¿Cómo crear una aplicación usando ChatGPT?

La imagen fue generada con la ayuda de DALL·E 2.
ChatGPT de OpenAI ha conquistado el mundo. Su gran capacidad para “comprender” y responder preguntas lo ha hecho útil en varios campos, especialmente en el desarrollo de software.
En este artículo, exploraremos qué es ChatGPT, cómo funciona y sus posibles aplicaciones en el desarrollo de software. Al final de este artículo, podrá solicitar ChatGPT de manera efectiva y usarlo para crear aplicaciones simples.
Contents
- 1 Descripción general de ChatGPT
- 2 ¿Cuáles son las ventajas de ChatGPT para el desarrollo de software?
- 3 ¿Cuáles son las limitaciones de ChatGPT?
- 4 ¿Cómo utilizar ChatGPT de manera efectiva?
- 5 ¿Cómo usar ChatGPT para crear una aplicación?
- 6 Conclusión
- 7 Preguntas frecuentes
- 8 ¿Qué es ChatGPT?
- 9 ¿Cuáles son las ventajas de ChatGPT para el desarrollo de software?
- 10 ¿Cuáles son las limitaciones de ChatGPT?
- 11 ¿Cómo usar ChatGPT de manera efectiva?
- 12 ¿Cómo usar ChatGPT para crear una aplicación?
Descripción general de ChatGPT
ChatGPT (Generative Pre-trained Transformer, o “Transformador Preentrenado Generativo”) es un chatbot de inteligencia artificial desarrollado por OpenAI. Se lanzó en noviembre de 2022 y rápidamente se convirtió en uno de los agentes conversacionales impulsados por IA más populares.
Fue diseñado para imitar a un conversador humano, pero sus usos son versátiles. Puede escribir y depurar programas de computadora, resolver problemas lógicos, expresar opiniones e incluso escribir poemas. Esto lo hace útil en una variedad de campos como el desarrollo de software, la educación, el periodismo, la investigación y las finanzas.
El chatbot se entrenó con una gran cantidad de datos, lo que le permitió responder a una amplia gama de indicaciones y preguntas. Durante el proceso de capacitación, ChatGPT aprovechó tanto el aprendizaje no supervisado como el aprendizaje supervisado.
Debido a la popularidad de ChatGPT, muchas empresas lanzaron sus propios chatbots de modelo de lenguaje grande (LLM). Google presentó Bard, Meta presentó LLaMA y hay un aumento de otros chatbots más pequeños impulsados por IA, como Jasper.ai y Claude.
¿Cuáles son las ventajas de ChatGPT para el desarrollo de software?
Desarrollo más rápido
ChatGPT puede ayudarlo a acelerar en gran medida su proceso de desarrollo al proporcionar soluciones rápidas a los problemas, sugerir fragmentos de código y responder preguntas técnicas.
Generación de documentación
ChatGPT se puede aprovechar para generar documentación automáticamente. Todo lo que tiene que hacer es copiar su código y enviarlo a ChatGPT. Esto puede ahorrar a los equipos de desarrolladores un tiempo y un esfuerzo valiosos que, de otro modo, se gastarían escribiendo documentación manualmente.
Asistentes virtuales
El chatbot de IA tiene excelentes capacidades de procesamiento de lenguaje natural (NLP). Eso lo convierte en una excelente base para asistentes virtuales y agentes de atención al cliente. Hace unos meses, OpenAI también lanzó la API ChatGPT, que ya está siendo utilizada por muchas empresas tecnológicas como Snap Inc., Quizlet e Instacart.
Herramienta de aprendizaje
Otra gran ventaja de ChatGPT es que se puede utilizar como herramienta de aprendizaje. Puede pedirle que explique conceptos, procesos e incluso traducir código de un lenguaje/marco a otro.
Depuración
ChatGPT se puede usar para depurar su código. Puede analizar código, detectar problemas lógicos y ofrecer mejoras de optimización. Además, puede usar ChatGPT para resumir seguimientos de pilas largas o explicar errores en términos simples.
¿Cuáles son las limitaciones de ChatGPT?
Alucinaciones
ChatGPT a veces proporciona información que suena plausible pero incorrecta o sin sentido. Este comportamiento es común para los LLM y ha sido confirmado por el desarrollador de ChatGPT. Las alucinaciones son especialmente problemáticas cuando las personas usan ChatGPT para aprender nuevos conceptos.
Respuestas sesgadas
Durante el proceso de capacitación, OpenAI podría controlar qué datos enviar a ChatGPT y cuáles no. Esto resultó en que ChatGPT fuera bastante sesgado. Además de eso, OpenAI decidió bloquear contenido específico.
Conocimiento limitado
El conocimiento de ChatGPT 3.5 es bastante limitado. El chatbot no tiene conocimiento de los eventos que ocurrieron después de septiembre de 2021. Además, ChatGPT 3.5 no puede acceder a Internet.
Eso significa que ChatGPT 3.5 no se puede usar para marcos y lenguajes de programación completamente nuevos.
¿Cómo utilizar ChatGPT de manera efectiva?
Háblele como si hablara con una persona
Como se mencionó anteriormente, ChatGPT está diseñado para imitar a un conversador humano. Entonces, ¿por qué no usarlo para lo que mejor hace? Cuando use ChatGPT, háblele como si hablara con una persona.
Sea claro y específico
Sus indicaciones de ChatGPT deben ser lo más claras y específicas posible. Si desea que ChatGPT le escriba algún código, dígale qué algoritmo usar y cómo desea que se implemente una función específica. Además, divida las solicitudes complejas en varias indicaciones.
Sugerencia: sus indicaciones deben comenzar o terminar con una palabra de acción (por ejemplo, escriba, explique, resuma).
Proporcionar contexto
Si bien proporcionar contexto es importante, también es importante evitar abrumar a ChatGPT con demasiada información. Cíñase a los detalles relevantes e importantes y evite incluir información innecesaria.
Sugerencia: tenga en cuenta que los hilos conservan el contexto. Si su próxima orden es irrelevante para el hilo actual, asegúrese de iniciar un nuevo hilo.
Formatee sus mensajes
Usar la gramática y la ortografía adecuadas puede ayudarlo a garantizar las mejores respuestas posibles. También ayuda si usa espacios en blanco o comillas dobles para enmarcar secciones específicas de texto, como código, volcados de datos, etc.
Orden de ejemplo:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Señale los errores de ChatGPT
ChatGPT podría introducir errores y fallas de seguridad en su código. Cuando eso suceda, indíquelo y pídale a ChatGPT que lo arregle.
Sugerencia: volver a hacer la misma pregunta o una pregunta ligeramente modificada puede dar como resultado una mejor respuesta.
¿Cómo usar ChatGPT para crear una aplicación?
Esta sección del artículo analiza cómo crear una aplicación de lista de visualización de películas usando React Native para la interfaz y Back4app para la parte trasera. La mayor parte del código será generado por ChatGPT.
Requisitos previos
Aunque el código será generado principalmente por ChatGPT, aún debe tener:
- Comprensión básica del desarrollo de aplicaciones móviles
- Experiencia con JavaScript ES6
- Experiencia con React Native
- Android Studio y un IDE para JS instalado en su máquina local
¿Qué es Back4app?
Back4app es un gran Backend como servicio (BaaS) que ofrece una amplia gama de funciones. Permite a los desarrolladores crear rápidamente aplicaciones web y móviles sin preocuparse por el backend o la infraestructura subyacente.
Las características principales de la plataforma incluyen:
- Autenticación
- Bases de datos en tiempo real
- Funciones de código en la nube
- Almacenamiento de archivos y almacenamiento de cadena de bloques
- Notificaciones push y por correo electrónico
- GraphQL, REST y SDK
Back4app sigue un modelo de precio simple que se adapta a las necesidades de backend de cualquier aplicación. Además de eso, ofrecen un nivel gratuito que es excelente para crear prototipos y alojar pequeñas aplicaciones. Incluye:
- 25k solicitudes
- Almacenamiento de datos de 250 MB
- Transferencia de 1GB
- 1 GB de almacenamiento de archivos
Para obtener más información sobre Back4app, consulte ¿Qué es Back4app?
Introducción al proyecto
Crearemos una aplicación móvil que sirva como una lista de películas. La aplicación permitirá a los usuarios agregar películas a la lista de visualización y marcarlas como vistas/no vistas.
El backend se creará con Back4app y usaremos React Native (con Expo) para el frontend. Como se mencionó anteriormente, ChatGPT generará la mayor parte del código.

Crear aplicación Back4app
Los siguientes pasos requerirán una cuenta Back4app. Si ya lo tiene, inicie sesión; de lo contrario, regístrese para obtener la cuenta gratuita.
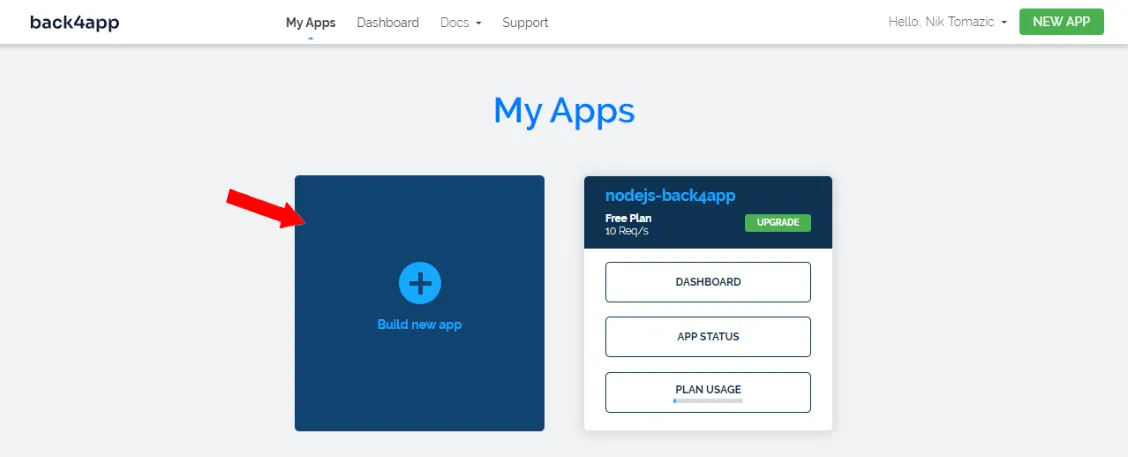
Para trabajar con Back4app primero necesitamos crear una aplicación. Al iniciar sesión en su tablero, verá la lista de sus aplicaciones. Haga clic en “Crear nueva aplicación” para iniciar el proceso de creación de la aplicación.

Seleccione “Backend como servicio (BaaS)” y elija un nombre de aplicación personalizado. Yo usaré “back4app-chatgpt-app”. A continuación, seleccione “NoSQL” como base de datos y, por último, haga clic en “Crear”.
Back4app se tomará unos minutos para preparar todo lo necesario para su aplicación, como la capa de la aplicación, la base de datos, el escalado y la seguridad.
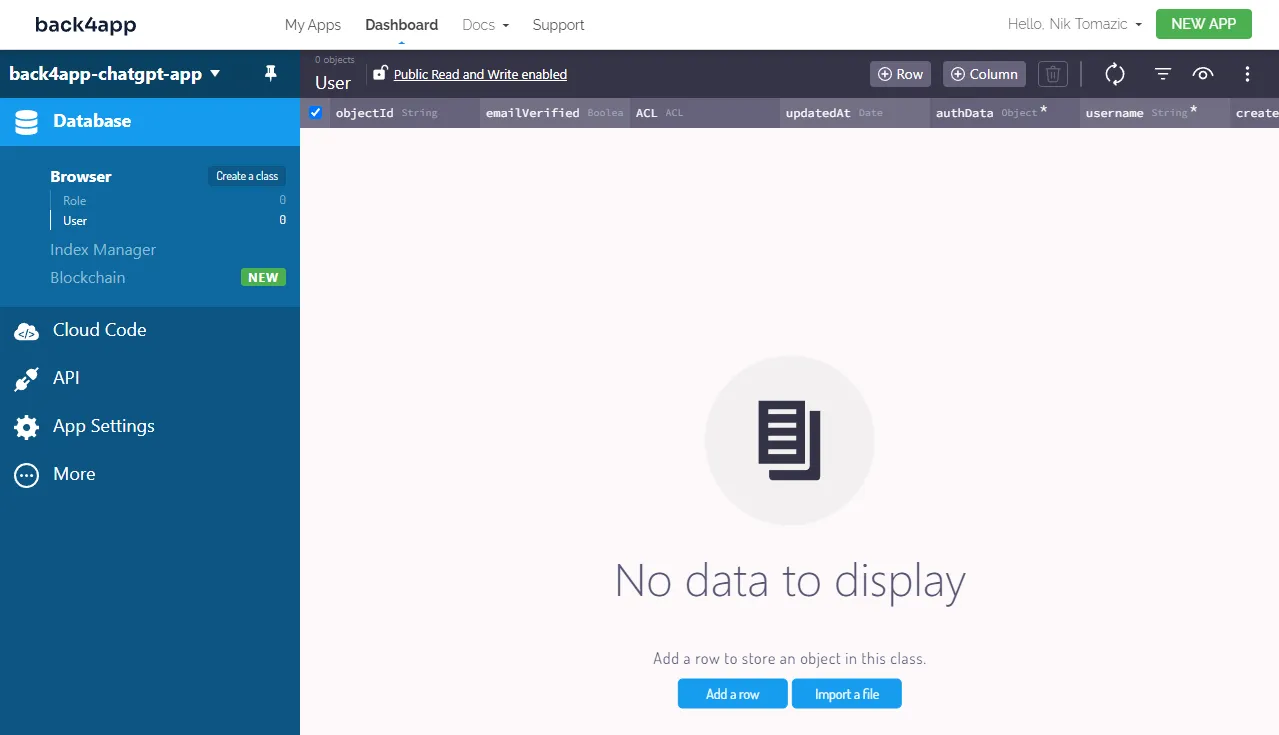
Una vez que su aplicación esté lista, será redirigido al tablero de su aplicación.

Base de datos
Ahora definamos las clases de la base de datos.
SComo estamos creando una aplicación de lista de visualización de películas simple, solo necesitaremos una clase. Podemos nombrarla Movie. Una instancia de objeto de una Movie representará una película en la lista de visualización.
Para crear la clase de Movie haga clic en “Crear una clase”, asegúrese de habilitar “Lectura y escritura pública” y agregue los siguientes campos:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+A continuación, haga clic en el botón más para llenar la base de datos con algunas filas de muestra. Haré lo siguiente:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+Eso es todo para el backend.
Frontend (con ChatGPT)
En esta sección del artículo, le pediremos a ChatGPT que escriba el código de interfaz para nosotros.
Los siguientes pasos requerirán que tenga una cuenta de OpenAI. Si aún no tiene una cuenta, regístrese, de lo contrario, inicie sesión.
Tenga en cuenta que ChatGPT no es una herramienta mágica. Es un modelo de lenguaje grande y sofisticado que podría introducir errores que deberá corregir. Además de eso, enviar las mismas indicaciones a ChatGPT probablemente arrojará respuestas diferentes.
Proceso de creación de aplicaciones
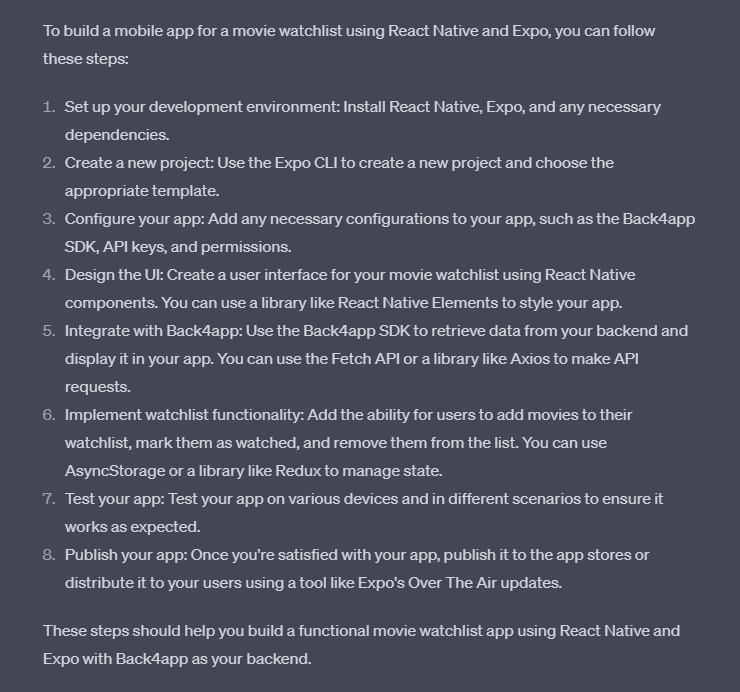
Comencemos explicando nuestra idea de aplicación a ChatGPT. En el primer aviso, definiremos las herramientas que queremos que use ChatGPT y le pediremos que explique el proceso de creación de la aplicación en pasos. Además, proporcionaremos el esquema de la base de datos.
Describe the steps of building a mobile app for a movie watchlist. I want the app to be written in React Native using Expo. My backend is hosted on Back4app. I only have one database model named Movie and its structure is the following:
(Describe los pasos para crear una aplicación móvil para una lista de visualización de películas. Quiero que la aplicación sea escrita en React Native usando Expo. Mi backend está alojado en Back4app. Sólo tengo un modelo de base de datos denominado Película y su estructura es la siguiente:)
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Para obtener el esquema/volcado de la base de datos, puede usar los tres puntos en la parte superior derecha de la pantalla y hacer clic en “Exportar> Todas las filas como JSON”. Back4app le enviará la exportación por correo electrónico.

Como puede ver, ChatGPT proporcionó la información válida para crear una aplicación React Native. Ahora podemos pedir información adicional para cada paso.
Inicializar proyecto
Comience solicitando más información sobre los dos primeros pasos:
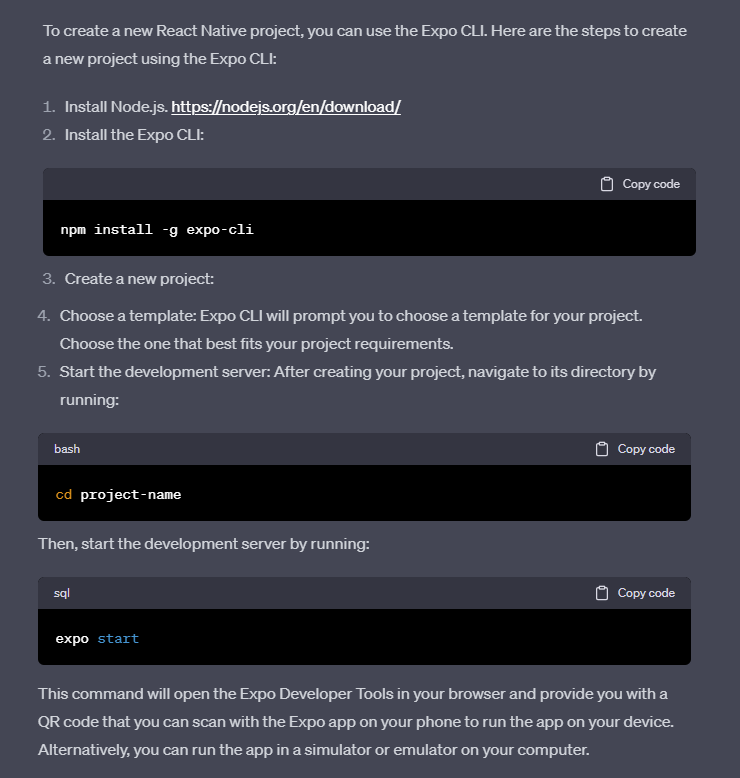
How to create a React Native project?
¿Cómo crear un proyecto React Native?
La respuesta de ChatGPT se ve bien. Continúe e instale Node.js, Expo CLI y cree un nuevo proyecto. Con respecto a la plantilla, le sugiero que vaya con pestañas (TypeScript) ya que configura automáticamente React Router, que probablemente usará en el futuro.
Después de que se haya creado el proyecto, le sugiero que lo abra en un IDE y eche un vistazo a la estructura del directorio. Si es la primera vez que trabaja con Expo, no dude en pedirle a ChatGPT que le explique la estructura del directorio, por ejemplo. Describe the Expo directory structure.
A continuación, siga las instrucciones de ChatGPT para iniciar el servidor Expo:
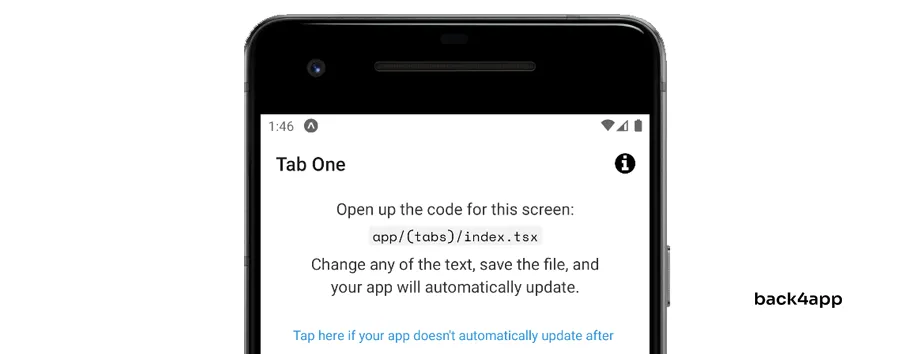
$ expo startUna vez que el servidor Expo se esté ejecutando, abra Android Studio y use VDM para iniciar un emulador. Luego, regrese a la consola Expo y presione “A” en su teclado para abrir la aplicación en el emulador. Debería ver la siguiente pantalla:

Conexión de React Native con Back4app
Continuando, pidamos a ChatGPT que explique cómo conectar un proyecto React Native con Back4app.
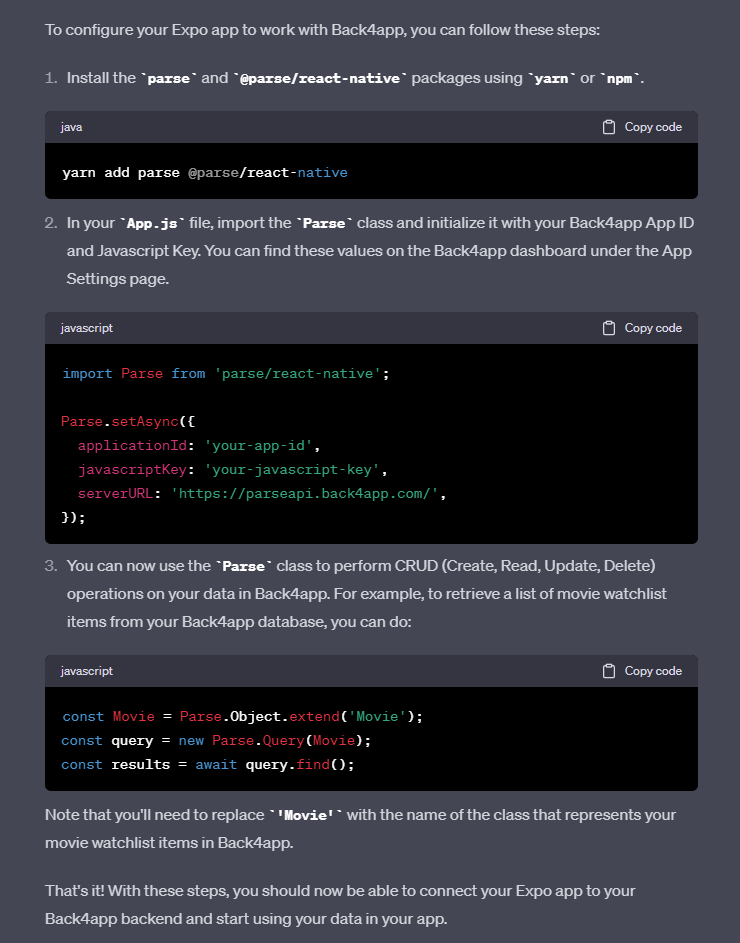
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"as my project template.
¿Cómo puedo configurar mi aplicación Expo para que funcione con Back4app? Elegí “pestañas (TypeScript)” como mi plantilla de proyecto.
A primera vista, los pasos y el código generados parecen válidos. Pero si observa más de cerca, notará que su proyecto ni siquiera tiene un archivo App.js o App.ts. Esto se debe a que optamos por pestañas (TypeScript) en lugar de la plantilla en blanco. Además de eso, ChatGPT nos dice que instalemos las dependencias incorrectas.
Cuando estaba trabajando en este artículo, traté de explicárselo a ChatGPT, pero no funcionó. En este punto, estaba atascado y tuve que consultar la documentación oficial de Back4app. Si sigue los documentos oficiales, notará que primero debe instalar los siguientes paquetes:
yarn add parse @react-native-async-storage/async-storageY luego navegue a index.ts para inicializar Parse:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Asegúrese de reemplazar YOUR_APPLICATION_ID y YOUR_JAVASCRIPT_KEY con las claves API reales de su Panel de Back4app “Configuración de la aplicación> Seguridad y claves”.
Para verificar que la conexión haya sido exitosa, intente enumerar las películas agregando el siguiente código en la parte inferior de index.ts:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Actualice la aplicación, abra su consola y debería ver la lista de películas.
Visualización de la lista de visualización
Luego, pídale a ChatGPT que escriba el código React que muestra las películas en la lista de visualización.
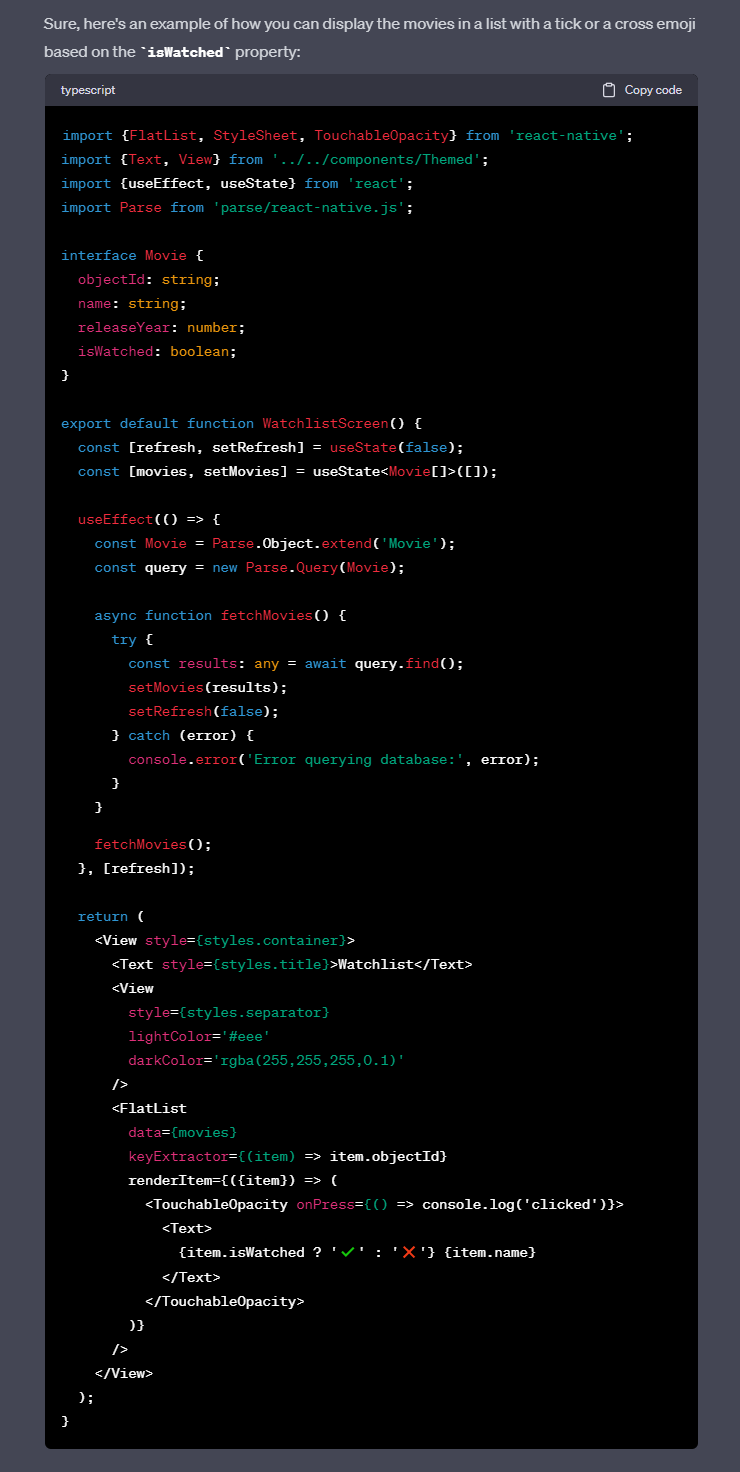
Write me the code that I can use in my TabOneScreen to display the list of movies in the watchlist. I want a tick emoji in front of watched movies and a cross emoji in front of not yet watched movies.
(Escríbeme el código que puedo usar en mi TabOneScreen para mostrar la lista de películas en la lista de visualización. Quiero un emoji de tick delante de las películas vistas y un emoji de cruz frente a películas aún no vistas.)
ChatGPT devolvió un código de aspecto válido. Utilizó useState() para manejar el estado y creó una interfaz de TypeScript para nuestro modelo de Movie. Incluso preparó el enlace de refresh hook que nos permitirá actualizar la lista de películas. Los únicos dos problemas que veo son que la pantalla se llama WatchlistScreen en lugar de TabOneScreen y que la interfaz de Movie está incompleta. ¡Sin embargo, eso es fácilmente reparable!
Continúe y reemplace su aplicación/(pestañas)/index.tsx con el código de ChatGPT. Entonces:
- Reemplace WatchlistScreen con TabOneScreen.
- Cambie la interfaz de
Movieasí:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Actualice la aplicación y asegúrese de que puede ver la lista de películas.
Cambio de lista de visualización
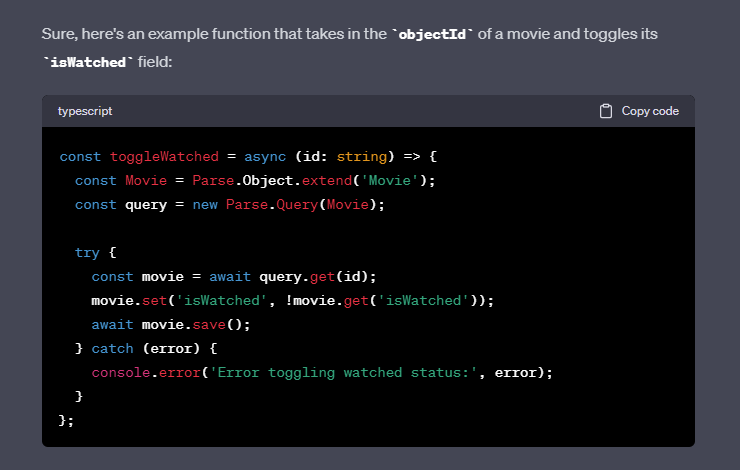
Una última cosa que tenemos que hacer es pedirle a ChatGPT que nos escriba una función toggleWatched, que alterna la propiedad vista de una película específica .
Escribe una función que alterne la propiedad "isWatched".
Copie la función en su TabOneScreen y haga que TouchableOpacity la active así:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Genial, eso debería ser todo.
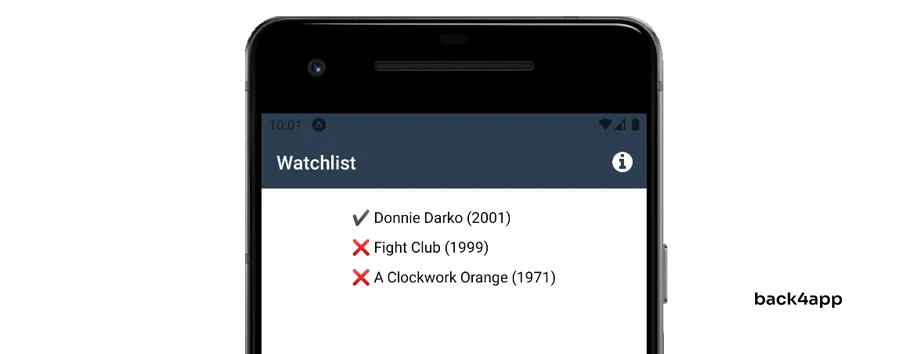
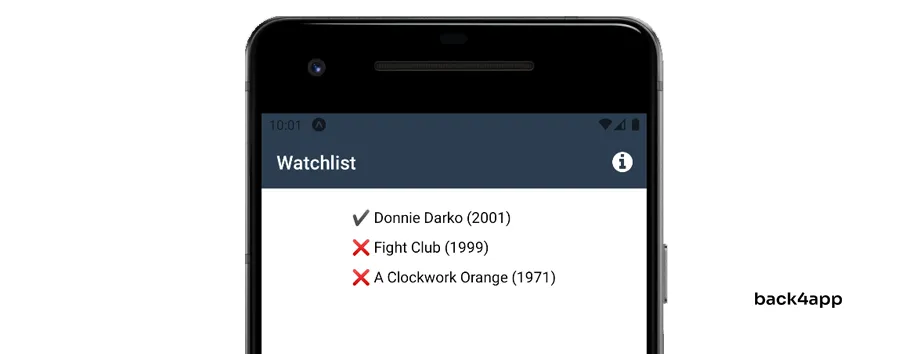
Abra el emulador una vez más y pruebe la aplicación. Debería ver la lista de todas las películas y hacer clic en una película específica debería alternar su isWatched (indicado por el emoji).

Usamos ChatGPT con éxito para crear una aplicación móvil simple. Siéntase libre de jugar con ChatGPT para agregar funcionalidades adicionales como:
- Agregar películas a través de la aplicación
- Eliminar de películas a través de la aplicación
- Lista de visualización por usuario
Conclusión
ChatGPT es una gran herramienta que puede ayudarlo a acelerar el proceso de desarrollo, escribir documentación y proporcionar fragmentos de código útiles. Tan útil como es, todavía tiene algunos defectos. Sus dos mayores defectos son las alucinaciones y el conocimiento limitado.
Debido a las alucinaciones, cada respuesta de ChatGPT debe verificarse y analizarse cuidadosamente. Esto a menudo da como resultado que los desarrolladores dediquen más tiempo a depurar el código de ChatGPT de lo que necesitarían para escribirlo por su cuenta.
En mi opinión, la tecnología de IA está un poco sobrevalorada en este momento. No creo que estemos cerca de la IA o AGI real, pero veremos qué nos depara el futuro.
El código fuente final está disponible en GitHub.
Preguntas frecuentes
¿Qué es ChatGPT?
ChatGPT es un chatbot de inteligencia artificial (IA) desarrollado por OpenAI. ChatGPT puede escribir software de computadora, resolver problemas lógicos e incluso crear contenido artístico.
¿Cuáles son las ventajas de ChatGPT para el desarrollo de software?
– Desarrollo más rápido
– Grandes capacidades de procesamiento de lenguaje natural (NLP)
– Generar documentación
– Proporcionar fragmentos de código
¿Cuáles son las limitaciones de ChatGPT?
– Alucinaciones
– Conocimiento limitado
– Respuestas sesgadas
– Se extiende demasiado
¿Cómo usar ChatGPT de manera efectiva?
– Empiece o termine con una palabra de acción (p. ej. escribir, explicar).
– Hable con ChatGPT como si hablara con una persona.
– Proporcione contexto, pero solo lo que se requiere.
– Volver a hacer una pregunta puede dar como resultado diferentes respuestas.
– Use los hilos a su favor.
¿Cómo usar ChatGPT para crear una aplicación?
1. Cree el backend de la aplicación utilizando una solución BaaS como Back4app.
2. Explique la idea de su aplicación a ChatGPT y pídale que explique el proceso de creación de la aplicación en pasos.
3. Pida a ChatGPT que explique/aclare cada paso.
4. Pida a ChatGPT que proporcione el código para la funcionalidad requerida.
5. Pruebe y depure el código de ChatGPT.



