Node.jsバックエンドの無料デプロイ

アプリケーションのバックエンドをデプロイすることで、目的のユーザーにアクセスできるようになります。しかし、ローカルホストからクラウドへの移行は、適切な知識とツールがなければ難しいかもしれません。
この記事では、様々なプラットフォームでNode.jsバックエンドをデプロイする方法を学びます。各プラットフォームには無料ティアや無料クレジットがあり、支払いの煩わしさを感じることなく、まずそのプラットフォームを試すことができます。
Contents
1.Back4appコンテナ
Back4appはPlatform-as-a-Service(PaaS)クラウドプラットフォームで、直感的なUI、専用のCLIツール、AIエージェントを通じて、様々なスタックのウェブアプリケーションを作成し、ホストすることができます。
このプラットフォームは、「Back4app Containers」として知られるCaaS(Containers-as-a-Service)プラットフォームなど、さまざまなサービスを提供している。
Back4appコンテナはBack4appが提供するCaaSサービスで、Dockerコンテナを使ってウェブアプリを管理・デプロイすることができます。
Back4appコンテナは、CPU、RAM、Bandwith、アプリケーションログなどの重要なメトリクスを備えたリアルタイムのアプリケーションモニタリングを提供し、ボトルネックの特定とアプリケーションパフォーマンスの最適化を支援します。
また、自動デプロイメントも提供しており、更新時のダウンタイムはゼロだ。これは、新しいコミットをデプロイしたり、コンテナ構成を変更したりしたときに、新しいコンテナが動作可能な状態になるようにすることで、デプロイ中のサービス停止を回避している。
Back4appコンテナでのデプロイは、アプリのGitHubリポジトリ(Dockerfileを含む)をBack4app Githubアプリに接続し、環境変数を追加し、デプロイボタンをクリックするだけの簡単なプロセスです。
Node.jsバックエンドをBack4appコンテナにデプロイするには?
Node.jsアプリケーションをBack4appコンテナにデプロイするには、以下のものが必要です。
- Back4appのアカウントをお持ちでない方は、無料でご登録いただけます。
- GitHubアカウントにインストールされたBack4App Containers GitHub App。
Back4appアカウントにログインし、GitHubアプリをGitHubアカウントにインストールしたら、デプロイしたいリポジトリへのアクセスをBack4appアプリに許可します。
リポジトリにDockerfileが含まれていることを確認してください。以下は、Node.jsアプリに使用できるDockerfileのサンプルです:
# Specify base image
FROM node:18-alpine
# Specify working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy source code
COPY . .
# Expose port 8080
EXPOSE 8080
# Run the app
CMD ["npm", "start"]
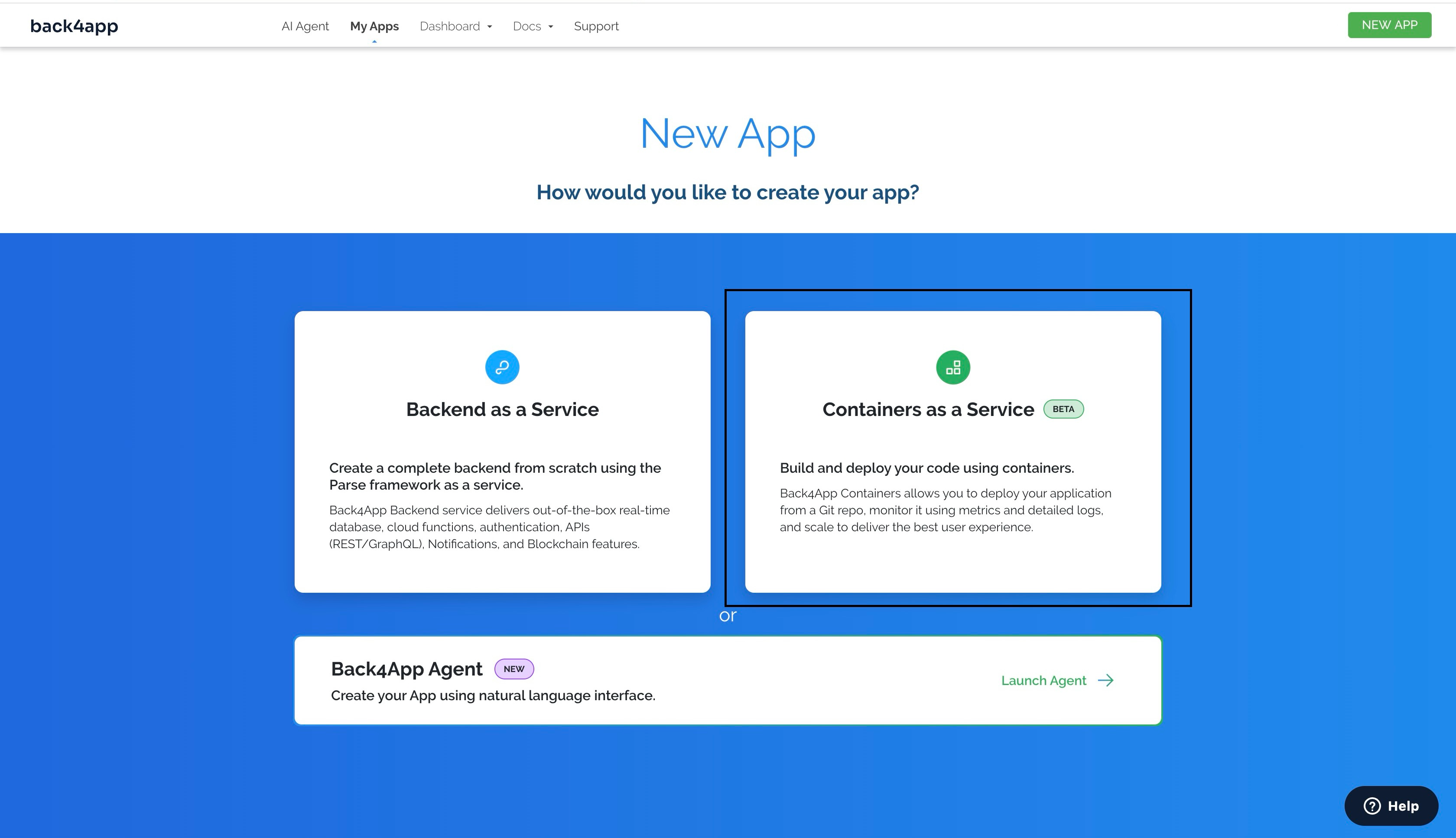
次に、画面右上にある “NEW APP “ボタンをクリックして、新しいBack4appアプリケーションを作成します。そして、下の画像のように、Containers as a Serviceオプションを選択します。

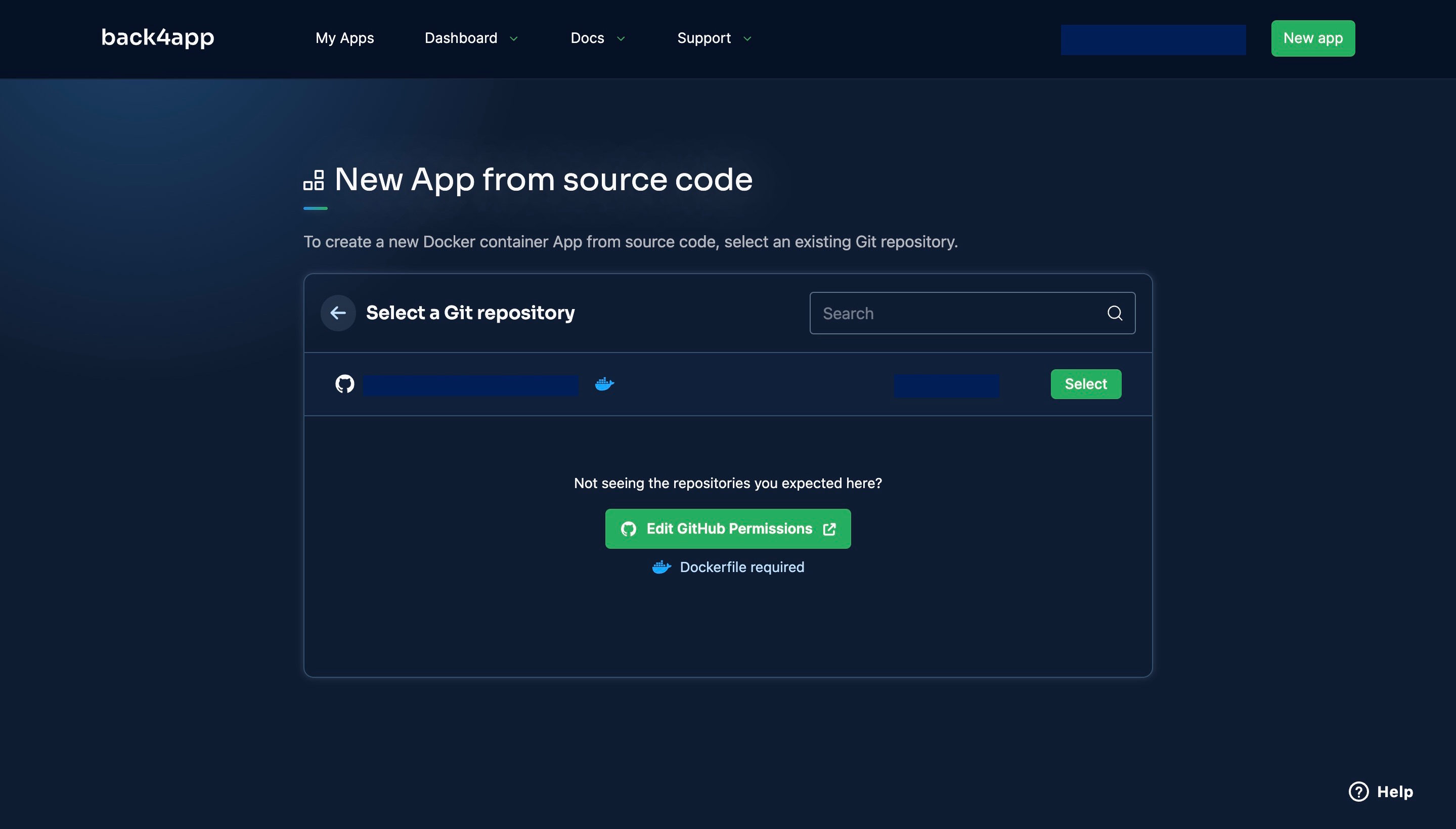
Back4appのGitHubアプリにアクセスを許可したアプリケーションのリストから、デプロイしたいアプリを選択します。

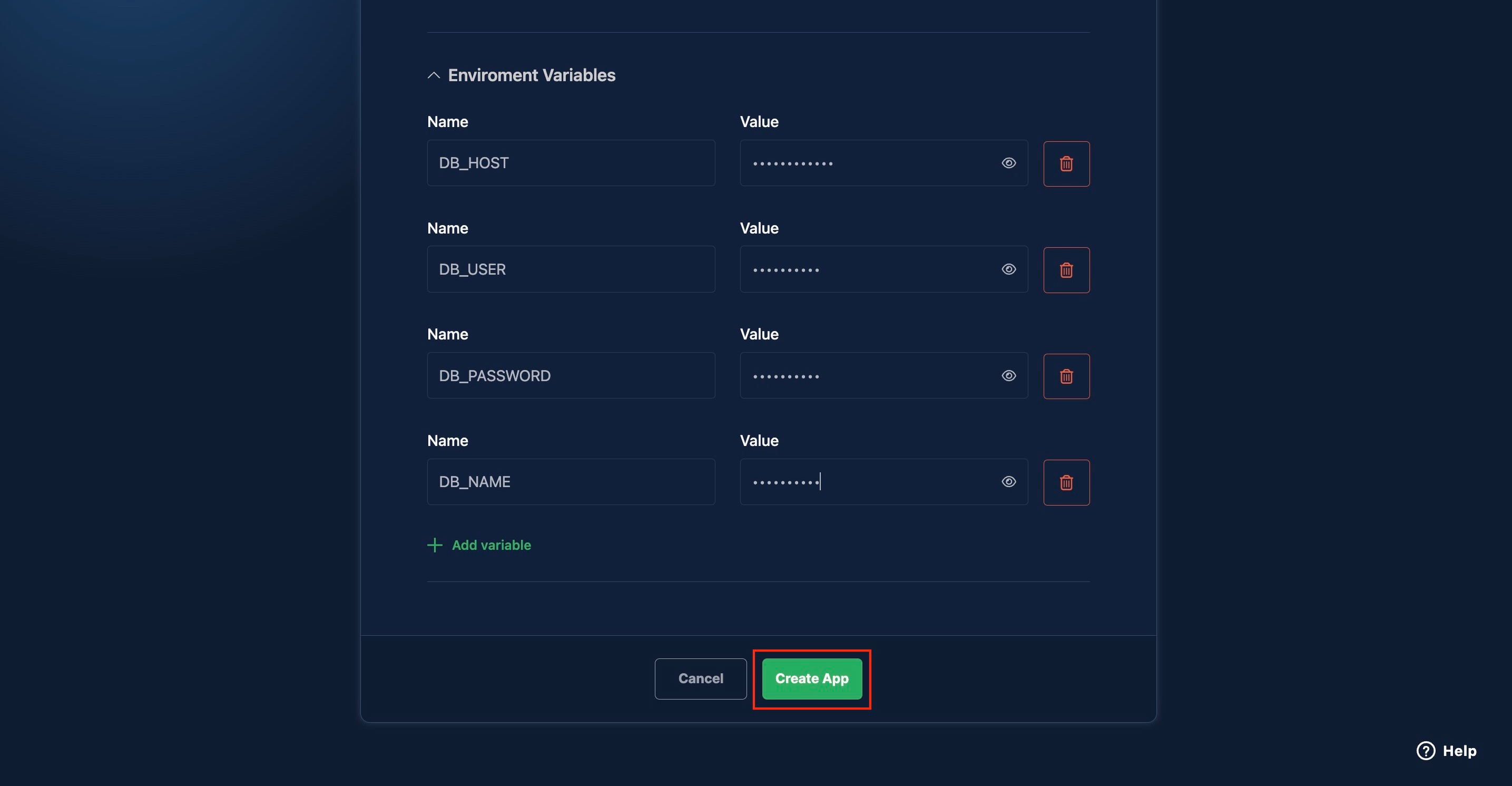
アプリケーションに関連する環境変数を入力し、「Create App」ボタンをクリックします。

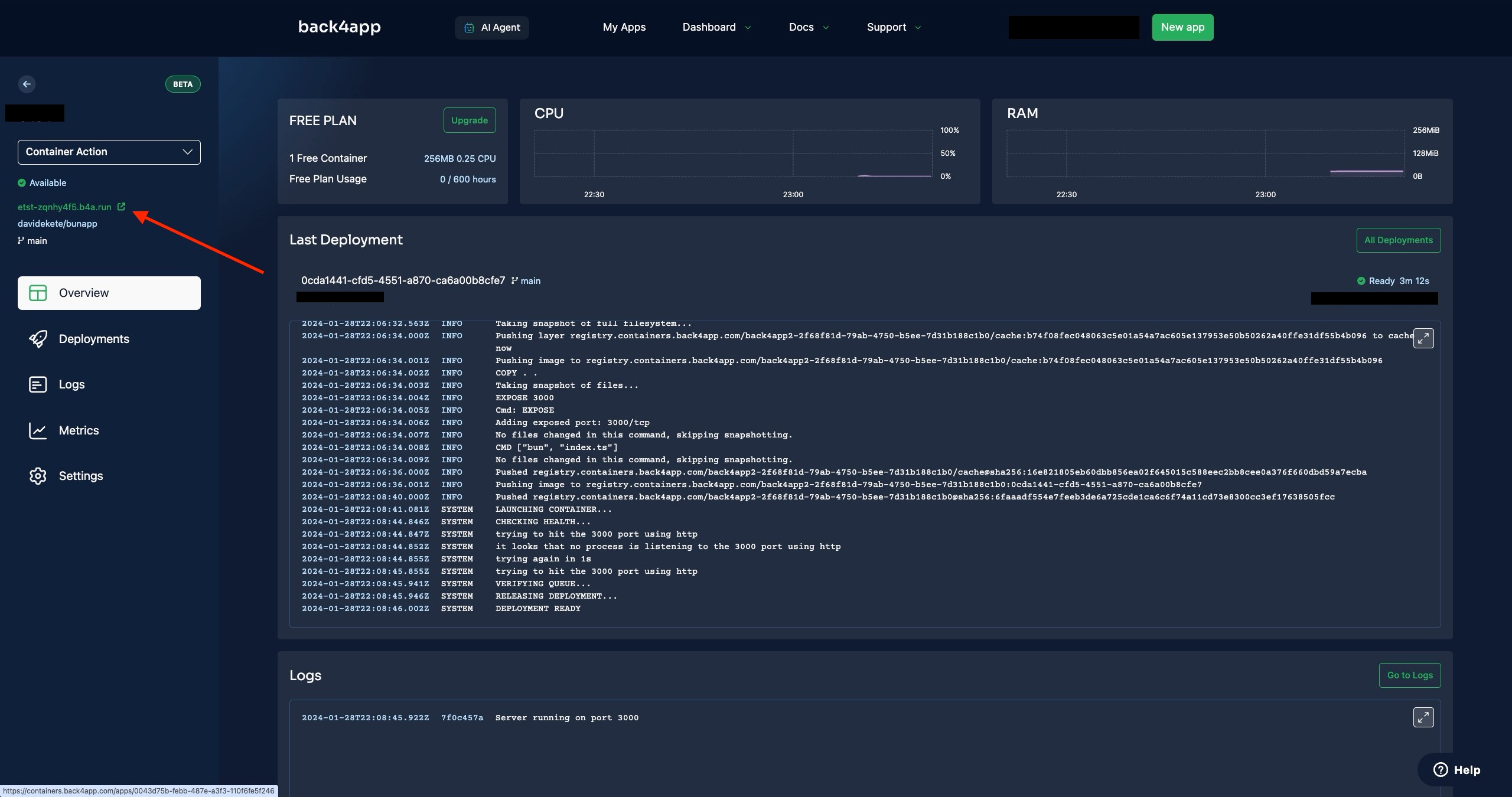
アプリの作成]ボタンをクリックすると、デプロイ プロセスが開始され、デプロイ プロセスの監視に役立つリアルタイムのデプロイ ログが表示されます。
デプロイプロセス中にエラーが発生した場合、Back4app AI エージェントがログからエラーを分析し、解決策を提示します。また、Back4appのトラブルシューティングガイドを参照することもできます。
アプリがデプロイされると、ダッシュボードの左上にあるライブURLからアクセスできます。

Back4appコンテナの無料層では、0.25CPU、256MBのRAM、100GBの転送を提供しており、開発や学習に最適です。本番アプリケーションの場合は、利用可能な有料プランのいずれかにアップグレードするのが理想的です。
2. Render
Renderは、Node.jsを含む様々な開発スタックのウェブアプリケーションをデプロイするためのPaaS(Platform-as-a-Service)ソリューションを提供するクラウドプラットフォームです。
Renderを使用すると、サービスは平均CPUおよび/またはメモリ使用量に基づいてスケールアップまたはスケールダウンされるため、高いトラフィックに対応するためにサービスを予測したり、過剰にプロビジョニングしたりする必要がなくなります。
Renderはゼロダウンタイムのデプロイもサポートしており、ビルドが壊れてもアプリケーションがダウンすることはありません。
これは、アプリの新バージョンをデプロイするたびにヘルスチェックを行い、新バージョンがヘルスチェックに合格した場合にのみ旧バージョンを置き換えることで実現する。
Renderには、プレビュー環境、専用のREST API、永続ディスク、プライベートネットワークなど、多くの機能も含まれている。
Renderにアプリをデプロイするには、GitHub/GitLabアカウントをプラットフォームに接続し、アプリの環境変数を含むデプロイの詳細を設定する必要があります。
Node.jsバックエンドをRenderにデプロイする方法
Renderにアプリケーションをデプロイするには、アクティブなアカウントが必要です。アカウントをお持ちでない場合は、無料でサインアップできます。
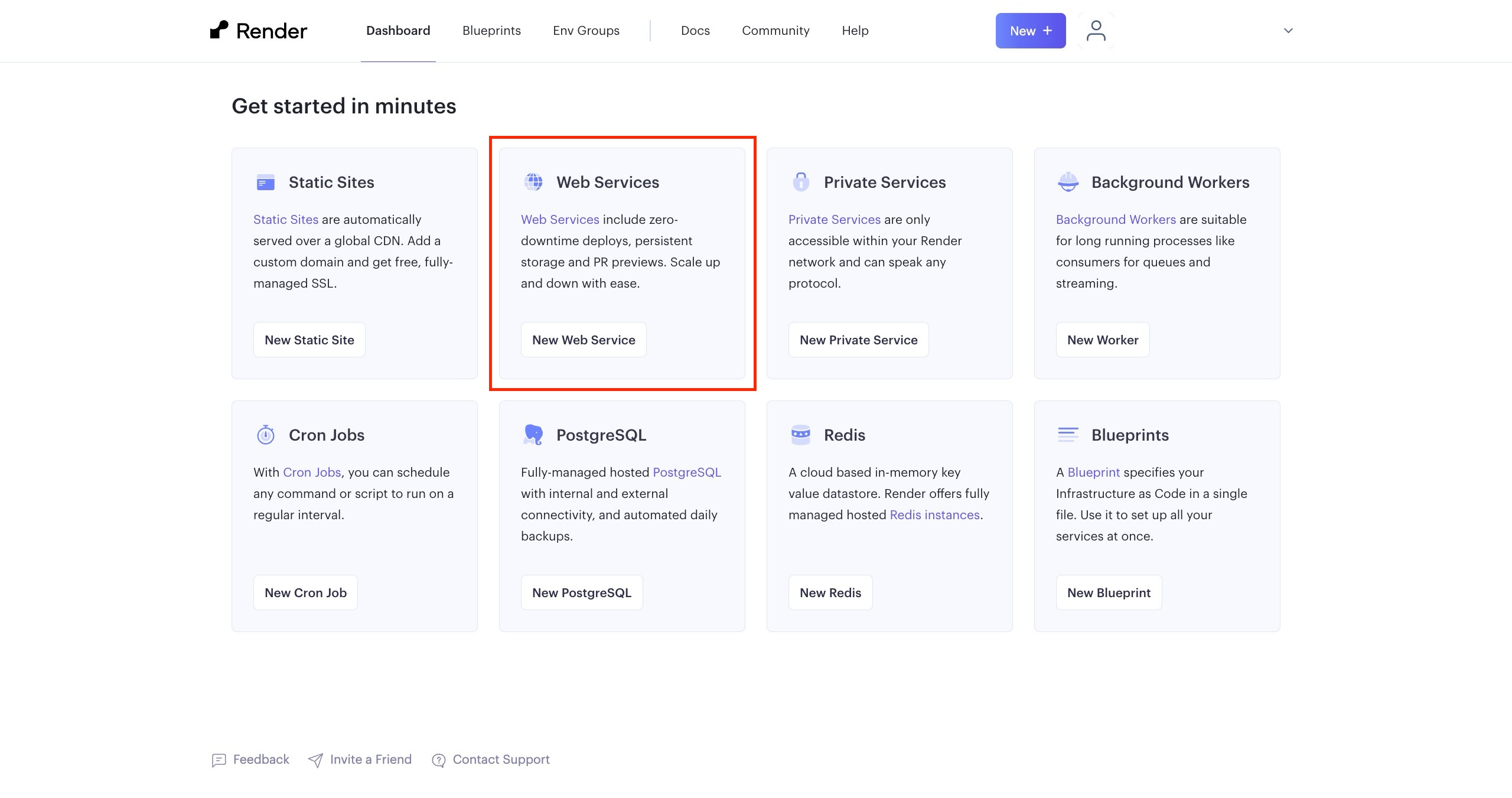
アカウントにログインし、ダッシュボードに移動します。ダッシュボードで「ウェブサービス」をクリックします。

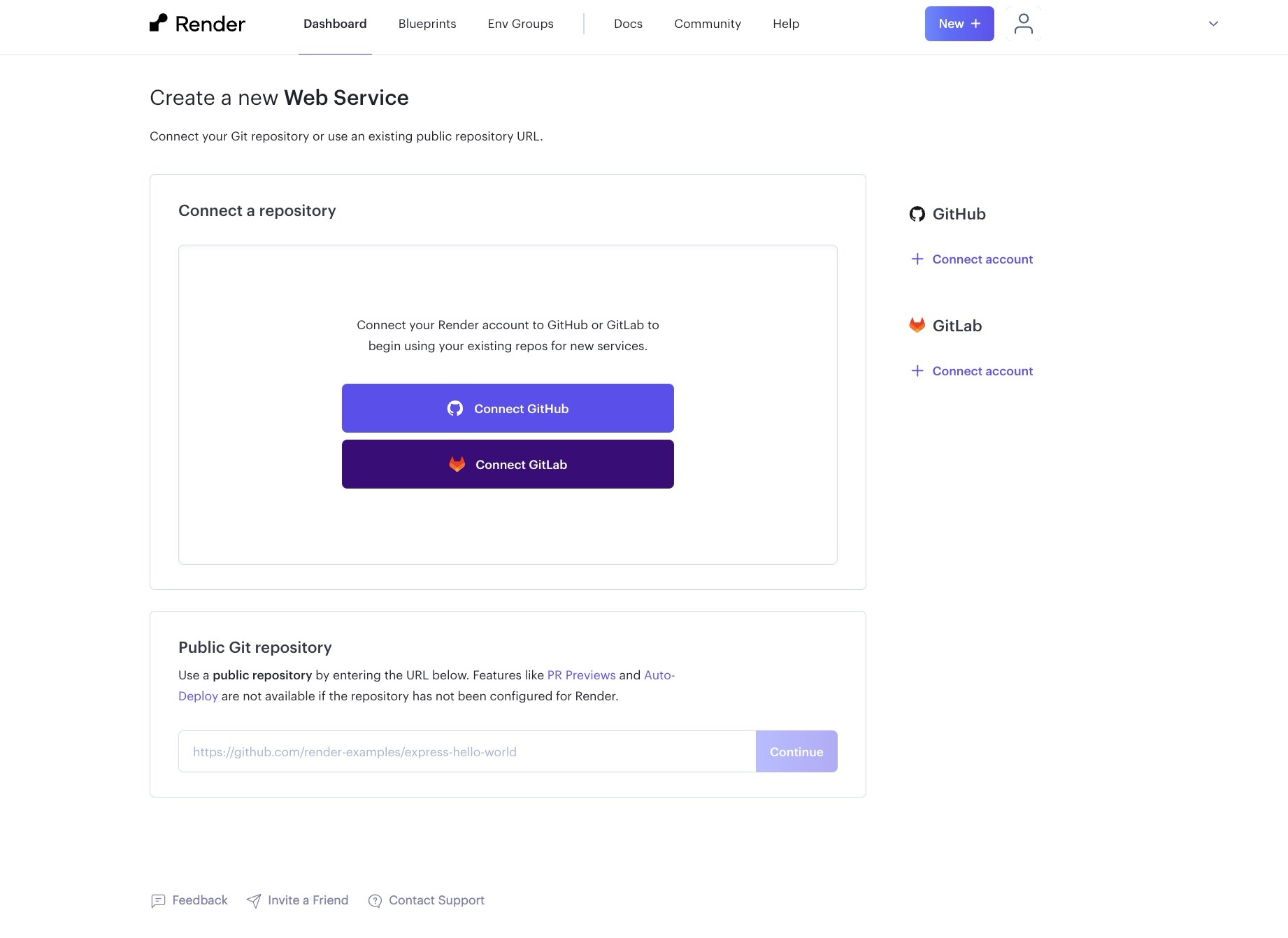
次に、GitHub/GitLabアカウントをRenderに接続するか、公開Gitリポジトリを提供するよう求められます。

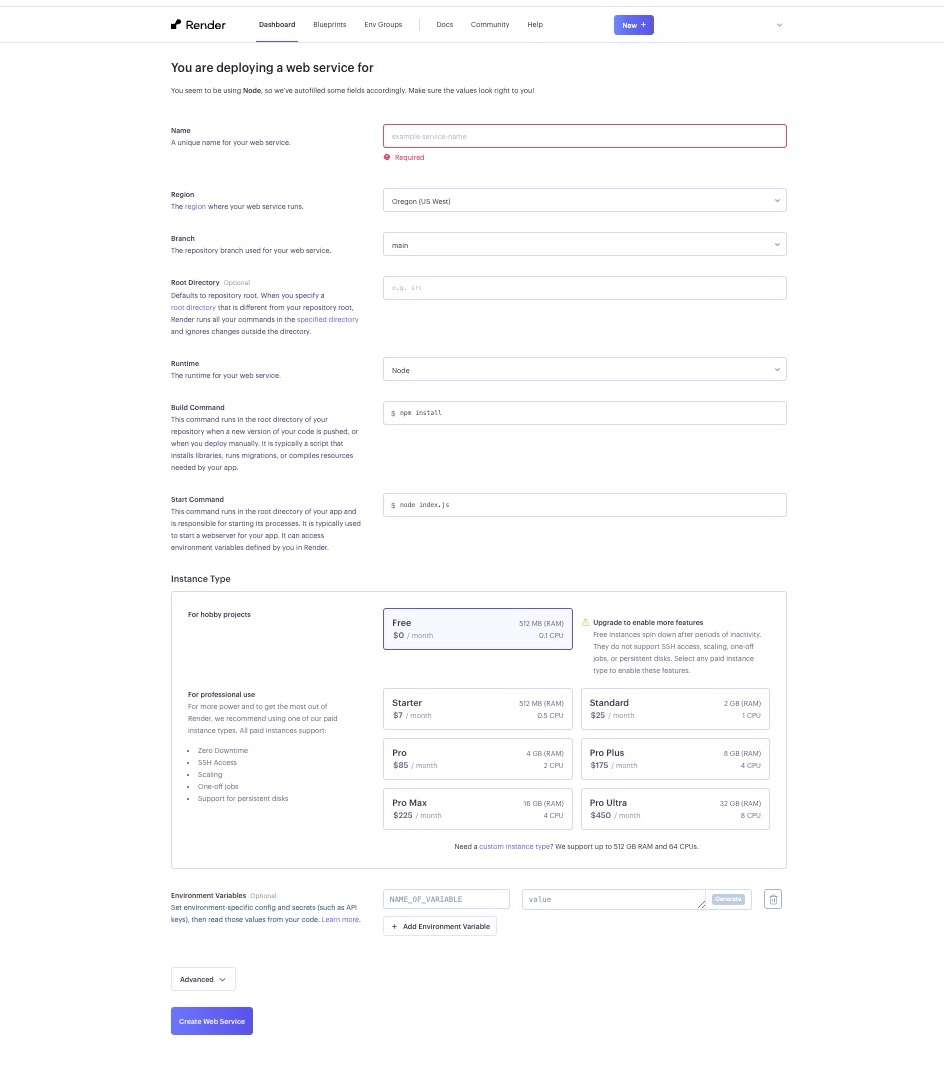
GitHubアカウントに接続し、デプロイしたいリポジトリを選択すると、設定フォームが表示され、アプリ名、ビルドコマンド、環境変数などの詳細を入力する必要があります。

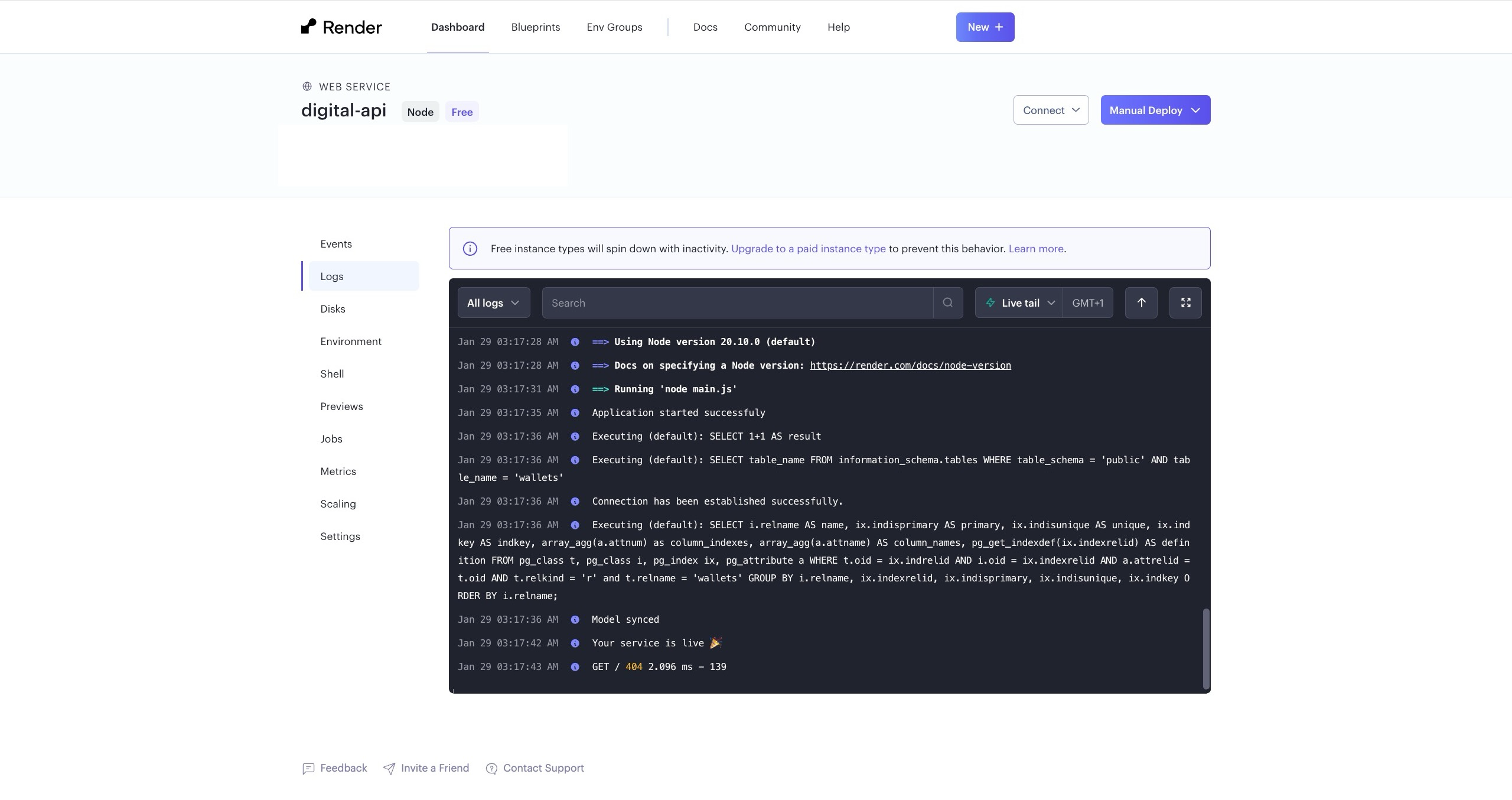
必要な詳細を入力し、[Create Web Service]ボタンをクリックします。これでデプロイ プロセスが開始され、デプロイ ステータスとアプリケーション ログをリアルタイムで監視できる画面が表示されます。

配置中にエラーが発生した場合、配置ログからエラーを分析し、配置を成功させるた めのトラブルシューティングを行うことができます。
Renderの無料プランは、512MBのRAMと0.1CPUをウェブサービスに提供します。アプリケーションがより多くのリソースを必要とする場合は、有料プランをご検討ください。
3. Fly
Flyは、グローバルなアプリケーションデリバリーネットワークを提供するクラウドプラットフォームである。
サーバーの分散ネットワークを活用することで、世界中のユーザーの近くでアプリケーションを展開・実行できるため、レイテンシーを大幅に削減し、サーバーのパフォーマンスを向上させることができます。
Flyは「Fly Machines」として知られるフルLinuxマイクロVMを提供している。Flyマシンの起動時間は約300ミリ秒と比較的高速です。また、休止状態のマシンを一時停止することができるため、利用したサービスに対してのみ料金を支払うことができます。
Fly上でアプリケーションをデプロイするには、専用のCLIツールでいくつかのコマンドを実行する。
Node.jsバックエンドをオンザFlyでデプロイするには?
Node.jsアプリをFlyにデプロイするには、以下のものが必要です:
- Flyのアカウント、お持ちでない方は無料で登録できます。
- ローカルマシンにインストールされている
flyctlコマンドラインツール。
お使いのシステムにflyctlCLIツールがインストールされていない場合は、以下のコマンドを使用してインストールできます:
#macOS/Linux
curl -L https://fly.io/install.sh | sh
#windows
pwsh -Command "iwr https://fly.io/install.ps1 -useb | iex"
次に、以下のコマンドを実行して、Flyアカウントにログインします:
fly auth login
上記のコマンドを実行すると、デフォルトのブラウザが開き、Flyアカウントへのログインが求められます。
ログインに成功したら、デプロイしたいアプリケーションのディレクトリに移動し、以下のコマンドを実行する:
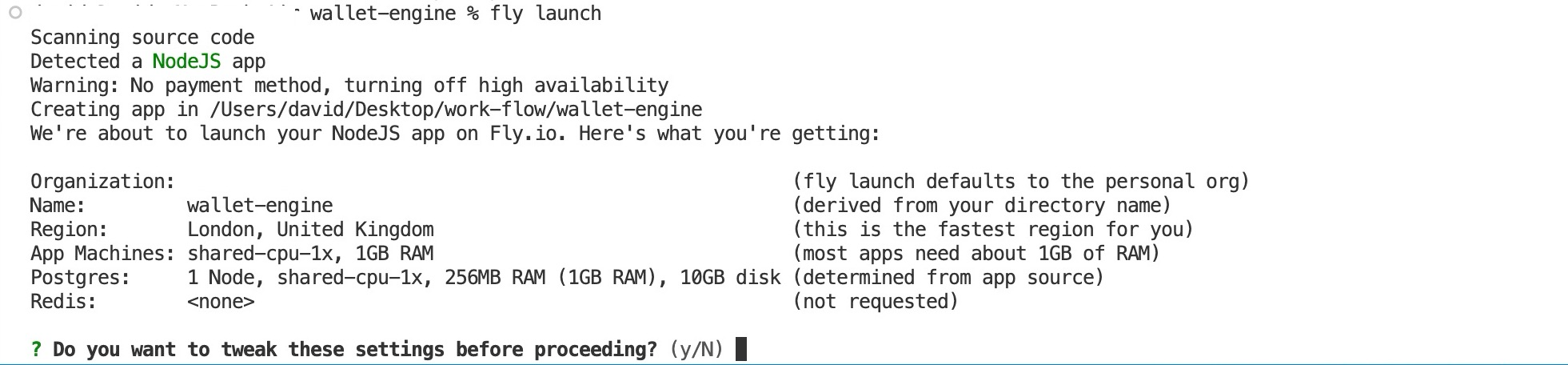
fly launch
上記のコマンドを実行すると、Flyは自動的にNode.jsアプリをデプロイしようとしていることを検出し、デプロイを設定します。

CLIツールは、アプリをデプロイする前に、あなたの承認を得るためにアプリの設定を表示します。設定に問題がなければ、プロンプトに“Y “と答えるか、”N “と答えて次に進むことができる。
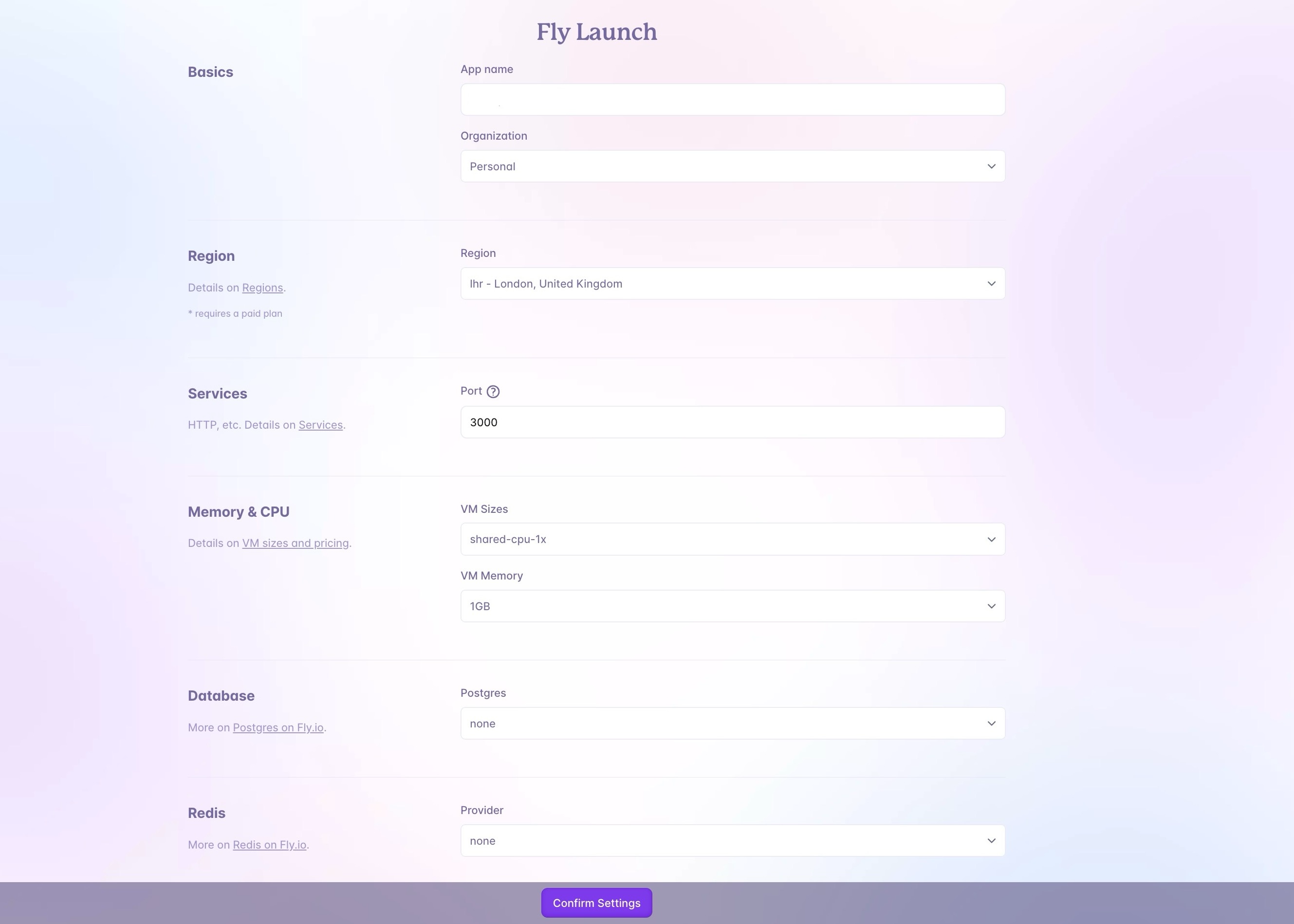
Nと返信すると、ブラウザが開き、以下の画像のように、Flyが提供するデフォルトの設定を超えてアプリケーションを設定できるページが表示されます。

ただし、この記事で取り上げた他のオプションとは異なり、Flyではアプリケーションをデプロイする前にカード情報を追加する必要がある。それでも、5ドル分のリソースを超えるまで課金されることはない。
4. Amazon Web Services (AWS)
Amazon Web Services(AWS)は、基本的なコンピューティング・インフラストラクチャ・コンポーネントをインターネット経由で提供するIaaS(Infrastructure as a Service)プロバイダーである。
AWSでは、物理的なハードウェアに投資したり保守したりすることなく、仮想化環境を構築・管理できる。
AWSは、コンピューティングやデータベースなどのインフラ技術からAIやMLなどの新興技術に至るまで、他のクラウドサービスプロバイダーの中で最も多くの機能を備えている。
また、300を超えるセキュリティ、コンプライアンス、ガバナンスのサービスや機能、143のセキュリティ標準やコンプライアンス認証のサポートなど、充実したクラウドセキュリティツールに支えられた、最もセキュアなクラウドコンピューティング環境でもある。
加えて、AWSは信頼性、セキュリティ、パフォーマンスにおいて実績のある成熟したプラットフォームである(17年間)。
しかし、AWS上でのアプリケーションのデプロイは、Back4appやRenderのような他のプラットフォームよりも複雑だ。
様々な方法でこれを実現することができるが、このチュートリアルでは最もポピュラーなAmazon Elastic Compute Cloud(Amazon EC2)を取り上げる。
Node.jsバックエンドをAWSにデプロイするには?
EC2はアマゾンが提供するウェブサービスで、インスタンスと呼ばれる仮想サーバーをクラウド上で借りることができる。
EC2インスタンスを作成するには、AWSアカウントが必要だ。アカウントをお持ちでない場合は、無料でサインアップできる。
Amazonアカウントにログインした後、EC2インスタンスを作成する(上記リンク先の記事の最後のステップは省略可能で、SSHを使ってEC2インスタンスに接続する必要がある)。
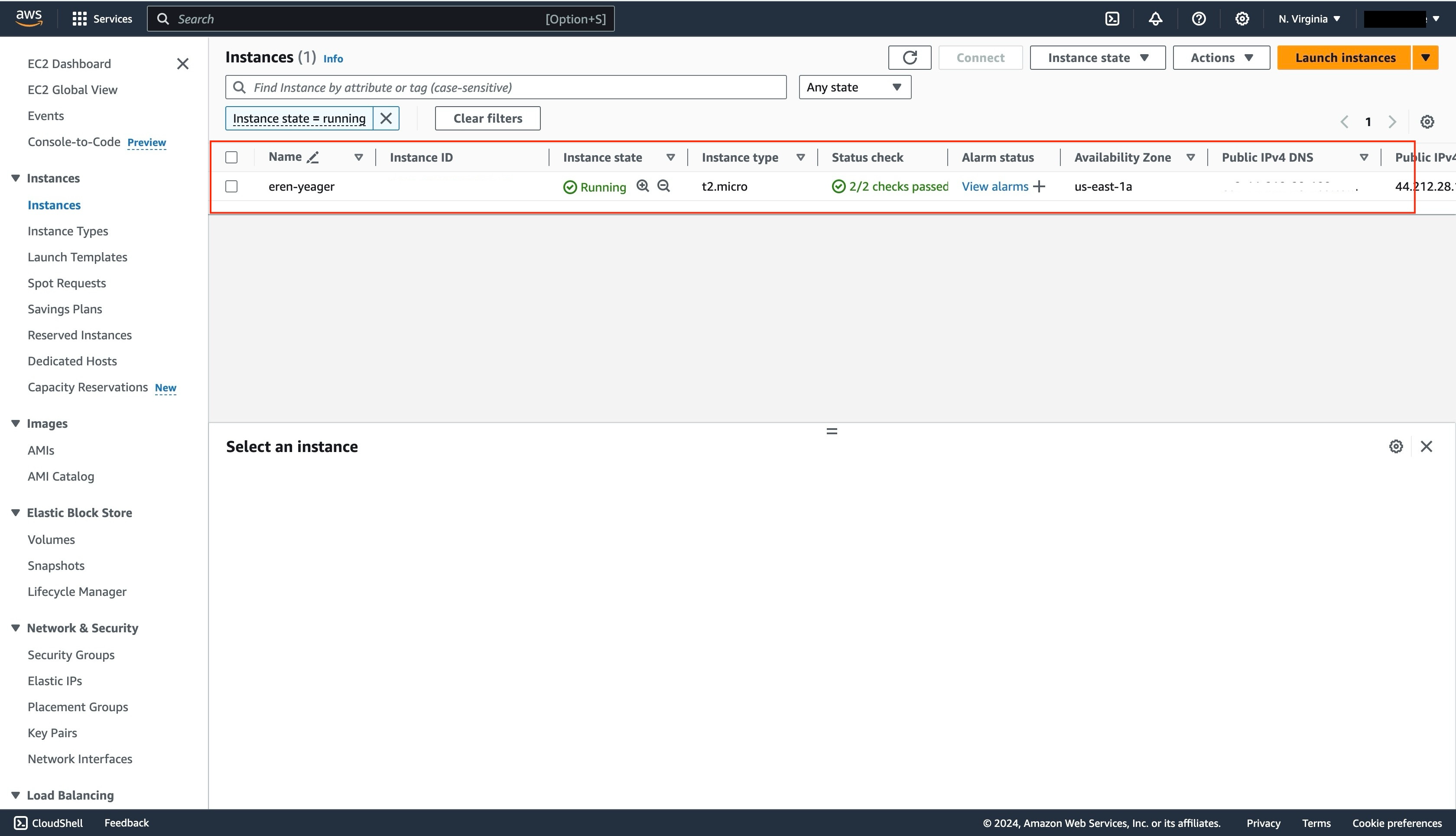
新しく作成したインスタンスは、EC2のダッシュボードの「インスタンス」で確認できる。

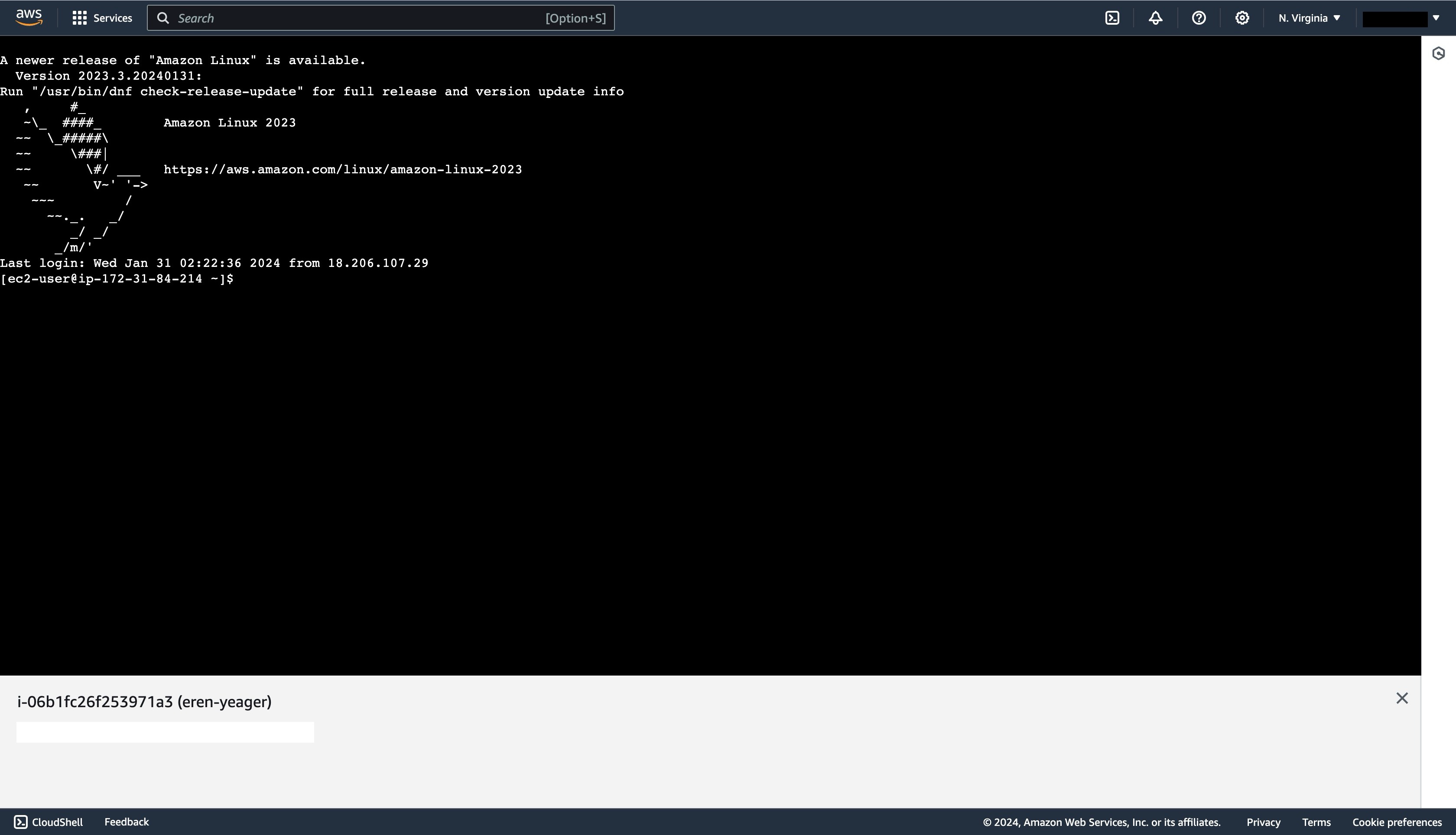
次に、EC2インスタンスコンソールを使用してEC2インスタンスに接続する。上記のリンク先の手順に従うと、ブラウザでウェブターミナルが開くはずだ。

次に、以下のコマンドを実行してrootユーザーに変更する:
sudo su -
上記のコマンドを実行すると、ユーザー・コンテキストが昇格権限を持つrootユーザーに切り替わる。
このコマンドは、スーパーユーザー機能を表す “sudo”、ユーザー切り替えを表す “su”、およびハイフン(”-“)で構成され、rootユーザーの環境変数と設定が確実に読み込まれるようにする。
次に、以下のコマンドを実行して、ノード・バージョン・マネージャー(NVM)をインストールします:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
次に、以下のコマンドを実行して、現在の端末セッションでNVMをアクティブにする:
. ~/.nvm/nvm.sh
次に、以下のコマンドを実行して、NVMを使ってNode.jsをインストールする:
nvm install node
次に、以下のコマンドを実行してGitをインストールする:
sudo yum update
sudo yum install git
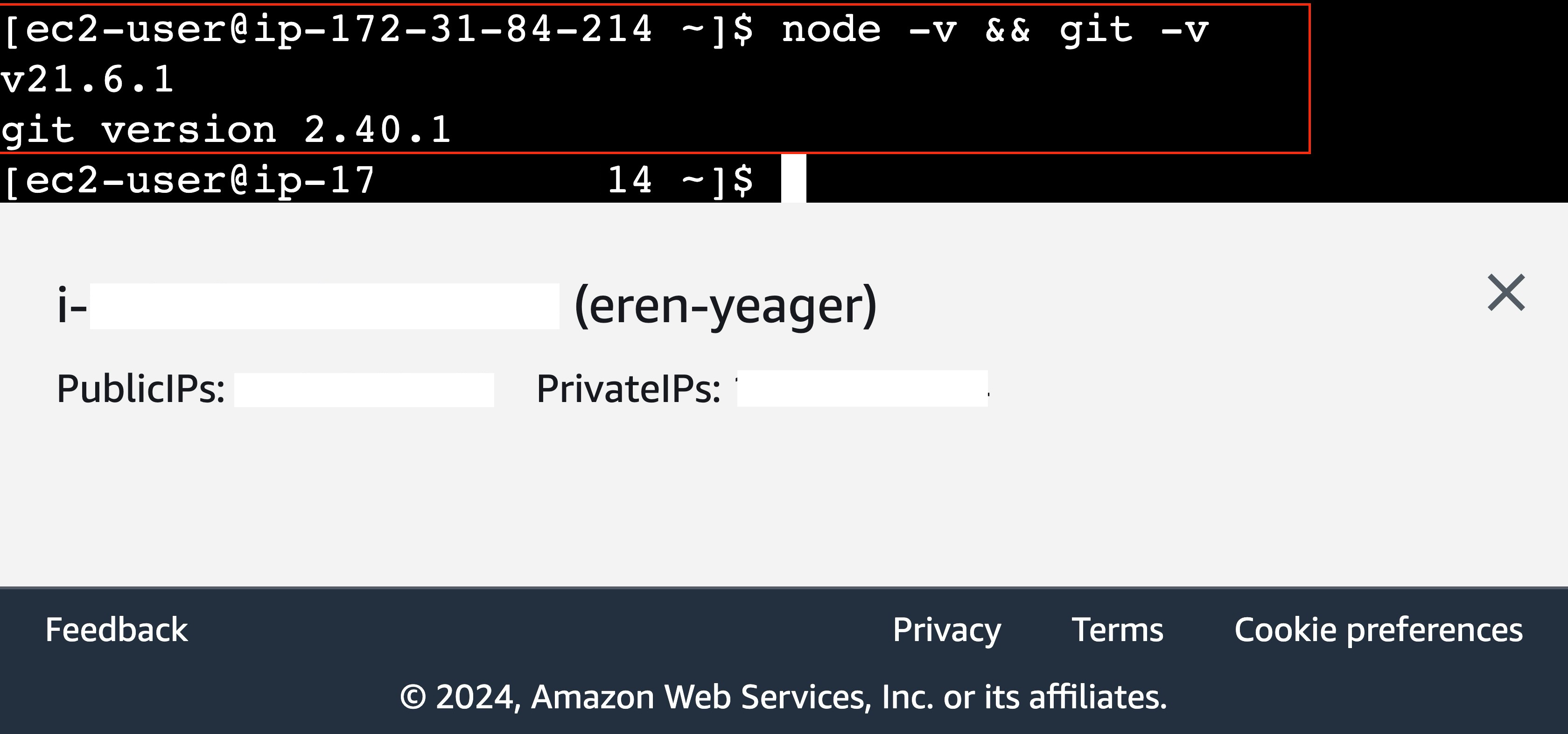
以下のコマンドを実行することで、EC2インスタンスにNode.jsとGitが正常にインストールされたことを確認できる:
node -v && git -v
インストールが成功すれば、下の画像のようにコンソールにバージョン番号が表示されるはずだ。

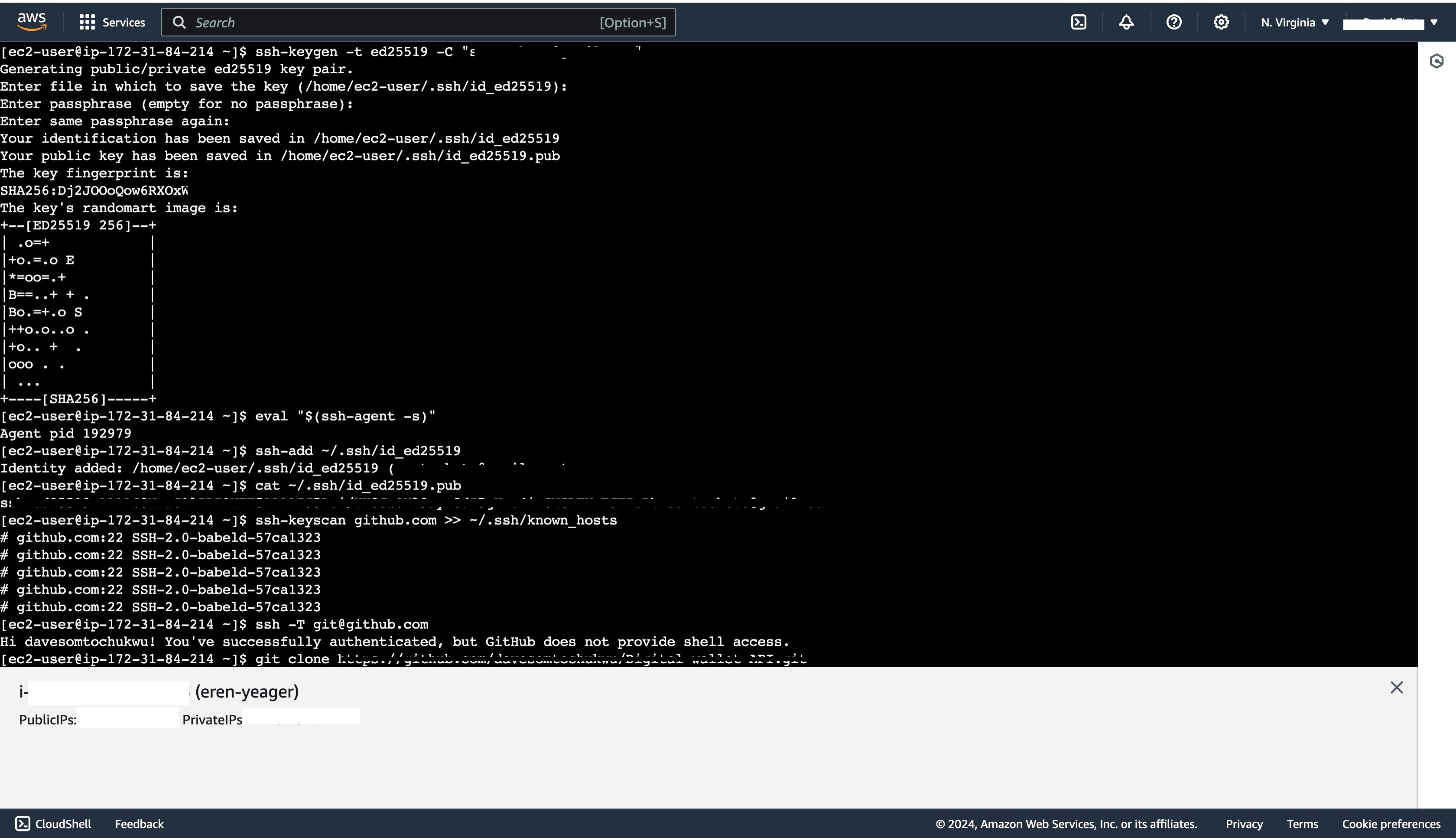
次に、GitHub の SSH キーを EC2 インスタンスに接続します。SSH キーの設定と追加に成功したら、以下のコマンドを実行して EC2 インスタンスにリポジトリをクローンします:
git clone <YOUR_APPLICATION_URL>
上記のコマンドは、EC2インスタンスにアプリケーションをクローンする。

EC2のアプリケーション・ディレクトリに入り、以下のコマンドを実行して、プロジェクトの依存関係をすべてインストールする。
npm install
次に、以下のコマンドを実行して環境変数を追加する:
nano .env
上のコマンドは空の.envファイルを作って開き、環境変数をコピーしてファイルに貼り付け、control + X、Yの順に押してファイルを保存して閉じます。
最後に、アプリケーションのスタート・スクリプトを実行する:
npm start
上記のコマンドを実行すると、アプリケーションが起動します。デプロイしたアプリケーションには、インスタンス・ダッシュボードで確認できるパブリックDNSアドレスを使用してアクセスできます。
AWSのEC2インスタンスの無料ティアでは、Linux、RHEL、またはSLESを実行するt2.microまたはt3.microインスタンスに対して、リージョンに応じて毎月750時間が提供される。
同様に、Windowsインスタンスについては、地域に応じてt2.microまたはt3.microインスタンスで月750時間を提供している。
さらに、インスタンスタイプに関係なく、パブリックIPv4アドレスの月間750時間が含まれます。
ただし、無料利用枠は、AWS サインアップ日から 12 か月間、新規 AWS のお客様のみが利用できます。
5. DigitalOcean
DigitalOceanはInfrastructure as a Service (IaaS)プラットフォームで、アプリケーションをサポートする基礎となるVMへのアクセスを提供し、ディスクスペースの設定、メモリの割り当て、ネットワークの設定を可能にします。
DigitalOceanは、Linuxの仮想マシンであるドロップレットなど、様々なクラウド・コンピューティング製品を提供している。ドロップレットに加え、マネージドKubernetesサービスやサーバーレス機能も提供している。
また、DigitalOceanは、クラウドファイアウォール、ロードバランサー、仮想プライベートクラウド、フローティングIP、DNS、IPv6、DDoS保護などのネットワークセキュリティも提供している。
DigitalOceanでのNode.jsアプリケーションのデプロイは、他のIaaSオプションに比べて比較的簡単なプロセスです。
ドロップレットの作成、設定、仮想Linuxマシンのセットアップ、そしてニーズに合わせたリバースプロキシが含まれる。
Node.jsバックエンドをDigitalOceanドロップレットにデプロイしますか?
プラットフォーム上にNode.jsアプリをデプロイするには、DigitalOceanのアカウントが必要です。
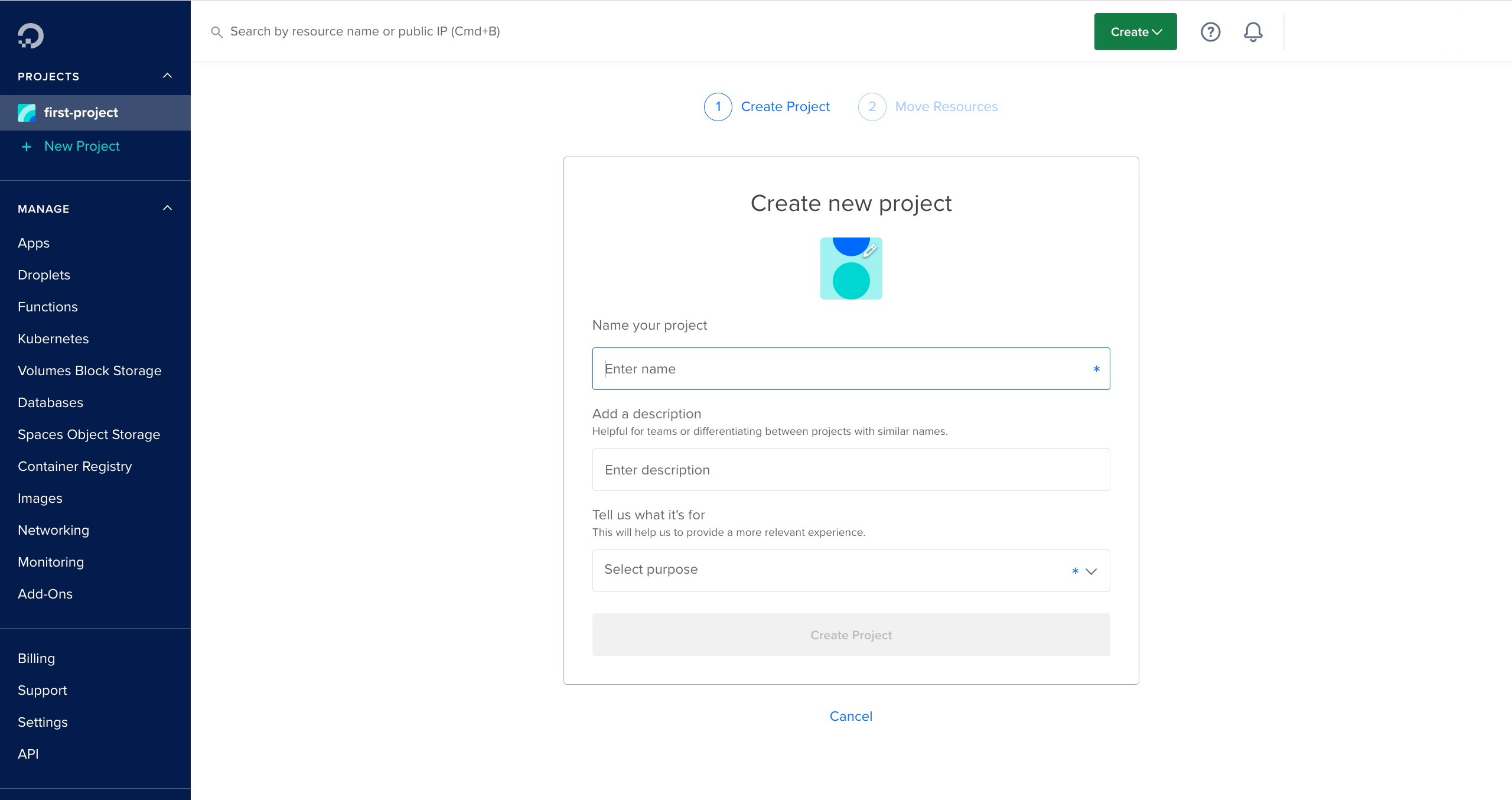
次に、ログインして新しいプロジェクトを作成する(または既存のプロジェクトを使用する)。

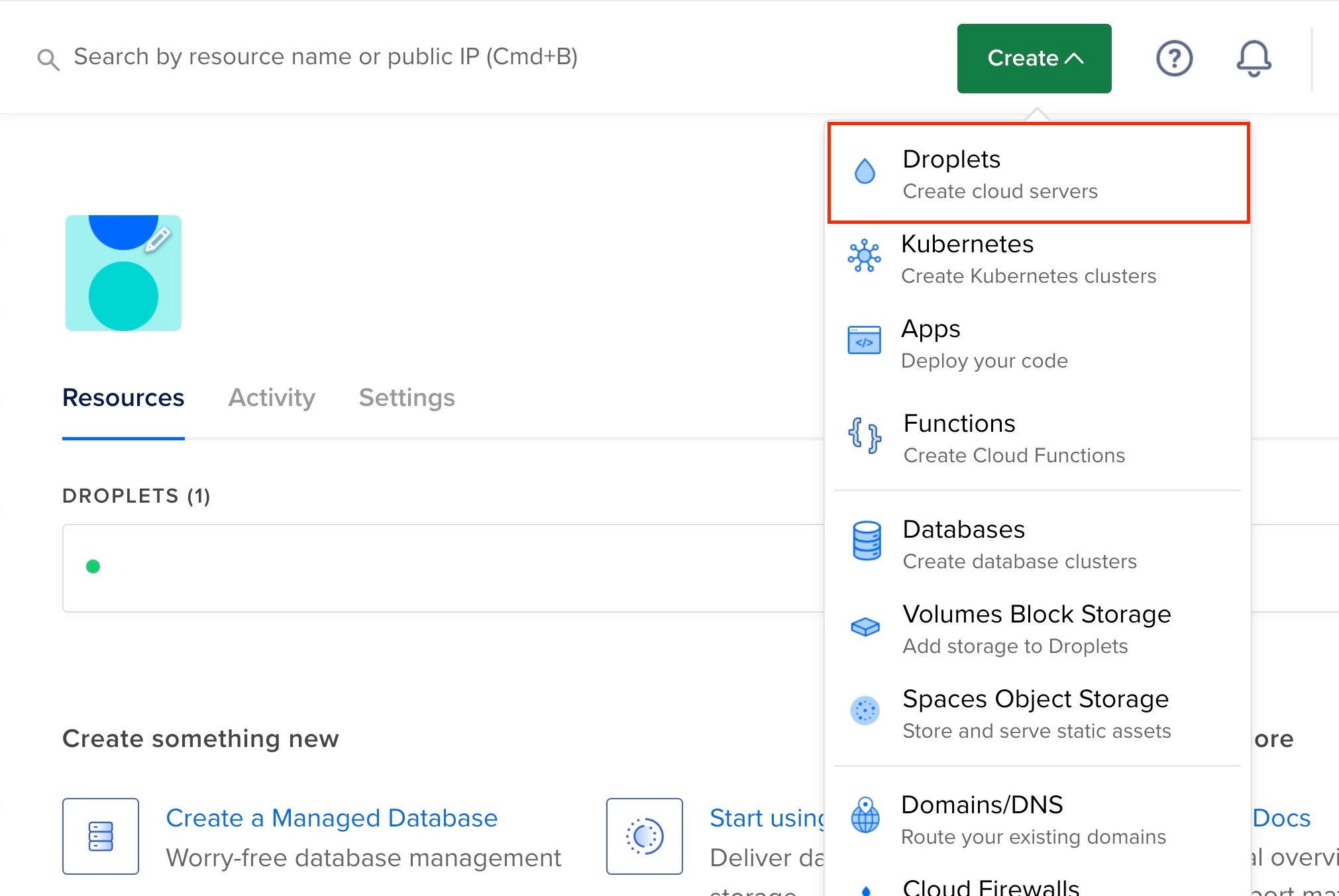
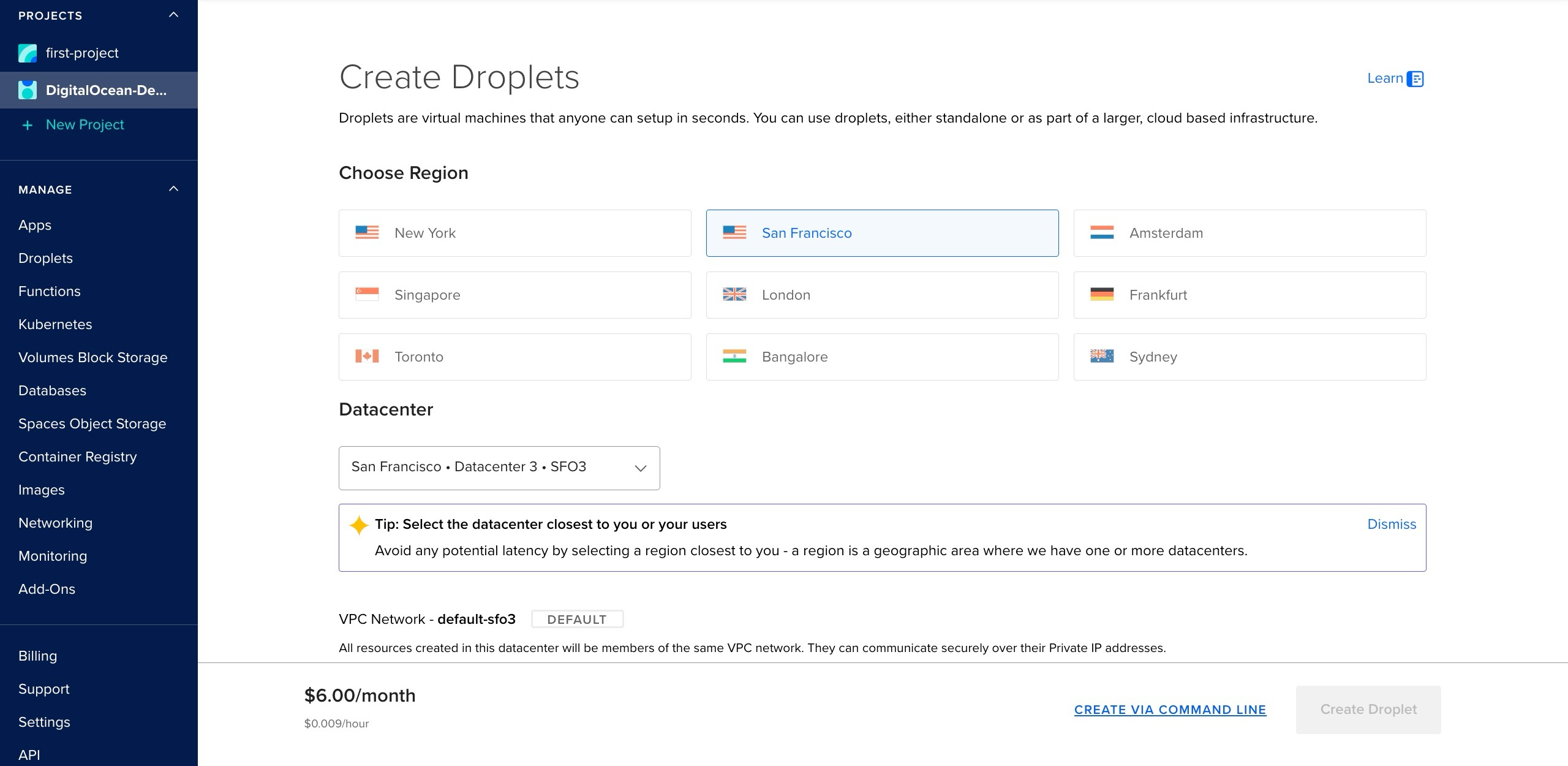
プロジェクト・ダッシュボードで、画面右上の「Create」ドロップダウンをクリックし、「Droplets」を選択して新しいドロップレットを作成します。

次に、自分のドロップレットに最も近いデプロイメント・リージョンを選択します。

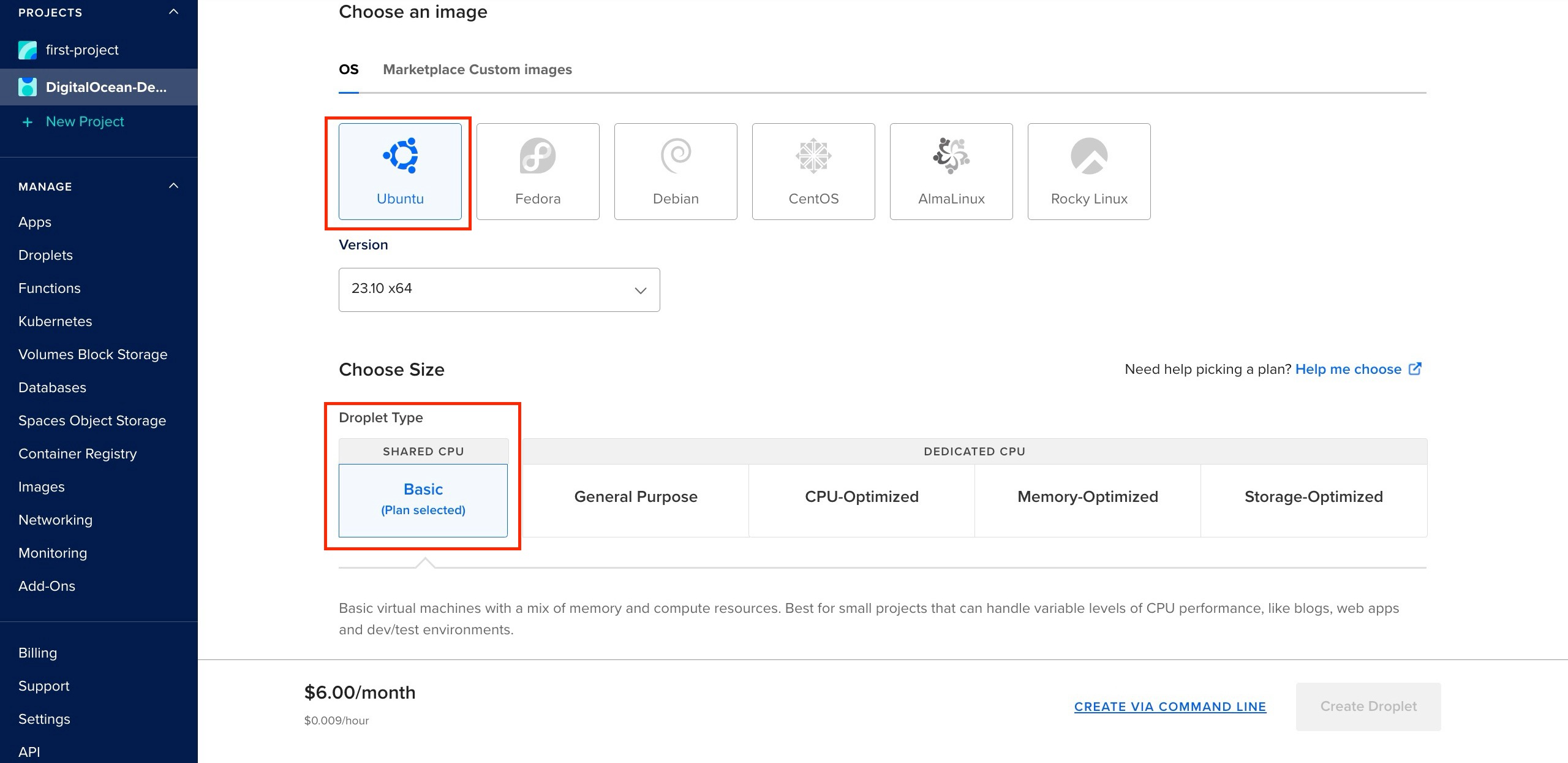
次に、イメージとして「Ubuntu」OSを選択し、ドロップレットタイプとして「Basic」を選択します。

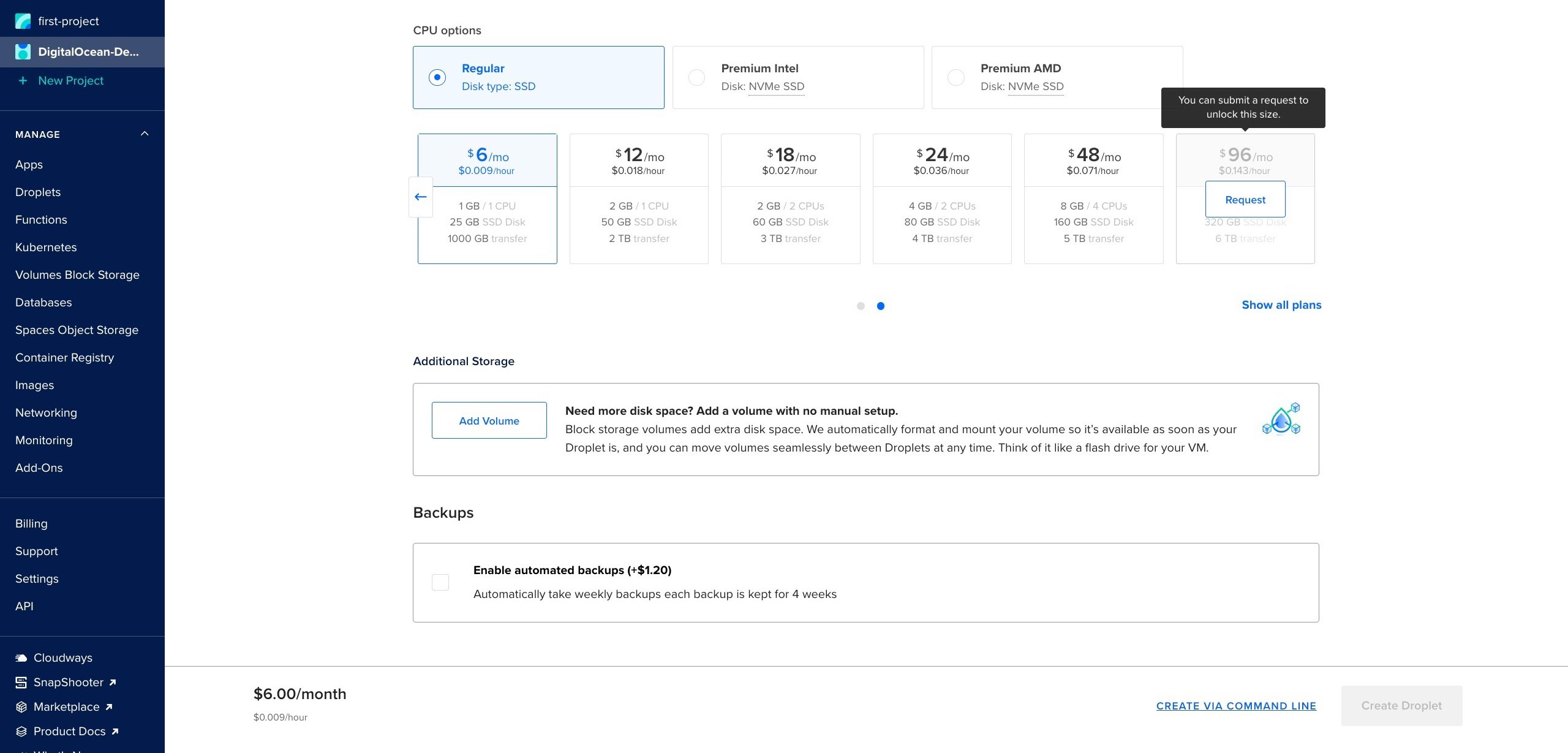
次に、お好みのCPUオプションを選択します。

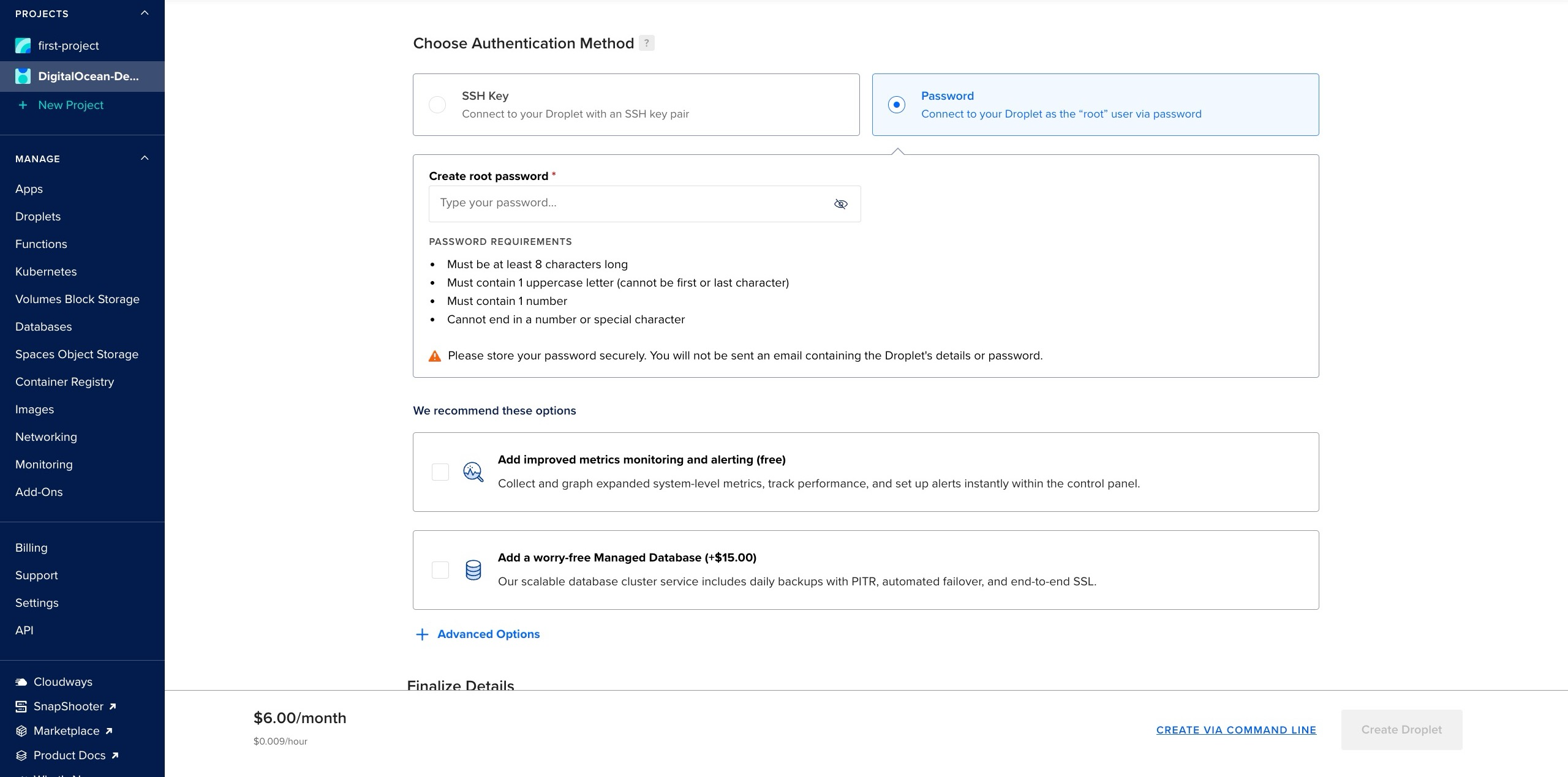
次に、認証方法として「パスワード」を選択します。また、認証方法としてSSHを選択することもできます。

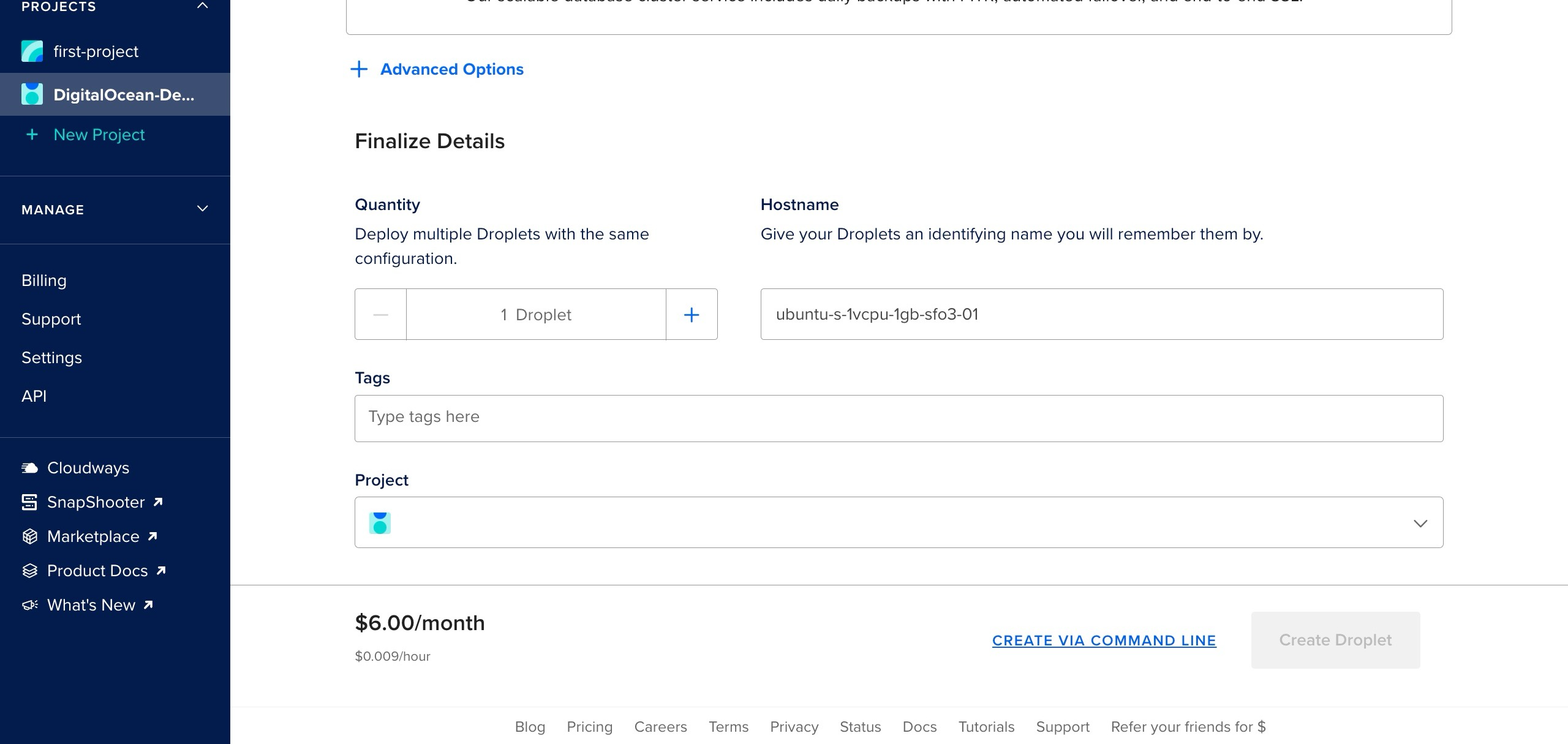
最後に、ドロップレット番号として「1」を選択し、ホスト名を付けます。

必要事項を入力後、「Create Droplet」ボタンをクリックします。ダッシュボードにリダイレクトされます。
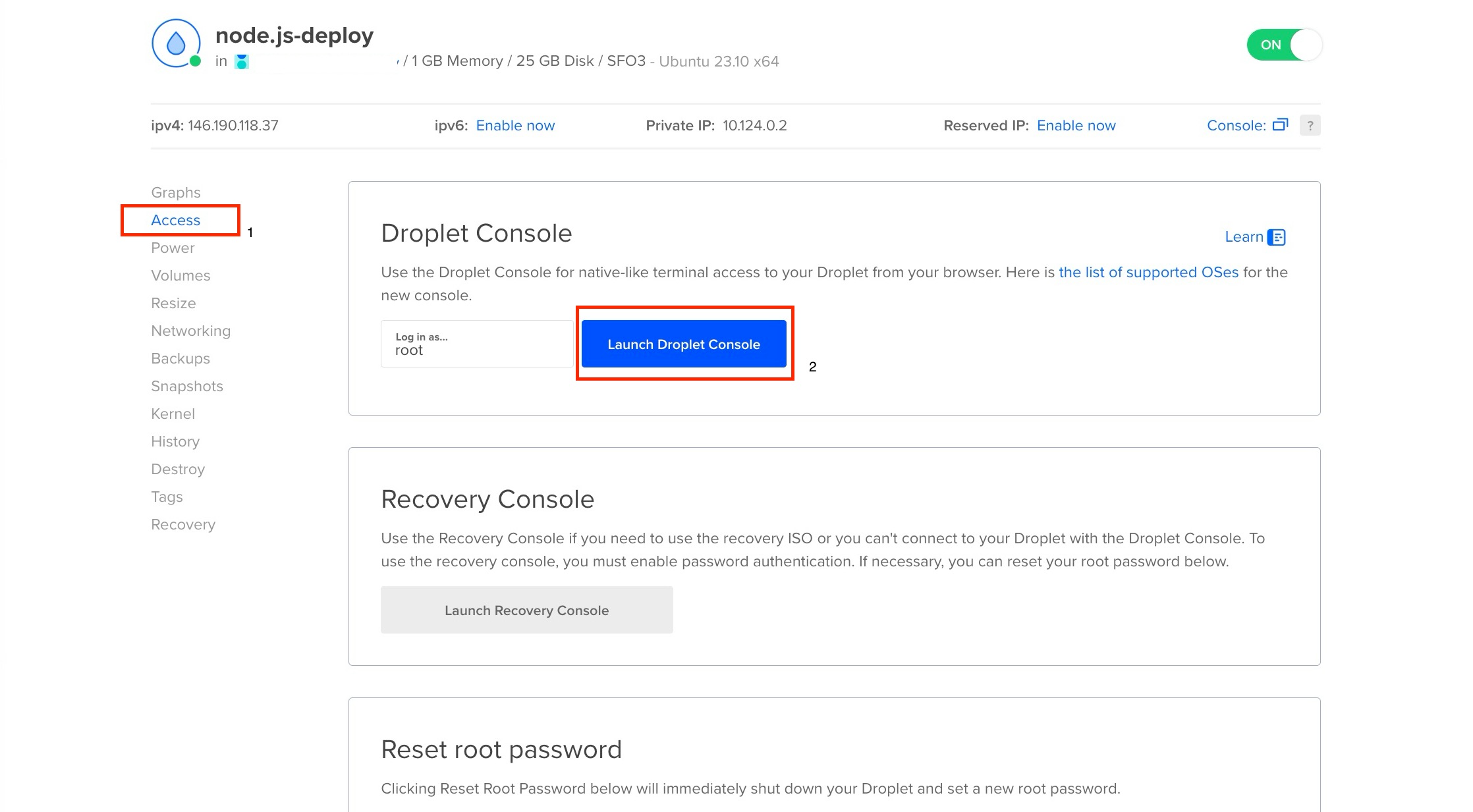
ダッシュボードで、以下の画像に示すように、作成したばかりのドロップレットを選択し、ドロップレットコンソールドロップレットを起動します。

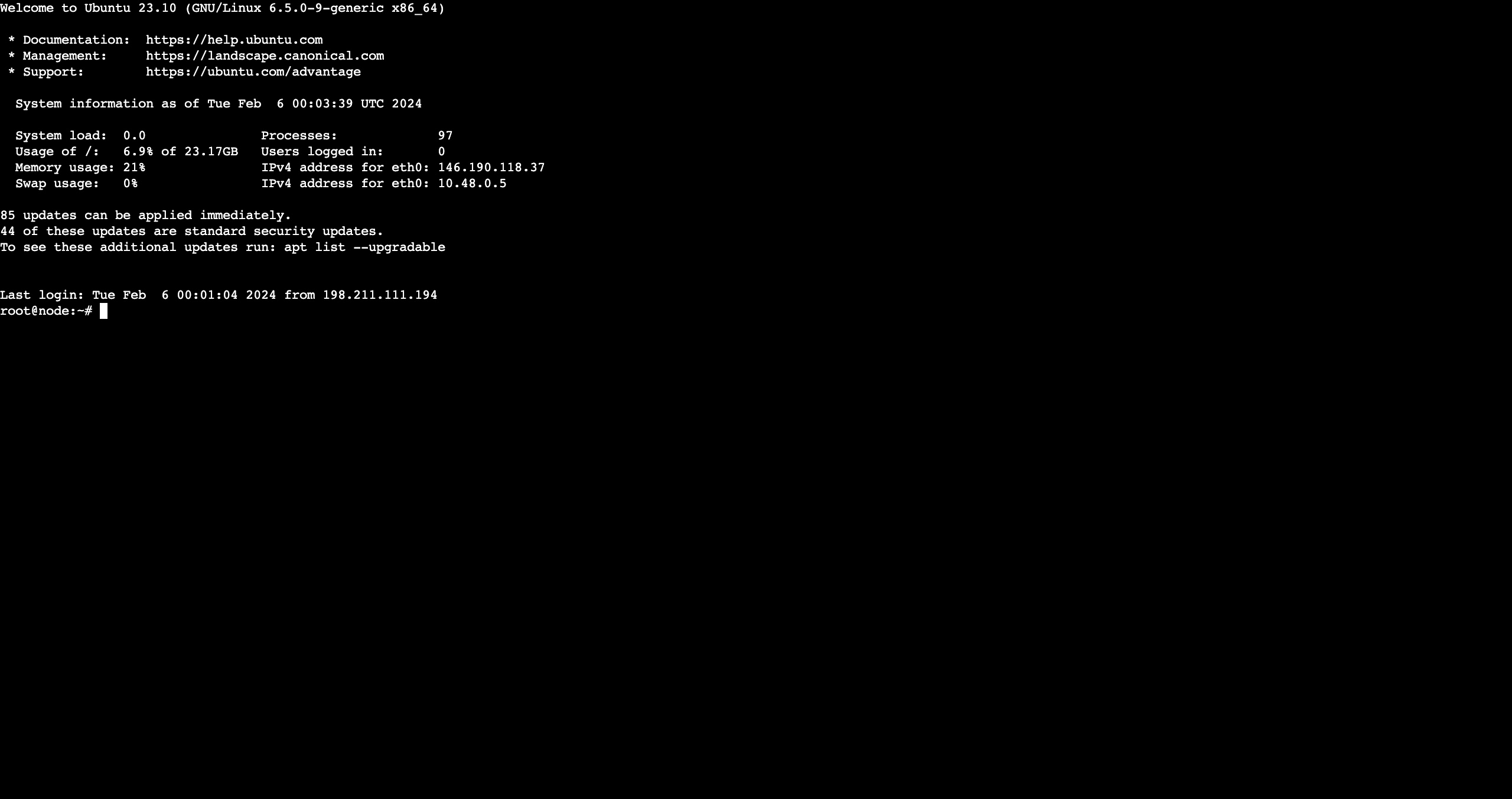
ドロップレットコンソールを起動すると、以下の画像に示すように、ブラウザ上でUbuntuウェブターミナルが開きます。

次に、以下のコマンドを実行して、Node.jsセットアップ・スクリプトをインストールする:
curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
次に、以下のコマンドを実行してNode.jsをインストールする:
apt-get install nodejs -y
次に、以下のコマンドを使ってGitHubのリポジトリをクローンする:
git clone <YOUR_GITHUB_REPOSITORY_LINK>
以下のコマンドを実行して、プロジェクトの依存関係をインストールします:
npm install
次に、以下のコマンドを実行して環境変数を追加する:
nano .env
上のコマンドは空の.envファイルを作って開き、環境変数をコピーしてファイルに貼り付け、control + X、Yの順に押してファイルを保存して閉じます。
次に、PM2をインストールして、サーバーをバックグラウンドで稼動させておく:
sudo npm i pm2 -g
次に、以下のコマンドを実行して PM2 でサーバを起動します:
pm2 start main.js
次に、アプリが再起動するたびにサーバーが再起動するように、以下のコマンドを実行する:
pm2 startup ubuntu
これでアプリケーションは実行され、ドロップレット(localhost)でリッスンしています。アプリケーションを一般公開するために、Nginxをリバースプロキシとして設定します。
以下のコマンドを実行してNginxをインストールする:
sudo apt install nginx
Nginxを使用する前に、Ubuntuのufw(Uncomplicated Firewall)を調整してアプリケーションを保護し、許可されたトラフィックのみがWebサーバーに到達できるようにする必要があります。
以下のコマンドを実行し、ufwを有効にする:
ufw enable
次に、以下のコマンドを実行して、SSH、HTTP、HTTPSを許可する:
ufw allow ssh && ufw allow http && ufw allow https
上記のコマンドは、Ubuntuサーバーのファイアウォール(UFW)がポート22(SSH用)、80(HTTP用)、443(HTTPS用)の着信接続を許可するようにします。
次に、以下のコマンドを実行して、デフォルトのNginx設定ファイルを開きます:
sudo nano /etc/nginx/sites-available/default
コンフィギュレーション・ファイルの中で、ロケーション・オブジェクトを見つけ、それを以下のコード・ブロックに置き換える:
location / {
try_files $uri $uri/ =404;
proxy_pass http://localhost:5050;#Replace with the port your app is running on
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
注:proxy_passについては、アプリが実行する任意のポートで値を置き換えることができる。
ファイルを閉じて保存する(control+X,Y,ENTER)。上記のコードブロックを使って設定ファイルを編集すると、80番ポート(HTTP)へのリクエストを、5050番ポート(またはデフォルトのポート)で動作しているアプリが処理するようにリバースプロキシが設定されます。
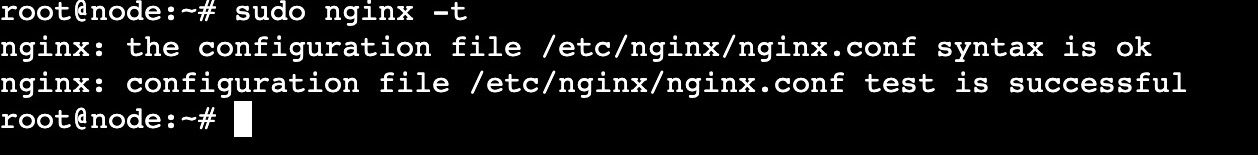
次に、以下のコマンドを実行して、Nginxのコンフィグファイルが正しく設定されているかどうかをテストします。
sudo nginx -t
設定ファイルが正しく設定されていれば、下の画像のようなレスポンスが返ってくるはずだ。

最後に、以下のコマンドを実行してNginxを再起動し、設定ファイルの変更が有効になるようにします:
sudo service nginx restart
これで、ドロップレットのパブリックIPv4アドレスを使ってアプリにリクエストできるようになります。
DigitalOceanの無料層は、新規ユーザーが利用可能なすべてのサービスにアクセスするための200ドルのクレジットを備えています。
展開オプションの比較
この記事では、Node.jsアプリケーションの5つのデプロイメント・オプションを取り上げました。以下は、取り上げたすべてのプラットフォームの表形式の比較です。
| プラットフォーム | カテゴリー | 開発ツール | 無料ティア・リソース | お支払いについて |
| Back4appコンテナ | PaaS | Docker、GitHubアプリ、Back4app AIエージェント。 | – 0.25 CPU – 256MBのRAM – 100GB転送 | 不要 |
| Render | PaaS | GitHub/GitLabアプリ、公開リポジトリリンク | – 512 MBのRAM – 0.1 CPU | 不要 |
| Fly | PaaS | Fly CLIツール | 5ドル相当のリソース/使用 | 必須 |
| Amazon Web Services (AWS) | IaaS | AWS EC2インスタンス | – Linux、RHEL、またはSLESのt2.microまたはt3.microインスタンスを月間750時間。 – Windows t2.microまたはt3.microインスタンスの月間750時間(地域により異なる)。 – パブリックIPv4アドレスの月間750時間。 | 必須 |
| DigitalOcean | IaaS | DigitalOcean・ドロップレット | 新規ユーザーには200ドルの無料クレジットを進呈。 | 必須 |
全体的に、Back4app、Render、FlyなどのPaaSプラットフォームは、スケーラビリティ、柔軟性、迅速な開発とデプロイサイクルを必要とするアプリケーションに最適です。
一方、DigitalOceanやAWSのようなIaaSプラットフォームは、物理的なハードウェアを管理する必要がなく、基盤となるインフラストラクチャの制御、カスタマイズされた設定、スケーラビリティをより必要とするアプリケーションに最適である。
結論
この記事では、Back4appコンテナ、Render、Fly、AWS、DigitalOceanを使用してNode.jsアプリケーションをデプロイする方法について説明しました。
説明したオプションにはそれぞれ利点とトレードオフがある。PaaSプラットフォームの場合、デプロイプロセスはより簡単だ。
しかし、基盤となるインフラをほとんどコントロールできなくなる。IaaSプラットフォームでは、デプロイプロセスは複雑だが、物理サーバーを持つことなく、基盤となるインフラを完全にコントロールできる。
どのオプションを選択するにしても、ユーザーが本当にアクセスできるようにするには、カスタムドメイン名を購入し、接続する必要があります。
この記事が気に入ったら、PostgresSQLデータベースでWebアプリケーションを作成する方法もご覧ください。



