Back4appにファイルをアップロードする方法
ユーザーのファイルアップロードを伴うウェブアプリケーションを開発する場合、効果的なファイル管理は非常に重要です。
Back4appは、Parseをベースとした、簡単で効率的なファイル保存・管理・検索ソリューションメカニズムを提供します。
このガイドでは、Back4appのファイルストレージ機能をReactアプリに統合することで、Back4appを使ってファイルを保存する方法を学びます。
Contents
Back4appのファイルストレージの仕組み
Back4appはParse.Fileクラスを使ってファイルのアップロードと保存を管理します。
Parse.Fileクラスを使用すると、画像、ビデオ、ドキュメント、その他のバイナリデータなど、Parse.Objectに格納するには大きすぎるファイルを格納することができます。
Back4appのクラウドストレージにファイルをアップロードするには、ファイルデータでParse.Fileのインスタンスを作成し、インスタンスを保存する必要があります。Parse.Fileの新しいインスタンスには、ファイル名、ファイル、コンテンツ/ファイルタイプ(オプション)が必要です。
Parseがファイル名を適切に処理できるように、ファイル名に拡張子が含まれていることを確認することが重要です。
ただし、各アップロードには一意な識別子が付くので、example.jpegという名前のファイルを複数アップロードしても名前の衝突は起こらないので、名前は一意である必要はありません。
ファイルをアップロードすると、Parse.File はファイル名の拡張子に基づいてファイルのタイプを自動検出します。しかし、Content-Typeパラメータを指定することで、自動検出をオーバーライドすることができます。
Back4appでアップロードしたファイルにアクセスするには、ファイルをアップロードした後、データオブジェクトと関連付ける必要があります。
その後、関連付けられたデータオブジェクトにクエリを実行して、ファイルを取得することができます。アップロードされたものの、データオブジェクトに関連付けられていないファイルは「オーファンファイル」となり、アクセスすることはできません。
Back4appのファイルストレージの仕組みを理解したところで、Reactを使ってギャラリーアプリケーションを作成し、Back4appからファイルを保存・取得する方法をデモンストレーションします。
Reactアプリケーションの作成
Back4appのファイルストレージ機能をReactで実装するには、まずBack4appと統合するためのReactアプリケーションを作成する必要があります。これを行うには、Webアプリケーションを素早く構築するためのフロントエンドツールであるViteを使用します。
ターミナルで以下のコマンドを実行すれば、ViteでReactアプリケーションを作成できます:
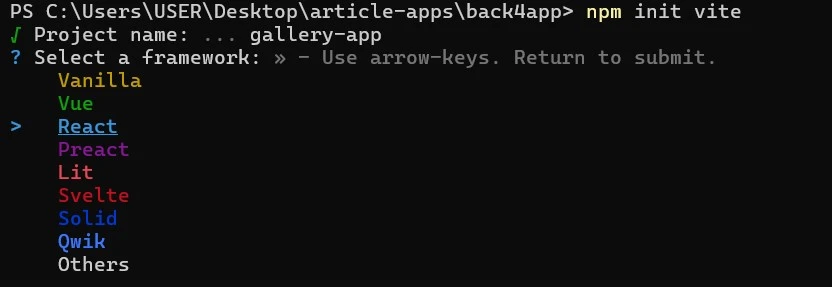
npm init vite
上記のコマンドを実行すると、Viteはプロジェクトの名前を尋ねる前に、ウェブアプリケーションの構築に使用するフレームワークを選択するためのオプションのリストを表示します。

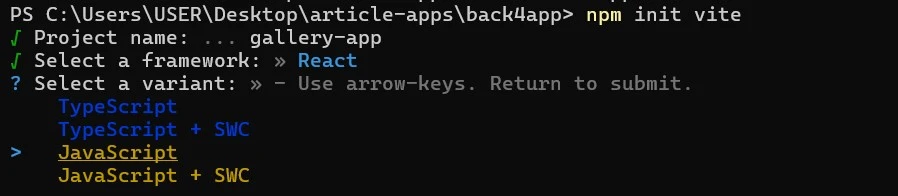
上の画像にあるように、プロジェクトの名前はgallery-appです。Reactオプションを選択した後、Reactアプリケーションを開発するためのプログラミング言語を選択します。

このプロジェクトでは、JavaScriptオプションを選択します。これでプロジェクトの準備は完了です。
次に、プロジェクトに必要な依存関係をインストールする必要があります。依存関係をインストールするには、プロジェクト・ディレクトリに移動して、以下のコマンドを実行してください:
# Switch to the project directory
cd gallery-app
# Install dependencies
npm install
このコマンドを実行すると、プロジェクトに必要な依存関係がすべてインストールされ、IDE上でアプリケーションのビルドを開始できます。
React・アプリケーションの構築
IDEでReactプロジェクトを開き、srcディレクトリにcomponentsフォルダを作成します。componentsフォルダ内にFileUploadコンポーネントを追加します。
FileUploadコンポーネントに、以下のコードを追加する:
//FileUpload.jsx
import React from "react";
function FileUpload({updateData}) {
const [file, setFile] = React.useState("");
const handleFIleUpload = (event) => {
setFile(event.target.files[0]);
};
return (
<form>
<label htmlFor="file-upload" className="custom-file-upload">
Choose File
</label>
<input
id="file-upload"
type="file"
style={{ display: "none" }}
onChange={handleFileUpload}
/>
</form>
);
}
export default FileUpload;
上のコードブロックは、ローカルファイルを選択できるFileUploadコンポーネントを表しています。このコンポーネントには、ファイルの状態が含まれています。ファイルタイプの入力要素を利用して、デバイスからローカルファイルにアクセスして選択します。
コード・ブロックの中に、handleFileSelect関数がある。この関数は、setFileメソッドを使用して、ユーザーが最初に選択したファイルでファイル状態を更新します。
次に、以下のコード・ブロックの行を追加して、アプリ・コンポーネントのコードを修正します:
//App.jsx
import FileUpload from "./components/FileUpload";
function App() {
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload />
</>
</main>
);
}
export default App;
上記のコードブロックはFileUploadコンポーネントをインポートし、main要素内にレンダリングします。このコンポーネントには、“My Gallery “というテキストをレンダリングするh1要素も含まれています。
コンポーネントの準備はできた。次に、アプリケーションのスタイルを整える必要があります。これを行うには、index.cssファイルのコードを置き換えて、代わりに次のコードを追加します:
/*index.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #F2F2F2;
color: #333333;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
.title{
text-align: center;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
.custom-file-upload {
display: inline-block;
font-weight: 500;
padding: 6px 12px;
cursor: pointer;
background: #FFFFFF;
border: none;
border-radius: 4px;
}
.custom-file-upload:hover {
background-color: #333333;
color: #FFFFFF;
}
Back4appアプリケーションのセットアップ
Back4appアプリケーションを設定するには、Back4appアカウントにログインする必要があります。アカウントをお持ちでない場合は、無料で作成できます。
ログイン後、Back4app AIエージェントを使用して新しいアプリを作成します。AIエージェントはBack4appのサービスであり、プロンプトを使ってBack4appアプリケーションを操作・管理することができます。
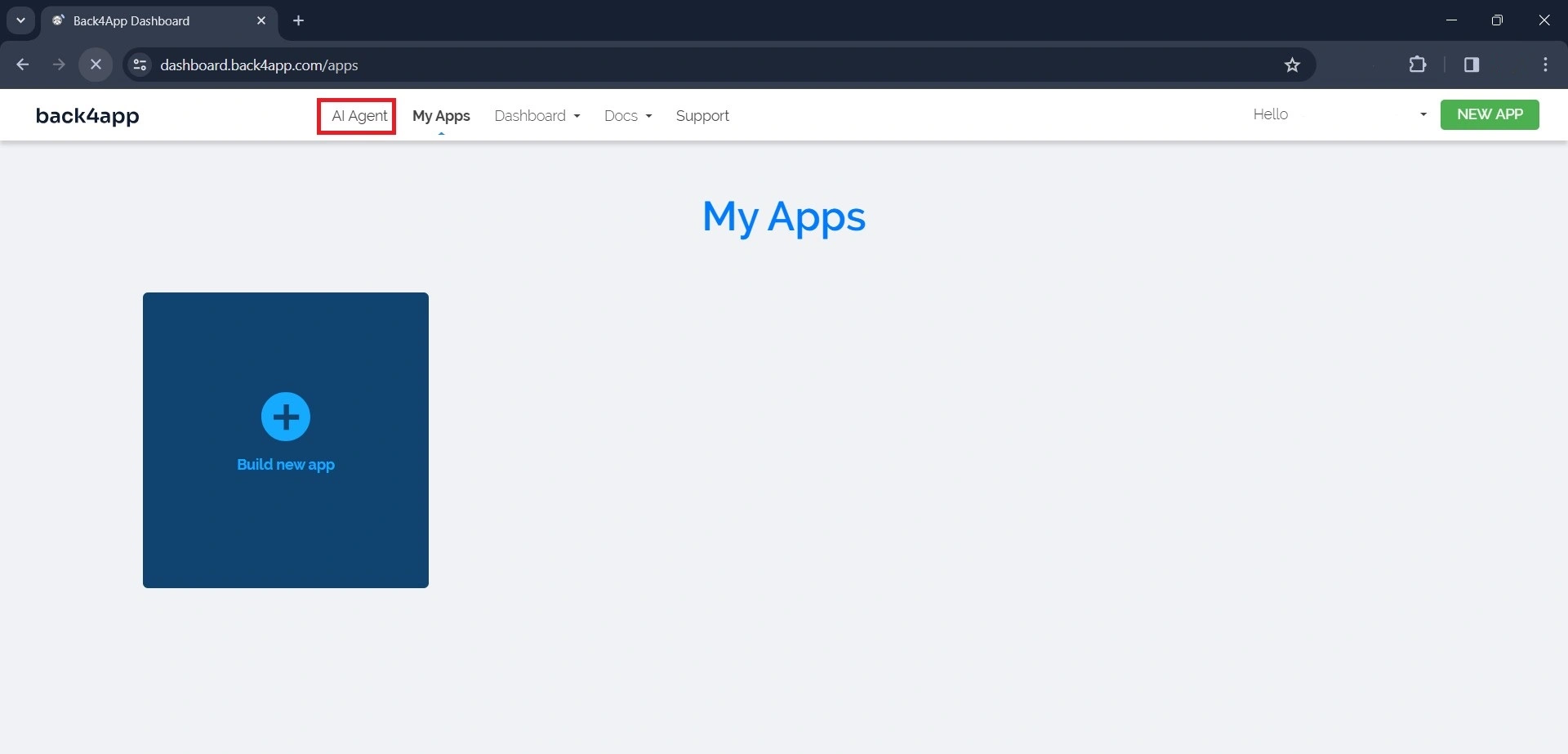
下の画像のように、アカウントダッシュボードのナビゲーションバーにあるAIエージェントのリンクをクリックすることでアクセスできます。

AIエージェントでBack4appアプリケーションを作成するには、以下のプロンプトのように、AIにアプリケーションの作成を依頼するメッセージを書きます:
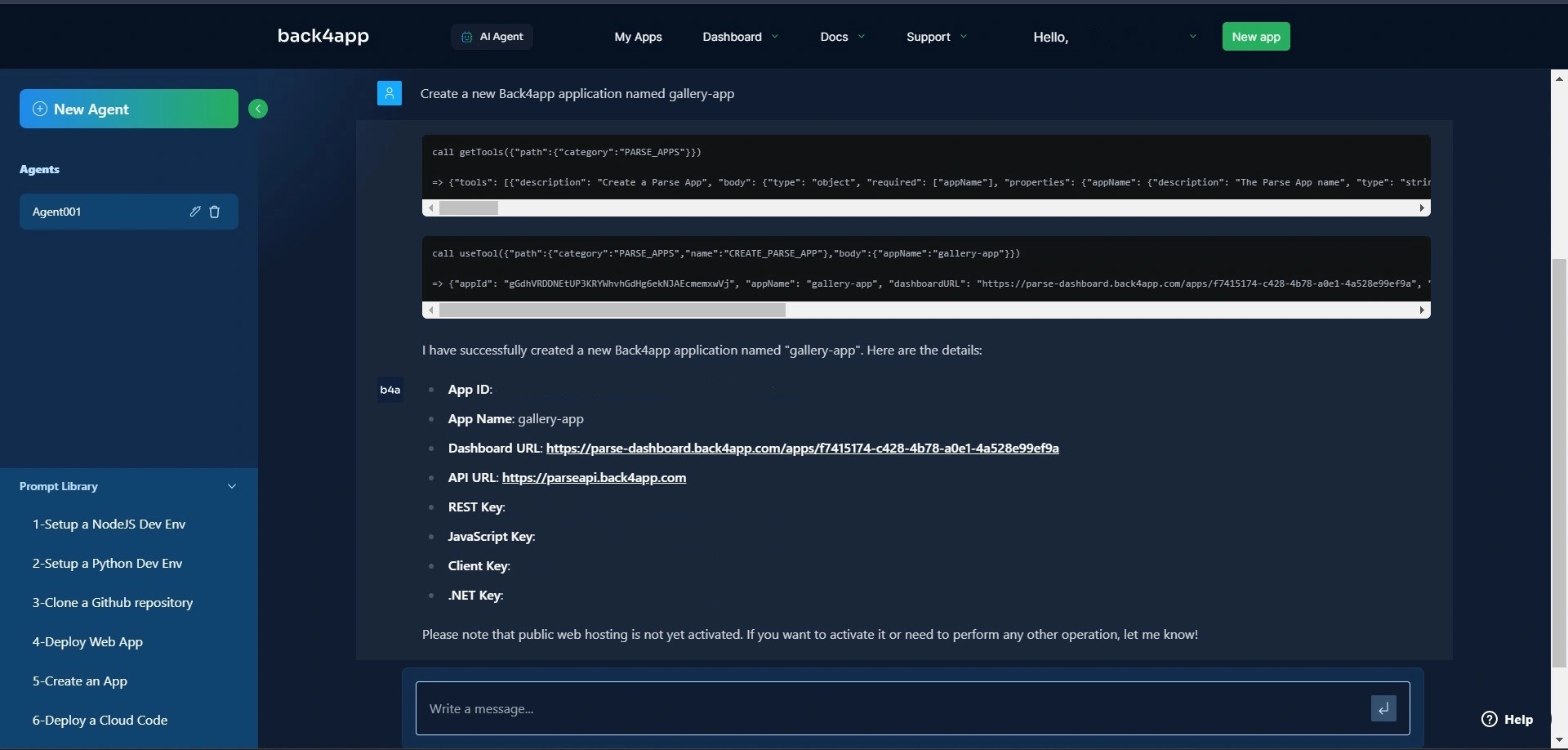
Create a new Back4app application named gallery-app上記のプロンプトは、AIに新しいBack4appアプリケーションを作成させます。AIがアプリケーションを作成すると、アプリケーションの認証情報とともに、作成を確認する応答が送信されます。
こんな感じだ:

これでBack4appアプリケーションの準備は完了です。App IDとJavaScriptキーの認証情報は後で必要になるのでコピーしておきましょう。
アプリケーションにアクセスするには、ナビゲーションバーの「My Apps」リンクをクリックしてアプリケーションのダッシュボードにアクセスします。
AIエージェントを使ったBack4appバックエンドの作成に成功したので、次はReactアプリをバックエンドに接続する必要があります。
ReactアプリをBack4appに接続する
ReactアプリをBack4appに接続するには、以下のコマンドを実行してParse SDKをインストールする必要があります:
npm install parse
次に、アプリ・コンポーネントにminifiedバージョンのparseをインポートし、アプリ・コンポーネントに以下のコード・ブロックを追加して、記事の前半で保存したクレデンシャルで初期化する:
//App.jsx
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = "<https://parseapi.back4app.com/>";
YOUR_APPLICATION_ID'と'YOUR_CLIENT_KEY'を Back4App から取得した認証情報に置き換えてください。認証情報は、env 変数などを使用して安全に保存してください。
Back4appにファイルをアップロードする
Back4appのクラウドストレージにファイルを保存するには、まずParse.Fileのインスタンスを作成する必要があります。次に、Parse.Fileインスタンスのsaveメソッドを呼び出して保存する必要があります。
次に、保存したファイルをデータ・オブジェクトに関連付け、そのファイルを取り出せるようにする必要がある。
これを実現するには、Parse.Objectの新しいサブクラスを作成し、新しいサブクラスのプロパティにファイルを追加し、Back4appに保存します。
上記のロジックを実装するには、FileUploadコンポーネントのhandleFileUpload関数を以下のコードブロックに合うように変更します:
//FileUpload.jsx
const handleFileUpload = async (event) => {
event.preventDefault();
try {
let name = "image.jpg";
const File = new Parse.File(name, event.target.files[0]);
const photo = await File.save();
const Gallery = Parse.Object.extend("Gallery");
const gallery = new Gallery();
gallery.set("photo", photo);
await gallery.save();
console.log("File saved:", File);
updateData();
} catch (error) {
console.error("Error saving file:", error);
}
};
handleFileUpload関数は、ローカルデバイスからサーバーに写真をアップロードするロジックを保持します。新しいParse.Fileインスタンスを作成します。
Parse.Fileメソッドは2つの引数を取ります。写真の名前を表すname変数と、ユーザーが選択した最初のファイルです。
この関数は、Fileインスタンスのsaveメソッドを呼び出してファイルをサーバーに保存します。そして、Galleryクラスの新しいParseオブジェクトを作成します。
setメソッドを使用して、ギャラリーオブジェクトのphotoプロパティの値として写真ファイルを設定します。最後に、この関数はgallery.save()関数でギャラリーオブジェクトをサーバーに保存します。
Back4appからファイルを取得する
Back4appのクラウドストレージからファイルを取得するには、そのファイルを保持しているParseオブジェクトを取得する必要があります。これを行うには、Parse Objectを持つクラスをターゲットとした新しいクエリを作成します。
上記のロジックを実装するには、Feedコンポーネントを作成し、以下のコードブロックを追加します:
//Feed.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
function Feed({data}) {
const [gallery, setGallery] = React.useState([]);
React.useEffect(() => {
const fetchFiles = async () => {
let query = new Parse.Query("Gallery");
const results = await query.find();
setGallery(results);
};
fetchFiles();
}, [data]);
return (
<div className="photos">
{gallery.map((item) => (
<img src={item.get("photo").url()} key={item.id} />
))}
</div>
);
}
export default Feed;
上のコードブロックは、ギャラリーステートを作成し、空の配列を割り当てています。useEffectフックを使ってfetchFiles関数を実行しています。
useEffectフックは、コンポーネントの最初のレンダリングの後、データプロップが変更されるたびに関数を実行します。
fetchFiles関数は、Parse.Queryメソッドで“Gallery “クラスをターゲットとした新しいクエリを作成します。
クエリに対してfindメソッドを呼び出すと、クエリの結果を含む配列が返されます。最後に、fetchFiles関数は、結果の配列をsetGallery関数を使用してギャラリーの状態に割り当てます。
最後に、mapメソッドで、ギャラリー配列の各アイテムに対してimg要素をレンダリングします。このコードでは、img要素のsrc属性の値を各アイテムのphotoプロパティのURLに設定しています。
以下のコードブロックをindex.cssファイルに追加して、div要素にphotosクラスのスタイルを設定します:
/*index.css*/
.photos{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 2rem;
margin-block-start: 4rem;
}
アプリケーションにFeedコンポーネントを表示するには、AppコンポーネントでFeedコンポーネントをインポートして呼び出してください。すべての変更が完了すると、Appコンポーネントは次のようになります:
//App.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
import FileUpload from "./components/FileUpload";
import Feed from "./components/Feed";
Parse.initialize(PARSE_APP_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "<https://parseapi.back4app.com/>";
function App() {
const [data, setData] = React.useState(1);
const updateData = (prevState) => {
setData(() => prevState + 1);
};
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload updateData={updateData} />
<Feed data={data} />
</>
</main>
);
}
export default App;
アプリケーションのテスト
アプリケーションのディレクトリで以下のコードブロックを実行して、アプリケーションを開始します:
npm run dev
上記のコマンドを実行すると、http://localhost:5173/、アプリケーションが起動する。
http://localhost:5173/、下の画像のようなページが表示されます:

Choose File “ボタンをクリックし、ローカルデバイスから画像を選択します。

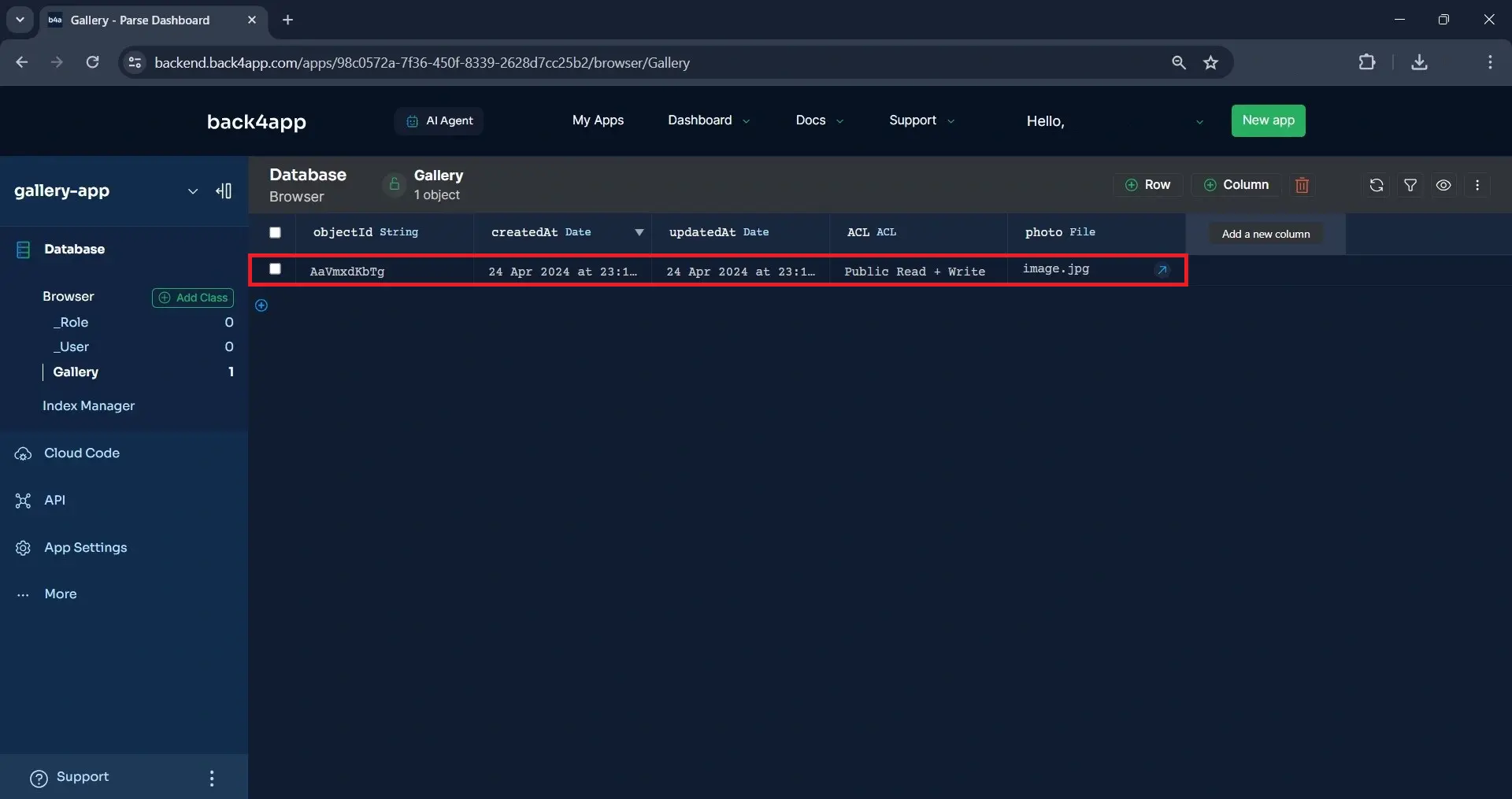
画像が正常にアップロードされたかどうかは、Back4appアプリケーションのダッシュボードで確認できます。
アップロードに成功すると、Back4appは"Gallery "クラステーブルに行を追加します。

または、下の画像のように、画面に表示された画像を見て確認することもできます。

アプリケーションをBack4appコンテナにデプロイする
このセクションでは、アプリケーションをBack4app Containersにデプロイします。そのためには、まずアプリケーションをDocker化し、GitHubのリポジトリにプッシュする必要があります。
デプロイプロセスは、Back4app UIを使用して手動で実行することも、Back4app AIエージェントを使用して自動で実行することもできます。このチュートリアルでは、AIエージェントを使用してデプロイプロセスを実行します。
Dockerファイルの作成
アプリケーションのルート・ディレクトリにDockerfileを作成し、そこにコード・ブロックを追加する:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
次に、アプリケーションのルート・ディレクトリに.dockerignoreファイルを作成し、以下のコード・ブロックを追加します:
node_modules
.dockerignoreファイルにnodeモジュールを追加することで、Dockerがイメージのビルド時にnode_modulesフォルダをコンテキストから除外するようになります。
Viteを使ってReactアプリケーションを作成したので、DockerをサポートするようにViteを設定する必要があることに注意してください。Viteを設定するには、vite.config.jsのコードを以下のコードブロックに置き換えます:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
このコードブロックは、指定されたポートが使用可能な場合にのみViteがサーバーを起動することを保証し、開発サーバーがポート5173をリッスンするポート番号を指定します。
次に、アプリケーションの docker イメージをビルドし、ターミナルで以下のコマンドを実行して、すべてが動作することを確認する:
docker build -t gallery-app .
ここで、アプリケーションのドッカー化に成功したので、次はそれをデプロイする。
アプリケーションのデプロイ
アプリをデプロイする前に、GitHubアカウントをBack4app Githubアプリと統合し、デプロイしたいリポジトリへのアクセス権を付与してください。
AIエージェントに移動し、以下のプロンプトを入力してアプリケーションをデプロイします:
Deploy my repository <<repository-url>> on Back4app containers
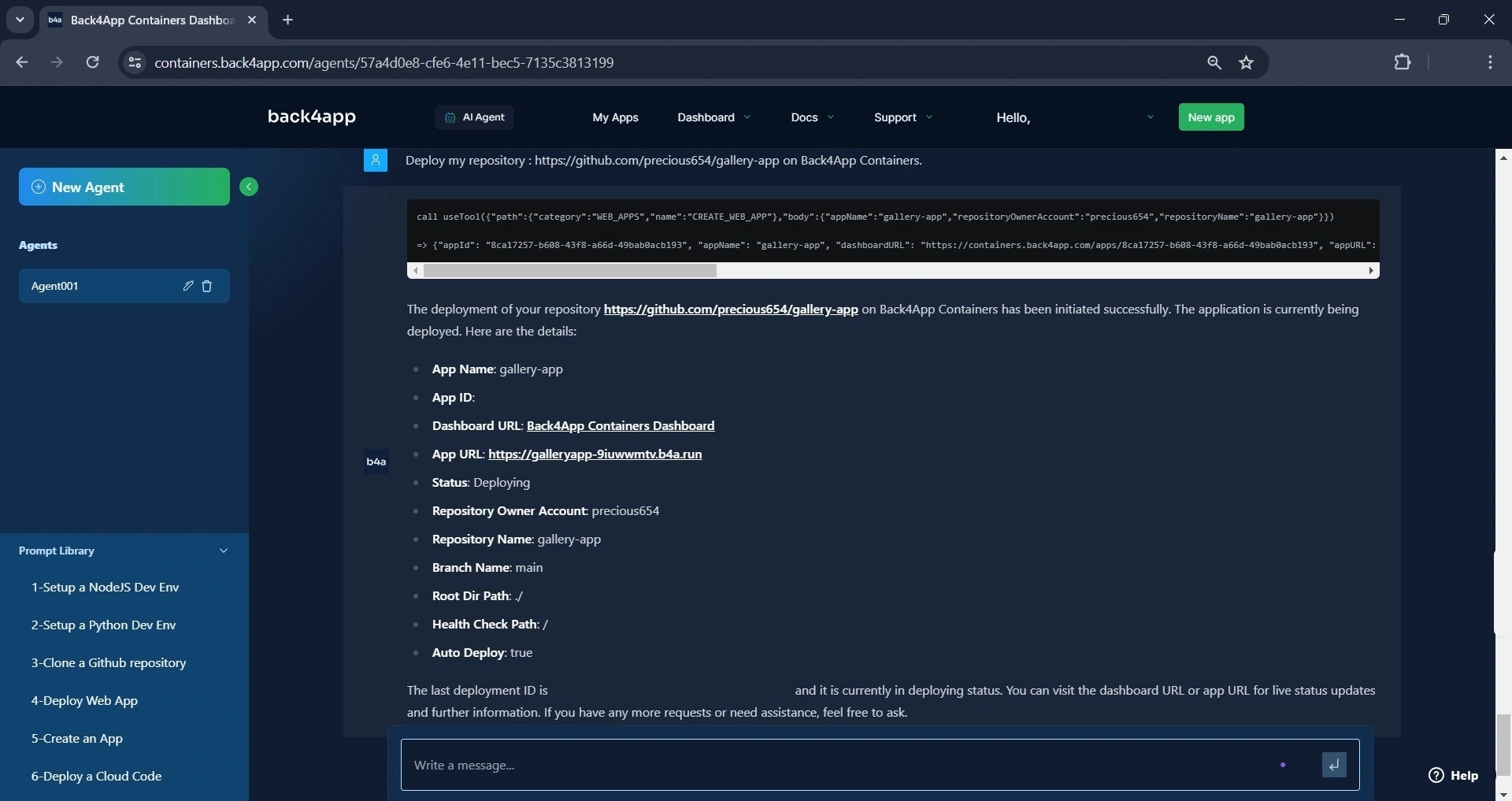
repository-urlは、アプリケーションの GitHub リポジトリの URL に置き換えてください。上のプロンプトがデプロイプロセスを開始します。

上の画像にあるように、AIエージェントがデプロイプロセスを開始した。その間、デプロイのステータスは“デプロイ中”となっている。
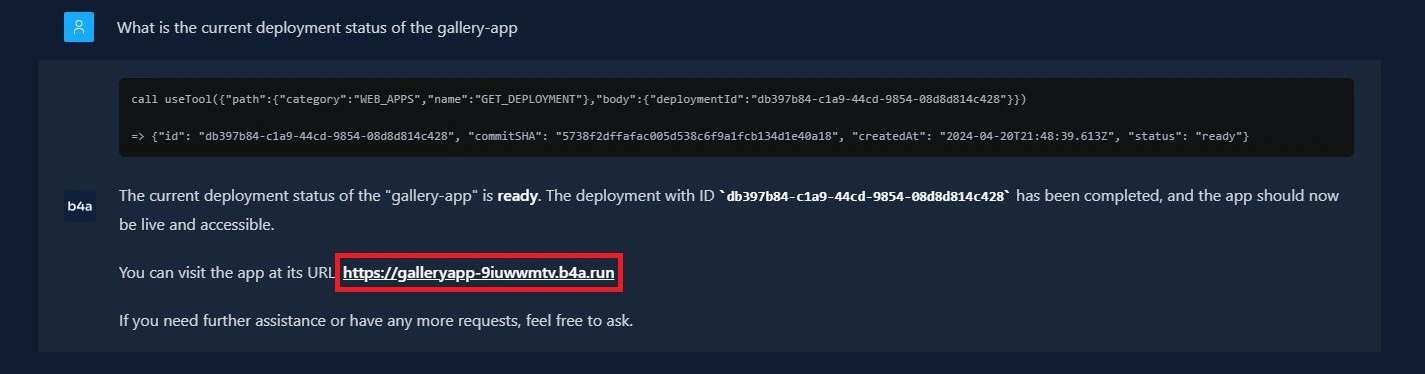
数分後、AI エージェントにアプリケーションのデプロイステータスを尋ねることができます。アプリケーションが正常にデプロイされた場合、デプロイステータスは準備完了に変わります。
こんな感じだ:

上の画像では、デプロイのステータスが「deploying」から「ready」に変化していることがわかります。これは、アプリケーションが正常にデプロイされ、現在稼働していることを示しています。
アプリのURLからブラウザでアクセスできます。
結論
この記事では、Reactを使ってシンプルなギャラリーアプリケーションを構築することで、Back4appを使ってファイルをアップロードしたりフェッチしたりする方法を学びました。
さらに、Back4appのAIエージェントを使用して、Back4app上にReactアプリをデプロイする方法を探りました。
Back4appを使えば、効率的かつ安全にファイルを保存・管理することができます。このチュートリアルで使用したコードはGitHubリポジトリで公開されています。



