React 애플리케이션을 호스팅하는 방법은 무엇인가요?

이 글에서는 사용자 인터페이스 구축에 가장 많이 사용되는 프론트엔드 라이브러리 중 하나인 React에 대해 이야기하겠습니다. 먼저 장점과 단점을 살펴본 다음 React 웹 앱을 빌드하는 방법과 마지막으로 Back4app 컨테이너에서 호스팅하는 방법을 살펴보겠습니다.
Contents
React란 무엇인가요?
React는 대화형 사용자 인터페이스를 구축하기 위한 무료 오픈소스 JavaScript 라이브러리입니다. 2013년에 Meta (이전의 Facebook)에서 만들었습니다. 이 글을 쓰는 시점에서 가장 인기 있는 UI 라이브러리 중 하나입니다. 단일 페이지 애플리케이션(SPA), 서버 렌더링 앱, 네이티브 앱(데스크톱 및 모바일)을 구축하기 위한 다용도 도구입니다.
React는 페이지를 재사용 가능한 여러 조각, 소위 “컴포넌트”로 나눌 수 있는 컴포넌트 기반 아키텍처를 사용합니다. 이 아키텍처는 코드 품질, 가독성, 유지보수성을 개선하고 독립적인 사람이나 팀이 함께 작업할 수 있도록 해줍니다.
다른 중요한 React 기능은 다음과 같습니다:
- 선언적 성격 – 개발자는 사용자 인터페이스의 원하는 상태를 설명하고, React는 그 상태를 기반으로 UI의 효율적인 업데이트와 렌더링을 처리합니다.
- 단방향 데이터 흐름 – 데이터는 부모에서 자식으로만 전달할 수 있습니다.
- 가상 돔 – React는 가상 돔을 사용하여 브라우저에 표시되는 돔을 효율적으로 업데이트합니다.
- Hook – 컴포넌트의 일부를 분리하는 데 사용할 수 있는 간단한 JavaScript 함수입니다.
- JSX – HTML과 유사한 JavaScript의 확장 구문입니다. 직접 JS를 실행할 수 있어 데이터 서식 지정, 조건문, 루핑 등에 유용합니다.
지난 몇 달 동안 React는 풀스택 애플리케이션을 구축하는 데에도 널리 사용되는 도구가 되었습니다. 이는 React 애플리케이션을 구축하는 데 가장 많이 사용되는 두 가지 프레임워크인 Next.js와 Remix 덕분입니다. 이 프레임워크는 라우팅, 이미지 최적화, 글꼴 최적화, 데이터 불러오기 간소화 등을 기본으로 제공하여 개발 프로세스를 크게 간소화합니다.
2023년에 가장 인기 있는 React 대안은 Vue, Svelte, Solid 및 Angular입니다.
React 대안에 대해 자세히 알아보려면 상위 10가지 React 대안을 확인하세요.
React의 이점
성능
React는 가상 DOM을 사용해 업데이트 및 렌더링 프로세스를 최적화합니다. React는 DOM을 직접 조작하는 대신 UI의 인메모리 표현을 생성합니다. 그런 다음 DOM에서 필요한 부분만 효율적으로 업데이트하여 렌더링 속도를 높이고 성능을 향상시킵니다.
컴포넌트 기반 아키텍처
React는 컴포넌트 기반 아키텍처를 사용합니다. 따라서 코드 재사용성이 뛰어나고 코드 유지보수성이 향상됩니다. 또한 서드파티 컴포넌트(예: 비디오 플레이어, 갤러리, 캐러셀)를 프로젝트에 쉽게 통합할 수 있습니다.
개발 프로세스의 속도를 높이기 위해 ChakraUI, MUI, AntDesign 또는 React Bootstrap과 같은 여러 기성 React 컴포넌트 라이브러리 중에서 선택할 수도 있습니다. 또는 TailwindCSS를 활용할 수도 있습니다.
쉬운 학습
JavaScript와 UI 구축에 익숙하다면 React는 상당히 쉽게 배울 수 있습니다. React 팀은 최근 기존 문서보다 훨씬 더 나은 새 문서를 발표했습니다. 문서를 읽으면 기본적인 React 개념을 파악할 수 있으며, 나중에 실제 프로젝트를 구축할 때 적용할 수 있습니다.
시각적 학습자라면 YouTube와 Udemy에서 다양한 무료 및 유료 React 동영상 강좌를 이용할 수 있습니다.
크로스 플랫폼
React를 배우면 웹 앱, 데스크톱 앱은 물론 네이티브 모바일 앱도 코딩할 수 있습니다.
특정 플랫폼용 앱을 빌드하는 데 사용할 수 있는 라이브러리가 많이 있습니다. 모바일 앱을 빌드하는 경우 Expo 또는 React Native를 사용하는 것이 좋습니다. Windows 앱의 경우 react-native-windows가 있고, macOS의 경우 react-native-macos가 있습니다.
커뮤니티
React는 대규모 생태계를 가지고 있으며 거대한 개발자 커뮤니티의 지원을 받고 있습니다. NPM에는 바퀴를 재발명하는 대신 사용할 수 있는 수많은 패키지가 있습니다. 멋진 React 패키지 목록은 GitHub에서 확인할 수 있습니다.
React의 한계
빠른 개발 속도
10년이 넘었음에도 불구하고 React는 계속해서 광범위한 개발을 진행 중입니다. React 팀은 종종 React 앱의 빌드 방식을 근본적으로 바꾸는 기능을 출시합니다. 2019년에는 후크를 출시했고, 이후 모든 React 앱이 클래스 기반 컴포넌트에서 함수 기반 컴포넌트로 전환되었습니다. 이제 서버 측 렌더링에서도 비슷한 일이 일어나고 있습니다.
하지만 걱정하지 마세요. React 팀은 모든 것이 이전 버전과 호환될 수 있도록 최선을 다하고 있습니다.
타사 라이브러리 사용
React는 프레임워크가 아닌 라이브러리입니다. 즉, 복잡한 React 애플리케이션을 구축할 때 여러 타사 패키지를 설치해야 합니다. 예를 들어, React에는 라우팅 시스템, 이미지 최적화 및 양식 처리 기능이 내장되어 있지 않습니다.
관습의 부족
React와 JavaScript는 일반적으로 표준화 및 규칙이 부족합니다. 무언가를 달성하는 방법에는 여러 가지가 있기 때문에 회사마다 React 소스 코드가 상당히 다른 경우가 많습니다.
깔끔한 React 코드를 작성하려면 Airbnb JavaScript 스타일 가이드와 같은 스타일 가이드를 선택하고 이를 따르는 것이 좋습니다.
SEO
React는 주로 단일 페이지 애플리케이션(SPA)을 구축하는 데 사용됩니다. SPA는 렌더링을 위해 상당한 양의 JavaScript를 실행해야 하는 매우 동적인 사이트입니다. 게다가 SPA는 명확한 사이트 구조를 정의하지 않습니다. 이 두 가지 특성으로 인해 웹 크롤러와 로봇이 사이트 구조를 파악하거나 JavaScript를 실행하여 사이트 콘텐츠를 가져올 수 없기 때문에 SEO에 최적화되지 않습니다.
보기의 논리
React는 로직과 뷰의 명확한 분리를 정의하지 않습니다. 대신 뷰에 일부 로직(예: 조건부 렌더링, map())을 포함하는 것이 좋은 관행으로 간주됩니다. 개발자, 특히 초보자는 이를 잘못 해석하여 뷰에 너무 많은 로직을 포함하는 경우가 있습니다. 그러면 코드의 가독성과 유지 관리성이 떨어질 수 있습니다.
React 애플리케이션을 호스팅할 위치는 어디인가요?
Back4app Containers
Back4app Containers는 도커화된 애플리케이션을 쉽게 배포할 수 있는 멋진 서비스형 컨테이너(CaaS)입니다. 이 플랫폼은 배포 프로세스를 자동화하여 개발과 프로덕션 간의 격차를 해소합니다. Docker를 기반으로 하므로 모든 앱을 배포하는 데 사용할 수 있습니다. 무엇보다도 간단한 애플리케이션 호스팅과 프로토타이핑에 사용할 수 있는 무료 티어를 제공합니다.
기타 Back4app 컨테이너 특전에는 다음이 포함됩니다:
- 자동 배포
- 다운타임 없는 업데이트
- 실시간 배포 추적
- 실시간 애플리케이션 모니터링
- 자동 HTTPS/SSL 인증서
컨테이너화 기술에 대해 자세히 알아보고 싶으신가요? 컨테이너란 무엇인가요?
Vercel
Vercel은 정적 및 하이브리드 애플리케이션을 배포하기 위한 강력한 프런트엔드 플랫폼입니다. 사용하기 쉽고, 많은 구성이 필요하지 않으며, 무료 티어가 제공되기 때문에 React/Next.js 애플리케이션에 널리 사용됩니다. 그뿐만 아니라 최첨단 기능, 앱 통합, 고급 분석과 같은 최첨단 기술을 지원합니다.
이 플랫폼은 놀라운 CI/CD 통합 기능을 갖추고 있으며 99.99%의 가동 시간을 보장합니다. 또한 Vercel은 최근 Postgres, KV, Blob 및 Edge Config를 포함한 네 가지 유형의 데이터베이스를 발표했습니다.
Netlify
Netlify는 웹 애플리케이션을 구축, 배포 및 확장하기 위한 서비스형 플랫폼(PaaS) 컴퓨팅 플랫폼입니다. Vercel과 유사한 기능을 제공하며 가장 큰 경쟁자입니다. 사용하기 매우 쉽고 무료 티어가 있습니다. 이 플랫폼은 기본적으로 Ruby, Node, Python, PHP, Go, 자바 등 다양한 프로그래밍 언어를 지원합니다.
이 플랫폼은 주로 회사 웹사이트, 전자상거래 사이트, 웹 앱 및 기타 대규모 사이트를 배포하는 데 사용됩니다. 이 클라우드 컴퓨팅 회사는 2014년부터 운영되어 온 검증된 회사입니다.
DigitalOcean App Platform
DigitalOcean App Platform 앱을 구축, 배포 및 확장하기 위한 간단한 완전 관리형 인프라 솔루션입니다. 웹 앱, 웹사이트, API, 정적 사이트, 웹 서비스 등을 배포하는 데 사용할 수 있습니다. 이 플랫폼은 기본적으로 Python, Django, Go, PHP, Node.js 등 다양한 프레임워크와 프로그래밍 언어를 지원합니다. 또한 보안 기능이 내장되어 있고 롤백, 알림, 고급 로그 등을 지원합니다.
앱 플랫폼을 관리형 데이터베이스, 오브젝트 스토리지, 클라우드 기능 등 다른 DO 제품과 쉽게 결합할 수 있습니다.
React 애플리케이션을 호스팅하는 방법은 무엇인가요?
이 문서 섹션에서는 Back4app 컨테이너에 React 앱을 빌드하고 배포하는 방법을 살펴봅니다.
전제 조건
- JavaScript ES6 사용 경험
- React 및 React 훅 사용 경험
- Docker(및 컨테이너화 기술)에 대한 기본 이해
- 로컬 머신에 설치된 Node.js 및 JavaScript IDE
프로젝트 개요
React와 Back4app 컨테이너의 힘을 보여주기 위해 간단한 포모도로 타이머 웹 앱을 만들어 보겠습니다. 타이머에는 ‘집중 단계’와 ‘휴식 단계’의 두 단계가 있습니다. 한 단계가 끝나면 자동으로 다른 단계로 전환됩니다. 먼저 앱을 코딩한 다음 도커화하여 마지막으로 Back4app 컨테이너에 배포하겠습니다.

배포 프로세스에만 관심이 있는 경우 ‘앱 빌드’ 섹션을 건너뛸 수 있습니다.
앱 빌드
이 섹션에서는 새로운 React 프로젝트를 생성하고, ChakraUI를 설치하고, 앱 로직을 구현해 보겠습니다.
React 앱 만들기
먼저 CRA(Create React App) 도구를 사용하여 새 React 앱을 생성합니다:
$ npx create-react-app react-pomodoro이 도구는 프로젝트 디렉토리 구조를 생성하고, 종속 요소와 함께 React를 설치하며, 패키지-lock.json에 고정합니다.
그런 다음 새로 만든 앱으로 이동합니다:
$ npx react-pomodoro개발 서버를 시작합니다:
$ npm start마지막으로 즐겨 사용하는 브라우저에서 http://localhost:3000/ 을 열고 기본 React 랜딩 페이지가 표시되는지 확인합니다.

Install ChakraUI
UI/UX 구축 프로세스를 간소화하기 위해 다재다능하고 사용자 친화적인 컴포넌트 라이브러리인 ChakraUI를 활용합니다.
명령줄 인터페이스를 열고 차크라를 종속 요소와 함께 설치하세요:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion그런 다음 index.js로 이동하여 전체 앱을 :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);ChakraUI를 성공적으로 설치했습니다. 이제 차크라의 구성 요소, 스타일 시스템, 후크 및 기타 차크라가 제공하는 모든 것을 사용할 수 있습니다.
상수
프로젝트 개요에서 언급했듯이 앱은 두 단계로 구성됩니다:
- 집중 단계(25분)
- 휴식 단계(5분)
앱 로직을 구현하기 전에 먼저 App.js의 상단에 몇 가지 상수를 정의해 보겠습니다:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;지속적인 런다운:
포커스 키와휴식키는 단계를 식별하는 데 사용되는 키입니다.FOCUS_TIME및REST_TIME은단계의 지속 시간(초)을 정의합니다.phaseStyles는초점 단계와 나머지 단계 모두에 대한 CSS 스타일을 정의합니다. 이 경우 초점 단계는 빨간색이고 나머지 단계는 녹색입니다.
이 상수에 대해 너무 걱정하지 마세요. 다음 몇 섹션을 읽으면 모두 이해가 될 것입니다.
사용자 인터페이스
다음으로 앱 컴포넌트를 수정하여 UI를 렌더링합니다:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Chakra의 컴포넌트(예:
박스,버튼,라벨)를 사용하여 UI를 구축했습니다. - React의
useState()훅을 사용하여phase,timeLeft,isRunning에대한 상태를 정의했습니다. - 버튼에 의해 트리거되는
onFocusClick(),onRestClick(),onStartClick()과 같은 더미 함수를 정의했습니다.
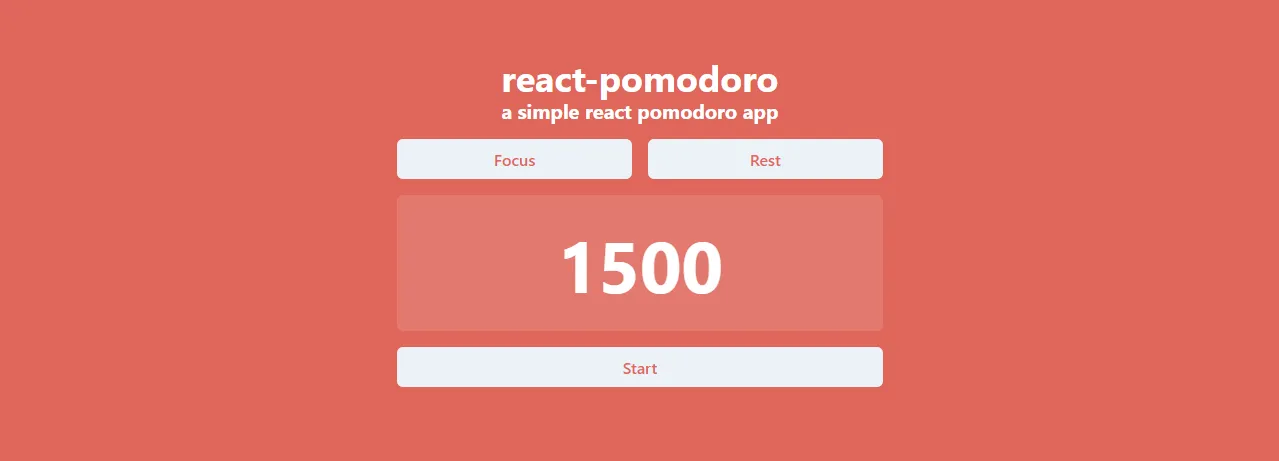
지금 서버를 다시 시작하고 http://localhost:3000 을 방문하면 다음과 같은 화면이 표시됩니다:

보기에는 괜찮아 보이지만, 시간 왼쪽에 좀 더 사용자 친화적인 형식이 있으면 더 보기 좋을 것 같습니다. 초만 표시하는 대신 시간 왼쪽을 파싱하여 00:00과 같이 남은 분과 초를 표시할 수 있습니다.
이를 위해 App.js 상단에 다음 함수를 정의합니다:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...그런 다음 JSX에서 다음과 같이 사용하십시오. 시간 형식(시간 왼쪽).
논리
앱 로직을 정의하려면 클릭 함수를 다음과 같이 변경합니다:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()은 초점을 맞출 위상을 변경하고, 시간을 재설정하고, 타이머를 중지합니다.onRestClick()은useFocusClick()과 유사하게 작동하지만 나머지 단계에서는onStartClick()은isRunning상태를 토글합니다.
그런 다음 1초마다 카운트다운하는 간격으로 useEffect()를 추가합니다:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
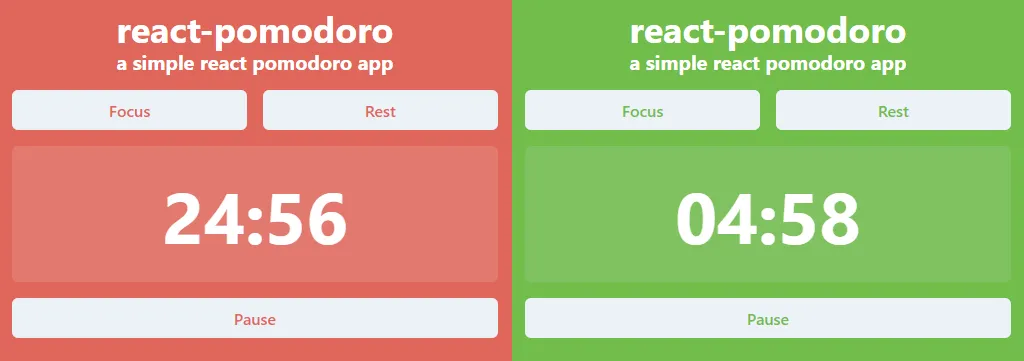
}이제 끝입니다! 개발 서버를 실행하고 앱을 테스트합니다. 모든 것이 정상적으로 작동하면 ‘시작’을 누르면 타이머가 카운트다운되고 ‘일시 중지’를 누르면 일시 중지되며 타이머가 0이 되면 단계가 자동으로 전환되어야 합니다.
도커라이즈 앱
React 앱을 Back4app 컨테이너에 배포하려면 먼저 앱을 도커화해야 합니다. 애플리케이션을 도커라이즈하려면 일반적으로 다음을 수행해야 합니다:
- 도커파일을 정의합니다.
- .dockerignore 파일을 만듭니다.
- 이미지를 빌드하고 로컬에서 테스트합니다.
다음 단계를 수행해 보겠습니다.
도커파일
도커파일은 이미지를 빌드하기 위해 도커 엔진이 수행해야 하는 모든 지침이 포함된 일반 텍스트 문서입니다. 이러한 지침은 작업 디렉터리, 기본 이미지, 파일 복사, 명령어 실행 등을 설정하는 데 사용할 수 있습니다. 지침은 일반적으로 모두 대문자로 작성되며 바로 뒤에 인수가 나옵니다. 예시:
INSTRUCTION arguments도커파일 지침에 대한 자세한 내용은 도커파일 참조를 참조하세요.
기본 React 도커파일은 다음과 같습니다:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]이 도커파일은 Alpine Node.js 이미지를 기반으로 하는 이미지를 생성합니다. 작업 디렉터리를 설정하고 종속성 파일을 복사하여 설치한 다음 앱을 빌드하고 마지막으로 서브 패키지를 통해 서비스를 제공합니다.
자세한 설명은 Back4app 컨테이너 문서를 참조하세요.
이 이미지는 작동하지만 다단계 빌드를 활용하여 이미지를 최적화할 수 있습니다. 다단계 빌드를 사용하면 이미지 크기를 최적화하고, 디버깅 프로세스를 간소화하며, 캐시된 이미지를 사용하여 빌드 프로세스를 더 빠르게 진행하는 등의 작업을 수행할 수 있습니다.
계속해서 프로젝트 루트에 다음 내용으로 Dockerfile이라는 새 파일을 만듭니다:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]이 도커파일은 세 단계로 구성되어 있습니다:
- package.json 파일을 복사하고
종속성을설치하는 단계입니다. 빌더단계 – 이전 단계의 종속성을 사용하여 이미지를 빌드합니다.빌더스테이지의 출력을 받아 애플리케이션에 제공하는러너스테이지입니다.
다단계 빌드를 사용하면 이미지 크기를 약 40% 줄이고 이미지 빌드 속도를 크게 높일 수 있습니다.
.dockerignore
우리 프로젝트에는 프로덕션 빌드에 필요하지 않은 파일(예: node_modules, .git 등)이 포함되어 있습니다. 이미지에서 이러한 파일을 제외하려면 .dockerignore 파일을 사용하면 됩니다.
프로젝트 루트에 다음 내용으로 .dockerignore 파일을 만듭니다:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercel필요에 따라 자유롭게 수정하세요.
빌드 및 테스트
이미지를 클라우드로 푸시하기 전에 로컬에서 테스트하는 것이 좋습니다. 이를 위해서는 Docker 엔진/Docker 데스크톱이 설치되어 있어야 합니다. 먼저 Docker를 실행하여 버전을 확인합니다:
$ docker --version
Docker version 20.10.22, build 3a2c30b그런 다음, React-포모도로 이미지를 빌드하고 태그를 지정합니다:
$ docker build -t react-pomodoro:1.0 .그런 다음 새로 빌드한 이미지를 사용하여 컨테이너를 스핀업합니다:
$ docker run -p 3000:3000 -d react-pomodoro:1.0인수 설명:
- –
포트의줄임말인-p는포트3000을3000으로바인딩합니다. - –
d는--detached의줄임말로, 컨테이너를 분리 모드(터미널 외부)로 실행합니다. react-pomodoro:1.0은어떤 이미지를 사용할지 지정합니다.
실행 중인 컨테이너를 확인합니다:
$ docker ps이제 앱이 컨테이너에서 로컬로 실행 중입니다. 즐겨찾는 웹 브라우저에서 http://localhost:3000 으로 이동하여 작동하는지 확인하세요.
GitHub 리포지토리
Back4app 컨테이너에 앱을 배포하려면 먼저 소스 코드를 GitHub에 푸시해야 합니다. 다음 단계를 따르세요:
- GitHub에서 계정을 만듭니다.
- 새 GitHub 리포지토리를 만듭니다.
- 로컬 프로젝트로 이동하여
git init을통해 리포지토리를 초기화합니다. - 를 통해 모든 소스 코드를 VCS에
추가합니다(파일을 무시하려면 .gitignore 파일을 사용할 수 있음). - 원격 오리진을 추가하기 위해
git 원격 추가 오리진. git commit -m "초기 커밋"을통해 코드를 커밋합니다.git 푸시 오리진 마스터를통해 코드를 푸시합니다.
Git을 사용해 본 적이 없다면 이 동영상을 확인해 보세요.)
앱 배포
Back4app 컨테이너에 앱을 배포하려면 먼저 계정을 만들어야 합니다.
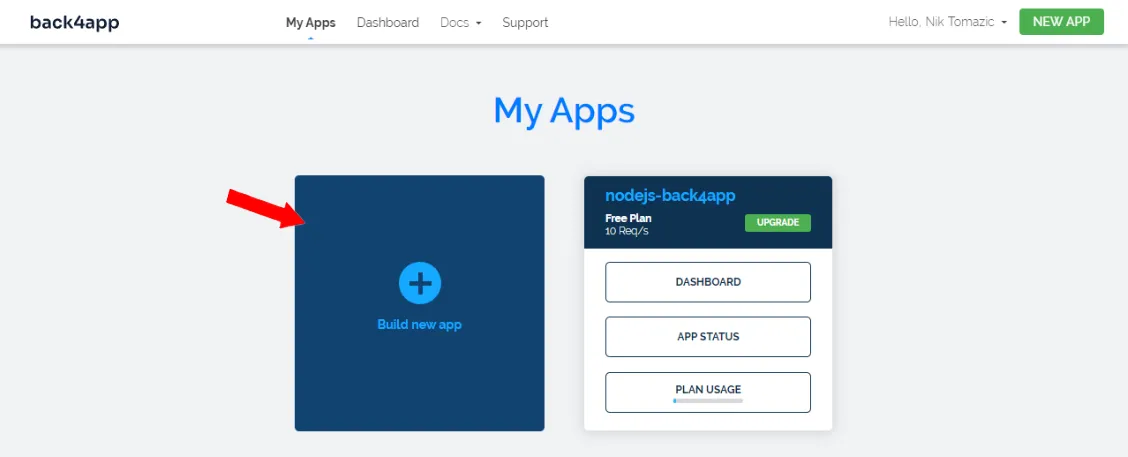
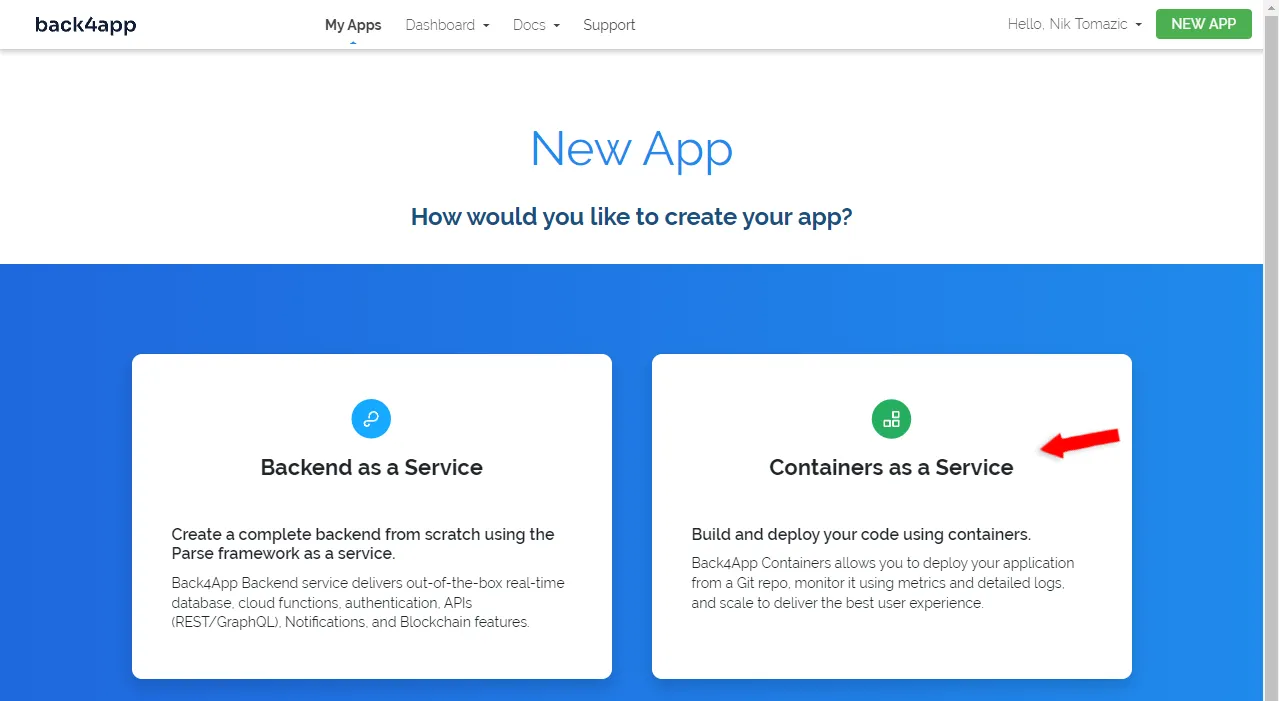
Back4app 계정에 로그인하면 앱 대시보드로 리디렉션됩니다. “새 앱 만들기” 버튼을 클릭하여 앱 생성을 시작합니다.

Back4app은 BaaS(서비스형 백엔드)와 CaaS(서비스형 컨테이너) 솔루션을 모두 제공합니다. 컨테이너를 배포하는 것이므로 “CaaS”를 선택합니다.

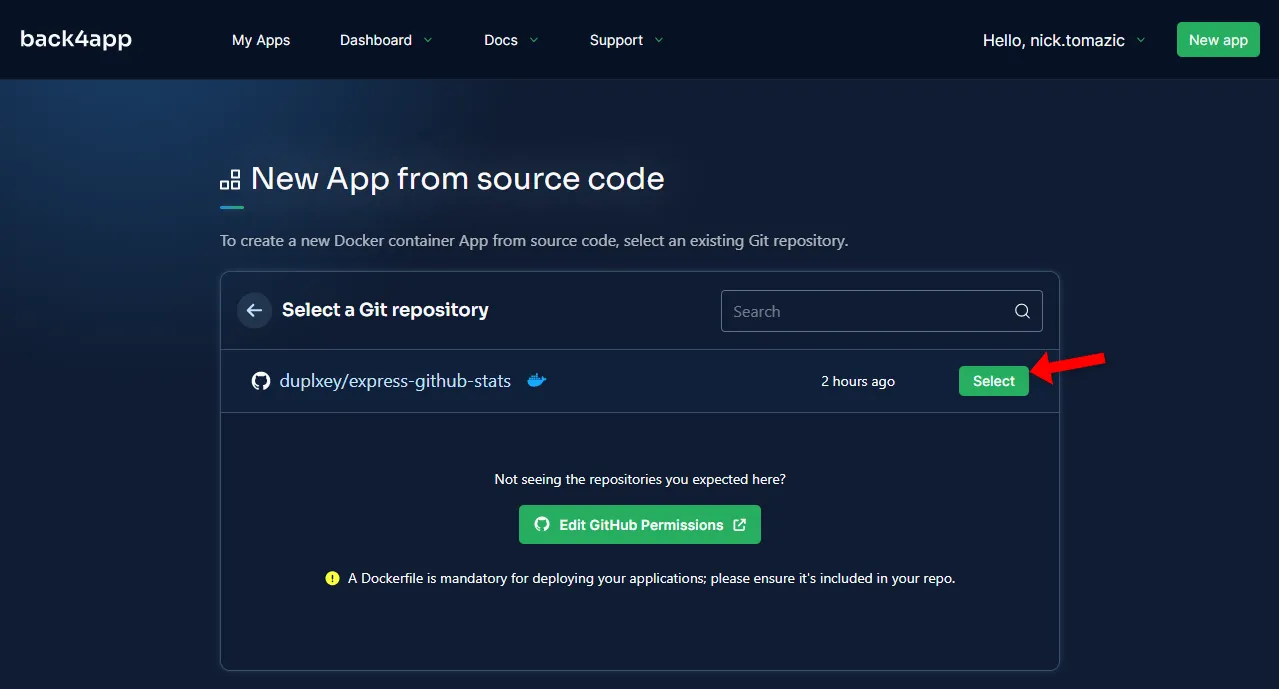
다음으로 GitHub 계정을 Back4app에 연결하고 이전에 생성한 리포지토리를 가져와야 합니다.

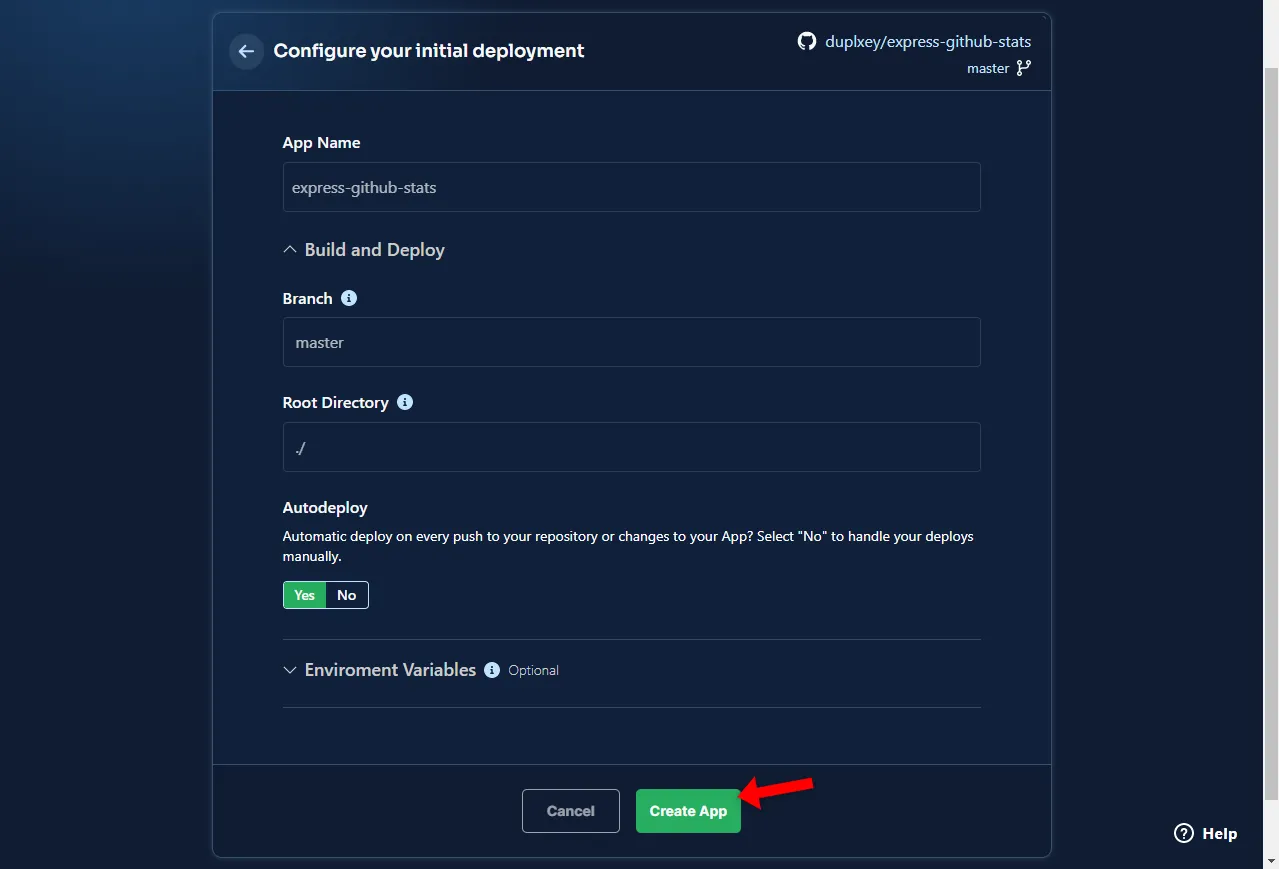
Back4app 컨테이너를 사용하면 고급 구성이 가능하지만 간단한 앱의 경우 앱 이름만 입력하면 됩니다. 앱 이름을 입력한 후 “배포”를 클릭하여 배포 프로세스를 시작합니다.

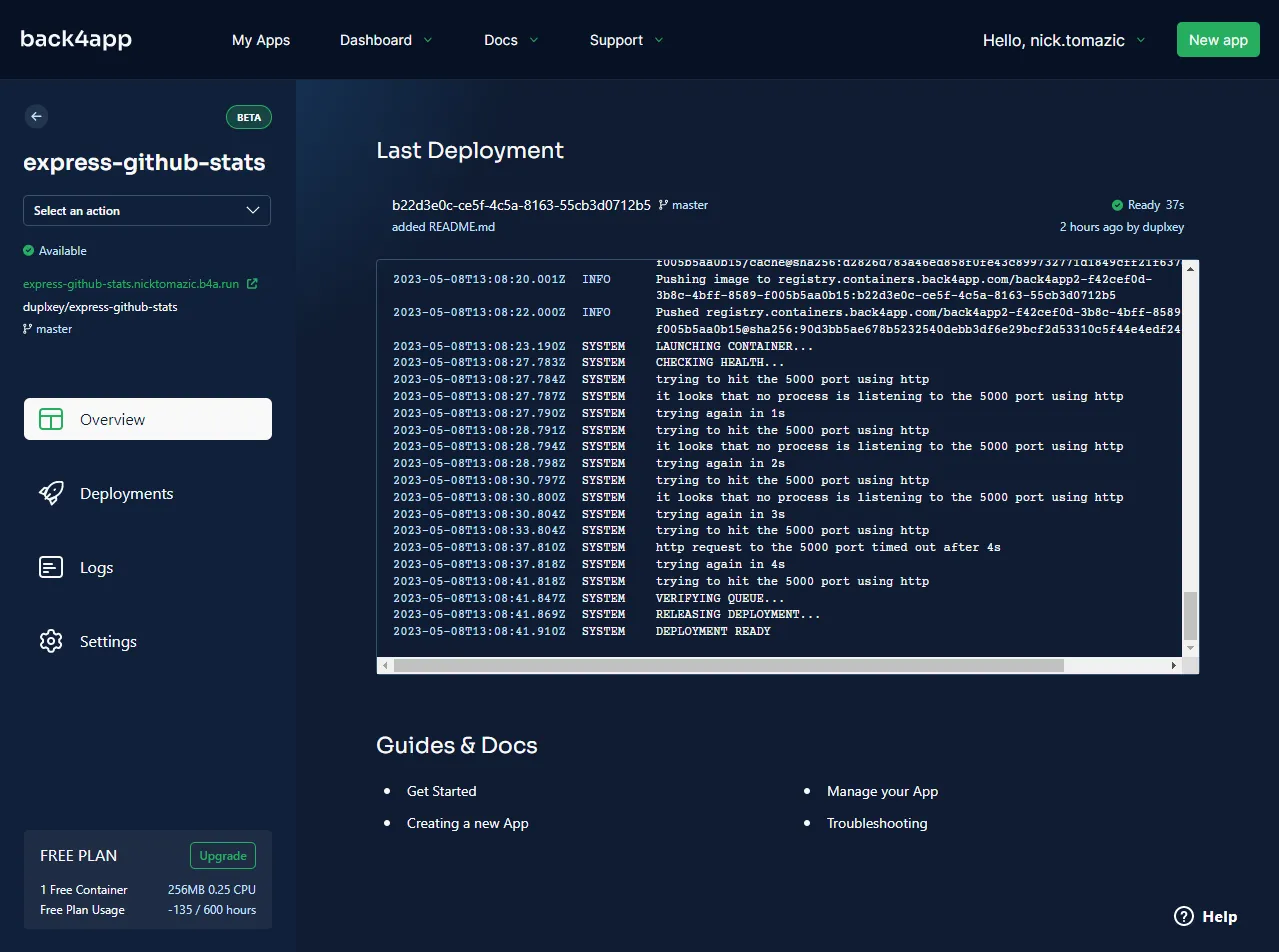
앱이 배포될 때까지 약 5분 정도 기다립니다. 배포가 완료되면 앱을 엽니다. 화면 왼쪽의 녹색 링크를 클릭하여 브라우저에서 앱을 엽니다.

이제 끝났습니다! 이제 앱이 성공적으로 배포되었으며 제공된 링크를 통해 액세스할 수 있습니다. 또한 Back4app에서 앱에 대한 무료 SSL 인증서를 자동으로 발급했기 때문에 HTTPS를 통해 앱에 액세스할 수 있는 것을 확인할 수 있습니다.
결론
React는 사용자 인터페이스를 구축하기 위한 최고의 오픈소스 프론트엔드 JavaScript 라이브러리 중 하나입니다. 이 글에서는 이 라이브러리의 장점과 단점, 그리고 자신만의 React 애플리케이션을 구축하는 방법에 대해 알아보았습니다. 또한 이제 Back4app 컨테이너에서 React 앱을 호스팅하는 방법을 알게 되었습니다.
최종 소스 코드는 GitHub에서 확인할 수 있습니다.
자주 묻는 질문
React란 무엇인가요?
React는 인터랙티브한 사용자 인터페이스를 구축하기 위한 무료 오픈 소스 JavaScript 라이브러리입니다. 2013년에 Meta에 의해 만들어졌으며 현재 가장 인기 있는 UI 라이브러리 중 하나입니다. 웹 애플리케이션, 네이티브 애플리케이션, 브라우저 확장 프로그램 등 다양한 용도로 사용할 수 있습니다!
React의 장점은 무엇인가요?
– 성능
– 컴포넌트 기반 아키텍처
– 배우기 쉽고 사용하기 간편
– 크로스 플랫폼
– 방대한 커뮤니티
React의 단점은 무엇인가요?
– 빠른 개발 속도
– 3자 라이브러리에 의존
– 규칙 부족
– SEO
– 뷰에서의 로직
React 애플리케이션을 어떻게 호스팅하나요?
1. React 애플리케이션을 빌드합니다.
2. Dockerfile을 사용하여 애플리케이션을 Dockerize합니다.
3. 소스 코드를 GitHub에 푸시합니다.
4. Back4app Containers에 계정을 생성합니다.
5. 환경을 구성하고 “배포”를 클릭합니다.



