如何托管 React 应用程序?

在本文中,我们将讨论 React — 用于构建用户界面的最流行的前端库之一。我们将首先探讨它的优缺点,然后了解如何构建 React Web 应用程序,最后介绍如何将其托管到Back4app Containers 上。
Contents
什么是 React?
React 是一个免费开源的 JavaScript 库,用于构建交互式用户界面。它由Meta(前身为 Facebook)于 2013 年创建。在撰写本文时,它是最流行的用户界面库之一。它是构建单页面应用程序(SPA)、服务器渲染应用程序和本地应用程序(桌面和移动)的多功能工具。
React 使用基于组件的架构,其中一个页面可以分解成多个可重复使用的片段或所谓的 “组件”。这种架构提高了代码质量、可读性和可维护性,并允许独立人员或团队协同工作。
其他重要的 React 功能包括
- 声明性— 开发人员描述用户界面所需的状态,而 React 则根据该状态高效地更新和呈现用户界面。
- 单向数据流— 数据只能从父代传递到子代。
- 虚拟 DOM— React 使用虚拟 DOM 来高效更新浏览器显示的 DOM。
- 钩子–简单的 JavaScript 函数,可用于隔离组件的各个部分。
- JSX— JavaScript 的扩展语法,类似于 HTML。它允许直接执行 JS,对于格式化数据、条件语句、循环等非常有用。
在过去几个月里,React 也成为了构建全栈应用程序的流行工具。这要归功于Next.js和Remix,它们是构建 React 应用程序最流行的两个框架。它们通过提供开箱即用的路由、图像优化、字体优化、简化数据获取等功能,大大简化了开发流程。
2023 年最流行的 React 替代品是Vue、Svelte、Solid和Angular。
要了解有关 React 替代品的更多信息,请查看10 大 React 替代品。
React 的优势
性能
React 使用虚拟 DOM 来优化更新和呈现过程。React 不直接操作 DOM,而是在内存中创建用户界面的表示。然后,它只对 DOM 的必要部分进行有效更新,从而加快了呈现速度并提高了性能。
基于组件的架构
React 使用基于组件的架构。这使得代码的可重用性和可维护性大大提高。此外,它还可以轻松地将第三方组件集成到您的项目中(如视频播放器、图库、旋转木马)。
为加快开发进程,您还可以从ChakraUI、MUI、AntDesign 或React Bootstrap 等多个现成的React 组件库中进行选择。此外,你还可以使用TailwindCSS。
简单易学
如果您熟悉 JavaScript 和用户界面的构建,那么 React 将相当容易上手。React 团队最近发布了新的文档,比原有的文档要好得多。通过阅读文档,您将掌握 React 的基本概念,并在以后构建实际项目时加以应用。
如果您是视觉学习者,YouTube 和 Udemy 上还有许多免费和付费的 React 视频课程。
跨平台
通过学习 React,您将能够编写网络应用程序、桌面应用程序以及原生移动应用程序。
有很多库可以用于为特定平台构建应用程序。如果您要构建移动应用程序,我建议您使用Expo或React Native。对于 Windows 应用程序,有react-native-windows库;对于 macOS,有react-native-macos 库。
社区
React 拥有一个庞大的生态系统,并得到了一个庞大的开发者社区的支持。NPM 上有大量软件包可供您使用,而无需重新发明轮子。您可以在GitHub 上找到超赞的 React 软件包列表。
React 的局限性
高速发展
尽管已经有十多年的历史,React 仍在继续进行广泛的开发。React 团队经常会发布一些功能,从根本上改变 React 应用程序的构建方式。2019 年,他们发布了钩子,然后所有 React 应用程序都从基于类的组件转变为基于函数的组件。现在,类似的情况也发生在服务器端渲染上。
不过不用担心,React 团队会尽力保持一切向后兼容。
依赖第三方库
React 是一个库,而不是一个框架。这意味着在构建复杂的 React 应用程序时,您需要安装多个第三方软件包。例如,React 没有内置路由系统、图像优化和表单处理。
缺乏惯例
React 和 JavaScript 普遍缺乏标准化和惯例。有多种方法可以实现某些目标,这往往会导致不同公司的 React 源代码大相径庭。
要写出简洁的 React 代码,我建议你选择一份风格指南,如《Airbnb JavaScript 风格指南》,并坚持使用。
搜索引擎优化
React 主要用于构建单页面应用程序(SPA)。SPA 是高度动态的网站,需要执行大量 JavaScript 才能呈现。此外,SPA 无法定义清晰的网站结构。由于网络爬虫和机器人无法确定网站结构,也无法运行 JavaScript 抓取网站内容,因此这两个特点使得 SPA 不适合搜索引擎优化。
视图中的逻辑
React 并没有定义逻辑和视图的明确分离。相反,在视图中包含一些逻辑(如条件渲染、map())被认为是一种好的做法。开发人员,尤其是初学者有时会误解这一点,在视图中包含过多逻辑。这会降低代码的可读性和可维护性。
在哪里托管 React 应用程序?
Back4app Containers
Back4app Containers 是一款超棒的容器即服务(CaaS)平台,能让您轻松部署 docker 化应用程序。该平台通过自动化部署流程,缩小了开发与生产之间的差距。由于它基于 Docker,因此你可以用它来部署任何应用程序。最重要的是,它提供了一个免费层,可用于托管简单的应用程序和原型。
Back4app Containers 的其他福利包括
- 自动部署
- 零停机更新
- 实时部署跟踪
- 实时应用程序监控
- 自动 HTTPS/SSL 证书
想进一步了解容器化技术?查看什么是容器?
Vercel
Vercel是一个功能强大的前端平台,用于部署静态和混合应用程序。它是 React/Next.js 应用程序的热门选择,因为它易于使用,无需过多配置,而且有免费层。此外,它还支持边缘功能、应用程序集成和高级分析等尖端技术。
该平台具有惊人的 CI/CD 集成,并保证 99.99% 的正常运行时间。此外,Vercel 最近发布了四种不同类型的数据库,包括 Postgres、KV、Blob 和 Edge Config。
Netlify
Netlify是一个平台即服务(PaaS)计算平台,用于构建、部署和扩展网络应用程序。它提供与 Vercel 类似的功能,是 Vercel 最大的竞争对手。该平台非常易于使用,并提供免费层。该平台原生支持多种编程语言,包括 Ruby、Node、Python、PHP、Go 和 Java。
该平台主要用于部署公司网站、电子商务网站、网络应用程序和其他大型网站。这家云计算公司久经考验,自 2014 年起就开始运营。
DigitalOcean App Platform
DigitalOcean App Platform是一个简单、全面管理的基础设施解决方案,用于构建、部署和扩展应用程序。它可用于部署网络应用程序、网站、应用程序接口、静态网站、网络服务等。该平台原生支持许多框架和编程语言,如 Python、Django、Go、PHP 和 Node.js。此外,它还具有内置的安全功能,支持回滚、警报、高级日志等。
您可以轻松地将应用程序平台与托管数据库、对象存储和云功能等其他 DO 产品结合起来。
如何托管 React 应用程序?
在本节文章中,我们将介绍如何在Back4app 容器中构建和部署React 应用程序。
先决条件
- 使用 JavaScript ES6 的经验
- 具有使用 React 和 React 挂钩的经验
- 对 Docker(和容器技术)有基本了解
- 在本地计算机上安装Node.js和 JavaScript IDE
项目概述
为了演示 React 和 Back4app Containers 的强大功能,我们将构建一个简单的番茄定时器网络应用程序。计时器有两个阶段,即 “专注阶段 “和 “休息阶段”。一个阶段结束后,它会自动切换到另一个阶段。我们将首先编写应用程序的代码,然后对其进行 dockerize,最后将其部署到Back4app Containers 中。

如果您只对部署过程感兴趣,可以跳过 “构建应用程序 “部分。
构建应用程序
在本节中,我们将创建一个新的 React 项目,安装 ChakraUI 并实现应用程序逻辑。
创建 React 应用程序
首先,使用创建 React 应用程序 (CRA)工具创建一个新的React 应用程序:
$ npx create-react-app react-pomodoro该工具将生成项目目录结构,安装 React 及其依赖项,并将其冻结在package-lock.json 中。
接下来,导航到新创建的应用程序:
$ npx react-pomodoro启动开发服务器
$ npm start最后,在您喜欢的浏览器中打开http://localhost:3000/,确保可以看到默认的 React 登陆页面。

安装 ChakraUI
为了简化用户界面/用户体验的构建过程,我们将使用ChakraUI,这是一个功能多样、用户友好的组件库。
打开命令行界面,安装 Chakra 及其依赖项:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion接下来,导航到index.js,确保将整个应用程序封装在 :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);很好,你已经成功安装了 ChakraUI。现在你可以使用 Chakra 的组件、风格化系统、钩子和 Chakra 提供的其他一切。
常数
正如项目概述中提到的,我们的应用程序将分为两个阶段:
- 聚焦阶段(25 分钟)
- 休息阶段(5 分钟)
在实现应用程序逻辑之前,让我们先在App.js 顶部定义几个常量:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;不断更新:
FOCUS_KEY和REST_KEY是用于标识各阶段的键。FOCUS_TIME和REST_TIME定义了各阶段的持续时间(秒)。phaseStyles定义了焦点阶段和其余阶段的 CSS 样式。在我们的例子中,焦点阶段为红色,其余阶段为绿色。
不用太在意这些常量,接下来的几节内容会让你明白一切。
用户界面
接下来,修改App组件以渲染用户界面:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- 我们使用 Chakra 的组件(如
方框、按钮和标签)来构建用户界面。 - 我们使用 React 的
useState()钩子定义了phase、timeLeft和isRunning的状态。 - 我们定义了由按钮触发的虚拟函数,如
onFocusClick()、onRestClick()和onStartClick()。
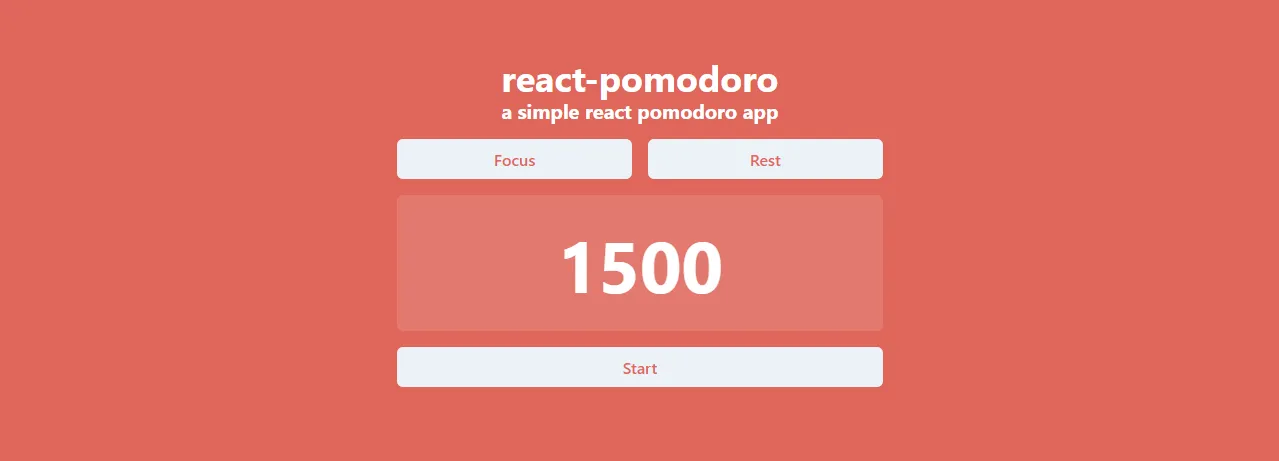
如果现在重启服务器并访问http://localhost:3000,应该会看到类似下面的内容:

看起来还不错,但如果timeLeft的格式更方便用户使用,效果会更好。我们可以解析timeLeft,显示剩余的分钟和秒数,而不是只显示秒数,比如00:00。
为此,请在App.js 顶部定义以下函数:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...然后在 JSX 中使用它,如timeFormat(timeLeft)。
逻辑
要定义应用程序逻辑,可以这样更改点击功能:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()将相位更改为焦点,重置时间并停止计时器onRestClick()的工作原理类似于useFocusClick(),但在其余阶段onStartClick()会切换isRunning状态。
接下来,添加useEffect()并设置每秒倒计时的时间间隔:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
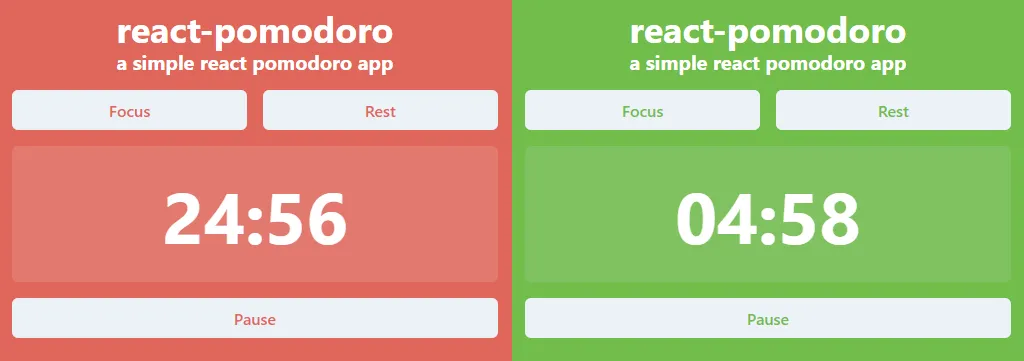
}就是这样!运行开发服务器并测试应用程序。如果一切运行正常,按下 “开始 “键后计时器应倒计时,按下 “暂停 “键后应暂停,计时器归零后阶段应自动切换。
Dockerize 应用程序
要在 Back4app Containers 中部署 React 应用程序,首先需要对其进行 dockerize。要对应用程序进行 dockerize,通常需要执行以下操作:
- 定义Dockerfile
- 创建.dockerignore文件。
- 构建镜像并在本地进行测试。
让我们执行这些步骤。
Dockerfile
Dockerfile是一份纯文本文档,其中包含 Docker 引擎为构建镜像而必须执行的所有指令。这些指令可用于设置工作目录、基础镜像、复制文件、运行命令等。这些指令通常用大写字母书写,后面直接跟参数。例如
INSTRUCTION arguments有关 Dockerfile 说明的更多信息,请参阅Dockerfile 参考资料。
一个基本的 ReactDockerfile应该是这样的
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]该Dockerfile会创建一个基于 Alpine Node.js 映像的映像。它设置工作目录,复制并安装依赖关系文件,然后构建应用程序,最后通过serve包提供服务。
有关逐行解释,请查看Back4app Containers 文档。
该镜像可以正常工作,但我们可以利用多阶段构建功能对其进行优化。多阶段构建允许我们优化图像大小、简化调试过程、使用缓存图像使构建过程更快等等。
在项目根目录下新建一个名为Dockerfile的文件,内容如下:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]这个Dockerfile有三个阶段:
依赖项阶段,复制package.json文件并安装依赖项生成器阶段,该阶段使用前一阶段的依赖关系来生成图像转发器级,接收构建器级的输出并为应用程序服务
通过使用多阶段构建,我们可以将图像大小减少约 40%,并大大加快图像构建速度。
.dockerignore
我们的项目包含了一些我们在生产构建中不需要的文件,例如node_modules、.git 等。我们可以使用.dockerignore文件将它们排除在镜像文件之外。
在项目根目录下创建一个.dockerignore文件,内容如下:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercel请根据自己的需要随意修改。
构建和测试
在将镜像推送到云端之前,最好先在本地进行测试。为此,你需要安装Docker Engine/Docker Desktop。首先,运行以下命令检查你的 Docker 版本:
$ docker --version
Docker version 20.10.22, build 3a2c30b接下来,构建并标记react-pomodoro图像:
$ docker build -t react-pomodoro:1.0 .然后使用新构建的镜像启动一个容器:
$ docker run -p 3000:3000 -d react-pomodoro:1.0论据解释:
-p是--port的缩写,用于将端口3000与3000绑定。-d是--detached的缩写,以分离模式运行容器(在终端之外)。react-pomodoro:1.0指定要使用的图像
检查运行中的容器:
$ docker ps您的应用程序现在正在本地容器中运行。在您最喜欢的网络浏览器中导航到http://localhost:3000,确保它能正常运行。
GitHub 存储库
要将应用程序部署到 Back4app Containers,首先需要将源代码推送到GitHub。您可以按照以下步骤操作
- 在 GitHub 上创建账户。
- 创建一个新的 GitHub 仓库。
- 导航到本地项目,通过
git init初始化版本库。 - 通过
git add .VCS 所有源代码(可使用.gitignore文件忽略文件)。 - 通过
git remote addorigin 添加远程起源。 - 通过
git commit -m "initial commit"提交代码。 - 通过
git push origin master推送代码。
如果您从未使用过 Git,请随时查看此视频)。
部署应用程序
要在 Back4app Containers 上部署应用程序,首先需要创建一个账户。
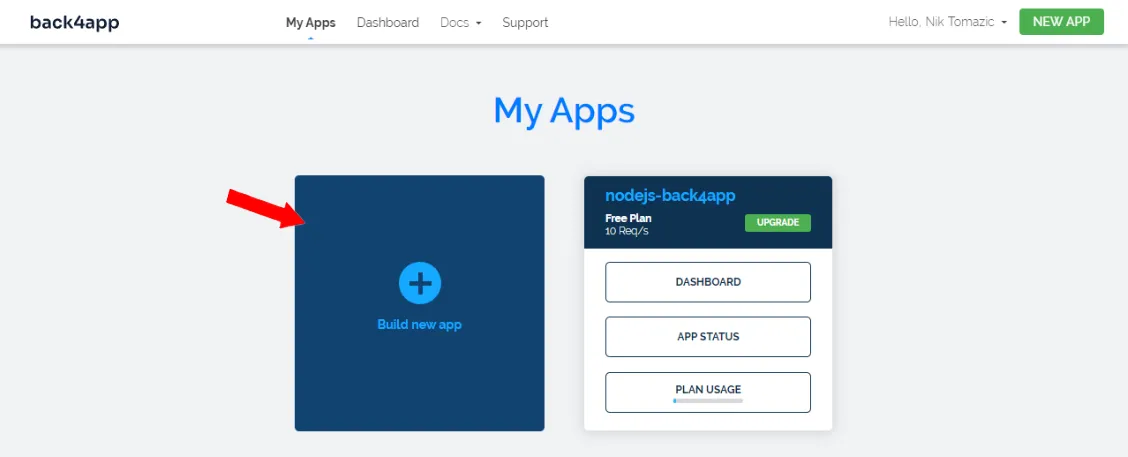
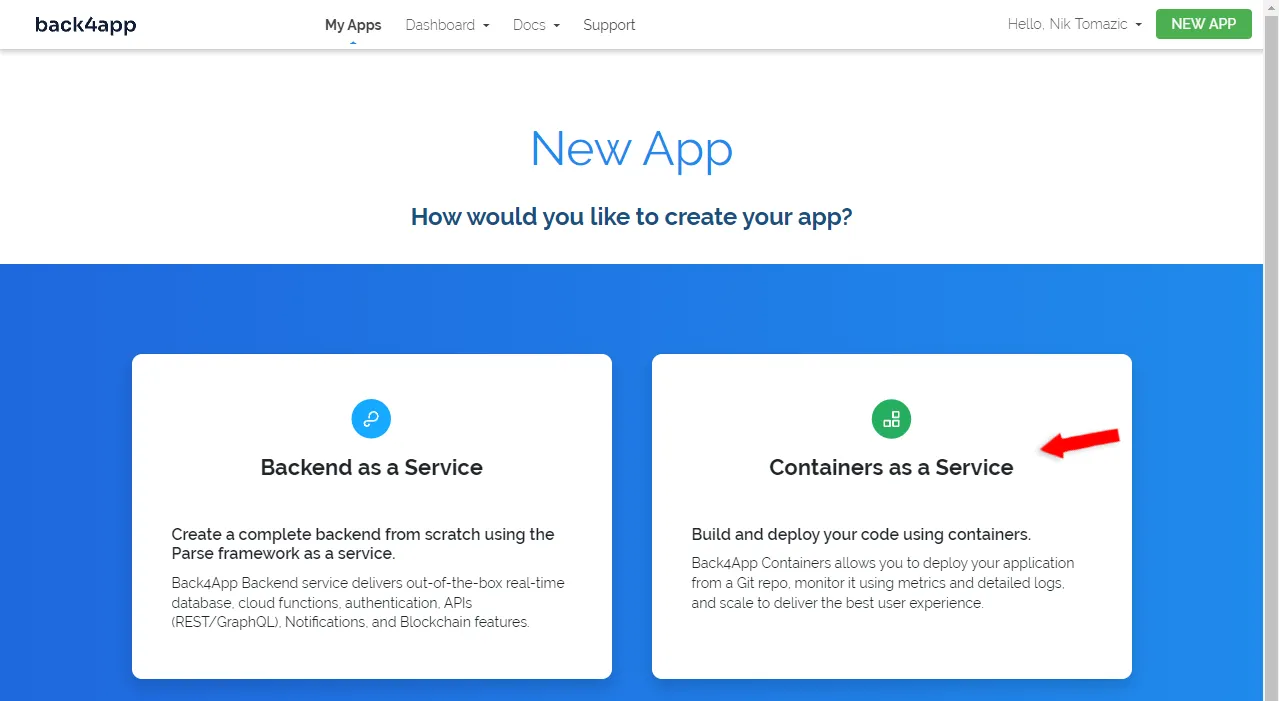
登录 Back4app 账户后,您将被重定向到应用程序控制面板。点击 “创建新应用程序 “按钮开始创建应用程序。

Back4app 提供 BaaS(后端即服务)和 CaaS(容器即服务)两种解决方案。由于我们部署的是容器,因此请选择 “CaaS”。

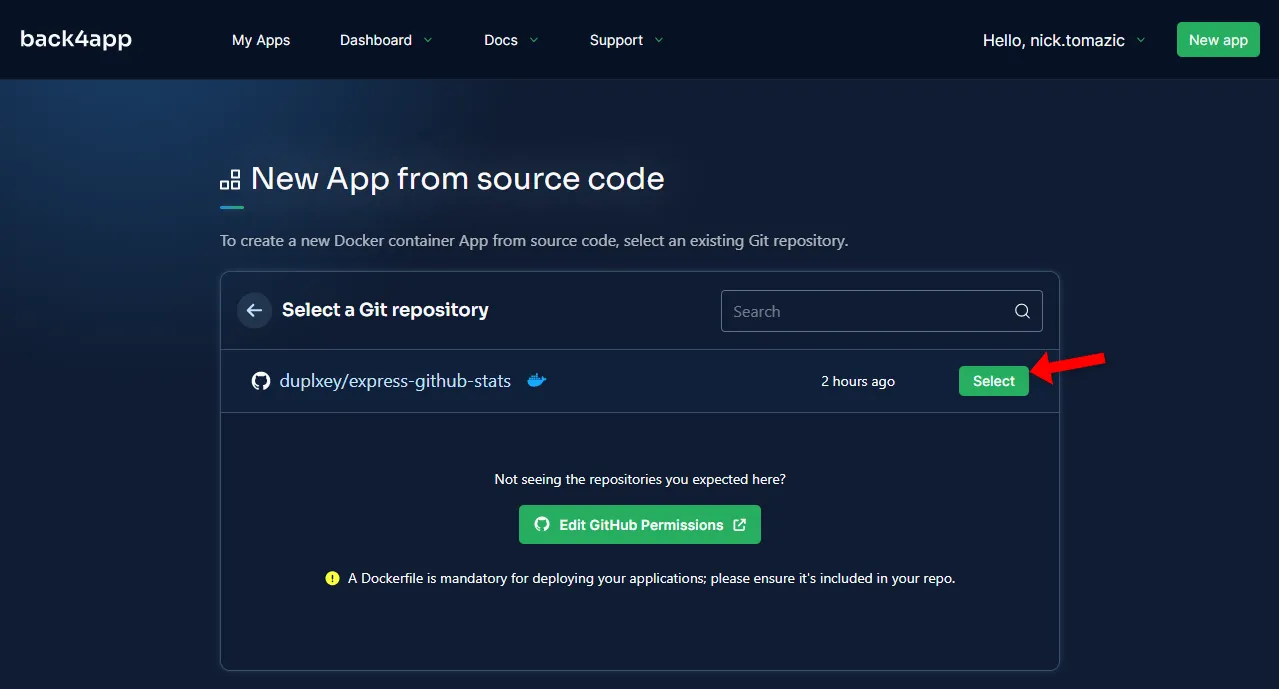
接下来,您需要将 GitHub 账户与 Back4app 链接,并导入之前创建的仓库。

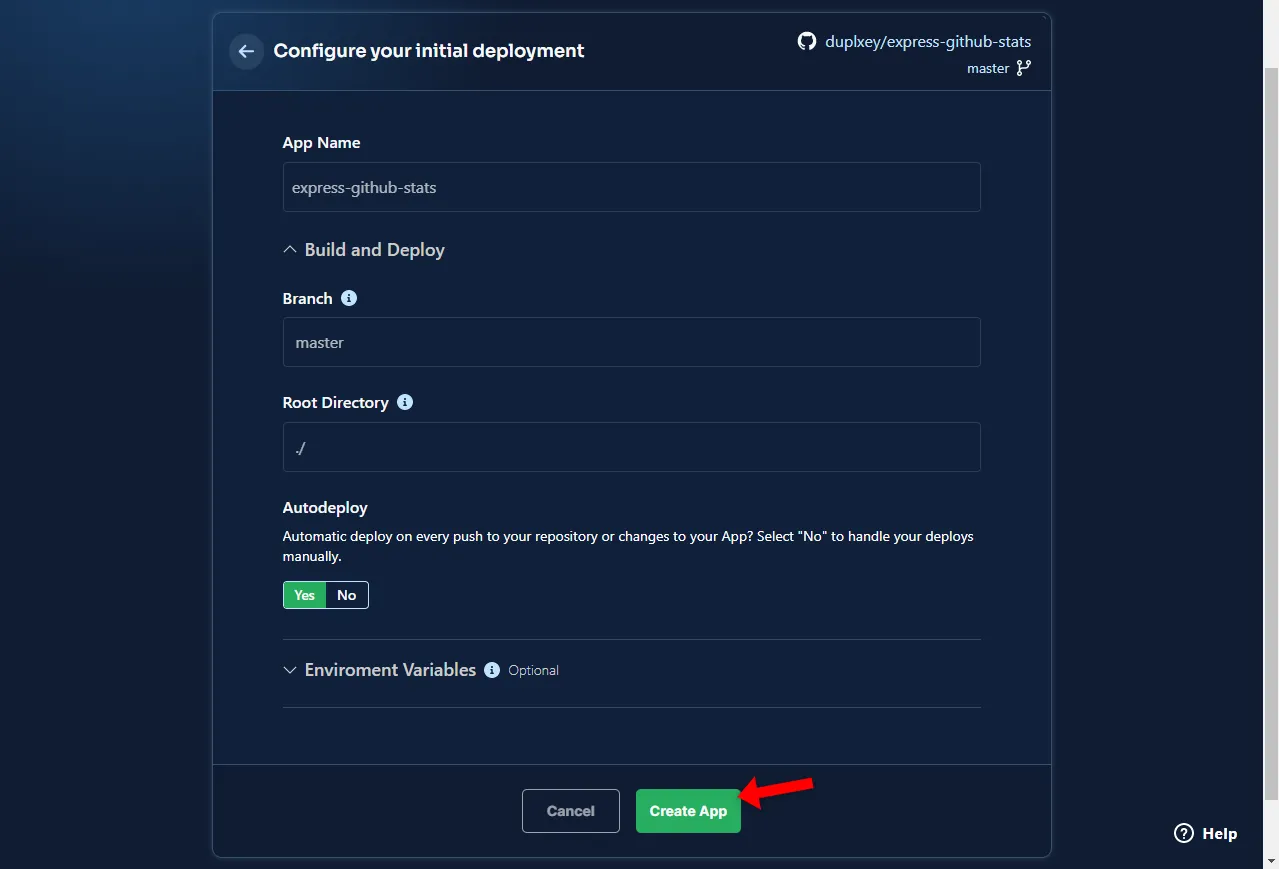
Back4app Containers 允许进行高级配置,但对于我们的简单应用程序,我们只需提供应用程序名称。输入应用程序名称后,点击 “部署 “开始部署过程。

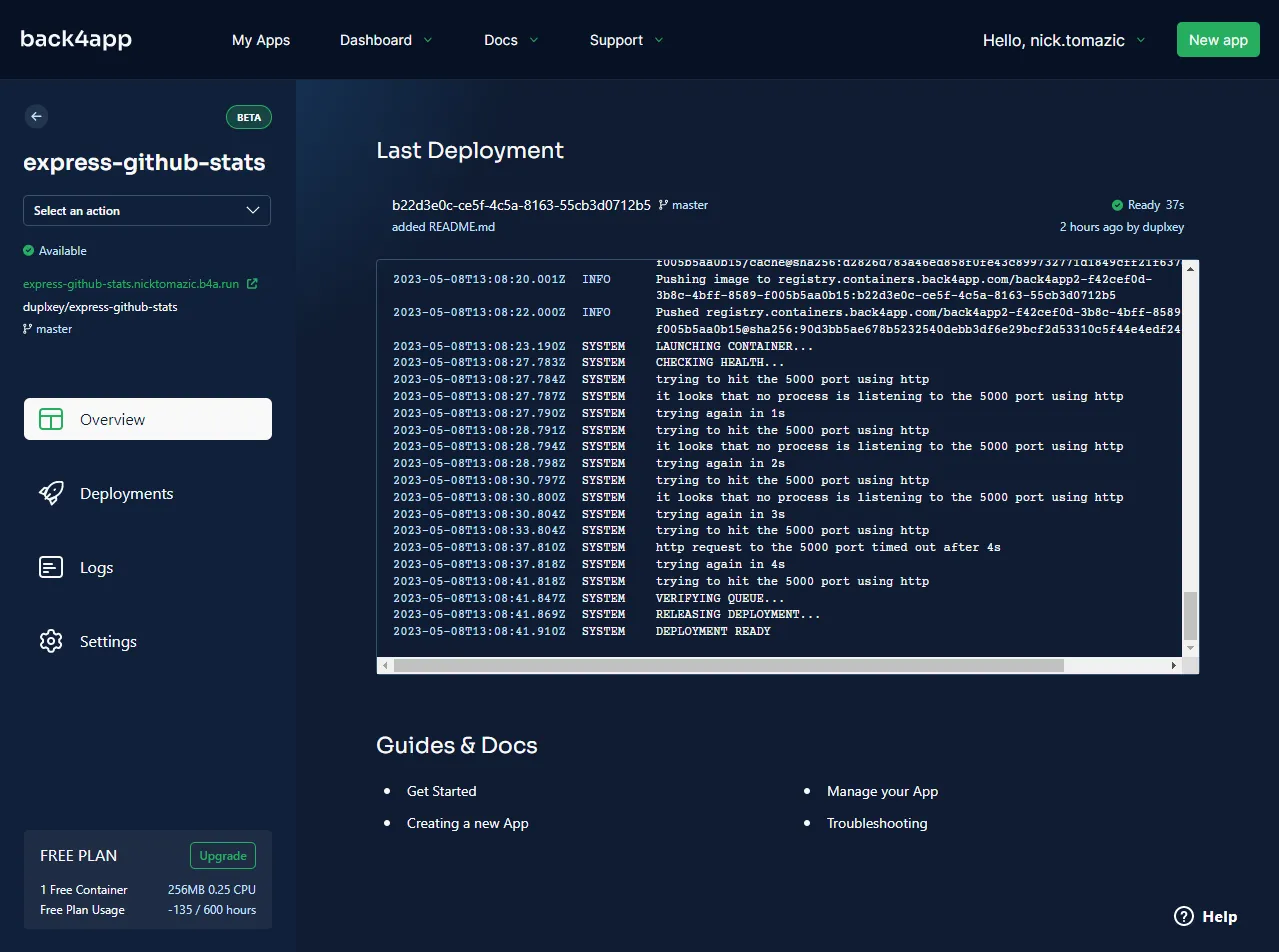
等待约 5 分钟,等待应用程序部署完成。部署完成后点击屏幕左侧的绿色链接,在浏览器中打开应用程序。

就是这样!您的应用程序现已成功部署,并可通过提供的链接访问。此外,您可能会注意到,由于 Back4app 自动为您的应用程序签发了免费 SSL 证书,因此您的应用程序可以通过 HTTPS 访问。
结论
React 是用于构建用户界面的最佳开源前端 JavaScript 库之一。在本文中,您已经了解了它的优缺点以及如何构建自己的 React 应用程序。此外,您现在还知道了如何在 Back4app Containers 上托管 React 应用程序。
最终源代码可在GitHub 上找到。
常见问题
什麼是 React?
React 是一個免費且開源的 JavaScript 函式庫,用於建立互動式使用者介面。它由 Meta 於 2013 年創建,目前是最受歡迎的 UI 函式庫之一。它可以用來建立網頁應用程式、原生應用程式、瀏覽器擴充功能等!
React 的優點是什麼?
– 效能佳
– 基於元件的架構
– 容易學習且易於使用
– 跨平台
– 龐大的社群
React 的缺點是什麼?
– 發展速度快
– 依賴第三方函式庫
– 缺乏統一的規範
– SEO 優化困難
– 將邏輯寫在視圖中
如何部署一個 React 應用程式?
1. 建立一個 React 應用程式。
2. 使用 Dockerfile 將應用程式容器化。
3. 將原始碼推送到 GitHub。
4. 在 Back4app Containers 建立帳號。
5. 設定環境並點擊「部署」。



