Bagaimana cara membangun backend untuk Vue.js?

Artikel ini akan memberikan tutorial komprehensif tentang cara membuat backend untuk Vue.js. Ini akan memberikan gambaran umum tentang Vue.js, kelebihan dan keterbatasan, metode penerapan yang tersedia, dan panduan langkah demi langkah tentang cara membuat dan meng-host aplikasi Vue.js.
Vue adalah kerangka kerja JavaScript untuk membangun antarmuka pengguna (UI) dan aplikasi halaman tunggal (SPA) yang fleksibel dan berkinerja baik.
Vue dikenal dengan sifatnya yang progresif, yang berarti dapat diadopsi secara bertahap ke dalam proyek yang sudah ada. Vue juga dilengkapi dengan sintaksis deklaratif, yang memungkinkan Anda untuk mendeskripsikan keadaan UI yang Anda inginkan dan membiarkan Vue menangani logika dan pembaruan yang mendasarinya.
Selain sifat progresif dan sintaksis deklaratifnya, Vue menggunakan DOM virtual, yang merupakan representasi ringan dari DOM yang sebenarnya. Hal ini membantunya untuk merender dan memperbarui antarmuka pengguna secara efisien.
Ketika mengembangkan aplikasi Vue, mengintegrasikan platform Backend as a Service (BaaS ) seperti Back4app dapat menawarkan beberapa manfaat, seperti penyimpanan data dan otentikasi pengguna, yang dapat sangat menyederhanakan pengembangan dan menghemat waktu. Dalam artikel ini, Anda akan menjelajahi Vue dan mempelajari cara membuat aplikasi dengan Vue menggunakan Back4app.
Contents
Keuntungan dari Vue
Vue terus meningkat popularitasnya karena berbagai keunggulannya, beberapa di antaranya adalah sebagai berikut.
Kurva Pembelajaran yang Mudah
Vue memiliki kurva pembelajaran yang relatif mudah, sehingga cocok untuk pengembang dengan berbagai tingkat keahlian. Sintaks templatnya didasarkan pada HTML yang sudah dikenal, sehingga pengembang dapat memahami dasar-dasarnya dan bekerja dengan Vue dengan lancar dan cepat.
Dengan desain API yang jelas dan konsisten, Vue menyederhanakan proses pembuatan aplikasi dengan menyediakan pola yang logis dan intuitif untuk membuat komponen, menggunakan arahan, dan memanfaatkan pengait siklus hidup.
Untuk lebih memudahkan proses pembelajaran, Vue menawarkan dokumentasi komprehensif yang diisi dengan penjelasan dan contoh praktis yang ditulis dengan baik. Selain itu, komunitas Vue yang mendukung siap memberikan bantuan, kolaborasi, dan banyak sumber daya pembelajaran melalui forum dan komunitas online.
Kerangka Kerja Ringan
Vue memiliki ukuran berkas yang kecil, dengan pustaka inti hanya sekitar 20KB ketika diperkecil dan di-zip. Ukuran Vue yang kecil menghasilkan waktu muat awal yang lebih cepat, meningkatkan kinerja dan pengalaman pengguna.
Selain itu, karena desain modularnya, Anda juga dapat mengimpor secara selektif hanya fitur yang diperlukan, sehingga semakin mengurangi ukuran file dan mengoptimalkan performa.
Arsitektur Berbasis Komponen
Di Vue, aplikasi dibangun dengan membuat komponen yang dapat digunakan kembali dan mandiri. Komponen dalam Vue adalah unit mandiri yang merangkum HTML, CSS, dan logika JavaScript, sehingga lebih mudah dikelola dan dipahami. Komponen-komponen tersebut dapat digunakan kembali di seluruh aplikasi, sehingga menghemat waktu dan upaya pengembangan.
Arsitektur berbasis komponen ini memungkinkan Anda untuk membuat komponen sekali dan menggunakannya kembali di seluruh aplikasi atau di beberapa proyek. Penggunaan ulang ini mengurangi kode yang berlebihan dan mempromosikan modularitas kode.
Setiap komponen dapat dikembangkan, diuji, dan diperbarui secara independen tanpa memengaruhi bagian lain dari aplikasi. Hal ini, pada gilirannya, menyederhanakan debugging, refactoring, dan menambahkan fitur baru ke aplikasi.
Sistem Data Reaktif
Data reaktif mengacu pada data yang berubah secara otomatis ketika nilai dasarnya berubah. Vue mencapai reaktivitas dengan membungkus objek reaktif dalam Proxy. Hal ini memungkinkan Vue melacak properti yang diakses.
Ketika sebuah properti diakses, Vue menambahkannya ke daftar ketergantungan. Setelah mengubah nilai ketergantungan, Vue secara otomatis memperbarui tampilan.
Sistem data reaktif Vue bermanfaat karena Anda tidak perlu memperbarui tampilan secara manual ketika data berubah karena Vue akan menanganinya secara otomatis. Hal ini memudahkan Anda untuk menulis kode deklaratif dan fokus untuk mendeskripsikan hasil yang diinginkan daripada langkah-langkah yang diperlukan untuk mencapainya.
Keterbatasan Vue
Meskipun Vue menawarkan banyak keuntungan, namun penting untuk mempertimbangkan kekurangan dalam mengembangkan aplikasi web dengan Vue. Beberapa kekurangan ini termasuk yang berikut ini.
Ekosistem yang lebih kecil
Vue memiliki ekosistem yang lebih kecil dibandingkan dengan framework front-end lainnya seperti Angular dan React. Ekosistem Vue yang lebih kecil berarti Vue mungkin tidak memiliki banyak library dan alat yang tersedia seperti Angular dan React.
Ekosistem yang lebih kecil ini menyebabkan Vue berada pada posisi yang kurang menguntungkan ketika mengembangkan aplikasi besar dan kompleks yang membutuhkan pustaka dan alat yang ekstensif. Hal ini menyebabkan pengembang sering kali perlu membangun solusi khusus untuk kebutuhan tertentu karena solusi yang sudah dibuat terbatas atau tidak didukung secara luas.
Dukungan Perusahaan Terbatas
Tidak seperti React dan Angular, Vue memiliki dukungan perusahaan yang terbatas. Sementara Angular dan React masing-masing didukung oleh Google dan Facebook, Vue adalah proyek sumber terbuka dengan tim pengelola yang lebih kecil.
Dukungan perusahaan yang terbatas ini dapat menjadi kerugian dalam hal pengembangan fitur baru, perbaikan bug, dan pembaruan keamanan. Selain itu, hal ini menimbulkan kekhawatiran bagi organisasi yang memprioritaskan kerangka kerja dengan dukungan perusahaan yang solid dan stabilitas untuk proyek jangka panjang.
Membangun Backend untuk Aplikasi Vue
Bagian belakang aplikasi Vue bertanggung jawab untuk menangani penyimpanan data, autentikasi, integrasi API, dan tugas logika sisi server. Ini berfungsi sebagai fondasi untuk fungsionalitas aplikasi, memfasilitasi komunikasi antara front-end dan layanan atau basis data eksternal.
Ketika membangun bagian belakang aplikasi Vue, ada beberapa opsi yang tersedia untuk digunakan, termasuk:
Teknologi Sisi Server Tradisional
Kerangka kerja backend tradisional seperti Laravel (PHP), Ruby on Rails, Node.js, dan ASP.NET (C#) menawarkan solusi yang komprehensif untuk membangun backend aplikasi Vue.
Kerangka kerja ini telah matang dan mapan, dengan komunitas yang besar dan dokumentasi yang ekstensif, memastikan stabilitas dan praktik-praktik yang telah terbukti untuk mengembangkan aplikasi yang dapat diskalakan dan aman.
Mereka menyediakan komponen yang sudah jadi, generator kode, dan alat perancah yang mempercepat pengembangan dengan menangani tugas-tugas backend yang umum, sehingga Anda bisa fokus membangun fitur-fitur khusus aplikasi.
Selain itu, kerangka kerja tradisional menawarkan alat bantu Pemetaan Relasional Objek (Object-Relational Mapping/ORM) yang tangguh, menyederhanakan operasi basis data dan memastikan integritas data melalui kode berorientasi objek.
Namun, kerangka kerja backend tradisional mungkin memerlukan lebih banyak pengaturan dan konfigurasi dibandingkan dengan opsi lain, yang dapat menakutkan bagi pemula atau pengembang dengan pengalaman backend yang terbatas. Selain itu, kurva pembelajaran untuk kerangka kerja ini bisa lebih curam karena set fitur dan konvensi yang luas.
Backend-as-a-Service (BaaS)
Platform Backend-as-a-Service (BaaS), seperti Back4app, menawarkan solusi yang nyaman untuk membangun backend aplikasi Vue. Platform BaaS mengabstraksikan kompleksitas infrastruktur backend, menyediakan layanan backend yang sudah dibuat sebelumnya dan API yang dapat dengan mudah diintegrasikan oleh pengembang ke dalam aplikasi Vue mereka.
Platform BaaS mempercepat pengembangan dengan menawarkan berbagai layanan backend yang sudah dibuat sebelumnya, seperti penyimpanan data, otentikasi pengguna, penyimpanan file, dan pemberitahuan push. Layanan ini dapat dengan cepat diintegrasikan ke dalam aplikasi Vue, sehingga mengurangi waktu dan upaya pengembangan.
Meskipun platform Backend-as-a-Service (BaaS) menawarkan kenyamanan dan skalabilitas, ada beberapa pertimbangan yang perlu diingat. Salah satu kekurangannya adalah potensi penguncian vendor, karena platform BaaS mungkin memasangkan kode backend Anda dengan layanan dan API khusus mereka.
Kustomisasi dan kontrol atas backend mungkin juga terbatas, yang bisa menjadi tantangan bagi aplikasi dengan persyaratan unik.
Membangun Aplikasi Blog Vue
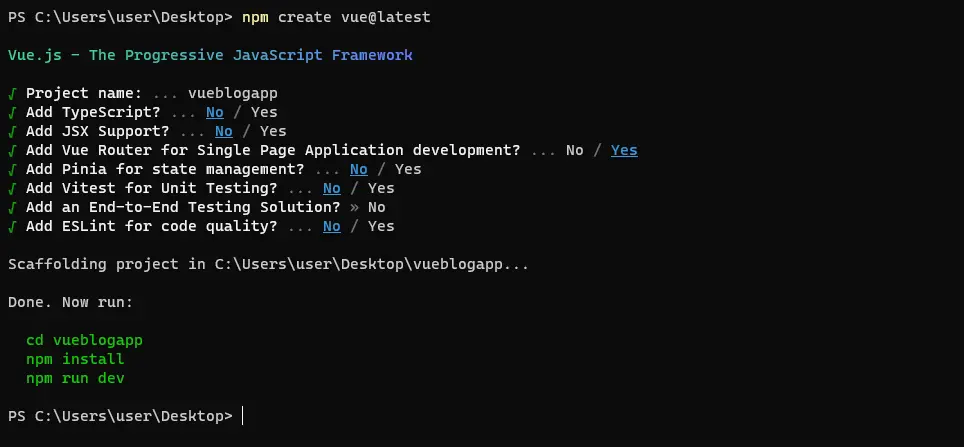
Untuk membuat aplikasi Vue, jalankan perintah berikut di terminal direktori proyek:
npm create vue@latest
Kode ini akan mengembalikan prompt di mana Anda dapat menamai aplikasi Vue dan memilih fitur yang akan Anda gunakan dalam aplikasi Vue.

Setelah memberi nama aplikasi dan memilih Vue Router untuk menangani rute di aplikasi Anda, cd ke dalam aplikasi dan jalankan perintah npm install untuk menginstal dependensi.
Di direktori views pada aplikasi blog Vue Anda, buatlah dua buah views: CreatePosts.vue dan ReadPosts.vue.
Setelah membuat tampilan, tambahkan blok kode di bawah ini ke berkas index.js Anda di direktori router:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
Blok kode di atas menyiapkan instans Vue Router dengan dua rute: Rute '/' yang terkait dengan komponen CreatePosts dan rute '/readposts' yang terkait dengan komponen ReadPosts yang diimpor secara dinamis. Instance router ini mengelola navigasi di dalam aplikasi Vue Anda.
Selanjutnya, tambahkan header yang berisi rute yang bersarang di tag HTML tombol di file App.vue Anda untuk memungkinkan pengguna aplikasi menavigasi ke rute yang diinginkan.
Sepertinya begitu:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
Blok kode di atas mengatur perutean di aplikasi blog. Ini mengimpor komponen RouterLink dan RouterView dari pustaka vue-router. Ini mengimpor komponen-komponen ini di blok penyiapan skrip (fitur Vue 3) dari file App.vue.
Blok template berisi markah HTML untuk file App.vue. Ini termasuk header berjudul “Vue Blog” dan bilah navigasi dengan dua tombol yang dibungkus dengan komponen RouterLink yang menautkan ke rute yang sesuai. Komponen RouterView digunakan untuk merender konten rute saat ini.
Setelah menyiapkan perutean, beri gaya pada header dan tautan rute dengan menambahkan blok gaya di bawah ini ke file App.vue Anda:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Mengintegrasikan Back4app ke dalam Aplikasi Blog Vue Anda
Mulailah dengan menyiapkan aplikasi Vue Anda, dan kemudian buatlah sebuah instance di Back4app untuk membuat koneksi dengan aplikasi Vue Anda. Untuk melakukan ini, Anda memerlukan akun Back4app.
Jika Anda belum menjadi pengguna Back4app, ikuti langkah-langkah mudah ini untuk mendaftar:
- Buka situs web Back4app.
- Temukan tombol Daftar di halaman utama dan klik tombol tersebut.
- Lengkapi formulir pendaftaran dengan detail Anda dan kirimkan.
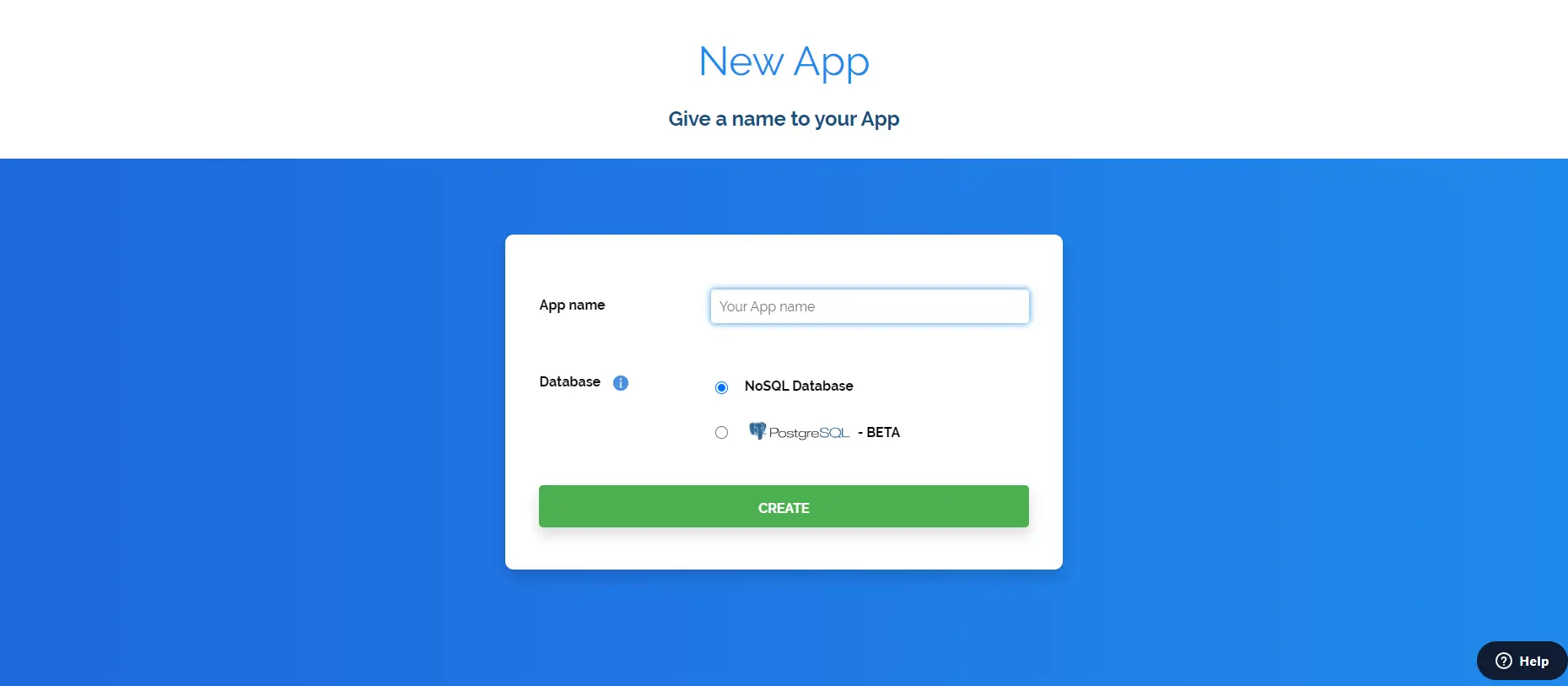
Setelah akun Anda berhasil dibuat, masuklah ke Back4app. Cari opsi APLIKASI BARU yang terletak di sudut kanan atas dan pilihlah. Ini akan membawa Anda ke formulir di mana Anda perlu memberikan nama aplikasi Anda. Setelah memasukkan nama, klik tombol CREATE untuk menyelesaikan prosesnya.

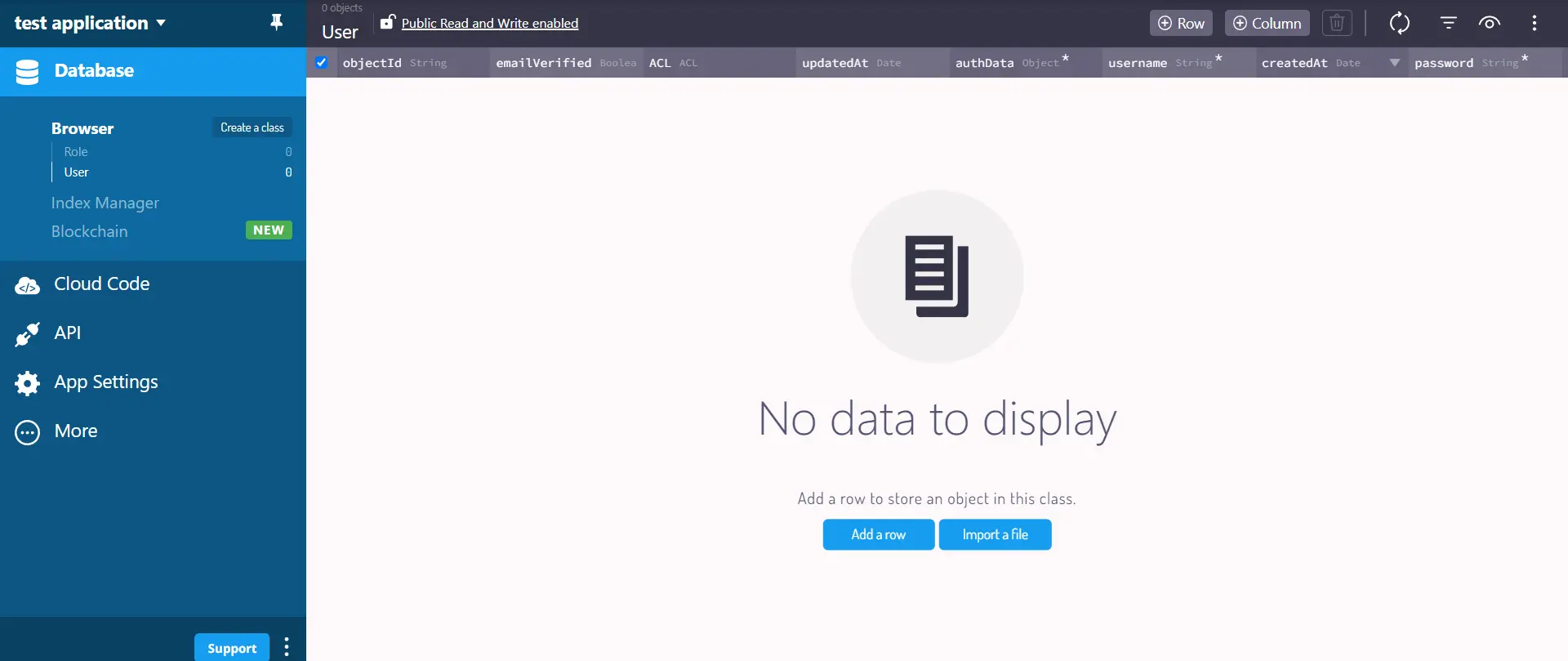
Setelah mengklik tombol ‘BUAT’, aplikasi Anda akan dibuat, dan Anda akan diarahkan ke dasbor aplikasi.

Menghubungkan Aplikasi Blog Vue ke Back4app
Untuk menghubungkan aplikasi Vue Anda ke Back4app, pertama-tama, Anda perlu menginstal Parse JavaScript SDK.
Untuk menginstal SDK, jalankan salah satu dari perintah berikut, tergantung pada manajer paket yang Anda gunakan:
#using npm
npm install parse
or
#using yarn
yarn add parse
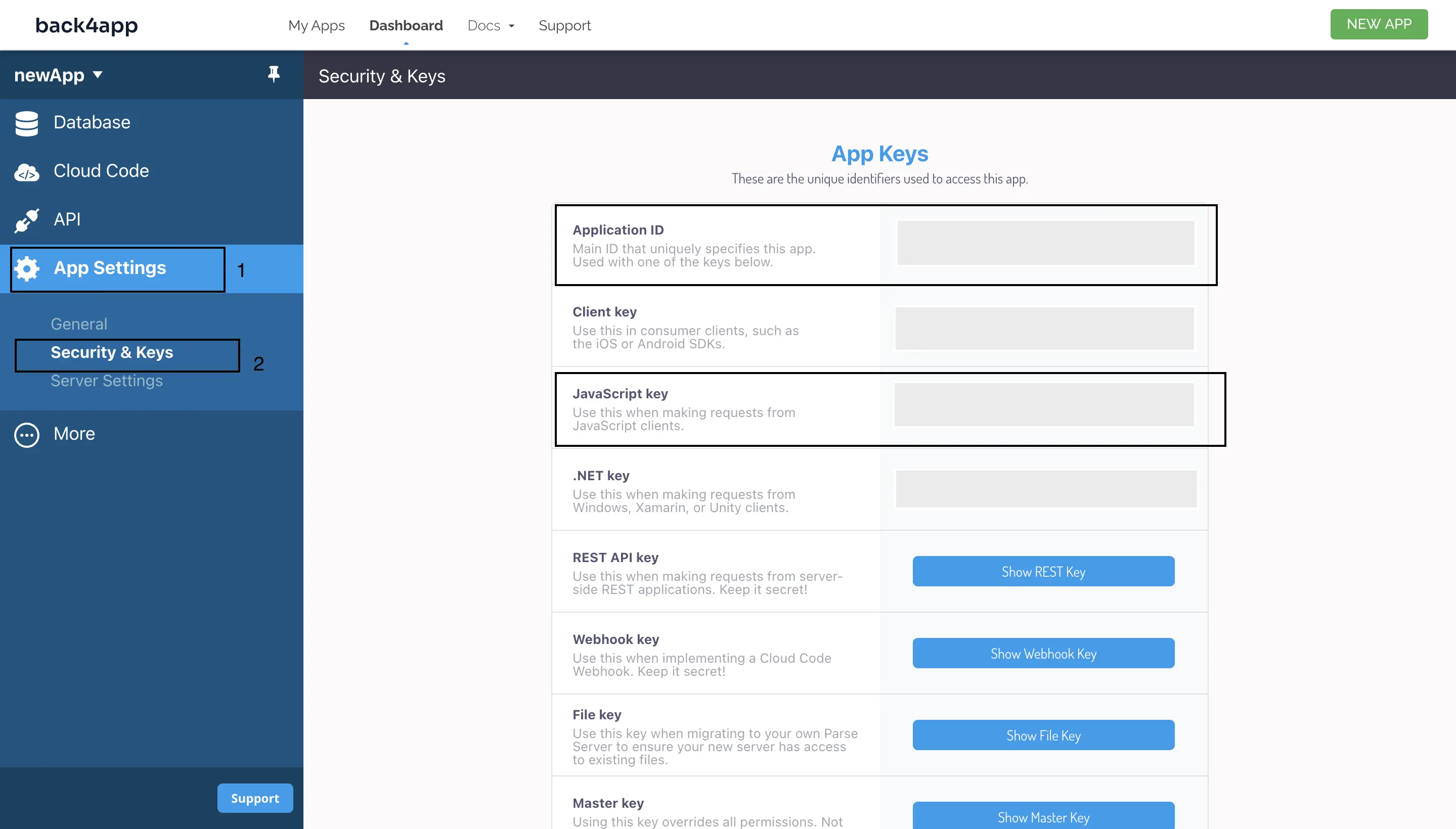
Selanjutnya, Anda perlu mengonfigurasi SDK menggunakan dua kredensial aplikasi Back4app Anda, yaitu ID Aplikasi dan Javascript KEY.
Dapatkan ID Aplikasi dan Kunci JavaScript dari Back4app dengan menavigasi ke bagian Keamanan & Kunci dengan memilih Pengaturan Aplikasi di dasbor.

Menyimpan kunci aplikasi Anda sebagai teks biasa merupakan risiko keamanan, karena pengguna yang berniat jahat bisa mendapatkan akses ke aplikasi Anda. Oleh karena itu, simpanlah kredensial aplikasi Anda dengan aman menggunakan variabel lingkungan atau metode yang Anda pilih untuk menyimpan kunci sensitif.
Selanjutnya, impor versi kecil dari Parse dari paket parse yang telah Anda instal di berkas main.js. Kemudian panggil metode inisialisasi pada objek Parse dan berikan ID Aplikasi dan Kunci JavaScript sebagai argumen.
Terakhir, atur properti Parse.serverURL ke‘https://parseapi.back4app.com/’.
Sebagai contoh:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
File main.js Anda akan mirip dengan blok kode di bawah ini setelah menambahkan blok kode di atas:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Menambahkan Data ke Back4app
Untuk mengambil data dari pengguna blog, Anda perlu membuat formulir. Setelah formulir dikirimkan, aplikasi Vue akan menjalankan fungsi submitPost() yang menjalankan logika yang diperlukan untuk menyimpan data dalam instance Back4app.
Tambahkan blok kode di bawah ini ke file CreatePosts.vue Anda untuk membuat formulir:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
Blok kode di atas adalah komponen yang memungkinkan pengguna untuk mengirimkan postingan blog. Komponen ini menggunakan API komposisi Vue dan mengimpor fungsi ref dari pustaka Vue.
Fungsi submitPost membuat objek Postingan Parse baru dan menetapkan properti judul dan isi objek Postingan ini ke nilai properti blog.title dan blog.post dengan metode set.
Kemudian, objek Post kemudian disimpan ke Back4App dengan metode save. Setelah berhasil atau gagal, kode akan menampilkan pesan di konsol. Setelah mengirimkan postingan, judul dan nilai postingan di objek blog disetel ulang ke string kosong, mengosongkan bidang formulir.
Blok file ini mendefinisikan elemen formulir dengan pendengar peristiwa @submit.prevent yang memicu fungsi submitPost ketika formulir dikirimkan.
Di dalam formulir terdapat elemen input dan textarea yang terikat pada properti objek blog(blog.title dan blog.post) dengan v-model. Hal ini memungkinkan pengikatan data dua arah, memastikan bahwa perubahan pada elemen formulir akan memperbarui objek blog.
Beri gaya pada tampilan CreatePosts untuk antarmuka pengguna yang lebih menarik dengan menambahkan blok kode di bawah ini ke file CreatePosts.vue Anda:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Membaca Data dari Back4app
Untuk menampilkan data di aplikasi Anda yang telah disimpan di instance Back4app, Anda harus terlebih dahulu dapat membaca dari instance Back4app.
Untuk membaca data dari instance Back4app Anda, Anda perlu membuat kueri Parse untuk kelas yang ingin Anda ambil datanya. Anda kemudian dapat menggunakan hook lifecycle onBeforeMount dari Vue untuk mengambil data dan menampilkannya di aplikasi Anda.
Sebagai contoh:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
File ReadPosts.vue mengambil dan menampilkan postingan dari Back4app. Skrip mengimpor hook onBeforeMount dan fungsi ref dari paket vue. Hook mengeksekusi fungsi asinkron sebelum aplikasi Vue dipasang.
Fungsi ini mencari objek “Post” dari database aplikasi Back4app Anda dengan metode Parse.Query(). Kemudian mengembalikan sebuah array yang berisi hasil pencarian dengan memanggil metode Parse find pada hasil panggilan Parse.Query(). Terakhir, ia menetapkan array yang dikembalikan ke variabel postList.
Di blok template, arahan v-for mengulang melalui larik postList dan menghasilkan elemen div baru untuk setiap postingan dalam larik postList. Metode post.get() mengambil nilai dari properti judul dan isi dari atribut dalam database Back4App Anda.
Anda sekarang dapat memberi gaya pada file ReadPosts.vue Anda dengan menambahkan kode Scss berikut ini di blok gaya:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Memodifikasi Aplikasi Vue Anda untuk Menambahkan Fungsionalitas Hapus Postingan
Fungsionalitas penting lainnya yang dapat Anda tambahkan ke Aplikasi blog Anda adalah kemampuan untuk menghapus postingan. Untuk mengimplementasikan fungsionalitas ini, gunakan metode pemusnahan yang tersedia di Parse SDK.
Sepertinya begitu:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
Skrip ini merupakan pembaruan pada file ReadPosts.vue yang menangani fungsi hapus. Fungsi deletePost membuat objek Post baru menggunakan metode Parse.Object.extend. Kemudian fungsi ini menetapkan properti id dari objek Post ke parameter id yang dioper ke fungsi tersebut.
Selanjutnya, ia memanggil metode destroy dari objek Post untuk menghapus postingan dengan ID yang diberikan dari database Back4app. Kemudian menyaring larik postList dan mengembalikan larik baru newPostList, dengan semua postingan kecuali postingan yang dihapus. Larik newPostList kemudian ditugaskan ke variabel postList.
Anda kemudian dapat mengikat fungsi deletePost ke peristiwa klik pada elemen tombol di blok template file ReadPosts.vue.
Sepertinya begitu:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
Terakhir, tambahkan beberapa gaya global untuk menata tombol dan badan aplikasi Vue Anda di direktori aset:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Menguji Aplikasi Blog Vue Anda Dengan Back4app Terintegrasi
Sekarang Anda telah membuat dan mengintegrasikan Back4app ke dalam aplikasi Vue Anda. Anda dapat menjalankan perintah npm di terminal proyek Anda untuk menguji aplikasi:
npm run dev
Perintah ini mengkompilasi aplikasi dan menghosting aplikasi pada server lokal tertentu http://localhost:5173/
Ketika aplikasi diluncurkan, Anda akan melihat tampilan CreatePosts untuk membuat postingan sebagai rute beranda:

Setelah mengisi kolom input, mengklik tombol Kirim Postingan akan menambahkan nilai input ke database Back4app. Periksa dasbor aplikasi Back4app Anda atau buka tampilan ReadPosts untuk mengonfirmasi hal ini.

Mengklik tombol hapus akan menghapus sebuah postingan. Sebagai contoh, hapus ‘POSTING KEDUA’ dengan mengeklik tombol hapus:

Kesimpulan
Vue menyediakan solusi yang kuat dan terukur bagi para pengembang untuk membuat aplikasi web modern dengan pengikatan data yang reaktif, arsitektur berbasis komponen, dan ekosistem pustaka.
Mengintegrasikan Vue dengan Back4app memungkinkan pengembang untuk menangani backend aplikasi mereka dengan mudah. Back4app mengurangi kompleksitas yang secara tradisional terkait dengan pengembangan backend yang memungkinkan pengembang untuk membuat aplikasi web full-stack.



