Next JS Backend

Contents
Construire des applications impressionnantes en un clin d’œil en utilisant NextJS et Parse comme backend.
Next.Js a été l’un des outils les plus appréciés de l’écosystème ReactJS au cours des dernières années. Après la sortie de Next.js 11, l’utilisation de Next par les développeurs a considérablement augmenté, ce qui a renforcé la communauté et l’écosystème React.
Les avantages de l’utilisation de Next.js
Next s’appuie sur ReactJS pour offrir aux utilisateurs des performances rapides tout en offrant une expérience fantastique aux développeurs.
Pour que les développeurs soient en mesure d’atteindre et de maintenir un niveau élevé de qualité des applications, le framework de travail doit participer et faire le plus gros du travail. Cela signifie que chaque développeur qui utilise ces frameworks bénéficie de toutes ces solutions dans chaque projet qu’il construit.
Shubhie Panicker à la conférence Next.js
L’objectif principal d’un framework est de raccourcir le chemin entre un développeur et une application de haut niveau. Le framework de Vercel atteint cet objectif en utilisant trois stratégies principales.
Abstraction de l’infrastructure
Pour paraphraser Guillermo Rauch, PDG de Vercel, le fait de disposer d’une excellente infrastructure ne vous donnera aucun avantage concurrentiel par rapport aux autres applications. En revanche, si vous en avez une mauvaise, vous aurez des problèmes.
Vous devrez faire beaucoup d’efforts pour obtenir des résultats invisibles pour l’utilisateur final. Et pire, si vous faites une erreur en cours de route, vous en subirez les conséquences.
Next.JS vous permet d’éviter cette responsabilité en utilisant son système de déploiement perfectionné, entièrement conçu pour supporter Next et doté de serveurs dans le monde entier, afin de garantir une faible latence à vos utilisateurs, où qu’ils se trouvent.
Pre-rendering
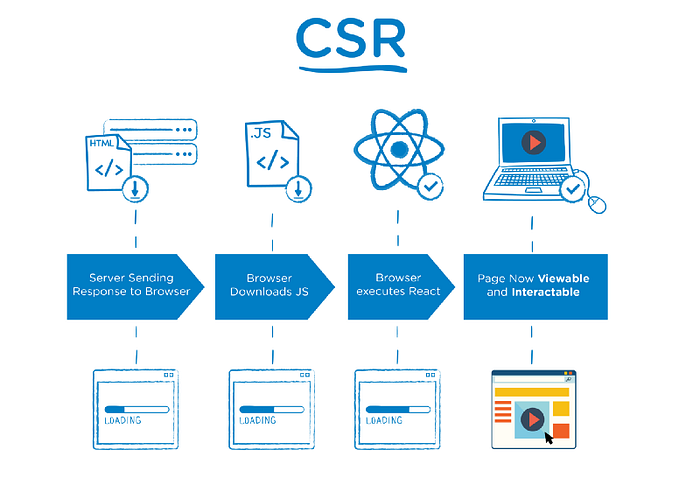
Les applications ReactJS classiques reposent sur le CSR (Client-side rendering).

En utilisant le CSR, le client doit télécharger toutes les ressources du projet, les exécuter, puis procéder aux appels API nécessaires pour récupérer les données de l’application. Ce qui, en plus d’être un goulot d’étranglement pour les performances, génère des impacts négatifs sur le référencement de la page.
Pour rendre ce processus plus intelligent, Next.js nous permet de pré-rendre nos pages, ce qui les rend généralement plus rapides et plus faciles à référencer. Vous pouvez utiliser deux stratégies pour mettre en œuvre le pré-rendu de Next : Server-Side Rendering (SSR) ou Static Site Generation (SSG).
Server-Side Rendering (SSR)
SSR est destiné à être utilisé dans des pages au contenu dynamique.

Lorsque vous utilisez SSR, la page demandée est prémontée sur le serveur et envoyée au client avec un minimum de javascript, ce qui améliore son référencement (il est désormais plus facile pour les robots des moteurs de recherche de la lire) et accélère son chargement.
Static Site Generation (SSG)
La SSG fonctionne de manière très similaire à la SSR, mais au lieu de générer la page demandée à chaque requête, elle la met en cache et ne rafraîchit son contenu que dans un intervalle de temps spécifique. Ce mécanisme améliore considérablement la vitesse de chargement de la page, mais il n’est indiqué que pour les pages au contenu statique (d’où le nom de génération de sites statiques).
Outillage spécifique
Au-delà de ses avantages fondamentaux, next est également livré avec divers outils qui faciliteront le processus de développement. Soulignons-en quelques-uns :
- Conformité – Un système développé pour codifier les meilleures pratiques d’une manière automatisée et applicable. Il garantit un niveau élevé et constant de la qualité des applications et de la maintenabilité de la base de code.
- Optimisation des scripts – une optimisation fondamentale qui permet aux développeurs de définir la priorité de chargement des scripts tiers pour leur faire gagner du temps et améliorer les performances de chargement.
- Créer une application Next – Un outil CLI simple vous permet de commencer rapidement la construction d’une nouvelle application Next.js, avec tout ce qu’il faut pour vous.
Utilisation avec Parse Server
Parse Server est un framework backend open-source. Regardez la vidéo ci-dessous où Alex vous présentera les principaux composants et l’écosystème Parse.
L’utilisation de Parse Server avec Next.js est une combinaison très puissante, car les deux plates-formes sont axées sur l’abstraction d’autant de tâches liées à l’infrastructure que possible pour vous permettre de vous concentrer uniquement sur les points critiques de votre produit, afin d’atteindre une productivité maximale.
Démarrage d’une application Parse Server + Next.js
La première chose que vous devez faire est de vous assurer que Node.js est installé sur votre ordinateur. Créons à présent le projet. Veuillez taper la commande suivante dans votre terminal :
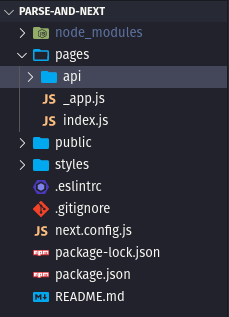
npx create-next-app parse-and-nextAprès avoir créé le projet, ouvrons-le et comprenons sa structure.

La plupart des dossiers et des fichiers de ce projet sont assez explicites, et vous avez probablement l’habitude de travailler avec eux si vous êtes un développeur expérimenté.
Une chose importante à savoir sur la structure de notre projet est que le dossier pages est responsable du routage de l’application. Cela signifie que chaque fichier (à quelques exceptions près) créé dans ce dossier crée une nouvelle route dans notre application.
Ajout de Parse à notre application
Installons maintenant le SDK Javascript de Parse dans notre application. Le Parse SDK est le composant qui nous permet de nous connecter à Parse Serve (en utilisant l’API REST) et de commencer à faire des demandes à notre backend. Ouvrez votre terminal dans le dossier de votre projet et tapez la commande suivante :
npm install parse --saveAprès cela, nous allons créer un nouveau dossier dans notre projet, appelé services. Dans ce dossier, créez un fichier appelé parse.js.
Allez jusqu’à votre dossier, et initialisez parse en utilisant le code suivant :
Les fichiers Next.js sont générés à l’aide de NodeJS et ensuite exécutés dans le navigateur. Comme le serveur Parse s’appuie sur certaines API spécifiques au navigateur, nous devons nous assurer qu’elles seront initialisées dans le navigateur. Sinon, vous pouvez rencontrer l’erreur ci-dessous.
It looks like you're using the browser version of the SDK in a node.js environment. You should require('parse/node') instead.Vous pourriez être tenté d’utiliser simplement parse/node au lieu de parse, mais cela causera un problème similaire du côté du nœud.
Pour obtenir à la fois l’identifiant de l’application et la clé javascript, créons une application chez Back4App et récupérons ses clés.
Une fois que vous avez vos clés, nous devons avoir un moyen de les utiliser dans notre application. Cela peut être fait en modifiant le fichier next.config.js.
Maintenant que les clés sont disponibles dans le projet, retournez dans services/parse.js et remplacez les caractères de remplacement par le chemin de la clé. Procédez ensuite à l’exportation de Parse à partir de ce fichier. Le résultat final devrait ressembler à ceci :
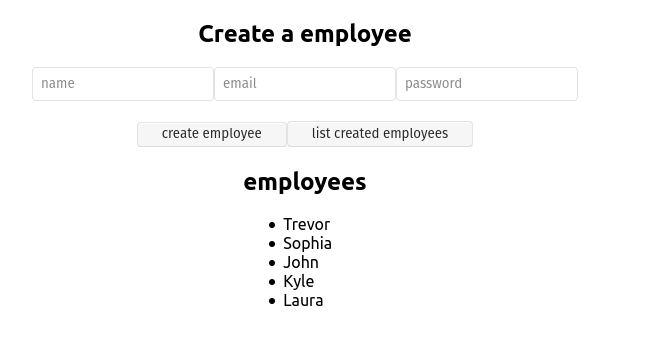
Maintenant que Parse est installé dans notre application, vous pouvez enfin l’utiliser. Allez dans le fichier index.js, et remplacez le contenu de l’application par défaut par une logique personnalisée. Copiez et collez le code suivant dans votre projet :
Dans cet extrait, nous ne faisons qu’activer la création et la liste des utilisateurs pour cette application en utilisant des concepts react simples et le SDK de Parse pour créer et lister les utilisateurs.
Stockage des données lors de l’analyse syntaxique
Le stockage des données sur Parse est construit autour de Parse.Object. Chaque Parse.Object contient des paires clé-valeur de données compatibles JSON. Ces données sont sans schéma, ce qui signifie que vous n’avez pas besoin de spécifier à l’avance quelles clés existent sur chaque Parse.Object
Dans l’extrait suivant :
Nous créons un objet d’analyse (Parse Object), appelé Employee, puis nous utilisons la méthode. save pour définir ses propriétés, qui, dans notre cas précis, sont les suivantes
- Nom d’utilisateur
- Mot de passe
N’oubliez pas que vous définissez les clés et les types de données de vos données stockées, de sorte qu’elles peuvent être façonnées pour répondre à vos besoins, quels qu’ils soient.
Récupération des données lors de l’analyse syntaxique
Dans la fonction getEmployees
Nous récupérons simplement tous les employés créés et extrayons la propriété username de chacun d’entre eux en utilisant la méthode Query de Parse.
Parse.Query nous offre un moyen de récupérer une liste d’objets stockés. Nous l’utilisons dans sa forme la plus élémentaire, mais il peut également être utilisé pour rechercher des données sur la base de conditions. Pour en savoir plus sur Parse.Query, consultez la documentation.
Avec cette configuration de code, nous pouvons exécuter notre projet. Ouvrez votre projet dans un terminal et tapez la commande suivante :
npm run devEnsuite, ouvrez votre navigateur et naviguez vers
http://localhost:3000/
L’application finale devrait ressembler à ceci :

Mot de la fin
Maintenant que nous avons construit ensemble une application de base, vous devriez avoir les bases nécessaires pour démarrer un projet.
Assurez-vous de vous référer à la documentation de Next et de Parse si vous êtes bloqué en cours de route.
J’espère que cet article vous a été utile et je vous souhaite un bon codage.



