¿Cómo construir un backend para Vue.js?
Este artículo proporcionará un tutorial completo sobre cómo crear un backend para Vue.js. Proporcionará una descripción general sobre Vue.js, ventajas y limitaciones, métodos de implementación disponibles y una guía paso a paso sobre cómo crear y alojar una aplicación Vue.js.
Vue es un marco de JavaScript para crear interfaces de usuario (UI) y aplicaciones de una sola página (SPA) flexibles y eficaces.
Vue es conocido por su naturaleza progresiva, lo que significa que puede adoptarse de forma incremental en proyectos existentes.
Vue también presenta una sintaxis declarativa, que le permite describir el estado de la interfaz de usuario deseado y dejar que Vue maneje la lógica subyacente y las actualizaciones.
Además de su naturaleza progresiva y sintaxis declarativa, Vue emplea un DOM virtual, que es una representación ligera del DOM real. Esto le ayuda a renderizar y actualizar la interfaz de usuario de manera eficiente.
Al desarrollar aplicaciones Vue, la integración de una plataforma Backend como servicio (BaaS)como Back4app puede ofrecer varios beneficios, como el almacenamiento de datos y la autenticación del usuario, lo que puede simplificar enormemente el desarrollo y ahorrar tiempo. En este artículo, explorará Vue y aprenderá cómo crear una aplicación con Vue usando Back4app.
Contents
Ventajas de Vue
Vue sigue ganando popularidad debido a sus numerosas ventajas, algunas de las cuales incluyen las siguientes.
Curva de aprendizaje sencilla
Vue tiene una curva de aprendizaje relativamente sencilla, lo que lo hace adecuado para desarrolladores con distintos niveles de habilidad.
La sintaxis de su plantilla se basa en HTML familiar, lo que permite a los desarrolladores comprender los fundamentos y trabajar con Vue sin problemas y rápidamente.
Con un diseño de API claro y consistente, Vue simplifica el proceso de creación de aplicaciones al proporcionar patrones lógicos e intuitivos para crear componentes, usar directivas y aprovechar los enlaces del ciclo de vida.
Para facilitar aún más el proceso de aprendizaje, Vue ofrece documentación completa repleta de explicaciones bien escritas y ejemplos prácticos.
Además, la solidaria comunidad de Vue brinda asistencia, colaboración y una gran cantidad de recursos de aprendizaje a través de foros y comunidades en línea.
Marco ligero
Vue tiene un tamaño de archivo pequeño, y la biblioteca principal ocupa solo unos 20 KB cuando se minimiza y se comprime con gzip.
El pequeño tamaño de Vue conduce a tiempos de carga inicial más rápidos, lo que mejora el rendimiento y la experiencia del usuario.
Además, debido a su diseño modular, también puede importar selectivamente sólo las funciones necesarias, reduciendo aún más el tamaño del archivo y optimizando el rendimiento.
Arquitectura basada en componentes
En Vue, las aplicaciones se crean mediante la creación de componentes reutilizables y autónomos. Los componentes de Vue son unidades independientes que encapsulan la lógica HTML, CSS y JavaScript, lo que los hace más fáciles de administrar y comprender. Se pueden reutilizar en toda la aplicación, lo que ahorra tiempo y esfuerzo de desarrollo.
Esta arquitectura basada en componentes le permite crear componentes una vez y reutilizarlos en toda la aplicación o en varios proyectos. Esta reutilización reduce el código redundante y promueve la modularidad del código.
Cada componente se puede desarrollar, probar y actualizar de forma independiente sin afectar otras partes de la aplicación. Esto, a su vez, simplifica la depuración, refactorización y adición de nuevas funciones a la aplicación.
Sistema de datos reactivos
Los datos reactivos se refieren a datos que cambian automáticamente cuando cambia su valor subyacente. Vue logra reactividad envolviendo objetos reactivos en un Proxy. Esto permite a Vue realizar un seguimiento de las propiedades a las que se accede.
Cuando se accede a una propiedad, Vue la agrega a una lista de dependencias. Al cambiar el valor de la dependencia, Vue actualiza automáticamente la vista.
El sistema de datos reactivos de Vue es beneficioso ya que no es necesario actualizar manualmente la vista cuando los datos cambian porque Vue se encarga de ello automáticamente.
Esto le facilita escribir código declarativo y centrarse en describir el resultado deseado en lugar de los pasos necesarios para lograrlo.
Limitaciones de Vue
Si bien Vue ofrece muchas ventajas, es esencial considerar los inconvenientes de desarrollar aplicaciones web con Vue. Algunos de estos inconvenientes incluyen los siguientes.
Ecosistema más pequeño
Vue tiene un ecosistema más pequeño en comparación con otros marcos de frontend como Angular y React. El ecosistema más pequeño de Vue significa que es posible que no tenga tantas bibliotecas y herramientas disponibles como Angular y React.
Este ecosistema más pequeño hace que Vue esté en desventaja al desarrollar aplicaciones grandes y complejas que requieren bibliotecas y herramientas extensas.
Esto ha llevado a que los desarrolladores a menudo necesiten crear soluciones personalizadas para requisitos específicos, ya que las soluciones ya creadas son limitadas o no cuentan con un soporte generalizado.
Respaldo corporativo limitado
A diferencia de React y Angular, Vue tiene un respaldo corporativo limitado. Si bien Angular y React cuentan con el respaldo de Google y Facebook, respectivamente, Vue es un proyecto de código abierto con un equipo más pequeño de mantenedores.
Este respaldo corporativo limitado puede ser una desventaja en términos del desarrollo de nuevas funciones, corrección de errores y actualizaciones de seguridad.
Además, ha generado preocupación por las organizaciones que priorizan marcos con sólido apoyo corporativo y estabilidad para proyectos a largo plazo.
Construyendo el backend para una aplicación Vue
El backend de una aplicación Vue es responsable de manejar el almacenamiento de datos, la autenticación, las integraciones de API y las tareas lógicas del lado del servidor.
Sirve como base para la funcionalidad de la aplicación, facilitando la comunicación entre el frontend y los servicios o bases de datos externos.
Al crear el backend de una aplicación Vue, hay varias opciones disponibles para su uso, que incluyen:
Tecnologías tradicionales del lado del servidor
Los marcos de backend tradicionales como Laravel (PHP), Ruby on Rails, Node.js y ASP.NET (C#) ofrecen soluciones integrales para crear el backend de una aplicación Vue.
Estos marcos tienen una presencia madura y establecida, con grandes comunidades y documentación extensa, lo que garantiza estabilidad y prácticas probadas para desarrollar aplicaciones escalables y seguras.
Proporcionan componentes prediseñados, generadores de código y herramientas de andamiaje que aceleran el desarrollo al manejar tareas backend comunes, lo que le permite concentrarse en crear características específicas de la aplicación.
Además, los marcos tradicionales ofrecen herramientas sólidas de mapeo relacional de objetos (ORM), que simplifican las operaciones de la base de datos y garantizan la integridad de los datos a través de código orientado a objetos.
Sin embargo, los marcos de backend tradicionales pueden requerir más instalación y configuración en comparación con otras opciones, lo que puede resultar desalentador para principiantes o desarrolladores con experiencia limitada en backend.
Además, la curva de aprendizaje de estos marcos puede ser más pronunciada debido a sus amplios conjuntos de funciones y convenciones.
Backend como servicio (BaaS)
Las plataformas backend-as-a-Service (BaaS), como Back4app, ofrecen una solución conveniente para crear el backend de aplicaciones Vue.
Las plataformas BaaS abstraen las complejidades de la infraestructura backend y brindan API y servicios backend prediseñados que los desarrolladores pueden integrar fácilmente en sus aplicaciones Vue.
Las plataformas BaaS aceleran el desarrollo al ofrecer una amplia gama de servicios backend prediseñados, como almacenamiento de datos, autenticación de usuarios, almacenamiento de archivos y notificaciones automáticas.
Estos servicios se pueden integrar rápidamente en aplicaciones Vue, lo que reduce el tiempo y el esfuerzo de desarrollo.
Si bien las plataformas Backend-as-a-Service (BaaS) ofrecen comodidad y escalabilidad, hay algunas consideraciones a tener en cuenta.
Un inconveniente es la posibilidad de depender de un proveedor, ya que las plataformas BaaS pueden acoplar estrechamente su código de backend con sus servicios y API específicos.
La personalización y el control sobre el backend también pueden ser limitados, lo que podría ser un desafío para aplicaciones con requisitos únicos.
Creación de una aplicación de blog de Vue
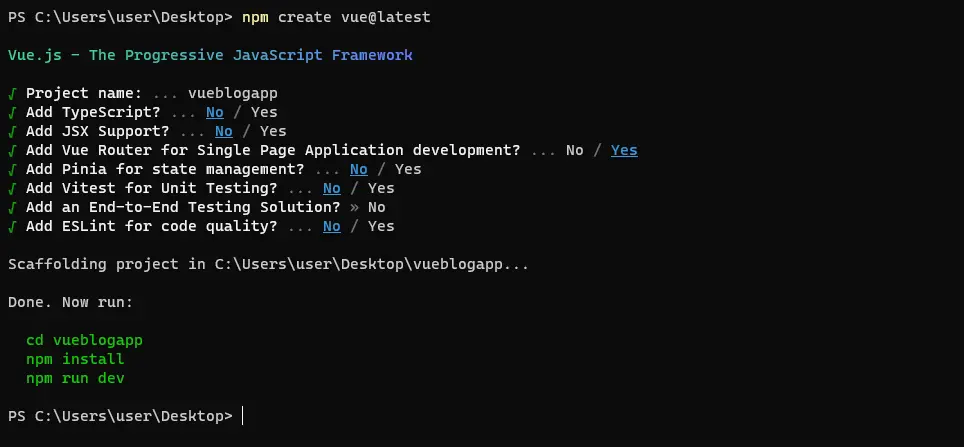
Para crear una aplicación Vue, ejecute el siguiente comando en la terminal del directorio del proyecto:
npm create vue@latest
Este código devolverá un mensaje donde podrá nombrar la aplicación Vue y seleccionar las funciones que utilizará en la aplicación Vue.

Después de nombrar la aplicación y seleccionar el Router de Vue para manejar rutas en su aplicación, haga cd a la aplicación y ejecute el comando npm install para instalar las dependencias.
En el directorio de vistas de su aplicación de blog Vue, cree dos vistas: CreatePosts.vue y ReadPosts.vue.
Después de crear las vistas, agregue el siguiente bloque de código a su archivo index.js en el directorio router:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
El bloque de código anterior configura una instancia del Router de Vue con dos rutas: la ruta ‘/’asociada con el componente CreatePosts y la ruta ‘/readposts’ asociada con el componente ReadPosts importado dinámicamente. Esta instancia de enrutador administra la navegación dentro de su aplicación Vue.
A continuación, agregue un header que contenga rutas anidadas en etiquetas HTML button en su archivo App.vue para permitir a los usuarios de la aplicación navegar a las rutas deseadas.
De esta forma:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
El bloque de código anterior configura el enrutamiento en la aplicación del blog. Importa los componentes RouterLink y RouterView de la biblioteca vue-router. Importa estos componentes en el bloque script setup (función Vue 3) del archivo App.vue.
El bloque template contiene el marcado HTML para el archivo App.vue. Incluye un encabezado titulado “Vue Blog” y una barra de navegación con dos botones envueltos en un componente RouterLink que enlaza con la ruta correspondiente. El componente RouterView se utiliza para representar el contenido de la ruta actual.
Después de configurar la ruta, aplique estilo al encabezado y a los enlaces de ruta agregando el siguiente bloque de estilo a su archivo App.vue:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Integrando Back4app en su aplicación Vue Blog
Comience configurando su aplicación Vue y luego cree una instancia en Back4app para establecer una conexión con su aplicación Vue. Para hacer esto, necesitará una cuenta Back4app.
Si aún no es usuario de Back4app, siga estos sencillos pasos para registrarse:
- Navegue al sitio web de Back4app.
- Localice el botón Registrarse en la página principal y haga clic en él.
- Complete el formulario de registro con sus datos y envíelo.
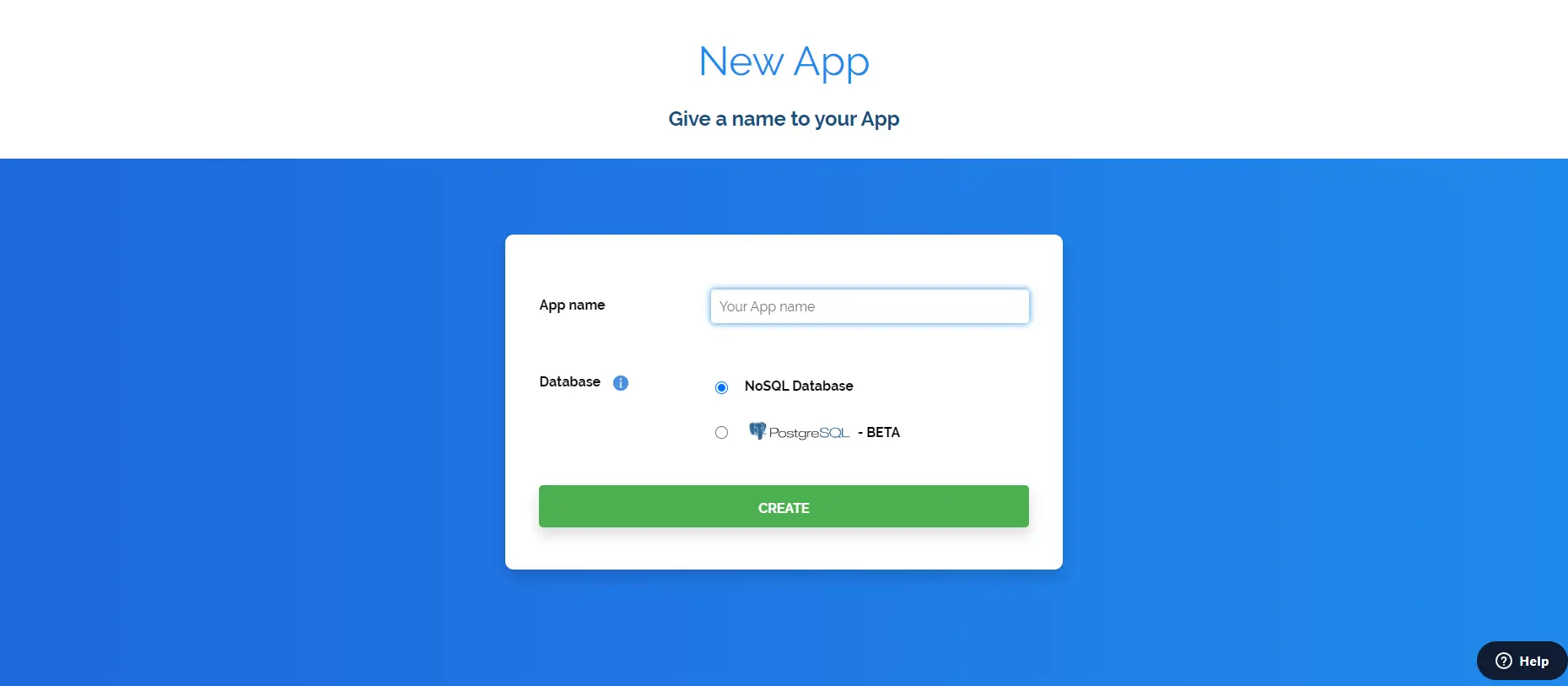
Una vez que su cuenta esté configurada correctamente, inicie sesión en Back4app. Busque la opción NUEVA APLICACIÓN situada en la esquina superior derecha y selecciónala.
Esto lo llevará a un formulario donde deberá proporcionar el nombre de su aplicación. Después de ingresar el nombre, haga clic en el botón CREAR para finalizar el proceso.

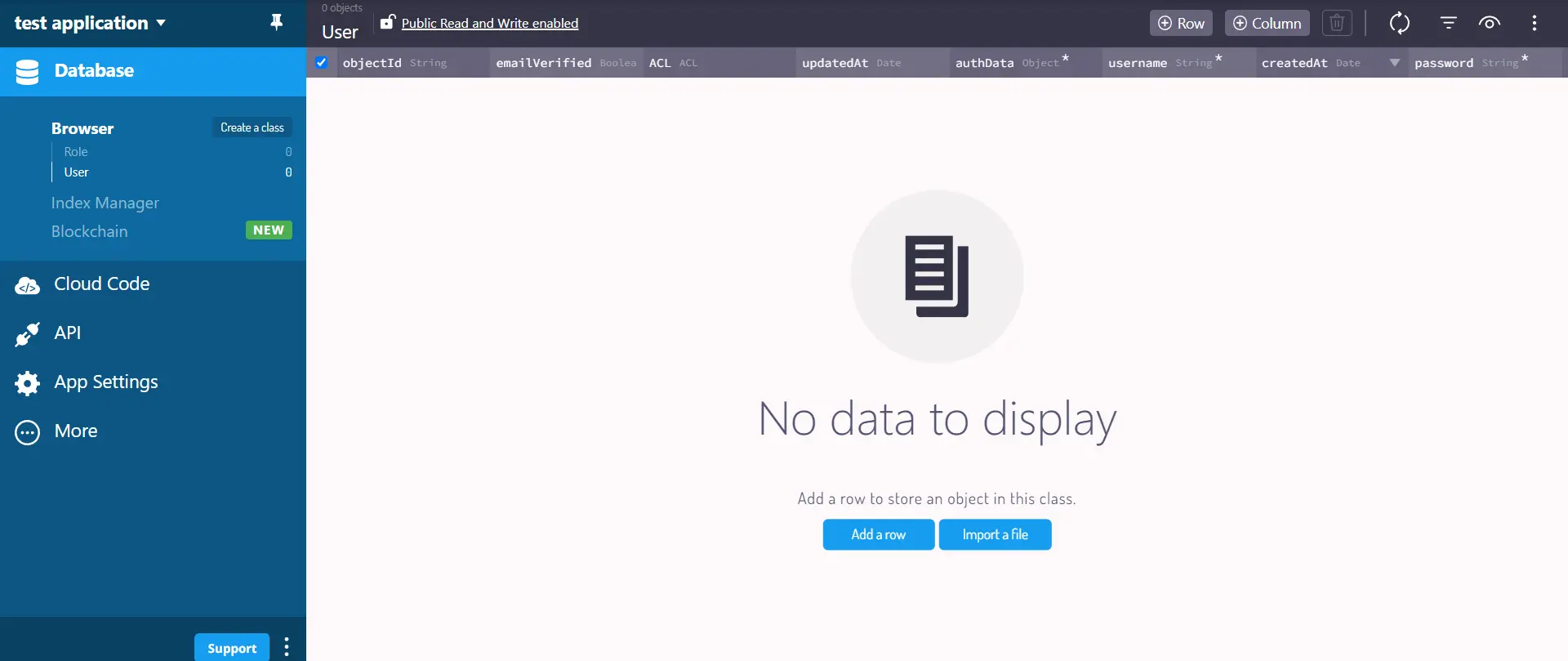
Después de hacer clic en el botón ‘CREAR’, se generará su solicitud y se le dirigirá al panel de la aplicación.

Conexión de la aplicación Vue Blog a Back4app
Para conectar su aplicación Vue a Back4app, primero debe instalar el SDK de JavaScript de Parse.
Para instalar el SDK, ejecute cualquiera de los siguientes comandos según el administrador de paquetes que esté utilizando:
#using npm
npm install parse
or
#using yarn
yarn add parse
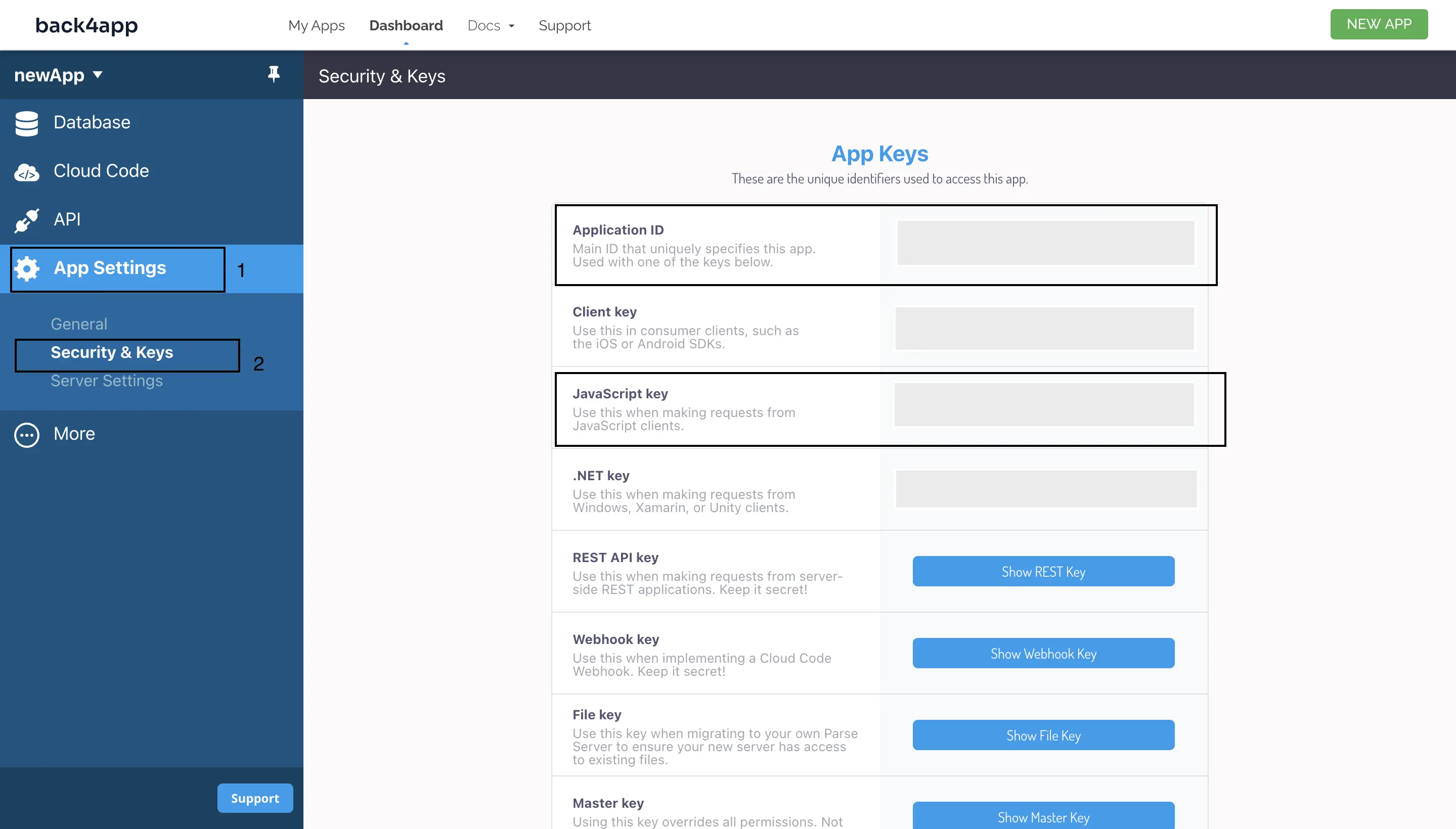
A continuación, deberá configurar el SDK utilizando dos de las credenciales de su aplicación Back4app, Application ID y Javascript KEY.
Obtenga el Application ID y JavaScript Key de Back4app navegando a la sección Seguridad y claves seleccionando Configuración de la aplicación en el panel.

Almacenar las claves de su aplicación como texto sin formato es un riesgo para la seguridad, ya que usuarios malintencionados pueden obtener acceso a su aplicación.
Por lo tanto, almacene las credenciales de su aplicación de forma segura utilizando variables ambientales o su método preferido para almacenar claves confidenciales.
A continuación, importe la versión minimizada de Parse desde el paquete parse que instaló en su archivo main.js. Luego llame al método initialize en el objeto Parse y pase el Application ID y JavaScript Key como argumentos.
Finalmente, establezca la propiedad Parse.serverURL en ‘https://parseapi.back4app.com/’.
Por ejemplo:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
Su archivo main.js debe ser similar al bloque de código siguiente después de agregar el bloque de código anterior:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Agregar datos a Back4app
Para capturar datos del usuario del blog, deberá crear un formulario. Al enviar el formulario, la aplicación Vue ejecutará una función submitPost() que realiza la lógica necesaria para guardar los datos en la instancia de Back4app.
Agregue el siguiente bloque de código a su archivo CreatePosts.vue para crear su formulario:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
El bloque de código anterior es un componente que permite a los usuarios enviar una publicación de blog. Utiliza la API de composición de Vue e importa la función ref de la biblioteca de Vue.
La función submitPost crea un nuevo objeto Parse Post y establece las propiedades title y body de este objeto Post al valor de las propiedades blog.title y blog.post con el método set.
Luego, el objeto Post se guarda en Back4App con el método save. En caso de éxito o fracaso, el código muestra un mensaje en la consola.
Después de enviar la publicación, el title y los valores post en el objeto blog se restablecen a una cadena vacía, borrando los campos del formulario.
El bloque <template> de este archivo define un elemento de formulario con el detector de eventos @submit.prevent que activa la función submitPost cuando se envía el formulario.
Dentro del formulario hay elementos input y textarea vinculados a las propiedades del objeto blog (blog.title y blog.post ) con v-model. Esto permite el enlace de datos bidireccional, lo que garantiza que los cambios en los elementos del formulario actualicen el objeto blog.
Diseñe la vista CreatePosts para obtener una interfaz de usuario más atractiva agregando el siguiente bloque de código a su archivo CreatePosts.vue:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Lectura de datos de Back4app
Para mostrar datos en su aplicación que se han guardado en su instancia de Back4app, primero debe poder leer desde su instancia de Back4app.
Para leer datos de su instancia de Back4app, debe crear una consulta de Parse para la clase de la que desea obtener datos.
Luego puede usar el enlace del ciclo de vida onBeforeMount de Vue para recuperar los datos y mostrarlos en su aplicación.
Por ejemplo:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
El archivo ReadPosts.vue busca y muestra publicaciones de Back4app. El script importa el gancho onBeforeMount y la función ref del paquete vue. El gancho ejecuta una función asincrónica antes de que se monte la aplicación Vue.
La función busca un objeto “Publicar” en la base de datos de su aplicación Back4app con el método Parse.Query().
Luego devuelve una matriz que contiene los resultados de la consulta llamando al método Parse find en el resultado de la llamada Parse.Query(). Finalmente, asigna la matriz devuelta a la variable postList.
En el bloque template, la directiva v-for recorre la matriz postList y genera un nuevo elemento div para cadapost en la matriz postList.
El método post.get() recupera l
os valores de las propiedades de title y body de los atributos en su base de datos Back4App.
Ahora puede diseñar su archivo ReadPosts.vue agregando el siguiente código Scss en el bloque style:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Modificar su aplicación Vue para agregar la funcionalidad de eliminar publicación
Otra funcionalidad vital que puede agregar a su aplicación de blog es la capacidad de eliminar publicaciones. Para implementar esta funcionalidad, utilice el método de destrucción disponible en el SDK de Parse.
De esta forma:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
Este script es una actualización del archivo ReadPosts.vue que maneja la funcionalidad de eliminación. La función deletePost crea un nuevo objeto Post utilizando el método Parse.Object.extend. Luego establece la propiedad id del objeto Post en el parámetro id pasado a la función.
A continuación, llama al método destroy del objeto Post para eliminar la publicación con el IDproporcionado de la base de datos Back4app.
Luego filtra la matriz postList y devuelve una nueva matriz newPostList, con todas las publicaciones excepto la publicación eliminada. Luego, la matriz newPostList se asigna a la variable postList.
Luego puede vincular la función deletePost a un evento click en el elemento del button en el bloque template de su archivo ReadPosts.vue.
De esta forma:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
Finalmente, agregue algunos estilos globales para diseñar los botones y el cuerpo de su APLICACIÓN Vue en el directorio de activos:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Probando su aplicación Vue Blog con Back4app integrado
Ahora que ha creado e integrado Back4app en su aplicación Vue. Puede ejecutar el comando npm en la terminal de su proyecto para probar la aplicación:
npm run dev
Este comando compila la aplicación y aloja la aplicación en un servidor local particular http://localhost:5173/
Cuando se inicia la aplicación, debería ver la vista CreatePosts para crear publicaciones como su ruta de inicio:

Después de completar los campos de entrada, al hacer clic en el botón Enviar publicación se agregarán los valores de entrada a la base de datos de Back4app.
Consulte el panel de su aplicación Back4app o navegue hasta la vista ReadPosts para confirmar esto.

Al hacer clic en el botón Eliminar se eliminaría una publicación. Por ejemplo, elimine ‘SECOND POST’ (‘SEGUNDA PUBLICACIÓN’) haciendo clic en su botón de eliminar:

Conclusión
Vue proporciona a los desarrolladores una solución sólida y escalable para crear aplicaciones web modernas con su enlace de datos reactivo, su arquitectura basada en componentes y su ecosistema de bibliotecas.
La integración de Vue con Back4app permite a los desarrolladores manejar el backend de sus aplicaciones fácilmente.
Back4app reduce la complejidad tradicionalmente asociada con el desarrollo backend, lo que permite a los desarrolladores crear aplicaciones web de pila completa.



