Bagaimana cara meng-host aplikasi React?

Pada artikel ini, kita akan membahas tentang React – salah satu library frontend yang paling populer untuk membangun antarmuka pengguna. Pertama-tama kita akan mengeksplorasi kelebihan dan kekurangannya, kemudian melihat bagaimana cara membuat aplikasi web React dan akhirnya cara menghostingnya di Back4app Containers.
Contents
- 1 Apa itu React?
- 2 Manfaat React
- 3 Keterbatasan React
- 4 Di mana tempat untuk menghosting aplikasi React?
- 5 Bagaimana cara meng-host aplikasi React?
- 6 Kesimpulan
- 7 PERTANYAAN YANG SERING DIAJUKAN
- 8 Apa itu React?
- 9 Apa keuntungan menggunakan React?
- 10 Apa kerugian menggunakan React?
- 11 Bagaimana cara menghosting aplikasi React?
Apa itu React?
React adalah library JavaScript gratis dan sumber terbuka untuk membangun antarmuka pengguna yang interaktif. React dibuat oleh Meta (sebelumnya dikenal sebagai Facebook) pada tahun 2013. Pada saat penulisan ini, React adalah salah satu library UI yang paling populer. React adalah alat serbaguna untuk membangun aplikasi halaman tunggal (SPA), aplikasi yang di-render di server, dan aplikasi native (desktop dan mobile).
React menggunakan arsitektur berbasis komponen di mana sebuah halaman dapat dipecah menjadi beberapa bagian yang dapat digunakan kembali atau yang disebut dengan “komponen”. Arsitektur ini meningkatkan kualitas kode, keterbacaan, dan pemeliharaan serta memungkinkan orang atau tim independen untuk bekerja bersama.
Fitur-fitur penting lainnya yang ada pada React antara lain:
- Sifat deklaratif – pengembang mendeskripsikan state yang diinginkan dari antarmuka pengguna, sementara React menangani pembaruan dan rendering UI yang efisien berdasarkan state tersebut.
- Aliran data searah – data hanya dapat diteruskan dari induk ke anak.
- Virtual DOM – React menggunakan DOM virtual untuk memperbarui DOM yang ditampilkan browser secara efisien.
- Hooks – fungsi JavaScript sederhana yang dapat digunakan untuk mengisolasi bagian komponen.
- JSX – sintaks yang diperluas untuk JavaScript yang mirip dengan HTML. Ini memungkinkan eksekusi JS secara langsung, yang berguna untuk memformat data, pernyataan bersyarat, perulangan, dan banyak lagi.
Dalam beberapa bulan terakhir, React juga menjadi alat yang populer untuk membangun aplikasi full-stack. Hal ini berkat Next.js dan Remix, yang merupakan dua kerangka kerja paling populer untuk membangun aplikasi React. Keduanya sangat menyederhanakan proses pengembangan dengan menyediakan perutean out-of-the-box, pengoptimalan gambar, pengoptimalan font, menyederhanakan pengambilan data dan banyak lagi.
Alternatif React yang paling populer di tahun 2023 adalah Vue, Svelte, Solid, dan Angular.
Untuk mempelajari lebih lanjut tentang alternatif React, lihat Top 10 Alternatif React.
Manfaat React
Kinerja
React menggunakan DOM virtual untuk mengoptimalkan proses pembaruan dan rendering. Alih-alih memanipulasi DOM secara langsung, React membuat representasi in-memory dari UI. Kemudian secara efisien memperbarui hanya bagian yang diperlukan dari DOM, yang menghasilkan rendering yang lebih cepat dan meningkatkan kinerja.
Arsitektur Berbasis Komponen
React menggunakan arsitektur berbasis komponen. Hal ini memungkinkan penggunaan ulang kode yang hebat dan pemeliharaan kode yang lebih baik. Selain itu, React juga memudahkan untuk mengintegrasikan komponen pihak ketiga ke dalam proyek Anda (misalnya pemutar video, galeri, korsel).
Untuk mempercepat proses pengembangan, Anda juga dapat memilih dari beberapa library komponen React yang sudah jadi seperti ChakraUI, MUI, AntDesign, atau React Bootstrap. Sebagai alternatif, Anda dapat menggunakan TailwindCSS.
Mudah Dipelajari
Jika Anda sudah terbiasa dengan JavaScript dan membuat UI maka React akan cukup mudah untuk dipelajari. Tim React baru-baru ini merilis dokumentasi baru yang jauh lebih baik daripada dokumentasi lama. Dengan membaca dokumentasi, Anda akan memahami konsep dasar React, yang nantinya dapat Anda terapkan ketika membangun proyek di dunia nyata.
Jika Anda adalah seorang pembelajar visual, ada juga banyak kursus video React yang gratis dan berbayar yang tersedia di YouTube dan Udemy.
Lintas platform
Dengan mempelajari React Anda akan dapat membuat kode aplikasi web, aplikasi desktop, dan juga aplikasi mobile native.
Ada banyak library yang tersedia untuk membangun aplikasi untuk platform tertentu. Jika Anda membuat aplikasi seluler, saya sarankan Anda untuk menggunakan Expo atau React Native. Untuk aplikasi Windows ada react-native-windows dan untuk macOS ada react-native-macos.
Komunitas
React memiliki ekosistem yang besar dan didukung oleh komunitas pengembang yang sangat besar. Ada banyak paket di NPM yang dapat Anda gunakan daripada membuat ulang dari awal. Daftar paket-paket React yang mengagumkan dapat ditemukan di GitHub.
Keterbatasan React
Laju Pengembangan yang Tinggi
Meskipun sudah berumur lebih dari sepuluh tahun, React terus mengalami pengembangan yang ekstensif. Tim React sering merilis fitur-fitur yang secara fundamental mengubah cara pembuatan aplikasi React. Pada tahun 2019 mereka merilis hooks dan kemudian semua aplikasi React bergeser dari komponen berbasis kelas ke komponen berbasis fungsi. Sekarang hal yang sama juga terjadi pada server-side rendering.
Tapi jangan khawatir, tim React melakukan yang terbaik untuk menjaga agar semuanya tetap kompatibel.
Mengandalkan Perpustakaan Pihak Ketiga
React adalah sebuah library dan bukan sebuah framework. Ini berarti Anda harus menginstal beberapa paket pihak ketiga ketika membangun aplikasi React yang kompleks. Sebagai contoh, React tidak memiliki sistem perutean bawaan, pengoptimalan gambar, dan penanganan formulir.
Kurangnya konvensi
React, dan JavaScript pada umumnya tidak memiliki standardisasi dan konvensi. Ada banyak cara untuk mencapai sesuatu yang sering kali menghasilkan kode sumber React yang sangat berbeda dari satu perusahaan ke perusahaan lainnya.
Untuk menulis kode React yang bersih, saya sarankan Anda memilih panduan gaya seperti Airbnb JavaScript Style Guide dan mematuhinya.
SEO
React sebagian besar digunakan untuk membangun aplikasi halaman tunggal (SPA). SPA adalah situs yang sangat dinamis yang perlu mengeksekusi sejumlah JavaScript yang layak untuk dirender. Selain itu, SPA tidak mendefinisikan struktur situs yang jelas. Kedua karakteristik ini membuat SPA kurang optimal untuk SEO karena perayap web dan robot tidak dapat mengetahui struktur situs atau menjalankan JavaScript untuk mengambil konten situs.
Logika dalam Tampilan
React tidak mendefinisikan pemisahan yang jelas antara logika dan view. Sebaliknya, ini dianggap sebagai praktik yang baik untuk menyertakan beberapa logika di dalam view (misalnya rendering bersyarat, map()). Para pengembang, terutama pemula terkadang salah menafsirkan hal ini dan memasukkan terlalu banyak logika ke dalam view. Hal ini dapat membuat kode menjadi kurang mudah dibaca dan dipelihara.
Di mana tempat untuk menghosting aplikasi React?
Back4app Containers
Back4app Containers adalah Containers as a Service (CaaS) yang luar biasa yang memungkinkan Anda untuk menerapkan aplikasi dockerized dengan mudah. Platform ini menjembatani kesenjangan antara pengembangan dan produksi dengan mengotomatiskan proses penerapan. Karena berbasis Docker, Anda bisa menggunakannya untuk men-deploy aplikasi apa pun. Yang terbaik dari semuanya, platform ini menawarkan tingkat gratis yang dapat digunakan untuk menghosting aplikasi sederhana dan pembuatan prototipe.
Fasilitas Back4app Containers lainnya termasuk:
- Penerapan otomatis
- Pembaruan tanpa waktu henti
- Pelacakan penyebaran waktu nyata
- Pemantauan aplikasi waktu nyata
- Sertifikat HTTPS/SSL otomatis
Ingin mempelajari lebih lanjut tentang teknologi kontainerisasi? Lihat Apa itu Kontainer?
Vercel
Vercel adalah platform front-end yang kuat untuk men-deploy aplikasi statis dan hybrid. Vercel merupakan pilihan populer untuk aplikasi React/Next.js karena mudah digunakan, tidak membutuhkan banyak konfigurasi, dan memiliki tingkat gratis. Selain itu, platform ini mendukung teknologi mutakhir seperti fungsi-fungsi canggih, integrasi aplikasi, dan analisis tingkat lanjut.
Platform ini memiliki integrasi CI/CD yang luar biasa dan menjamin waktu aktif 99,99%. Selain itu, Vercel baru-baru ini mengumumkan empat jenis database yang berbeda termasuk Postgres, KV, Blob, dan Edge Config.
Netlify
Netlify merupakan platform komputasi Platform sebagai Layanan (PaaS) untuk membangun, menerapkan, dan menskalakan aplikasi web. Layanan ini menawarkan fitur-fitur yang serupa dengan Vercel dan merupakan pesaing terbesar mereka. Ini sangat mudah digunakan dan memiliki tingkat gratis. Platform ini secara native mendukung banyak bahasa pemrograman termasuk Ruby, Node, Python, PHP, Go, dan Java.
Platform ini terutama digunakan untuk menerapkan situs web perusahaan, situs e-commerce, aplikasi web, dan situs-situs besar lainnya. Perusahaan komputasi awan ini sudah teruji dan sudah ada sejak tahun 2014.
DigitalOcean App Platform
DigitalOcean App Platform adalah solusi infrastruktur yang sederhana dan terkelola penuh untuk membangun, menerapkan, dan menskalakan aplikasi. Platform ini bisa digunakan untuk menerapkan aplikasi web, situs web, API, situs statis, layanan web, dan banyak lagi. Platform ini secara native mendukung banyak kerangka kerja dan bahasa pemrograman seperti Python, Django, Go, PHP, dan Node.js. Selain itu, platform ini memiliki fitur keamanan bawaan, mendukung rollback, peringatan, log tingkat lanjut, dan banyak lagi.
Anda dapat dengan mudah menggabungkan App Platform dengan produk DO lainnya seperti Managed Database, Object Storage, dan Cloud Functions.
Bagaimana cara meng-host aplikasi React?
Pada bagian artikel ini, kita akan melihat bagaimana cara membuat dan men-deploy aplikasi React ke Back4app Container.
Prasyarat
- Pengalaman dengan JavaScript ES6
- Pengalaman dengan React dan React Hooks
- Pemahaman dasar tentang Docker (dan teknologi kontainerisasi)
- Node.js dan IDE JavaScript yang terinstal di mesin lokal Anda
Gambaran Umum Proyek
Untuk mendemonstrasikan kekuatan React dan Back4app Containers, kita akan membuat aplikasi web pengatur waktu pomodoro sederhana. Pengatur waktu akan memiliki dua fase, yaitu “fase fokus” dan “fase istirahat”. Setelah satu fase selesai, aplikasi akan secara otomatis beralih ke fase lainnya. Pertama-tama kita akan membuat kode aplikasi, kemudian mendokumentasikannya, dan terakhir men-deploy ke Back4app Containers.

Jika Anda hanya tertarik pada proses penyebaran, Anda dapat melewati bagian “Bangun Aplikasi”.
Bangun Aplikasi
Pada bagian ini, kita akan membuat proyek React baru, menginstal ChakraUI, dan mengimplementasikan logika aplikasi.
Membuat Aplikasi React
Mulailah dengan membuat aplikasi React baru menggunakan alat Create React App (CRA ):
$ npx create-react-app react-pomodoroAlat ini akan menghasilkan struktur direktori proyek, menginstal React beserta dependensinya, dan membekukannya ke package-lock.json.
Selanjutnya, arahkan ke aplikasi yang baru dibuat:
$ npx react-pomodoroMulai server pengembangan:
$ npm startTerakhir, buka http://localhost:3000/ di browser favorit Anda dan pastikan Anda dapat melihat halaman arahan default React.

Instal ChakraUI
Untuk menyederhanakan proses pembuatan UI/UX, kami akan menggunakan ChakraUI, sebuah pustaka komponen yang serbaguna dan ramah pengguna.
Buka antarmuka baris perintah Anda dan instal Chakra bersama dengan dependensinya:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionSelanjutnya, buka index.js dan pastikan untuk membungkus seluruh aplikasi Anda dengan :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);Bagus, Anda telah berhasil menginstal ChakraUI. Anda sekarang dapat menggunakan komponen Chakra, sistem gaya, kait, dan semua yang ditawarkan Chakra.
Konstanta
Seperti yang telah disebutkan dalam gambaran umum proyek, aplikasi kami akan memiliki dua fase:
- Fase fokus (25 menit)
- Fase istirahat (5 menit)
Sebelum kita dapat mengimplementasikan logika aplikasi, pertama-tama mari kita definisikan beberapa konstanta di bagian atas App.js:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;Kekumuhan yang konstan:
FOCUS_KEYdanREST_KEYadalah kunci yang digunakan untuk mengidentifikasi fase.FOCUS_TIMEdanREST_TIMEmenentukan durasi fase (dalam detik).phaseStylesmendefinisikan gaya CSS untuk fase fokus dan fase lainnya. Dalam kasus kami, fase fokus berwarna merah dan fase sisanya berwarna hijau.
Jangan terlalu mengkhawatirkan konstanta ini, semuanya akan masuk akal setelah beberapa bagian berikutnya.
Antarmuka Pengguna
Selanjutnya, modifikasi komponen Aplikasi untuk merender UI:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Kami menggunakan komponen-komponen Chakra (seperti
Box,Button, danLabel) untuk membangun UI. - Kami menggunakan hook
useState()milik React untuk mendefinisikan state untukphase,timeLeft, danisRunning. - Kami mendefinisikan fungsi dummy seperti
onFocusClick(),onRestClick(), danonStartClick()yang dipicu oleh tombol.
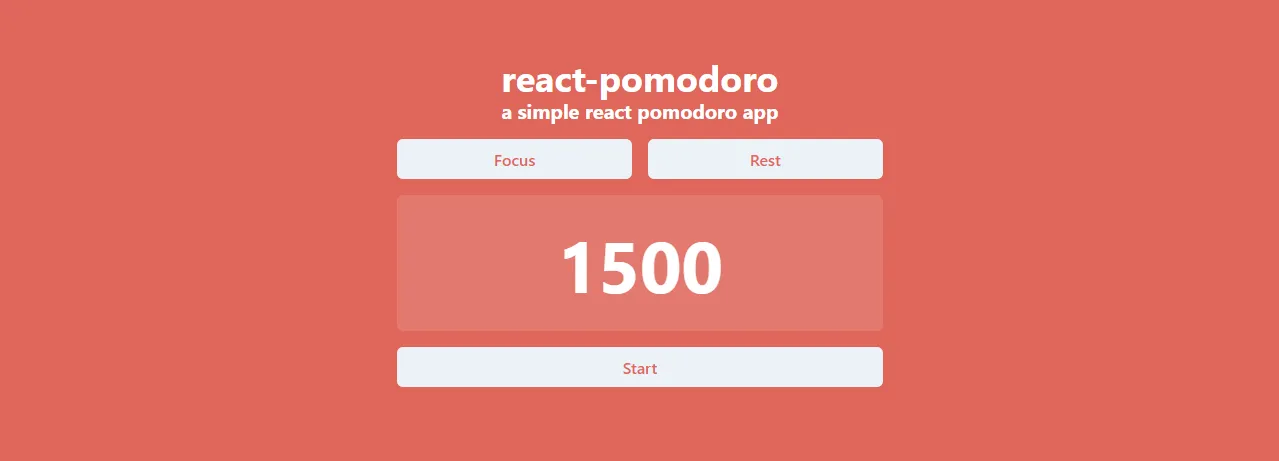
Jika Anda memulai ulang server sekarang dan mengunjungi http://localhost:3000, Anda akan melihat sesuatu seperti ini:

Kelihatannya cukup baik, tetapi akan lebih baik jika timeLeft memiliki format yang lebih ramah pengguna. Daripada hanya menampilkan detik, kita bisa mengurai timeLeft dan menampilkan menit dan detik yang tersisa seperti 00:00.
Untuk mencapai hal tersebut, tentukan fungsi berikut di bagian atas App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...Kemudian gunakan di JSX Anda seperti timeFormat(timeLeft).
Logika
Untuk menentukan logika aplikasi, ubah fungsi klik seperti ini:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()mengubah fase menjadi fokus, menyetel ulang waktu, dan menghentikan pengatur waktuonRestClick()bekerja secara analog denganuseFocusClick(), tetapi untuk fase istirahatonStartClick()mengalihkan statusisRunning.
Selanjutnya, tambahkan useEffect() dengan interval yang menghitung mundur setiap detik:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
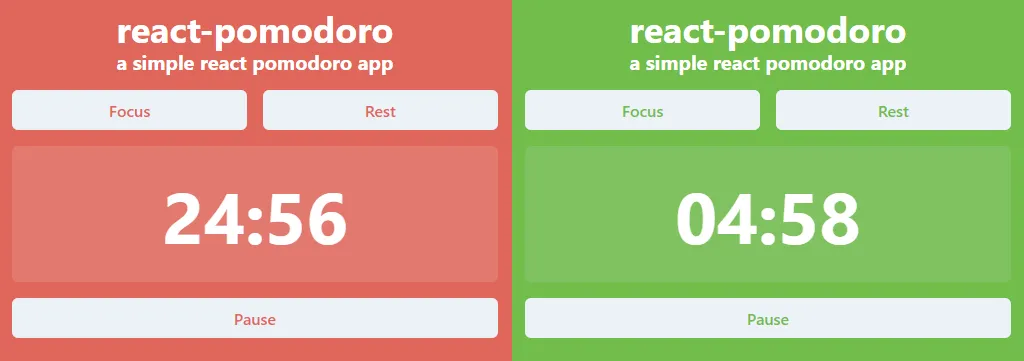
}Selesai! Jalankan server pengembangan Anda dan uji coba aplikasinya. Jika semuanya bekerja dengan baik, timer akan menghitung mundur setelah Anda menekan “start”, berhenti sejenak ketika Anda menekan “pause”, dan fase-fase akan berganti secara otomatis setelah timer mencapai angka nol.
Aplikasi Dockerize
Untuk men-deploy aplikasi React ke Back4app Containers, Anda harus melakukan dockerisasi terlebih dahulu. Untuk mendokumentasi sebuah aplikasi, Anda biasanya harus melakukan hal berikut:
- Tentukan sebuah Dockerfile.
- Buat file .dockerignore.
- Buat gambar dan ujilah secara lokal.
Mari kita lakukan langkah-langkah berikut ini.
Dockerfile
Dockerfile adalah dokumen teks biasa yang berisi semua instruksi yang harus dilakukan mesin Docker untuk membangun citra. Instruksi ini dapat digunakan untuk mengatur direktori kerja, citra dasar, menyalin berkas, menjalankan perintah, dan sebagainya. Instruksi biasanya ditulis dalam huruf besar semua dan langsung diikuti oleh argumen. Contoh:
INSTRUCTION argumentsUntuk informasi lebih lanjut tentang instruksi Dockerfile, lihat referensi Dockerfile.
Dockerfile React dasar akan terlihat seperti ini:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]Dockerfile ini membuat citra yang didasarkan pada citra Alpine Node.js. Dockerfile ini menetapkan direktori kerja, menyalin berkas dependensi, dan menginstalnya, lalu membangun aplikasi dan akhirnya menyajikannya melalui paket serve.
Untuk penjelasan baris demi baris, lihat dokumen Kontainer Back4app.
Gambar tersebut sudah berfungsi, tetapi kita dapat mengoptimalkannya dengan memanfaatkan multi-stage build. Multi-stage build memungkinkan kita untuk mengoptimalkan ukuran gambar, menyederhanakan proses debugging, menggunakan gambar yang di-cache untuk membuat proses pembangunan lebih cepat, dan sebagainya.
Lanjutkan dan buat berkas baru bernama Dockerfile di root proyek dengan konten berikut:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]Dockerfile ini memiliki tiga tahap:
- yang menyalin file package.json dan menginstal
dependensi - tahap
pembangunyang menggunakan dependensi dari tahap sebelumnya untuk membangun gambar - tahap
runneryang mengambil keluaran tahappembangundan menyajikan aplikasi
Dengan menggunakan pembuatan multi-tahap, kami akan mengurangi ukuran gambar sekitar 40% dan sangat mempercepat pembuatan gambar.
.dockerignore
Proyek kita berisi beberapa berkas yang tidak kita perlukan dalam build produksi, misalnya node_modules, .git, dan sebagainya. Untuk mengecualikannya dari citra, kita dapat menggunakan berkas .dockerignore.
Buat berkas .dockerignore di root proyek dengan konten berikut:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelJangan ragu untuk memodifikasinya sesuai dengan kebutuhan Anda.
Membangun dan Menguji
Sebelum mendorong citra Anda ke awan, ada baiknya Anda mengujinya secara lokal. Untuk melakukannya, Anda perlu menginstal Docker Engine/Docker Desktop. Pertama, periksa versi Docker Anda dengan menjalankannya:
$ docker --version
Docker version 20.10.22, build 3a2c30bSelanjutnya, buat dan beri tag pada gambar react-pomodoro:
$ docker build -t react-pomodoro:1.0 .Kemudian gunakan gambar yang baru dibuat untuk membuat wadah:
$ docker run -p 3000:3000 -d react-pomodoro:1.0Penjelasan argumen:
-pkependekan dari--portmengikat port3000ke3000.-dkependekan dari--detachedmenjalankan kontainer dalam mode terpisah (di luar terminal)react-pomodoro:1.0menentukan gambar mana yang ingin Anda gunakan
Periksa wadah yang sedang berjalan:
$ docker psAplikasi Anda sekarang berjalan di dalam kontainer secara lokal. Pastikan aplikasi berfungsi dengan membuka http://localhost:3000 di browser web favorit Anda.
Repositori GitHub
Untuk menyebarkan aplikasi ke Back4app Containers, pertama-tama Anda harus mendorong kode sumber ke GitHub. Anda dapat mengikuti langkah-langkah berikut:
- Buat akun di GitHub.
- Membuat repositori GitHub baru.
- Arahkan ke proyek lokal Anda dan inisialisasi repositori melalui
git init. - VCS semua kode sumber melalui
git add .(Anda dapat menggunakan file .gitignore untuk mengabaikan file). - Tambahkan asal jarak jauh melalui
git remote add origin. - Komit kode melalui
git commit -m "komit awal". - Dorong kode melalui
git push asal master.
Jika Anda belum pernah bekerja dengan Git, silakan lihat video ini).
Menyebarkan Aplikasi
Untuk menerapkan aplikasi ke Back4app Containers, Anda harus terlebih dahulu membuat akun.
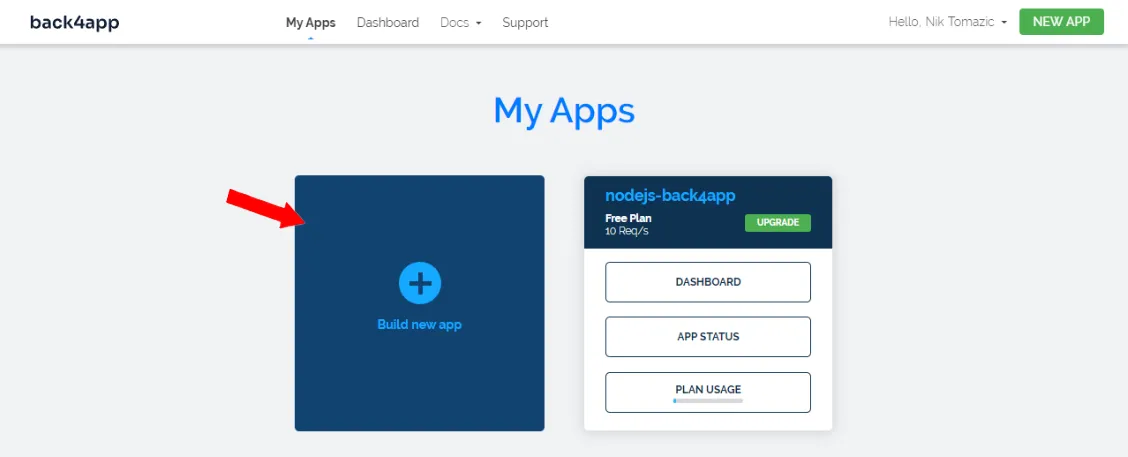
Setelah Anda masuk ke akun Back4app, Anda akan diarahkan ke dasbor aplikasi Anda. Klik tombol “Buat aplikasi baru” untuk mulai membuat aplikasi Anda.

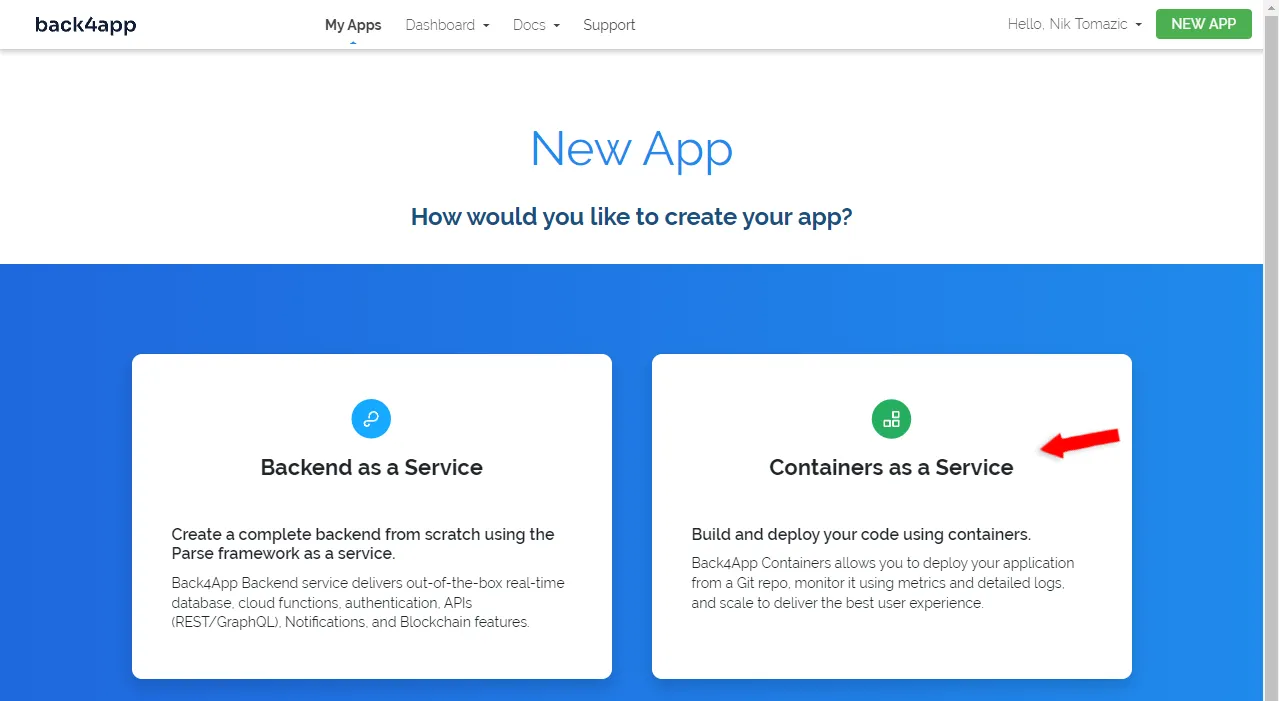
Back4app menawarkan solusi BaaS (Backend sebagai Layanan) dan CaaS (Container sebagai Layanan). Karena kami menggunakan kontainer, pilih “CaaS”.

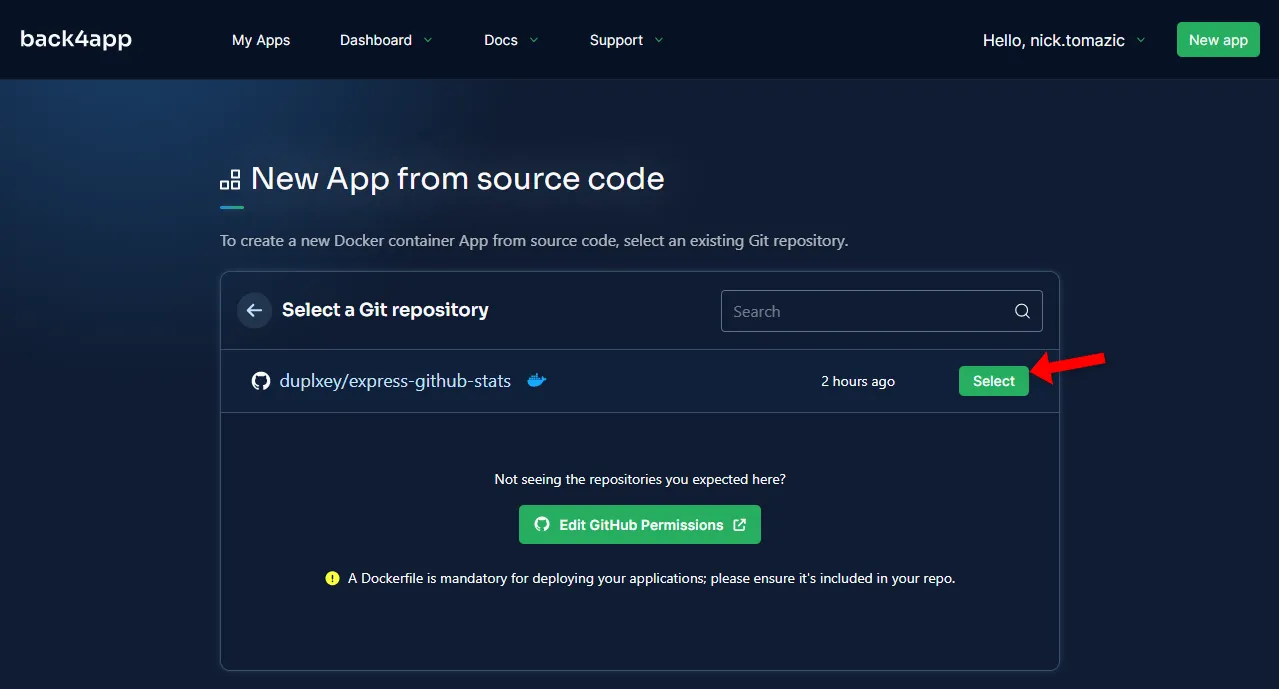
Selanjutnya, Anda perlu menautkan akun GitHub Anda dengan Back4app dan mengimpor repositori yang telah Anda buat sebelumnya.

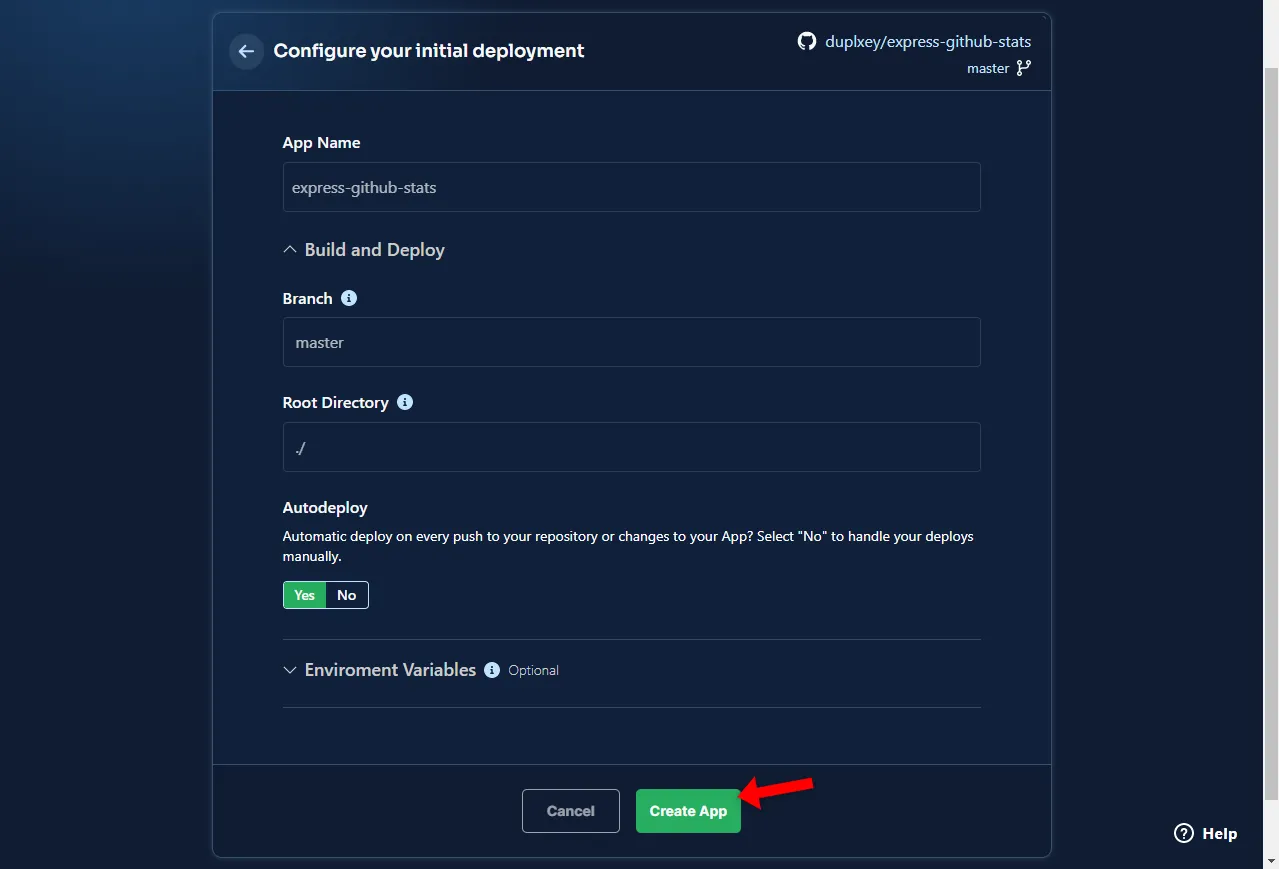
Back4app Containers memungkinkan konfigurasi tingkat lanjut, tetapi untuk aplikasi sederhana kita, kita hanya perlu memberikan nama aplikasi. Setelah Anda memasukkan nama aplikasi, klik “Deploy” untuk memulai proses penyebaran.

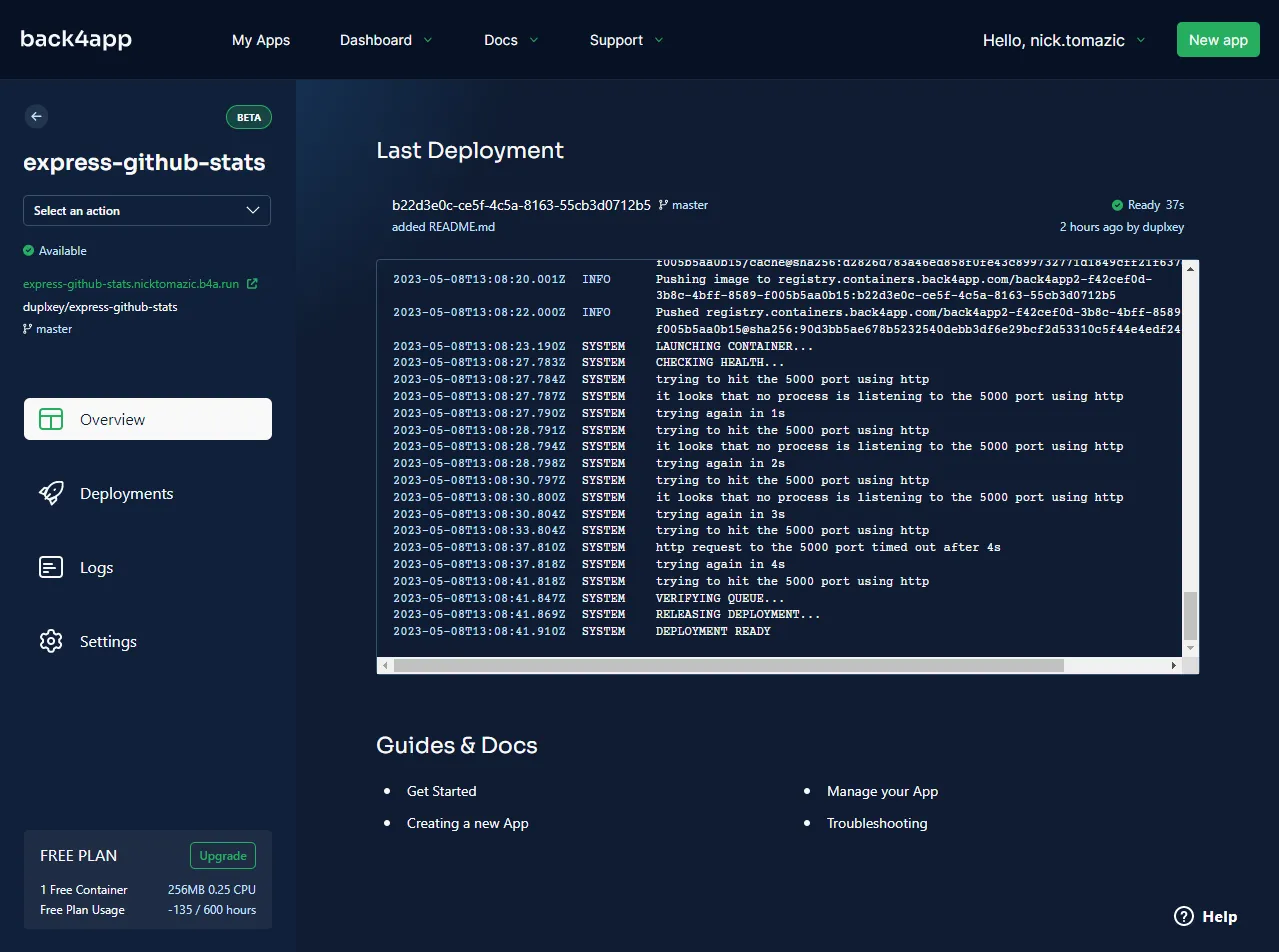
Tunggu sekitar 5 menit hingga aplikasi Anda diterapkan. Setelah penerapan selesai. Klik tautan hijau di sisi kiri layar untuk membuka aplikasi di browser Anda.

Selesai! Aplikasi Anda sekarang telah berhasil diterapkan dan dapat diakses melalui tautan yang disediakan. Selain itu, Anda mungkin memperhatikan bahwa aplikasi Anda dapat diakses melalui HTTPS karena Back4app secara otomatis mengeluarkan sertifikat SSL gratis untuk aplikasi Anda.
Kesimpulan
React adalah salah satu library JavaScript front-end open-source terbaik untuk membangun antarmuka pengguna. Pada artikel ini, Anda telah belajar tentang kelebihan, kekurangan, dan cara membuat aplikasi React sendiri. Selain itu, Anda sekarang tahu cara menghosting aplikasi React di Back4app Containers.
Kode sumber akhir dapat ditemukan di GitHub.
PERTANYAAN YANG SERING DIAJUKAN
Apa itu React?
React adalah pustaka JavaScript gratis dan sumber terbuka untuk membangun antarmuka pengguna interaktif. Ini dibuat oleh Meta pada tahun 2013 dan saat ini merupakan salah satu pustaka UI paling populer. React dapat digunakan untuk membangun aplikasi web, aplikasi native, ekstensi browser, dan lainnya!
Apa keuntungan menggunakan React?
– Performa
– Arsitektur Berbasis Komponen
– Mudah Dipelajari dan Digunakan
– Lintas Platform
– Komunitas Besar
Apa kerugian menggunakan React?
– Kecepatan Pengembangan yang Tinggi
– Bergantung pada Pustaka Pihak Ketiga
– Kurangnya Konvensi
– SEO
– Logika di Tampilan
Bagaimana cara menghosting aplikasi React?
1. Bangun aplikasi React.
2. Dockerize aplikasi menggunakan sebuah Dockerfile.
3. Dorong kode sumber ke GitHub.
4. Buat akun di Back4app Containers.
5. Konfigurasi lingkungan dan klik “Deploy”.



