Comment télécharger des fichiers sur Back4app
Une gestion efficace des fichiers est cruciale lors du développement d’applications web qui impliquent le téléchargement de fichiers par l’utilisateur.
Back4app fournit une solution simple et efficace de stockage, de gestion et de récupération de fichiers basée sur Parse.
Dans ce guide, vous apprendrez à stocker vos fichiers à l’aide de Back4app en intégrant ses fonctionnalités de stockage de fichiers à une application React.
Contents
- 1 Comment fonctionne le stockage de fichiers sur Back4app
- 2 Créer une application React
- 3 Mise en place d’une application Back4app
- 4 Connecter votre application React à Back4app
- 5 Téléchargement de fichiers sur Back4app
- 6 Récupérer des fichiers de Back4app
- 7 Tester votre application
- 8 Déployer votre application sur les conteneurs Back4app
- 9 Conclusion
Comment fonctionne le stockage de fichiers sur Back4app
Back4app gère le téléchargement et le stockage des fichiers en utilisant la classe Parse.File.
La classe Parse.File permet de stocker des fichiers trop volumineux pour être stockés dans Parse.Object, tels que des images, des vidéos, des documents et toute autre donnée binaire.
Pour télécharger un fichier vers le stockage en nuage de Back4app, vous devez créer une instance de Parse.File avec les données du fichier et sauvegarder l’instance. Une nouvelle instance de Parse.File nécessite un nom de fichier, le fichier, et le contenu/type de fichier (optionnel).
Il est important de s’assurer que le nom du fichier contient une extension afin que Parse puisse le traiter en conséquence.
Cependant, il n’est pas nécessaire que vos noms soient uniques car chaque téléchargement reçoit un identifiant unique. Le téléchargement de plusieurs fichiers nommés exemple.jpeg n’entraînera donc pas de collisions de noms.
Lorsque vous téléchargez un fichier, Parse.File détecte automatiquement son type en se basant sur l’extension du nom du fichier. Cependant, vous pouvez remplacer cette détection automatique en spécifiant le paramètre Content-Type.
Pour accéder à vos fichiers téléchargés sur Back4app, vous devez les associer à un objet de données après les avoir téléchargés.
Vous pouvez ensuite interroger l’objet de données associé pour récupérer les fichiers. Les fichiers téléchargés mais non associés à un objet de données deviennent des “fichiers orphelins” et vous ne pourrez pas y accéder.
Maintenant que vous comprenez comment fonctionne le stockage de fichiers sur Back4app, vous allez créer une application de galerie avec React pour démontrer comment vous pouvez stocker et récupérer des fichiers depuis Back4app.
Créer une application React
Pour mettre en œuvre les fonctionnalités de stockage de fichiers de Back4app avec React, vous devez d’abord créer une application React à intégrer avec Back4app. Pour ce faire, vous utilisez Vite, un outil frontal pour construire rapidement des applications web.
Vous pouvez créer une application React avec Vite en lançant la commande suivante dans votre terminal :
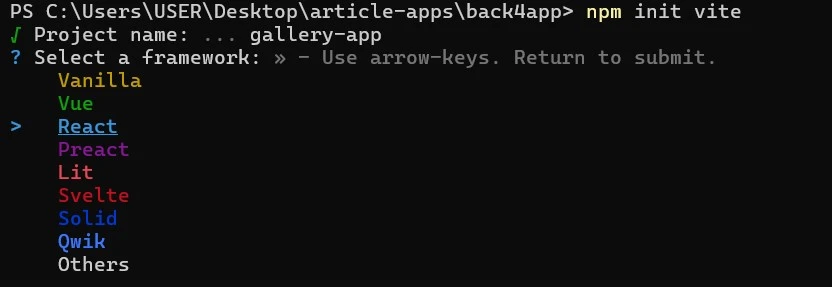
npm init vite
Une fois que vous aurez exécuté la commande ci-dessus, Vite vous demandera de donner un nom au projet avant de vous proposer une liste d’options pour sélectionner le framework que vous souhaitez utiliser pour construire votre application web.

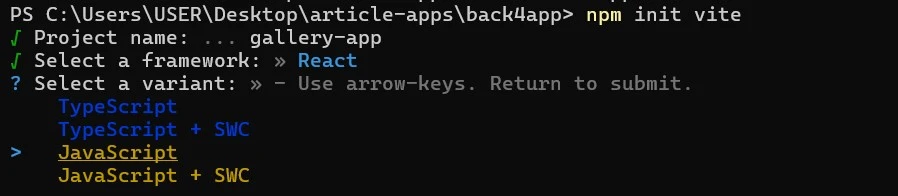
Comme le montre l’image ci-dessus, le nom du projet est gallery-app. Après avoir sélectionné l’option React, vous choisirez le langage de programmation pour développer l’application React.

Pour ce projet, sélectionnez l’option JavaScript. Votre projet est maintenant prêt.
Ensuite, vous devez installer certaines dépendances nécessaires dans votre projet. Pour installer les dépendances, allez dans le répertoire de votre projet et exécutez la commande ci-dessous :
# Switch to the project directory
cd gallery-app
# Install dependencies
npm install
Cette commande installera toutes les dépendances nécessaires dans votre projet, et vous pouvez maintenant commencer à construire votre application sur votre IDE.
Construire l’application React
Ouvrez votre projet React avec votre IDE et créez un dossier components dans le répertoire src. Dans le dossier components, ajoutez un composant FileUpload.
Dans le composant FileUpload, ajoutez les lignes de code suivantes :
//FileUpload.jsx
import React from "react";
function FileUpload({updateData}) {
const [file, setFile] = React.useState("");
const handleFIleUpload = (event) => {
setFile(event.target.files[0]);
};
return (
<form>
<label htmlFor="file-upload" className="custom-file-upload">
Choose File
</label>
<input
id="file-upload"
type="file"
style={{ display: "none" }}
onChange={handleFileUpload}
/>
</form>
);
}
export default FileUpload;
Le bloc de code ci-dessus représente un composant FileUpload qui permet de sélectionner un fichier local. Il contient un état de fichier. Il utilise un élément d’entrée de type fichier pour accéder à un fichier local et le sélectionner à partir de votre appareil.
Le bloc de code contient une fonction handleFileSelect. Cette fonction utilise la méthode setFile pour mettre à jour l’état du fichier avec le premier fichier sélectionné par l’utilisateur.
Maintenant, modifiez le code dans votre composant d’application en ajoutant les lignes de code dans le bloc de code ci-dessous :
//App.jsx
import FileUpload from "./components/FileUpload";
function App() {
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload />
</>
</main>
);
}
export default App;
Le bloc de code ci-dessus importe le composant FileUpload et le rend dans un élément principal. Le composant contient également un élément h1 qui rend le texte “Ma galerie”.
Vos composants sont prêts. Ensuite, vous devez donner un style à l’application. Pour ce faire, remplacez le code dans votre fichier index.css et ajoutez ce code à la place :
/*index.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #F2F2F2;
color: #333333;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
.title{
text-align: center;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
.custom-file-upload {
display: inline-block;
font-weight: 500;
padding: 6px 12px;
cursor: pointer;
background: #FFFFFF;
border: none;
border-radius: 4px;
}
.custom-file-upload:hover {
background-color: #333333;
color: #FFFFFF;
}
Mise en place d’une application Back4app
Pour mettre en place une application Back4app, vous devez être connecté à votre compte Back4app. Si vous n’avez pas de compte, vous pouvez en créer un gratuitement.
Une fois connecté, vous utiliserez l’agent Back4app AI pour créer une nouvelle application. L’agent AI est un service de Back4app qui vous permet d’interagir et de gérer vos applications Back4app à l’aide d’invites.
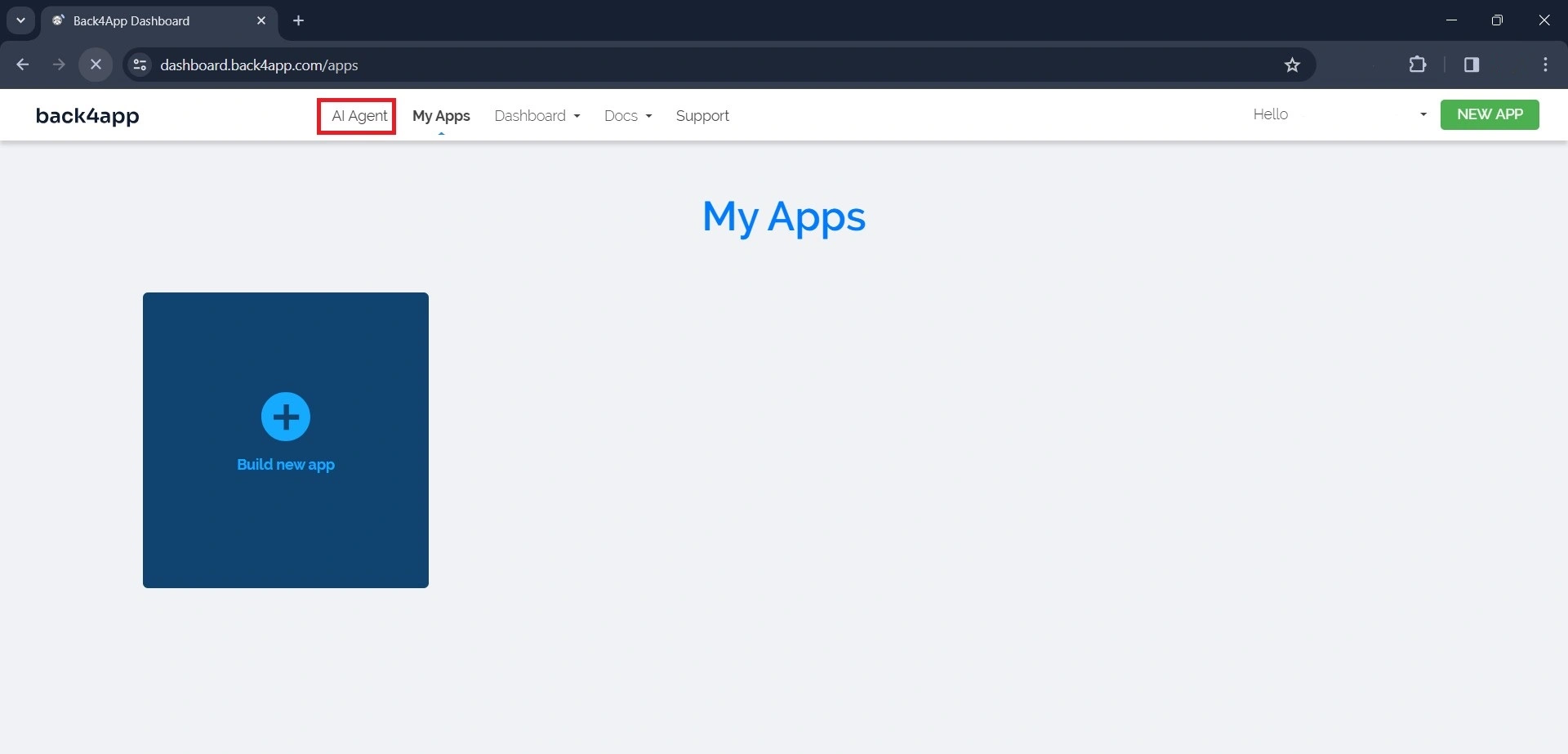
Vous pouvez y accéder en cliquant sur le lien “AI agent” dans la barre de navigation du tableau de bord de votre compte, comme le montre l’image ci-dessous.

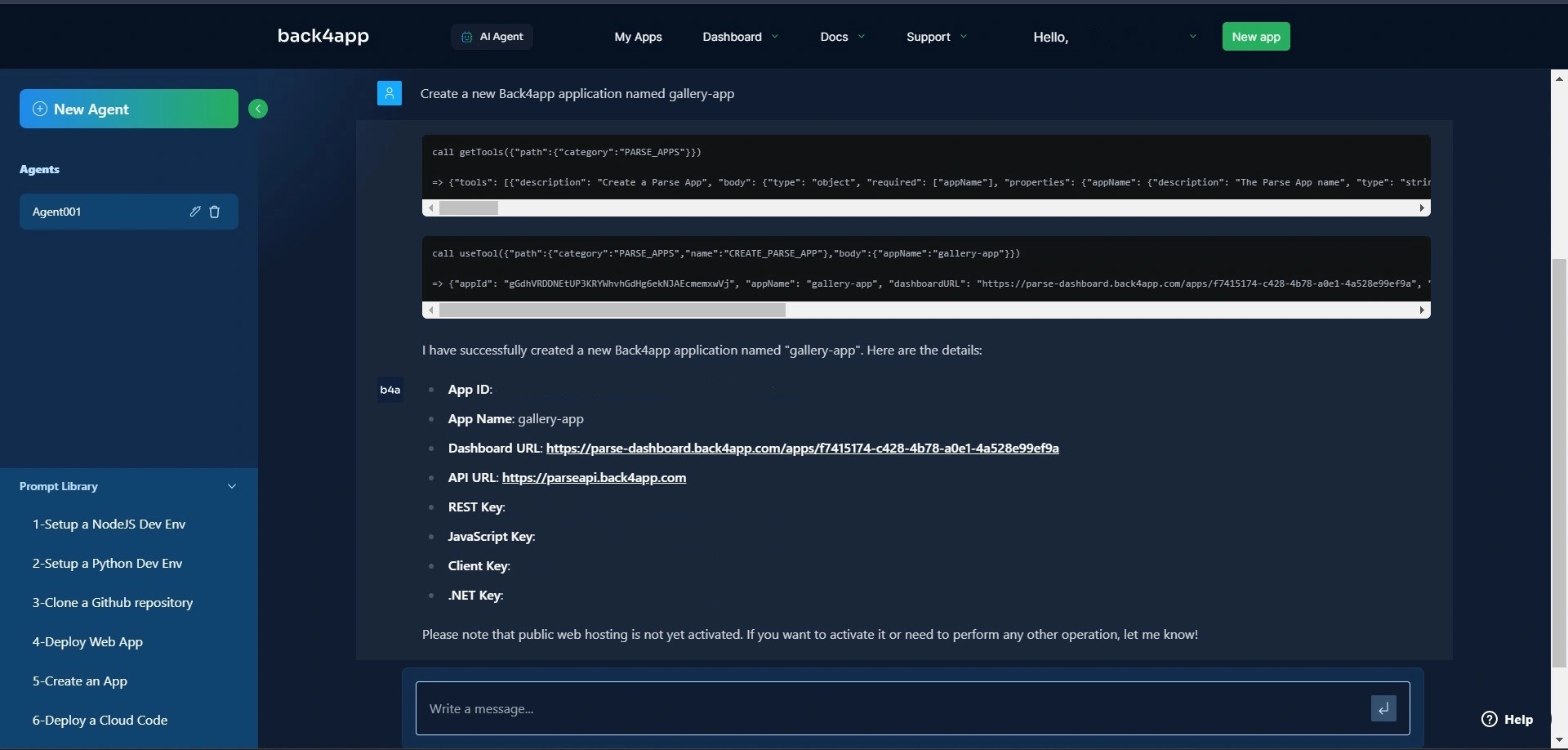
Pour créer une application Back4app avec l’agent IA, écrivez un message demandant à l’IA de créer l’application, comme dans l’invite ci-dessous :
Create a new Back4app application named gallery-appL’invite ci-dessus amènera l’IA à créer une nouvelle application Back4app. Une fois que l’IA aura créé l’application, elle enverra une réponse confirmant sa création ainsi que les informations d’identification de l’application.
Comme cela :

Votre application Back4app est maintenant prête. Copiez les identifiants App ID et JavaScript car vous en aurez besoin plus tard.
Pour accéder à l’application, visitez le tableau de bord de votre application en cliquant sur le lien “Mes applications” dans la barre de navigation.
Maintenant que vous avez réussi à créer un backend Back4app en utilisant l’agent AI, vous devez connecter votre application React à votre backend.
Connecter votre application React à Back4app
Pour connecter votre application React à Back4app, vous devez installer le SDK Parse en exécutant la commande ci-dessous :
npm install parse
Ensuite, importez une version minifiée de parse dans votre composant d’application et initialisez-le avec les informations d’identification que vous avez sauvegardées plus tôt dans l’article en ajoutant le bloc de code ci-dessous à votre composant d’application :
//App.jsx
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = "<https://parseapi.back4app.com/>";
Remplacez 'YOUR_APPLICATION_ID' et 'YOUR_CLIENT_KEY' par les informations d’identification obtenues auprès de votre Back4App. Veillez à sauvegarder les informations d’identification de manière sécurisée, par exemple en utilisant des variables env.
Téléchargement de fichiers sur Back4app
Pour stocker un fichier sur le stockage en nuage de Back4app, vous devez d’abord créer une instance de Parse.File. Ensuite, vous devez sauvegarder l’instance de Parse.File en appelant la méthode save.
Ensuite, vous devez associer le fichier sauvegardé à un objet de données, afin de pouvoir récupérer le fichier.
Pour ce faire, créez une nouvelle sous-classe de Parse.Object, ajoutez le fichier à une propriété de votre nouvelle sous-classe et enregistrez-le dans Back4app.
Pour mettre en œuvre la logique ci-dessus, modifiez la fonction handleFileUpload du composant FileUpload pour qu’elle corresponde au bloc de code ci-dessous :
//FileUpload.jsx
const handleFileUpload = async (event) => {
event.preventDefault();
try {
let name = "image.jpg";
const File = new Parse.File(name, event.target.files[0]);
const photo = await File.save();
const Gallery = Parse.Object.extend("Gallery");
const gallery = new Gallery();
gallery.set("photo", photo);
await gallery.save();
console.log("File saved:", File);
updateData();
} catch (error) {
console.error("Error saving file:", error);
}
};
La fonction handleFileUpload contient la logique responsable du téléchargement d’une photo de votre appareil local vers le serveur. Elle crée une nouvelle instance Parse.File.
La méthode Parse.File prend deux arguments : la variable name représentant le nom de la photo et le premier fichier sélectionné par l’utilisateur.
La fonction enregistre le fichier sur le serveur en appelant la méthode save sur l’instance File. Elle crée ensuite un nouvel objet Parse pour une classe Gallery.
À l’aide de la méthode set, elle définit le fichier photo comme valeur de la propriété photo de l’objet galerie. Enfin, la fonction enregistre l’objet galerie sur le serveur à l’aide de la fonction gallery.save().
Récupérer des fichiers de Back4app
Pour récupérer un fichier depuis le stockage en nuage de Back4app, vous devez récupérer l’objet Parse qui contient le fichier. Pour ce faire, vous pouvez créer une nouvelle requête ciblant la classe contenant l’objet Parse.
Pour mettre en œuvre la logique ci-dessus, créez un composant Feed et ajoutez-y le bloc de code ci-dessous :
//Feed.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
function Feed({data}) {
const [gallery, setGallery] = React.useState([]);
React.useEffect(() => {
const fetchFiles = async () => {
let query = new Parse.Query("Gallery");
const results = await query.find();
setGallery(results);
};
fetchFiles();
}, [data]);
return (
<div className="photos">
{gallery.map((item) => (
<img src={item.get("photo").url()} key={item.id} />
))}
</div>
);
}
export default Feed;
Le bloc de code ci-dessus crée un état de galerie et lui assigne un tableau vide. Il utilise le hook useEffect pour exécuter la fonction fetchFiles.
Le crochet useEffect exécute la fonction après le premier rendu du composant et à chaque fois que l’élément de données change.
La fonction fetchFiles crée une nouvelle requête ciblant la classe “Gallery” avec la méthode Parse.Query.
L’appel de la méthode find sur la requête renvoie un tableau contenant les résultats de la requête. Enfin, la fonction fetchFiles affecte le tableau des résultats à l’état de la galerie à l’aide de la fonction setGallery.
Enfin, avec la méthode map, vous rendez un élément img pour chaque élément du tableau de la galerie. Le code définit la valeur de l’attribut src de l’élément img à l’URL de la propriété photo de chaque élément.
Donnez un style à l’élément div avec la classe photos en ajoutant le bloc de code ci-dessous à votre fichier index.css:
/*index.css*/
.photos{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 2rem;
margin-block-start: 4rem;
}
Pour afficher le composant Feed dans votre application, assurez-vous d’importer et d’appeler le composant Feed dans votre composant App. Après avoir effectué toutes les modifications, votre composant App devrait ressembler à ceci :
//App.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
import FileUpload from "./components/FileUpload";
import Feed from "./components/Feed";
Parse.initialize(PARSE_APP_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "<https://parseapi.back4app.com/>";
function App() {
const [data, setData] = React.useState(1);
const updateData = (prevState) => {
setData(() => prevState + 1);
};
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload updateData={updateData} />
<Feed data={data} />
</>
</main>
);
}
export default App;
Tester votre application
Démarrez votre application en exécutant le bloc de code ci-dessous dans le répertoire de votre application :
npm run dev
L’exécution de la commande ci-dessus lancera votre application sur http://localhost:5173/.
Naviguez vers http://localhost:5173/, et vous devriez voir une page similaire à l’image ci-dessous :

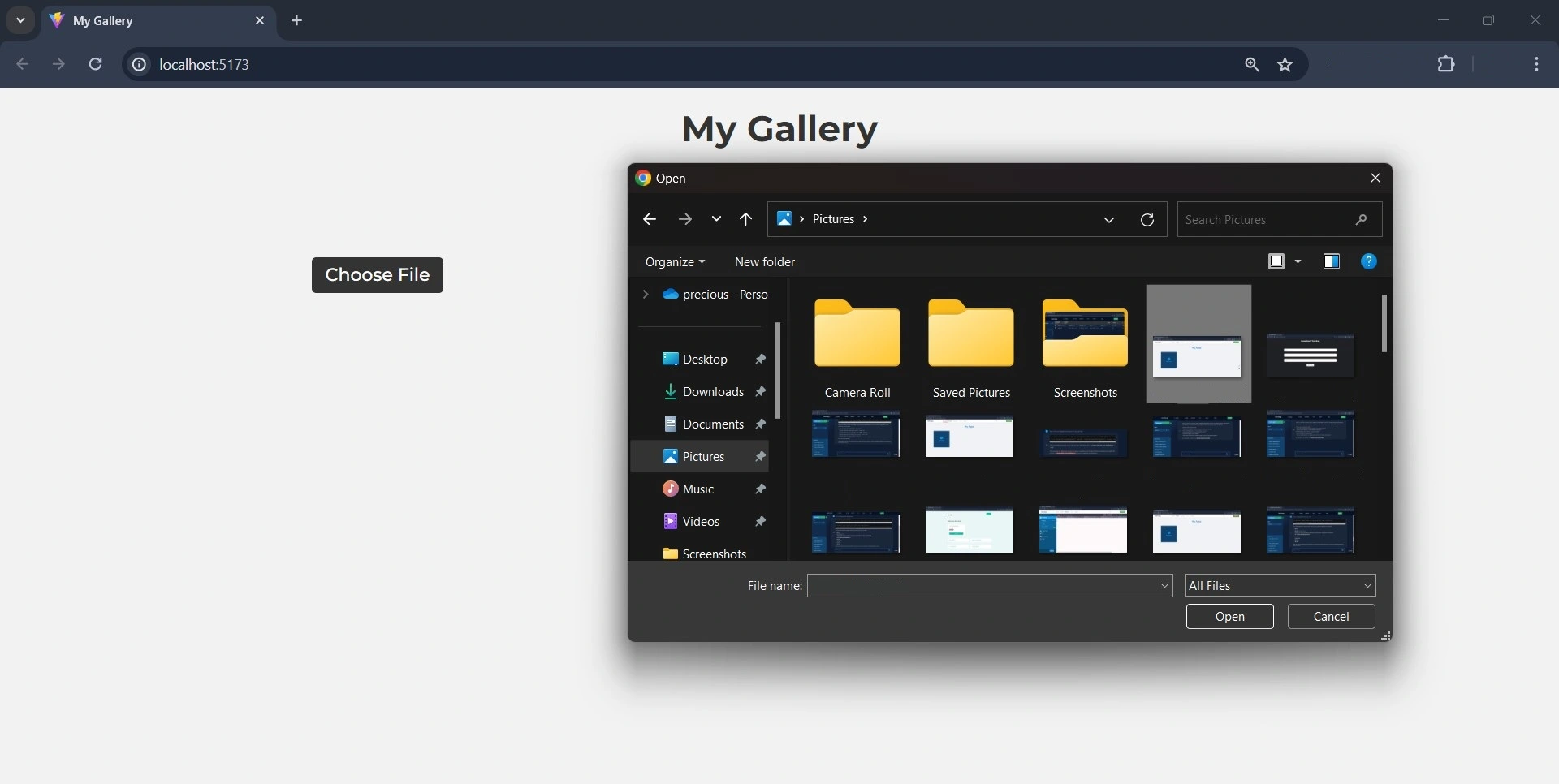
Cliquez sur le bouton “Choisir un fichier” et sélectionnez une image sur votre appareil local.

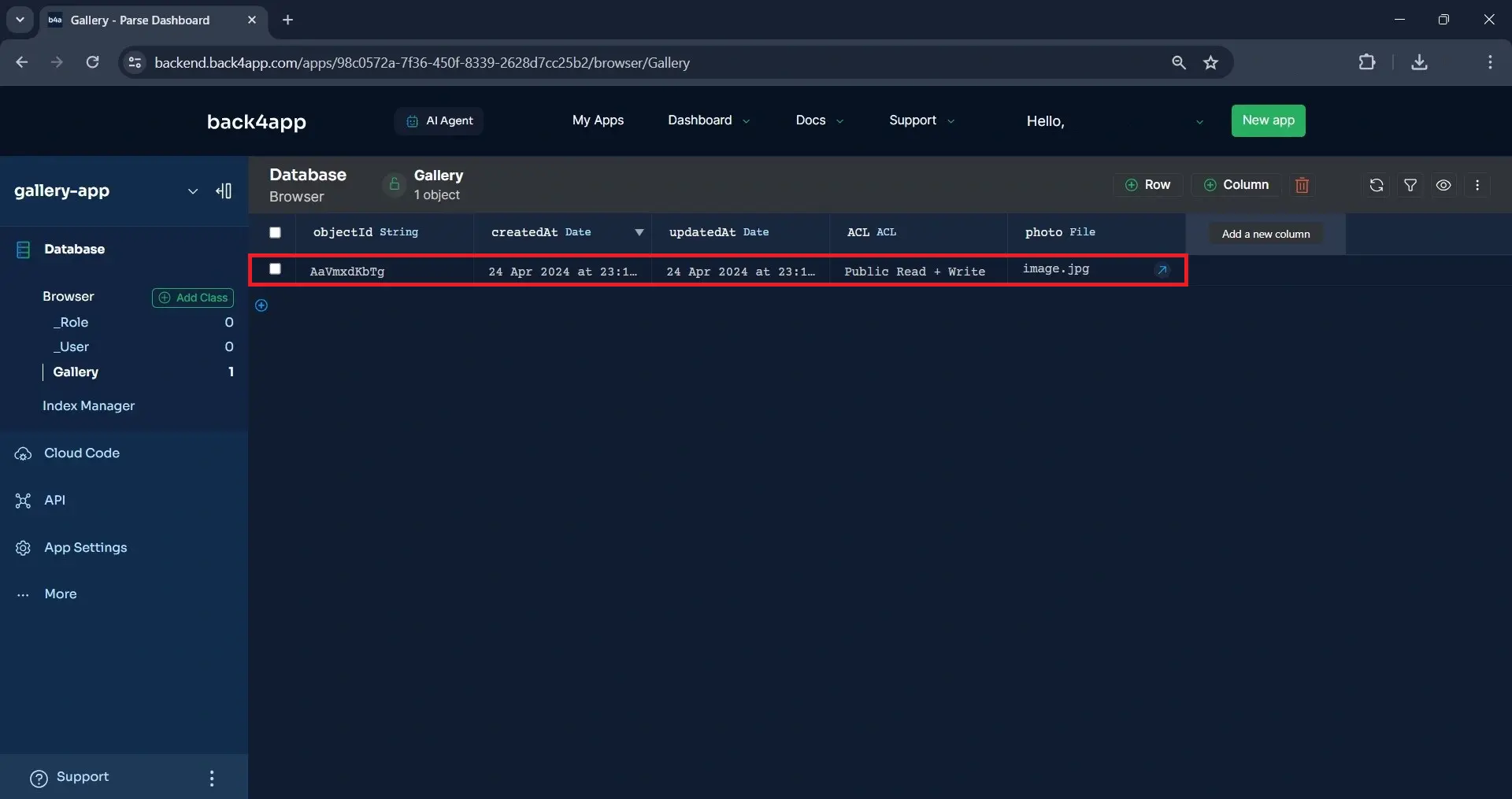
Vous pouvez vérifier si l’image a été téléchargée avec succès en visitant le tableau de bord de votre application Back4app.
Si le téléchargement est réussi, Back4app ajoutera une ligne au tableau de la classe "Galerie", comme le montre l’image ci-dessous.

Vous pouvez également vérifier en voyant l’image s’afficher sur votre écran, comme le montre l’image ci-dessous.

Déployer votre application sur les conteneurs Back4app
Dans cette section, vous allez déployer votre application sur les conteneurs Back4app. Pour ce faire, vous devez d’abord dockeriser votre application et la pousser sur un dépôt GitHub.
Vous pouvez exécuter le processus de déploiement manuellement en utilisant l’interface Back4app ou automatiquement en utilisant l’agent Back4app AI. Pour ce tutoriel, vous exécuterez le processus de déploiement en utilisant l’agent AI.
Création d’un fichier Docker
Créez un fichier Docker dans le répertoire racine de votre application et ajoutez-y le bloc de code :
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Ensuite, créez un fichier .dockerignore dans le répertoire racine de votre application et ajoutez-y le bloc de code ci-dessous :
node_modules
L’ajout des modules node au fichier .dockerignore permettra à Docker d’exclure le dossier node_modules du contexte lors de la construction de l’image.
Notez que vous avez créé l’application React avec Vite, vous devrez donc configurer Vite pour qu’il prenne en charge Docker. Pour configurer Vite, remplacez le code dans vite.config.js par le bloc de code ci-dessous :
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Ce bloc de code garantit que Vite ne démarre le serveur que si le port spécifié est disponible, et il spécifie le numéro de port que le serveur de développement écoutera sur le port 5173.
Ensuite, construisez l’image docker de l’application pour vous assurer que tout fonctionne en exécutant la commande ci-dessous dans votre terminal :
docker build -t gallery-app .
Ici, vous avez réussi à dockeriser votre application, et la prochaine étape consistera à la déployer.
Déployer votre application
Avant de déployer votre application, intégrez votre compte GitHub à l’application Github de Back4app et donnez-lui accès au dépôt que vous souhaitez déployer.
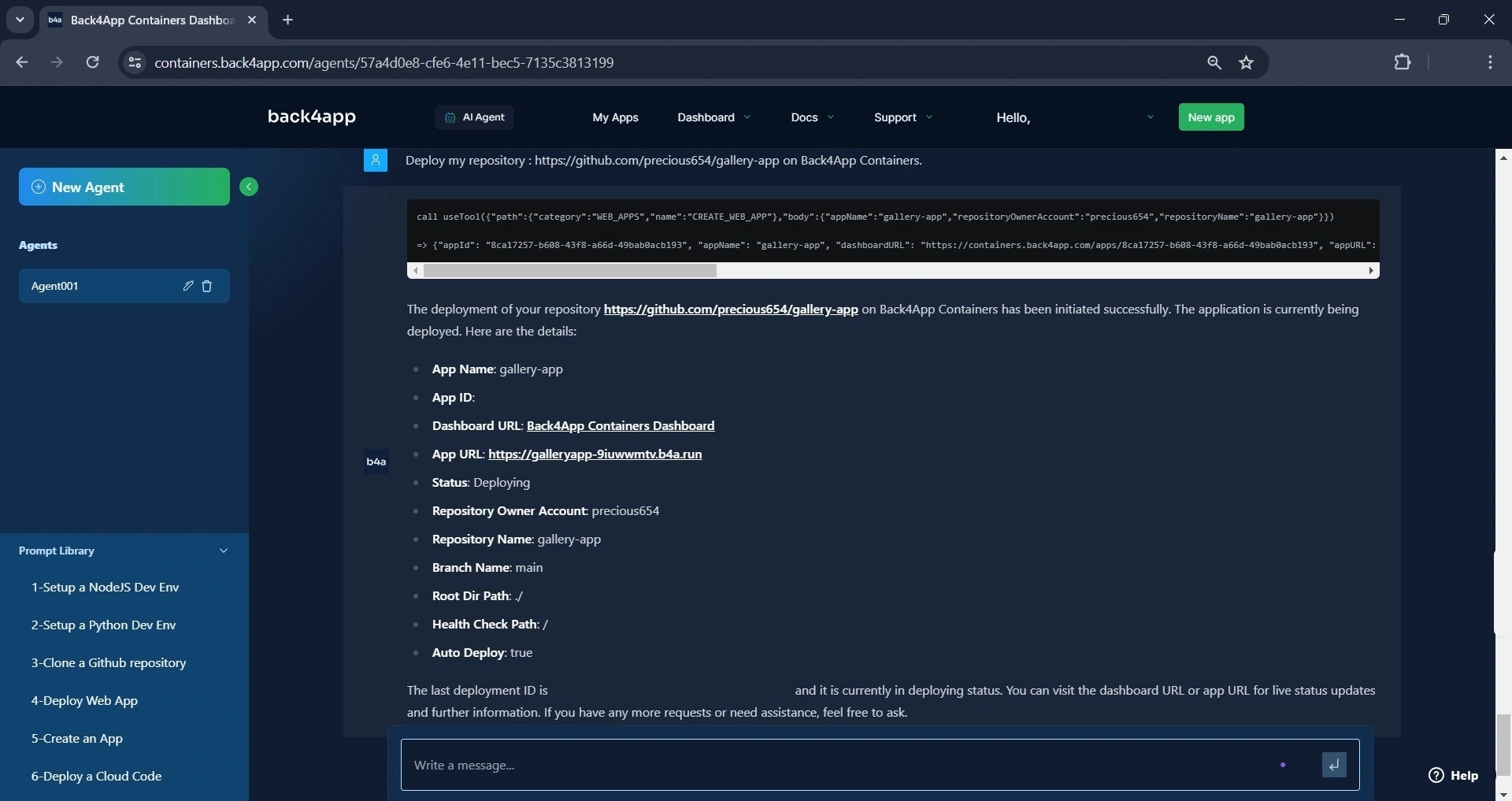
Naviguez jusqu’à l’agent AI et saisissez l’invite ci-dessous pour déployer votre application :
Deploy my repository <<repository-url>> on Back4app containers
Remplacez repository-url par l’URL du dépôt GitHub de votre application. L’invite ci-dessus lance le processus de déploiement.

Comme le montre l’image ci-dessus, l’agent IA a lancé le processus de déploiement. Pendant ce temps, l’état du déploiement est “en cours de déploiement”.
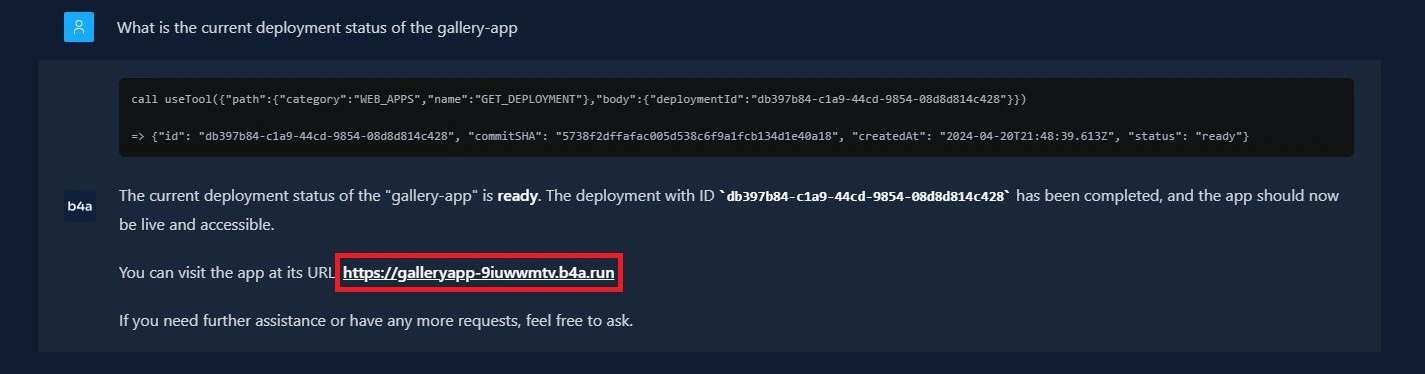
Après quelques minutes, vous pouvez demander à l’agent AI quel est l’état de déploiement de l’application. Si l’application a été déployée avec succès, l’état de déploiement devient prêt.
Comme cela :

Dans l’image ci-dessus, vous pouvez voir que l’état du déploiement est passé de “en cours de déploiement” à “prêt”, ce qui indique que l’application a été déployée avec succès et qu’elle est maintenant opérationnelle.
Vous pouvez accéder à l’application sur votre navigateur en utilisant l’URL de l’application fournie.
Conclusion
Dans cet article, vous avez appris à télécharger et à récupérer des fichiers à l’aide de Back4app en construisant une simple application de galerie avec React.
De plus, vous avez exploré comment déployer une application React sur Back4app en utilisant l’agent AI de Back4app.
Avec Back4app, vous pouvez stocker et gérer vos fichiers de manière efficace et sécurisée. Le code utilisé dans ce tutoriel est disponible dans ce dépôt GitHub.



