Guía para implementar aplicaciones Docker

Docker ha revolucionado la forma en que se desarrolla, prueba e implementa el software. Eliminó muchos de los problemas comunes de la implementación de software, como problemas de compatibilidad y diferencias ambientales entre los entornos de desarrollo y producción.
En este artículo, exploraremos el proceso de implementación de un contenedor Docker en un entorno de producción. Hablaremos sobre contenedores, Docker, los beneficios de usar Docker y sus opciones de implementación. Por último, demostraremos cómo compilar, dockerizar e implementar una aplicación Next.js en Back4app Containers, ¡totalmente gratis!
Contents
- 1 ¿Qué son los Contenedores?
- 2 ¿Qué es Docker?
- 3 Beneficios de usar Docker
- 4 Docker y Desarrollo Local
- 5 Opciones de implementación de Docker
- 6 Implementar un contenedor Docker en contenedores Back4app
- 7 Conclusión
- 8 Preguntas frecuentes
- 9 ¿Qué es Docker?
- 10 ¿Cuáles son los beneficios de usar Docker?
- 11 ¿Cuáles son las opciones de implementación de Docker?
- 12 ¿Cómo implementar un contenedor Docker en contenedores Back4app?
¿Qué son los Contenedores?
Un contenedor es un paquete ejecutable independiente que incluye todo lo necesario para ejecutar una aplicación. Eso es código, tiempo de ejecución, bibliotecas, variables de entorno y archivos de configuración. Lo mejor de los contenedores es que se pueden implementar en cualquier lugar y son de tamaño pequeño, rápidos y eficientes.
Beneficios de usar Contenedores
El uso de contenedores puede beneficiar enormemente a su negocio. Puede ayudar tanto a los desarrolladores como al equipo de operaciones de TI. Algunos de los beneficios de usar Docker son:
- Portabilidad: ¡los contenedores se pueden implementar en cualquier lugar!
- Aislamiento de aplicaciones: los contenedores aíslan la aplicación y sus dependencias del sistema host.
- Separación de responsabilidades: el trabajo se divide entre los desarrolladores y el equipo de operaciones de TI.
- Desarrollo de aplicaciones más rápido: no es necesario jugar con entornos de desarrollo locales, CI/CD.
- Fácil escalado: los contenedores se pueden escalar fácilmente en combinación con el software de orquestación.
Para obtener más información sobre los contenedores, consulte ¿Qué son los contenedores en la computación en la nube?
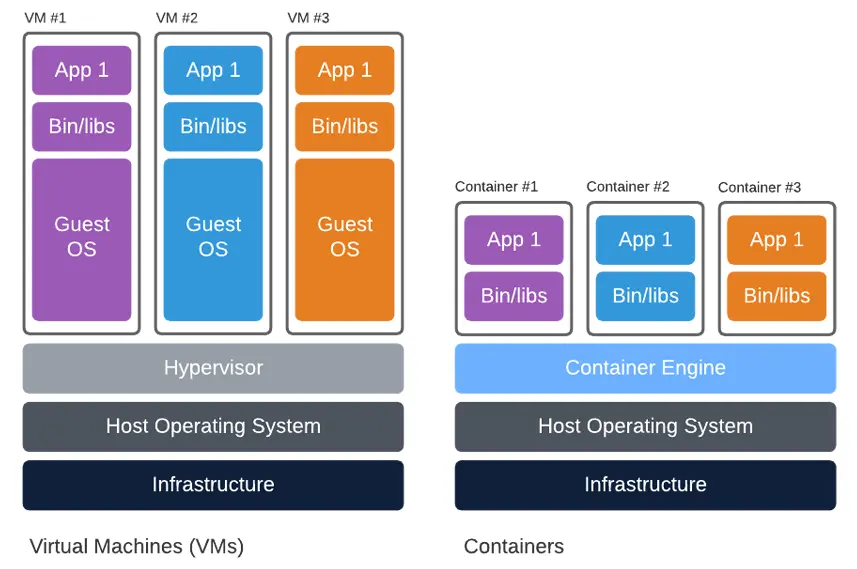
Contenedores frente a máquinas virtuales
Las máquinas virtuales (VM) son una abstracción del hardware físico, mientras que los contenedores se virtualizan en el nivel del sistema operativo. Las máquinas virtuales ofrecen mayor aislamiento y seguridad, mientras que los contenedores no ocupan mucho espacio y son más eficientes y escalables.
Es posible combinar contenedores y máquinas virtuales para obtener lo mejor de ambos.

¿Qué es Docker?
Docker es una herramienta de código abierto basada en Linux que permite a los desarrolladores crear, implementar y ejecutar aplicaciones en contenedores livianos. ¡Le brinda todas las grandes ventajas de la tecnología de contenedores y le permite codificar, enviar e implementar su software más rápido que nunca!
Es una tecnología estable y probada en batalla que se lanzó en 2013. Desde entonces, muchas grandes empresas, incluidas Google, AWS y Microsoft, la han adoptado. Está respaldado por una gran comunidad de desarrolladores, lo que significa que puede encontrar ayuda fácilmente si alguna vez se queda atascado.
Docker no es la única herramienta de creación de contenedores en el mercado, pero es la más popular. Algunas de las excelentes alternativas incluyen Podman, LXD, containerd, y Buildah.
Beneficios de usar Docker
Además de todos los beneficios de la tecnología de contenedores, Docker viene con varios otros beneficios. Echémosles un vistazo.
Ligero
Con su naturaleza ligera y rápida, Docker ofrece un sustituto práctico y económico de las máquinas virtuales. Docker es apropiado para entornos de alta densidad y para implementaciones pequeñas y medianas en las que necesita hacer más con menos recursos.
Control de versiones
Docker permite el control de versiones de las aplicaciones, lo que facilita volver a una versión anterior si es necesario. Esto puede ayudar a reducir el tiempo de inactividad y minimizar el impacto de los problemas relacionados con las actualizaciones o los cambios en una aplicación.
Colaboración mejorada
Docker Hub es un repositorio basado en la nube para almacenar, compartir y administrar imágenes de Docker y no es necesario crear una imagen de Docker desde cero. Proporciona una ubicación central para descubrir y compartir imágenes populares de Docker, incluidas las creadas por la comunidad de Docker e imágenes oficiales de proveedores de software. Está estrechamente integrado con Docker CLI y Docker Desktop.
Escalabilidad
Docker proporciona una arquitectura escalable que se puede usar para implementar aplicaciones en sistemas distribuidos a gran escala, como clústeres o plataformas en la nube. La capacidad de Docker para manejar una gran cantidad de contenedores y organizarlos a través de herramientas como Docker Swarm o Kubernetes permite una fácil ampliación o reducción según la demanda.
Docker y Desarrollo Local
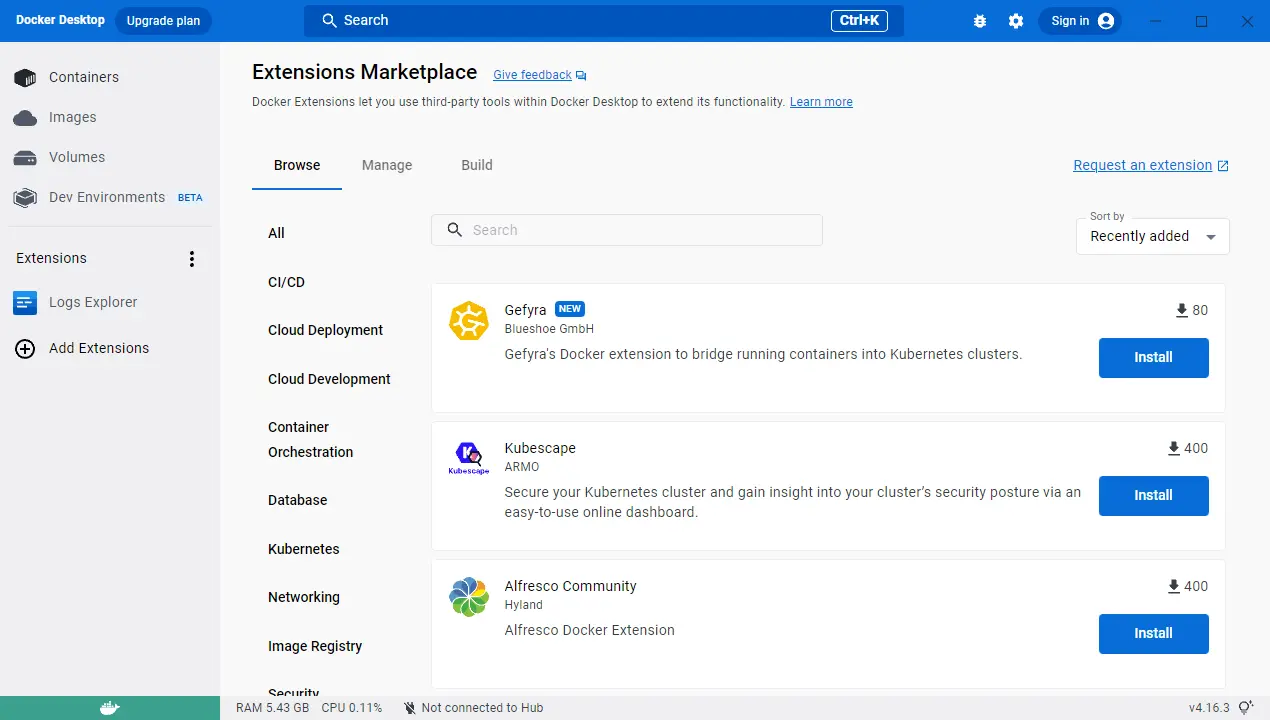
La forma más fácil de poner en marcha Docker en su máquina local es instalar Docker Desktop. Docker Desktop es una aplicación que proporciona una GUI fácil de usar y las herramientas necesarias para crear, probar e implementar aplicaciones en contenedores en su máquina local. Le permite administrar contenedores, imágenes y volúmenes. Tiene un Docker Engine, Docker CLI y Docker Compose integrados.
Además, le permite usar extensiones de Docker que pueden ayudarlo a automatizar sus flujos de trabajo y tareas. Docker Desktop le facilita la colaboración con otros desarrolladores y tiene una excelente compatibilidad integrada con Docker Hub.
Docker Desktop está disponible en Windows, Mac y Linux.

Opciones de implementación de Docker
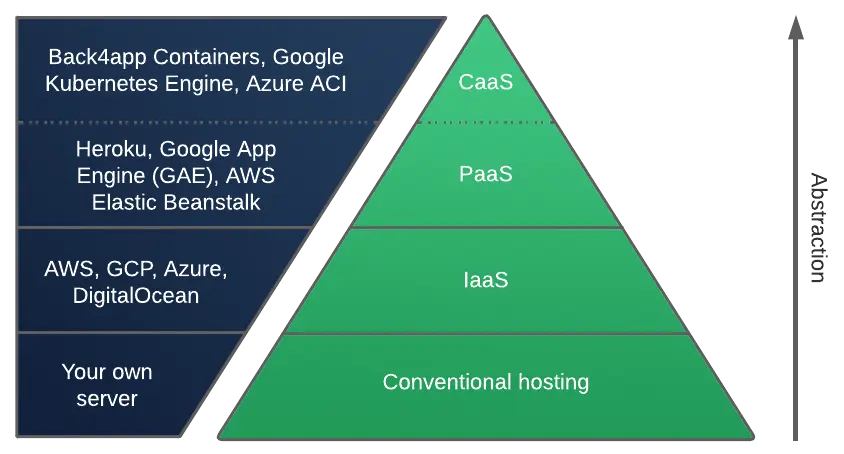
Desarrollar una aplicación con Docker es fácil y los contenedores se pueden implementar en varias plataformas. Generalmente podemos dividirlos en los siguientes grupos:
- Alojamiento convencional
- Infraestructura como servicio (IaaS)
- Plataforma como servicio (PaaS)
- Contenedor como servicio (CaaS)
Según su abstracción, podemos visualizarlos en un gráfico piramidal como este:

Analicemos cada uno de ellos.
Docker y Hosting Convencional
Como habrá adivinado, los contenedores Docker se pueden implementar fácilmente en tu propio servidor. Para que Docker esté listo y funcionando en su servidor, deberá:
- Instalar el motor Docker.
- Crear las imágenes de Docker (localmente) o extraerlas de un registro de contenedor.
- Usar las imágenes para hacer girar los contenedores.
- Configurar redes, volúmenes, firewall, etc.
Si desea simplificar aún más el proceso de implementación, puede utilizar Docker Compose. Docker Compose le permite declarar servicios, redes y volúmenes en un solo archivo. Además, es ideal para aplicaciones Docker de varios contenedores.
Docker en IaaS
La infraestructura como servicio (IaaS) es un modelo de servicio de computación en la nube que proporciona recursos informáticos como servidores, redes, sistemas operativos y almacenamiento en un entorno virtualizado.
Estos servidores en la nube generalmente se proporcionan a la organización a través de API de alto nivel o paneles avanzados que brindan a los clientes un control total sobre toda la infraestructura.
Docker en IaaS no es muy diferente de usar su propio servidor. Si opta por este enfoque, deberá seguir pasos similares a los del alojamiento convencional.
Algunos de los proveedores de IaaS incluyen AWS, GCP, Azure.
Docker en PaaS
Platform as a Service (PaaS) es un modelo de servicio de computación en la nube que brinda a los usuarios un entorno en la nube en el que pueden desarrollar, administrar y entregar aplicaciones. Además de proporcionar recursos informáticos, PaaS viene con muchas herramientas prediseñadas para desarrollar, personalizar y probar aplicaciones. ¡La mayoría de los proveedores de PaaS le permiten poner en marcha su aplicación con unos pocos clics!
Las plataformas PaaS que admiten Docker simplifican aún más el proceso de implementación. Los proveedores de PaaS generalmente brindan excelentes herramientas que le permiten implementar su aplicación Docker sin problemas.
Para obtener más información sobre PaaS, consulte ¿Qué es PaaS: plataforma como servicio?
Docker en CaaS
Container as a Service (CaaS) es un tipo de plataforma como servicio (PaaS) que proporciona específicamente una plataforma para ejecutar y administrar aplicaciones en contenedores. Está diseñado para facilitar la ejecución, administración y escalado de contenedores y microservicios de Docker en la nube.
CaaS es la opción más fácil de usar, ya que está especializado en contenedores y abstrae la infraestructura subyacente, lo que libera a los desarrolladores de tener que administrar los servidores y las redes subyacentes. Las características adicionales que incluyen la mayoría de los proveedores de CaaS son el escalado, el equilibrio de carga, la conmutación por error automática, las implementaciones de tiempo cero, ¡y así sucesivamente!
Los ejemplos de CaaS incluyen Back4app Containers, AWS ECS, Azure ACI y Google GKE.
Para obtener más información sobre CaaS, consulte ¿Qué es CaaS: contenedor como servicio?
Implementar un contenedor Docker en contenedores Back4app
En esta sección del artículo, codificaremos, acoplaremos e implementaremos una aplicación Next.js simple en los contenedores Back4app.
¿Qué es Back4app Containers?
Back4app Containers es una plataforma gratuita de código abierto para implementar y escalar aplicaciones en contenedores distribuidos globalmente.
Le permite concentrarse en su software y enviarlo más rápido sin tener que preocuparse por DevOps. La plataforma está estrechamente integrada con GitHub, tiene un sistema de CI/CD incorporado y le permite poner en marcha su aplicación en cuestión de minutos.
¿Por qué usar Contenedores Back4app?
- Se integra bien con GitHub
- Implementaciones sin tiempo de inactividad
- Fácil de usar y tiene un nivel gratuito
- Excelente atención al cliente
Introducción al proyecto
Construiremos una aplicación web TODO simple con almacenamiento persistente. La aplicación permitirá a los usuarios agregar, eliminar y marcar tareas como realizadas.
Lo compilaremos con Next.js, React y Zustand para la administración y la persistencia del estado. Por último, acoplaremos la aplicación y la implementaremos en los contenedores Back4app.
El producto final se verá así:

Requisitos previos:
- Experiencia con JavaScript ES6
- Comprensión básica de React y Next.js
- Capacidad para usar Git y GitHub
Aplicación de código
Inicialización del proyecto
Comencemos por crear un nuevo proyecto Next.js.
La forma más sencilla de iniciar un proyecto Next.js es mediante la utilidad create-next-app. Abra su terminal y ejecute el siguiente comando:
$ npx create-next-app@latest
√ What is your project named? ... nextjs-todo
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use `src/` directory with this project? ... No
√ Would you like to use experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Success! Created a new Next.js app in C:\Users\Nik\WebstormProjects\nextjs-todo.A continuación, ejecute el servidor:
$ npm run devNavegue a http://localhost:3000 y debería ver la página de destino predeterminada de Next.js.

Material UI
Podemos facilitar el proceso de creación de la interfaz de usuario con Material UI, una biblioteca de componentes de React que sigue el diseño de materiales de Google. Esta biblioteca proporciona una selección variada de componentes listos para usar, lo que hace que la creación de interfaces de usuario sea simple y eficiente.
Siéntase libre de cambiar Material UI por un marco de UI diferente como React Bootstrap o Ant Design.
Para agregar Material UI a la ejecución de su proyecto:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI usa la fuente Roboto por defecto. Vamos a instalarla con:
$ npm install @fontsource/robotoA continuación, navegue hasta _app.js y agregue las siguientes importaciones en la parte superior del archivo:
Interfaz de usuario
Nuestra aplicación web tendrá las siguientes dos páginas:
/mostrará la lista de tareas/permitirá a los usuarios agregar una nueva tarea
Comencemos con la página de índice.
Para que nuestro código esté más organizado, cree un nuevo directorio en la raíz del proyecto llamado components. Dentro de ese directorio, cree un nuevo archivo llamado Task.js con los siguientes contenidos:
A continuación, utilice el componente recién creado en index.js para mostrar las tareas:
- Usamos el gancho React useState() para crear el estado de las tareas.
- Rellenamos la matriz tasks con algunos datos ficticios.
- Usamos componentes MUI y el componente Task para mostrar las tareas (o un mensaje si aún no hay ninguna tarea).
Ejecute el servidor de desarrollo:
$ npm run devNavegue a http://localhost:3000 y debería ver la lista de tareas:

Avanzando vamos a crear una página para agregar tareas.
Continúe y cree un nuevo archivo llamado add.js dentro del directorio de páginas:
Este código muestra un formulario simple que permite a los usuarios agregar nuevas tareas.
Reinicie el servidor y navegue hasta /add o haga clic en el botón “Agregar tarea” en la parte superior derecha de la pantalla. Debería ver algo como esto:

Genial, nuestra interfaz de usuario ahora está completa. En el siguiente paso, implementaremos la lógica y el estado reales.
Administración del Estado
Para manejar el estado global, usaremos Zustand, una biblioteca de administración de estado pequeña, rápida y escalable para aplicaciones React.
Comience por instalarlo a través de npm:
$ npm install zustandA continuación, tenemos que crear una tienda.
Para que nuestro código esté más organizado, creemos una carpeta dedicada llamada store para el estado global. Dentro de esa carpeta, cree un archivo llamado storage.js con los siguientes contenidos:
- Zustand
create()crea la tienda. - Para guardar el estado en localStorage usamos el middleware persist().
tasks es un arreglo que contiene las tareas del usuario.addTask, deleteTask, markTaskAsDone son métodos para manipular el arreglo de tasks.
Lo último que tenemos que hacer es revisar todas las páginas y componentes que requieren el estado global y vincularlos.
Comience navegando a index.js y cámbielo de esta forma:
No olvide agregar la importación en la parte superior del archivo:
import useGlobalStore from "@/store/storage";A continuación, vaya a components/Task.js y cámbielo de la siguiente manera:
Por último, vaya a pages/add.js y haga que handleSubmit() envíe la tarea:
De nuevo, no se olvide de la importación:
import useGlobalStore from "@/store/storage";Genial, nuestra aplicación web ahora usa Zustand para manejar el almacenamiento global y lo mantiene a través de localStorage. Siéntase libre de volver a ejecutar la aplicación y asegurarse de que todo funcione.
Dockerizando la aplicación
Los siguientes pasos requerirán que tengas Docker instalado. La forma más fácil de instalar Docker es descargando Docker Desktop.
Verifique que tenga Docker ejecutándose:
$ docker --version
Docker version 20.10.22, build 3a2c30bConfigurar Next.js
Primero, vaya a next.config.js y establezca la salida en “independiente” así:
Cambiar esta configuración creará una versión independiente de nuestra aplicación Next.js con la próxima compilación. Se puede implementar una aplicación independiente sin instalar node_modules. La compilación independiente también viene con un servidor web incorporado.
Dockerfile
Para dockerizar nuestra aplicación usaremos un Dockerfile. Un Dockerfile es un archivo de texto sin formato que nos permite definir la imagen base, el entorno, las variables ambientales, los comandos, la configuración de red, los volúmenes, etc.
Cree un Dockerfile en la raíz de su proyecto con los siguientes contenidos:
Este Dockerfile aprovecha las compilaciones de varias etapas. Las compilaciones de varias etapas nos permiten reducir en gran medida el tamaño de la imagen y construir nuestras imágenes más rápido. Creamos las siguientes tres etapas:
- La etapa dependencies copia el archivo de dependencias e instala las dependencias.
- La etapa builder copia las dependencias y construye el proyecto a través de npm.
- La etapa runner copia la compilación independiente y la sirve a través del servidor independiente.
Por último, expusimos un puerto que Back4app Containers usará para mapear la aplicación.
Para obtener más información sobre el uso de Docker con Next.js, consulte el repositorio with-docker.
.dockerignore
Antes de que Docker cree una imagen, busca un archivo.dockerignore. Un archivo.dockerignore nos permite definir qué archivos no queremos que se incluyan en la imagen. Esto puede reducir considerablemente el tamaño de la imagen. Funciona de manera similar a un archivo.gitignore.
Cree un archivo.dockerignore en la raíz del proyecto con el siguiente contenido:
Asegúrese de agregar cualquier directorio o archivo adicional que desee excluir.
Compile y ejecute la imagen
Avanzando, construyamos y etiquetemos nuestra imagen de Docker:
$ docker build -t nextjs-todo:1.0 .Si enumera sus imágenes, debería ver la nueva imagen:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nextjs-todo 1.0 7bce66230eb1 2 hours ago 160MBPor último, use la imagen para activar un nuevo contenedor Docker:
$ docker run -it -p 3000:3000 -d nextjs-todo:1.0
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000Puede usar -d para iniciar el contenedor Docker en modo separado. Lo que significa que el contenedor se ejecuta en el fondo de su terminal y no recibe entrada ni muestra salida.
¡Bien hecho, su aplicación ahora se ejecuta en un contenedor! Navegue a http://localhost:3000 y debería ver su aplicación de COSAS PARA HACER.
GitHub
Para implementar la aplicación en Back4app Containers, deberá cargar su código fuente en un repositorio de GitHub. Continúe y cree un nuevo repositorio en GitHub, agregue el control remoto, agregue .gitignore y confirme su código. Una vez que su código esté en GitHub, avance al siguiente paso.
Si solo desea probar los contenedores Back4app, siéntase libre de bifurcar el repositorio back4app-containers-nextjs e implementarlo en su lugar.
Implemente su aplicación en Back4app Containers
Los siguientes pasos requerirán que tengas una cuenta Back4app. Si ya lo tiene, inicie sesión; de lo contrario, regístrese para obtener la cuenta gratuita.
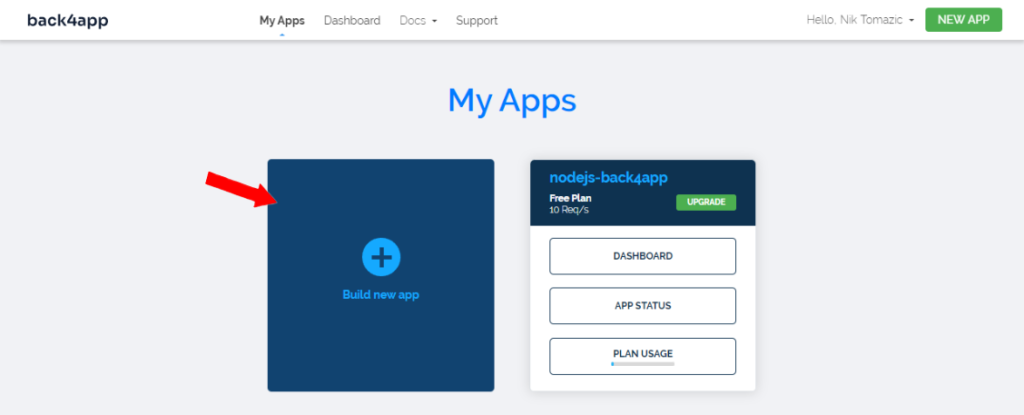
Para trabajar con Back4app primero necesitamos crear una aplicación. Al iniciar sesión en su tablero, verá la lista de sus aplicaciones. Haga clic en “Crear una nueva aplicación” para crear una nueva aplicación.

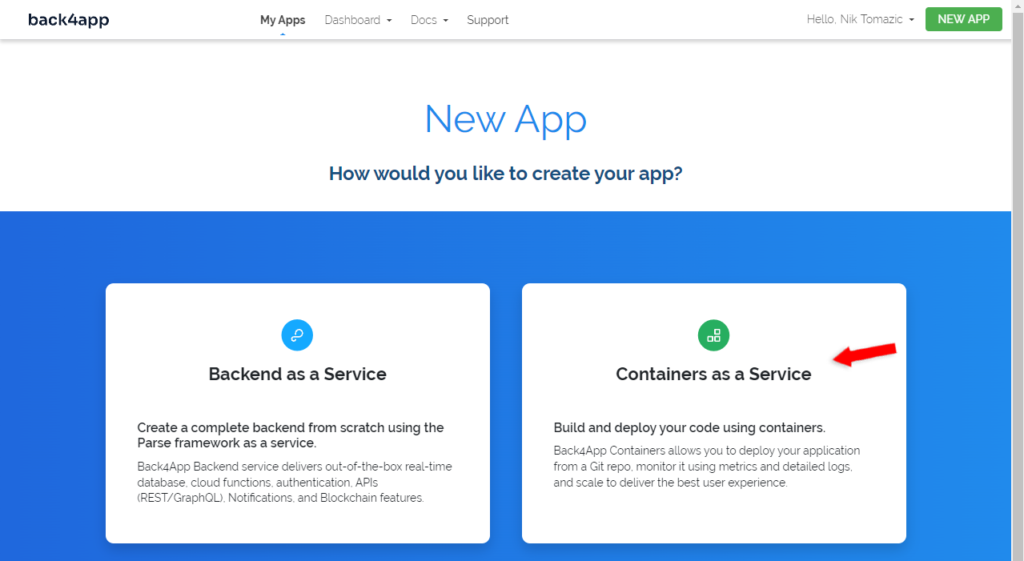
A continuación, seleccione “Contenedores como servicio”.

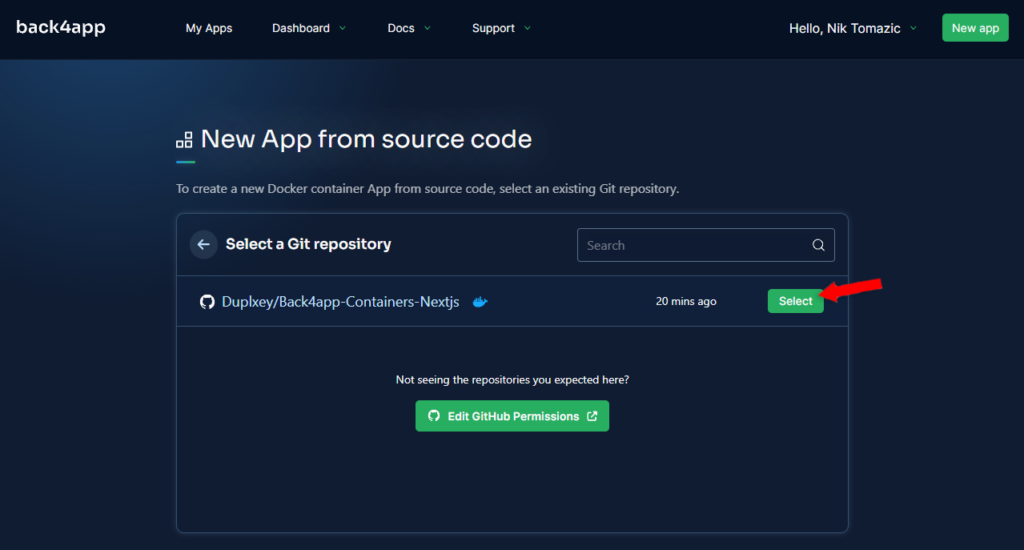
Si aún no lo ha hecho, continúe y conecte su GitHub a Back4app e importe los repositorios que le gustaría implementar. Una vez que su GitHub esté conectado, sus repositorios se mostrarán en la tabla.
Elija el repositorio que le gustaría implementar haciendo clic en “Seleccionar”.

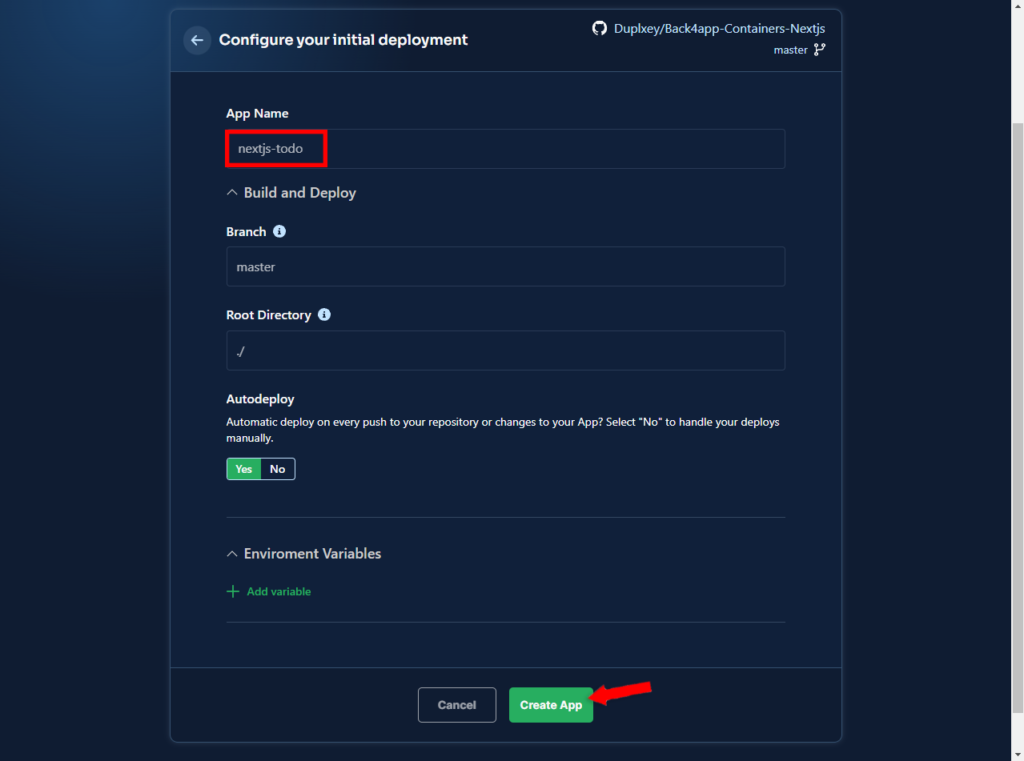
A continuación, Back4app le pedirá que configure el entorno. Elija un nombre de aplicación, yo elegiré nextjs-todo. Siéntase libre de dejar todo lo demás como predeterminado.
Por último, haga clic en “Crear aplicación” para crear automáticamente la aplicación e implementarla.

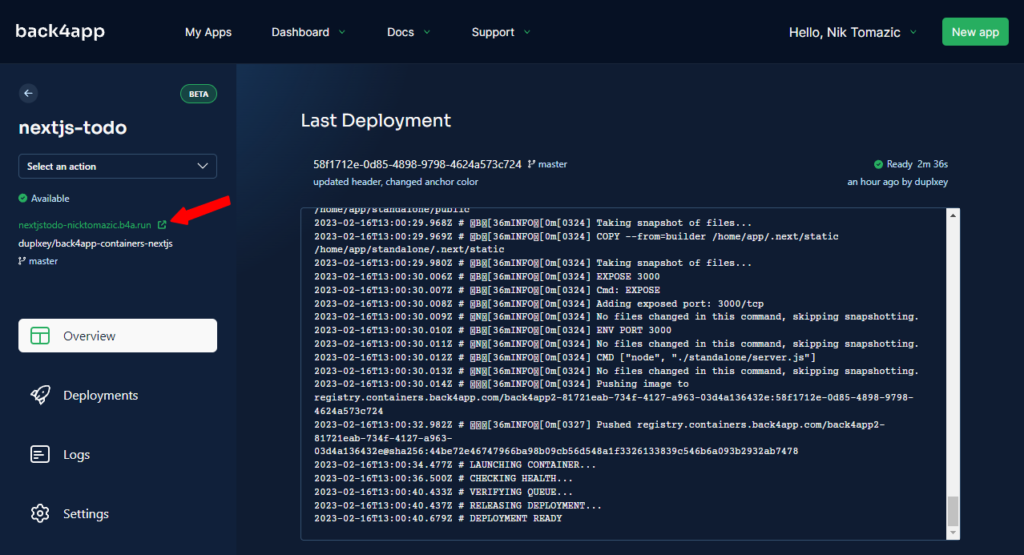
Luego será redirigido a los detalles de su aplicación, donde podrá ver los registros de implementación.
Espere unos minutos para que la aplicación se implemente y ¡listo! Su aplicación ahora está activa en los contenedores Back4app. Para ver su aplicación en acción, haga clic en la URL verde que se muestra a la izquierda.

Conclusión
A lo largo del artículo, explicamos qué es Docker, sus beneficios y cómo puede integrarlo en su flujo de trabajo. A estas alturas, debería poder codificar, dockerizar e implementar sus propias aplicaciones Next.js en contenedores Back4app.
El código fuente final está disponible en el repositorio de GitHub back4app-containers-nextjs.
Preguntas frecuentes
¿Qué es Docker?
Docker es una herramienta de código abierto basada en Linux que permite a los desarrolladores crear, implementar y ejecutar aplicaciones en contenedores livianos.
¿Cuáles son los beneficios de usar Docker?
Además de todos los beneficios de la tecnología de contenerización. Docker viene con varios otros beneficios:
– Liviano
– Control de versiones
– Colaboración mejorada
– Escalabilidad
¿Cuáles son las opciones de implementación de Docker?
– IaaS (AWS, GCP, Azure)
– PaaS (Heroku, Google App Engine, Azure App Service)
– CaaS (Back4app Containers, AWS ECS, Azure ACI)
¿Cómo implementar un contenedor Docker en contenedores Back4app?
1. Codificar la aplicación
2. Dockerizar la aplicación con un Dockerfile
3. Crear la imagen y pruébela localmente
4. Cargar el código fuente a GitHub
5. Vincular su GitHub con su cuenta de Back4app
6. Seleccionar el repositorio e implementar



