¿Cómo construir una API REST?

Este artículo proporciona una introducción a las API, específicamente a las API RESTful. Veremos sus beneficios, limitaciones y alternativas. Además, demostraremos cómo crear una API REST con Back4app, uno de los mejores proveedores de BaaS.
Contents
- 1 ¿Qué es una API?
- 2 ¿Cuáles son las diferencias entre una API y un SDK?
- 3 ¿Qué es REST?
- 4 ¿Cómo funcionan las API RESTful?
- 5 ¿Cuáles son los beneficios de las API RESTful?
- 6 ¿Cuáles son las limitaciones de las API RESTful?
- 7 ¿Qué son los métodos de autenticación RESTful?
- 8 ¿Cómo construir una API RESTful?
- 9 Conclusión
- 10 Preguntas frecuentes
- 11 ¿Qué es una API?
- 12 ¿Qué es una API RESTful?
- 13 ¿Cuáles son los beneficios de las API RESTful?
- 14 ¿Cuáles son las limitaciones de las API RESTful?
- 15 ¿Cómo implementar una API RESTful?
¿Qué es una API?
Una interfaz de programación de aplicaciones (API, del inglés “application programming interface”) es un conjunto de reglas que define cómo dos dispositivos o sistemas pueden comunicarse entre sí.
Las API son creadas por desarrolladores y están destinadas a ser utilizadas por otros desarrolladores o sistemas, y no por los usuarios finales directamente. Los usuarios finales suelen utilizarlos indirectamente a través de los llamados frontends o clientes.
Puede pensar en una API como un mediador entre un cliente y un recurso o un servicio web. El cliente envía una solicitud, luego se procesa la solicitud y, finalmente, se devuelve un recurso o una respuesta.
En estos días, las API se utilizan en casi todas partes. La mayoría de las empresas tienen varias API internas y de acceso público. Es probable que hoy mismo ya haya interactuado con más de cien API. Por ejemplo, cuando consultó la hora, el clima, se desplazó por Facebook o vio un video de YouTube.
¿Cuáles son las diferencias entre una API y un SDK?
Como se mencionó anteriormente, una API es un conjunto de reglas que define cómo se pueden comunicar dos dispositivos o sistemas.
Un kit de desarrollo de software (SDK), por otro lado, es una colección de herramientas, bibliotecas y documentación que ayudan a los desarrolladores a crear software para una plataforma específica (por ejemplo, Windows, Web, Android, iOS).
Los SDK a menudo utilizan varias API en segundo plano. Veremos un ejemplo práctico en la segunda parte del artículo.
¿Qué es REST?
El enfoque de arquitectura de software llamado Transferencia de Estado Representacional (REST, del ingles “Representational State Transfer”) caracteriza el marco de Internet. No constituye un protocolo o estándar, lo que permite diversos métodos de implementación por parte de los desarrolladores. Roy Fielding introdujo REST en 2000 y ha sido el estándar predominante para crear API web durante más de diez años.
REST se basa en el protocolo HTTP y utiliza diferentes métodos HTTP como GET, POST, PUT y DELETEpara manipular los recursos. Estas operaciones a menudo se denominan CRUD (del inglés “Create Retrieve Update Delete”) (Crear, recuperar, actualizar, eliminar). REST admite múltiples formatos de datos, incluidos JSON, HTML, XLT, Python, JavaScript, etc. El formato de datos más utilizado es JSON.
Para que una API se considere RESTful, debe alinearse con las siguientes seis restricciones:
- Arquitectura de cliente y servidor: los componentes de cliente y servidor deben estar separados.
- Sin estado: las aplicaciones del servidor no pueden almacenar ningún dato del cliente entre solicitudes.
- Capacidad de almacenamiento en caché: cuando sea posible, los recursos deben almacenarse en caché en el lado del cliente o del servidor.
- Sistema en capas: las API deben permitir intermediarios, pero esto no debería afectar al cliente.
- Interfaz uniforme: la interfaz entre el servidor y el cliente debe ser uniforme.
- Código bajo demanda (opcional): permite que el servidor envíe un código ejecutable al cliente.
La diferencia entre REST y RESTful es que REST se refiere al conjunto de restricciones, mientras que RESTful se refiere a una API que cumple con esas restricciones.
¿Cómo funcionan las API RESTful?
Las API RESTful funcionan de manera similar a los navegadores. La principal diferencia es que los navegadores usan HTTP para solicitar páginas web y otros recursos de los servidores, mientras que las API RESTful usan HTTP para solicitar y manipular recursos de datos.
Una llamada API RESTful típica sigue estos pasos:
- El cliente envía una solicitud al servidor.
- El servidor autentica al cliente y verifica si tiene suficientes permisos para la solicitud.
- El servidor procesa la solicitud, por ejemplo, realiza cálculos y obtiene datos de la base de datos.
- El servidor devuelve una respuesta al cliente.
- El cliente procesa la respuesta.
Los pasos pueden variar según la implementación de la API. Las instrucciones sobre cómo usar una API se definen en la referencia de la API (o en la documentación de la API).
Estructura de la solicitud
Una solicitud contiene lo siguiente:
| Property | Descripción |
|---|---|
| URI | Define qué recurso debe manipular el servidor. La URL también puede contener parámetros de consulta para filtrar u ordenar los resultados. |
| HTTP method | Le dice al servidor qué hacer con ese recurso. por ejemplo, GET devuelve el recurso, POST agrega un nuevo recurso, PUT actualiza un recurso existente y DELETE elimina el recurso. |
| Headers (optional) | Contiene metadatos sobre la solicitud, como información de autenticación, cookies, agente de usuario y tipo de contenido. |
| Body (optional) | Contiene información adicional para realizar la operación solicitada. |
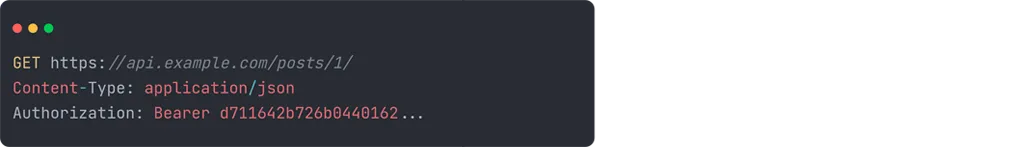
Una solicitud de muestra se ve así:

Estructura de respuesta
Una respuesta contiene lo siguiente:
| Propiedad | Descripción |
|---|---|
| Código de estado | Los códigos de estado definen si la solicitud fue exitosa (2xx) o no (4xx, 5xx). |
| Headers | Contener metadatos sobre la respuesta, como la hora del servidor, la duración del contenido y el tipo de contenido. Además, el servidor puede usar el encabezado Set-Cookie para configurar cookies en el cliente. |
| Cuerpo | Contiene la representación del recurso. El formato de representación se basa en el encabezado de tipo de contenido de la solicitud ( p. ej. aplicación/json). |
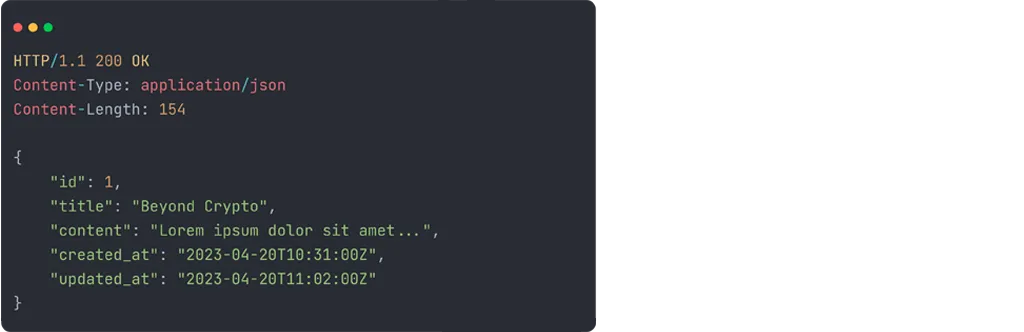
Una respuesta de muestra se ve así:

¿Cuáles son los beneficios de las API RESTful?
Escalabilidad
Las API RESTful son altamente escalables y pueden escalar tanto vertical como horizontalmente. La adición de nuevos puntos finales o recursos tiene un impacto mínimo en el rendimiento de la API, lo que facilita su escalado según sea necesario.
Múltiples formatos de datos
Las API RESTful pueden devolver datos en diferentes formatos según los encabezados de solicitud del cliente. Esto los hace extremadamente flexibles y fáciles de integrar en los sistemas existentes. Los datos se pueden devolver en forma de JSON, XLT, Python, HTML, JavaScript, etc.
Eficiencia
Las API RESTful son livianas y tienen una sobrecarga menor que SOAP (del ingles “Simple Object Access Protocol”, o “Protocolo simple de acceso a objetos”). Eso los hace rápidos y eficientes en el manejo de solicitudes. Una API RESTful típica puede gestionar entre 10.000 y 15.000 solicitudes por segundo.
Independencia de la plataforma
Otro gran beneficio de las API RESTful es que el servidor y el cliente son completamente independientes. ¡Eso permite a los desarrolladores implementar API RESTful y clientes en varios lenguajes de programación como Java, JavaScript, Python y más!
Fácil de comprender
Dado que REST se basa en HTTP, es extremadamente fácil de entender. Es casi seguro que la mayoría de los desarrolladores han trabajado o implementado una API RESTful al menos una vez.
¿Cuáles son las limitaciones de las API RESTful?
Underfetching y overfetching de datos
Uno de los mayores problemas de las API RESTful es el underfetching y overfetching de datos. El overfetching ocurre cuando se devuelven más datos de los necesarios y el underfetching ocurre cuando no se devuelven suficientes datos (eso es principalmente cuando se manejan relaciones).
Sin suscripciones de datos en tiempo real
Las API RESTful no permiten suscribirse a cambios de datos. Esto significa que los clientes necesitan sondear el servidor para detectarlos. El sondeo es extremadamente ineficiente y puede generar tráfico de red innecesario, mayor latencia, mayor uso de ancho de banda y escalabilidad reducida.
Sin sistema de versiones
Las API RESTful no tienen un sistema de control de versiones integrado. Además de eso, no hay forma de desaprobar los campos, lo que dificulta la evolución de las API con el tiempo. Cada vez que publique una actualización importante de la API, se verá obligado a modificar todos los clientes.
Para solucionar los problemas antes mencionados han surgido varias alternativas REST. Algunos de los más populares incluyen el Protocolo simple de acceso a objetos (SOAP), GraphQL y gRPC.
¿Qué son los métodos de autenticación RESTful?
Las API RESTful pueden usar diferentes métodos de autenticación para asegurar sus puntos finales. Los métodos de autenticación más utilizados son:
- Autenticación HTTP
- Claves API
- Autenticación automática 2.0
- Conexión de identificación abierta
- Autenticación JWT
La mayoría de estos métodos requieren que el cliente envíe sus credenciales o su clave API en el encabezado de la solicitud. Se deben considerar diferentes métodos de autenticación al iniciar un proyecto.
¿Cómo construir una API RESTful?
Esta parte del artículo examina la construcción de una API RESTful con Back4app y el establecimiento de una conexión con una interfaz Next.js.
Requisitos previos
- Experiencia con JavaScript ES6
- Experiencia con React y Next.js
- Comprensión básica de REST
¿Qué es Back4app?
Back4app es una increíble solución BaaS: Backend as a Service. Utiliza software de código abierto y ofrece muchas características para ayudar a los desarrolladores a hacer que las aplicaciones móviles y web sean más rápidas. Esto permite a las empresas centrarse en su lógica empresarial, sin preocuparse por la infraestructura de la nube.
Con un tablero fácil de usar y una interfaz de línea de comandos, la plataforma ofrece kits de desarrollo de software (SDK) compatibles con herramientas ampliamente utilizadas como Node.js, Flutter, React Native, Android, Angular e iOS.
Back4app tiene un modelo de precios simple que puede adaptarse a cualquier aplicación. También tienen un plan gratuito, que no requiere tarjeta de crédito, que es una buena opción para el desarrollo, prueba y creación de prototipos.
Para saber más sobre Back4app, lea ¿Qué es Back4app?
Introducción al proyecto
En este artículo, construiremos una aplicación web de blog simple. La aplicación web permitirá a los editores agregar artículos y a los usuarios leerlos. La aplicación tendrá dos partes: el backend (basado en REST) y el frontend. Para el backend, usaremos Back4app y para el frontend, usaremos React con Next.js.

Backend
Crear aplicación Back4app
Los siguientes pasos requerirán que tenga una cuenta Back4app. Inicie sesión o cree una cuenta si aún no tiene una.
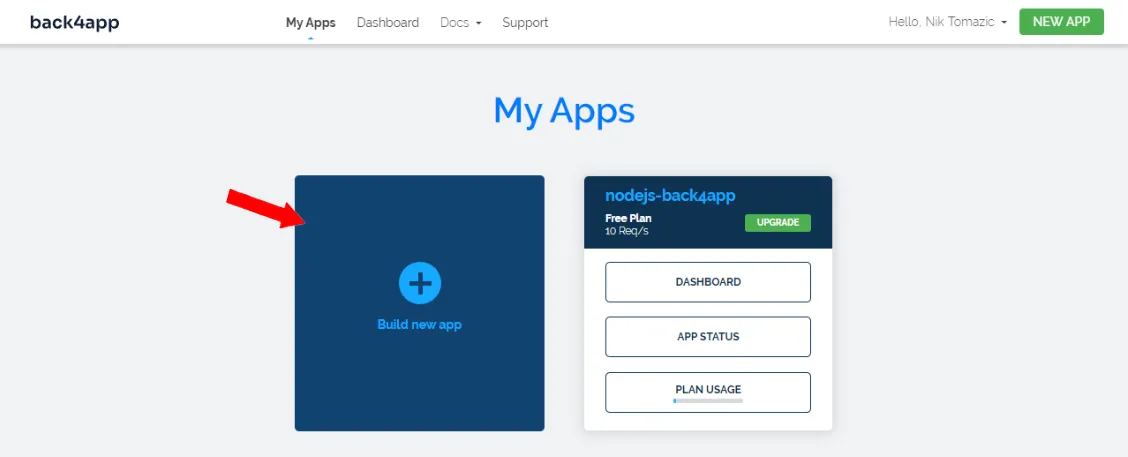
Navegue a su panel de Back4app y cree una nueva aplicación haciendo clic en “Crear nueva aplicación”.

Seleccione “Backend como servicio (BaaS)”, asígnele un nombre personalizado y seleccione “Base de datos NoSQL” como su base de datos. Por último, haga clic en “Crear” para iniciar el proceso de creación de la aplicación.
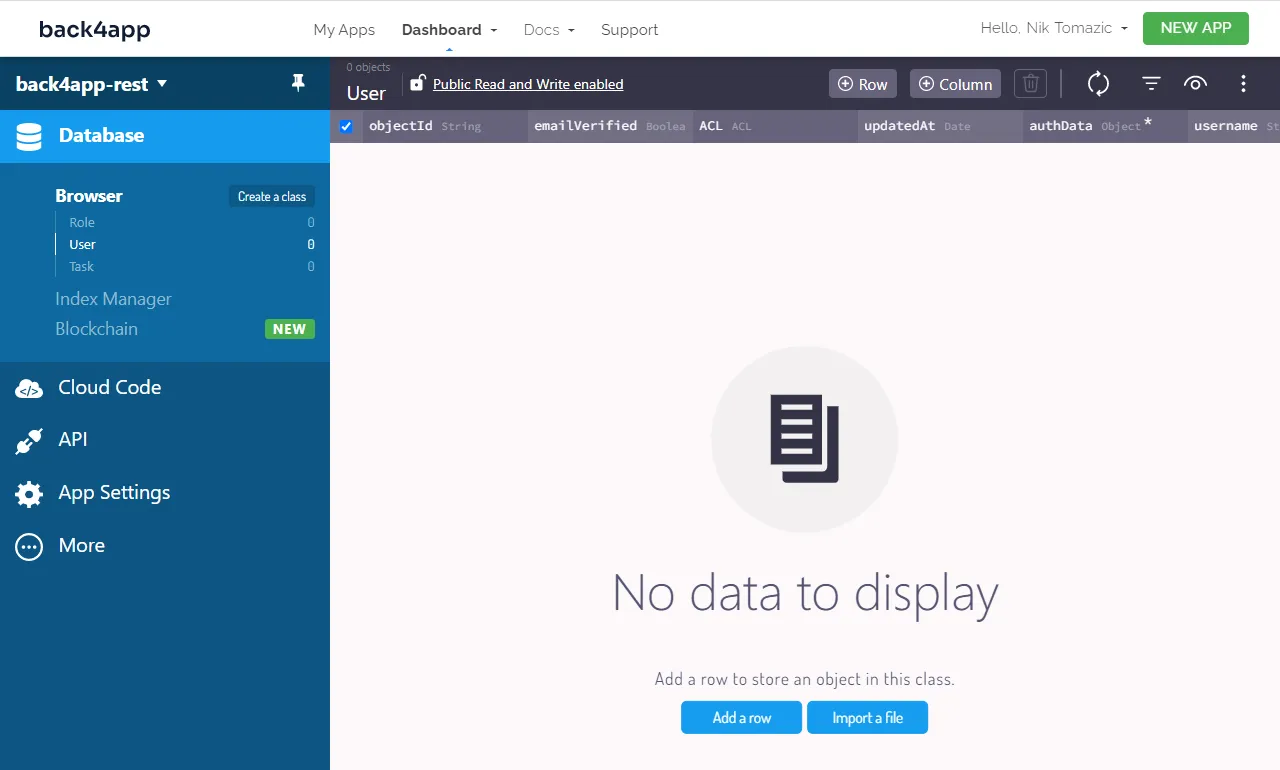
Back4app se tomará unos minutos para preparar todo lo necesario para su aplicación, como la base de datos, el escalado y la seguridad. Una vez que su aplicación esté lista, será redirigido a la vista “Base de datos”.

Definir clases de base de datos
Avanzando, definamos las clases de la base de datos.
Tendremos las siguientes dos clases:
ArticleCategoryrepresenta una categoría de artículo (por ejemplo, blockchain, IA, programación)Articlerepresenta un artículo. Un artículo puede tener múltiples categorías (M:N).
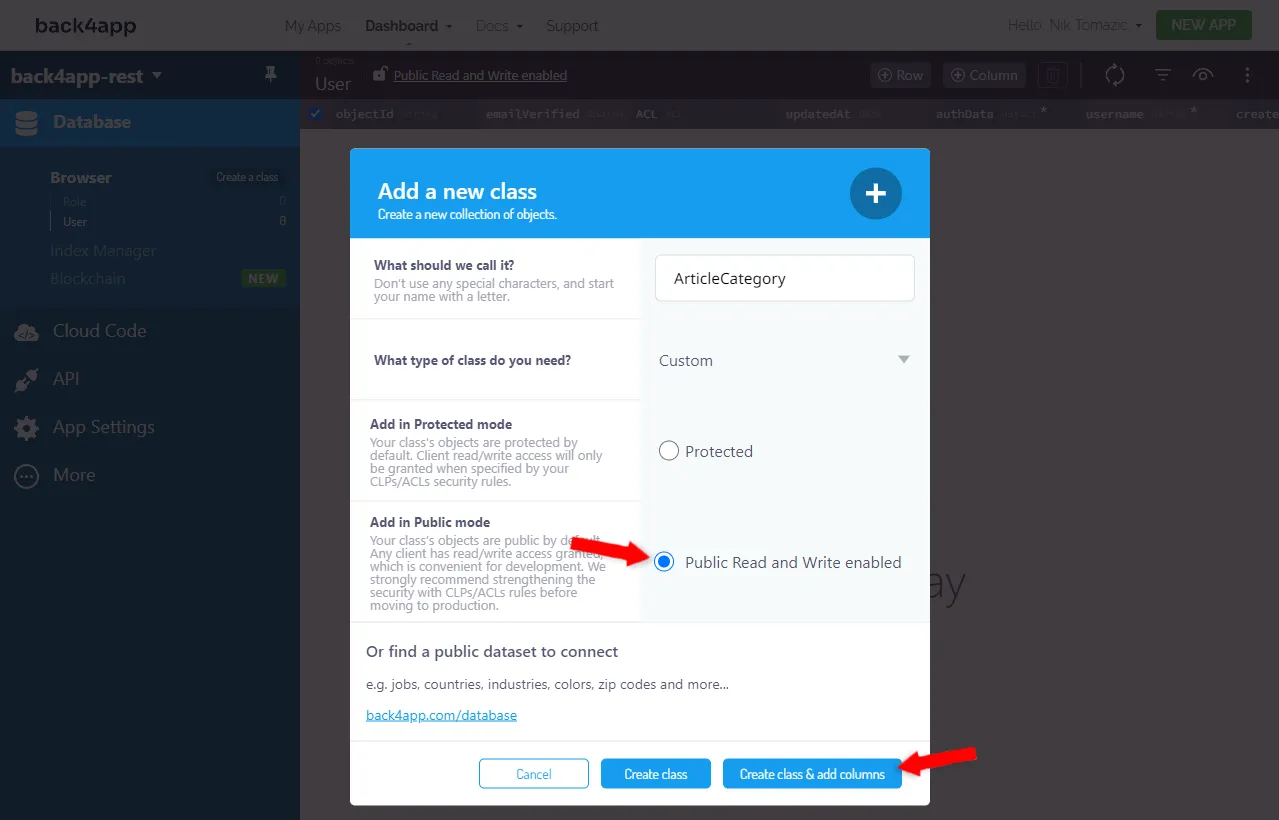
Para crear una clase, navegue a su tablero de Back4app y seleccione “Base de datos” en la barra lateral. Luego haga clic en “Crear una clase”, asígnele el nombre ArticleCategory y habilite “Lectura y escritura pública”.
Al pasar a producción, debe deshabilitar “Lectura y escritura pública” y fortalecer la seguridad con ACL y CLP. Para obtener más información, revise Parse Server Security.

A continuación, agregue los siguientes campos:
+-----------------------------+-----------------+--------------------+-------------+
| Data type | Name | Default value | Required |
+-----------------------------+-----------------+--------------------+-------------+
| String | name | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | slug | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | description | <leave blank> | no |
+-----------------------------+-----------------+--------------------+-------------+Realice los mismos pasos para la segunda clase denominada Article. Agregue los siguientes campos:
+-----------------------------+-----------------+--------------------+-------------+
| Data type | Name | Default value | Required |
+-----------------------------+-----------------+--------------------+-------------+
| String | title | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | slug | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | shortContent | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | content | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| Relation -> ArticleCategory | categories | <leave blank> | no |
+-----------------------------+-----------------+--------------------+-------------+Genial, eso es todo.
Poblando base de datos
En los pasos futuros, cuando probemos la API, necesitaremos algunos datos con los que trabajar. Continúe y complete la base de datos con algunas categorías de artículos de muestra y artículos.
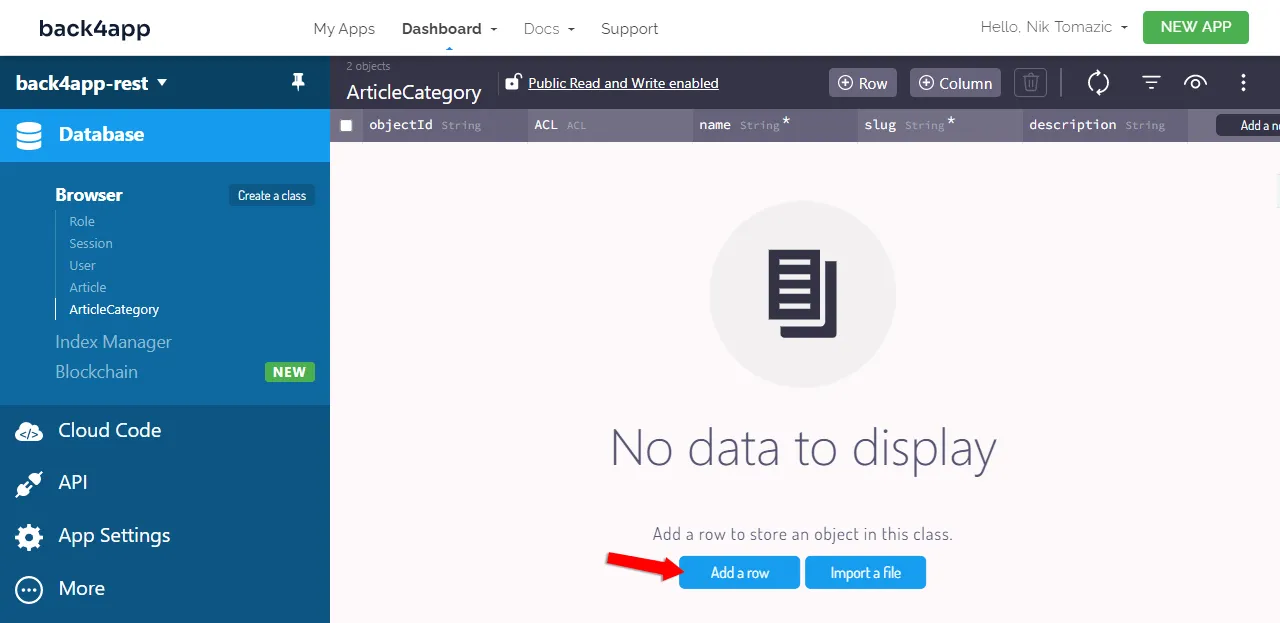
Para agregar una nueva ArticleCategory, selecciónela en la barra lateral y haga clic en “Agregar una fila”.

Puede usar estas categorías de artículos o crear las suyas propias:
+------------+------------+---------------------------------------------------------+
| name | slug | description |
+------------+------------+---------------------------------------------------------+
| Blockchain | blockchain | Blockchain, crypto & more! |
+------------+------------+---------------------------------------------------------+
| AI | ai | Artificial intelligence, LLMs, stable diffusion. |
+------------+------------+---------------------------------------------------------+También puede usar ChatGPT para generar datos de muestra. Para obtener más información sobre ChatGPT, consulte ¿Cómo usar ChatGPT para crear una aplicación?
Haga lo mismo para la clase Article:
+------------------+---------------+--------------+---------+-----------------------+
| title | slug | shortContent | content | categories |
+------------------+---------------+--------------+---------+-----------------------+
| Beyond Crypto | beyond-crypto | ... | ... | <blockchain.objectId> |
+------------------+---------------+--------------+---------+-----------------------+
| The Rise of AI | rise-of-ai | ... | ... | <ai.objectId> |
+------------------+---------------+--------------+---------+-----------------------+
| What is ChatGPT? | chatgpt | ... | ... | <ai.objectId> |
+------------------+---------------+--------------+---------+-----------------------+Asegúrese de reemplazar <blockchain.objectId> y <ai.objectId> con la ArticleCategory objectId real. En mi caso, esos son SxS0yiWDij y Hf8yBDTO79 (imagen de arriba como referencia).
REST API
Lo mejor de Back4app es que, a medida que define las clases de la base de datos, Back4app configurará automáticamente una API REST para usted. La API REST generada le permite realizar operaciones CRUD básicas en todas las clases de su base de datos.
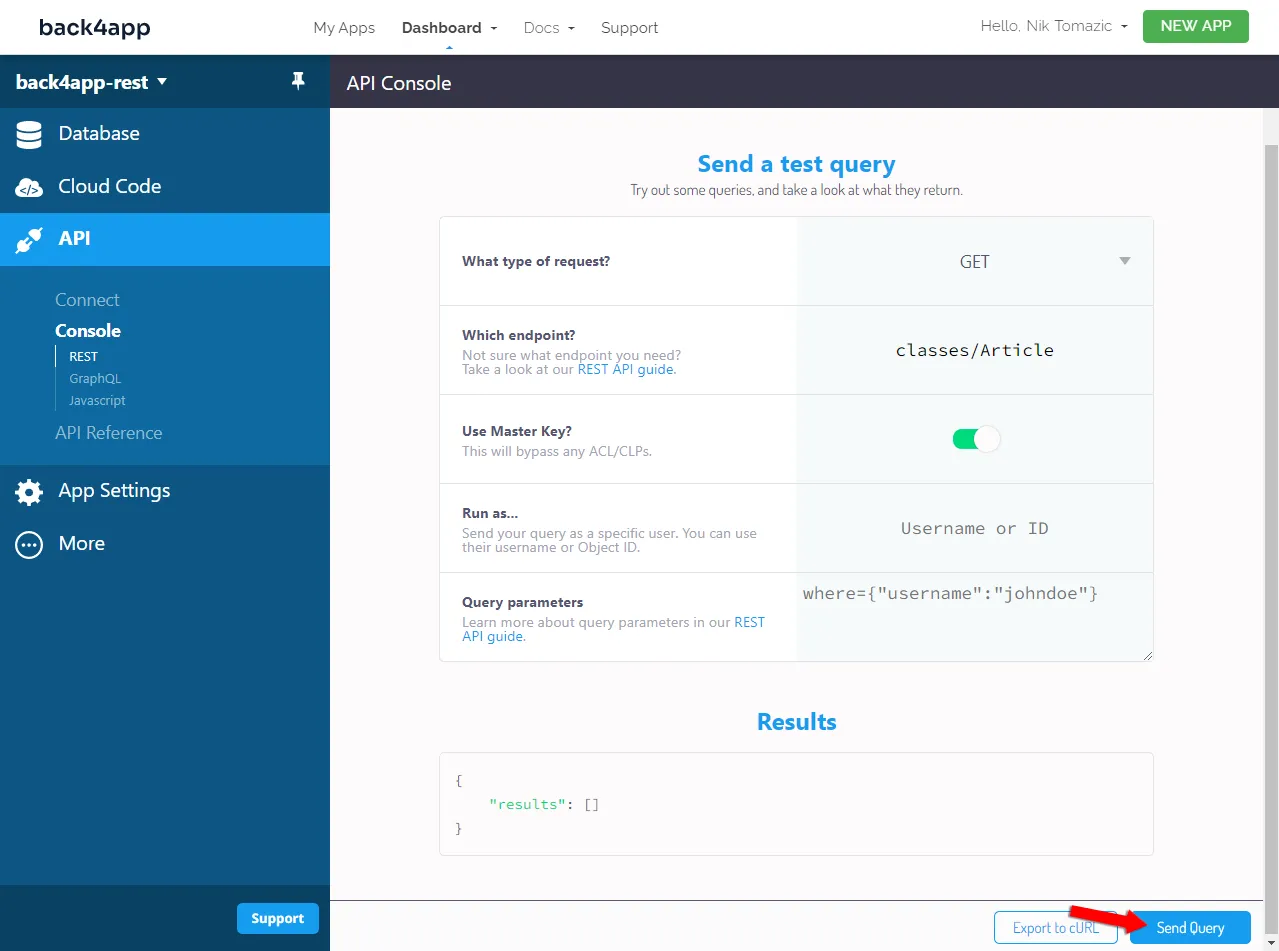
Consola API REST
Para probar la API, navegue hasta su panel de Back4app y seleccione “API > Consola > REST” en la barra lateral. A continuación, seleccione GET como tipo de solicitud y classes/Article como punto final. Por último, haga clic en “Enviar consulta” en la parte inferior derecha de la pantalla para enviar la solicitud.

Esta solicitud devolverá todos los artículos en su base de datos. Debería obtener una respuesta similar:
{
"results":[
{
"objectId": "yEaR8K44il",
"title": "Beyond Crypto",
"slug": "beyond-crypto",
"shortContent": "...",
"content": "...",
"createdAt": "2023-04-17T14:26:19.016Z",
"updatedAt": "2023-04-17T14:26:30.922Z",
"categories": {
"__type": "Relation",
"className": "ArticleCategory"
}
},
{
"objectId": "l46nMkHElH",
"title": "What is ChatGPT?",
"slug": "chatgpt",
"shortContent": "...",
"content": "...",
"createdAt": "2023-04-17T14:27:34.931Z",
"updatedAt": "2023-04-17T14:27:42.636Z",
"categories": {
"__type": "Relation",
"className": "ArticleCategory"
}
}
// ...
]
}La consola REST también le permite realizar operaciones POST, PUT y DELETE. Además de eso, puede usar los parámetros de Parse Query para filtrar datos, manejar relaciones y más.
Por ejemplo, si desea obtener artículos que pertenecen a la categoría “Blockchain”, puede usar la siguiente instrucción where:
where={"categories": {
"__type": "Pointer", "className": "ArticleCategory", "objectId": "<objectId>"
}}Asegúrese de reemplazar <objectId> con objectId de Blockchain.
Obtenga más información sobre los parámetros de consulta consultando la Guía de la API REST de Parse.
cURL
La consola REST es excelente, pero cuando esté trabajando en aplicaciones reales, querrá un enfoque más orientado al programador para las solicitudes de API. Una de las herramientas que puede usar es cURL, una herramienta de línea de comandos para varios protocolos como HTTP, FTP y SMTP.
Un ejemplo de comando cURL para enumerar las categorías de artículos se vería así:
$ curl -X GET \
-H "X-Parse-Application-Id: YOUR_APPLICATION_ID" \
-H "X-Parse-REST-API-Key: YOUR_REST_API_KEY" \
https://parseapi.back4app.com/classes/ArticleCategory | jqPuede obtener las claves desde “Back4app Dashboard > Configuración de la aplicación > Seguridad y claves”.
Como puede ver, cuando usa cURL, debe especificar el tipo de método HTTP y proporcionar su ID de aplicación y la clave de API REST. Además de eso, puede canalizar la respuesta a jq para formatearla automáticamente y resaltarla con color.
Referencia de la API
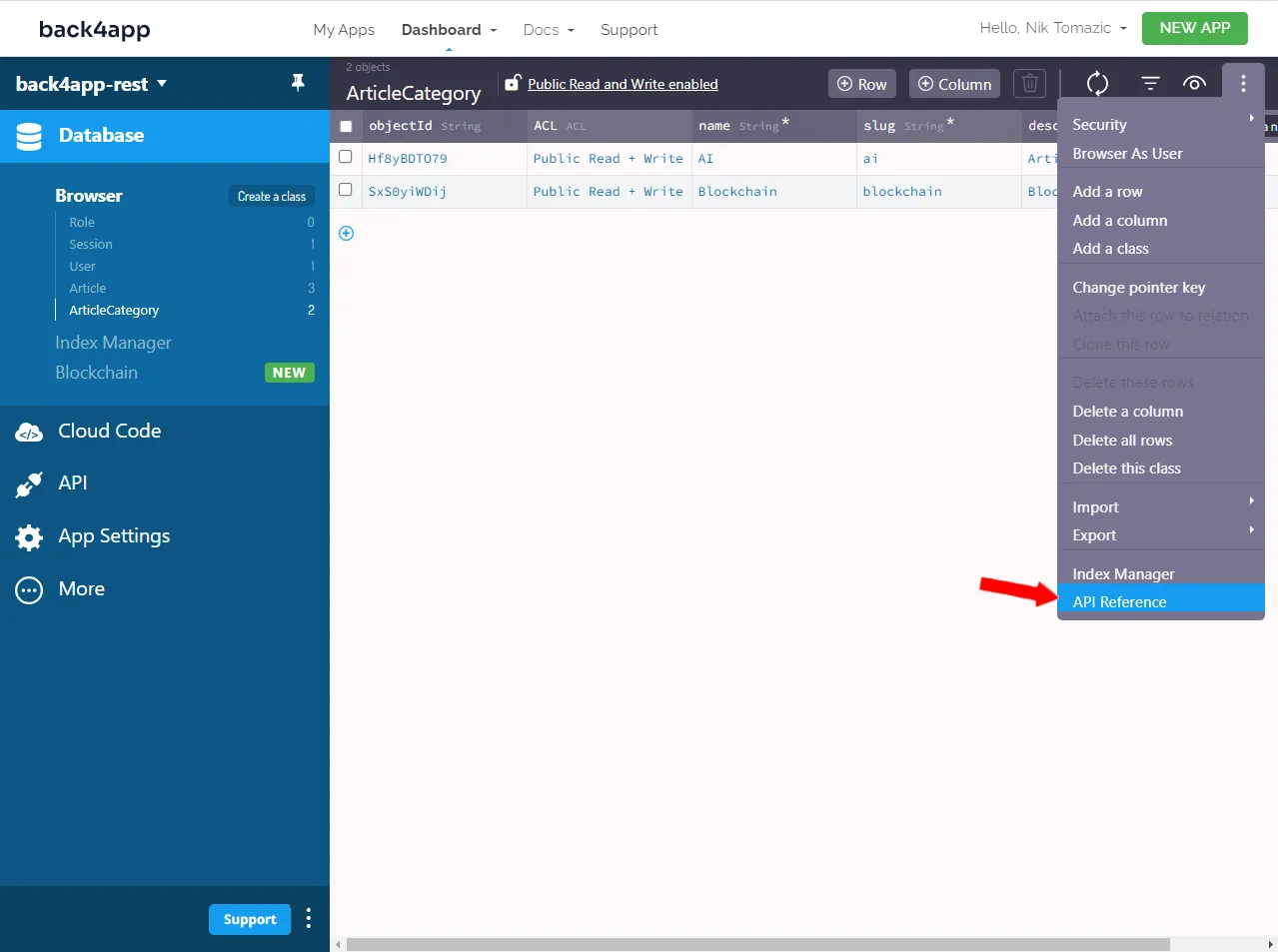
Otra gran ventaja de Back4app es que genera automáticamente una referencia de API para todas las clases de su base de datos. Cada vez que realiza un cambio, el cambio se refleja en la documentación.
Para acceder a la referencia de la API, seleccione “Base de datos” en la barra lateral y use los tres puntos en la parte superior derecha de la pantalla para ver todas las opciones. Por último, seleccione “Referencia API”.

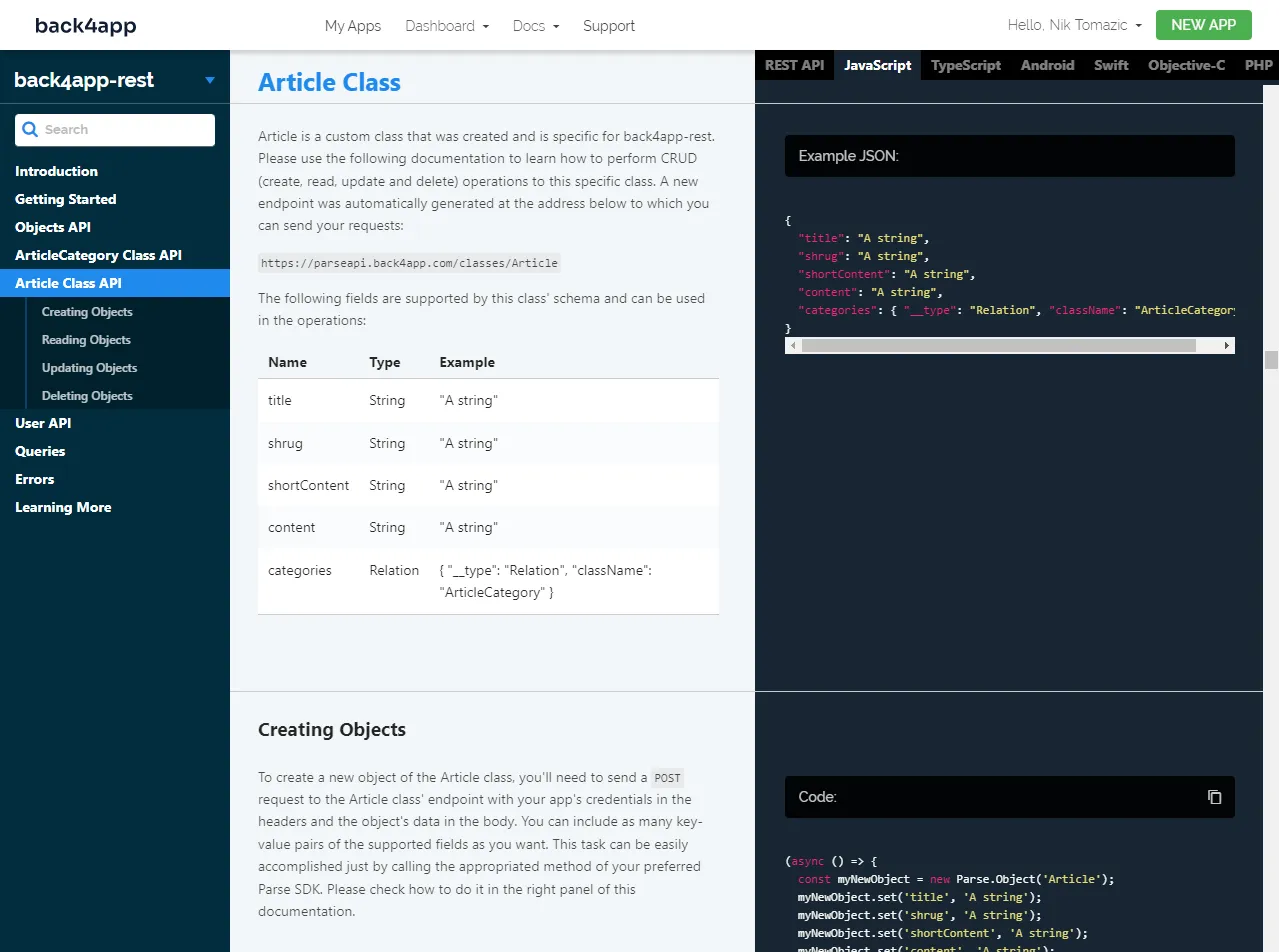
La referencia de API contiene las descripciones de todas sus clases de base de datos, instrucciones para operaciones CRUD, solicitudes de muestra, respuestas y fragmentos de código.

Eso es todo para el backend. En la siguiente sección, veremos cómo implementar un frontend que pueda comunicarse con el backend.
Frontend
Como se mencionó anteriormente, usaremos React con Next.js 13 para construir la interfaz. En términos generales, hay tres formas de conectarse a un backend basado en Parse desde una interfaz de JavaScript:
- Mediante el uso de API REST (solicitudes y respuestas HTTP)
- Mediante el uso de la API de GraphQL (cubierto en este artículo)
- Mediante el SDK de JavaScript
Debe optar por la última o la penúltima opción. No se recomienda el uso directo de la API REST en aplicaciones cliente que pueden utilizar SDK de Parse (p. ej., JavaScript, Flutter, Android, iOS, Xamarin). Esto se debe a que Parse SDK le permite escribir un código más limpio y es menos propenso a errores. Detrás de escena, los SDK de Parse usan la API REST.
Creando la siguiente aplicación
Arranque un proyecto Next.js mediante la utilidad create-next-app. Abra su terminal y ejecute el siguiente comando:
$ yarn create next-app
√ What is your project named? ... back4app-graphql
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use the `src/` directory with this project? ... No
√ Would you like to use the experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Successfully created a Next.js app.A continuación, ejecute el servidor de desarrollo:
$ yarn devNavegue a http://localhost:3000 y debería ver la página de inicio de Next.js.

ChakraUI
Para facilitar el proceso de creación de UI/UX, utilizaremos ChakraUI. Chakra UI es una biblioteca de componentes sencilla, modular y fácil de usar que proporciona todos los elementos necesarios para desarrollar sus aplicaciones React.
En caso de que tenga algún problema, consulte ChakraUI: Primeros pasos con Next.js.
Primero instale Chakra y sus dependencias ejecutando:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motionLuego, navegue a su _pages/app.tsx y envuelva su aplicación con el ChakraProvider así:
// pages/_app.tsx
import "../styles/globals.css";
import {ChakraProvider, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme({});
function MyApp({ Component, pageProps }) {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;No olvide importar el ChakraProvider:
import {ChakraProvider} from "@chakra-ui/provider";Cargue el script del modo de color antes que el contenido para evitar destellos de color aleatorios. Para hacer eso, puede utilizar _document.js así:
// pages/_document.js
import {ColorModeScript} from "@chakra-ui/react";
import { Html, Head, Main, NextScript } from "next/document";
import {theme} from "@/pages/_app";
export default function Document() {
return (
<Html lang='en'>
<Head />
<body>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<Main />
<NextScript />
</body>
</Html>
);
}Genial, ha instalado correctamente ChakraUI.
Interfaz de usuario
Avanzando, implementemos la interfaz de usuario. Crearemos las siguientes dos páginas:
/muestra la lista de artículos/<articleSlug>/muestra un artículo específico
Comience con el índice. Reemplace el contenido de pages/index.js con lo siguiente:
// pages/index.js
import {Card, CardBody, Container, Heading,
Link, Spinner, Stack, Text} from "@chakra-ui/react";
import NextLink from "next/link";
import {useEffect, useState} from "react";
export default function Home() {
const [isLoading, setIsLoading] = useState(true);
const [articles, setArticles] = useState([]);
return (
<>
<main>
<Container maxW="container.lg">
<Heading as="h1" my="4">
back4app-rest
</Heading>
{isLoading ? (
<Spinner size="lg"/>
) : (
<Stack spacing="4" direction="column">
{articles.map((article, index) => (
<Card key={index} w="100%">
<CardBody>
<Stack spacing="3">
<Heading size="md">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>
{article.get("shortContent")}
</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
)}
</Container>
</main>
</>
);
}- Preparamos los articles y los estados isLoading que usaremos más adelante cuando obtengamos datos.
- Utilizamos componentes básicos de ChakraUI para diseñar la interfaz de usuario.
- Para mostrar todos los artículos, recorremos el estado de los articles.
A continuación, vaya a pages/[slug].js y cámbielo a lo siguiente:
// pages/[slug].js
import {useRouter} from "next/router";
import {Card, CardBody, Container, Heading,
Link, Spinner, Stack, Text} from "@chakra-ui/react";
import NextLink from "next/link";
import {useEffect, useState} from "react";
export default function Article() {
const router = useRouter();
const {slug} = router.query;
const [isLoading, setIsLoading] = useState(true);
const [article, setArticle] = useState(null);
return (
<>
<main>
<Container maxW="container.lg">
<Heading as="h1" my="4">
back4app-rest
</Heading>
{isLoading ? (
<Spinner size="lg"/>
) : (
<>
{article == null ? (
<Text>This article does not exist.</Text>
) : (
<Card w="100%">
<CardBody>
<Stack spacing="3">
<Heading size="md">{article.get("title")}</Heading>
<Text>
{article.get("content")}
</Text>
<Text fontSize="sm">
Posted on {new Date(article.get("createdAt")).toDateString()}
</Text>
</Stack>
</CardBody>
</Card>
)}
</>
)}
<Text size="sm" mt="2" align="right">
<Link as={NextLink} href="/">← Go back</Link>
</Text>
</Container>
</main>
</>
);
}- Preparamos el estado article para contener el artículo.
- Usamos Next Router para obtener el parámetro slug de la URL.
Integración de backend
En esta última sección, conectaremos el frontend con el backend.
Para usar el SDK de Parse primero tenemos que instalarlo. Continúe y ejecute el siguiente comando:
$ yarn add parse @react-native-async-storage/async-storageLuego, navegue a sus páginas/_app.js e inicialice Parse así:
// pages/_app.js
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
Parse.initialize("YOUR_APPLICATION_ID", "YOUR_JAVASCRIPT_KEY"); // replace me
Parse.serverURL = PARSE_HOST_URL;
export default function App({ Component, pageProps }) {
return (
// ...
);
}No se olvide de la importación:
import Parse from "parse/dist/parse.min.js";Para obtener los artículos en la página de índice, podemos usar Parse.Query. Una vez que se obtienen los datos, podemos almacenarlos en articles y establecer isLoading en falso:
// pages/index.js
export default function Home() {
// ...
const getArticles = async () => {
const query = new Parse.Query("Article");
setArticles(await query.find());
setIsLoading(false);
};
useEffect(() => {
getArticles();
}, []);
return (
// ...
);
}Entonces podemos hacer algo similar para el artículo en páginas/[slug].js:
// pages/[slug].js
export default function Article() {
// ...
const getArticle = async () => {
const query = new Parse.Query("Article");
query.equalTo("slug", slug);
const results = await query.find();
setIsLoading(false);
if (results.length === 0) return;
setArticle(results[0]);
};
useEffect(() => {
getArticle();
}, []);
return (
// ...
);
}Una vez más, no olvide importar Parse en ambos archivos.
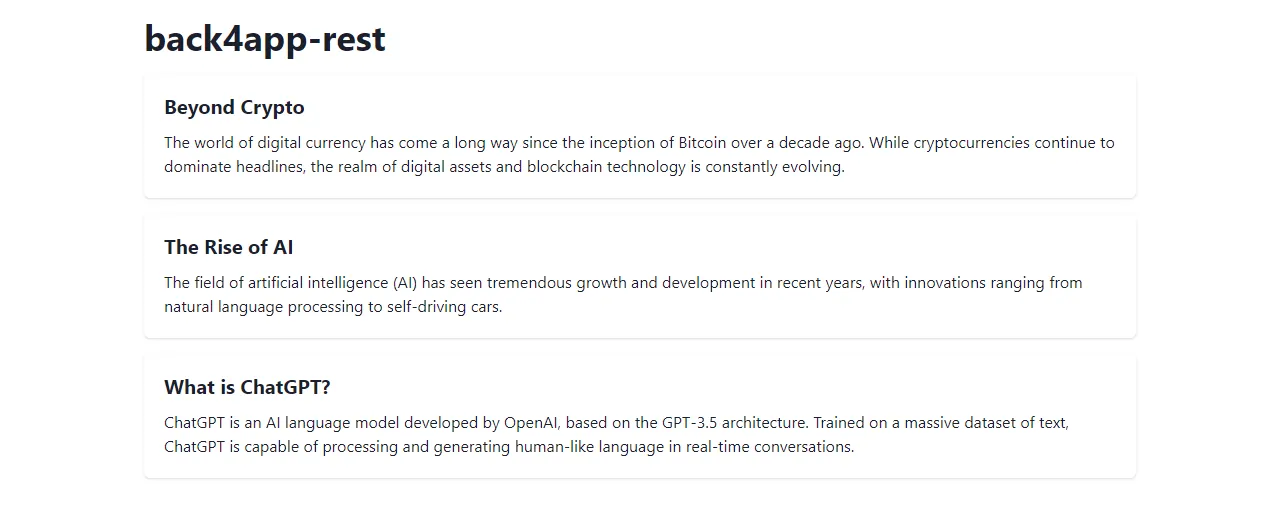
import Parse from "parse/dist/parse.min.js";Inicie el servidor de desarrollo Next (si aún no se está ejecutando) y visite http://localhost:3000 en su navegador web favorito. Debería ver la lista de sus artículos y los artículos deberían ser legibles.

Conclusión
En este artículo, ha aprendido sobre las API, las API RESTful y sus ventajas y desventajas. Ahora debería poder crear sus API RESTful simples y conectarse a ellas desde una aplicación frontend.
Puede obtener el código fuente final en GitHub.
Si disfrutó de este artículo, consulte también el artículo Cómo hacer una API de GraphQL.
Preguntas frecuentes
¿Qué es una API?
Una interfaz de programación de aplicaciones (API) es un conjunto de reglas que define cómo dos dispositivos o sistemas pueden comunicarse entre sí.
¿Qué es una API RESTful?
REST es un estilo de arquitectura de software que describe la estructura de la web. Se basa en HTTP y utiliza diferentes métodos HTTP. Las API RESTful pueden admitir múltiples formatos de datos, incluidos JSON, HTML, XLT y Python.
¿Cuáles son los beneficios de las API RESTful?
– Eficiencia
– Escalabilidad
– Independencia de la plataforma
– Fácil de entender
¿Cuáles son las limitaciones de las API RESTful?
– Obtención insuficiente y excesiva de datos
– No cuenta con suscripciones de datos en tiempo real
– No cuenta con sistema de control de versiones
¿Cómo implementar una API RESTful?
1. Regístrese gratis en Back4app.
2. Defina los modelos de base de datos utilizando la vista de base de datos Back4app.
3. Back4app generará automáticamente una API RESTful básica.
4. Eche un vistazo a la referencia de la API generada.
5. Codifique un cliente que se conecte al backend.



