Node.js 애플리케이션을 호스팅하는 방법은 무엇인가요?

이 글에서는 Node.js와 배포 옵션, 특히 IaaS, PaaS 및 CaaS에 대해 설명합니다. 각 옵션을 분석하고 이러한 클라우드 서비스를 제공하는 가장 인기 있는 공급업체를 살펴보겠습니다.
이 글의 두 번째 부분에서는 간단한 Node.js 애플리케이션을 빌드, 도커화 및 Back4app 컨테이너에 배포하는 방법을 알아보겠습니다.
Contents
Node.js란 무엇인가요?
Node.js는 웹 브라우저 외부에서 JavaScript를 실행할 수 있는 크로스 플랫폼 오픈소스 서버 환경입니다. 비동기 이벤트 중심 아키텍처를 갖추고 있으며 Google의 V8 JavaScript 엔진에서 실행됩니다. 이 두 가지 특성 덕분에 성능과 확장성이 매우 뛰어납니다.
Node.js 이전에는 JavaScript 개발자는 프론트엔드 코드만 작업할 수 있었습니다. 백엔드는 다른 프로그래밍 언어로 작성해야 했기 때문에 상당히 불편했습니다.
게다가 기업들은 프론트엔드 및 백엔드 엔지니어를 모두 고용해야 했습니다. 하지만 2009년 Node.js가 출시되면서 JavaScript 개발자는 풀스택 개발자가 되었습니다.
Node.js는 다양한 사용 사례를 제공합니다. 서버 런타임은 서버 측 스크립팅, 웹 게임, RESTful API 구축, 실시간 애플리케이션 등에 사용할 수 있습니다. PayPal, Uber, Netflix, LinkedIn 등 수많은 기술 회사에서 Node.js를 사용하고 있습니다.
Node는 속도, 확장성, 방대한 모듈 및 라이브러리 생태계, 성숙도, 훌륭한 커뮤니티로 인해 널리 사용되고 있습니다.
하지만 복잡한 작업에 대한 성능 저하, 불안정한 API, 강력한 라이브러리 지원 시스템 부족 등 몇 가지 한계가 있습니다.
Node.js의 장단점에 대해 자세히 알아보려면 Node.js 애플리케이션을 배포하는 방법은 무엇인가요? (BaaS 접근 방식)
Node.js 애플리케이션을 호스팅할 위치는 어디인가요?
Node 앱은 다양한 클라우드 컴퓨팅 서비스에서 호스팅할 수 있습니다. Node.js 애플리케이션을 배포하는 데 가장 많이 사용되는 옵션은 다음과 같습니다:
- 서비스형 인프라
- 서비스형 플랫폼
- 서비스형 컨테이너
Node 애플리케이션에 가장 적합한 배포 옵션은 없다는 점을 명심하세요. 궁극적으로 선택은 프로젝트 요구 사항, 예산, 원하는 추상화 수준에 따라 달라집니다.

앞서 언급한 각 클라우드 컴퓨팅 모델을 살펴보겠습니다.
IaaS(서비스형 인프라)
서비스형 인프라(IaaS)는 클라우드 제공업체가 인터넷을 통해 컴퓨팅 리소스를 제공하는 클라우드 컴퓨팅 모델입니다.
IaaS를 사용하면 고객은 서버, 가상화, 스토리지 및 네트워킹에 대해 걱정할 필요가 없습니다. IaaS 공급업체는 일반적으로 종량제 요금 모델을 따르며, 저렴한 클라우드 서비스 모델 중 하나입니다.
IaaS는 추상화가 가장 적은 옵션이므로 유연성과 사용자 정의가 매우 뛰어납니다. 단점은 고객이 OS, 애플리케이션, 데이터에 대한 책임을 져야 한다는 점입니다. 이 옵션은 상당한 수준의 시스템 관리 지식이 필요하므로 초보자가 Node.js 애플리케이션을 호스팅하는 데는 적합하지 않습니다.
Amazon Web Services (AWS)
Amazon Web Services (AWS)는 아마존에서 제공하는 온디맨드 클라우드 컴퓨팅 플랫폼입니다. 가상 컴퓨터, 오브젝트 스토리지, 데이터베이스, ML/AI 도구, 네트워킹, 비전 등을 포함한 광범위한 클라우드 서비스를 제공합니다.
이 글을 쓰는 시점에서 AWS는 약 32%의 시장 점유율을 가진 가장 인기 있는 클라우드 컴퓨팅 플랫폼입니다. 인기 있는 IaaS 솔루션은 다음과 같습니다:
- Amazon EC2(Elastic Compute Cloud)는 고도로 구성 가능한 가상 컴퓨터를 스핀업하는 데 사용됩니다.
- Amazon S3(클라우드 오브젝트 스토리지)는 사용하기 쉽고 확장 가능한 오브젝트 스토리지를 제공합니다.
- Amazon VPC(가상 프라이빗 클라우드)를 통해 고객은 격리된 가상 네트워크를 만들 수 있습니다.
프로덕션 준비가 완료된 Node 앱을 AWS에 배포하려면 다양한 IaaS 및 PaaS 솔루션을 결합해야 할 가능성이 높습니다.
Google Cloud Platform
Google Cloud Platform (GCP)은 Node.js 호스팅에 적합한 또 다른 인기 있는 클라우드 컴퓨팅 플랫폼입니다. 출시된 지 10년이 넘은 성숙하고 안정적인 플랫폼입니다.
GCP는 광범위한 IaaS, PaaS, CaaS, BaaS 솔루션을 제공합니다. Gmail, Slides, 문서도구 등 대부분의 Google 최종 사용자 제품은 GCP에서 실행됩니다.
가장 인기 있는 IaaS 제품은 다음과 같습니다:
- Google GKE(컴퓨팅 엔진)를 통해 고객은 가상 머신을 생성, 관리 및 실행할 수 있습니다.
- Google GCS(클라우드 스토리지)는 비정형 데이터를 저장하기 위한 관리형 서비스입니다.
- Google 퍼시스턴트 디스크는 VM 인스턴스를 위한 안정적인 고성능 블록 스토리지입니다.
AWS와 마찬가지로 애플리케이션을 배포하려면 여러 GCP 제품을 결합해야 합니다.
Microsoft Azure
Microsoft Azure 또는 Azure는 Microsoft에서 제공하는 클라우드 컴퓨팅 플랫폼으로 Node.js를 호스팅하기 위한 훌륭한 옵션입니다. 컴퓨팅, 스토리지, AI, 머신 러닝, 비전, 사물 인터넷 등을 위한 200개 이상의 제품이 있습니다. Appinventiv의 조사에 따르면 시장 점유율은 22%입니다.
인기 있는 IaaS 제품은 Azure 가상 머신, Azure 스토리지 및 Azure 백업입니다.
PaaS(서비스형 플랫폼)
서비스형 플랫폼(PaaS)은 사용자가 클라우드 환경 내에서 애플리케이션을 개발, 관리 및 제공할 수 있는 클라우드 컴퓨팅 모델입니다. 또한 PaaS 공급업체는 일반적으로 애플리케이션 개발, 사용자 지정 및 테스트를 위한 다양한 사전 구축 도구를 제공합니다.
PaaS는 IaaS보다 사용하기 쉬우며 시스템 관리 지식이 많이 필요하지 않습니다. 또한 PaaS를 사용하면 관리형 데이터베이스, 자동 백업, 로드 밸런서 등의 기능을 활용할 수 있습니다. PaaS의 단점은 공급업체 종속의 위험과 IaaS에 비해 유연성 및 제어 수준이 낮다는 점입니다.
Heroku
Heroku는 시장에서 가장 인기 있는 PaaS입니다. 2007년에 설립되었으며 최초의 PaaS 솔루션 중 하나입니다. Java, Node.js, PHP, Go, Scala, Python 등 다양한 프로그래밍 언어를 지원합니다. 이 플랫폼은 사용하기 매우 쉽고 확장 기능이 뛰어나며 방대한 애드온 시스템을 갖추고 있습니다.
이 플랫폼은 2022년 말까지 웹 애플리케이션을 위한 무료 요금제와 무료 PostgreSQL 및 Redis 인스턴스를 제공했습니다. 하지만 안타깝게도 사기 및 봇에 대응하기 위해 무료 요금제를 취소했습니다.
Heroku의 단점은 시중의 다른 솔루션에 비해 비싸고, 공급업체 종속의 위험이 있으며, 플랫폼의 지역 지원이 부족하다는 점입니다(기업 사용자가 아닌 경우).
Render
Render는 모든 앱과 웹사이트를 빌드하고 실행하기 위한 통합 클라우드입니다. UI가 매끄럽고 사용하기 매우 쉽습니다. Render의 가장 큰 장점은 정적 웹사이트, 웹 애플리케이션, 심지어 PostgreSQL 및 Render 인스턴스에 대한 무료 호스팅을 제공한다는 점입니다.
Render의 단점은 비교적 새로운 플랫폼이라는 점, 무료 티어의 앱이 실행되는 데 시간이 오래 걸린다는 점, 지역 지원이 좋지 않다는 점(4개 지역만 지원) 등입니다.
CaaS(서비스형 컨테이너)
서비스형 컨테이너(CaaS)는 컨테이너화된 소프트웨어를 쉽게 빌드, 실행, 배포 및 관리할 수 있는 클라우드 컴퓨팅 모델입니다. 소프트웨어는 일반적으로 Docker 기술을 사용하여 컨테이너화됩니다. 이 접근 방식은 초기 설정이 필요하지만 그 이후에는 매우 쉽게 사용할 수 있습니다.
Back4app Containers
Back4app Containers는 도커화된 애플리케이션을 쉽게 배포할 수 있는 서비스형 컨테이너(CaaS) 플랫폼입니다. CI/CD 시스템이 내장되어 있고, GitHub 통합 기능이 뛰어나며, Node.js 서버 호스팅을 위한 훌륭한 옵션입니다.
Back4app Containers에 앱을 배포하는 것은 리포지토리를 가져오고 버튼을 클릭하는 것만큼이나 쉽습니다. 이 플랫폼은 무료 티어와 필요에 따라 확장할 수 있는 유료 티어를 제공합니다.
Amazon Elastic Container Service (ECS)
Amazon Elastic Container Service(ECS)는 컨테이너 오케스트레이션을 위한 종합 서비스입니다. 컨테이너화된 애플리케이션의 배포, 관리, 관찰, 확장을 간소화합니다. 이 플랫폼은 비교적 저렴하며 다른 AWS 제품에 이미 익숙하다면 사용하기가 매우 쉽습니다.
Google Kubernetes Engine (GKE)
Google Kubernetes Engine(GKE)은 자동화된 고급 Kubernetes 서비스입니다. 이 플랫폼은 확장성이 뛰어나며 모든 사이트의 트래픽 요구 사항을 수용할 수 있습니다. GKE의 가장 큰 두 가지 단점은 사용하기가 쉽지 않고 상대적으로 비싸다는 것입니다.
Node.js 애플리케이션을 호스팅하는 방법은 무엇인가요?
이 섹션에서는 Node.js 애플리케이션을 빌드하고, 도커화하여 Back4app 컨테이너에 배포합니다.
프로젝트 소개
GitHub 사용자 통계를 가져오기 위한 간단한 Node.js RESTful API를 만들어 보겠습니다. 이 API는 팔로워 수, 팔로잉 수, 받은 별 수와 함께 사용자의 GitHub 정보를 반환합니다.
API는 Node.js 웹 애플리케이션 프레임워크인 Express를 사용하여 구현됩니다. 테스트가 끝나면 도커화하여 Back4app 컨테이너에 배포할 것입니다.
배포 프로세스만 궁금하다면 처음 두 섹션은 건너뛰셔도 됩니다.
프로젝트 초기화
튜토리얼을 따라가려면 Node.js가 설치되어 있어야 합니다. 아직 설치하지 않았다면 Node.js 웹사이트에서 다운로드하세요.
먼저 새 디렉터리를 만들고 해당 디렉토리로 이동합니다:
$ mkdir express-github-stats && cd express-github-stats복잡한 Express 앱을 작업하는 경우, Express 애플리케이션 생성기를 통해 앱을 생성하고 싶을 가능성이 높습니다. 이 도구는 템플릿, 라우팅 등 고급 Express 앱을 구축하는 데 필요한 모든 것을 설정합니다.
그런 다음 npm init을 실행하여 앱의 package.json을 생성합니다:
$ npm init이 명령은 패키지 버전, 설명 등에 대한 여러 가지 질문을 묻는 메시지를 표시합니다. 입력하거나 Enter 키를 몇 번만 누르면 됩니다.
Express를 사용하고 싶으니 설치해 보겠습니다:
$ npm install express다음과 같이 프로젝트 루트에 index.js라는 새 파일을 만듭니다:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});이 간단한 스크립트는 포트 3000에서 수신 대기하는 새 Express 앱을 초기화합니다. 또한 Back4app rocks! 메시지를 반환하는 인덱스 경로(/)를 정의합니다. 경로가 존재하지 않으면 404 오류가 반환됩니다.
테스트하려면 서버를 실행합니다:
$ node index.js그런 다음 즐겨찾는 웹 브라우저를 열고 http://localhost:3000 으로 이동합니다.
개발 시 Node.js 앱을 실행하는 더 좋은 방법은 Nodemon을 사용하는 것입니다. Nodemon은 파일 변경이 감지되면 Node.js 애플리케이션을 자동으로 재시작하는 도구입니다.
코드 앱
웹 앱에는 두 개의 URL이 있습니다:
/API 정보를 반환합니다.- /
/특정 사용자의 GitHub 정보 및 통계를 반환합니다.
먼저 인덱스 엔드포인트를 다음과 같이 수정합니다:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});다음으로 index.js의 하단에 사용자 엔드포인트를 정의합니다:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});이 엔드포인트는 URL에서 사용자 이름을 가져와 JSON 형식으로 반환합니다.
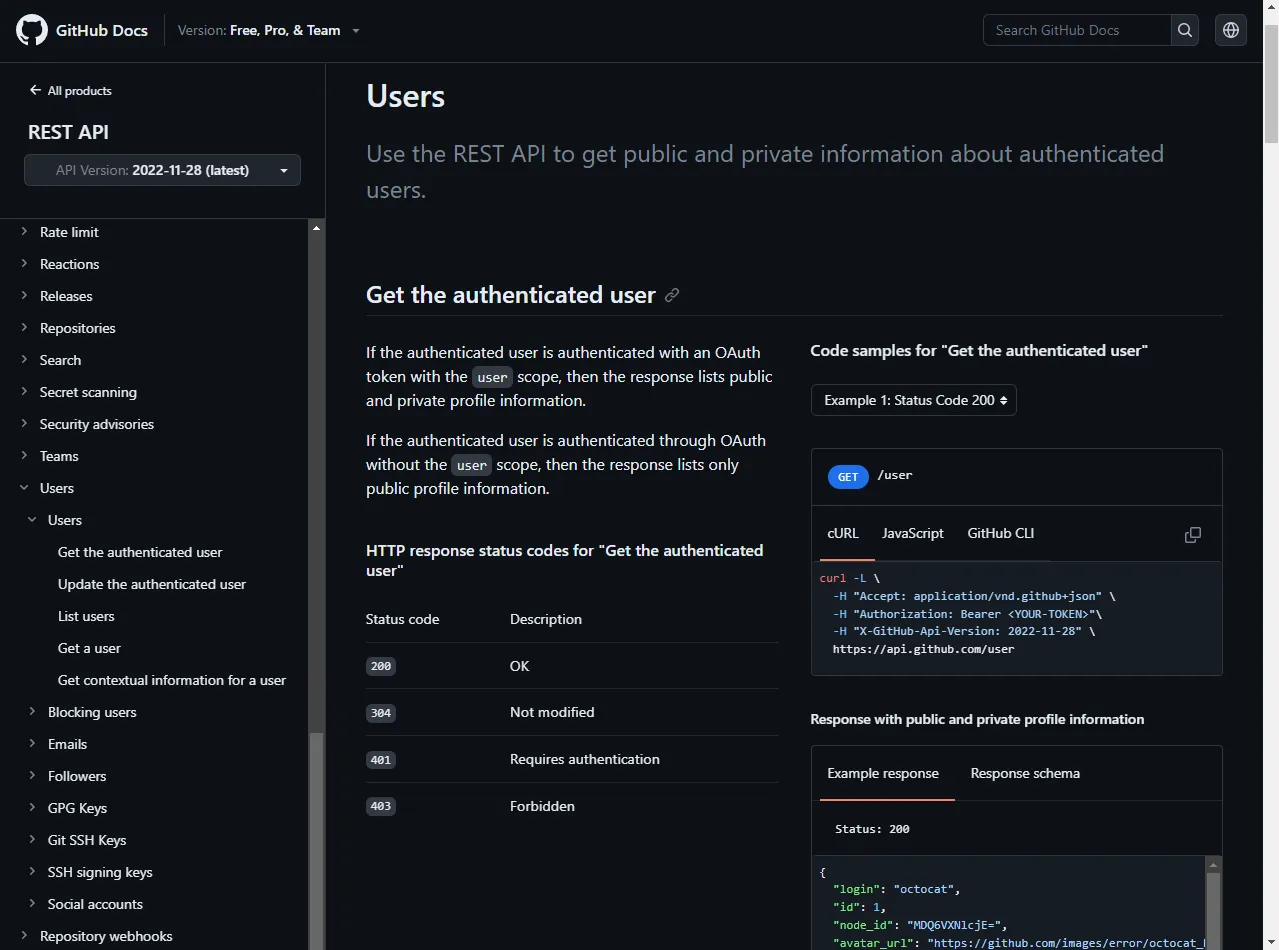
GitHub API
GitHub 사용자 통계를 가져오려면 먼저 API가 어떻게 작동하는지 살펴봐야 합니다. 페이지를 열고 탐색을 스크롤하면 사용자 섹션을 빠르게 찾을 수 있습니다.

사용자 세부 정보를 가져오는 방법은 다음 요청을 보내는 것만큼이나 간단합니다:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxey이를 코드에서 구현하기 위해 브라우저와 Node.js용 프로미스 기반 HTTP 클라이언트인 Axios를 사용하겠습니다.
NPM을 사용하여 설치합니다:
$ npm install axios그런 다음 index.js의 상단에 종속성으로 추가합니다:
const axios = require("axios");마지막으로 사용자 엔드포인트를 다음과 같이 수정합니다:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});이 코드는 Axios를 사용하여 GitHub API에 GET 요청을 보냅니다. 그런 다음 가져온 데이터를 재구성하여 JSON 형식으로 반환합니다.
테스트
앱이 작동하는지 테스트하려면 먼저 서버를 재시작한 다음 다음 명령을 실행합니다:
$ curl -L http://localhost:3000/duplxey/또는 웹 브라우저에서 URL을 방문할 수도 있습니다.
위의 명령은 비슷한 응답을 제공합니다:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}도커라이즈 앱
이 문서 섹션에서는 Node.js 앱을 도커화하겠습니다.
.dockerignore
프로젝트에는 이미지에 포함되지 않아야 하는 파일과 디렉토리가 몇 개 포함되어 있습니다. 이러한 파일을 제외하려면 다음과 같이 프로젝트 루트에 .dockerignore 파일을 생성하면 됩니다:
.git/
.idea/
node_modules/이 .dockerignore 파일은 .git, .idea 및 node_modules 디렉터리를 제외합니다. .dockerignore 파일은 .gitignore 파일과 유사하게 작동합니다.
무시하고 싶은 파일과 디렉터리가 추가로 있는 경우 그에 따라 파일을 수정하세요.
도커파일
Docker파일은 컨테이너를 빌드하는 방법을 Docker에 알려주는 지침을 정의할 수 있는 일반 텍스트 파일입니다. 이를 통해 기본 이미지, 환경 변수, 명령어 등을 지정할 수 있습니다.
다음 내용으로 도커파일을 생성합니다:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]이 도커파일은 node:18-alpine을 기본 이미지로 사용하고, 작업 디렉터리를 설정하고, package.json 위에 복사하고, 종속 요소를 설치하고, 프로젝트를 빌드합니다. 마지막으로 Node.js 서버를 시작하고 포트 3000을 노출합니다.
Node.js 앱 도커라이징에 대한 자세한 내용은 공식 Back4app 문서를 참조하세요.
테스트
다음 단계를 수행하려면 Docker가 설치되어 있어야 합니다.
먼저 이미지를 만들고 태그를 지정합니다:
$ docker build --tag express-github-stats:1.0 .이미지를 나열하고 express-github-stats라는 이름의 새 이미지가 표시되는지 확인합니다:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MB그런 다음 이미지를 사용하여 새 컨테이너를 시작합니다:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0인수 런다운:
-대화형모드에서 컨테이너를 실행합니다.-p 3000:3000은호스트의 포트3000을컨테이너의 포트3000에매핑합니다.-d는컨테이너를 분리된 모드로 실행합니다(터미널을 차지하지 않도록).
마지막으로 실행 중인 컨테이너를 확인합니다:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp 브라우저에서 http://localhost:3000/ 으로 이동하면 웹 앱이 표시됩니다.
GitHub로 푸시
다음 단계를 수행하려면 GitHub 계정과 Git이 설치되어 있어야 합니다.
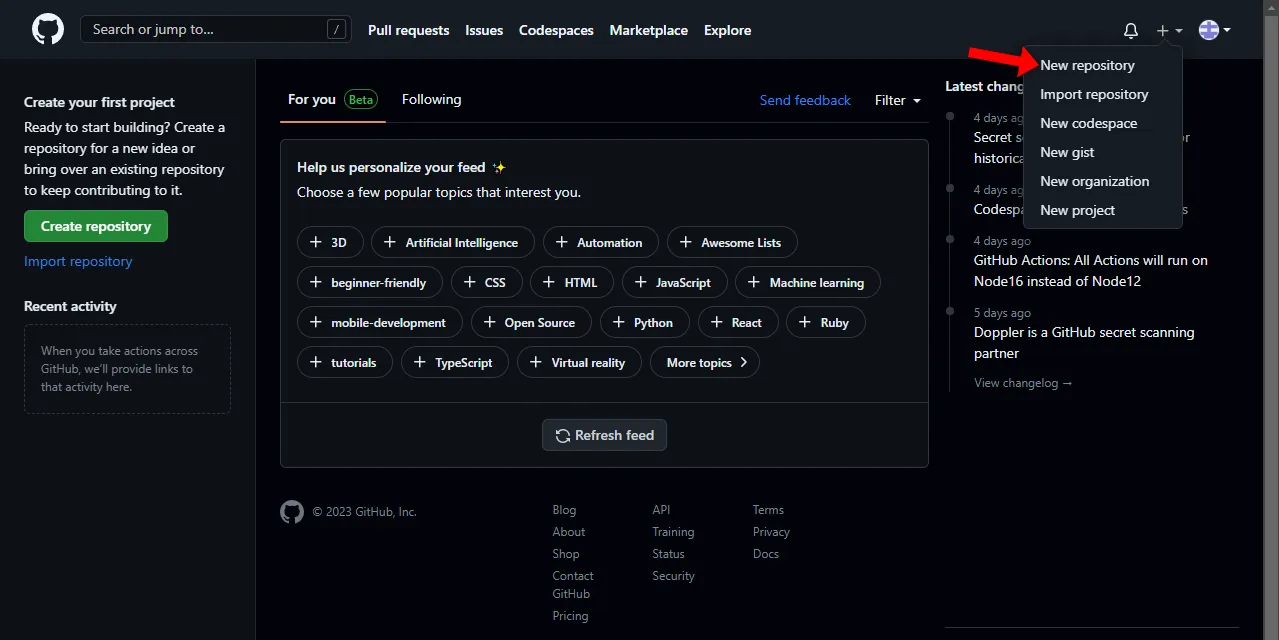
GitHub 계정에 로그인합니다. 로그인한 후 ‘더보기 버튼’을 사용하여 리포지토리 생성 프로세스를 시작합니다.

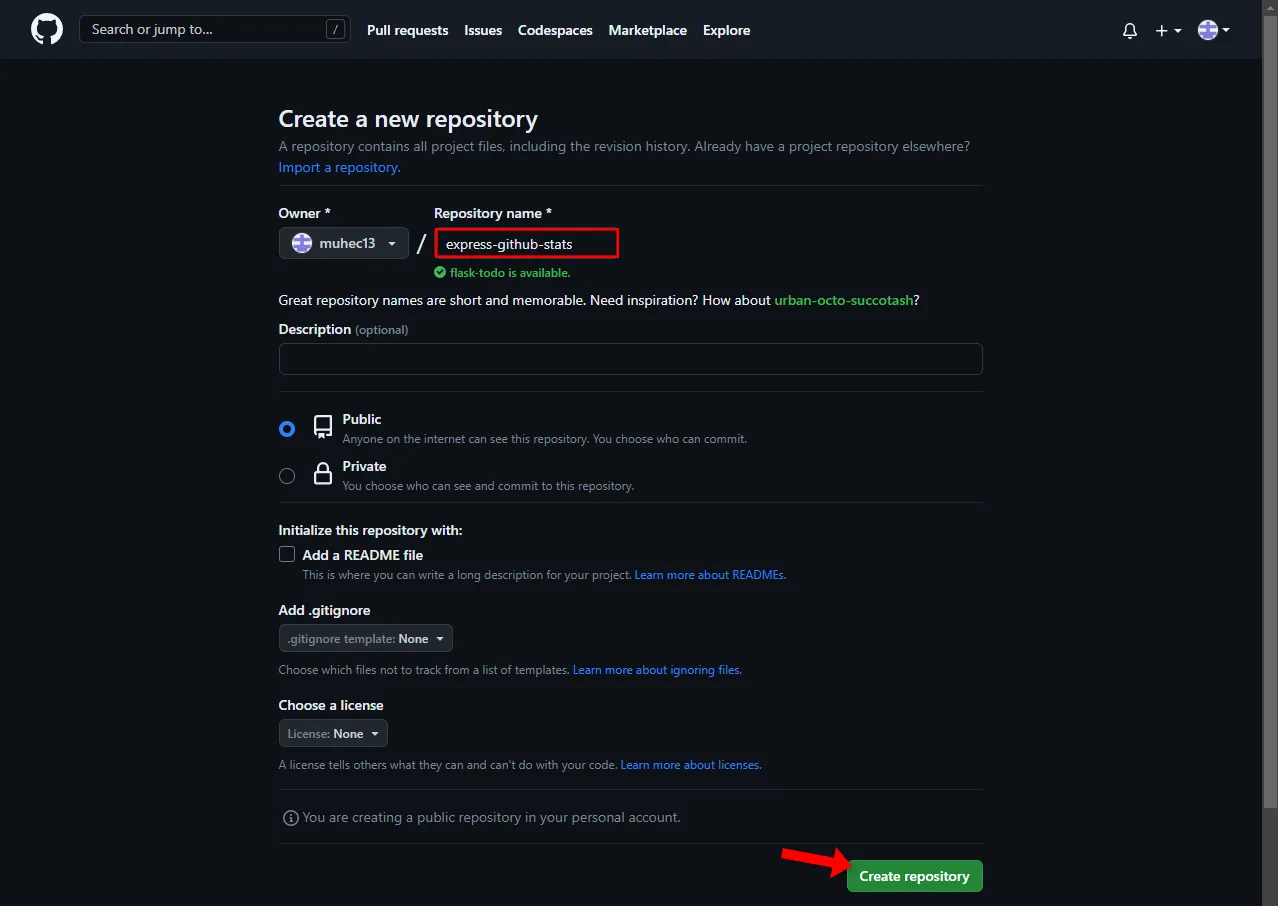
적절한 이름을 선택하고 다른 항목은 기본값으로 그대로 둔 다음 “리포지토리 만들기”를 클릭합니다.

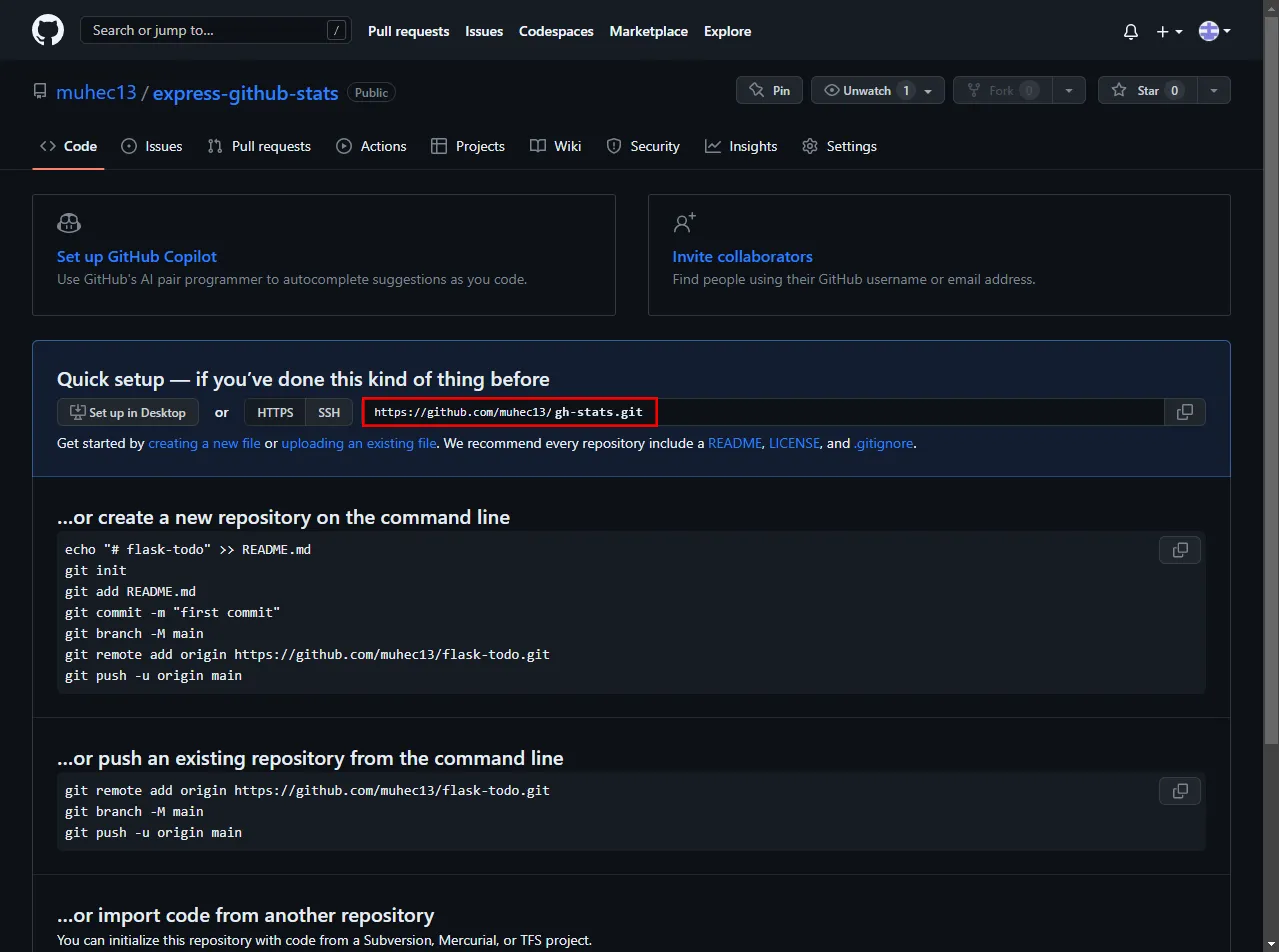
다음으로 생성된 원격 URL을 기록해 두세요:

프로젝트로 돌아가서 코드를 푸시해 보겠습니다.
먼저 터미널을 열고 로컬 Git 리포지토리를 초기화합니다:
$ git init그런 다음 리모트를 추가하고 모든 파일을 VCS하고 새 커밋을 생성합니다:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"를 를 GitHub 원격 URL로 바꿔야 합니다.
마지막으로 코드를 클라우드에 푸시합니다:
$ git push origin master브라우저에서 GitHub 리포지토리를 다시 열면 소스 코드를 볼 수 있어야 합니다.
앱 배포
Back4app 컨테이너에 앱을 배포하려면 Back4app 계정이 필요합니다.
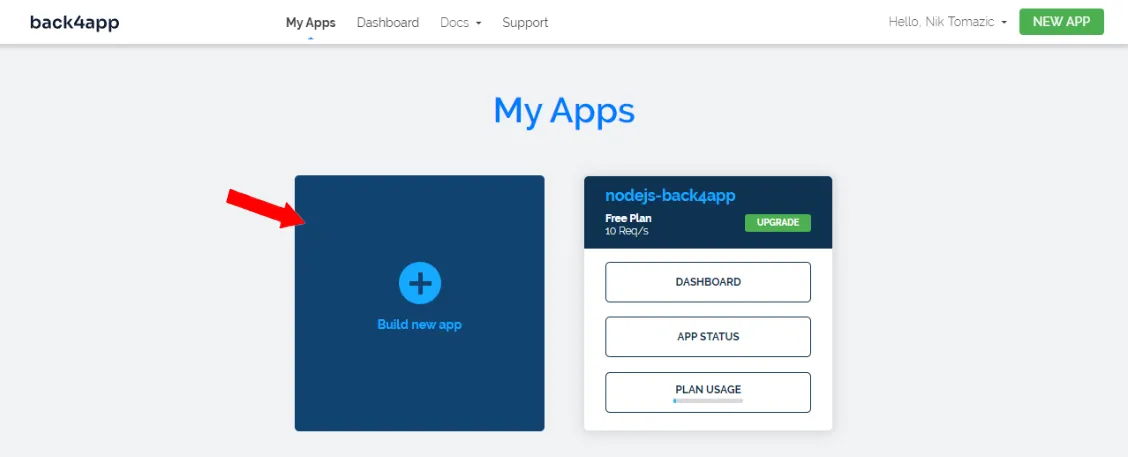
Back4app 계정에 로그인하면 앱 대시보드로 리디렉션됩니다. “새 앱 만들기” 버튼을 클릭하여 앱 생성 프로세스를 초기화합니다.

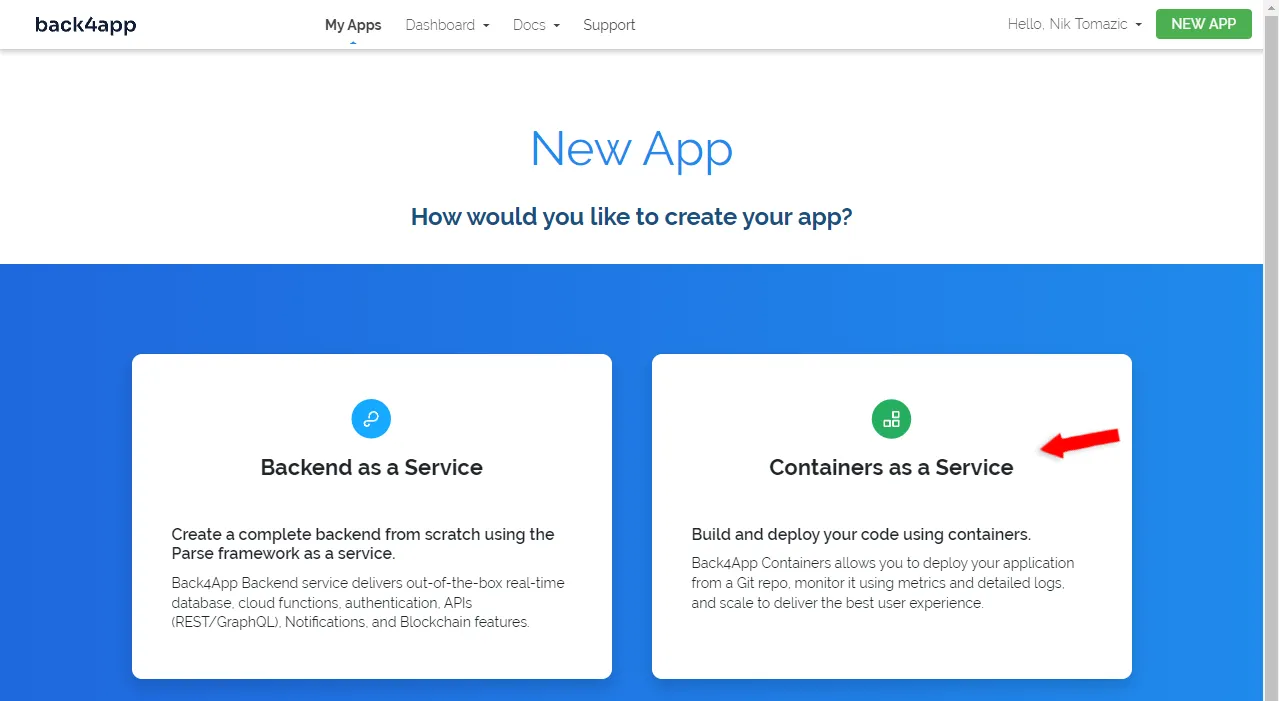
Back4app은 BaaS 및 CaaS 솔루션을 제공합니다. 컨테이너를 배포할 것이므로 “CaaS”를 선택합니다:

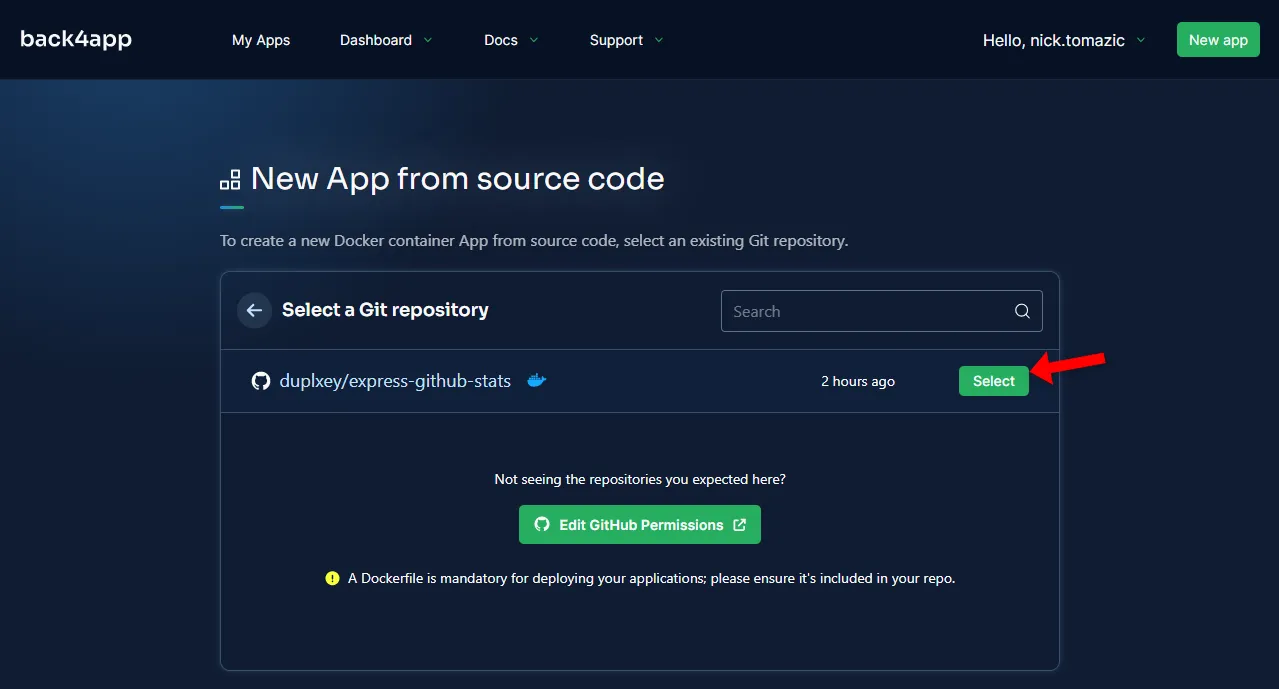
다음으로, 아직 연결하지 않았다면 GitHub 계정을 Back4app에 연결합니다. 그런 다음 이전에 생성한 리포지토리를 가져옵니다.

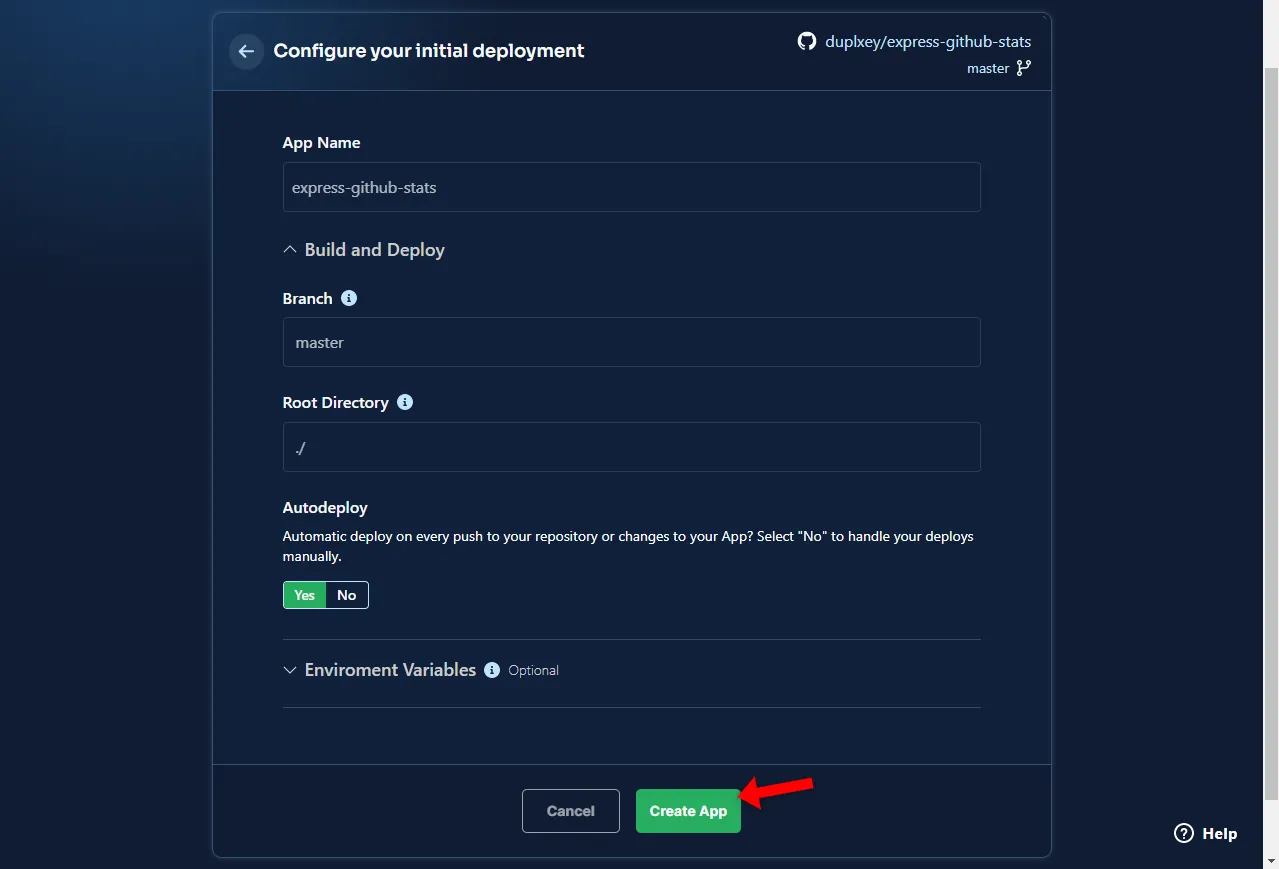
Back4app 컨테이너를 사용하면 고급 구성이 가능합니다. 간단한 앱을 빌드하고 있으므로 앱 이름만 입력하면 됩니다. 앱을 배포하려면 “배포”를 클릭합니다.

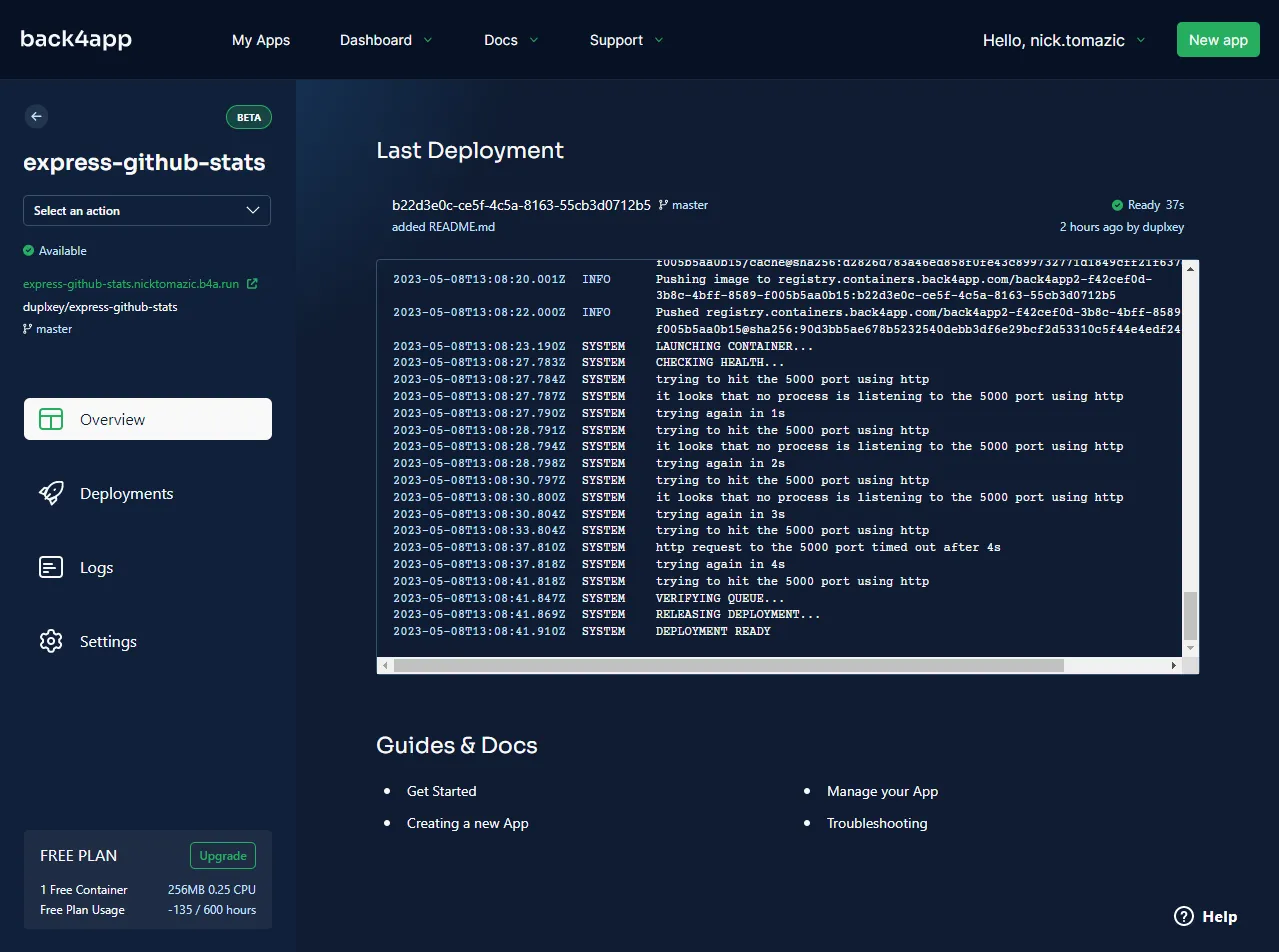
앱이 배포될 때까지 5분 정도 기다리면 앱이 완성됩니다! 앱이 준비되면 상태가 “준비됨”으로 변경됩니다. 화면 왼쪽에 있는 링크를 클릭하면 앱이 브라우저를 엽니다.

결론
이 글을 통해 Node.js에 대해 알아보고 다양한 Node.js 배포 옵션에 대해 살펴보았습니다. 이제 IaaS, PaaS, CaaS의 차이점을 설명할 수 있을 것입니다. 또한 간단한 Node.js 애플리케이션을 Back4app 컨테이너에 배포하는 방법을 배웠을 것입니다.
소스 코드는 GitHub 리포지토리에서 액세스할 수 있습니다.
자주 묻는 질문
Node.js란 무엇인가요?
Node.js는 웹 브라우저 외부에서 JavaScript를 실행할 수 있게 해주는 크로스 플랫폼 오픈 소스 서버 환경입니다. 비동기 이벤트 기반 아키텍처를 가지고 있으며 Google의 V8 JavaScript 엔진에서 실행됩니다.
Node.js 배포 옵션은 무엇인가요?
Node 애플리케이션은 여러 플랫폼에 배포할 수 있습니다. 일반적으로 IaaS(AWS, GCP, Azure), PaaS(Heroku, DigitalOcean App Platform, Render), CaaS(Back4app Containers, ECS) 솔루션으로 나눌 수 있습니다.
Node.js 애플리케이션을 호스팅하려면 어떻게 해야 하나요?
1. 애플리케이션을 코딩합니다.
2. 애플리케이션을 도커화합니다.
3. 이미지를 로컬에서 빌드하고 테스트합니다.
4. 코드를 GitHub 저장소에 푸시합니다.
5. Back4app Containers에 가입하고 저장소를 가져옵니다.
6. 환경을 구성하고 배포합니다.



