웹 개발에 AI를 사용하는 방법은 무엇인가요?

ChatGPT 출시 이후 AI 도구가 큰 주목을 받으면서 많은 웹 개발자가 워크플로에 일정 수준의 AI를 통합하고 있습니다.
이 글에서는 웹 개발에서 AI를 사용하면 어떤 이점을 얻을 수 있는지 설명합니다. 또한 AI 기술로 웹 개발을 자동화한 실제 사례를 살펴보겠습니다.
이 예제에서는 AI 기반 DevOps 어시스턴트인 Back4app Agent를 사용하여 웹 앱을 빌드하고 Back4app에 배포합니다.
웹 개발에서 AI 사용의 이점
웹 개발에서 AI를 사용하면 많은 이점이 있습니다. 그 중 몇 가지를 살펴보겠습니다.
자동화된 코드 생성
ChatGPT, GitHub Copilot, Back4app Agent와 같은 AI 기반 도구를 사용하면 개발 프로세스를 크게 가속화할 수 있습니다.
유용한 코드 스니펫, 코드 완성, 코드 분석, DevOps 자동화 등을 제공할 수 있습니다.
이러한 도구의 가장 큰 단점은 환각입니다. 또한 결함이 있거나 최적이 아닌 코드가 생성될 수도 있습니다. AI 도구에서 생성된 모든 코드를 철저히 분석해야 합니다.
코드 테스트 개선
코드를 작성하는 것은 재미있지만 테스트를 작성하는 것은 그렇지 않습니다. 테스트는 두 번째 AI 웹 애플리케이션 개발의 이점입니다.
AI를 활용하면 소스 코드를 기반으로 테스트를 자동으로 생성할 수 있습니다. 이를 통해 코드의 유효성을 검사하고 오류 발생률을 낮추고 안정성을 높일 수 있습니다.
SEO 최적화
AI 도구는 검색 엔진용 웹 콘텐츠를 분석하고 최적화하는 데 탁월합니다. 효과적인 키워드, 메타데이터, 태그를 생성하여 온라인 가시성을 높일 수 있습니다.
또한 이러한 도구는 진화하는 SEO 트렌드와 알고리즘에 적응하여 웹사이트가 검색 엔진 결과에서 높은 순위를 유지할 수 있도록 합니다.
콘텐츠 생성 및 큐레이션
AI를 사용하여 관련성 있고 매력적인 콘텐츠를 자동으로 생성할 수 있습니다. 이는 블로그 또는 이와 유사한 마케팅 전략을 운영하는 데 매우 유용할 수 있습니다.
또한 이러한 도구는 독자에게 말을 걸 수 있는 콘텐츠를 생성하여 독자의 관심을 높이고 제품 구매나 가입과 같은 행동을 취할 가능성을 높일 수 있습니다.
AI를 사용하여 웹 애플리케이션을 배포하는 방법은 무엇인가요?
이 섹션에서는 개발 프로세스에 AI 도구를 통합하는 방법을 설명합니다. Back4app Agent를 활용하여 풀스택 웹 애플리케이션을 빌드하고 배포하겠습니다.
최소한의 코드 작성으로 대화의 힘으로 모든 것을 처리할 수 있도록 노력하겠습니다.
전제 조건
- Back4app에 대한 기본 이해
- JavaScript ES6, React 및 Docker 사용 경험
- Back4app 계정 및 Back4app Agent 액세스 권한
- GitHub 계정
Back4app Agent란 무엇인가요?
Back4app Agent는 개발자를 위한 AutoGPT입니다. AI 기반 개발 도구와 클라우드 실행을 통합하여 대화 기능을 통해 클라우드 작업을 수행할 수 있습니다.
Back4app Agent는 Back4app BaaS 및 Back4app 컨테이너와 자동으로 상호 작용하도록 설계되었습니다.
무엇보다도 Back4app Agent는 클라우드 환경과의 직접적인 상호 작용을 통해 실시간으로 학습하고 스스로 최적화할 수 있습니다. Back4app 플랫폼과 ChatGPT 플러그인에서 사용할 수 있습니다.
Back4app Agent는 마법의 도구가 아니라는 점을 명심하세요. 오류가 발생할 수 있습니다. 오류가 발생하면 직접 수정해야 합니다. 또한 동일한 프롬프트를 Back4app Agent에 보내도 다른 결과가 나올 수 있습니다.
LLM 프롬프트를 개선하고 싶다면 ChatGPT를 사용하여 앱을 만드는 방법을 참조하세요.
프로젝트 개요
이 글에서는 효율적인 웹 앱 배포를 위해 이벤트 관리 웹 앱과 AI를 사용해 작업해 보겠습니다. 이 앱을 통해 장소와 이벤트를 관리할 수 있습니다. 각 이벤트는 특정 장소에서 진행됩니다.
Back4app을 사용하여 백엔드를 빌드한 다음 프론트엔드로 이동하겠습니다. 프론트엔드는 React로 만들고, 도커화하여 나중에 Back4app 컨테이너에 배포할 것입니다. 마지막으로 프론트엔드와 백엔드를 연결하기 위해 Parse SDK를 활용하겠습니다.
이벤트 관리 웹 앱을 함께 사용하는 것이 좋습니다. 이 앱은 Back4app 플랫폼과 Back4app Agent가 실제로 어떻게 작동하는지 확실히 이해할 수 있도록 설계되었습니다.
백엔드
이 문서 섹션에서는 웹 앱의 백엔드를 구축하겠습니다.
Back4app 앱
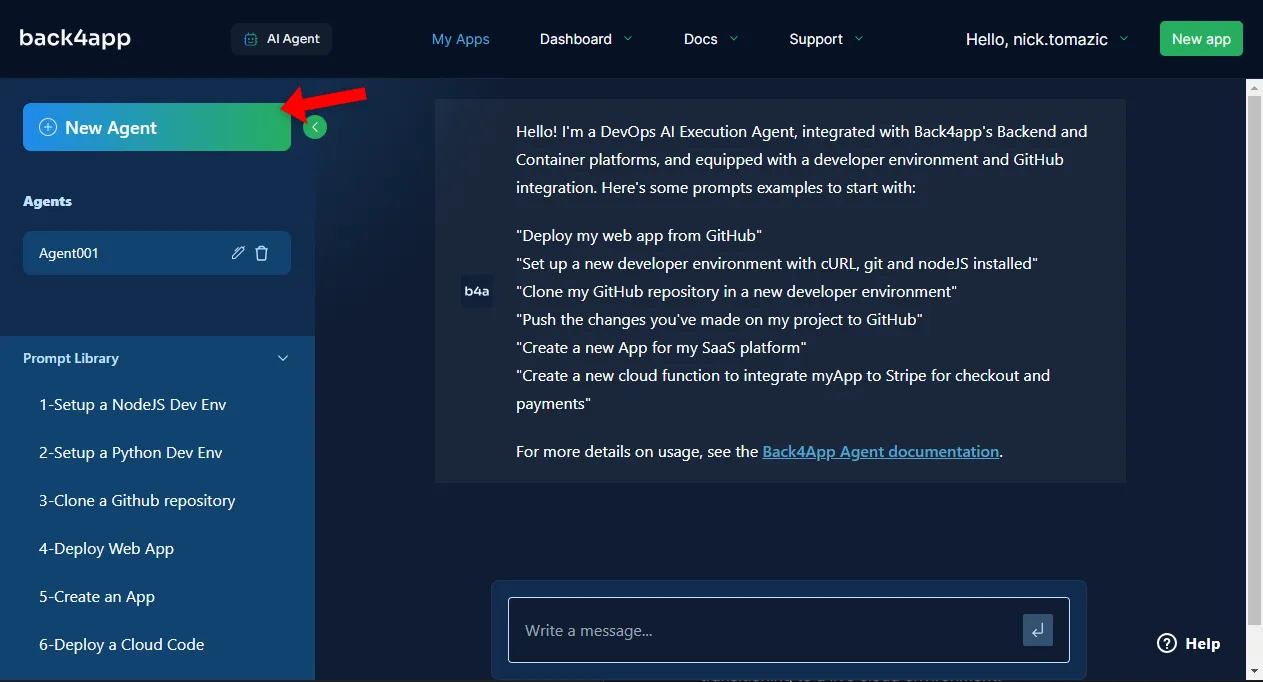
먼저 즐겨 사용하는 웹 브라우저를 열고 Back4app Agent 페이지로 이동합니다. “새 Agent” 버튼을 클릭하여 새 에이전트를 생성합니다.

Back4app에 백엔드를 배포하려면 먼저 Back4app 애플리케이션을 만들어야 합니다.
상담원에게 새 Back4app 애플리케이션을 만들라는 메시지를 표시합니다. 내 이름을 “back4app-ai-agent”로 지정하겠습니다:
Create a new Back4app app named "back4app-ai-agent".
보시다시피 에이전트가 Back4app 애플리케이션을 성공적으로 생성했습니다. “앱 ID”, “대시보드 URL” 및 기타 필요한 모든 유용한 정보를 제공했습니다.
앱 아이디어 및 데이터베이스
상담원의 응답을 개선하려면 구축 중인 콘텐츠에 대한 더 많은 컨텍스트를 제공해야 합니다.
상담원에게 앱 아이디어와 데이터베이스 구조를 설명하세요:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
에이전트가 요청된 데이터베이스 클래스를 성공적으로 생성했습니다. 이벤트와 장소 간의 관계를 자동으로 결정하고 각 데이터베이스 클래스의 필드에 대한 요약 정보를 제공했습니다.
그런 다음 상담원에게 나중에 작업할 테스트 데이터를 얻기 위해 데이터베이스를 채우라는 메시지를 표시합니다:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
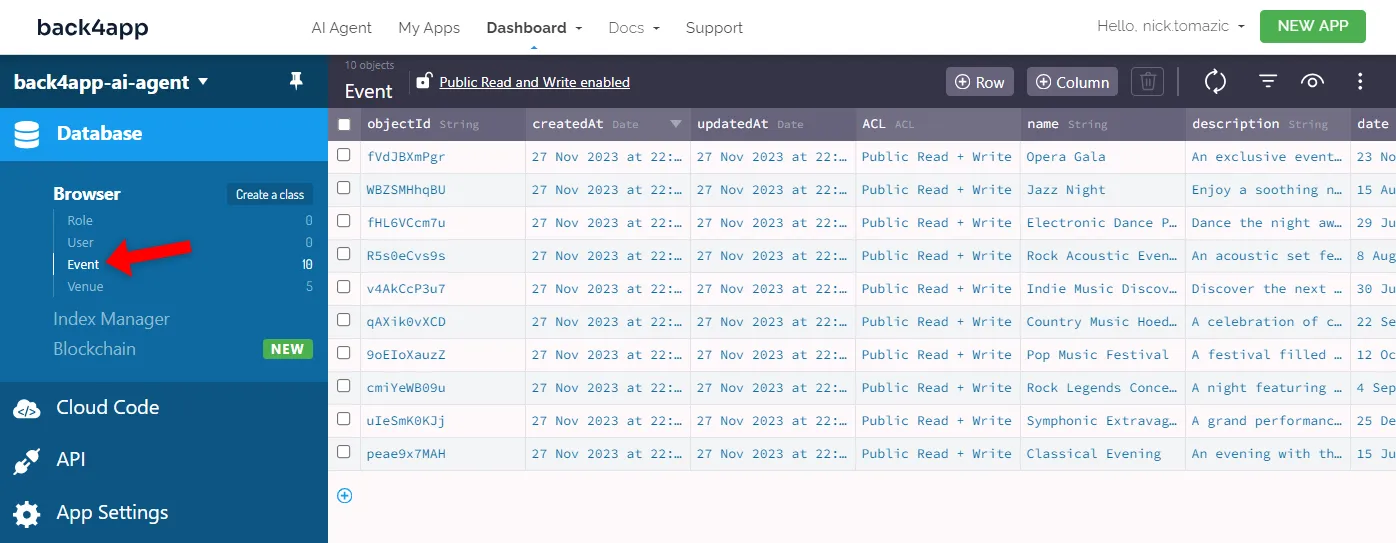
데이터베이스 구조와 내용을 수동으로 확인하여 모든 것이 제대로 작동하는지 확인하세요. 이렇게 하려면 Back4app 대시보드를 열고 앱을 선택한 다음 사이드바에서 ‘데이터베이스 > 브라우저’를 클릭합니다.

이벤트 및 장소 클래스는 데이터베이스에 있어야 하며, 각각 몇 개의 샘플 행이 있어야 합니다.
클라우드 코드
Back4app Agent는 사용자 지정 클라우드 코드 함수를 작성하는 데도 탁월합니다. 특정 장소의 모든 이벤트를 반환하는 API 엔드포인트가 필요하다고 가정해 보겠습니다.
상담원에게 방금 언급한 함수를 만들어 배포하도록 요청하세요:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
테스트하려면 에이전트에게 API 엔드포인트에 도달하는 cURL 명령을 생성하라는 메시지를 표시합니다:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
명령을 복사하고 자리 표시자를 바꾼 다음 콘솔에서 실행합니다:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenue비슷한 답변을 받으실 수 있습니다:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
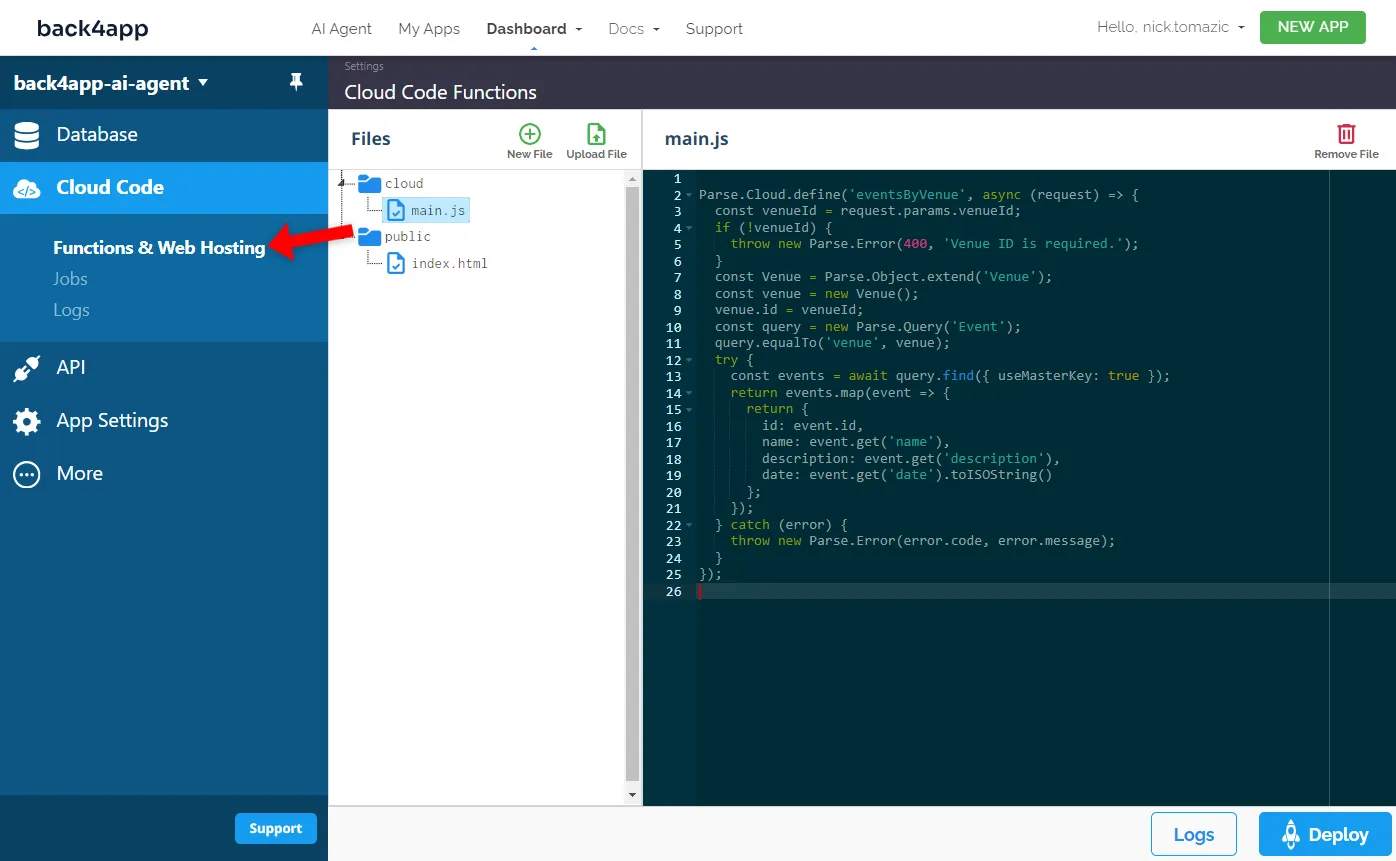
}백그라운드에서 생성된 코드가 궁금하다면 Back4app 대시보드로 이동하여 앱을 선택한 다음 사이드바에서 “클라우드 코드 > 기능 및 웹 호스팅”을 클릭하세요.

좋아요, 그거예요!
코드 하나 없이 완전한 백엔드를 성공적으로 만들었습니다. AI Agent에게 몇 가지 프롬프트만 전송하기만 하면 되었습니다. 이보다 더 쉬울 수는 없습니다.
프론트엔드
이 문서 섹션에서는 웹 앱의 프론트엔드를 빌드하고 배포하는 방법을 살펴봅니다.
프로젝트 초기화
LLM과 작업할 때는 먼저 일반적인 절차에 대해 문의하는 것이 현명합니다. 단계를 알고 나면 추가 설명을 요청할 수 있습니다. 한번 해보겠습니다.
상담원에게 프런트엔드 아이디어를 설명하고 단계별 가이드를 요청하세요:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
상담원이 간단한 단계 목록으로 응답했습니다. 그 단계를 수행해 보겠습니다.
Vite를 사용하여 새 React 프로젝트를 부트스트랩합니다:
$ npm create vite@latest my-app -- --template react
$ cd my-app종속 요소를 설치합니다:
$ npm install개발 서버를 시작합니다:
$ npm run dev즐겨찾는 웹 브라우저를 열고 http://localhost:5173/ 으로 이동합니다. 기본 Vite 랜딩 페이지가 표시될 것입니다.

경로
AI 에이전트가 제안한 대로 라우팅을 처리하기 위해 react-router-dom을 사용하겠습니다. React 라우터 돔은 페이지를 새로고침하지 않고도 React 애플리케이션에서 라우팅을 처리할 수 있는 훌륭한 패키지입니다.
먼저, react-router-dom을
How to install and use `react-router-dom` to implement the previously-mentioned routes?
에이전트가 요구 사항을 충족하는 라우터를 코드에 성공적으로 제공했습니다. 각 라우터는 컴포넌트 폴더(다음 단계에서 생성할)에서 다른 React 컴포넌트를 렌더링합니다.
NPM을 통해 패키지를 설치합니다:
$ npm install react-router-dom다음으로 App.jsx의 내용을 다음과 같이 바꿉니다:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;그런 다음 src 폴더에 다음과 같은 파일 구조를 만듭니다:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsx다음으로 다음을 EventsList.jsx 파일에 넣습니다:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;그런 다음 EventDetails.jsx 파일입니다:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;마지막으로 VenueEventsList.jsx 파일입니다:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;개발 서버를 시작하고 경로가 예상대로 작동하는지 테스트합니다.
Parse SDK
프론트엔드를 Back4app 기반 백엔드에 연결하는 가장 쉬운 방법은 Parse SDK를 사용하는 것입니다.
상담원에게 이 작업을 수행하는 방법을 더 명확히 설명해 달라고 요청해 보겠습니다:
How to install and use Parse SDK to connect my frontend with the backend?
응답에 약간의 오류가 있습니다. Vite 프로젝트를 사용 중이므로 index.jsx 대신 main.jsx라고 표시되어야 합니다. 그럼에도 불구하고 단계를 수행해 보겠습니다.
패키지를 설치합니다:
$ npm install parse다음으로, main.jsx를 약간 수정하여 Parse 인스턴스를 초기화합니다:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);개발 서버를 다시 시작하고 웹 앱으로 이동합니다. 콘솔을 열고 오류가 있는지 확인합니다. 오류가 없으면 백엔드 연결에 성공했음을 나타냅니다.
앱 로직
계속해서 에이전트에게 실제 앱 로직을 생성하라는 메시지를 표시합니다:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.AI 에이전트가 각 경로에 대한 코드를 제공합니다. 다음은 예시입니다:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;코드를 복사하여 EventsList.jsx에 붙여넣습니다. 그런 다음 다른 두 파일도 그에 따라 변경합니다:
완료되면 프론트엔드가 어느 정도 완성된 것입니다. 개발 서버를 시작합니다:
$ npm run dev즐겨찾는 웹 브라우저를 열고 http://localhost:5173/ 으로 이동합니다. 이제 백엔드에서 데이터를 가져온 것을 확인할 수 있습니다. 여기저기 클릭하여 모든 것이 제대로 작동하는지 확인하세요.

도커화
프론트엔드를 배포하기 위해 무료로 사용할 수 있는 CaaS 플랫폼인 Back4pp Containers를 사용하겠습니다. 이름에서 알 수 있듯이 이 플랫폼은 컨테이너를 배포하는 데 사용되므로 프론트엔드를 배포하려면 먼저 도커화해야 합니다.
다음과 같이 프로젝트 루트에 Dockerfile 파일을 생성합니다:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]이 도커파일은 다단계 빌드를 사용합니다. 빌드와 러너 단계의 두 단계로 구성됩니다.
빌드 단계는 프로젝트를 복사하고 종속 요소를 설치하며 프로젝트를 빌드합니다. 반면에 런너는 Nginx를 사용하여 빌드의 출력을 제공합니다.
이미지 크기를 줄이기 위해 .dockerignore 파일을 정의할 수도 있습니다:
# .dockerignore
.idea/
node_modules/
out/
build/.dockerignore 파일을 적절히 수정해야 합니다.
Docker 이미지를 배포하기 전에 로컬에서 테스트하는 것이 좋습니다.
Docker 이미지를 빌드합니다:
$ docker build -t back4app-events:1.0 .새로 만든 이미지를 사용하여 컨테이너를 실행합니다:
$ docker run -it -p 80:80 back4app-events:1.0웹 앱은 http://localhost/ 에서 액세스할 수 있어야 합니다.
푸시 코드
Back4app 컨테이너는 GitHub와 긴밀하게 통합되어 있습니다. 코드를 배포하려면 먼저 코드를 원격 GitHub 리포지토리로 푸시해야 합니다.
먼저 GitHub로 이동하여 새 리포지토리를 만듭니다. 원격 URL을 기록해 두세요:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.git그런 다음 Git을 초기화하고 모든 파일을 VCS한 후 커밋합니다:
$ git init
$ git add .
$ git commit -m "project init"이전 단계의 리모컨을 사용하여 코드를 누릅니다:
$ git remote add origin <your_remote_url>
$ git push origin master모든 작업을 올바르게 완료했다면 파일이 GitHub 리포지토리에 표시되어야 합니다.
코드 배포
코드가 GitHub에 올라가면 AI 에이전트에게 메시지를 표시하여 빠르게 배포할 수 있습니다:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
프로젝트가 배포될 때까지 몇 분 정도 기다리세요.
준비가 완료되면 앱의 URL을 클릭하고 앱을 테스트하여 모든 것이 제대로 작동하는지 확인합니다.
결론
결론적으로 Back4app 플랫폼에 풀스택 웹 애플리케이션을 성공적으로 구축 및 배포하고 웹 개발 워크플로에 AI를 통합하는 방법에 대해 설명했습니다.
코드를 직접 많이 작성하지는 않았지만 여전히 많은 기술 지식이 필요했습니다.
Back4app Agent를 GitHub Copilot과 같은 다른 AI 기반 도구와 함께 사용하면 개발 프로세스의 속도를 크게 높일 수 있습니다.
이를 활용하면 일상적이고 반복적인 작업을 자동화하고 더 흥미로운 일에 집중할 수 있습니다.
back4app-ai-agent GitHub 리포지토리에서 최종 소스 코드를 가져옵니다.



