React Nativeアプリケーションをデプロイするには?

React Nativeは、iOSとAndroidの両プラットフォームで優れた動作とパフォーマンスを発揮するモバイル・アプリケーションを作成するための主要なフレームワークとなっている。しかし、他のアプリケーションと同様に、React Nativeアプリケーションには、バックエンドのインフラを処理するパフォーマンスの高い方法が必要です。
React NativeテクノロジーとBack4appのようなbackend-as-a-service (BaaS)プラットフォームを組み合わせることで、スケーラブルなReact Nativeアプリケーションを迅速かつ簡単に構築し、デプロイすることができます。
このチュートリアルでは、Back4appでReact Nativeアプリをデプロイするプロセスを説明します。また、React Nativeと、バックエンドのインフラ管理にBack4appを使用する利点についても説明します。
Contents
- 1 モバイルアプリ開発におけるReact Nativeの利点
- 2 モバイルアプリ開発におけるReact Nativeの限界
- 3 なぜReact Nativeアプリのデプロイにクラウドベースのバックエンド・サービスを使うのか?
- 4 Back4appでReact Nativeアプリケーションをデプロイする
- 5 結論
- 6 よくあるご質問
- 7 React Nativeとは何ですか?
- 8 React Native アプリでクラウドベースのバックエンド サービスを使用できますか?
- 9 React Native アプリを Back4app にデプロイするにはどうすればよいですか?
- 10 複数のバックエンド サービスを React Native アプリに統合することは可能ですか?
モバイルアプリ開発におけるReact Nativeの利点
React Nativeは、優れたモバイル・アプリケーションを構築するためのフレームワークとして、いくつかの利点を提供する。
そのメリットと利点のいくつかを紹介しよう:
真のネイティブ・エクスペリエンス
React Nativeでは、単一のコードベースを使用してiOSとAndroid用のクロスプラットフォーム・モバイルアプリケーションを構築できます。
React Nativeは、両方のOS上で純粋にネイティブなパフォーマンスを生み出しながら、これを実現することができる。Ionicのような他のクロスプラットフォーム・フレームワークでは、実行中のオペレーティング・システム上でネイティブ体験を模倣しようとする。
Ionicは、HTML、CSS、JavaScriptを使用して、モバイルネイティブコンテナに包まれたウェブアプリを作成します。このため、モバイルアプリはネイティブデバイスの機能に直接アクセスできません。
React Nativeは、アプリが実行されているiOSやAndroidデバイスが提供するネイティブコンポーネントやAPIに直接アクセスして使用することで、ネイティブなエクスペリエンスを提供します。
モジュラー・アーキテクチャー
React Nativeのモジュール式アーキテクチャにより、高い柔軟性と拡張性を備えたモバイルアプリを構築できます。モジュラーアーキテクチャは、アプリを再利用可能な小さなコンポーネントに分解できることを意味し、必要に応じて長期にわたって保守したり修正したりすることが容易になります。
さらに、このモジュール式アプローチでは、各コンポーネントを独立して開発・テストできるため、他の開発者との共同作業も容易になる。
より速い開発サイクル
モバイルアプリの開発に費やす時間には対価があり、その時間を最適化できるツールを使うことは、ゲームチェンジャーとなる。React Nativeは、開発サイクルの高速化につながる多くの機能を提供する。
Android用とiOS用の独立したアプリを作る手間を省くクロスプラットフォーム・アプリから、コードに加えた変更が即座にアプリに反映されるホットリローディングまで。これにより、アプリを再起動することなく、新しい機能を素早く反復してテストできるため、時間を節約できます。
モバイルアプリ開発におけるReact Nativeの限界
React Nativeはモバイル開発に多くの利点をもたらすが、考慮すべき制限もある。
以下はReact Nativeの主な制限事項である:
ラージバンドルサイズ
残念ながら、React Nativeアプリケーションは、ネイティブ・アプリケーションと比較して軽量であるという点では人気がない。React Nativeには、アプリの実行に必要な独自のJavaScriptランタイム依存関係やライブラリが含まれているからだ。
プラットフォーム間の断片化
React Nativeでは、一度コードを書けば複数のプラットフォームにデプロイできるが、それでもプラットフォームによってアプリの動作や見た目に違いが出る可能性がある。
React Nativeは完璧なフレームワークではなく、特定のネイティブ機能やコンポーネントはiOSとAndroidで動作や見た目が異なる傾向がある。その良い例がReact Nativeのピッカー・コンポーネントで、AndroidとiOSではデザインが異なる。
特定のUIコンポーネントを扱ったり、両方のプラットフォームで異なる機能を個別に実装したりするために、プラットフォーム固有のコードを書く必要がある場合があります。
なぜReact Nativeアプリのデプロイにクラウドベースのバックエンド・サービスを使うのか?
クラウドベースのバックエンド・サービスには、セルフホスト型に比べていくつかの利点があります。セルフホスト型のバックエンド・サービスでは、多くの場合、手動でサーバーをセットアップし、管理する必要があります。また、単一サーバーでホスティングされることが多いため、拡張性や信頼性が制限される場合があります。
一方、Back4Appのようなクラウドベースのバックエンドサービスは、開発者にとってより費用対効果が高く、スケーラブルな選択肢となる。複数のサーバーやデータセンターを利用してアップタイムを確保することが多いため、信頼性も高い。
その他のクラウドベースのオプションには、FirebaseやAWS Amplifyのようなサービスがあり、React Nativeアプリ開発に同様の機能と利点を提供している。
React Nativeアプリのデプロイに関して言えば、Back4appのようなクラウドベースのバックエンドサービスは、アプリのバックエンドのデプロイと管理をよりシンプルかつ迅速に行う方法を提供します。これは、多くのリソースや技術的専門知識を持たない小規模な開発チームや個人開発者にとって特に重要です。
Back4appでReact Nativeアプリケーションをデプロイする
このセクションでは、クラウドベースのバックエンドとしてBack4appを使用して、React NativeでToDoアプリを構築します。
Back4appとは?
Back4Appはアプリケーションホスティング機能を備えたクラウドプラットフォームです。スケーラブルなモバイル・アプリケーションやウェブ・アプリケーションを迅速かつ簡単に作成・展開できる BaaS(Backend as a Service)プラットフォームです。独自のバックエンドインフラの構築と保守の複雑さを回避
Back4Appでは、ウェブアプリやモバイルアプリを構築・評価するためのさまざまなリソースや機能を利用できます。コマンドライン・インターフェイス(CLI)、ソフトウェア開発キット(SDK)、最適化ユーティリティ、分析、モニタリング・ツール、ユーザー認証・認可などです。
プロジェクト紹介
このチュートリアルでは、シンプルなToDo React Nativeアプリケーションを構築し、Back4appプラットフォーム上にデプロイします。React Nativeアプリケーションは、Back4appのクラウドデータベースに保存されたデータセットに対して、基本的なCRUD(Create、Read、Update、Delete)操作を実行できるようになります。
React NativeのフロントエンドとBack4appが管理するバックエンド間の通信にBack4appのAPIを利用します。
このチュートリアルに従うために、必要な前提条件がいくつかあります:
- JavaScriptとReact Nativeに精通している
- コンピュータにインストールされたReact NativeとExpo CLI
- REST APIとCRUD操作の基本的な理解
このプロジェクトを通じて、React Native開発のバックエンドソリューションとしてBack4appを活用する方法を理解することができます、
デプロイ環境のセットアップ
React NativeアプリをBack4appサーバーにデプロイするためには、まずBack4appアカウントを設定する必要があります。このアカウントで、React NativeアプリをホストするNew Appを作成することができます。
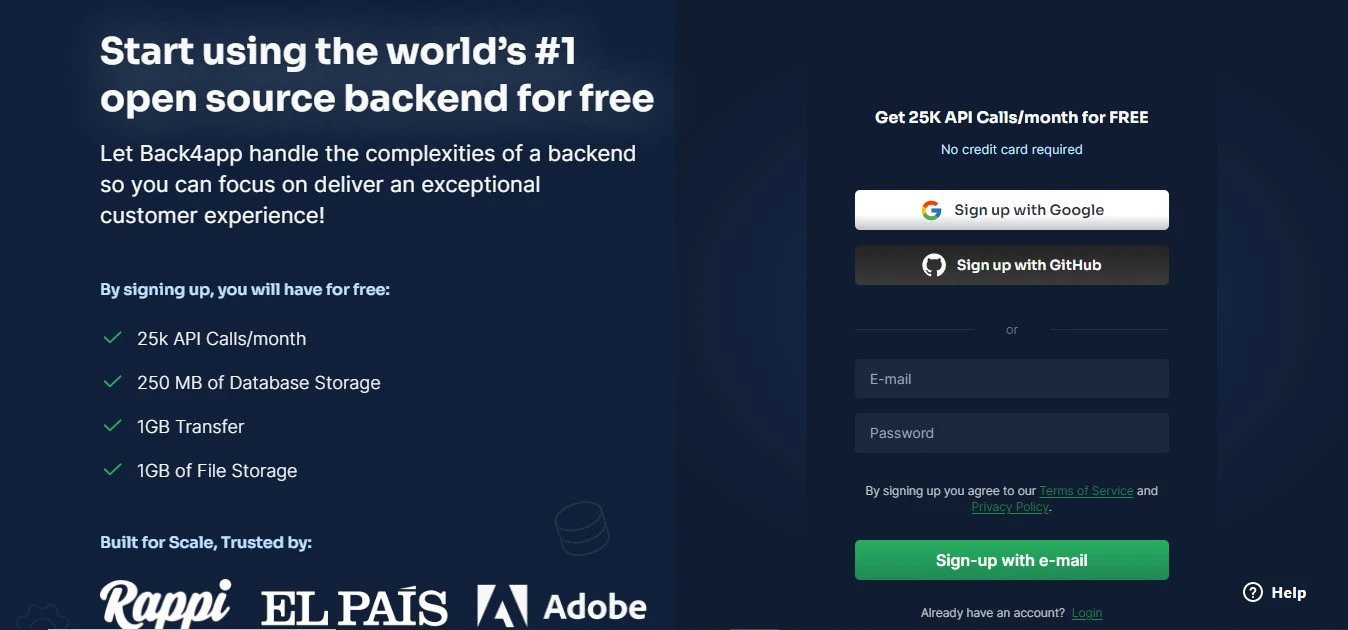
Back4appアカウントにサインアップするには、Back4appのウェブサイトに移動し、ウェブページの右上にあるサインアップボタンを クリックします。サインアップフォームが表示されますので、必要事項を記入してください。

既にBack4appアカウントをお持ちの場合は、ログインボタンをクリックしてログインしてください。
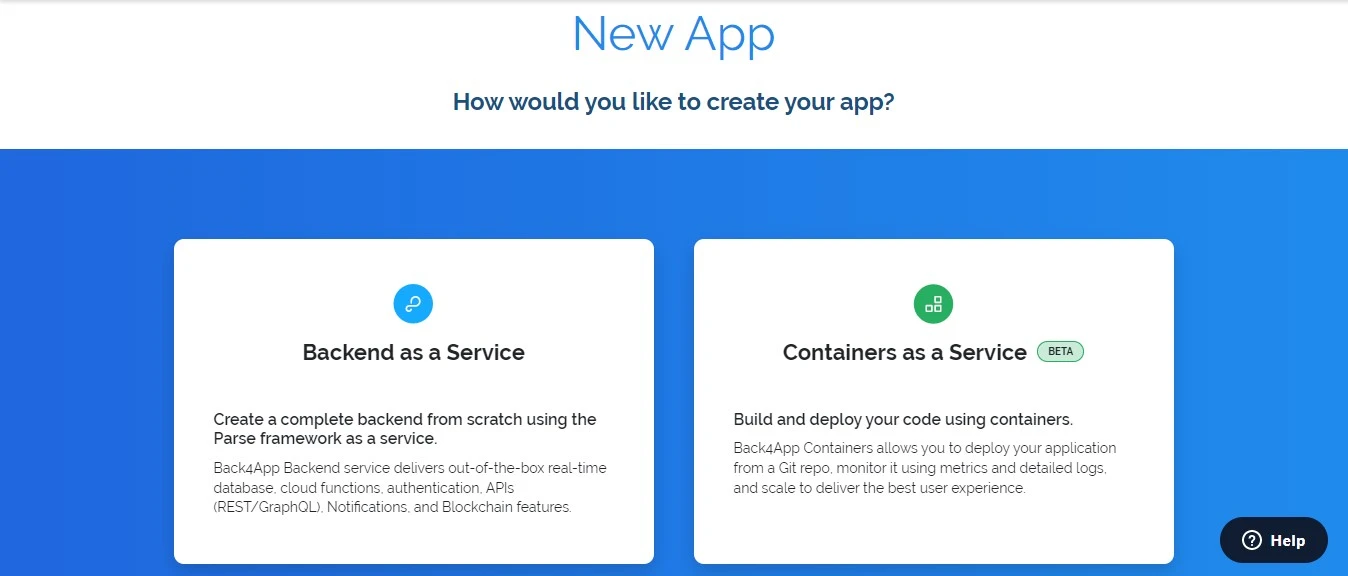
Back4appアカウントを作成したら、ログインし、画面右上の「NEW APP」ボタンをクリックしてください。
このボタンをクリックすると、サービスページに移動します:

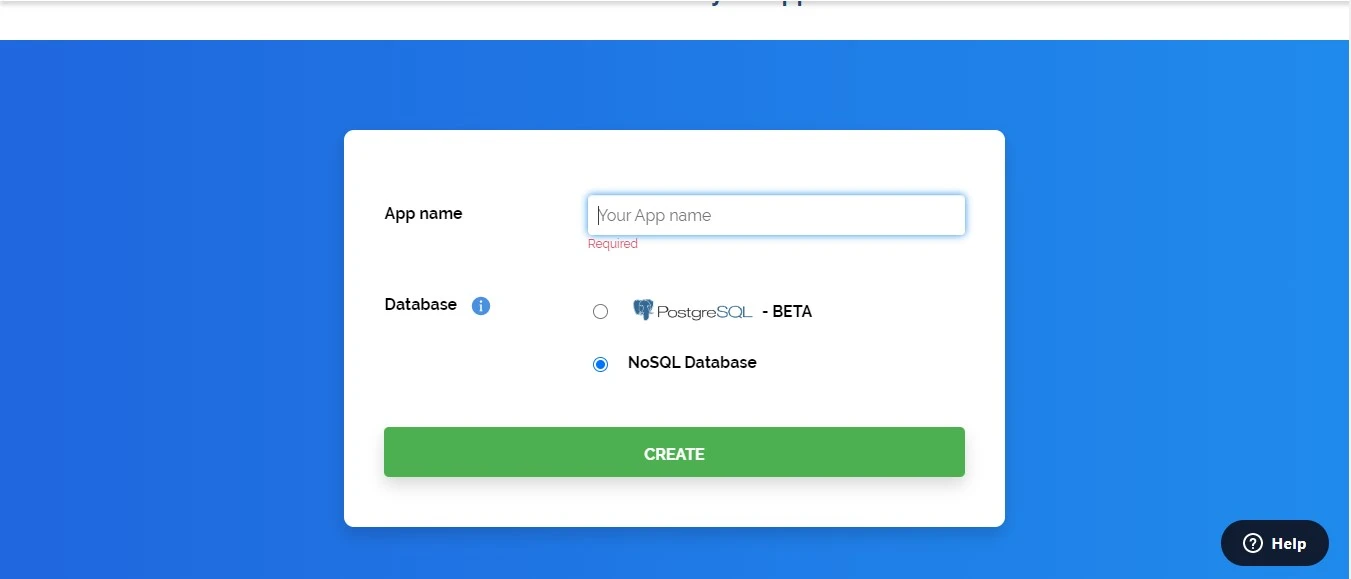
Backend as a Service(サービスとしてのバックエンド)」オプションを選択し、以下のアプリ名フォームに必要事項を入力して、React Nativeアプリをホストする新しいアプリを作成します。

CREATEボタンをクリックすると、Back4appが新しいアプリケーションを作成し、ダッシュボードに直接移動します。
React Nativeアプリを接続する
React NativeアプリとBack4appの接続を開始するには、まずexpo cliを使ってReact Nativeアプリのボイラープレートコードを作成します。
アプリの構築にreact native cliではなくExpo cliを使用する利点は、開発サイクルを短縮し、アプリの反復とテストをより迅速に行えることです。Expoには、カスタマイズが容易なビルド済みのUIコンポーネントが含まれており、洗練されたアプリを簡単に作成できます。
コンピューターのターミナルで以下のコマンドを実行し、アプリケーションの初期コードベースを生成する:
npx create-expo-app todo-app
このコマンドは、ボイラープレートのtodo-appReact Nativeプロジェクトを生成します。
前のセクションで、Back4appに対応するアプリを作成したことを覚えておいてください。そのアプリをReact Nativeアプリに接続するには、プロジェクト内にParse Javascript SDKをインストールする必要があります。また、Async Storageハンドラーもインストールする必要があります。Async Storageストレージシステムは、アプリを閉じたりデバイスの電源を切ったりしてもデータを保持します。
以下のコマンドを実行して、これらの依存関係をインストールする:
npm install parse @react-native-async-storage/async-storage --save
iOSビルド・バージョンの場合、プロジェクトのネイティブRNAsyncStorageを同期させるためにPod installを実行する必要があることに留意してください。
必要な依存関係をすべてインストールしたら、次はBack4appのアプリキーを取得します。
これらのキーは、あなたのReact NativeアプリをBack4appで作成されたアプリに接続させるので、安全に保管する必要があります。
作成したアプリのダッシュボードに向かい、App Settings->Security & Keysのパスに従い、アプリケーションIDとJavaScriptキーを取得する。

これらのキーを使用して、React Nativeアプリ内でParse SDKを初期化します。
App.jsファイルの中で、その内容を以下のコード・ブロックで上書きする:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
ここでは、Parse SDKとインストールしたAyncStorageハンドラをインポートしています。
取得したアプリケーション・キーでSDKを初期化します:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
setAsyncStorageメソッドは、Parse がデータをキャッシュするAsyncStorage を設定するために使用します。
これで、あなたのReact NativeアプリケーションをBack4appに接続することができます。
React Nativeアプリのビルドとデプロイ
これでReact Nativeアプリケーションを構築し、Back4appにデプロイすることができる。
App.jsファイル内のコードを以下のように修正する:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
上のコードブロックでは、まずReactのuseStateと useEffectフックをインポートしている。これらのフックは、ReactだけでなくReact Nativeでもよく使われる2つのフックだ。
useStateフックは、変数とそのセッター関数を宣言することで、機能コンポーネントに状態を持たせます。これは、コンポーネント内の状態を管理・更新するために使用されます。useStateフックは、引数として状態の初期値を受け取り、2つの値を持つ配列を返します。返される2つの値は、現在の状態の値と、状態を更新する関数である。
useStateフックのインポートとともに、useEffectフックがある。useEffectフックは副作用を管理するために使われる。useEffectフックは引数としてコールバック関数を取り、レンダーサイクルごとに実行する。エフェクトを再実行するタイミングを決定するために、第二引数として依存関係を渡すことができる。
アプリ・コンポーネント内では、useEffectフックを使用して、コンポーネントがマウントされたときや初めてレンダリングされたときにサーバーからデータを取得します:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
useEffect 内で、非同期関数fetchTodosが定義されている。この関数はTodoクラスの新しいインスタンスを作成します。そして、Parse.Query.FetchTodosでサーバーに保存されているTodoオブジェクトを検索します。
query.find()メソッドは、サーバーから非同期にパース・オブジェクト・データを取得するために使用され、results変数に格納されます。この場合、データはToDo項目のリストになります。
その後、setTodosが呼び出され、サーバーからフェッチされ、JSONにマッピングされた新しいデータでコンポーネントの状態が更新される。
最後に、useEffectフックの第2引数として空の配列[]を渡し、コンポーネントが最初にマウントまたはレンダリングされたときにfetchTodosが一度だけ呼び出されるようにする。
次に、ToDoアプリ内でタスクの追加と削除を処理する関数を作成する:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
上のコードブロックでは、handleAddTodoはアプリのタスク追加を処理する非同期関数です。まず、新しいToDo項目(newTodo)があるかどうかをチェックします。なければ、単にリターンします。しかし、新しいToDo項目があれば、Todoという新しいParseオブジェクトを作成し、そのtextプロパティに新しいToDo項目のテキストを設定します。
これを、save()メソッドを使用して Parse サーバに保存します。そして、Todo配列の状態を更新して新しい ToDo を配列の最後に追加し、newTodo の状態を空の文字列にリセットします。
2番目の非同期関数handleDeleteTodoは、ToDoを削除するタスクを処理する。この関数は、削除するToDoアイテムのIDを表すidパラメータを受け取ります。新しいTodoオブジェクトを作成し、そのobjectIdプロパティをidパラメータに設定します。
次にdestroy()メソッドを使用して、Parse サーバからオブジェクトを削除します。最後に、filter() を使用して配列から削除された ToDo アイテムをフィルタリングし、ToDo の状態を更新します。
これでアプリケーションの標準的なビジネスロジックはすべて完成しました。UI要素の実装を始めることができます。
以下のコードブロックをAppコンポーネントにインポートします:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
リターン・コンポーネントは、JSXコードを含むビューを返します。
TextInputコンポーネントとTouchableOpacityコンポーネントは、新しいTodoを追加するための入力フォームを作成するために使用されます。
ユーザがTouchableOpacityコンポーネントをクリックすると、onPressイベントハンドラが起動し、handleAddTodo関数を呼び出します。この関数は、Todo項目を表す新しいParseオブジェクトを作成し、サーバーに保存し、setTodos関数を使用してTodo状態に追加します。
listContainerスタイルのViewコンポーネントにはマッピング関数があり、map()メソッドを使用してtodos配列を繰り返し、各 todo に対して個別のlistItemコンポーネントを作成します。
レンダリングエラーを避けるため、keyプロパティには各TodoのobjectIdが設定される。ユーザーが削除ボタンをクリックすると、handleDeleteTodo関数が呼び出され、対応するTodo項目がサーバーから削除され、Todoの状態も削除されます。
Appコンポーネントで使用されるすべてのスタイルは、StyleSheet.create()メソッドを使用してstylesオブジェクトで定義されます:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
今作ったアプリケーションの結果がこれだ。


新しいToDo項目を追加すると、アプリはデータをBack4appアプリサーバーに送信します。
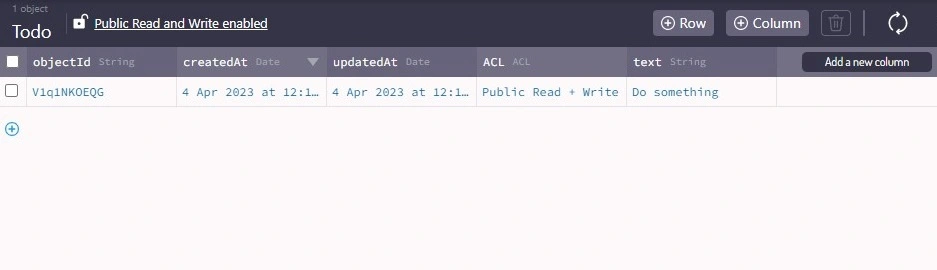
データはBack4appのアプリのダッシュボードで見ることができます。

これでBack4appへのReact Nativeアプリケーションのデプロイは完了です。
結論
あなたのアプリがBack4appのサーバー上で完全に機能し、React NativeアプリからBack4appへ、そしてまたBack4appへとデータを読み書き、保存することができるようになれば、Back4appがいかに便利でスケーラブルなバックエンドソリューションを提供しているかがお分かりいただけるでしょう。
Back4appは他にもリアルタイムデータ同期、プッシュ通知、ユーザー認証など様々な機能を提供しています。これらの追加機能でアプリを拡張する可能性は無限大です。
よくあるご質問
React Nativeとは何ですか?
React Native は、モバイル アプリケーションを構築するためのオープンソース フレームワークです。これにより、開発者は iOS および Android プラットフォーム向けのモバイル アプリを同時に構築できます。
React Native アプリでクラウドベースのバックエンド サービスを使用できますか?
はい、React Native アプリでクラウドベースのバックエンド サービスを使用できます。Back4app は、アプリ開発にスケーラブルで柔軟なソリューションを提供する人気のクラウドベースのバックエンド サービスです。クラウドベースのバックエンド サービスのその他の例としては、Firebase、AWS Amplify、Microsoft Azure などがあります。
Express を使用した Node.js や Python を使用した Django などのセルフホスト型サーバーでは、より多くのセットアップとメンテナンスが必要になるため、クラウドベースのサービスは非クラウドベースのバックエンド サービスよりも有利です。
React Native アプリを Back4app にデプロイするにはどうすればよいですか?
React Native アプリを Back4app にデプロイするには、Back4app プラットフォームで新しいアプリを作成し、JavaScript キーとアプリケーション ID を使用して Back4app 上のそのアプリに接続するようにプロジェクトを構成する必要があります。そのためには、Back4app Parse SDK と Async Storage ハンドラーをプロジェクトにインストールする必要があります。次に、React Native プロジェクト内で SDK を初期化して、Back4app に接続し、対話する必要があります。
複数のバックエンド サービスを React Native アプリに統合することは可能ですか?
はい、React Native アプリに複数のバックエンド サービスを統合することは可能です。これは、バックエンド サービスごとに異なる API または SDK を使用して、アプリ内でそれらの間の通信を管理することで実現できます。ただし、これによりアプリの複雑さが増し、パフォーマンスの問題が発生する可能性があります。アプリに実装する前に、複数のバックエンド サービスの必要性とそれらがどのように連携するかを慎重に検討する必要があります。



