¿Cómo utilizar la IA para el desarrollo web?

Desde el lanzamiento de ChatGPT, las herramientas de IA han atraído una atención significativa, lo que ha llevado a muchos desarrolladores web a incorporar cierto nivel de IA en su flujo de trabajo.
En este artículo, explicaremos cómo podría beneficiarle el uso de la IA en el desarrollo web. Además de eso, veremos un ejemplo práctico del uso de la automatización del desarrollo web con tecnologías de inteligencia artificial.
En nuestro ejemplo, usaremos el Back4app Agent, un asistente de DevOps con tecnología de inteligencia artificial, para crear e implementar una aplicación web en Back4app.
Contents
Ventajas de utilizar la IA en el desarrollo web
Existen muchas ventajas de utilizar la IA en el desarrollo web. Veamos algunos de ellos.
Generación de código automatizada
Las herramientas basadas en inteligencia artificial como ChatGPT, GitHub Copilot, y Back4app Agent pueden ayudarlo a acelerar enormemente su proceso de desarrollo.
Pueden proporcionar fragmentos de código útiles, finalización de código, análisis de código, automatizar DevOps y más.
El principal inconveniente de estas herramientas son las alucinaciones. Además de eso, podrían introducir código defectuoso o subóptimo.
Asegúrese de analizar minuciosamente todo el código generado por las herramientas de inteligencia artificial.
Pruebas de código mejoradas
Escribir código es divertido, pero escribir pruebas no tanto. Las pruebas son la segunda ventaja del desarrollo de aplicaciones web de IA.
Al utilizar IA, puede generar pruebas automáticamente basadas en su código fuente. Esto puede ayudarle a validar su código y hacerlo menos propenso a errores y más confiable.
Optimización SEO
Las herramientas de inteligencia artificial destacan en el análisis y optimización del contenido web para los motores de búsqueda. Pueden generar palabras clave, metadatos y etiquetas eficaces para mejorar la visibilidad en línea.
Además, estas herramientas pueden adaptarse a la evolución de las tendencias y algoritmos de SEO, lo que garantiza que un sitio web permanezca en un lugar destacado en los resultados de los motores de búsqueda.
Generación y gestión de contenidos
La IA se puede utilizar para generar contenido relevante y atractivo automáticamente. Esto puede resultar extremadamente útil para ejecutar un blog o una estrategia de marketing similar.
Además, estas herramientas pueden crear contenido que se dirija a sus lectores, haciéndolos más interesados y propensos a tomar medidas, como comprar un producto o registrarse.
¿Cómo utilizar la IA para implementar una aplicación web?
En esta sección, explicaremos cómo integrar herramientas de IA en el proceso de desarrollo. Utilizaremos Back4app Agent para crear e implementar una aplicación web completa.
Intentaremos hacer todo con el poder de la conversación y escribiendo una cantidad mínima de código.
Requisitos previos
- Comprensión básica de Back4app
- Experiencia con JavaScript ES6, React y Docker
- Una cuenta de Back4app y acceso a Back4app Agent
- Una cuenta de GitHub
¿Qué es Back4app Agent?
Back4app Agent es el AutoGPT para desarrolladores. Integra herramientas de desarrollo basadas en IA con ejecución en la nube, lo que le permite realizar tareas en la nube con el poder de la conversación.
Back4app Agent está diseñado para interactuar automáticamente con Back4app BaaS y Back4app Containers.
Lo mejor de todo es que Back4app Agent puede aprender en tiempo real y optimizarse a través de la interacción directa con entornos de nube. Está disponible en la plataforma Back4app y como complemento ChatGPT.
Tenga en cuenta que Back4app Agent no es una herramienta mágica. Podría cometer errores. Si eso sucede, dependerá de usted solucionarlos. Además, enviar las mismas indicaciones al agente Back4app puede generar resultados diferentes.
Si desea mejorar sus indicaciones de LLM, consulte ¿Cómo crear una aplicación usando ChatGPT?
Descripción del proyecto
A lo largo del artículo, trabajaremos en una aplicación web de gestión de eventos y usaremos IA para una implementación eficiente de la aplicación web. La app nos permitirá gestionar espacios y eventos. Cada evento se llevará a cabo en un lugar específico.
Construiremos el backend usando Back4app y luego pasaremos al frontend. La interfaz se creará con React, se acoplará y luego se implementará en Back4app Containers. Finalmente, para conectar el frontend con el backend, utilizaremos Parse SDK.
Le recomiendo que siga la aplicación web de gestión de eventos. La aplicación está diseñada para brindarle una comprensión sólida de la plataforma Back4app y cómo funciona Back4app Agent en la práctica.
Backend
En esta sección de artículos, construiremos el backend de nuestra aplicación web.
Back4app App
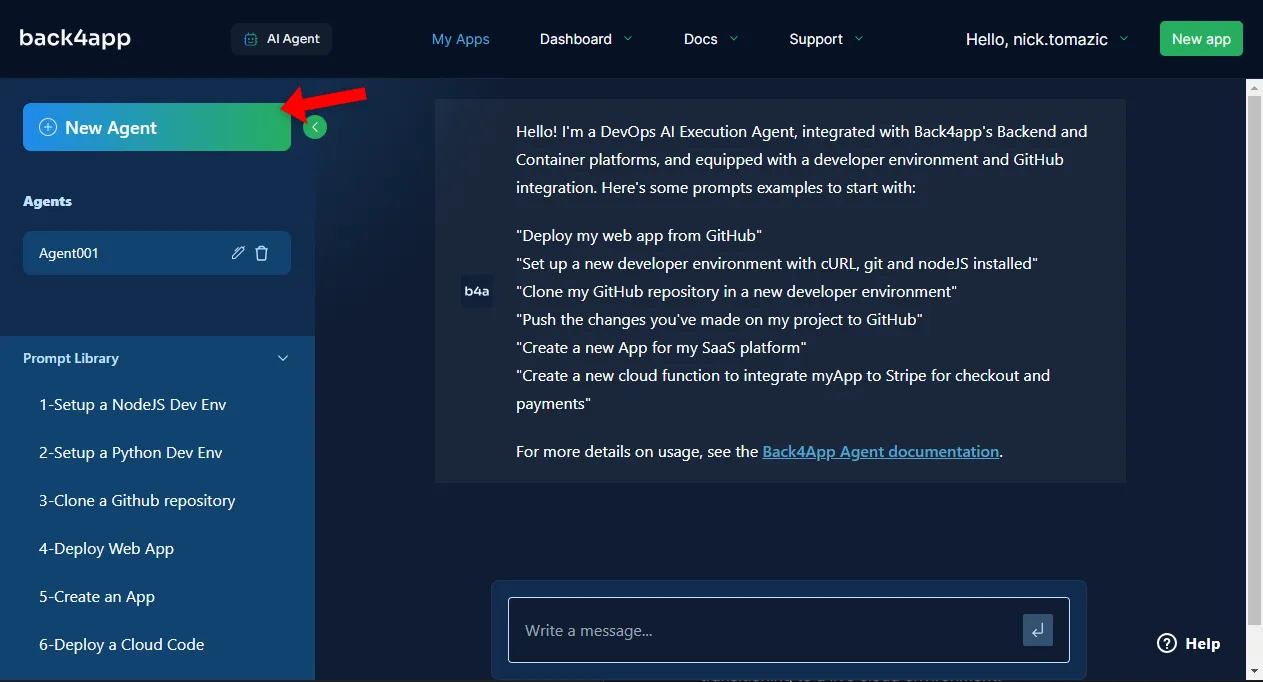
En primer lugar, abra su navegador web favorito y navegue hasta la página Back4app Agent. Cree un nuevo agente haciendo clic en el botón “Nuevo agente”.

Para implementar un backend en Back4app, primero debe crear una aplicación Back4app.
Solicite al agente que cree una nueva aplicación Back4app. Yo llamaré al mío “back4app-ai-agent”:
Create a new Back4app app named "back4app-ai-agent".
Como puede ver, el agente creó con éxito una aplicación Back4app. Nos proporcionó el “ID de la aplicación”, la “URL del panel” y toda la demás información útil que pudiéramos necesitar.
Idea de aplicación y base de datos
Para mejorar las respuestas del agente, necesitamos darle más contexto sobre lo que estamos construyendo.
Explique la idea de la aplicación y la estructura de la base de datos al agente:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
El agente creó exitosamente las clases de base de datos solicitadas. Determina automáticamente la relación entre eventos y lugares y nos proporciona un resumen de los campos de cada clase de base de datos.
A continuación, solicite al agente que complete la base de datos para obtener algunos datos de prueba con los que trabajar más tarde:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
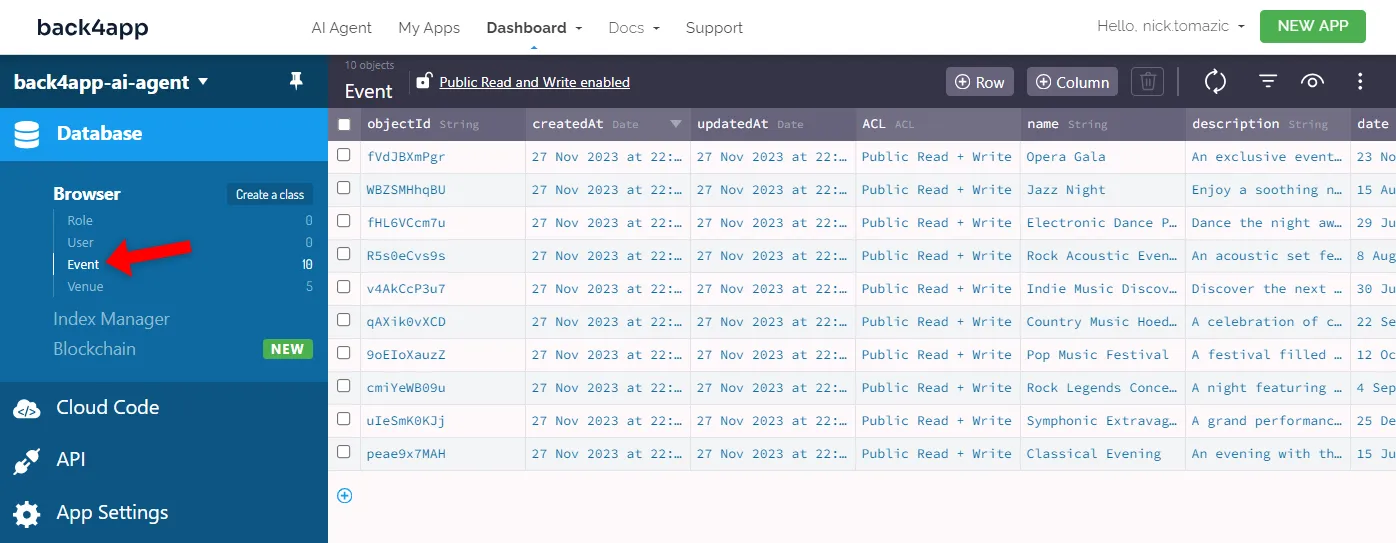
Asegúrese de que todo funcionó verificando manualmente la estructura de la base de datos y su contenido. Para hacer eso, abra el panel de Back4app, seleccione su aplicación y haga clic en “Base de datos> Navegador” en la barra lateral.

Las clases Evento y Lugar deben estar en su base de datos y cada una debe tener algunas filas de muestra.
Cloud Code
Back4app Agent también es excelente para escribir funciones personalizadas de Cloud Code. Supongamos que queremos un punto final API que devuelva todos los eventos en un lugar específico.
Pídale al agente que cree e implemente la función recién mencionada:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Para probarlo, solicite al agente que genere un comando cURL que llegue al punto final de la API:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Copie el comando, reemplace los marcadores de posición y ejecútelo en su consola:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueDebería obtener una respuesta similar a esta:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
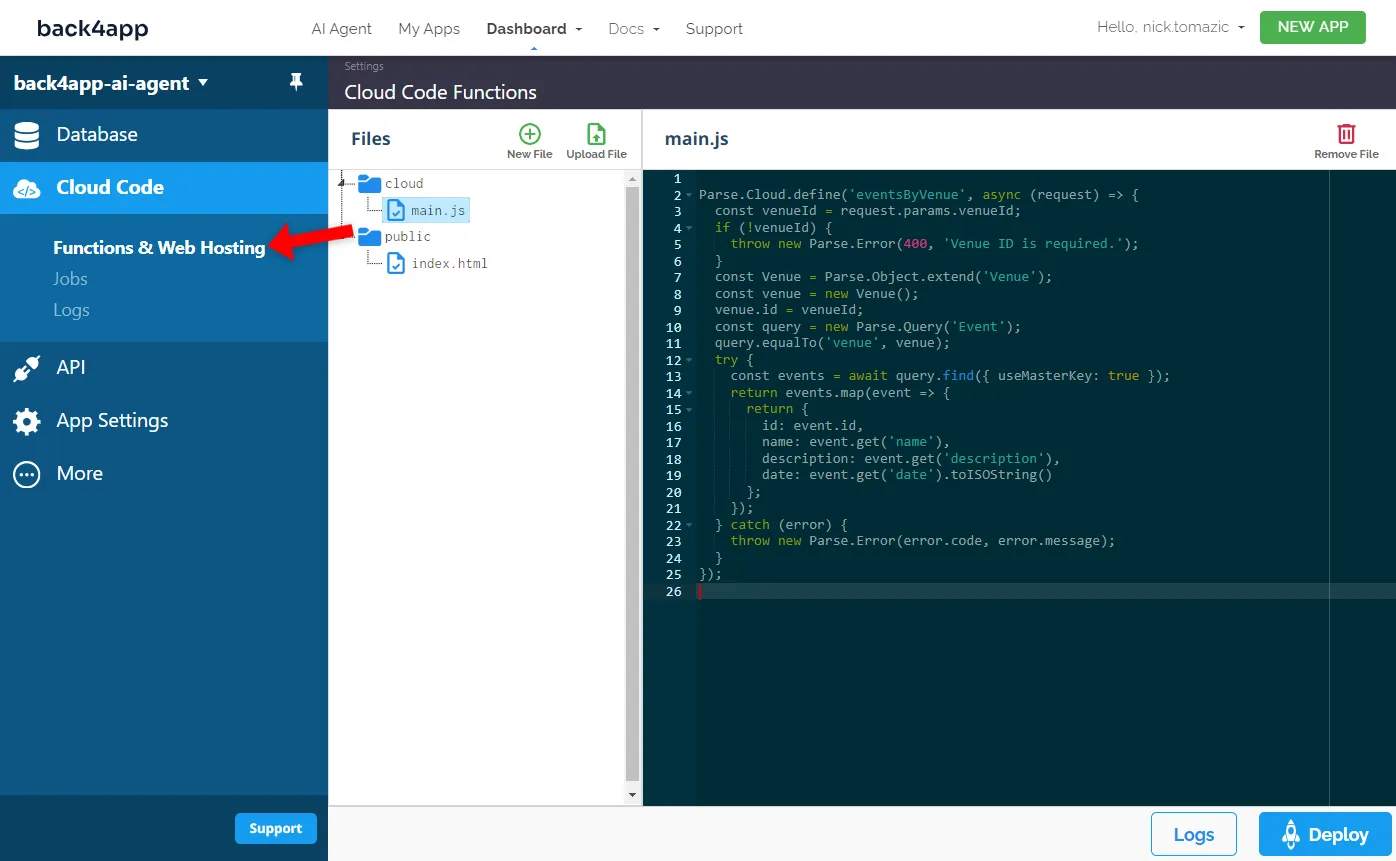
}Si tiene curiosidad sobre el código generado en segundo plano, navegue hasta el panel de Back4app, seleccione su aplicación y haga clic en “Cloud Code > Funciones y alojamiento web” en la barra lateral.

¡Genial, eso es todo!
Hemos creado con éxito un backend completo sin código. Todo lo que teníamos que hacer era enviar algunas indicaciones al agente de IA. No puede ser mucho más fácil que esto.
Frontend
En esta sección de artículo, crearemos e implementaremos la interfaz de nuestra aplicación web.
Inicio del proyecto
Cuando trabaje con LLM, es aconsejable preguntar primero acerca de los pasos generales. Una vez que conozca los pasos, puede solicitar más aclaraciones. Probémoslo.
Explique la idea del frontend al agente y solicite una guía paso a paso:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
El agente respondió con una breve lista de pasos. Llevémoslas a cabo.
Arranque un nuevo proyecto de React usando Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appInstale las dependencias:
$ npm installInicie el servidor de desarrollo:
$ npm run devAbra su navegador web favorito y navegue hasta http://localhost:5173/. Debería poder ver la página de inicio predeterminada de Vite.

Rutas
Según lo sugerido por el agente de IA, usaremos react-router-dom para manejar el enrutamiento. React Router DOM es un paquete excelente para manejar el enrutamiento en aplicaciones React sin actualizar la página.
Primero, solicite una aclaración sobre cómo configurar y usar react-router-dom:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
El agente proporcionó exitosamente el código con un enrutador que cumplía con nuestros requisitos. Cada ruta representa un componente de React diferente de la carpeta de componentes (que crearemos en el siguiente paso).
Instale el paquete a través de NPM:
$ npm install react-router-domA continuación, reemplace el contenido de su App.jsx con lo siguiente:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Luego, cree la siguiente estructura de archivos en su carpeta src:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxA continuación, coloque lo siguiente en el archivo EventsList.jsx:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Luego el archivo EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;Y finalmente el archivo VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Inicie el servidor de desarrollo y pruebe si las rutas funcionan como se esperaba.
Parse SDK
La forma más sencilla de conectar el frontend a un backend basado en Back4app es a través de Parse SDK.
Pidamos al agente que aclare más cómo se hace esto:
How to install and use Parse SDK to connect my frontend with the backend?
La respuesta contiene un pequeño error. En lugar de index.jsx debería decir main.jsx, porque estamos usando un proyecto Vite. Sin embargo, sigamos los pasos.
Instale el paquete:
$ npm install parseA continuación, modifique ligeramente main.jsx para inicializar la instancia de Parse:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Reinicie el servidor de desarrollo y navegue hasta su aplicación web. Abra la consola y verifique si hay algún error. Ningún error indica que la conexión al backend ha sido exitosa.
Lógica de la aplicación
A continuación, solicite al agente que genere la lógica de la aplicación real:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.El agente de IA proporcionará el código de cada una de las rutas. Aquí hay un ejemplo:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Copie el código y péguelo en EventsList.jsx. Luego cambie los otros dos archivos en consecuencia:
Una vez hecho esto, su interfaz estará más o menos completa. Inicie el servidor de desarrollo:
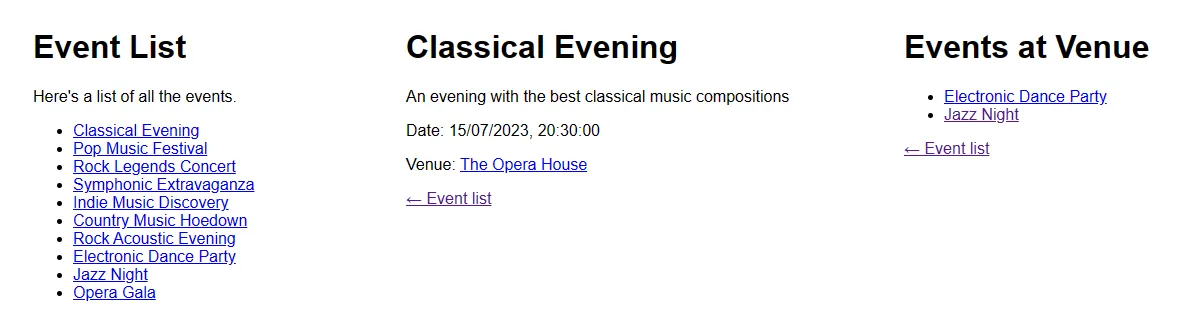
$ npm run devAbra su navegador web favorito y navegue hasta http://localhost:5173/. Verá que los datos ahora se obtienen del backend. Intente hacer clic para ver si todo funciona.

Dockerización
Usaremos Back4pp Containers, una plataforma CaaS de uso gratuito, para implementar nuestra interfaz. Como sugiere el nombre, la plataforma se utiliza para implementar contenedores; por lo tanto, para implementar nuestra interfaz, primero debemos acoplarla.
Cree un archivo Dockerfile en la raíz del proyecto así:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Este Dockerfile utiliza compilaciones de varias etapas. Consta de dos etapas, la etapa de compilacion y la etapa de ejecución.
La etapa de compilación copia el proyecto, instala las dependencias y construye el proyecto. El ejecutor, por otro lado, sirve la salida de la compilación con Nginx.
Para reducir el tamaño de la imagen, también podemos definir un archivo .dockerignore:
# .dockerignore
.idea/
node_modules/
out/
build/Asegúrese de adaptar el archivo .dockerignore en consecuencia.
Antes de implementar una imagen de Docker, es aconsejable probarla localmente.
Compile la imagen de Docker:
$ docker build -t back4app-events:1.0 .Ejecute un contenedor usando la imagen recién creada:
$ docker run -it -p 80:80 back4app-events:1.0Su aplicación web debería ser accesible en http://localhost/.
Carga del código
Back4app Containers está estrechamente integrado con GitHub. Para implementar su código en él, primero debe enviarlo a un repositorio remoto de GitHub.
En primer lugar, navegue a GitHub y cree un nuevo repositorio. Tome nota de la URL remota, por ejemplo:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitA continuación, inicialice Git, VCS todos los archivos y confírmelos:
$ git init
$ git add .
$ git commit -m "project init"Utilice el control remoto del paso anterior para ingresar el código:
$ git remote add origin <your_remote_url>
$ git push origin masterSus archivos deberían mostrarse en el repositorio de GitHub si ha hecho todo correctamente.
Implementar código
Una vez que el código esté en GitHub, podemos implementarlo rápidamente solicitando al agente de IA:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Espere unos minutos hasta que se implemente el proyecto.
Una vez que esté listo, haga clic en la URL de la aplicación y asegúrese de que todo funcione probando la aplicación.
Conclusión
En conclusión, creamos e implementamos con éxito una aplicación web de pila completa en la plataforma Back4app y explicamos cómo incorporar IA en un flujo de trabajo de desarrollo web.
Aunque no escribimos mucho código de forma independiente, todavía se requería mucho conocimiento técnico.
Back4app Agent, en combinación con otras herramientas basadas en inteligencia artificial como GitHub Copilot, puede acelerar significativamente su proceso de desarrollo.
Utilizarlos le permite automatizar tareas mundanas y repetitivas y concentrarse en las cosas más interesantes.
Obtenga el código fuente final del repositorio de GitHub back4app-ai-agent.



