SvelteKitアプリを作るには?
SvelteKitは、Svelteフレームワークのシンプルさとパフォーマンスに追加機能を組み合わせた、Webアプリケーション構築のための強力なフレームワークです。Svelteでアプリケーションを構築するための公式フレームワークです。
SvelteKitは、コンポーネントベースのフレームワークであるSvelteの原則に基づいて構築されており、ビルドプロセス中にアプリケーションコードを非常に効率的なJavaScriptコードにコンパイルします。
SvelteKitは、ルーティング、サーバーサイドレンダリング(SSR)、コード分割などの機能を提供する本格的なアプリケーションフレームワークを提供することで、これをさらに一歩進めます。
この記事では、SvelteKitを探求し、SvelteKitとBack4appを使って基本的なアプリケーションを構築する。
Contents
- 1 SvelteKitの利点
- 2 SvelteKitの限界
- 3 プロジェクト紹介
- 4 SvelteKitアプリケーションの構築
- 5 Back4appとアプリケーションの統合
- 6 Back4appアカウントの作成
- 7 Back4app ChatGPTプラグインのご紹介
- 8 プラグインを使ってBack4appアプリケーションを作成する
- 9 Back4appアプリケーションにデータを追加する
- 10 Back4appへの接続
- 11 Back4appからデータを取得する
- 12 アプリケーションからBack4appにデータを追加する
- 13 Back4appからデータを削除する
- 14 アプリケーションのテスト
- 15 結論
- 16 よくあるご質問
- 17 SvelteKitとは何ですか?
- 18 Back4app の ChatGPT プラグインとは何ですか?
- 19 Back4app を BaaS として使用して SvelteKit アプリケーションを構築する方法は?
SvelteKitの利点
SvelteKitにはいくつかの利点があります。ここでは、スベルテキットの主な利点をご紹介します:
パフォーマンス
SvelteKitはその優れたパフォーマンスで知られています。SvelteKitはフレームワークのサイズが小さいため、ページの初期ロードが高速です。また、SvelteKitはリアクティブ更新を採用しており、DOMの変化した部分のみを更新します。その結果、応答性が高く、スムーズに使用できる高性能なアプリケーションが実現します。
SvelteKitはビルドプロセス中にアプリケーションコードをコンパイルし、高度に最適化された効率的なJavaScriptコードを生成します。このアプローチにより、ランタイムフレームワークが不要になり、ロード時間の短縮とパフォーマンスの向上につながります。
小さなバンドルサイズ
SvelteKitは、他のフレームワークと比べて小さなバンドルサイズを生成します。これは、各コンポーネントに必要なコードのみを含めることで、オーバーヘッドを最小限に抑えることで実現しています。これは、インターネット接続が遅いユーザーや帯域幅が限られているユーザーにとって非常に有益です。
SvelteKitの小さなバンドルサイズは、パフォーマンスを向上させ、モバイルデバイスでのユーザーエクスペリエンスを向上させます。また、効率的なコード分割と遅延ロードを可能にし、開発者のエクスペリエンスを向上させます。
豊富なコンポーネント・エコシステム
豊富なコンポーネントエコシステムは、SvelteKitの大きな利点です。SvelteKitは、開発者がアプリケーションに簡単に統合できる、幅広いビルド済みコンポーネントとカスタマイズ可能なコンポーネントを提供します。
SvelteKitの豊富なコンポーネントエコシステムは、開発を加速し、UIの一貫性を向上させ、コードの再利用性を促進します。また、他のライブラリやツールとの迅速なプロトタイピングや拡張も可能です。
サーバーサイド・レンダリング(SSR)
SvelteKitはサーバーサイドレンダリング機能を提供し、開発者がサーバー上でページをプリレンダリングしてからクライアントに配信できるようにします。このアプローチにより、最初のページロードの速度が向上し、検索エンジンの可視性が最適化され、全体的なユーザーエクスペリエンスが向上します。
SvelteKit のサーバサイドレンダリングは、SvelteKit アプリケーションの全体的なパフォーマンスを向上させます。また、キャッシュ、動的コンテンツ、シームレスなナビゲーション、コード共有も可能になります。
内蔵ルーティング
SvelteKitは、アプリケーションルートの管理を簡素化するビルトインルーティングシステムを提供します。開発者は宣言的にルートを定義することができます。また、動的なページを作成するために、パラメータを使ってルートを定義することもできます。
SvelteKitのルーティングシステムは、プログラムによるナビゲーションを提供します。SvelteKitが提供する関数を使用することで、開発者はプログラムで異なるルートに移動することができます。SvelteKitはルートガードやミドルウェア関数も提供しており、開発者は高度なルーティングロジックを実装することができます。
SvelteKitの限界
SvelteKitには多くの利点がありますが、開発者が知っておくべき制限もあります。そのいくつかを紹介しよう:
学習曲線
SvelteKitはReactや Angularのような他のフレームワークと比べて比較的新しいため、利用可能な学習リソースが少ない可能性があります。SvelteKitはユニークな概念や構文を導入しているため、新しい開発者には難しいかもしれません。
すでにSvelteに慣れ親しんでいる開発者は、SvelteKitへの移行が容易かもしれないが、Svelteを初めて使う開発者は、フレームワークの習得に時間を費やす必要があるかもしれない。
限定的なコミュニティ支援
SvelteKitはまだ人気上昇中のため、コミュニティサポートは他のフレームワークほど充実していないかもしれません。SvelteKitのコミュニティサポートは限られているため、開発者が学んだり、トラブルシューティングを行ったり、仕事を見つけたりするのは難しいかもしれません。
しかし、コミュニティは成長しており、限られたサポートの影響を軽減する方法もある。例えば、開発者はフォーラムやソーシャルメディアプラットフォームを通じて、既存のSvelteコミュニティと関わることができる。
既存のコードベースとの互換性
別のフレームワークで構築された既存のコードベースがある場合、SvelteKitへの移行には多大な労力を要する可能性があります。SvelteKitは異なるアーキテクチャアプローチを採用しており、コードベース全体のロジックを書き換える必要があります。
SvelteKitはルーティングシステムを導入しており、既存のコードベースのルーティングメカニズムと衝突する可能性があります。SvelteKitに移行する際には、新しいコンセプトを学んだり、既存の知識を適応させたりする必要があるかもしれません。
プロジェクト紹介
このチュートリアルでは、SvelteKitフレームワークを使用して基本的なフィードバックアプリケーションを構築します。フィードバックアプリケーションはCRUD(作成、読み込み、更新、削除)機能を提供し、データの保存にBack4appを使用します。
SvelteKitアプリケーションの構築
Sveltekitアプリケーションを作成するには、ターミナルで以下のコマンドを実行します:
npm create svelte@latest feedback-application
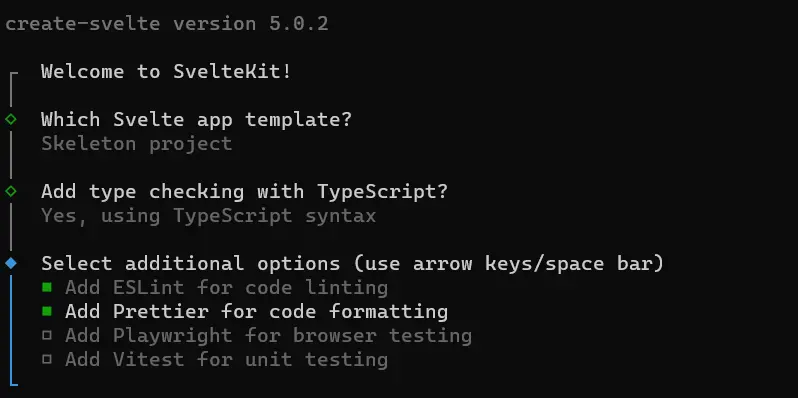
上記のコードを実行すると、いくつかのプロンプトがアプリケーションの設定を案内します。プロンプトは次のようなものです:

アプリケーションを設定した後、アプリケーションのディレクトリに移動し、必要な依存関係をインストールします。これを行うには、ターミナルで以下のコードを実行してください:
cd feedback-application
npm install
これでフィードバックアプリケーションを作成し、必要な依存関係をインストールすることができました。アプリケーションの見た目をよくするために、Googleフォントを追加します。これを行うには、srcディレクトリにあるapp.htmlファイルにフォントへのリンクを追加する必要があります。リンクはGoogle Fontsのウェブサイトにあります。
アプリケーションで使用するフォントはComforterフォントとMontserratフォントです。アプリケーションでこれらのフォントを使用するには、app.htmlファイルのheadタグに以下のコードを追加します。
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
次に、アプリケーションにグローバル・スタイルを追加します。これを行うには、styleフォルダ内のglobal.cssファイルに移動します。styleフォルダはsrcディレクトリにあります。
global.cssファイルに次のコードを記述する:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
次に、アプリケーションのレイアウトを作成します。layout.svelteファイルを使ってアプリケーションのレイアウトを定義します。layout.svelteファイルは、ページレイアウトの構造を定義する再利用可能なレイアウトコンポーネントを作成するための特別なファイルです。layout.svelteファイルがsrc/routesディレクトリに作成されていることを確認してください。
このようにアプリケーションのレイアウトを定義する:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
上のコード・ブロックはglobal.cssファイルをインポートし、アプリケーションにグローバル・スタイルを適用します。また、header要素も定義しています。header要素の中にはh1要素があり、”Feedback App “というテキストがあります。
スロット要素はページコンテンツのプレースホルダを定義します。ページをレンダリングするとき、アプリケーションはそのコンテンツをスロットに挿入し、レイアウト内で見えるようにします。コードブロックのstyleセクションで、h1要素にスタイルを設定します。
これでアプリケーションのスタイルとレイアウトを定義しました。次に、アプリケーションのホームページを作成します。これを行うには、src/routesディレクトリにある+page.svelteファイルに以下のコードを記述します。
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
上のコードブロックは、簡単な評価システムを備えたフィードバックフォームを作成します。テキストフィールドに感想を入力し、番号のついたボタンをクリックすることで体験を評価することができます。アプリケーションはあなたの入力をデータオブジェクトに保存します。
handleClick関数はdata.ratingプロパティに評価を保存し、bindディレクティブはdata.feedbackプロパティにフィードバックを保存します。bindディレクティブを使用すると、入力値とコンポーネント内のデータの間で双方向のデータバインディングを行うことができます。
これで、ウェブ・ブラウザでアプリケーションを見ることができます。これを行うには、ターミナルでプロジェクトのディレクトリに移動し、以下のコマンドを実行する:
npm run dev
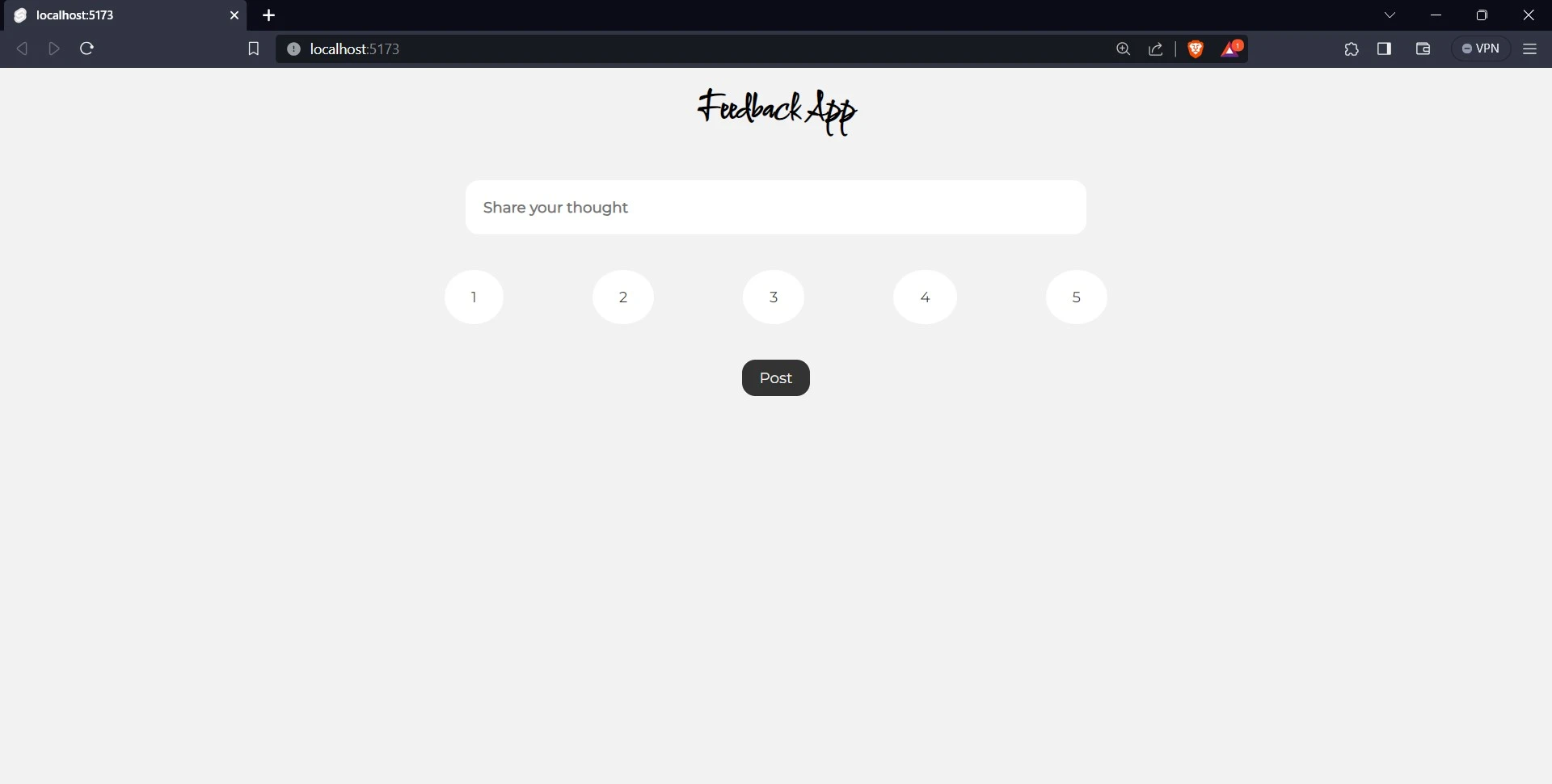
上記のコマンドを実行すると、リンク(http://localhost:5173/)が表示されます。ウェブ・ブラウザでこのリンクに移動すると、アプリケーションを見ることができます。
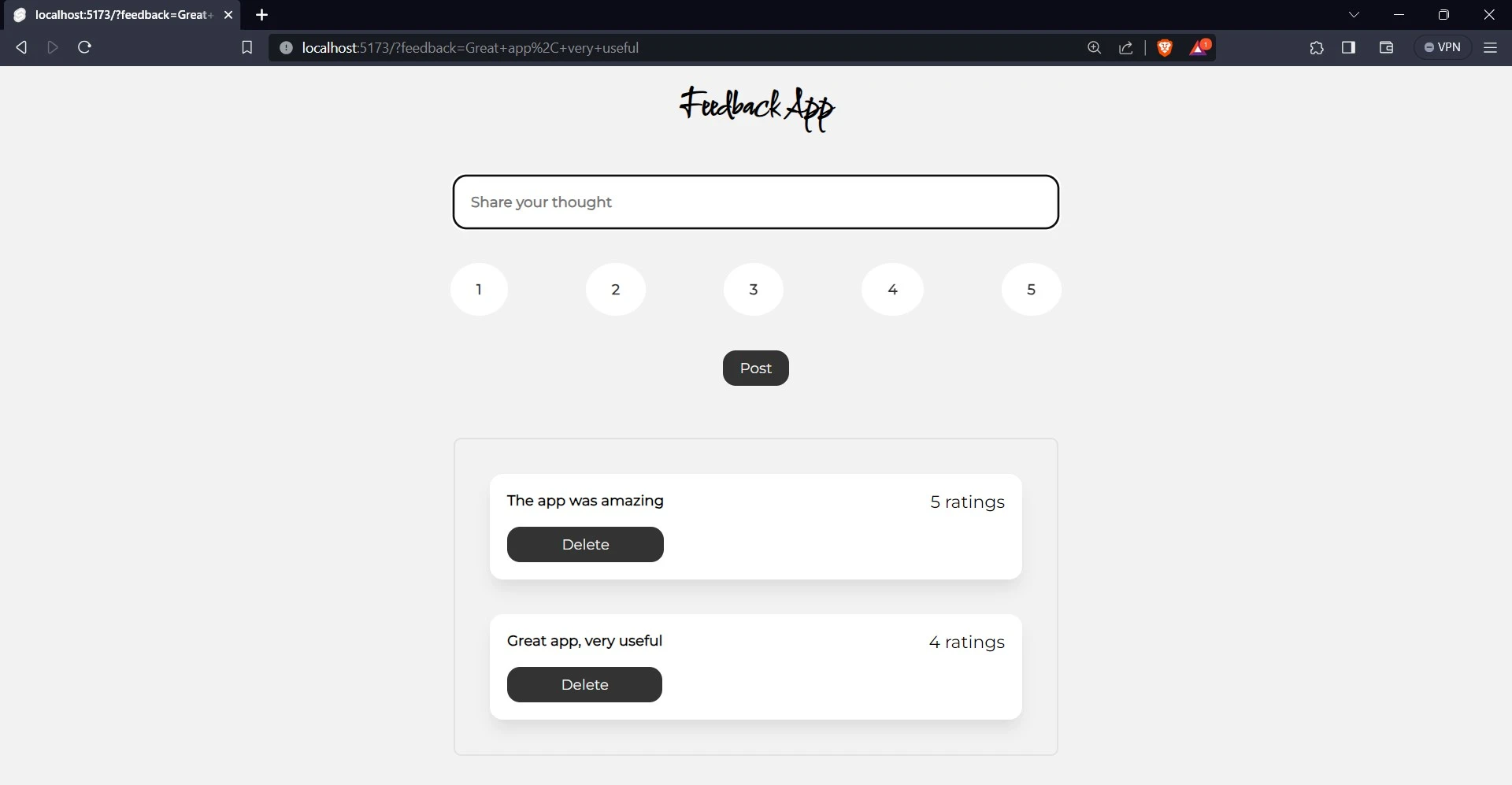
チュートリアルに正しく従っていれば、アプリケーションはこのようになるはずだ:

Back4appとアプリケーションの統合
Back4Appは、アプリケーションのバックエンド機能を構築・管理するためのツールとインフラを提供するBaaS(Backend-as-a-Service)プラットフォームです。Back4Appを利用すれば、バックエンドサーバーのセットアップやメンテナンスの複雑さを心配することなく、アプリの優れた機能の構築に集中することができます。Back4Appは、データベース管理、ユーザー認証、APIホスティングなど、多くの優れた機能を提供しています。
Back4appアカウントの作成
Back4appの優れた機能をご利用いただくには、Back4appアカウントが必要です。以下の簡単なステップでアカウントを作成できます:
- Back4appのウェブサイトをご覧ください。
- サインアップ」ボタンをクリックしてください。
- 登録フォームに必要事項を記入し、送信してください。
Back4app ChatGPTプラグインのご紹介
AIを使用して開発者の生活を楽にするという最近のトレンドに従って、Back4appはChatGPTプラグインを導入しました。このプラグインは、開発者や技術者でない愛好家がBack4appアプリケーションを作成し、対話するのを支援します。
プラグインを使えば、ChatGPTとの会話を実際のアプリケーションに変換することができます。つまり、開発初心者やBack4Appプラットフォームを使うのが初めてでも、簡単にBack4Appアプリケーションを作成・カスタマイズすることができるのです。
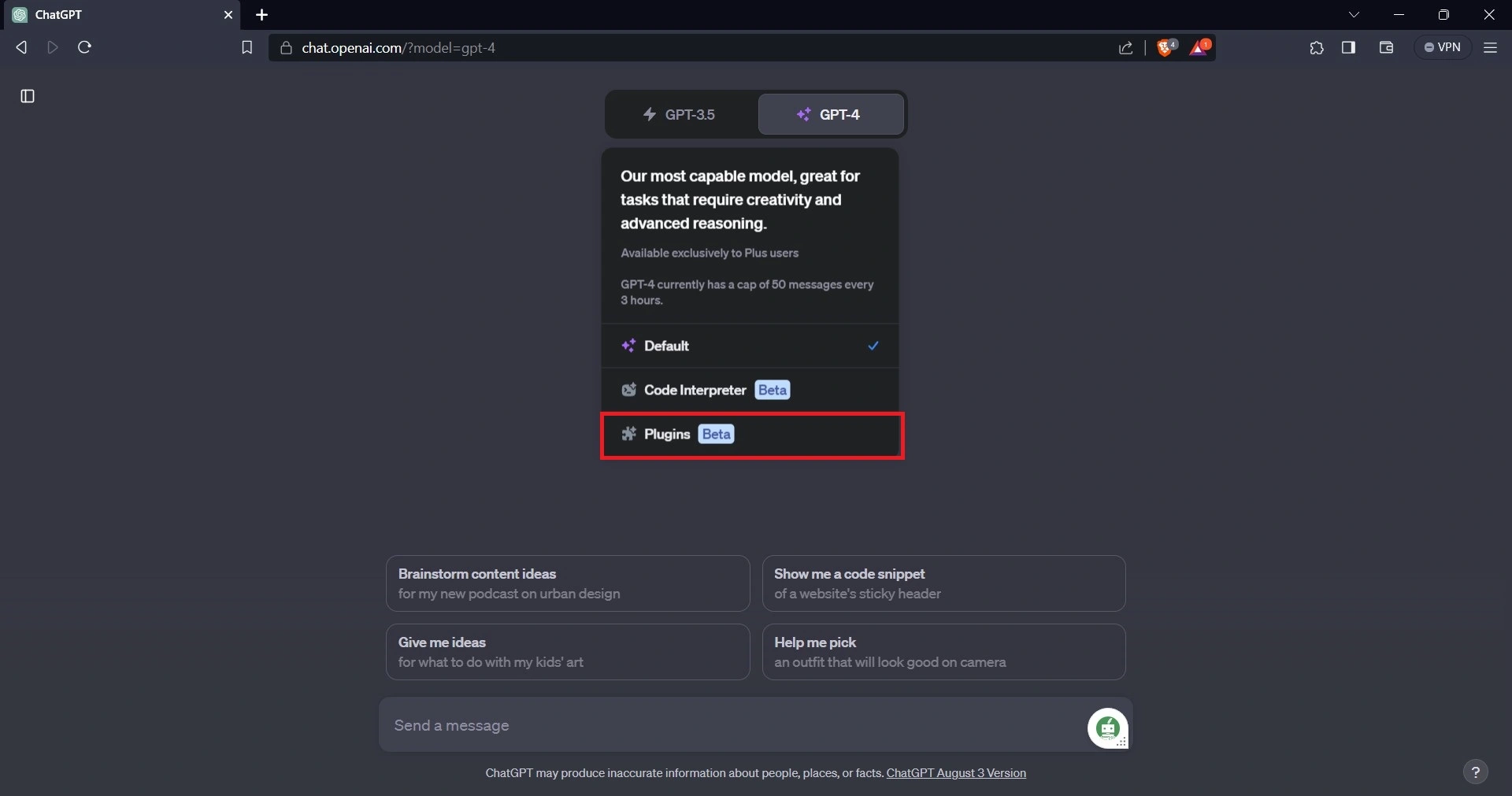
ChatGPTでプラグインを使用するには、ChatGPT Plusに加入していることを確認してください。ChatGPT Plusに加入後、まだ加入していない場合は、“GPT-4 “ボタンをクリックすると、オプションのポップオーバーが表示されます。

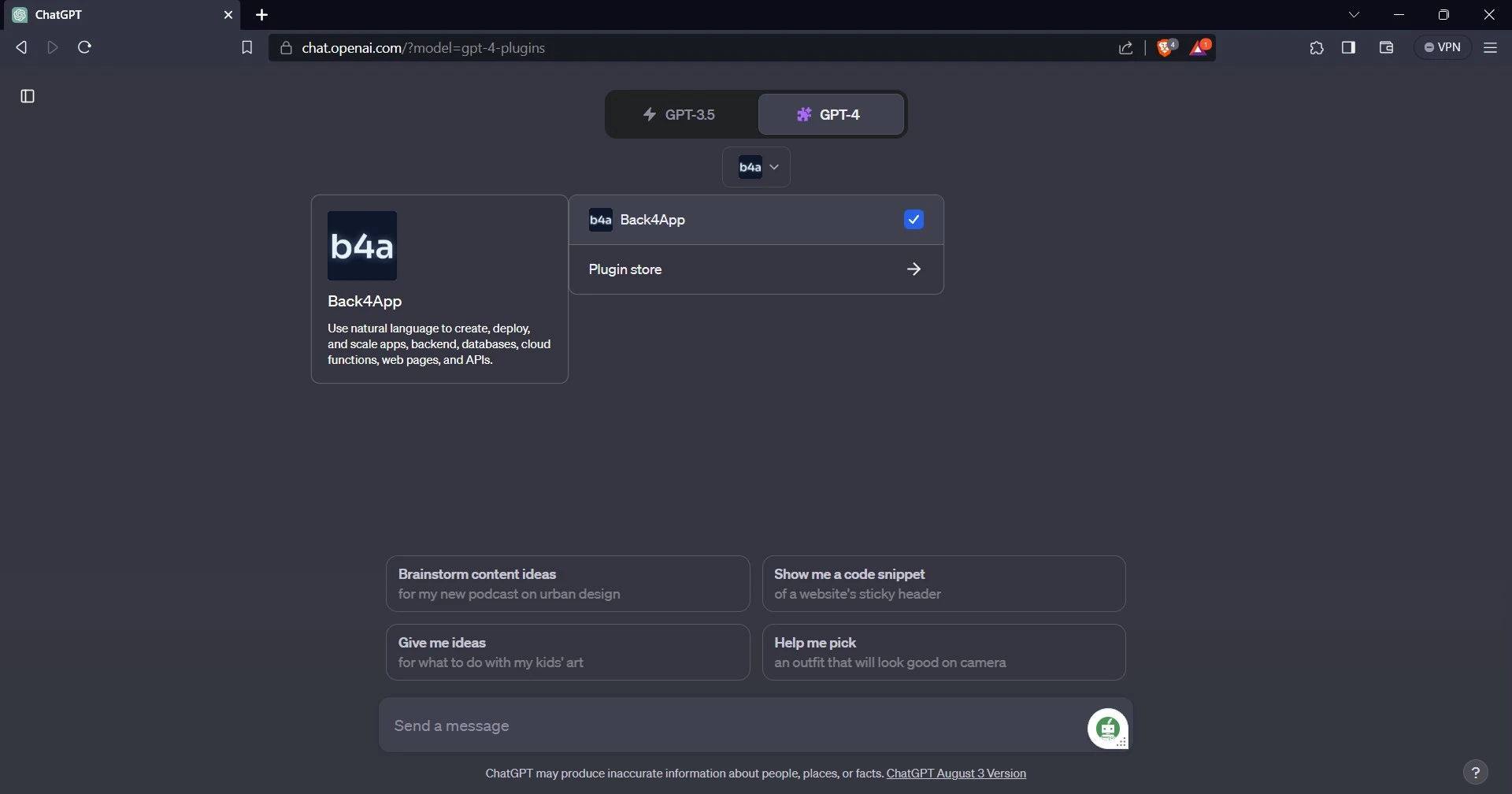
プラグインオプションを選択し、Back4appプラグインを選択します。これでBack4appのChatGPTプラグインが使えるようになります。

プラグインを使ってBack4appアプリケーションを作成する
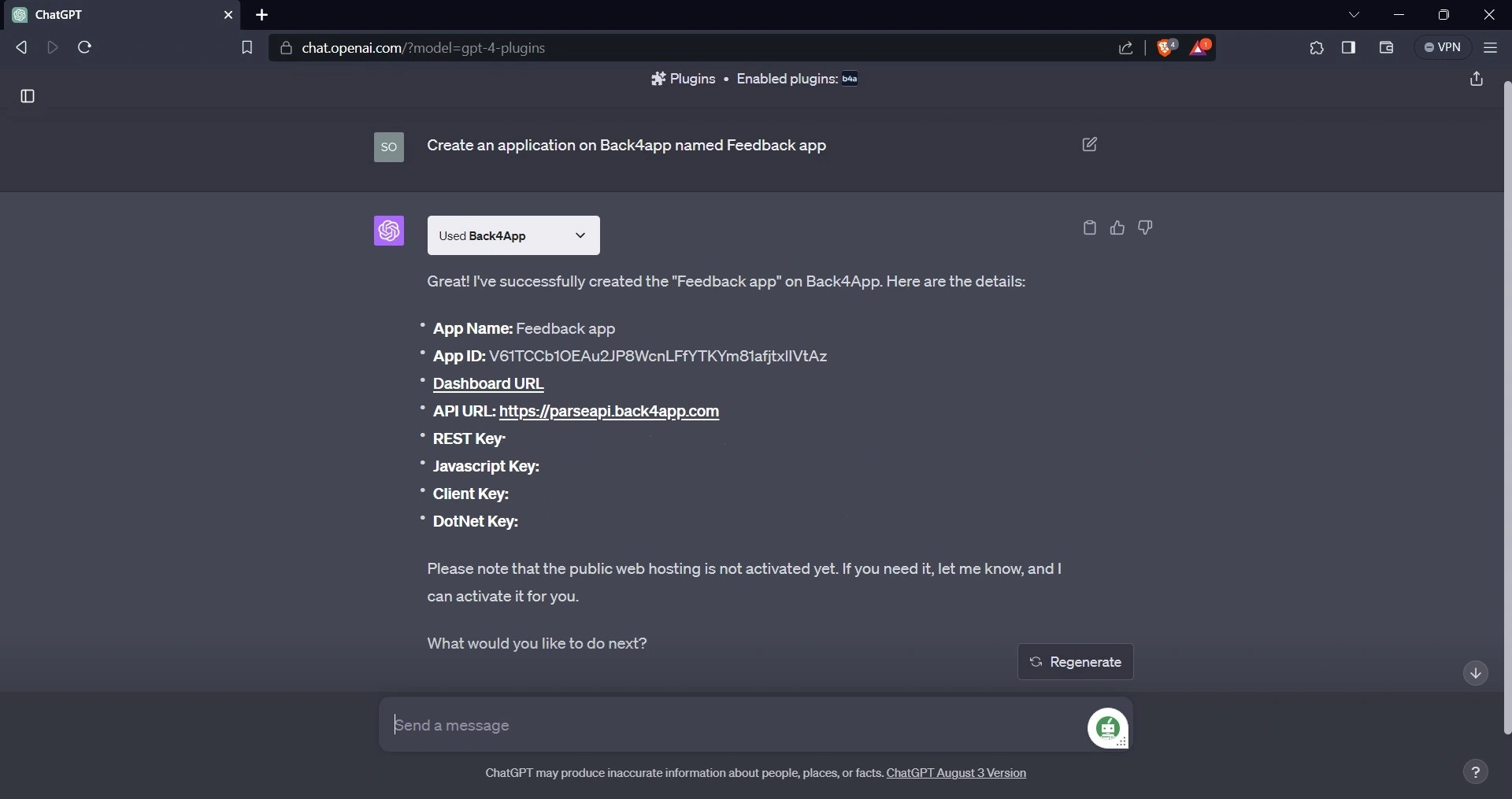
ChatGPTのBack4appプラグインを使えば、Back4appアプリケーションの作成は簡単です。作りたいアプリケーションの種類をChatGPTに伝えるだけで、あとはChatGPTがやってくれます。
例えば、こうだ:

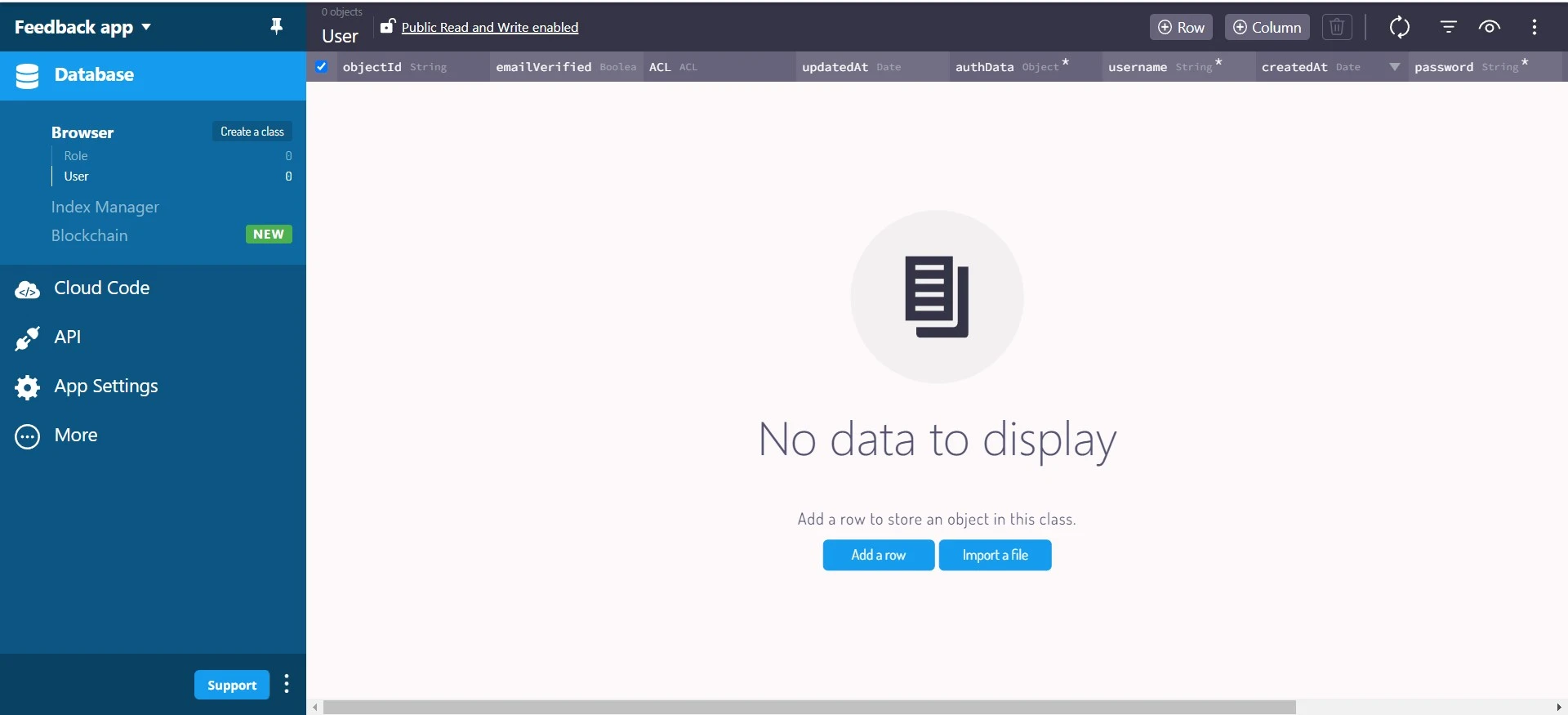
アプリケーションを作成したら、Back4appのウェブサイトに移動し、ログインして、アプリケーションが作成されたことを確認します。

Back4appアプリケーションにデータを追加する
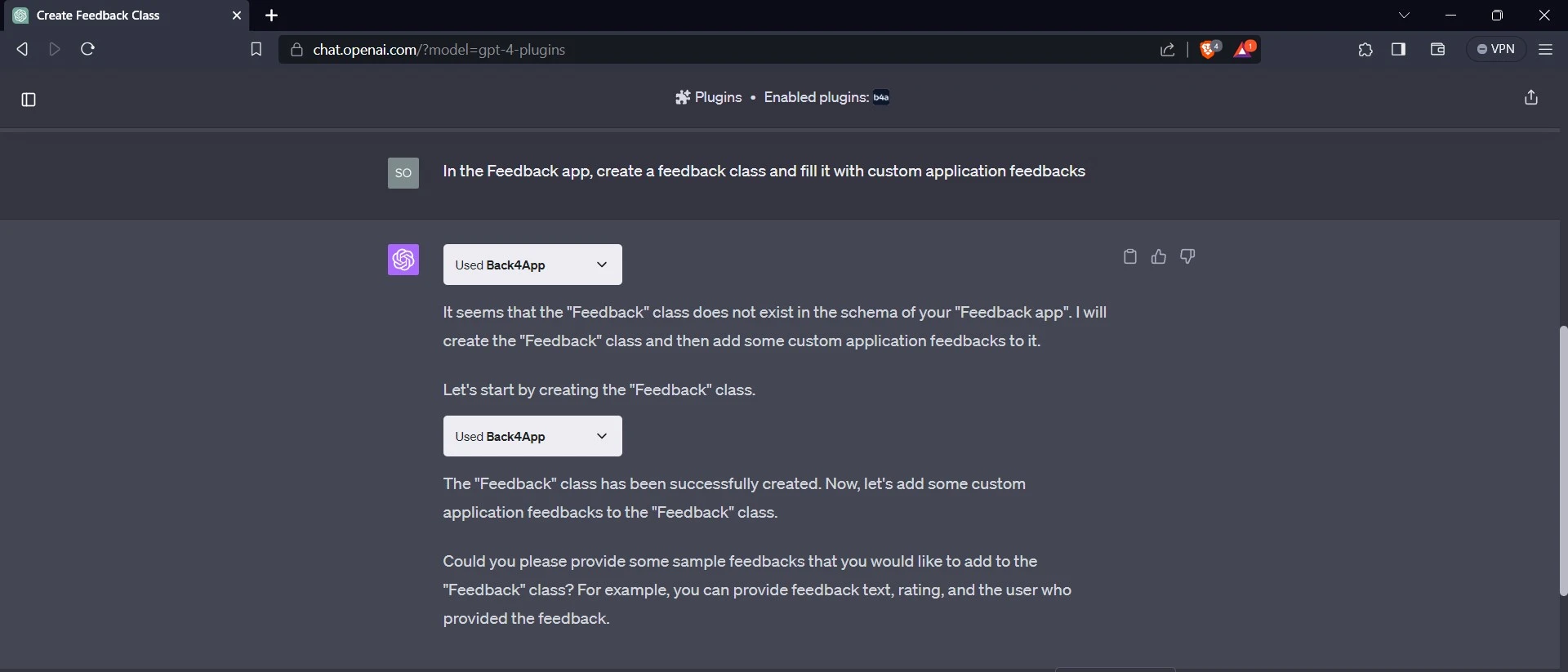
Back4appのChatGPTプラグインを使ってアプリケーションにデータを追加することができます。ここでは、ChatGPTにフィードバックアプリにフィードバッククラスを作成し、カスタムフィードバックを入力するように依頼します。
以下にその例を挙げる:

プラグインはアプリケーションにフィードバッククラスを作成し、追加したいカスタムフィードバックの例を尋ねます。

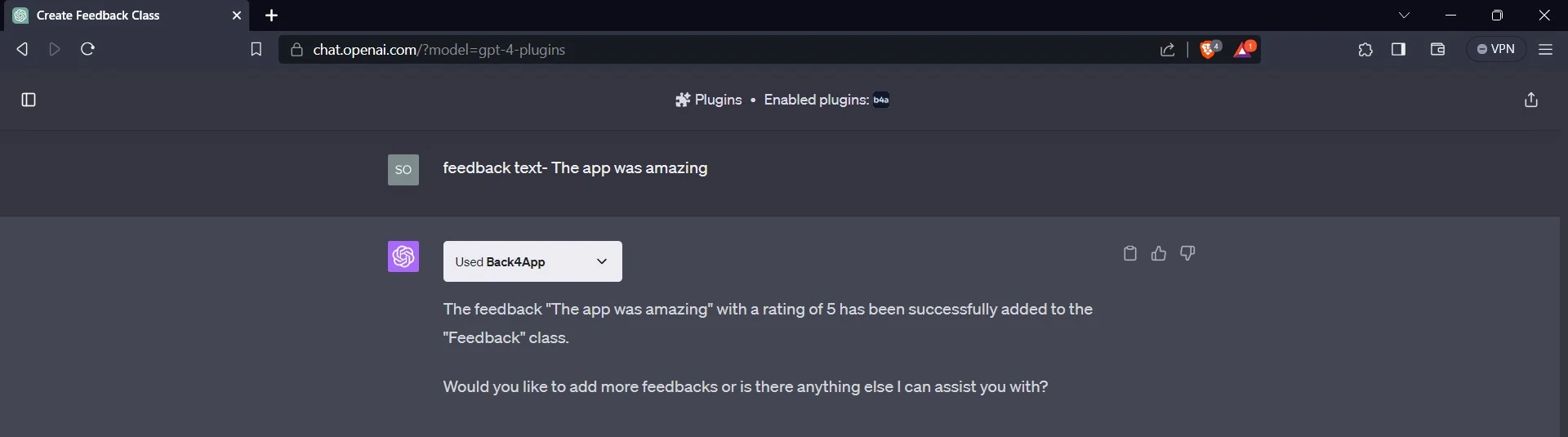
カスタムフィードバックの例を示した後、プラグインはフィードバックとそれに付随する評価をアプリケーションに生成します。ChatGPTにフィードバックと評価を提供することで、アプリケーションにフィードバックと評価を追加することができます。
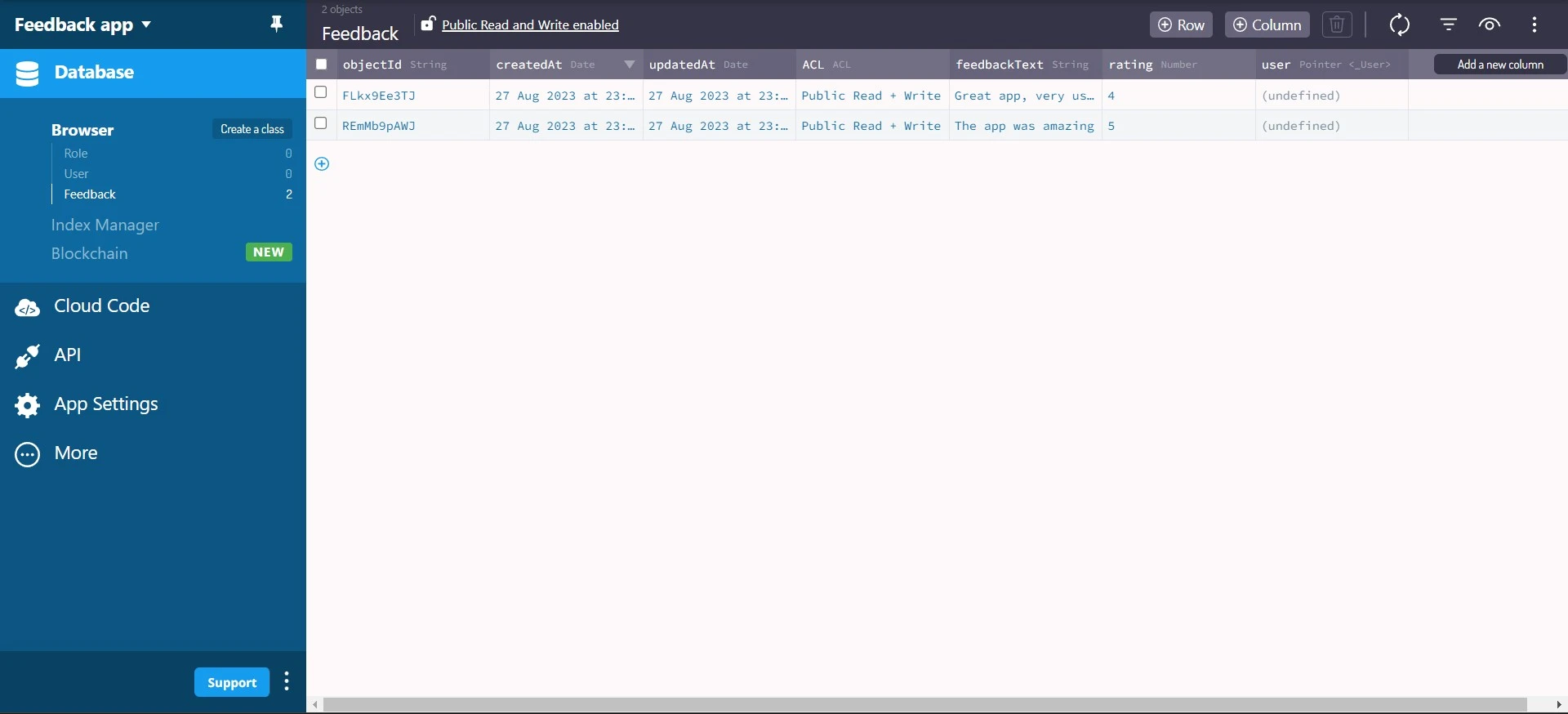
これで、プラグインがあなたのアプリケーションにフィードバッククラスとカスタムフィードバックとレーティングを生成したことを確認できます。

Back4appへの接続
次のステップは、アプリケーションをBack4appアプリケーションに接続することです。そのためには、Parse JavaScript SDKをインストールする必要があります。ターミナルで以下のコードを実行することでインストールできます:
npm install parse
Parse JavaScript SDK のインストールが完了したら、アプリケーション ID と Javascript KEY を使用します。Application IDと Javascript KEYの認証情報を使用します。これらの認証情報はBack4appアプリのダッシュボードのSecurity & Keysセクションにあります。アプリケーションIDとJavascript KEYはアプリケーションに安全に保存してください。
srcディレクトリの+page.svelteファイルにparseのミニファイバージョンをインポートし、initializeメソッドを呼び出します。このメソッドは、アプリケーションIDとJavascript KEYの認証情報を引数として受け取ります。
例えば、こうだ:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
上記のコード・ブロックは、+page.svelteファイルのscriptタグ内に追加することに注意してください。Parseのinitializeメソッドを呼び出したら、次はParseの serverURLプロパティをhttps://parseapi.back4app.com/。
こんな感じだ:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Back4appからデータを取得する
Back4appアプリケーションに既にあるデータを表示する前に、データをフェッチする必要があります。データを取得するには、fetchFeedbacks関数を作成します。この関数には、アプリケーションからフィードバックと評価をフェッチするロジックが含まれます。
関数を作成する前に、カードコンポーネントを作成します。カードコンポーネントは、フィードバックのルック&フィールを決定します。cardコンポーネントを作成するには、まずsrcディレクトリにcomponentsフォルダを作成します。次に、componentsフォルダにcard.svelteファイルを作成します。
card.svelteファイルに次のコードを書く:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
このコードはカードコンポーネントを定義します。スクリプトタグでは、feedback変数とrating変数をpropsとしてエクスポートしています。これは、このコンポーネントをインポートするコンポーネントが、これらのpropsの値を定義できることを意味します。このコードでは、feedback変数を空文字列に、rating変数を 0 に初期化しています。
divタグはカード・コンポーネントの主要な構造を表し、styleタグはカード・コンポーネントに適用されるCSSスタイルを含む。
次に、+page.svelteのscriptタグで、cardコンポーネントをインポートし、fetchFeedbacks関数を作成する。
こんな感じだ:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
このコードではfetchFeedbacks関数を定義しています。また、onMountライフサイクルフックを使ってfetchFeedbacks関数を呼び出し、データベースからフィードバックを取得します。
fetchFeedbacks関数は、Parse.Query()メソッドを使用してアプリのデータベースから“Feedback”オブジェクトを検索します。そして、Parse SDK のfind()メソッドをParse.Query()のコール結果に対してコールすることで、クエリ結果の配列を返します。最後に、結果の配列をfeedbackData変数に代入します。
さて、+page.svelteファイルのHTML要素を含むdivタグの中で、Svelteの各ブロックを使って feedbackData配列のデータをレンダリングします。
例えば、こうだ:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
div タグの中では、eachブロックがfeedbackData配列を繰り返し処理し、各要素をfeedback という変数に代入します。配列の各feedbackに対して、カードコンポーネントをレンダリングします。feedback の get()メソッドでfeedbackTextとrating の値を取得します。そして、その値をカードコンポーネントのfeedbackプロップとratingプロップに渡します。
page.svelteファイルのstyleタグに以下のコードブロックを追加して、divタグにクラスのフィードバックをスタイルします:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
アプリケーションからBack4appにデータを追加する
最初は、Back4appのChatGPTプラグインを使ってBack4appアプリケーションにデータを追加しましたが、アプリケーションのユーザーはそれを行うことができません。ユーザーがアプリケーションからデータを追加できるようにするために、新しいフィードバックや評価をBack4appアプリケーションのデータベースに追加する機能を作成します。
こんな感じだ:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
上記のコードブロックを+page.svelteファイルのscriptタグに追加します。handleSubmit()関数は、新しい Parse“Feedback”オブジェクトを作成し、そのfeedbackTextとratingプロパティをdata.feedbackとdata.rating の値に設定します。そして、save()メソッドを使用してオブジェクトを Parse サーバに保存します。最後にfetchFeedbacks()関数をコールします。
イベントバインディングを使用して、+page.svelteファイルのフォームにhandleSubmit関数をバインドします。関数をon:submitイベントにバインドして、ユーザーがフォームを送信するたびに関数が実行されるようにします。
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Back4appからデータを削除する
Back4appからデータを削除するには、destroyメソッドを使用してデータベースから該当するレコードを削除します。与えられたIDに基づいてアプリのデータベースからフィードバックを削除するロジックを含むdeleteFeedback関数を作成します。
deleteFeedback関数を作成する前に、deleteFeedbackプロップと、on:clickイベントを使ってdeleteFeedbackプロップにバインドするbutton要素を追加して、カードコンポーネントを更新してください。card.svelteファイルのコードを以下のコードブロックに置き換えてください。
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
page.svelteファイルにdeleteFeedback関数を作成する:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
deleteFeedback関数は、Parse.Object.extendメソッドを使用して新しい“Feedback”オブジェクトを作成します。そして、そのオブジェクトのidプロパティを関数に渡されたidパラメータに設定します。次に、“Feedback”オブジェクトの非同期destroyメソッドを呼び出し、指定された ID のフィードバックアイテムを Back4app から削除します。
この関数は、feedbackData .filterメソッドを使用してfeedbackData配列にフィルタをかけます。これは、指定されたid を持つフィードバック項目をフィルタリングし、削除されたフィードバック項目を持たない新しい配列を作成します。そして、その新しい配列をfeedbackData に代入します。
ここで、deleteFeedback関数をカードコンポーネントのdeleteFeedbackプロップに渡します。こうすることで、ユーザがカードコンポーネントのボタン要素をクリックするたびに、deleteFeedback関数が実行されるようになります。
こんな感じだ:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
アプリケーションのテスト
アプリケーションのビルドは終わりました。アプリケーションをテストするには、端末のアプリケーションディレクトリに移動し、開発サーバを実行します。
開発サーバーを起動したら、ブラウザーを開き、次のリンクにアクセスしてください:http://localhost:5173/。アプリケーションは下の画像のようになるはずです。

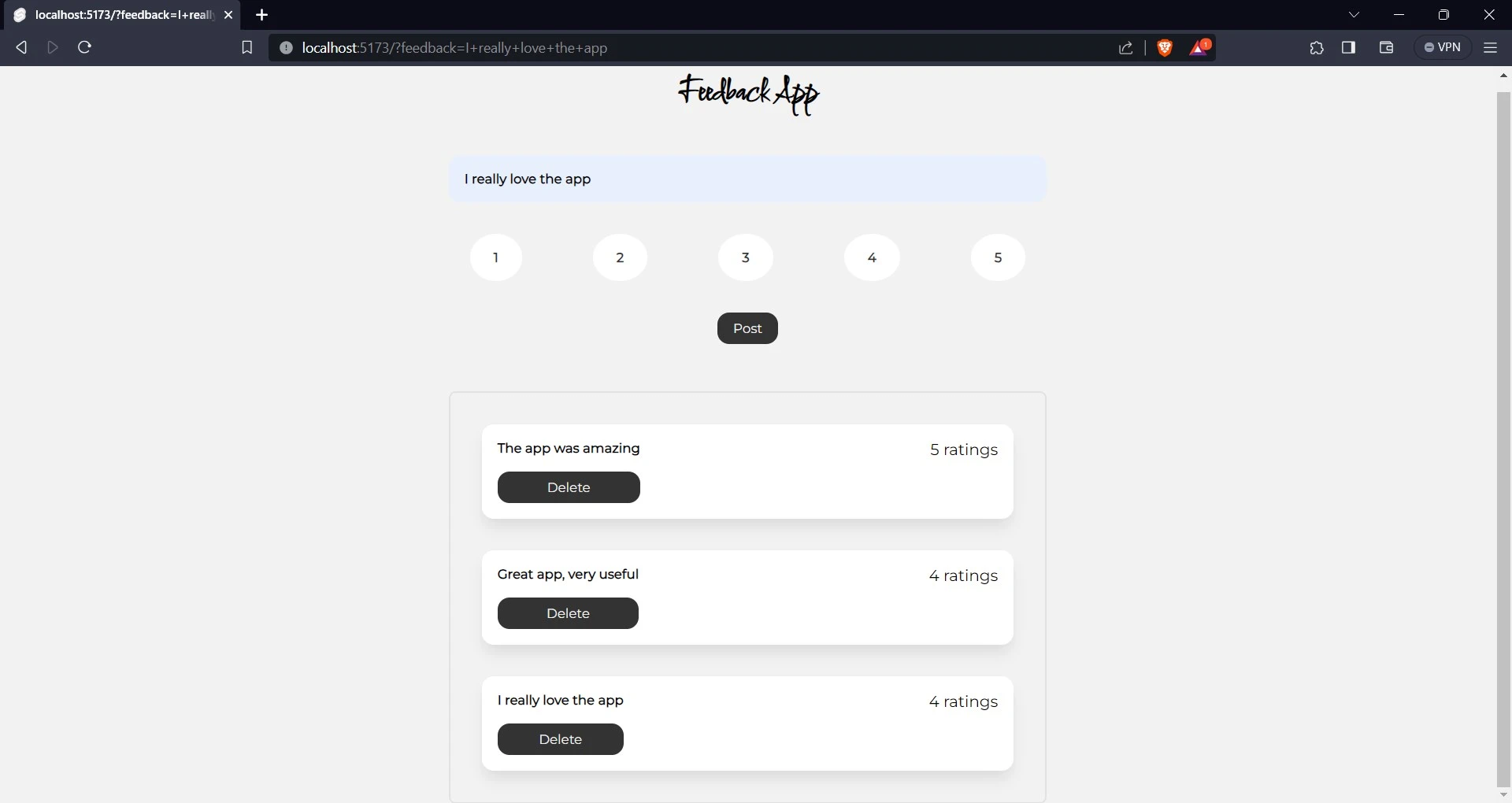
フィードバックを追加するには、入力フィールドに「このアプリが本当に好きです」と書き、「4」のテキストがあるボタンをクリックして評価してください。最後に「投稿する」をクリックして、フィードバックを送信してください。
新しいフィードバックを追加したことを確認するために、以前のカードの下に「このアプリは本当に気に入っています」というテキストと 4 の評価が付いた新しいカードが表示されます。Back4app のアプリケーションのダッシュボードに移動して確認することもできます。

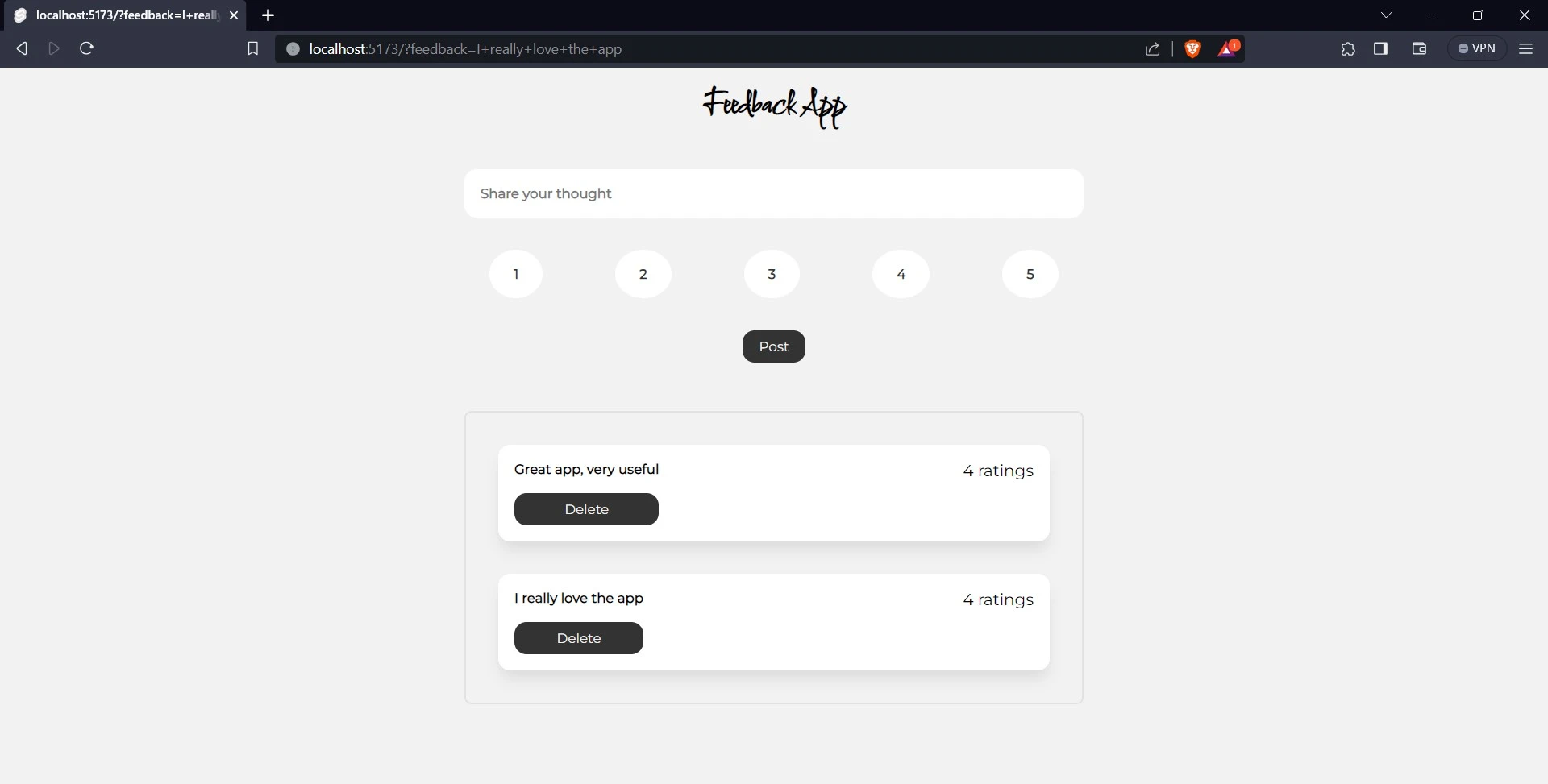
フィードバックを削除するには、削除ボタンをクリックしてください。アプリは素晴らしかった」というフィードバックを削除してください。

結論
SvelteKitは、Svelteを使用して堅牢でパフォーマンスの高いWebアプリケーションを開発するためのフレームワークです。SvelteKitはメタフレームワークであり、あらゆるタイプのWebアプリケーションを構築するために使用できるツールと抽象化のセットを提供します。
SvelteKitとBack4appを統合することで、開発者はフロントエンドのアプリケーション開発に集中でき、Back4appはバックエンドを担当します。Back4appはバックエンド開発の複雑さを軽減し、開発者がフルスタックのウェブアプリケーションを簡単に作成できるようにします。
よくあるご質問
SvelteKitとは何ですか?
SvelteKit は、ルーティングやサーバー側レンダリング (SSR) などの基本機能を提供する、Svelte 上に構築されたメタフレームワークです。SvelteKit には、組み込みの状態管理システム、CLI ツール、devtools 拡張機能など、他の多くの機能が含まれています。高速で軽量なアプリケーションを構築したい開発者にとって、SvelteKit は最適な選択肢です。
Back4app の ChatGPT プラグインとは何ですか?
Back4app の ChatGPT プラグインは、Back4app によって導入された ChatGPT のプラグインです。このプラグインは、ChatGPT との会話を使用して Back4app でアプリケーションを作成および管理するツールです。このプラグインは、開発者や技術者以外のユーザーが Back4app アプリケーションをより簡単に管理できるようにするために作成されました。
Back4app を BaaS として使用して SvelteKit アプリケーションを構築する方法は?
SvelteKit は、開発者がサーバー側レンダリング アプリケーションを構築できるようにする人気のフレームワークです。一方、Back4app は、アプリケーションを展開するためのスケーラブルで柔軟な環境を提供する堅牢なバックエンド アズ ア サービス (BaaS) プラットフォームです。
Back4app を BaaS として使用して SvelteKit アプリケーションを構築するには、次の簡単な手順に従います。
– SvelteKit アプリケーションを作成する
– Back4app アカウントを設定する
– Back4app アプリケーションを作成する
– SvelteKit アプリケーションを Back4app アプリケーションに接続する
– SvelteKit アプリケーションに CRUD 機能を追加する
– アプリケーションを展開する



