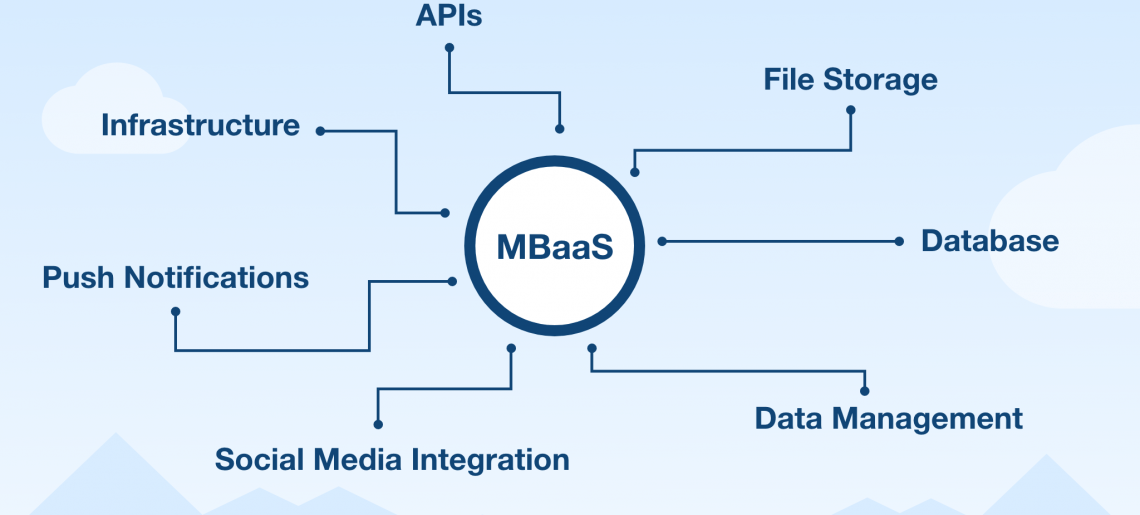
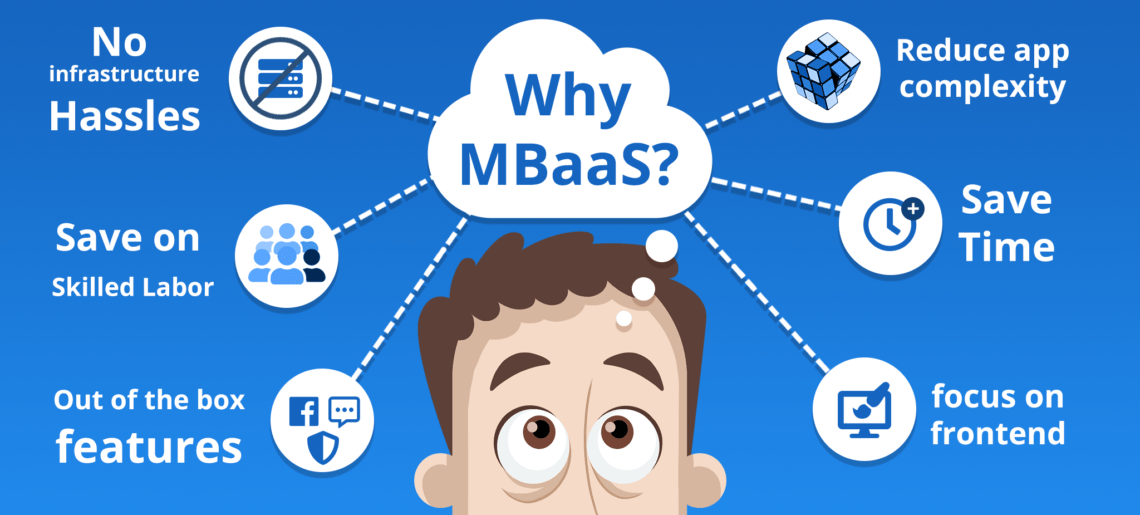
Las soluciones mBaaS están pensadas para ayudar a los desarrolladores de aplicaciones móviles a vincular sus aplicaciones, ya sean sitios web o móviles, a los servicios en la nube con la ayuda de API (interfaz de programación de aplicaciones). Aún más, el backend móvil como servicio también está abriendo camino para ayudar a los desarrolladores a mejorar la gestión de usuarios, acelerar sus procesos de desarrollo, proporcionar funciones como las notificaciones push y mucho más. En definitiva, las plataformas de backend móvil como servicio están repletas de funciones increíbles que facilitan a los desarrolladores la gestión de los servicios backend de sus aplicaciones de la mejor manera posible. Algunas de las características más comunes de las soluciones mBaaS incluyen APIs, verificación de correo electrónico, autenticación de usuarios, notificaciones push, gestión de bases de datos, gestión de usuarios, envío de mensajes, restablecimiento de contraseñas y mucho más.
Introducción a Android
Varios dispositivos están utilizando Modified Linux Kernel, y estos son normalmente gadgets android. Por lo tanto, las plataformas android son las que están haciendo uso de este Kernel Linux Modificado. En primer lugar, si vamos a hablar sobre el origen de la plataforma android, entonces podemos relacionarlo con Open Handset Alliance de forma segura que lo introdujo por primera vez. Esta alianza fue básicamente una colaboración entre varias organizaciones prominentes, como HTC, Motorola, Google, etc.
Si vamos a ser más precisos sobre esto, entonces se hizo en noviembre de 2007. Una plataforma android utiliza el lenguaje de programación Java para ejecutar múltiples aplicaciones en el sistema. Sin embargo, las soluciones de desarrollo híbrido han hecho que sea aún más fácil para los desarrolladores desarrollar excelentes aplicaciones móviles mediante el uso de un único sistema operativo o plataforma. Es más, también permite a los desarrolladores gestionar el proceso de diseño con facilidad, lo que no sólo les permitirá ahorrar dinero, sino que también puede ayudar a los desarrolladores a introducir nuevas aplicaciones con características interesantes en los próximos años.
Sin embargo, utilizar estas dos plataformas para desarrollar aplicaciones también puede hacer que el MVP sea complejo al mismo tiempo. También puede dar lugar a retrasar la comprensión de los clientes, y aumentar el coste de desarrollo. Si bien, cuando se trata de conocer a las personas que están utilizando plataformas android entonces usted se sorprenderá por su base de usuarios. Esto se debe a que alrededor del 80% de los usuarios móviles confían en Android. Por lo tanto, si usted está planeando dirigirse a una parte significativa de un mercado, entonces es muy importante para que usted prefiera usar android. Se utiliza con más frecuencia en mercados emergentes como Sudáfrica y Asia.
Sin embargo, cuando se trata de desarrollar las mejores aplicaciones android que pueden garantizar una mejor experiencia de usuario, entonces usted debe considerar una solución mBaaS android eficaz para esto.
Mejores plataformas mBaaS para Android
Cuando se trata de encontrar la mejor plataforma mBaaS para Android entonces hay un montón de soluciones disponibles en este mercado. Mientras, hemos compilado una lista de las 5 mejores plataformas mBaaS para Android que pueden ser más eficaces para que usted considere en este sentido:
Eche un vistazo a los detalles que se ofrecen a continuación para saber más sobre estas plataformas punteras:
Back4App
Este es uno de los principales proveedores de BaaS de código abierto que ejecuta más de 80 mil aplicaciones. Esta plataforma puede ofrecerle un montón de características que le ayudará a completar el proceso de desarrollo de aplicaciones de manera eficiente. Back4app es completamente fácil de usar y flexible en sus propiedades. Usted puede escalar fácilmente sus servicios cuando sea necesario. En general, la gama de características es bastante emocionante y más simple en sus funcionalidades. Sin embargo, cuando se trata de Precio gama de Back4app entonces es más fácil de personalizar según sus necesidades. Aún más, el equipo de apoyo de Back4app está siempre dispuesto a ayudar a las consultas y preguntas de sus usuarios.
Características
- Alojamiento más sencillo
- Notificaciones push
- Notificaciones por correo electrónico
- Gestión de usuarios
- GUI de base de datos
- API GraphQL y REST
- Panel de administración.
Precios
- Uso gratuito
- La versión Pro cuesta a partir de 5 $/mes.
Parse
Se trata de una de las soluciones mBaaS más conocidas y de las primeras del mercado. Al principio era propiedad de Facebook. Más tarde, en 2016, Facebook decidió abrir esta solución. Parse es uno de los pioneros de los proveedores de soluciones mBaaS. Con el paso del tiempo ha surgido con varias comunidades y blogs que aseguran que nadie pueda pasar por alto la utilidad de esta solución. En definitiva, esta plataforma es fácil de usar y muy flexible, además de escalable.
Características
- GUI de base de datos
- API REST
- Verificaciones por correo electrónico
- Notificaciones push
- Geofencing
Precio
Firebase
Google dio un paso adelante en el mundo digital en 2014 al adquirir los servicios de Firebase. Entre todos los demás proveedores de mBaaS Google encontró Firebase más prometedor. Más tarde, Google reveló la disponibilidad de sus características y servicios en la conferencia de desarrolladores de Google. En general, esta plataforma es completamente suave para funcionar y famosa por su función de base de datos en tiempo real. Lo más sorprendente es que esta herramienta también está disponible para su uso de forma gratuita. Además, Firebase es una de las plataformas más destacadas que está trabajando más para hacer las cosas más fáciles para sus usuarios.
Características
- Base de datos en tiempo real
- Notificaciones push
- Analítica
- Alojamiento
Precio
- Prueba gratuita
- La versión Pro cuesta a partir de 25 $/mes.
Kinvey
Kinvey es también una solución mBaaS increíble que está poniendo otras opciones similares en una alta competencia con su rica gama de características. Esta solución BaaS está ofreciendo una gama de características únicas para los clientes empresariales. Aún más, algunas de las herramientas más interesantes de Kinvey incluyen el almacenamiento y modelado de datos junto con el conocimiento de ubicaciones y opciones de lógica de negocio.
Características
- Microservicios
- Soluciones en la nube
- Servicios en la nube
Precio
- Prueba gratuita
- La versión Pro cuesta a partir de 2500 $/año.
Backendless
¿Quieres deshacerte de la estresante codificación backend? Backendless es una solución eficaz para satisfacer sus deseos en este sentido. Esta es una solución eficaz que puede proporcionar soluciones de gestión más fácil. Su increíble gama de características únicas están haciendo una de las mejores soluciones mBaaS a considerar.
Características
- Base de datos
- Almacenamiento de archivos
- Soluciones en la nube
- Geolocalización
- Mensajería
Precio
- Prueba gratuita
- La versión Pro cuesta a partir de 15 $/mes.
Estas son algunas de las mejores opciones que puede considerar para su próximo proyecto de aplicación android con facilidad. Identificar las necesidades de su aplicación y elegir la mejor solución en consecuencia.
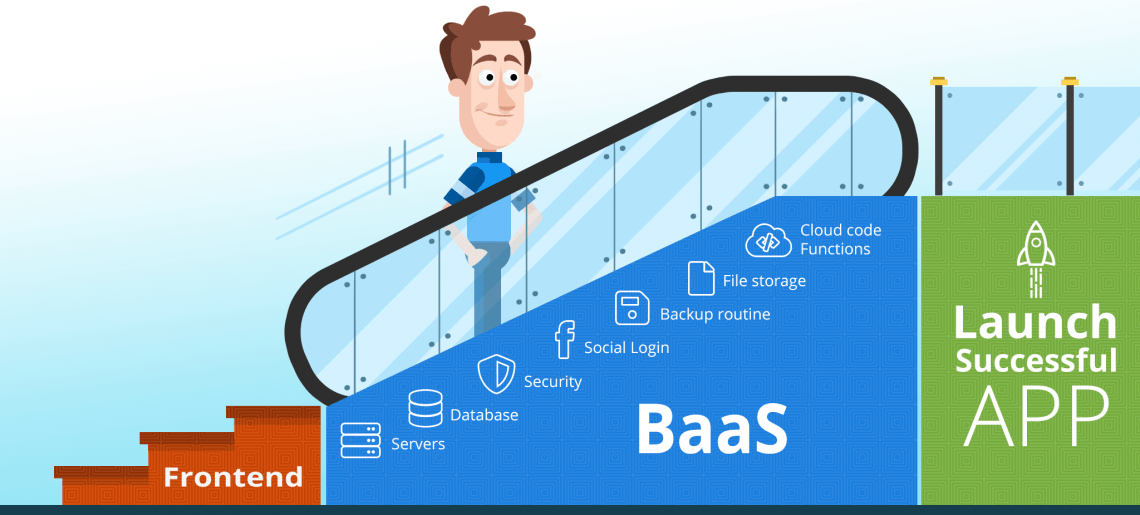
¿Quiere saber más sobre BaaS? Lea el artículo BaaS | Backend as a Service.
FAQ generales
¿Qué es BaaS?
BaaS significa Backend as a Service y es una plataforma que automatiza el desarrollo del lado del servidor y se encarga de la infraestructura en la nube. Para saber más, por favor lee BaaS | Backend as a Service.
¿Cuáles son los mejores BaaS para el desarrollo de Android?
La lista de Backend as a Service para el desarrollo de Android incluye:
– Back4app
– Parse
– Firebase
– Kinvey
– Backendless