تحتاج العديد من التطبيقات، وخاصةً مواقع الويب، إلى تقييد الوصول إلى محتواها، وامتلاك حسابات مستخدمين لا تعرض سوى المعلومات ذات الصلة بهذا المستخدم بطريقة آمنة هي الطريقة الأكثر شيوعًا لتحقيق ذلك.
اليوم سوف نتعلم كيفية تنفيذ وظيفة تسجيل الدخول إلى صفحة HTML موجودة بالفعل، وكتابة القليل جداً من التعليمات البرمجية وجعل Parse يقوم بكل العمل الشاق نيابةً عنك، ومن أجل القيام بذلك، اخترت نموذج نموذج تسجيل الدخول الذي يمكنك تحميله مجاناً.
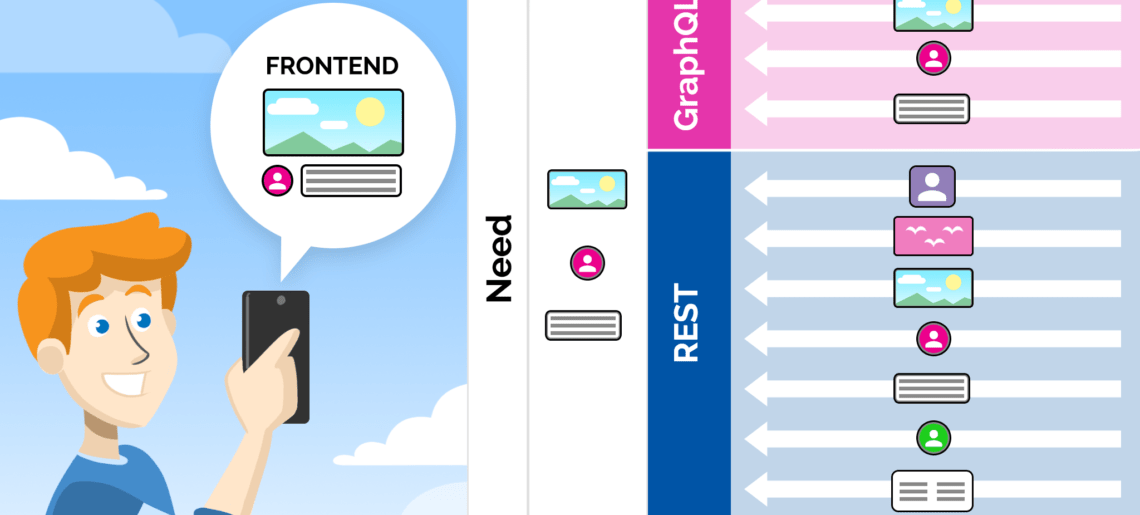
سوف نستخدم تقنيتين متميزتين يمكنك الاختيار من بينهما: Javascript SDK و GraphQL من خلال Javascript.
GraphQL هي تقنيتنا اللامعة الجديدة التي تم إصدارها للتو، وهدفي هو مقارنة كلتا الطريقتين للقيام بنفس الشيء، حتى تتمكن من اختيار الطريقة التي تفضلها.
تنبيه مفسد! أنا متأكد من أنك ستحب GraphQL أكثر…
يحتوي بالفعل على جميع الملفات اللازمة لعرض الملف بصريًا ولكنه يفتقر إلى الوظائف التي سنضيفها.