Wie baut man ein Backend für Vue.js?

Dieser Artikel bietet eine umfassende Anleitung, wie man ein Backend für Vue.js erstellt. Er bietet einen Überblick über Vue.js, Vorteile und Einschränkungen, verfügbare Deployment-Methoden und eine Schritt-für-Schritt-Anleitung, wie man eine Vue.js-Anwendung erstellt und hostet.
Vue ist ein JavaScript-Framework zur Erstellung flexibler und leistungsfähiger Benutzeroberflächen (UIs) und einseitiger Anwendungen (SPAs).
Vue ist für seinen progressiven Charakter bekannt, was bedeutet, dass es schrittweise in bestehende Projekte übernommen werden kann. Vue verfügt auch über eine deklarative Syntax, die es Ihnen ermöglicht, Ihren gewünschten UI-Zustand zu beschreiben und Vue die zugrunde liegende Logik und Aktualisierungen zu überlassen.
Zusätzlich zu seiner progressiven Natur und deklarativen Syntax verwendet Vue ein virtuelles DOM, das eine leichtgewichtige Darstellung des tatsächlichen DOM ist. Dies hilft bei der effizienten Darstellung und Aktualisierung der Benutzeroberfläche.
Bei der Entwicklung von Vue-Anwendungen kann die Integration einer Backend as a Service (BaaS)-Plattform wie Back4app mehrere Vorteile bieten, wie z. B. Datenspeicherung und Benutzerauthentifizierung, was die Entwicklung erheblich vereinfachen und Zeit sparen kann. In diesem Artikel werden Sie Vue kennenlernen und erfahren, wie Sie eine Anwendung mit Vue und Back4app erstellen können.
Contents
Vorteile von Vue
Vue erfreut sich aufgrund seiner zahlreichen Vorteile immer größerer Beliebtheit, von denen einige die folgenden sind.
Einfache Lernkurve
Vue ist relativ leicht zu erlernen und eignet sich daher für Entwickler mit unterschiedlichem Kenntnisstand. Die Vorlagensyntax basiert auf vertrautem HTML, sodass Entwickler die Grundlagen erfassen und nahtlos und schnell mit Vue arbeiten können.
Mit einem klaren und konsistenten API-Design vereinfacht Vue den Prozess der Anwendungsentwicklung, indem es logische und intuitive Muster für die Erstellung von Komponenten, die Verwendung von Direktiven und die Nutzung von Lifecycle-Hooks bereitstellt.
Um den Lernprozess weiter zu erleichtern, bietet Vue eine umfassende Dokumentation mit gut geschriebenen Erklärungen und praktischen Beispielen. Darüber hinaus bietet die unterstützende Vue-Community über Foren und Online-Communities Unterstützung, Zusammenarbeit und eine Fülle von Lernressourcen.
Leichtgewichtiger Rahmen
Vue hat eine geringe Dateigröße, wobei die Kernbibliothek nur etwa 20 KB groß ist, wenn sie minifiziert und gzipiert wurde. Die geringe Größe von Vue führt zu schnelleren anfänglichen Ladezeiten, was die Leistung und das Benutzererlebnis verbessert.
Darüber hinaus können Sie dank des modularen Aufbaus auch nur die benötigten Funktionen selektiv importieren, wodurch die Dateigröße weiter reduziert und die Leistung optimiert wird.
Komponentenbasierte Architektur
In Vue werden Anwendungen durch die Erstellung wiederverwendbarer und in sich geschlossener Komponenten erstellt. Komponenten in Vue sind in sich geschlossene Einheiten, die HTML-, CSS- und JavaScript-Logik kapseln, wodurch sie einfacher zu verwalten und zu verstehen sind. Sie können in der gesamten Anwendung wiederverwendet werden, was Entwicklungszeit und -aufwand spart.
Diese komponentenbasierte Architektur ermöglicht es Ihnen, Komponenten einmal zu erstellen und sie in der gesamten Anwendung oder in mehreren Projekten wiederzuverwenden. Diese Wiederverwendbarkeit reduziert redundanten Code und fördert die Modularität des Codes.
Jede Komponente kann unabhängig entwickelt, getestet und aktualisiert werden, ohne dass sich dies auf andere Teile der Anwendung auswirkt. Dies wiederum vereinfacht die Fehlersuche, das Refactoring und das Hinzufügen neuer Funktionen zu der Anwendung.
Reaktives Datensystem
Reaktive Daten beziehen sich auf Daten, die sich automatisch ändern, wenn sich ihr zugrunde liegender Wert ändert. Vue erreicht die Reaktivität, indem es reaktive Objekte in einen Proxy einwickelt. Dies ermöglicht es Vue, Eigenschaften zu verfolgen, auf die zugegriffen wird.
Wenn auf eine Eigenschaft zugegriffen wird, fügt Vue sie zu einer Liste von Abhängigkeiten hinzu. Wenn der Wert der Abhängigkeit geändert wird, aktualisiert Vue automatisch die Ansicht.
Das reaktive Datensystem von Vue ist vorteilhaft, da Sie die Ansicht nicht manuell aktualisieren müssen, wenn sich die Daten ändern, da Vue sich automatisch darum kümmert. Das macht es einfacher für Sie, deklarativen Code zu schreiben und sich auf die Beschreibung des gewünschten Ergebnisses zu konzentrieren, anstatt auf die Schritte, die nötig sind, um es zu erreichen.
Beschränkungen von Vue
Obwohl Vue viele Vorteile bietet, ist es wichtig, auch die Nachteile der Entwicklung von Webanwendungen mit Vue zu berücksichtigen. Einige dieser Nachteile sind die folgenden.
Kleineres Ökosystem
Vue hat ein kleineres Ökosystem im Vergleich zu anderen Front-End-Frameworks wie Angular und React. Das kleinere Ökosystem von Vue bedeutet, dass es möglicherweise nicht so viele Bibliotheken und Tools zur Verfügung hat wie Angular und React.
Dieses kleinere Ökosystem führt dazu, dass Vue bei der Entwicklung großer komplexer Anwendungen, die umfangreiche Bibliotheken und Werkzeuge erfordern, im Nachteil ist. Dies hat dazu geführt, dass Entwickler oft maßgeschneiderte Lösungen für spezifische Anforderungen entwickeln müssen, da die bereits vorhandenen Lösungen entweder begrenzt sind oder nicht umfassend unterstützt werden.
Begrenzte Unternehmensunterstützung
Im Gegensatz zu React und Angular wird Vue nur begrenzt von Unternehmen unterstützt. Während Angular und React von Google bzw. Facebook unterstützt werden, ist Vue ein Open-Source-Projekt mit einem kleineren Team von Maintainern.
Diese begrenzte Unterstützung durch das Unternehmen kann sich bei der Entwicklung neuer Funktionen, Fehlerbehebungen und Sicherheitsupdates als nachteilig erweisen. Darüber hinaus hat es Bedenken bei Unternehmen geweckt, die Frameworks mit solider Unternehmensunterstützung und Stabilität für langfristige Projekte bevorzugen.
Aufbau des Backends für eine Vue-Anwendung
Das Backend einer Vue-Anwendung ist für die Datenspeicherung, Authentifizierung, API-Integrationen und serverseitige Logikaufgaben verantwortlich. Es dient als Grundlage für die Funktionalität der Anwendung und erleichtert die Kommunikation zwischen dem Front-End und externen Diensten oder Datenbanken.
Bei der Erstellung des Backends einer Vue-App stehen mehrere Optionen zur Verfügung, darunter:
Traditionelle serverseitige Technologien
Traditionelle Backend-Frameworks wie Laravel (PHP), Ruby on Rails, Node.js und ASP.NET (C#) bieten umfassende Lösungen für den Aufbau des Backends einer Vue-Anwendung.
Diese Frameworks sind ausgereift und etabliert, verfügen über große Communities und eine umfangreiche Dokumentation, die Stabilität und bewährte Verfahren für die Entwicklung skalierbarer und sicherer Anwendungen gewährleisten.
Sie bieten vorgefertigte Komponenten, Codegeneratoren und Gerüstwerkzeuge, die die Entwicklung beschleunigen, indem sie gängige Backend-Aufgaben übernehmen, so dass Sie sich auf die Entwicklung anwendungsspezifischer Funktionen konzentrieren können.
Darüber hinaus bieten traditionelle Frameworks robuste ORM-Tools (Object-Relational Mapping), die Datenbankoperationen vereinfachen und die Datenintegrität durch objektorientierten Code sicherstellen.
Herkömmliche Backend-Frameworks können jedoch im Vergleich zu anderen Optionen mehr Einrichtungs- und Konfigurationsaufwand erfordern, was für Anfänger oder Entwickler mit begrenzter Backend-Erfahrung entmutigend sein kann. Darüber hinaus kann die Lernkurve für diese Frameworks aufgrund ihrer umfangreichen Funktionssätze und Konventionen steiler sein.
Backend-as-a-Service (BaaS)
Backend-as-a-Service (BaaS) Plattformen, wie Back4app, bieten eine bequeme Lösung für die Erstellung des Backends von Vue-Anwendungen. BaaS-Plattformen abstrahieren die Komplexität der Backend-Infrastruktur und bieten vorgefertigte Backend-Services und APIs, die Entwickler einfach in ihre Vue-Apps integrieren können.
BaaS-Plattformen beschleunigen die Entwicklung, indem sie eine breite Palette an vorgefertigten Backend-Diensten anbieten, wie z. B. Datenspeicherung, Benutzerauthentifizierung, Dateispeicherung und Push-Benachrichtigungen. Diese Dienste können schnell in Vue-Anwendungen integriert werden, was die Entwicklungszeit und den Aufwand reduziert.
Backend-as-a-Service (BaaS)-Plattformen bieten zwar Komfort und Skalierbarkeit, es gibt jedoch einige Überlegungen, die zu beachten sind. Ein Nachteil ist die potenzielle Bindung an einen bestimmten Anbieter, da BaaS-Plattformen Ihren Backend-Code eng mit ihren spezifischen Diensten und APIs verknüpfen können.
Auch die Anpassung und Kontrolle über das Backend kann begrenzt sein, was für Anwendungen mit besonderen Anforderungen eine Herausforderung darstellen kann.
Erstellen einer Vue-Blog-App
Um eine Vue-Anwendung zu erstellen, führen Sie den folgenden Befehl im Terminal des Projektverzeichnisses aus:
npm create vue@latest
Dieser Code gibt eine Eingabeaufforderung zurück, in der Sie die Vue-App benennen und die Funktionen auswählen können, die Sie in der Vue-App verwenden möchten.

Nach der Benennung der Anwendung und der Auswahl des Vue-Routers für die Handhabung von Routen in Ihrer Anwendung, starten Sie die Anwendung und führen Sie den Befehl npm install aus, um die Abhängigkeiten zu installieren.
Erstellen Sie im Verzeichnis views Ihrer Vue-Blog-Anwendung zwei Ansichten: CreatePosts.vue und ReadPosts.vue.
Nachdem Sie die Ansichten erstellt haben, fügen Sie den folgenden Codeblock in Ihre index.js-Datei im Router-Verzeichnis ein:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
Der obige Codeblock richtet eine Vue-Router-Instanz mit zwei Routen ein: Der Pfad "/", der mit der CreatePosts-Komponente verbunden ist, und der Pfad "/readposts", der mit der dynamisch importierten ReadPosts-Komponente verbunden ist. Diese Router-Instanz verwaltet die Navigation innerhalb Ihrer Vue-Anwendung.
Als Nächstes fügen Sie in Ihrer App.vue-Datei eine Kopfzeile mit in Schaltflächen-HTML-Tags verschachtelten Routen ein, damit die Benutzer der App zu den gewünschten Routen navigieren können.
Etwa so:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
Der obige Codeblock richtet das Routing in der Blog-App ein. Er importiert sowohl die RouterLink als auch die RouterView Komponenten aus der vue-router Bibliothek. Er importiert diese Komponenten in den Skript-Setup-Block (Vue 3-Feature) der App.vue-Datei.
Der Vorlagenblock enthält das HTML-Markup für die Datei App.vue. Er enthält eine Kopfzeile mit dem Titel “Vue Blog” und eine Navigationsleiste mit zwei Schaltflächen, die in eine RouterLink-Komponente verpackt sind, die auf die entsprechende Route verweist. Die RouterView-Komponente wird verwendet, um den Inhalt der aktuellen Route darzustellen.
Nachdem Sie das Routing eingerichtet haben, gestalten Sie die Kopfzeile und die Routing-Links, indem Sie den unten stehenden Stil-Block zu Ihrer App.vue-Datei hinzufügen:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Integration von Back4app in Ihre Vue Blog App
Beginnen Sie mit dem Einrichten Ihrer Vue-Anwendung und erstellen Sie dann eine Instanz auf Back4app, um eine Verbindung mit Ihrer Vue-Anwendung herzustellen. Um dies zu tun, benötigen Sie einen Back4app-Account.
Wenn Sie noch kein Back4app-Benutzer sind, folgen Sie diesen einfachen Schritten, um sich zu registrieren:
- Rufen Sie die Back4app-Website auf.
- Klicken Sie auf der Hauptseite auf die Schaltfläche “Anmelden”.
- Füllen Sie das Anmeldeformular mit Ihren Angaben aus und senden Sie es ab.
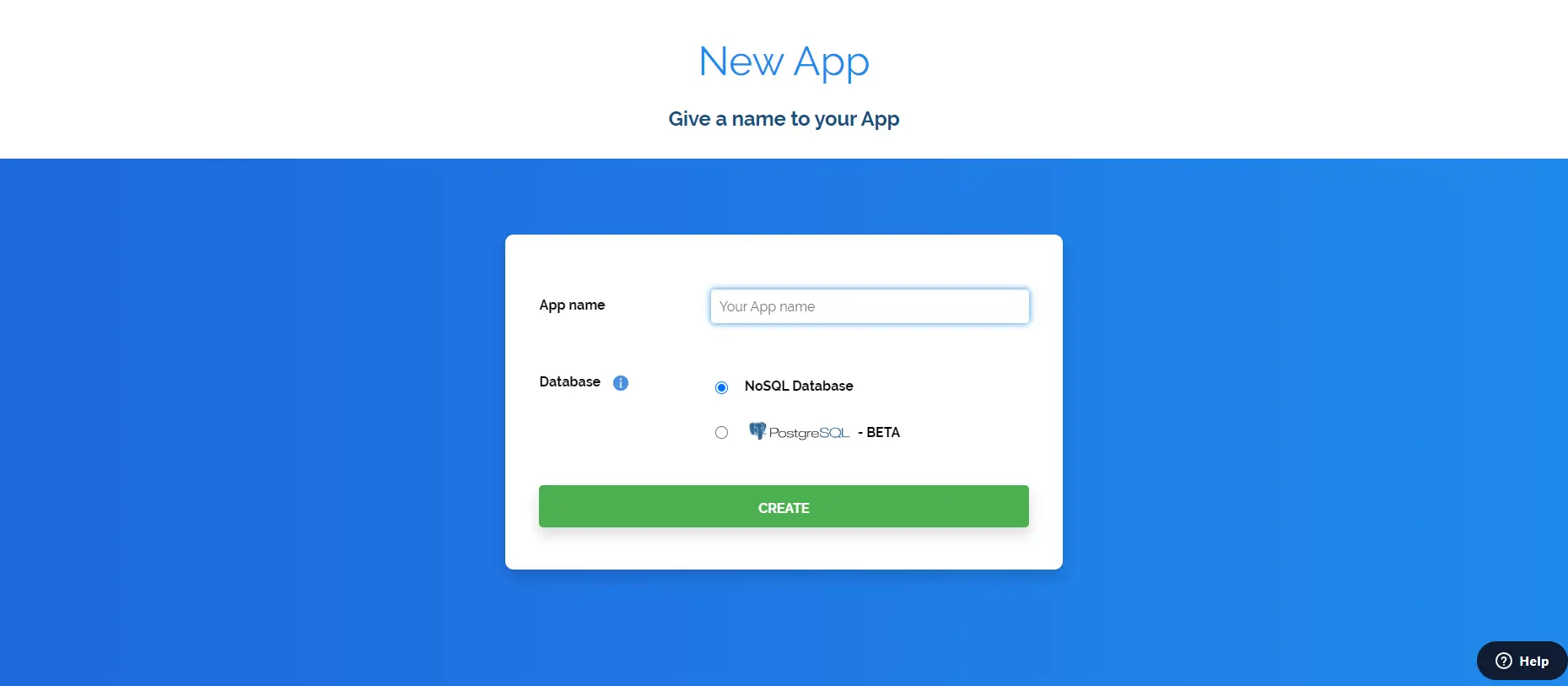
Sobald Ihr Konto erfolgreich eingerichtet ist, melden Sie sich bei Back4app an. Suchen Sie die Option NEUE APP in der oberen rechten Ecke und wählen Sie sie aus. Dies führt Sie zu einem Formular, in dem Sie den Namen Ihrer Anwendung eingeben müssen. Nachdem Sie den Namen eingegeben haben, klicken Sie auf die Schaltfläche ERSTELLEN, um den Vorgang abzuschließen.

Nachdem Sie auf die Schaltfläche “CREATE” geklickt haben, wird Ihre Bewerbung generiert und Sie werden zum Dashboard der Bewerbung weitergeleitet.

Verbinden der Vue Blog App mit Back4app
Um Ihre Vue-Anwendung mit Back4app zu verbinden, müssen Sie zunächst das Parse JavaScript SDK installieren.
Um das SDK zu installieren, führen Sie einen der folgenden Befehle aus, je nachdem, welchen Paketmanager Sie verwenden:
#using npm
npm install parse
or
#using yarn
yarn add parse
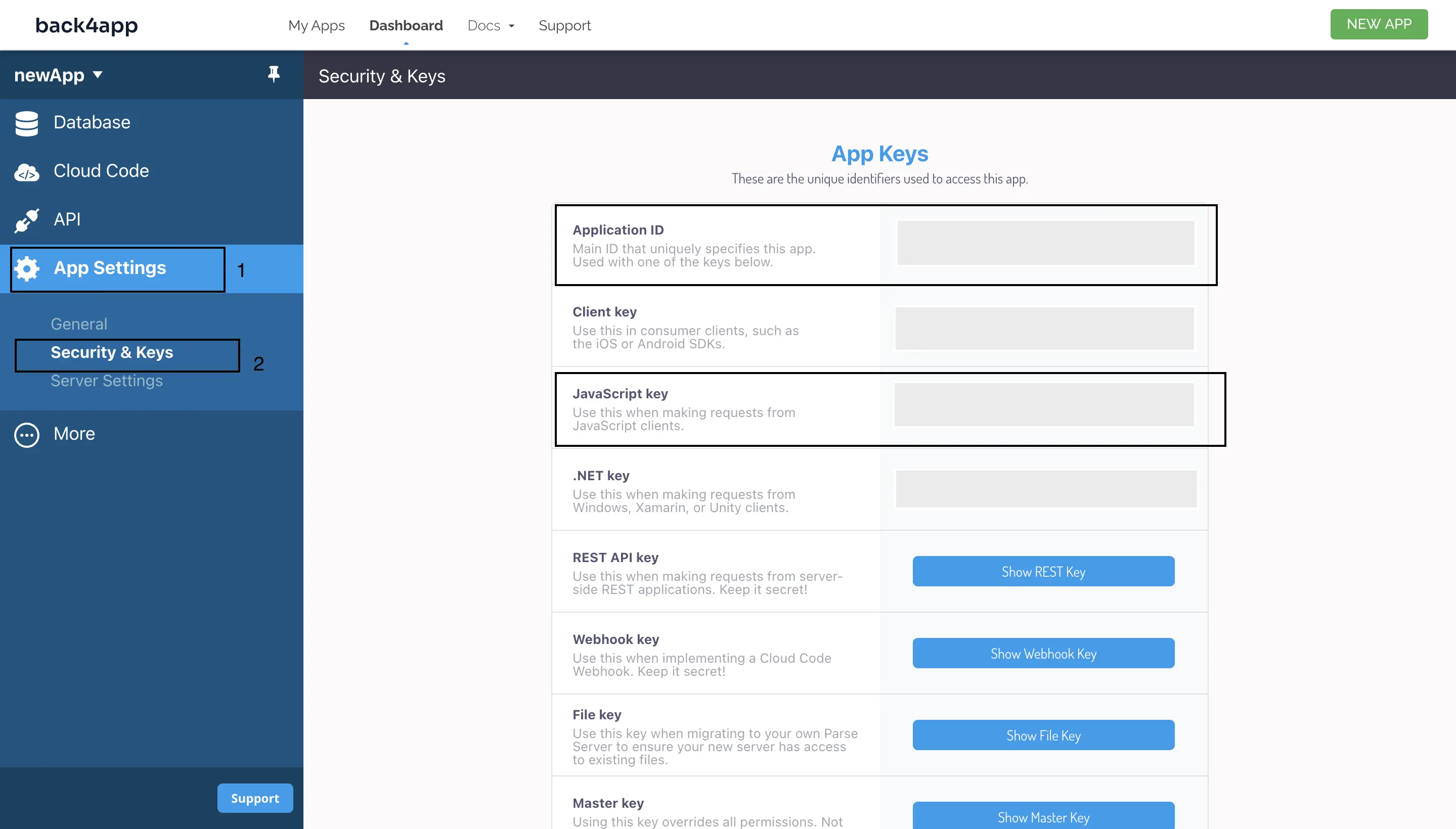
Als Nächstes müssen Sie das SDK mit zwei Anmeldeinformationen Ihrer Back4app-Anwendung konfigurieren: Anwendungs-ID und Javascript-Schlüssel.
Holen Sie sich die Anwendungs-ID und den JavaScript-Schlüssel von Back4app, indem Sie im Dashboard unter App-Einstellungen zum Abschnitt Sicherheit & Schlüssel navigieren.

Die Speicherung Ihrer Anwendungsschlüssel im Klartext stellt ein Sicherheitsrisiko dar, da böswillige Benutzer Zugang zu Ihrer Anwendung erhalten können. Speichern Sie daher die Anmeldedaten Ihrer Anwendung sicher, indem Sie entweder Umgebungsvariablen oder die von Ihnen bevorzugte Methode zur Speicherung sensibler Schlüssel verwenden.
Als Nächstes importieren Sie die verkleinerte Version von Parse aus dem Parse-Paket, das Sie in Ihrer main.js-Datei installiert haben. Rufen Sie dann die Methode initialize für das Parse-Objekt auf und übergeben Sie die Anwendungs-ID und den JavaScript-Schlüssel als Argumente.
Setzen Sie schließlich die Eigenschaft Parse.serverURL auf“https://parseapi.back4app.com/”.
Zum Beispiel:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
Ihre main.js-Datei sollte nach dem Hinzufügen des obigen Codeblocks dem folgenden Codeblock ähneln:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Hinzufügen von Daten zu Back4app
Um Daten vom Blog-Benutzer zu erfassen, müssen Sie ein Formular erstellen. Nach dem Absenden des Formulars führt die Vue-App eine submitPost() -Funktion aus, die die erforderliche Logik zum Speichern der Daten in der Back4app-Instanz ausführt.
Fügen Sie den nachstehenden Codeblock in Ihre CreatePosts.vue-Datei ein, um Ihr Formular zu erstellen:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
Der obige Codeblock ist eine Komponente, mit der Benutzer einen Blogbeitrag einreichen können. Sie nutzt die Vue-Kompositions-API und importiert die ref-Funktion aus der Vue-Bibliothek.
Die Funktion submitPost erstellt ein neues Parse Post-Objekt und setzt die Eigenschaften title und body dieses Post-Objekts mit der Methode set auf den Wert der Eigenschaften blog.title und blog.post.
Anschließend wird das Post-Objekt mit der Methode save in Back4App gespeichert. Bei Erfolg oder Misserfolg zeigt der Code eine Meldung in der Konsole an. Nach dem Absenden des Beitrags werden die Werte für Titel und Beitrag im Blog-Objekt auf eine leere Zeichenfolge zurückgesetzt, wodurch die Formularfelder gelöscht werden.
Der Block in dieser Datei Block definiert ein Formularelement mit dem @submit.prevent Event-Listener, der die submitPost-Funktion auslöst, wenn das Formular abgeschickt wird.
Innerhalb des Formulars befinden sich Eingabe- und Textarea-Elemente, die mit v-model an die Eigenschaften des Blog-Objekts(blog.title und blog.post) gebunden sind. Dies ermöglicht eine bidirektionale Datenbindung, die sicherstellt, dass Änderungen in den Formularelementen das Blog-Objekt aktualisieren.
Gestalten Sie die CreatePosts-Ansicht für eine ansprechendere Benutzeroberfläche, indem Sie den unten stehenden Codeblock in Ihre CreatePosts.vue-Datei einfügen:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Daten aus Back4app lesen
Um in Ihrer Anwendung Daten anzeigen zu können, die in Ihrer Back4app-Instanz gespeichert wurden, müssen Sie zunächst in der Lage sein, aus Ihrer Back4app-Instanz zu lesen.
Um Daten von Ihrer Back4app-Instanz zu lesen, müssen Sie eine Parse-Abfrage für die Klasse erstellen, von der Sie Daten abrufen möchten. Sie können dann den onBeforeMount-Lifecycle-Hook von Vue verwenden, um die Daten zu holen und sie in Ihrer App anzuzeigen.
Zum Beispiel:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
Die Datei ReadPosts.vue holt Beiträge von Back4app ab und zeigt sie an. Das Skript importiert den onBeforeMount-Hook und die ref-Funktion aus dem Vue-Paket. Der Hook führt eine asynchrone Funktion aus, bevor die Vue-App gemountet wird.
Die Funktion sucht mit der Methode Parse.Query() nach einem “Post”-Objekt in der Datenbank Ihrer Back4app-App. Dann gibt sie ein Array zurück, das die Abfrageergebnisse enthält, indem sie die Parse-Methode find auf das Ergebnis des Parse.Query() -Aufrufs anwendet. Schließlich wird das zurückgegebene Array der Variablen postList zugewiesen.
Im Vorlagenblock durchläuft die v-for-Direktive das postList-Array und erzeugt ein neues div-Element für jeden Beitrag im postList-Array. Die Methode post.get() ruft die Werte der Eigenschaften title und body der Attribute in Ihrer Back4App-Datenbank ab.
Sie können nun Ihre ReadPosts.vue-Datei gestalten, indem Sie den folgenden Scss-Code in den Style-Block einfügen:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Ändern der Vue-App, um die Funktion “Post löschen” hinzuzufügen
Eine weitere wichtige Funktion, die Sie zu Ihrer Blog-App hinzufügen können, ist die Möglichkeit, Beiträge zu löschen. Um diese Funktion zu implementieren, verwenden Sie die Zerstörungsmethode des Parse SDK.
Etwa so:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
Dieses Skript ist ein Update der ReadPosts.vue-Datei, das die Löschfunktionalität behandelt. Die Funktion deletePost erstellt ein neues Post-Objekt mit der Methode Parse.Object.extend. Dann setzt sie die id-Eigenschaft des Post-Objekts auf den id-Parameter, der an die Funktion übergeben wird.
Anschließend wird die destroy-Methode des Post-Objekts aufgerufen, um den Beitrag mit der angegebenen ID aus der Back4app-Datenbank zu löschen. Dann wird das postList-Array gefiltert und ein neues Array newPostList mit allen Beiträgen außer dem gelöschten Beitrag zurückgegeben. Das Array newPostList wird dann der Variable postList zugewiesen.
Sie können dann die deletePost-Funktion an ein Klick-Ereignis auf dem Schaltflächenelement im Vorlagenblock Ihrer ReadPosts.vue-Datei binden.
Etwa so:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
Zum Schluss fügen Sie einige globale Stile hinzu, um die Buttons und den Body Ihrer Vue APP im Assets-Verzeichnis zu gestalten:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Testen Ihrer Vue Blog App mit integriertem Back4app
Nun, da Sie Back4app gebaut und in Ihre Vue-Anwendung integriert haben. Sie können den npm-Befehl im Terminal Ihres Projekts ausführen, um die Anwendung zu testen:
npm run dev
Dieser Befehl kompiliert die Anwendung und hostet die Anwendung auf einem bestimmten lokalen Server http://localhost:5173/
Beim Starten der App sollte die Ansicht CreatePosts zum Erstellen von Beiträgen als Startroute angezeigt werden:

Nachdem Sie die Eingabefelder ausgefüllt haben, werden die Eingabewerte durch Klicken auf die Schaltfläche Submit Post in die Back4app-Datenbank übernommen. Überprüfen Sie das Dashboard Ihrer Back4app-Anwendung oder navigieren Sie zur Ansicht ReadPosts, um dies zu bestätigen.

Wenn Sie auf die Schaltfläche “Löschen” klicken, wird ein Beitrag gelöscht. Löschen Sie zum Beispiel den “ZWEITEN POST”, indem Sie auf die Schaltfläche “Löschen” klicken:

Schlussfolgerung
Vue bietet Entwicklern mit seiner reaktiven Datenbindung, der komponentenbasierten Architektur und dem Ökosystem von Bibliotheken eine robuste und skalierbare Lösung zur Erstellung moderner Webanwendungen.
Die Integration von Vue mit Back4app ermöglicht es Entwicklern, das Backend ihrer Anwendungen einfach zu handhaben. Back4app reduziert die Komplexität, die traditionell mit der Backend-Entwicklung verbunden ist und ermöglicht es Entwicklern, Full-Stack-Webanwendungen zu erstellen.



