كيفية استضافة تطبيق Node.js؟

في هذه المقالة، سنتحدث عن Node.js وخيارات النشر الخاصة به، وتحديداً IaaS و PaaS و CaaS. سنحلل كل خيار من الخيارات ونلقي نظرة على بعض أشهر البائعين الذين يقدمون هذه الخدمات السحابية.
في الجزء الثاني من المقالة، سنتعلم كيفية إنشاء تطبيق Node.js بسيط وإرساءه ونشره على حاويات Back4app.
Contents
ما هو Node.js؟
Node.js عبارة عن بيئة خادم مفتوحة المصدر ومتعددة المنصات تسمح لك بتشغيل JavaScript خارج متصفح الويب. لديها بنية غير متزامنة تعتمد على الأحداث وتعمل على محرك V8 JavaScript من Google. وهاتان الخاصيتان تجعلانها فعّالة وقابلة للتطوير بشكل استثنائي.
قبل Node.js كان مطورو JavaScript قادرين فقط على العمل على كود الواجهة الأمامية. كان هذا الأمر غير مريح تمامًا لأن الواجهات الخلفية كان يجب كتابتها بلغة برمجة أخرى.
وعلاوة على ذلك كانت الشركات بحاجة إلى توظيف مهندسي الواجهة الأمامية والخلفية على حد سواء. ولكن مع إطلاق Node.js في عام 2009، أصبح مطورو JavaScript مطوري الواجهة الأمامية والخلفية.
لدى Node عدد كبير من حالات الاستخدام. يمكن استخدام وقت تشغيل الخادم في البرمجة النصية من جانب الخادم، وألعاب الويب، وبناء واجهات برمجة تطبيقات RESTful، والتطبيقات في الوقت الحقيقي وغيرها. وتستخدمه العديد من شركات التكنولوجيا مثل PayPal وUber وNetflix وLinkedIn.
تُستخدم Node على نطاق واسع بسبب سرعتها، وقابليتها للتطوير، ونظامها البيئي الواسع من الوحدات والمكتبات، ونضجها، ومجتمعها الكبير.
ومع ذلك، فإنه يأتي مع بعض القيود مثل انخفاض الأداء للمهام المعقدة، وواجهة برمجة التطبيقات غير المستقرة، وعدم وجود نظام دعم مكتبات قوي.
لمعرفة المزيد عن مزايا Node.js وعيوبه ألقِ نظرة على كيفية نشر تطبيق Node.js؟ (نهج BaaS)
أين يمكن استضافة تطبيق Node.js؟
يمكن استضافة تطبيقات Node على مجموعة متنوعة من خدمات الحوسبة السحابية. الخيارات الأكثر شيوعًا لنشر تطبيقات Node.js هي:
- البنية التحتية كخدمة
- المنصة كخدمة
- الحاويات كخدمة
ضع في اعتبارك أنه لا يوجد خيار نشر أفضل لتطبيقات Node. في النهاية يعتمد الاختيار على متطلبات مشروعك وميزانيتك ومستوى التجريد المطلوب.

دعونا نلقي نظرة على كل نموذج من نماذج الحوسبة السحابية المذكورة.
البنية التحتية كخدمة (IaaS)
البنية التحتية كخدمة (IaaS) هو نموذج حوسبة سحابية يقدم فيه موفر الخدمة السحابية موارد الحوسبة عبر الإنترنت.
باستخدام IaaS، لا يتعين على العميل القلق بشأن الخوادم والمحاكاة الافتراضية والتخزين والشبكات. وعادةً ما يتبع بائعو خدمات IaaS نموذج تسعير الدفع حسب الاستخدام، وهو أحد نماذج الخدمات السحابية الأرخص ثمناً.
IaaS هو الخيار الأقل تجريدًا، وبالتالي فهو مرن للغاية وقابل للتخصيص. العيب فيه هو أن العميل مسؤول عن نظام التشغيل والتطبيقات والبيانات الخاصة به. هذا الخيار ليس مناسبًا للمبتدئين لاستضافة تطبيق Node.js، لأنه يتطلب قدرًا لا بأس به من المعرفة بإدارة النظام.
Amazon Web Services (AWS)
Amazon Web Services (AWS) هي عبارة عن منصة حوسبة سحابية عند الطلب مقدمة من Amazon. وهي تقدم مجموعة واسعة من الخدمات السحابية، بما في ذلك أجهزة الكمبيوتر الافتراضية، وتخزين الكائنات، وقواعد البيانات، وأدوات التعلم الآلي/الذكاء الاصطناعي، والشبكات، والرؤية، وغيرها.
في وقت كتابة هذا التقرير، كانت AWS هي أكثر منصات الحوسبة السحابية شيوعًا بحصة سوقية تبلغ حوالي 32%. حلول IaaS الشائعة لديهم هي
- تُستخدم Amazon EC2 (سحابة الحوسبة السحابية المرنة) لتدوير أجهزة كمبيوتر افتراضية قابلة للتكوين بدرجة عالية.
- يوفر Amazon S3 (تخزين الكائنات السحابية) تخزين كائنات سهل الاستخدام وقابل للتطوير.
- تتيح Amazon VPC (السحابة الافتراضية الخاصة) للعملاء إنشاء شبكات افتراضية معزولة.
لنشر تطبيق Node جاهز للإنتاج على AWS، ستحتاج على الأرجح إلى الجمع بين حلول IaaS وPaaS مختلفة.
Google Cloud Platform
Google Cloud Platform (GCP) هي منصة حوسبة سحابية شائعة أخرى مناسبة لاستضافة Node.js. إنها منصة ناضجة ومستقرة تم إصدارها منذ أكثر من عشر سنوات.
تقدم GCP مجموعة واسعة من حلول IaaS وPaaS وCaaS وBaaS. تعمل معظم منتجات Google للمستخدم النهائي مثل Gmail وSlides وDocs على GCP.
أكثر منتجاتها IaaS شعبية هي
- يسمح Google GKE (محرك الحوسبة) للعملاء بإنشاء أجهزة افتراضية وإدارتها وتشغيلها.
- خدمة Google GCS (التخزين السحابي) هي خدمة مُدارة لتخزين البيانات غير المهيكلة.
- قرص Google Persistent Disk عبارة عن وحدة تخزين كتلة موثوقة وعالية الأداء لمثيلات الأجهزة الافتراضية.
كما هو الحال مع AWS، ستحتاج إلى الجمع بين العديد من منتجات GCP لنشر تطبيق ما.
Microsoft Azure
Microsoft Azure أو Azure فقط هي منصة حوسبة سحابية تقدمها مايكروسوفت وهي خيار رائع لاستضافة Node.js. لديها أكثر من 200 منتج للحوسبة، والتخزين، والذكاء الاصطناعي، والتعلم الآلي، والرؤية، وإنترنت الأشياء، وما إلى ذلك. وفقًا لأبحاث Appinventiv، تبلغ حصتها السوقية 22%.
عروض IaaS الشائعة لديهم هي Azure Virtual Machines و Azure Storage و Azure Backup.
المنصة كخدمة (PaaS)
النظام الأساسي كخدمة (PaaS) هو نموذج حوسبة سحابية يسمح للمستخدمين بتطوير التطبيقات وإدارتها وتقديمها ضمن بيئة سحابية. علاوة على ذلك، يقدم بائعو المنصة كخدمة عادةً مجموعة واسعة من الأدوات المعدة مسبقًا لتطوير التطبيقات وتخصيصها واختبارها.
تعد PaaS أسهل في الاستخدام من IaaS ولا تتطلب الكثير من المعرفة بإدارة النظام. باستخدام PaaS، ستتمكن أيضًا من الاستفادة من قواعد البيانات المُدارة والنسخ الاحتياطية التلقائية وموازنات التحميل، على سبيل المثال لا الحصر. تشمل سلبيات المنصة كخدمة مخاطر انغلاق البائع، ومستوى أقل من المرونة والتحكم مقارنةً بالبنية التحتية كخدمة.
Heroku
Heroku هي أشهر المنصات كخدمة في السوق. تأسست في عام 2007 وكانت واحدة من أوائل حلول PaaS. وهي تدعم مجموعة متنوعة من لغات البرمجة بما في ذلك Java و Node.js و PHP و Go و Scala و Python. المنصة سهلة الاستخدام للغاية، وتوفر إمكانات توسع كبيرة، ولديها نظام إضافي ضخم.
حتى أواخر عام 2022، كانت المنصة تقدم باقة مجانية لتطبيقات الويب، إلى جانب باقات PostgreSQL وRedis مجانية. وللأسف ألغوا الباقة المجانية لمواجهة الاحتيال والبوتات.
تتمثل سلبيات Heroku في أنها باهظة الثمن مقارنةً بالحلول الأخرى في السوق، وهناك خطر من انغلاق البائع، وتفتقر المنصة إلى الدعم الإقليمي الجيد (إلا إذا كنت مستخدمًا مؤسسيًا).
Render
Render هو سحابة موحدة لبناء وتشغيل جميع تطبيقاتك ومواقعك الإلكترونية. لديها واجهة مستخدم أنيقة وسهلة الاستخدام للغاية. أفضل شيء في Render هو أنها توفر استضافة مجانية للمواقع الالكترونية الثابتة، وتطبيقات الويب، وحتى مثيلات PostgreSQL و Render.
تتمثل سلبيات Render في أنها منصة جديدة نسبيًا، وتستغرق التطبيقات على المستوى المجاني وقتًا طويلاً في التشغيل، والدعم الإقليمي السيئ (4 مناطق فقط).
CaaS (الحاويات كخدمة)
الحاويات كخدمة (CaaS) هو نموذج حوسبة سحابية يتيح لك إنشاء البرامج الموضوعة في حاويات وتشغيلها ونشرها وإدارتها بسهولة. عادةً ما يتم وضع البرنامج في حاويات باستخدام تقنية Docker. يتطلب هذا النهج إعداداً أولياً، ولكن من السهل جداً استخدامه بعد ذلك.
Back4app Containers
حاويات Back4app Containers هي منصة حاويات كخدمة (CaaS) تتيح لك نشر التطبيقات المرساة بسهولة. تحتوي على نظام CI/CD مدمج، وتكامل رائع مع GitHub، وهي خيار رائع لاستضافة خادم Node.js.
نشر تطبيق على Back4app Containers سهل مثل استيراد المستودع الخاص بك والنقر على زر. تقدم المنصة مستوى مجاني ومستويات مدفوعة تتوسع كلما تقدمت.
Amazon Elastic Container Service (ECS)
خدمة Amazon Elastic Container Service (ECS) هي خدمة شاملة لتنسيق الحاويات. فهي تبسط نشر وإدارة ومراقبة وتوسيع نطاق تطبيقاتك المعبأة في حاويات. المنصة رخيصة نسبيًا وسهلة الاستخدام إلى حد ما إذا كنت معتادًا بالفعل على منتجات AWS الأخرى.
محرك Google Kubernetes Engine (GKE)
محرك Google Kubernetes Engine (GKE) هو خدمة Kubernetes متقدمة وآلية. المنصة قابلة للتطوير بدرجة كبيرة وتسمح لك باستيعاب احتياجات حركة المرور لأي موقع. أكبر جانبين سلبيين لـ GKE هما أنه ليس سهل الاستخدام ومكلف نسبياً.
كيفية استضافة تطبيق Node.js؟
في هذا القسم، سننشئ تطبيق Node.js ونرسيه وننشره على حاويات Back4app.
مقدمة المشروع
سنقوم ببناء واجهة برمجة تطبيقات Node.js RESTful API بسيطة لجلب إحصائيات مستخدمي GitHub. ستُعيد واجهة برمجة التطبيقات معلومات GitHub الخاصة بالمستخدم إلى جانب عدد متابعيه ومتابعيه والنجوم التي حصل عليها.
سيتم تنفيذ واجهة برمجة التطبيقات باستخدام Express – إطار عمل تطبيق ويب Node.js. بعد أن نختبره، سنقوم بإرساءه ونشره على حاويات Back4app.
إذا كنت مهتمًا فقط بعملية النشر، فلا تتردد في تخطي القسمين الأولين.
المشروع الأولي
لمتابعة هذا البرنامج التعليمي ستحتاج إلى تثبيت Node.js. إذا لم يكن لديك حتى الآن فلا تتردد في تنزيله من موقع Node.js.
أولاً، قم بإنشاء دليل جديد وانتقل إليه:
$ mkdir express-github-stats && cd express-github-statsإذا كنت تعمل على تطبيق Express معقد، فستحتاج على الأرجح إلى إنشائه عبر منشئ تطبيقات Express. تقوم هذه الأداة بإعداد كل ما هو مطلوب لإنشاء تطبيقات Express متقدمة، مثل القوالب والتوجيه والمزيد.
بعد ذلك، قم بتشغيل npm init لإنشاء package.json للتطبيق :
$ npm initسيطالبك هذا الأمر بمجموعة من الأسئلة حول إصدار الحزمة ووصفها وما إلى ذلك. يمكنك تعبئتها أو الضغط على ENTER عدة مرات.
بما أننا نريد استخدام Express، فلنقم بتثبيته:
$ npm install expressأنشئ ملفًا جديدًا باسم index.js في جذر المشروع هكذا:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});يقوم هذا البرنامج النصي البسيط بتهيئة تطبيق Express جديد يستمع على المنفذ 3000. وعلاوة على ذلك فإنه يحدد مسار الفهرس(/) الذي يُرجع رسالة Back4app rocks! إذا كان المسار غير موجود يتم إرجاع خطأ 404.
لاختباره قم بتشغيل الخادم:
$ node index.jsثم افتح متصفح الويب المفضل لديك وانتقل إلى http://localhost:3000.
أفضل طريقة لتشغيل تطبيقات Node.js عند التطوير هي استخدام Nodemon. Nodemon هي أداة تعيد تشغيل تطبيق Node.js تلقائيًا عند اكتشاف تغييرات في الملف.
تطبيق الكود
سيحتوي تطبيق الويب الخاص بنا على عنوانين URL:
/إرجاع معلومات API// إرجاع معلومات وإحصائيات GitHub الخاصة بمستخدم معين على GitHub
أولاً، قم بتعديل نقطة نهاية الفهرس هكذا:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});بعد ذلك، عرّف نقطة نهاية المستخدم في أسفل index.js:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});تقوم نقطة النهاية هذه بجلب اسم المستخدم من عنوان URL وإرجاعه بتنسيق JSON.
واجهة برمجة تطبيقات GitHub
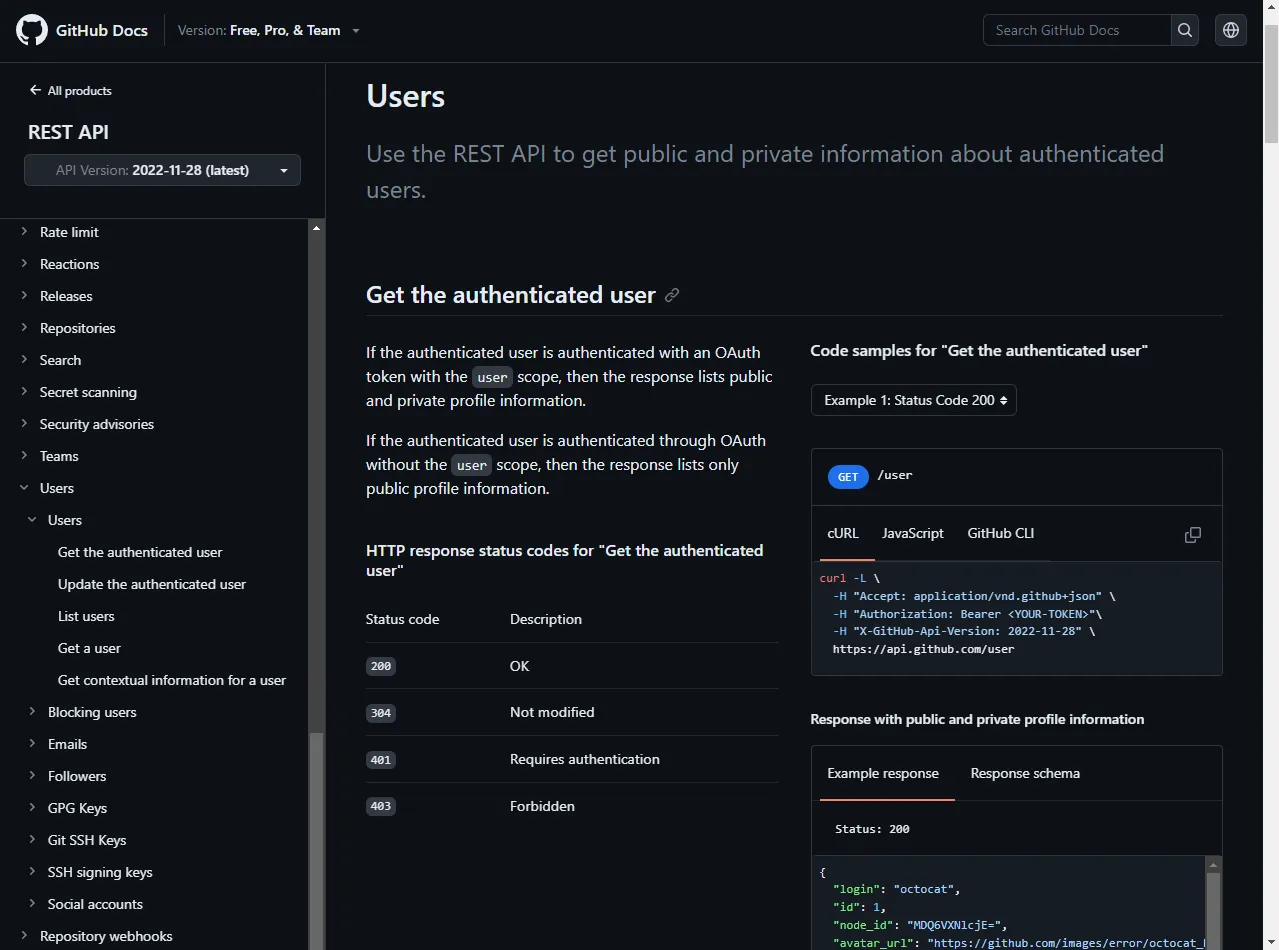
لجلب إحصائيات مستخدمي GitHub نحتاج أولاً إلى إلقاء نظرة على كيفية عمل واجهة برمجة التطبيقات الخاصة بهم. إذا فتحت الصفحة وقمت بالتمرير خلال التنقل ستجد بسرعة قسم المستخدمين.

إن جلب تفاصيل المستخدم سهل مثل إرسال الطلب التالي:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyلتنفيذ ذلك في شفرتنا البرمجية سنستخدم أكسيوس – عميل HTTP قائم على الوعود للمتصفح و Node.js.
قم بتثبيته باستخدام NPM:
$ npm install axiosبعد ذلك، أضفها كتابعة في أعلى index.js:
const axios = require("axios");أخيراً، عدّل نقطة نهاية المستخدم هكذا:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});يستخدم هذا الرمز أكسيوس لإرسال طلب GET إلى واجهة برمجة تطبيقات GitHub. ثم يعيد هيكلة البيانات التي تم جلبها ويعيدها بتنسيق JSON.
الاختبار
لاختبار ما إذا كان التطبيق يعمل أولاً أعد تشغيل الخادم ثم قم بتشغيل الأمر التالي:
$ curl -L http://localhost:3000/duplxey/أو يمكنك بدلاً من ذلك زيارة عنوان URL في متصفح الويب الخاص بك.
يجب أن يعطيك الأمر أعلاه استجابة مماثلة:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}تطبيق Dockerize
في هذا القسم من المقالة، سنقوم بإرساء تطبيق Node.js.
.dockerignore
يحتوي مشروعنا على بعض الملفات والدلائل التي لا ينبغي تضمينها في الصورة. لاستثنائها يمكننا إنشاء ملف .dockerignore في جذر المشروع هكذا:
.git/
.idea/
node_modules/ملف .dockerignore هذا يستثني دليل .git و .idea و node_modules. يعمل ملف .dockerignore بشكل مشابه لملفات .gitignore.
إذا كانت هناك ملفات ودلائل إضافية ترغب في تجاهلها قم بتعديل الملف وفقًا لذلك.
ملف إرساء
ملف Dockerfile هو ملف نصي عادي يسمح لنا بتحديد التعليمات التي تخبر Docker كيف يجب بناء الحاوية. يسمح لنا بتحديد الصورة الأساسية والمتغيرات البيئية والأوامر وغيرها.
أنشئ ملف Dockerfile بالمحتويات التالية:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]يستخدم ملف Dockerfile هذا node:18-alpine كصورة أساسية، ويضبط دليل العمل، وينسخ الحزمة.json، ويثبت التبعيات، ويبني المشروع. أخيرًا، يبدأ تشغيل خادم Node.js ويعرض المنفذ 3000.
لمزيد من المعلومات حول إرساء تطبيقات Node.js، ألق نظرة على مستندات Back4app الرسمية.
الاختبار
ستتطلب منك الخطوات التالية تثبيت Docker.
أولاً، قم بإنشاء الصورة ووضع علامة عليها:
$ docker build --tag express-github-stats:1.0 .أدرج الصور وتحقق مما إذا كان بإمكانك رؤية صورة جديدة باسم express-github-stats:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MBبعد ذلك، استخدم الصورة لبدء حاوية جديدة:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0ملخّص الحجج
-يقومبتشغيل الحاوية في الوضع التفاعلي-p 3000:3000يعين المنفذ3000على المضيف إلى المنفذ3000في الحاوية-يديرالحاوية في الوضع المنفصل (بحيث لا تشغل المحطة الطرفية)
وأخيراً، تحقق من الحاويات الجارية:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp إذا قمت بالانتقال إلى http://localhost:3000/ في متصفح الويب الخاص بك، فسترى تطبيق الويب.
الدفع إلى GitHub
لتنفيذ الخطوات التالية ستحتاج إلى حساب GitHub وتثبيت Git.
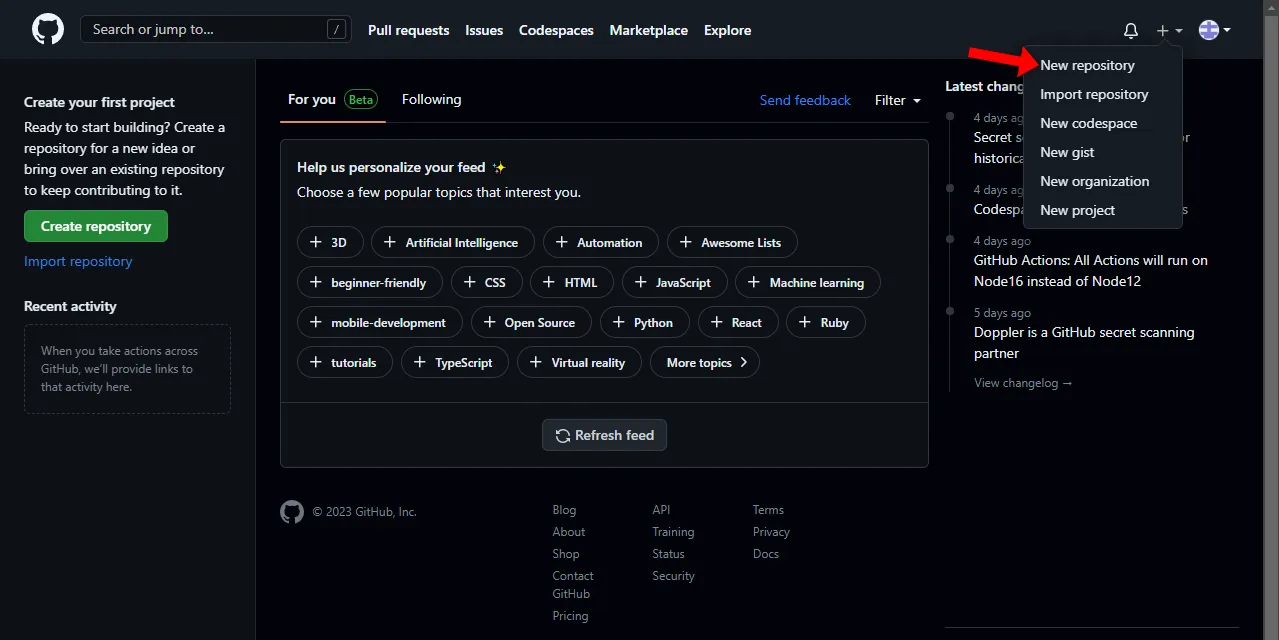
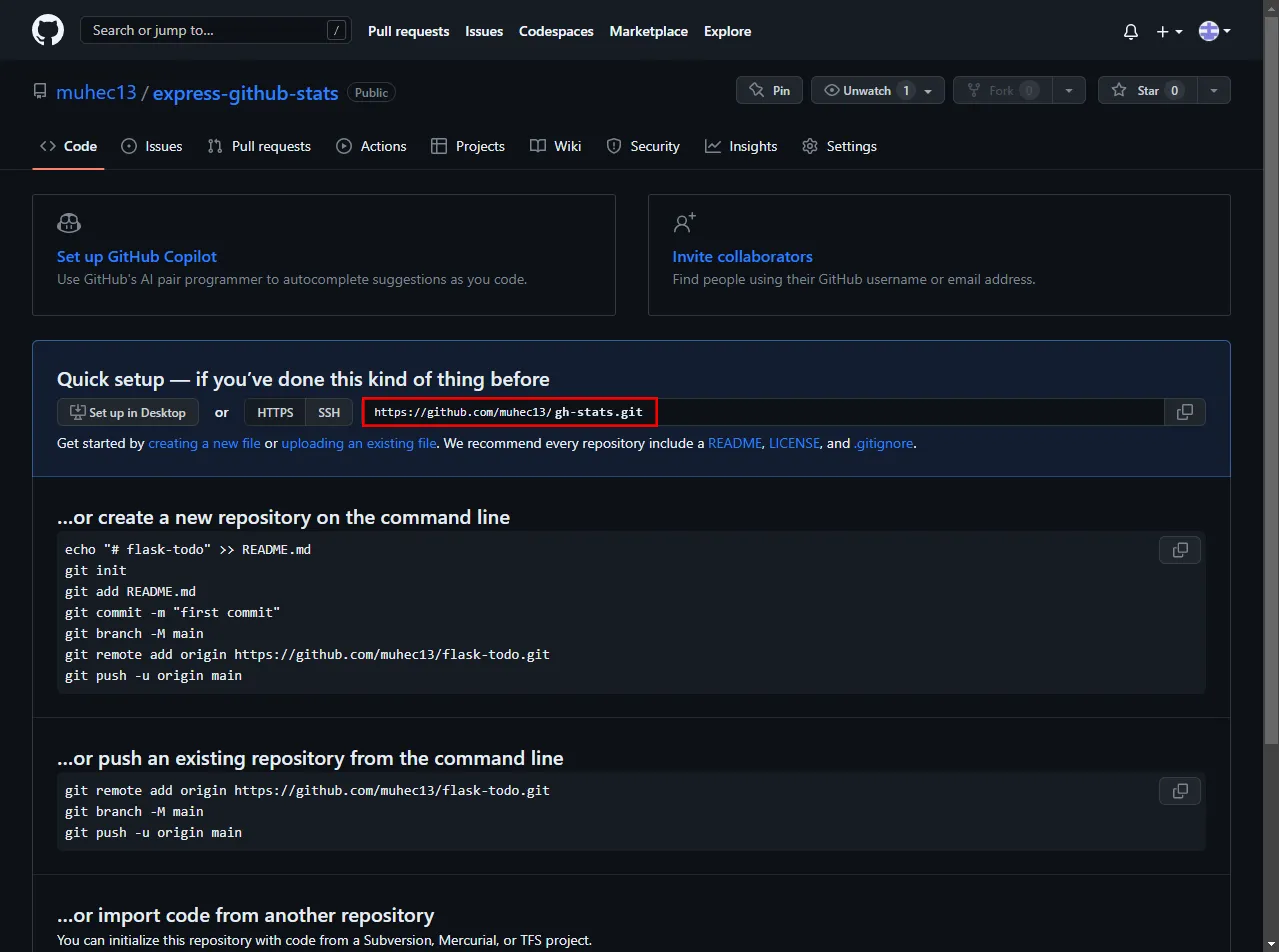
قم بتسجيل الدخول إلى حساب GitHub الخاص بك. بمجرد تسجيل الدخول، استخدم “زر المزيد” لبدء عملية إنشاء المستودع.

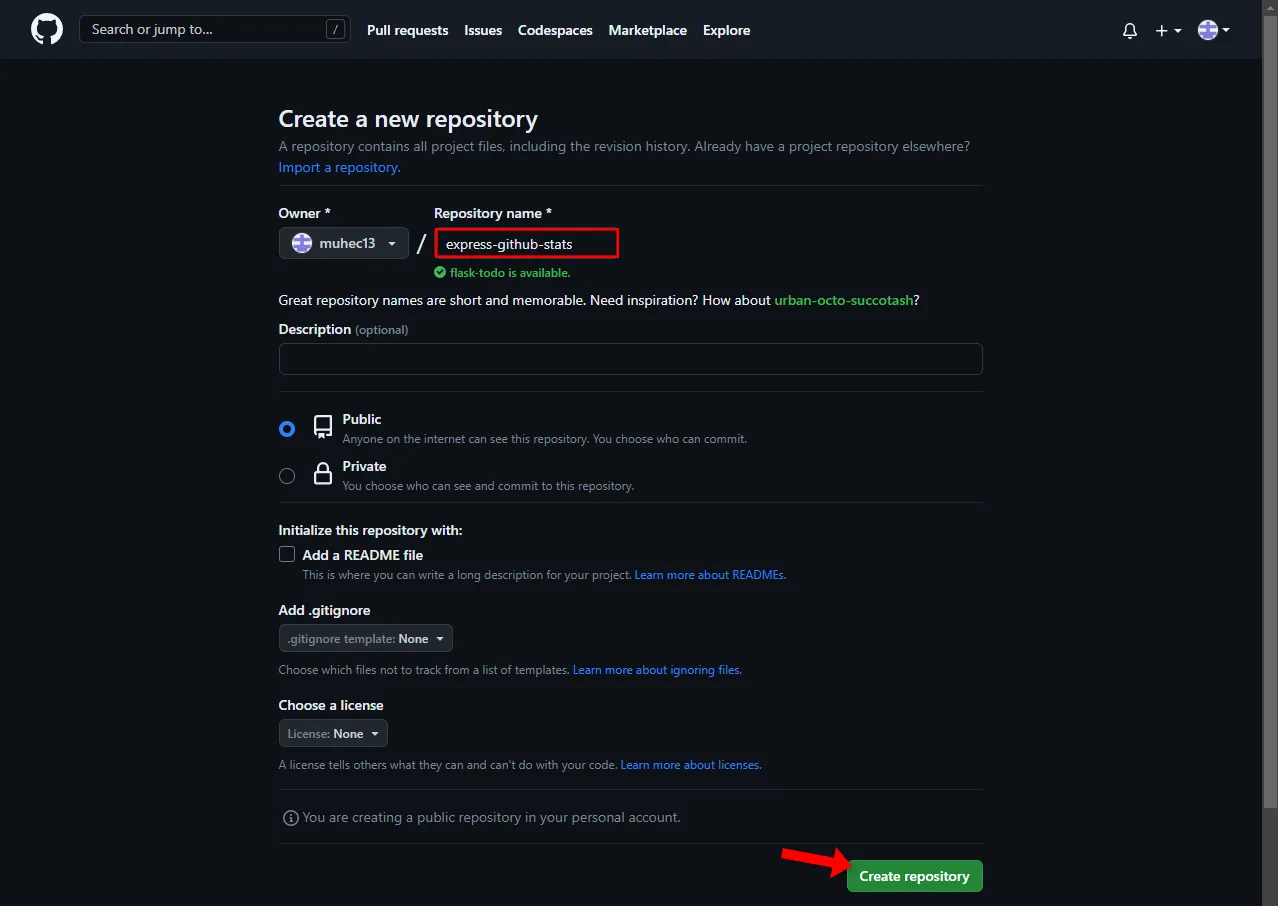
اختر اسمًا مناسبًا، واترك كل شيء آخر كما هو افتراضي، وانقر على “إنشاء مستودع”.

بعد ذلك، لاحظ عنوان URL الذي تم إنشاؤه عن بُعد:

دعنا ننتقل مرة أخرى إلى مشروعنا وندفع الكود.
أولاً، افتح المحطة الطرفية وقم بتهيئة مستودع Git المحلي:
$ git initبعد ذلك، قم بإضافة جهاز التحكم عن بُعد، و VCS جميع الملفات، وأنشئ التزامًا جديدًا:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"تأكد من استبدال بعنوان GitHub البعيد الخاص بك.
وأخيراً، ادفع الرمز إلى السحابة:
$ git push origin masterإذا فتحت مستودع GitHub الخاص بك في المتصفح مرة أخرى، يجب أن تكون قادرًا على رؤية الكود المصدري.
نشر التطبيق
لنشر تطبيق على حاويات Back4app، ستحتاج إلى حساب Back4app.
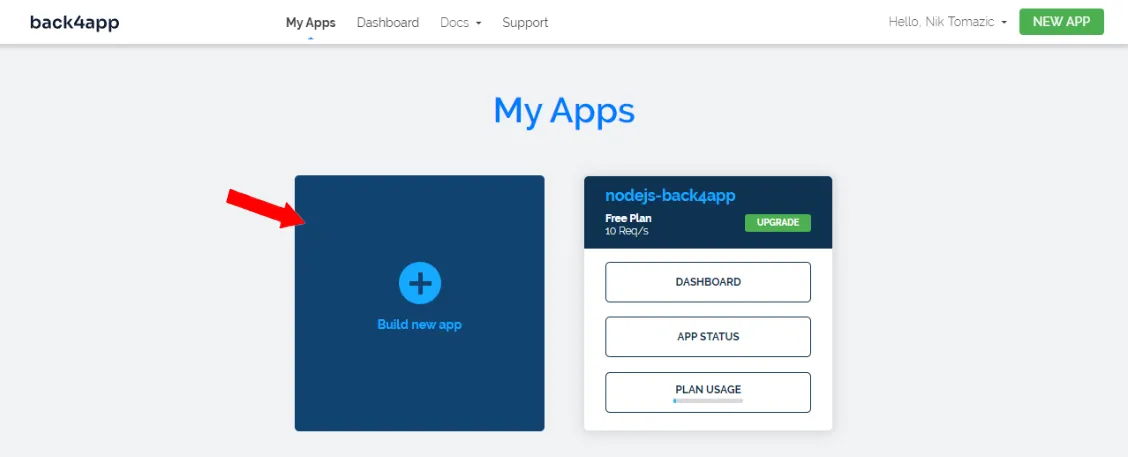
عندما تقوم بتسجيل الدخول إلى حساب Back4app الخاص بك، ستتم إعادة توجيهك إلى لوحة تحكم التطبيق. انقر على زر “إنشاء تطبيق جديد” لبدء عملية إنشاء التطبيق.

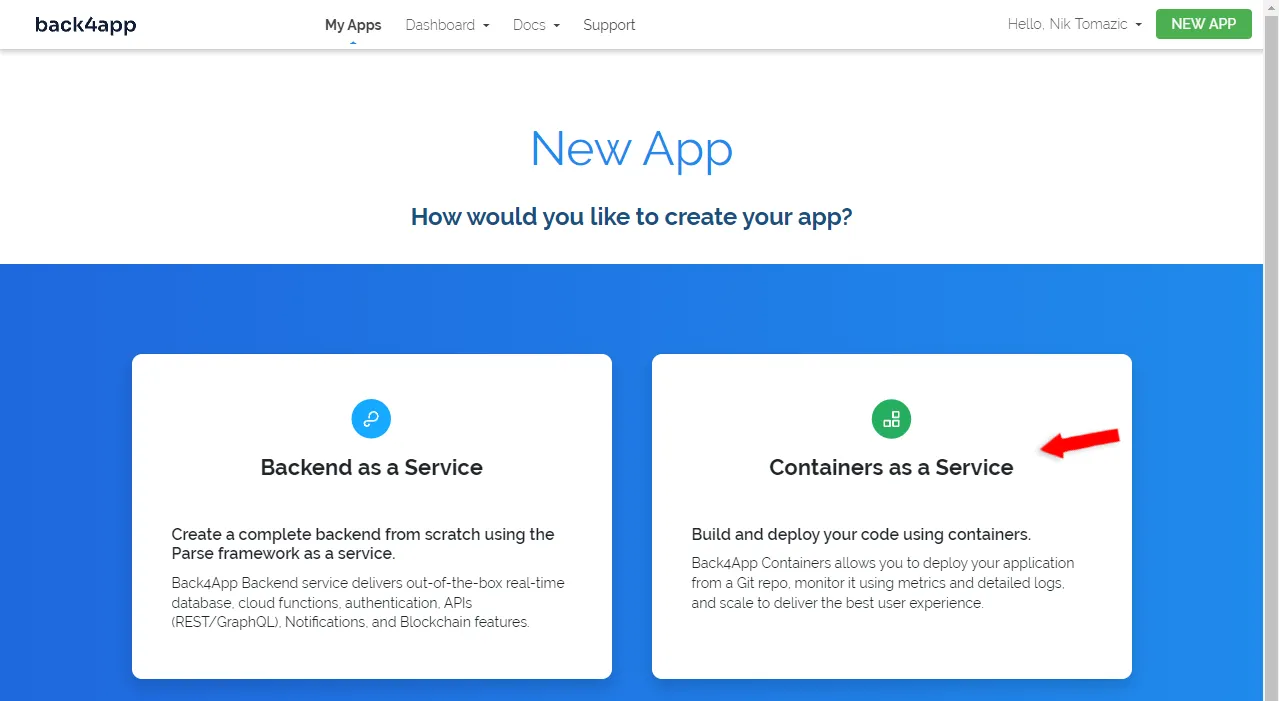
يوفر Back4app حلول BaaS و CaaS. بما أننا ننشر حاوية اختر “CaaS”:

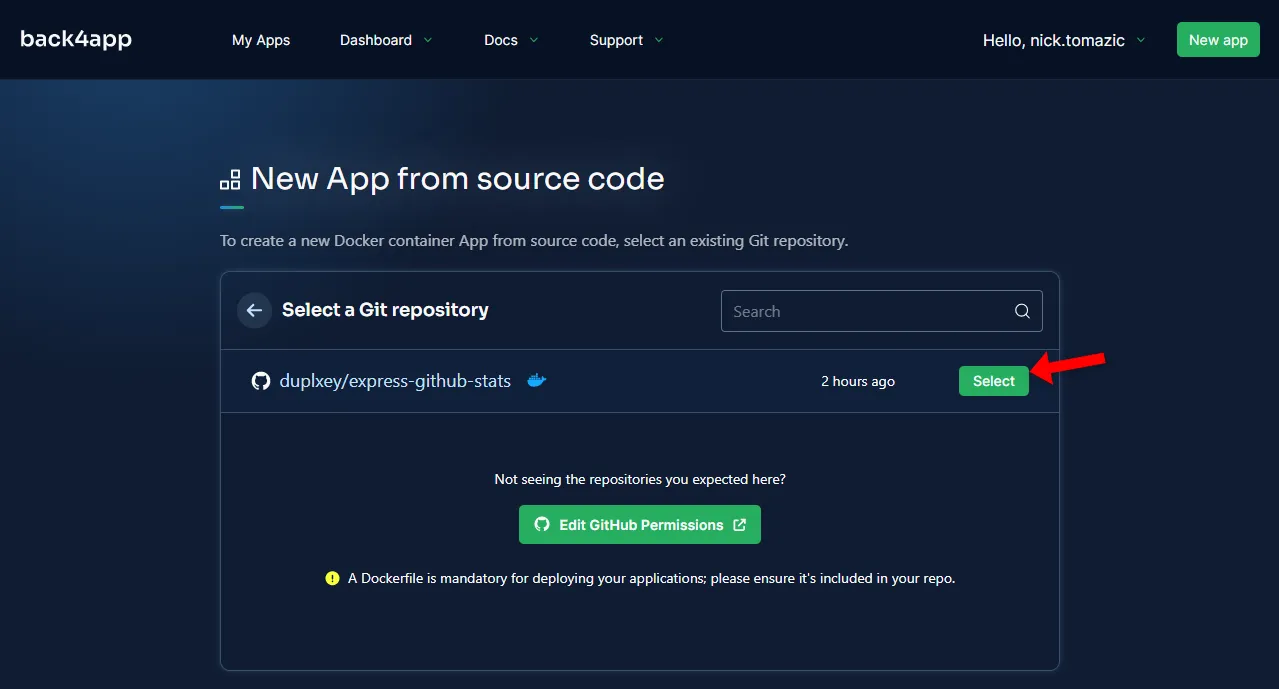
بعد ذلك، تابع وربط حساب GitHub الخاص بك مع Back4app (إذا لم تكن قد فعلت ذلك بالفعل). ثم استورد المستودع الذي أنشأناه سابقًا.

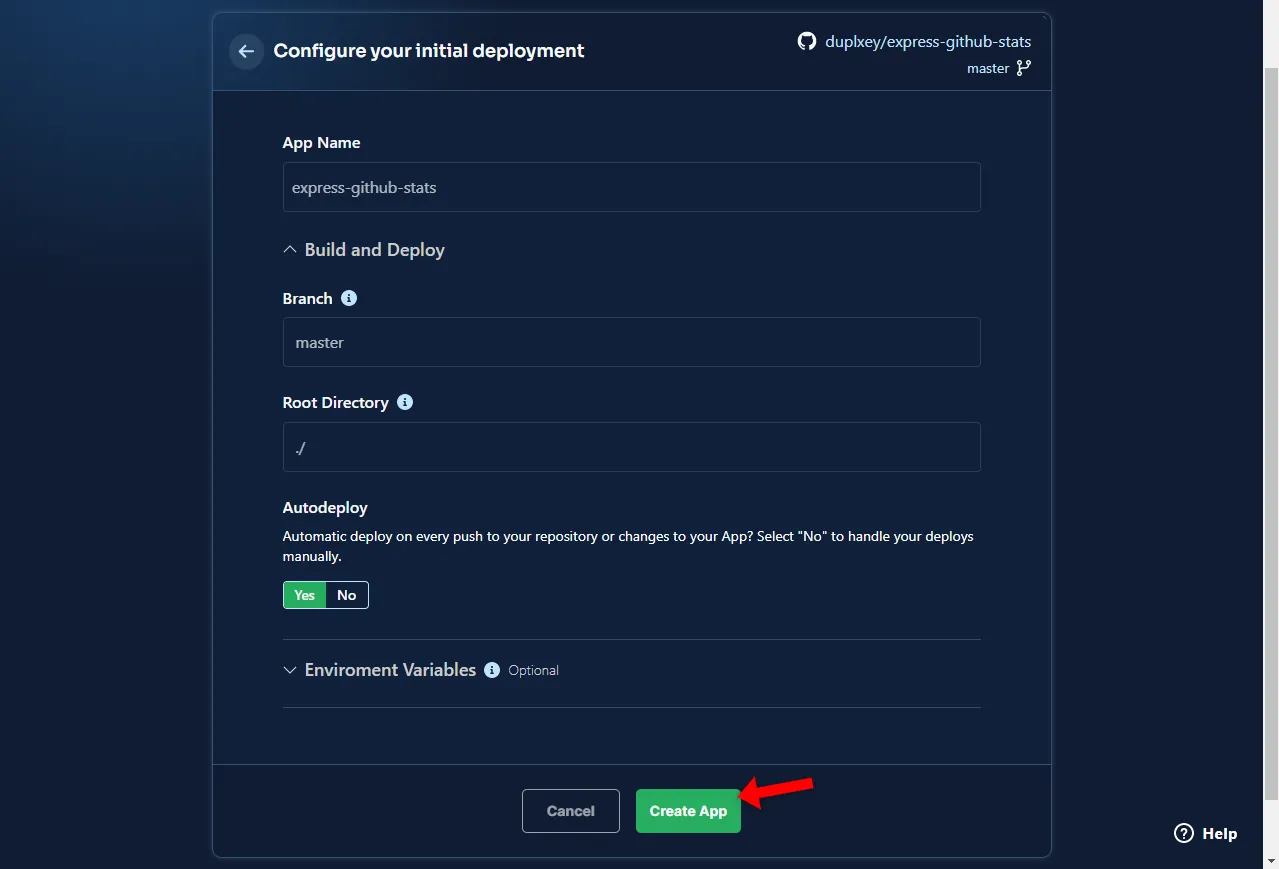
يسمح Back4app Containers بالتهيئة المتقدمة. نحن نقوم ببناء تطبيق بسيط لذا نحتاج فقط إلى توفير اسم التطبيق. لنشر التطبيق انقر على “نشر”.

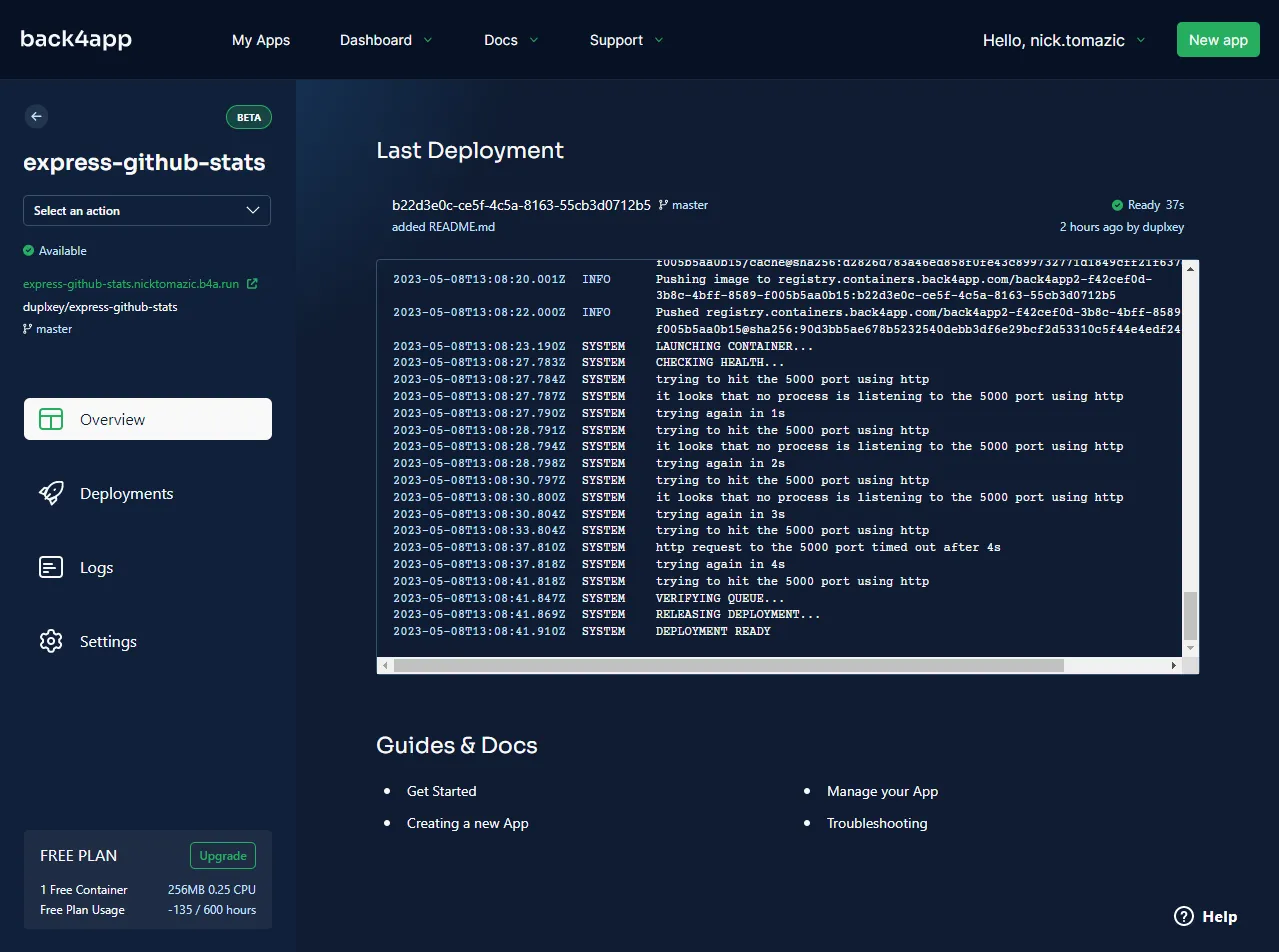
انتظر حوالي 5 دقائق حتى يتم نشر تطبيقك وفويلا! بمجرد أن يصبح تطبيقك جاهزاً ستتغير الحالة إلى “جاهز”. بالنقر على الرابط الموجود على الجانب الأيسر من الشاشة سيفتح التطبيق متصفحك.

الخاتمة
خلال هذه المقالة، تعرّفنا على Node.js وألقينا نظرة على خيارات نشر Node.js المختلفة. يجب أن تكون الآن قادرًا على شرح الاختلافات بين IaaS و PaaS و CaaS. علاوة على ذلك، تعلمت كيفية نشر تطبيق Node.js بسيط على حاويات Back4app.
يمكن الوصول إلى الكود المصدري على GitHub repo.
الأسئلة الشائعة
ما هو Node.js؟
Node.js هو بيئة خوادم مفتوحة المصدر ومتعددة الأنظمة تتيح لك تشغيل JavaScript خارج المتصفح. يتميز بهيكلية تعتمد على الأحداث غير المتزامنة ويعمل باستخدام محرك V8 من Google.
ما هي خيارات نشر Node.js؟
يمكن نشر تطبيقات Node على عدة منصات. عادةً ما يتم تقسيمها إلى حلول IaaS (مثل AWS وGCP وAzure)، وPaaS (مثل Heroku وDigitalOcean App Platform وRender)، وCaaS (مثل Back4app Containers وECS).
كيف تستضيف تطبيق Node.js؟
1. قم ببرمجة التطبيق.
2. حوّل التطبيق إلى حاوية باستخدام Docker.
3. أنشئ الصورة محليًا واختبرها.
4. ادفع الكود إلى مستودع GitHub.
5. سجّل في Back4app Containers واستورد المستودع.
6. قم بتهيئة البيئة وقم بالنشر.



