SvelteKitアプリケーションをデプロイするには?

この記事では、SvelteKitを使って基本的な見積書作成アプリケーションを構築し、Back4app Containersを使ってホストします。
SvelteKitは、Svelte JavaScriptフレームワークの原則に基づいて構築されたモダンなWebアプリケーションフレームワークです。シンプルさとパフォーマンスに重点を置いた、効率的でエレガントなウェブアプリケーション作成方法を開発者に提供します。
2020年、Svelteの生みの親であるRich HarrisによってSvelteKitが作られ、2022年10月、Rich Harrisと彼のチームがVercelに加わった。
SvelteKitアプリケーションをデプロイする際には、Back4app Containersを使用すると便利です。Back4app Containersは、開発者がBack4appのインフラ上でコンテナ化されたアプリケーションをデプロイ、管理できるプラットフォームです。
これはクラウドベースのサービスで、コンテナ化されたアプリケーションを本番稼動させるためのシンプルでスケーラブルな方法を提供する。
Contents
SvelteKitとは?
SvelteKitは、パフォーマンスと堅牢性に優れたWebアプリケーションを構築するためのWebフレームワークです。軽量でリアクティブなJavaScriptフレームワークであるSvelteの上に構築されています。
SvelteKitは、サーバーサイド・レンダリング(SSR)、静的サイト生成(SSG)、クライアントサイド・ルーティングなど、ウェブ・アプリケーションの開発とデプロイを容易にする多くの機能を提供します。
また、シンプルさ、柔軟性、スケーラビリティ、パフォーマンスなど、多くの利点があります。SvelteKitアプリのデプロイ方法については、続きをお読みください。
SvelteKitの利点
SvelteKitフレームワークを使用する利点は以下の通りです:
簡単な学習曲線
ウェブ開発のためにフロントエンド・フレームワークを選ぶとき、考慮すべき重要な要素の1つは、そのフレームワークに関連する学習曲線である。
険しい学習曲線はフレームワークの採用を躊躇させるが、穏やかな学習曲線はフレームワークをより身近で魅力的なものにする。
SvelteKitは、特にHTML、CSS、JavaScriptに慣れていれば、学習曲線が緩やかです。その構文はわかりやすく直感的なので、ウェブ・アプリケーションを理解し構築するのが簡単です。
TypeScriptのサポート
TypeScriptはJavaScriptの静的型付けされたスーパーセットであり、ウェブ開発の世界で人気を博している。TypeScriptはJavaScriptプロジェクトに強力な型付け、コードの明瞭化、より優れたツール機能をもたらす。
SvelteKitは優れたTypeScriptをサポートしているため、タイプセーフなコードを書くことができ、開発中に潜在的なエラーを検出することができます。これにより、コードの品質、保守性、開発チーム内のコラボレーションが向上します。
ファイルベースのルーティング
ファイルベースのルーティングは、アプリケーション内のルートを簡単に整理・管理できる最新のウェブ開発機能です。サードパーティのライブラリを使う代わりに、ファイル管理を使ってルートを決定します。
SvelteKitはファイルベースのルーティングシステムを採用しています。ファイルやフォルダを作成することでアプリケーションのルートを整理し、プロジェクトの構造を簡単に管理できます。
コミュニティとエコシステム
ウェブ開発の領域では、活発なエコシステムとともに、強力で協力的なコミュニティがあることが大きな利点となる。
SvelteKitは、拡大するコミュニティ、再利用可能なコンポーネントやライブラリの豊富なコレクション、広範なドキュメントを含む、より広範なSvelteエコシステムの恩恵を受けています。
SvelteKitの限界
SvelteKitは効率的なWebアプリケーションを構築するための強力なフレームワークですが、留意すべき制限もあります。以下のような制限があります:
サーバーサイド・レンダリング(SSR)の制限
サーバーサイドレンダリング(SSR)は、ウェブアプリケーションがサーバー上でコンテンツをレンダリングし、あらかじめレンダリングされたHTMLをクライアントに送信する技術です。SSRには、SEOの向上、ページの初期ロードの高速化、ローエンドデバイスでのパフォーマンスの向上など、いくつかの利点があります。
SvelteKit はサーバサイドレンダリングをサポートしています。しかし、サーバサイドレンダリングのきめ細かな制御やストリーミング SSR のサポートなど、他のフレームワークで利用可能な高度な SSR 機能が不足しています。
限定工具
比較的新しいフレームワークであるため、SvelteKitのツールはまだ進化しており、他のフレームワークのような成熟度や機能セットはないかもしれません。
これは、SvelteKitプロジェクトによって開発セットアップやツールの選択にばらつきがあることを意味します。その結果、コードリンティング、テスト、ビルド最適化などのタスクの選択肢が少なくなる可能性があります。
限られたエコシステム
限られたエコシステムはSvelteKitの制限の1つであり、開発経験や利用可能な選択肢に影響を与える可能性があります。より確立されたフレームワークと比較して、SvelteKitはライブラリ、ツール、プラグインのエコシステムが小さいです。
つまり、特定の機能をゼロから構築するか、コミュニティがサポートするソリューションに頼る必要があるかもしれません。プロジェクトに使用するかどうかを決定する際には、SvelteKitエコシステムの現状を考慮することが重要です。
コミュニティ・サイズ
コミュニティの規模は、特定のフレームワークの開発経験や利用可能なサポートに大きな影響を与える可能性がある。
SvelteKitのコミュニティは急成長しているが、ReactやVue.jsといった他の主要フレームワークのコミュニティと比べるとまだ小さい。
これは、すぐに利用できるリソースが少ないこと、新機能の採用が遅いこと、学習リソースが少ないこと、コミュニティ・サポートの対応に時間がかかる可能性があることを意味する。
SvelteKitの展開オプション
SvelteKitアプリケーションは、IaaS(Infrastructure as a Service)やCaaS(Container as a Service)など、さまざまなプラットフォームにデプロイできます。
インフラストラクチャー・アズ・ア・サービス(IaaS)
IaaS(Infrastructure as a Service)プラットフォームは、インターネット上で仮想化されたコンピューティングリソースを提供するクラウドコンピューティングサービスである。これらのリソースには、仮想マシン、ストレージ、ネットワーキング、その他の基本コンポーネントが含まれる。
IaaSプラットフォームは、物理的なハードウェアに投資したり保守したりすることなく、ITインフラにアクセスし管理する柔軟で拡張性の高い方法を提供します。
また、マネージド・サービス、バックアップとディザスタ・リカバリ、セキュリティとコンプライアンス、従量課金モデルによるコスト効率化も提供している。
SvelteKitアプリケーションのデプロイに使用できるIaaSプラットフォームの例としては、以下のようなものがあります:
- Amazon Web Services (AWS)
- Microsoft Azure
- Google Cloud Platform (GCP)
サービスとしてのコンテナ(CaaS)
Container as a Service(CaaS)プラットフォームは、Container Management PlatformsまたはContainer Orchestration Platformsとも呼ばれ、コンテナ化されたアプリケーションのデプロイ、スケーリング、管理、オーケストレーションを簡素化するクラウドベースのサービスである。
これらのプラットフォームは、コンテナ化プロセスを合理化し、コンテナ管理のための包括的なソリューションを提供するように設計されているため、インフラストラクチャの複雑な管理に煩わされることなく、アプリケーションの開発に専念することができます。
SvelteKitアプリケーションは、CaaSプラットフォームを使ってデプロイできます。これらのプラットフォームには以下のようなものがあります:
- Docker
- Kubernetes
- Back4App
これらはSvelteKitアプリケーションで利用可能な他のデプロイメントオプションであることに注意してください。アプリケーションに最適なプラットフォームは、パフォーマンス、スケーラビリティ、コストなど、特定のニーズによって異なります。
配備プロセス
Back4app CaaSプラットフォームを使用することで、SvelteKitアプリケーションのデプロイは簡単で合理的なプロセスとなり、多くのメリットを提供します。Back4app の CaaS が基盤となるインフラストラクチャを処理するため、アプリケーションの構築に集中できます。
Back4appコンテナとは?
Back4App Containers、別名 “Back4App CaaS” (Containers as a Service)はBack4Appが提供する機能で、開発者はBack4Appが提供するクラウド環境でDockerコンテナをデプロイ、管理することができます。
クラウドにおけるDockerコンテナのデプロイと管理を簡素化するマネージド・コンテナ・ホスティング・ソリューションである。
Back4Appコンテナは、拡張性、柔軟性、他のBack4Appサービスとの統合性を備えており、幅広いアプリケーションやサービスに適しています。
インフラ管理の複雑さを最小限に抑えながら、プロジェクトにコンテナ化を活用したい人には最適な選択肢だ。
プロジェクト紹介
このチュートリアルでは、SvelteKitを使ってシンプルな引用文ジェネレーターアプリを作成し、引用APIを使ってランダムな引用文を取得して表示します。
SvelteKitアプリケーションを作成するには、ターミナルで以下のコマンドを実行します:
npm create svelte@latest quote-generator
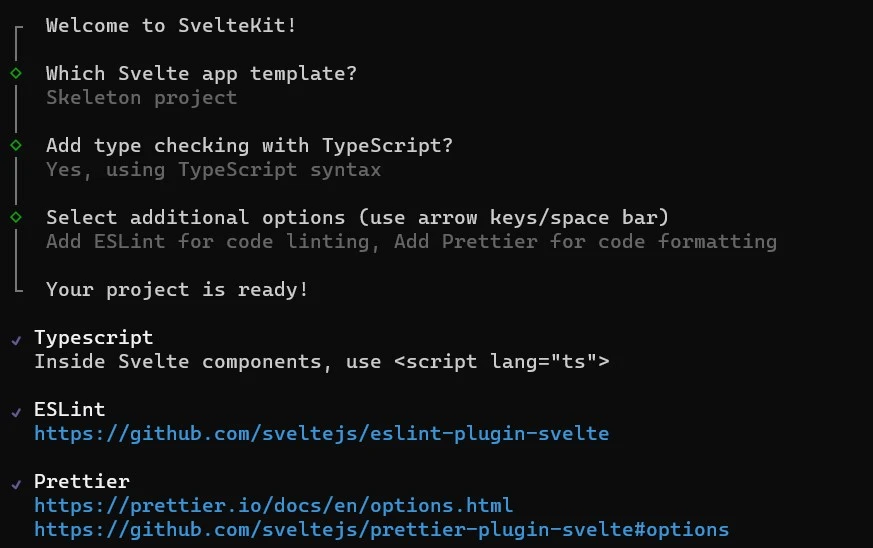
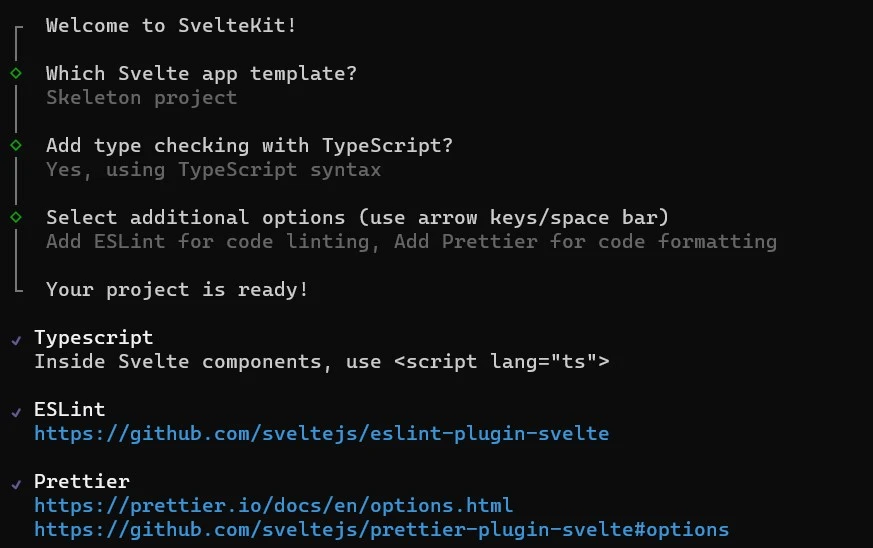
コマンドを実行したら、ターミナルに表示されるプロンプトを使用してSvelteKitプロジェクトを設定します。
例えば、こうだ:

上の画像にあるように、見積もりジェネレータ・プロジェクトでは、TypeScriptの構文、コード・リントのためのESLint、コード・フォーマットのためのPrettierが使用される。
次にターミナルで、カレント・ディレクトリをプロジェクトのディレクトリに切り替え、必要な依存関係をインストールする。これを行うには、ターミナルで以下のコマンドを実行する:
cd quote-generator
npm install
必要な依存関係をインストールしたら、お気に入りのIDEでプロジェクトを開き、アプリケーションのビルドを開始する。
アプリケーションの構築
アプリケーションをビルドする際、最初に行うことはアプリケーションのグローバルスタイルとレイアウトを定義することです。アプリケーションのグローバルスタイルを定義するには、srcディレクトリにstylesフォルダを作成し、global.cssファイルをそのフォルダに追加します。
global.cssファイルに以下のコードを記述する:
/*global.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 100%;
block-size: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #36454F;
font-size: 15px;
color: #FFFFF0;
font-family: 'Montserrat', sans-serif;
}
button{
background-color: #333333;
color: #e2e2e2;
border-radius: 12px;
padding: 0.7rem 2rem;
border: none;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #28282B;
color: #333333;
}
上のコード・ブロックは、アプリケーションの基本的なスタイルを設定します。Google FontsからMontserratフォントをインポートしています。
また、すべての要素にデフォルト・スタイルを適用し、コンテンツをボディの中央に配置し、デフォルトとホバー状態のボタン要素にスタイルを適用します。
アプリケーションのグローバルスタイルの定義が終わったら、アプリケーションにスタイルを適用する必要があります。
そのためにはレイアウトルートが必要です。SvelteKitには、アプリケーションのレイアウトを定義するための+layout.svelteファイルが用意されています。layout.svelteファイルをsrc/routesディレクトリに追加することで、アプリケーションのレイアウトを定義できます。
layout.svelteファイルで、グローバルスタイルをアプリに適用するためにglobal.cssファイルをインポートします。
こんな感じだ:
<!--+layout.svelte-->
<script lang="ts">
import '../styles/global.css'
</script>
<slot></slot>
スロット要素は、アプリケーションがページのコンテンツを挿入するためのスペースを作成します。ページをレンダリングすると、アプリケーションはスロット要素をページのコンテンツで満たし、レイアウト内で見えるようにします。
プロジェクトのsrc/libディレクトリに、Card.svelteファイルを作成します。これは、引用APIから取得したデータをレンダリングするために使用するCardコンポーネントです。
カード・コンポーネントは次のようになるはずだ:
<!-- Card.svelte -->
<script lang="ts">
export let author: string = "";
export let content: string = "";
</script>
<main>
<h4>{author}</h4>
<p>{content}</p>
</main>
<style>
main{
inline-size: 80%;
padding: 3rem;
border-radius: 12px;
display: flex;
flex-direction: column;
gap: 1rem;
background-color: #f2f2f2;
color: #36454F;
}
</style>
Cardコンポーネントのscriptタグには、authorと contentの2つのpropsが定義されています。どちらも文字列型で、初期値は空の文字列です。
main要素は、コンポーネントのテンプレートを定義します。テンプレートには、authorプロパティの値を表示するh4要素と、contentプロパティの値を表示するp要素が含まれます。最後に、styleタグには、コンポーネントのスタイルを設定するCSSプロパティと値が含まれています。
次に、+page.svelteファイルにあるCardコンポーネントをインポートし、レンダリングします。これは、アプリケーションをレンダリングするときに表示されるホームルートです。
page.svelteファイルでは、引用APIからデータを取得し、そのpropsを使用してCardコンポーネントに渡します。
こんな感じだ:
<!-- +page.svelte -->
<script lang="ts">
import Card from "$lib/Card.svelte";
import Icon from '@iconify/svelte';
import { onMount } from "svelte";
let quote: any = {};
const fetchQuote = async () => {
const response = await fetch('<https://api.quotable.io/random>');
const data = await response.json();
quote = data;
}
onMount( fetchQuote );
</script>
<main>
<h1>Quote Generator</h1>
<Card author={quote.author} content={quote.content}/>
<div>
<button on:click={fetchQuote}>
<Icon icon="subway:random" color="#FFF" />
</button>
</div>
</main>
<style>
main{
display: flex;
flex-direction: column;
gap: 0.8rem;
align-items: center;
}
h1{
margin-block-end: 0.8rem;
}
</style>
上記のコード・ブロックは、fetchQuote関数でquote APIからデータを取得し、取得したデータをquote変数に代入しています。
fetchQuote関数をonMountフックに渡すことで、コンポーネントのマウント時(つまりコンポーネントの初期レンダリング時)に実行されるようになります。
Cardコンポーネントは、引用オブジェクトからauthorプロパティとcontentプロパティの値を受け取り、それらを表示します。ボタンをクリックすると、fetchQuote関数が起動し、別のランダムな引用を取得して表示します。
上記のコード・ブロックでは、@iconify/svelteパッケージのIconコンポーネントを使用しています。このコンポーネントを使用するには、まず@iconify/svelteパッケージをインストールする必要があります:
npm install --save-dev @iconify/svelte
iconify/svelteパッケージをインストールした後、開発サーバー上でアプリを実行し、アプリケーションを確認してください。ターミナルで以下のコマンドを実行してください:
npm run dev
上記のコマンドを実行すると、http://localhost:5173/ 上の開発サーバーが起動します。ウェブ・ブラウザでリンクを開くと、アプリが表示されます。
アプリケーションはこのようになるはずだ:

アプリケーションをDocker化する
アプリケーションをBack4app CaaSプラットフォームにデプロイする前に、まずアプリケーションをDocker化する必要があります。SvelteKitアプリケーションをDocker化するには、まずSvelteのノードアダプタをインストールする必要があります。
ターミナルで以下のコマンドを実行すれば、ノード・アダプターをインストールできる:
npm i -D @sveltejs/adapter-node
このコマンドを実行すると、@sveltejs/adapter-nodeパッケージがSvelteKitプロジェクトの開発依存としてインストールされます。このアダプタは、SvelteKit アプリケーションを Node.js 環境にデプロイするときに使用します。
パッケージのインストールが完了したら、svelte.config.jsファイルの1行目を以下のコードに置き換えてください:
import adapter from '@sveltejs/adapter-node';
次のステップは、プロジェクトのルートディレクトリに.dockerignoreファイルを作成することです。.dockerignoreファイルには、Dockerイメージをビルドする際に除外するファイルとディレクトリを指定します。
こんな感じだ:
node_modules
.svelte-kit
build
public
除外するファイルやディレクトリを指定した後。プロジェクトのルート・ディレクトリにDockerfileという名前のDockerファイルを作成する。
Dockerfileに以下のコードを追加する:
FROM node:18-alpine as build
WORKDIR /app
COPY ./package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM node:18-alpine AS production
COPY --from=build /app/build .
COPY --from=build /app/package.json .
COPY --from=build /app/package-lock.json .
RUN npm ci --omit dev
EXPOSE 3000
CMD ["node", "."]
このDockerfileは多段階のビルドを引き起こし、第1段階ではアプリケーションをビルドし、第2段階では必要な依存関係のみを含むより小さな本番イメージを作成します。
ターミナルで以下のコマンドを実行すれば、アプリケーションの docker イメージを構築できる:
docker build -t quote-generator .
アプリケーションのデプロイ
アプリケーションをDocker化し、GitHubリポジトリにプッシュしたら、Back4appにデプロイすることができます。デプロイするには、Back4appのアカウントを作成してください。
Back4appアカウントを作成するには、以下の手順に従ってください:
- Back4appのウェブサイトをご覧ください。
- サインアップ」ボタンをクリックしてください。
- 登録フォームに必要事項を記入し、送信してください。
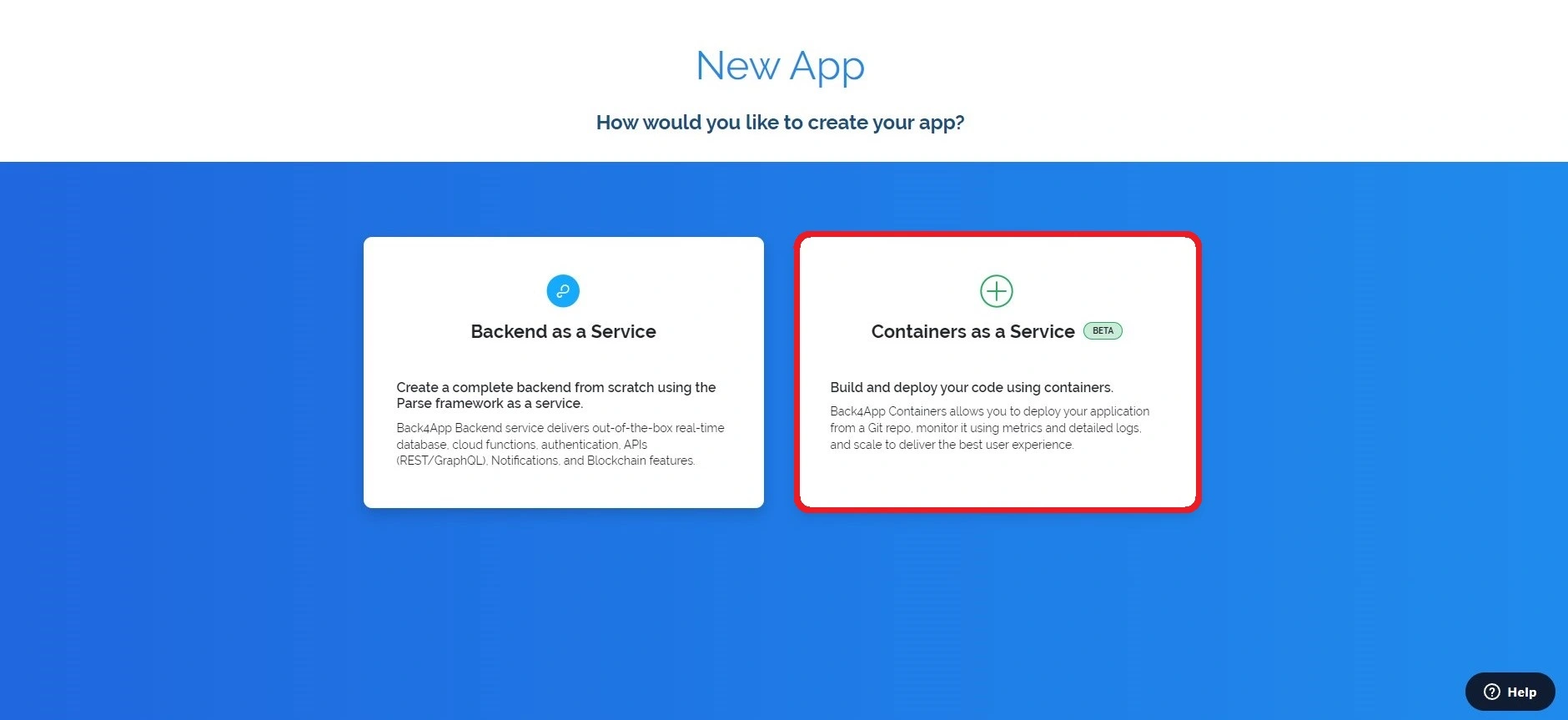
Back4appアカウントを作成したら、Back4appウェブサイトからアカウントにログインし、新しいアプリを作成します。画面右上の“New App “ボタンをクリックしてください。

Container as a Serviceオプションを選択します。このオプションを選択すると、GitHubアカウントとBack4appをリンクするページにリダイレクトされます。

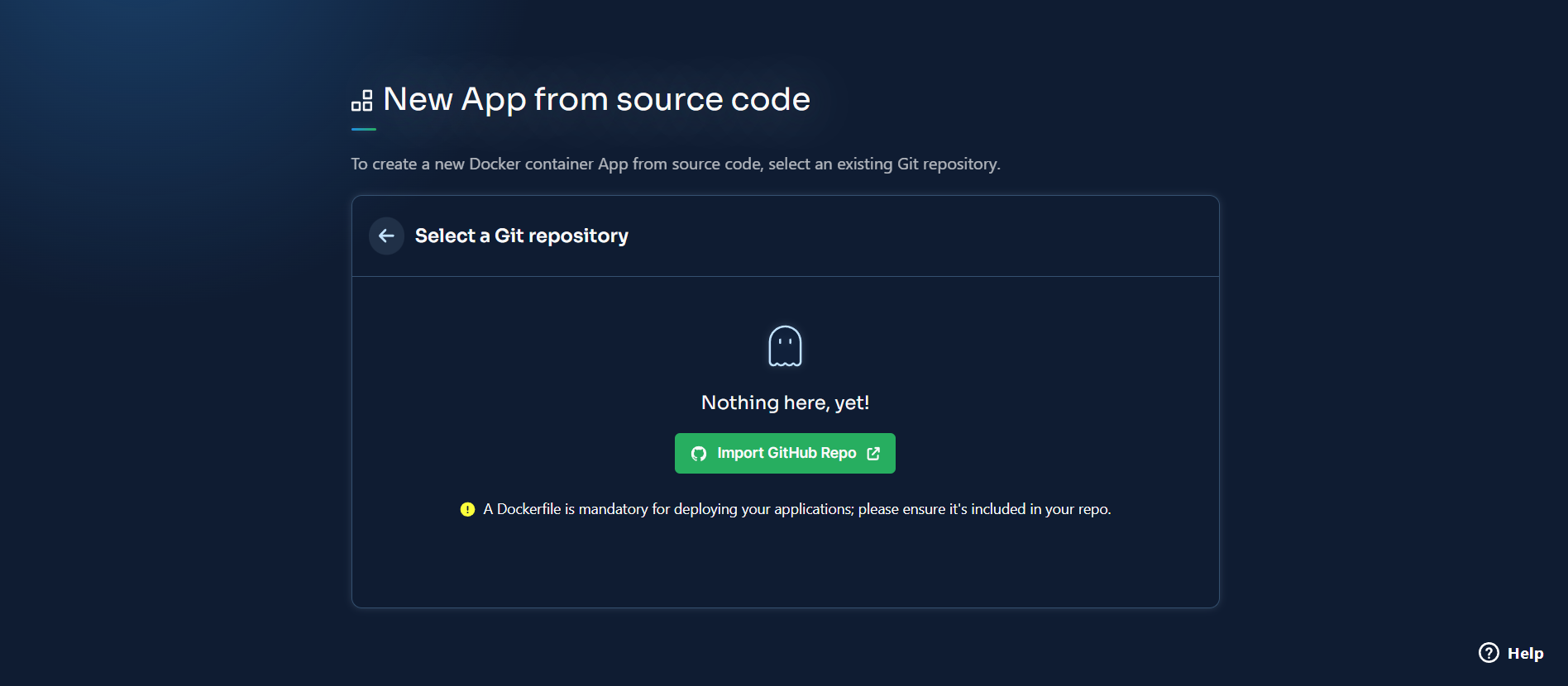
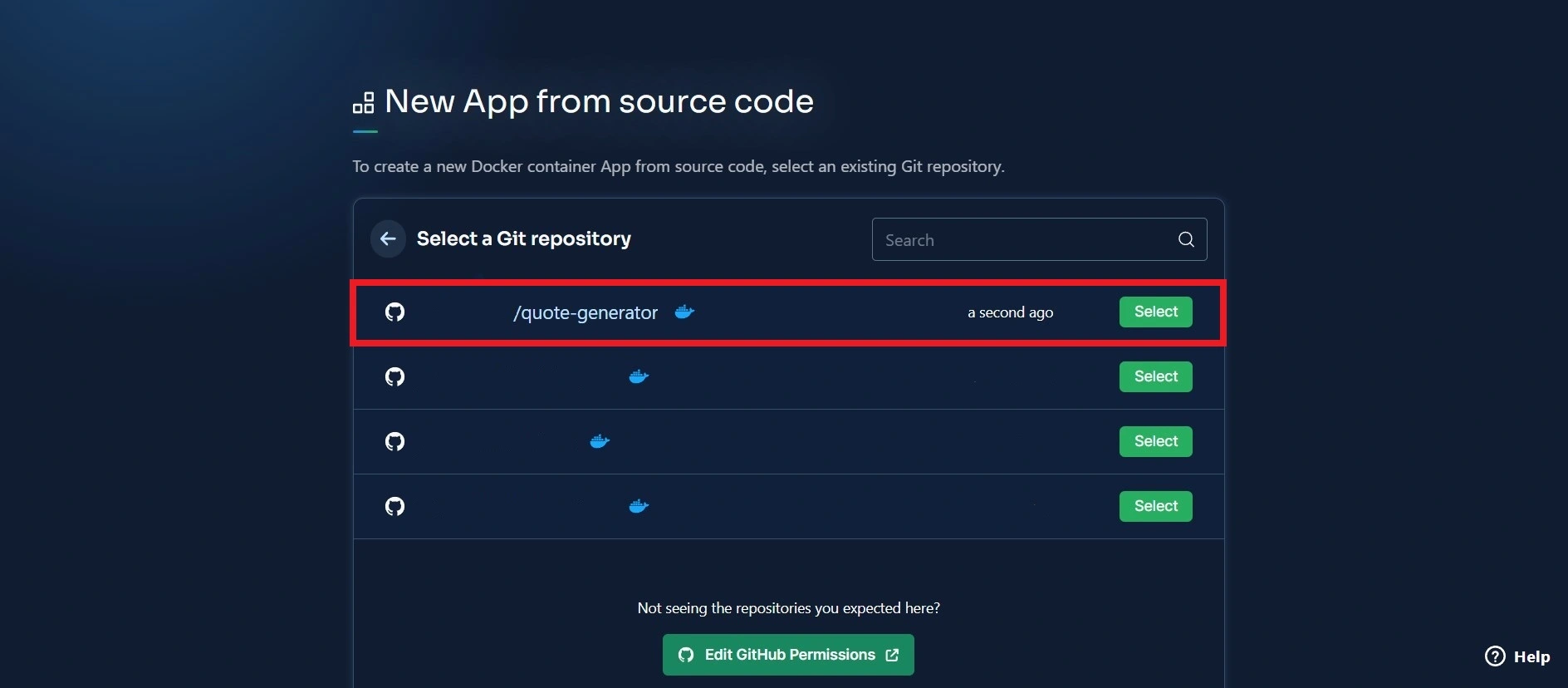
GitHubアカウントとBack4appをリンクしたら、デプロイするアプリケーションのリポジトリを選択します。

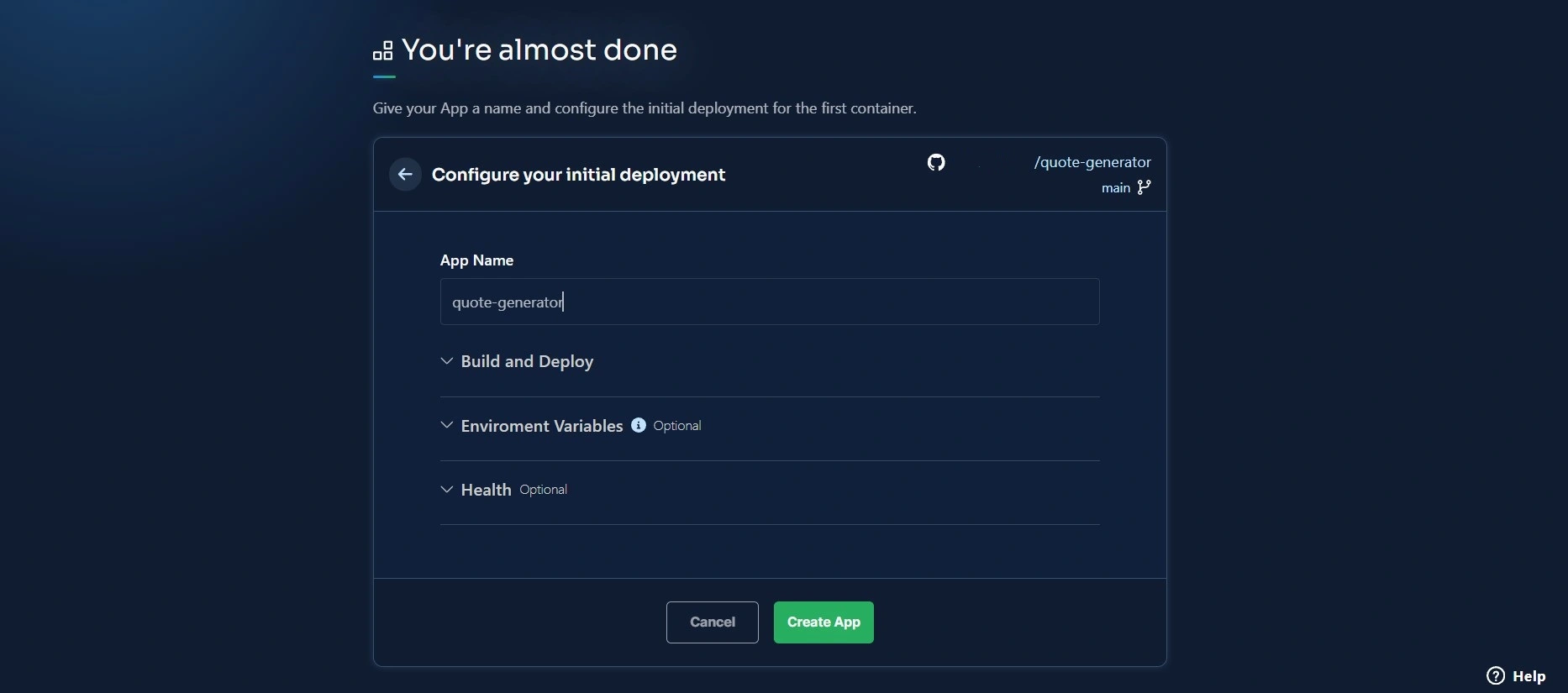
最終的にアプリケーションをデプロイする前に、アプリケーションに名前を付け、初期デプロイを設定する。

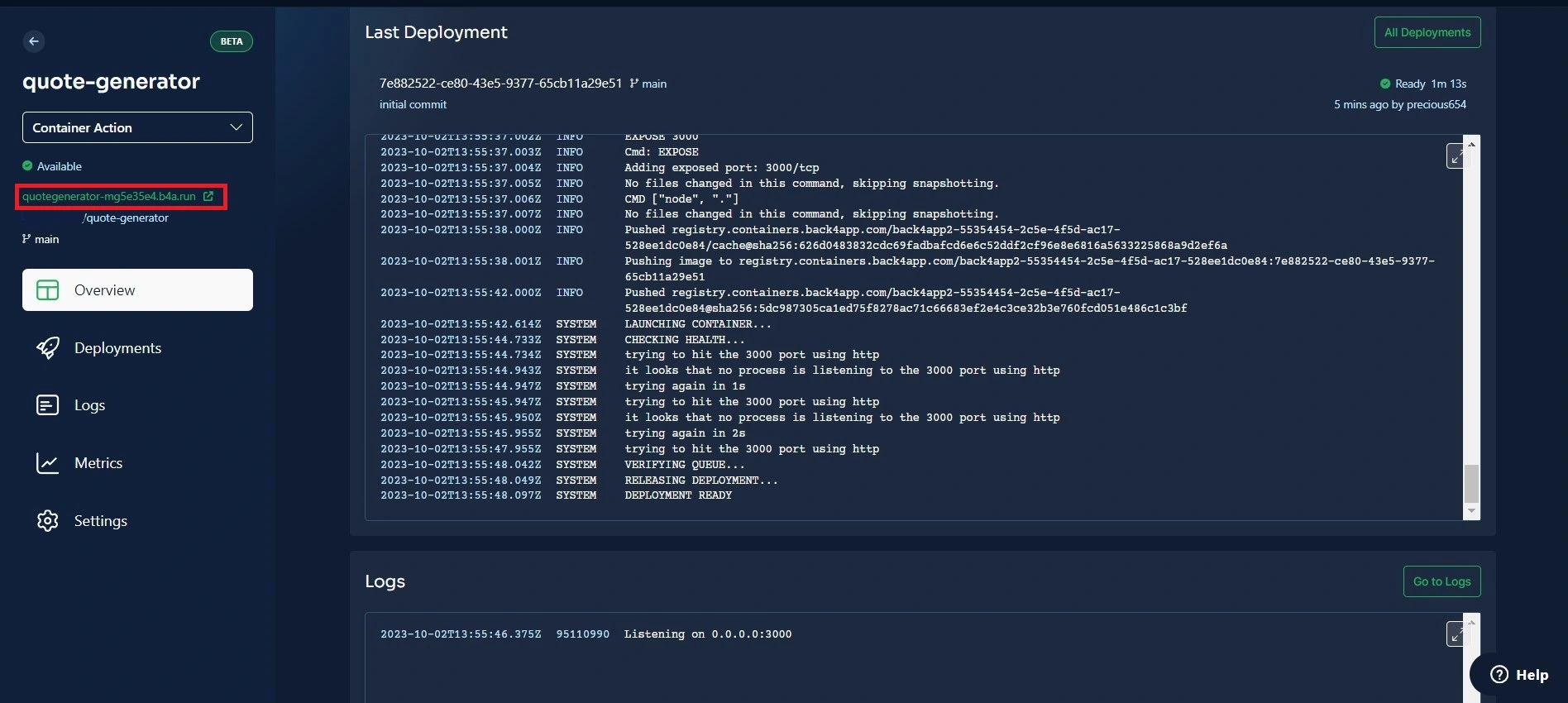
アプリケーションのデプロイに成功すると、Back4appはウェブブラウザ上でアプリケーションにアクセスするためのリンクを提供します。

結論
結論として、Back4ppのCaaSプラットフォームを使ってSvelteKitアプリケーションをデプロイすると、開発が簡単になります。プロセスは簡単です。
アプリケーションの作成、アプリケーションのDocker化、アプリケーションのGitHubリポジトリへのプッシュ、そして最後にアプリケーションのデプロイが含まれます。
SvelteKitアプリケーションのデプロイを検討する際、Back4app CaaS.プラットフォームはスケーラブルで費用対効果の高いソリューションを提供します。
この記事が気に入ったら、ChatGPTを使ったSvelteKitアプリの作り方の記事も読んでみてください。
よくあるご質問
SvelteKitとは何ですか?
SvelteKit は、Svelte のスピードとシンプルさとフルスタック フレームワークのパワーを組み合わせた最新の Web 開発フレームワークです。これにより、高速で信頼性が高く、スケーラブルな Web アプリケーションを簡単に構築できます。SvelteKit は、サーバー側レンダリング、静的サイト生成、ファイルベースのルーティングなど、いくつかの機能を提供します。
SvelteKit アプリケーションをデプロイするには?
SvelteKit は、開発者が Svelte を使用してサーバー側レンダリング アプリケーションを構築するのに役立つ人気のフレームワークです。Back4app は、バックエンド アズ ア サービス (BaaS) とコンテナー アズ ア サービス (CaaS) の両方のオプションを提供する強力な BaaS プラットフォームで、アプリケーションのデプロイにスケーラブルで柔軟な環境を提供します。
SvelteKit アプリケーションを Back4app の CaaS プラットフォームにデプロイするには、次の簡単な手順に従ってください。
– SvelteKit アプリケーションを作成する
– アプリケーションを Docker 化する
– アプリケーションを GitHub リポジトリにプッシュする
– Back4app アカウントを設定する
– Back4app アプリケーションを作成する
– GitHub アカウントを Back4app アプリケーションにリンクする
– アプリケーションのリポジトリを選択する
– アプリケーションをデプロイする



