Come ospitare un’applicazione Node.js?

In questo articolo parleremo di Node.js e delle sue opzioni di distribuzione, in particolare IaaS, PaaS e CaaS. Analizzeremo ciascuna delle opzioni e daremo un’occhiata ad alcuni dei fornitori più popolari che offrono questi servizi cloud.
Nella seconda parte dell’articolo, impareremo a costruire, dockerizzare e distribuire una semplice applicazione Node.js su Back4app Containers.
Contents
- 1 Che cos’è Node.js?
- 2 Dove ospitare un’applicazione Node.js?
- 3 Come ospitare un’applicazione Node.js?
- 4 Conclusione
- 5 FAQ
- 6 Che cos’è Node.js?
- 7 Quali sono le opzioni di deployment per Node.js?
- 8 Come ospitare un’applicazione Node.js?
Che cos’è Node.js?
Node.js è un ambiente server open-source multipiattaforma che consente di eseguire JavaScript al di fuori di un browser web. Ha un’architettura asincrona guidata dagli eventi ed è eseguito sul motore JavaScript V8 di Google. Queste due caratteristiche lo rendono eccezionalmente performante e scalabile.
Prima di Node.js gli sviluppatori JavaScript potevano lavorare solo sul codice del frontend. Questo era piuttosto scomodo, poiché i backend dovevano essere scritti in un altro linguaggio di programmazione.
Inoltre, le aziende dovevano impiegare sia ingegneri frontend che backend. Ma con il rilascio di Node.js nel 2009 gli sviluppatori JavaScript sono diventati sviluppatori full-stack.
Node ha un gran numero di casi d’uso. Il runtime del server può essere utilizzato per lo scripting lato server, i giochi web, la creazione di API RESTful, le applicazioni in tempo reale e altro ancora. È utilizzato da numerose aziende tecnologiche come PayPal, Uber, Netflix e LinkedIn.
Node è ampiamente utilizzato per la sua velocità, scalabilità, un vasto ecosistema di moduli e librerie, maturità e grande comunità.
Tuttavia, presenta alcune limitazioni, come la riduzione delle prestazioni per le attività complesse, l’instabilità delle API e la mancanza di un solido sistema di supporto per le librerie.
Per saperne di più sui vantaggi e gli svantaggi di Node.js, date un’occhiata a Come distribuire un’applicazione Node.js? (approccio BaaS)
Dove ospitare un’applicazione Node.js?
Le applicazioni Node possono essere ospitate su diversi servizi di cloud computing. Le opzioni più popolari per la distribuzione di applicazioni Node.js sono:
- Infrastruttura come servizio
- Piattaforma come servizio
- Contenitori come servizio
Tenete presente che non esiste un’opzione di distribuzione migliore per le applicazioni Node. In definitiva, la scelta dipende dai requisiti del progetto, dal budget e dal livello di astrazione desiderato.

Analizziamo ciascuno dei modelli di cloud computing citati.
IaaS (Infrastruttura come servizio)
L’Infrastructure as a Service (IaaS) è un modello di cloud computing in cui un fornitore di cloud offre risorse di calcolo su Internet.
Utilizzando lo IaaS, il cliente non deve preoccuparsi dei server, della virtualizzazione, dello storage e della rete. I fornitori di IaaS seguono in genere un modello di prezzo pay-as-you-go e sono uno dei modelli di servizi cloud più economici.
L’IaaS è l’opzione meno astratta, quindi estremamente flessibile e personalizzabile. Lo svantaggio è che il cliente è responsabile del proprio sistema operativo, delle applicazioni e dei dati. Questa opzione non è adatta ai principianti per ospitare un’applicazione Node.js, poiché richiede una discreta conoscenza dell’amministrazione di sistema.
Amazon Web Services (AWS)
Amazon Web Services (AWS) è una piattaforma di cloud computing on-demand fornita da Amazon. Offre una vasta gamma di servizi cloud, tra cui computer virtuali, storage di oggetti, database, strumenti di ML/AI, networking, visione e altro ancora.
Al momento in cui scriviamo, AWS è la piattaforma di cloud computing più diffusa, con una quota di mercato di circa il 32%. Le sue soluzioni IaaS di tendenza sono:
- Amazon EC2 (Elastic Compute Cloud) è utilizzato per creare computer virtuali altamente configurabili.
- Amazon S3 (Cloud Object Storage) offre uno storage di oggetti facile da usare e scalabile.
- Amazon VPC (Virtual Private Cloud) consente ai clienti di creare reti virtuali isolate.
Per distribuire un’applicazione Node pronta per la produzione su AWS è molto probabile che sia necessario combinare diverse soluzioni IaaS e PaaS.
Google Cloud Platform
Google Cloud Platform (GCP) è un’altra popolare piattaforma di cloud computing adatta a ospitare Node.js. Si tratta di una piattaforma matura e stabile, rilasciata più di dieci anni fa.
GCP offre un’ampia gamma di soluzioni IaaS, PaaS, CaaS e BaaS. La maggior parte dei prodotti Google per gli utenti finali, come Gmail, Slides e Docs, vengono eseguiti su GCP.
I prodotti IaaS più diffusi sono:
- Google GKE (Compute Engine) consente ai clienti di creare, gestire ed eseguire macchine virtuali.
- Google GCS (Cloud Storage) è un servizio gestito per l’archiviazione di dati non strutturati.
- Google Persistent Disk è uno storage a blocchi affidabile e ad alte prestazioni per le istanze VM.
Come per AWS, è necessario combinare più prodotti GCP per distribuire un’applicazione.
Microsoft Azure
Microsoft Azure o semplicemente Azure è una piattaforma di cloud computing offerta da Microsoft che rappresenta un’ottima opzione per ospitare Node.js. Dispone di oltre 200 prodotti per l’elaborazione, lo storage, l’AI, l’apprendimento automatico, la visione, l’Internet of Things e così via. Secondo una ricerca di Appinventiv, ha una quota di mercato del 22%.
Le offerte IaaS più diffuse sono Azure Virtual Machines, Azure Storage e Azure Backup.
PaaS (Piattaforma come servizio)
La piattaforma come servizio (PaaS) è un modello di cloud computing che consente agli utenti di sviluppare, gestire e distribuire applicazioni in un ambiente cloud. Inoltre, i fornitori di PaaS offrono in genere un’ampia gamma di strumenti precostituiti per lo sviluppo, la personalizzazione e il test delle applicazioni.
Il PaaS è più facile da usare rispetto allo IaaS e non richiede molte conoscenze di amministrazione del sistema. Utilizzando il PaaS sarete anche in grado di sfruttare i database gestiti, i backup automatici e i bilanciatori di carico, per citarne alcuni. Gli svantaggi del PaaS includono il rischio di vendor lock-in e un livello inferiore di flessibilità e controllo rispetto allo IaaS.
Heroku
Heroku è il PaaS più popolare sul mercato. È stato fondato nel 2007 ed è stato una delle prime soluzioni PaaS. Supporta diversi linguaggi di programmazione, tra cui Java, Node.js, PHP, Go, Scala e Python. La piattaforma è estremamente facile da usare, offre grandi capacità di scalabilità e dispone di un vasto sistema di add-on.
Fino alla fine del 2022 la piattaforma offriva un piano gratuito per le applicazioni web, insieme a istanze gratuite di PostgreSQL e Redis. Purtroppo il piano gratuito è stato cancellato per contrastare le frodi e i bot.
Gli svantaggi di Heroku sono il costo elevato rispetto ad altre soluzioni presenti sul mercato, il rischio di vendor lock-in e la mancanza di un buon supporto regionale (a meno che non siate utenti aziendali).
Render
Render è un cloud unificato per la creazione e l’esecuzione di tutte le vostre applicazioni e siti web. Ha un’interfaccia utente elegante ed è estremamente facile da usare. La cosa migliore di Render è che offre hosting gratuito per siti web statici, applicazioni web e persino istanze PostgreSQL e Render.
Gli aspetti negativi di Render sono che si tratta di una piattaforma relativamente nuova, le app sul livello gratuito richiedono molto tempo per essere avviate e il supporto regionale è scadente (solo 4 regioni).
CaaS (contenitori come servizio)
Containers as a Service (CaaS) è un modello di cloud computing che consente di creare, eseguire, distribuire e gestire facilmente software containerizzato. Il software viene solitamente containerizzato utilizzando la tecnologia Docker. Questo approccio richiede una configurazione iniziale, ma in seguito è estremamente facile da usare.
Back4app Containers
Back4app Containers è una piattaforma Containers as a Service (CaaS) che consente di distribuire facilmente applicazioni dockerizzate. Ha un sistema CI/CD integrato, un’ottima integrazione con GitHub ed è un’ottima opzione per l’hosting di server Node.js.
Distribuire un’applicazione su Back4app Containers è facile come importare il repository e cliccare su un pulsante. La piattaforma offre un livello gratuito e livelli a pagamento che scalano man mano.
Amazon Elastic Container Service (ECS)
Amazon Elastic Container Service (ECS) è un servizio completo per l’orchestrazione dei container. Semplifica la distribuzione, la gestione, l’osservazione e la scalabilità delle applicazioni containerizzate. La piattaforma è relativamente economica e abbastanza facile da usare se si ha già familiarità con altri prodotti AWS.
Google Kubernetes Engine (GKE)
Google Kubernetes Engine (GKE) è un servizio Kubernetes avanzato e automatizzato. La piattaforma è altamente scalabile e consente di soddisfare le esigenze di traffico di qualsiasi sito. I due principali aspetti negativi di GKE sono che non è facile da usare e che è relativamente costoso.
Come ospitare un’applicazione Node.js?
In questa sezione, costruiremo, dockerizzeremo e distribuiremo un’applicazione Node.js su Back4app Containers.
Introduzione al progetto
Costruiremo una semplice API RESTful di Node.js per recuperare le statistiche degli utenti di GitHub. L’API restituirà le informazioni GitHub dell’utente insieme al numero di follower, following e stelle ricevute.
L’API sarà implementata utilizzando Express, un framework per applicazioni web Node.js. Dopo averla testata, la metteremo in dockerizzazione e la distribuiremo su Back4app Containers.
Se siete interessati solo al processo di distribuzione, potete saltare le prime due sezioni.
Progetto Init
Per seguire il tutorial è necessario avere installato Node.js. Se non lo avete ancora, potete scaricarlo dal sito web di Node.js.
Per prima cosa, create una nuova directory e navigate al suo interno:
$ mkdir express-github-stats && cd express-github-statsSe state lavorando a un’applicazione Express complessa, molto probabilmente vorrete generarla tramite Express application generator. Questo strumento imposta tutto ciò che è necessario per creare applicazioni Express avanzate, come modelli, routing e altro ancora.
Quindi, eseguire npm init per creare un package.json per l’applicazione:
$ npm initQuesto comando vi chiederà una serie di domande sulla versione del pacchetto, sulla descrizione e così via. Si possono compilare o semplicemente premere INVIO un paio di volte.
Poiché vogliamo usare Express, installiamolo:
$ npm install expressCreare un nuovo file chiamato index.js nella radice del progetto, in questo modo:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});Questo semplice script inizializza una nuova applicazione Express in ascolto sulla porta 3000. Inoltre, definisce la rotta dell’indice(/) che restituisce il messaggio Back4app rocks! Se la rotta non esiste, viene restituito un errore 404.
Per testarlo, eseguire il server:
$ node index.jsAprite quindi il vostro browser web preferito e visitate il sito http://localhost:3000.
Un modo migliore per eseguire le applicazioni Node.js durante lo sviluppo è utilizzare Nodemon. Nodemon è uno strumento che riavvia automaticamente l’applicazione Node.js quando vengono rilevate modifiche ai file.
Codice App
La nostra applicazione web avrà due URL:
/restituisce le informazioni API// restituisce le informazioni e le statistiche GitHub di un utente specifico
Per prima cosa, modificare l’endpoint dell’indice in questo modo:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});Quindi, definire l’endpoint utente in fondo a index.js:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});Questo endpoint recupera il nome utente dall’URL e lo restituisce in formato JSON.
API GitHub
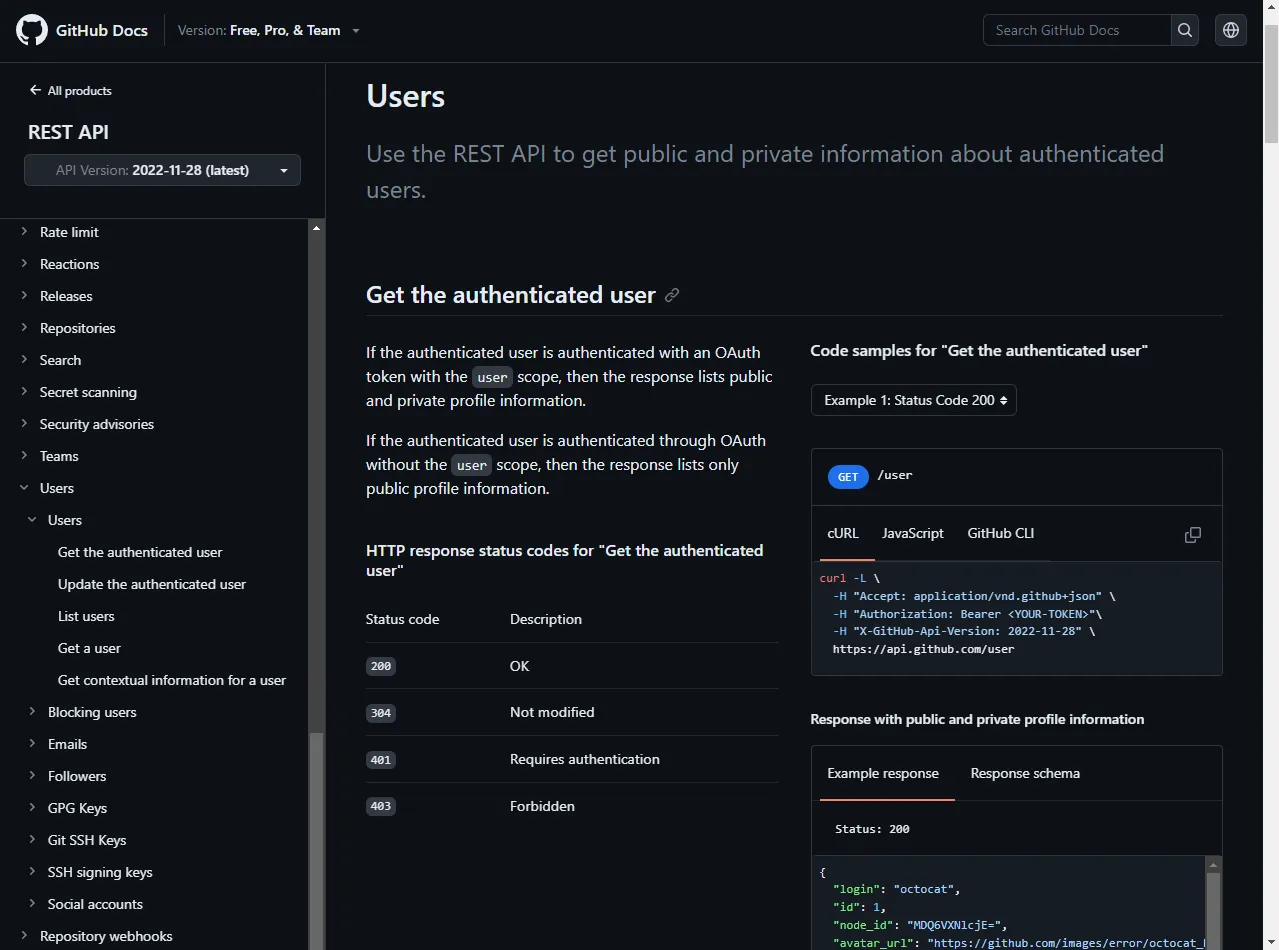
Per ottenere le statistiche degli utenti di GitHub, dobbiamo prima dare un’occhiata a come funziona l’API. Se si apre la pagina e si scorre la navigazione, si trova subito la sezione Utenti.

Per ottenere i dati dell’utente è sufficiente inviare la seguente richiesta:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyPer implementarlo nel nostro codice useremo Axios, un client HTTP basato su promesse per il browser e Node.js.
Installarlo utilizzando NPM:
$ npm install axiosQuindi, aggiungerlo come dipendenza all’inizio di index.js:
const axios = require("axios");Infine, modificare l’endpoint utente in questo modo:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});Questo codice utilizza Axios per inviare una richiesta GET all’API di GitHub. Quindi ristruttura i dati recuperati e li restituisce in formato JSON.
Test
Per verificare se l’applicazione funziona, riavviare il server ed eseguire il seguente comando:
$ curl -L http://localhost:3000/duplxey/In alternativa, è possibile visitare l’URL nel browser web.
Il comando precedente dovrebbe fornire una risposta simile:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}App Dockerize
In questa sezione dell’articolo, si procederà alla dockerizzazione dell’applicazione Node.js.
.dockerignore
Il nostro progetto contiene alcuni file e directory che non dovrebbero essere inclusi nell’immagine. Per escluderli, possiamo creare un file .dockerignore nella radice del progetto, in questo modo:
.git/
.idea/
node_modules/Questo file .dockerignore esclude le directory .git, .idea e node_modules. Un file .dockerignore funziona in modo simile ai file .gitignore.
Se ci sono altri file e directory che si desidera ignorare, modificare il file di conseguenza.
Profilo Docker
Un Dockerfile è un file di testo semplice che ci permette di definire le istruzioni che indicano a Docker come deve essere costruito un contenitore. Permette di specificare l’immagine di base, le variabili ambientali, i comandi e altro ancora.
Creare un file Docker con i seguenti contenuti:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]Questo file Docker utilizza node:18-alpine come immagine di base, imposta la directory di lavoro, copia il file package.json, installa le dipendenze e costruisce il progetto. Infine, avvia un server Node.js ed espone la porta 3000.
Per ulteriori informazioni sulla dockerizzazione delle applicazioni Node.js, consultate i documenti ufficiali di Back4app.
Test
I passi successivi richiedono l’installazione di Docker.
Per prima cosa, costruire e taggare l’immagine:
$ docker build --tag express-github-stats:1.0 .Elencare le immagini e verificare se è possibile vedere una nuova immagine denominata express-github-stats:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MBQuindi, utilizzare l’immagine per avviare un nuovo contenitore:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0Sintesi dell’argomentazione:
- –
esegueil contenitore in modalità interattiva -p 3000:3000mappa la porta3000dell’host alla porta3000del contenitore-desegue il contenitore in modalità distaccata (in modo da non occupare il terminale)
Infine, controllare i contenitori in esecuzione:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp Se si accede a http://localhost:3000/ nel browser, si dovrebbe vedere l’applicazione web.
Spingere su GitHub
Per eseguire i passaggi seguenti è necessario disporre di un account GitHub e di Git installato.
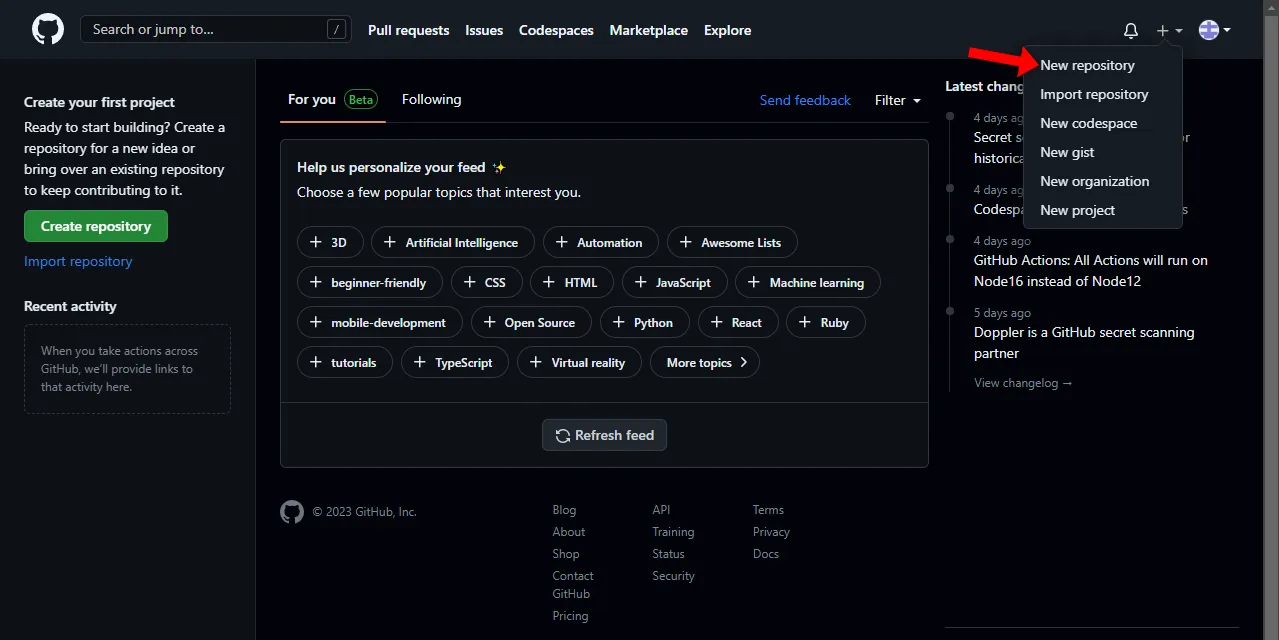
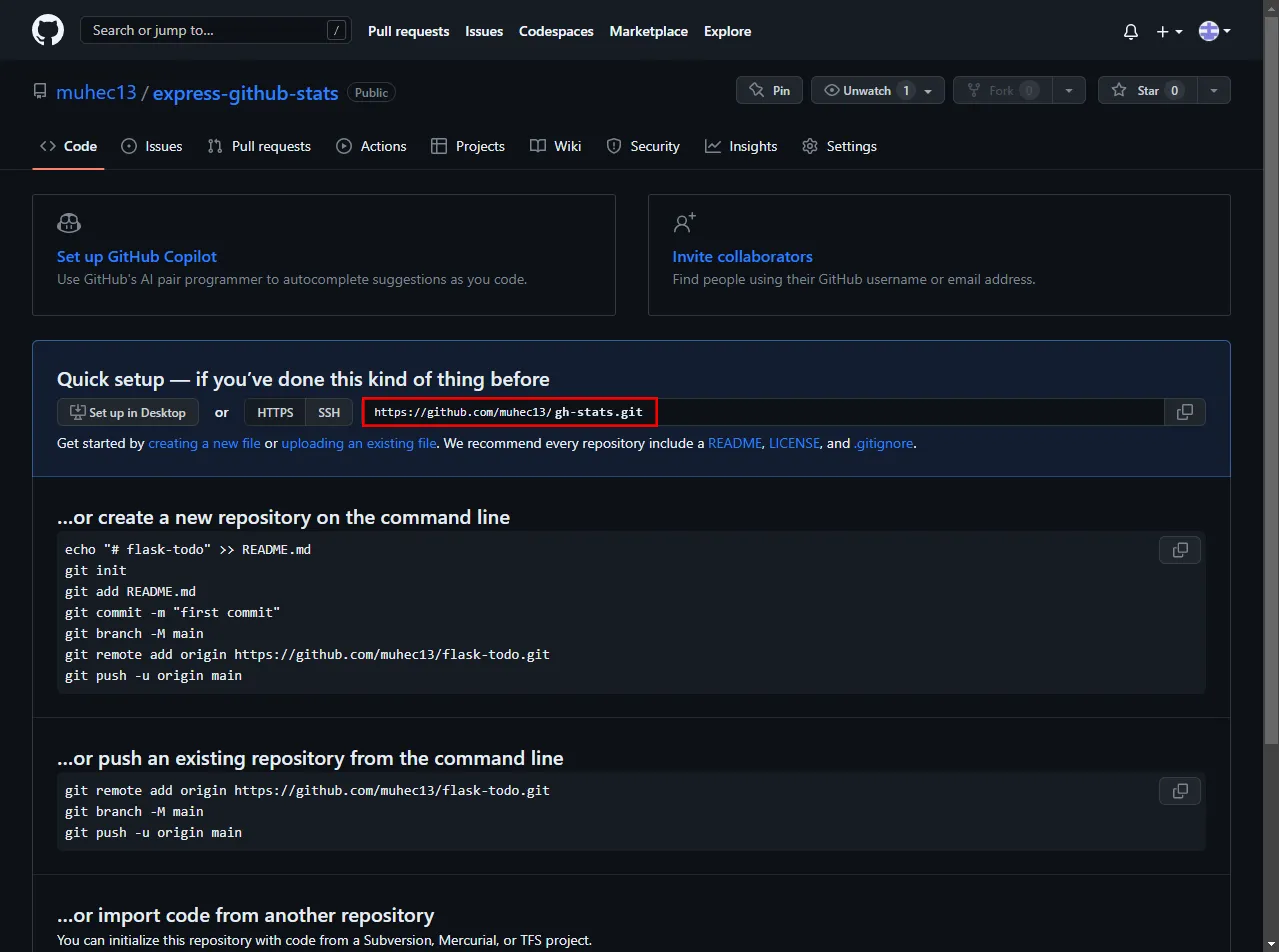
Accedere al proprio account GitHub. Una volta effettuato l’accesso, utilizzare il “pulsante più” per avviare il processo di creazione del repository.

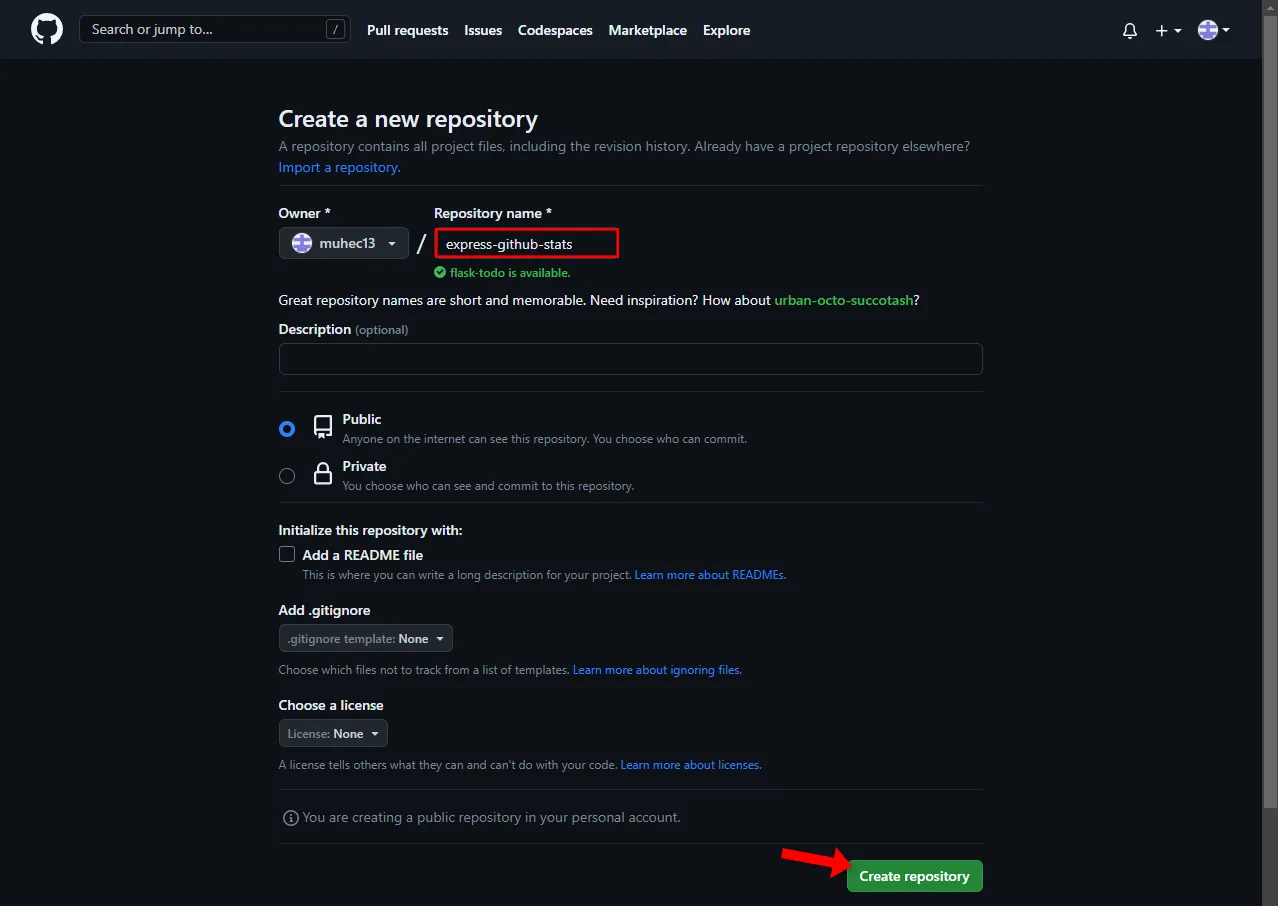
Scegliere un nome appropriato, lasciare tutto il resto come predefinito e fare clic su “Crea repository”.

Quindi, prendere nota dell’URL remoto generato:

Torniamo al nostro progetto e facciamo il push del codice.
Per prima cosa, aprire il terminale e inizializzare il repository Git locale:
$ git initQuindi, aggiungere il remoto, fare il VCS di tutti i file e creare un nuovo commit:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"Assicurarsi di sostituire con l’URL remoto di GitHub.
Infine, inviate il codice al cloud:
$ git push origin masterSe si apre nuovamente il repository GitHub nel browser, si dovrebbe essere in grado di vedere il codice sorgente.
Distribuire l’applicazione
Per distribuire un’applicazione su Back4app Containers è necessario un account Back4app.
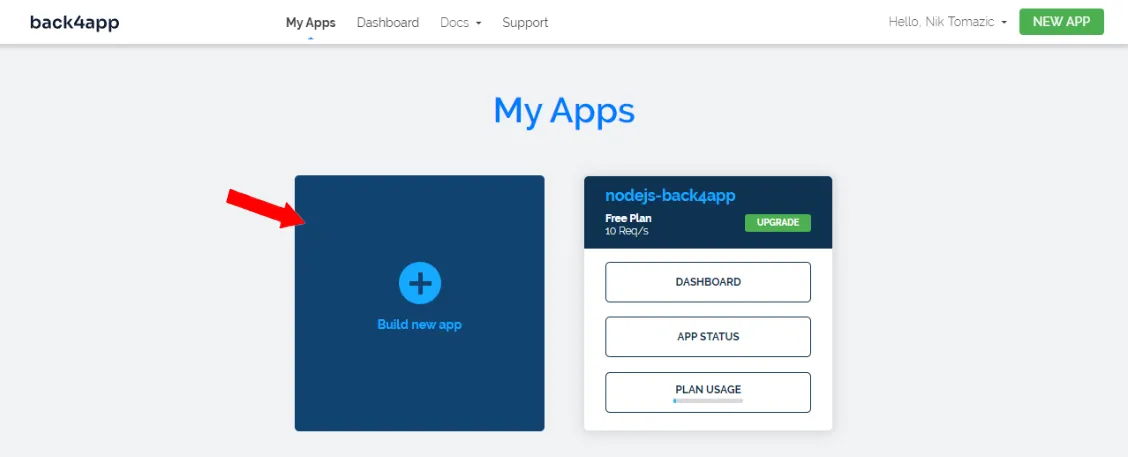
Quando si accede al proprio account Back4app, si viene reindirizzati al cruscotto dell’app. Cliccate sul pulsante “Build new app” per avviare il processo di creazione dell’app.

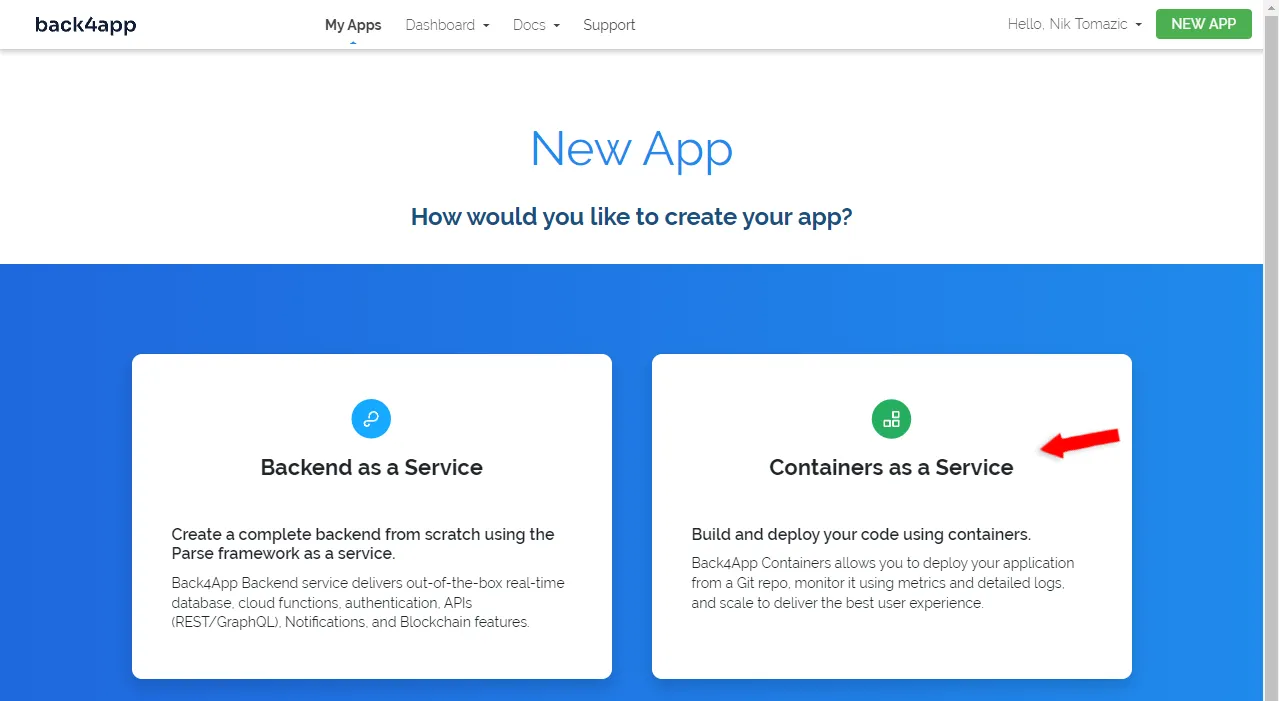
Back4app offre soluzioni BaaS e CaaS. Poiché stiamo distribuendo un container, selezionare “CaaS”:

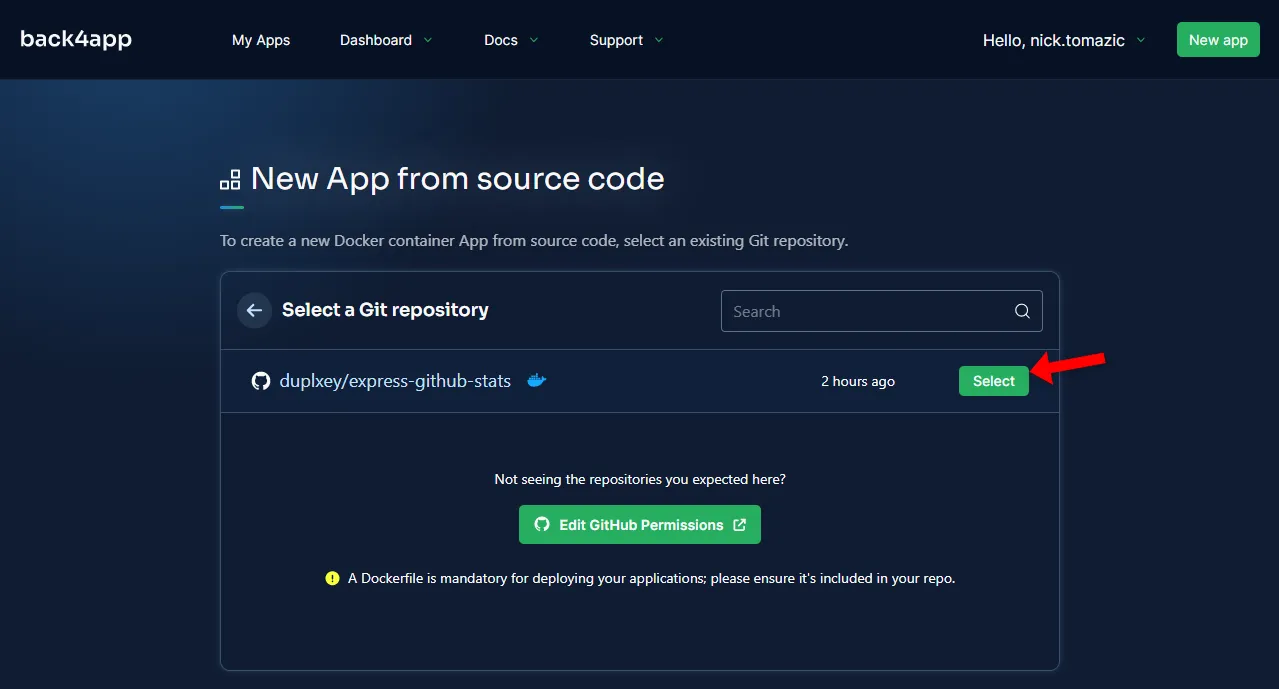
Quindi, collegare il proprio account GitHub con Back4app (se non lo si è già fatto). Quindi importate il repository che abbiamo creato in precedenza.

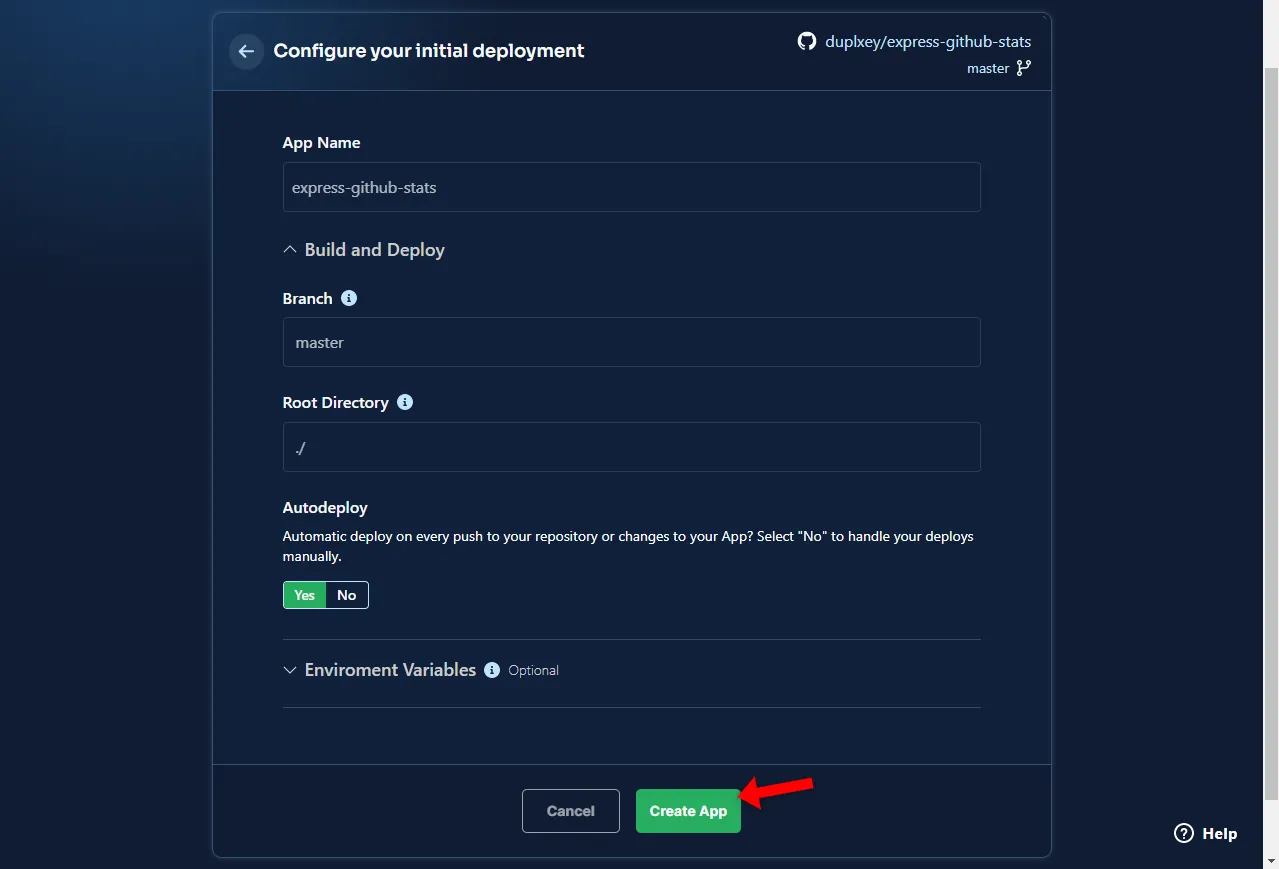
Back4app Containers consente una configurazione avanzata. Stiamo costruendo un’applicazione semplice, quindi dobbiamo fornire solo il nome dell’applicazione. Per distribuire l’applicazione, fare clic su “Deploy”.

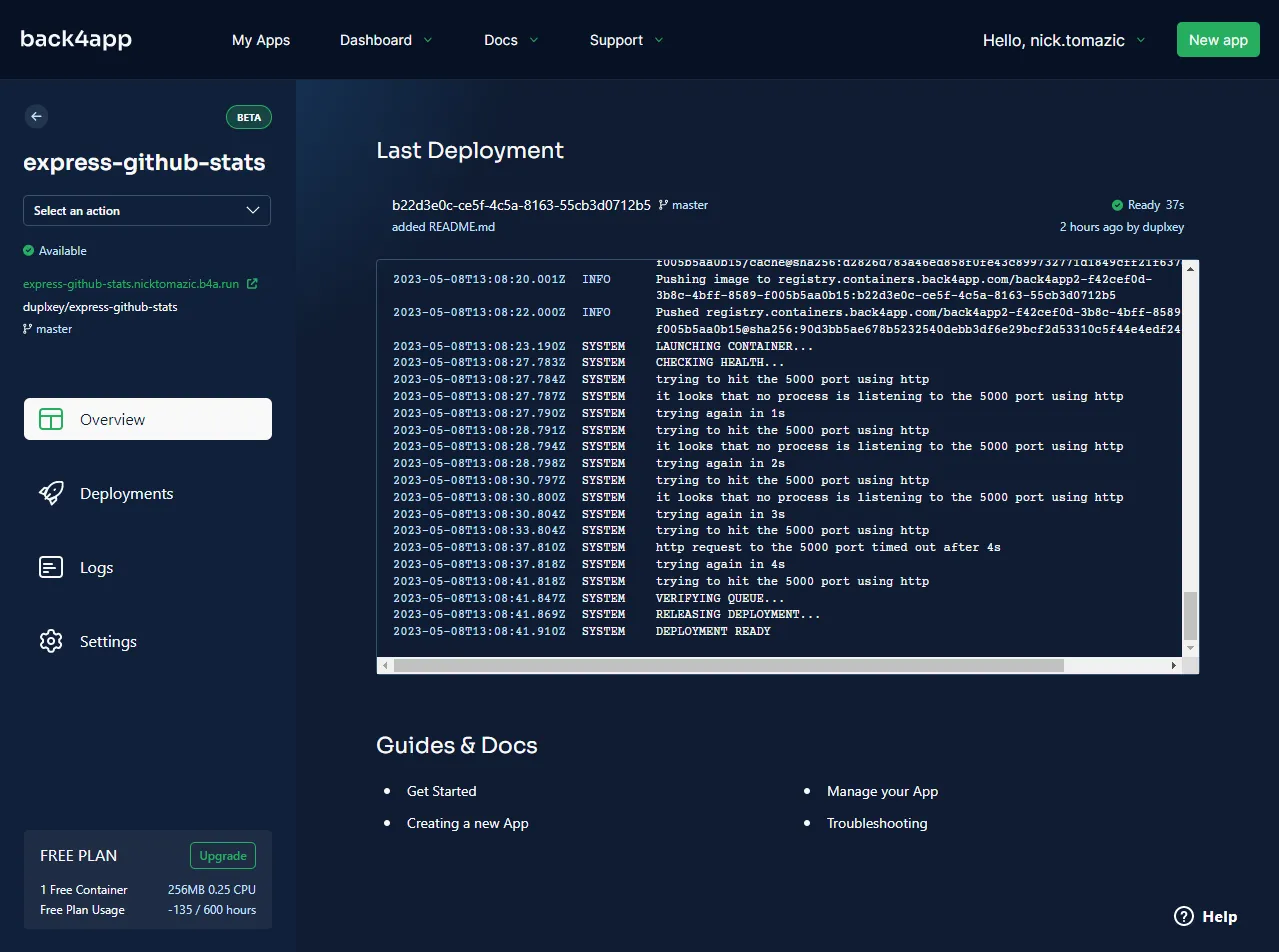
Attendete circa 5 minuti per la distribuzione dell’applicazione e voilà! Una volta che l’applicazione è pronta, lo stato cambierà in “Pronto”. Facendo clic sul link sul lato sinistro dello schermo, l’app aprirà il browser.

Conclusione
Nel corso dell’articolo abbiamo imparato a conoscere Node.js e ad esaminare le diverse opzioni di distribuzione di Node.js. Ora dovreste essere in grado di spiegare le differenze tra IaaS, PaaS e CaaS. Inoltre, avete imparato a distribuire una semplice applicazione Node.js su Back4app Containers.
Il codice sorgente è accessibile sul repo GitHub.
FAQ
Che cos’è Node.js?
Node.js è un ambiente server open-source e multipiattaforma che consente di eseguire JavaScript al di fuori di un browser web. Ha un’architettura asincrona basata su eventi e funziona con il motore JavaScript V8 di Google.
Quali sono le opzioni di deployment per Node.js?
Le app Node possono essere distribuite su diverse piattaforme. In genere si possono suddividere in soluzioni IaaS (AWS, GCP, Azure), PaaS (Heroku, DigitalOcean App Platform, Render) e CaaS (Back4app Containers, ECS).
Come ospitare un’applicazione Node.js?
1. Scrivere il codice dell’applicazione.
2. Dockerizzare l’applicazione.
3. Creare e testare l’immagine in locale.
4. Inviare il codice a un repository GitHub.
5. Registrarsi su Back4app Containers e importare il repository.
6. Configurare l’ambiente e distribuirlo.



