¿Cómo crear una aplicación usando BaaS?
En este artículo, analizaremos el proceso de creación de una aplicación móvil utilizando BaaS como plataforma backend.
Las aplicaciones móviles se están volviendo cada vez más populares como una forma de interactuar con los clientes y crear una experiencia fácil de usar al acceder al contenido.
Muchas empresas confían en sus aplicaciones móviles para proporcionar una plataforma de cliente atractiva e interactiva, y se puede utilizar un backend como servicio (BaaS) para impulsar la aplicación móvil.
BaaS proporciona un potente conjunto de herramientas para que los desarrolladores creen una aplicación móvil con un mínimo esfuerzo y tiempo.
Contents
Plataforma de backend
Back4App es una plataforma en la nube que permite a los desarrolladores crear y alojar aplicaciones web. Proporciona una variedad de funciones, incluida una interfaz de usuario amigable para administrar aplicaciones web, una base de datos incorporada para almacenar datos y soporte para múltiples lenguajes de programación.
La plataforma también ofrece una gama de herramientas para desarrollar y probar aplicaciones web, incluida una interfaz de línea de comandos, SDK, herramientas de análisis, monitoreo y optimización del rendimiento, y un sistema integrado para autenticación y autorización de usuarios.
Implementar una aplicación en Back4app puede conllevar varios beneficios. En primer lugar, Back4app ofrece un proceso sencillo para implementar aplicaciones web, lo que le ahorra mucho tiempo.
También incluye una base de datos integrada que se puede utilizar para almacenar datos para su aplicación, eliminando la necesidad de configurar y administrar una base de datos separada.
Back4App también le permite ajustar fácilmente el tamaño de su aplicación para manejar un aumento en el tráfico y tiene herramientas para monitorear y mejorar el rendimiento de la aplicación.
Back4App también proporciona medidas de seguridad para mantener la aplicación y sus datos seguros, permitiendo una fácil integración con otros servicios. En este tutorial, aprenderá cómo implementar una aplicación en la plataforma Back4app en unos pocos pasos.
Continúe leyendo para aprender cómo crear una aplicación utilizando un backend como servicio.
Creando una aplicación Back4App
Antes de poder crear una aplicación en Back4app, debe tener una cuenta Back4app. Si no tiene una cuenta Back4app, puede crear una siguiendo los pasos a continuación.
- Navegue al sitio web de Back4app.
- A continuación, haga clic en el botón Registrarse en la esquina superior derecha de la página de destino.
- Finalmente, complete el formulario de registro y envíelo.
Después de crear con éxito su cuenta Back4app, inicie sesión en su cuenta Back4app y haga clic en el botón NUEVA APLICACIÓN en la esquina superior derecha.
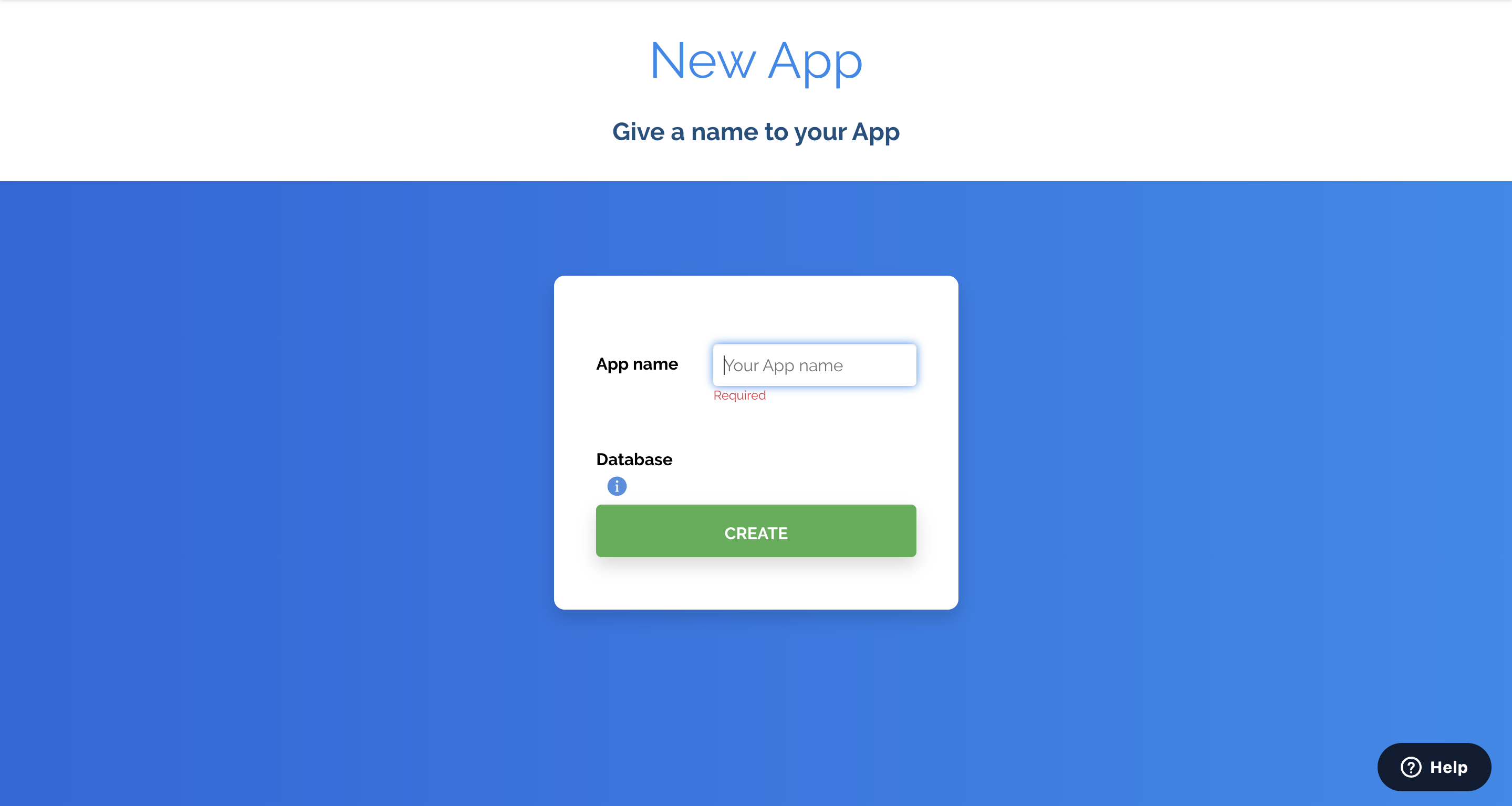
Al hacer clic en este botón, accederá a un formulario que requiere que ingrese el nombre de una aplicación. Ingrese el nombre de su aplicación y haga clic en el botón CREAR.

Al hacer clic en el botón Crear, se creará una estructura estructural de su nueva aplicación y lo llevará al panel de control de su aplicación.

Ahora ha creado una nueva aplicación en Back4app. A continuación, instale una dependencia requerida y conecta su aplicación a Back4app.
Continúe leyendo para aprender cómo crear una aplicación utilizando un backend como servicio.
Conectando su aplicación a Back4app
Back4app, como plataforma BaaS, está construida sobre el servidor Parse, por lo que para integrar su aplicación con los servidores Back4app, debe instalar el SDK de JavaScript de Parse.
Ejecute el siguiente comando para instalar el SDK de JavaScript de Parse usando npm:
npm install parse
Alternativamente, puede instalar el SDK usando el administrador de paquetes de hilo ejecutando el siguiente comando:
yarn add parse
A continuación, necesitará obtener ciertas credenciales de la aplicación. Los necesitará para conectar su aplicación a Back4app. Las credenciales de la aplicación que necesita son la Application ID y Javascript KEY.
La Application ID es el ID principal que identifica de forma única su aplicación. La Javascript KEY es la ID que utiliza al realizar solicitudes desde un cliente de JavaScript.
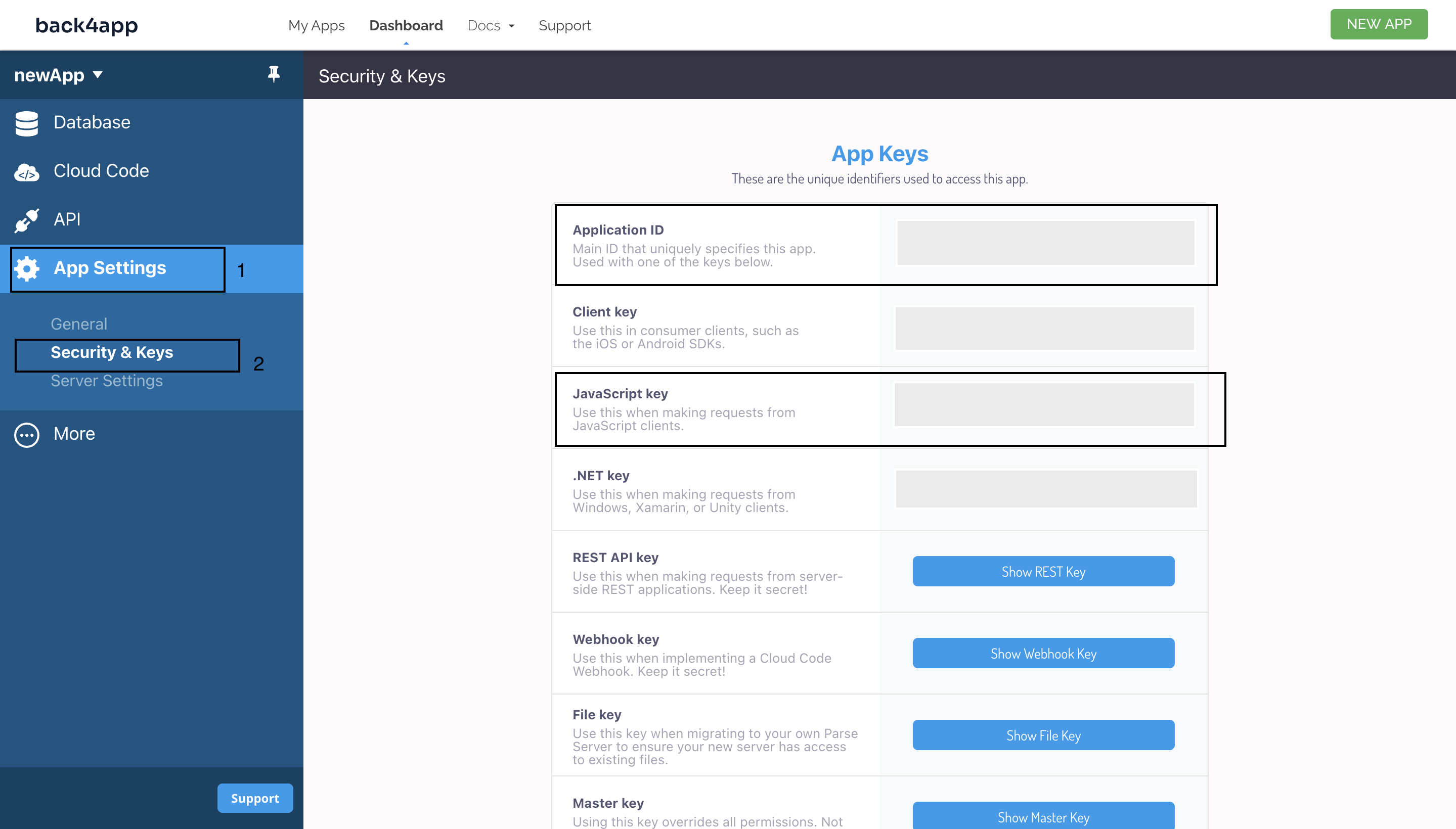
Para recuperar estas credenciales, seleccione Configuración de la aplicación en el panel de su aplicación y luego seleccione Seguridad y claves.
Esto lo llevará a una página con varias claves de aplicación, copiará el Application ID y Javascript KEY y los almacenará de forma segura.

A continuación, importe la versión minimizada de Parse desde parse en el archivo de entrada de su aplicación (app.js).
De esta forma:
//app.js
import Parse from "parse/dist/parse.min.js";
A continuación, llame al método initialize en Parse. Este método toma su Application ID y Javascript KEY como argumentos.
Por ejemplo:
//app.js
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Llamar al método initialize y pasar su Application ID y Javascript KEY como argumentos inicializará el SDK de análisis.
A continuación, establezca la propiedad serverURL en Parse en https://parseapi.back4app.com/.
Por ejemplo:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Su aplicación se ha inicializado y puede conectarse de forma segura a Back4app. A continuación, guardará algunos datos en la plataforma. Continúe leyendo para aprender cómo crear una aplicación usando BaaS.
Guardar datos en Back4app
Para guardar datos en Back4App utilizando JavaScript Parse SDK, que proporciona varios métodos para interactuar con la plataforma Back4app, debe crear una instancia de objeto Parse y definir los atributos que desea que posea su instancia.
Para este tutorial, suponga que está intentando conectar una aplicación de cosas para hacer (To-do) a Back4app.
El siguiente bloque de código proporciona un ejemplo de cómo puede guardar datos en Back4app usando el SDK de JavaScript de Parse:
function addTodo() {
try {
// Creating a new Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "First Todo");
Todo.set("completed", false);
//Saving object to Back4app
Todo.save().then(() => {
console.log("New todo added successfully");
});
} catch (error) {
console.log(error);
}
}
En la función addTodo anterior, se creó un nuevo objeto Parse de clase Todo utilizando el constructor Parse.Object(). El constructor Parse.Object() toma un nombre de clase como argumento.
Luego, los atributos de Todo se establecieron llamando al método set en él. El método set toma una key y un value como argumentos. En este caso, la clase Todo tiene dos atributos, título y completado, que se establecieron en “Primer Todo” y false, respectivamente.
Finalmente, la clase Todo se guardó en Back4app llamando al método save en la clase Todo. El método save() es asíncrono; por lo tanto, devuelve una promesa que se resuelve si el guardado se realiza correctamente o se rechaza si falla.
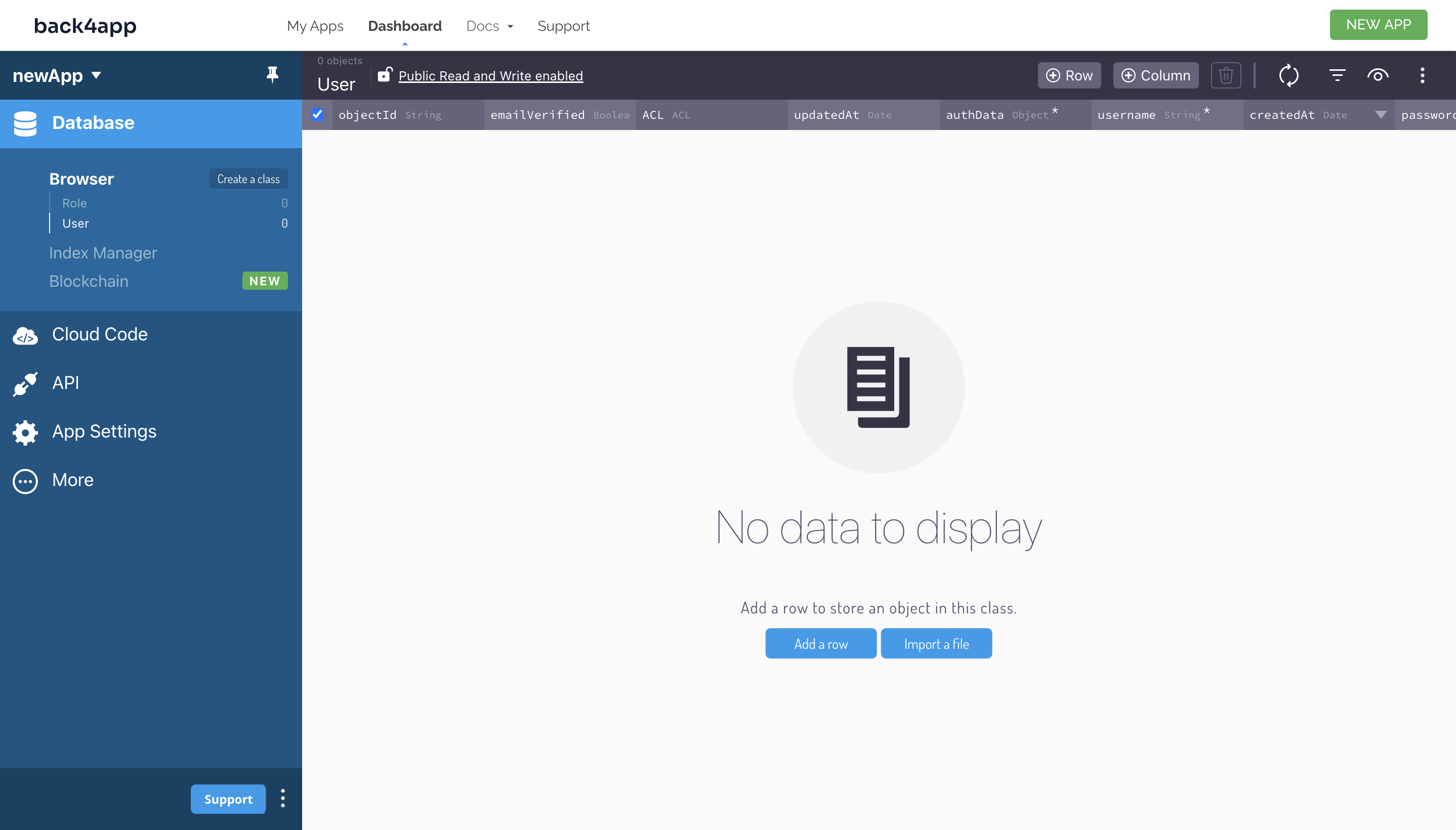
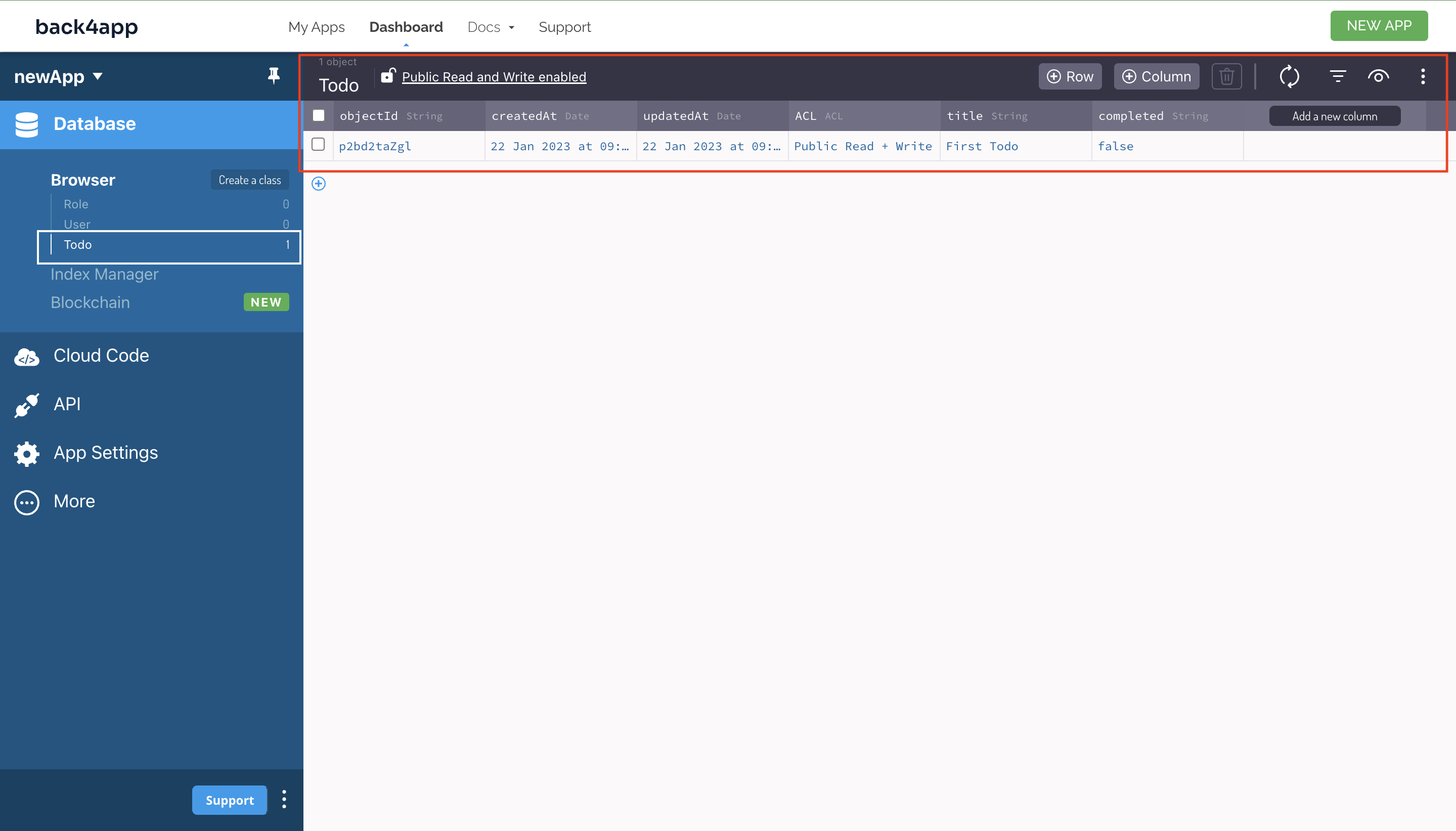
Después de guardar los datos en Back4app, puede ver los datos en el panel de su aplicación haciendo clic en el nombre de su clase.

Ahora puede guardar datos de forma segura en Back4app. A continuación, aprenderá cómo recuperar datos guardados de Back4app.
Obteniendo datos de Back4app
Para recuperar datos de Back4app, debe crear una consulta de análisis para la clase de la que desea recuperar datos, por ejemplo, la clase Todo analizada anteriormente.
Luego, filtra los datos según criterios específicos utilizando los métodos proporcionados por el SDK de análisis de JavaScript.
El siguiente bloque de código proporciona un ejemplo de cómo puede recuperar datos de Back4app utilizando el SDK de JavaScript de Parse:
async function fetchTodo() {
try {
//Creating a parse query for the Todo class
const query = new Parse.Query("Todo");
//Using the equalTo filter to look for todo that matches the given title.
query.equalTo("title", "First Todo");
//Running the query
const Todo = await query.first();
//Accessing static attributes
const todoId = Todo.id;
const todoUpdateAt = Todo.updatedAt;
const todoCreatedAt = Todo.createdAt;
//Accessing set attributes
const todoTitle = Todo.get("title");
const todoCompleted = Todo.get("completed");
//Logging values
console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted);
} catch (error) {
console.log(error);
}
}
En la función fetchTodo anterior, una nueva consulta para la clase Todo usando el constructor Parse.Query().El objeto de consulta se utiliza para recuperar datos de Back4App.
Luego, se utilizó el método equalTo(), que toma una key y un value como argumentos, para filtrar la consulta, asegurándose de que devuelva la tarea con el título “Primera tarea”.
Dependiendo de sus necesidades, puede utilizar otros filtros, como el método notEqualTo o el método greaterThan, que también toma pares clave-valor como argumentos para filtrar su consulta.
A continuación, la consulta se ejecutó utilizando el método first(), que devuelve el primer resultado que coincide con el filtro. El método first() devuelve una promesa que se resuelve con el objeto coincidente si se encuentra o se rechaza con un error si no se encuentra.
Alternativamente, puede ejecutar la consulta utilizando el método find(), que devuelve una serie de resultados que coinciden con el filtro.
Una vez ejecutada la consulta y devuelto el objeto Todo, puede acceder a los atributos estáticos del objeto, como id, createdAt, y updatedAt. Estos atributos estáticos los establece el SDK de Parse y no se pueden recuperar mediante el método get ni modificar mediante el método set.
También puede acceder a los atributos establecidos, como title, completed utilizando el método get(). El método get toma la clave de un atributo como argumento y devuelve el valor del atributo.
Actualización de datos en Back4app
Actualizar datos en Back4app es muy similar a guardar datos en Back4app. Para actualizar los datos en Back4app, configure algunos datos nuevos en su instancia de objeto Parse y llame al método guardar.
El SDK de Parse determina automáticamente qué datos han cambiado, por lo que solo los campos modificados se enviarán a Back4app.
El siguiente bloque de código proporciona un ejemplo de cómo puede actualizar datos de Back4app usando JavaScript Parse SDK:
async function updateTodo() {
try {
// Creating a Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "Unmodified Todo");
Todo.set("completed", false);
// Updating Object attributes
Todo.save().then((todo) => {
todo.set("title", "modified Todo");
return todo.save().then(() => {
console.log("Todo updated");
});
});
} catch (error) {
console.log(error);
}
}
En la función updateTodo anterior, después de que los atributos iniciales se guardaron en la clase Todo usando el método save.
El objeto resuelto del método save se pasa como parámetro a la función de devolución de llamada, donde se actualiza llamando al método set() en el objeto y pasando el nuevo valor para la propiedad “título”.
Después de actualizar el objeto, se vuelve a llamar al método save() en el objeto, que envía los datos actualizados al backend de Back4App para su almacenamiento.
El método save() devuelve una promesa que se resuelve con el objeto actualizado si el guardado se realiza correctamente o se rechaza con un error si el guardado falla.
Eliminación de datos en Back4app
Puede eliminar datos en Back4app llamando al método de destrucción en la instancia de clase.
Por ejemplo:
Todo.destroy().then(() => {
console.log("Object deleted successfully");
});
Alternativamente, puede eliminar un solo campo de un objeto llamando al método unset en una instancia de la clase Parse.
Por ejemplo:
Todo.unset("Title");
El método unset toma una clave como argumento y elimina el campo de Back4app.
Conclusión
En conclusión, utilizar un backend como servicio BaaS es una excelente manera de crear excelentes aplicaciones sin la necesidad de un conocimiento profundo de la tecnología del lado del servidor.
Proporciona las herramientas y recursos necesarios para desarrollar rápidamente los componentes backend de cualquier aplicación, con características como autenticación y análisis ya atendidas.
Implementar una aplicación en Back4app es un proceso sencillo que puede completar siguiendo los pasos que se describen en este tutorial.
Back4app proporciona una plataforma de backend como servicio sólida y escalable que le permite agregar funcionalidad de backend a sus aplicaciones fácilmente.
Con Back4app, puedes concentrarte en crear una excelente experiencia de usuario y dejar la administración del backend a Back4app.



