كيف تستضيف تطبيق React؟

سنتحدث في هذه المقالة عن React – إحدى أشهر مكتبات الواجهة الأمامية لبناء واجهات المستخدم. سنستكشف أولاً مزاياها وعيوبها ثم نلقي نظرة على كيفية إنشاء تطبيق React للويب وأخيرًا كيفية استضافته على حاويات Back4app.
Contents
ما هو React؟
React هي مكتبة JavaScript مجانية ومفتوحة المصدر لبناء واجهات مستخدم تفاعلية. تم إنشاؤها بواسطة Meta (المعروفة سابقًا باسم Facebook) في عام 2013. وفي وقت كتابة هذا التقرير كانت واحدة من أشهر مكتبات واجهة المستخدم. وهي أداة متعددة الاستخدامات لبناء تطبيقات من صفحة واحدة (SPAs)، وتطبيقات مُقدمة من الخادم، وتطبيقات أصلية (على سطح المكتب والجوال).
تستخدم React بنية قائمة على المكوّنات حيث يمكن تقسيم الصفحة إلى أجزاء متعددة قابلة لإعادة الاستخدام أو ما يسمى ب “المكوّنات”. تحسِّن هذه البنية جودة الشيفرة وسهولة قراءتها وصيانتها، وتسمح للأشخاص أو الفرق المستقلة بالعمل معًا.
تتضمن ميزات React المهمة الأخرى ما يلي:
- الطبيعة التصريحية – يصف المطورون الحالة المرغوبة لواجهة المستخدم، بينما تتولى React التحديث والتصيير الفعال لواجهة المستخدم بناءً على تلك الحالة.
- تدفق البيانات أحادي الاتجاه – لا يمكن تمرير البيانات إلا من الأصل إلى الفرع.
- كائنات DOM الافتراضية – تستخدم React كائنات DOM الافتراضية لتحديث كائنات DOM المعروضة في المتصفح بكفاءة.
- الخطافات – دوال JavaScript بسيطة يمكن استخدامها لعزل أجزاء من المكونات.
- JSX – صيغة موسعة لـ JavaScript تشبه HTML. تسمح بتنفيذ JS مباشرة، وهي مفيدة لتنسيق البيانات، والعبارات الشرطية، والتكرار، وغير ذلك.
في الأشهر القليلة الماضية، أصبحت React أيضًا أداة شائعة لبناء تطبيقات كاملة المكدس. ويرجع الفضل في ذلك إلى Next.js وRemix، وهما من أكثر الأطر شيوعًا لبناء تطبيقات React. فهما يبسِّطان عملية التطوير بشكل كبير من خلال توفير توجيه خارج الصندوق، وتحسين الصور، وتحسين الخط، وتبسيط جلب البيانات والمزيد.
بدائل React الأكثر شيوعًا في 2023 هي Vue و Svelte و Solid و Angular.
لمعرفة المزيد عن بدائل React راجع أفضل 10 بدائل لـ React.
فوائد React
الأداء
تستخدم React نموذج DOM افتراضي لتحسين عملية التحديث والتصيير. بدلًا من معالجة DOM مباشرةً، تُنشئ React تمثيلًا في الذاكرة لواجهة المستخدم. ومن ثم تقوم بتحديث الأجزاء الضرورية فقط من DOM بكفاءة، مما يؤدي إلى عرض أسرع وأداء أفضل.
البنية القائمة على المكونات
تستخدم React بنية قائمة على المكونات. وهذا يسمح بإعادة استخدام الشيفرة بشكل كبير وتحسين إمكانية صيانة الشيفرة. وعلاوة على ذلك يسهِّل دمج مكوّنات الطرف الثالث في مشروعك (مثل مشغل الفيديو، والمعرض، والدوّار).
لتسريع عملية التطوير يمكنك أيضًا الاختيار من بين العديد من مكتبات مكونات React الجاهزة مثل ChakraUI أو MUI أو AntDesign أو React Bootstrap. بدلاً من ذلك، يمكنك استخدام TailwindCSS.
سهولة التعلم
إذا كنت معتادًا على JavaScript وإنشاء واجهات المستخدم، فسيكون من السهل تعلم React إلى حد ما. أصدر فريق React مؤخرًا وثائق جديدة، وهي أفضل بكثير من الوثائق القديمة. من خلال قراءة الوثائق ستستوعب مفاهيم React الأساسية، والتي يمكنك تطبيقها لاحقًا عند بناء مشاريع العالم الحقيقي.
إذا كنت متعلمًا بصريًا، فهناك أيضًا العديد من دورات React التدريبية المجانية والمدفوعة على YouTube و Udemy.
متعدد المنصات
من خلال تعلم React ستتمكن من برمجة تطبيقات الويب، وتطبيقات سطح المكتب، وكذلك تطبيقات الجوال الأصلية.
هناك العديد من المكتبات المتاحة لبناء تطبيقات لمنصة معينة. إذا كنت تبني تطبيقًا للجوال، أنصحك باستخدام Expo أو React Native. أما بالنسبة لتطبيقات ويندوز فهناك React-native-windows، وبالنسبة لتطبيقات ماك هناك React-native-macos.
المجتمع
تمتلك React نظامًا بيئيًا كبيرًا ومدعومًا بمجتمع ضخم من المطورين. هناك مجموعة من الحزم على NPM التي يمكنك استخدامها بدلًا من إعادة اختراع العجلة. يمكن العثور على قائمة بحزم React الرائعة على GitHub.
حدود React
سرعة عالية في التنمية
على الرغم من أن عمر React أكثر من عشر سنوات، إلا أنها لا تزال تخضع لعملية تطوير واسعة النطاق. غالبًا ما يُصدر فريق React ميزات تُغيِّر جذريًا طريقة بناء تطبيقات React. في عام 2019 أصدروا الخطافات ثم تحولت جميع تطبيقات React من مكونات قائمة على الفئات إلى مكونات قائمة على الوظائف. والآن يحدث شيء مماثل مع التصيير من جانب الخادم.
ولكن لا تقلق، ففريق React يبذل قصارى جهده للحفاظ على توافق كل شيء مع الإصدارات السابقة.
الاعتماد على مكتبات الطرف الثالث
React هي مكتبة وليست إطار عمل. هذا يعني أنك ستحتاج إلى تثبيت العديد من حزم الطرف الثالث عند بناء تطبيقات React المعقدة. على سبيل المثال، لا تحتوي React على نظام توجيه مدمج، وتحسين الصور، ومعالجة النماذج.
عدم وجود اصطلاحات
تفتقر React وJavaScript بشكل عام إلى التوحيد والاصطلاحات. هناك طرق متعددة لتحقيق شيء ما مما يؤدي في كثير من الأحيان إلى أن تكون أكواد React المصدرية مختلفة تمامًا من شركة إلى أخرى.
لكتابة شيفرة React نظيفة أقترح عليك اختيار دليل أنماط مثل دليل أنماط JavaScript Airbnb JavaScript Guide والالتزام به.
تحسين محركات البحث
تُستخدم React في الغالب لبناء تطبيقات الصفحة الواحدة (SPAs). تطبيقات SPA هي مواقع ديناميكية للغاية تحتاج إلى تنفيذ كمية لا بأس بها من JavaScript لعرضها. علاوة على ذلك، لا تحدد SPAs بنية واضحة للموقع. هاتان الخاصيتان تجعلانها أقل مثالية لتحسين محركات البحث لأن برامج زحف الويب والروبوتات لا يمكنها معرفة بنية الموقع أو تشغيل JavaScript لجلب محتويات الموقع.
المنطق في المشاهدات
لا تحدد React فصلًا واضحًا بين المنطق والمشاهدات. بدلًا من ذلك، يُعتبر من الممارسات الجيدة تضمين بعض المنطق في طرق العرض (مثل التصيير الشرطي و map()). أحيانًا يسيء المطورون وخصوصًا المبتدئين منهم تفسير ذلك ويدرجون الكثير من المنطق في المشاهدات. وهذا يمكن أن يجعل الشيفرة أقل قابلية للقراءة والصيانة.
أين يمكن استضافة تطبيق React؟
Back4app Containers
حاويات Back4app Containers عبارة عن حاويات رائعة كخدمة (CaaS) تمكّنك من نشر التطبيقات المرساة بسهولة. تعمل المنصة على سد الفجوة بين التطوير والإنتاج من خلال أتمتة عملية النشر. وبما أنها تعتمد على Docker، يمكنك استخدامها لنشر أي تطبيق. وأفضل ما في الأمر أنها تقدم مستوى مجاني يمكن استخدامه لاستضافة التطبيقات البسيطة والنماذج الأولية.
تتضمن مزايا حاويات Back4app Containers الأخرى ما يلي:
- عمليات النشر التلقائي
- تحديثات بدون تعطّل مطلقاً
- تتبع النشر في الوقت الحقيقي
- مراقبة التطبيقات في الوقت الحقيقي
- شهادة HTTPS/SSL التلقائية
هل تريد معرفة المزيد عن تقنية الحاويات؟ اطلع على ما هي الحاويات؟
Vercel
Vercel هي منصة واجهة أمامية قوية لنشر التطبيقات الثابتة والهجينة. إنها خيار شائع لتطبيقات React/Next.js لأنها سهلة الاستخدام، ولا تتطلب الكثير من التهيئة، ولديها فئة مجانية. علاوة على ذلك فهو يدعم أحدث التقنيات مثل الوظائف المتطورة وتكامل التطبيقات والتحليلات المتقدمة.
تتمتع المنصة بتكامل مذهل بين CI/CD وتضمن وقت تشغيل بنسبة 99.99%. بالإضافة إلى ذلك، أعلنت Vercel مؤخرًا عن أربعة أنواع مختلفة من قواعد البيانات بما في ذلك Postgres وKV وBlob وEdge Config.
Netlify
Netlify عبارة عن منصة حوسبة كمنصة كخدمة (PaaS) لبناء تطبيقات الويب ونشرها وتوسيع نطاقها. تقدم ميزات مماثلة لـ Vercel وهي أكبر منافس لها. وهي سهلة الاستخدام للغاية ولديها مستوى مجاني. تدعم المنصة في الأصل العديد من لغات البرمجة بما في ذلك Ruby، وNode، وPython، وPHP، وGo، وJava.
تُستخدم المنصة بشكل أساسي لنشر المواقع الإلكترونية للشركات، ومواقع التجارة الإلكترونية، وتطبيقات الويب، والمواقع الكبيرة الأخرى. وتتمتع شركة الحوسبة السحابية باختبارات جيدة وهي موجودة منذ عام 2014.
DigitalOcean App Platform
DigitalOcean App Platform هي حل بنية تحتية بسيط مُدار بالكامل لبناء التطبيقات ونشرها وتوسيع نطاقها. يمكن استخدامها لنشر تطبيقات الويب، ومواقع الويب، وواجهات برمجة التطبيقات، والمواقع الثابتة، وخدمات الويب، وغيرها. تدعم المنصة أصلاً العديد من أطر العمل ولغات البرمجة مثل Python و Django و Go و PHP و Node.js. وعلاوة على ذلك فهي تحتوي على ميزات أمان مدمجة، وتدعم التراجع والتنبيهات والسجلات المتقدمة والمزيد.
يمكنك بسهولة دمج منصة التطبيقات مع منتجات DO الأخرى مثل قواعد البيانات المُدارة وتخزين الكائنات والوظائف السحابية.
كيف تستضيف تطبيق React؟
في هذا القسم من المقالة، سنلقي نظرة على كيفية إنشاء تطبيق React ونشره على حاويات Back4app.
المتطلبات الأساسية
- خبرة في JavaScript ES6
- خبرة في React و React Hooks
- الفهم الأساسي ل Docker (وتقنية التجميع في حاويات)
- Node.js ومعرف JavaScript IDE مثبت على جهازك المحلي
نظرة عامة على المشروع
لتوضيح قوة حاويات React و Back4app Containers سنقوم ببناء تطبيق ويب بسيط لمؤقت بومودورو. سيكون للمؤقِّت مرحلتين، “مرحلة التركيز” و”مرحلة الراحة”. بعد انتهاء المرحلة سيتحول تلقائيًا إلى المرحلة الأخرى. سنقوم أولاً بترميز التطبيق، ثم سنقوم بتحويله إلى “إرساء”، وأخيراً سنقوم بنشره على حاويات Back4app.

إذا كنت مهتمًا بعملية النشر فقط، يمكنك تخطي قسم “إنشاء التطبيق”.
إنشاء التطبيق
في هذا القسم، سنقوم بإنشاء مشروع React جديد، وتثبيت ChakraUI، وتنفيذ منطق التطبيق.
إنشاء تطبيق React
ابدأ بإنشاء تطبيق React جديد باستخدام أداة إنشاء تطبيق React (CRA):
$ npx create-react-app react-pomodoroستعمل هذه الأداة على إنشاء بنية دليل المشروع، وتثبيت React مع تبعياتها، وتجميدها في package-lock.json.
بعد ذلك، انتقل إلى التطبيق الذي تم إنشاؤه حديثاً:
$ npx react-pomodoroابدأ تشغيل خادم التطوير:
$ npm startأخيرًا، افتح http://localhost:3000/ في متصفحك المفضل وتأكد من أنه يمكنك رؤية صفحة React المقصودة الافتراضية.

تثبيت ChakraUI
لتبسيط عملية بناء واجهة المستخدم/تجربة المستخدم، سنستخدم ChakraUI، وهي مكتبة مكونات متعددة الاستخدامات وسهلة الاستخدام.
افتح واجهة سطر الأوامر وقم بتثبيت Chakra مع توابعه:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionبعد ذلك، انتقل إلى index.js وتأكد من تغليف تطبيقك بالكامل بـ :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);رائع، لقد قمت بتثبيت ChakraUI بنجاح. يمكنك الآن استخدام مكونات Chakra، وأنظمة التصميم، والخطافات، وكل شيء آخر تقدمه Chakra.
الثوابت
كما هو مذكور في نظرة عامة على المشروع سيكون تطبيقنا على مرحلتين:
- مرحلة التركيز (25 دقيقة)
- مرحلة الراحة (5 دقائق)
قبل أن نتمكن من تنفيذ منطق التطبيق، دعنا أولًا نحدد بعض الثوابت في أعلى App.js:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;الخلاصة المستمرة:
FOCUS_KEYوREST_KEYهما مفتاحان يستخدمان لتحديد المراحل.- يحدد
FOCUS_TIMEوREST_TIMEمدة المراحل (بالثواني). - تحدد
phaseStylesنمط CSS لكل من مرحلة التركيز ومرحلة الراحة. في حالتنا هذه تكون مرحلة التركيز باللون الأحمر ومرحلة الراحة باللون الأخضر.
لا تقلق بشأن هذه الثوابت كثيراً، فسيكون كل شيء منطقي بعد الأقسام القليلة القادمة.
واجهة المستخدم
بعد ذلك، عدِّل مكوّن التطبيق لتصيير واجهة المستخدم:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- استخدمنا مكونات Chakra (مثل
BoxوButtonوLabel) لبناء واجهة المستخدم. - استخدمنا خطاف
استخدام الحالةفي React لتحديد الحالةللمرحلةوالوقت المتبقيوisRunning. - لقد عرّفنا دوال وهمية مثل
onFocusClick()، وonRestClick()، وonStartClick()التي يتم تشغيلها بواسطة الأزرار.
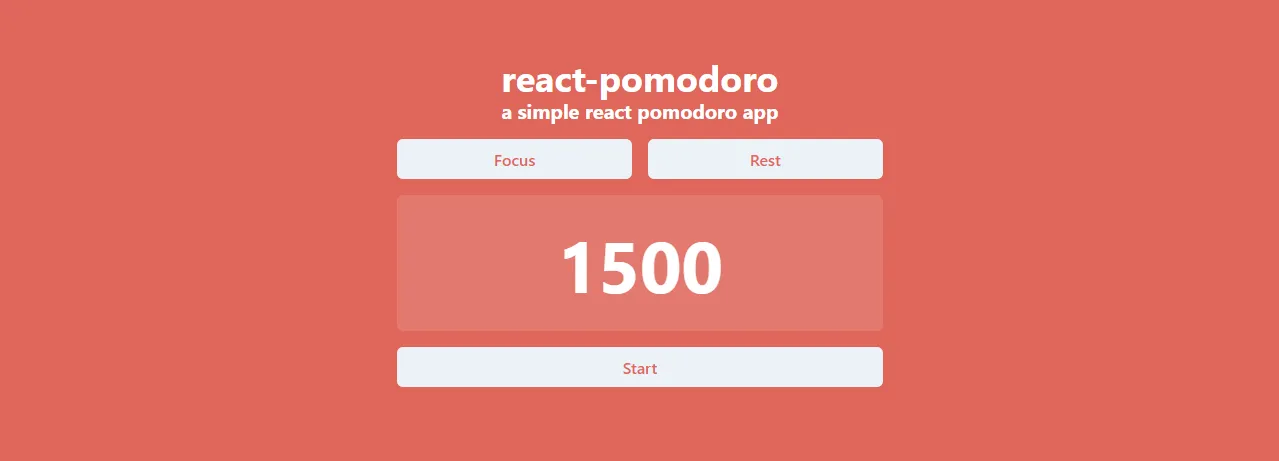
إذا أعدت تشغيل الخادم الآن وقمت بزيارة http://localhost:3000 يجب أن ترى شيئًا كهذا:

يبدو لائقًا، ولكن كان سيبدو أفضل لو كان للوقت المتبقي تنسيق أكثر سهولة للمستخدم. بدلًا من عرض الثواني فقط، يمكننا تحليل TimeLeft وعرض الدقائق والثواني المتبقية مثل 00:00.
لتحقيق ذلك حدد الدالة التالية في أعلى App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...ثم استخدمه في JSX الخاص بك مثل ذلك timeFormat(timeLeft).
المنطق
لتعريف منطق التطبيق قم بتغيير دالات النقر هكذا:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}استخدامFocusClickClick()يغير مرحلة التركيز، ويعيد ضبط الوقت، ويوقف المؤقِّت- يعمل
onRestClick()بشكل مشابهلاستخدامFocusClick()، ولكن بالنسبة لمرحلة الاستراحة onStartClick()لتبديل حالةisRunning.
بعد ذلك، أضف useEffect() مع فاصل زمني يعد تنازليًا كل ثانية:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
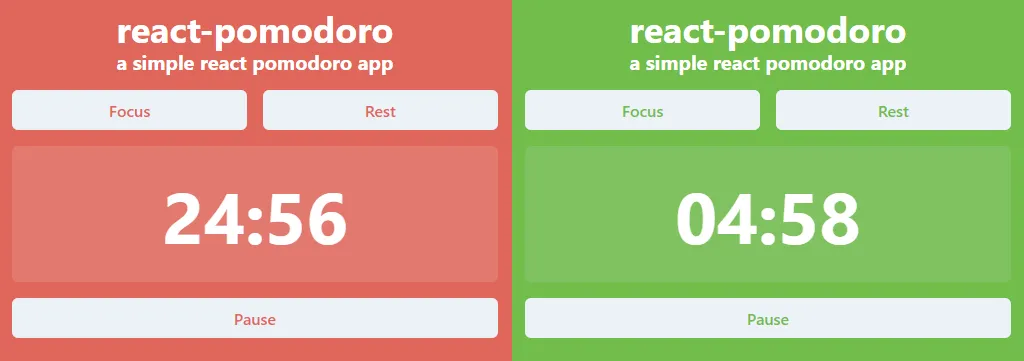
}هذا كل شيء! قم بتشغيل خادم التطوير واختبر التطبيق. إذا كان كل شيء يعمل بشكل جيد، يجب أن يبدأ العد التنازلي للمؤقت بعد الضغط على “بدء”، ويتوقف مؤقتًا عند الضغط على “إيقاف مؤقت”، ويجب أن يتم تبديل المراحل تلقائيًا بعد وصول المؤقت إلى الصفر.
تطبيق Dockerize
لنشر تطبيق React على حاويات Back4app، تحتاج أولاً إلى إرساء التطبيق. لإرساء تطبيق ما عليك القيام بما يلي بشكل عام:
- عرّف ملف Dockerfile.
- قم بإنشاء ملف .dockerignore.
- أنشئ الصورة واختبرها محلياً.
لننفذ هذه الخطوات.
ملف إرساء
ملف Dockerfile هو مستند نصي عادي يحتوي على جميع التعليمات التي يجب على محرك Docker تنفيذها لبناء صورة. يمكن استخدام هذه الإرشادات لتعيين دليل العمل، والصورة الأساسية، ونسخ الملفات، وتشغيل الأوامر، وما إلى ذلك. عادةً ما تُكتب التعليمات بأحرف كبيرة وتتبعها الوسيطات مباشرةً. مثال:
INSTRUCTION argumentsلمزيد من المعلومات حول تعليمات Dockerfile ألق نظرة على مرجع Dockerfile.
قد يبدو ملف React Dockerfile الأساسي مثل هذا:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]يقوم ملف Dockerfile هذا بإنشاء صورة تستند إلى صورة Alpine Node.js. يقوم بتعيين دليل العمل ونسخ ملف التبعيات وتثبيته، ثم يقوم ببناء التطبيق وأخيرًا يقدمه عبر حزمة الخدمة.
للاطلاع على شرح سطراً بسطر راجع مستندات حاويات Back4app.
تعمل هذه الصورة، ولكن يمكننا تحسينها من خلال الاستفادة من عمليات الإنشاء متعددة المراحل. تسمح لنا عمليات الإنشاء متعددة المراحل بتحسين حجم الصورة، وتبسيط عملية التصحيح، واستخدام الصور المخزنة مؤقتًا لجعل عملية الإنشاء أسرع، وما إلى ذلك.
انطلق وأنشئ ملفًا جديدًا باسم Dockerfile في جذر المشروع بالمحتويات التالية:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]يحتوي ملف Dockerfile هذا على ثلاث مراحل:
- مرحلة
التبعياتالتي تقوم بنسخ ملف package.json وتثبيت التبعيات - مرحلة
البناءالتي تستخدم التبعيات من المرحلة السابقة لبناء الصورة - مرحلة
العداءالتي تأخذ مخرجات مرحلةالبناءوتخدم التطبيق
باستخدام الإنشاء متعدد المراحل، سنقلل من حجم الصورة بنسبة 40% تقريبًا وسنزيد من سرعة إنشاء الصور بشكل كبير.
.dockerignore
يحتوي مشروعنا على بعض الملفات التي لا نحتاجها في بناء الإنتاج مثل node_modules و .git وما إلى ذلك. لاستبعادها من الصورة يمكننا استخدام ملف .dockerignore.
أنشئ ملف .dockerignore في جذر المشروع بالمحتويات التالية :
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelلا تتردد في تعديلها وفقاً لاحتياجاتك.
البناء والاختبار
قبل دفع صورك إلى السحابة، من الجيد اختبارها محليًا. للقيام بذلك ستحتاج إلى تثبيت Docker Engine/Docker Desktop. أولاً، تحقق أولاً من إصدار Docker الخاص بك عن طريق تشغيل:
$ docker --version
Docker version 20.10.22, build 3a2c30bبعد ذلك، قم ببناء صورة react-pomodoro
$ docker build -t react-pomodoro:1.0 .ثم استخدم الصورة المبنية حديثًا لتدوير حاوية:
$ docker run -p 3000:3000 -d react-pomodoro:1.0شرح الحجج:
-pاختصار لـ-pportيربط المنفذ3000بـ3000.-داختصار ل- منفصليقوم بتشغيل الحاوية في الوضع المنفصل (خارج المحطة الطرفية)react-pomodoro:1.0
تحقق من الحاويات الجارية:
$ docker psيعمل تطبيقك الآن في حاوية محلياً. تأكد من أنه يعمل من خلال الانتقال إلى http://localhost:3000 في متصفح الويب المفضل لديك.
مستودع GitHub
لنشر تطبيق على حاويات Back4app، تحتاج أولاً إلى دفع التعليمات البرمجية المصدرية إلى GitHub. يمكنك اتباع هذه الخطوات:
- أنشئ حساباً على GitHub.
- إنشاء مستودع GitHub جديد.
- انتقل إلى مشروعك المحلي وقم بتهيئة المستودع عبر
git init. - VCS جميع الشيفرة المصدرية عبر
git add .(يمكنك استخدام ملف .gitignore لتجاهل الملفات). - أضف الأصل البعيد عبر
git Remote add origin. - قم بالتزام الكود عبر
التزام git -m "التزام أولي". - ادفع الكود عبر
git push origin master.
إذا لم يسبق لك العمل مع Git فلا تتردد في مشاهدة هذا الفيديو).
نشر التطبيق
لنشر تطبيق على حاويات Back4app، ستحتاج أولاً إلى إنشاء حساب.
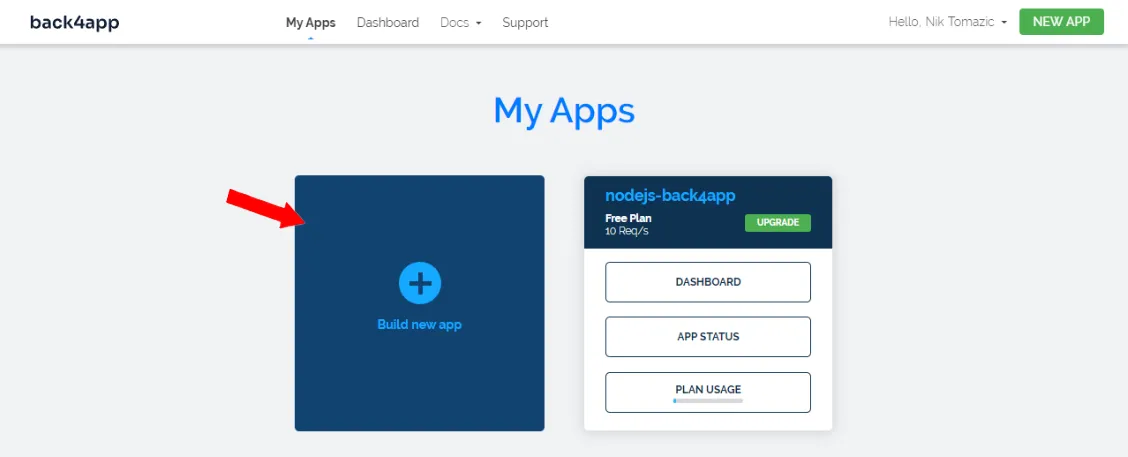
بمجرد تسجيل الدخول إلى حساب Back4app الخاص بك، ستتم إعادة توجيهك إلى لوحة تحكم التطبيق الخاص بك. انقر على زر “إنشاء تطبيق جديد” لبدء إنشاء تطبيقك.

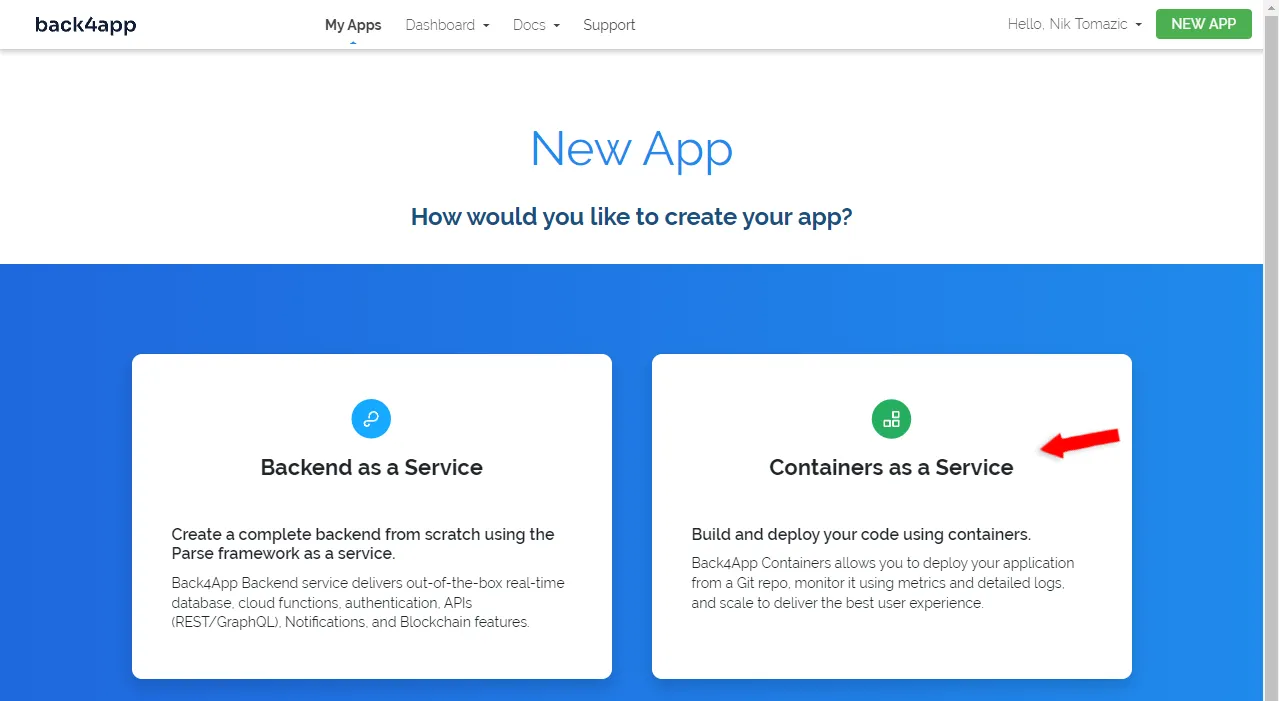
يقدم Back4app كلاً من حلول “BaaS” (الواجهة الخلفية كخدمة) و”CaaS” (الحاويات كخدمة). بما أننا ننشر حاوية، اختر “CaaS”.

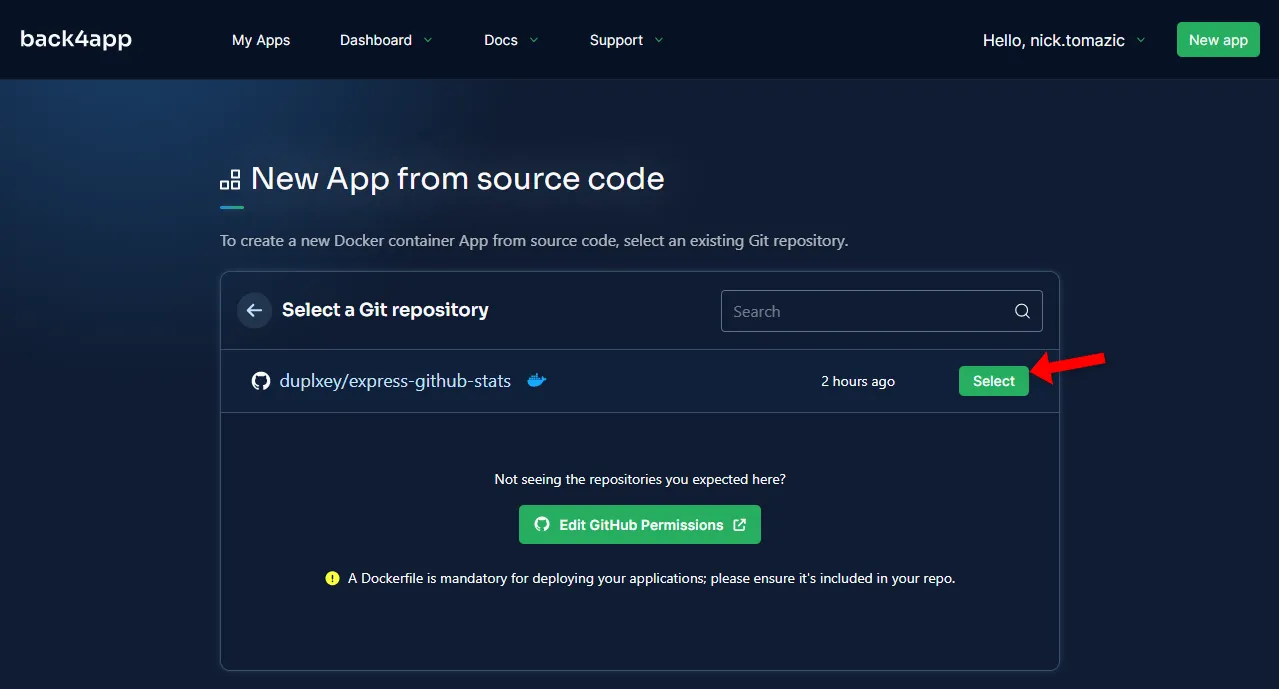
بعد ذلك، ستحتاج إلى ربط حساب GitHub الخاص بك مع Back4app واستيراد المستودع الذي قمت بإنشائه مسبقًا.

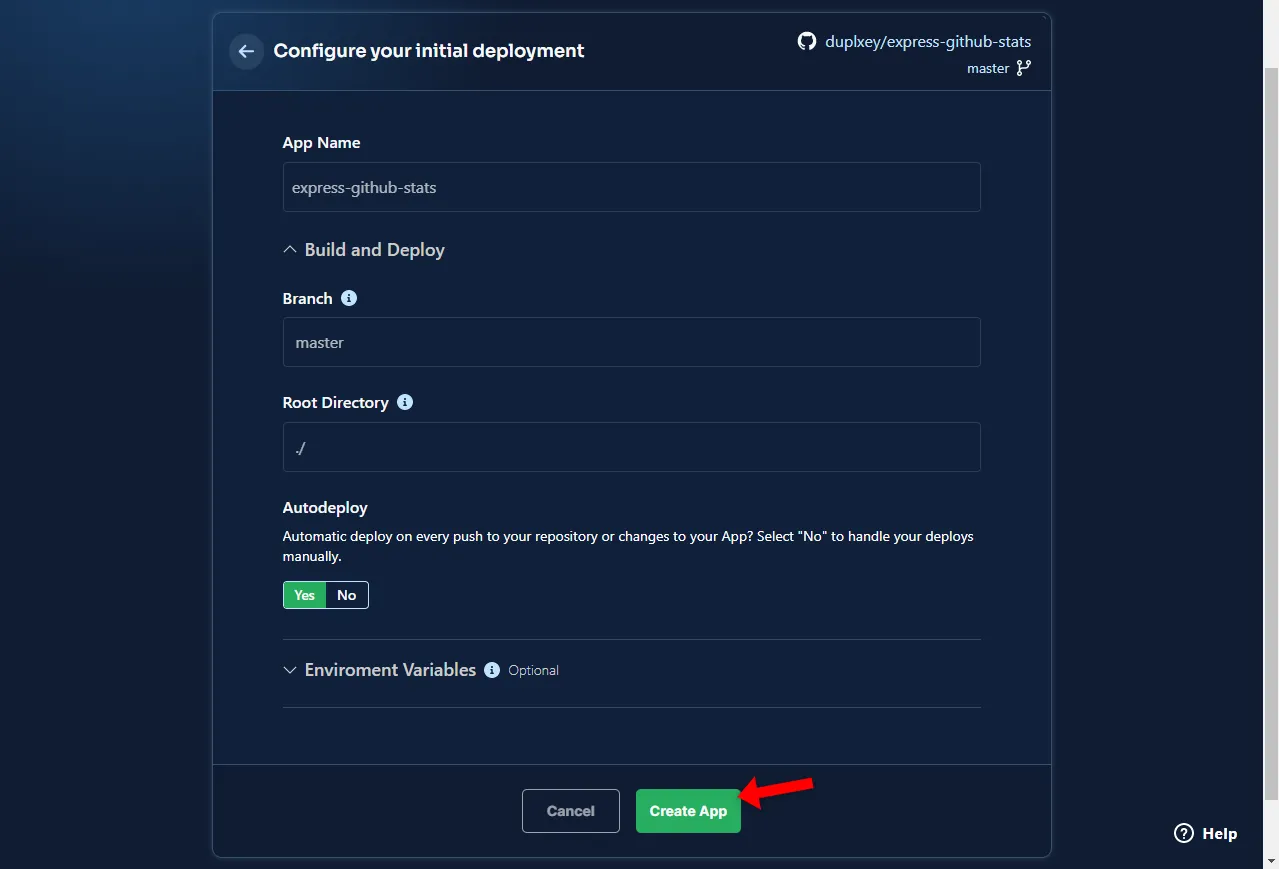
يسمح Back4app Containers بالتهيئة المتقدمة، ولكن بالنسبة لتطبيقنا البسيط، نحتاج فقط إلى توفير اسم التطبيق. بمجرد إدخال اسم التطبيق، انقر على “نشر” لبدء عملية النشر.

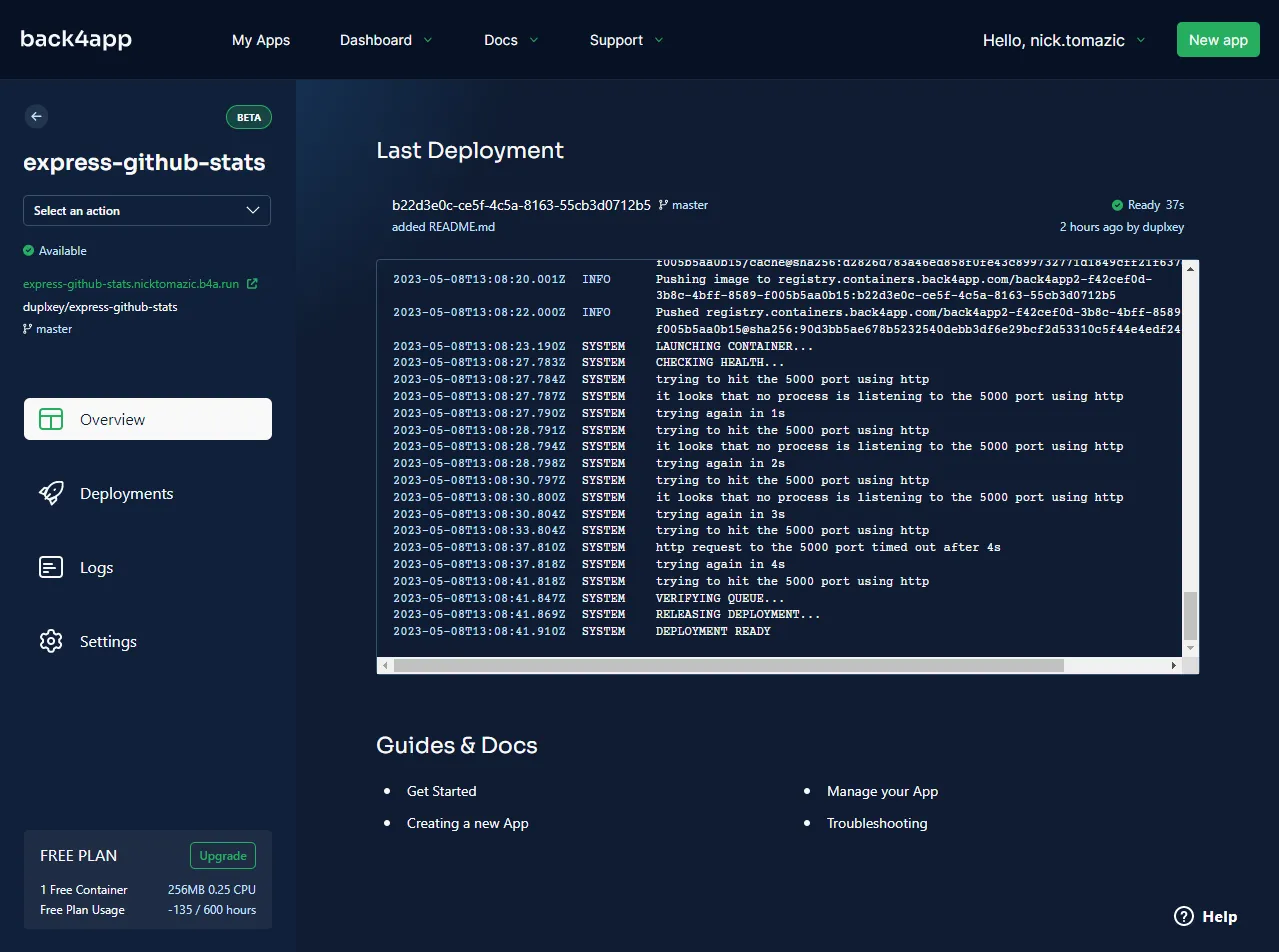
انتظر حوالي 5 دقائق حتى يتم نشر تطبيقك. بمجرد اكتمال النشر. انقر على الرابط الأخضر على الجانب الأيسر من الشاشة لفتح التطبيق في متصفحك.

هذا كل شيء! لقد تم الآن نشر تطبيقك بنجاح ويمكن الوصول إليه من خلال الرابط المقدم. بالإضافة إلى ذلك، قد تلاحظ أن تطبيقك يمكن الوصول إليه عبر HTTPS لأن Back4app أصدر تلقائيًا شهادة SSL مجانية لتطبيقك.
الخاتمة
React هي واحدة من أفضل مكتبات JavaScript مفتوحة المصدر لبناء واجهات المستخدم. لقد تعرفت في هذه المقالة على مزاياها وعيوبها وكيفية بناء تطبيق React الخاص بك. علاوة على ذلك، أنت تعرف الآن كيفية استضافة تطبيق React على حاويات Back4app.
يمكن العثور على كود المصدر النهائي على GitHub.
الأسئلة الشائعة
ما هو React؟
React هي مكتبة JavaScript مجانية ومفتوحة المصدر لبناء واجهات مستخدم تفاعلية. تم إنشاؤها بواسطة Meta في عام 2013 وتُعد حالياً واحدة من أشهر مكتبات واجهة المستخدم. يمكن استخدامها لبناء تطبيقات الويب، التطبيقات الأصلية، إضافات المتصفح والمزيد!
ما هي مزايا React؟
– الأداء
– البنية المعتمدة على المكونات
– سهلة التعلم والاستخدام
– متعددة المنصات
– مجتمع ضخم
ما هي عيوب React؟
– سرعة التطوير العالية
– الاعتماد على مكتبات الطرف الثالث
– عدم وجود معايير ثابتة
– تحسين محركات البحث (SEO)
– منطق العرض داخل الواجهة
كيف تستضيف تطبيق React؟
1. أنشئ تطبيق React.
2. قم بإنشاء حاوية للتطبيق باستخدام Dockerfile.
3. ادفع الكود المصدري إلى GitHub.
4. أنشئ حساباً على Back4app Containers.
5. قم بتكوين البيئة وانقر على “نشر”.



