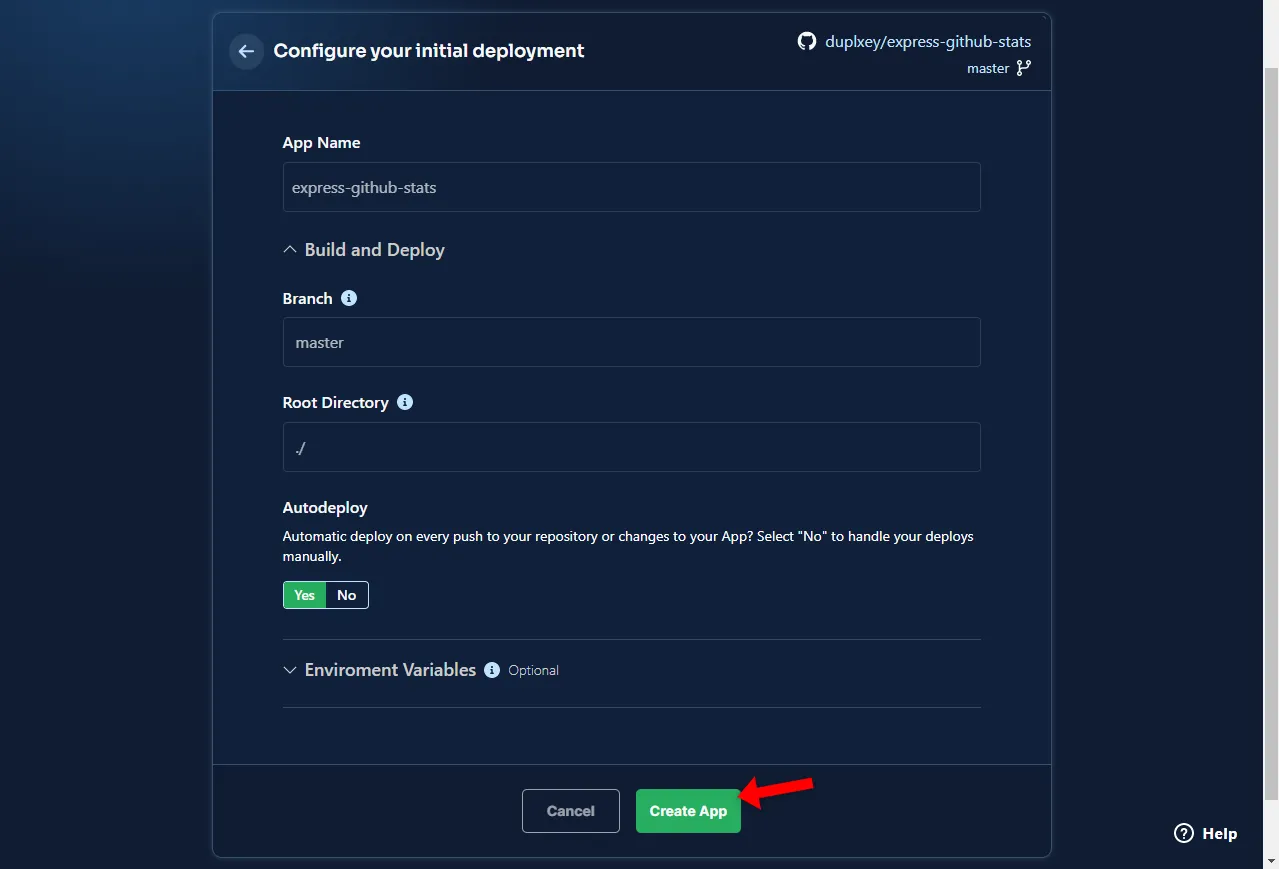
Back4app Containers consente una configurazione avanzata, ma per la nostra semplice applicazione è sufficiente fornire il nome dell’applicazione. Una volta inserito il nome dell’app, fare clic su “Deploy” per avviare il processo di distribuzione.

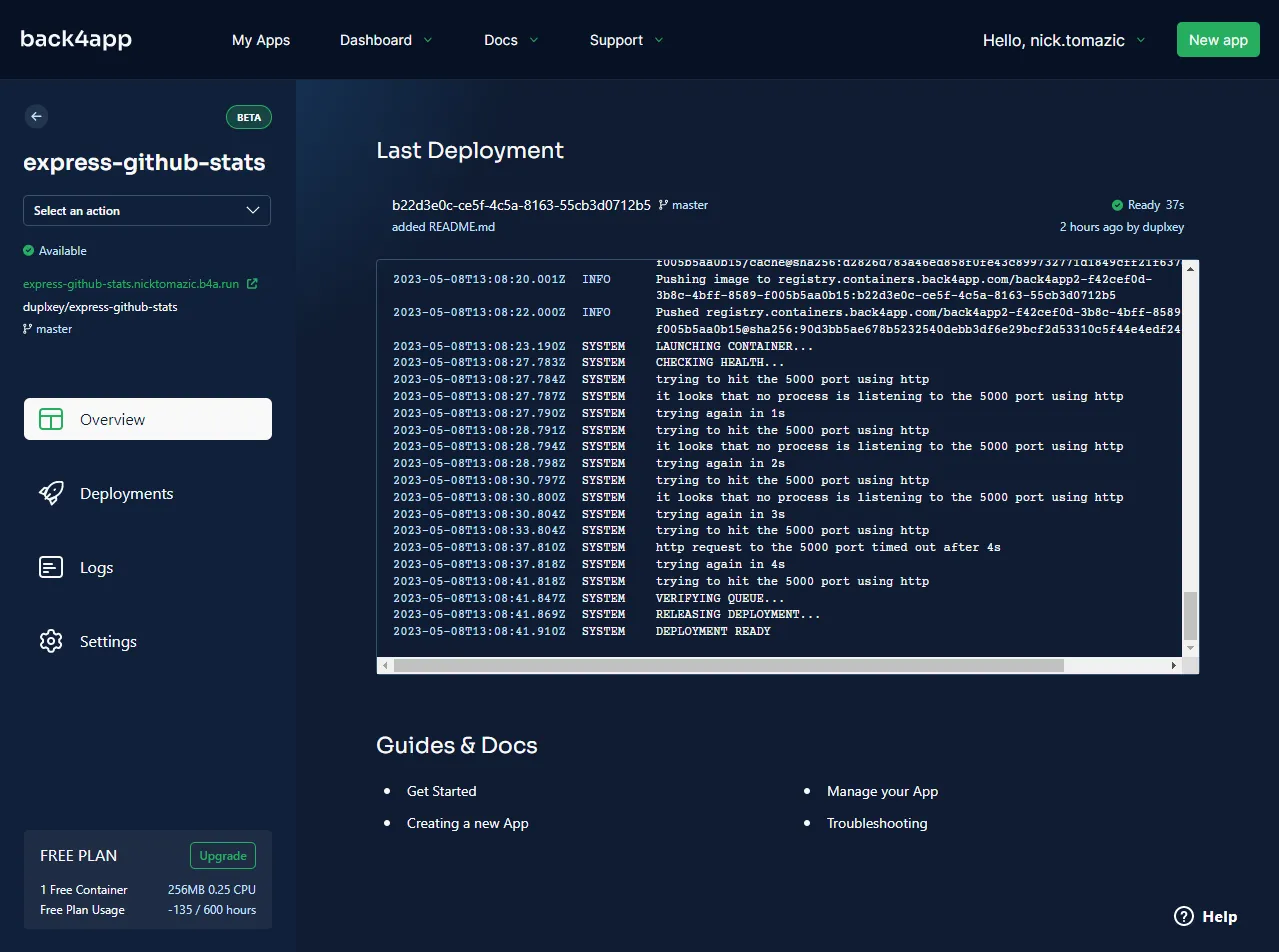
Attendere circa 5 minuti per la distribuzione dell’applicazione. Una volta completata la distribuzione. Fate clic sul link verde a sinistra dello schermo per aprire l’applicazione nel browser.

Ecco fatto! La vostra applicazione è ora distribuita con successo e accessibile attraverso il link fornito. Inoltre, si può notare che l’applicazione è accessibile tramite HTTPS, poiché Back4app ha rilasciato automaticamente un certificato SSL gratuito per l’applicazione.
Conclusione
React è una delle migliori librerie open-source di front-end JavaScript per la creazione di interfacce utente. In questo articolo avete appreso i vantaggi, gli svantaggi e come costruire la vostra applicazione React. Inoltre, ora sapete come ospitare un’applicazione React su Back4app Containers.
Il codice sorgente finale è disponibile su GitHub.
FAQ
Che cos’è React?
React è una libreria JavaScript gratuita e open-source per costruire interfacce utente interattive. È stata creata da Meta nel 2013 ed è attualmente una delle librerie UI più popolari. Può essere utilizzata per creare applicazioni web, applicazioni native, estensioni per browser e molto altro!
Quali sono i vantaggi di React?
– Prestazioni
– Architettura basata sui componenti
– Facile da imparare e da usare
– Multipiattaforma
– Grande community
Quali sono gli svantaggi di React?
– Ritmo di sviluppo elevato
– Dipendenza da librerie di terze parti
– Mancanza di convenzioni
– SEO
– Logica nelle viste
Come ospitare un’applicazione React?
1. Crea un’applicazione React.
2. Dockerizza l’app usando un Dockerfile.
3. Carica il codice sorgente su GitHub.
4. Crea un account su Back4app Containers.
5. Configura l’ambiente e clicca su “Deploy”.



