كيفية إنشاء تطبيق باستخدام الواجهة الخلفية كخدمة؟

في هذه المقالة، سنناقش عملية إنشاء تطبيق جوال باستخدام BaaS كمنصة خلفية. أصبحت تطبيقات الأجهزة المحمولة شائعة بشكل متزايد كوسيلة للتفاعل مع العملاء وإنشاء تجربة سهلة الاستخدام عند الوصول إلى المحتوى.
تعتمد العديد من الشركات على تطبيقات الأجهزة المحمولة الخاصة بها لتوفير منصة تفاعلية وجذابة للعملاء، ويمكن استخدام الواجهة الخلفية كخدمة (BaaS) لتشغيل تطبيق الهاتف المحمول. توفر BaaS مجموعة قوية من الأدوات للمطورين لإنشاء تطبيق جوال بأقل جهد ووقت ممكن.
Contents
منصة الواجهة الخلفية الخلفية
Back4App عبارة عن منصة سحابية تتيح للمطورين إنشاء تطبيقات الويب واستضافتها. وهي توفر مجموعة متنوعة من الميزات، بما في ذلك واجهة مستخدم سهلة الاستخدام لإدارة تطبيقات الويب، وقاعدة بيانات مدمجة لتخزين البيانات، ودعم لغات برمجة متعددة.
توفر المنصة أيضاً مجموعة من الأدوات لتطوير تطبيقات الويب واختبارها، بما في ذلك واجهة سطر الأوامر، وحزم تطوير البرمجيات، والتحليلات، وأدوات المراقبة وتحسين الأداء، ونظام مدمج لمصادقة المستخدم وتفويضه.
يمكن أن يأتي نشر تطبيق على Back4app بالعديد من الفوائد. أولاً، يقدم Back4app عملية بسيطة لنشر تطبيقات الويب، مما يوفر لك الكثير من الوقت.
يتضمن أيضًا قاعدة بيانات مدمجة يمكن استخدامها لتخزين بيانات تطبيقك، مما يلغي الحاجة إلى إعداد قاعدة بيانات منفصلة وإدارتها.
يتيح لك Back4App أيضًا تعديل حجم تطبيقك بسهولة للتعامل مع الزيادة في عدد الزيارات ولديه أدوات لمراقبة أداء التطبيق وتحسينه.
كما يوفر Back4App أيضًا تدابير أمنية للحفاظ على التطبيق وبياناته آمنة ومأمونة، مما يسمح بالتكامل السهل مع الخدمات الأخرى. ستتعلم في هذا البرنامج التعليمي كيفية نشر تطبيق على منصة Back4App في بضع خطوات.
تابع القراءة لمعرفة كيفية إنشاء تطبيق باستخدام الواجهة الخلفية كخدمة.
إنشاء تطبيق Back4App
قبل أن تتمكن من إنشاء تطبيق على Back4app، يجب أن يكون لديك حساب Back4app. إذا لم يكن لديك حساب Back4app، يمكنك إنشاء حساب باتباع الخطوات التالية.
- انتقل إلى موقع Back4app الإلكتروني.
- بعد ذلك، انقر على زر التسجيل في الزاوية العلوية اليمنى من الصفحة المقصودة.
- وأخيراً، املأ نموذج التسجيل وأرسله.
بعد إنشاء حساب Back4app الخاص بك بنجاح، قم بتسجيل الدخول إلى حساب Back4app الخاص بك وانقر على زر تطبيق جديد في الزاوية اليمنى العليا.
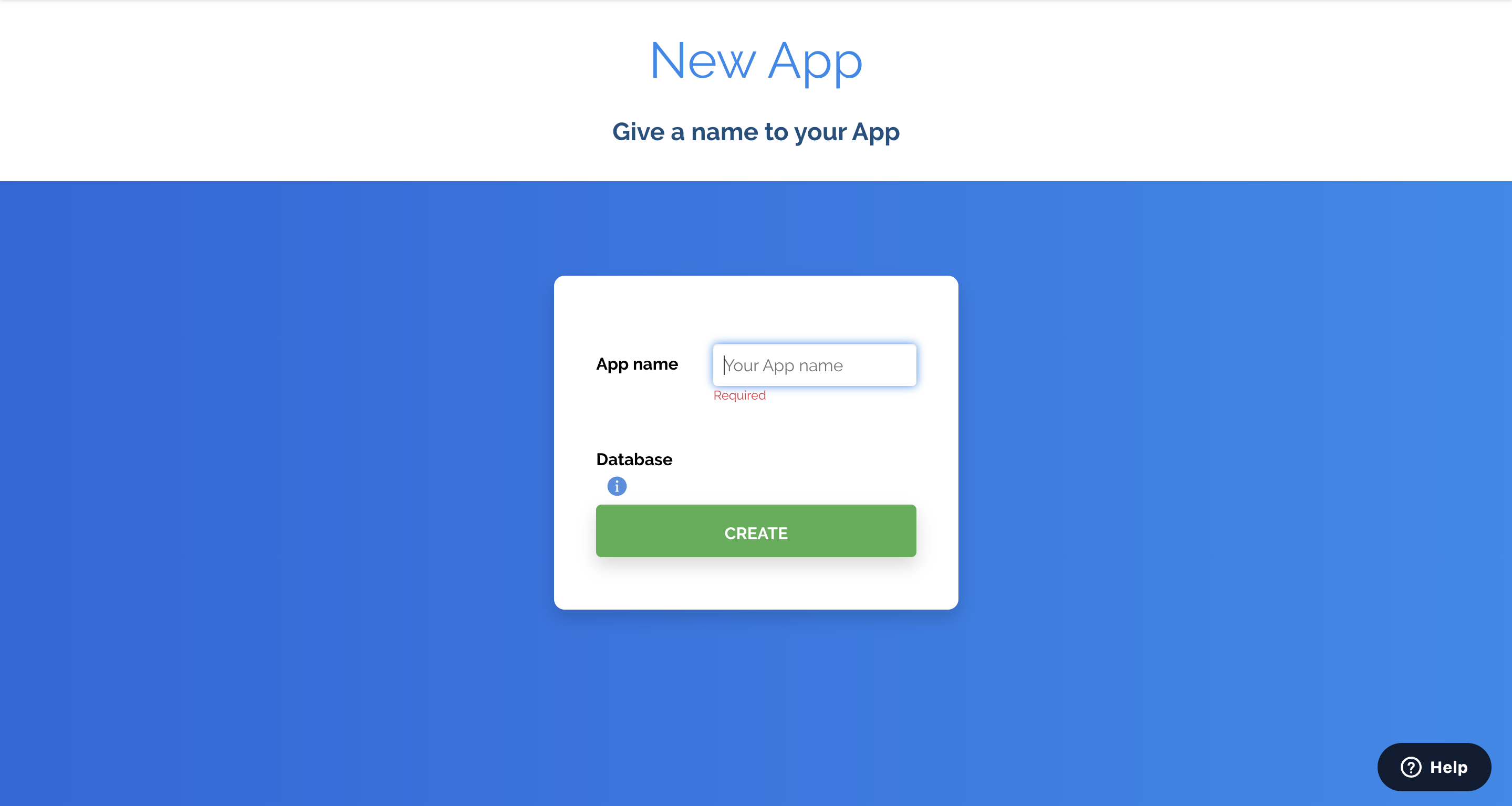
سينقلك النقر على هذا الزر إلى نموذج يتطلب منك إدخال اسم التطبيق. أدخل اسم تطبيقك وانقر على زر CREATE (إنشاء ).

سيؤدي النقر على زر الإنشاء إلى سقالة تطبيقك الجديد وينقلك إلى لوحة تحكم التطبيق الخاص بك.

لقد قمت الآن بإنشاء تطبيق جديد على Back4app. بعد ذلك، تقوم بتثبيت التبعية المطلوبة وتوصيل تطبيقك بـ Back4app.
تابع القراءة لمعرفة كيفية إنشاء تطبيق باستخدام الواجهة الخلفية كخدمة.
ربط تطبيقك ب Back4app
إن Back4app، كمنصة BaaS، مبني على خادم Parse، لذا لدمج تطبيقك مع خوادم Back4app، تحتاج إلى تثبيت Parse JavaScript SDK.
قم بتشغيل الأمر التالي لتثبيت Parse JavaScript SDK باستخدام npm:
npm install parse
بدلاً من ذلك، يمكنك تثبيت SDK باستخدام مدير الحزم yarn من خلال تشغيل الأمر أدناه:
yarn add parse
بعد ذلك، ستحتاج إلى الحصول على بيانات اعتماد معينة للتطبيق. ستحتاج إليها لتوصيل تطبيقك بـ Back4app. بيانات اعتماد التطبيق التي تحتاجها هي معرف التطبيق و Javascript KEY.
معرّف التطبيق هو المعرّف الرئيسي الذي يعرّف تطبيقك بشكل فريد. معرّف Javascript KEY هو المعرّف الذي تستخدمه عند إجراء طلبات من عميل JavaScript.
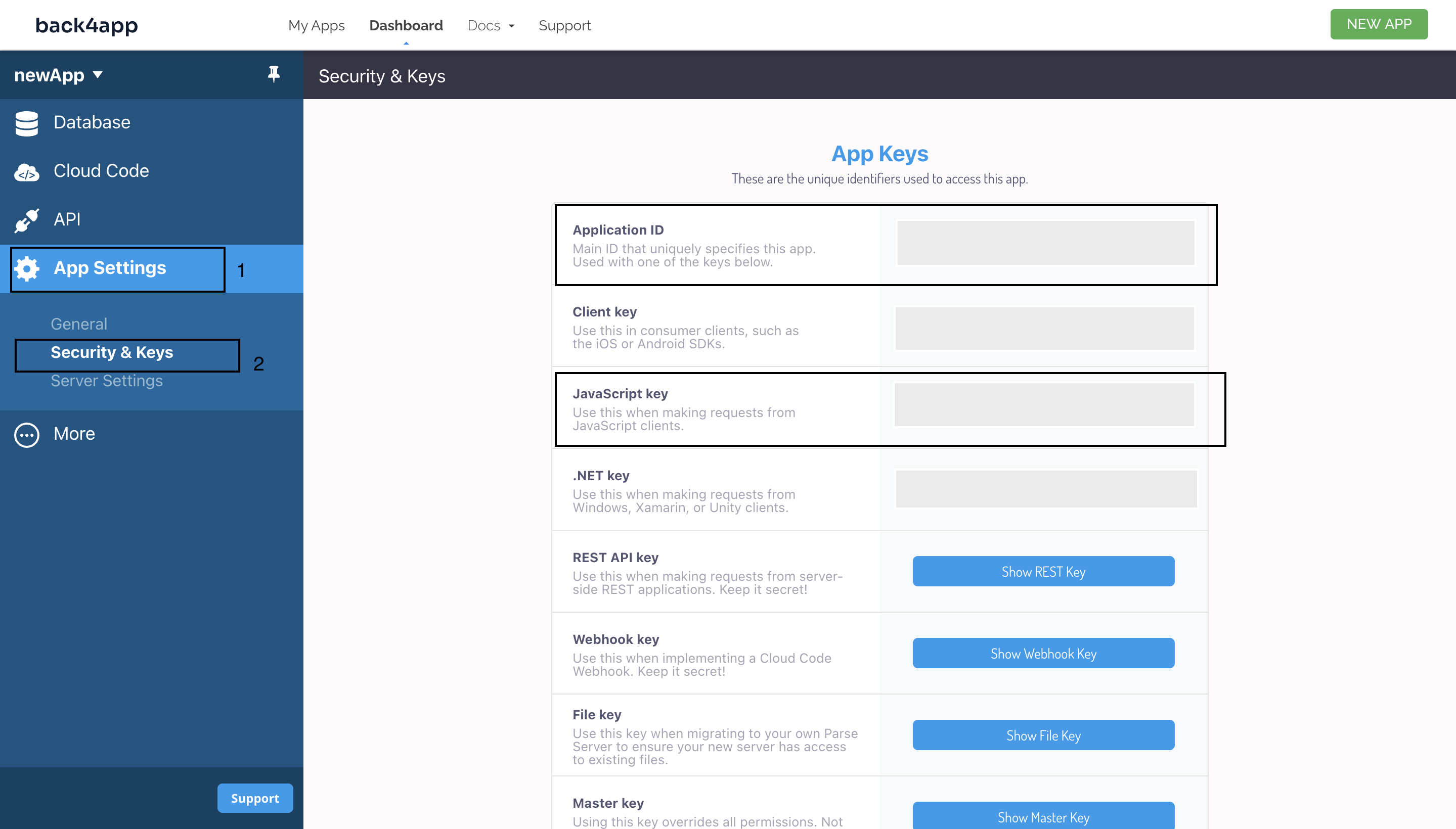
لاسترداد بيانات الاعتماد هذه، حدد إعدادات التطبيق في لوحة تحكم تطبيقك، ثم حدد الأمان والمفاتيح. سينقلك هذا إلى صفحة تحتوي على مفاتيح التطبيق المختلفة، وانسخ معرّف التطبيق ومفتاح جافا سكريبت، وخزّنها بشكل آمن.

بعد ذلك، استورد النسخة المصغرة من Parse من Parse في ملف إدخال تطبيقك (app.js).
هكذا
//app.js
import Parse from "parse/dist/parse.min.js";
بعد ذلك، قم باستدعاء طريقة التهيئة في Parse. يأخذ هذا الأسلوب معرف التطبيق الخاص بك و Javascript KEY كوسيطين.
على سبيل المثال:
//app.js
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
سيؤدي استدعاء أسلوب التهيئة وتمرير معرف التطبيق و Javascript KEY كوسيطين إلى تهيئة مجموعة أدوات التحليل SDK.
بعد ذلك، اضبط خاصية serverURL في Parse على https://parseapi.back4app.com/.
على سبيل المثال:
Parse.serverURL = "<https://parseapi.back4app.com/>";
تمت تهيئة تطبيقك ويمكنه الاتصال بأمان بمنصة Back4app. بعد ذلك، ستقوم بحفظ بعض البيانات على المنصة. استمر في القراءة لمعرفة كيفية إنشاء تطبيق باستخدام BaaS.
حفظ البيانات في Back4app
لحفظ البيانات في Back4App باستخدام JavaScript Parse SDK، الذي يوفر طرقًا مختلفة للتفاعل مع منصة Back4App، عليك إنشاء مثيل كائن Parse وتحديد السمات التي تريد أن يمتلكها مثيلك.
بالنسبة لهذا البرنامج التعليمي، افترض أنك تحاول توصيل تطبيق Todo بتطبيق Back4app.
يوفر المكوِّن البرمجي أدناه مثالاً على كيفية حفظ البيانات في Back4app باستخدام مجموعة أدوات تطوير البرمجة JavaScript Parse SDK:
function addTodo() {
try {
// Creating a new Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "First Todo");
Todo.set("completed", false);
//Saving object to Back4app
Todo.save().then(() => {
console.log("New todo added successfully");
});
} catch (error) {
console.log(error);
}
}
في الدالة addTodo أعلاه، تم إنشاء كائن Parse جديد من صنف Todo باستخدام مُنشئ Parse.Object(). يأخذ مُنشئ Parse.Object() اسم الصنف كوسيطة.
بعد ذلك، تم تعيين سمات Todo عن طريق استدعاء طريقة التعيين عليها. تأخذ طريقة التعيين مفتاحًا وقيمة كوسيطين. في هذه الحالة، تحتوي فئة تودو على سمتين هما العنوان والمكتمل اللذان تم تعيينهما إلى “أول تودو” وكاذب على التوالي.
أخيرًا، تم حفظ فئة Todo في Back4app عن طريق استدعاء طريقة الحفظ في فئة Todo. طريقة الحفظ() غير متزامنة؛ وبالتالي، فهي تُرجع وعدًا يُحل إذا نجح الحفظ أو يُرفض إذا فشل.
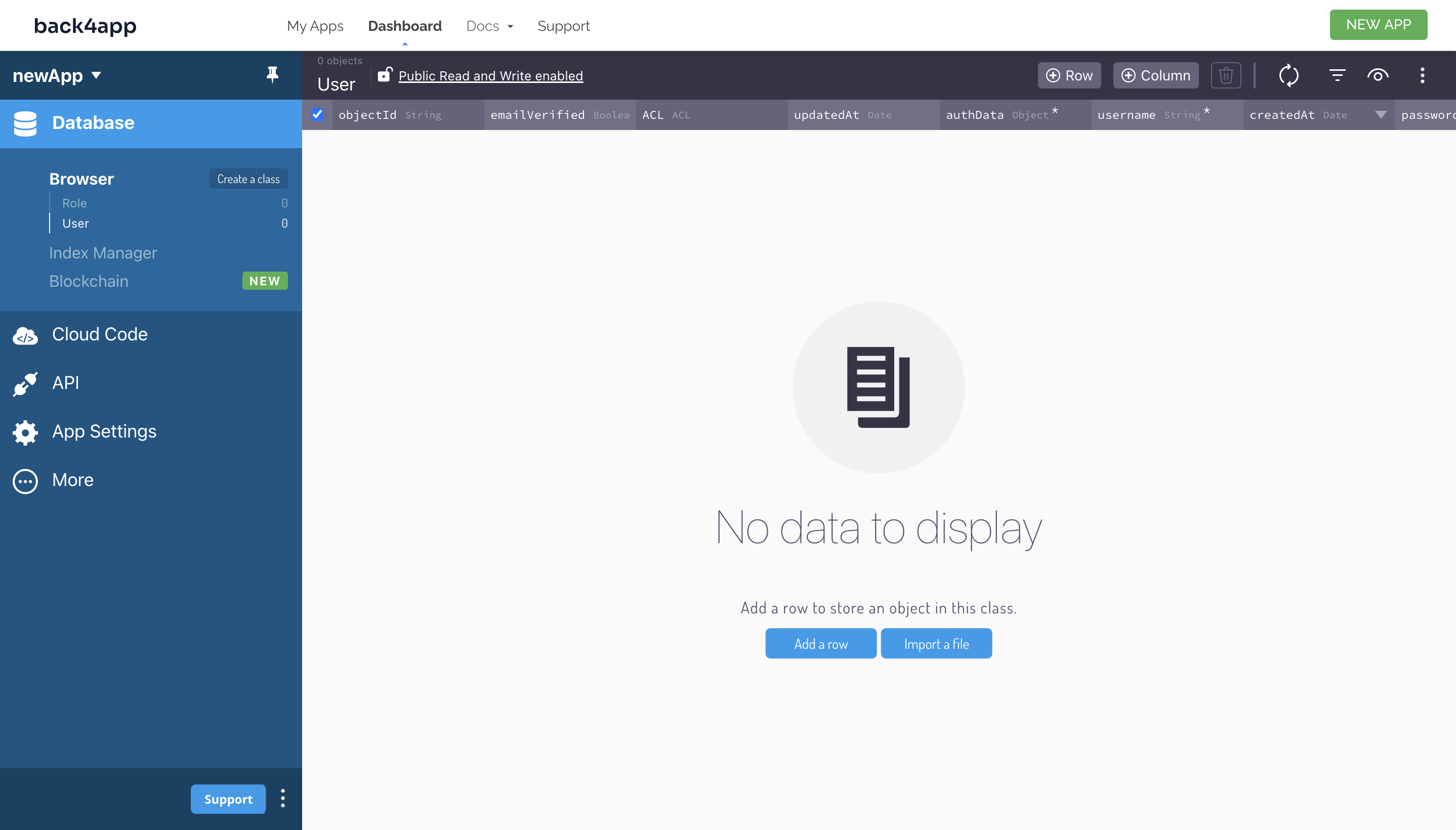
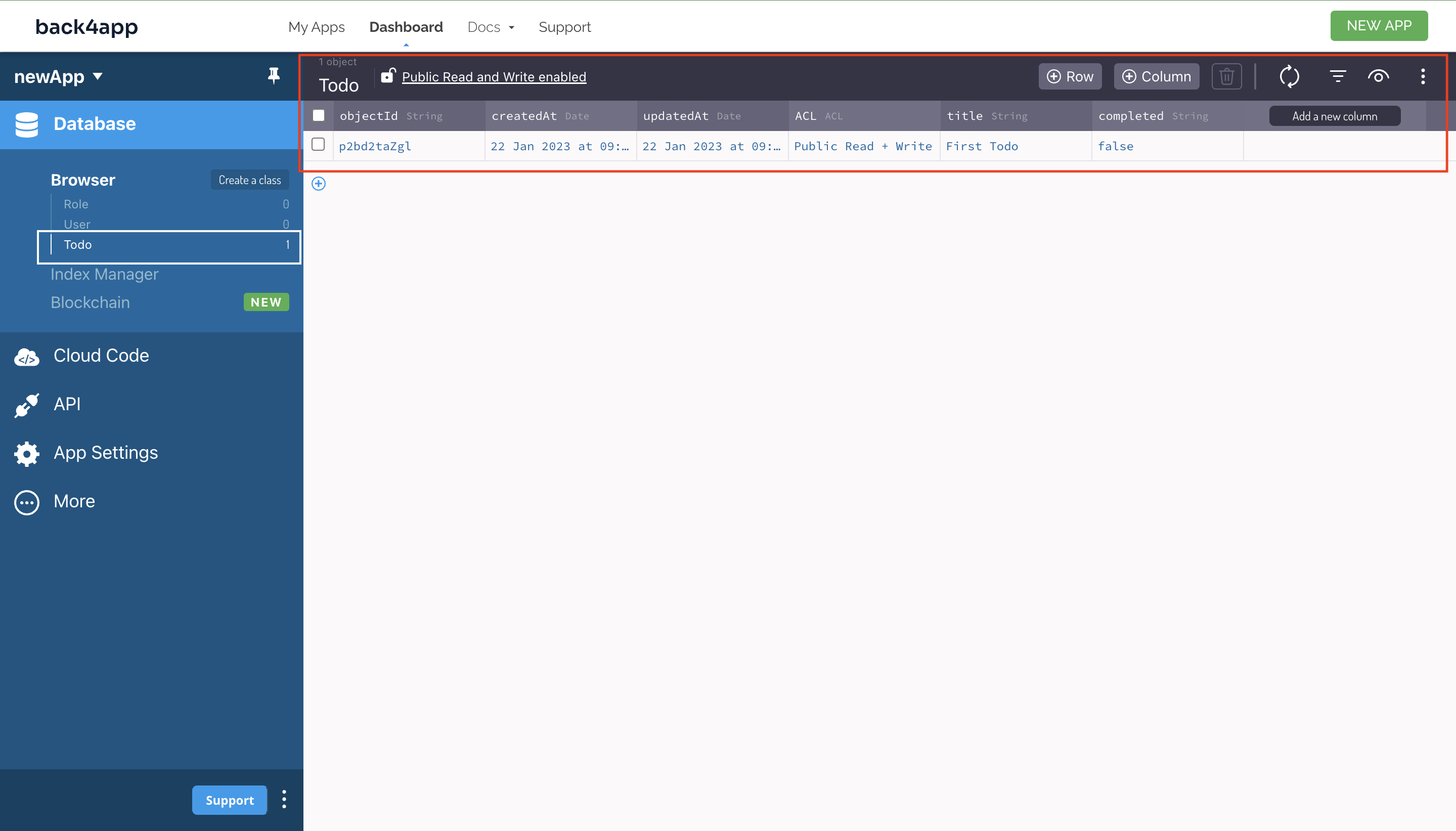
بعد حفظ البيانات في Back4app، يمكنك عرض البيانات على لوحة تحكم التطبيق الخاص بك عن طريق النقر على اسم صفك.

يمكنك الآن حفظ البيانات بأمان على Back4app. بعد ذلك، سوف تتعلم كيفية جلب البيانات المحفوظة من Back4app.
جلب البيانات من Back4app
لجلب البيانات من Back4app، عليك إنشاء استعلام تحليل للفئة التي تريد جلب البيانات منها، على سبيل المثال، فئة Todo التي تمت مناقشتها أعلاه. بعد ذلك، يمكنك تصفية البيانات استنادًا إلى معايير محددة باستخدام الطرق التي توفرها مجموعة أدوات تحليل جافا سكريبت SDK.
يوفر المكوِّن البرمجي أدناه مثالاً على كيفية جلب البيانات من Back4app باستخدام مجموعة أدوات تطوير البرمجة JavaScript Parse SDK:
async function fetchTodo() {
try {
//Creating a parse query for the Todo class
const query = new Parse.Query("Todo");
//Using the equalTo filter to look for todo that matches the given title.
query.equalTo("title", "First Todo");
//Running the query
const Todo = await query.first();
//Accessing static attributes
const todoId = Todo.id;
const todoUpdateAt = Todo.updatedAt;
const todoCreatedAt = Todo.createdAt;
//Accessing set attributes
const todoTitle = Todo.get("title");
const todoCompleted = Todo.get("completed");
//Logging values
console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted);
} catch (error) {
console.log(error);
}
}
في دالة fetchTodo أعلاه، استعلام جديد لفئة Todo باستخدام مُنشئ Parse.Query(). يُستخدم كائن الاستعلام لاسترداد البيانات من Back4App.
بعد ذلك، تم استخدام طريقة equalTo() ، التي تأخذ مفتاحًا وقيمة كوسيطين، لتصفية الاستعلام، مما يضمن إرجاع المهام التي تحمل عنوان “أول مهمة”.
اعتمادًا على احتياجاتك، يمكنك استخدام العديد من الفلاتر الأخرى، مثل طريقة notEqualTo أو طريقة greaterThan، والتي تأخذ أيضًا أزواج القيمة الرئيسية كوسيطات لتصفية استعلامك.
بعد ذلك، تم تشغيل الاستعلام باستخدام الأسلوب الأول() ، والذي يُرجع النتيجة الأولى التي تطابق المرشح. يُرجع الأسلوب الأول() وعدًا يحل مع الكائن المطابق إذا تم العثور عليه أو يرفض مع خطأ إذا لم يكن كذلك.
بدلًا من ذلك، يمكنك تشغيل الاستعلام باستخدام طريقة البحث() ، والتي تُرجع مصفوفة من النتائج التي تطابق عامل التصفية.
بعد تنفيذ الاستعلام وإرجاع كائن Todo، يمكنك الوصول إلى السمات الثابتة للكائن، مثل المعرف وCreatAt وMultAt وMultAt updatedAt. يتم تعيين هذه السمات الثابتة من قبل Parse SDK ولا يمكن استرجاعها باستخدام طريقة الحصول أو تعديلها باستخدام طريقة التعيين.
يمكنك أيضًا الوصول إلى سمات المجموعة، مثل العنوان، المكتملة باستخدام طريقة get(). يأخذ أسلوب الحصول على مفتاح السمة كوسيطة ويعيد قيمة السمة.
تحديث البيانات على Back4app
تحديث البيانات على Back4app مشابه جدًا لحفظ البيانات على Back4app. لتحديث البيانات على Back4app، قم بتعيين بعض البيانات الجديدة على مثيل كائن Parse الخاص بك واستدعاء طريقة الحفظ.
تحدد مجموعة Parse SDK تلقائيًا البيانات التي تم تغييرها، لذلك سيتم إرسال الحقول المعدلة فقط إلى Back4app.
يوفر المكوِّن البرمجي أدناه مثالاً على كيفية تحديث البيانات من Back4app باستخدام مجموعة أدوات تطوير البرمجة JavaScript Parse SDK:
async function updateTodo() {
try {
// Creating a Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "Unmodified Todo");
Todo.set("completed", false);
// Updating Object attributes
Todo.save().then((todo) => {
todo.set("title", "modified Todo");
return todo.save().then(() => {
console.log("Todo updated");
});
});
} catch (error) {
console.log(error);
}
}
في دالة تحديث تودو أعلاه، بعد حفظ السمات الأولية في فئة تودو باستخدام طريقة الحفظ.
يتم تمرير الكائن الذي تم حلّه في طريقة الحفظ كمعامل إلى دالة ردّ الاستدعاء، حيث يتم تحديثه عن طريق استدعاء طريقة set() على الكائن وتمرير القيمة الجديدة لخاصية “العنوان”.
بعد تحديث الكائن، يتم استدعاء طريقة حفظ() مرة أخرى على الكائن، والتي ترسل البيانات المحدّثة إلى الواجهة الخلفية ل Back4App ليتم تخزينها.
يُرجع أسلوب الحفظ() وعدًا يحل مع الكائن المحدَّث إذا كان الحفظ ناجحًا أو يرفض مع وجود خطأ إذا فشل الحفظ.
حذف البيانات على Back4app
يمكنك حذف البيانات من Back4app عن طريق استدعاء طريقة التدمير على مثيل الفئة.
على سبيل المثال:
Todo.destroy().then(() => {
console.log("Object deleted successfully");
});
بدلاً من ذلك، يمكنك حذف حقل واحد من كائن ما عن طريق استدعاء طريقة إلغاء التعيين على مثيل فئة Parse.
على سبيل المثال:
Todo.unset("Title");
تأخذ طريقة إلغاء الضبط مفتاحًا كوسيطة وتحذف الحقل من Back4app.
الخاتمة
في الختام، يعد استخدام الواجهة الخلفية كخدمة BaaS كخدمة طريقة ممتازة لإنشاء تطبيقات رائعة دون الحاجة إلى معرفة متعمقة بالتكنولوجيا من جانب الخادم.
فهو يوفر الأدوات والموارد اللازمة لإنشاء مكونات الواجهة الخلفية لأي تطبيق بسرعة، مع ميزات مثل المصادقة والتحليلات التي تم الاهتمام بها بالفعل.
يعد نشر تطبيق على Back4app عملية مباشرة يمكنك إكمالها باتباع الخطوات التي تمت مناقشتها في هذا البرنامج التعليمي.
يوفر Back4app منصة دعم كخدمة قوية وقابلة للتطوير تتيح لك إضافة وظائف الواجهة الخلفية إلى تطبيقاتك بسهولة.
مع تطبيق Back4app، يمكنك التركيز على إنشاء تجربة مستخدم رائعة وترك إدارة الواجهة الخلفية لـ Back4app.



