React.jsでチャットボットを構築するには?

この記事では、チャットボットについて知っておくべきことをすべてお教えします。チャットボットを使用するメリット、チャットボットの種類、ノーコードチャットボットプラットフォーム、カスタムチャットボットソリューションについて見ていきます。最後に、Reactと Back4appを使って独自のルールベースのチャットボットを実装します。
Contents
チャットボットとは何か?
チャットボットとは、音声コマンド、テキストメッセージ、またはその両方を通じて人間の会話をシミュレートするように設計されたコンピュータプログラムです。ルールベースのボットのようなシンプルなものから、顧客の質問を理解し、カスタム応答を生成する高度なAIを搭載したチャットボットまであります。
チャットボットは2010年代から着実に人気を集めており、ほぼすべてのビジネスで重要な役割を担っている。ボットによって、企業は顧客サービスを改善し、顧客エンゲージメントを高め、コストを削減し、ユーザー体験を向上させ、顧客データを収集することができます。
最近のチャットボットは、ウェブサイト、モバイルアプリ、モバイルメッセンジャーなど、ほとんどどこにでもある。GoogleアシスタントやSiri、Bixbyのようなバーチャルアシスタントも、モバイルデバイスにインストールされていることでしょう。
チャットボットのメリット
チャットボットを使うメリットはたくさんあります。そのいくつかを見てみよう。

費用対効果
チャットボットはシンプルなタスクを処理するのに適しています。複雑な問い合わせは人間のカスタマーサービス担当者にリダイレクトしながら、簡単な問い合わせを処理するようにプログラムすることができます。こうすることで、優れたカスタマーサポートを提供しながら、人件費を大幅に削減することができます。
年中無休
チャットボットは、人間のオペレーターを必要とせず、24時間365日体制でカスタマーサービスやサポートを提供するのに便利です。顧客が異なるタイムゾーンに散らばっている場合、これは素晴らしいことです。
スケーラビリティ
ボットは同時に大量のインタラクションを処理することができます。これにより、ビジネスの生産性が向上し、待ち時間が解消され、顧客満足度が高まります。
パーソナライゼーション
デジタルアシスタントは、ユーザー個人の特性や行動に基づいて、パーソナライズされた推奨や応答を提供するようにプログラムすることができる。これにより、ユーザーエクスペリエンスを大幅に向上させ、売上を伸ばし、信頼を築き、さらには顧客維持を改善することができる。
データ収集
チャットボットは顧客データを収集でき、企業が製品やサービスを改善するのに役立つ。さらに、AIベースのチャットボットは、過去の会話から学習し、時間の経過とともにより良いサポートを提供することができる。
多言語サポート
ボットは単一言語に限定されない。優れたボットの中には、質問が何語でなされたかを認識し、その言語で回答するものもある。
チャットボットの種類
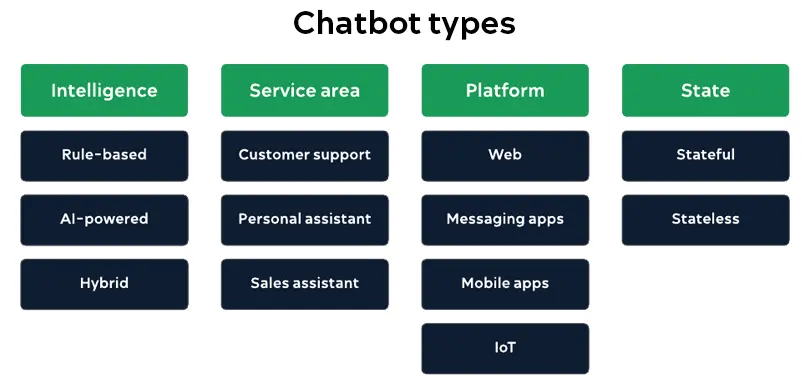
チャットボットにはいくつかの種類があり、それぞれに独自の機能と用途があります。私たちは、さまざまな特性に基づいてそれらを分類することができます。

インテリジェンス
インテリジェンスは、ボットが “賢い “か “間抜け “かを決定する。頭が悪い」とは、通常、ハードコードされたルールを持ち、見たことのない質問には答えられないルールベースのチャットボットを指します。一方、「賢い」とは、NLP(自然言語処理)とML(機械学習)を使用して顧客の質問を理解し、カスタム応答を生成するAI搭載チャットボットを意味します。ハイブリッドチャットボットは、AIだけでなくルールベースの機能も使用します。
- ルールベースのチャットボット
- AI搭載チャットボット
- ハイブリッドチャットボット
サービスエリア
サービス領域は、チャットボットの目的を決定します。一般的なサービスエリアには以下のようなものがあります:
- カスタマーサポート
- パーソナルアシスタント(Bixby、Alexa、Amazon Echo)
- バーチャルセールスアシスタント
プラットフォーム
チャットボットは様々なプラットフォームに導入することができます。チャットボットをどこに展開するかは、特定のユースケースとターゲットオーディエンスによって異なります。
- ウェブ(フローティングチャットバブル、ウィジェット)
- メッセージングプラットフォーム(Facebook Messenger、Whatsapp、Viber)
- モバイルアプリ(Bixby、Siri、Googleアシスタント)
- IoTデバイス(スマートスピーカー、スマートホームデバイス)
州
チャットボットには2つのアーキテクチャがある:
- ステートフル・チャットボット
- ステートレス・チャットボット
ステートフルチャットボットは、ユーザーとの以前のやりとりの記録を保持し、新しい質問がされたときにそれを考慮に入れます。これは、よりパーソナライズされたエクスペリエンスを提供することを可能にするので、素晴らしいことです。一般的に、より洗練され、コーディングが難しくなります。
一方、ステートレス・チャットボットは過去のやりとりを考慮しない。それぞれのメッセージを独立したリクエストとして扱います。よりシンプルで、パーソナライズされたエクスペリエンスを提供することができず、文脈に基づいた回答をすることができません。
チャットボット・ソリューション
チャットボット・プラットフォーム
ローコードまたはノーコードのチャットボットプラットフォームは、すぐに使えるソリューションです。使いやすく、高度なコーディングスキルを必要とせず、すぐにチャットボットを立ち上げることができます。
通常、チャットボットにはドラッグ&ドロップで簡単に使えるエディターが付属しており、チャットボットの動作を定義することができます。ウェブサイト、Facebook Messenger、Slack、Whatsappなど、さまざまなプラットフォームに簡単に導入できます。
これらのプラットフォームは、カスタムボットよりも低いレベルのコントロールとカスタマイズを提供する。これらのプラットフォームの最大の欠点は、ベンダーロックインである。一度プラットフォームを選んでしまうと、簡単に他のプラットフォームに移行することはできない。
このようなプラットフォームの例としては、Tidio、Landbot、ChatBot、AgentBotなどがある。
カスタムボット
カスタムボットは、あらゆるビジネスの特定のニーズに合わせることができる、高度にカスタマイズ可能で柔軟なソリューションです。既存のシステムやデータベースとのシームレスな統合が可能です。
一からチャットボットを構築するのは難しい作業なので、既製のチャットボットプラットフォームを使用するよりも時間とコストがかかることが予想されます。あなたのゴールが高度なAIボットを作成することであれば、おそらく専門の開発者のチームも必要になるでしょう。
カスタムボットは、実質的にどんなプログラミング言語でも書くことができる。ほとんどの開発者は、Python、Node.js、JavaScript、Javaを選択しています。ボットの作成プロセスをさらに簡素化するために、あなたが選ぶことができる多くのオープンソースのチャットボットライブラリがあります。
チャットボットを構築するには?
このチュートリアルでは、カスタムルールベースのチャットボットを作成します。フロントエンドにはReactを、バックエンドにはBack4appを使います。
Back4appとは?
Back4appは、開発者がカスタムモバイルアプリケーションを簡単に構築・保守できるクラウドホストのBaaS(Backend as a Service)プラットフォームです。直感的なユーザーインターフェイス、パワフルなダッシュボード、コマンドラインインターフェイス(CLI)、プッシュ通知、分析、データストレージなどの便利なツールを提供します。
また、Flutter、React Native、Node.js、Angular、Android、iOSなど、お気に入りのツール用のSDKも提供している!
Back4appの主な特徴は以下の通り:
- スプレッドシートのようなインターフェース
- RESTおよびGraphQLアプリケーション・プログラミング・インターフェース – API
- ライブクエリ
- 認証(ソーシャル認証を含む)
- スケーラブルなホスティング
- お知らせ
詳しくはBack4appの特徴をご覧ください。
Back4appは、予測可能で分かりやすい価格設定モデルに従っている。Back4appは、プロトタイピングやプラットフォームのテストに最適な無料プラン(クレジットカード不要)を提供しています。これには以下が含まれます:
- 25kのAPIリクエスト
- 250MBのデータストレージ
- 1 GBのデータ転送
- 1 GBのオブジェクト・ストレージ
Back4appの価格についての詳細は、価格ページをご覧ください。
プロジェクト紹介
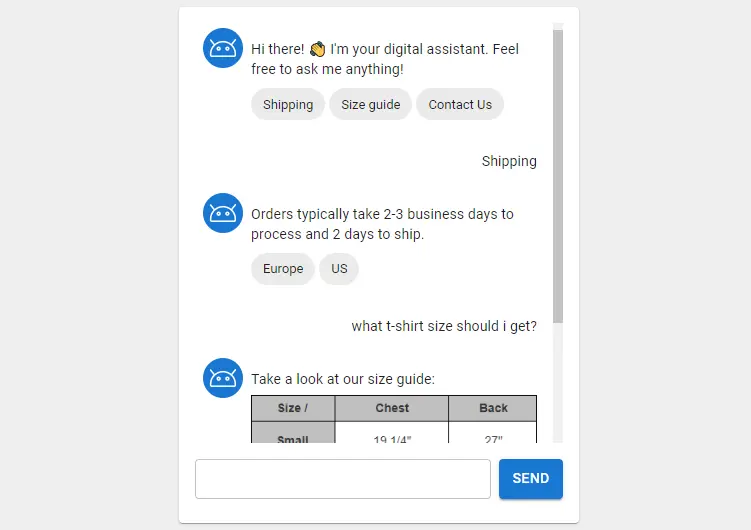
私たちは、事前に定義されたリクエストとレスポンスを持つシンプルなチャットボットを構築します。チャットボットはテキスト、画像で応答し、最後のリクエストに基づいて異なるオプションを表示することができます。フロントエンドはReactで構築し、バックエンドにはBack4app(Express付き)を使用します。

前提条件
- JavaScriptの使用経験
- ReactおよびReact Hooksの使用経験
- HTTPリクエストとレスポンスに関する基本的な理解
- BaaS(サービスとしてのバックエンド)の基本的な理解
まずフロントエンドに取り組み、次にバックエンドに取り組み、最後に2つの部分をつなげる。
チャットボット・フロントエンド
Reactアプリの作成
まず、Reactアプリの作成から始めよう:
$ npx create-react-app react-chatbot
$ cd react-chatbotこれでreact-chatbotというReactアプリが作成され、作業ディレクトリが変更される。
次に、プロジェクトを開始する:
$ npm start最後に、http://localhost:3000/を開き、ウェブアプリを確認する。

Material UI
UI構築プロセスを簡素化するために、GoogleのMaterial Designを実装したオープンソースのReactコンポーネント・ライブラリであるMaterial UIを使用する。このコンポーネント・ライブラリには、箱から取り出してすぐに使える、あらかじめ組み込まれたコンポーネントの包括的なコレクションが含まれている。
Material UIをReact Bootstrapや Ant Designのような別のUIフレームワークと交換するのも自由だ。
プロジェクトにMaterial UIを追加するには、以下を実行します:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UIはデフォルトでRobotoフォントを使用しています。でインストールしてみよう:
$ npm install @fontsource/roboto次に、index.jsに移動し、以下のインポートを追加する:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';ユーザーインターフェース
srcフォルダ内のApp.jsに移動し、その内容を以下のように置き換える:
// src/App.js
import React, {useEffect, useState} from "react";
import {Box, Button, Card, CardContent, Grid, TextField} from "@mui/material";
function App() {
const messagesListRef = React.createRef();
const [messageInput, setMessageInput] = useState("");
const [messages, setMessages] = useState([]);
const sendMessage = (content) => {
// add the message to the state
setMessages([
...messages,
{
content: content,
isCustomer: true,
}
]);
// TODO: post the request to Back4app
}
const handleSubmit = (event) => {
event.preventDefault();
sendMessage(messageInput);
setMessageInput("");
}
return (
<Grid
container
direction="row"
justifyContent="center"
alignItems="center"
>
<Card sx={{maxWidth: 420}}>
<CardContent>
<Box
ref={messagesListRef}
sx={{
height: 420,
overflow: "scroll",
overflowX: "hidden",
}}
>
<Box sx={{m: 1, mr: 2}}>
{/* TODO: messages will be displayed here */}
</Box>
</Box>
<Box
component="form"
sx={{
mt: 2,
display: "flex",
flexFlow: "row",
gap: 1,
}}
>
<TextField
variant="outlined"
size="small"
value={messageInput}
onChange={(event) => setMessageInput(event.target.value)}
fullWidth
/>
<Button
variant="contained"
onClick={handleSubmit}
type="submit"
>
Send
</Button>
</Box>
</CardContent>
</Card>
</Grid>
);
}
export default App;- メッセージ入力を持つ単純なフォームを定義し、送信時に
handleSubmit() を呼び出します。 - Reactの
useState()フックを使って状態を処理する。messageInputは現在のメッセージmessagesはメッセージのリスト
handleSubmit()は、メッセージ入力をクリアし、メッセージをステートに追加するsendMessage()を呼び出します。
続いて、メッセージを表示するコンポーネントを作ってみよう。
srcフォルダーの中にcomponentsという名前の新しいフォルダーを作成し、その中にMessage.jsという名前の新しいファイルを以下の内容で作成する:
// src/components/Message.js
import avatar from "../assets/bot.png";
import {Avatar, Box, Chip, Typography} from "@mui/material";
export default function Message(props) {
return (
<div>
<Box
sx={{
my: 2,
display: "flex",
flexFlow: "row",
justifyContent: props.isCustomer ? "right" : "left",
}}
>
{!props.isCustomer && (
<Avatar sx={{mr: 1, bgcolor: "primary.main"}}>
<img src={avatar} alt="Chatbot avatar" width={32}/>
</Avatar>
)}
<Box>
<Typography gutterBottom variant="body2" component="div" sx={{mt: 1.5}}>
{props.content}
</Typography>
{props.image && (
<img src={props.image} alt="Bot response" style={{width: "100%"}}/>
)}
{!props.isCustomer && props.choices && (
<Box sx={{mt: 1}}>
{props.choices.map((choice, index) => (
<Chip
key={index}
label={choice}
onClick={() => props.handleChoice(choice)}
sx={{mr: 0.5, mb: 0.5}}
/>
))}
</Box>
)}
</Box>
</Box>
</div>
);
}このコンポーネントはいくつかの任意の入力(props)を受け取り、メッセージを表示する。
content— メッセージの内容image— メッセージ画像isCustomer— メッセージがユーザーによって送信された場合、trueを返す。選択肢— ユーザーが選べる選択肢handleChoice— 選択肢が選択されたときに呼び出される関数
次に、srcフォルダ内にassetsというフォルダを作成し、チャットボットにアバターとして使わせたい画像を入れます。これは自由に使ってください。
アバター画像の名前をbot.pngにするか、Message.jsのimportを変更してください。
最後に、新しく作成したコンポーネントを利用するために、App.jsのTODOを以下のように置き換える:
// App.js
{messages.map((message, index) => (
<Message
key={index}
content={message.content}
image={message.image}
isCustomer={message.isCustomer}
choices={message.choices}
handleChoice={sendMessage}
/>
))}ファイルの先頭にインポートを追加するのをお忘れなく:
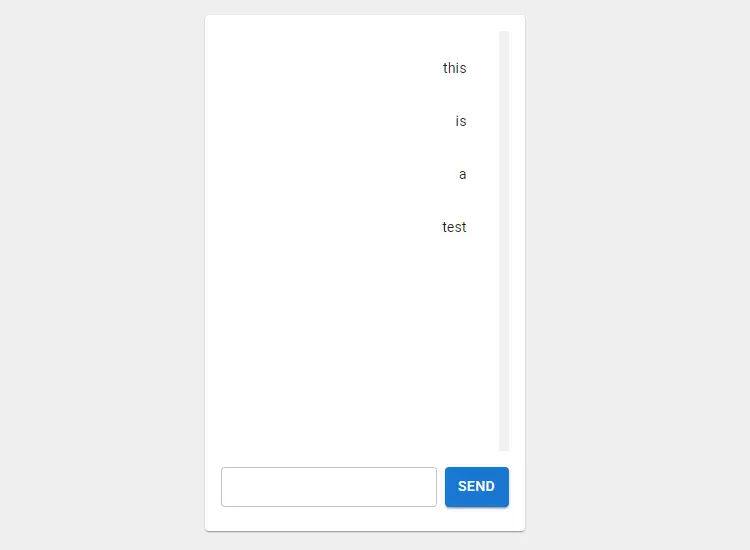
import Message from "./components/Message";すべてがうまく機能していることを確認するために、お気に入りのウェブブラウザを開き、http://localhost:3000。いくつかメッセージを送ってみてください。すべてがうまくいけば、UIに追加されるはずです:

チャットボット・バックエンド
続いて、バックエンドを実装してみよう。
アプリ作成
以下のステップでは、Back4appのアカウントが必要です。既にお持ちの場合はログインしてください。そうでない場合は無料アカウントにサインアップしてください。
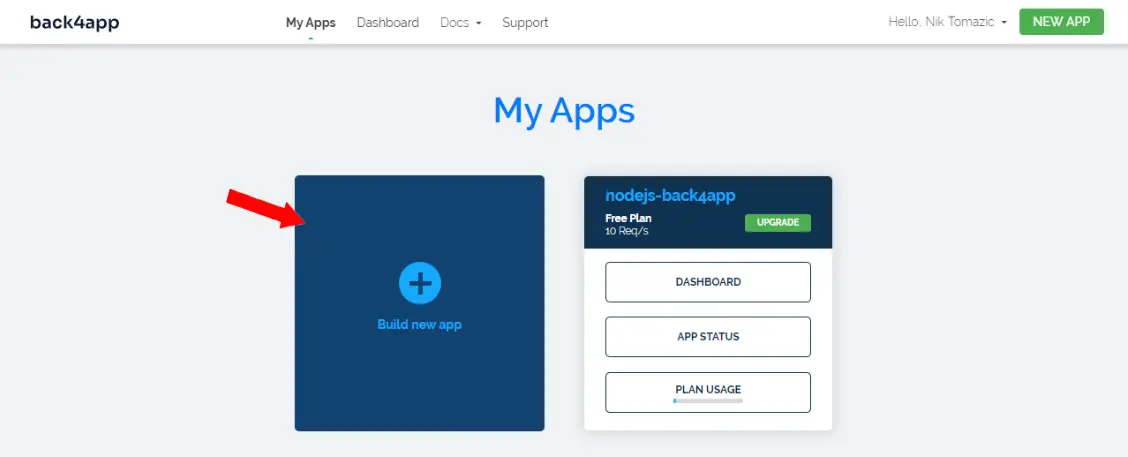
Back4appを使うには、まずアプリを作成する必要があります。ダッシュボードにログインすると、アプリのリストが表示されます。新しいアプリを作成するには “Build a new app “をクリックしてください。

カスタム名を付け、データベースとして “NoSQL Database “を選択し、”Continue “をクリックする。
Back4appは、データベース、アプリケーションレイヤー、スケーリング、バックアップ、セキュリティなど、あなたのアプリに必要なものをすべて準備するために数分かかります。
アプリケーションの準備ができたら、アプリケーションのダッシュボードにリダイレクトされます。

データベース
チャットボットのデータベース・モデルを定義しよう。
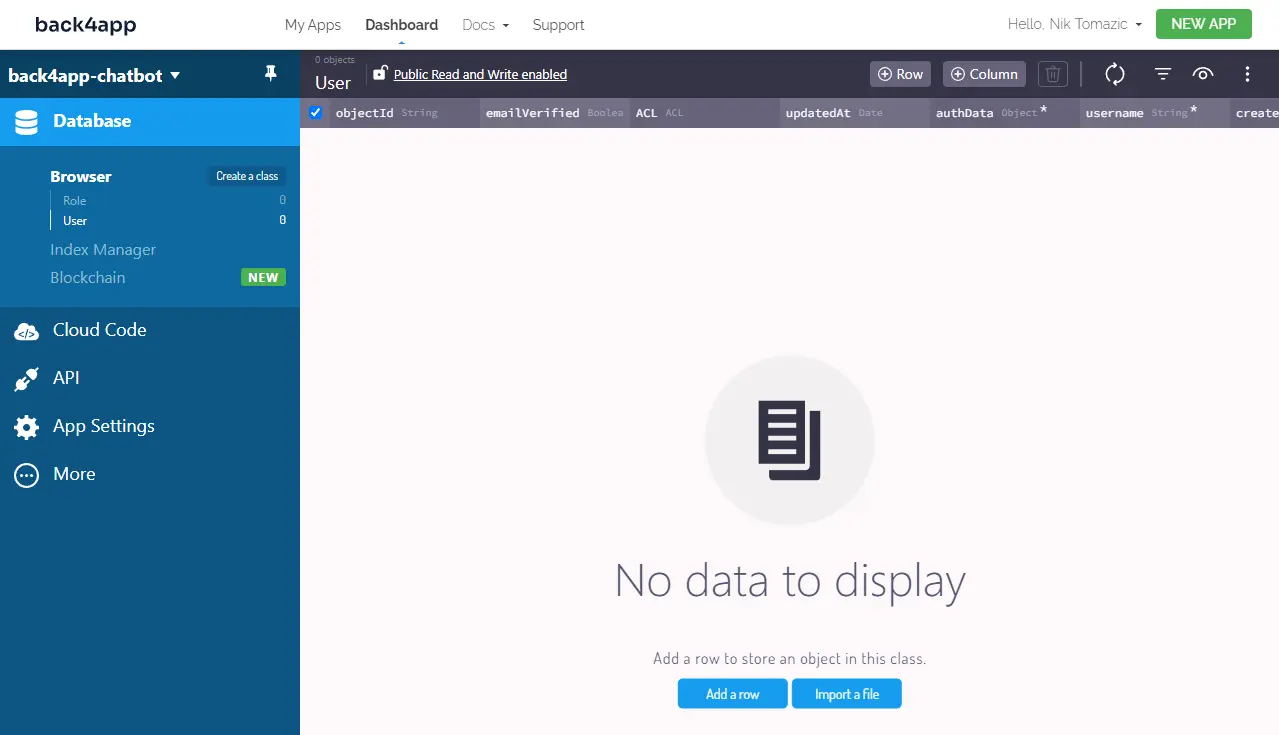
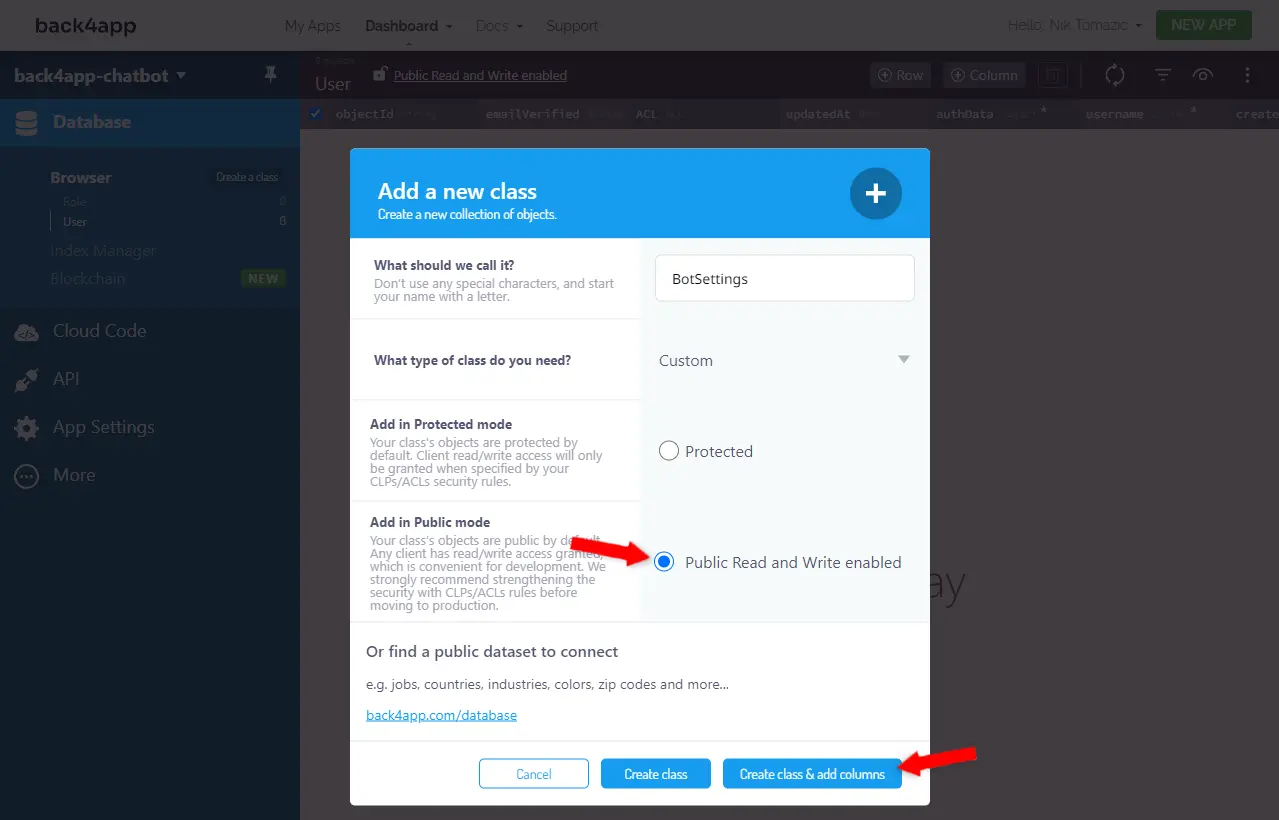
Back4app dashboardに移動し、画面左側の “Database “を選択します。その後、”Create a class “をクリックし、名前をBotSettingsとし、”Public Read and Write Enabled “にチェックを入れ、”Create class & add columns “をクリックします。

以下の列を追加する:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | welcomeContent | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| Array | welcomeChoices | <leave blank> | no |
+-----------+------------------+---------------+----------+
| String | responseUnknown | <leave blank> | yes |
+-----------+------------------+---------------+----------+welcomeContentは、ユーザーがチャットを開いたときに表示されます。welcomeChoicesは、ユーザーがメッセージを入力せずに選べるデフォルトの選択肢です。responseUnknownは、チャットボットがメッセージに対する応答を見つけられない場合に返されます。
その後、カスタム設定の行を作成する。例
+----------------+---------------------------+----------------------------------+
| welcomeContent | welcomeChoices | responseUnknown |
+----------------+---------------------------+----------------------------------+
| Hi there! | ["Shipping","Size guide"] | I don't understand this message. |
+----------------+---------------------------+----------------------------------+次に、以下のカラムを持つBotResponseという名前の別のクラスを作成する:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | requestExact | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| Array | requestKeywords | <leave blank> | no |
+-----------+------------------+---------------+----------+
| String | responseContent | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| String | responseImage | <leave blank> | no |
+-----------+------------------+---------------+----------+
| Array | responseChoices | <leave blank> | no |
+-----------+------------------+---------------+----------+チャットボットはこのモデルを使用して、特定のリクエストに対する正しいレスポンスを検索します。まず、メッセージがrequestExactカラムと等しいかどうかをチェックし、等しくない場合はrequestKeywordsを含むかどうかをチェックします。どのレスポンスもリクエストにマッチしない場合、フォールバックメッセージが返されます。
モデルを作成したら、いくつかの回答を作成するか、このデータセットをインポートします。
ウェブホスティング
Cloud Codeを使って)Express APIを作成するので、Back4appのウェブホスティングを有効にして、アプリをホストし、インターネットから一般にアクセスできるようにする必要がある。
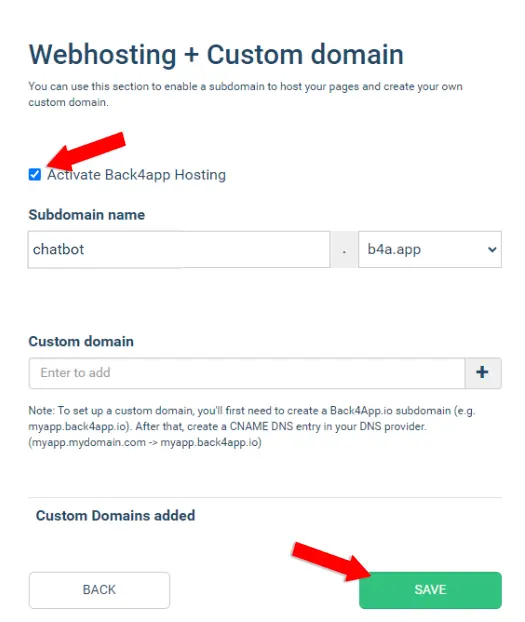
ウェブホスティング機能を有効にするには、Back4appのダッシュボードに移動し、アプリを選択し、画面の左側にある “アプリ設定 “をクリックし、次に “サーバー設定 “をクリックします。ウェブホスティングとカスタムドメイン “を検索し、再度 “設定 “をクリックしてください。
Back4appホスティングを有効化 “をクリックし、サブドメイン名を選びます。chatbotを使います:

最後に「保存」をクリックする。
これで、あなたのアプリは以下のサイトからアクセスできるようになります:
https://<your_subdomain>.b4a.app/Express with Cloud Code
チュートリアルのこのセクションでは、Cloud Codeと Expressを使用して、フロントエンドが利用するAPIを作成します。APIは以下のエンドポイントを持ちます:
- / チャットボットの設定を返します。
/ask/はデータベースでリクエストを検索し、レスポンスを返す。
画面右側の「Cloud Code」>「Functions & Web Hosting」を選択し、ウェブインターフェースを使用して以下のディレクトリ構造を作成します:
./
├── cloud/
│ ├── app.js
│ ├── package.json
│ └── routes.js
└── public/
└── index.htmlpackage.jsonに以下の内容を記述する:
// cloud/package.json
{
"dependencies": {
"body-parser": "*"
}
}Back4appはこのファイルを使ってnpm経由でモジュールをダウンロードする。body-parserを追加したのは、後でリクエストを解析するために必要になるからです。
app.js内に以下を記述し、Expressサーバーを初期化する:
const express = require("express");
const bodyParser = require("body-parser");
const path = require("path");
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
require("./routes");最後に、routes.jsでルートを次のように定義する:
app.get("/", async (req, res) => {
// fetch the settings and the default choices
const query = new Parse.Query("BotSettings");
const settings = await query.first();
res.send({
content: settings.get('welcomeContent'),
choices: settings.get('welcomeChoices'),
});
})
app.post("/ask", async (req, res) => {
let content = req.body.content.trim().toLowerCase();
content = content.replace(/[.,?!]/, ""); // remove punctuation
// check for exact matches
const exactQuery = new Parse.Query("BotResponse");
exactQuery.equalTo("requestExact", content);
const exactResult = await exactQuery.first();
if (exactResult != null) {
return res.send({
content: exactResult.get('responseContent'),
image: exactResult.get('responseImage'),
choices: exactResult.get('responseChoices'),
})
}
// split the messsage and check for keyword matches
const words = content.split(" ");
for (let i = 0; i < words.length; i++) {
const keywordQuery = new Parse.Query("BotResponse");
keywordQuery.equalTo('requestKeywords', words[i]);
const keywordResult = await keywordQuery.first();
if (keywordResult != null) {
return res.send({
content: keywordResult.get('responseContent'),
image: keywordResult.get('responseImage'),
choices: keywordResult.get('responseChoices'),
})
}
}
// fallback message if the request wasn't understood
const query = new Parse.Query("BotSettings");
const settings = await query.first();
res.send({
content: settings.get('responseUnknown'),
choices: settings.get('welcomeChoices'),
});
})このコードでは、前述のエンドポイントとチャットボットのロジックを定義し、正しい応答を検索します。
完了したら、画面右下の “Deploy “をクリックしてください。すべてがうまくいけば、”Success in deploying your changes!”という緑色のメッセージが表示されるはずです。
APIインデックスにGETリクエストを送信して、APIが動作することを確認する:
$ curl <your_webhost_url>
# Example:
# curl https://chatbot.b4a.app/
{
"content": "Hi there! 👋 I'm your digital assistant. Feel free to ask me anything!",
"choices": [
"Shipping",
"Size guide",
"Contact Us"
]
}フロントエンドとバックエンドの接続
HTTPリクエストとレスポンスの処理を少し簡単にするために、axiosをインストールしよう。axiosは、ブラウザとNode.js用の拡張可能でシンプルに使えるプロミスベースのHTTPクライアントだ。
インストールするには
$ npm install axiosApp.jsの先頭にimportを追加する:
import axios from "axios";次に、App.jsの先頭でbaseURLを次のように定義する:
// src/App.js
const baseURL = "https://<url_to_your_web_hosting>/"; // make sure to replace meリクエストごとにbaseURLをAxiosに渡します。
ユーザーがウェブサイトを開いたときにウェルカムメッセージをロードするには、useEffect()フックを使用します。以下のコードをApp.jsに貼り付けます:
// src/App.js
useEffect(() => {
axios.get(baseURL).then(res => {
setMessages([
res.data,
])
})
}, []);このコードはExpress APIにGETリクエストを送信し、そのレスポンスをメッセージに追加する。
最後にしなければならないのは、バックエンドにPOSTリクエストを送り、そのレスポンスをメッセージに追加するようにsendMessage()を変更することです。そのためにはsendMessage() を次のように変更します:
// src/App.js
const sendMessage = (content) => {
// add the message to the state
setMessages([
...messages,
{
content: content,
isCustomer: true,
}
]);
// post the request and add the bot response to the state
axios.post(baseURL + "ask", {
content: content
}).then(res => {
console.log(res);
setMessages(prevState => [
...prevState,
res.data,
]);
});
}UXを向上させるには、App.jsに以下のコードを貼り付けると、レスポンスごとに自動的に下までスクロールするようになる:
// src/App.js
useEffect(() => {
messagesListRef.current.scrollTop = messagesListRef.current.scrollHeight;
}, [messagesListRef, messages]);最高だ!
開発サーバーを起動し、すべてがうまくいくかどうかチェックする。
結論
チャットボットの人気が高まっているのも不思議ではない。その素晴らしい機能により、企業は顧客サービスを向上させ、顧客エンゲージメントを高め、コストを削減することができる。専門家によれば、チャットボット時代は始まったばかりであり、ボットは今後さらに普及するという!
チュートリアルを通して、チャットボットとは何かを説明し、様々なチャットボットの種類、チャットボットプラットフォームを見て、あなた自身のチャットボットを構築する方法を教えてきました。私たちが構築したチャットボットは、簡単な質問に答えるためのカスタマーサポートの環境で素晴らしい働きをするでしょう。
GitHubリポジトリから最終的なソースコードを入手する。
今後のステップ
- より多くの回答をデータベースに追加することで、ボットを「より賢く」する。
- チャットボットをウェブサイトに統合する。
- AIを活用してチャットボットを改善する方法を研究しましょう。
よくあるご質問
チャットボットとは?
チャットボットは、音声コマンド、テキストチャット、またはその両方を通じて人間の会話をシミュレーションするように設計されたコンピュータープログラムです。
チャットボットを使用する利点は?
– コスト効率
– 24時間365日の対応
– スケーラビリティ
– パーソナライズ
– データ収集
チャットボットの種類は?
チャットボットは、さまざまな特性に基づいて分類できます:
– 知能(ルールベースのチャットボット、AI搭載のチャットボット)
– サービス分野(カスタマーサポート、パーソナルアシスタント)
– プラットフォーム(Web、モバイルアプリ、メッセンジャー)
– 状態(ステートフルまたはステートレス)
チャットボットの作り方は?
AgentBot、Drift、ProProfsなどのチャットボットプラットフォームを使用するか、自分でコーディングすることができます。
チャットボットをコーディングする方法は?
1. フロントエンド技術を選ぶ(例:JavaScript、React)
2. ユーザーインターフェースをコーディングする
3. バックエンド技術を選ぶ(例:Node.js、Python)
4. チャットボットのロジックをコーディングする(AIを組み込むことも可能)
5. RESTまたはWebSocketsを使用してフロントエンドとバックエンドを接続する



