Comment construire et déployer une application Nuxt ?

Nuxt.js est un framework open-source basé sur Vue.js, Nitro et Vite, qui permet de développer des applications web.
Inspiré par Next.js (un framework React pour le rendu côté serveur), Nuxt.js permet aux développeurs de concevoir des applications web rapides en appliquant différents modes de rendu.
Publié en 2016, Nuxt.js a gagné une large acceptation parmi les développeurs en raison de sa philosophie conviviale pour les développeurs et de ses riches fonctionnalités.
Contents
- 1 Avantages de Nuxt.js
- 2 Limites de Nuxt.js
- 3 Construire et déployer une application Nuxt.js sur Back4app
- 4 Créer le backend de votre application Nuxt.js
- 5 Création d’un code cloud
- 6 Construire la partie frontale de votre application
- 7 Connecter les parties frontales et dorsales de votre application
- 8 Déploiement de l’application Web entièrement construite
- 9 Conclusion
Avantages de Nuxt.js
Nuxt.js offre plusieurs avantages qui en font un choix incontournable pour le développement de Vue.js :
Rendu universel
Nuxt.js contrôle la façon dont votre application web est affichée du côté de l’utilisateur. Il commence par rendre la page initiale sur le serveur, ce qui rend son chargement très rapide, en particulier pour les personnes ayant des connexions internet plus lentes.
Cela permet aux moteurs de recherche d’explorer plus rapidement votre site web, ce qui améliore le référencement.
Nuxt.js passe ensuite en douceur à un rendu côté client (SPA) pour naviguer entre les pages de votre application. Les choses restent ainsi rapides et réactives, comme vous l’attendez d’un site web moderne.
Performances optimisées grâce à l’hydratation et au fractionnement du code
Nuxt 3 permet l’hydratation sélective, ce qui signifie que des segments de l’état de l’application sont hydratés côté client pour un chargement plus rapide de la première page et une expérience utilisateur améliorée, ce qui est très utile pour une application avec une énorme arborescence d’état et de nombreuses parties.
De la même manière que Next.js, Nuxt divise automatiquement les fichiers en paquets plus petits en fonction des itinéraires.
De cette manière, le navigateur ne demande au serveur que le code lié à la vue actuelle, ce qui réduit considérablement le temps de chargement de la page par l’utilisateur.
Cela signifie que moins de ressources de la bande passante sont utilisées et que l’expérience de l’utilisateur est améliorée.
Routage intégré
Par défaut, Nuxt.js gère les itinéraires par le biais d’un routage basé sur les fichiers, ce qui simplifie la navigation et la gestion des itinéraires au sein de votre application.
Il vous permet également de configurer vos itinéraires de manière dynamique pour des scénarios de routage plus complexes.
Routes API
Nuxt.js vous permet d’éviter de mettre en place un serveur séparé pour des tâches simples ! Il dispose de raccourcis intégrés appelés routes API.
Les routes API peuvent gérer la récupération de données pendant le rendu côté serveur, en prenant en charge les API RESTful et GraphQL. Cela permet à votre application d’être plus rapide et aux moteurs de recherche de mieux comprendre le contenu de votre application.
Limites de Nuxt.js
Bien que Nuxt.js offre une expérience de développement puissante, voici quelques limitations à prendre en compte :
Courbe d’apprentissage
Nuxt.js introduit des concepts qui diffèrent du développement Vue.js traditionnel. Les nouveaux utilisateurs de Nuxt.js ont besoin de temps pour s’adapter à son architecture et à ses fonctionnalités spécifiques.
Nuxt offre également un vaste écosystème d’outils, de bibliothèques et de plugins. Se familiariser avec ces options peut ajouter à la courbe d’apprentissage initiale.
Écosystème limité
Contrairement à d’autres frameworks majeurs comme React et Angular, Nuxt est relativement jeune. Par conséquent, son écosystème de bibliothèques et de plugins tiers est encore en pleine croissance.
Vous devrez élaborer des solutions personnalisées pour répondre à certaines exigences dans des situations spécifiques.
Complexité du rendu côté serveur
Bien que le rendu côté serveur (SSR) soit une fonctionnalité puissante de Nuxt.js, il peut rendre le développement d’applications plus complexe. Comparé à des méthodes de rendu plus simples, le SSR a une courbe d’apprentissage plus raide.
En outre, la mise en œuvre efficace de la RSS nécessite une planification et une gestion minutieuses de l’extraction des données et de l’état de l’application.
Cela peut entraîner des erreurs potentielles ou des incohérences entre le contenu initialement rendu sur le serveur et la version interactive finale rendue sur le client.
Construire et déployer une application Nuxt.js sur Back4app
Nous allons construire une application de gestion des contacts pour mieux comprendre comment construire et déployer une application Nuxt avec Back4App.
Cette application permet aux utilisateurs de créer, d’afficher et de supprimer leurs informations de contact, afin que le carnet de contacts de leur réseau soit organisé et facilement accessible.
Pour le backend de ce projet, nous utiliserons la base de données PostgreSQL intégrée à Back4app pour stocker les informations de contact telles que le nom, l’email, les numéros de téléphone et la société.
Ce processus sera facilité avec l’aide de l’agent AI de Back4App.
Pour la partie frontale du projet, nous utiliserons Nuxt.js pour créer l’interface utilisateur de l’application. Ensuite, nous connecterons le front-end et le back-end en utilisant le SDK Parse avant de déployer le front-end Nuxt avec Back4App Containers.
Commençons.
Créer le backend de votre application Nuxt.js
La première étape de la création d’une application Nuxt consiste à préparer le backend.
Pour commencer à créer le back-end de votre application Contacts, rendez-vous sur le site web de Back4App, connectez-vous et créez une nouvelle application en cliquant sur “Build New App“.

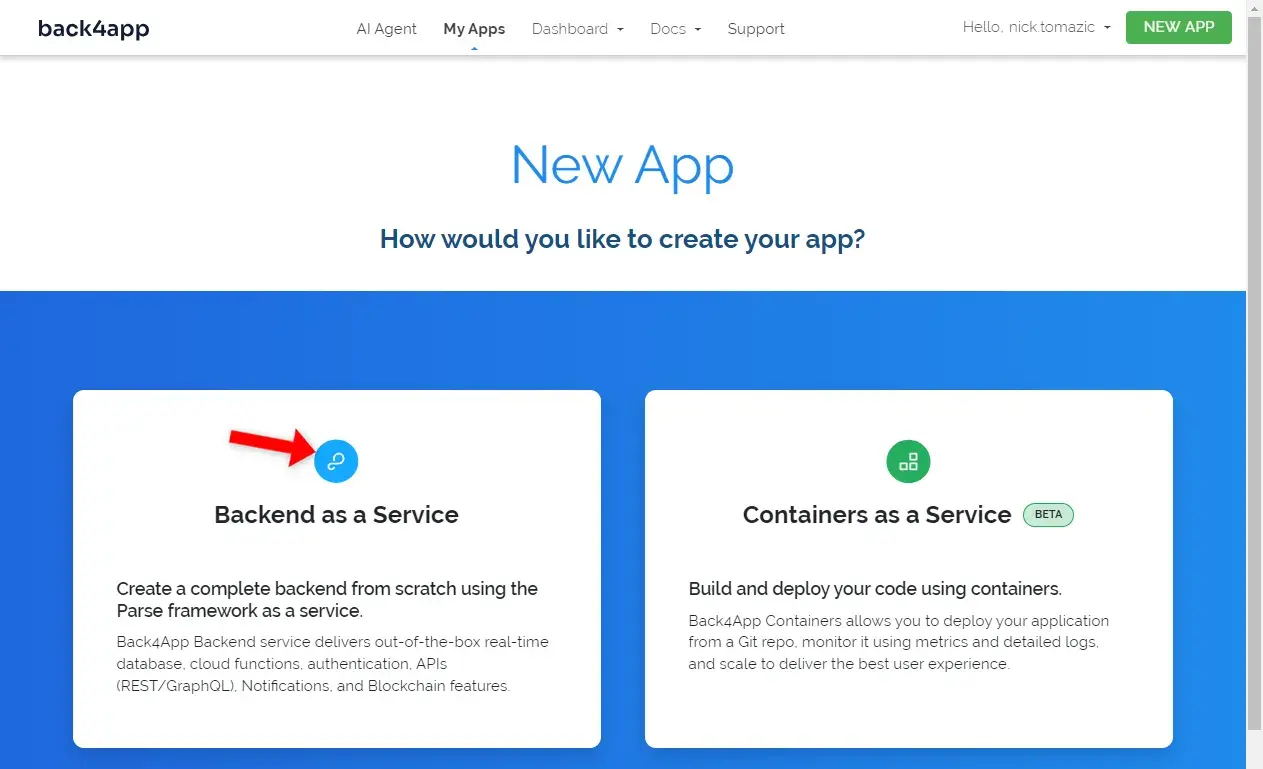
Sélectionnez l’option “Backend as a Service“, que vous verrez après avoir créé une nouvelle application, comme le montre l’image ci-dessous.

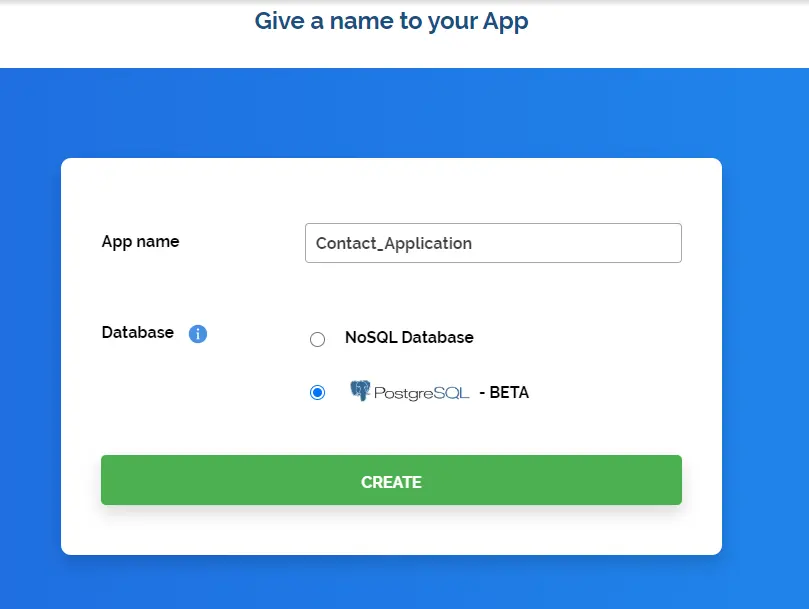
Donnez un nom à votre application et sélectionnez l’option PostgreSQL, que nous utiliserons pour la base de données.

Après avoir cliqué sur le bouton “CREATE“, Back4app prendra un peu de temps pour configurer votre application, y compris la base de données.
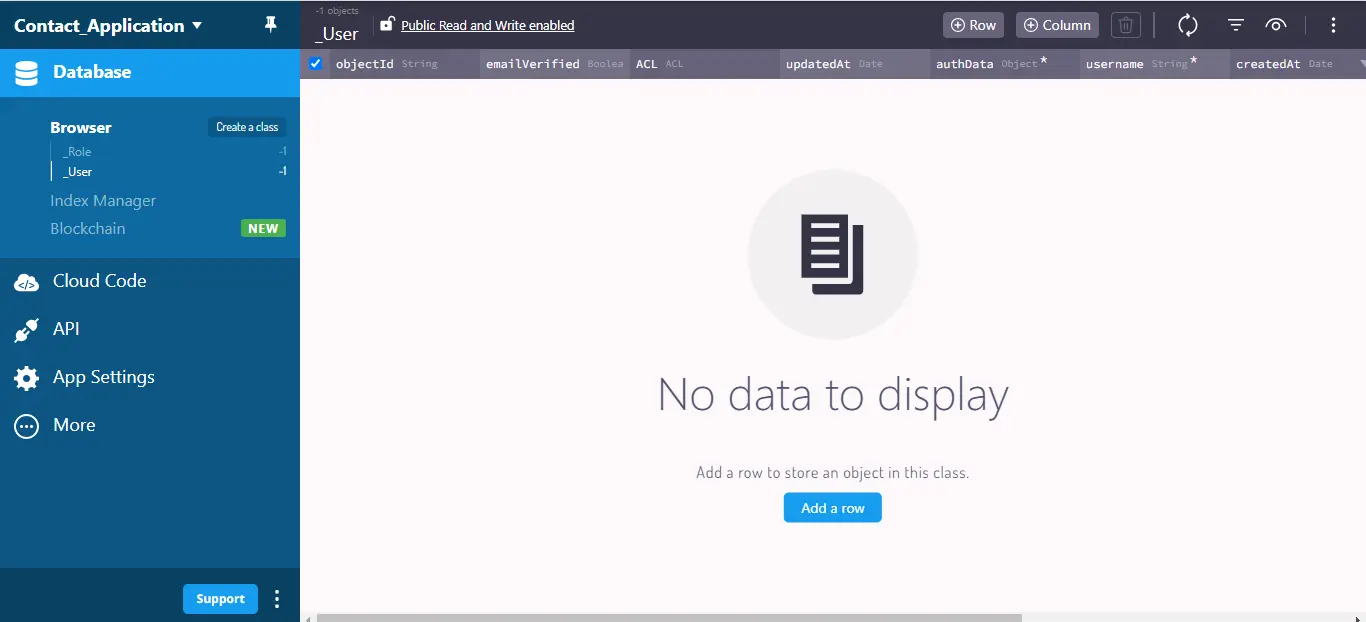
Une fois que tout est prêt, vous serez automatiquement dirigé vers votre application, comme le montre l’image ci-dessous.

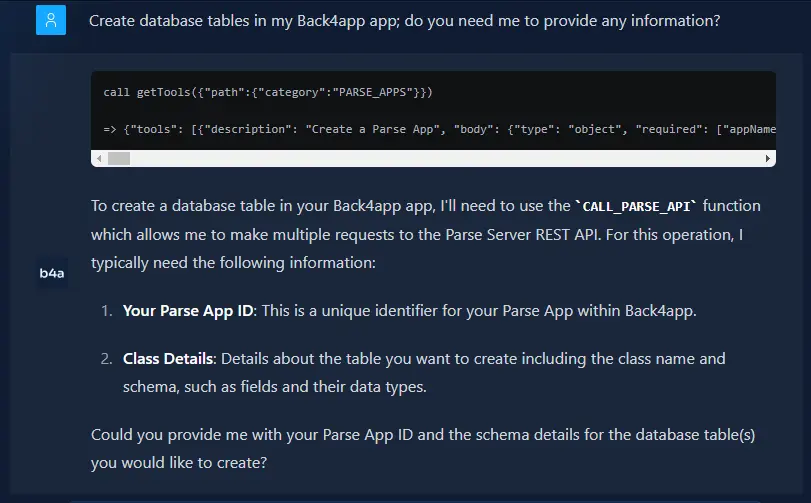
Pour structurer la base de données PostgreSQL que vous utiliserez pour l’application, naviguez vers l’agent AI de Back4app et tapez l’invite suivante.
Create database tables in my Back4app app; do you need me to provide any information?
Pour configurer votre base de données, l’agent IA établit une liste des éléments dont il a besoin. Cette liste comprendra des détails tels que les clés uniques pour votre application et la façon dont vos données sont structurées (le schéma).
Après avoir donné à l’agent AI les clés de votre application, indiquez à l’agent AI à quoi doit ressembler le schéma de votre base de données. Il doit être similaire à celui ci-dessous pour l’application de contact que nous sommes en train de construire :
1. Contact Class:
Class Name: Contact
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
phone (String, Required)
address (String, Required)
company (String, Optional)
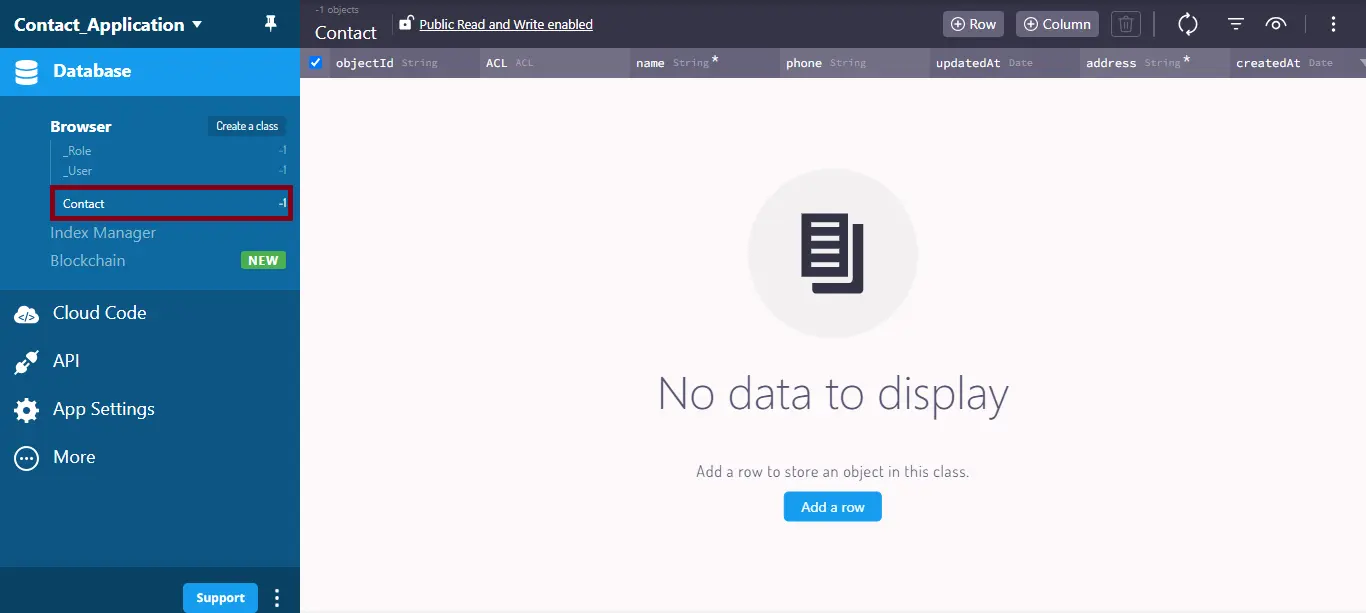
Après avoir transmis les informations ci-dessus à l’agent, vous pouvez confirmer en naviguant dans la base de données que la classe de contact et les champs correspondants ont bien été créés.

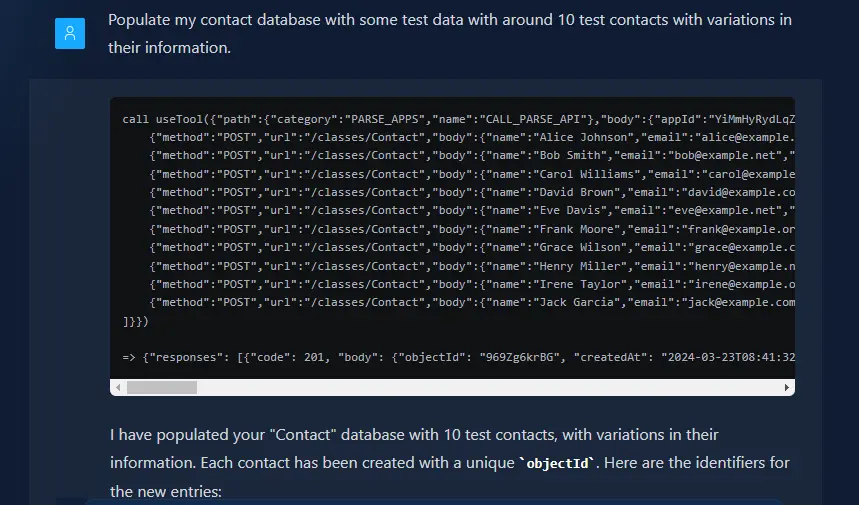
Ensuite, demandez à l’agent AI d’alimenter votre base de données avec des données de test à l’aide de l’invite ci-dessous.
Populate my contact database with some test data with around 10 test contacts with variations in their information.
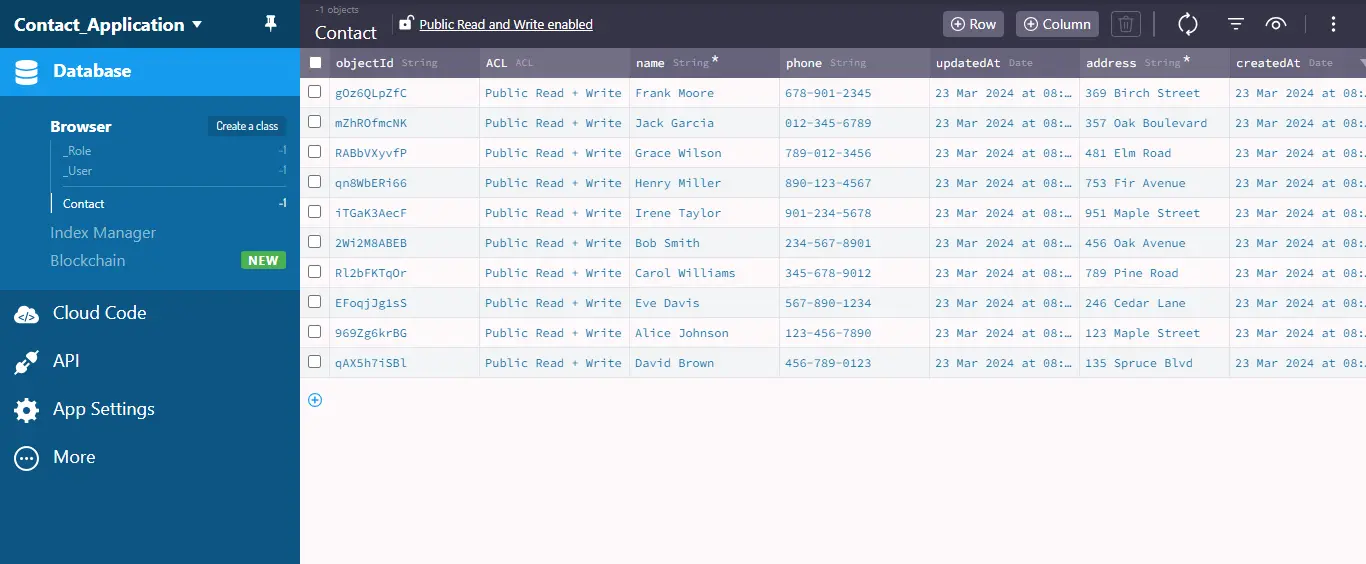
Vous disposez à présent de données de test.

Création d’un code cloud
La fonction Cloud Code de Back4App vous permet d’exécuter un code JavaScript personnalisé directement sur les serveurs de Back4App.
Cette fonctionnalité vous aide à réduire la charge de traitement sur votre application mobile ou votre site web. Elle permet également de protéger vos données et votre application des failles de sécurité puisque le code cloud est exécuté sur les serveurs sécurisés de Back4App.
Maintenant que vous disposez d’une base de données de test alimentée en contacts, il est temps de mettre en œuvre les fonctionnalités de votre système de gestion des contacts.
Dans cette section, vous apprendrez à créer du code cloud pour mettre en œuvre certaines fonctionnalités de votre application, comme par exemple :
- Affichage de tous les contacts
- Création de nouveaux contacts
- Suppression de contacts
Vous allez implémenter ces fonctionnalités avec l’agent AI de Back4App. Commençons par là.
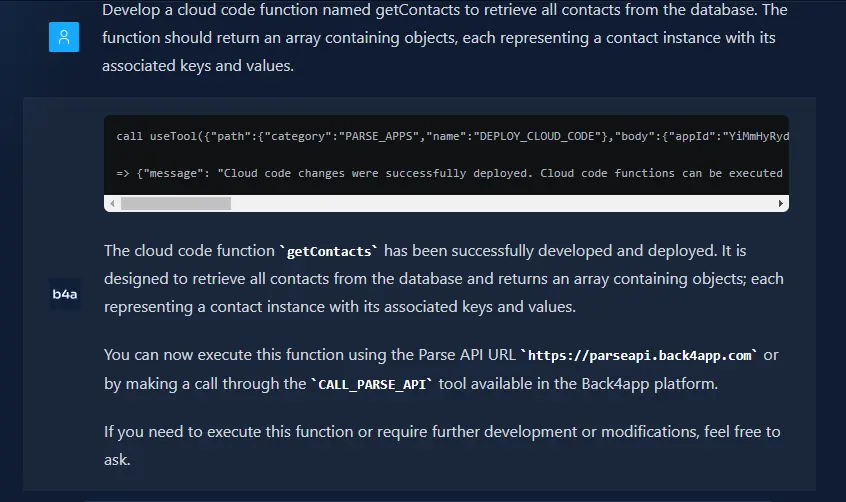
Pour récupérer tous les livres de la bibliothèque, fournissez à l’agent Back4App AI l’invite suivante pour générer le code cloud requis.
Develop a cloud code function named "getContacts" to retrieve all contacts
from the database. The function should return an array containing objects
representing a contact instance with its associated keys and values.
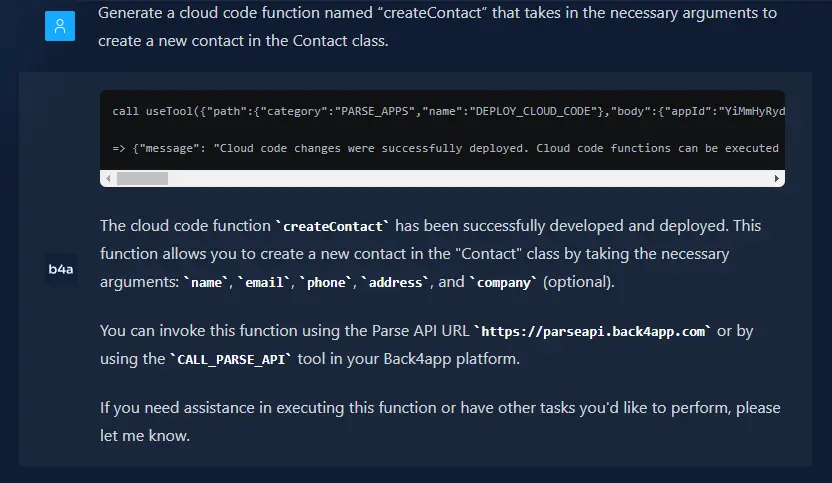
Ensuite, vous allez également demander à l’agent AI de Back4App de créer de nouveaux contacts en passant l’invite suivante :
Generate a cloud code function named “createContact” that takes in the necessary arguments to create a new contact in the Contact class.
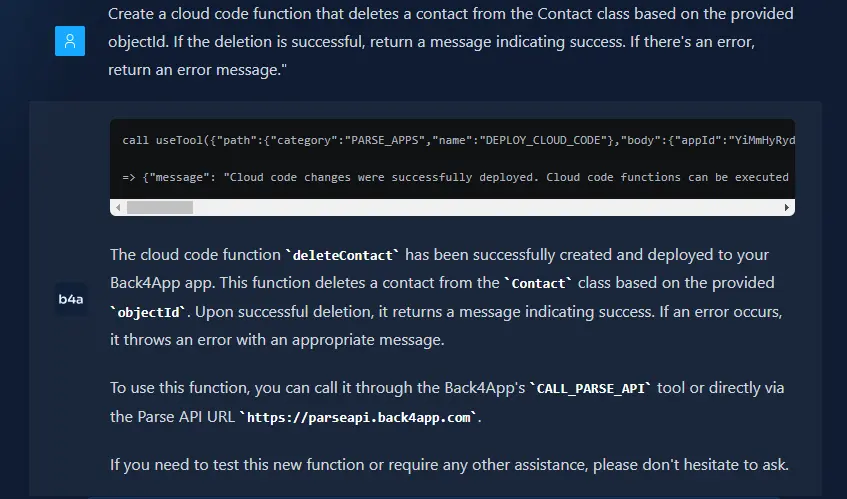
Enfin, vous fournirez également à l’agent AI de Back4App l’invite suivante pour créer une fonction permettant de supprimer des contacts de la base de données.
Create a cloud code function "deleteContact" that deletes a contact from the Contact class based on the provided "objectId." If the deletion is successful, return a message indicating success. If there's an error, return an error message.
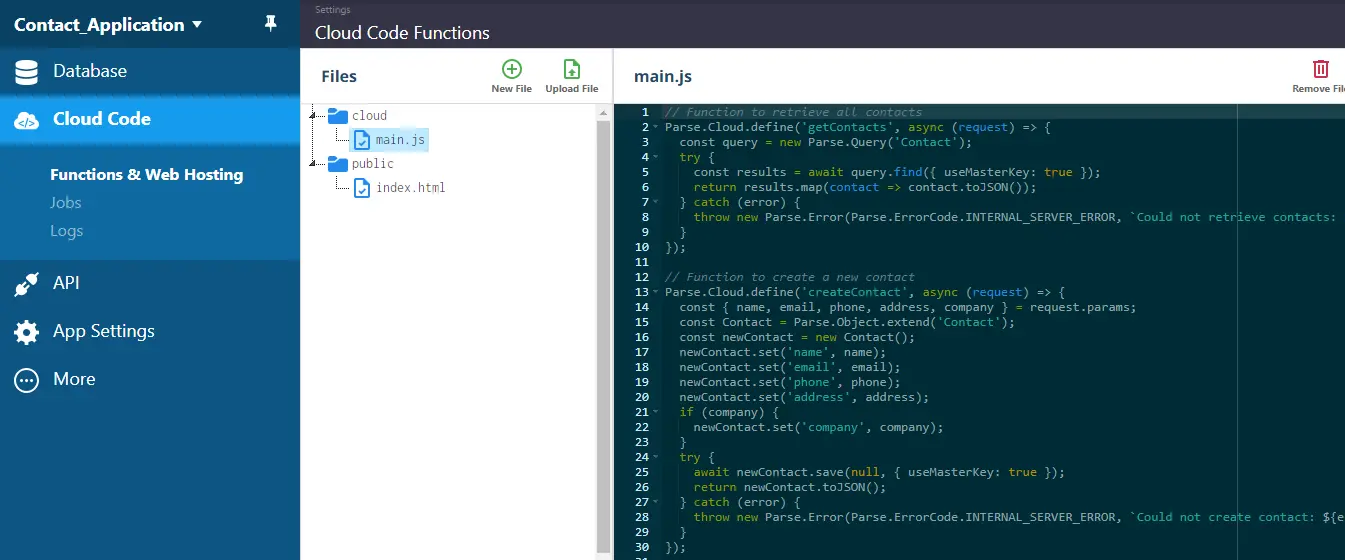
Pour vérifier si l’agent a correctement généré vos fonctions cloud, examinez le fichier main.js situé à la fin de ce chemin de navigation.
Back4app dashboard → Cloud Code → Functions & Web Hosting → cloud → main.js.

Vous devriez voir les trois fonctions que vous avez définies dans le même fichier main.js pour vous assurer que vos fonctions cloud ont été correctement créées.
Construire la partie frontale de votre application
Nous allons créer un front-end pour interagir avec toutes les fonctions du code cloud que nous avons créées. Nous créerons l’interface avec Nuxt.js.
Pour commencer le développement du front-end, exécutez le code suivant en série dans le terminal de votre répertoire préféré :
npx nuxi init b4a_nuxt_app
cd b4a_nuxt_app
npm installCes lignes de code initialiseront une application Nuxt avec b4a_nuxt_app comme nom, puis tous les paquets et dépendances nécessaires seront installés pour que votre application fonctionne correctement.
Après avoir exécuté les commandes ci-dessus dans votre terminal, vous installez quelques paquets npm pour aider à styliser votre application. Exécutez les commandes npm suivantes en série dans votre terminal pour installer ces paquets :
npm install sass
npm install -D tailwindcss postcss autoprefixer
Les lignes de code ci-dessus installent SASS, un préprocesseur CSS, et TailwindCSS, un framework CSS utilitaire. Vous utiliserez ces paquets pour styliser rapidement votre application.
Ensuite, vous allez configurer TailwindCSS dans votre application en exécutant la commande suivante :
npx tailwindcss init
Le code ci-dessus crée un fichier tailwind.config.js dans le répertoire racine de votre application Nuxt.
Ce fichier tailwind.config.js est le point de configuration central pour l’intégration de Tailwind CSS dans Nuxt.js. Il vous permet de personnaliser divers aspects de Tailwind CSS pour répondre aux exigences spécifiques de votre projet.
Ouvrez votre application dans votre éditeur de texte préféré (VSCode, Eclipse, Sublime Text). Naviguez jusqu’au fichier tailwind.config.js et structurez-le pour qu’il ressemble au bloc de code ci-dessous :
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./components/**/*.{js,vue,ts}",
"./layouts/**/*.vue",
"./pages/**/*.vue",
"./plugins/**/*.{js,ts}",
"./app.vue",
"./error.vue",
],
theme: {
extend: {},
},
plugins: [],
};
Le tableau de contenu du bloc de code ci-dessus contient les chemins d’accès aux fichiers que Tailwind CSS surveillera pour générer ses classes utilitaires.
Ensuite, créez un dossier assets dans le répertoire racine de votre application. Dans ce dossier, créez un fichier main.scss pour ajouter des styles à votre application. Collez le code ci-dessous dans le fichier main.scss:
/* main.scss */
@import url("<https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap>");
@import url("<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>");
@tailwind base;
@tailwind components;
@tailwind utilities;
body {
background-color: #f2f2f2;
}
.montserrat {
font-family: "Montserrat", sans-serif;
}
.roboto {
font-family: "Roboto", sans-serif;
}
Le bloc de code ci-dessus importe deux polices Google Fonts, intègre le CSS Tailwind pour les éléments de style, définit une couleur d’arrière-plan gris clair pour votre application web et définit des classes personnalisées pour appliquer efficacement les polices importées.
Ce fichier main.scss constitue une base solide pour la construction du style visuel de votre application web.
Dans votre fichier nuxt.config.ts, qui contient les configurations de votre application Nuxt, collez le code suivant :
// nuxt.config.ts
export default defineNuxtConfig({
devtools: { enabled: true },
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
css: ["~/assets/main.scss"],
ssr: false,
});
Dans votre fichier de configuration Nuxt, vous avez défini le fichier main.scss comme étant le seul fichier CSS que votre application Nuxt utilisera. Vous avez également désactivé le Server Side Rendering pour votre application Nuxt.
Puisque Nuxt gère le routage automatiquement à travers le système de routage basé sur les fichiers et que nous avons fini de configurer l’application, nous pouvons passer à la création de différentes pages web.
Pour construire l’interface utilisateur de cette application, nous allons créer trois pages dans un dossier pages à la racine du projet. Ces pages seront les suivantes
index.vue: Il s’agit de la page d’accueil, qui présente l’objectif de l’application.contactForm.vue :Cette page permet aux utilisateurs de créer et d’enregistrer de nouveaux contacts dans la base de données.contactsList.vue :Cette page dresse la liste de tous les contacts stockés dans la base de données.
Maintenant, dans votre fichier index.vue, collez le code suivant :
// index.vue
<template>
<div class="welcome montserrat flex flex-col gap-8 items-center mt-10">
<h1 class="text-4xl">Welcome to {{ appName }}!</h1>
<p class="text-[#888888] font-md text-md w-1/2">
This application helps you manage your contacts. You can view existing
contacts, add new ones, and keep your contact information organized.
</p>
<NuxtLink to="/contactForm">
<button
class="px-4 py-2 hover:bg-[#333333] hover:text-white rounded-lg font-medium"
>
Add Contact
</button>
</NuxtLink>
</div>
</template>
<script setup>
const appName = "Contact Book";
</script>
<style scoped>
.welcome {
text-align: center;
padding: 2rem;
}
</style>
Ce bloc de code crée la page d’accueil de votre application de gestion des contacts.
Il affiche un titre, une description de l’objet de l’application et un bouton permettant de naviguer vers la page du formulaire de contact. Le bloc de code définit également des classes TailWind pour styliser l’application.
Dans votre fichier contactForm.vue, collez le code suivant :
<template>
<div>
<p class="montserrat text-2xl font-medium text-center">
Fill the form below to create a contact
</p>
<form
@submit.prevent="createContact"
class="flex flex-col gap-8 items-center mt-10"
>
<input
v-model="contact.name"
type="text"
placeholder="Name"
required
class="w-1/2 p-3 hover:shadow-lg outline-none montserrat"
/>
<input
v-model="contact.email"
type="email"
placeholder="Email"
required
class="w-1/2 p-3 hover:shadow-lg outline-none montserrat"
/>
<input
v-model="contact.phone"
type="tel"
placeholder="Phone"
required
class="w-1/2 p-3 hover:shadow-lg outline-none montserrat"
/>
<input
v-model="contact.address"
type="text"
placeholder="Address"
required
class="w-1/2 p-3 hover:shadow-lg outline-none montserrat"
/>
<input
v-model="contact.company"
type="text"
placeholder="Company"
class="w-1/2 p-3 hover:shadow-lg outline-none montserrat"
/>
<div>
<button
class="px-4 py-2 hover:bg-[#333333] hover:text-white rounded-lg font-medium"
type="submit"
>
Submit
</button>
</div>
<p v-if="message" :class="{ error: isError }">{{ message }}</p>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const contact = ref({
name: "",
email: "",
phone: "",
address: "",
company: "",
});
const message = ref("");
const isError = ref(false);
</script>
<style>
.error {
color: red;
}
</style>
Le bloc de code ci-dessus définit la structure d’un formulaire que les utilisateurs de l’application peuvent utiliser pour créer et stocker des contacts. En voici les points essentiels :
Un élément de formulaire permet de saisir les coordonnées d’un contact (nom, courriel, téléphone, adresse, entreprise) à l’aide de divers champs de saisie.
Chaque champ de saisie est lié à une propriété de l’objet contact(v-model) et utilise les types de saisie appropriés pour la validation.
Un bouton de soumission déclenchera la fonction createContact, que nous mettrons en œuvre dans la section suivante. Une zone de message affichera également un retour d’information (succès ou erreur) en fonction des variables message et isError.
Le bloc de code utilise la fonction ref de Vue pour créer 3 variables réactives :
contact: Enregistre les informations de contact saisies.message: Contient les messages de retour d’information destinés à l’utilisateur.isError: Indique si le message représente une erreur.
Une règle de style simple définit l’apparence des messages d’erreur en utilisant la classe .error dans le bloc de code.
De plus, dans votre fichier contactsList.vue, collez le code suivant :
<template>
<div class="px-8">
<p class="montserrat text-3xl font-medium mb-10">Your Contacts</p>
<div class="grid grid-cols-3 gap-5 items-center justify-center">
<div
v-for="contact in contacts"
:key="contact.objectId"
class="contact montserrat bg-[#FFFFFF] hover:shadow-lg mb-4 rounded-lg
flex flex-col gap-3 p-3 w-11/12 items-center"
>
<p class="text-lg">Name: {{ contact.name }}</p>
<p class="text-lg">Email: {{ contact.email }}</p>
<p class="text-lg">Phone: {{ contact.phone }}</p>
<p class="text-lg">Address: {{ contact.address }}</p>
<p class="text-lg">Company: {{ contact.company }}</p>
<div class="mt-5">
<button
@click="deleteContact(contact.objectId)"
class="px-4 py-2 hover:bg-[#333333] hover:text-white rounded-lg font-medium"
>
Delete
</button>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
const contacts = ref([]);
</script>
Le bloc de code ci-dessus affiche une liste de contacts dans votre application. Voici les points clés :
Le bloc de code crée une section intitulée “Vos contacts” et utilise une grille réactive (3 colonnes) pour afficher les contacts.
Il parcourt un tableau de contacts à l’aide de v-for et présente les informations relatives à chaque contact (nom, courriel, téléphone, adresse, entreprise).
Chaque entrée de contact dispose d’un bouton “Supprimer” qui déclenche la fonction deleteContact, que nous mettrons en œuvre ultérieurement.
Le bloc de code utilise un tableau réactif(contacts) pour stocker la liste des contacts. Cela garantit que l’interface utilisateur se met à jour dynamiquement lorsque les données changent. Le tableau de contacts stocke les données que vous avez récupérées de la base de données de Back4app.
Collez le code ci-dessous dans votre fichier app.vue dans le répertoire racine pour inclure des routes vers toutes ces pages.
<template>
<div>
<NuxtLayout>
<header class="flex justify-between p-8 roboto font-light">
<NuxtLink to="/">
<p class="text-2xl">Contact Book</p>
</NuxtLink>
<nav class="flex gap-5 text-md">
<NuxtLink to="/contactsList" class="hover:text-[#888888]"
>Contacts</NuxtLink
>
<NuxtLink to="/contactForm" class="hover:text-[#888888]"
>Add Contact</NuxtLink
>
</nav>
</header>
<main>
<NuxtPage />
</main>
</NuxtLayout>
</div>
</template>
Le bloc de code définit la disposition générale de l’application Nuxt avec le composant composant.
Le bloc de code comporte un menu de navigation horizontal avec des liens vers les pages contactsList.vue et contactForm.vue.
Le bloc de code inclut également le composant un composant clé de Nuxt.js qui rend dynamiquement le contenu de la page en cours.
Cela garantit que votre application affiche le contenu approprié en fonction de la navigation de l’utilisateur dans l’application.
Connecter les parties frontales et dorsales de votre application
Pour connecter votre application de contact Nuxt à votre base de données Back4app et à votre instance de backend, vous devez installer le SDK Parse.
Le SDK Parse fait le lien entre votre application frontale (interface utilisateur) et votre backend Back4App, vous permettant d’interagir avec les bases de données Back4App et les fonctions cloud.
Pour installer le SDK Parse, exécutez la commande suivante dans le terminal de votre répertoire racine :
npm install parseAprès l’installation, vous devez initialiser Parse en obtenant les informations suivantes :
- ID de l’application
- Clé JavaScript
- URL du serveur Back4app
Vous pouvez obtenir ces informations en naviguant vers Sécurité & Clés sur le tableau de bord de votre application Back4app. Conservez votre App ID et votre JavaScript Key en toute sécurité dans votre application.
Maintenant, modifiez votre fichier app.vue pour initialiser Parse dans votre application :
<template>
<!-- Previous Content -->
</template>
<script setup>
import Parse from 'parse';
// Initialize Parse SDK
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com>';
</script>
Modifiez également vos fichiers contactForm.vue et contactsList.vue pour connecter les fonctions de votre code cloud au front-end de votre application.
Dans votre page contactForm.vue, collez le code suivant :
<template>
<!-- Previous Content -->
</template>
<script setup>
import { ref } from 'vue';
import Parse from 'parse';
const contact = ref({
name: '',
email: '',
phone: '',
address: '',
company: '',
});
const message = ref('');
const isError = ref(false);
const createContact = async () => {
try {
await Parse.Cloud.run('createContact', { ...contact.value });
message.value = 'Contact created successfully!';
isError.value = false;
contact.value = { name: '', email: '', phone: '', address: '', company: '' };
} catch (error) {
message.value = `Error: ${error.message}`;
isError.value = true;
}
};
</script>
<style>
.error {
color: red;
}
</style>
Le bloc de code ci-dessus relie votre fonction de code cloud pour la logique de création d’un nouveau contact à votre application Nuxt.
Il interagit avec le backend pour stocker les informations de contact et fournit un retour d’information à l’utilisateur en fonction du succès ou de l’échec de l’opération.
Le bloc de code tente (avec un bloc try-catch) d’exécuter une fonction nommée createContact sur le serveur Back4App en utilisant le SDK Parse(await Parse.Cloud.run('createContact', {...contact.value})). Cela envoie les informations de contact(contact.value) au serveur Back4App pour le stockage.
En cas de stockage réussi, un message “Contact créé avec succès” apparaît et le formulaire s’efface, réinitialisant l’objet contact et permettant de nouvelles entrées.
Toutefois, en cas d’erreur, un message d’erreur informatif s’affiche, comprenant des détails provenant du serveur avec des lettres modèles(${error.message}).
Collez le code suivant dans votre fichier contactsList.vue :
<template>
<!-- Previous Content -->
</template>
<script setup>
import { ref, onMounted } from "vue";
import Parse from "parse";
const contacts = ref([]);
const fetchContacts = async () => {
try {
contacts.value = await Parse.Cloud.run("getContacts");
} catch (error) {
console.error("Failed to fetch contacts", error);
}
};
const deleteContact = async (objectId) => {
try {
await Parse.Cloud.run("deleteContact", { objectId });
contacts.value = contacts.value.filter(
(contact) => contact.objectId !== objectId,
);
} catch (error) {
console.error("Failed to delete contact", error);
}
};
onMounted(fetchContacts);
</script>
Le code ci-dessus gère la récupération et la suppression des contacts pour votre application. Il interagit avec le backend Back4App pour gérer le stockage et la récupération des données.
Le bloc de code définit deux fonctions essentielles :
fetchContacts: Cette fonction asynchrone récupère la liste des contacts du backend. Elle utiliseParse.Cloud.run('getContacts'), appelant la fonction de code cloud “getContacts” sur votre serveur Back4App. Les contacts récupérés sont stockés dans un tableau réactif nommécontacts.
deleteContact: Cette fonction asynchrone gère la suppression d’un contact spécifique. Elle prend en argument unobjectId, identifiant unique du contact dans la base de données du backend. La fonction utiliseParse.Cloud.run('deleteContact', { objectId })pour appeler la fonction de code cloud nommée “deleteContact”, en transmettant l’objectIdà supprimer. En cas de succès, le code filtre le tableau descontactslocaux pour supprimer les contacts supprimés.
Maintenant que vous avez terminé de connecter l’application frontale et l’application dorsale, vous pouvez prévisualiser l’application en lançant la commande npm ci-dessous.
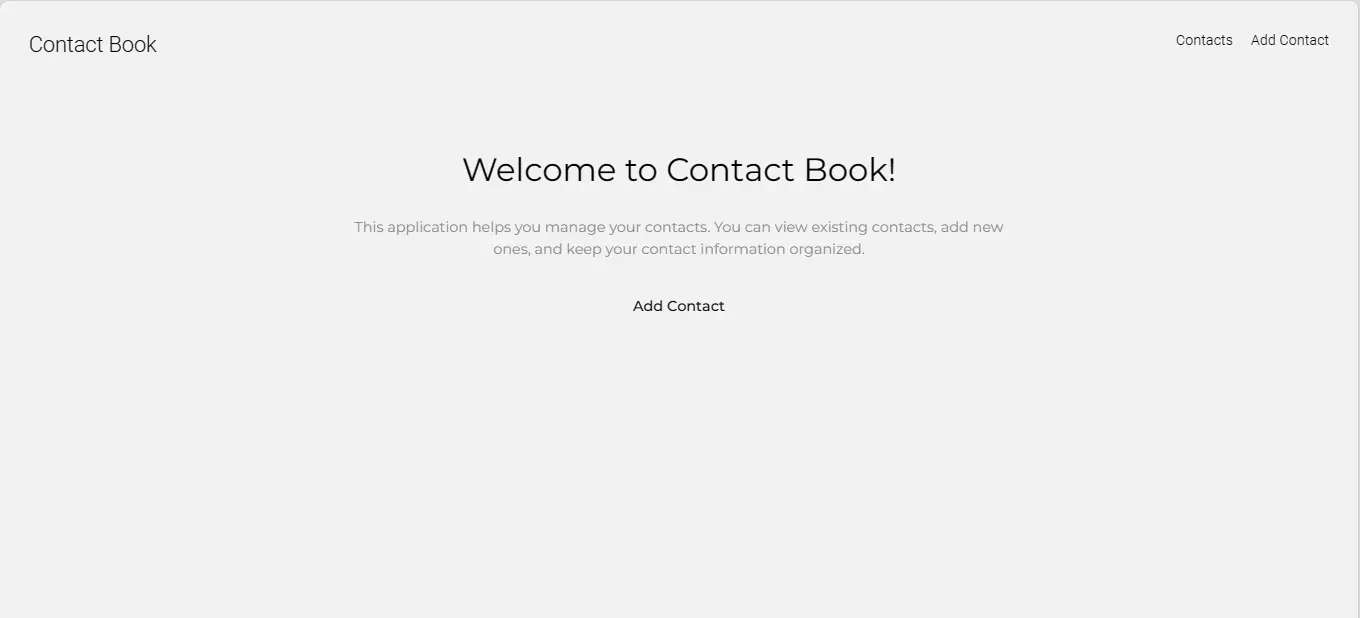
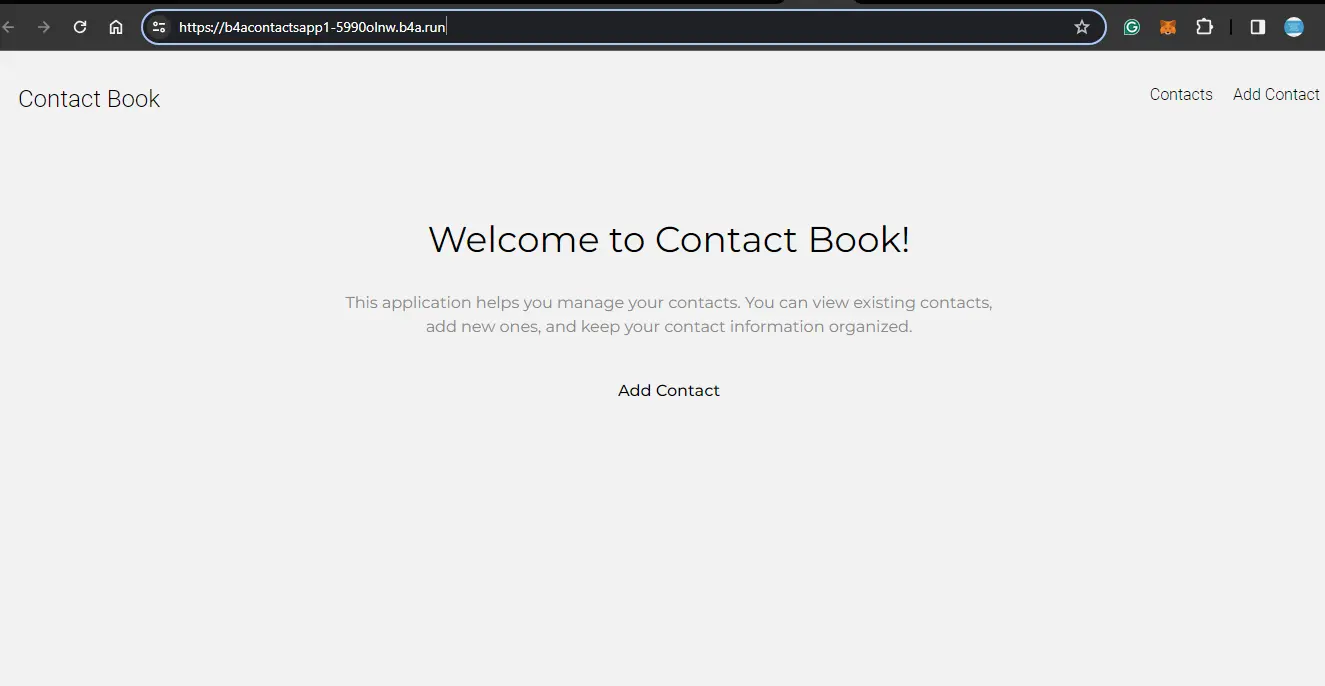
npm run devVous remarquerez que le serveur Nuxt Nitro se charge. Après le chargement, l’application devrait être disponible à l’URL http://localhost:3000/. Vous devriez voir un écran similaire à l’image ci-dessous lorsque vous naviguez vers l’URL.

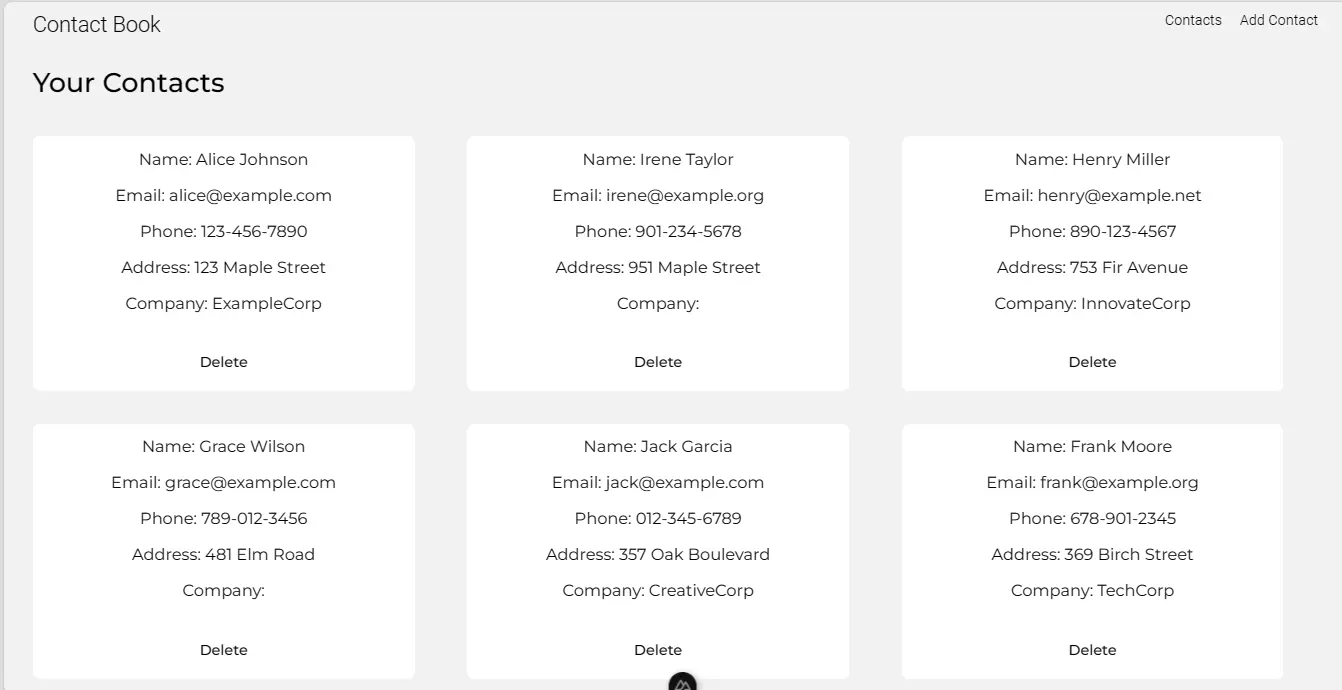
En naviguant vers la page Contacts, vous devriez voir un tableau de contacts. Ces contacts sont les données fictives que l’agent AI de Back4app a créées pour vous lors de la création du backend de Back4app.

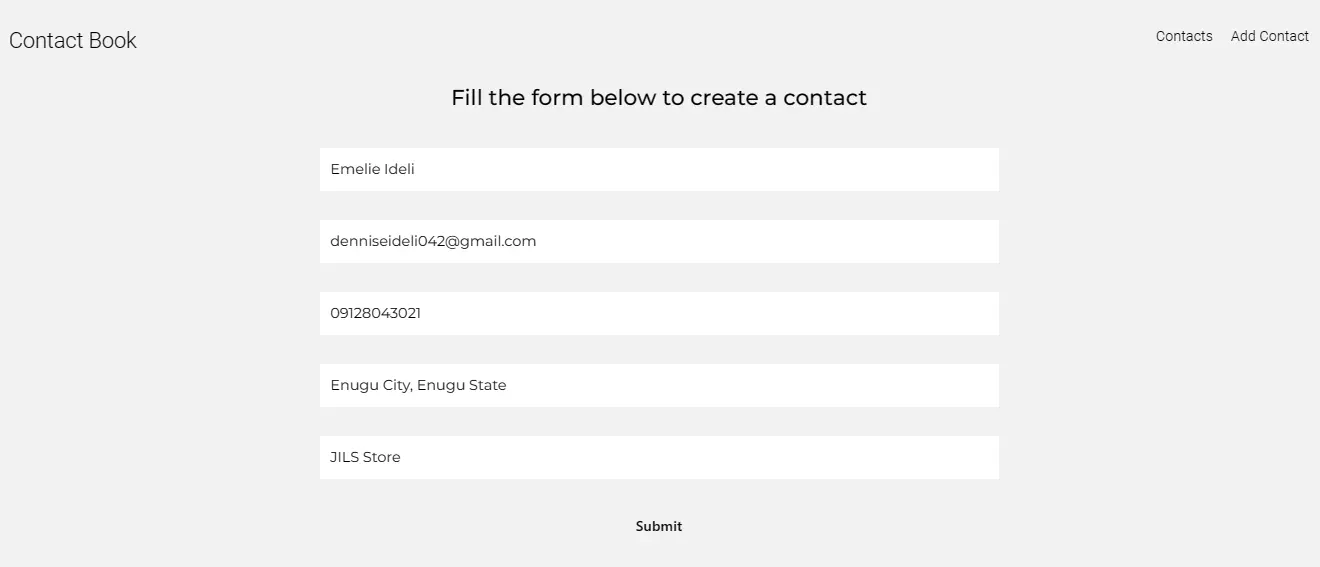
En cliquant sur le lien Ajouter un contact, vous devriez voir apparaître un formulaire permettant de saisir les détails du nouveau contact. Par exemple :

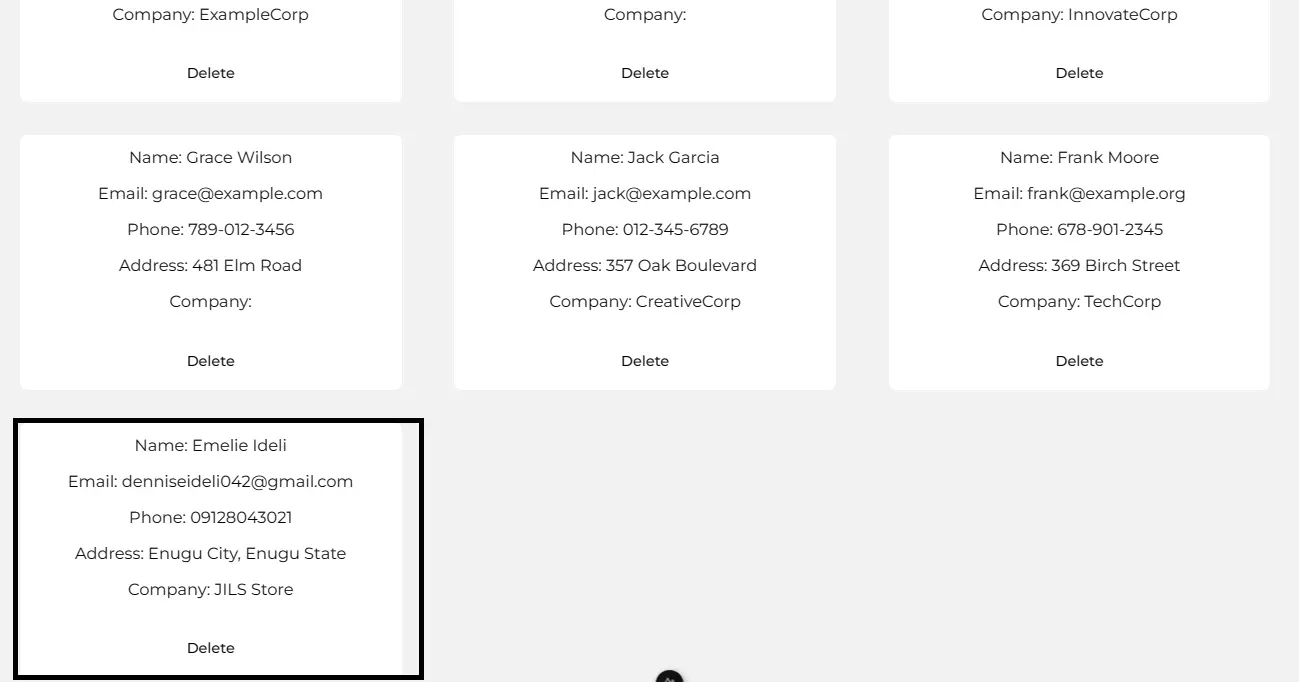
Vous devriez voir les champs clairement en cliquant sur le bouton “Soumettre”. En naviguant vers la page Contacts, vous verrez le contact nouvellement créé.

Déploiement de l’application Web entièrement construite
Vous trouverez ci-dessous les étapes pour déployer une application Nuxt. Maintenant que vous avez construit et testé l’application, vous pouvez déployer l’application Nuxt en utilisant les conteneurs Back4app pour rendre votre application publique.
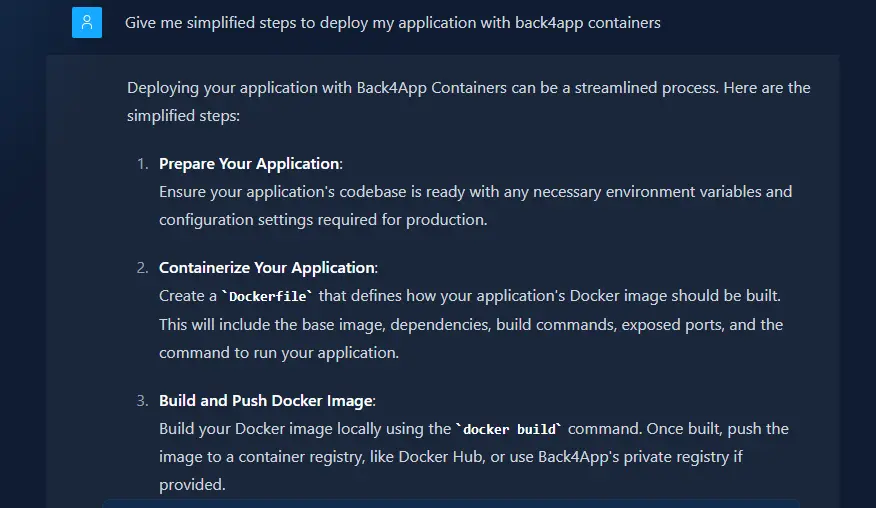
Pour accélérer le processus de déploiement, demandez à l’agent AI de Back4app de suivre les instructions suivantes :
Give me simplified steps to deploy my Nuxt application with Back4app containers
Vous devriez voir des étapes similaires à celles décrites ci-dessous.
Containerize Your Application (Create a Dockerfile)
Build and Push Docker Image
Configure Deployment
Deploy Your ContainerPour dockeriser votre application, créez un fichier Dockerfile et un fichier .dockerignore dans le répertoire racine et collez les scripts suivants ci-dessous.
Dans le fichier Docker:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
RUN npm run build
CMD [ "npm", "run", "start" ]
Aussi, dans le fichier .dockerignore:
node_modules
.nuxt
Un fichier Docker contient des instructions pour construire une image Docker. Le fichier Docker comprend les étapes d’installation des dépendances nécessaires à l’application.
Le fichier .dockerignore est un simple fichier texte qui répertorie des motifs pour indiquer à Docker les fichiers et dossiers à exclure lors de la construction de l’image.
Maintenant, pour construire l’image docker de votre application, exécutez la commande docker suivante dans votre terminal :
docker build -t b4a_contacts_app .
Assurez-vous de pousser votre application sur votre compte GitHub avant d’essayer de déployer l’application sur Back4app. Une fois l’application poussée, intégrez votre compte GitHub à Back4app.
Vous pouvez le faire avec l’application Github de Back4app. Après avoir intégré votre GitHub avec Back4app, vous pouvez maintenant déployer votre application.
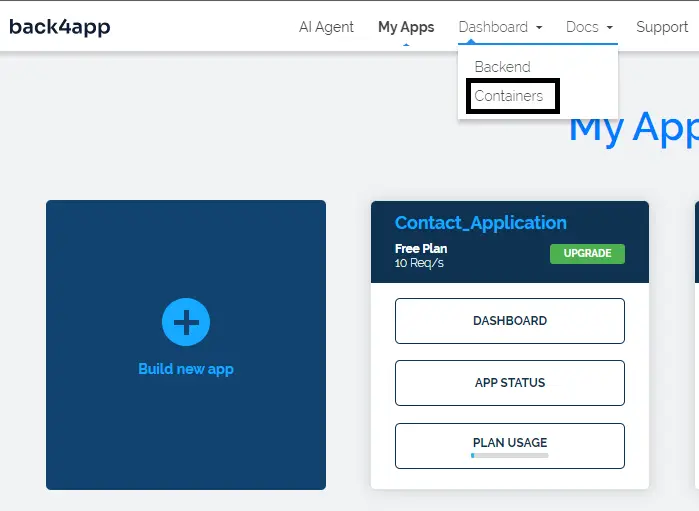
Naviguez vers la page Conteneurs depuis votre tableau de bord Back4app.

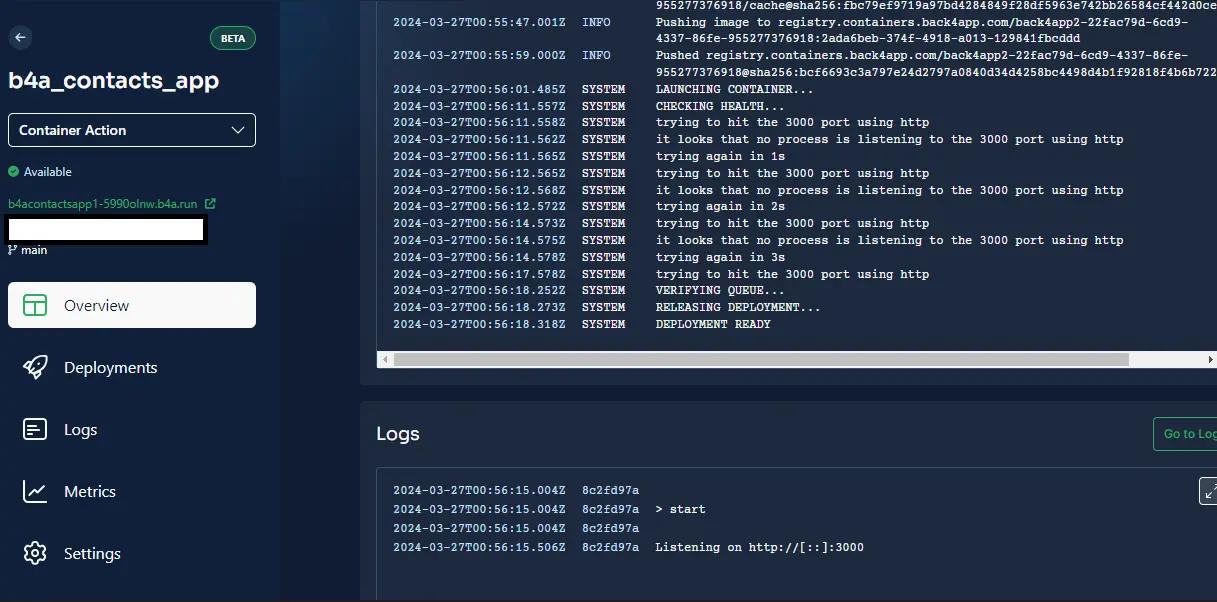
Ensuite, vous cliquez sur le bouton “Create New App” (Créer une nouvelle application) à l’écran. Vous sélectionnez alors le référentiel que vous souhaitez déployer, vous lui donnez le nom b4a_contacts_app, et vous créez l’application. Le déploiement devrait prendre un certain temps.

Après le déploiement, votre application devrait être disponible à cette URL, https://b4acontactsapp1-5990olnw.b4a.run/.

Conclusion
Dans cet article, vous avez appris à construire et déployer une application Nuxt.js avec une base de données PostgreSQL, le tout dans l’écosystème Back4app.
Vous avez également appris les avantages et les inconvénients de la création d’applications web avec Nuxt.js.
De la construction des fonctions du code cloud et de la conception de la base de données avec l’agent AI de Back4App à la compréhension de l’interface conviviale du backend de Back4App, en passant par le low-code.
Vous avez également déployé l’application Nuxt avec Back4App Containers et vous vous êtes familiarisé avec la gamme d’outils que Back4App fournit pour rationaliser le développement d’applications.
Avec cette combinaison d’outils, vous êtes sur la bonne voie pour créer et déployer rapidement des applications web.
Vous pouvez en savoir plus sur le fonctionnement de l’agent d’intelligence artificielle pour vous familiariser avec la rationalisation du développement de vos applications.



