Panduan Utama untuk Menerapkan Aplikasi Docker

Docker telah merevolusi cara perangkat lunak dikembangkan, diuji, dan digunakan. Docker menghilangkan banyak masalah umum dalam penyebaran perangkat lunak seperti masalah kompatibilitas dan perbedaan lingkungan antara lingkungan pengembangan dan produksi.
Dalam artikel ini, kita akan menjelajahi proses penerapan kontainer Docker ke lingkungan produksi. Kita akan membahas tentang kontainer, Docker, manfaat menggunakan Docker, dan opsi-opsi penerapannya. Terakhir, kami akan mendemonstrasikan cara membangun, mendocker, dan men-deploy aplikasi Next.js ke Back4app Containers – benar-benar gratis!
Contents
- 1 Apa yang dimaksud dengan Kontainer?
- 2 Apa itu Docker?
- 3 Manfaat menggunakan Docker
- 4 Docker dan Pengembangan Lokal
- 5 Opsi Penyebaran Docker
- 6 Menyebarkan kontainer Docker ke Kontainer Back4app
- 7 Kesimpulan
- 8 PERTANYAAN YANG SERING DIAJUKAN
- 9 Apa itu Docker?
- 10 Apa manfaat menggunakan Docker?
- 11 Apa saja opsi penyebaran untuk Docker?
- 12 Bagaimana cara menyebarkan kontainer Docker ke Back4app Containers?
Apa yang dimaksud dengan Kontainer?
Kontainer adalah paket yang dapat dieksekusi mandiri yang mencakup semua yang diperlukan untuk menjalankan aplikasi. Yaitu kode, runtime, pustaka, variabel lingkungan, dan file konfigurasi. Hal yang hebat tentang kontainer adalah bahwa kontainer dapat digunakan di mana saja, dan berukuran kecil, cepat, dan efisien.
Manfaat menggunakan Wadah
Menggunakan kontainer dapat sangat menguntungkan bisnis Anda. Ini dapat membantu para pengembang dan juga tim operasi TI. Beberapa manfaat menggunakan Docker adalah:
- Portabilitas: kontainer dapat digunakan di mana saja!
- Isolasi aplikasi: kontainer mengisolasi aplikasi dan ketergantungannya dari sistem host.
- Pemisahan tanggung jawab: pekerjaan dibagi antara pengembang dan tim operasi TI.
- Pengembangan aplikasi yang lebih cepat: tidak perlu mengutak-atik lingkungan pengembangan lokal, CI/CD.
- Penskalaan yang mudah: kontainer dapat dengan mudah diskalakan dalam kombinasi dengan perangkat lunak orkestrasi.
Untuk informasi lebih lanjut tentang kontainer, lihat Apa itu Kontainer dalam komputasi awan?
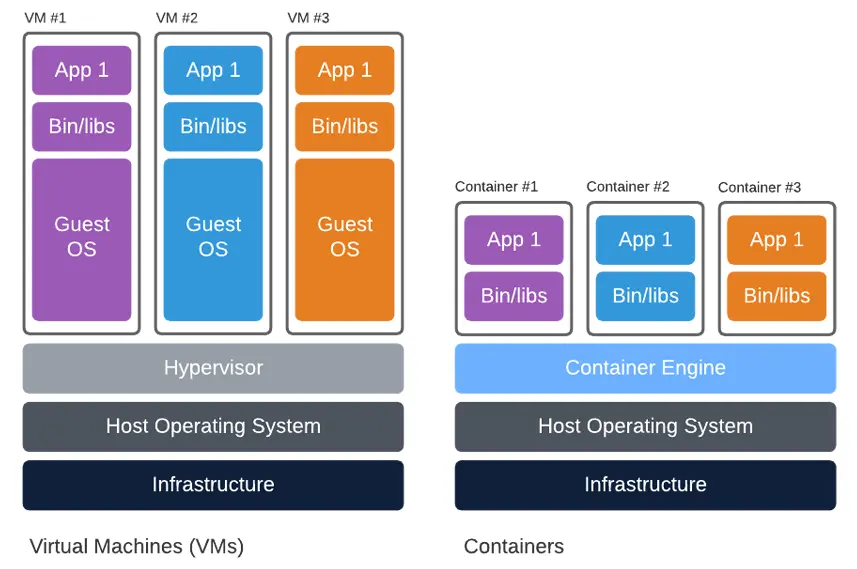
Kontainer vs Mesin Virtual
Mesin virtual (VM) adalah abstraksi dari perangkat keras fisik, sementara kontainer divirtualisasi pada tingkat sistem operasi. VM menawarkan isolasi dan keamanan yang lebih baik, sementara container tidak memakan banyak ruang, dan lebih efisien serta dapat diskalakan.
Anda dapat menggabungkan kontainer dan VM untuk mendapatkan yang terbaik dari keduanya.

Apa itu Docker?
Docker adalah alat sumber terbuka berbasis Linux yang memungkinkan pengembang untuk membuat, men-deploy, dan menjalankan aplikasi dalam kontainer yang ringan. Alat ini memberi Anda semua keuntungan besar dari teknologi kontainerisasi dan memungkinkan Anda untuk membuat kode, mengirim, dan menggunakan perangkat lunak Anda lebih cepat dari sebelumnya!
Ini adalah teknologi yang stabil dan telah teruji yang dirilis pada tahun 2013. Sejak saat itu, teknologi ini telah diadopsi oleh banyak perusahaan besar termasuk Google, AWS, dan Microsoft. Didukung oleh komunitas pengembang yang sangat besar, yang berarti Anda dapat dengan mudah menemukan bantuan jika Anda mengalami kesulitan.
Docker bukan satu-satunya alat kontainerisasi yang ada di pasaran, tetapi merupakan yang paling populer. Beberapa alternatif yang bagus termasuk Podman, LXD, containerd, dan Buildah.
Manfaat menggunakan Docker
Selain semua manfaat dari teknologi kontainerisasi, Docker hadir dengan beberapa manfaat lainnya. Mari kita lihat beberapa di antaranya.
Ringan
Dengan sifatnya yang ringan dan cepat, Docker menawarkan pengganti mesin virtual yang praktis dan hemat biaya. Docker cocok untuk lingkungan dengan kepadatan tinggi dan untuk penerapan kecil dan menengah di mana Anda perlu melakukan lebih banyak hal dengan sumber daya yang lebih sedikit.
Kontrol Versi
Docker memungkinkan pembuatan versi aplikasi, sehingga mudah untuk kembali ke versi sebelumnya jika perlu. Hal ini dapat membantu mengurangi waktu henti dan meminimalkan dampak masalah yang terkait dengan pembaruan atau perubahan pada aplikasi.
Kolaborasi yang Lebih Baik
Docker Hub adalah repositori berbasis awan untuk menyimpan, berbagi, dan mengelola citra Docker dan tidak perlu membuat citra Docker dari awal. Docker Hub menyediakan lokasi pusat untuk menemukan dan berbagi citra Docker yang populer, termasuk yang dibuat oleh komunitas Docker dan citra resmi dari vendor perangkat lunak. Ini terintegrasi erat dengan Docker CLI dan Docker Desktop.
Skalabilitas
Docker menyediakan arsitektur terukur yang dapat digunakan untuk menyebarkan aplikasi ke sistem terdistribusi berskala besar, seperti cluster atau platform cloud. Kemampuan Docker untuk menangani sejumlah besar kontainer dan mengaturnya melalui alat bantu seperti Docker Swarm atau Kubernetes memungkinkan penskalaan yang mudah untuk ditingkatkan atau diturunkan berdasarkan permintaan.
Docker dan Pengembangan Lokal
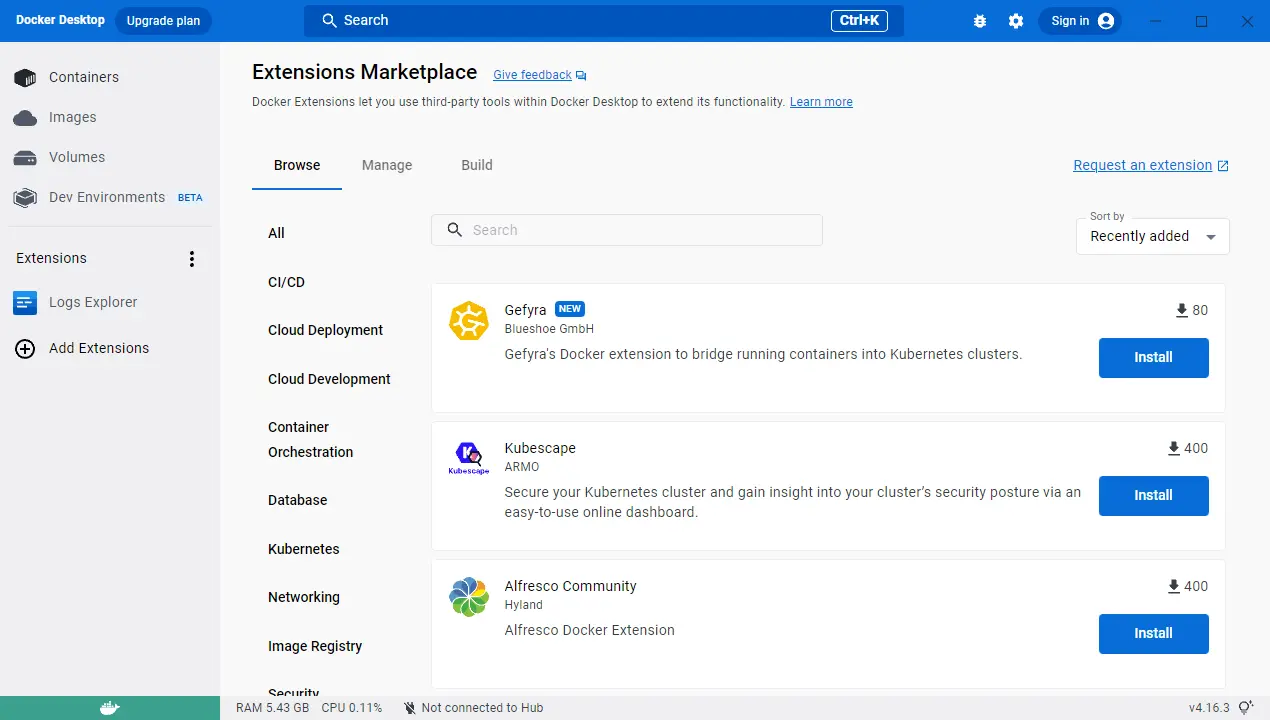
Cara termudah untuk menyiapkan dan menjalankan Docker di mesin lokal Anda adalah dengan menginstal Docker Desktop. Docker Desktop adalah aplikasi yang menyediakan GUI yang mudah digunakan dan alat bantu yang diperlukan untuk membangun, menguji, dan menggunakan aplikasi yang terkontainerisasi pada mesin lokal Anda. Aplikasi ini memungkinkan Anda untuk mengelola kontainer, image, dan volume. Docker Desktop memiliki Docker Engine, Docker CLI, dan Docker Compose.
Selain itu, Docker Desktop memungkinkan Anda untuk menggunakan Ekstensi Docker yang dapat membantu Anda mengotomatiskan alur kerja dan tugas-tugas Anda. Docker Desktop memudahkan Anda untuk berkolaborasi dengan pengembang lain dan memiliki dukungan Docker Hub bawaan yang hebat.
Docker Desktop tersedia di Windows, Mac, dan Linux.

Opsi Penyebaran Docker
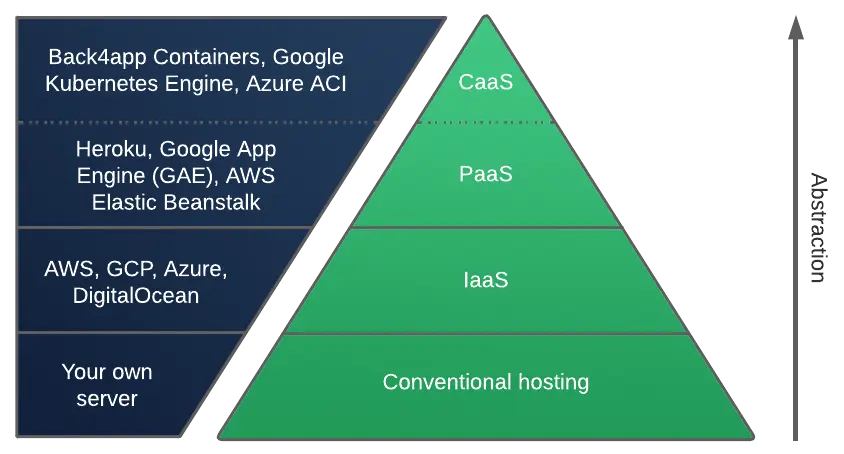
Mengembangkan aplikasi dengan Docker itu mudah dan kontainer dapat disebarkan ke berbagai platform. Secara umum, kita dapat membaginya ke dalam kelompok-kelompok berikut:
- Hosting konvensional
- Infrastruktur sebagai Layanan (IaaS)
- Platform sebagai Layanan (PaaS)
- Kontainer sebagai Layanan (CaaS)
Berdasarkan abstraksinya, kita dapat memvisualisasikannya dalam bagan piramida seperti ini:

Mari kita analisis masing-masing.
Docker dan Hosting Konvensional
Seperti yang Anda duga, kontainer Docker dapat dengan mudah digunakan ke server Anda sendiri. Untuk menyiapkan dan menjalankan Docker di server Anda, Anda harus melakukannya:
- Instal Mesin Docker.
- Bangun citra Docker (secara lokal) atau tarik dari registri kontainer.
- Gunakan gambar untuk memutar wadah.
- Mengatur jaringan, volume, firewall, dan lain-lain.
Jika Anda ingin menyederhanakan proses penerapan lebih jauh lagi, Anda dapat menggunakan Docker Compose. Docker Compose memungkinkan Anda mendeklarasikan layanan, jaringan, dan volume dalam satu berkas. Selain itu, Docker Compose sangat bagus untuk aplikasi Docker multi-kontainer.
Docker pada IaaS
Infrastructure as a Service (IaaS) adalah model layanan komputasi awan yang menyediakan sumber daya komputasi seperti server, jaringan, sistem operasi, dan penyimpanan dalam lingkungan tervirtualisasi. Server cloud ini biasanya disediakan untuk organisasi melalui API tingkat tinggi atau dasbor tingkat lanjut yang memberikan klien kendali penuh atas seluruh infrastruktur.
Docker pada IaaS tidak jauh berbeda dengan menggunakan server Anda sendiri. Jika Anda memilih pendekatan ini, Anda harus mengikuti langkah-langkah yang sama seperti pada hosting konvensional.
Beberapa penyedia IaaS termasuk AWS, GCP, Azure.
Docker di PaaS
Platform as a Service (PaaS) adalah model layanan komputasi awan yang menyediakan lingkungan awan bagi pengguna untuk mengembangkan, mengelola, dan mengirimkan aplikasi. Selain menyediakan sumber daya komputer, PaaS hadir dengan banyak alat prebuilt untuk mengembangkan, menyesuaikan, dan menguji aplikasi. Sebagian besar vendor PaaS memungkinkan Anda untuk menyiapkan dan menjalankan aplikasi Anda dalam beberapa klik saja!
Platform PaaS yang mendukung Docker menyederhanakan proses penerapan lebih jauh lagi. Vendor PaaS biasanya menyediakan alat bantu hebat yang memungkinkan Anda untuk menerapkan aplikasi Docker Anda tanpa kesulitan.
Untuk mempelajari lebih lanjut tentang PaaS, lihat Apa itu PaaS – Platform sebagai Layanan?
Docker pada CaaS
Container as a Service (CaaS) adalah jenis Platform as a Service (PaaS) yang secara khusus menyediakan platform untuk menjalankan dan mengelola aplikasi dalam kontainer. Ini dirancang untuk memudahkan menjalankan, mengelola, dan menskalakan kontainer Docker dan layanan mikro di cloud.
CaaS adalah opsi termudah untuk digunakan karena dikhususkan untuk kontainer, dan mengabstraksikan infrastruktur yang mendasarinya, membebaskan pengembang dari keharusan untuk mengelola server dan jaringan yang mendasarinya. Fitur tambahan yang disertakan oleh sebagian besar penyedia CaaS adalah penskalaan, penyeimbangan beban, failover otomatis, penerapan tanpa waktu, dan seterusnya!
Contoh CaaS termasuk Back4app Containers, AWS ECS, Azure ACI, dan Google GKE.
Untuk mempelajari lebih lanjut tentang CaaS, lihat Apa itu CaaS – Container as a Service?
Menyebarkan kontainer Docker ke Kontainer Back4app
Pada bagian artikel ini, kita akan membuat kode, melakukan dockerisasi, dan men-deploy aplikasi Next.js sederhana ke Back4app Container.
Apa yang dimaksud dengan Back4app Containers?
Back4app Containers adalah platform sumber terbuka gratis untuk menerapkan dan menskalakan aplikasi pada kontainer yang didistribusikan secara global. Platform ini memungkinkan Anda untuk fokus pada perangkat lunak Anda dan mengirimkannya lebih cepat tanpa perlu mengkhawatirkan DevOps. Platform ini terintegrasi erat dengan GitHub, memiliki sistem CI/CD bawaan, dan memungkinkan Anda untuk menyiapkan dan menjalankan aplikasi dalam hitungan menit!
Mengapa menggunakan Back4app Containers?
- Terintegrasi dengan baik dengan GitHub
- Penerapan tanpa waktu henti
- Mudah digunakan & memiliki tingkat gratis
- Dukungan pelanggan yang sangat baik
Pengenalan Proyek
Kita akan membuat aplikasi web TODO sederhana dengan penyimpanan persisten. Aplikasi ini akan memungkinkan pengguna untuk menambah, menghapus, dan menandai tugas yang sudah selesai. Kita akan membuatnya dengan Next.js, React dan Zustand untuk manajemen state dan penyimpanan persisten. Terakhir, kita akan mendockerisasi aplikasi dan men-deploy-nya ke Back4app Containers.
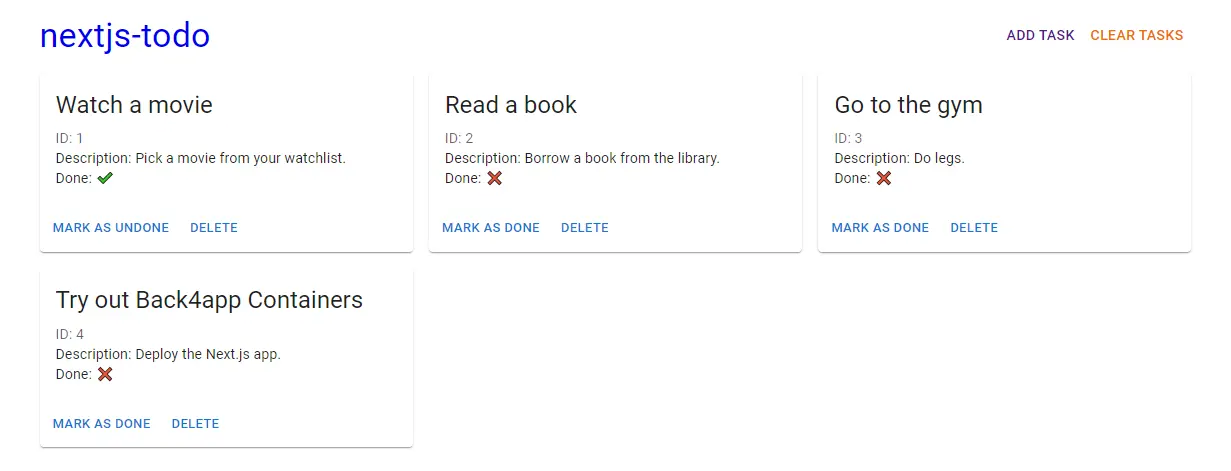
Produk akhir akan terlihat seperti ini:

Prasyarat:
- Pengalaman dengan JavaScript ES6
- Pemahaman dasar tentang React dan Next.js
- Kemampuan untuk menggunakan Git dan GitHub
Aplikasi Kode
Inisialisasi Proyek
Mari kita mulai dengan membuat proyek Next.js baru.
Cara termudah untuk melakukan bootstrap pada proyek Next.js adalah dengan menggunakan utilitas create-next-app. Buka terminal Anda dan jalankan perintah berikut:
$ npx create-next-app@latest
√ What is your project named? ... nextjs-todo
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use `src/` directory with this project? ... No
√ Would you like to use experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Success! Created a new Next.js app in C:\Users\Nik\WebstormProjects\nextjs-todo.Selanjutnya, jalankan server:
$ npm run devNavigasikan ke http://localhost:3000 dan Anda akan melihat halaman arahan Next.js default.

Material UI
Kita dapat membuat proses pembuatan UI menjadi lebih mudah dengan Material UI – sebuah library komponen React yang mengikuti Material Design dari Google. Library ini menyediakan beragam pilihan komponen siap pakai, membuatnya menjadi sederhana dan efisien untuk membuat antarmuka pengguna.
Jangan ragu untuk menukar Material UI dengan framework UI yang berbeda seperti React Bootstrap atau Ant Design.
Untuk menambahkan Material UI ke dalam proyek yang Anda jalankan:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI menggunakan font Roboto secara default. Mari kita instal dengan:
$ npm install @fontsource/robotoSelanjutnya, buka _app.js dan tambahkan impor berikut ini di bagian atas berkas:
Antarmuka Pengguna
Aplikasi web kita akan memiliki dua halaman berikut:
/akan menampilkan daftar tugas/addakan memungkinkan pengguna untuk menambahkan tugas baru
Mari kita mulai dengan halaman indeks.
Untuk membuat kode kita lebih terorganisir, buat direktori baru di root proyek dengan nama komponen. Di dalam direktori tersebut, buatlah file baru bernama Task.js dengan isi sebagai berikut:
Selanjutnya, manfaatkan komponen yang baru dibuat di index.js untuk menampilkan tugas:
- Kami menggunakan hook React
useState()untuk membuat state untuk tugas. - Kami mengisi larik
tugasdengan beberapa data tiruan. - Kami menggunakan komponen MUI dan komponen
Tugasuntuk menampilkan tugas (atau pesan jika belum ada tugas).
Jalankan server pengembangan:
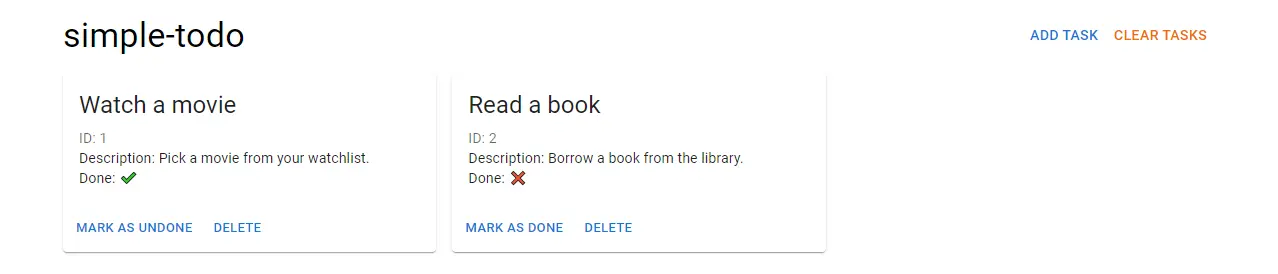
$ npm run devBuka http://localhost:3000 dan Anda akan melihat daftar tugas:

Selanjutnya, mari kita buat halaman untuk menambahkan tugas.
Lanjutkan dan buat berkas baru bernama add.js di dalam direktori halaman:
Kode ini menampilkan formulir sederhana yang memungkinkan pengguna menambahkan tugas baru.
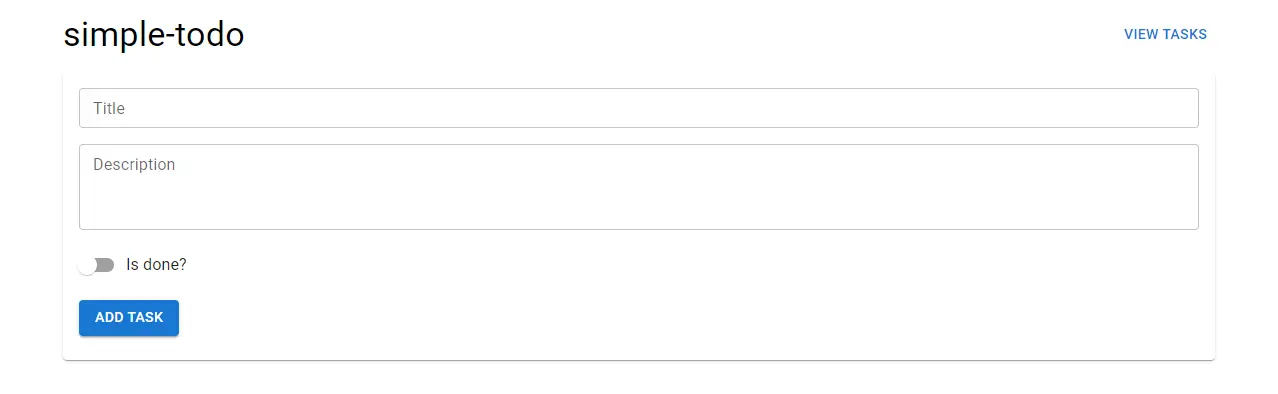
Mulai ulang server dan arahkan ke /tambah atau klik tombol “Tambah tugas” pada bagian kanan atas layar. Anda akan melihat tampilan seperti ini:

Bagus, UI kita sekarang sudah selesai. Pada langkah berikutnya, kita akan mengimplementasikan logika dan state yang sebenarnya.
Manajemen Negara
Untuk menangani state global, kita akan menggunakan Zustand – sebuah library manajemen state yang kecil, cepat, dan dapat diskalakan untuk aplikasi React.
Mulailah dengan menginstalnya melalui npm:
$ npm install zustandSelanjutnya, kita harus membuat toko.
Untuk membuat kode kita lebih terorganisir, mari kita buat folder khusus bernama store untuk state global. Di dalam folder tersebut, buatlah sebuah file bernama storage.js dengan isi sebagai berikut:
- Zustand
create() membuattoko. - Untuk menyimpan state ke
localStorage, kami menggunakan middlewarepersist(). tugasadalah sebuah larik yang berisi tugas-tugas pengguna.addTask,deleteTask,markTaskAsDoneadalah metode untuk memanipulasi lariktugas.
Hal terakhir yang harus kita lakukan adalah menelusuri semua halaman dan komponen yang membutuhkan status global dan mengikatnya.
Mulailah dengan membuka index.js dan ubahlah seperti ini:
Jangan lupa untuk menambahkan impor di bagian atas file:
import useGlobalStore from "@/store/storage";Selanjutnya, buka komponen/Task.js dan ubahlah seperti ini:
Terakhir, navigasikan ke pages/add.js dan buatlah handleSubmit() untuk mengirimkan tugas:
Sekali lagi, jangan lupakan impornya:
import useGlobalStore from "@/store/storage";Hebat, aplikasi web kami sekarang menggunakan Zustand untuk menangani penyimpanan global dan menyimpannya melalui localStorage. Silakan jalankan kembali aplikasi dan pastikan semuanya berfungsi.
Aplikasi Dockerize
Langkah-langkah berikut ini mengharuskan Anda untuk menginstal Docker. Cara termudah untuk menginstal Docker adalah dengan mengunduh Docker Desktop.
Verifikasi bahwa Anda telah menjalankan Docker:
$ docker --version
Docker version 20.10.22, build 3a2c30bKonfigurasikan Next.js
Pertama, buka next.config.js Anda dan atur output ke "standalone" seperti ini:
Mengubah pengaturan ini akan membuat versi mandiri dari aplikasi Next.js kita dengan build berikutnya. Aplikasi mandiri dapat digunakan tanpa menginstal node_modules. Versi mandiri juga dilengkapi dengan server web bawaan.
Dockerfile
Untuk mendokumentasi aplikasi kita, kita akan menggunakan Dockerfile. Dockerfile adalah berkas teks biasa yang memungkinkan kita mendefinisikan citra dasar, lingkungan, variabel lingkungan, perintah, pengaturan jaringan, volume, dan sebagainya.
Buat berkas Docker di root proyek Anda dengan konten berikut:
Dockerfile ini memanfaatkan pembangunan multi-tahap. Pembuatan multi-tahap memungkinkan kita mengurangi ukuran citra secara signifikan dan membangun citra lebih cepat. Kami membuat tiga tahap berikut ini:
- Tahap
dependensimenyalin file dependensi dan menginstal dependensi. - Tahap
pembangunmenyalin dependensi dan membangun proyek melaluinpm. - Tahap
runnermenyalin build mandiri dan menyajikannya melalui server mandiri.
Terakhir, kami memaparkan port yang akan digunakan Back4app Containers untuk memetakan aplikasi.
Untuk informasi lebih lanjut tentang penggunaan Docker dengan Next.js, lihat repositori with-docker.
.dockerignore
Sebelum Docker membangun citra, ia akan mencari berkas .dockerignore. Berkas .dockerignore memungkinkan kita menentukan berkas mana yang tidak ingin disertakan dalam citra. Hal ini dapat sangat mengurangi ukuran gambar. Cara kerjanya mirip dengan file .gitignore.
Buat berkas .dockerignore di root proyek dengan konten berikut:
Pastikan untuk menambahkan direktori atau file tambahan yang ingin Anda kecualikan.
Membangun dan menjalankan gambar
Selanjutnya, mari kita membangun dan menandai citra Docker kita:
$ docker build -t nextjs-todo:1.0 .Jika Anda mencantumkan gambar, Anda akan melihat gambar yang baru:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nextjs-todo 1.0 7bce66230eb1 2 hours ago 160MBTerakhir, gunakan gambar untuk memutar kontainer Docker baru:
$ docker run -it -p 3000:3000 -d nextjs-todo:1.0
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000Anda dapat menggunakan
-duntuk memulai kontainer Docker dalam mode terpisah. Artinya, kontainer berjalan di latar belakang terminal Anda dan tidak menerima masukan atau menampilkan keluaran.
Bagus, aplikasi Anda sekarang sudah berjalan di dalam kontainer! Buka http://localhost:3000 dan Anda akan melihat aplikasi TODO Anda.
GitHub
Untuk menerapkan aplikasi ke Back4app Containers, Anda harus mengunggah kode sumber ke repositori GitHub. Lanjutkan dengan membuat repositori baru di GitHub, tambahkan remote, tambahkan .gitignore, dan komit kode Anda. Setelah kode Anda ada di GitHub, lanjutkan ke langkah berikutnya.
Jika Anda hanya ingin mencoba Back4app Containers, silakan bercabang ke repo back4app-containers-nextjs dan gunakan repo tersebut.
Menyebarkan Aplikasi Anda ke Wadah Back4app
Langkah-langkah berikut ini mengharuskan Anda memiliki akun Back4app. Jika Anda sudah memilikinya, silakan masuk dan mendaftar untuk akun gratis.
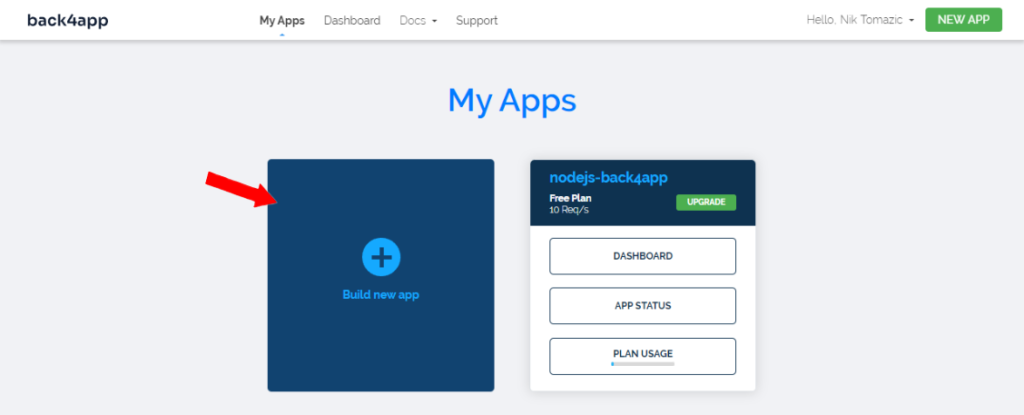
Untuk bekerja dengan Back4app, pertama-tama kita perlu membuat aplikasi. Saat Anda masuk ke dasbor, Anda akan melihat daftar aplikasi Anda. Klik pada “Buat aplikasi baru” untuk membuat aplikasi baru.

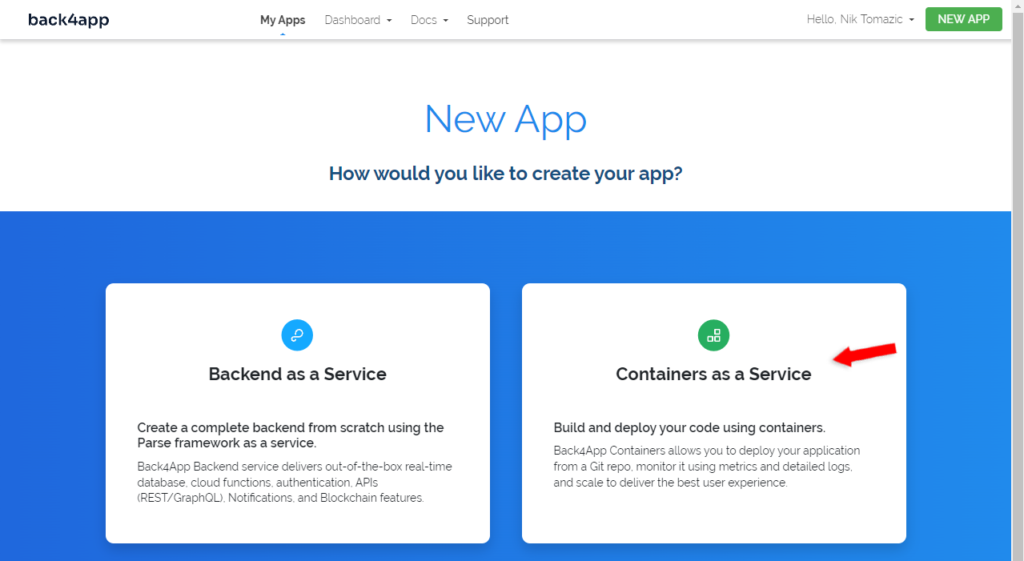
Selanjutnya, pilih “Kontainer sebagai Layanan”.

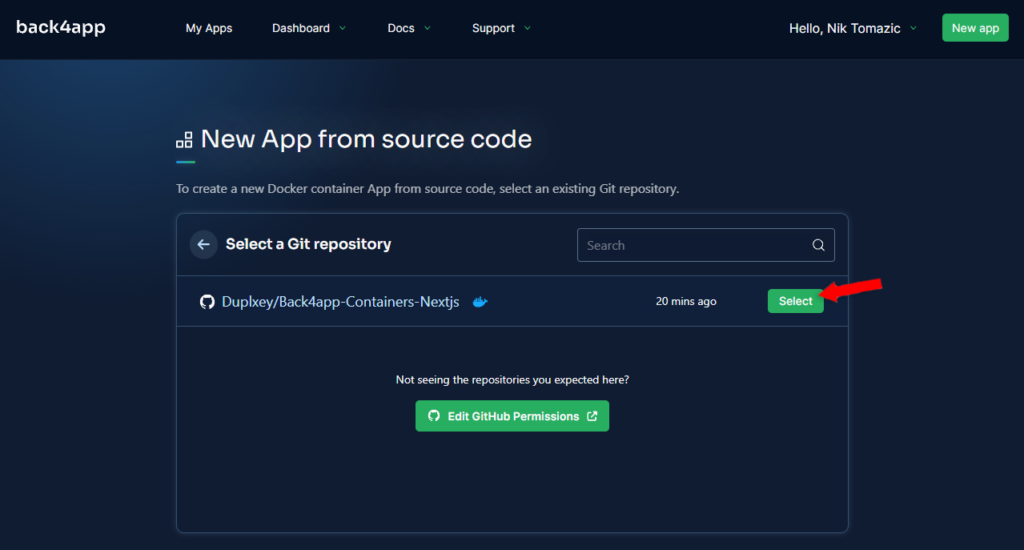
Jika Anda belum melakukannya, silakan hubungkan GitHub Anda ke Back4app dan impor repositori yang ingin Anda gunakan. Setelah GitHub Anda terhubung, repositori Anda akan ditampilkan dalam tabel.
Pilih repositori yang ingin Anda gunakan dengan mengeklik “Pilih”.

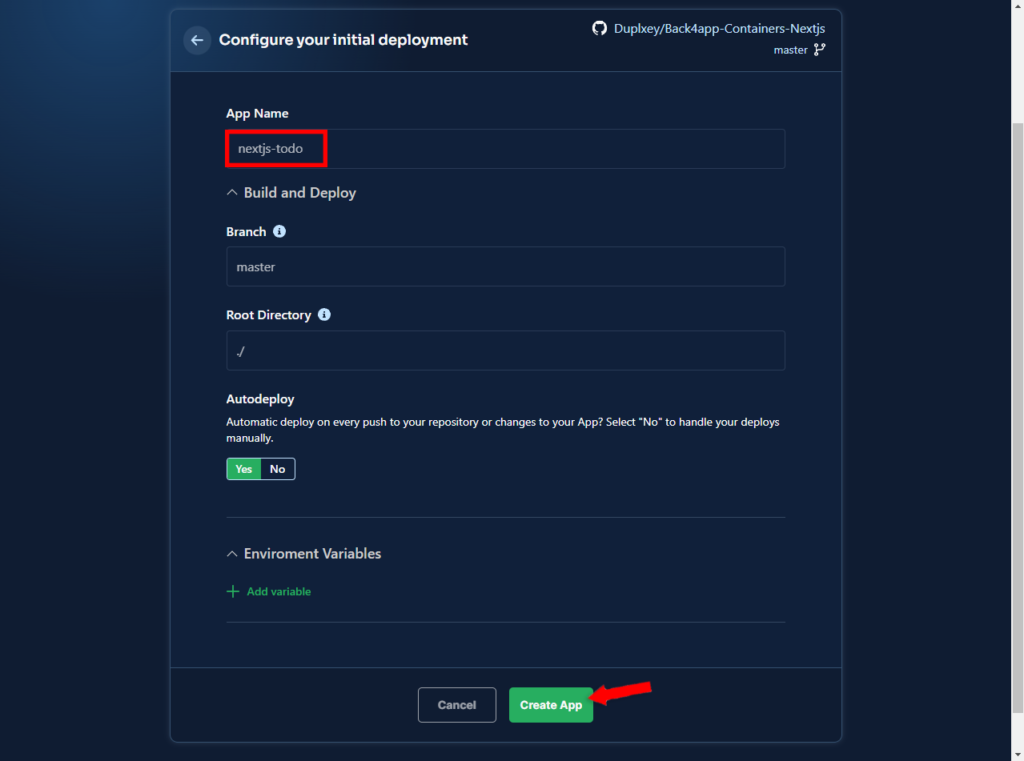
Selanjutnya, Back4app akan meminta Anda untuk mengonfigurasi lingkungan. Pilih nama aplikasi, saya akan menggunakan nextjs-todo. Jangan ragu untuk membiarkan yang lainnya sebagai default.
Terakhir, klik “Buat Aplikasi” untuk membuat aplikasi secara otomatis dan menerapkannya.

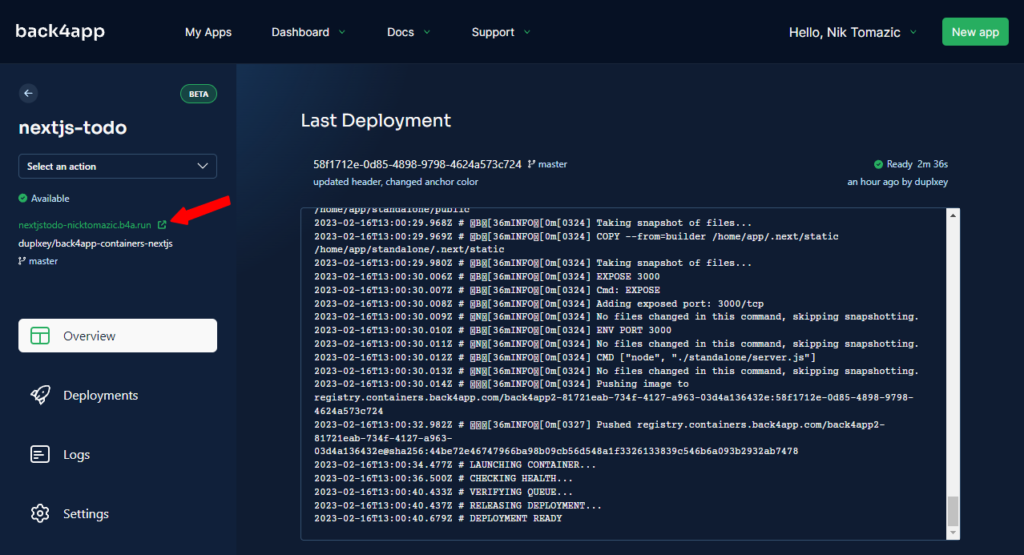
Anda kemudian akan diarahkan ke detail aplikasi di mana Anda bisa melihat log penyebaran.
Tunggu beberapa menit hingga aplikasi diterapkan dan voila! Aplikasi Anda sekarang sudah tayang di Back4app Containers. Untuk melihat aplikasi Anda beraksi, klik URL hijau yang ditampilkan di sebelah kiri.

Kesimpulan
Di sepanjang artikel ini, kami telah menjelaskan apa itu Docker, manfaatnya, dan bagaimana Anda dapat mengintegrasikannya ke dalam alur kerja Anda. Sekarang Anda seharusnya sudah dapat membuat kode, mendokumentasi, dan men-deploy aplikasi Next.js Anda sendiri ke Back4app Container.
Kode sumber akhir tersedia di repositori GitHub back4app-containers-nextjs.
PERTANYAAN YANG SERING DIAJUKAN
Apa itu Docker?
Docker adalah alat open-source berbasis Linux yang memungkinkan pengembang membuat, menerapkan, dan menjalankan aplikasi dalam kontainer ringan.
Apa manfaat menggunakan Docker?
Selain semua manfaat dari teknologi kontainerisasi, Docker juga memiliki beberapa keuntungan lainnya:
– Ringan
– Kontrol Versi
– Kolaborasi yang Lebih Baik
– Skalabilitas
Apa saja opsi penyebaran untuk Docker?
– IaaS (AWS, GCP, Azure)
– PaaS (Heroku, Google App Engine, Azure App Service)
– CaaS (Back4app Containers, AWS ECS, Azure ACI)
Bagaimana cara menyebarkan kontainer Docker ke Back4app Containers?
1. Kodekan aplikasi
2. Buat aplikasi menjadi kontainer dengan Dockerfile
3. Bangun image dan uji secara lokal
4. Dorong kode sumber ke GitHub
5. Hubungkan GitHub Anda dengan akun Back4app
6. Pilih repositori dan sebarkan



