Comment construire et déployer un bot Telegram ?
Dans cet article, vous allez construire un bot Telegram avec Node.js et le backend-as-a-service de Back4app. Ensuite, vous allez le déployer en utilisant les conteneurs de Back4app.
Les bots sont des logiciels capables d’effectuer des tâches répétitives automatisées sur un réseau ou une plateforme. Les bots Telegram sont créés à l’aide de l’API Telegram bot et sont spécifiquement conçus pour fonctionner sur Telegram.
Vous pouvez concevoir des robots Telegram pour effectuer diverses tâches sur Telegram, telles que la récupération d’informations comme les mises à jour météorologiques ou les titres de l’actualité et l’organisation de jeux-concours pour le divertissement.
Ils peuvent également automatiser des tâches telles que la programmation de rappels et effectuer une simple authentification de l’utilisateur, entre autres.
Contents
- 1 Configuration de l’environnement de développement
- 2 Créer votre compte Telegram Bot
- 3 Construire le robot Telegram
- 3.1 Obtenir des informations météorologiques
- 3.2 Programmation des mises à jour météorologiques
- 3.3 Création d’un backend Back4app
- 3.4 Gérer l’état de l’utilisateur dans votre bot Telegram
- 3.5 Gérer l’interaction entre l’utilisateur et le robot
- 3.6 Traitement des messages entrants
- 3.7 Création d’un fichier d’entrée
- 4 Test du robot Telegram
- 5 Déployer le bot Telegram dans les conteneurs Back4App
- 6 Conclusion
Configuration de l’environnement de développement
Cet article présente un robot Telegram qui permet aux utilisateurs de configurer des mises à jour météorologiques automatiques pour leur ville préférée toutes les 6 heures ou d’obtenir des informations météorologiques instantanées pour n’importe quelle ville de leur choix.
Pour configurer le répertoire de votre projet, exécutez les commandes ci-dessous :
# créez votre répertoire de projet
mkdir telegram-weather-bot
# cd dans votre répertoire de projet
cd telegram-weather-bot
# Initialiser npm
npm init -y
Les commandes ci-dessus créent un répertoire telegram-weather-bot, s’y déplacent et y initialisent npm.
Dans votre fichier package.json, ajoutez le script de démarrage suivant pour lancer votre bot :
"start": "node server.js"
Ensuite, exécutez la commande ci-dessous pour installer les paquets nécessaires à ce projet :
npm install axios node-telegram-bot-api dotenv node-schedule parse
La commande ci-dessus a installé les paquets suivants :
- axios: Vous utiliserez cette bibliothèque pour effectuer des requêtes HTTP auprès d’une API météorologique.
- node-telegram-bot-api: Cette bibliothèque simplifie l’interaction avec l’API Telegram Bot.
- dotenv: Ce paquetage vous aidera à charger des variables d’environnement à partir d’un fichier .env.
- node-schedule: Vous aurez besoin de ce paquet pour planifier des tâches et automatiser vos mises à jour météorologiques.
- parse: Vous aurez besoin de ce paquet pour interagir avec le Back4app Parse Backend.
Vous avez maintenant mis en place votre environnement de développement. Ensuite, vous devez créer un compte de bot sur Telegram.
Créer votre compte Telegram Bot
Un compte Telegram bot servira d’identité à votre bot sur la plateforme Telegram. Les utilisateurs pourront interagir avec le bot par l’intermédiaire de ce compte.
Pour créer votre bot Telegram, lancez l’application Telegram, entrez “BotFather” dans votre barre de recherche et cliquez sur le premier résultat vérifié.

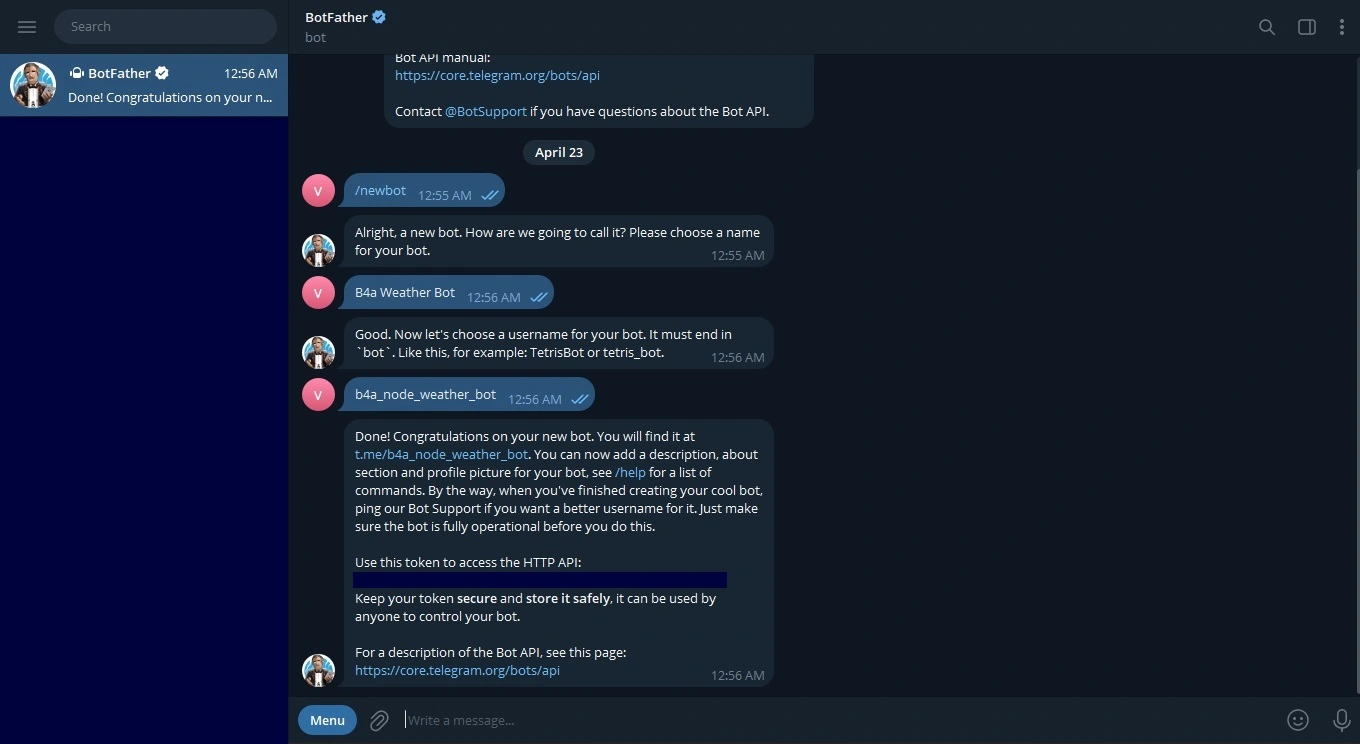
BotFather est un bot Telegram qui vous permet de développer rapidement d’autres bots. Tapez la commande /newbot pour lancer le processus de création de votre bot. Vous fournirez un nom et un nom d’utilisateur unique pour votre bot.

Une fois que vous avez fourni le nom et le nom d’utilisateur de votre bot, BotFather vous fournira un jeton unique qui vous permettra d’interagir et de gérer le compte du bot.
Stockez votre bot token dans votre projet en créant un fichier .env dans le répertoire racine et en collant le bot token dans le fichier. Voici ce qu’il faut faire :
TELEGRAM_BOT_TOKEN = <YOUR_BOT_TOKEN>Maintenant que vous avez votre jeton de bot et que vous l’avez stocké dans votre projet, vous pouvez construire votre bot Telegram.
Construire le robot Telegram
Cette section vous guidera dans la création de votre robot météo Telegram et dans l’intégration des bibliothèques que vous avez installées pour exécuter des fonctions telles que le traitement des commandes, la gestion de l’état de l’utilisateur et la récupération des données de l’API météo.
Structurez le répertoire de votre bot de la même manière que ci-dessous pour commencer le processus de construction :
telegram-weather-bot/
├── node_modules/
├── src/
| ├── bot.js # fichier pour gérer l'interaction du bot avec l'utilisateur
| ├── weather.js # Module de récupération de données météorologiques
| ├── stateManager.js # Module de gestion de l'état des utilisateurs avec Back4App
| └── cityManager.js # Gère les paramètres de la ville de l'utilisateur et envoie des mises à jour météo
├── .env
├── package.json
├── server.js # Point d'entrée pour votre candidature
└── package-lock.json
Obtenir des informations météorologiques
Pour obtenir des informations météorologiques, vous utiliserez l’API OpenWeatherMap.
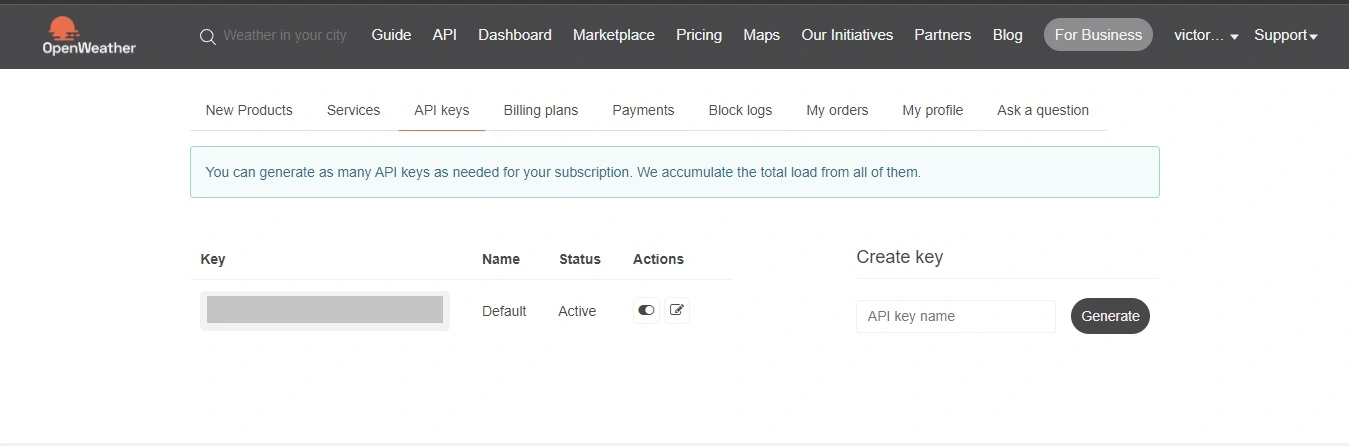
L’envoi de requêtes à cette API nécessite une clé API. Pour obtenir cette clé, connectez-vous à votre compte (ou créez-en un si vous n’en avez pas).
Ensuite, rendez-vous dans la section “Mes clés API” de votre profil et copiez votre clé API.

Stockez votre clé API OpenWeatherMap dans votre fichier .env :
OPENWEATHERMAP_TOKEN = <YOUR_OPEN_WEATHER_MAP_APIKEY>
Puisque la fonctionnalité du robot tourne autour de l’obtention d’informations météorologiques, définissez une fonction qui fera une requête GET à l’API OpenWeatherMap pour récupérer des informations météorologiques avec la méthode axios.get.
Ajoutez le bloc de code ci-dessous à votre fichier weather.js pour effectuer une demande GET d’informations météorologiques à partir de l’API OpenWeatherMap :
const axios = require('axios');
const apiKey = process.env.OPENWEATHERMAP_TOKEN;
async function getWeather(city) {
try {
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`;
const response = await axios.get(url);
const temp = response.data.main.temp;
const description = response.data.weather[0].description;
return `The weather in ${city} is ${temp}°C with ${description}.`;
} catch (error) {
console.error('Error fetching weather:', error);
throw error;
}
}
module.exports = { getWeather }
Le bloc de code ci-dessus définit une fonction getWeather qui prend le nom d’une ville comme argument et renvoie la température et la description du temps à partir de la réponse de l’API.
Pour fournir aux utilisateurs des mises à jour météorologiques régulières toutes les 6 heures, vous devrez mettre en œuvre une fonction de planification qui exécutera la fonction getWeather pour renvoyer des mises à jour météorologiques pour une ville donnée.
Programmation des mises à jour météorologiques
Pour programmer le retour des mises à jour météorologiques pour une ville donnée, ajoutez le bloc de code ci-dessous dans votre fichier cityManager.js:
const schedule = require('node-schedule');
const weather = require('./weather');
let userCities = {};
function setCity(chatId, city) {
userCities[chatId] = city;
}
function init(bot) {
schedule.scheduleJob('0 */6 * * *', function() {
for (let chatId in userCities) {
const city = userCities[chatId];
weather.getWeather(city).then(response => {
bot.sendMessage(chatId, response);
}).catch(error => {
bot.sendMessage(chatId, "Failed to retrieve weather.");
});
}
});
}
module.exports = { setCity, init };
Le bloc de code ci-dessus crée deux fonctions : setCity et init.
Le bloc de code déclare un objet userCities pour suivre les villes qui intéressent les utilisateurs du robot en associant leurs identifiants de chat Telegram à des noms de ville à l’aide de la fonction setCity.
Cette fonction permet à votre robot de conserver les préférences de l’utilisateur quant à la ville pour laquelle il souhaite recevoir des mises à jour météorologiques.
La fonction init du bloc de code met en place une tâche programmée toutes les 6 heures qui passe en revue tous les ID de chat stockés dans userCities. La fonction init utilise le module météo pour récupérer le temps qu’il fait dans cette ville.
Votre robot a besoin de conserver l’état de l’utilisateur pour garder une trace de ses différents utilisateurs et de leurs villes préférées. Vous pouvez réaliser cela en utilisant le backend as a service de Back4app.
Pour que votre robot garde la trace des différents utilisateurs et de leurs villes préférées, stockez la ville préférée d’un utilisateur du robot en utilisant le backend de Back4app en tant que service.
Création d’un backend Back4app
Pour utiliser le backend de Back4app en tant que service, vous avez besoin d’un compte Back4app. Si vous n’en avez pas, vous pouvez vous inscrire gratuitement.
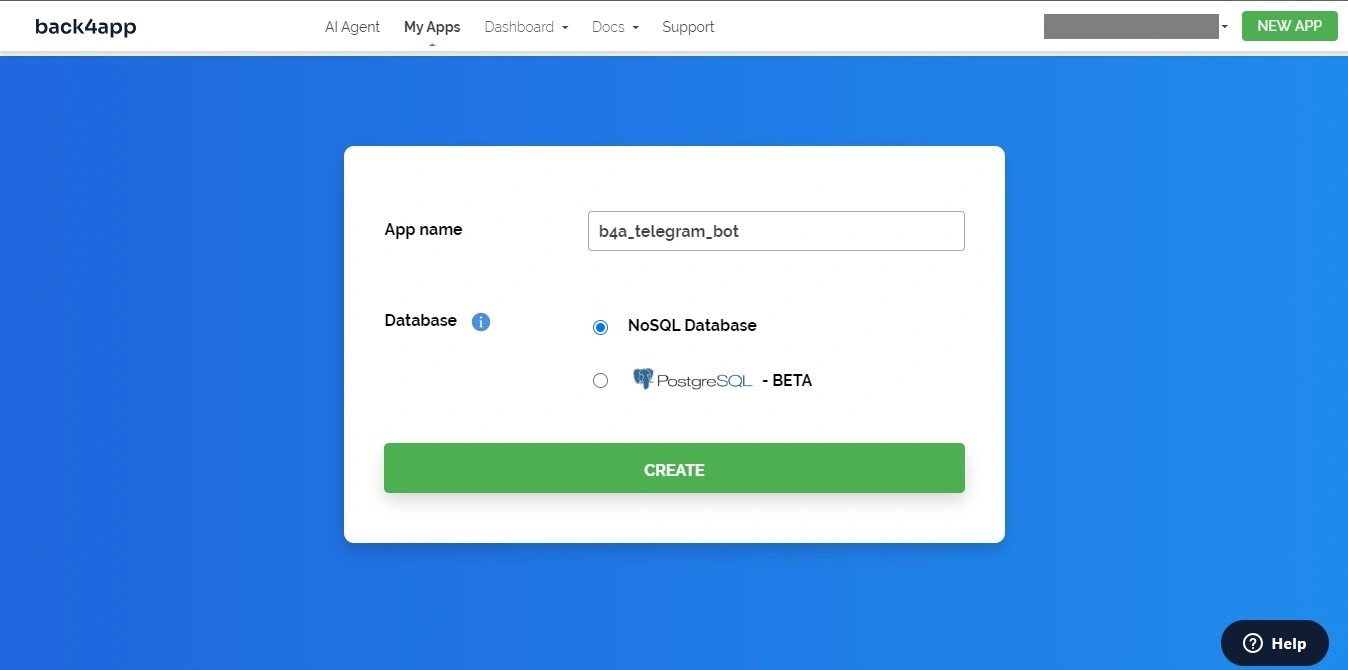
Connectez-vous à votre compte et cliquez sur le bouton “NOUVELLE APP” dans le coin supérieur droit. Nommez votre application et cliquez sur le bouton “CRÉER”.

Après avoir cliqué sur le bouton “CREATE”, Back4app va générer votre application et vous diriger vers le tableau de bord de l’application.

La connexion à votre instance d’application sur Back4App depuis votre projet Node.js nécessite d’initialiser le SDK parse que vous avez installé avec les informations d’identification de votre application Back4app : Application ID et Javascript KEY.
Obtenez l’ID de l'application et la clé JavaScript de Back4app en naviguant vers la section “Sécurité et clés” en cliquant sur “Paramètres de l’application” dans la barre latérale.

Stockez-les dans votre fichier .env. Votre fichier .env actuel devrait ressembler à celui ci-dessous :
TELEGRAM_BOT_TOKEN= "<YOUR_TELEGRAM_BOT_TOKEN_HERE>"
OPENWEATHERMAP_TOKEN= "<YOUR_OPENWEATHERMAP_TOKEN_HERE>"
BACK4APP_APP_ID= "<YOUR_BACK4APP_APP_ID_HERE>"
BACK4APP_JAVASCRIPT_KEY= "<YOUR_BACK4APP_JAVASCRIPT_KEY_HERE>"Ensuite, vous devez créer une nouvelle classe “UserState” avec deux champs : userId (chaîne) et state (objet). Vous utiliserez l’agent AI de Back4app pour accomplir cette tâche.
Pour créer cette classe avec les champs correspondants, accédez à l’onglet “AI Agent” sur votre écran et donnez à l’agent l’invite ci-dessous :
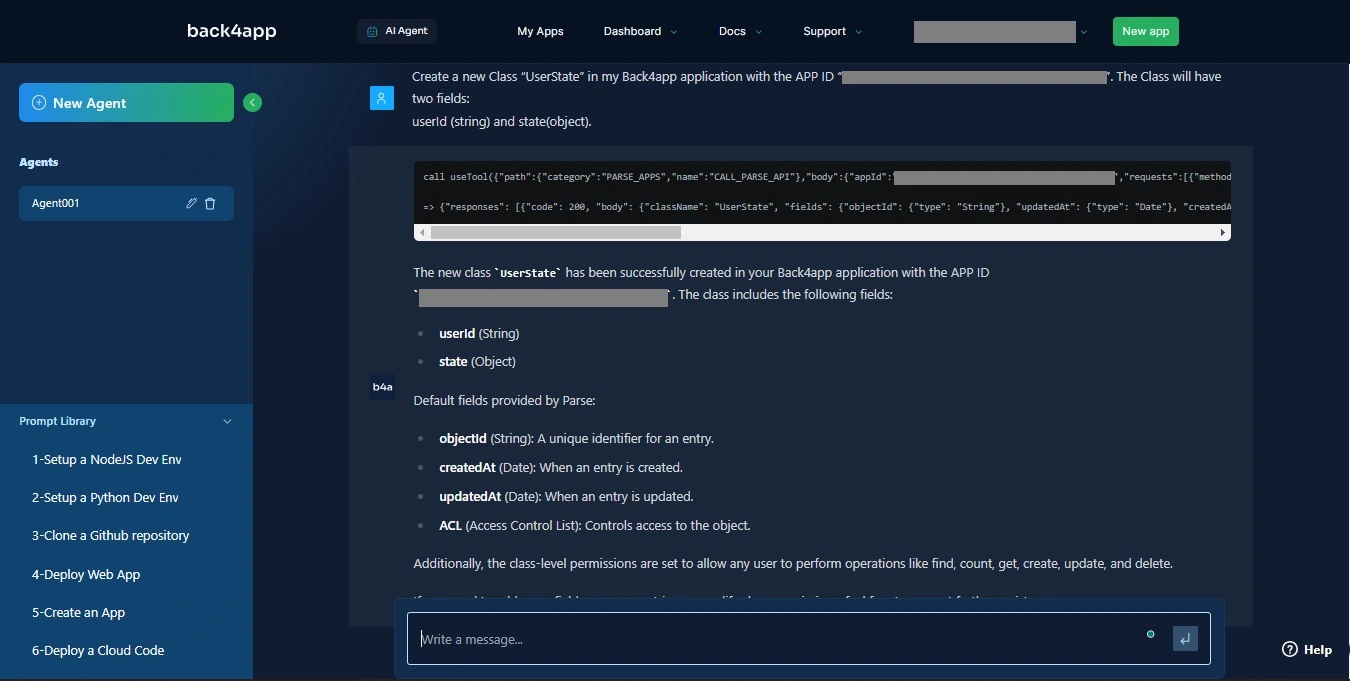
Create a new class, "UserState," in my Back4app application with the APP ID “<YOUR_BACK4APP_APP_ID_HERE>”. The "UserState" class will have two fields: userId (string) and state (object).Vous devriez obtenir une réponse similaire à l’image ci-dessous :

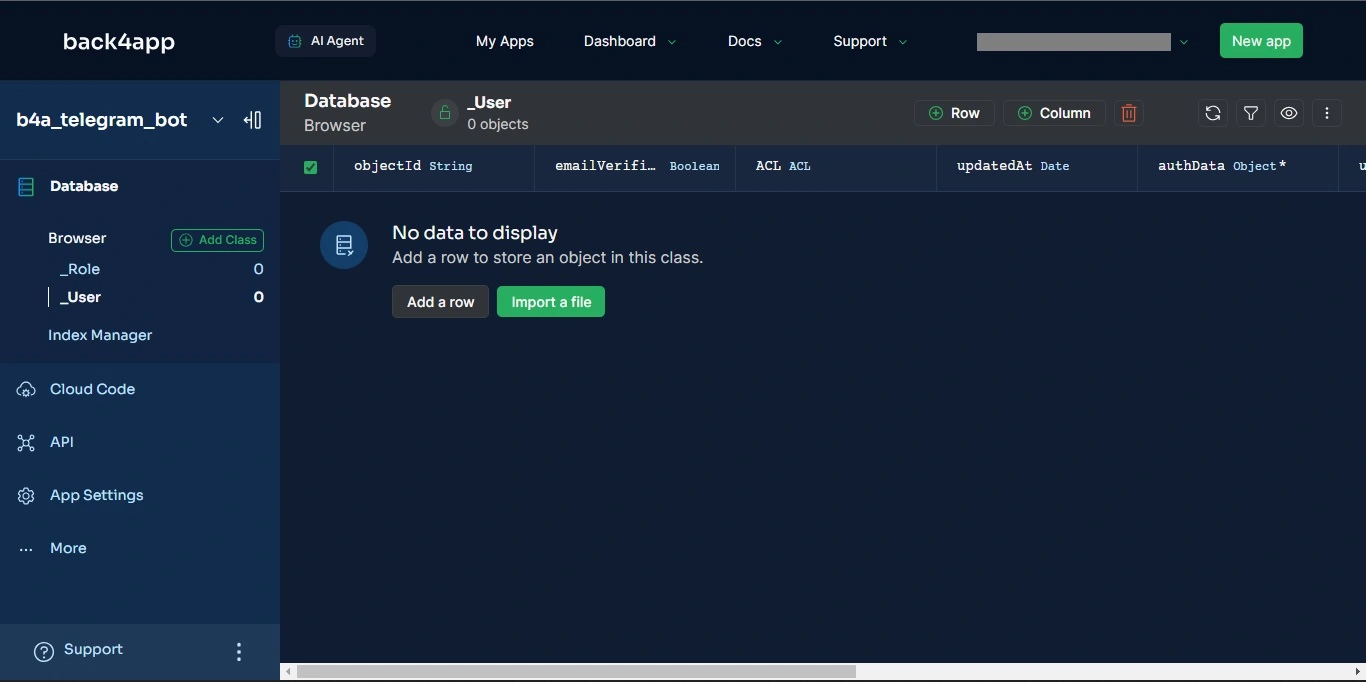
Si vous consultez votre tableau de bord Back4app, vous devriez voir que la classe UserState a été créée avec succès.
Gérer l’état de l’utilisateur dans votre bot Telegram
Pour gérer le flux d’interactions entre l’utilisateur et le robot, vous devez définir un état de l’utilisateur indiquant la commande que le robot attend de l’utilisateur.
Outre la commande /start, le bot comprend deux commandes principales. Chaque interaction de l’utilisateur (y compris les commandes) déclenche une mise à jour de l’état de l’utilisateur, stocké avec son ID de chat dans la classe UserState.
Cette gestion des états permet au robot de se souvenir de détails particuliers pour chaque utilisateur au cours d’une conversation, comme sa ville préférée pour les mises à jour météorologiques.
Pour commencer à suivre les états des utilisateurs avec la classe UserState que vous avez créée dans votre base de données Back4App, vous devez initialiser le SDK Parse avec vos informations d’identification.
Ajoutez le bloc de code ci-dessous au fichier stateManager.js pour initialiser le SDK Parse avec les informations d’identification requises pour se connecter au Back4app Parse Backend :
// stateManager.js
const Parse = require('parse/node');
Parse.initialize(
process.env.BACK4APP_APP_ID,
process.env.BACK4APP_JAVASCRIPT_KEY
);
Parse.serverURL = '<https://parseapi.back4app.com/>';
Ensuite, définissez un objet Parse dans votre fichier stateManager.js pour représenter le schéma de la classe UserState dans le backend Parse de Back4app, permettant à votre bot d’interagir avec l’état de l’utilisateur stocké dans la base de données.
Comme cela :
// stateManager.js
const UserState = Parse.Object.extend('UserState');Ensuite, vous devrez permettre à votre robot de récupérer l’état de la conversation d’un utilisateur particulier en fonction de son identifiant stocké dans la base de données.
Pour récupérer l’état d’un utilisateur, vous devrez lancer une requête sur la classe UserState avec l’identifiant de l’utilisateur pour trouver l’état sauvegardé dans la base de données.
Comme cela :
// stateManager.js
async function getUserState(userId) {
const query = new Parse.Query(UserState);
query.equalTo('userId', userId.toString());
const userState = await query.first();
return userState ? userState.get('state') : null;
}Le bloc de code ci-dessus définit une fonction getUserState qui récupère de manière asynchrone les données relatives à l’état de l’utilisateur.
La fonction construit une requête pour trouver l’objet d’état de l’utilisateur sur la base de l’argument(userId) et récupère l’état de l’utilisateur s’il est trouvé.
Après avoir récupéré l’état d’un utilisateur, vous devrez permettre à votre robot de mettre à jour l’état de la conversation associé à cet utilisateur en fonction de son identifiant et des informations d’état fournies.
Par exemple, la mise à jour de l’état de la conversation permettra au robot d’actualiser la ville préférée afin d’obtenir des mises à jour météorologiques régulières.
Comme cela :
// stateManager.js
async function setUserState(userId, state) {
const query = new Parse.Query(UserState);
query.equalTo('userId', userId.toString());
let userState = await query.first();
if (!userState) {
userState = new UserState();
userState.set('userId', userId.toString());
}
userState.set('state', state);
await userState.save();
}La fonction du bloc de code ci-dessus construit une requête pour trouver l’objet UserState sur la base de l’ID de l'utilisateur, crée un nouvel objet UserState s’il n’en existe pas, définit l’attribut State et enregistre l’objet dans la base de données.
Ensuite, définissez une fonction pour réinitialiser l’état d’un utilisateur en ajoutant le bloc de code suivant à votre fichier stateManager.js:
// stateManager.js
async function resetUserState(userId) {
await setUserState(userId, {});
}
La fonction resetUserState définit de manière asynchrone l’état d’un utilisateur à un objet vide {} pour réinitialiser l’état de l’utilisateur dans la base de données.
Assurez-vous qu’un objet state est toujours présent pour garder une trace des actions de l’ancien et du nouvel utilisateur du bot. Ajoutez le bloc de code suivant au fichier stateManager.js:
// stateManager.js
async function ensureUserState(userId) {
let state = await getUserState(userId);
if (!state) {
await setUserState(userId, {});
}
}
Le bloc de code définit une fonction ensureUserState qui récupère l’objet state basé sur l’ID de l’utilisateur, en s’assurant que les données de l’état de l’utilisateur existent pour l’ID de l'utilisateur fourni dans la classe UserState sur le backend Back4app Parse.
Il récupère l’état de l’utilisateur à l’aide de la fonction getUserState et, s’il n’existe pas d’état, il le remplace par un objet vide {} à l’aide de la fonction setUserState.
Exporter toutes les fonctions pour pouvoir les utiliser dans d’autres fichiers sources Javascript :
// stateManager.js
module.exports = {
getUserState,
setUserState,
resetUserState,
ensureUserState,
};
Gérer l’interaction entre l’utilisateur et le robot
Pour permettre à votre robot d’écouter les commandes start, getWeather et setCity, vous allez définir des récepteurs d’événements pour faire correspondre du texte aux trois commandes afin d’exécuter des fonctions de rappel.
Cela permettra au robot d’effectuer des tâches en rapport avec les commandes.
Pour interagir avec l’API Telegram Bot et définir le comportement de votre bot, importez la classe TelegramBot de la bibliothèque node-telegram-bot-api et créez une nouvelle instance de la classe :
// bot.js
const TelegramBot = require('node-telegram-bot-api');
const token = process.env.TELEGRAM_BOT_TOKEN;
const bot = new TelegramBot(token, { polling: true });
Le bloc de code ci-dessus crée une nouvelle instance de la classe TelegramBot avec deux arguments : le jeton du bot et un objet.
L’objet définit la valeur “polling” à true pour permettre au bot de vérifier continuellement les messages et les mises à jour provenant des serveurs Telegram.
Ensuite, importez les modules que vous avez créés dans ce projet. Vous utiliserez ces modules pour mettre en œuvre les fonctions du robot, telles que l’obtention des mises à jour météorologiques, la définition d’une ville préférée et la gestion de l’état d’un utilisateur.
Ajoutez le code suivant pour importer les modules nécessaires :
// bot.js
const weather = require('./weather');
const cityManager = require('./cityManager');
const stateManager = require('./stateManager');
Le bloc de code ci-dessus importe les fonctions que vous avez créées dans tous les fichiers sources, ce qui vous permet d’appeler ces fonctions dans votre fichier bot.js.
Pour mettre en place une commande, vous utilisez la méthode onText disponible dans la classe TelegramBot. Cette méthode met en place un écouteur pour implémenter une fonction de rappel afin d’exécuter une certaine logique.
Ajoutez le bloc de code ci-dessous à votre fichier bot.js pour mettre en place un gestionnaire de commande /start que le robot écoutera activement avec la méthode onText:
// bot.js
bot.onText(/\\/start/, async (msg) => {
const welcomeMessage = "Welcome to the Weather Bot! Use the commands below to interact:\\n" +
"/setCity - Set your preferred city for weather updates.\\n" +
"/getWeather - Get instant weather information for any city.\\n";
await bot.sendMessage(msg.chat.id, welcomeMessage);
stateManager.ensureUserState(msg.chat.id);
});
Le bloc de code ci-dessus permet au robot d’exécuter une fonction de rappel, qui envoie à l’utilisateur un message de bienvenue détaillant le fonctionnement du robot.
Le robot définit l’état initial de l’utilisateur à l’aide de la fonction ensureUserState, ce qui permet de faire table rase à chaque interaction avec l’utilisateur.
Ensuite, ajoutez le bloc de code ci-dessous à votre fichier bot.js pour mettre en place un gestionnaire de commande /setCity que le robot écoutera activement avec la méthode onText:
// bot.js
bot.onText(/\\/setCity$/, async (msg) => {
stateManager.setUserState(msg.chat.id, { expect: 'SET_CITY' });
bot.sendMessage(msg.chat.id, "Which city do you want to set as your preferred city for weather updates?");
});
Le bloc de code ci-dessus permet aux utilisateurs de spécifier leur ville préférée pour les mises à jour météorologiques à l’aide de la commande"/setCity“.
À la réception de cette commande, le robot met à jour l’état de l’utilisateur en lui donnant la valeur “SET_CITY” à l’aide de la fonction setUserState et invite l’utilisateur à saisir la ville qu’il souhaite.
Ajoutez le bloc de code ci-dessous à votre fichier bot.js pour mettre en place un gestionnaire de commande /getWeather que le robot écoutera activement avec la méthode onText:
// bot.js
bot.onText(/\\/getWeather$/, async (msg) => {
stateManager.setUserState(msg.chat.id, { expect: 'GET_WEATHER' });
bot.sendMessage(msg.chat.id, "Which city do you want to get weather information for?");
});
La commande “/getWeather” déclenche la mise à jour de l’état de l’utilisateur en “GET_WEATHER” et l’invite à indiquer la ville pour laquelle il souhaite obtenir immédiatement des informations météorologiques.
Traitement des messages entrants
Pour gérer les messages entrants pour votre bot Telegram, vous devrez mettre en place un écouteur d’événements qui déclenche une fonction de rappel chaque fois que le bot reçoit un nouveau message.
Ajoutez le bloc de code ci-dessous à votre fichier bot.js pour mettre en place un gestionnaire de messages qui écoutera les commandes et les réponses de l’utilisateur :
// bot.js
// Handle incoming messages
bot.on('message', async (msg) => {
if (msg.text.startsWith('/')) {
// If the message is a command, reset the user state
stateManager.resetUserState(msg.chat.id);
} else {
// If it's not a command, check user state
const state = await stateManager.getUserState(msg.chat.id);
if (state && state.expect === 'SET_CITY') {
// If expecting SET_CITY, set city and reset state
const city = msg.text;
cityManager.setCity(msg.chat.id, city);
bot.sendMessage(msg.chat.id, `City set to ${city}. You will receive weather updates every 2 minutes.`);
stateManager.resetUserState(msg.chat.id);
} else if (state && state.expect === 'GET_WEATHER') {
// If expecting GET_WEATHER, get weather and reset state
const city = msg.text;
weather.getWeather(city).then(response => {
bot.sendMessage(msg.chat.id, response);
}).catch(error => {
bot.sendMessage(msg.chat.id, "Failed to retrieve weather.");
});
stateManager.resetUserState(msg.chat.id);
}
}
});
// Initialize the init function from cityManager.js for regular weather updates
cityManager.init(bot);
Le bloc de code met en place un gestionnaire de messages général qui écoute les messages texte qui lui sont envoyés et qui constitue le cœur de la logique d’interaction.
Si un message commence par une barre oblique (“/”), il est considéré comme une commande. Dans ce cas, le gestionnaire réinitialise l’état de l’utilisateur afin de garantir un nouveau départ pour la nouvelle commande.
Sinon, le gestionnaire vérifie l’état actuel de l’utilisateur(stateManager.getUserState) pour comprendre son intention.
Si l’utilisateur passe la commande “/setCity”, le bot handler utilise cityManager.setCity pour enregistrer la ville choisie et confirme la mise à jour.
Si l’utilisateur passe la commande “/getWeather“, le gestionnaire récupère les informations météorologiques pour la ville indiquée à l’aide de la fonction weather.getWeather et renvoie la réponse à l’utilisateur.
Le bloc de code ci-dessus exécute ensuite la commande cityManager.init(bot) afin de lancer la tâche programmée de récupération des mises à jour météorologiques pour une ville donnée.
Maintenant que vous avez terminé de gérer la logique de votre bot, configurez un serveur pour lui permettre de s’exécuter lorsque vous le déployez dans un conteneur Back4app.
Création d’un fichier d’entrée
Vous allez créer un fichier d’entrée qui initialisera l’ensemble de l’application bot. Ce fichier aura deux fonctions.
- Le fichier d’entrée exécutera la logique du bot en exigeant le fichier JavaScript qui gère la façon dont votre bot interagit avec l’API de Telegram et répond aux messages des utilisateurs.
- Le fichier d’entrée configurera également un serveur pour permettre à votre bot de fonctionner sur un conteneur Back4app. Les conteneurs Back4app ont besoin de ports exposés pour que le déploiement de votre application soit réussi.
Naviguez jusqu’au fichier server.js dans le répertoire de votre projet. Ce fichier gérera la création du serveur. Ajoutez le bloc de code ci-dessous dans le fichier server.js:
const http = require('http');
require('./src/bot'); // Import bot logic
const port = 3000;
http
.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('My Telegram bot is running\\n');
})
.listen(port, () => {
console.log(`Server running on port ${port}`);
});
Le bloc de code ci-dessus met en place un bot Telegram en créant un simple serveur HTTP. Ce serveur sert de point d’entrée, permettant au bot de fonctionner dans l’environnement du conteneur.
Le script importe la logique de base de votre bot et spécifie un port Back4app pour permettre à votre bot de se déployer sur un conteneur Back4app.
Après avoir créé le fichier d’entrée, vous pouvez tester le bot Telegram localement avant de le déployer dans un conteneur Back4app.
Test du robot Telegram
Démarrez votre bot Telegram en exécutant la commande ci-dessous :
node server.js
Pour interagir avec votre robot, ouvrez l’application Telegram et recherchez le nom de votre robot dans la barre de recherche. Entrez dans le chat avec votre robot et envoyez la commande /start.
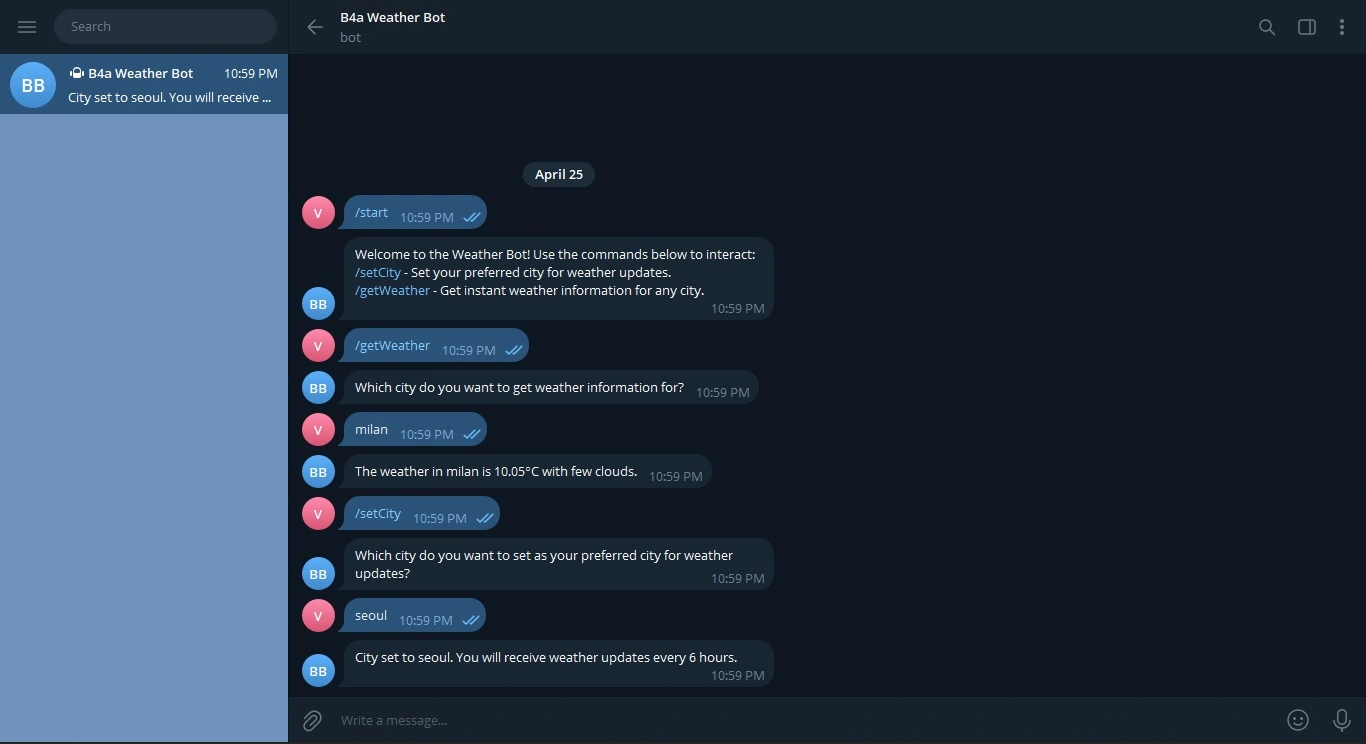
Le robot devrait répondre par un message de bienvenue et une liste de commandes. Envoyez une commande au robot.

Le robot vous permet de définir votre ville préférée et de recevoir des mises à jour météorologiques régulières à l’aide de la commande /setCity.
La commande /getWeather, comme le montre l’image ci-dessus, permet d’obtenir instantanément des informations météorologiques pour une ville donnée.
Le robot doit se comporter de la même manière que dans l’image ci-dessus, en répondant à vos commandes et en interagissant avec vous comme prévu.
Déployer le bot Telegram dans les conteneurs Back4App
Après avoir testé votre bot et vous être assuré qu’il fonctionne correctement, vous pouvez le déployer sur les conteneurs Back4app. Pour ce faire, vous devez d’abord créer un fichier Docker pour votre projet.
Dans le répertoire racine de votre projet, créez un fichier Dockerfile et ajoutez-y le bloc de code ci-dessous :
# Specify base image
FROM node:18-alpine
# Specify the working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
# Run the app
CMD ["npm", "start"]
Après avoir créé le fichier Docker, poussez votre dépôt local sur GitHub afin de le rendre accessible pour le déploiement sur les conteneurs Back4app.
Ensuite, installez l’application GitHub de Back4App Containers sur votre compte GitHub et donnez à l’application les permissions nécessaires pour accéder au dépôt de code de votre application.
Une fois que vous avez terminé votre configuration GitHub, naviguez vers la page d’accueil de Back4app et cliquez sur le bouton “New App” en haut à droite de votre écran.
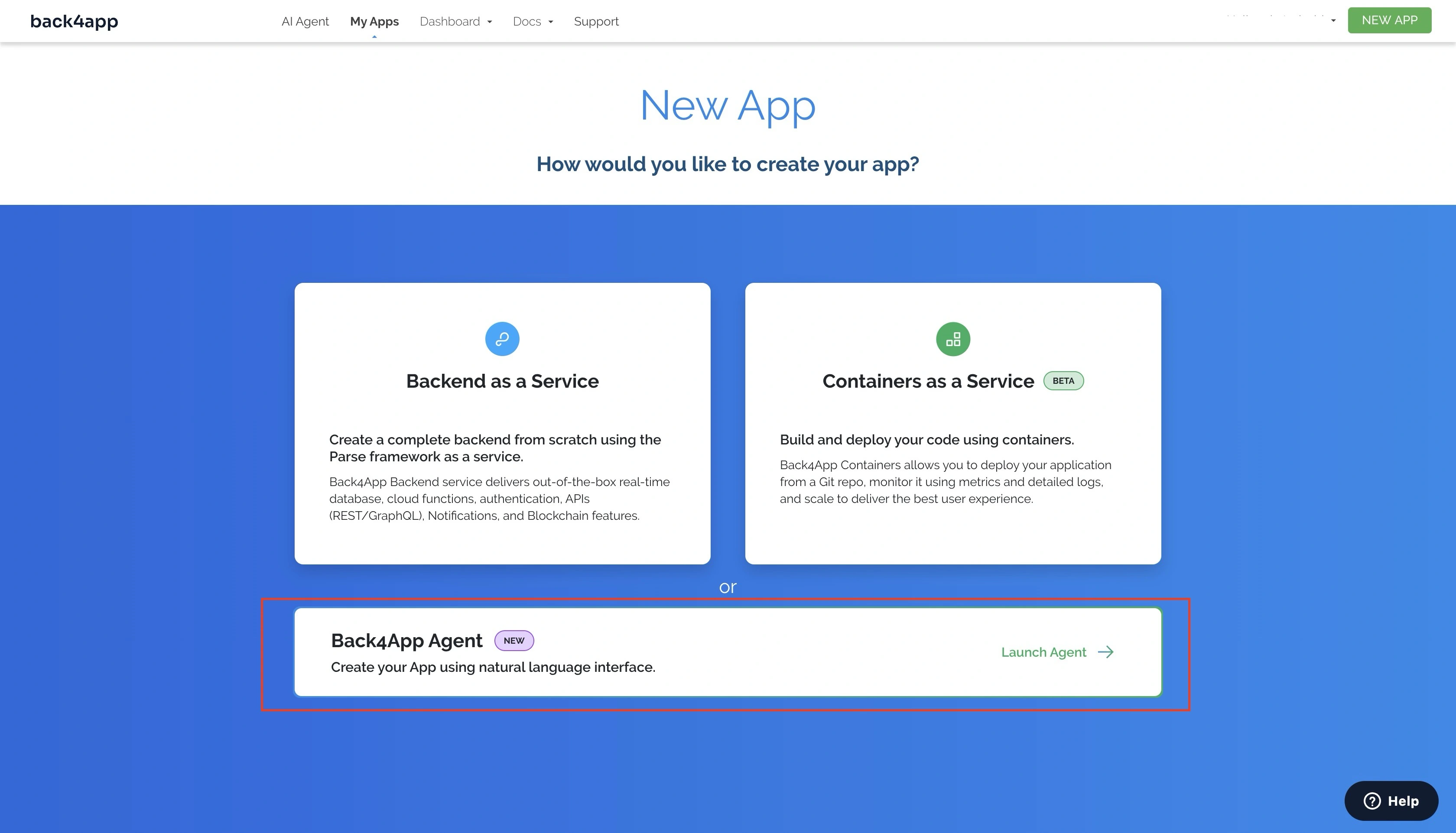
Cela vous amènera à un écran d’initialisation, où vous devrez choisir le type d’application que vous voulez créer. Sélectionnez l’option Back4app agent, comme le montre l’image ci-dessous.

Lorsque vous sélectionnez l’option Agent Back4app, vous serez redirigé vers la page de l’agent Back4app AI.
Saisissez l’invite ci-dessous pour déployer votre application sur les conteneurs Back4app :
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to Back4App Containers.
Here are the required environmental variables:
TELEGRAM_BOT_TOKEN = "TELEGRAM_BOT_TOKEN"
OPENWEATHERMAP_TOKEN = "WEATHER_API_TOKEN"
BACK4APP_APP_ID = "BACK4APP_APP_ID"
BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
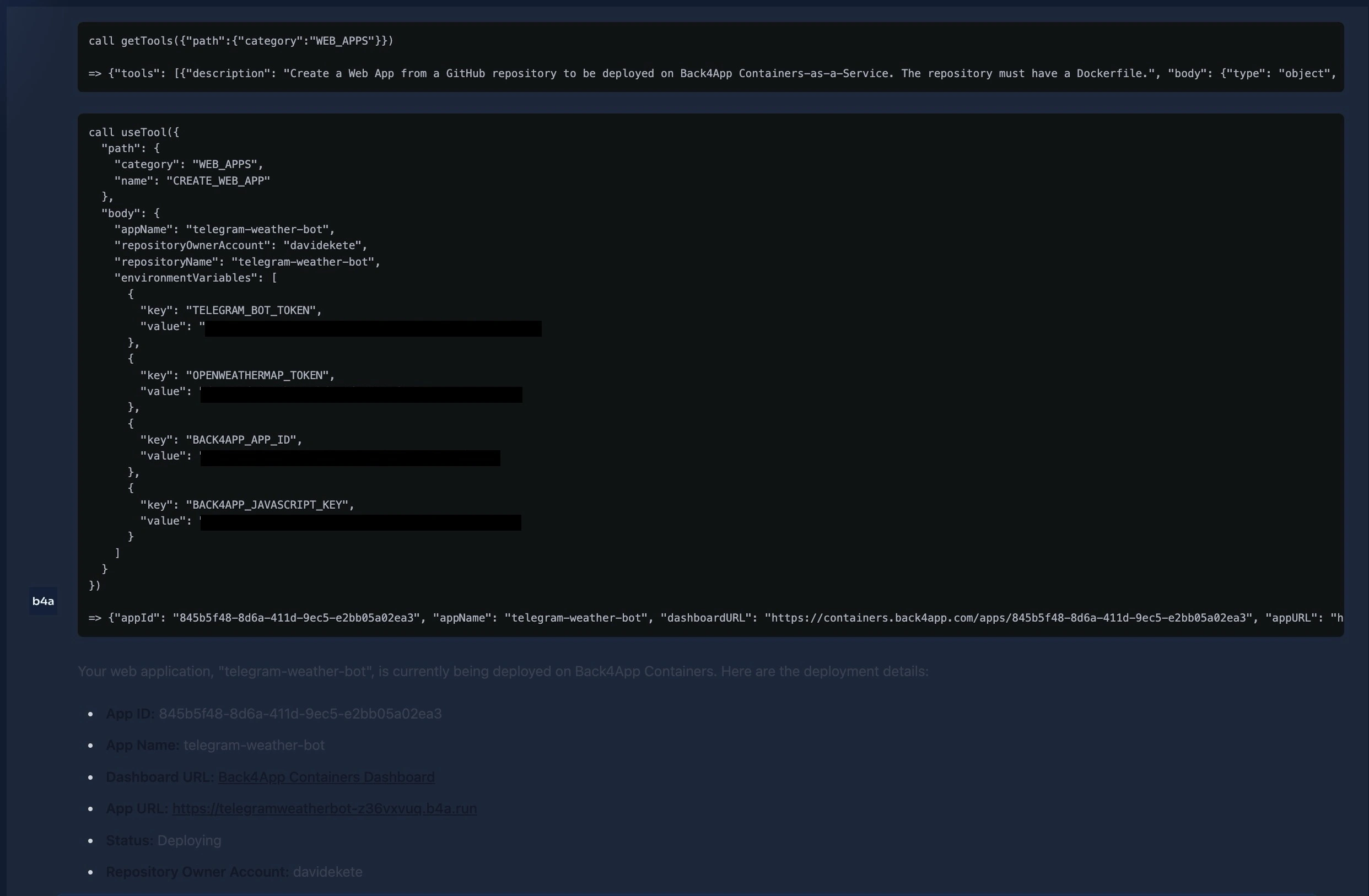
Remplacez les espaces réservés par leurs valeurs réelles. L’invite ci-dessus lancera votre processus de déploiement. Une fois le déploiement terminé, l’agent AI répondra, indiquant qu’il a réussi ou qu’il est en attente de déploiement.
Vous devriez obtenir une réponse similaire à celle ci-dessous :

Si vous obtenez un déploiement en attente, vous pouvez surveiller l’état du déploiement de votre application sur le tableau de bord de votre conteneur Back4app. Alternativement, vous pouvez déployer votre application manuellement sur les conteneurs Back4app.
Conclusion
Dans cet article, vous avez appris à créer un bot Telegram avec Node.js. Vous avez exploré comment créer un compte Telegram bot, gérer les commandes du bot et les interactions avec les utilisateurs.
Vous avez également créé un backend pour votre bot avec l’aide de l’agent d’IA Back4app, ce qui vous a permis de gérer efficacement l’état de l’utilisateur et de stocker des informations dans les conversations, telles que la ville préférée de l’utilisateur pour recevoir régulièrement des mises à jour météorologiques.
Vous pouvez trouver le code complet dans ce dépôt GitHub.



