Reactアプリを無料でデプロイする5つの方法

この記事では、Back4appやNetlifyのようなクラウドプラットフォームを使って、Reactアプリを無料でデプロイする5つの方法を紹介する。
Reactは、現代のウェブ開発において、ダイナミックなユーザー・インターフェースを構築するための代表的なライブラリとなっている。
しかし、開発から配備までの道のりは、ある重要なポイントでつまずくことが多い。
日々開発されるReactアプリケーションの増加に伴い、手頃な価格のホスティングソリューションの必要性が高まっています。
Contents
要点
- AI、ドラッグ・アンド・ドロップ、CLIなど、Reactアプリをデプロイする複数の方法を学ぶ。
- Back4appやVercelのような複数のクラウドを使ったデプロイ経験の概要
- 要件に応じた配備オプションを比較
Reactホスティングオプションの概要
| 名称 | 見出し | 配備の概要 |
|---|---|---|
| Back4app | 簡素化されたウェブアプリのデプロイメント | BaaSとCaaSのサービスを提供し、AIエージェントで簡単に導入できる。 |
| Netlify | 手間いらずの最新ウェブホスティング | グローバルサーバーネットワークホスティングにより、どのコードリポジトリからでもビルド可能。 |
| GitHub Pages | GitHubリポジトリからの直接ホスティング | GitHubから直接、サーバーサイドの処理なしで静的ウェブサイトをホスティングします。 |
| Vercel | アプリの構築、拡張、セキュア化における素晴らしい経験 | スケーラビリティやサーバーレス機能など、導入しやすい機能が特徴だ。 |
| Firebase | 安全で高速なウェブホスティングサービス | FirestoreデータベースやグローバルCDNホスティングなど、さまざまなツールを提供。 |
Back4appのAIエージェントでReactアプリをデプロイする
Back4appは、Webアプリケーションの構築、デプロイ、管理のプロセスを簡素化するクラウドプラットフォームです。Reactアプリをホストするのに最適なオプションです。

Back4appはReactを無料でデプロイでき、BaaS(Backend as a Service)、CaaS(Container as a Service)、AIエージェントなど様々なサービスを提供している。
Back4appのBaaSサービスでは、ウェブアプリやモバイルアプリのバックエンドを簡単にセットアップすることができ、Reactアプリのバックエンドをゼロからセットアップする際に通常必要となるインフラの構築やメンテナンスの複雑さを取り除くことができます。
BaaSサービスは、データベース管理やユーザー認証などの機能を提供する。
CaaSサービスでは、Dockerコンテナを使用してWebアプリケーションを管理およびデプロイすることができます。このサービスは、繰り返しのタスクを自動化し、サーバー側のインフラを管理することで、開発と本番のギャップをなくします。
Back4app AIエージェントは、Back4appの全てのサービスにプロンプトを使用することができ、Reactアプリをホストする方法を簡素化します。
コード・リポジトリの管理、アプリケーションの作成と管理、ウェブ・アプリケーションのデプロイができる。
以下は、Back4app AI Agentを使用したReactアプリのデプロイ方法の詳細です。
AIエージェントと Back4appコンテナを使ってReactアプリをデプロイするには、いくつかのものが必要だ:
- Back4appのアカウント。Back4appのウェブサイトにアクセスし、サインアップボタンをクリックしてアカウントを作成してください。
- Back4App Containers GitHub AppはGitHubアカウントにインストールされます。
Back4app Containers GitHubアプリをインストールしたら、デプロイしたいリポジトリへのアクセスをアプリに許可する必要があります。
さらに、リポジトリにはDockerfileが必要です。以下はリポジトリに追加できるDockerfileのサンプルです:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
ReactプロジェクトがVite.Config.tsファイルを使って作成されている場合は、vite.Config.tsファイルを修正する必要があります。また、vite.config.tsファイルを修正する必要があります。
こんな感じだ:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
このコード・ブロックは、すべてのネットワーク・インターフェースで接続を受け付けるようにサーバーを設定し、開発サーバーが実行されるポートを設定します。
この場合、サーバーはhttp://localhost:8080。
Dockerfileを追加し、Vite設定ファイルを修正したら、変更をGitHubリポジトリにプッシュしてください。
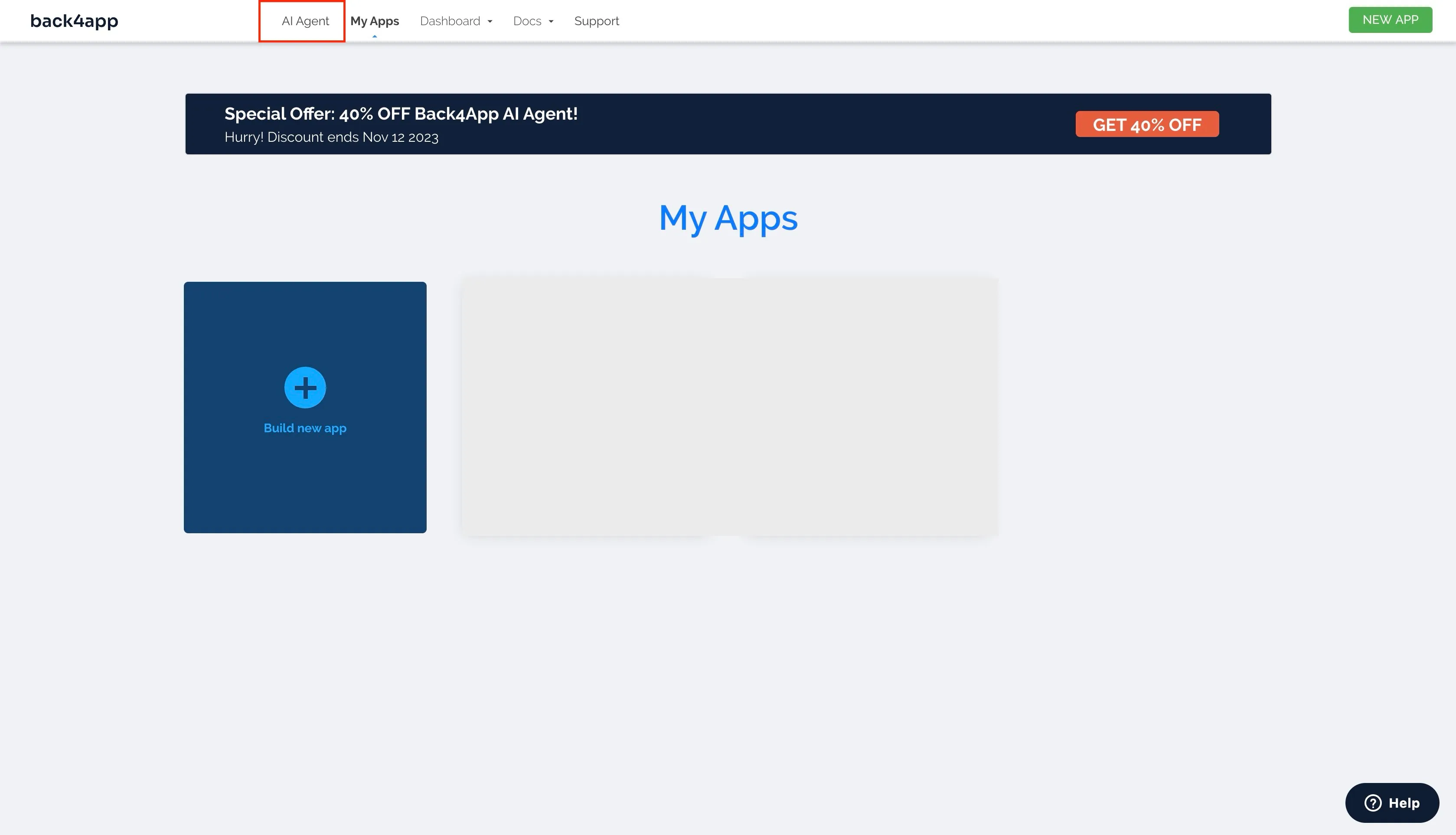
アカウントにログインし、「AI Agent」ボタンをクリックしてBack4app AI Agentにアクセスしてください。

Back4app AIエージェントのページが表示されます。

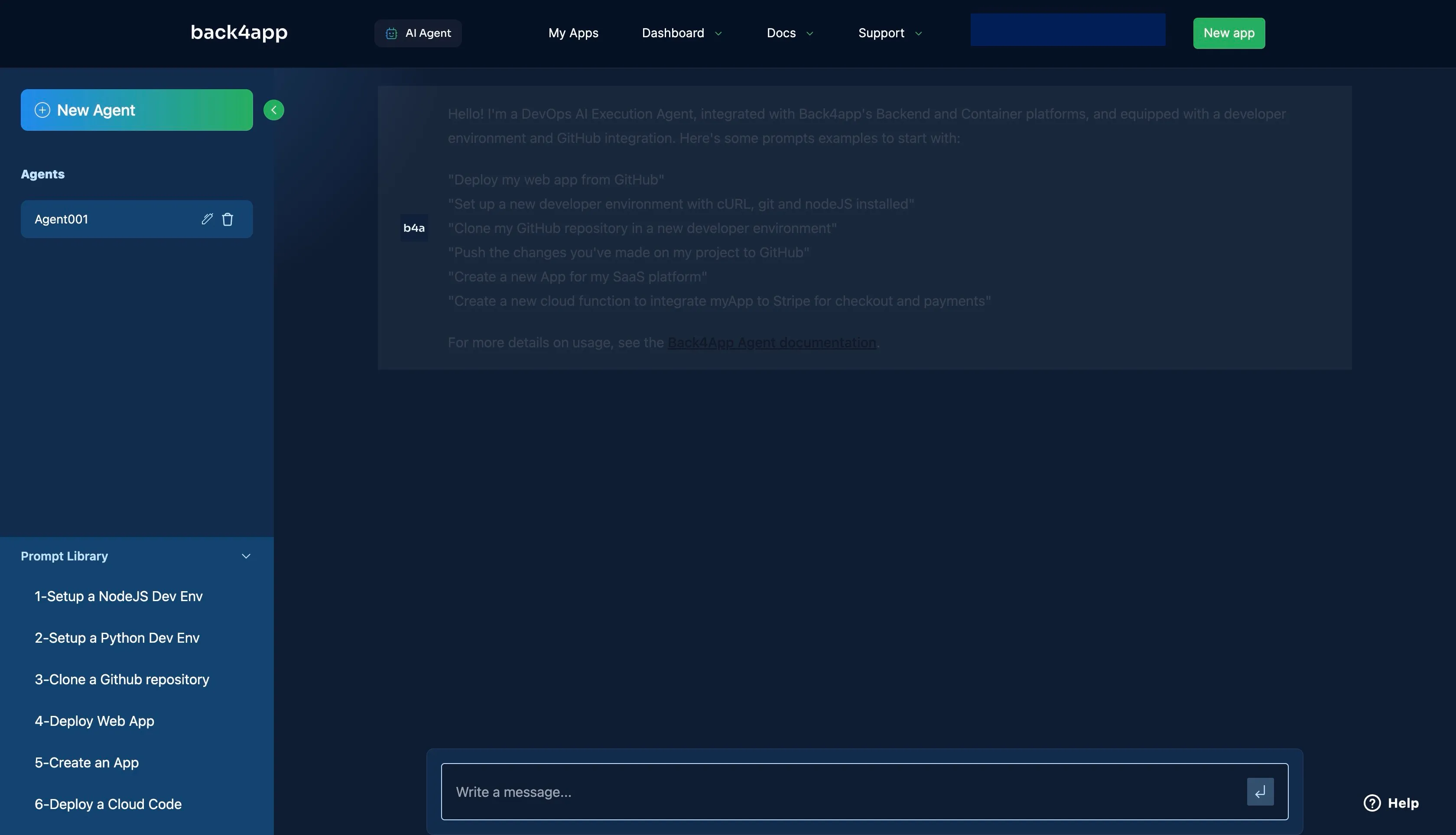
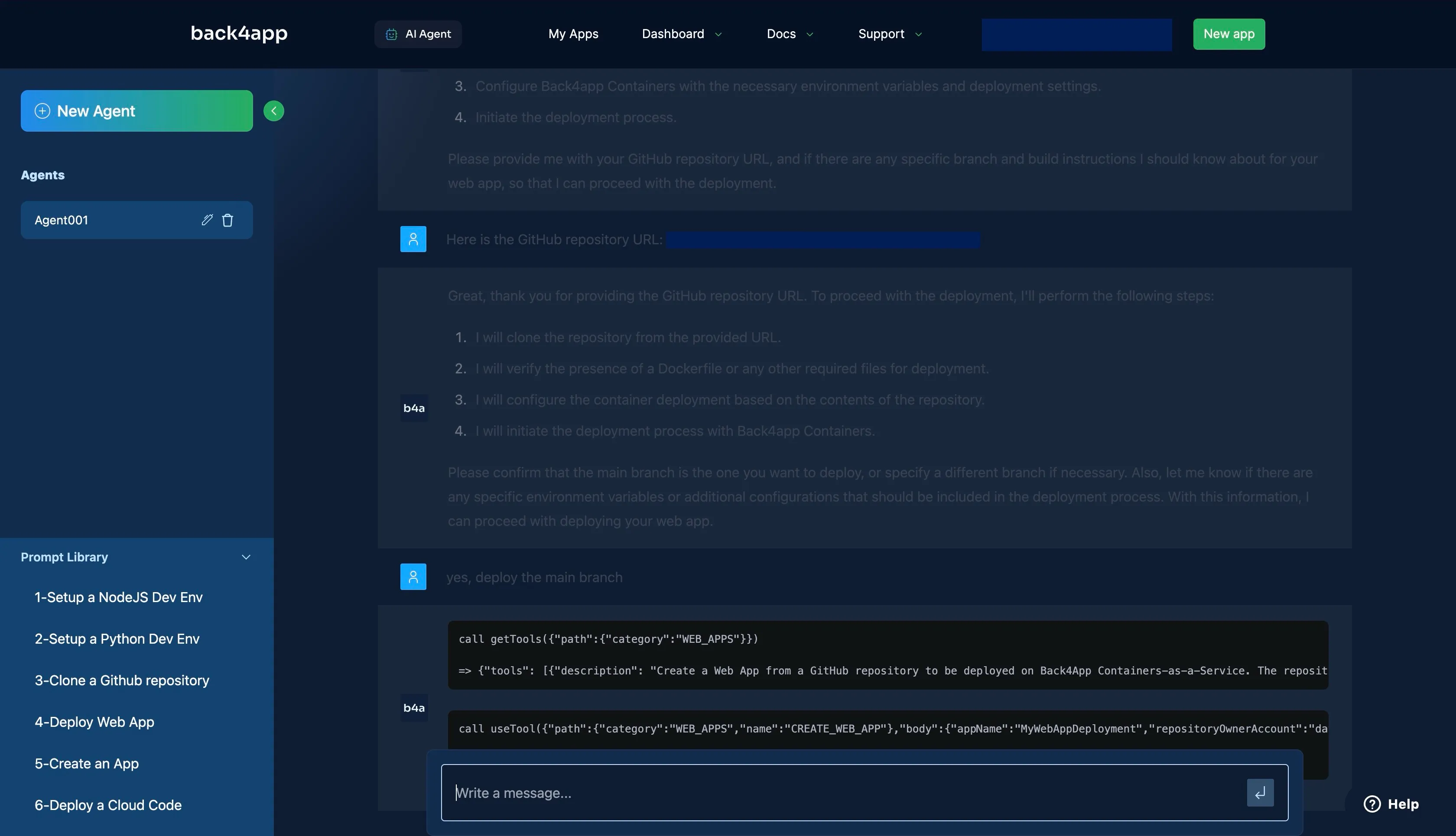
次に、AIに “Deploy my Web App from GitHub“を促します。

エージェントは、デプロイしたいアプリの GitHub リポジトリなど、デプロイプロセスを開始するためのリストを返信します。
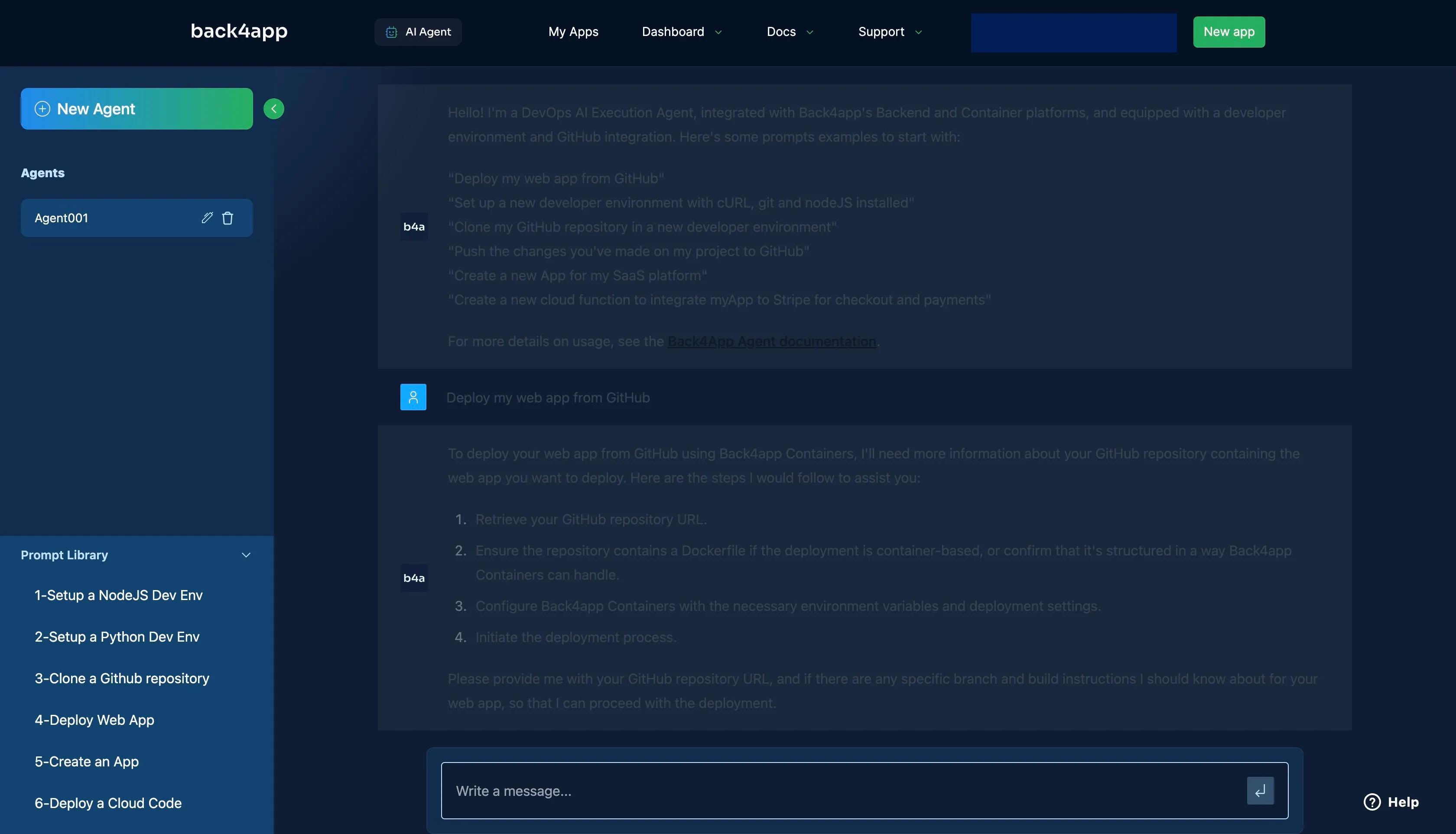
プロンプト “Here’s the URL to the GitHub Repository: <Your_GitHub_URL>「などと入力してください。

配備するブランチ」など、エージェントがあなたにする可能性のあるその他の質問に答えて、配備プロセスを開始します。

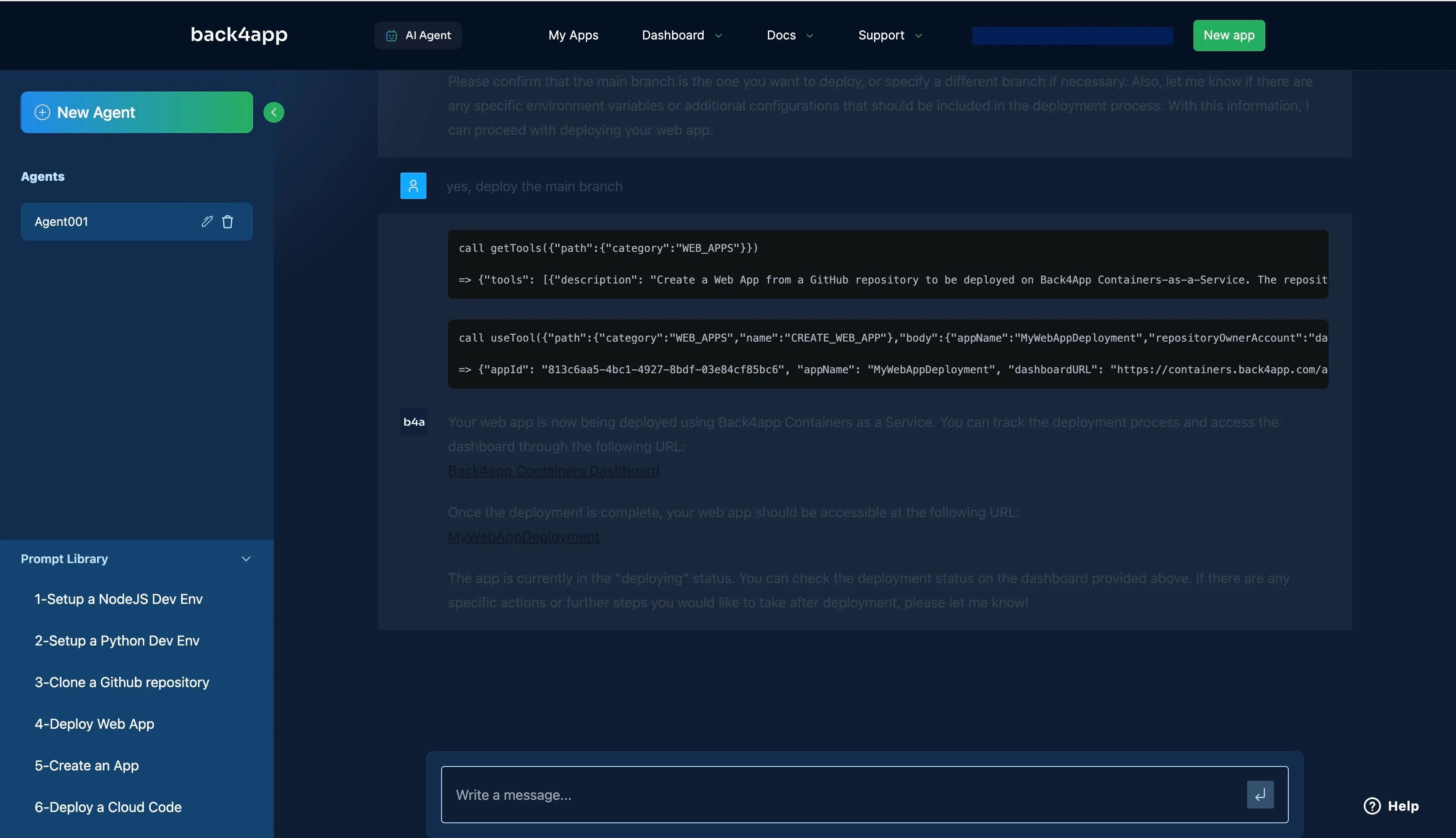
上の画像のように、AIエージェントは現在あなたのReactアプリをデプロイしています。しばらくすると、デプロイが成功し、AIエージェントが提供するURLが機能するはずです。
デプロイに失敗した場合、AI Agentはトラブルシューティングのオプションと可能な修正方法を提供し、アプリが正常にデプロイされるようにします。
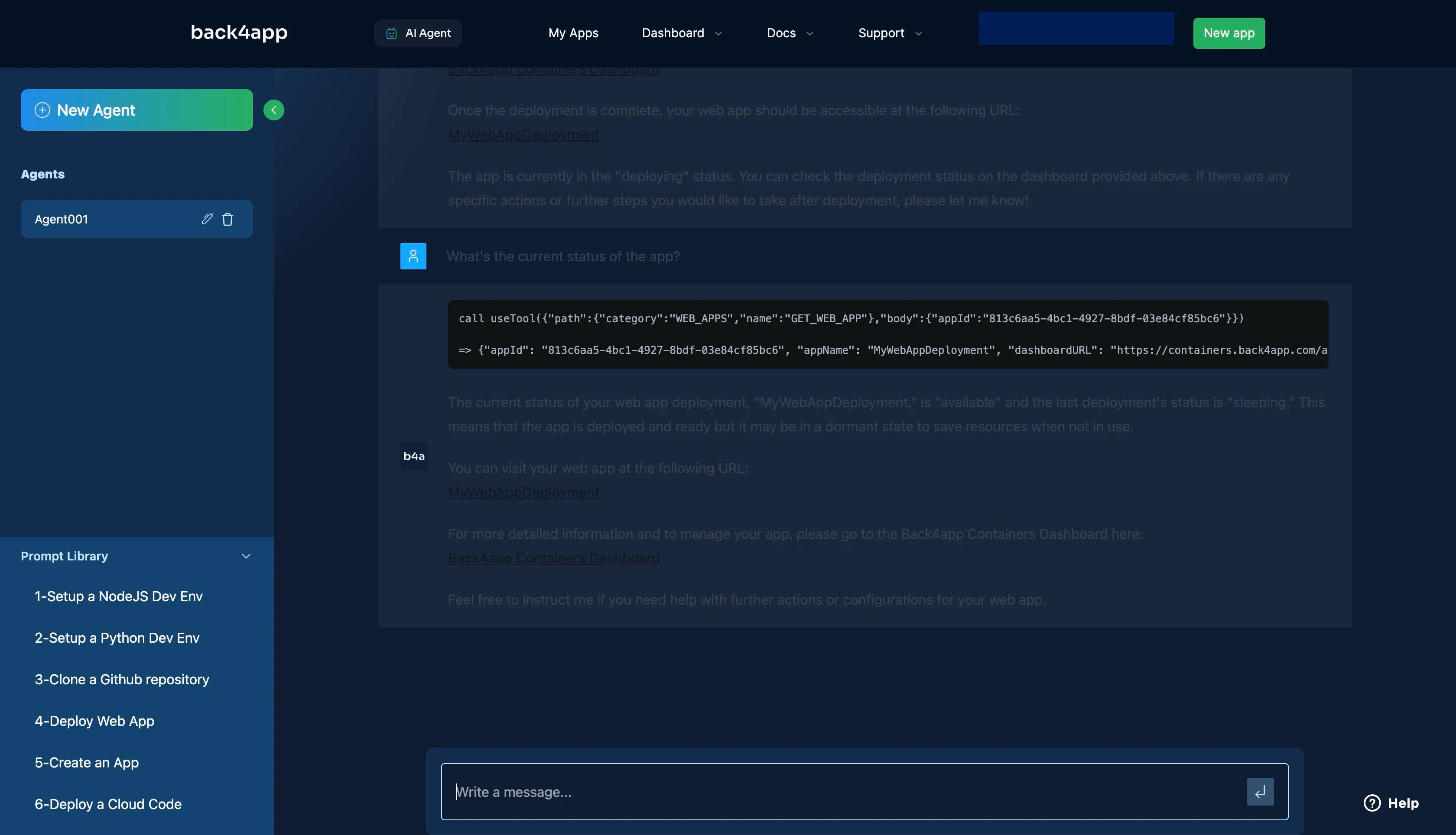
デプロイが完了したかどうかを確認するには、AIエージェントにアプリの現在のデプロイステータスを問い合わせることができます。

Netlifyのドラッグ・アンド・ドロップを使ってReactアプリをデプロイする
Netlifyは、ウェブ開発、デプロイメント、ホスティングのための一連のツールを提供するクラウドコンピューティングプラットフォームです。

インフラ管理に煩わされることなく、最新のウェブ・アプリケーションを構築・デプロイしたい開発者や企業に人気がある。
Netlifyは、GitHub, GitLab, Bitbucketを含むあらゆるソースコードリポジトリからWebアプリケーションを構築することができます。React、Vue.js、Angularなど、多くの静的サイトジェネレーターやフレームワークをサポートしています。
Netlify を使えば、あなたの Web アプリケーションをグローバルなサーバーネットワークに配備し、無料でホスティングすることができます。
Netlifyは、カスタムドメイン、プライベートデプロイメント、チームコラボレーションなどの追加機能を備えたさまざまな有料プランも提供している。
以下は、Netlifyのドラッグアンドドロップを使ってReactアプリをデプロイする方法の詳細です。
Netlifyでアプリをデプロイするには、Netlifyのウェブサイトにアクセスし、既存のNetlifyアカウントにログインしてください。Netlifyが初めての方は、“サインアップ “ボタンをクリックしてアカウントを作成してください。
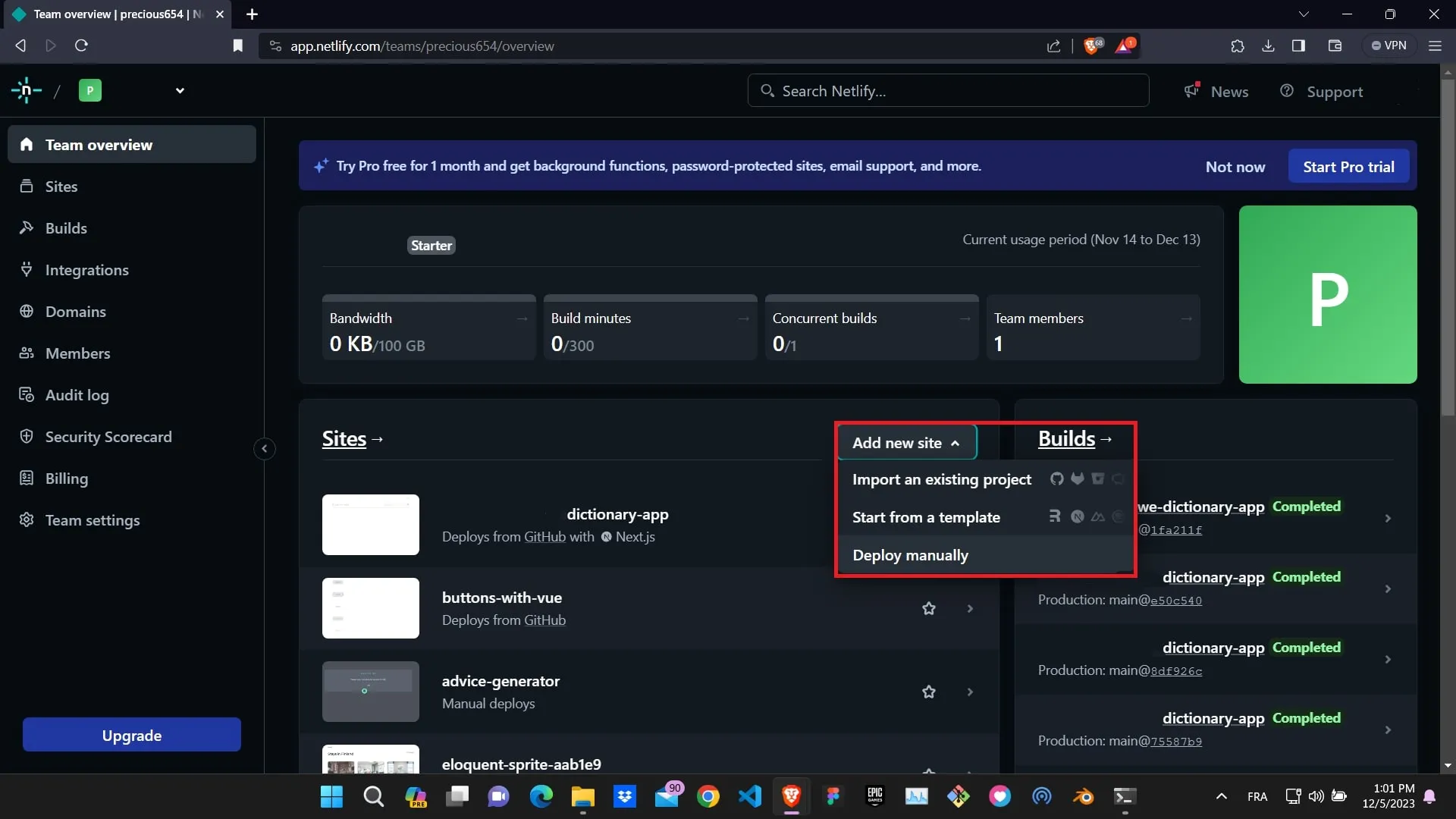
アカウントダッシュボードに移動し、“新しいサイトを追加 “ドロップダウンメニューをクリックします。ドロップダウンから、“手動でデプロイ “オプションを選択します。

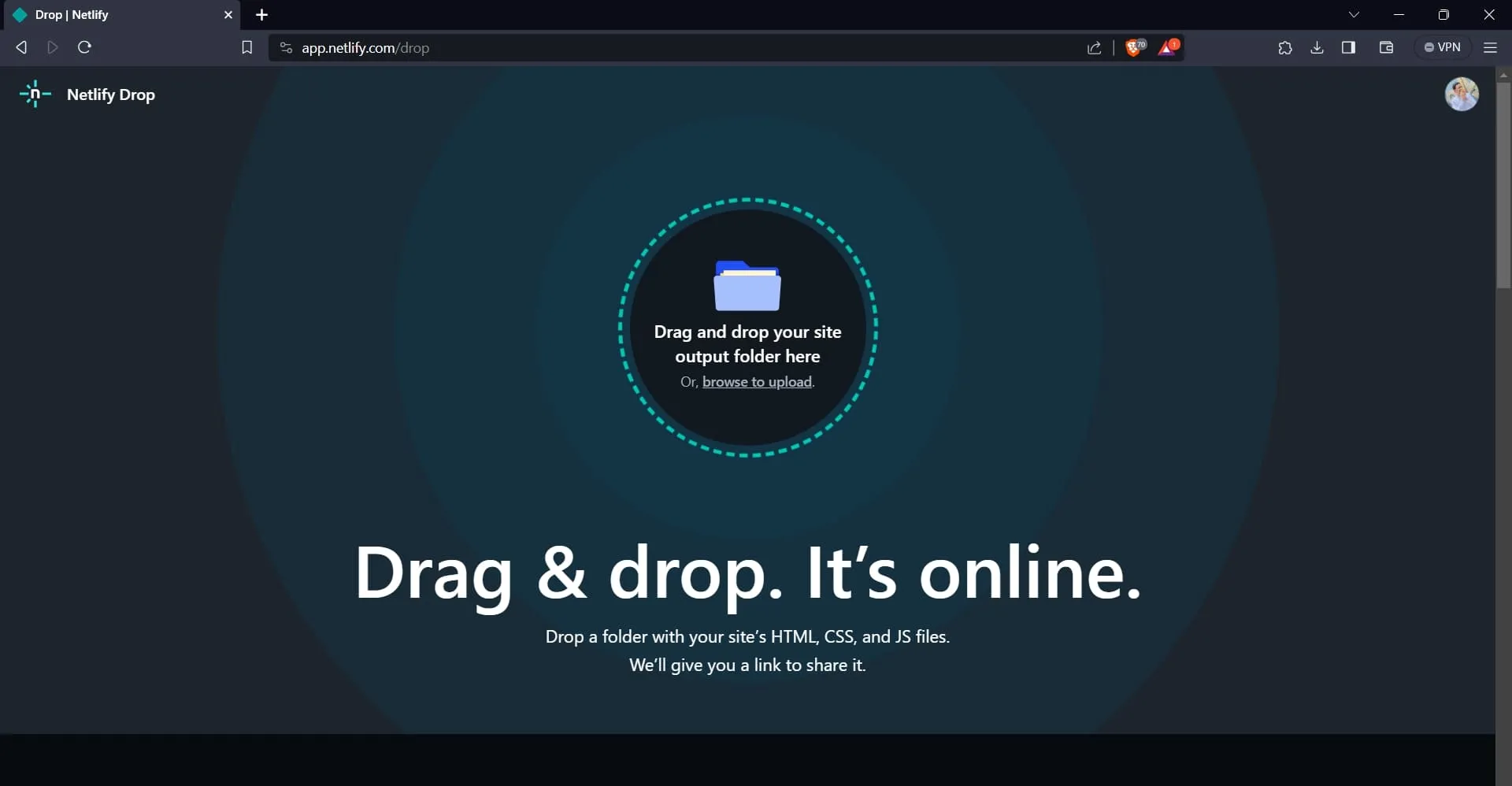
手動でデプロイ」オプションを選択すると、Reactアプリのビルドファイルをドラッグ&ドロップできるページに移動します。

以下のコマンドを実行することで、Reactプロジェクトのビルドファイルを取得できる:
npm run build
上記のコマンドは、プロジェクト内にdistフォルダを生成します。そのdistフォルダをNetlifyのページにドラッグ&ドロップしてください。これでデプロイプロセスが始まります。
注: プロジェクトがcreate-react-appで作成されている場合、このコマンドは代わりにビルド・フォルダーを生成します。
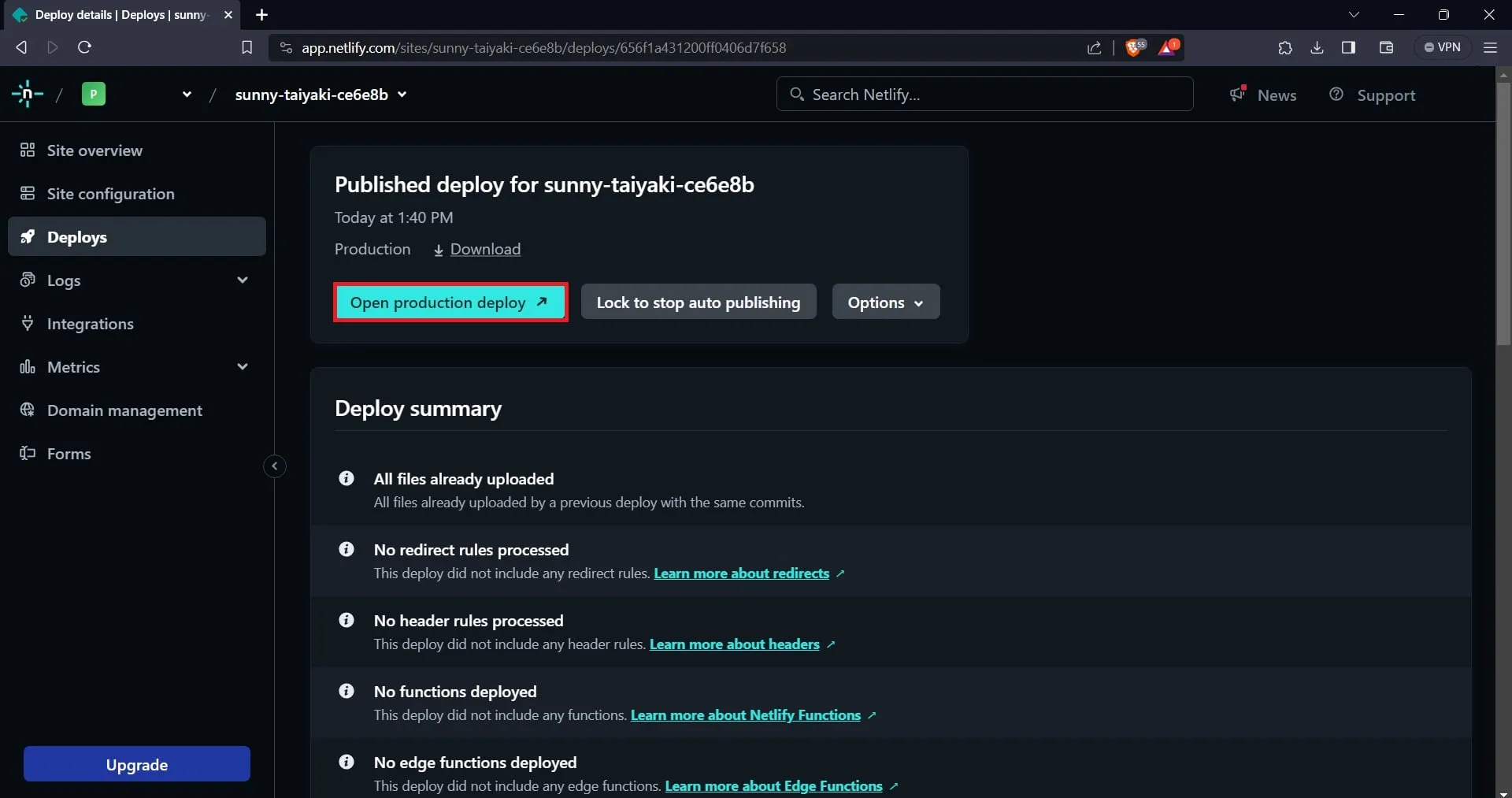
デプロイに成功すると、Netlify はアプリケーションのダッシュボードにリダイレクトします。

GitHub Pagesを使って静的Reactアプリをデプロイする
GitHub Pagesは、バージョン管理およびコードコラボレーションプラットフォームであるGitHubが提供する静的サイトホスティングサービスです。

GitHub リポジトリから直接ウェブサイトをホストすることができ、サーバーサイドの処理を必要としない静的なウェブサイトをホストするために設計されています。
以下は、GitHub Pages を使って React アプリをデプロイする方法です。
GitHub Pagesを使って React アプリケーションをデプロイするには、プロジェクトに GitHub リポジトリが必要です。
アプリケーションに GitHub リポジトリがない場合は、リポジトリを作成し、アプリケーションのコードを追加してコミットし、リポジトリにプッシュする必要があります。
次に、アプリケーションにgh-pagesパッケージをインストールする必要があります。このパッケージを使ってアプリの本番ビルドを作成し、リポジトリのgh-pagesブランチにプッシュします。
プロジェクトにgh-pagesパッケージをインストールするには、ターミナルで次のコマンドを実行します:
npm install gh-pages --save-dev
パッケージをインストールしたら、以下のコードブロックに示すように、package.jsonファイルにhomepageプロパティとredeployと deployスクリプトを追加する。
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
homepage プロパティは、あなたのリポジトリへのリンクにします。コードブロックのgithub-usernameとyour-repository-nameは、GitHub のユーザー名とリポジトリ名に置き換えてください。
変更をGitHubリポジトリにプッシュし、ターミナルでデプロイスクリプトを実行する。
こんな感じだ:
npm run deploy
上のコマンドを実行すると、GitHub Pages がアプリケーションをホストするようになります。ウェブブラウザでアプリケーションのリポジトリにアクセスすることで確認できます。
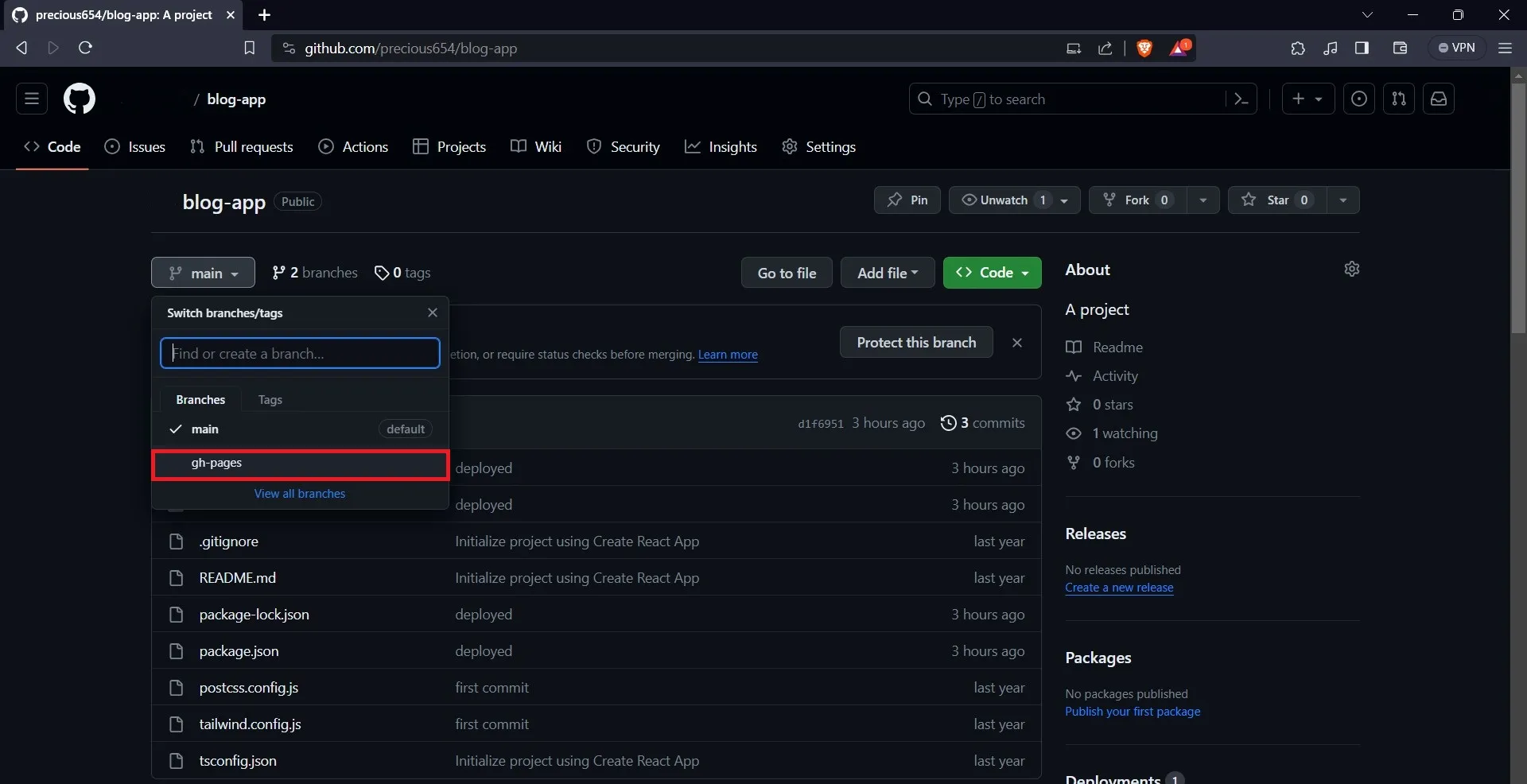
リポジトリのブランチをチェックすると、“gh-pages “ブランチがあります。

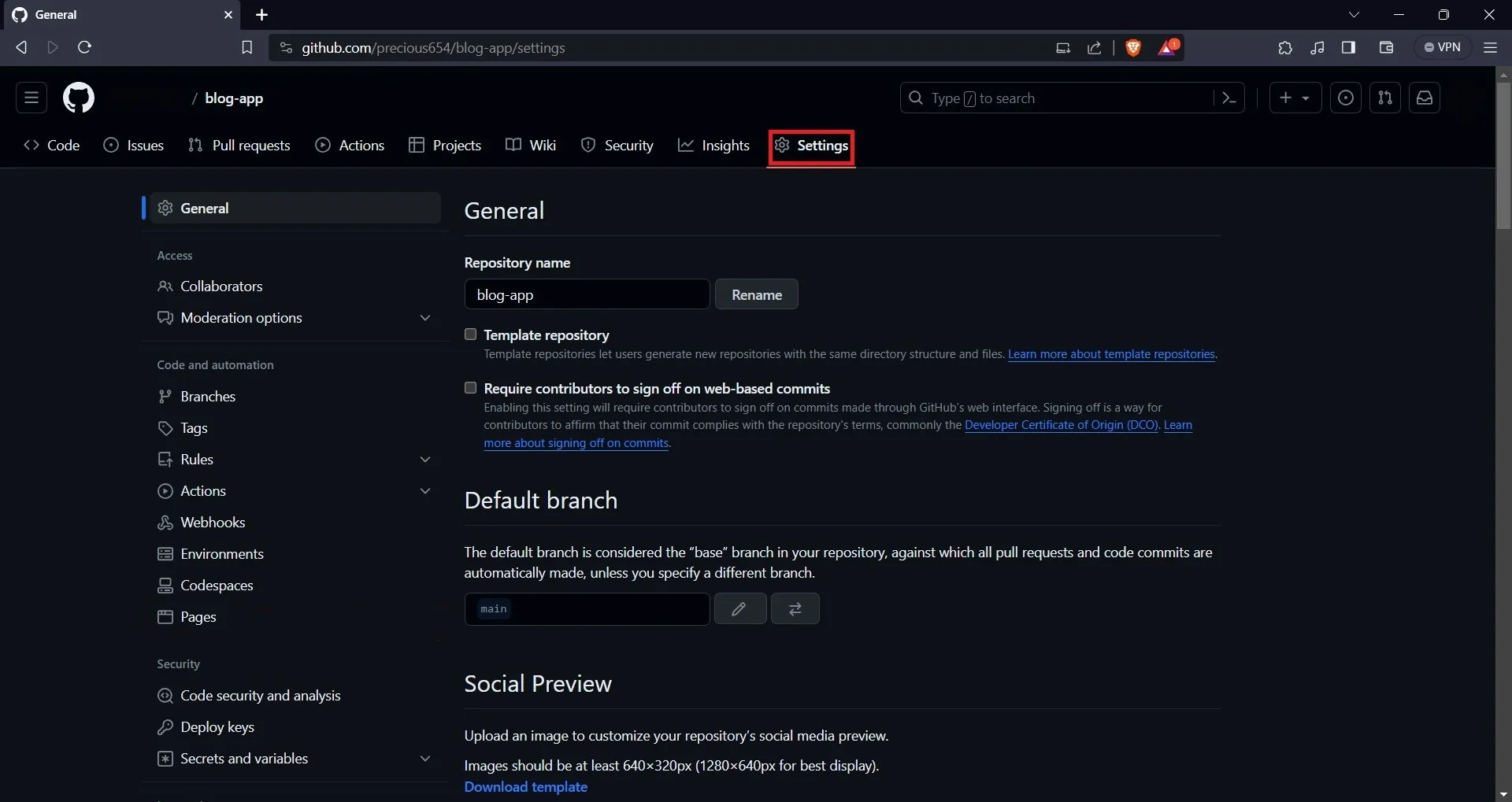
次に、ナバーにある「設定」ボタンを選択します。

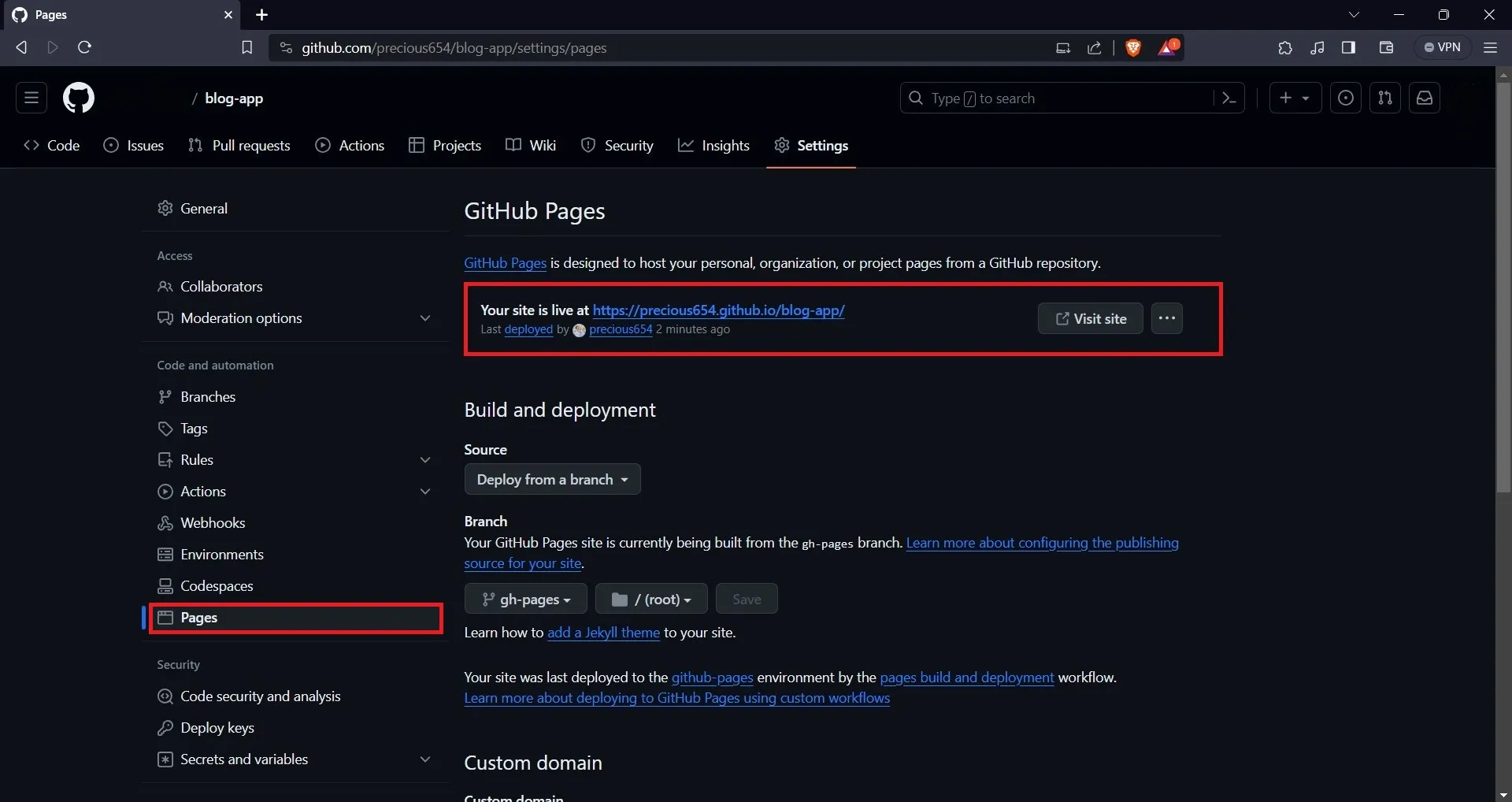
設定」ページで、サイドバーの「ページ」オプションを選択します。ページ」タブで、あなたのアプリケーションのURLを見つけます。

アプリケーションを表示するには、ウェブブラウザで指定されたURLに移動します。また、アプリケーションに変更を加えるたびに、再度npm run deployを実行して GitHub Pages サイトを更新する必要があることに注意してください。
VercelのCLIを使ってReactアプリをデプロイする
Vercelは、ウェブアプリケーションやサービスを簡単にデプロイ、ホストできるクラウドプラットフォームです。

Next.js、React、Angular、Vue.jsなど、あなたが使っているかもしれないモダンなウェブフレームワークに最適です。
Vercelは、スケーラビリティ、サーバーレス機能、グローバルエッジネットワークなど、開発・デプロイプロセスを効率化する様々な機能を提供します。フロントエンドアプリケーションや静的ウェブサイトのデプロイとスケーリングのための使いやすいソリューションを提供します。
以下は、Vercel CLIを使ってReactアプリをデプロイする方法です。
Vercelを使用してReactアプリをデプロイするには、Vercelアカウントが必要です。まだお持ちでない場合は、Vercelのウェブサイトにアクセスしてサインアップしてください。
GitHub、GitLab、Bitbucketのアカウントでサインアップできます。
次に、ターミナルで以下のコマンドを実行して、Vercel CLIをローカルマシンにインストールする必要があります:
npm i -g vercel
CLIをインストールした後、マシンのVercelアカウントにログインしてアプリケーションをデプロイします。
そのためには、デプロイしたいReactアプリのアプリケーション・ディレクトリで以下のコマンドを実行する:
vercel
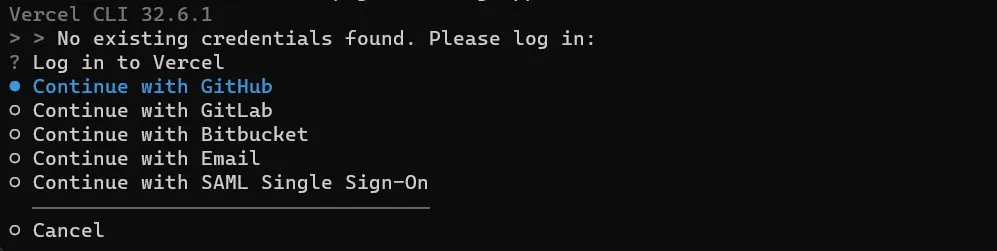
CLIはVercelにログインするためのいくつかのオプションを提供します。

このセクションでは、Vercelへのサインアップに使用したオプションを選択できます。サインインに成功したら、アプリケーションをデプロイできます。

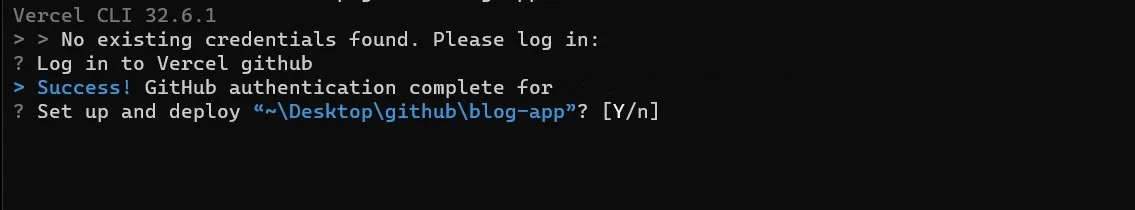
アプリをデプロイするには「Y」と入力します。Vercel CLIは、デプロイを設定するのに役立ついくつかのプロンプトを提供します。
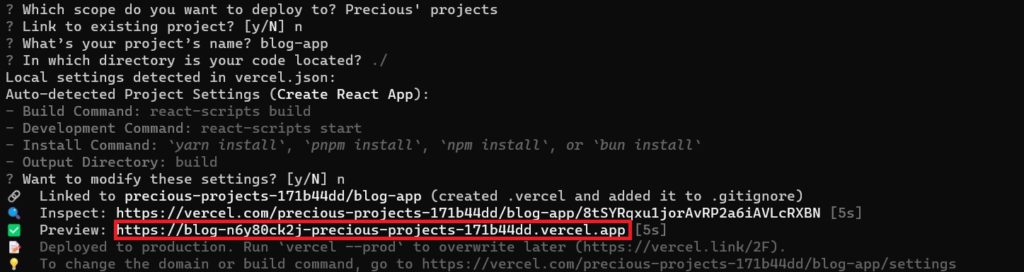
設定後、CLIはアプリケーションをデプロイし、WebブラウザでアプリケーションにアクセスするためのURlを表示します。

Firebaseホスティングを使用してReactアプリをデプロイする
FirebaseはGoogleが開発したクラウドベースの開発プラットフォームで、モバイルやウェブアプリケーションを構築・管理するためのさまざまなツールやサービスを提供している。

Firestoreと呼ばれるデータベースやホスティングなど、様々なツールやサービスを提供する機能豊富なプラットフォームです。Firestoreは柔軟でスケーラブルなデータベースで、モバイル、ウェブ、サーバー開発用のデータを保存することができます。
Firebase Hosting は、高速で安全なウェブホスティングサービスです。グローバルCDN、安全な接続のためのSSL証明書、他のFirebaseサービスとのシームレスな統合により、ウェブアプリケーションや静的コンテンツを簡単にデプロイできます。
以下は、Firebaseホスティングを使用してReactアプリをデプロイする方法です。
Firebase Hostingの機能にアクセスするには、Firebaseアカウントが必要です。まだお持ちでない場合は、Firebase のウェブサイトでアカウントを作成してください。
サインインしたら、右上にある“Go to console “ボタンをクリックします。コンソールページで“Add project “ボタンをクリックし、プロジェクトを作成します。

Add project “ボタンをクリックすると新しいページが表示され、プロジェクト名を入力します。

プロジェクト名を入力したら、「続ける」ボタンをクリックしてください。次のページで、プロジェクトを作成することができます。

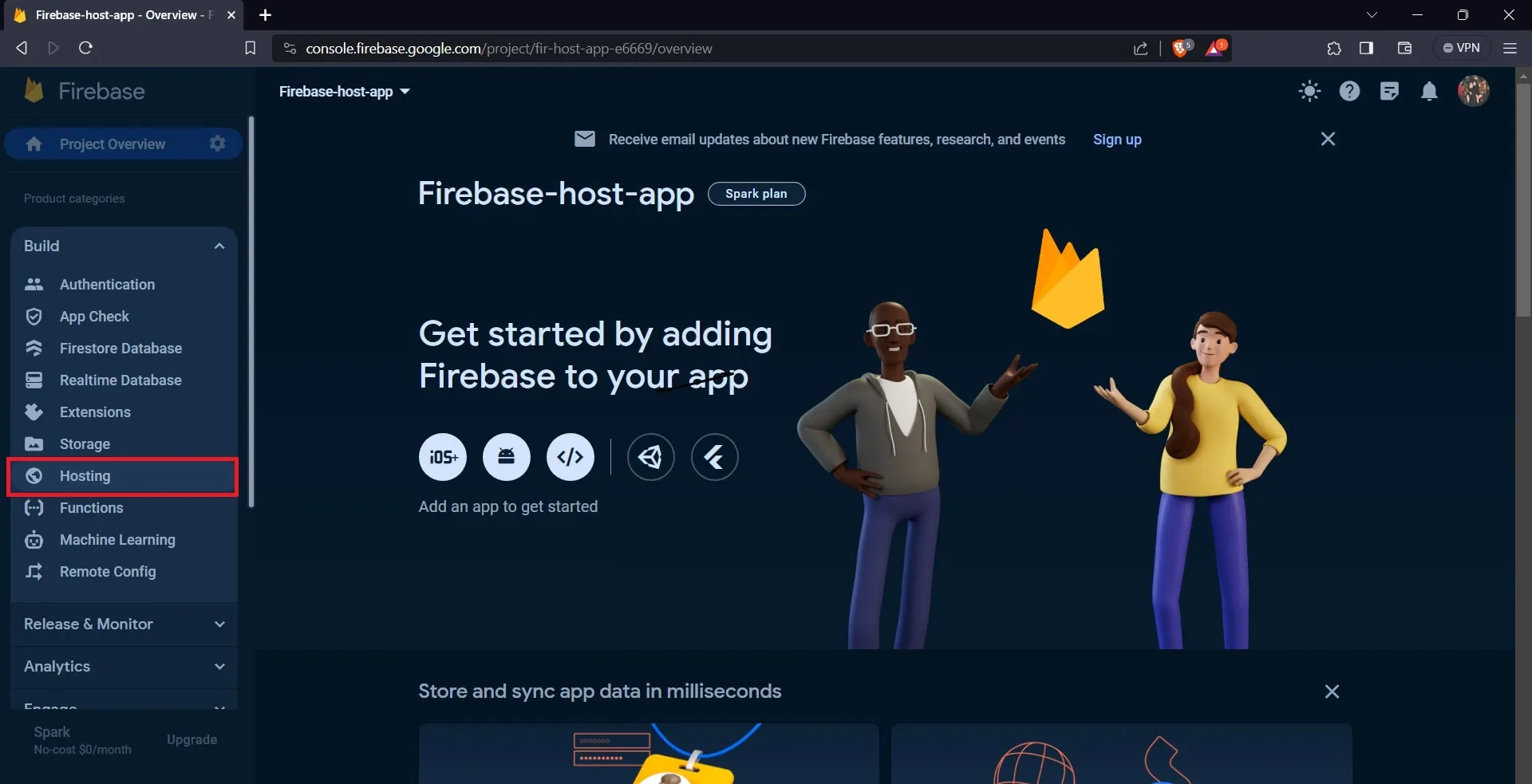
プロジェクトを作成した後、サイトがプロジェクトのダッシュボードに案内します。そこから“Build “ドロップダウンメニューに移動し、“Hosting “を選択する。すると、別のページが表示されます。

Get started “ボタンをクリックしてください。

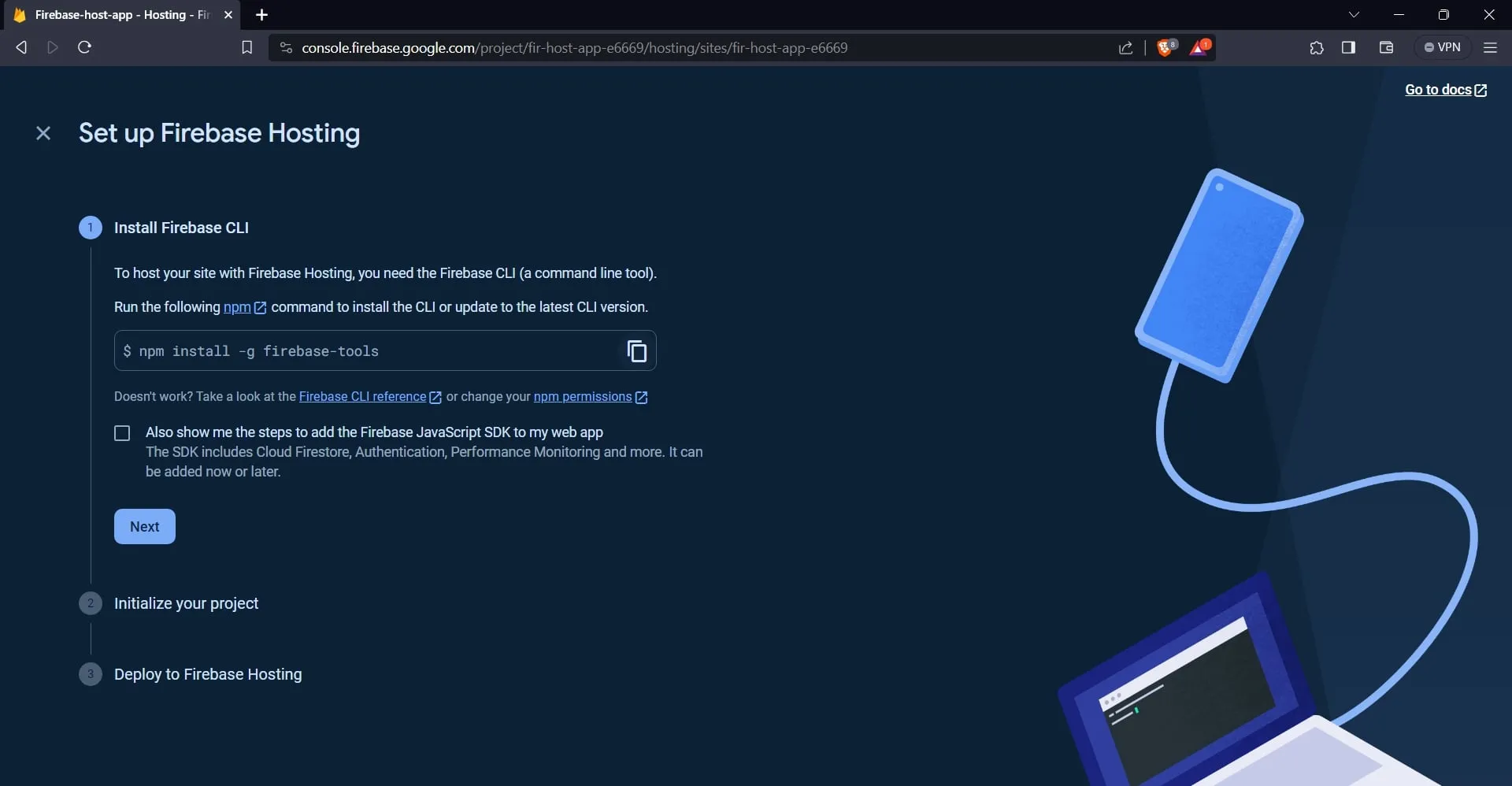
Get started “ボタンをクリックすると、Firebaseでアプリケーションをホスティングするためのステップを説明する別のページが表示されます。

最初のステップはFirebase CLIのインストールです。これを行うには、ターミナルで以下のコマンドを実行します:
npm install -g firebase-tools
次に、以下のコマンドを実行してFirebaseアカウントにログインします:
firebase login
次に、以下のコマンドを実行して、アプリケーションのルートディレクトリにFirebaseプロジェクトを初期化します:
firebase init
このコマンドは、以下の画像に示すように、一連のプロンプトを案内することで、配備のためのプロジェクトの設定と準備を支援します。

プロジェクトを設定したら、以下のコマンドを実行してアプリケーションをビルドする:
npm run build
最後に、以下のコマンドを実行してアプリケーションをデプロイする:
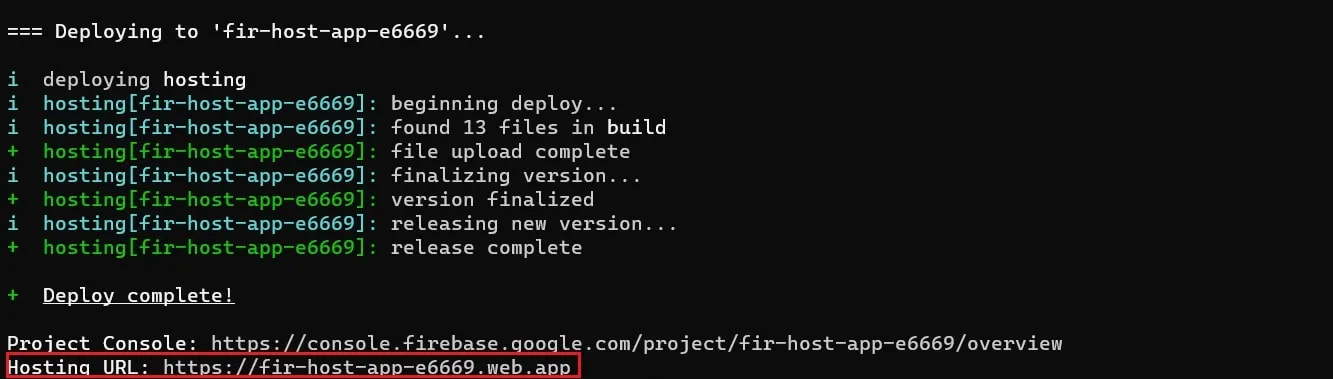
firebase deploy
上記のコマンドは、アプリケーションをデプロイし、ウェブ・ブラウザーでアプリケーションにアクセスできるURLを提供する。

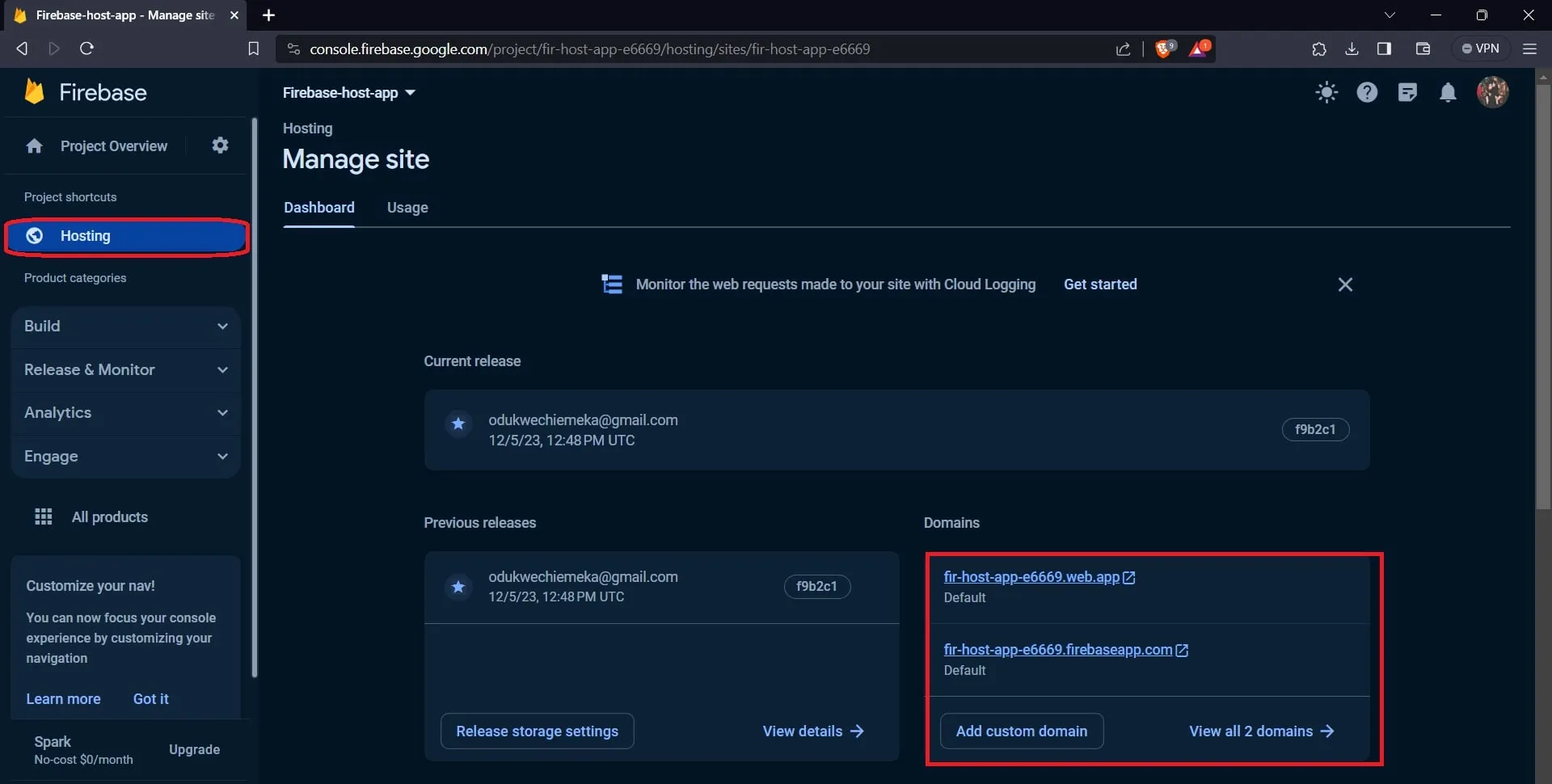
下の画像のように、FirebaseサイトのプロジェクトのダッシュボードからアプリケーションのURLにアクセスすることもできます。

結論
Reactアプリケーションのデプロイメント環境をナビゲートするのに、高額な料金を支払う必要はない。
この記事で検討するデプロイ方法は、Reactアプリをデプロイするための実用的な無料の代替手段を提供する。
しかし、アプリが多くのリソースを消費する場合は、低コストの有料プランに切り替える必要があるかもしれない。



