Come utilizzare l’intelligenza artificiale per lo sviluppo web?

Dopo il rilascio di ChatGPT, gli strumenti di intelligenza artificiale hanno ottenuto un’attenzione significativa, portando molti sviluppatori web a incorporare un certo livello di intelligenza artificiale nel loro flusso di lavoro.
In questo articolo vi spiegheremo in che modo l’utilizzo dell’IA nello sviluppo web potrebbe essere vantaggioso per voi. Inoltre, vedremo un esempio pratico di automazione dello sviluppo web con le tecnologie AI.
Nel nostro esempio, utilizzeremo Back4app Agent, un assistente DevOps dotato di intelligenza artificiale, per costruire e distribuire un’applicazione web su Back4app.
Contents
Vantaggi dell’utilizzo dell’intelligenza artificiale nello sviluppo web
I vantaggi dell’utilizzo dell’intelligenza artificiale nello sviluppo web sono molteplici. Vediamone alcuni.
Generazione automatica del codice
Strumenti basati sull’intelligenza artificiale come ChatGPT, GitHub Copilot e Back4app Agent possono aiutarvi ad accelerare notevolmente il processo di sviluppo.
Possono fornire snippet di codice utili, completamento del codice, analisi del codice, automatizzare DevOps e altro ancora.
Il principale svantaggio di questi strumenti sono le allucinazioni. Inoltre, potrebbero introdurre codice difettoso o non ottimale. Assicuratevi di analizzare accuratamente tutto il codice generato dagli strumenti di intelligenza artificiale.
Miglioramento della verifica del codice
Scrivere codice è divertente, ma scrivere test non tanto. I test sono il secondo vantaggio dello sviluppo di applicazioni web AI.
Utilizzando l’intelligenza artificiale, è possibile generare automaticamente test basati sul codice sorgente. Ciò può aiutare a convalidare il codice e a renderlo meno soggetto a errori e più affidabile.
Ottimizzazione SEO
Gli strumenti di intelligenza artificiale eccellono nell’analisi e nell’ottimizzazione dei contenuti web per i motori di ricerca. Possono generare parole chiave, metadati e tag efficaci per migliorare la visibilità online.
Inoltre, questi strumenti sono in grado di adattarsi all’evoluzione delle tendenze e degli algoritmi SEO, garantendo che un sito web rimanga ben posizionato nei risultati dei motori di ricerca.
Generazione e curatela di contenuti
L’intelligenza artificiale può essere utilizzata per generare automaticamente contenuti pertinenti e coinvolgenti. Questo può essere estremamente utile per gestire un blog o una strategia di marketing simile.
Inoltre, questi strumenti possono creare contenuti che parlano ai vostri lettori, rendendoli più interessati e propensi a compiere azioni, come acquistare un prodotto o iscriversi.
Come utilizzare l’intelligenza artificiale per distribuire un’applicazione web?
In questa sezione spiegheremo come integrare gli strumenti di intelligenza artificiale nel processo di sviluppo. Utilizzeremo Back4app Agent per costruire e distribuire un’applicazione web full-stack.
Cercheremo di fare tutto con la forza della conversazione e scrivendo una quantità minima di codice.
Prerequisiti
- Conoscenza di base di Back4app
- Esperienza con JavaScript ES6, React e Docker
- Un account Back4app e l’accesso all’Agente Back4app
- Un account GitHub
Che cos’è Back4app Agent?
Back4app Agent è l’AutoGPT per gli sviluppatori. Integra strumenti di sviluppo basati sull’intelligenza artificiale con l’esecuzione nel cloud, consentendo di eseguire attività nel cloud con la forza della conversazione.
Back4app Agent è progettato per interagire automaticamente con Back4app BaaS e Back4app Containers.
Soprattutto, Back4app Agent è in grado di imparare in tempo reale e di ottimizzarsi attraverso l’interazione diretta con gli ambienti cloud. È disponibile sulla piattaforma Back4app e come plugin ChatGPT.
Tenete presente che Back4app Agent non è uno strumento magico. Potrebbe commettere degli errori. Se ciò accade, spetterà a voi risolverli. Inoltre, l’invio delle stesse richieste a Back4app Agent potrebbe dare risultati diversi.
Se volete migliorare le vostre richieste di LLM, date un’occhiata a Come creare un’app usando ChatGPT?
Panoramica del progetto
Nel corso dell’articolo, lavoreremo su una web app per la gestione di eventi e utilizzeremo l’intelligenza artificiale per una distribuzione efficiente delle web app. L’applicazione ci permetterà di gestire sedi ed eventi. Ogni evento si svolgerà in una sede specifica.
Costruiremo il backend usando Back4app e poi passeremo al frontend. Il frontend sarà realizzato con React, dockerizzato e successivamente distribuito su Back4app Containers. Infine, per collegare il frontend con il backend, utilizzeremo Parse SDK.
Vi consiglio di seguire la web app per la gestione degli eventi. L’applicazione è progettata per fornire una solida comprensione della piattaforma Back4app e del funzionamento pratico di Back4app Agent.
Backend
In questa sezione dell’articolo, costruiremo il backend della nostra applicazione web.
App Back4app
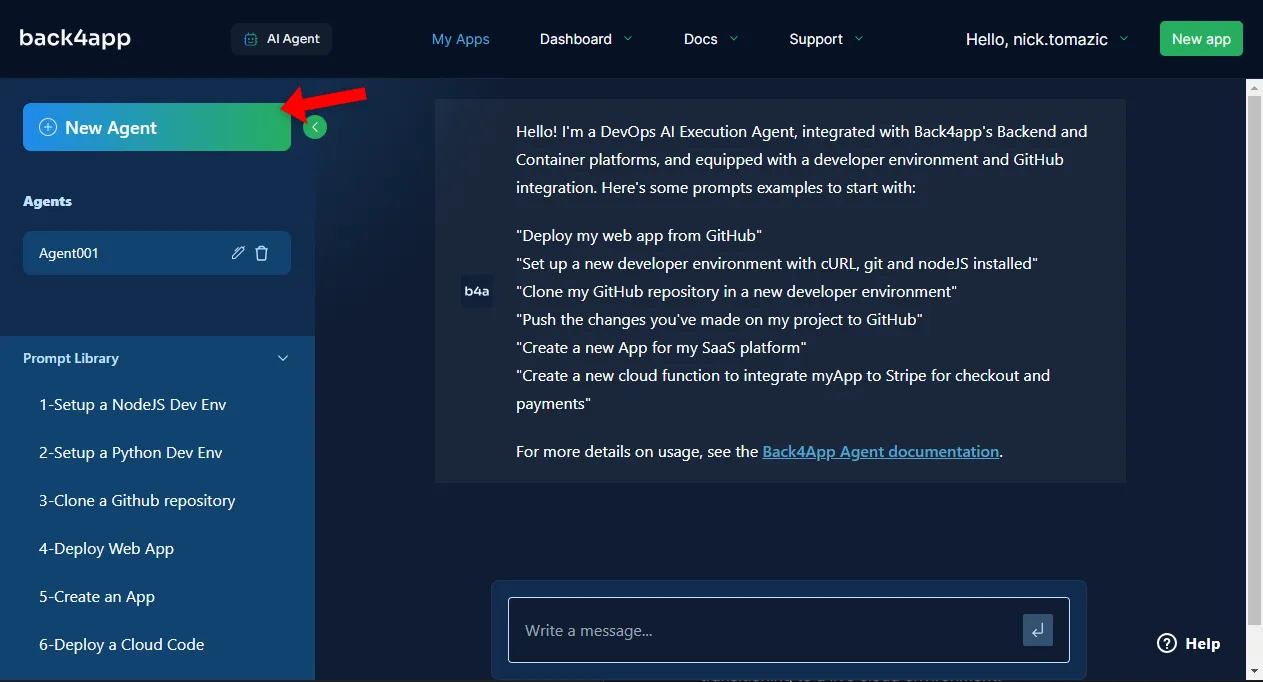
Per prima cosa, aprite il vostro browser web preferito e visitate la pagina dell’agente Back4app. Creare un nuovo agente facendo clic sul pulsante “Nuovo agente”.

Per distribuire un backend su Back4app, è necessario prima creare un’applicazione Back4app.
Chiedere all’agente di creare una nuova applicazione Back4app. Io chiamerò la mia “back4app-ai-agent”:
Create a new Back4app app named "back4app-ai-agent".
Come si può vedere, l’agente ha creato con successo un’applicazione Back4app. Ci ha fornito l'”ID dell’applicazione”, l'”URL della dashboard” e tutte le altre informazioni utili di cui potremmo avere bisogno.
Idea di app e database
Per migliorare le risposte dell’agente, dobbiamo fornirgli un contesto più ampio su ciò che stiamo costruendo.
Spiegate all’agente l’idea dell’applicazione e la struttura del database:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
L’agente ha creato con successo le classi di database richieste. Ha determinato automaticamente la relazione tra eventi e sedi e ci ha fornito un elenco dei campi di ciascuna classe di database.
Quindi, chiedere all’agente di popolare il database per ottenere alcuni dati di prova su cui lavorare in seguito:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
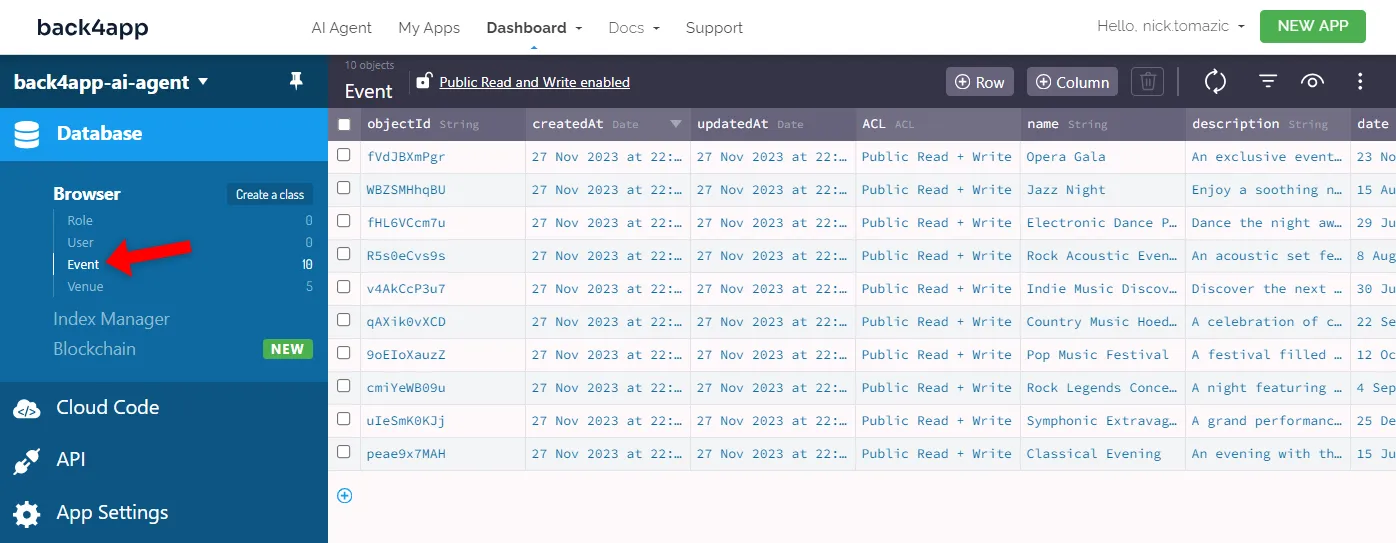
Per verificare che tutto funzioni, controllate manualmente la struttura del database e il suo contenuto. Per farlo, aprite la dashboard di Back4app, selezionate la vostra applicazione e fate clic su “Database > Browser” nella barra laterale.

Le classi Evento e Sede dovrebbero essere presenti nel database e ciascuna dovrebbe avere alcune righe di esempio.
Codice Cloud
Back4app Agent è ottimo anche per scrivere funzioni Cloud Code personalizzate. Supponiamo di volere un endpoint API che restituisca tutti gli eventi in un luogo specifico.
Chiedere all’agente di creare e distribuire la funzione appena citata:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Per verificarlo, si chieda all’agente di generare un comando cURL che raggiunga l’endpoint dell’API:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Copiare il comando, sostituire i segnaposto ed eseguirlo nella console:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueDovreste ottenere una risposta simile:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
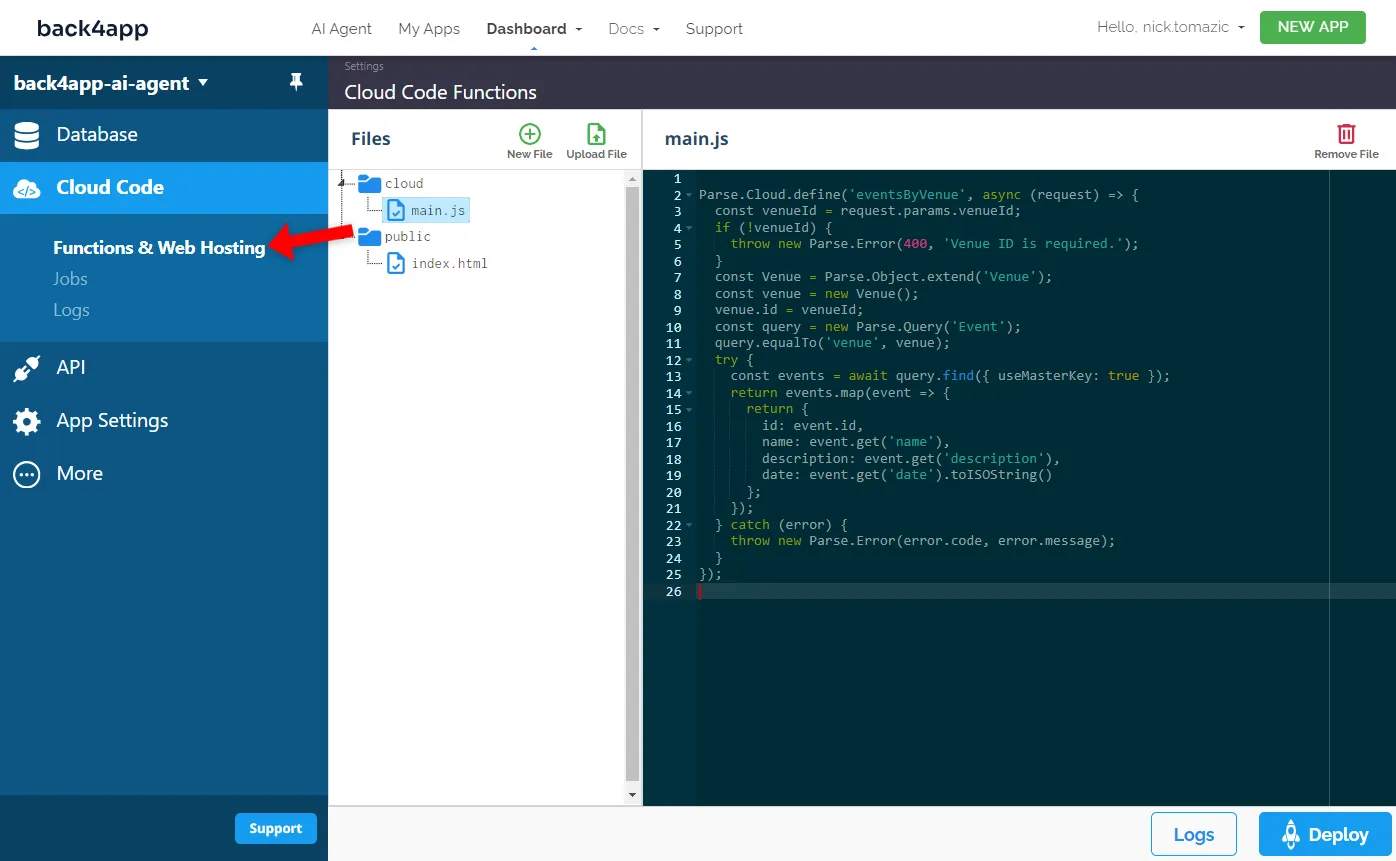
}Se siete curiosi di conoscere il codice generato in background, visitate la dashboard di Back4app, selezionate la vostra applicazione e fate clic su “Cloud Code > Functions & Web Hosting” nella barra laterale.

Ottimo, è tutto!
Siamo riusciti a creare un backend completo con zero codice. Tutto ciò che abbiamo dovuto fare è stato inviare alcune richieste all’agente AI. Non può essere più facile di così.
Frontend
In questa sezione dell’articolo, costruiremo e distribuiremo il frontend della nostra applicazione web.
Progetto Init
Quando si lavora con gli LLM, è consigliabile chiedere innanzitutto le fasi generali. Una volta che si conoscono le fasi, si possono chiedere ulteriori chiarimenti. Proviamo.
Spiegate all’agente l’idea del frontend e chiedete una guida passo passo:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
L’agente ha risposto con un breve elenco di passaggi. Eseguiamoli.
Eseguire il bootstrap di un nuovo progetto React utilizzando Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appInstallare le dipendenze:
$ npm installAvviare il server di sviluppo:
$ npm run devAprite il vostro browser web preferito e navigate su http://localhost:5173/. Dovreste essere in grado di vedere la pagina di destinazione predefinita di Vite.

Percorsi
Come suggerito dall’agente AI, useremo react-router-dom per gestire il routing. React Router DOM è un ottimo pacchetto per gestire il routing nelle applicazioni React senza aggiornare la pagina.
Per prima cosa, chiedere chiarimenti su come impostare e utilizzare react-router-dom:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
L’agente ha fornito con successo al codice un router che soddisfa i nostri requisiti. Ogni rotta rende un diverso componente React dalla cartella components (che creeremo nel prossimo passo).
Installare il pacchetto tramite NPM:
$ npm install react-router-domQuindi, sostituire il contenuto di App.jsx con il seguente:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Quindi, creare la seguente struttura di file nella cartella src:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxQuindi, inserire quanto segue nel file EventsList.jsx:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Quindi il file EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;E infine il file VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Avviare il server di sviluppo e verificare se i percorsi funzionano come previsto.
SDK Parse
Il modo più semplice per collegare il frontend a un backend basato su Back4app è tramite Parse SDK.
Chiediamo all’agente di chiarire ulteriormente come si fa:
How to install and use Parse SDK to connect my frontend with the backend?
La risposta contiene un piccolo errore. Invece di index.jsx dovrebbe esserci main.jsx, perché stiamo usando un progetto Vite. Tuttavia, eseguiamo i passaggi.
Installare il pacchetto:
$ npm install parseQuindi, modificare leggermente main.jsx per inizializzare l’istanza di Parse:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Riavviare il server di sviluppo e accedere alla web app. Aprire la console e verificare se ci sono errori. Nessun errore indica che la connessione al backend è avvenuta con successo.
Logica dell’applicazione
Procedendo, si chiede all’agente di generare la logica dell’applicazione:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.L’agente AI fornirà il codice per ogni percorso. Ecco un esempio:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Copiare il codice e incollarlo in EventsList.jsx. Quindi modificare gli altri due file di conseguenza:
Una volta fatto, il frontend è più o meno completo. Avviare il server di sviluppo:
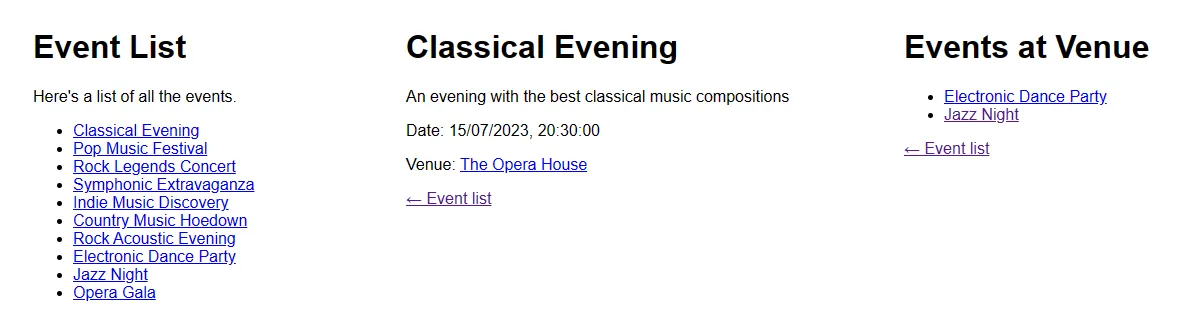
$ npm run devAprite il vostro browser preferito e visitate http://localhost:5173/. Vedrete che i dati sono stati recuperati dal backend. Provate a fare clic per vedere se tutto funziona.

Dockerizzazione
Per distribuire il nostro frontend utilizzeremo Back4pp Containers, una piattaforma CaaS gratuita. Come suggerisce il nome, la piattaforma è usata per distribuire i container; quindi, per distribuire il nostro frontend, dobbiamo prima dockerizzarlo.
Creare un file Dockerfile nella radice del progetto in questo modo:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Questo file Docker fa uso di build a più stadi. Comprende due fasi, la fase di compilazione e quella di esecuzione.
La fase di compilazione copia il progetto, installa le dipendenze e costruisce il progetto. Il runner, invece, serve l’output della compilazione con Nginx.
Per ridurre le dimensioni dell’immagine, si può anche definire un file .dockerignore:
# .dockerignore
.idea/
node_modules/
out/
build/Assicurarsi di adattare il file .dockerignore di conseguenza.
Prima di distribuire un’immagine Docker, è bene testarla localmente.
Creare l’immagine Docker:
$ docker build -t back4app-events:1.0 .Eseguire un contenitore utilizzando l’immagine appena creata:
$ docker run -it -p 80:80 back4app-events:1.0La vostra applicazione web deve essere accessibile all’indirizzo http://localhost/.
Codice di spinta
Back4app Containers è strettamente integrato con GitHub. Per distribuire il vostro codice, dovete prima inviarlo a un repository GitHub remoto.
Innanzitutto, accedere a GitHub e creare un nuovo repository. Prendere nota dell’URL remoto, ad es:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitQuindi, inizializzare Git, fare il VCS di tutti i file e fare il commit:
$ git init
$ git add .
$ git commit -m "project init"Utilizzare il telecomando del passo precedente per inserire il codice:
$ git remote add origin <your_remote_url>
$ git push origin masterI vostri file dovrebbero essere visualizzati nel repo GitHub se avete fatto tutto correttamente.
Distribuzione del codice
Una volta che il codice si trova su GitHub, possiamo distribuirlo rapidamente, chiedendo all’agente AI di farlo:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Attendere qualche minuto affinché il progetto venga distribuito.
Una volta pronti, cliccate sull’URL dell’applicazione e assicuratevi che tutto funzioni testando l’applicazione.
Conclusione
In conclusione, abbiamo costruito e distribuito con successo un’applicazione web full-stack sulla piattaforma Back4app e abbiamo spiegato come incorporare l’intelligenza artificiale in un flusso di lavoro di sviluppo web.
Anche se non scrivevamo molto codice in modo indipendente, erano necessarie molte conoscenze tecniche.
Back4app Agent, in combinazione con altri strumenti basati sull’intelligenza artificiale come GitHub Copilot, può accelerare notevolmente il processo di sviluppo.
Il loro utilizzo consente di automatizzare le attività banali e ripetitive e di concentrarsi sulle cose più interessanti.
Prendete il codice sorgente finale dal repo GitHub di back4app-ai-agent.



