GraphQL: is it the REST API “killer”?

After the implementation of the GraphQL support in Parse a lot of people reached me with a few questions, some of them worried about the future of REST API.
Is GraphQL going to “kill” it?
What will happen with my REST API methods? Do I need to rewrite my code?
In this article I will cover those questions, but short answer is: no, you don’t have to worry because GraphQL is not going to “kill” REST API and you also don’t have to worry about rewriting your already working REST API methods.
Contents
So, what’s the deal with GraphQL then?
One misconception that most people that reach me have, is that GraphQL is not here to replace the whole backend.
GraphQL is not going to replace the Backend. Nor the Frontend.
GraphQL is a query language, a way for you to specify for your API what information you are looking for, and a runtime that will get that information from your pre-existing data.
It is just a different way (better way, I’d say) to tell your App exactly what you need to know and then, receiving that information.
You don’t have to worry about your already existing and working REST API methods. They will keep working as they do right now even if you adopt GraphQL. Only thing to notice is that GraphQL only runs on Parse 3.5.0 and later, so, if you are coming from Parse 2.x or older, that also implies in the change of the code structure of Parse.
So if you are using Parse 3.0 or over, you don’t have to worry at all. Just pick a version over 3.5.0 and you are good to go.
If you are using Parse 2.X, you will have some coding rework to do.
And why GraphQL if my REST API is already working?
This question also shows up a lot and I really believe there are a few key advantages for picking GraphQL over REST API.
On the short run, if you already have your application written using REST API and it is satisfying all your needs, there is no point to migrate to GraphQL and rewrite code just because of reasons.
On the other hand, if you are starting out now or foresee an evolving application, that will gain complexity and want to be ready for a simplified future maintenance, GraphQL can really add up and bring you a lot of value.
Did you say value?
Yes I did.
GraphQL has a few key advantages that will simplify code development, maintenance over time and can even help you save up on data transfer! Yeah! You read that right.
Let’s go item by item:
-
Simplify Code Development
At the very beginning, when you are starting out with GraphQL, you might have to produce a little bit more of code. Don’t let that scare you.
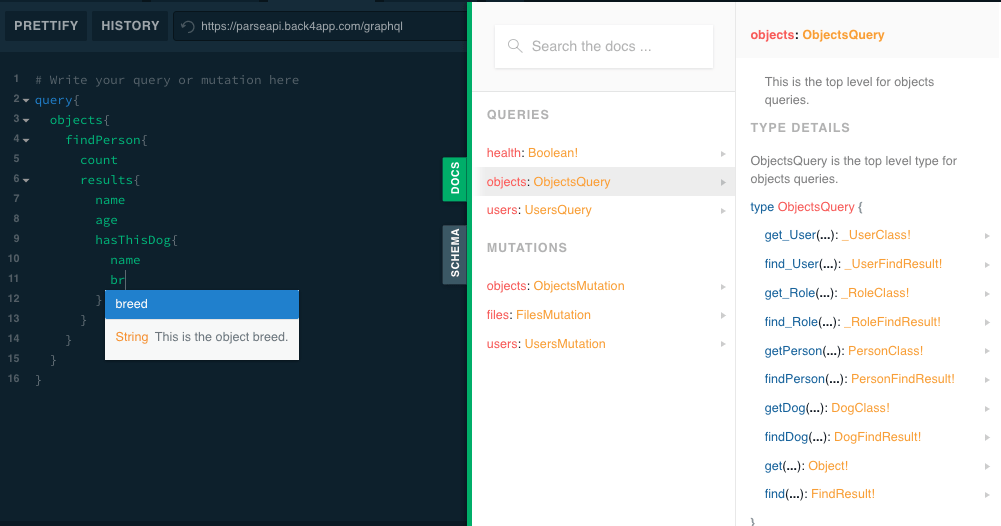
GraphQL will make your queries simpler to write, specially if you use our GraphQL Console. Using the schemas that Parse automatically creates and publishing both generic and specific methods for both queries and mutations for all your classes will save you a lot of time. And I do mean a lot.
Documentation? No problem. We got that also covered. And it’s also automatically generated.
Also, with GraphQL your developers will be able to count on those schemas that Parse generates, so they will know beforehand which are the methods they have available, the parameters for each method and also what are the available returns (outputs). No more guessing or asking the other guys what that method does, which parameters are required or what it returns. It’s all there for you.
-
Simplify Maintenance
Maintenance with GraphQL is very very easy. As the calls to the API are essentially the same, changing only the query or mutation you pass, adding or removing returned values or parameters are as easy as changing the query or mutation to receive or deliver those.
You don’t have to change a lot of calls, blocks or promises. Change the query or mutation: DONE!
-
Save up on data transfer
After a while working in Back4app it is pretty common to help clients to optimise their code to get faster responses. And from all the issues I find in client’s codes, the huge majority is due to retrieving data that the application does not need at that moment.
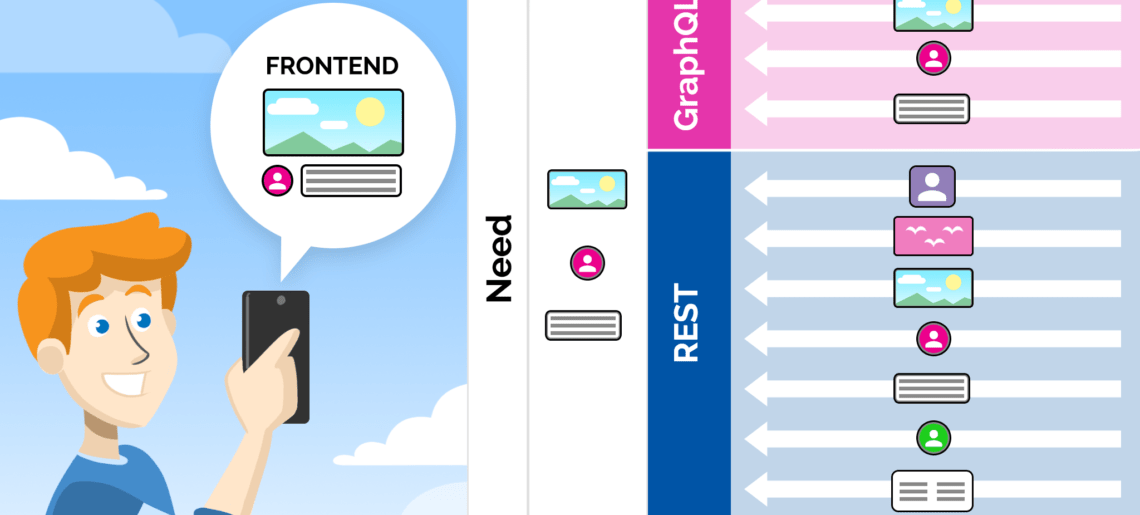
A very common mistake when dealing with REST API or even the Parse frameworks is to retrieve the full information for an object, and then using only part of that information. For instance:
You have a class named Person with a few properties: name, telephone, address, social security number, email, among with a few others.
Usually people using REST API or the Parse Frameworks try to query for the full Person object, retrieving all of its properties, and then only using one or two of those.
With GraphQL, as you must specify exactly the information you need to retrieve, the developer does not have a chance to retrieve unnecessary information, which results in much smaller payloads, and that translates into faster responses, less consumption of data plans and less outbound traffic overall. How awesome is that?
Give it a Try
The best way to see the benefits that GraphQL can bring into your development process is to give it a try.
Here are a few scenarios that you can play with and see how it behaves:
-
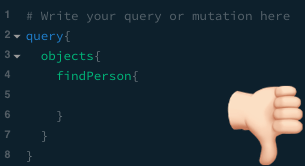
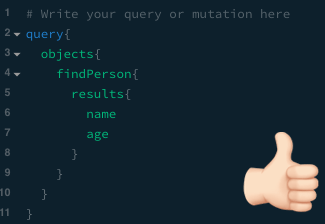
Try to create a GraphQL query and not specify exactly what you want to retrieve
You won’t be able to do so. It will mandatorily ask you to specify what you want and will retrieve only that. Nothing else.
If you or your developers forget to do so, GraphQL won’t let them get away with it.


-
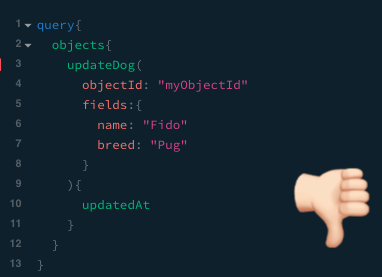
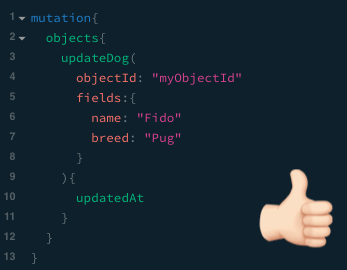
Try to change an object using a Query
Nope. You want to change something? Use the correct method: Mutation.
If you or your developers get the wrong method, GraphQL won’t let them proceed.


-
Multiple Objects. Multiple Queries? Nope! ONE Query!
GraphQL makes it really easy to retrieve information about multiple objects with just one query, simplifying the development and make the code less prone to error.
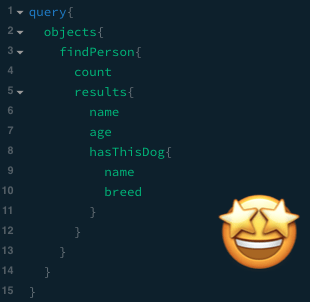
So imagine you have a Person class and a person can have a dog, from the Dog class. You need to retrieve information from both those classes: the Person’s name and age, and the Dog’s name and breed. Easy peasy:
Versioning? What for?
Versioning code is soooo 2018’s.
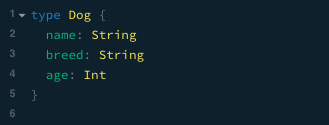
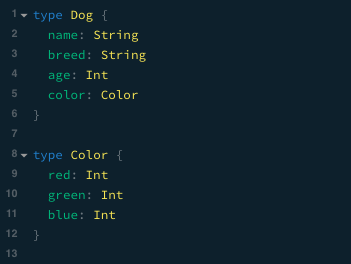
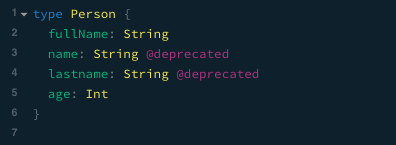
Add new fields to your query. Old calls will still work:
This works
This also works. Calls to the old type will keep working.
Deprecated fields you said? Easy peasy as well:
Conclusion
GraphQL is not here to kill anything. It is here to bring a new way to do old stuff. Better, faster, friendlier to maintenance and less prone to errors.
It will keep you on track when you slip. It will tell you what you can and cannot do.
Along with Parse and the auto-generated methods (both generic and specific) and documentation, it will make you learn its way a breeze.
If you never gave it a try, you should. All the cool kids are doing.
If you want to know more about GraphQL vs REST check it our Medium post.
Will GraphQL Kill REST APIs?
The answer to this question is a big “NO”. There won’t be any issue with your already working REST API. They will not change after your migration to GraphQL. There is one exception though. It works on Parse over 3.5.0. So, if you are using parse below than this, you will need to do a little coding.
What are the misconceptions about GraphQL?
Following are some of the main misconceptions.
-GraphQL is not here to replace the backend.
-It’s a tool not a language.
People should know that GraphQL is a query language which will let your API know what information you are looking for and what information you will get from its data.
How will GraphQL make your code less prone to errors?
Don’t worry about little extra lines of coding required when starting out with GraphQL. It will make your life easy for future tasks.
The biggest advantage is that you can get information about multiple objects with only one query. You don’t need to write a separate query to get information about multiple objects. It will save your time as well as save you from code mistakes.