How to Deploy a Web Service?

This article is intended to serve as a comprehensive guide on how to build a web service using Node.js and Express and deploy it efficiently on Back4app Containers.
We will walk you through each step of the process, from setting up your development environment to monitoring your deployment, and discuss the inherent advantages of using this method for web service deployment.
Contents
What are Web Services?
Web services represent a mode of interaction between two electronic devices over a network connection. These are software solutions engineered to facilitate interoperable interaction between machines across a network.
In simpler terms, they enable diverse applications to interact with one another, allowing for the exchange and utilization of data and services.
Types of Web Services
Web services primarily fall into two categories:
- SOAP (Simple Object Access Protocol)
This protocol is specifically designed to exchange structured data during the execution of web services in computer networks. Its operation largely depends on Application Layer protocols, most commonly the Hypertext Transfer Protocol (HTTP).
- REST (Representational State Transfer)
This is an architectural design that employs a segment of HTTP. It is data-oriented, allowing systems to access and manage web resources via a consistent, predefined set of stateless operations.
Both SOAP and REST-based web services offer an API (Application Programming Interface) that exposes specific methods and data to the client.
Benefits of Using Web Services
Web services come with an array of advantages in the landscape of digital data exchange and communication, which include:
- Interoperability: Web services enable diverse applications from various sources to interact seamlessly, eliminating the need for extensive custom programming. Since all interactions are based on XML, web services are not confined to a specific operating system or programming language.
- Reusability: The functionality of your existing code can be exposed over the network through web services, making it reusable for other applications.
- Scalability: Web services facilitate the distribution of your business logic across multiple servers, which helps in decreasing the load on single machines and potentially enhancing overall performance.
- Uniform Protocol: Web services communicate using industry-standard protocols. This protocol standardization endows web services with a high degree of adaptability.
- Cost-Effective Communication: Web services employ SOAP over HTTP protocol for data transmission, which results in a more affordable mode of communication.
- Support for Asynchronous Operations: Web services support asynchronous operations, allowing clients to call a service and carry out other tasks simultaneously.
- Accessibility: Web services, typically being network-exposed, can be accessed by anyone with the necessary permissions and the correct network address, offering greater accessibility compared to traditional binary-based system communication.
What is Node.js?
Node.js is a runtime environment for executing JavaScript code on the backend. It is an open-source platform that works across different operating systems and utilizes the powerful V8 engine.
Originally created by Ryan Dahl in 2009, Node.js enables JavaScript execution outside web browsers. To obtain the latest version of Node.js, one can visit the official website dedicated to the platform.
What is Express.js?
Express.js, commonly known as Express, is a lightweight and versatile web application framework that complements Node.js. With its minimalistic approach, Express is specifically crafted for developing web applications and APIs.
It offers an uncomplicated interface to create server-side applications and handle routes, I/O operations, and other server-side functionalities. By abstracting the complexities of the underlying protocol, Express empowers developers to concentrate on the core functionality of their applications rather than getting entangled in intricate implementation details.
How do Node.js and Express help in Developing Web Services?
Node.js and Express.js play crucial roles in efficient web service development, offering the convenience of JavaScript for both client-side and server-side programming, thereby streamlining the development process. Node.js excels in supporting asynchronous operations, ensuring high scalability for applications.
On the other hand, Express.js proves its worth by providing flexible routing and middleware functions, making it an excellent choice for creating RESTful APIs. Furthermore, both frameworks offer robust JSON support, simplifying data communication between different components.
With thriving developer communities and an abundance of open-source libraries, Node.js and Express.js provide a flexible and high-performance platform for building versatile web services.
Step-by-Step Guide: How to Deploy a Web Service using Back4App Container
- Signup or Login to Back4app’s Account
Navigate to Back4app’s official webpage for signup or login.

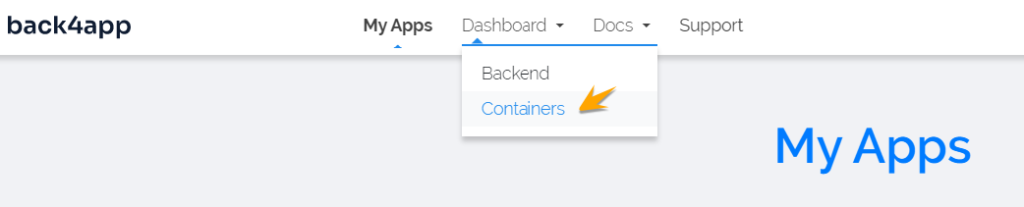
After login, the following screen will be displayed. Select the “Containers” option here to view all the containerized applications.

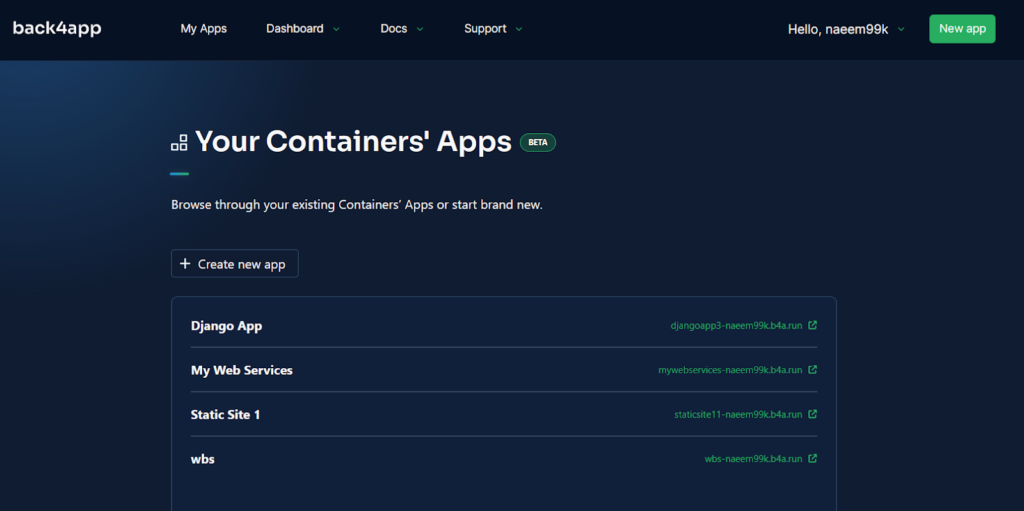
Here, you can see all the containerized applications in the Back4App platform.

- Creating a Web Service Project
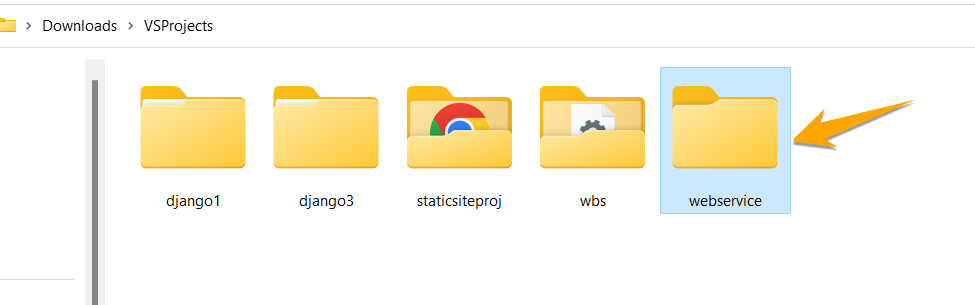
To initialize the project, begin by generating a new folder within your directory. You’re free to assign any name to this folder. In this instance, we’ve named it “webservice”.

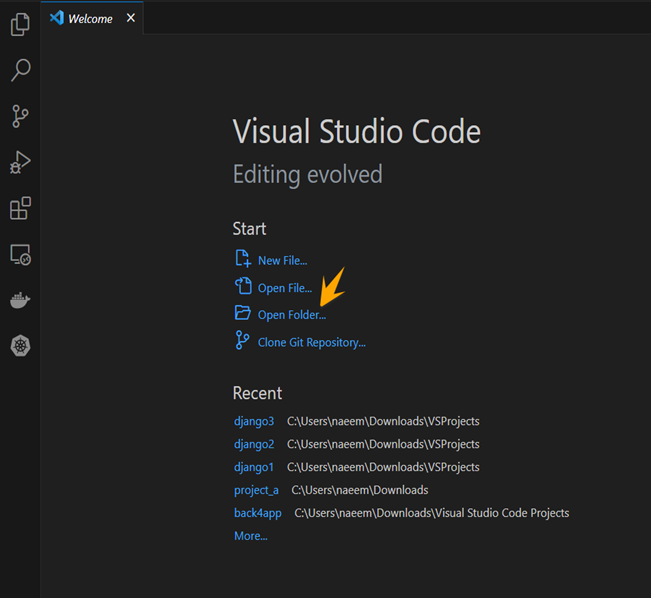
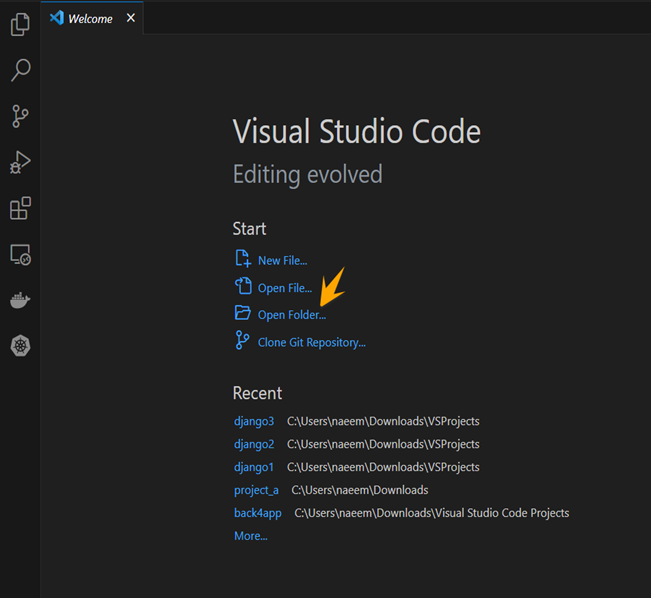
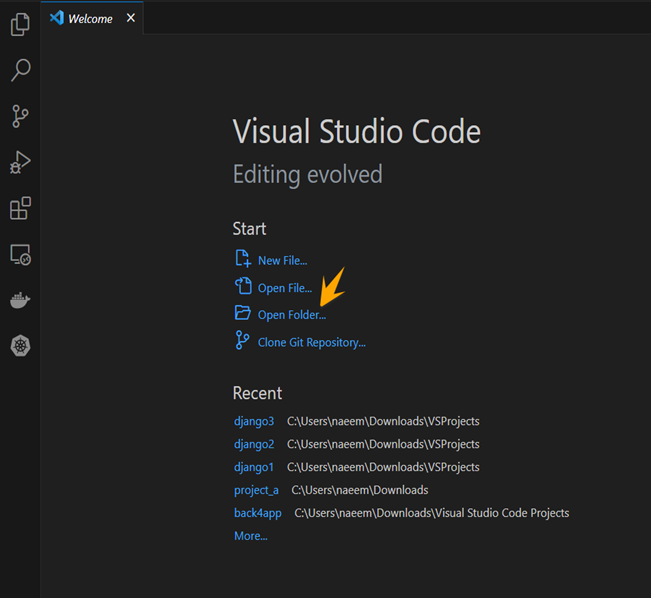
Proceed by launching Visual Studio Code and navigate to this newly created folder “webservice”

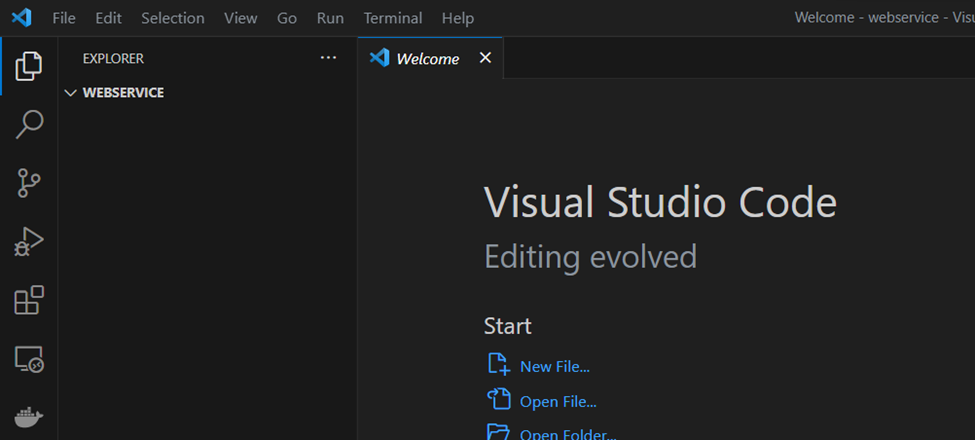
The ‘webservice’ folder has been successfully opened in Visual Studio Code.

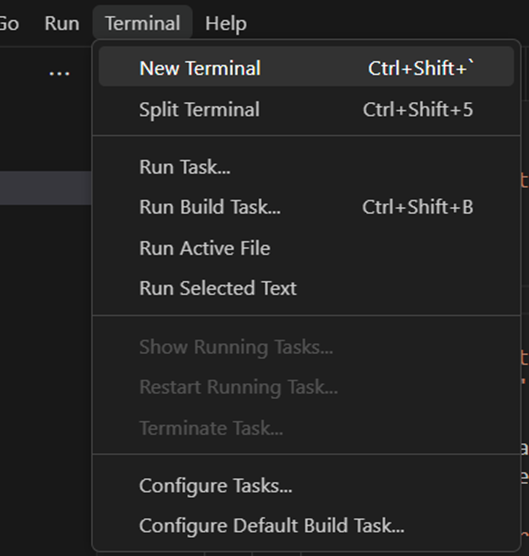
Open the ‘ New Terminal’ within Visual Studio Code.

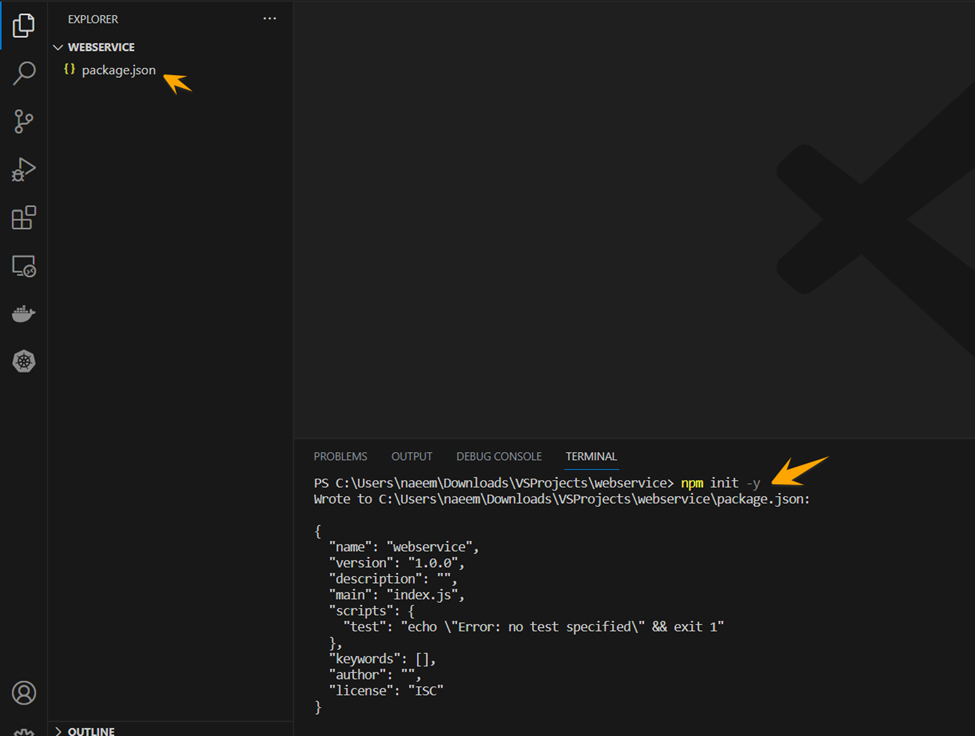
Input the subsequent command into the terminal to kickstart a fresh node.js project using npm.

Install the Express Library, a tool that will be utilized to establish the web service.

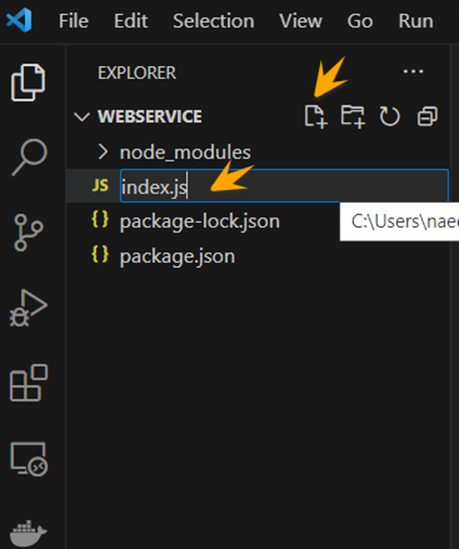
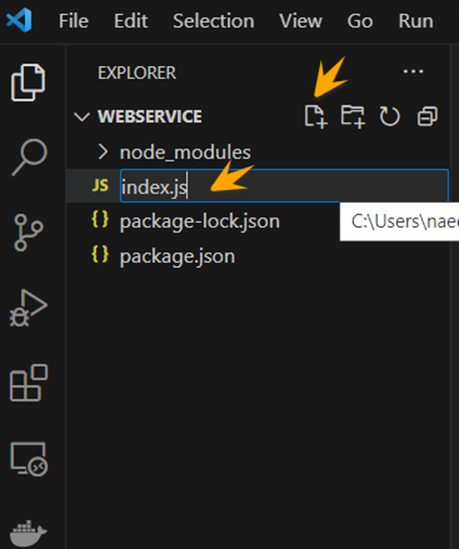
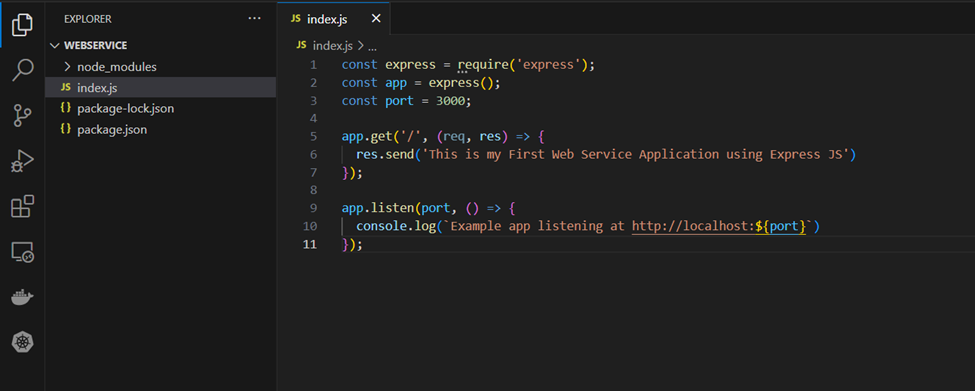
Next, select the icon for a new file and generate a new file named ‘index.js’.

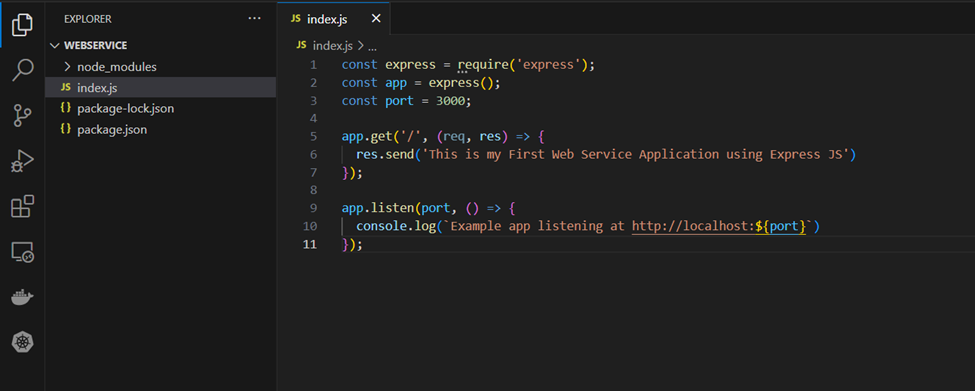
Next, inscribe the following code into the ‘index.js’ file.

- Initiate the Web Service Project on your Local Device
Carry out the following command in the terminal to set the web service application in motion.

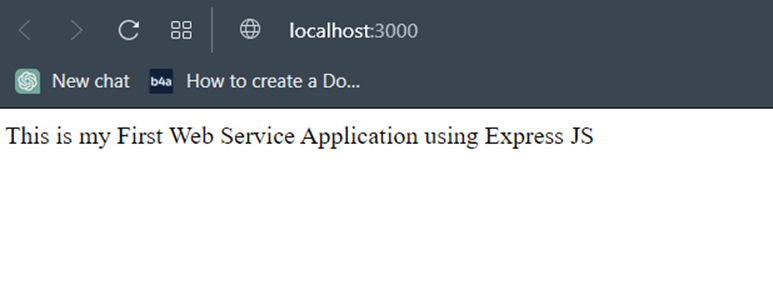
Next, launch your browser and navigate to the following address: http://localhost:3000
Web Service Application has been running successfully.

- Initiate Dockerfile and Integrate with your Web Service Application
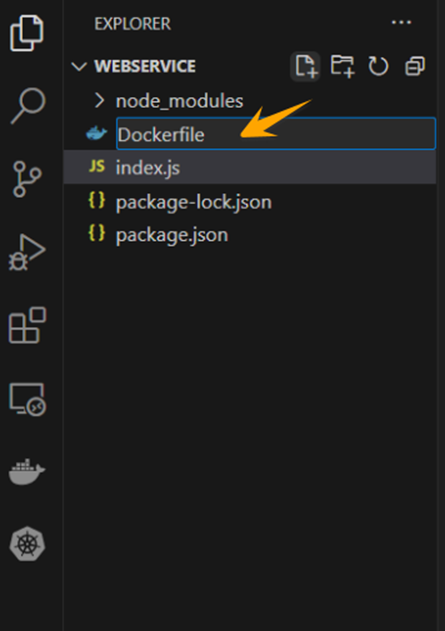
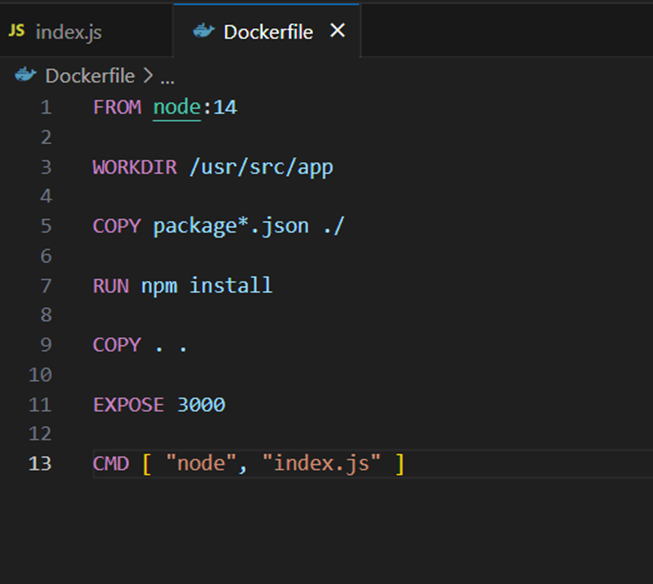
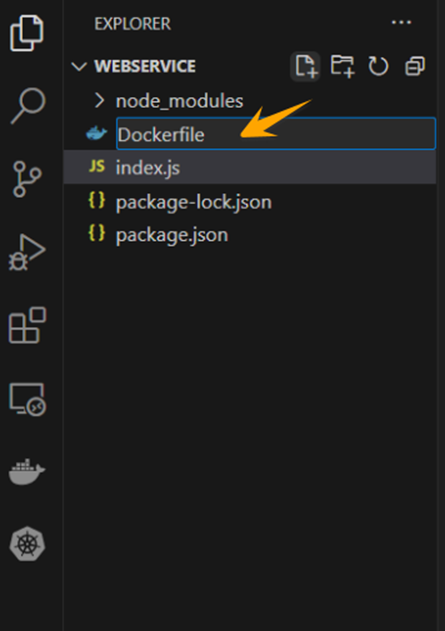
Next, select the new file icon and generate a ‘Dockerfile’ in the root repository of your project.

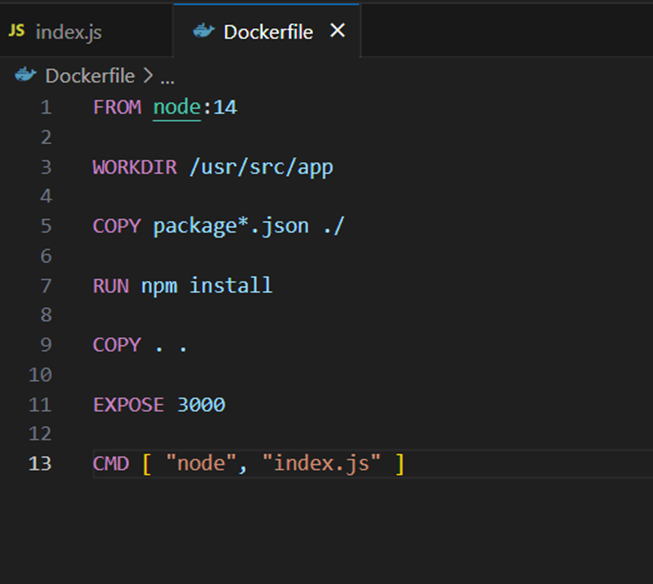
Proceed to insert the following code segment into the Dockerfile.

- Testing the Docker Integration on your Local Device
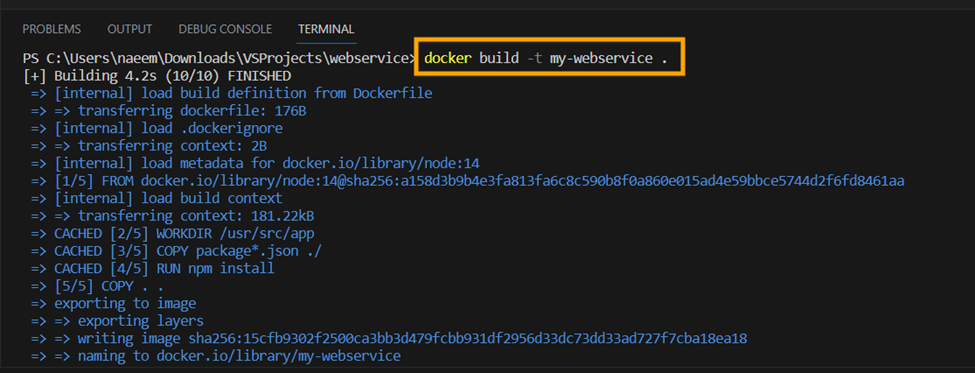
Construct your Docker image by executing the following command within the terminal.

Once the image is built, execute the subsequent command to encapsulate your application in a Docker container.

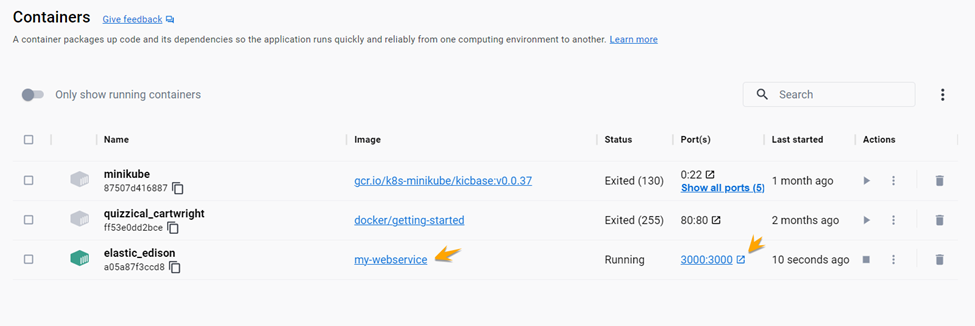
Next, launch Docker Desktop and confirm the presence of your Docker image. Docker image has been successfully operating within the Docker container. Select the 3000:3000 port displayed in the Docker Desktop to view your web service.

Web Service project’s docker image has been successfully built and app is running.

- Initiate the Creation of a new Repository on GitHub
Create an account on GitHub or log in.

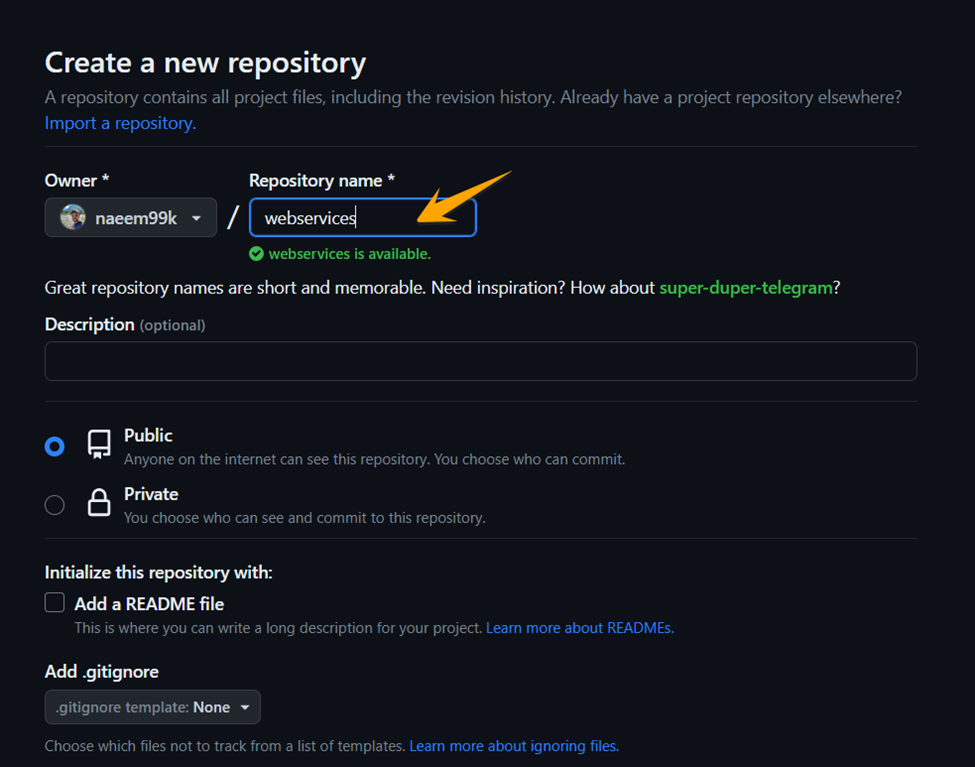
Click on the ‘New’ button to generate a new repository on the Github platform.

Assign any name to your repository, we have given here as ‘webservices.’

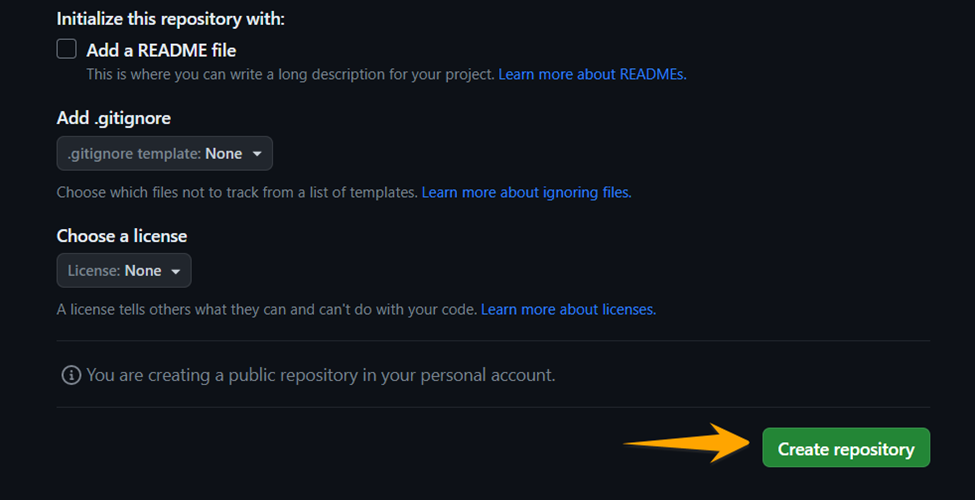
Proceed by selecting the ‘Create Repository’ button to finalize the creation process.

- Pushing Web Service Project to the GitHub Repository
Create a “.gitignore” file to exclude the package of node_modules during the git push because it is not necessary for push.

Return to the main folder by utilizing the ‘cd’ command in the Terminal.

Initialize the Git repository using the following command.

Add the “webservice” repository in the initialized git and commit the code as “first commit’.

Execute the commands below to remove the previous origin and set a new one.

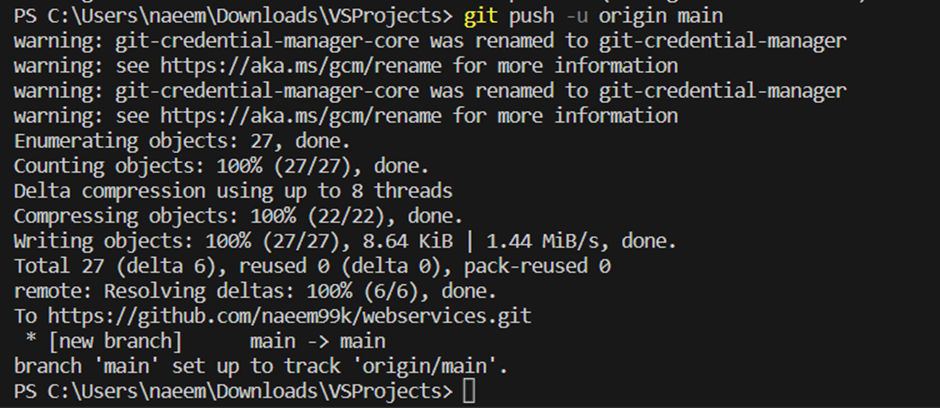
Push your code to the remote GitHub repo by executing the following commands.

- Generate and Deploy the Web Service Application
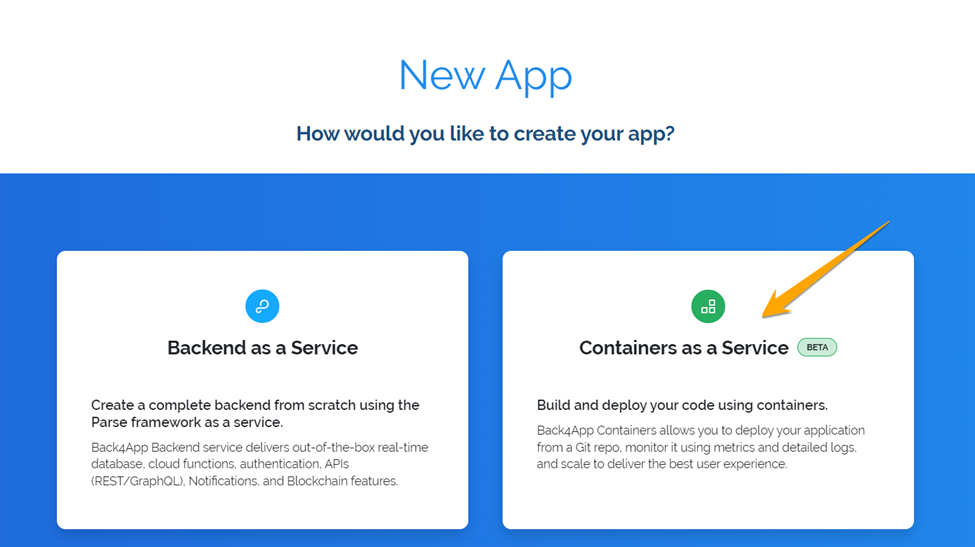
Select the “New App” button to generate a new container application in Back4App.

Choose the ‘Container as a Service’ approach when creating the app.

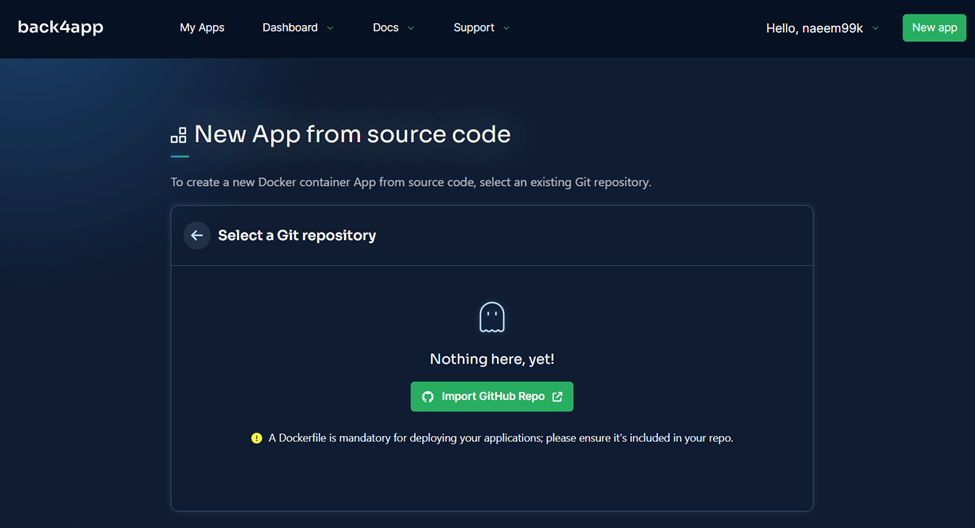
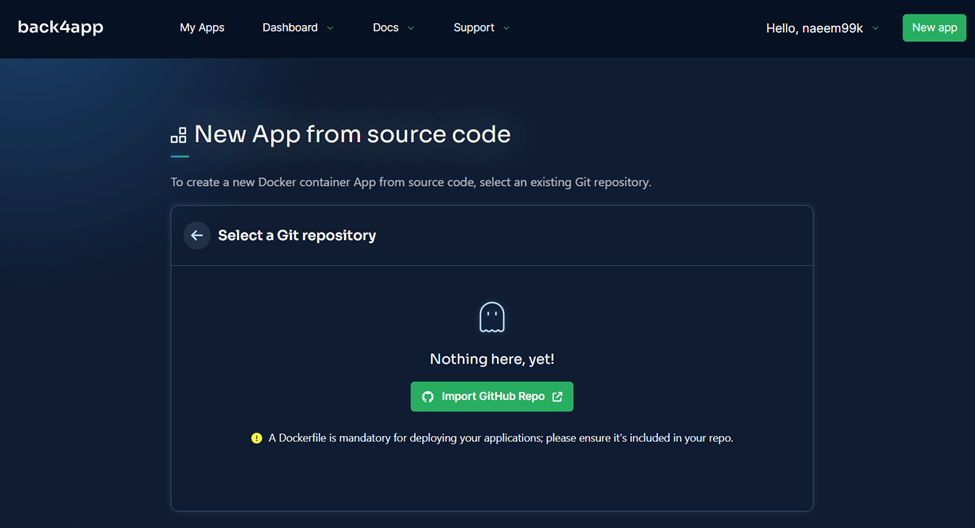
After selecting the service, the subsequent screen will be displayed, allowing you to import the Git projects into the Back4App platform.

Select the “Import GitHub Repo” button to import the newly created GitHub repositories.

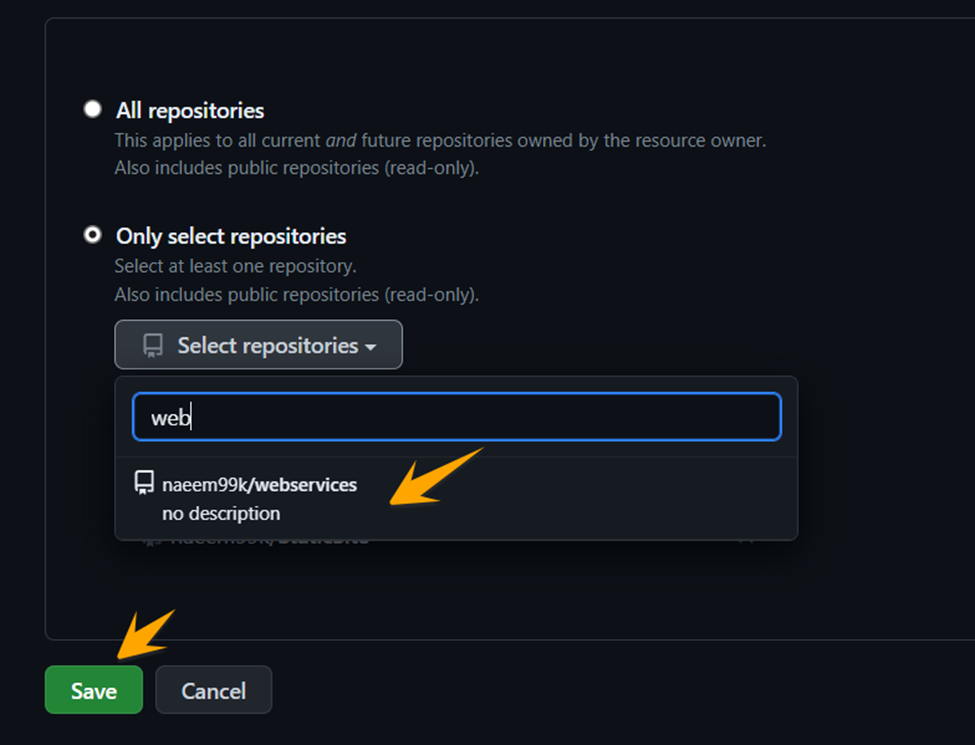
Opt for the ‘webservices’ repository created in your GitHub account, and proceed to click the ‘Save’ button.

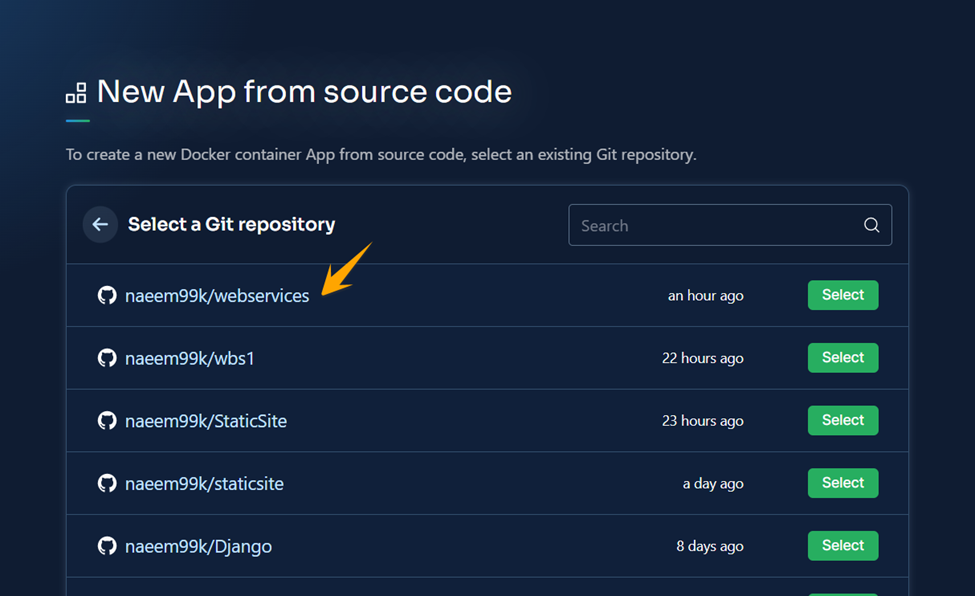
The repository has been successfully imported into Back4App.

Choose the ‘Select’ button to create an App associated with the “webservices” repository.

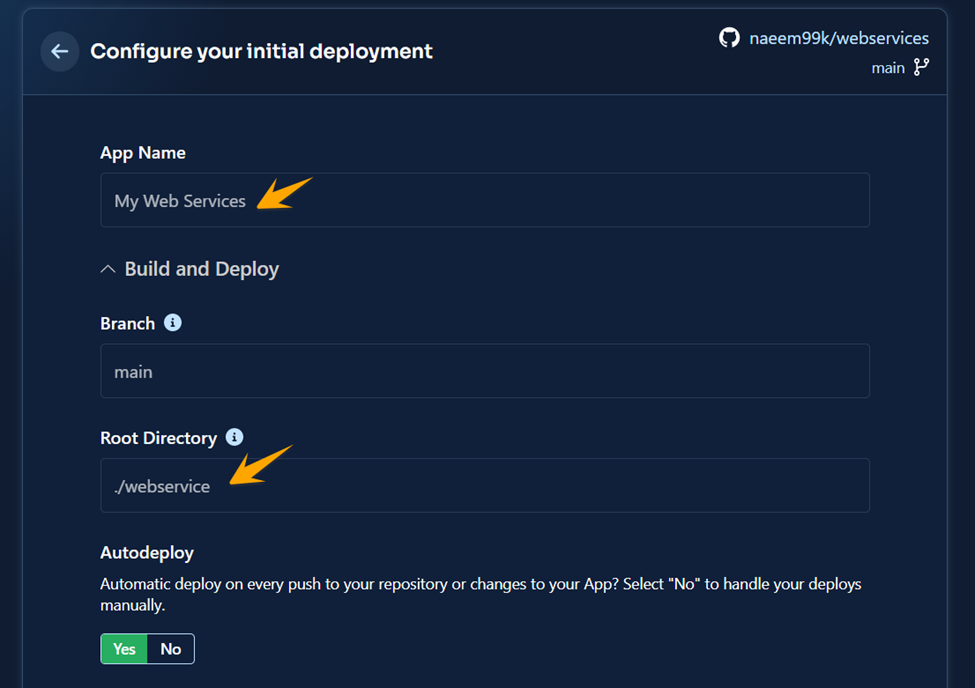
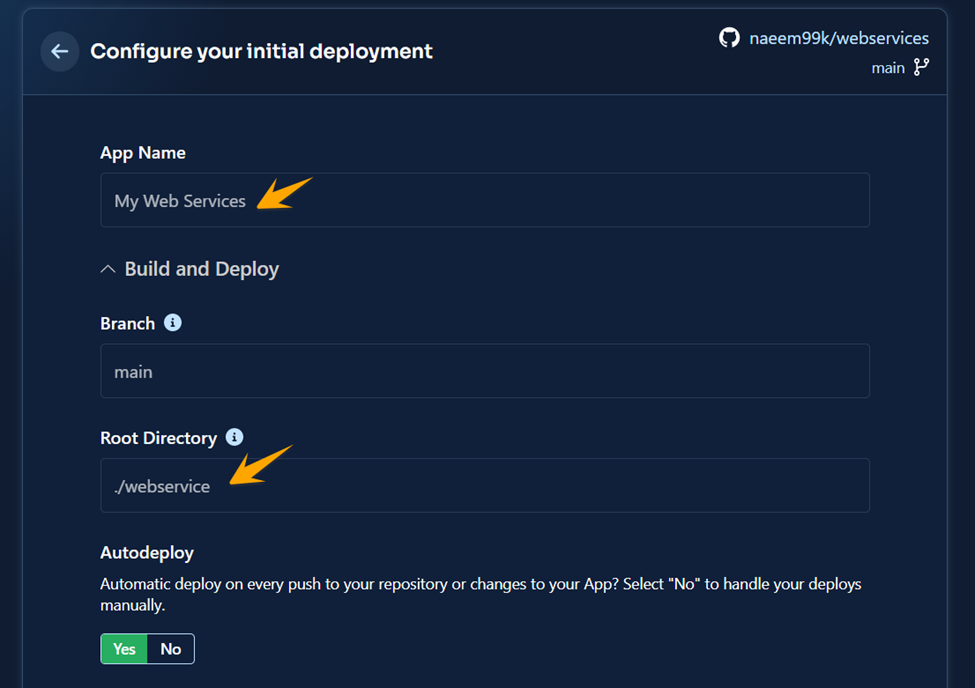
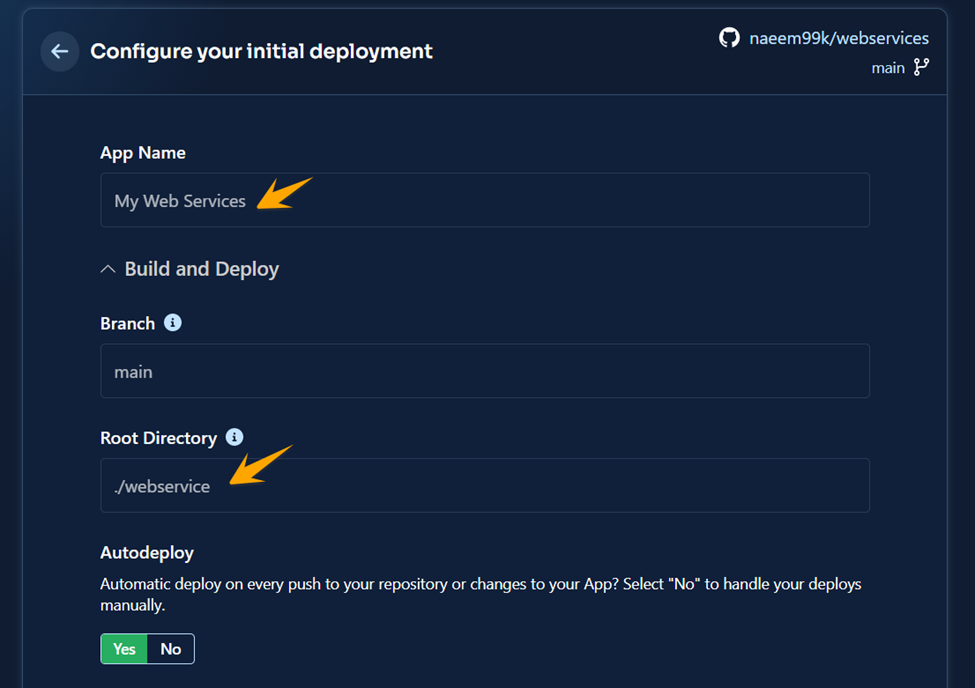
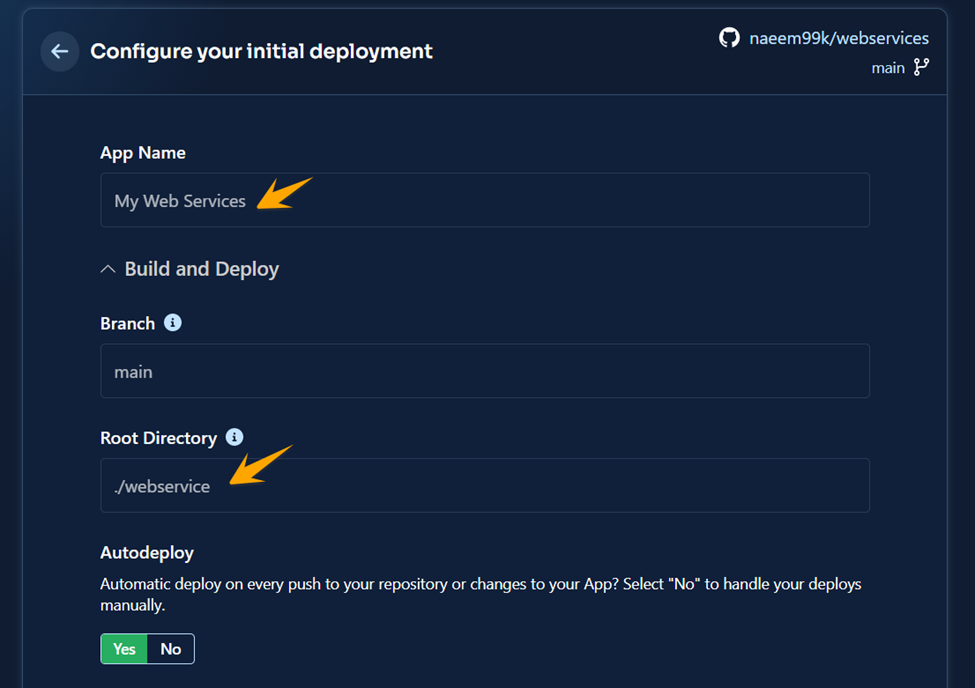
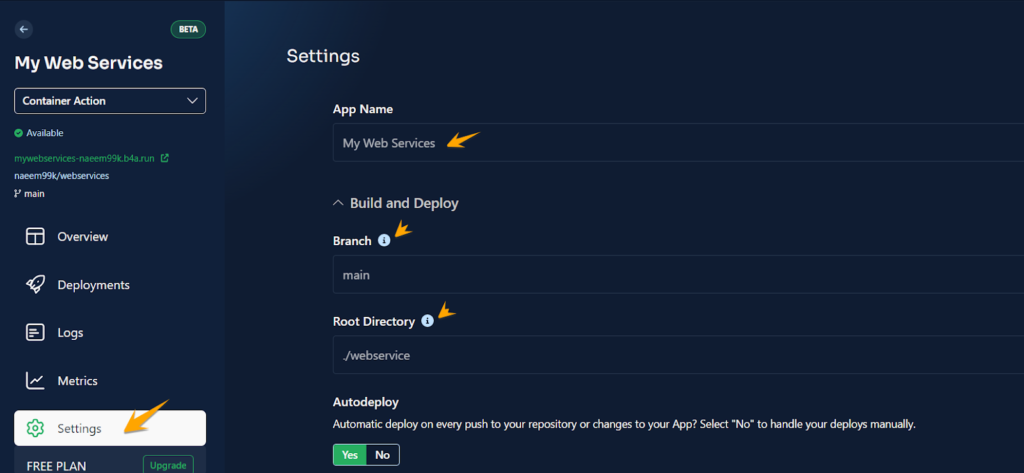
Specify the App Name, branch name and root directory based on your project specifications.

Finally, click on the ‘Create App’ button to create an app.

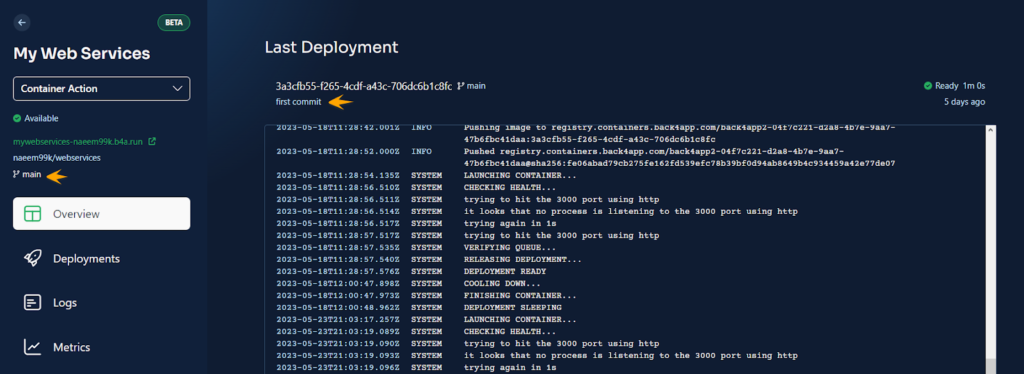
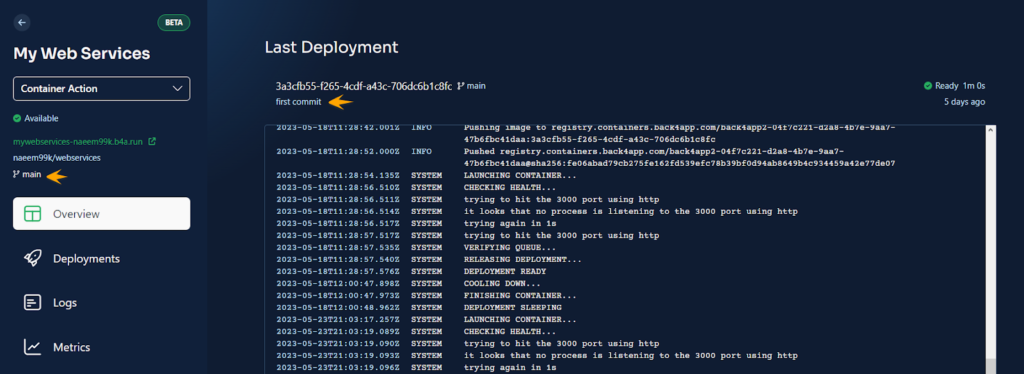
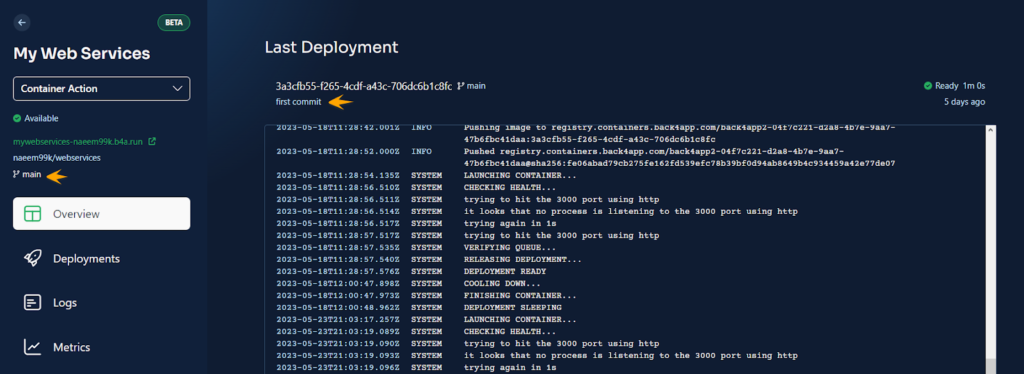
The application has been successfully created and started deploying automatically using the project’s Dockerfile in the Back4App Platform.

Back4App supports multiple functionalities for its users. The Back4App platform shows the branching commits of the application for a better user experience which is very beneficial during each run.

Users can also see the logs of the application in the “Logs” tab.

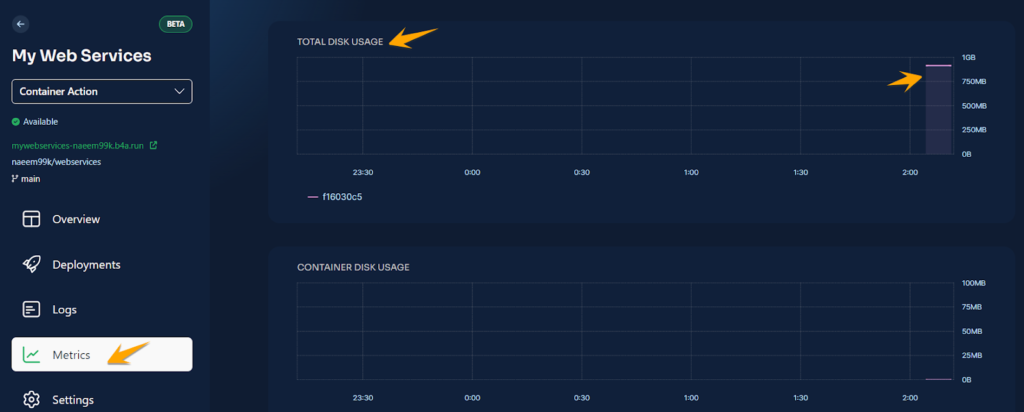
In containers, the “Metrics” option represents the different parameters of the application like data, memory usage, network usage, etc for the scalability and availability of the resources.

Users can also update the name of the app and other parameters in the “Settings” option of the application later on.

Now click on the highlighted host link in the image to view the running web service application on the Back4App containers.

The Web Service Project has been successfully deployed in the Back4App platform.

Conclusion
In conclusion, the seamless integration of Node.js and Express with Back4app Containers offers an unparalleled solution for web service deployment. This powerful combination allows developers to create, test, and deploy scalable and efficient web services with relative ease.
By leveraging these technologies, developers can focus more on their application logic and less on the intricacies of deployment, resulting in improved productivity and more reliable applications.
This guide is just the tip of the iceberg; there is much more to explore in this vast world of possibilities. As we embrace the future of web development, tools like Node.js, Express, and Back4App continue to push the boundaries, shaping our capabilities to build, deploy, and scale web services to meet the ever-evolving needs of the digital world.
FAQ
What is a web service?
A web service is a system designed to support interoperable machine-to-machine interaction over a network, often using APIs for communication.
What are the benefits of web services?
– Scalability
– Reusability
– Interoperability



