5 façons de déployer une application React gratuitement

Cet article explore cinq façons de déployer votre application React gratuitement en utilisant des plateformes cloud comme Back4app et Netlify.
React est devenu une bibliothèque populaire pour construire des interfaces utilisateur dynamiques dans le développement web moderne.
Cependant, le passage du développement au déploiement bute souvent sur un point critique : le coût.
Le besoin de solutions d’hébergement abordables s’est accru avec le nombre croissant d’applications React développées chaque jour.
Contents
- 1 Principaux enseignements
- 2 Aperçu des options d’hébergement React
- 3 Déployez votre application React avec l’agent AI de Back4app
- 4 Déployez votre application React en utilisant le Drag-and-Drop de Netlify
- 5 Déployez votre application React statique à l’aide des GitHub Pages
- 6 Déployez votre application React à l’aide de la CLI de Vercel
- 7 Déployez votre application React en utilisant l’hébergement Firebase
- 8 Conclusion
Principaux enseignements
- Apprenez à déployer une application React de différentes manières, notamment par AI, Drag and Drop et via CLI.
- Aperçu de l’expérience de déploiement en utilisant plusieurs nuages comme Back4app et Vercel
- Comparer les options de déploiement en fonction de vos besoins
Aperçu des options d’hébergement React
| Nom | À la une | Vue d’ensemble du déploiement |
|---|---|---|
| Back4app | Déploiement simplifié des applications Web | Offre des services BaaS et CaaS, ainsi qu’un agent d’intelligence artificielle pour faciliter le déploiement. |
| Netlify | Un hébergement web moderne et sans souci | Construit à partir de n’importe quel dépôt de code avec un réseau mondial de serveurs d’hébergement. |
| GitHub Pages | Hébergement direct à partir des dépôts GitHub | Héberge des sites web statiques directement à partir de GitHub sans traitement côté serveur. |
| Vercel | Une expérience étonnante pour créer, développer et sécuriser des applications | Des fonctionnalités telles que l’évolutivité et les fonctions sans serveur pour un déploiement facile. |
| Firebase | Service d’hébergement sécurisé et rapide | Fournit une gamme d’outils comprenant une base de données Firestore et un hébergement CDN global. |
Déployez votre application React avec l’agent AI de Back4app
Back4app est une plateforme cloud qui simplifie le processus de construction, de déploiement et de gestion de vos applications web. C’est une excellente option pour héberger une application React et commençons.

Back4app permet aux utilisateurs de déployer React gratuitement et propose divers services, notamment un Backend as a Service (BaaS), un Container as a Service (CaaS) et un agent d’intelligence artificielle.
Le service BaaS de Back4app vous permet de configurer facilement le backend de vos applications web et mobiles, en supprimant la complexité de la construction et de la maintenance de l’infrastructure généralement associée à la mise en place d’un backend pour vos applications React à partir de zéro.
Le service BaaS offre, entre autres, la gestion des bases de données et l’authentification des utilisateurs.
Le service CaaS vous permet de gérer et de déployer votre application web à l’aide de conteneurs Docker. Le service élimine le fossé entre le développement et la production en automatisant les tâches répétitives et en gérant votre infrastructure côté serveur.
L’agent Back4app AI vous permet d’utiliser des invites pour tous les services de Back4app et simplifie la façon d’héberger une application React.
Vous pouvez gérer des référentiels de code, créer et gérer des applications et déployer des applications web.
Vous trouverez ci-dessous des instructions détaillées sur la façon de déployer votre application React avec l’agent AI de Back4app.
Pour déployer votre application React en utilisant l’agent AI et les conteneurs Back4app, vous avez besoin de quelques éléments :
- Un compte Back4app. Visitez le site web de Back4app et cliquez sur le bouton S’inscrire pour créer un compte.
- L’application Back4App Containers GitHub est installée sur votre compte GitHub.
Après avoir installé l’application Back4app Containers GitHub, vous devez lui donner accès au dépôt que vous souhaitez déployer.
De plus, votre dépôt doit avoir un Dockerfile. Voici un exemple de Dockerfile que vous pouvez ajouter à votre dépôt :
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
Notez que si votre projet React a été créé avec Vite. Vous devrez également modifier le fichier vite.config.ts.
Comme cela :
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
Ce bloc de code configure le serveur pour qu’il accepte les connexions sur toutes les interfaces réseau et définit le port sur lequel le serveur de développement s’exécutera.
Dans ce cas, le serveur sera accessible à l’adresse http://localhost:8080.
Après avoir ajouté votre fichier Docker et modifié votre fichier de configuration Vite, assurez-vous de pousser les changements vers le dépôt GitHub.
Connectez-vous à votre compte, et cliquez sur le bouton “AI Agent” pour accéder à l’AI Agent de Back4app.

Cela vous amènera à la page de l’agent de Back4app AI.

Ensuite, demandez à l’IA de “Déployer mon application Web à partir de GitHub“.

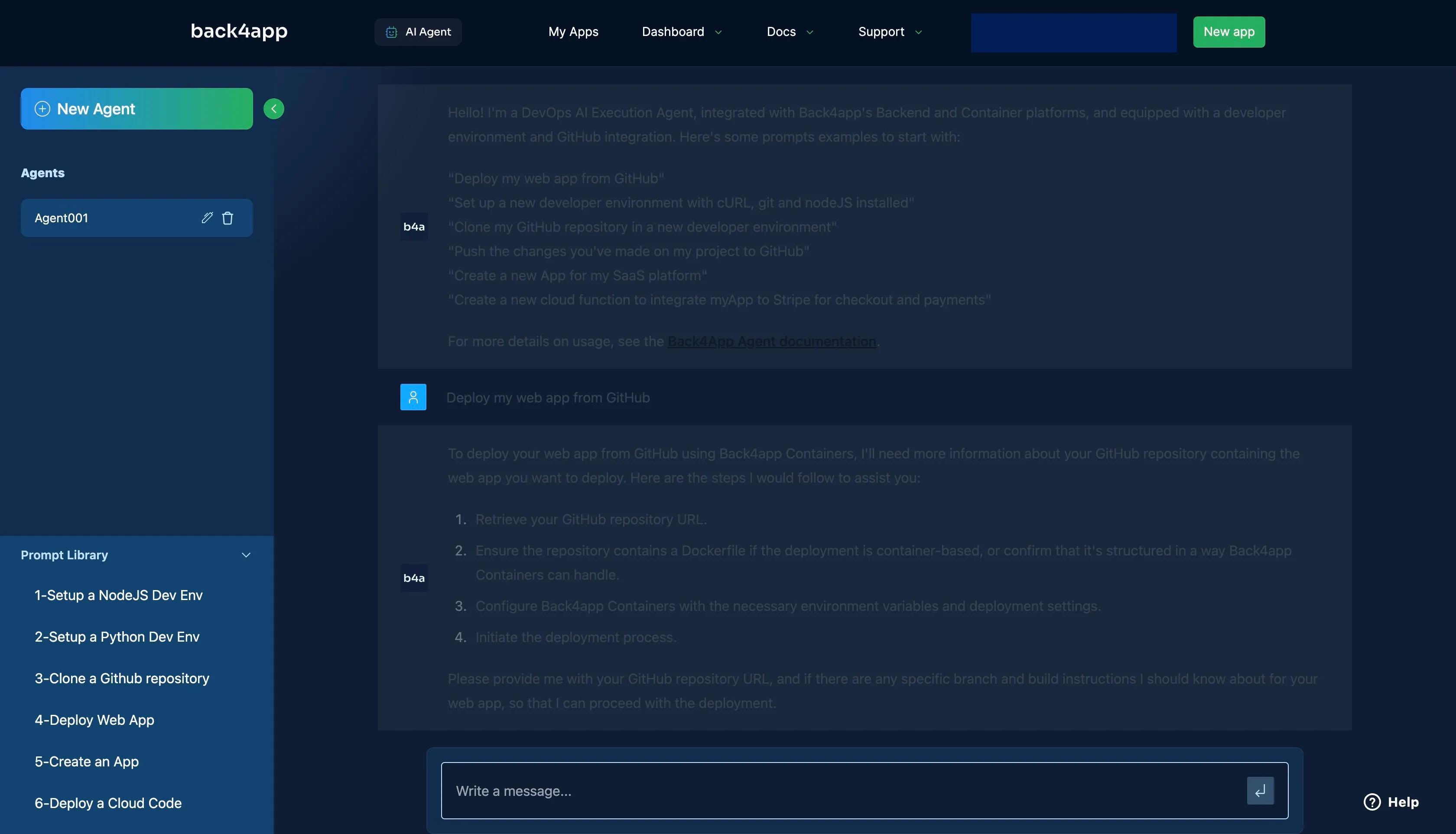
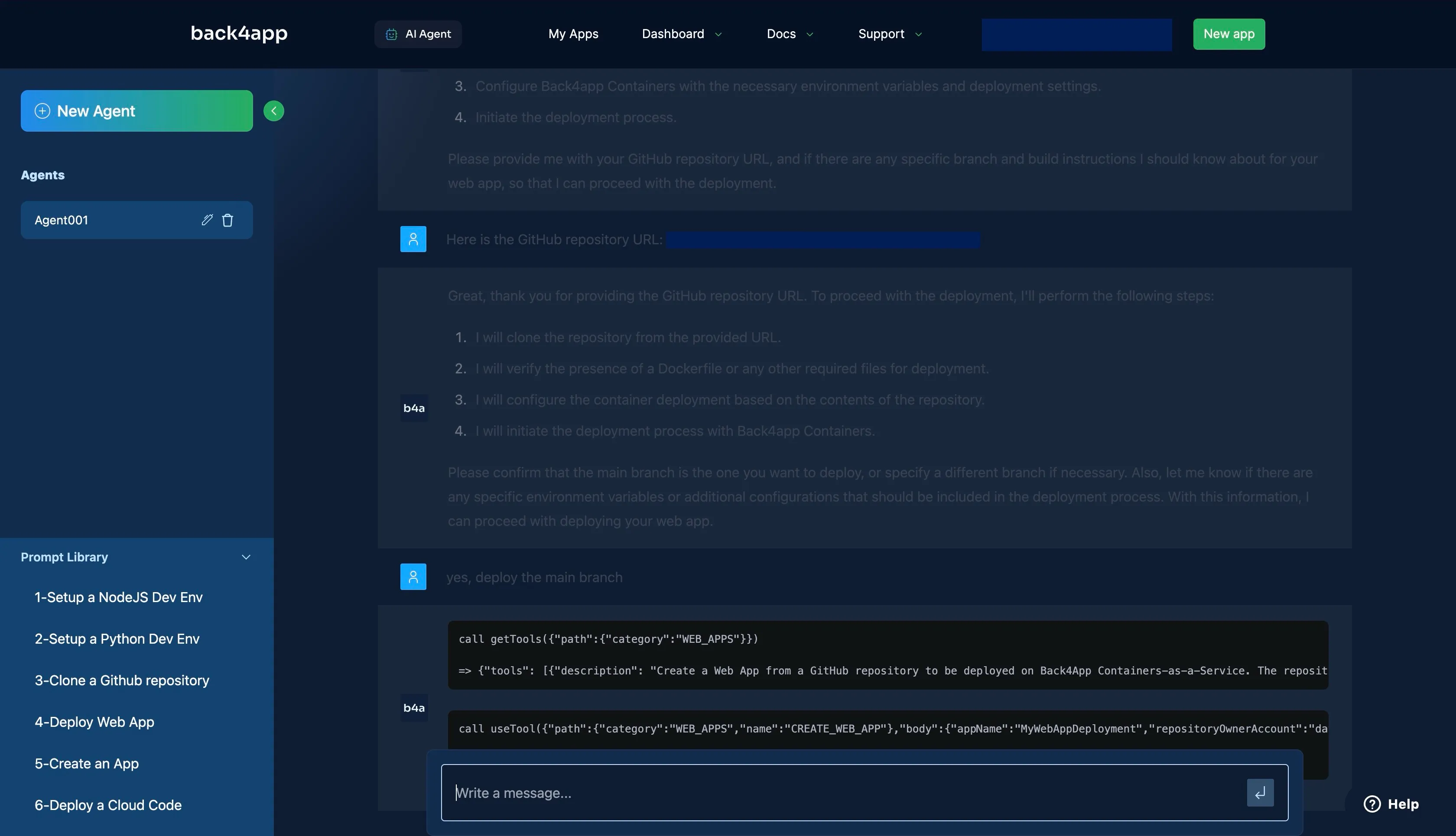
L’agent vous répondra avec une liste d’éléments pour démarrer votre processus de déploiement, comme le dépôt GitHub de l’application que vous souhaitez déployer.
Fournissez à l’IA l’URL de votre dépôt GitHub en utilisant l’invite “Here’s the URL to the GitHub Repository : <Your_GitHub_URL>” ou similaire.

Répondez à toute autre question que l’agent pourrait vous poser, telle que “la branche à déployer” pour lancer le processus de déploiement.

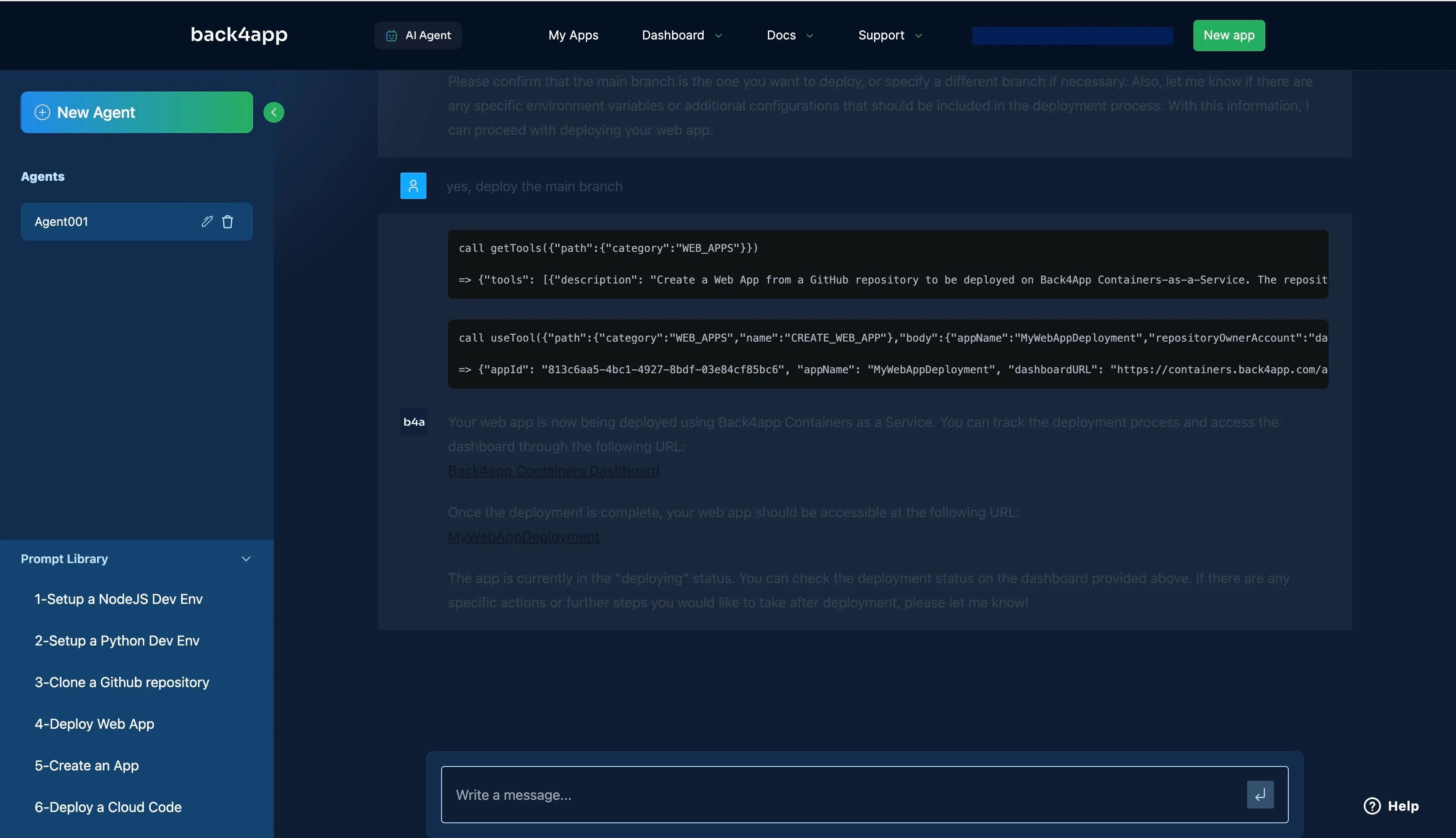
Comme le montre l’image ci-dessus, l’agent AI est en train de déployer votre application React. Après un certain temps, le déploiement devrait réussir et l’URL fournie par l’agent AI devrait fonctionner.
Si le déploiement échoue, l’agent AI propose des options de dépannage et des solutions possibles pour que votre application soit déployée avec succès.
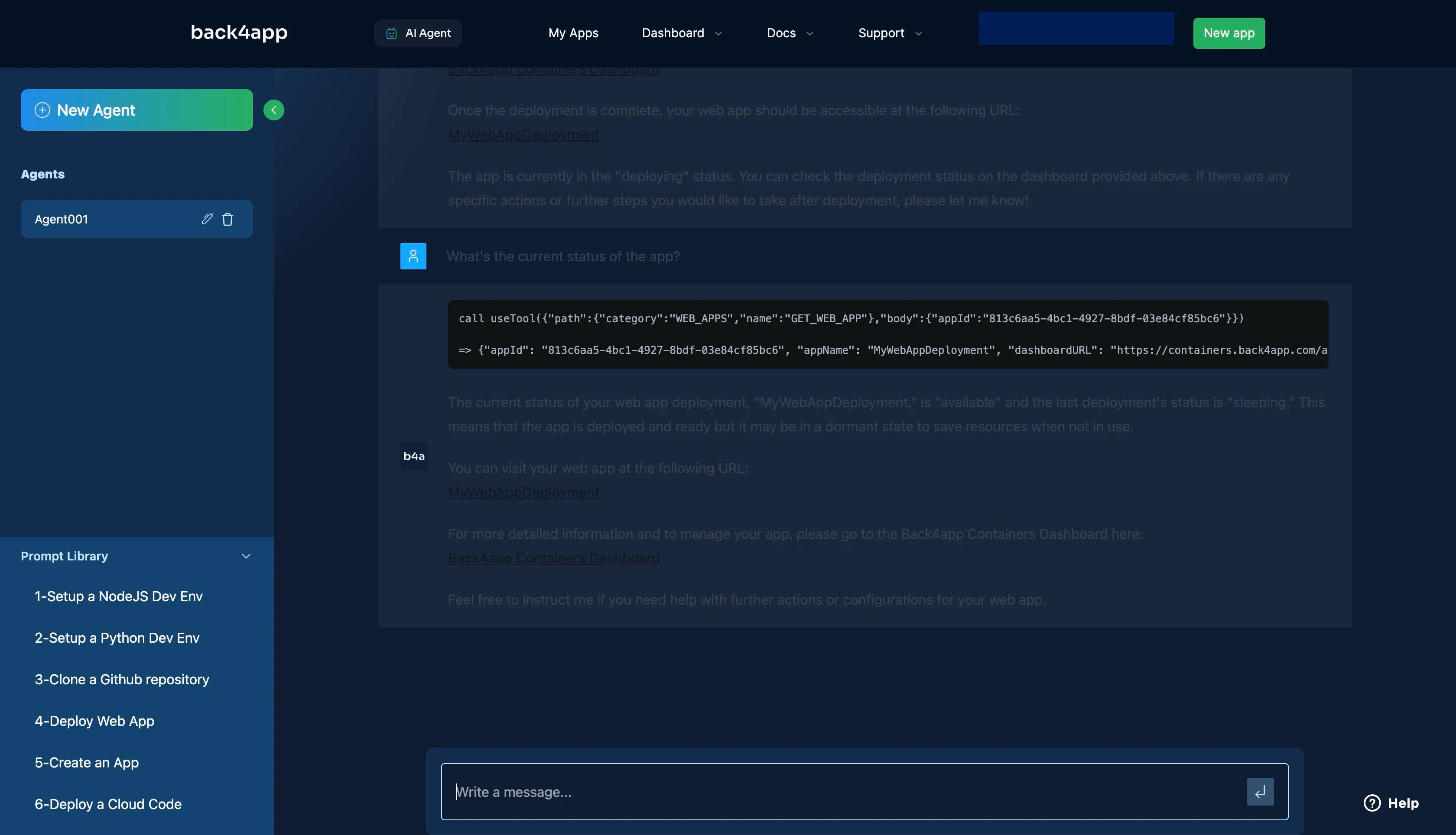
Pour savoir si votre déploiement est terminé, vous pouvez demander à l’agent AI de vous indiquer l’état actuel du déploiement de votre application.

Déployez votre application React en utilisant le Drag-and-Drop de Netlify
Netlify est une plateforme de cloud computing qui fournit une suite d’outils pour le développement, le déploiement et l’hébergement de sites web.

C’est un choix populaire pour les développeurs et les entreprises qui veulent créer et déployer des applications web modernes sans avoir à gérer l’infrastructure.
Netlify peut construire votre application web à partir de n’importe quel dépôt de code source, y compris GitHub, GitLab et Bitbucket. Il prend en charge de nombreux générateurs de sites statiques et frameworks tels que React, Vue.js et Angular.
Avec Netlify, vous pouvez déployer votre application web sur un réseau mondial de serveurs et l’héberger gratuitement.
Netlify offre également une variété de plans payants qui viennent avec des fonctionnalités supplémentaires, telles que des domaines personnalisés, des déploiements privés et une collaboration d’équipe.
Vous trouverez ci-dessous des instructions détaillées sur la façon de déployer votre application React en utilisant le Drag-and-Drop de Netlify.
Pour déployer votre application avec Netlify, visitez le site web de Netlify et connectez-vous à votre compte Netlify existant. Si vous êtes nouveau sur Netlify, cliquez sur le bouton “Sign Up” pour créer un compte.
Accédez au tableau de bord de votre compte et cliquez sur le menu déroulant “Ajouter un nouveau site”. Dans le menu déroulant, sélectionnez l’option “Déployer manuellement”.

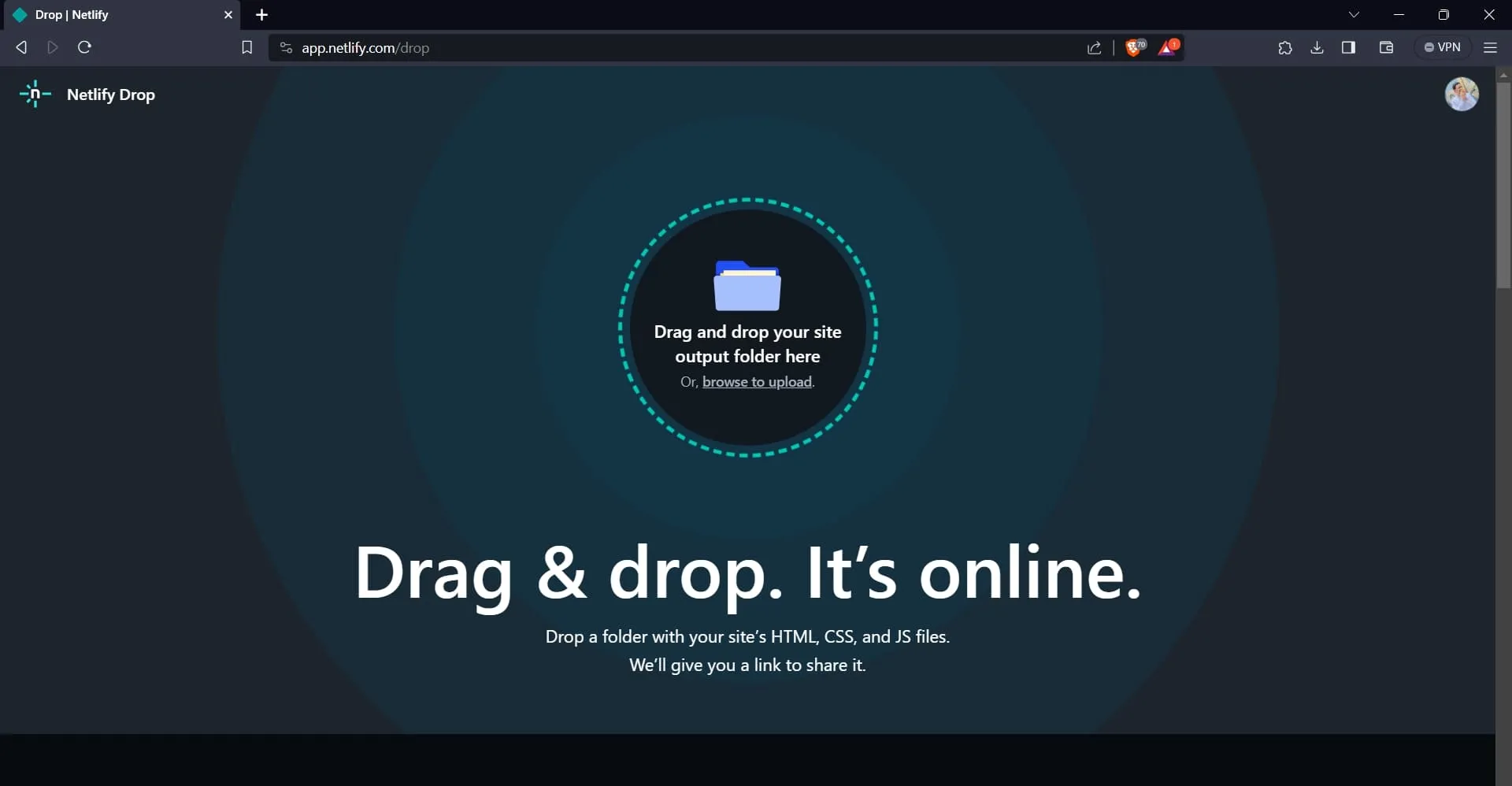
L’option “Déployer manuellement” vous amène à une page où vous pouvez faire glisser et déposer les fichiers de construction de votre application React.

Vous pouvez obtenir les fichiers de construction de votre projet React en exécutant la commande ci-dessous :
npm run build
La commande ci-dessus génère un dossier dist dans votre projet. Glissez-déposez le dossier dist sur la page Netlify. Le processus de déploiement est ainsi lancé.
Note : Si votre projet a été créé avec create-react-app, la commande génère un dossier de construction à la place.
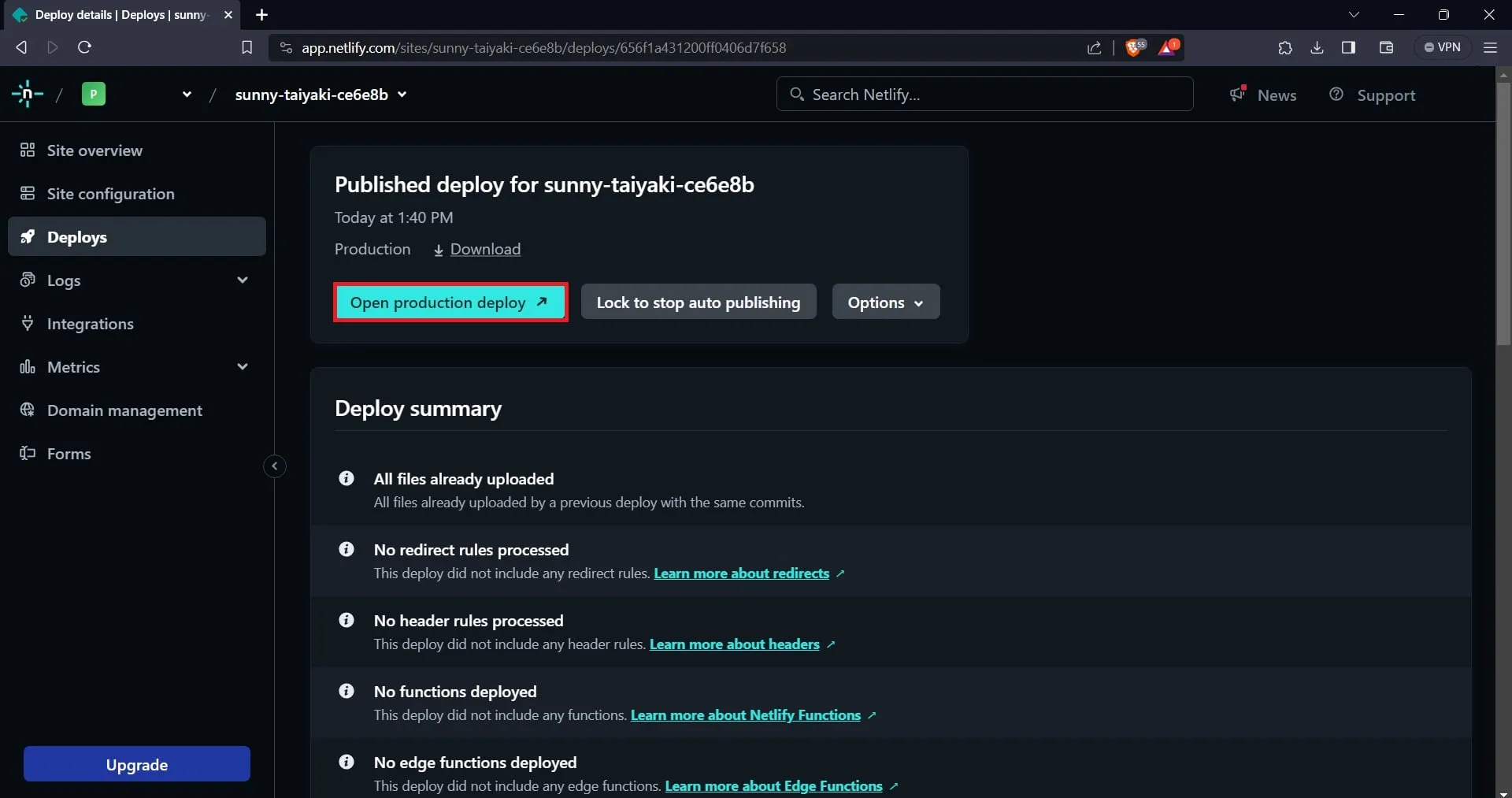
Une fois le déploiement réussi, Netlify vous redirigera vers le tableau de bord de votre application, où vous trouverez l’URL de votre application déployée.

Déployez votre application React statique à l’aide des GitHub Pages
GitHub Pages est un service d’hébergement de sites statiques proposé par GitHub, une plateforme de contrôle de version et de collaboration de code.

Il vous permet d’héberger votre site web directement à partir de votre dépôt GitHub et est conçu pour héberger des sites web statiques qui ne nécessitent pas de traitement côté serveur.
Vous trouverez ci-dessous des instructions sur la manière de déployer votre application React avec GitHub Pages.
Pour déployer votre application React avec des GitHub Pages, votre projet doit disposer d’un dépôt GitHub.
Si votre application n’a pas de dépôt GitHub, vous devez en créer un, ajouter le code de votre application, le valider et le pousser vers le dépôt.
Ensuite, vous devez installer le paquetage gh-pages dans votre application. Vous utiliserez ce paquetage pour créer une version de production de votre application et la pousser vers la branche gh-pages de votre dépôt.
Pour installer le paquetage gh-pages dans votre projet, exécutez la commande suivante dans votre terminal :
npm install gh-pages --save-dev
Après avoir installé le paquet, ajoutez une propriété de page d'accueil et un script de redéploiement et de déploiement à votre fichier package.json, comme indiqué dans le bloc de code ci-dessous.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
La propriété homepage doit être le lien vers votre dépôt. Remplacez github-username et your-repository-name dans le bloc de code par votre nom d’utilisateur GitHub et le nom de votre dépôt.
Transférez les modifications dans votre dépôt GitHub et exécutez le script de déploiement sur votre terminal.
Comme cela :
npm run deploy
Après avoir exécuté la commande ci-dessus, GitHub Pages hébergera votre application. Vous pouvez le vérifier en accédant au dépôt de votre application sur votre navigateur web.
En vérifiant les branches dans le référentiel, vous trouverez une branche “gh-pages”.

Sélectionnez ensuite le bouton “Paramètres” dans la barre de navigation.

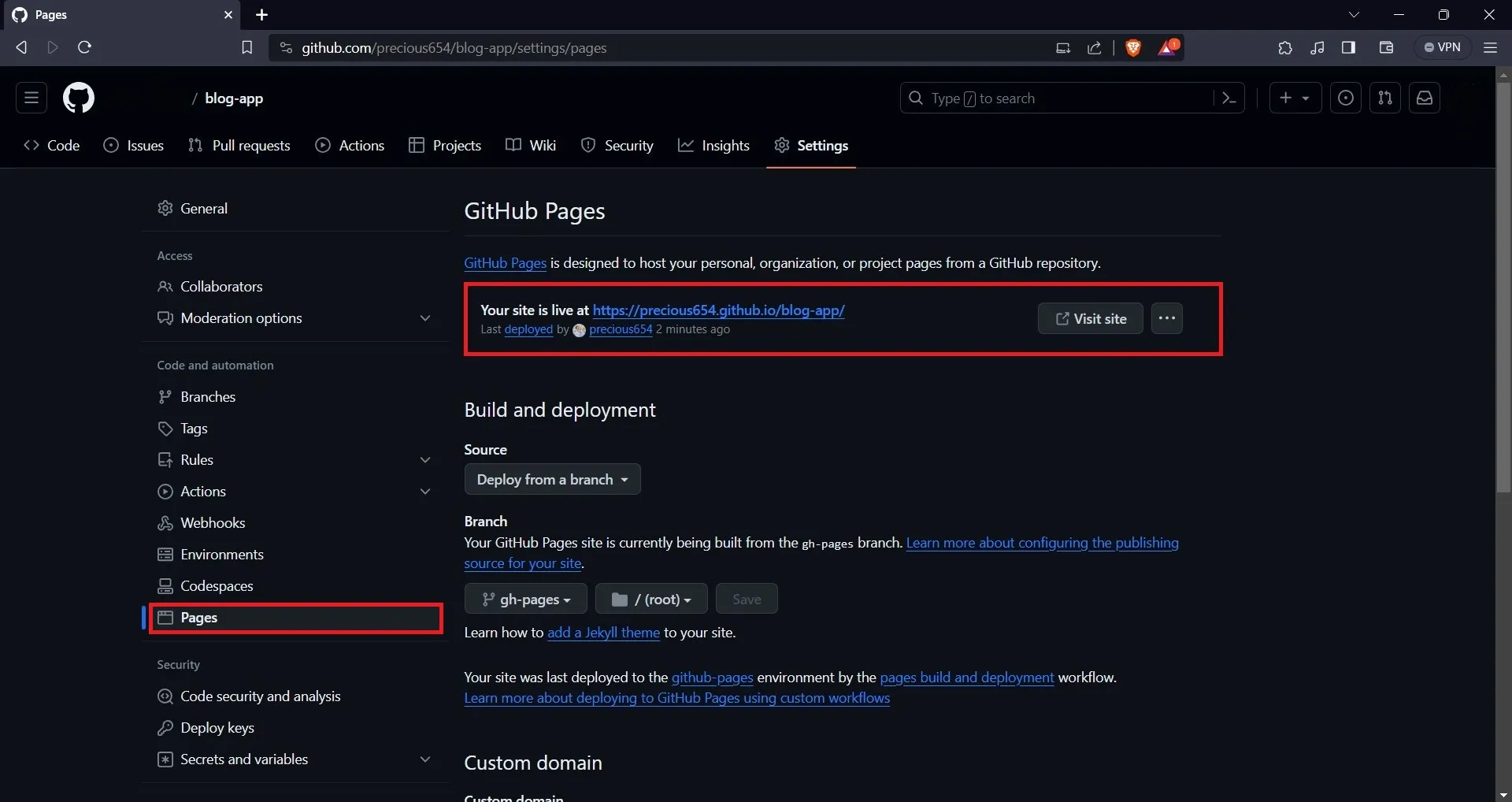
Sur la page “Paramètres”, sélectionnez l’option “Pages” dans la barre latérale. Dans l’onglet Pages, vous trouverez l’URL de votre application.

Pour visualiser votre application, accédez à l’URL fournie dans votre navigateur web. Notez également qu’à chaque fois que vous apportez des modifications à votre application, vous devrez relancer npm run deploy pour mettre à jour votre site GitHub Pages.
Déployez votre application React à l’aide de la CLI de Vercel
Vercel est une plateforme en nuage qui vous permet de déployer et d’héberger des applications et des services web en toute simplicité.

Il est parfait pour les frameworks web modernes que vous utilisez peut-être, comme Next.js, React, Angular, Vue.js, et bien d’autres.
Vercel offre une série de fonctionnalités, notamment l’évolutivité, les fonctions sans serveur, les réseaux périphériques mondiaux, etc. qui rationalisent le processus de développement et de déploiement. Il offre une solution facile à utiliser pour déployer et mettre à l’échelle vos applications frontales et vos sites web statiques.
Vous trouverez ci-dessous les instructions pour déployer votre application React à l’aide de la CLI Vercel.
Pour déployer votre application React à l’aide de Vercel, vous devez disposer d’un compte Vercel. Si vous n’en avez pas encore, vous pouvez visiter le site web de Vercel et vous inscrire.
Vous pouvez vous inscrire avec votre compte GitHub, GitLab ou Bitbucket.
Ensuite, vous devez installer le CLI Vercel sur votre machine locale en exécutant la commande ci-dessous dans votre terminal :
npm i -g vercel
Après avoir installé le CLI, connectez-vous à votre compte Vercel sur votre machine pour déployer votre application.
Pour ce faire, exécutez la commande ci-dessous dans le répertoire d’application de l’application React que vous souhaitez déployer :
vercel
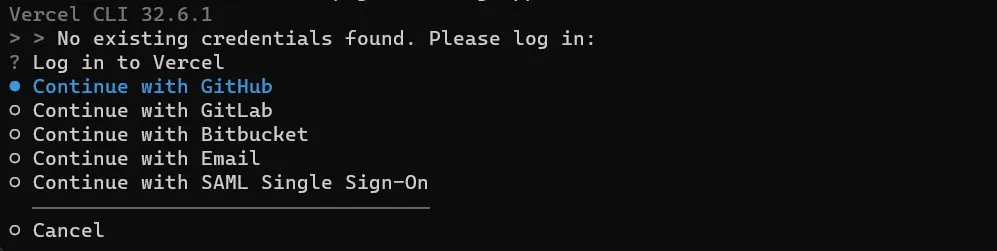
L’interface de gestion vous propose quelques options pour vous connecter à Vercel.

Vous pouvez sélectionner l’option que vous avez utilisée pour vous inscrire à Vercel plus tôt dans cette section. Une fois que vous vous êtes connecté avec succès, vous pouvez déployer votre application.

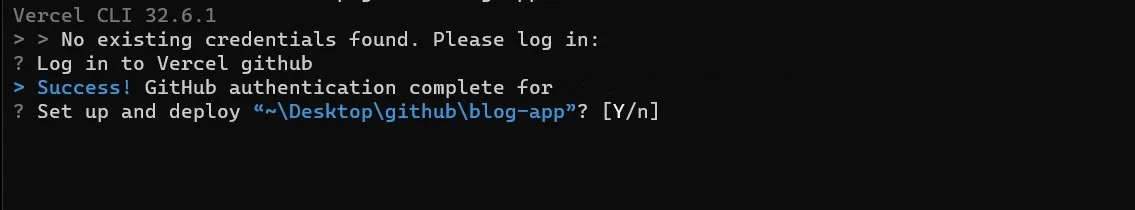
Tapez “Y” pour déployer votre application. L’interface de commande Vercel fournira quelques invites pour vous aider à configurer le déploiement.
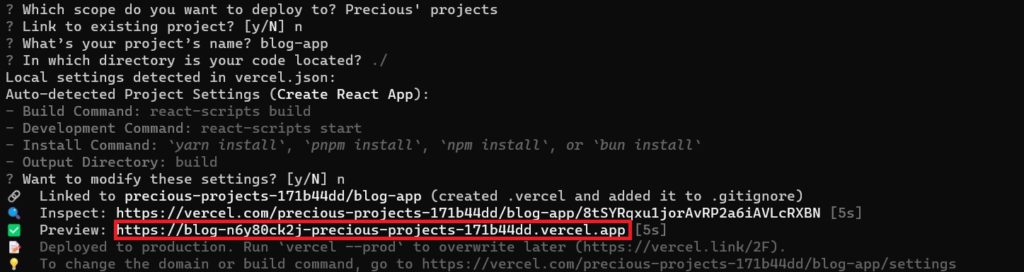
Après la configuration, le CLI déploie votre application et affiche une URL que vous pouvez utiliser pour accéder à votre application sur votre navigateur web.

Déployez votre application React en utilisant l’hébergement Firebase
Firebase est une plateforme de développement en nuage développée par Google qui offre une gamme d’outils et de services pour la création et la gestion d’applications mobiles et web.

Il s’agit d’une plateforme riche en fonctionnalités qui fournit divers outils et services, notamment une base de données appelée Firestore, un hébergement, etc. Firestore est une base de données flexible et évolutive qui vous permet de stocker des données pour le développement de mobiles, de sites web et de serveurs.
Firebase Hosting est un service d’hébergement web rapide et sécurisé. Il permet de déployer facilement des applications web et du contenu statique grâce à un CDN mondial, des certificats SSL pour des connexions sécurisées et une intégration transparente avec d’autres services Firebase.
Vous trouverez ci-dessous les instructions pour déployer votre application React en utilisant l’hébergement Firebase.
Pour accéder aux fonctionnalités de Firebase Hosting, vous devez disposer d’un compte Firebase. Si vous n’en avez pas encore, visitez le site Web de Firebase pour en créer un.
Une fois que vous êtes connecté, cliquez sur le bouton “Go to console”, qui se trouve en haut à droite. Créez un projet sur la page de la console en cliquant sur le bouton “Ajouter un projet”.

En cliquant sur le bouton “Ajouter un projet”, vous accéderez à une nouvelle page où vous pourrez donner un nom à votre projet.

Après avoir donné un nom à votre projet, cliquez sur le bouton “continuer”. Sur la page suivante, vous pouvez maintenant créer le projet.

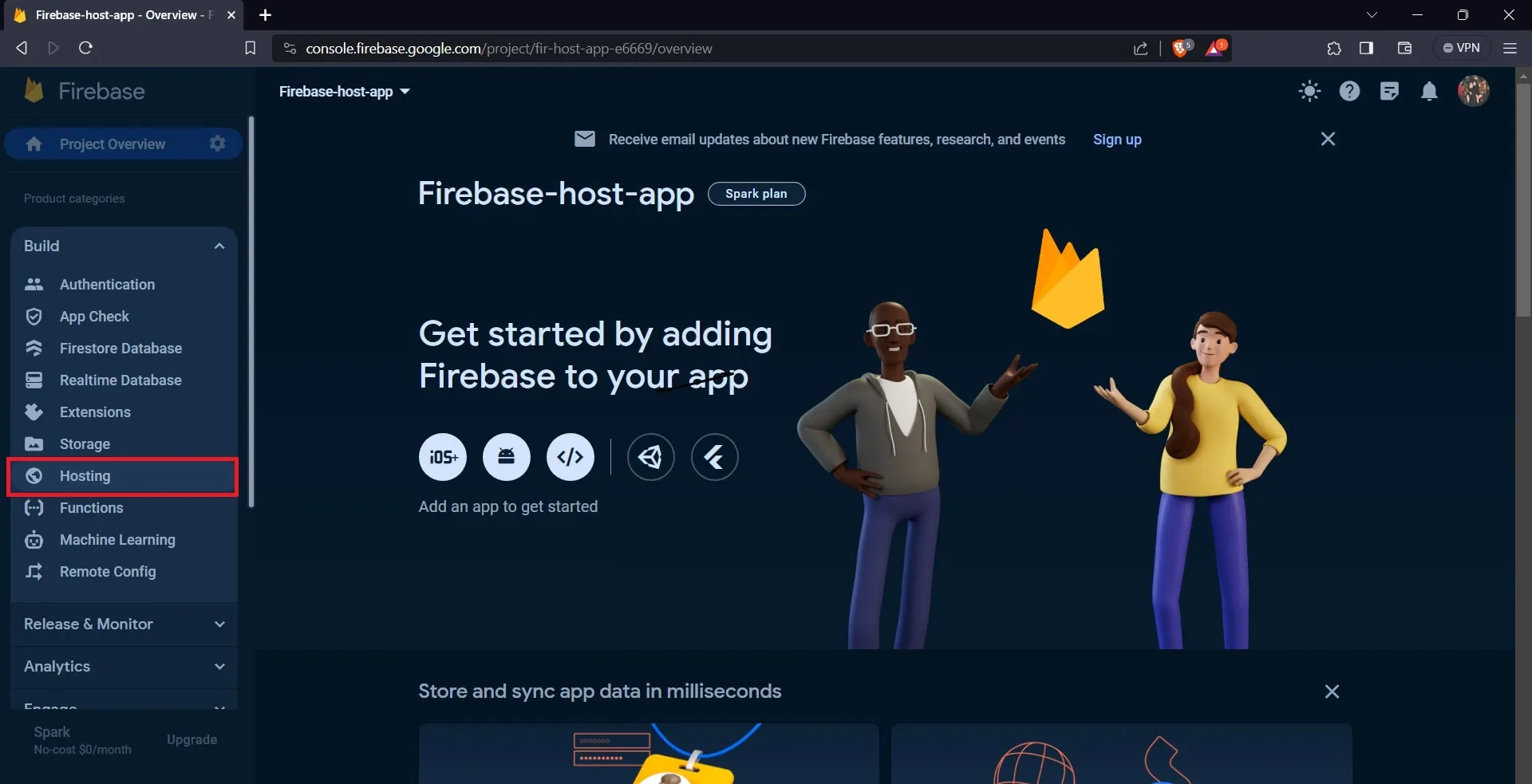
Après avoir créé le projet, le site vous conduira au tableau de bord de votre projet. De là, naviguez vers le menu déroulant “Build” et sélectionnez “Hosting”. Vous serez alors dirigé vers une autre page.

Cliquez sur le bouton “Démarrer”.

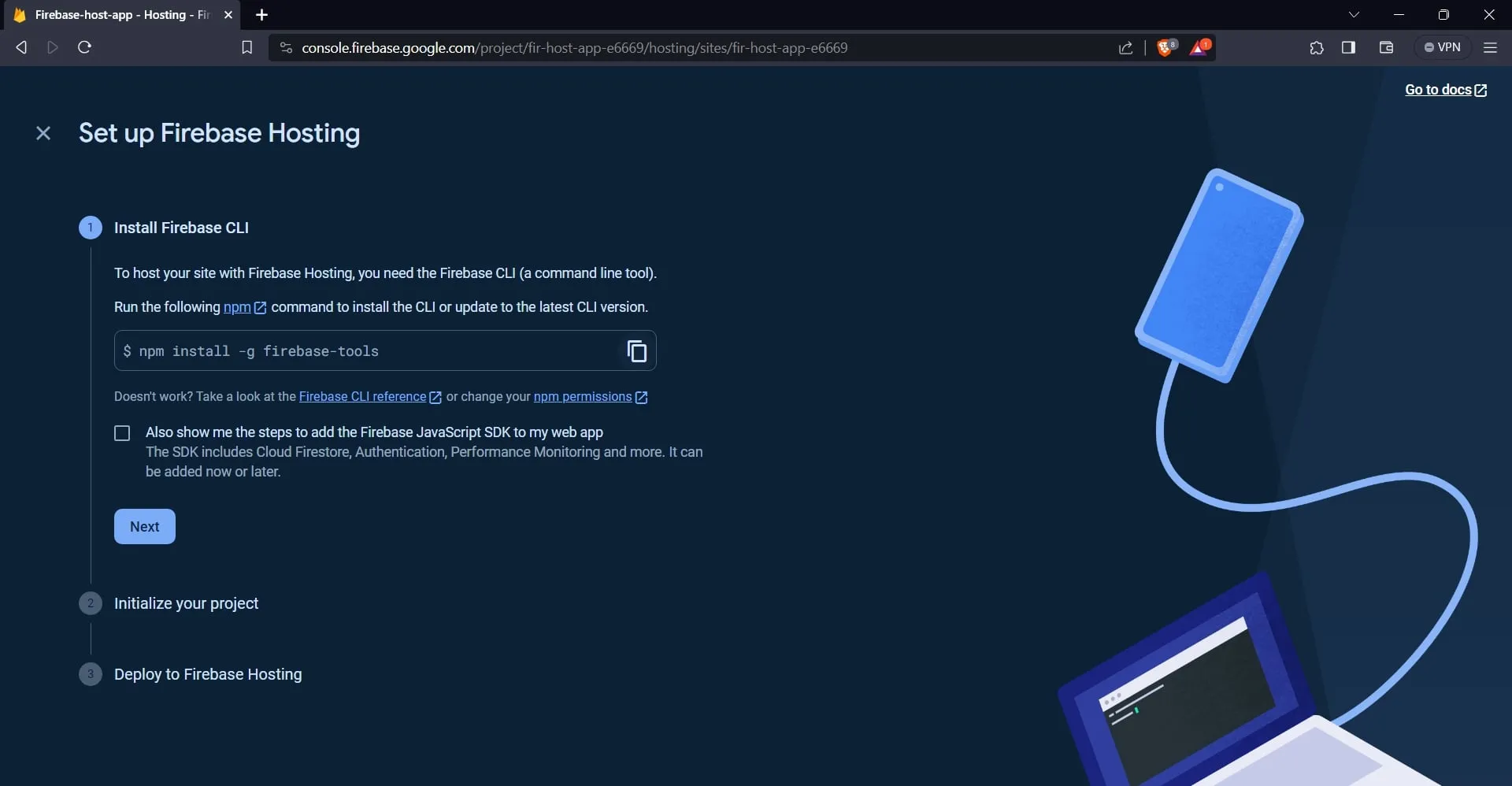
En cliquant sur le bouton “Get start”, le site vous guidera vers une autre page décrivant les étapes de l’hébergement de votre application avec Firebase.

La première étape consiste à installer le CLI Firebase. Pour ce faire, lancez la commande suivante dans votre terminal :
npm install -g firebase-tools
Ensuite, connectez-vous à votre compte Firebase en exécutant la commande ci-dessous :
firebase login
Ensuite, initialisez un projet Firebase dans le répertoire racine de votre application en exécutant la commande ci-dessous :
firebase init
Cette commande vous aidera à configurer et à préparer votre projet pour le déploiement en vous guidant à travers une série d’invites, comme le montre l’image ci-dessous.

Après avoir configuré votre projet, exécutez la commande suivante pour construire votre application :
npm run build
Enfin, déployez votre application en exécutant la commande ci-dessous :
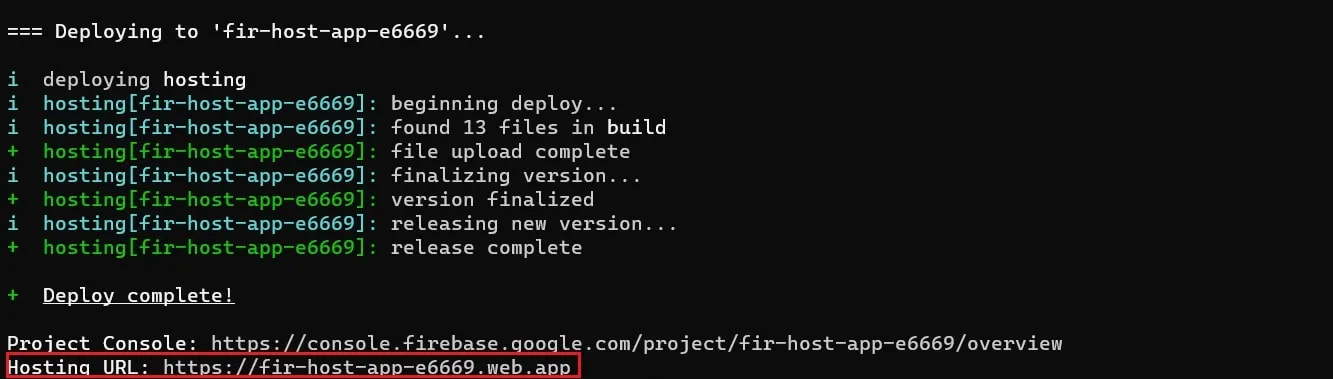
firebase deploy
La commande ci-dessus déploiera votre application et fournira une URL vous permettant d’accéder à l’application sur un navigateur web.

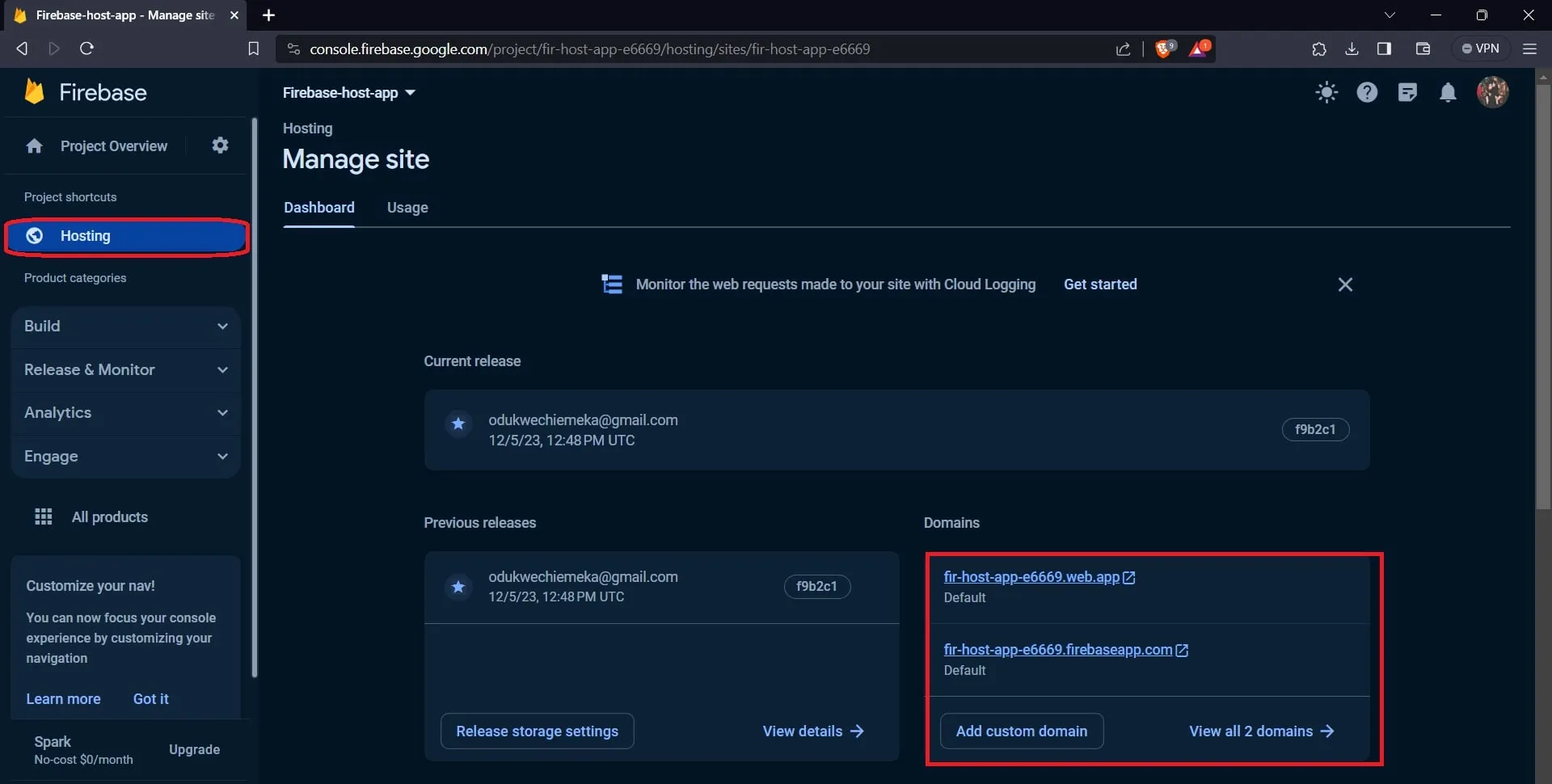
Vous pouvez également accéder à l’URL de l’application dans le tableau de bord de votre projet sur le site Firebase, comme le montre l’image ci-dessous.

Conclusion
Naviguer dans le paysage du déploiement des applications React ne doit pas nécessairement s’accompagner d’un prix élevé.
Les méthodes de déploiement explorées dans cet article offrent des alternatives pratiques et gratuites pour déployer votre application React.
Toutefois, si vos applications consomment beaucoup de ressources, vous devrez peut-être opter pour l’un de leurs plans payants avantageux.



