Next.jsアプリケーションのデプロイ方法

Next.jsアプリケーションのデプロイでは、Next.jsのWebアプリケーションをインターネットからアクセスできるようにします。
様々なデプロイオプションがありますが、Back4appのCaaS(Container as a Service)プラットフォームにはいくつかの利点があります。これらの利点により、簡単なステップでウェブアプリをデプロイしたいと考えている開発者にとって、Back4appは魅力的な選択肢となります。
この記事では、Next.jsアプリケーションをビルドし、Back4appのコンテナ化サービスを使用してアプリケーションをホストおよびデプロイする方法を学びます。
Contents
要点
- Next.js Webアプリケーションを迅速かつ効率的にデプロイするために、Container as a Serviceクラウドモデルを活用する方法を学びます。
- サーバーサイドレンダリング、自動コード分割、組み込みルーティング、静的サイト生成など、ユーザーエクスペリエンスを向上させるNext.jsの強みを発見できます。
- 学習曲線、限られたエコシステム、サーバーサイドレンダリングの複雑さ、ルーティングの柔軟性の制限など、Next.jsの潜在的な限界を理解できます。
Next.jsとは?
Next.jsは、Webアプリケーションを生成するためのReactライブラリ上に拡張されたオープンソースのフレームワークです。Next.jsを使うと、サーバーサイドレンダリング(SSR)や静的に生成されたReactアプリケーションを、ニーズに合わせて簡単に構築できます。
Next.jsは、2016年にVercel社(旧Zeit社)によって開発されました。近年、Next.jsはその使いやすさと強力な機能で人気を博している。
Next.jsの利点
Next.jsには、ウェブ開発でよく使われるいくつかの利点があります。たとえば、次のような利点があります:
サーバーサイド・レンダリング
Next.jsフレームワークは、Webアプリケーションでサーバーサイド・レンダリングを可能にします。サーバーサイド・レンダリングは、HTMLとしてクライアントに送信する前に、サーバー上でページをプリレンダリングすることを可能にします。これにより、検索エンジン最適化(SEO)が向上します。
サーバーサイドレンダリングを使用すると、ページがクライアントに送信される前にサーバー上でレンダリングされるため、ページのロード時間が長くなります。これは、接続速度が遅いユーザーやデバイスにとって特に有益です。
さらに、サーバーサイド・レンダリングでは、ページをレンダリングする前に、APIやデータベースからデータを簡単にフェッチできる。
自動コード分割
コード分割とは、JavaScriptアプリケーションとその構築コードをすべて、より小さな塊に分解するテクニックのことです。Next.jsはページのルートに基づいて自動的にコードを分割します。
Next.jsの自動コード分割機能は、ページの初期ロードを高速化します。また、クライアントに送信されるJavaScriptの量を減らし、パフォーマンスとユーザーエクスペリエンスを向上させます。
内蔵ルーティング
Next.jsの組み込みルーティングシステムは、フレームワークの大きな利点です。組み込みのルーティングシステムを使えば、ルートの定義やページ間の移動は簡単です。Next.jsはクライアントサイドとサーバーサイドの両方のルーティングをサポートしています。
このルーティング・システムにより、ダイナミック・ルーティングがサポートされ、開発者の生産性が向上し、アプリケーションのパフォーマンスが改善され、スムーズで効率的なユーザー・エクスペリエンスが提供されます。
APIルート
Next.jsアプリケーションにはデフォルトのAPIルートが用意されており、開発者はアプリケーション内で直接サーバーレスAPIエンドポイントを作成できます。APIルートはNext.jsの強力な機能であり、Webアプリケーションを構築する上でいくつかの利点を提供します。
これらの利点には、開発者がサーバーレス関数を作成したり、APIエンドポイントを定義して整理したり、サーバー側のレンダリング中にデータをフェッチしたりできることが含まれる。ルートは、個別のバックエンドサーバーを必要としない。また、RESTやGraphQL APIもサポートしている。
Next.jsはAPIルートを使ってAPIリクエストを効率的に処理し、スケーラブルでパフォーマンスとSEOに優れたアプリケーションを簡単に構築できます。
静的サイト生成
静的サイト生成は、Next.jsフレームワークの重要な利点です。Next.jsは静的サイト生成機能を使って、ビルド時にページをプリレンダリングし、静的ファイルとして提供します。この機能は、各ページをHTMLファイルにプリレンダリングすることで、ページのロード時間を高速化します。
静的サイトはSEOに強く、攻撃ベクトルが少ないため、より安全です。Next.jsが生成する静的サイトは、サーバーインフラに負担をかけることなく高トラフィック負荷に対応できるため、本質的にスケーラブルです。
Next.jsは静的サイトのオフラインサポートを可能にし、ユーザーはインターネット接続がなくてもブラウジングを続け、以前に訪れたページにアクセスすることができる。
Next.jsの限界
Next.jsは、サーバーサイドでレンダリングされるReactアプリケーションを構築するための強力で人気のあるフレームワークですが、いくつか注意すべき制限があります:
学習曲線
Next.jsには、従来のReact開発ではなじみのない概念や規約が追加されています。Next.jsでのビルドに切り替えるには、Next.js特有のアーキテクチャや機能を理解し、適応するのに時間がかかるかもしれません。
Next.jsには、プロジェクトの要件に応じてカスタマイズできるさまざまな設定オプションがあります。ツール、ライブラリ、プラグインオプションなど、Next.jsのエコシステムに慣れるには時間が必要です。
限られたエコシステム
Next.jsは、ReactやAngularのような確立されたフレームワーク/ライブラリと比べると、比較的新しいフレームワークだ。そのため、Next.jsのエコシステムはまだ成長中であり、初期段階にある。Next.jsには、より確立されたフレームワークのような幅広いライブラリやプラグインはありません。
コミュニティがサポートするパッケージに頼るか、特定の要件に応じたカスタムソリューションを構築する必要があるかもしれない。
サーバーサイド・レンダリングの複雑さ
サーバーサイド・レンダリングはNext.jsの強力な機能ですが、開発プロセスに複雑さをもたらすこともあります。
多くの場合、習得と実装にかなりの時間を要します。サーバーサイド・レンダリングを使用すると、サーバー・レンダリングのエラーが発生したり、サーバー・レンダリングとクライアント・レンダリングの間に矛盾が生じたりする可能性があります。
このレンダリングを実装する際には注意した方がよい。サーバーとクライアントは状態を同期させる必要があるため、データの取得とアプリケーションの状態を効率的に管理できなければならない。
限られたルーティングの柔軟性
Next.jsには、ファイルベースのルーティング・アプローチに従った組み込みのルーティング・システムがあります。これは多くの場合、ルーティングを単純化することを目的としています。しかし、より高度なルーティングライブラリと同じレベルの柔軟性は提供できないかもしれません。
ルーティングの振る舞いをデフォルトの規約を越えてカスタマイズするには、追加の回避策が必要になるかもしれません。
Next.jsの展開オプション
Next.jsアプリケーションには、CaaS(Containers as a Service)やIaaS(Infrastructure as a Service)など、さまざまなデプロイオプションが用意されています。
これらのオプションがどのようなもので、どのように機能し、どのように互いに比較されるかを知っておくと、あなたのビルドしたNext.jsアプリケーションに最適です。
インフラストラクチャー・アズ・ア・サービス(IaaS)
IaaSは、インターネット上で仮想化されたコンピューティングリソースを提供するクラウドコンピューティングモデルである。IaaSを利用する場合、開発者はクラウドプロバイダーがホストする仮想マシン(VM)上にアプリケーションをデプロイし、管理することができる。
Next.jsアプリケーションをIaaSプラットフォーム上にデプロイすると、コントロールや柔軟性などさまざまなメリットがあります。IaaSプラットフォームは、従量課金制を採用しているため、費用対効果も優れています。これは、アプリケーションが使用するリソースに応じて課金されることを意味します。
Next.jsアプリケーションのデプロイに使用できる一般的なIaaSプラットフォームには、次のようなものがあります:
- Amazon Web Services (AWS) EC2
- Google Cloud Platform (GCP) Compute Engine
- Microsoft Azure Virtual Machines
- DigitalOcean
サービスとしてのコンテナ(CaaS)
CaaSは、IaaSプラットフォームに似たクラウド・コンピューティング・モデルである。しかし、コンピューティング・リソースを提供するだけでなく、コンテナ化されたアプリケーションをデプロイし管理するための完全に管理された環境を提供する。
これは、アプリケーションの実行を処理するための設定や作業がほとんどないことを意味する。これはまた、カスタマイズをほとんどコントロールできないことを意味する。
Next.jsアプリケーションをコンテナとしてデプロイすると、アプリケーションコード、ランタイム、依存関係がコンテナイメージにバンドルされます。このイメージをCaaSプラットフォーム上にデプロイして実行できます。
Next.jsアプリケーションをデプロイできる一般的なCaaSプラットフォームには、次のようなものがあります:
- Back4App
- AWS Elastic Container Service (ECS)
- Google Kubernetes Engine (GKE)
- Azure Container Service (AKS)
CaaSプラットフォームは導入を簡素化します。また、アプリケーションのスケーラビリティ、ポータビリティ、セキュリティも向上する。インフラ管理を抽象化し、ビルトインのオーケストレーションとスケーリングを提供します。
Back4AppでNext.jsアプリをビルドしてデプロイする
このセクションでは、Next.jsフレームワークを使用してWebアプリケーションを構築し、Back4appコンテナサービスを使用してアプリをBack4appプラットフォームにデプロイするために必要なことを説明します。
プラットフォームをナビゲートし、コンテナサービスを使用してBack4appサーバーからWebアプリケーションにアクセスできるようにする方法をすべて学びます。このセクションを読み終えたら、Next.jsアプリのデプロイ方法を学びます。
Back4app Containersとは?
Back4app CaaSプラットフォームは、クラウドベースのサービスモデルを提供するプラットフォームであり、コンテナやコンテナへのアプリケーションの管理とデプロイを可能にします。
Back4AppコンテナはBack4Appプラットフォームの強力な機能であり、柔軟性、拡張性、安全性に優れたアプリケーション実行環境を提供します。
これらのコンテナは、PHP、Python、Node.jsなどの複数のプログラミング言語をサポートしています。開発者の中には、無料のNext.jsホスティングプラットフォームとして最適だという人もいます。
Back4appのコンテナは、お客様の需要に合わせて自動的に拡張することができます。各コンテナは他のコンテナから分離されているため、アプリケーションのデータは確実に保護されます。コンテナはBack4Appエコシステムと簡単に統合できます。
これにより、コンテナをデータベースやクラウド機能など、他のBack4Appサービスと簡単に接続できるようになります。
プロジェクト紹介
このチュートリアルでは、Next.jsを使用して基本的なアプリケーションを構築します。このアプリケーションは、fetch APIを使用して外部APIからランダムなアドバイスを取得します。このアプリケーションは、これから作成するWebアプリケーションインターフェースにアドバイスを表示します。
Next.jsアプリケーションのビルドからBack4appへのデプロイまでを省略できます。アプリケーションの最終的なソースコードは、このGitHubリポジトリにあります。
前提条件
このチュートリアルに沿ってNext.jsアプリケーションをBack4appにデプロイするには、次の前提条件を満たす必要があります。
確実に持っていること:
- Reactライブラリのコンセプトの理解
- Dockerのインストールを含むDockerの使用経験
- Node.jsと NPMに精通していること
- コンピューターにインストールされたGitとGitHubアカウント。
Next.jsアプリケーションのコーディング
Next.jsアプリケーションの雛形を作成するには、node.jsターミナルで次のコマンドを実行します:
npx create-next-app@latest
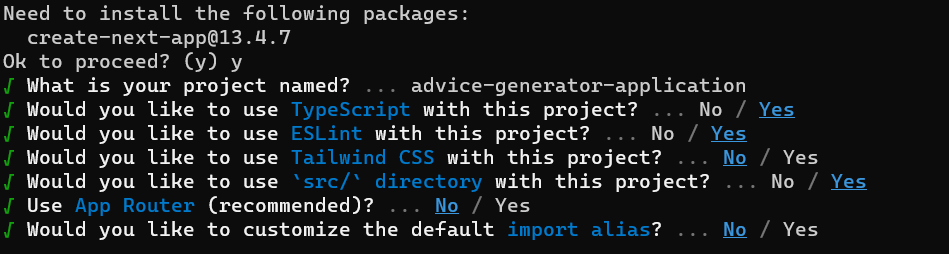
上記のコマンドを実行すると、ターミナルに一連のプロンプトが表示されます。これらのプロンプトは、Next.jsアプリケーションを設定するためのものです。
プロンプトはこのターミナルのスクリーンショットに似ている。

Next.jsは、プロンプトの回答に合わせてアプリケーションを設定します。このアプリケーションでは、App RouterとTailwind CSSは必要ありません。これらのオプションは[いいえ]を選択します。
アプリケーションができたら、インターフェイスを作り始める。
まず、以下のグローバル・スタイルをglobals.cssファイルに追加する:
/* globals.css */
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body{
background-color: #151E3D;
color: #8BACD9;
inline-size: 60%;
margin: auto;
}
a {
color: inherit;
text-decoration: none;
}
button{
padding: 0.7rem 1rem;
border-radius: 12px;
background-color: aqua;
color: #8BACD9;
border: none;
}
button:hover{
background-color: #151E3D;
color: #8BACD9;
}
globals.cssファイルは、srcディレクトリのstylesフォルダにあります。グローバル・スタイルを追加した後、アプリケーションに適用するには、pagesディレクトリの_app.tsxファイルにglobals.cssファイルをインポートします。
_app.tsxファイルにglobals.cssファイルをインポートする前に、まず、アプリケーションのレイアウトを定義するレイアウト・コンポーネントを作成する必要があります。
これを行うには、srcディレクトリにcomponentフォルダを作成し、その中にLayout.tsxファイルを作成します。Layout.tsxファイルの中に、以下のコードを記述します:
// Layout.tsx
import React from "react";
import styles from "../styles/Home.module.css";
import { Comforter } from "next/font/google";
const comforter = Comforter({
weight: ["400"],
subsets: ["latin"],
});
function Layout(props: any) {
return (
<>
<header className={styles.header}>
<h1 className={comforter.className}>Advice Generator</h1>
</header>
{props.children}
</>
);
}
export default Layout;
上のコードブロックはLayoutコンポーネントを定義しています。Layoutコンポーネントでは、Home.module.cssファイルからスタイルを、next/font/googleモジュールからComforter関数をインポートします。
Comforter関数を使用して、comforterフォントを設定し、classNameプロパティをcomforter.classNameに設定することで、ヘッダのh1要素に適用します。
props.children式は、Layoutコンポーネント内の子コンポーネントをレンダリングします。
また、Home.module.cssファイルでヘッダーのスタイルを定義し、その他の必要なスタイルも定義する必要があります。
例えば、こうだ:
/* Home.module.css */
.header{
text-align: center;
text-transform: uppercase;
letter-spacing: 0.2rem;
margin-block-start: 15%;
margin-block-end: 1rem;
opacity: 0.6;
}
.card{
inline-size: 100%;
margin: auto;
border-radius: 12px;
background-color: aqua;
padding: 4rem 0;
font-weight: bold;
display: flex;
flex-direction: column;
gap: 3rem;
align-items: center;
}
.card h3{
color: #333333;
text-transform: uppercase;
letter-spacing: 0.2rem;
}
@media (max-width: 768px) {
.header{
margin-block-start: 30%;
}
.card{
font-size: 12px;
padding: 2rem;
}
}
ここで、global.cssファイルとLayoutコンポーネントを_app.tsxファイルにインポートし、アプリケーションをLayoutコンポーネントでラップします:
// _app.tsx
import Layout from "@/components/Layout";
import "@/styles/globals.css";
import type { AppProps } from "next/app";
export default function App({ Component, pageProps }: AppProps) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}
これでアプリケーションのレイアウトが定義されました。次に、APIからアドバイスを取得し、アプリケーションに表示します。これを行うには、pagesディレクトリのindex.tsxファイルを利用します。
index.tsxファイルで、既存のコードを以下のコードで上書きする:
// index.tsx
import React from "react";
import styles from "../styles/Home.module.css";
import { Montserrat } from "next/font/google";
const montserrat = Montserrat({ weight: ["100", "400"], subsets: ["latin"] });
export default function Home() {
const [advice, setAdvice] = React.useState("");
const [count, setCount] = React.useState(1);
function handleClick() {
setCount((prevState) => prevState + 1);
}
React.useEffect(() => {
fetch("<https://api.adviceslip.com/advice>")
.then((res) => res.json())
.then((data) => setAdvice(data.slip.advice));
}, [count]);
return (
<main>
<div className={styles.card}>
<h3 className={montserrat.className}>Advice No{count}</h3>
<p className={montserrat.className}>{advice}</p>
<button className={montserrat.className} onClick={handleClick}>
generate
</button>
</div>
</main>
);
}
このコードブロックは、ホームページを定義します。Reactライブラリ、スタイリング用のHome.module.css、Next.jsフォントライブラリからGoogleフォントMontserratをインポートしています。
useEffectフックは、Reactコンポーネントでサイドエフェクトを実行できる強力なツールです。このアプリケーションでは、useEffectフックを使ってAPIからアドバイスを取得しています。APIから取得したアドバイスは、アドバイスの状態に設定される。
useEffectフックは、コンポーネントがレンダリングされるときに最初に実行され、その後、カウントステートの値が変更されるたびに再度実行されます。これは、依存配列の値としてカウント状態を設定したためです。
generateボタンをクリックすると、handleClick関数が実行され、カウント状態が1インクリメントされる。generateボタンをクリックするたびに、新しいアドバイスの一部が画面に表示されます。
これでNext.jsアプリケーションは完成です!
アプリケーションを起動するには、以下のコマンドを実行する:
npm run dev
アプリケーションはローカル・サーバーhttp://localhost:3000。

生成ボタンをクリックすると、新しいアドバイスの一部を取得して表示します。また、毎回「アドバイスNO」を1ずつ増やします。

アプリケーションをDocker化する
Next.jsアプリケーションをBack4appにデプロイする前に、アプリケーションをDocker化する必要があります。アプリケーションをDocker化すると、アプリケーションとその依存関係がDockerコンテナにパッケージされます。
Dockerコンテナは、必要なライブラリや設定とともにアプリケーションを実行するための、軽量で分離されたポータブルな方法を提供します。
これにより、Dockerがインストールされたマシンであれば、アプリケーションを簡単にデプロイできるようになります。アプリケーションをDocker化することで、デプロイが簡素化され、移植性やスケーラビリティなどが向上します。
以下は、Next.jsアプリケーションをDocker化する方法のステップバイステップガイドです:
ステップ1: プロジェクトルートにDockerfileを作成する
Next.jsプロジェクトのルートディレクトリに、Dockerfileという名前の新規ファイルを作成します。このファイルには、Dockerがアプリケーションのイメージをビルドする手順を記述します。
ステップ2:Dockerfileの定義 Dockerfileに以下のコードを入力する:
FROM node:latest
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "run", "start"]
このDockerfileは以下のことを行う:
- 公式のNode.js 14ランタイムから起動します。
- 作業ディレクトリを
/appに設定する。 package.jsonとpackage-lock.jsonをDockerイメージにコピーし、依存関係をインストールします。- 残りのアプリケーションコードをDockerイメージにコピーする。
- Next.jsアプリケーションをビルドします。
- アプリケーション用にポート3000を公開する。
- アプリケーションの起動コマンドを定義します。
これらの仕様には、アプリケーションが実行される環境が記述されています。
ステップ3:Dockerイメージをビルドする
ターミナルで以下のコマンドを実行し、Dockerイメージをビルドする:
docker build -t advice-generator .advice-generator “は、Dockerイメージに付けたい名前で置き換えることができる。
Dockerコンテナを実行する
イメージがビルドされたら、以下のコマンドでコンテナとして実行できる:
docker run -p 3000:3000 advice-generator このコマンドは、Dockerコンテナのポート3000をあなたのマシンのポート3000にマッピングする。
この手順を実行すると、Next.jsアプリケーションがDockerコンテナで実行されます。ウェブブラウザでhttp://localhost:3000。
Next.jsアプリケーションをGitHubにプッシュする
アプリケーションを dockerize したら、アプリケーションを GitHub リポジトリにプッシュする必要があります。アプリケーションを GitHub リポジトリにプッシュするには、GitHub アカウント内に新しいリポジトリを作成し、ターミナル上のアプリケーションのディレクトリで以下のコマンドを実行します:
git init
git add .
git remote add origin <your-repository-url>
git commit -m 'initial commit'
git branch -M main
git push -u origin main
- git init:このコマンドは、カレントディレクトリに新しい Git リポジトリを初期化します。
- git add:このコマンドは、カレントディレクトリにあるすべてのファイルをステージングエリアに追加します。
- git remote add origin: このコマンドは、ローカルリポジトリをリモートリポジトリにリンクします。をリモートリポジトリの URL に置き換えてください。 をリモートリポジトリの URL に置き換えてください。
- git commit -m ‘initial commit’: このコマンドは、ステージングエリアに書き込まれたすべての変更を新しいコミットに格納します。
- git branch -M main:このコマンドは main という名前の新しいブランチを作成し、そのブランチに切り替えます。
- git push -u origin main:このコマンドは、メインブランチのコミットを origin リモートリポジトリにプッシュします。
アプリケーションをBack4appにデプロイする
アプリケーションをBack4appにデプロイするには、まずBack4appアカウントを作成する必要があります。これを行うには、以下の手順に従ってください:
- Back4appのウェブサイトをご覧ください。
- サインアップ」ボタンをクリックしてください。
- 登録フォームに必要事項を記入し、送信してください。
既にBack4appアカウントをお持ちの場合は、ログインして次のステップに進んでください。
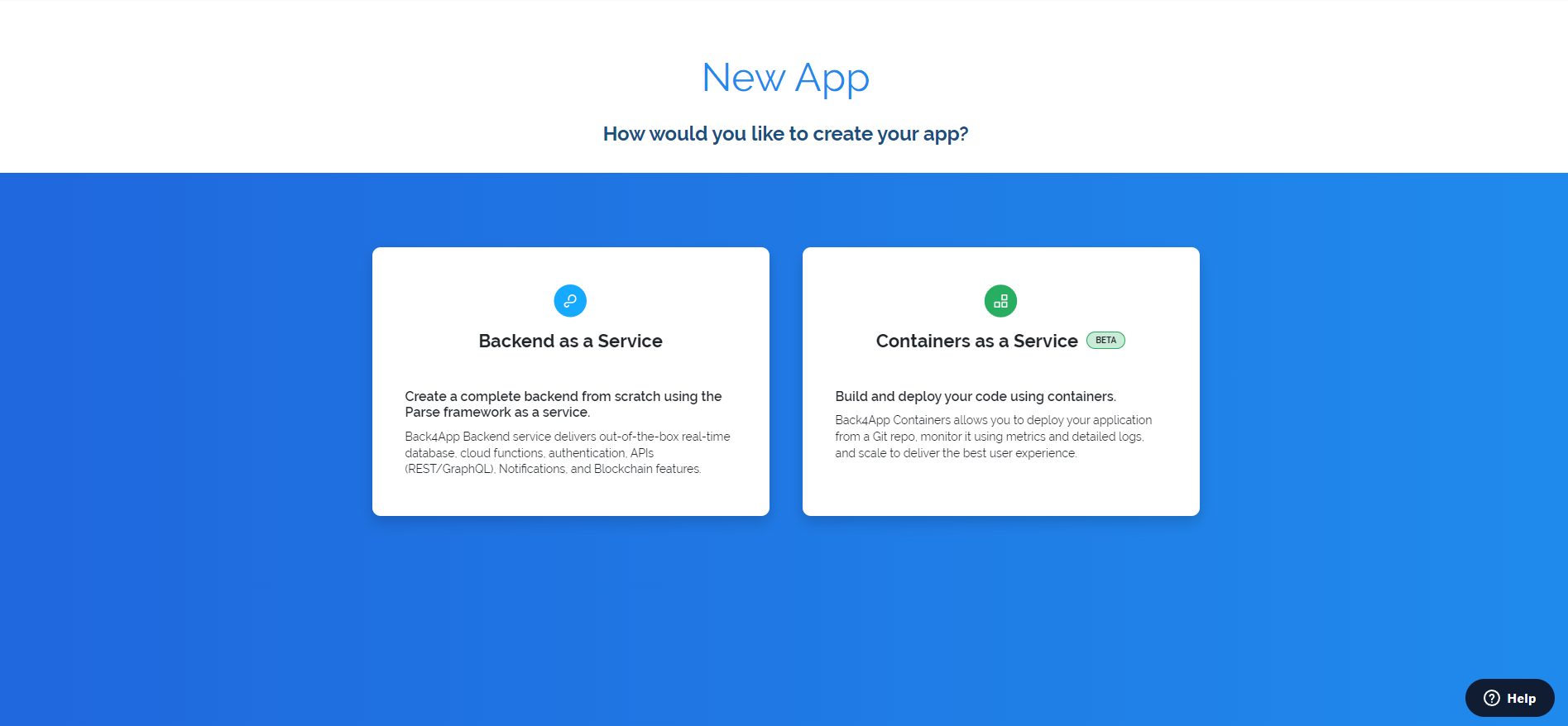
アカウント作成後、アカウントにログインし、“New App “をクリックします。
ボタンをクリックします。このボタンは画面の右上にあります。
以下のような画面が表示されます。

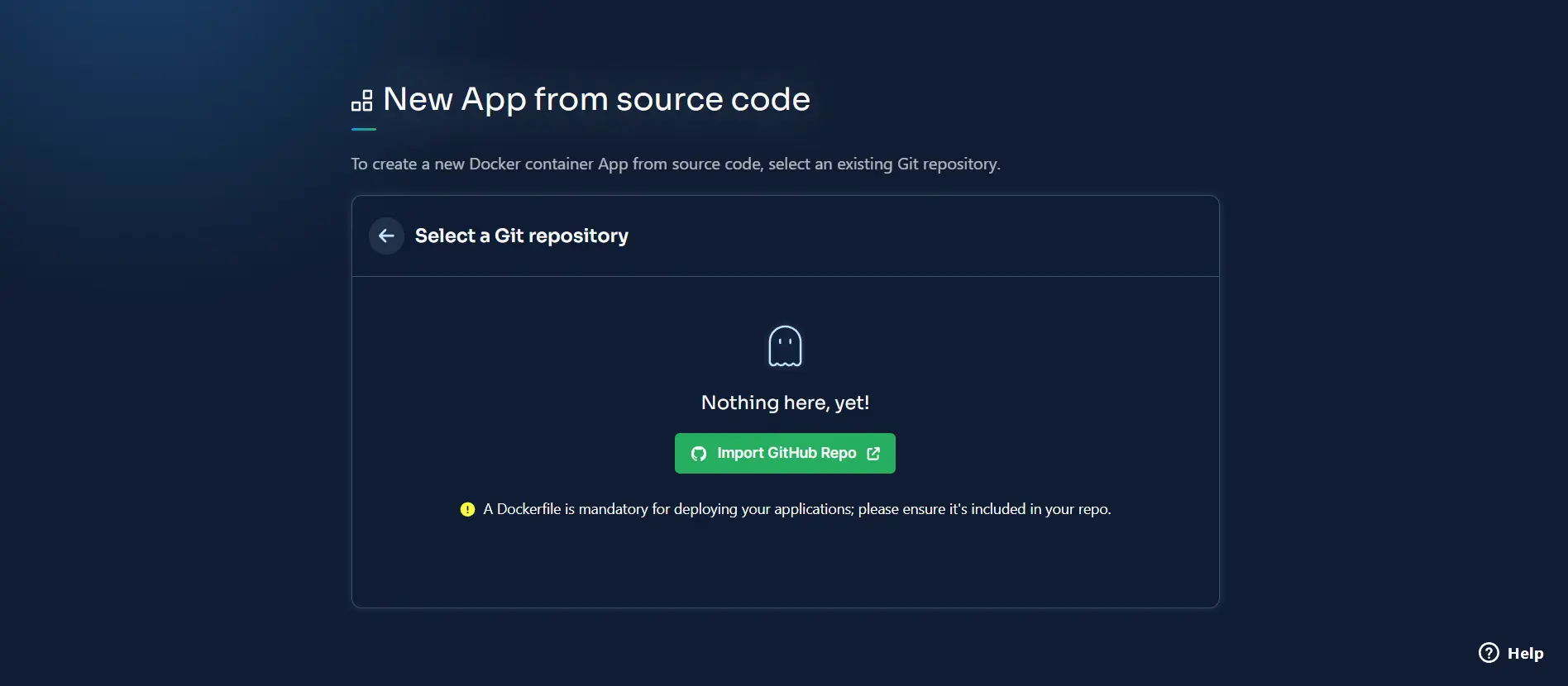
Container as a Serviceオプションを選択して、コンテナを使ってアプリケーションをビルドし、デプロイする。ビルドに時間はかからないはずだ。ビルドが終わったら、ビルドした CaaS アプリケーションに GitHub アカウントをリンクします。

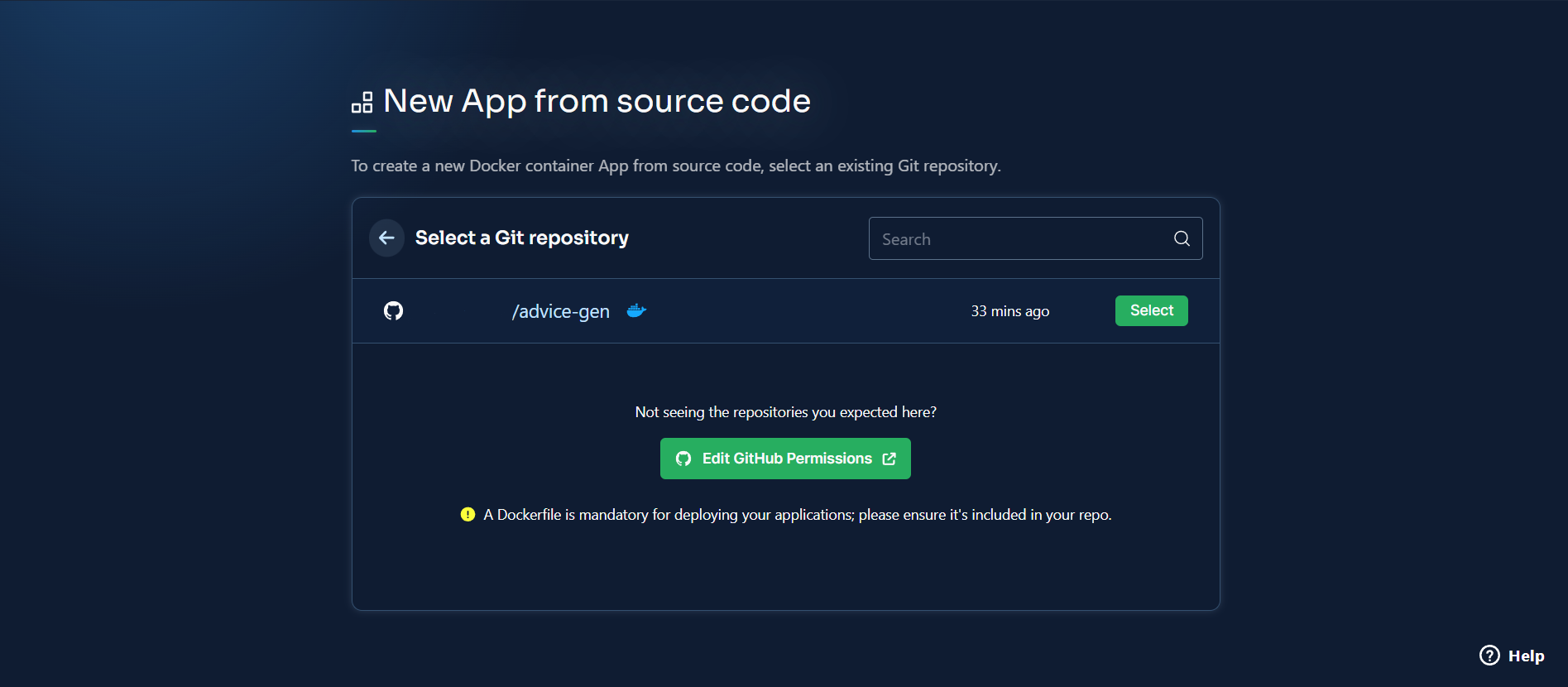
次に、Back4appアプリケーションで、リンクしているGitHubアカウントからデプロイしたいリポジトリを選択します。

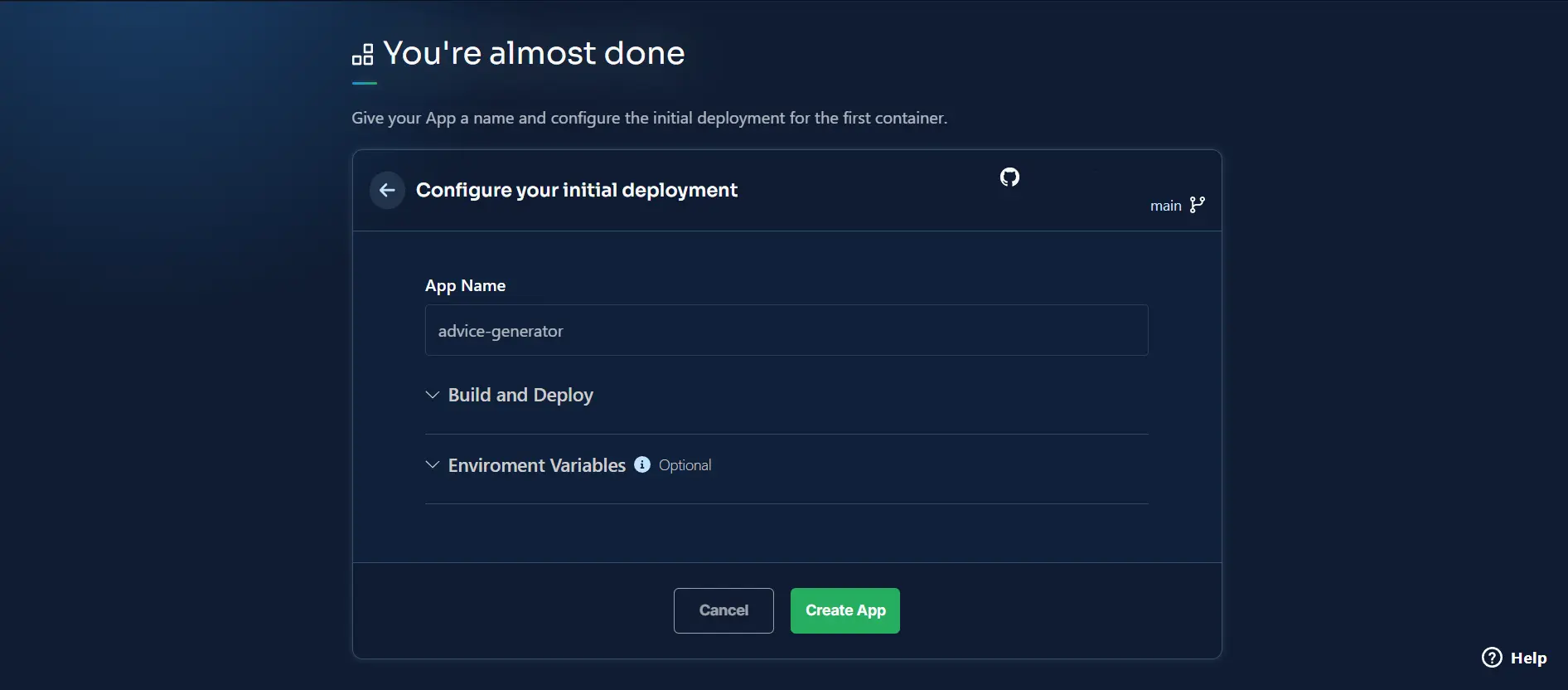
これでリポジトリを選択したので、あとはアプリケーションをデプロイするだけです。その前に、名前を付けてデプロイを設定する必要があります。

Create App “ボタンをクリックし、アプリケーションをデプロイします。

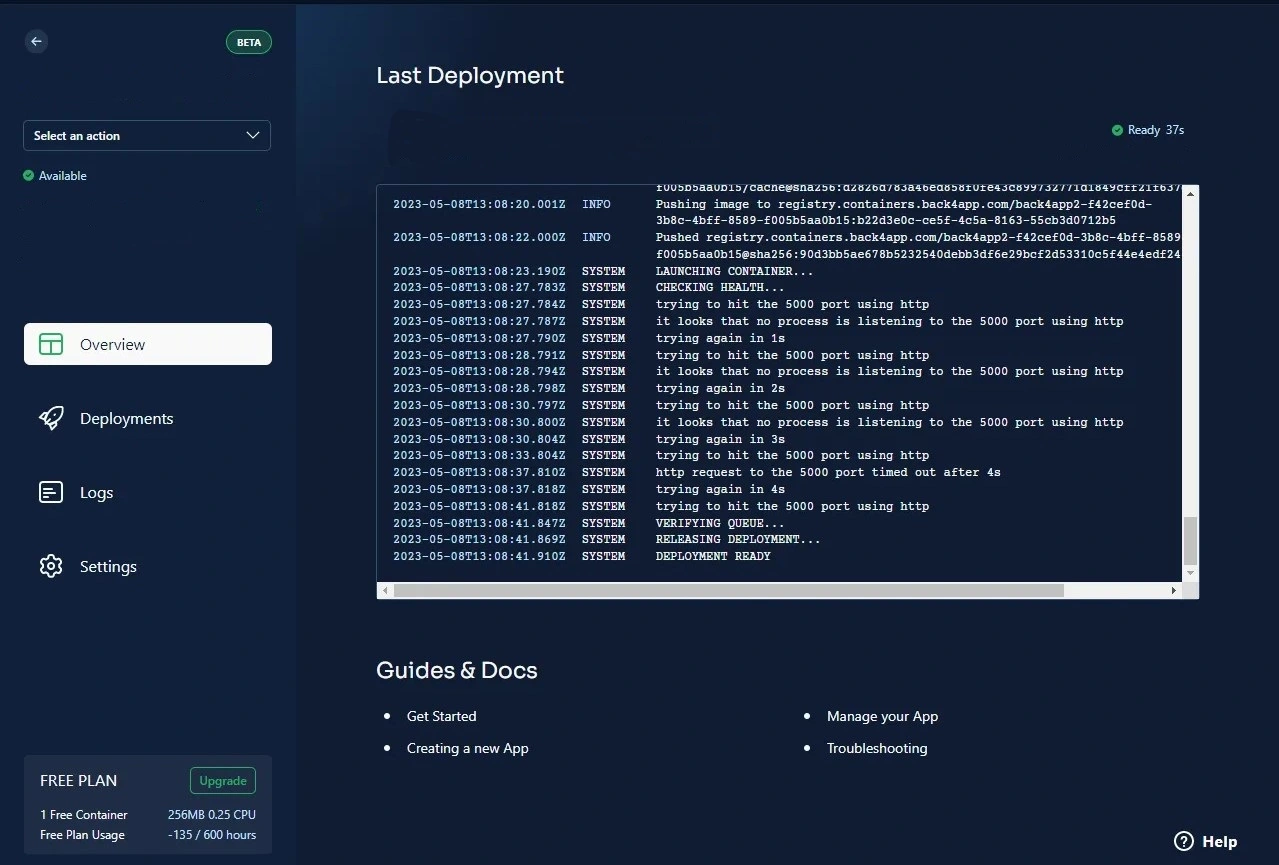
おめでとうございます、Back4appへのアプリケーションのデプロイが完了しました。上の画面でBack4appが提供するリンクに移動することで、ウェブ上のアプリケーションにアクセスできます。
結論
Next.jsは、サーバーサイドレンダリング(SSR)のReactアプリケーションを構築するためのオープンソースのフレームワークです。また、静的サイト生成、自動コード分割、組み込みルーティング、APIルートなど、多くの利点を備えています。これらの利点により、Next.jsは強力なフレームワークとなっています。
Back4appのCaaSを使ってNext.jsアプリケーションをデプロイすると、開発プロセスが簡素化されます。Back4app CaaSプラットフォームは、Next.jsアプリケーションをデプロイするためのスケーラブルでセキュア、そしてコスト効率の高いソリューションです。
ユーザーフレンドリーなインターフェイス、リアルタイムのアップデート、GraphQLとREST APIのサポート、自動バックアップ、サーバーレス環境など、開発者にとって完璧な選択肢となっている。
よくあるご質問
Next.jsとは何ですか?
Next.jsは、パフォーマンスが高く、SEOに優れたWebアプリケーションを構築するための人気のあるReactフレームワークです。Next.jsの主な機能には、サーバーサイドレンダリング、静的サイト生成、自動コード分割、APIルート、CSSとSassのネイティブサポート、TypeScriptのサポートなどがあります。Next.jsフレームワークは、以前はZeitとして知られていたVercelによって開発され、現在もメンテナンスされています。
Next.jsアプリケーションをデプロイするには?
Next.jsアプリケーションはBack4appを使用してデプロイできます。Back4appは、アプリケーションのデプロイに適したスケーラブルで柔軟な環境を提供する堅牢なプラットフォームです。
Back4appのCaaSプラットフォームでNext.jsアプリケーションをデプロイするには、次の簡単な手順に従ってください:
1. Next.jsアプリケーションを作成
2. アプリケーションをDocker化
3. アプリケーションをGitHubリポジトリにプッシュ
4. Back4appアカウントをセットアップ
5. Back4appでアプリケーションを作成
6. GitHubアカウントをBack4appアプリケーションにリンク
7. アプリケーションのリポジトリを選択
8. アプリケーションをデプロイ



