Come creare una app usando ChatGPT?

Questa immagine è stata generata con l’aiuto di DALL·E 2.
ChatGPT di OpenAI ha conquistato il mondo. La sua straordinaria capacità di “capire” e rispondere alle domande lo ha reso utile in moltissimi campi, soprattutto nello sviluppo di software.
In questo articolo esploreremo cos’è ChatGPT, come funziona e le sue potenziali applicazioni nello sviluppo di software. Alla fine di questo articolo sarete in grado di utilizzare ChatGPT in modo efficace e di costruire semplici applicazioni.
Contents
- 1 Panoramica su ChatGPT
- 2 Quali sono i vantaggi di ChatGPT per lo sviluppo del software?
- 3 Quali sono i limiti di ChatGPT?
- 4 Come utilizzare efficacemente ChatGPT?
- 5 Come utilizzare ChatGPT per creare un’applicazione?
- 6 Conclusione
- 7 FAQ
- 8 Cos’è ChatGPT?
- 9 Quali sono i vantaggi di ChatGPT per lo sviluppo di software?
- 10 Quali sono le limitazioni di ChatGPT?
- 11 Come usare efficacemente ChatGPT?
- 12 Come utilizzare ChatGPT per creare un’applicazione?
Panoramica su ChatGPT
ChatGPT (Generative Pre-trained Transformer) è un chatbot di intelligenza artificiale sviluppato daOpenAI. È stato rilasciato nel novembre 2022 ed è subito diventato uno dei più popolari agenti conversazionali basati sull’intelligenza artificiale.
È stato progettato per imitare un conversatore umano, ma i suoi usi sono versatili. È in grado di scrivere e debuggare programmi informatici, risolvere problemi logici, esprimere opinioni e persino scrivere poesie. Ciò lo rende utile in diversi campi, come lo sviluppo di software, l’istruzione, il giornalismo, la ricerca e la finanza.
Il chatbot è stato addestrato su un’enorme quantità di dati, il che lo rende in grado di rispondere a un’ampia gamma di richieste e domande. Durante il processo di apprendimento, ChatGPT ha sfruttato sia l’unsupervised learning sia il supervised learning.
Grazie alla popolarità di ChatGPT, molte aziende hanno lanciato i propri chatbot con large language model (LLM). Google ha introdotto Bard, Meta ha introdotto LLaMA e sono in aumento altri chatbot più piccoli basati sull’intelligenza artificiale, come Jasper.ai e Claude.
Quali sono i vantaggi di ChatGPT per lo sviluppo del software?
Sviluppo più rapido
ChatGPT può aiutarvi a velocizzare il processo di sviluppo fornendo soluzioni rapide ai problemi, suggerendo snippet di codice e rispondendo a domande tecniche.
Generazione di documentazione
ChatGPT può essere utilizzato per generare automaticamente la documentazione. Basterà copiare il codice e trasmetterlo a ChatGPT. Questo può far risparmiare ai team di sviluppatori tempo e fatica che altrimenti verrebbero spesi per scrivere manualmente la documentazione.
Assistenti Virtuali
Il chatbot AI ha grandi capacità di elaborazione del linguaggio naturale (Natural Language Processing). Questo lo rende un’ottima base per gli assistenti virtuali e gli agenti di assistenza clienti. Qualche mese fa OpenAI ha rilasciato anche l’API di ChatGPT, che è già utilizzata da molte aziende tecnologiche come Snap Inc., Quizlet e Instacart.
Strumento di apprendimento
Un altro grande vantaggio di ChatGPT è che può essere usato come strumento di apprendimento. Potete chiedergli di spiegare concetti, processi e persino di tradurre il codice da un linguaggio/framework a un altro.
Debugging
ChatGPT può essere utilizzato per eseguire il debugging del codice. Può analizzare il codice, individuare i problemi logici e offrire miglioramenti all’ottimizzazione. Inoltre, è possibile utilizzare ChatGPT per riassumere lunghe stack trace o spiegare gli errori in termini semplici.
Quali sono i limiti di ChatGPT?
Allucinazioni
ChatGPT a volte fornisce informazioni plausibili ma non corrette o insensate.Questo comportamento è comune per gli LLM ed è stato confermato dallo sviluppatore di ChatGPT. Le allucinazioni sono particolarmente problematiche quando si usa ChatGPT per imparare nuovi concetti.
Risposte distorte
Durante il processo di addestramento, OpenAI ha potuto controllare quali dati fornire a ChatGPT e quali no. Questo ha portato ChatGPT a essere piuttosto di parte. Inoltre, OpenAI ha deciso di bloccare alcuni contenuti specifici.
Conoscenza limitata
Le conoscenze di ChatGPT 3.5 sono piuttosto limitate. Il chatbot non conosce gli eventi che si sono verificati dopo il settembre 2021. Inoltre, ChatGPT 3.5 non può accedere a Internet.
Ciò significa che ChatGPT 3.5 non può essere utilizzato per nuovi linguaggi e framework di programmazione.
Come utilizzare efficacemente ChatGPT?
Parlategli come se fosse una persona
Come già detto, ChatGPT è stato progettato per imitare un conversatore umano. Quindi perché non usarlo per ciò che sa fare meglio? Quando utilizzate ChatGPT, parlategli come fareste con una persona.
Siate chiari e specifici
Le richieste a ChatGPT devono essere il più possibile chiare e specifiche. Se volete che ChatGPT vi scriva del codice, ditegli quale algoritmo usare e come volete che sia implementata una funzione specifica. Inoltre, suddividete le richieste complesse in più messaggi.
Suggerimento: le richieste devono iniziare o terminare con una parola d’azione (ad esempio, scrivi, spiega, riassumi).
Fornite il contesto
Anche se fornire un contesto è importante, è altrettanto importante evitare di sovraccaricare ChatGPT con troppe informazioni. Limitatevi ai dettagli rilevanti e importanti ed evitate di includere informazioni non necessarie.
Suggerimento: tenete presente che le discussioni conservano il contesto. Se il vostro prossimo messaggio è irrilevante per la discussione in corso, assicuratevi di iniziare una nuova discussione.
Formattate i messaggi
Utilizzare una grammatica e un’ortografia corrette può aiutare a garantire le migliori risposte possibili. Inoltre, è utile utilizzare spazi bianchi o virgolette per racchiudere sezioni specifiche di testo, come il codice, i dati e così via.
Esempio di prompt:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Segnalate gli errori di ChatGPT
ChatGPT potrebbe introdurre bug e difetti di sicurezza nel vostro codice. Quando ciò accade, segnalateli e chiedete a ChatGPT di correggerli.
Suggerimento: ripetere la stessa domanda o una domanda leggermente modificata può portare a una risposta migliore.
Come utilizzare ChatGPT per creare un’applicazione?
Questa sezione dell’articolo illustra come creare un’app per le watchlist di film utilizzando React Native per il frontend e Back4app per il backend. La maggior parte del codice sarà generato da ChatGPT.
Prerequisiti
Anche se il codice sarà in gran parte generato da ChatGPT, dovreste comunque avere:
- Una conoscenza di base dello sviluppo di applicazioni mobili
- Esperienza con JavaScript ES6
- Esperienza con React Native
- Android Studio e un IDE per JS installati sul computer locale
Cos’è Back4app?
Back4app è un eccellente Backend as a Service (BaaS) che offre un’ampia gamma di funzionalità. Consente agli sviluppatori di creare rapidamente applicazioni web e mobili senza preoccuparsi del backend o dell’infrastruttura sottostante.
Le caratteristiche principali della piattaforma includono:
- Autenticazione
- Database in tempo reale
- Funzioni del codice cloud
- Archiviazione di file e Blockchain
- Notifiche push e via e-mail
- GraphQL, REST e SDK
Back4app segue un modello di prezzo semplice che si adatta alle esigenze di backend di qualsiasi applicazione. Inoltre, offre un piano gratuito che è ottimo per la prototipazione e l’hosting di piccole applicazioni. Include:
- 25k richieste
- 250 MB di archiviazione dati
- 1 GB di trasferimento
- 1 GB di archiviazione file
Per saperne di più su Back4app leggete Cos’è Back4app?
Introduzione al progetto
Costruiremo un’applicazione mobile che funga da watchlist di film. L’app consentirà agli utenti di aggiungere film alla watchlist e di contrassegnarli come visti/non visti. Il backend sarà creato con Back4app e utilizzeremo React Native (con Expo) per il frontend. Come già accennato, la maggior parte del codice sarà generato da ChatGPT.

Creare una app Back4app
I passaggi seguenti richiedono un account Back4app. Se lo avete già, accedete al sito, altrimenti registratevi per l’account gratuito.
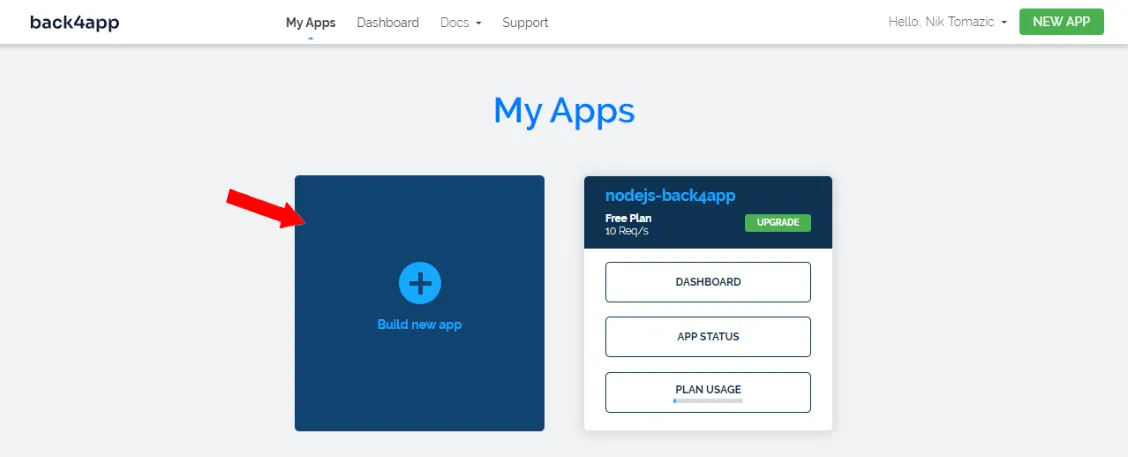
Per poter utilizzare Back4app è necessario creare un’applicazione. Accedendo alla vostra dashboard, vedrete l’elenco delle vostre app. Cliccate su “Build new app” per avviare il processo di creazione dell’app.

Selezionate “Backend as a Service (BaaS)” e scegliete un nome personalizzato per l’applicazione. Io sceglierò “back4app-chatgpt-app”. Quindi, selezionate “NoSQL” come database e infine cliccate su “Crea”.
Back4app impiegherà qualche istante per preparare tutto il necessario per la vostra applicazione, come il livello di applicazione, il database, la scalabilità e la sicurezza.
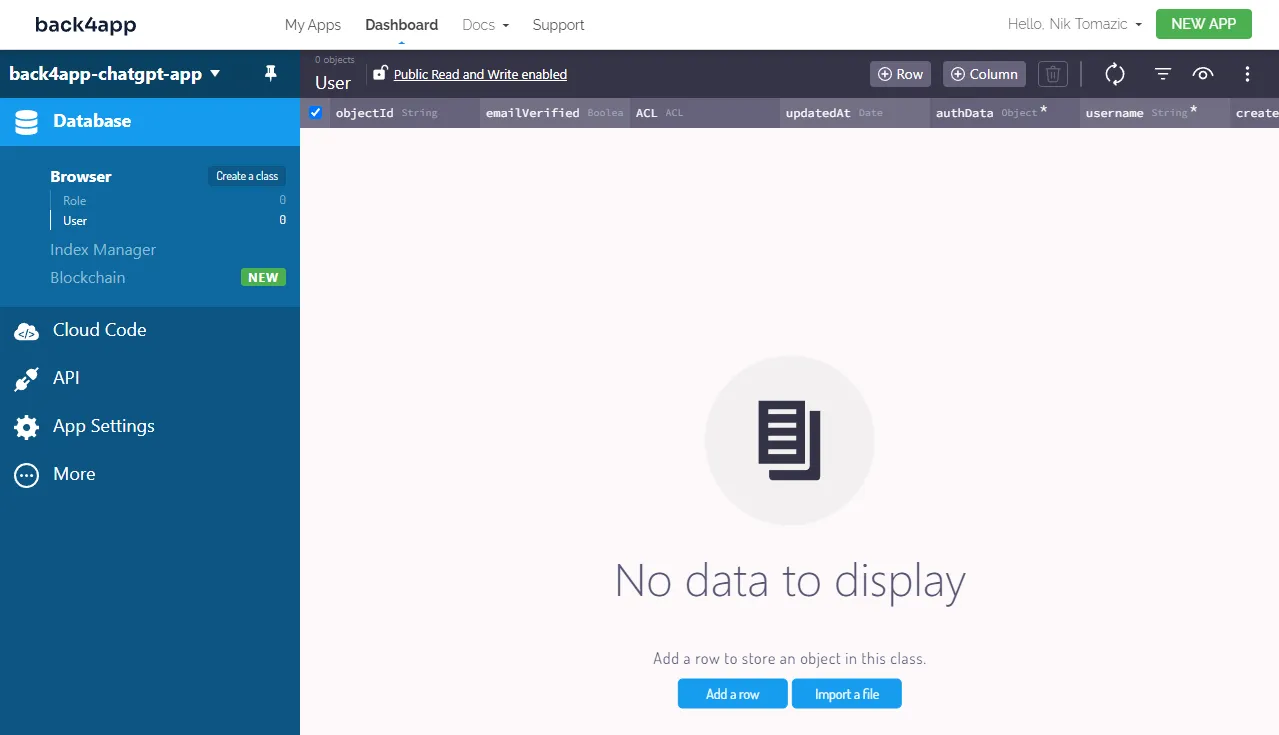
Una volta che l’applicazione è pronta, si verrà reindirizzati alla dashboard dell’applicazione stessa.

Database
Ora definiamo le classi del database.
Dal momento che stiamo costruendo una semplice applicazione per una watchlist di film, avremo bisogno di una sola classe. Possiamo chiamarla Movie. Un’istanza di oggetto Movie rappresenterà un film della watchlist.
Per creare la classe Movie, cliccare su “Create a class”, assicurarsi di abilitare “Public Read and Write” e aggiungere i seguenti campi:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Quindi, cliccare sul pulsante più per riempire il database con alcune righe di esempio. Io sceglierò le seguenti:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+Questo è tutto per il backend.
Frontend (con ChatGPT)
In questa sezione dell’articolo, chiederemo a ChatGPT di scrivere il codice del frontend per noi.
I passi seguenti richiedono che abbiate un account OpenAI. Se non avete ancora un account registratevi, altrimenti fate il login.
Tenete presente che ChatGPT non è uno strumento magico. Si tratta di un modello linguistico molto sofisticato che potrebbe introdurre dei bug che dovrete risolvere. Inoltre, anche inviando le stesse richieste a ChatGPT si otterranno probabilmente risposte diverse.
Processo di creazione delle app
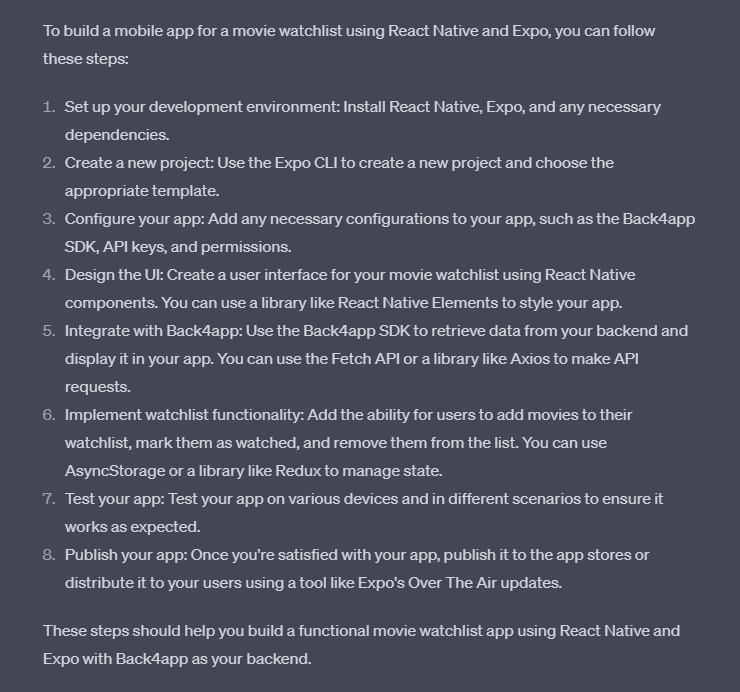
Iniziamo spiegando la nostra idea di app a ChatGPT. Nel primo prompt, definiremo gli strumenti che vogliamo che ChatGPT utilizzi e gli chiederemo di spiegare il processo di creazione dell’app in più fasi. Inoltre, forniremo lo schema del database.
Describe the steps of building a mobile app for a movie watchlist. I want the app to be written in React Native using Expo. My backend is hosted on Back4app. I only have one database model named Movie and its structure is the following:
(Descrivi i passaggi per creare un'app mobile per una lista di film da guardare. Voglio che l'app sia scritta in React Native utilizzando Expo. Il mio backend è ospitato su Back4app. Ho un solo modello di database chiamato Movie e la sua struttura è la seguente:)
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Per ottenere lo schema/dump del database è possibile utilizzare i tre punti in alto a destra dello schermo e cliccare su “Export > All rows as JSON”. Back4app vi invierà l’esportazione via e-mail.

Come potete vedere, ChatGPT ha fornito le informazioni valide per creare un’applicazione React Native. Ora possiamo chiedere ulteriori informazioni per ogni fase.
Inizializzare il progetto
Iniziate richiedendo maggiori informazioni sulle prime due fasi:
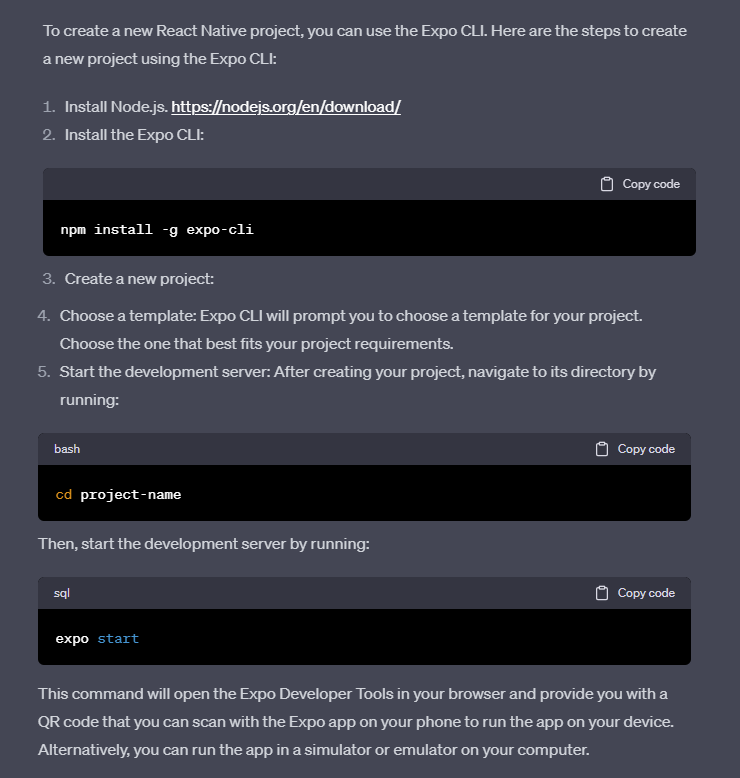
How to create a React Native project?
(Come creare un progetto React Native?)
La risposta di ChatGPT sembra buona. Procedete con l’installazione di Node.js, Expo CLI e create un nuovo progetto. Per quanto riguarda il template, vi suggerisco di scegliere tabs (TypeScript), poiché configura automaticamente React Router, che molto probabilmente userete in futuro.
Dopo aver creato il progetto, vi suggerisco di aprirlo in un IDE e di dare un’occhiata alla struttura delle cartelle. Se è la prima volta che lavorate con Expo, chiedete pure a ChatGPT di spiegarvi la struttura delle directory, ad esempio: Describe the Expo directory structure.
Quindi, seguite le istruzioni di ChatGPT per avviare il server Expo:
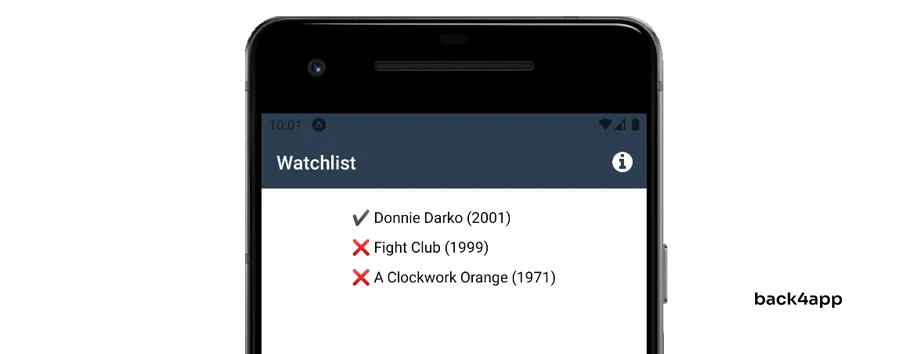
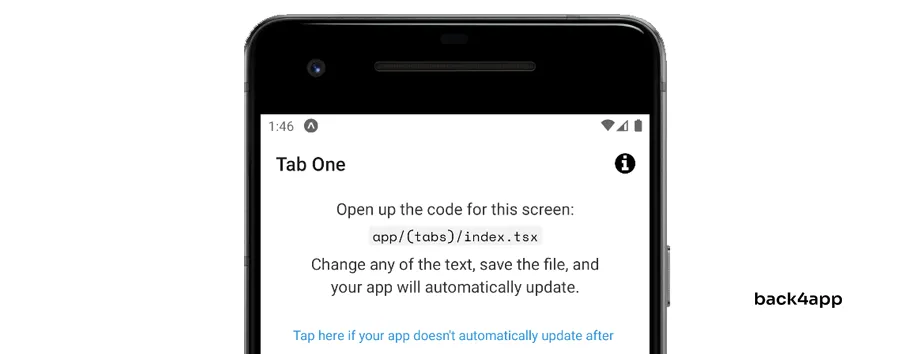
$ expo startUna volta che il server Expo è in funzione, aprite Android Studio e utilizzate VDM per avviare un emulatore. Quindi, tornate alla console di Expo e premete “A” sulla tastiera per aprire l’applicazione nell’emulatore. Dovrebbe apparire la seguente schermata:

Connettere React Native con Back4app
Ora chiediamo a ChatGPT di spiegarci come collegare un progetto React Native con Back4app.
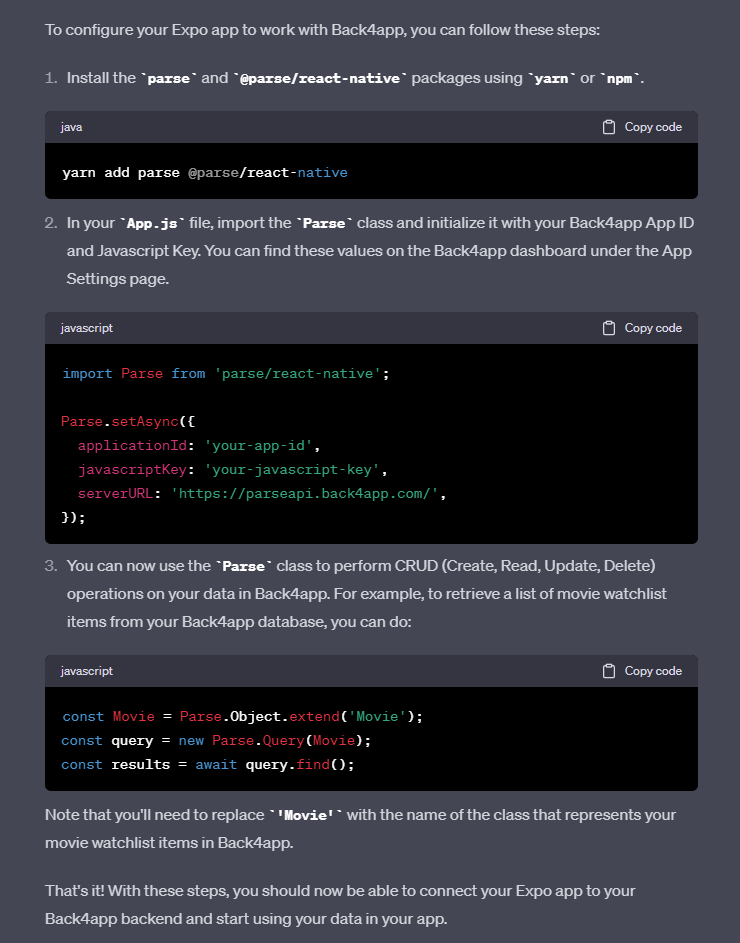
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"as my project template.
Come posso configurare la mia app Expo per funzionare con Back4app? Ho scelto "tabs (TypeScript)" come modello di progetto.
A prima vista, i passaggi e il codice generati sembrano validi. Ma se osserviamo più da vicino, noteremo che il nostro progetto non ha nemmeno un file App.js o App.ts . Questo perché abbiamo scelto tabs (TypeScript) invece del modello blank. Inoltre, ChatGPT ci dice di installare le dipendenze sbagliate.
Mentre lavoravo a questo articolo, ho provato a spiegarlo a ChatGPT, ma non ha funzionato. A questo punto ero bloccato e ho dovuto fare riferimento alla documentazione ufficiale di Back4app. Se seguite la documentazione ufficiale, noterete che per prima cosa dovete installare i seguenti pacchetti:
yarn add parse @react-native-async-storage/async-storageE poi navigate su index.ts per inizializzare Parse:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Assicuratevi di sostituire YOUR_APPLICATION_ID e YOUR_JAVASCRIPT_KEY con le chiavi API effettive dalla vostra Back4app Dashboard “App Settings > Security & Keys”.
Per verificare che la connessione sia andata a buon fine, provate a elencare i film aggiungendo il seguente codice in fondo a index.ts:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Aggiornate l’applicazione, aprite la console e dovreste vedere l’elenco dei filmati.
Visualizzare la watchlist
Successivamente, chiediamo a ChatGPT di scrivere il codice React che visualizza i film nella watchlist.
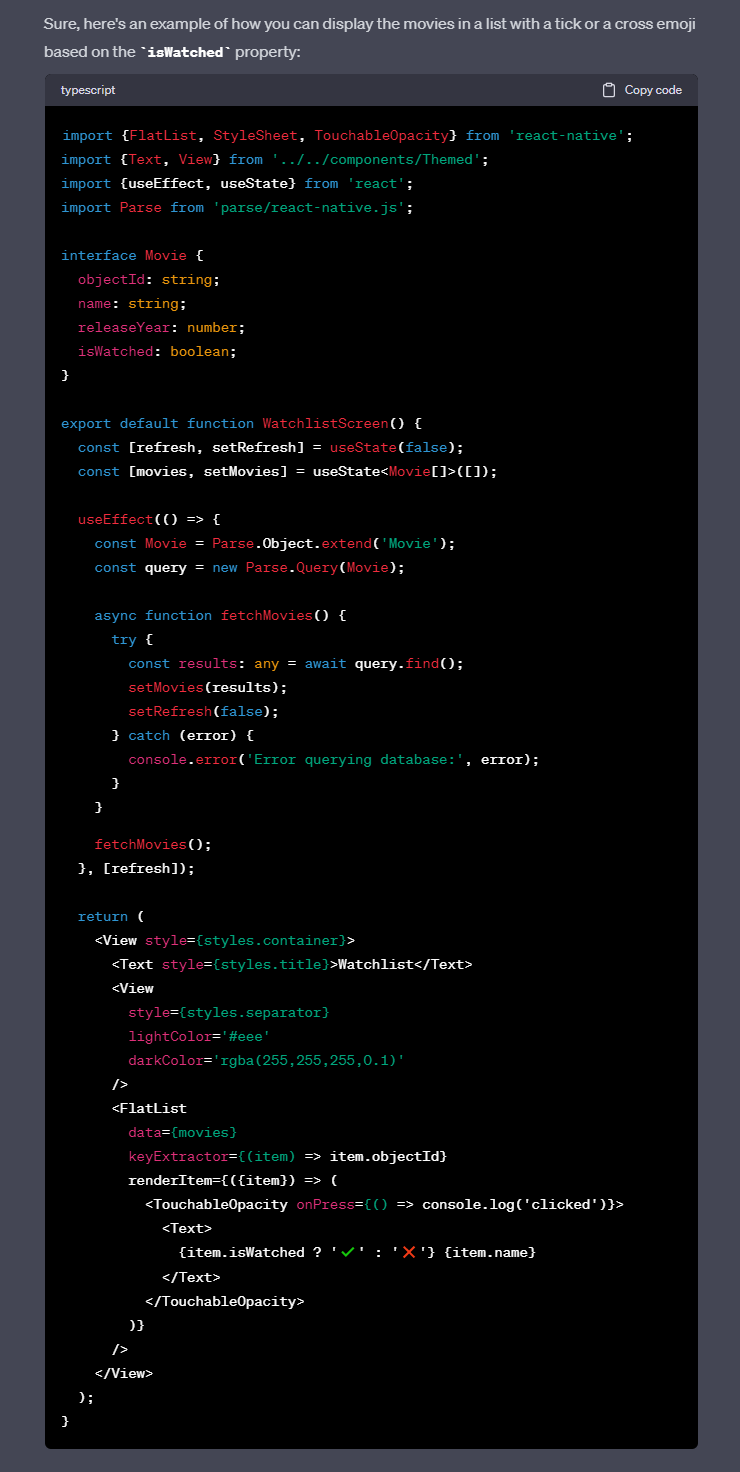
Write me the code that I can use in my TabOneScreen to display the list of movies in the watchlist. I want a tick emoji in front of watched movies and a cross emoji in front of not yet watched movies.
(Scrivimi il codice che posso utilizzare nella mia TabOneScreen per visualizzare l'elenco dei film nella lista da guardare. Voglio un'emoji di spunta di fronte ai film già guardati e un'emoji di croce di fronte ai film non ancora guardati.)
ChatGPT ha restituito un codice valido. Ha utilizzato useState() per gestire lo stato e ha creato un’interfaccia TypeScript per il nostro modello Movie . Ha anche preparato l’hook per il refresh , che ci permetterà di aggiornare l’elenco dei film. Gli unici due problemi che vedo sono il fatto che la schermata si chiama WatchlistScreen invece di TabOneScreen e che l’interfaccia Movie è incompleta. Ma questo è facilmente risolvibile!
Sostituite i vostri app/(tabs)/index.tsx con il codice di ChatGPT. Poi:
- Sostituite WatchlistScreen con TabOneScreen.
- Modificate l’interfaccia Movie così:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Aggiornate l’app e assicuratevi di poter vedere la lista dei film.
Proprietà della watchlist
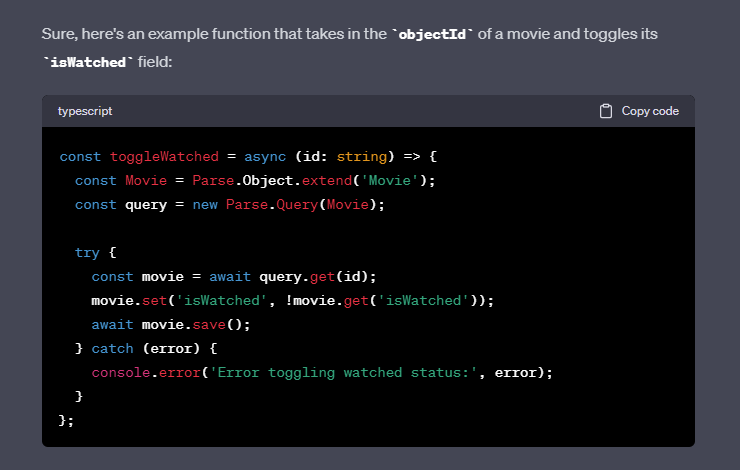
Un’ultima cosa da fare è chiedere a ChatGPT di scrivere una funzione toggleWatched, che attivi la proprietà isWatched di uno specifico film.
Write me a function that toggles specific movie's "isWatched" property.
(Scrivimi una funzione che attiva/disattiva la proprietà "isWatched" di un film specifico.)
Copiate la funzione nel vostro TabOneScreen e fate in modo che TouchableOpacity la attivi come segue:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Perfetto, dovrebbe essere tutto a posto.
Aprite nuovamente l’emulatore e testate l’applicazione. Dovreste vedere l’elenco di tutti i film e cliccando su un film specifico dovreste attivare il suo stato isWatched (indicato dall’emoji).

Abbiamo utilizzato con successo ChatGPT per creare una semplice applicazione mobile. Sentitevi liberi di giocare con ChatGPT per aggiungere ulteriori funzionalità, come ad esempio:
- Aggiunta di film tramite l’app
- Eliminazione di film tramite l’app
- Elenco di film per utente
Conclusione
ChatGPT è un ottimo strumento che può aiutare a velocizzare il processo di sviluppo, a scrivere la documentazione e a fornire utili snippet di codice. Per quanto utile, ha ancora qualche difetto. I suoi due difetti principali sono le allucinazioni e la conoscenza limitata.
A causa delle allucinazioni, ogni risposta di ChatGPT deve essere verificata e analizzata attentamente. Questo spesso porta gli sviluppatori a spendere più tempo per il debug del codice di ChatGPT di quanto ne impiegherebbero per scriverlo da soli.
A mio parere, la tecnologia AI è un po’ sopravvalutata al momento. Credo che siamo ancora lontani da una vera e propria intelligenza artificiale o AGI, ma vedremo cosa ci riserverà il futuro.
Il codice sorgente finale è disponibile su GitHub.
FAQ
Cos’è ChatGPT?
ChatGPT è un chatbot di intelligenza artificiale (AI) sviluppato da OpenAI. ChatGPT è in grado di scrivere software per computer, risolvere problemi logici e persino creare contenuti artistici.
Quali sono i vantaggi di ChatGPT per lo sviluppo di software?
– Sviluppo più rapido
– Ottime capacità di elaborazione del linguaggio naturale (Natural Language, Processing, NLP)
– Generare documentazione
– Fornire snippet di codice
Quali sono le limitazioni di ChatGPT?
– Allucinazioni
– Conoscenza limitata
– Risposte di parte
– Troppo prolisso
Come usare efficacemente ChatGPT?
– Iniziate o terminate con una parola d’azione (ad esempio, “scrivi”, “spiega”).
– Parlate a ChatGPT come fareste con una persona.
– Fornite il contesto, ma solo il necessario.
– Se si ripete una domanda, le risposte potrebbero essere diverse.
– Utilizzate le discussioni a vostro vantaggio.
Come utilizzare ChatGPT per creare un’applicazione?
1. Create il backend dell’applicazione utilizzando una soluzione BaaS come Back4app.
2. Spiegate a ChatGPT la vostra idea di applicazione e chiedetegli di illustrarvi il processo di creazione dell’applicazione in più fasi.
3. Chiedete a ChatGPT di spiegare/chiarire ogni fase.
4. Chiedete a ChatGPT di fornire il codice per le funzionalità richieste.
5. Testate e debuggate il codice di ChatGPT.



