How to Create a Web Application?

In our rapidly evolving digital landscape, web applications have become indispensable for both businesses and individuals. With the emergence of cloud-based development platforms, the process of building web apps is more approachable than ever. One such platform, Back4App, presents a potent and intuitive environment for developers to construct powerful web applications effortlessly.
In this article, we will journey into web app development using Back4App as our preferred platform. We will examine the basic principles of Back4App, highlight its primary features, and offer a comprehensive, step-by-step tutorial for creating your web app from the ground up.
Contents
- 1 How Does a Web Application Work?
- 2 Components of a Web Application
- 3 Advantages of a Web App Over a Mobile App
- 4 Different Types of Web Applications
- 5 A Step-by-Step Guide for Creating a Web Application Using Back4app
- 6 Conclusion
- 7 FAQ
- 8 What is a web application?
- 9 What are the advantages of a web application?
- 10 How to create a web application?
How Does a Web Application Work?
Web applications play a crucial role in our digital environment, allowing users to access data and services through their web browsers. Unlike conventional desktop applications, web apps don’t need to be installed on a user’s device, ensuring easy accessibility and platform compatibility. To comprehend the mechanics of web applications, let’s investigate the key components and the interactions that transpire between them.
Components of a Web Application
A web application has mainly 3 components.
- Client-side
This refers to the user’s web browser, which renders the user interface (UI) and handles user interactions. Client-side technologies, such as HTML, CSS, and JavaScript, are used to create the UI and enable dynamic behavior.
- Server-side
The server-side component processes user requests, manages data, and executes application logic. Server-side programming languages, such as Python, Ruby, PHP, and Node.js, are used to create the backend infrastructure.
- Database
The database stores and manages the application’s data, ensuring it is secure and accessible. Commonly used databases include MySQL, and PostgreSQL.
Advantages of a Web App Over a Mobile App
While both web and mobile apps have their own merits, web applications offer certain advantages that make them a favorable choice in various scenarios.
Platform-Agnostic Accessibility
Web apps are available through any web browser, regardless of device or operating system. This avoids the need to develop separate app versions for distinct platforms, such as iOS and Android, saving development time, effort, and resources.
Simplified Updates and Maintenance
Since web apps are hosted centrally, updates can be implemented seamlessly without user intervention. This makes app maintenance more straightforward and ensures users always have the most up-to-date features and fixes.
Enhanced Discoverability
Web apps can be readily found through search engines, which improves their visibility compared to mobile apps that depend on app store search algorithms and rankings.
Cost-Effective Development Approach
Web app development often demands less financial investment than native mobile apps, as there’s no need to create different versions for diverse platforms. Furthermore, web app development typically utilizes well-established technologies like HTML, CSS, and JavaScript, simplifying the process of finding developers with the required expertise.
Different Types of Web Applications
Web applications exhibit diverse forms, each boasting distinct characteristics and functionalities designed for particular purposes. In this section, we will delve into four prevalent types of web applications.
- Static Web Application
Static web applications are the most basic type, displaying fixed content that remains consistent for every user. These apps are typically constructed using HTML, CSS, and occasionally JavaScript for limited interactivity. Static web apps are well-suited for cases where content updates are infrequent or user-specific customization is unnecessary, such as personal portfolios, informational sites, or promotional pages.
- Dynamic Web Application
Interactive web applications adapt content according to user engagement or aspects like time and location, utilizing languages like Python, PHP, or Ruby on the server side. Databases commonly support data storage and management in these apps, which serve diverse purposes like e-commerce, social networking, and managing digital content.
- Single Page Web Application
Single-page web apps (SPAs) offer a streamlined experience by loading one HTML page and dynamically refreshing content through user engagement. Relying on JavaScript and AJAX for data fetching and updates without full page reloads, they provide a smooth, app-like experience. SPAs suit applications with extensive user interaction, such as project management tools, email services, or social platforms.
- Multi-Page Web Application
Comprising multiple linked pages, multi-page web apps (MPAs) enable users to access various content and functionalities. Utilizing conventional navigation methods, MPAs are well-suited for large, intricate applications like news websites, online stores, and digital learning platforms.
A Step-by-Step Guide for Creating a Web Application Using Back4app
Let’s explore how to develop and integrate a web app with the Back4App backend as a service.
- Sign Up for a Back4app Account
In the start, create an account on the Back4app platform for backend integration using the following URL: https://www.back4app.com

- Create a New App
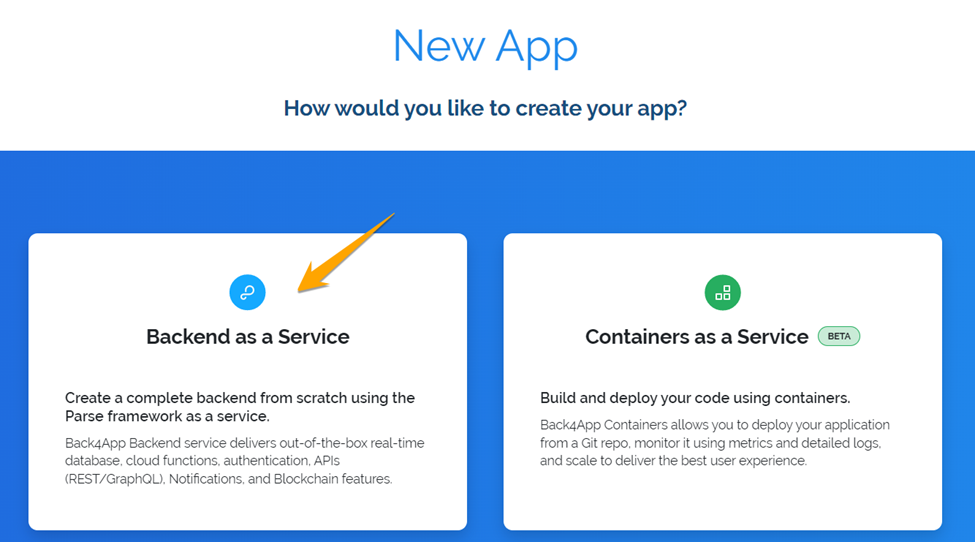
After logging in to Back4app, create a new app with a suitable naming convention and database selection, either relational or non-relational. Click on the “NEW APP” button.

Select the “Backend as a Service” approach while creating the app.

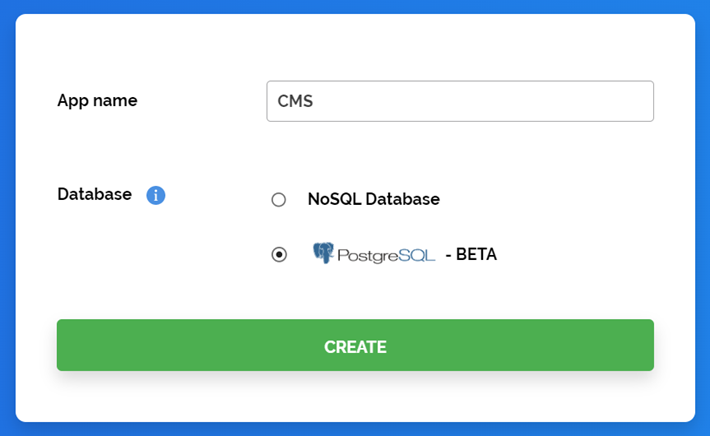
Enter the app’s name and select the database provider according to your needs.

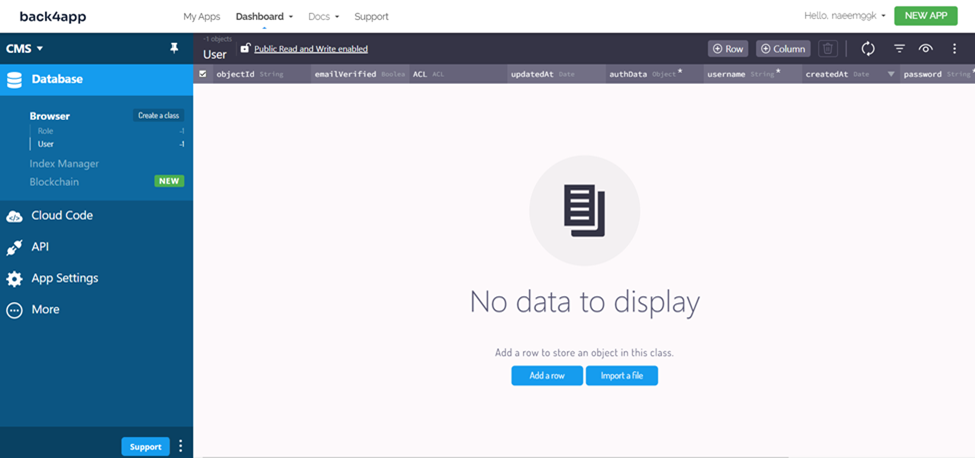
The “CMS” app has been created successfully.

- Database Schema Selection
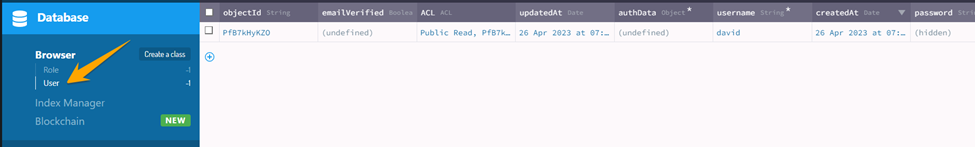
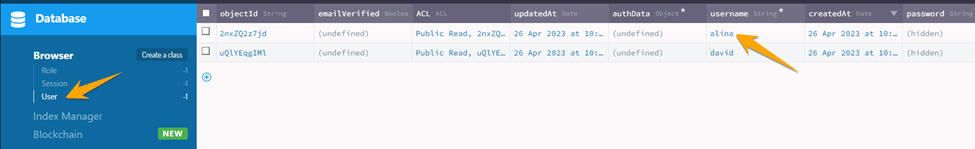
In this case, we will take an example of the default “User” class in our database.

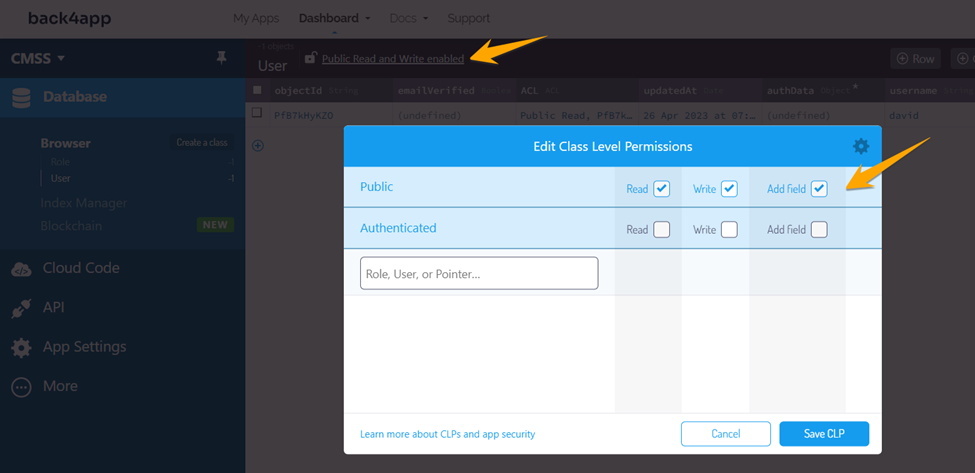
Grant access to the public and click on the “save CLP” button.

- Installation of an IDE for Web App Development
To build a web app, first, we need an IDE where we will write the web app code. So, we will download the most popular “Visual Studio Code” on our machine. Go to the following link to download, and after downloading install it.

- Create a New Web App Project
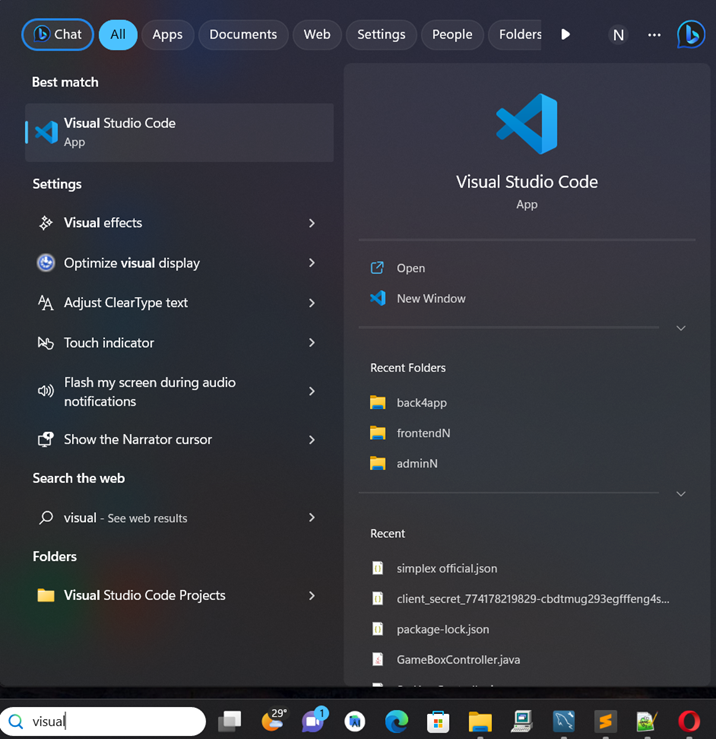
Open the installed “Visual Studio Code” from the search bar.

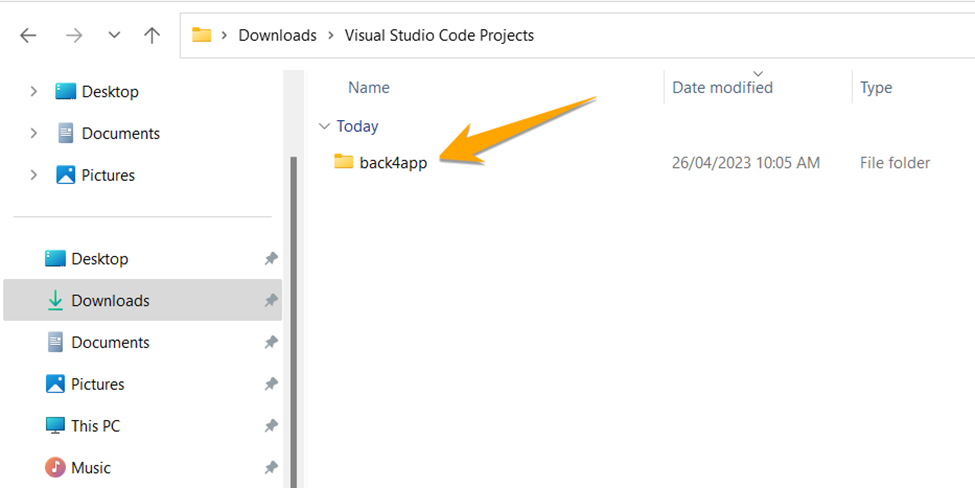
Create a new empty folder in your local directory anywhere and give it some name as in my case, I named it “back4app”.

Now click on “Open Folder” in VS Code.

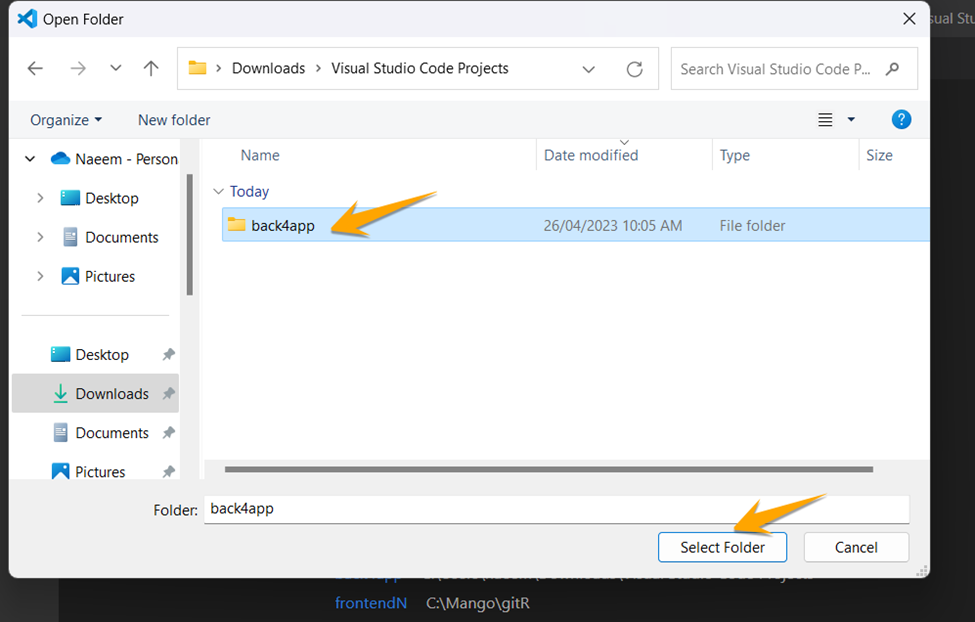
Choose the folder we created and click the “Select Folder” button.

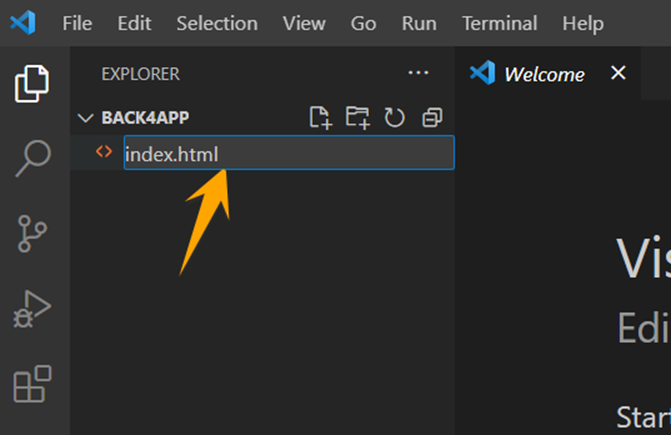
Click on this file icon to create a new file in this folder.

Name this file as “index.html” and press the “Enter” key.

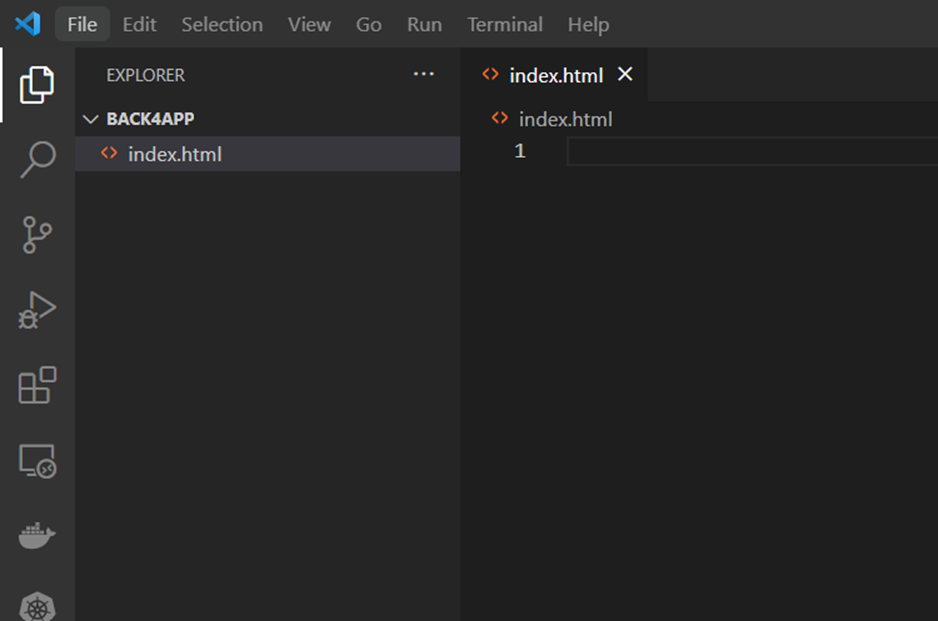
Now the file has been created successfully.

- Choose a Suitable Web App Development Environment
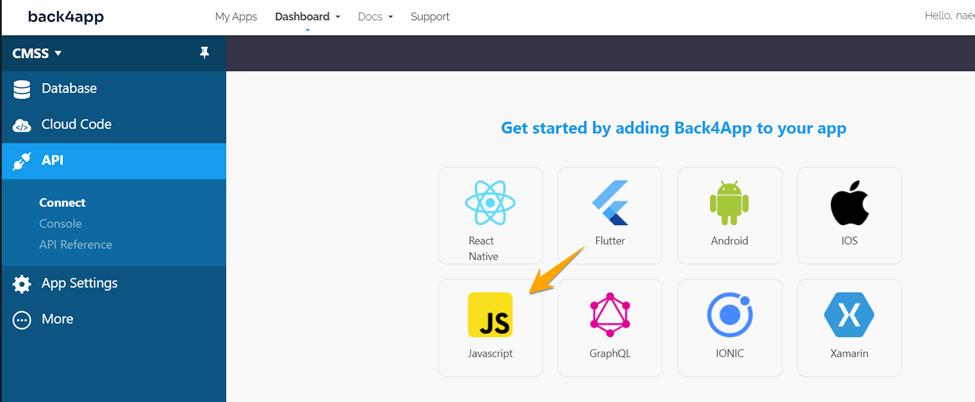
For web development, we have to select the “JavaScript” module in the API section of our app.

After clicking on it, it will show the documentation for the Web App integration with Back4App.

- Setup the Development Environment
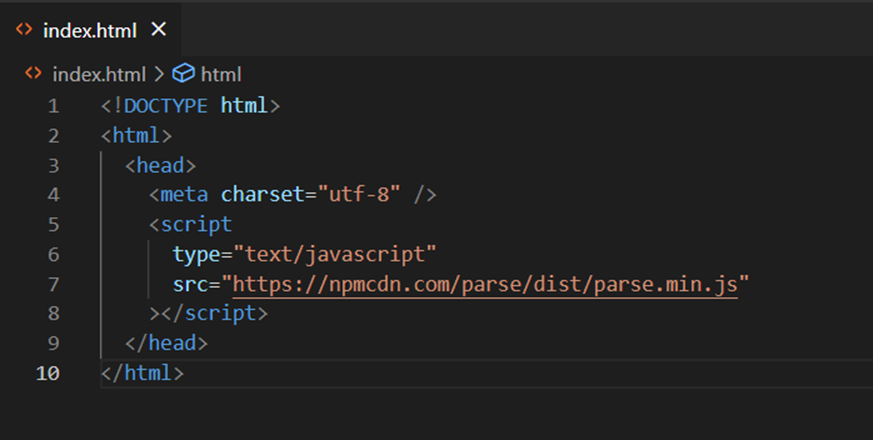
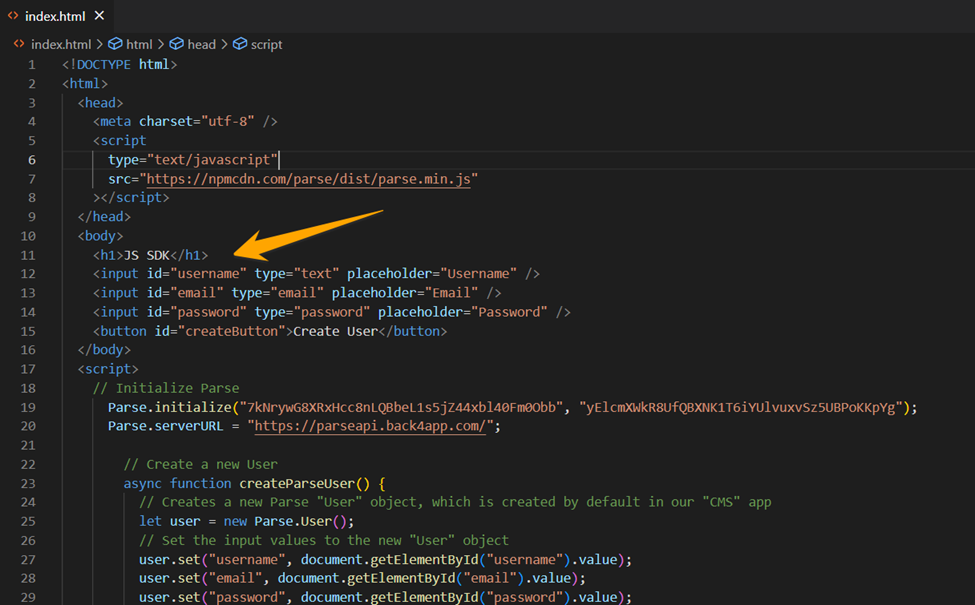
To integrate our web app with Back4App, we need to install the Parse JavaScript SDK in our web app. So we will write the following code in the index.html file.

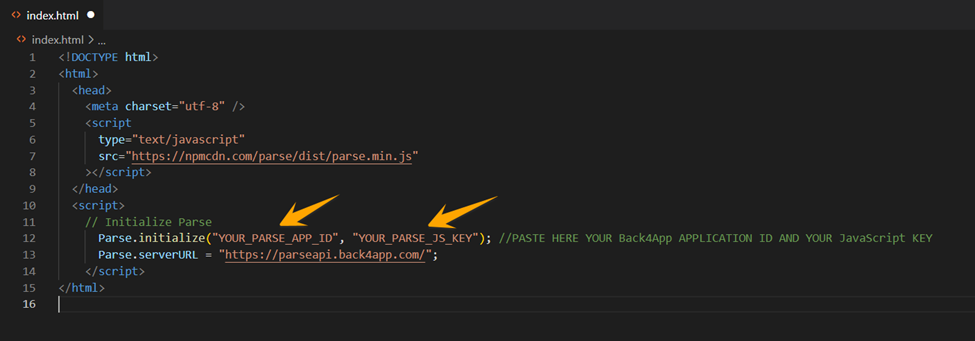
Before parsing, we have to connect our Web App with the Back4App application “CMS.” For this, add the following code snippet in the index.html file inside the “script” tag.

Now we have to provide the App ID and JS Key for integration, and we can get this from our “CMS” app in the Back4App platform. Click on “Security & Keys” in your application and copy this information. This is sensitive information, so keep it secure.

Paste the copied information in the code as shown below.

Now the integration step has been done for Web App.
- Building Code for Data Integration
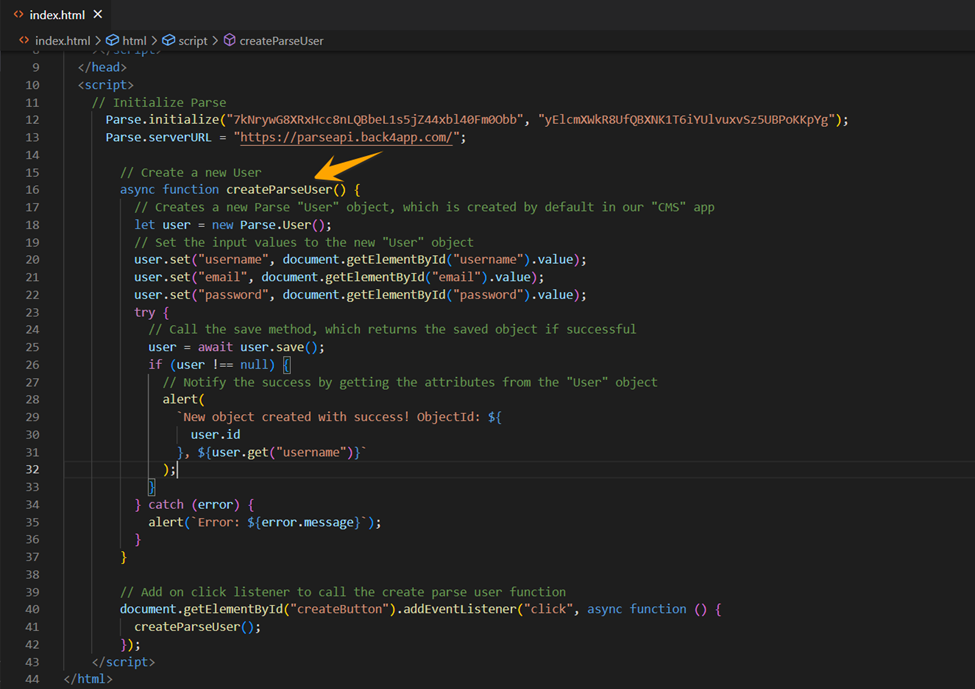
We will write a JS function in the index.html file inside the “script” tag that will insert a “User” object into our Back4App “CMS” app.

- Design User Interface for Web App
Now a UI element needs to be created for our web app that will take a username, password, and email for creating a new User. Add the following code snippet inside the “body” tag in the index.html file.

- Run and Test the Web App
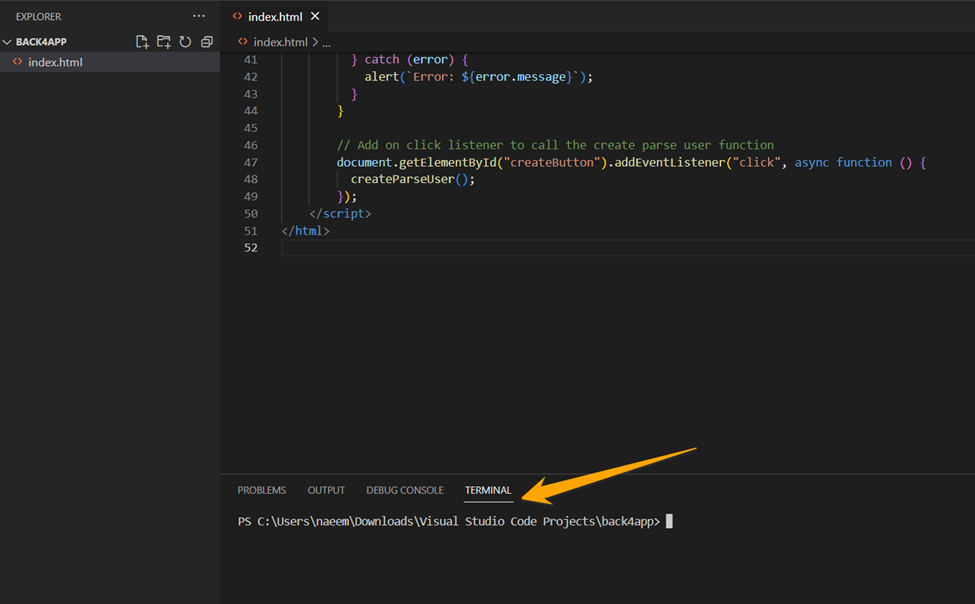
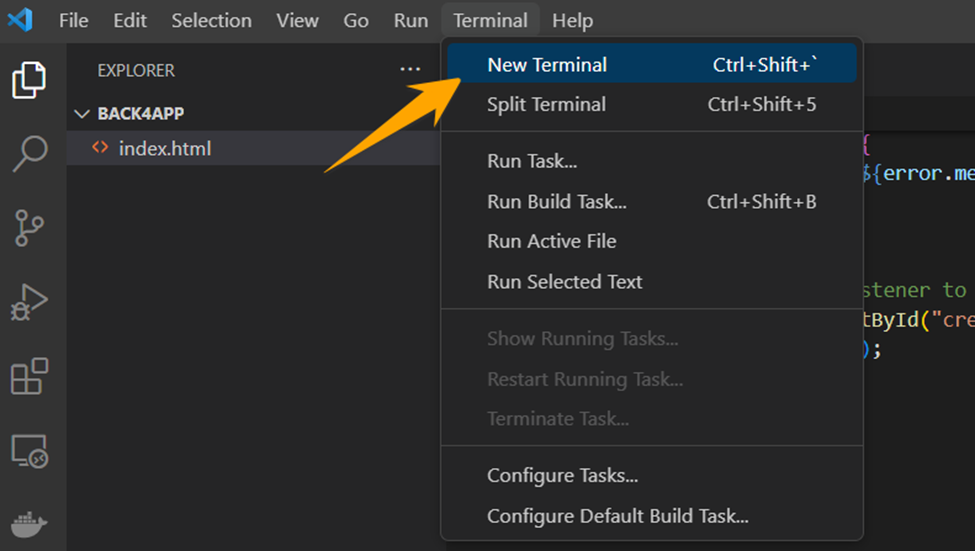
We can use various approaches to run the Web App, but here we will deploy my Web App on a local port using the Python command and HTTP server. For this, click on the “Terminal” tab and then click on the “New Terminal.”

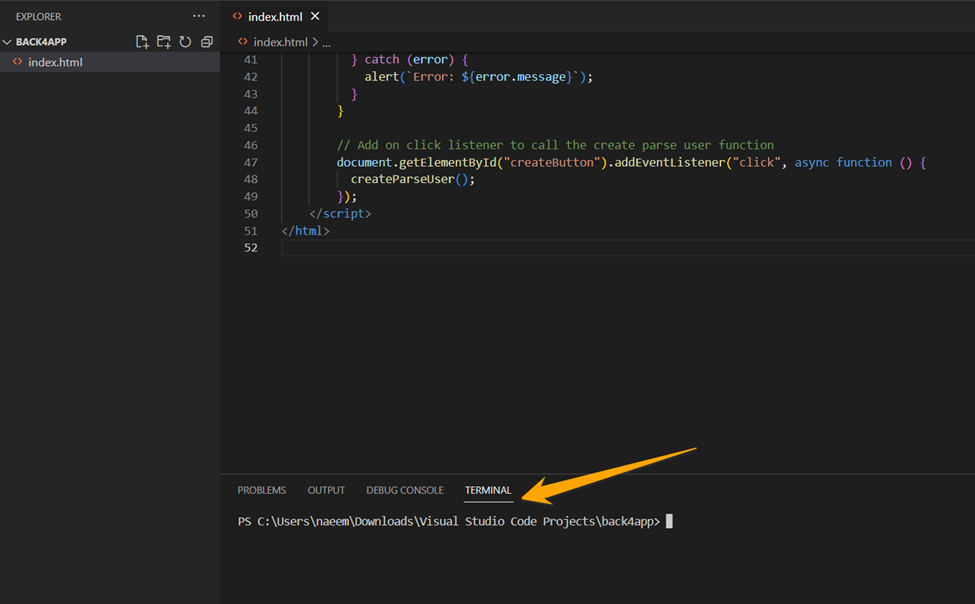
It will open a terminal screen in the VS Code.

Now run the following command in the terminal to deploy the Web App on HTTP server on port 5000. You can select any available port on your machine.

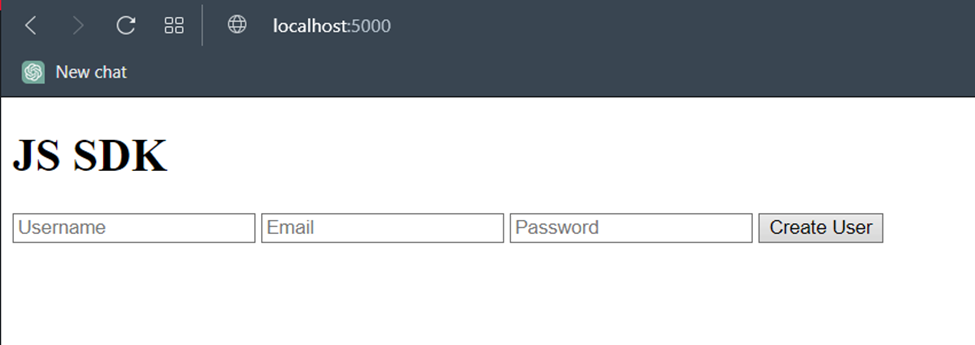
Now go to the browser and hit the following URL.

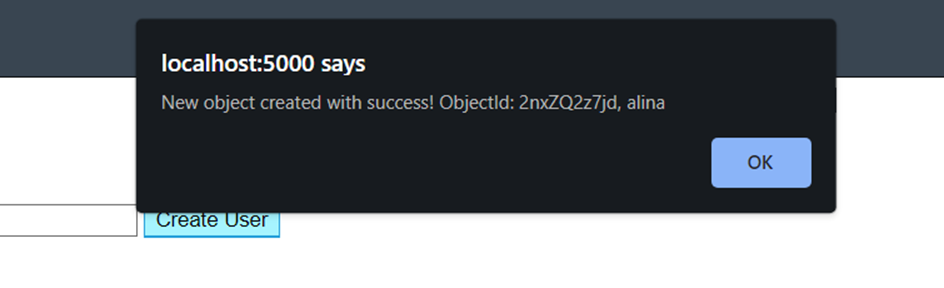
Enter the username, email, and password, and click the “Create User” button.

It will show a success message popup.

The data row has been successfully inserted in the “User” class in the Back4App application.

Conclusion
In conclusion, creating a web app with Back4app streamlines the development process, allowing developers to focus on crafting engaging and functional user experiences. By leveraging Back4app’s backend-as-a-service platform, developers can efficiently manage and scale their web apps while benefiting from various features like real-time updates, user authentication, and data storage.
Understanding the various types of web applications and the intricacies of their functionality enables developers to choose the most appropriate approach for their specific projects. As the digital landscape continues to evolve, utilizing platforms like Back4app empowers developers to create more effective and captivating web applications to meet the ever-changing demands of users.
FAQ
What is a web application?
A web application, also known as a web app, is a software application that runs on a web server and is accessed through a web browser over the Internet or a local network. Web applications can be used on various devices, including desktops, laptops, tablets, and smartphones, since they are platform-independent and generally do not require any installation on the user’s device.
What are the advantages of a web application?
– Accessibility
– Easy updates
– Lower development and maintenance costs
How to create a web application?
– Sign up an account at Back4app
– Choose the create New App button
– Install an IDE for web development
– Choose a web app development environment
– Build code for data integration
– Design the user interface
– Run and test your web app



