Comment faire pour créer une application à l’aide de ChatGPT ?

L’image a été générée avec l’aide de DALL·E 2.
Le ChatGPT d’OpenAI a fait sensation dans le monde entier. Sa grande capacité à “comprendre” les questions et à y répondre l’a rendu extrêmement utile dans un certain nombre de domaines, en particulier celui du développement de logiciels.
Dans cet article, nous explorerons ce qu’est le ChatGPT, comment il fonctionne et quelles sont ses applications potentielles dans le développement de logiciels. À la fin de cet article, vous saurez comment utiliser efficacement ChatGPT et construire des applications simples.
Contents
- 1 Présentation de ChatGPT
- 2 Quels sont les avantages du ChatGPT pour le développement de logiciels ?
- 3 Quelles sont les limites de ChatGPT?
- 4 Comment utiliser efficacement ChatGPT ?
- 5 Comment utiliser ChatGPT pour créer une application ?
- 6 Conclusion
- 7 FAQ
- 8 Qu’est-ce que ChatGPT ?
- 9 Quels sont les avantages de ChatGPT pour le développement de logiciels ?
- 10 Quelles sont les limites de ChatGPT ?
- 11 Comment stimuler efficacement ChatGPT ?
- 12 Comment utiliser ChatGPT pour créer une application ?
Présentation de ChatGPT
ChatGPT (Generative Pre-trained Transformer) est un chatbot d’intelligence artificielle développé par OpenAI. Il a été lancé en novembre 2022 et est rapidement devenu l’un des agents conversationnels alimentés par l’IA les plus populaires.
Il a été conçu pour imiter un agent conversationnel humain, mais ses utilisations sont polyvalentes. Il peut écrire et déboguer des programmes informatiques, résoudre des problèmes logiques, exprimer des opinions et même écrire des poèmes. Cela le rend très utile dans des domaines aussi variés que le développement de logiciels, l’éducation, le journalisme, la recherche et la finance.
Le chatbot a été formé à partir d’une quantité massive de données, ce qui lui permet de répondre à un large éventail de messages et de questions. Au cours de ce processus de formation, ChatGPT a exploité à la fois l’apprentissage non supervisé et l’apprentissage supervisé.
La popularité de ChatGPT a incité de nombreuses entreprises à lancer leurs propres chatbots à grand modèle de langage (LLM). Google a introduit Bard, Meta a introduit LLaMA, et on assiste à une montée en puissance d’autres petits chatbots alimentés par l’IA, tels que Jasper.ai et Claude
Quels sont les avantages du ChatGPT pour le développement de logiciels ?
Développement plus rapide
ChatGPT peut vous permettre d’accélérer considérablement votre processus de développement en vous proposant des solutions rapides pour résoudre vos problèmes, en vous suggérant des extraits de code et en répondant à vos questions techniques.
Génération de la documentation
ChatGPT peut être utilisé pour générer automatiquement de la documentation. Tout ce que vous avez à faire est de copier votre code et de l’envoyer à ChatGPT. Les équipes de développeurs peuvent ainsi économiser un temps précieux et des efforts considérables qui seraient autrement consacrés à l’écriture manuelle de la documentation.
Assistants Virtuels
Le chatbot IA possède d’excellentes capacités de traitement du langage naturel (NLP). Cela en fait une excellente base pour les assistants virtuels et les agents d’assistance à la clientèle. Il y a quelques mois, OpenAI a également publié l’API ChatGPT API, qui est déjà utilisée par de nombreuses entreprises technologiques telles que Snap Inc, Quizlet et Instacart.
Outil d’Apprentissage
ChatGPT peut également être utilisé comme outil d’apprentissage. Vous pouvez lui demander de vous expliquer des concepts, des processus, et même de traduire du code d’un langage ou d’un cadre à l’autre.
Débogage
Vous pouvez utiliser ChatGPT pour déboguer votre code. Il peut analyser votre code, détecter les problèmes logiques et proposer des améliorations d’optimisation. Vous pouvez également utiliser ChatGPT pour résumer de longues traces d’exécution ou pour clarifier des erreurs en termes simples.
Quelles sont les limites de ChatGPT?
Hallucinations
ChatGPT fournit parfois des informations plausibles mais incorrectes ou absurdes. Ce comportement est courant pour les LLM et a été confirmé par le développeur de ChatGPT. Les hallucinations sont particulièrement problématiques lorsque les personnes utilisent ChatGPT pour apprendre de nouveaux concepts.
Réponses biaisées
Au cours du processus de formation, OpenAI pouvait déterminer quelles données devaient être transmises à ChatGPT et lesquelles ne devaient pas l’être. Cela a eu pour effet de rendre ChatGPT assez partial. En plus de cela, OpenAI a décidé de bloquer des contenus spécifiques.
Connaissances limitées
Les connaissances de ChatGPT 3.5 sont assez limitées. Le chatbot n’a aucune connaissance des événements qui se sont produits après septembre 2021. De plus, ChatGPT 3.5 ne peut pas accéder à Internet.
Cela signifie que ChatGPT 3.5 ne peut pas être utilisé pour de nouveaux langages de programmation et de nouvelles structures.
Comment utiliser efficacement ChatGPT ?
Lui parler comme vous le feriez avec un être humain
Comme mentionné ci-dessus, ChatGPT est conçu pour imiter un interlocuteur humain. Alors pourquoi ne pas l’utiliser pour ce qu’il fait de mieux ? Lorsque vous sollicitez ChatGPT, parlez-lui comme vous le feriez avec un être humain.
Soyez clair et précis
Vos invites ChatGPT doivent être aussi claires et précises que possible. Si vous voulez que ChatGPT vous écrive du code, dites-lui quel algorithme utiliser et comment vous voulez qu’une fonction spécifique soit implémentée. Par ailleurs, divisez les demandes complexes en plusieurs messages-guides.
Conseil : vos invites doivent commencer ou se terminer par un mot d’action (par exemple, écrire, expliquer, résumer).
Donnez un contexte
Il est certes important de donner un contexte, mais il faut aussi éviter de submerger ChatGPT avec trop d’informations. Tenez-vous en aux détails pertinents et importants et évitez d’inclure des informations inutiles.
Conseil : Gardez à l’esprit que les fils de discussion conservent le contexte en mémoire. Si votre prochaine demande n’est pas pertinente pour le fil de discussion en cours, assurez-vous de commencer un nouveau fil de discussion.
Formulez vos messages
L’utilisation d’une grammaire et d’une orthographe correctes peut vous aider à obtenir les meilleures réponses possibles. Il est également utile d’utiliser des espaces blancs ou des guillemets doubles pour encadrer des sections de texte spécifiques telles que le code, les vidages de données, etc.
Exemple d’invite :
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Signaler les erreurs de ChatGPT
ChatGPT peut introduire des bugs et des failles de sécurité dans votre code. Lorsque cela se produit, signalez-les et demandez à ChatGPT de les corriger.
Astuce : Poser à nouveau la même question ou une question légèrement modifiée peut permettre d’obtenir une meilleure réponse.
Comment utiliser ChatGPT pour créer une application ?
Dans cette section de l’article, nous verrons comment créer une application watchlist de films en utilisant React Native pour le frontend et Back4app pour le backend. La plupart du code sera généré par ChatGPT.
Conditions préalables
Même si le code sera principalement généré par ChatGPT, vous devez tout de même avoir :
- Une compréhension de base du développement d’applications mobiles
- Une expérience avec JavaScript ES6
- Une expérience avec React Native
- Android Studio et un IDE pour JS installés sur votre machine locale
Qu’est-ce que c’est que Back4app ?
Back4app est un excellent Backend as a Service (BaaS) qui offre une large gamme de fonctionnalités. Il permet aux développeurs de créer rapidement des applications web et mobiles sans se soucier du backend ou de l’infrastructure sous-jacente.
La plateforme offre notamment les fonctionnalités suivantes :
- Authentification
- Bases de données en temps réel
- Fonctions de code cloud
- Stockage de fichiers et de blockchain
- Notifications push et par e-mail
- GraphQL, REST & SDKs
Back4app suit un modèle de prix simple qui convient aux besoins de backend de n’importe quelle application. Ils proposent également un niveau gratuit qui est idéal pour le prototypage et l’hébergement de petites applications. Il comprend :
- 25k requêtes
- 250 Mo de stockage de données
- 1 Go de transfert
- 1 Go de stockage de fichiers
Pour en savoir plus sur Back4app, consultez la page Qu’est-ce que Back4app ?
Présentation du projet
Nous allons créer une application mobile qui servira de liste de visionnage de films (watchlist). Cette application permettra aux utilisateurs d’ajouter des films à la liste de visionnage et de les marquer comme étant visionnés/non visionnés. Le backend sera créé avec Back4app et nous utiliserons React Native (avec Expo) pour le frontend. Comme indiqué ci-dessus, la plupart du code sera généré par ChatGPT.

Créer l’application Back4app
Vous devez disposer d’un compte Back4app pour effectuer les étapes suivantes. Si vous l’avez déjà, connectez-vous, sinon inscrivez-vous pour obtenir un compte gratuit.
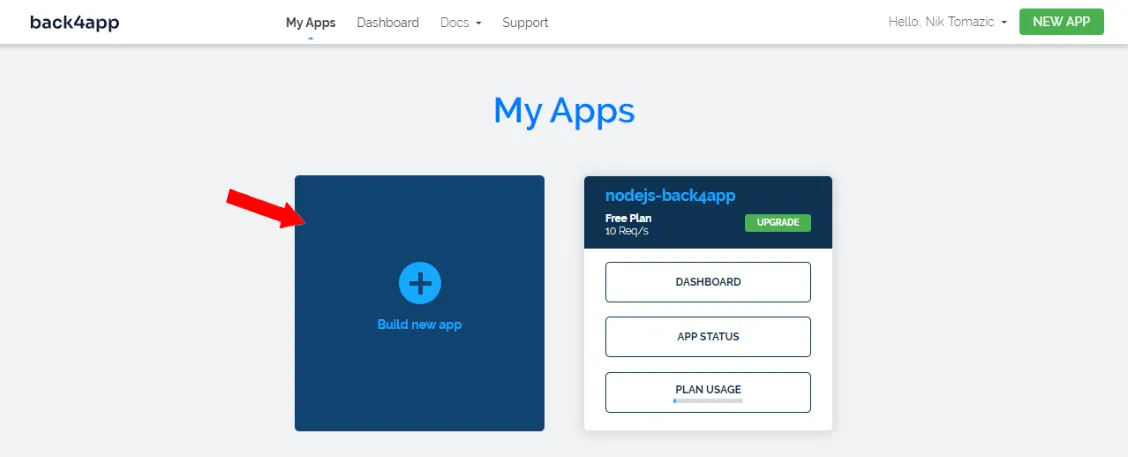
Pour travailler avec Back4app, nous devons d’abord créer une application. Lorsque vous vous connectez à votre tableau de bord, vous verrez la liste de vos applications. Cliquez sur “Build new app” pour créer une application.

Sélectionnez “Backend as a Service (BaaS)” et choisissez un nom d’application personnalisé. Je choisirai “back4app-chatgpt-app”. Ensuite, sélectionnez “NoSQL” comme base de données, et enfin cliquez sur “Create”.
Back4app va prendre quelques instants pour préparer tout ce qui est nécessaire à votre application comme la couche applicative, la base de données, le scaling et la sécurité.
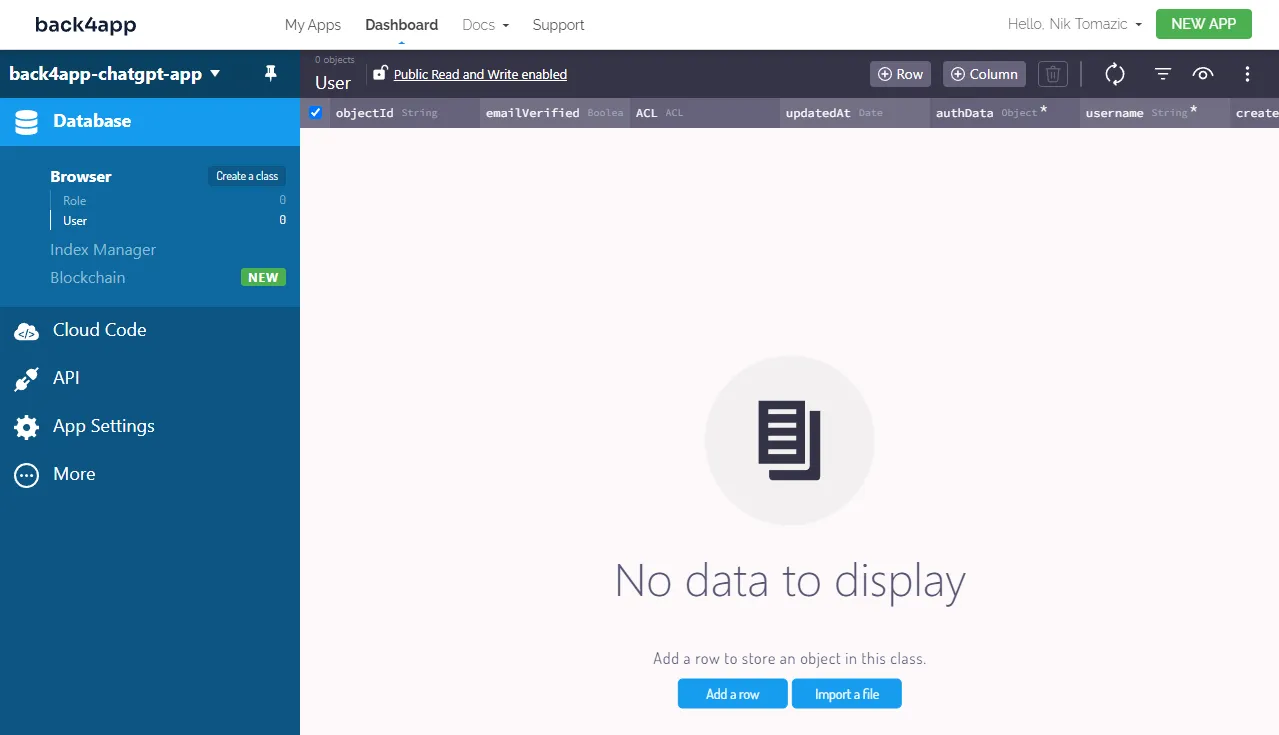
Une fois que votre application est prête, vous serez redirigé vers le tableau de bord de votre application.

Database
Définissons maintenant les classes de la base de données.
Puisque nous construisons une simple application de liste de visionnage de films, nous n’aurons besoin que d’une seule classe. Nous pouvons la nommer Movie. Un objet instance de la classe Movie représentera un film de la liste de visionnage.
Pour créer la classe Movie cliquez sur “Create a class”, assurez-vous d’activer “Public Read and Write” et ajoutez les champs suivants :
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Ensuite, cliquez sur le bouton plus pour remplir la base de données avec quelques lignes d’échantillons. Je prends l’exemple suivant:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+C’est tout pour le backend.
Frontend (avec ChatGPT)
Dans cette section de l’article, nous allons demander à ChatGPT d’écrire pour nous le code du frontend.
Les étapes suivantes requièrent un compte OpenAI. Si vous n’avez pas encore de compte, inscrivez-vous, sinon connectez-vous.
Gardez à l’esprit que ChatGPT n’est pas un outil magique. Il s’agit d’un grand modèle de langage sophistiqué qui peut introduire des bogues que vous devrez corriger. Par ailleurs, si vous envoyez les mêmes messages à ChatGPT, vous obtiendrez probablement des réponses différentes.
Création de l’application
Pour commencer, expliquons notre idée d’application à ChatGPT. Dans la première invite, nous définirons les outils que nous voulons que ChatGPT utilise et lui demanderons d’expliquer le processus de création de l’application par étapes. Nous fournirons également le schéma de la base de données.
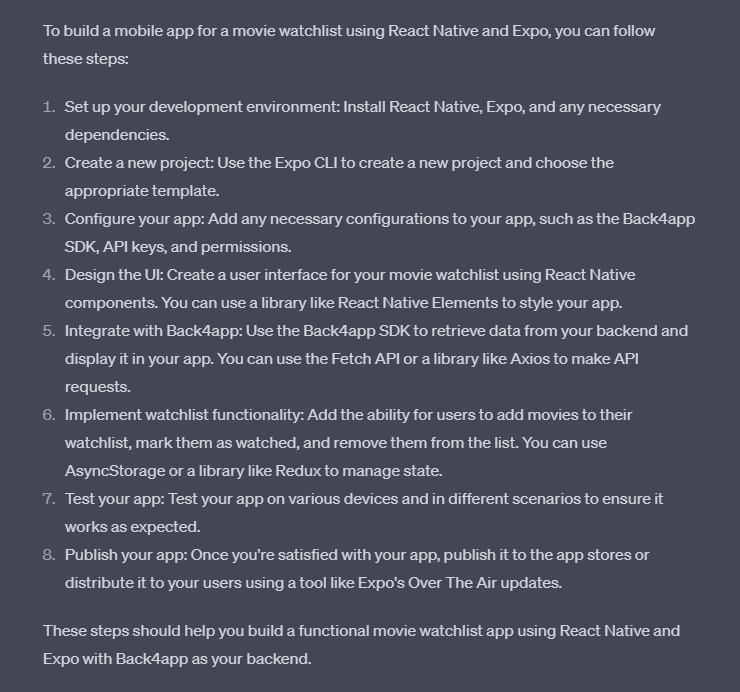
Describe the steps of building a mobile app for a movie watchlist. I want the app to be written in React Native using Expo. My backend is hosted on Back4app. I only have one database model named Movie and its structure is the following:
(Décris les étapes de la création d'une application mobile de liste de visionnage de films. Je veux que l'application soit
écrite en React Native en utilisant Expo. Mon backend est hébergé sur Back4app. Je n'ai qu'un modèle de base de données nommé Movie et sa structure est la suivante :
)
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Pour obtenir le schéma de la base de données, vous pouvez utiliser les trois points en haut à droite de l’écran et cliquer sur “Export > All rows as JSON”. Back4app vous enverra l’export par email.

Comme vous pouvez le voir, ChatGPT a fourni les informations valides pour créer une application React Native. Nous pouvons maintenant demander des informations supplémentaires pour chaque étape.
Initialiser le projet
On commence par demander plus d’informations sur les deux premières étapes :
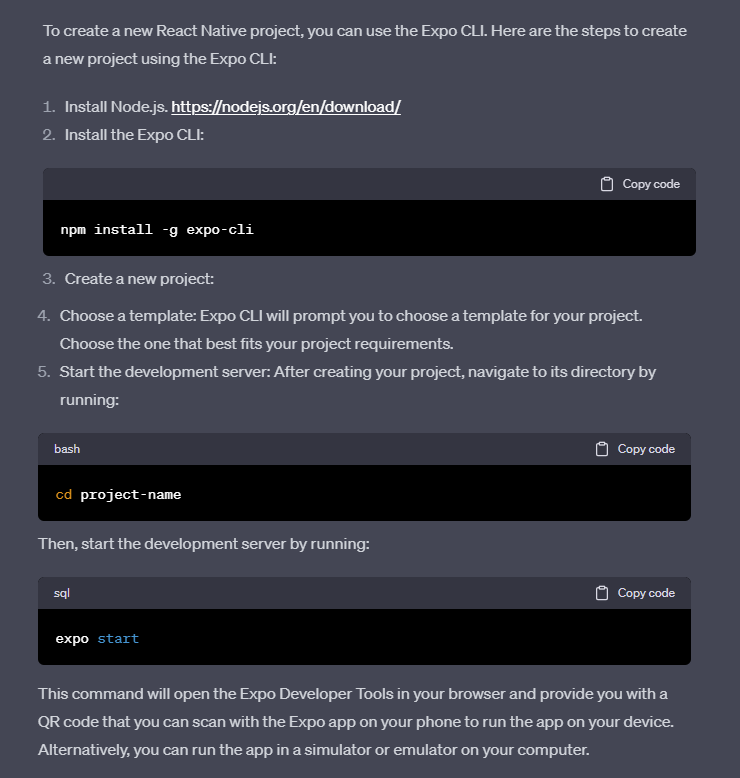
How to create a React Native project?
Comment créer un projet React Native ?
La réponse de ChatGPT semble correcte. Continuez et installez Node.js, Expo CLI et créez un nouveau projet. En ce qui concerne le modèle, je vous suggère d’opter pour tabs (TypeScript) car il configure automatiquement React Router, que vous utiliserez très probablement par la suite.
Une fois le projet créé, je vous suggère de l’ouvrir dans un IDE et de jeter un coup d’œil à la structure des répertoires. Si c’est la première fois que vous travaillez avec Expo, n’hésitez pas à demander à ChatGPT de vous expliquer la structure des répertoires, par exemple : Décris la structure des répertoires d’Expo.
Ensuite, suivez les instructions de ChatGPT pour démarrer le serveur Expo :
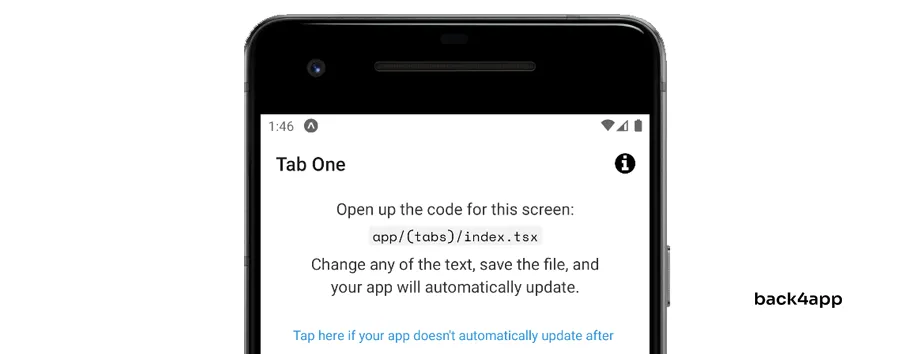
$ expo startUne fois que le serveur Expo est lancé, ouvrez Android Studio et utilisez VDM pour démarrer un émulateur. Ensuite, retournez à la console Expo et appuyez sur “A” sur votre clavier pour ouvrir l’application dans l’émulateur. Vous devriez voir l’écran suivant :

Connecter React Native avec Back4app
Continuons, demandons à ChatGPT de nous expliquer comment connecter un projet React Native avec Back4app.
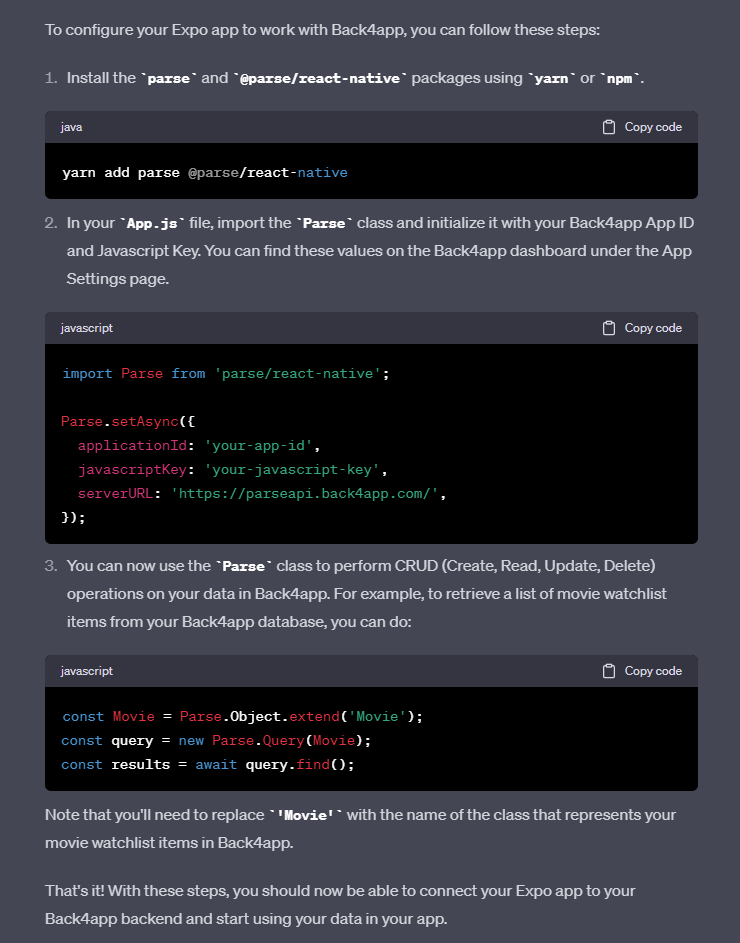
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)" as my project template.
Comment puis-je configurer mon application Expo pour qu'elle fonctionne avec Back4app ? J'ai choisi "tabs (TypeScript)" comme modèle de projet.
À première vue, les étapes et le code générés semblent valides. Mais si vous regardez de plus près, vous remarquerez que votre projet n’a même pas de fichier App.js ou App.ts. C’est parce que nous avons opté pour des tabs (TypeScript) au lieu du modèle vierge. Par ailleurs, ChatGPT nous demande d’installer les mauvaises dépendances.
Lorsque je travaillais sur cet article, j’ai essayé d’expliquer ce problème à ChatGPT, mais sans succès. A ce stade, j’étais bloqué et j’ai dû me référer à la documentation officielle de Back4app. Si vous suivez la documentation officielle, vous remarquerez que vous devez d’abord installer les packages suivants :
yarn add parse @react-native-async-storage/async-storagePuis naviguez vers index.ts pour initialiser Parse :
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Assurez-vous de remplacer YOUR_APPLICATION_ID et YOUR_JAVASCRIPT_KEY avec les clés API réelles de votre Back4app Dashboard “App Settings > Security & Keys”.
Pour vérifier que la connexion a réussi, essayez de lister les films en ajoutant le code suivant au bas du fichier index.ts:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Actualisez l’application, ouvrez votre console et vous devriez voir la liste des films.
Affichage de la Watchlist
Ensuite, demandez à ChatGPT d’écrire le code React qui affiche les films de la watchlist.
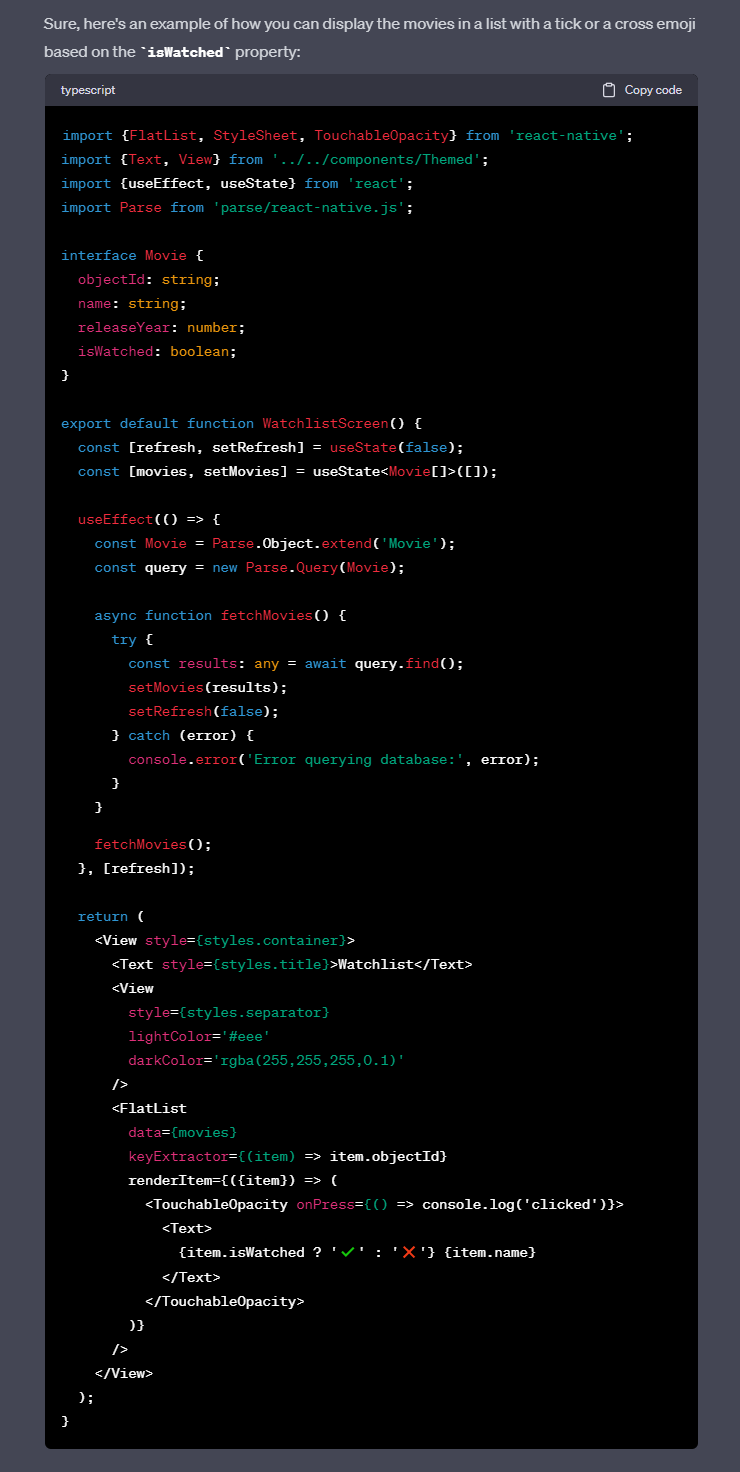
Write me the code that I can use in my TabOneScreen to display the list of movies in the watchlist. I want a tick emoji in front of watched movies and a cross emoji in front of not yet watched movies.
(Ecris-moi le code que je peux utiliser dans mon TabOneScreen pour afficher la liste
des films dans la watchlist. Je veux un emoji en forme de coche devant les films
regardés et un emoji en forme de croix devant les films qui n'ont pas encore
été regardés.
)

ChatGPT a renvoyé un code valide. Il a utilisé useState() pour gérer l’état et a créé une interface TypeScript pour notre modèle Movie. Il a même préparé le hook de rafraîchissement qui va nous permettre de rafraîchir la liste des films. Je vois seulement deux problèmes : l’écran s’appelle WatchlistScreen au lieu de TabOneScreen et l’interface Movie est incomplète. Mais c’est facilement corrigeable !
Remplacez votre app/(tabs)/index.tsx par le code de ChatGPT. Ensuite :
- Remplacez WatchlistScreen par TabOneScreen.
- Modifiez l’interface Movie comme suit :
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Actualisez l’application et vérifiez que vous pouvez voir la liste des films.
Basculement de la Watchlist
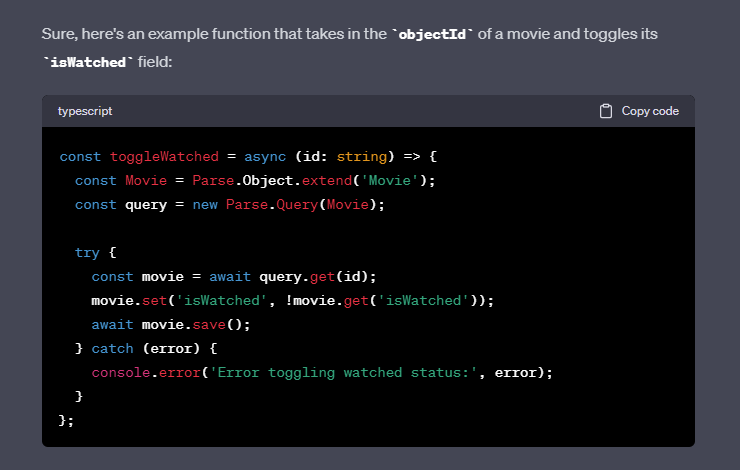
Il nous reste à demander à ChatGPT de nous écrire une function toggleWatched , qui permette d’activer la propriété isWatched d’un film spécifique.
Write me a function that toggles specific movie's "isWatched" property.
Écris-moi une fonction qui permette d'activer la propriété "isWatched" d'un film spécifique.
Copiez la fonction dans votre TabOneScreen et faites en sorte que TouchableOpacity la lance comme suit :
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Voilà, c’est fait.
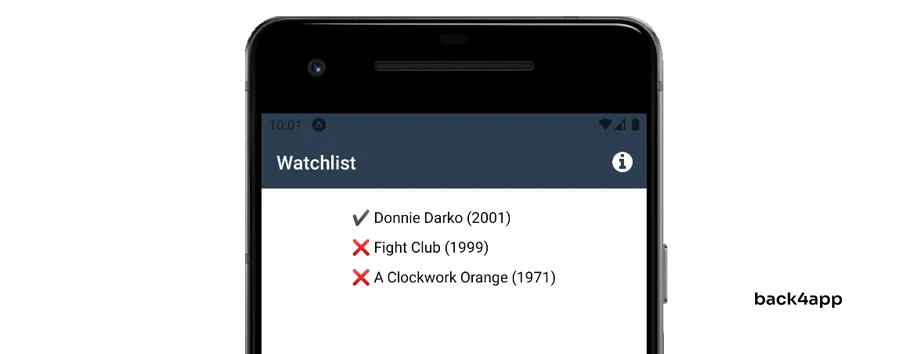
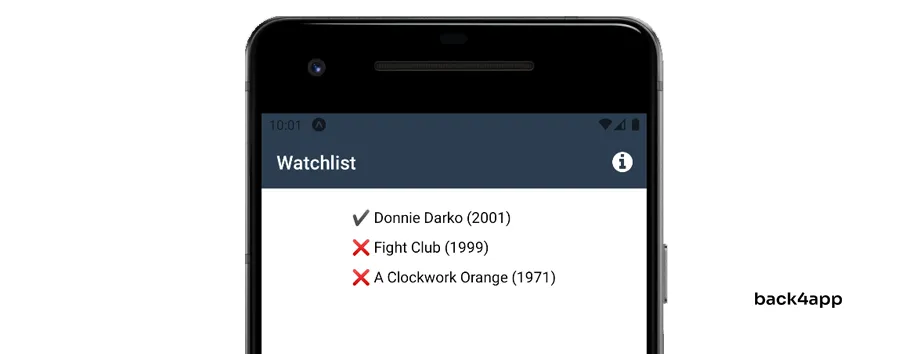
Ouvrez à nouveau l’émulateur et testez l’application. Vous devriez voir apparaître la liste de tous les films et cliquer sur un film spécifique devrait faire apparaître sa mention isWatched (indiquée par l’emoji).

Nous avons utilisé avec succès ChatGPT pour créer une application mobile simple. N’hésitez pas à vous amuser avec ChatGPT pour ajouter des fonctionnalités supplémentaires telles que :
- Ajouter des films via l’application
- Supprimer des films via l’application
- Liste de visionnage par utilisateur
Conclusion
ChatGPT est un outil formidable qui peut vous aider à accélérer le processus de développement, à écrire de la documentation et à fournir des extraits de code utiles. Aussi utile qu’il soit, il a encore quelques défauts. Ses deux plus gros défauts sont les hallucinations et les connaissances limitées.
En raison des hallucinations, chaque réponse du ChatGPT doit être vérifiée et analysée avec soin. De ce fait, les développeurs passent souvent plus de temps à déboguer le code de ChatGPT qu’ils n’en passeraient à l’écrire eux-mêmes.
À mon avis, la technologie de l’IA est un peu surestimée à l’heure actuelle. Je ne crois pas que nous soyons proches de l’IA ou de l’AGI, mais l’avenir nous dira ce qu’il en est.
Le code source final est disponible sur GitHub.
FAQ
Qu’est-ce que ChatGPT ?
ChatGPT est un chatbot d’intelligence artificielle (IA) développé par OpenAI. ChatGPT peut écrire des logiciels, résoudre des problèmes logiques et même créer du contenu artistique.
Quels sont les avantages de ChatGPT pour le développement de logiciels ?
– Développement plus rapide
– Grandes capacités de traitement du langage naturel (NLP)
– Générer de la documentation
– Fournir des extraits de code
Quelles sont les limites de ChatGPT ?
– Hallucinations
– Connaissances limitées
– Réponses biaisées
– Trop verbeux
Comment stimuler efficacement ChatGPT ?
– Commencez ou terminez par un mot d’action (p. ex. écrire, expliquer)
– Parlez à ChatGPT comme vous le feriez avec un être humain.
– Fournissez le contexte, mais seulement ce qui est nécessaire.
– Poser à nouveau une question peut donner lieu à des réponses différentes.
– Utilisez les fils de discussion à votre avantage.
Comment utiliser ChatGPT pour créer une application ?
1. Créez le backend de l’application en utilisant une solution BaaS comme Back4app.
2. Expliquez votre idée d’application à ChatGPT et demandez-lui d’expliquer les étapes de création de l’application.
3. Demandez à ChatGPT d’expliquer/clarifier chaque étape.
4. Demandez à ChatGPT de fournir le code pour la fonctionnalité requise.
5. Testez et déboguez le code de ChatGPT.



