Wie hostet man eine Node.js-Anwendung?

In diesem Artikel werden wir über Node.js und seine Bereitstellungsoptionen sprechen, insbesondere IaaS, PaaS und CaaS. Wir analysieren jede der Optionen und schauen uns einige der beliebtesten Anbieter an, die diese Cloud-Services anbieten.
Im zweiten Teil des Artikels lernen wir, wie man eine einfache Node.js-Anwendung erstellt, andockt und auf Back4app Containern bereitstellt.
Contents
- 1 Was ist Node.js?
- 2 Wo kann man eine Node.js-Anwendung hosten?
- 3 Wie hostet man eine Node.js-Anwendung?
- 4 Schlussfolgerung
- 5 FAQ
- 6 Was ist Node.js?
- 7 Welche Bereitstellungsoptionen gibt es für Node.js?
- 8 Wie hostet man eine Node.js-Anwendung?
Was ist Node.js?
Node.js ist eine plattformübergreifende Open-Source-Serverumgebung, mit der Sie JavaScript außerhalb eines Webbrowsers ausführen können. Es hat eine asynchrone, ereignisgesteuerte Architektur und läuft auf Googles V8 JavaScript-Engine. Diese beiden Eigenschaften machen es außergewöhnlich leistungsfähig und skalierbar.
Vor Node.js konnten JavaScript-Entwickler nur am Frontend-Code arbeiten. Das war ziemlich unpraktisch, da die Backends in einer anderen Programmiersprache geschrieben werden mussten.
Darüber hinaus mussten Unternehmen sowohl Frontend- als auch Backend-Ingenieure beschäftigen. Doch mit der Veröffentlichung von Node.js im Jahr 2009 wurden JavaScript-Entwickler zu Full-Stack-Entwicklern.
Node hat eine große Anzahl von Anwendungsfällen. Die Server-Laufzeitumgebung kann für serverseitiges Scripting, Webspiele, die Erstellung von RESTful-APIs, Echtzeitanwendungen und vieles mehr verwendet werden. Sie wird von zahlreichen Tech-Unternehmen wie PayPal, Uber, Netflix und LinkedIn verwendet.
Node ist aufgrund seiner Geschwindigkeit, Skalierbarkeit, eines umfangreichen Ökosystems von Modulen und Bibliotheken, seiner Ausgereiftheit und seiner großen Gemeinschaft weit verbreitet.
Dennoch gibt es einige Einschränkungen, wie z. B. eine geringere Leistung bei komplexen Aufgaben, eine instabile API und das Fehlen eines starken Bibliotheksunterstützungssystems.
Wenn Sie mehr über die Vor- und Nachteile von Node.js erfahren möchten, lesen Sie bitte How to Deploy a Node.js Application? (BaaS-Ansatz)
Wo kann man eine Node.js-Anwendung hosten?
Node-Anwendungen können auf einer Vielzahl von Cloud-Computing-Diensten gehostet werden. Die beliebtesten Optionen für die Bereitstellung von Node.js-Anwendungen sind:
- Infrastruktur als Dienstleistung
- Plattform als Dienstleistung
- Container als Dienstleistung
Denken Sie daran, dass es keine beste Bereitstellungsoption für Node-Anwendungen gibt. Letztlich hängt die Wahl von Ihren Projektanforderungen, Ihrem Budget und dem gewünschten Abstraktionsgrad ab.

Schauen wir uns jedes der genannten Cloud-Computing-Modelle an.
IaaS (Infrastruktur als Dienstleistung)
Infrastructure as a Service (IaaS) ist ein Cloud-Computing-Modell, bei dem ein Cloud-Anbieter Rechenressourcen über das Internet anbietet.
Bei der Nutzung von IaaS muss sich der Kunde nicht um die Server, die Virtualisierung, die Speicherung und die Vernetzung kümmern. IaaS-Anbieter arbeiten in der Regel mit einem Preismodell, das nach dem Prinzip “pay-as-you-go” funktioniert, und sind eines der kostengünstigeren Cloud-Service-Modelle.
IaaS ist die am wenigsten abstrahierte Option und daher extrem flexibel und anpassbar. Der Nachteil ist, dass der Kunde für sein Betriebssystem, seine Anwendungen und Daten verantwortlich ist. Diese Option ist nicht für Anfänger geeignet, um eine Node.js-Anwendung zu hosten, da sie eine ordentliche Menge an Systemadministrationswissen erfordert.
Amazon Web Services (AWS)
Amazon Web Services (AWS) ist eine On-Demand-Cloud-Computing-Plattform, die von Amazon bereitgestellt wird. Sie bietet eine breite Palette von Cloud-Diensten, darunter virtuelle Computer, Objektspeicher, Datenbanken, ML/AI-Tools, Netzwerke, Bildverarbeitung und mehr.
Zum Zeitpunkt der Erstellung dieses Artikels ist AWS die beliebteste Cloud-Computing-Plattform mit einem Marktanteil von rund 32 %. Ihre IaaS-Lösungen sind im Trend:
- Amazon EC2 (Elastic Compute Cloud) wird verwendet, um hoch konfigurierbare virtuelle Computer zu erstellen.
- Amazon S3 (Cloud Object Storage) bietet einen benutzerfreundlichen und skalierbaren Objektspeicher.
- Mit Amazon VPC (Virtual Private Cloud) können Kunden isolierte virtuelle Netzwerke erstellen.
Um eine produktionsreife Node-Anwendung auf AWS bereitzustellen, müssen Sie höchstwahrscheinlich verschiedene IaaS- und PaaS-Lösungen kombinieren.
Google Cloud Platform
Google Cloud Platform (GCP) ist eine weitere beliebte Cloud-Computing-Plattform, die sich für das Hosting von Node.js eignet. Es handelt sich um eine ausgereifte und stabile Plattform, die vor mehr als zehn Jahren veröffentlicht wurde.
GCP bietet eine breite Palette von IaaS-, PaaS-, CaaS- und BaaS-Lösungen. Die meisten Endnutzerprodukte von Google, wie Gmail, Slides und Docs, laufen auf GCP.
Ihre beliebtesten IaaS-Produkte sind:
- Mit Google GKE (Compute Engine) können Kunden virtuelle Maschinen erstellen, verwalten und ausführen.
- Google GCS (Cloud Storage) ist ein verwalteter Dienst zur Speicherung unstrukturierter Daten.
- Google Persistent Disk ist ein zuverlässiger, leistungsstarker Blockspeicher für VM-Instanzen.
Genau wie bei AWS müssen Sie mehrere GCP-Produkte kombinieren, um eine Anwendung bereitzustellen.
Microsoft Azure
Microsoft Azure oder einfach nur Azure ist eine von Microsoft angebotene Cloud-Computing-Plattform, die eine gute Option für das Hosten von Node.js ist. Es hat mehr als 200 Produkte für Computing, Speicherung, KI, maschinelles Lernen, Vision, Internet der Dinge und so weiter. Nach einer Untersuchung von Appinventiv hat sie einen Marktanteil von 22 %.
Ihre beliebten IaaS-Angebote sind Azure Virtual Machines, Azure Storage und Azure Backup.
PaaS (Plattform als Dienstleistung)
Platform as a Service (PaaS) ist ein Cloud-Computing-Modell, das es Benutzern ermöglicht, Anwendungen in einer Cloud-Umgebung zu entwickeln, zu verwalten und bereitzustellen. Darüber hinaus bieten PaaS-Anbieter in der Regel eine breite Palette von vorgefertigten Tools für die Anwendungsentwicklung, -anpassung und -prüfung an.
PaaS ist einfacher zu bedienen als IaaS und erfordert keine großen Kenntnisse in der Systemverwaltung. Durch die Nutzung von PaaS können Sie auch die Vorteile von verwalteten Datenbanken, automatischen Backups und Load Balancern nutzen, um nur einige zu nennen. Zu den Nachteilen von PaaS gehören das Risiko der Anbieterbindung und ein geringeres Maß an Flexibilität und Kontrolle im Vergleich zu IaaS.
Heroku
Heroku ist die beliebteste PaaS auf dem Markt. Es wurde im Jahr 2007 gegründet und war eine der ersten PaaS-Lösungen. Sie unterstützt eine Vielzahl von Programmiersprachen wie Java, Node.js, PHP, Go, Scala und Python. Die Plattform ist extrem einfach zu bedienen, bietet großartige Skalierungsmöglichkeiten und verfügt über ein umfangreiches Add-on-System.
Bis Ende 2022 bot die Plattform einen kostenlosen Plan für Webanwendungen an, zusammen mit kostenlosen PostgreSQL- und Redis-Instanzen. Leider wurde der kostenlose Plan gestrichen, um Betrug und Bots zu bekämpfen.
Die Nachteile von Heroku sind, dass es im Vergleich zu anderen Lösungen auf dem Markt teuer ist, dass die Gefahr besteht, sich an einen Anbieter zu binden, und dass die Plattform keinen guten regionalen Support bietet (es sei denn, Sie sind ein Unternehmensnutzer).
Render
Render ist eine einheitliche Cloud für die Erstellung und den Betrieb all Ihrer Anwendungen und Websites. Es hat eine elegante Benutzeroberfläche und ist extrem einfach zu bedienen. Das Beste an Render ist, dass sie kostenloses Hosting für statische Websites, Webanwendungen und sogar PostgreSQL und Render-Instanzen anbieten.
Die Nachteile von Render sind, dass es sich um eine relativ neue Plattform handelt, dass Anwendungen auf der kostenlosen Ebene lange brauchen, um zu starten, und dass die regionale Unterstützung schlecht ist (nur 4 Regionen).
CaaS (Container als Dienstleistung)
Container as a Service (CaaS) ist ein Cloud-Computing-Modell, mit dem Sie containerisierte Software einfach erstellen, ausführen, bereitstellen und verwalten können. Die Software wird in der Regel mithilfe der Docker-Technologie containerisiert. Dieser Ansatz erfordert eine anfängliche Einrichtung, ist danach aber extrem einfach zu nutzen.
Back4app Containers
Back4app Containers ist eine Containers as a Service (CaaS)-Plattform, die es Ihnen ermöglicht, dockerisierte Anwendungen einfach bereitzustellen. Sie verfügt über ein integriertes CI/CD-System, eine großartige GitHub-Integration und ist eine hervorragende Option für das Hosting von Node.js-Servern.
Das Deployment einer App auf Back4app Containers ist so einfach wie das Importieren Ihres Repositorys und das Klicken auf eine Schaltfläche. Die Plattform bietet eine kostenlose und eine kostenpflichtige Stufe, die nach und nach skaliert.
Amazon Elastic Container Service (ECS)
Amazon Elastic Container Service (ECS) ist ein umfassender Service zur Orchestrierung von Containern. Er vereinfacht die Bereitstellung, Verwaltung, Beobachtung und Skalierung Ihrer containerisierten Anwendungen. Die Plattform ist relativ kostengünstig und recht einfach zu bedienen, wenn Sie bereits mit anderen AWS-Produkten vertraut sind.
Google Kubernetes Engine (GKE)
Google Kubernetes Engine (GKE) ist ein fortschrittlicher und automatisierter Kubernetes-Dienst. Die Plattform ist hochgradig skalierbar und ermöglicht es Ihnen, die Verkehrsanforderungen jeder Website zu erfüllen. Die beiden größten Nachteile von GKE sind, dass sie nicht so einfach zu bedienen und relativ teuer ist.
Wie hostet man eine Node.js-Anwendung?
In diesem Abschnitt werden wir eine Node.js-Anwendung erstellen, andocken und in Back4app Containern bereitstellen.
Projekt-Einführung
Wir werden eine einfache Node.js RESTful-API zum Abrufen von GitHub-Benutzerstatistiken erstellen. Die API wird die GitHub-Informationen des Nutzers zusammen mit der Anzahl seiner Follower, Follower und erhaltenen Sterne zurückgeben.
Die API wird mit Express implementiert, einem Node.js-Framework für Webanwendungen. Nachdem wir sie getestet haben, werden wir sie andocken und in Back4app Containern bereitstellen.
Wenn Sie sich nur für den Bereitstellungsprozess interessieren, können Sie die ersten beiden Abschnitte überspringen.
Init-Projekt
Um dem Tutorial folgen zu können, müssen Sie Node.js installiert haben. Wenn Sie es noch nicht haben, können Sie es von der Node.js-Website herunterladen.
Erstellen Sie zunächst ein neues Verzeichnis und navigieren Sie dorthin:
$ mkdir express-github-stats && cd express-github-statsWenn Sie an einer komplexen Express-Anwendung arbeiten, werden Sie diese wahrscheinlich mit dem Express-Anwendungsgenerator erstellen wollen. Dieses Tool richtet alles ein, was für die Erstellung fortgeschrittener Express-Anwendungen erforderlich ist, z. B. Vorlagen, Routing und mehr.
Als nächstes führen Sie npm init aus, um eine package.json für die Anwendung zu erstellen:
$ npm initDieser Befehl wird Ihnen eine Reihe von Fragen zur Paketversion, Beschreibung usw. stellen. Sie können sie ausfüllen oder einfach ein paar Mal ENTER drücken.
Da wir Express verwenden wollen, sollten wir es installieren:
$ npm install expressErstellen Sie eine neue Datei mit dem Namen index.js im Stammverzeichnis des Projekts wie folgt:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});Dieses einfache Skript initialisiert eine neue Express-App, die auf Port 3000 lauscht. Außerdem definiert es die Index-Route(/), die die Back4app-Rocks! -Meldung zurückgibt. Wenn eine Route nicht existiert, wird ein 404-Fehler zurückgegeben.
Um es zu testen, starten Sie den Server:
$ node index.jsÖffnen Sie dann Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:3000.
Eine bessere Möglichkeit, Node.js-Anwendungen bei der Entwicklung auszuführen, ist die Verwendung von Nodemon. Nodemon ist ein Tool, das Ihre Node.js-Anwendung automatisch neu startet, wenn Dateiänderungen erkannt werden.
Code App
Unsere Webanwendung wird zwei URLs haben:
/gibt die API-Informationen zurück- /
/ liefert Informationen und Statistiken zu GitHub eines bestimmten Benutzers
Ändern Sie zunächst den Index-Endpunkt wie folgt:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});Definieren Sie als Nächstes den Benutzerendpunkt am Ende von index.js:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});Dieser Endpunkt holt den Benutzernamen aus der URL und gibt ihn im JSON-Format zurück.
GitHub-API
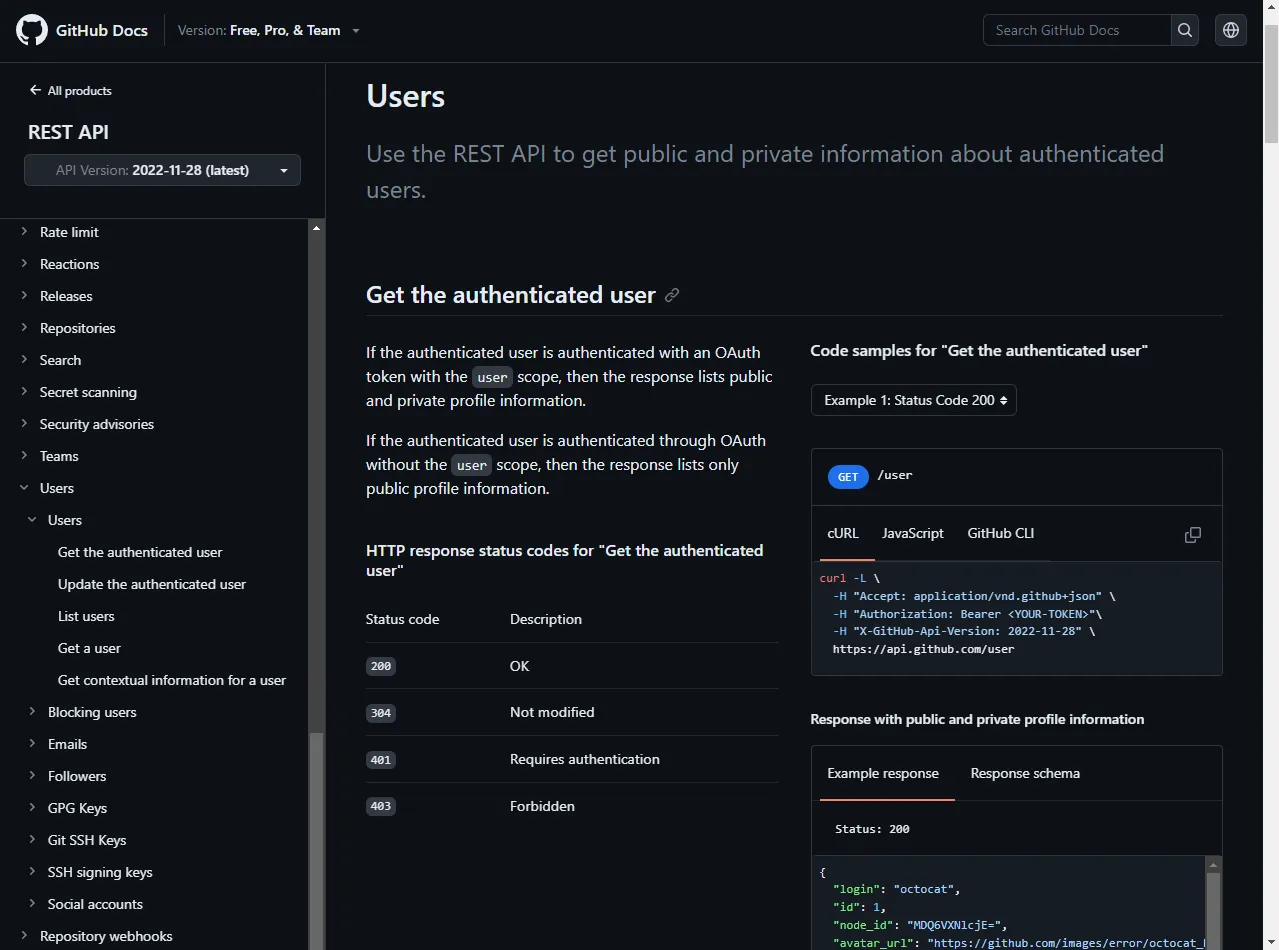
Um die Nutzerstatistiken von GitHub abzurufen, müssen wir uns zunächst ansehen, wie die API funktioniert. Wenn Sie die Seite öffnen und durch die Navigation scrollen, finden Sie schnell den Abschnitt “Benutzer”.

Das Abrufen von Benutzerdaten ist so einfach wie das Senden der folgenden Anfrage:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyUm dies in unserem Code zu implementieren, werden wir Axios verwenden – einen auf Versprechen basierenden HTTP-Client für den Browser und Node.js.
Installieren Sie es mit NPM:
$ npm install axiosAls Nächstes fügen Sie es als Abhängigkeit am Anfang von index.js hinzu:
const axios = require("axios");Ändern Sie abschließend den Benutzerendpunkt wie folgt:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});Dieser Code verwendet Axios, um eine GET-Anfrage an die GitHub-API zu senden. Er strukturiert dann die abgerufenen Daten um und gibt sie im JSON-Format zurück.
Prüfung
Um zu testen, ob die Anwendung funktioniert, starten Sie zunächst den Server neu und führen dann den folgenden Befehl aus:
$ curl -L http://localhost:3000/duplxey/Alternativ können Sie die URL auch in Ihrem Webbrowser aufrufen.
Mit dem obigen Befehl sollten Sie eine ähnliche Antwort erhalten:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}Dockerize-App
In diesem Artikelabschnitt werden wir die Node.js-Anwendung andocken.
.dockerignore
Unser Projekt enthält einige Dateien und Verzeichnisse, die nicht in das Image aufgenommen werden sollen. Um sie auszuschließen, können wir eine .dockerignore-Datei im Projektstamm wie folgt erstellen:
.git/
.idea/
node_modules/Diese .dockerignore-Datei schließt die Verzeichnisse .git, .idea und node_modules aus. Eine .dockerignore-Datei funktioniert ähnlich wie eine .gitignore-Datei.
Wenn es zusätzliche Dateien und Verzeichnisse gibt, die Sie ignorieren möchten, ändern Sie die Datei entsprechend.
Dockerdatei
Ein Dockerfile ist eine einfache Textdatei, die es uns ermöglicht, die Anweisungen zu definieren, die Docker mitteilen, wie ein Container gebaut werden soll. Es erlaubt uns, das Basis-Image, Umgebungsvariablen, Befehle und mehr anzugeben.
Erstellen Sie ein Dockerfile mit folgendem Inhalt:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]Dieses Dockerfile verwendet node:18-alpine als Basis-Image, legt das Arbeitsverzeichnis fest, kopiert die package.json, installiert die Abhängigkeiten und baut das Projekt. Schließlich startet es einen Node.js-Server und gibt Port 3000 frei.
Weitere Informationen zur Dockerisierung von Node.js-Apps finden Sie in den offiziellen Back4app-Dokumenten.
Prüfung
Für die nächsten Schritte ist es erforderlich, dass Sie Docker installiert haben.
Erstellen und kennzeichnen Sie zunächst das Bild:
$ docker build --tag express-github-stats:1.0 .Listen Sie die Bilder auf und prüfen Sie, ob Sie ein neues Bild mit dem Namen express-github-stats sehen können:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MBVerwenden Sie dann das Bild, um einen neuen Container zu starten:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0Zusammenfassung der Argumente:
-esführt den Container im interaktiven Modus aus-p 3000:3000ordnet Port3000auf dem Host dem Port3000im Container zu-dführt den Container im losgelösten Modus aus (so dass er das Terminal nicht belegt)
Überprüfen Sie abschließend die laufenden Container:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp Wenn Sie in Ihrem Browser zu http://localhost:3000/ navigieren, sollten Sie die Webanwendung sehen.
Auf GitHub verschieben
Um die folgenden Schritte auszuführen, benötigen Sie ein GitHub-Konto und ein installiertes Git.
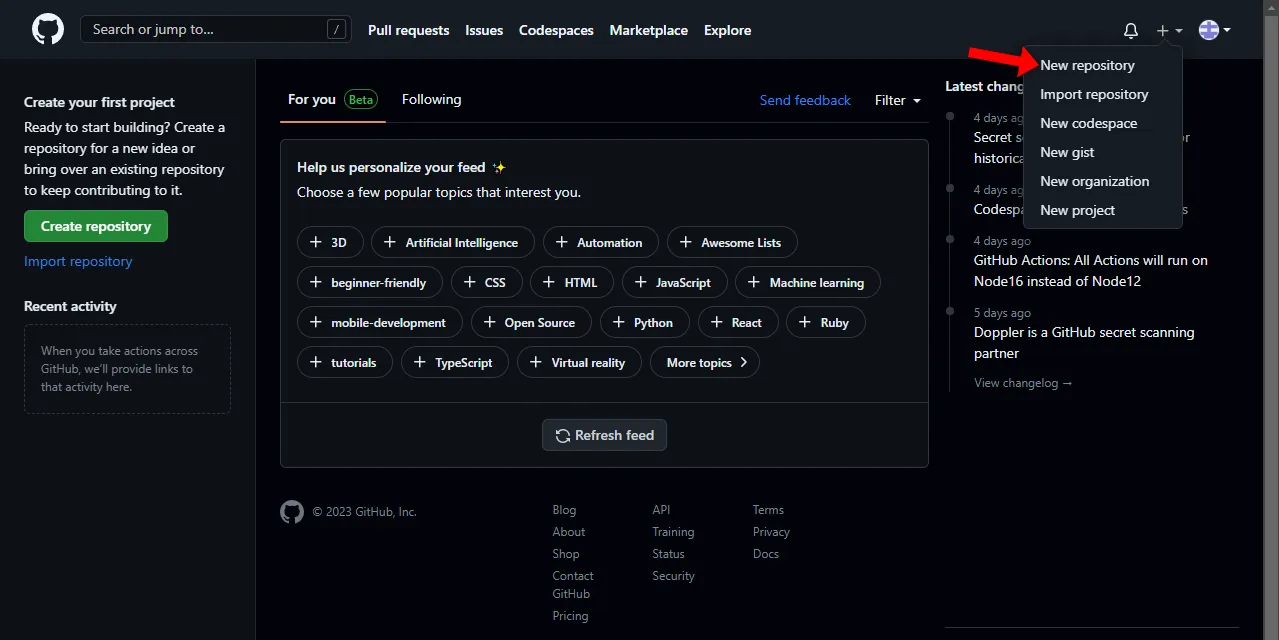
Melden Sie sich bei Ihrem GitHub-Konto an. Sobald Sie eingeloggt sind, verwenden Sie die Schaltfläche “Mehr”, um den Prozess der Repository-Erstellung zu starten.

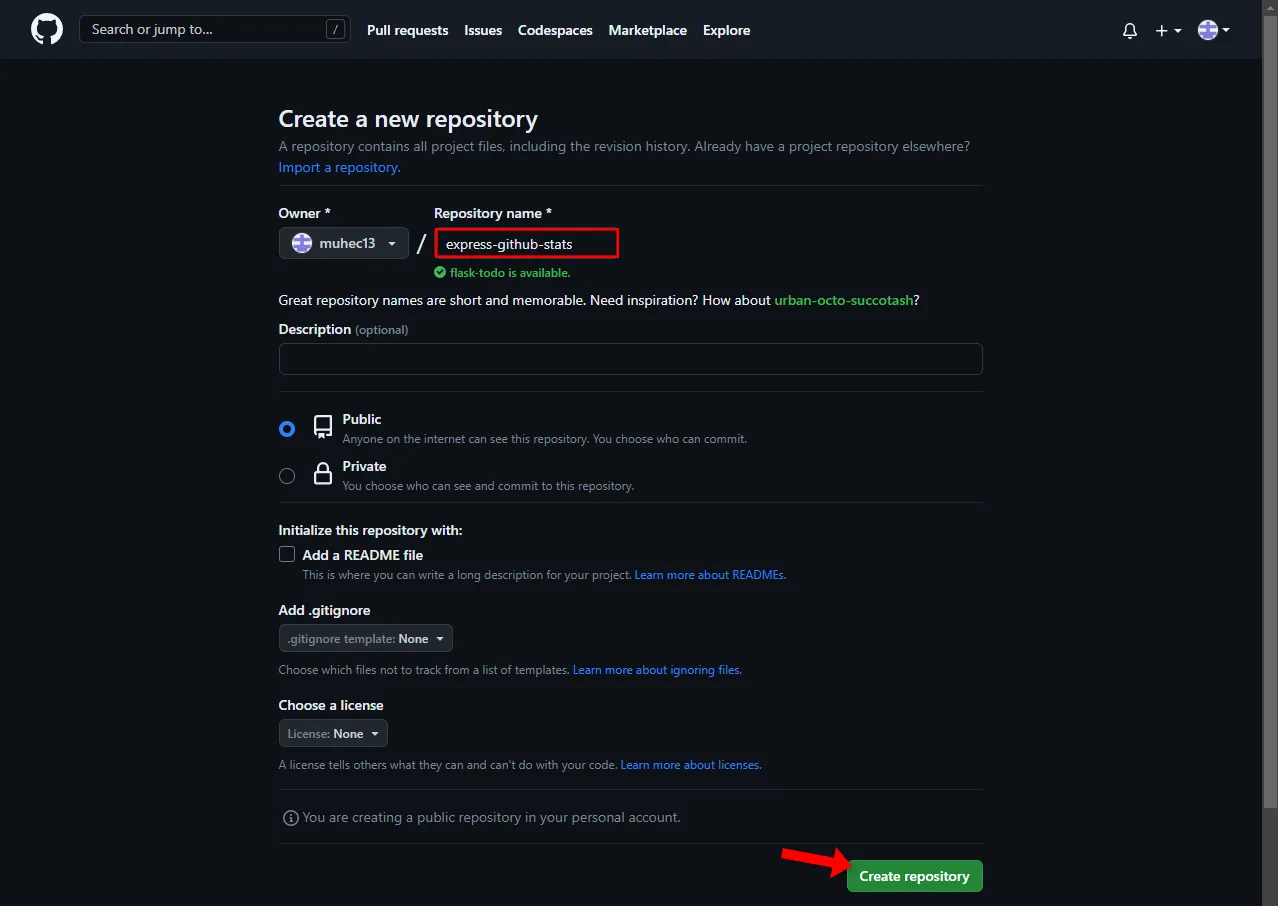
Wählen Sie einen passenden Namen, lassen Sie alles andere als Standard und klicken Sie auf “Repository erstellen”.

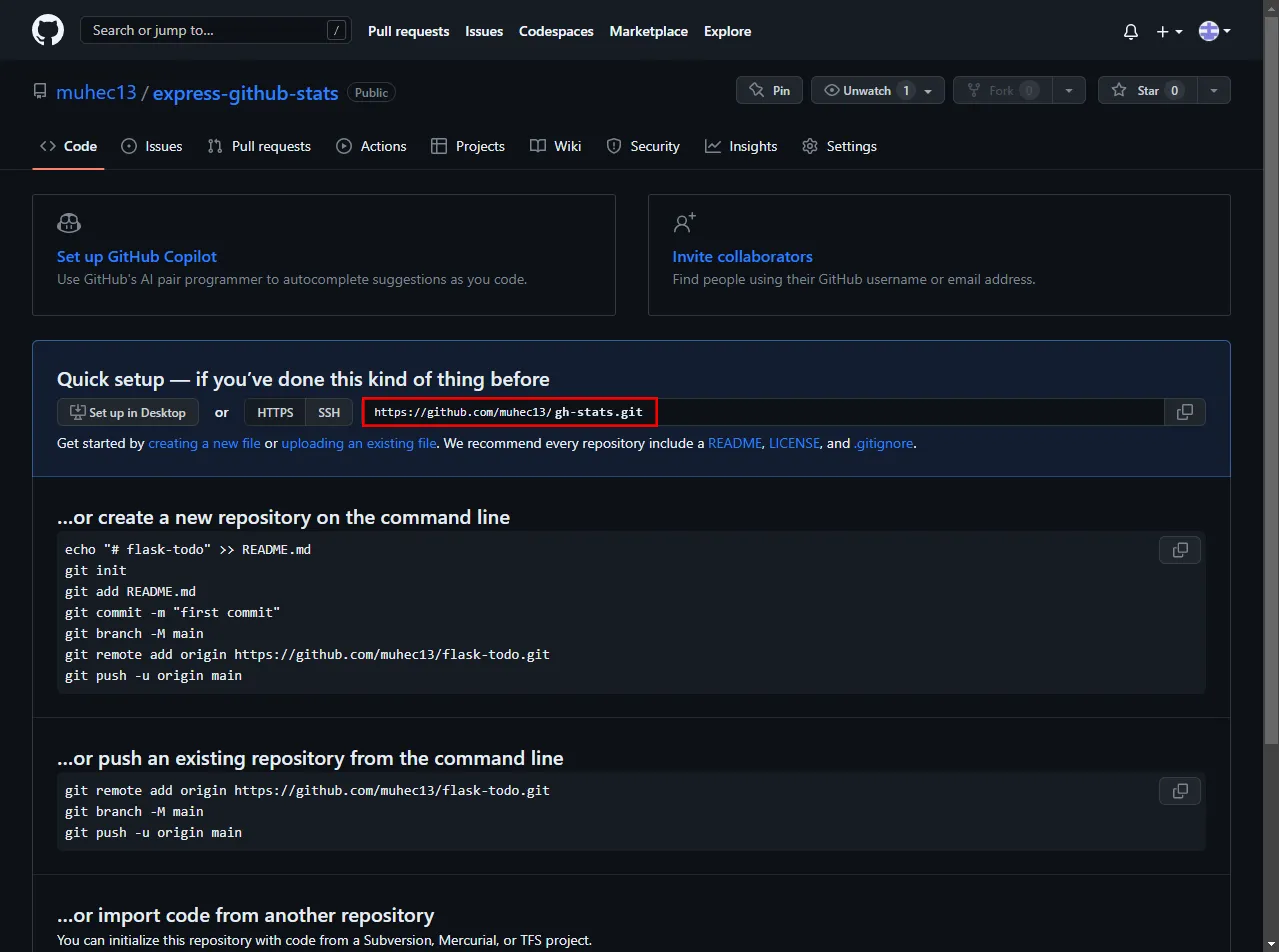
Als nächstes notieren Sie sich die generierte Remote-URL:

Navigieren wir zurück zu unserem Projekt und pushen wir den Code.
Öffnen Sie zunächst das Terminal und initialisieren Sie das lokale Git-Repository:
$ git initAls Nächstes fügen Sie die Gegenstelle hinzu, erstellen ein VCS für alle Dateien und eine neue Übergabe:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"Stellen Sie sicher, dass Sie durch Ihre GitHub-URL ersetzen.
Zum Schluss übertragen Sie den Code in die Cloud:
$ git push origin masterWenn Sie Ihr GitHub-Repository erneut im Browser öffnen, sollten Sie den Quellcode sehen können.
App bereitstellen
Um eine App in Back4app Containern bereitzustellen, benötigen Sie ein Back4app-Konto.
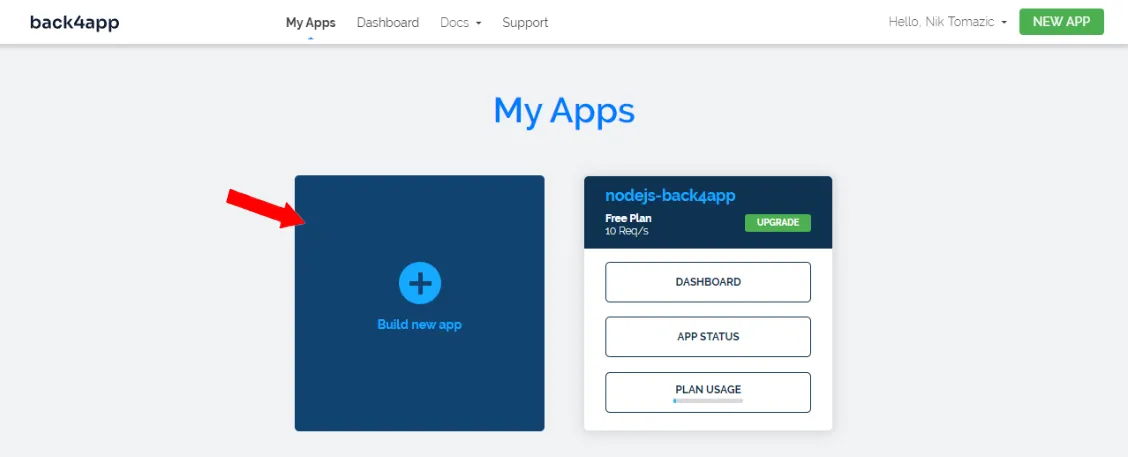
Wenn Sie sich bei Ihrem Back4app-Konto anmelden, werden Sie zu Ihrem App-Dashboard weitergeleitet. Klicken Sie auf die Schaltfläche “Neue App erstellen”, um den App-Erstellungsprozess zu starten.

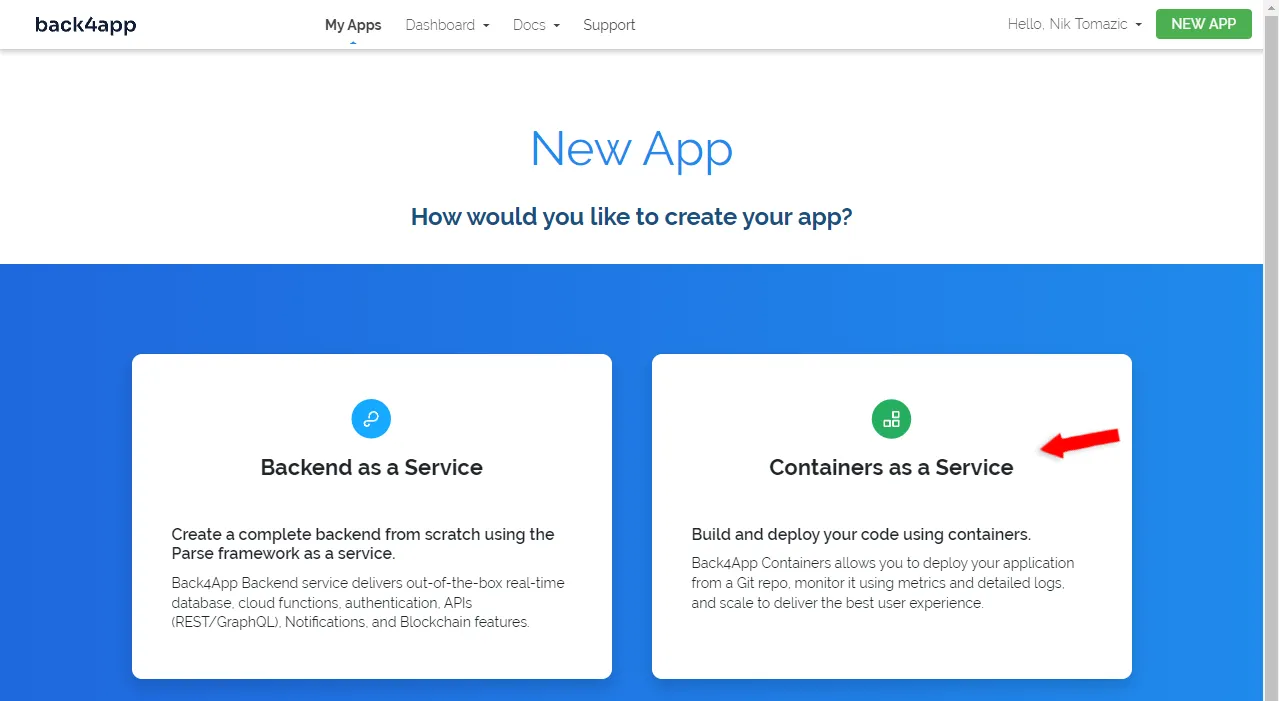
Back4app bietet BaaS- und CaaS-Lösungen an. Da wir einen Container bereitstellen, wählen Sie “CaaS”:

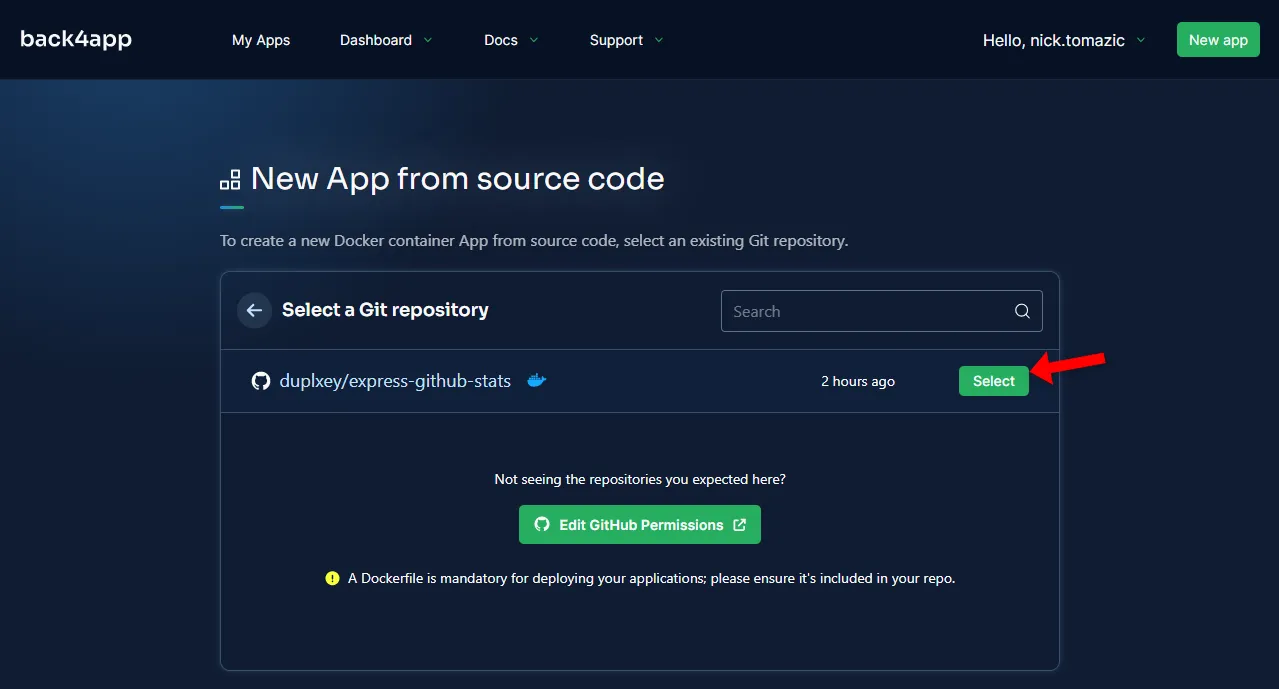
Als Nächstes verknüpfen Sie Ihr GitHub-Konto mit Back4app (falls Sie das noch nicht getan haben). Importieren Sie dann das Repository, das wir zuvor erstellt haben.

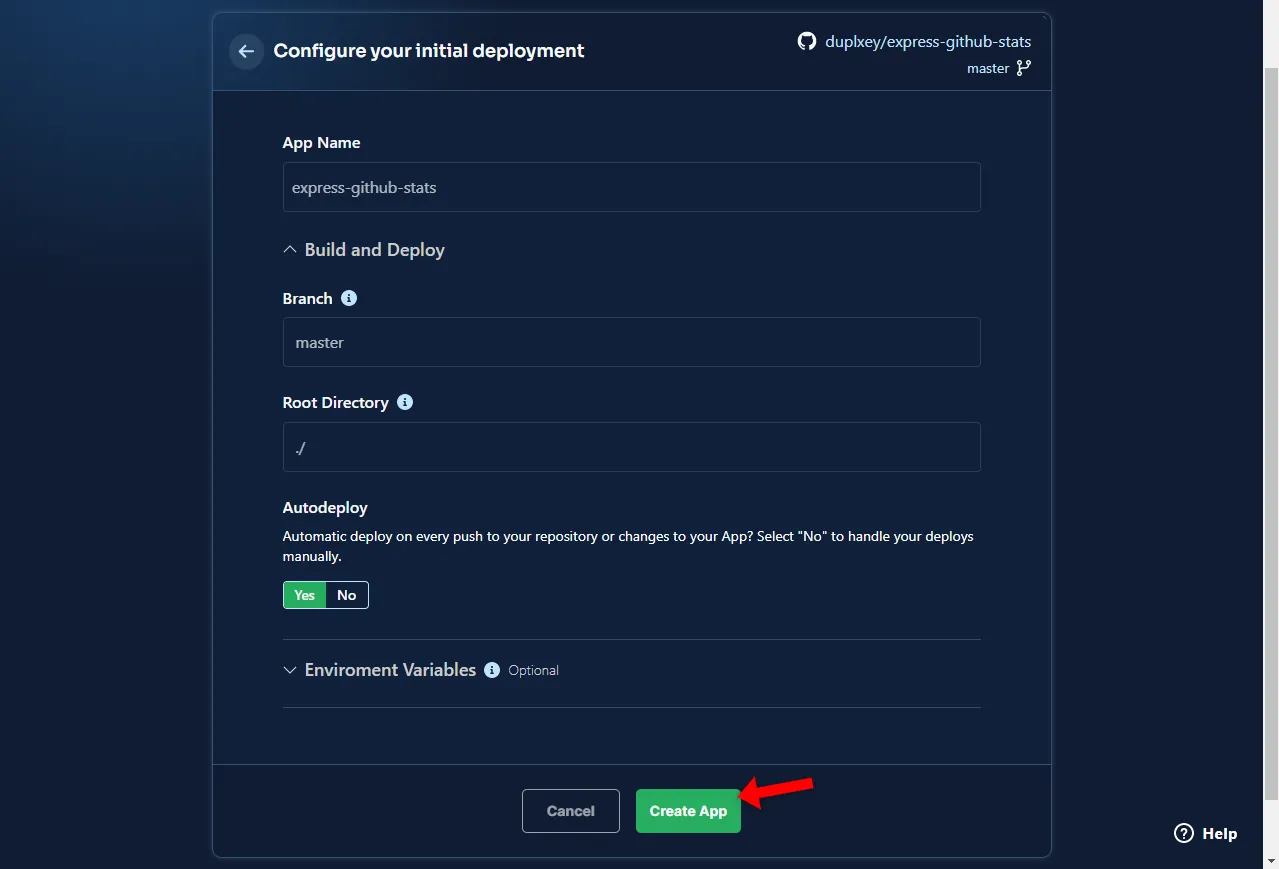
Back4app Containers ermöglicht eine erweiterte Konfiguration. Da wir eine einfache App erstellen, müssen wir nur den Namen der App angeben. Um die App bereitzustellen, klicken Sie auf “Bereitstellen”.

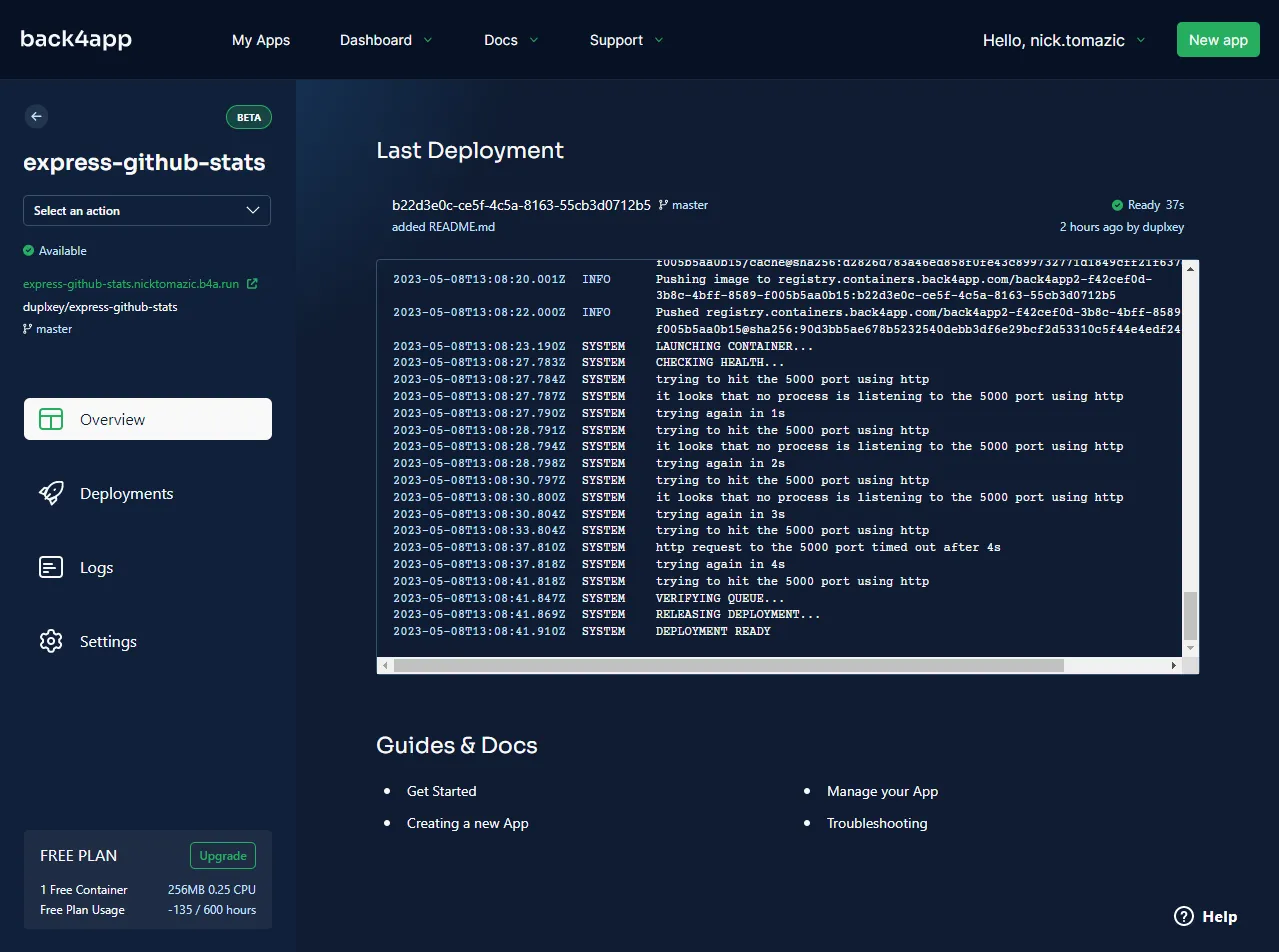
Warten Sie etwa 5 Minuten, bis Ihre App bereitgestellt wird, und voilà! Sobald Ihre App fertig ist, ändert sich der Status in “Bereit”. Wenn Sie auf den Link auf der linken Seite des Bildschirms klicken, wird die App Ihren Browser öffnen.

Schlussfolgerung
In diesem Artikel haben wir Node.js kennengelernt und uns verschiedene Node.js-Bereitstellungsoptionen angesehen. Sie sollten nun in der Lage sein, die Unterschiede zwischen IaaS, PaaS und CaaS zu erklären. Außerdem haben Sie gelernt, wie Sie eine einfache Node.js-Anwendung in Back4app Containern bereitstellen können.
Der Quellcode ist auf dem GitHub-Repositorium zugänglich.
FAQ
Was ist Node.js?
Node.js ist eine plattformübergreifende Open-Source-Serverumgebung, die es ermöglicht, JavaScript außerhalb eines Webbrowsers auszuführen. Es verfügt über eine asynchrone, ereignisgesteuerte Architektur und läuft auf der V8 JavaScript-Engine von Google.
Welche Bereitstellungsoptionen gibt es für Node.js?
Node-Anwendungen können auf verschiedenen Plattformen bereitgestellt werden. Üblicherweise lassen sie sich in IaaS (AWS, GCP, Azure), PaaS (Heroku, DigitalOcean App Platform, Render) und CaaS (Back4app Containers, ECS) einteilen.
Wie hostet man eine Node.js-Anwendung?
1. Anwendung programmieren.
2. Anwendung dockerisieren.
3. Image lokal erstellen und testen.
4. Code in ein GitHub-Repository hochladen.
5. Bei Back4app Containers registrieren und das Repository importieren.
6. Umgebung konfigurieren und bereitstellen.



