Wie kann man KI für die Webentwicklung nutzen?

Seit der Veröffentlichung von ChatGPT haben KI-Tools viel Aufmerksamkeit auf sich gezogen, was viele Webentwickler dazu veranlasst hat, ein gewisses Maß an KI in ihren Arbeitsablauf zu integrieren.
In diesem Artikel erklären wir, wie Sie von der Verwendung von KI in der Webentwicklung profitieren können. Darüber hinaus werden wir uns ein praktisches Beispiel für die Automatisierung der Webentwicklung mit KI-Technologien ansehen.
In unserem Beispiel verwenden wir den Back4app-Agenten – einen KI-basierten DevOps-Assistenten – um eine Webanwendung für die Back4app.
Contents
Vorteile des Einsatzes von KI in der Webentwicklung
Der Einsatz von KI in der Webentwicklung hat viele Vorteile. Schauen wir uns einige von ihnen an.
Automatisierte Code-Generierung
KI-basierte Tools wie ChatGPT, GitHub Copilot und Back4app Agent können Ihnen helfen, Ihren Entwicklungsprozess erheblich zu beschleunigen.
Sie können hilfreiche Code-Snippets, Code-Vervollständigung, Code-Analyse, Automatisierung von DevOps und vieles mehr bieten.
Der größte Nachteil dieser Tools sind Verwirrungen. Darüber hinaus können sie fehlerhaften oder suboptimalen Code einbringen. Stellen Sie sicher, dass Sie den gesamten von KI-Tools generierten Code gründlich analysieren.
Verbesserte Codeüberprüfung
Das Schreiben von Code macht Spaß, aber das Schreiben von Tests nicht so sehr. Testen ist der zweite Vorteil der KI-Webanwendungsentwicklung.
Durch den Einsatz von KI können Sie automatisch Tests auf der Grundlage Ihres Quellcodes erstellen. Dies kann Ihnen helfen, Ihren Code zu validieren und ihn weniger fehleranfällig und zuverlässiger zu machen.
SEO-Optimierung
KI-Tools eignen sich hervorragend zum Analysieren und Optimieren von Webinhalten für Suchmaschinen. Sie können effektive Schlüsselwörter, Metadaten und Tags generieren, um die Online-Sichtbarkeit zu verbessern.
Darüber hinaus können diese Tools sich an die sich entwickelnden SEO-Trends und Algorithmen anpassen und so sicherstellen, dass eine Website in den Suchmaschinenergebnissen hoch platziert bleibt.
Erstellung und Kuratierung von Inhalten
Mithilfe von KI lassen sich automatisch relevante und ansprechende Inhalte erstellen. Das kann für das Betreiben eines Blogs oder einer ähnlichen Marketingstrategie äußerst nützlich sein.
Außerdem können diese Tools Inhalte erstellen, die Ihre Leser ansprechen, so dass sie interessierter sind und eher bereit sind, etwas zu unternehmen, z. B. ein Produkt zu kaufen oder sich anzumelden.
Wie kann KI bei der Bereitstellung einer Webanwendung eingesetzt werden?
In diesem Abschnitt erklären wir, wie KI-Tools in den Entwicklungsprozess integriert werden können. Wir werden Back4app Agent verwenden, um eine Full-Stack-Webanwendung zu erstellen und bereitzustellen.
Wir werden versuchen, alles mit der Kraft der Konversation und mit einer minimalen Menge an Code zu tun.
Prerequisites
- Grundlegendes Verständnis von Back4app
- Erfahrung mit JavaScript ES6, React und Docker
- Ein Back4app-Konto und Zugang zum Back4app Agent
- Ein GitHub-Konto
Was ist Back4app Agent?
Back4app Agent ist das AutoGPT für Entwickler. Er integriert KI-gesteuerte Entwicklungstools mit Cloud-Ausführung und ermöglicht es Ihnen, Cloud-Aufgaben mit der Kraft der Konversation auszuführen.
Back4app Agent ist so konzipiert, dass er automatisch mit Back4app BaaS und Back4app Containern interagiert.
Das Beste daran: Back4app Agent kann in Echtzeit lernen und sich durch direkte Interaktion mit Cloud-Umgebungen selbst optimieren. Er ist auf der Back4app-Plattform und als ChatGPT-Plugin verfügbar.
Denken Sie daran, dass Back4app Agent kein magisches Werkzeug ist. Es kann Fehler machen. Wenn das passiert, liegt es an Ihnen, diese zu beheben.
Außerdem kann es sein, dass das Senden der gleichen Aufforderungen an Back4app Agent unterschiedliche Ergebnisse liefert.
Wenn Sie Ihre LLM-Eingabeaufforderungen verbessern möchten, lesen Sie bitte Wie erstelle ich eine App mit ChatGPT?
Projektübersicht
Im Laufe des Artikels werden wir an einer Event-Management-Web-App arbeiten und KI für eine effiziente Web-App-Bereitstellung nutzen. Die App wird es uns ermöglichen, Veranstaltungsorte und Events zu verwalten. Jede Veranstaltung findet an einem bestimmten Ort statt.
Wir werden das Backend mit Back4app erstellen und dann mit dem Frontend fortfahren. Das Frontend wird mit React erstellt, gedockt und später in Back4app Containern bereitgestellt. Um das Frontend mit dem Backend zu verbinden, werden wir das Parse SDK verwenden.
Ich empfehle Ihnen, sich mit der Event Management Web App vertraut zu machen. Die App soll Ihnen ein solides Verständnis der Back4app-Plattform und der Funktionsweise von Back4app Agent in der Praxis vermitteln.
Backend
In diesem Artikelabschnitt bauen wir das Backend unserer Web-App auf.
Back4app App
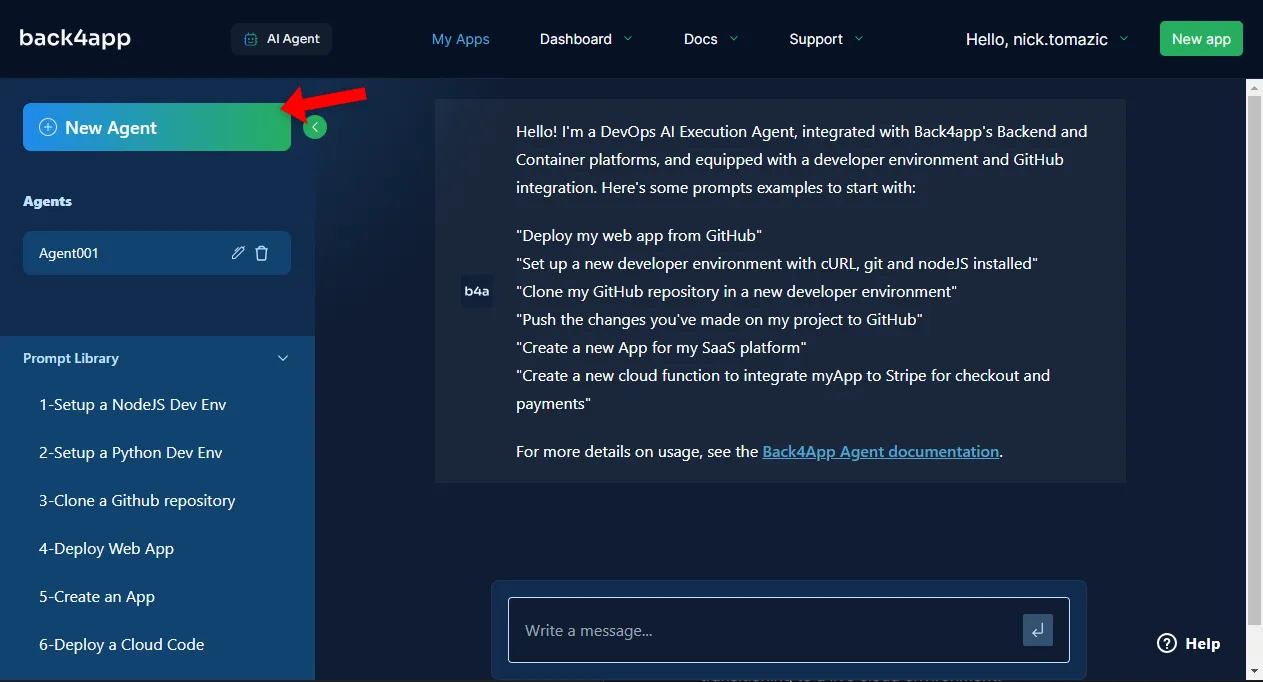
Öffnen Sie zunächst Ihren bevorzugten Webbrowser und navigieren Sie zur Back4app Agent-Seite. Erstellen Sie einen neuen Agenten, indem Sie auf die Schaltfläche “Neuer Agent” klicken.

Um ein Backend für Back4app bereitzustellen, müssen Sie zunächst eine Back4app-Anwendung erstellen.
Fordern Sie den Agenten auf, eine neue Back4app-Anwendung zu erstellen. Ich werde meinen Agenten “back4app-ai-agent” nennen:
Create a new Back4app app named "back4app-ai-agent".
Wie Sie sehen können, hat der Agent erfolgreich eine Back4app-Anwendung erstellt. Er lieferte uns die “App-ID”, die “Dashboard-URL” und alle anderen hilfreichen Informationen, die wir benötigen könnten.
App-Idee und Datenbank
Um die Antworten des Agenten zu verbessern, müssen wir ihm mehr Kontext zu dem geben, was wir erstellen. Erläutern Sie dem Agenten die App-Idee und die Datenbankstruktur:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
Der Agent erstellte erfolgreich die gewünschten Datenbankklassen. Er hat automatisch die Beziehung zwischen Veranstaltungen und Veranstaltungsorten bestimmt und uns eine Übersicht über die Felder jeder Datenbankklasse gegeben.
Fordern Sie den Agenten nun auf, die Datenbank zu befüllen, um einige Testdaten zu erhalten, mit denen Sie später arbeiten können:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
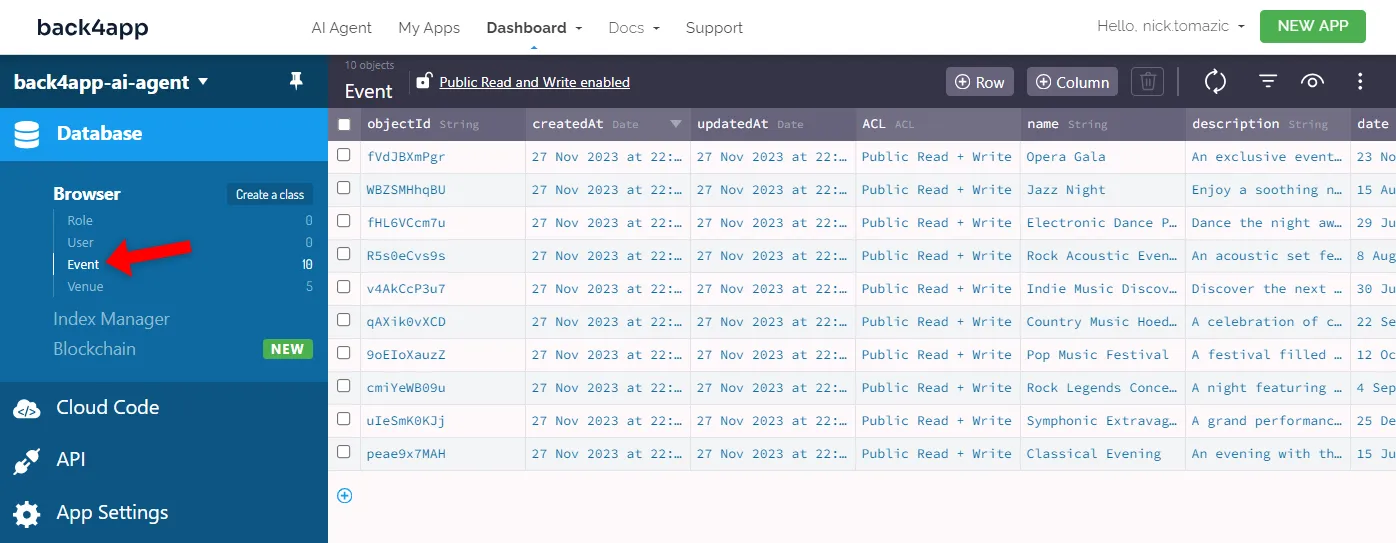
Stellen Sie sicher, dass alles funktioniert, indem Sie die Datenbankstruktur und ihren Inhalt manuell überprüfen. Öffnen Sie dazu das Back4app-Dashboard, wählen Sie Ihre App aus und klicken Sie in der Seitenleiste auf “Datenbank > Browser”.

Die Klassen Event und Venue sollten sich in Ihrer Datenbank befinden, und jede sollte einige Beispielzeilen enthalten.
Cloud Code
Back4app Agent eignet sich auch hervorragend zum Schreiben eigener Cloud-Code-Funktionen. Angenommen, wir wollten einen API-Endpunkt, der alle Ereignisse an einem bestimmten Ort zurückgibt.
Bitten Sie den Agenten, die gerade erwähnte Funktion zu erstellen und bereitzustellen:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Um dies zu testen, fordern Sie den Agenten auf, einen cURL-Befehl zu generieren, der auf den API-Endpunkt zugreift:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Kopieren Sie den Befehl, ersetzen Sie den Platzhalter, und führen Sie ihn in Ihrer Konsole aus:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueSie sollten eine ähnliche Antwort erhalten:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
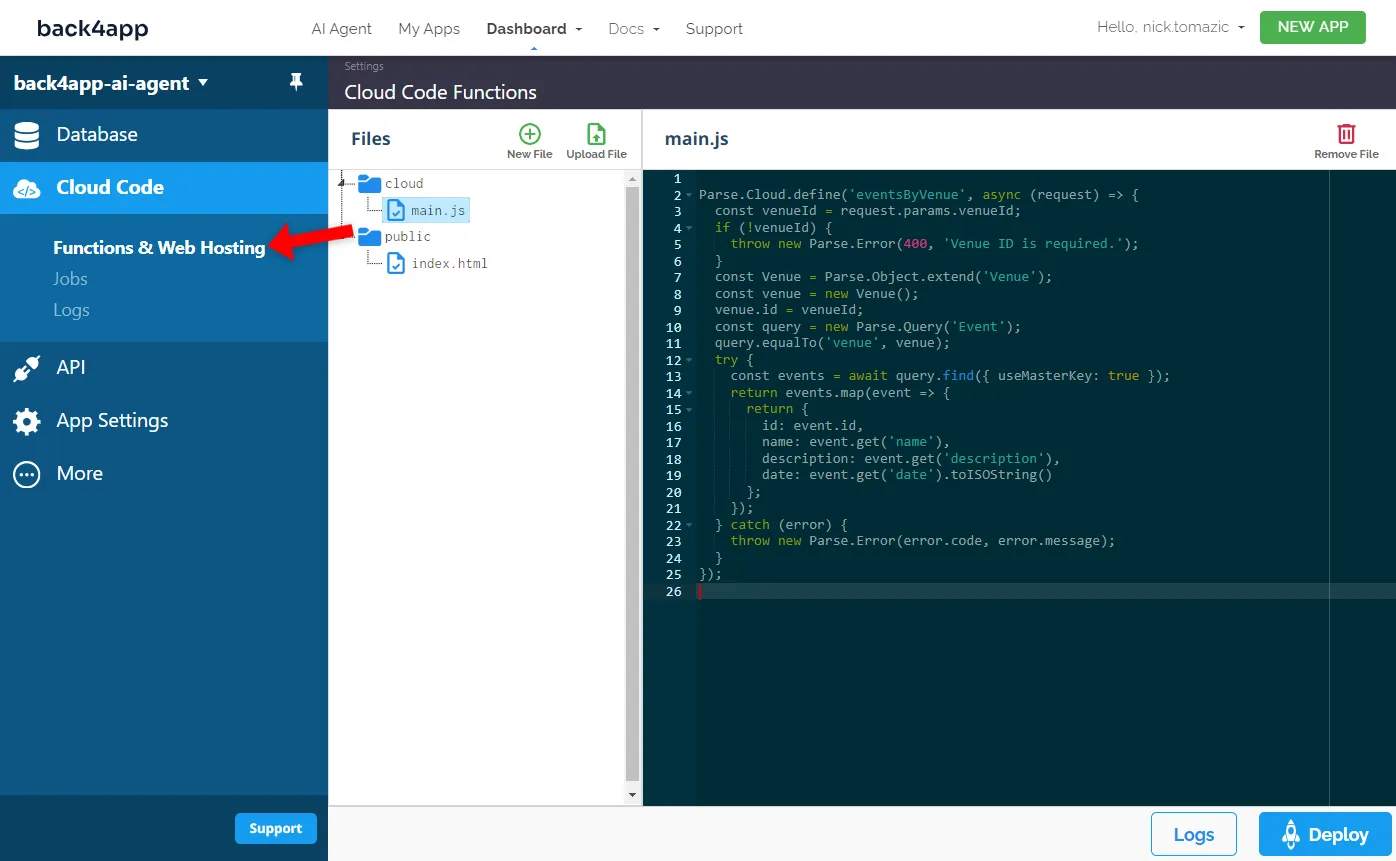
}Wenn Sie sich für den im Hintergrund generierten Code interessieren, navigieren Sie zum Back4app-Dashboard, wählen Sie Ihre App aus und klicken Sie in der Seitenleiste auf “Cloud Code > Functions & Web Hosting”.

Großartig, das war’s!
Wir haben erfolgreich ein vollwertiges Backend mit null Code erstellt. Alles, was wir tun mussten, war, dem KI-Agenten ein paar Eingabeaufforderungen zu übermitteln. Viel einfacher kann es nicht werden.
Frontend
In diesem Artikelabschnitt werden wir das Frontend unserer Webanwendung erstellen und bereitstellen.
Project Init
Bei der Arbeit mit LLMs ist es ratsam, zuerst nach den allgemeinen Schritten zu fragen. Sobald Sie die Schritte kennen, können Sie nach weiteren Erklärungen fragen. Lassen Sie uns das ausprobieren.
Erklären Sie dem Agenten die Idee des Frontends und bitten Sie ihn um eine Schritt-für-Schritt-Anleitung:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
Der Agent antwortete mit einer kurzen Liste von Schritten. Führen wir sie aus.
Bootstrappen Sie ein neues React-Projekt mit Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appInstallieren Sie die Abhängigkeiten:
$ npm installStarten Sie den Entwicklungsserver:
$ npm run devÖffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:5173/. Sie sollten die standardmäßige Vite-Landingpage sehen können.

Routen
Wie vom KI-Agenten vorgeschlagen, verwenden wir react-router-dom, um das Routing zu steuern. React Router DOM ist ein hervorragendes Paket für die Handhabung von Routing in React-Anwendungen, ohne die Seite zu aktualisieren.
Fragen Sie zunächst nach, wie Sie rreact-router-dom einrichten und verwenden können:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
Der Agent hat den Code erfolgreich mit einem Router versehen, der unsere Anforderungen erfüllt. Jede Route gibt eine andere React-Komponente aus dem Komponenten-Ordner wieder (den wir im nächsten Schritt erstellen werden).
Installieren Sie das Paket über NPM:
$ npm install react-router-domAls Nächstes ersetzen Sie den Inhalt Ihrer App.jsx durch den folgenden Text:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Erstellen Sie dann die folgende Dateistruktur in Ihrem src-Ordner:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxAls nächstes fügen Sie Folgendes in die Datei EventsList.jsx ein:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Dann die Datei EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;Und schließlich die Datei VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Starten Sie den Entwicklungsserver und testen Sie, ob die Routen wie erwartet funktionieren.
Parse SDK
Der einfachste Weg, das Frontend mit einem Back4app-basierten Backend zu verbinden, ist über Parse SDK. Bitten wir den Agenten, uns zu erklären, wie das geht:
How to install and use Parse SDK to connect my frontend with the backend?
Die Antwort enthält einen kleinen Fehler. Statt index.jsx sollte es main.jsx heißen, da wir ein Vite-Projekt verwenden. Nichtsdestotrotz, führen wir die Schritte durch.
Installieren Sie das Paket:
$ npm install parseAls nächstes muss main.jsx leicht modifiziert werden, um die Parse-Instanz zu initialisieren:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Starten Sie den Entwicklungsserver neu und navigieren Sie zu Ihrer Webanwendung. Öffnen Sie die Konsole und prüfen Sie, ob Fehler aufgetreten sind. Keine Fehler bedeuten, dass die Verbindung zum Backend erfolgreich war.
Anwendungslogik
Fordern Sie nun den Agenten auf, die eigentliche Anwendungslogik zu generieren:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.Der KI-Agent liefert den Code für jede der Routen. Hier ist ein Beispiel:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Kopieren Sie den Code und fügen Sie ihn in EventsList.jsx ein. Ändern Sie dann die beiden anderen Dateien entsprechend:
Damit ist Ihr Frontend mehr oder weniger komplett. Starten Sie den Entwicklungsserver:
$ npm run devÖffnen Sie Ihren Lieblings-Webbrowser und navigieren Sie zu http://localhost:5173/. Sie werden sehen, dass die Daten jetzt vom Backend geholt werden. Klicken Sie ein wenig herum, um zu sehen, ob alles funktioniert.

Dockerisierung
Wir verwenden Back4pp Containers, eine kostenlose CaaS-Plattform, um unser Frontend bereitzustellen. Wie der Name schon sagt, wird die Plattform für die Bereitstellung von Containern verwendet; um unser Frontend bereitzustellen, müssen wir es daher zunächst dockerisieren.
Erstellen Sie eine Dockerfile-Datei im Stammverzeichnis des Projekts wie folgt:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Dieses Dockerfile nutzt mehrstufige Builds. Es umfasst zwei Phasen, die build – und die runner-Phase.
In der build -Phase wird das Projekt kopiert, die Abhängigkeiten werden installiert und das Projekt wird gebaut. Der runnerhingegen liefert die Ausgabe des builds mit Nginx aus.
Um die Größe des Images zu verringern, können wir auch eine .dockerignore-Datei definieren:
# .dockerignore
.idea/
node_modules/
out/
build/Stellen Sie sicher, dass Sie die .dockerignore-Datei entsprechend anpassen.
Bevor Sie ein Docker-Image bereitstellen, ist es ratsam, es lokal zu testen.
Erstellen Sie das Docker-Image:
$ docker build -t back4app-events:1.0 .Starten Sie einen Container mit dem neu erstellten Image:
$ docker run -it -p 80:80 back4app-events:1.0Ihre Webapplikation sollte nun erreichbar sein unter http://localhost/.
Push Code
Back4app Containers ist eng mit GitHub integriert. Um Ihren Code dort bereitzustellen, müssen Sie ihn zunächst in ein entferntes GitHub-Repository pushen.
Navigieren Sie zunächst zu GitHub und erstellen Sie ein neues Repository. Notieren Sie sich die Remote-URL, z. B.:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitAls Nächstes initialisieren Sie Git, erstellen ein VCS für alle Dateien und übertragen sie:
$ git init
$ git add .
$ git commit -m "project init"Verwenden Sie das Remote aus dem vorherigen Schritt, um den Code zu übertragen:
$ git remote add origin <your_remote_url>
$ git push origin masterWenn Sie alles richtig gemacht haben, sollten Ihre Dateien im GitHub-Repo angezeigt werden.
Code bereitstellen
Ihre Dateien sollten im GitHub-Repository angezeigt werden, wenn Sie alles richtig gemacht haben.
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Warten Sie ein paar Minuten, bis das Projekt bereitgestellt ist.
Sobald Sie bereit sind, klicken Sie auf die URL der App und stellen Sie sicher, dass alles funktioniert, indem Sie die App testen.
Zusammenfassung
Abschließend haben wir erfolgreich eine Full-Stack-Webanwendung auf der Back4app-Plattform erstellt und bereitgestellt und erklärt, wie man KI in einen Webentwicklungs-Workflow einbindet.
Auch wenn wir nicht viel Code selbst geschrieben haben, war dennoch eine Menge technisches Wissen erforderlich.
Back4app Agent kann in Kombination mit anderen KI-basierten Tools wie GitHub Copilot den Entwicklungsprozess erheblich beschleunigen.
Mit ihnen können Sie banale, sich wiederholende Aufgaben automatisieren und sich auf die spannenderen Dinge konzentrieren.
Holen Sie sich den endgültigen Quellcode aus dem back4app-ai-agent GitHub Repo.



