Vue.js용 백엔드를 구축하는 방법은 무엇인가요?

이 문서에서는 Vue.js용 백엔드를 구축하는 방법에 대한 포괄적인 튜토리얼을 제공합니다. Vue.js에 대한 개요, 장점 및 제한 사항, 사용 가능한 배포 방법, Vue.js 애플리케이션을 빌드하고 호스팅하는 방법에 대한 단계별 가이드를 제공합니다.
Vue는 유연하고 성능이 뛰어난 사용자 인터페이스(UI)와 단일 페이지 애플리케이션(SPA)을 구축하기 위한 자바스크립트 프레임워크입니다.
Vue는 점진적인 특성으로 잘 알려져 있으므로 기존 프로젝트에 점진적으로 적용할 수 있습니다. 또한 Vue는 선언적 구문을 지원하므로 원하는 UI 상태를 설명하고 Vue가 기본 로직과 업데이트를 처리하도록 할 수 있습니다.
프로그레시브 특성과 선언적 구문 외에도 Vue는 실제 DOM을 가볍게 표현한 가상 DOM을 사용합니다. 이를 통해 사용자 인터페이스를 효율적으로 렌더링하고 업데이트할 수 있습니다.
Vue 앱을 개발할 때 Back4app과 같은 서비스형 백엔드(BaaS) 플랫폼을 통합하면 데이터 저장 및 사용자 인증과 같은 여러 가지 이점을 제공하여 개발을 크게 간소화하고 시간을 절약할 수 있습니다. 이 문서에서는 Vue를 살펴보고 Back4app을 사용하여 Vue로 애플리케이션을 빌드하는 방법을 알아봅니다.
Vue의 장점
Vue는 다음과 같은 여러 가지 장점으로 인해 계속해서 인기가 높아지고 있습니다.
쉬운 학습 곡선
Vue는 비교적 쉬운 학습 곡선을 가지고 있어 다양한 기술 수준의 개발자에게 적합합니다. 템플릿 구문은 익숙한 HTML을 기반으로 하므로 개발자가 기본 사항을 파악하고 원활하고 빠르게 Vue를 사용할 수 있습니다.
Vue는 명확하고 일관된 API 디자인을 통해 컴포넌트 생성, 지시문 사용, 수명 주기 후크 활용을 위한 논리적이고 직관적인 패턴을 제공하여 애플리케이션 구축 프로세스를 간소화합니다.
학습 과정을 더욱 용이하게 하기 위해 Vue는 잘 작성된 설명과 실제 사례로 구성된 포괄적인 문서를 제공합니다. 또한 Vue 커뮤니티는 포럼과 온라인 커뮤니티를 통해 지원, 협업 및 풍부한 학습 리소스를 쉽게 제공합니다.
경량 프레임워크
Vue는 파일 크기가 작아 핵심 라이브러리를 축소 및 압축하면 약 20KB에 불과합니다. Vue는 크기가 작기 때문에 초기 로드 시간이 빨라지고 성능과 사용자 경험이 향상됩니다.
또한 모듈식 설계로 필요한 기능만 선택적으로 가져올 수 있어 파일 크기를 더욱 줄이고 성능을 최적화할 수 있습니다.
컴포넌트 기반 아키텍처
Vue에서는 재사용 가능한 독립적인 컴포넌트를 생성하여 애플리케이션을 구축합니다. Vue의 컴포넌트는 HTML, CSS 및 JavaScript 로직을 캡슐화하는 독립된 단위이므로 관리하고 이해하기 쉽습니다. 애플리케이션 전체에서 재사용할 수 있으므로 개발 시간과 노력을 절약할 수 있습니다.
이 컴포넌트 기반 아키텍처를 사용하면 컴포넌트를 한 번 생성하면 애플리케이션 전체 또는 여러 프로젝트에서 재사용할 수 있습니다. 이러한 재사용성은 중복 코드를 줄이고 코드 모듈화를 촉진합니다.
각 구성 요소는 애플리케이션의 다른 부분에 영향을 주지 않고 독립적으로 개발, 테스트 및 업데이트할 수 있습니다. 따라서 디버깅, 리팩토링 및 애플리케이션에 새로운 기능을 추가하는 작업이 간소화됩니다.
반응형 데이터 시스템
반응형 데이터는 기본 값이 변경되면 자동으로 변경되는 데이터를 말합니다. Vue는 반응형 객체를 프록시로 래핑하여 반응성을 구현합니다. 이를 통해 Vue는 액세스되는 속성을 추적할 수 있습니다.
속성에 액세스하면 Vue는 해당 속성을 종속성 목록에 추가합니다. 종속성 값을 변경하면 Vue는 자동으로 뷰를 업데이트합니다.
Vue의 반응형 데이터 시스템은 데이터가 변경될 때 자동으로 처리되므로 뷰를 수동으로 업데이트할 필요가 없다는 점에서 유용합니다. 따라서 선언적 코드를 더 쉽게 작성하고 원하는 결과를 달성하는 데 필요한 단계가 아닌 원하는 결과를 설명하는 데 집중할 수 있습니다.
Vue의 한계
Vue는 많은 장점을 제공하지만 Vue로 웹 앱을 개발할 때의 단점도 고려해야 합니다. 이러한 단점 중 일부는 다음과 같습니다.
더 작은 생태계
Vue는 Angular 및 React와 같은 다른 프런트엔드 프레임워크에 비해 생태계가 더 작습니다. Vue의 에코시스템이 작다는 것은 Angular 및 React만큼 많은 라이브러리와 도구를 제공하지 않을 수 있음을 의미합니다.
이렇게 작은 에코시스템으로 인해 Vue는 광범위한 라이브러리와 도구가 필요한 복잡한 대규모 애플리케이션을 개발할 때 불리한 점이 있습니다. 이로 인해 개발자는 이미 만들어진 솔루션이 제한적이거나 광범위하게 지원되지 않기 때문에 특정 요구 사항에 맞는 맞춤형 솔루션을 구축해야 하는 경우가 많습니다.
제한된 기업 지원
React 및 Angular와 달리 Vue는 기업의 지원이 제한적입니다. Angular와 React는 각각 Google과 Facebook의 지원을 받는 반면, Vue는 소규모 유지 관리 팀으로 구성된 오픈 소스 프로젝트입니다.
이러한 제한된 기업 지원은 새로운 기능, 버그 수정 및 보안 업데이트 개발 측면에서 단점이 될 수 있습니다. 또한 장기 프로젝트를 위해 탄탄한 기업 지원과 안정성을 갖춘 프레임워크를 우선시하는 조직에서는 우려의 목소리가 커지고 있습니다.
Vue 애플리케이션용 백엔드 구축
Vue 앱의 백엔드는 데이터 저장, 인증, API 통합 및 서버 측 로직 작업을 처리합니다. 백엔드는 애플리케이션 기능의 기반이 되며 프런트 엔드와 외부 서비스 또는 데이터베이스 간의 통신을 용이하게 합니다.
Vue 앱의 백엔드를 구축할 때 다음과 같은 몇 가지 옵션을 사용할 수 있습니다:
기존 서버 측 기술
라라벨(PHP), 루비 온 레일즈, Node.js, ASP.NET (C#) 등의 기존 백엔드 프레임워크는 Vue 애플리케이션의 백엔드 구축을 위한 포괄적인 솔루션을 제공합니다.
이러한 프레임워크는 대규모 커뮤니티와 광범위한 문서를 통해 성숙하고 확고한 입지를 확보하고 있으며, 확장 가능하고 안전한 애플리케이션 개발을 위한 안정성과 검증된 사례를 보장합니다.
일반적인 백엔드 작업을 처리하여 개발을 가속화하는 사전 구축된 구성 요소, 코드 생성기 및 스캐폴딩 도구를 제공하므로 애플리케이션별 기능 구축에 집중할 수 있습니다.
또한 기존 프레임워크는 강력한 ORM(객체 관계 매핑) 도구를 제공하여 데이터베이스 운영을 간소화하고 객체 지향 코드를 통해 데이터 무결성을 보장합니다.
그러나 기존의 백엔드 프레임워크는 다른 옵션에 비해 더 많은 설정과 구성이 필요할 수 있어 백엔드 경험이 부족한 초보자나 개발자에게는 부담스러울 수 있습니다. 또한 이러한 프레임워크는 광범위한 기능 세트와 규칙으로 인해 학습 곡선이 더 가파를 수 있습니다.
서비스형 백엔드(BaaS)
Back4app과 같은 서비스형 백엔드(BaaS) 플랫폼은 Vue 애플리케이션의 백엔드를 구축하기 위한 편리한 솔루션을 제공합니다. BaaS 플랫폼은 백엔드 인프라의 복잡성을 추상화하여 개발자가 Vue 앱에 쉽게 통합할 수 있는 사전 빌드된 백엔드 서비스 및 API를 제공합니다.
BaaS 플랫폼은 데이터 저장, 사용자 인증, 파일 저장, 푸시 알림 등 다양한 사전 구축된 백엔드 서비스를 제공하여 개발을 가속화합니다. 이러한 서비스를 Vue 앱에 빠르게 통합하여 개발 시간과 노력을 줄일 수 있습니다.
서비스형 백엔드(BaaS) 플랫폼은 편리함과 확장성을 제공하지만 몇 가지 고려해야 할 사항이 있습니다. 한 가지 단점은 BaaS 플랫폼이 백엔드 코드를 특정 서비스 및 API와 긴밀하게 결합할 수 있으므로 공급업체에 종속될 가능성이 있다는 점입니다.
백엔드에 대한 사용자 지정 및 제어도 제한적일 수 있으므로 고유한 요구 사항이 있는 앱의 경우 문제가 될 수 있습니다.
Vue 블로그 앱 구축
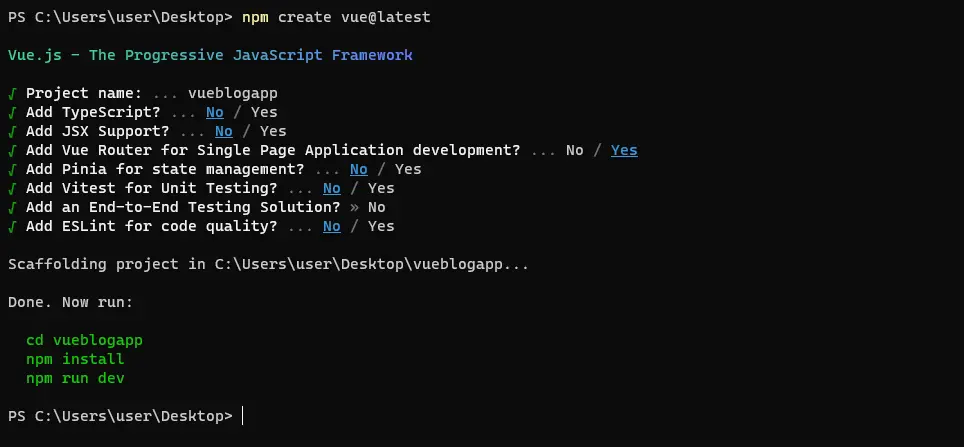
Vue 앱을 만들려면 프로젝트의 디렉토리 터미널에서 다음 명령을 실행합니다:
npm create vue@latest
이 코드는 Vue 앱의 이름을 지정하고 Vue 앱에서 사용할 기능을 선택할 수 있는 프롬프트를 반환합니다.

애플리케이션의 이름을 지정하고 앱에서 경로를 처리할 Vue 라우터를 선택한 후, 앱에 cd하고 npm 설치 명령을 실행하여 종속성을 설치합니다.
Vue 블로그 애플리케이션의 보기 디렉터리에서 두 개의 보기를 만듭니다: CreatePosts.vue 및 ReadPosts.vue.
보기를 만든 후 아래 코드 블록을 라우터 디렉터리에 있는 index.js 파일에 추가합니다:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
위의 코드 블록은 두 개의 경로를 가진 Vue 라우터 인스턴스를 설정합니다: CreatePosts 컴포넌트와 연결된 '/' 경로와 동적으로 가져온 ReadPosts 컴포넌트와 연결된 '/readposts' 경로입니다. 이 라우터 인스턴스는 Vue 애플리케이션 내에서 탐색을 관리합니다.
다음으로, 앱 사용자가 원하는 경로로 이동할 수 있도록 App.vue 파일에 버튼 HTML 태그에 중첩된 경로를 포함하는 헤더를 추가합니다.
이렇게요:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
위의 코드 블록은 블로그 앱에서 라우팅을 설정합니다. vue-router 라이브러리에서 라우터링크 및 라우터뷰 컴포넌트를 모두 가져옵니다. App.vue 파일의 스크립트 설정 블록(Vue 3 기능)에서 이러한 구성 요소를 가져옵니다.
템플릿 블록에는 App.vue 파일에 대한 HTML 마크업이 포함되어 있습니다. 여기에는 “Vue 블로그” 라는 제목의 헤더와 해당 경로로 연결되는 라우터링크 구성 요소로 감싸진 두 개의 버튼이 있는 탐색 표시줄이 포함되어 있습니다. 라우터뷰 컴포넌트는 현재 경로의 콘텐츠를 렌더링하는 데 사용됩니다.
라우팅을 설정한 후 아래의 스타일 블록을 App.vue 파일에 추가하여 헤더와 라우팅 링크의 스타일을 지정합니다:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
백4앱을 Vue 블로그 앱에 통합하기
먼저 Vue 애플리케이션을 설정한 다음 Back4app에서 인스턴스를 생성하여 Vue 앱과의 연결을 설정합니다. 이렇게 하려면 Back4app 계정이 필요합니다.
아직 Back4app 사용자가 아니라면 다음의 간단한 단계를 따라 가입하세요:
- Back4app 웹사이트로 이동합니다.
- 메인 페이지에서 가입 버튼을 찾아 클릭합니다.
- 등록 양식을 작성하고 세부 정보를 입력한 후 제출하세요.
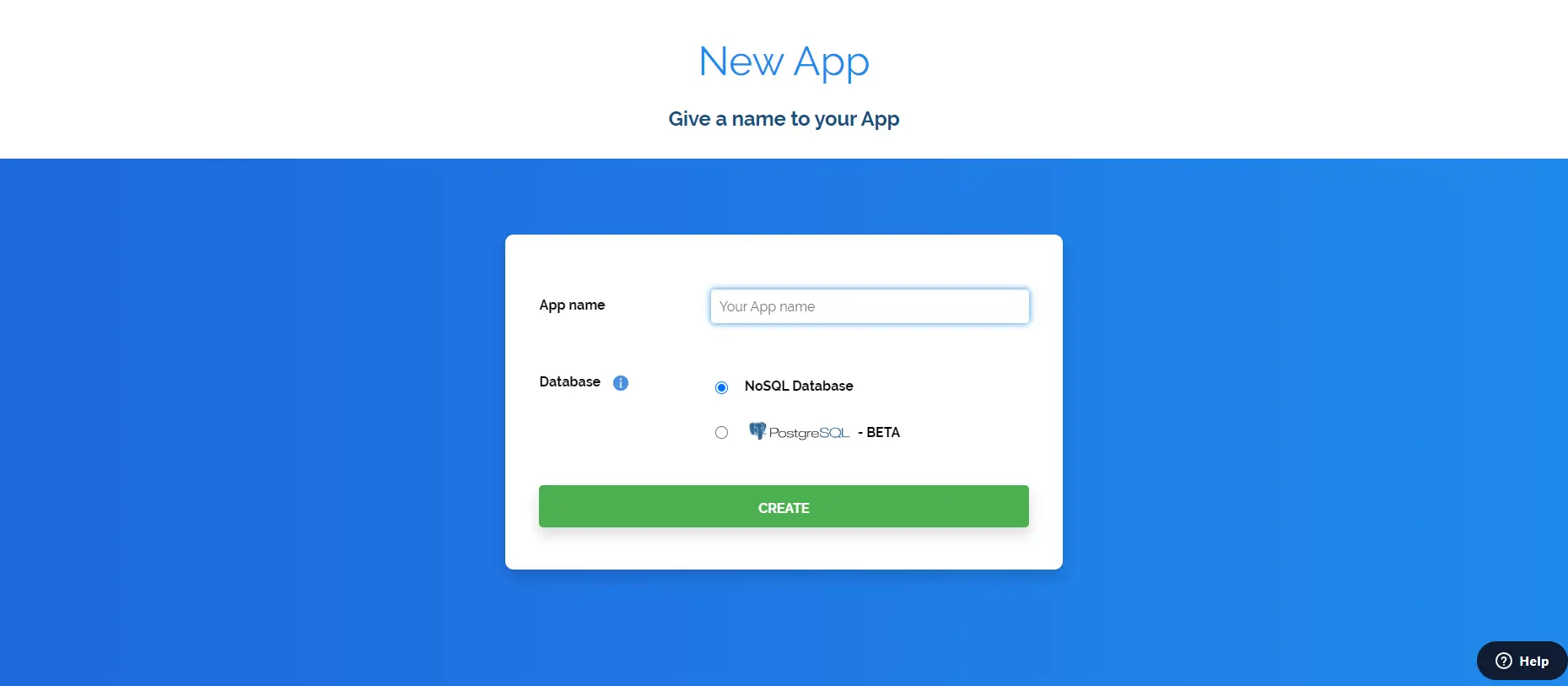
계정이 성공적으로 설정되면 Back4app에 로그인합니다. 오른쪽 상단에 있는 새 앱 옵션을 찾아 선택합니다. 그러면 애플리케이션의 이름을 입력해야 하는 양식으로 이동합니다. 이름을 입력한 후 생성 버튼을 클릭하여 프로세스를 완료합니다.

‘만들기’ 버튼을 클릭하면 애플리케이션이 생성되고 애플리케이션 대시보드로 이동합니다.

Vue 블로그 앱을 Back4app에 연결하기
Vue 애플리케이션을 Back4app에 연결하려면 먼저 Parse JavaScript SDK를 설치해야 합니다.
SDK를 설치하려면 사용 중인 패키지 관리자에 따라 다음 명령 중 하나를 실행합니다:
#using npm
npm install parse
or
#using yarn
yarn add parse
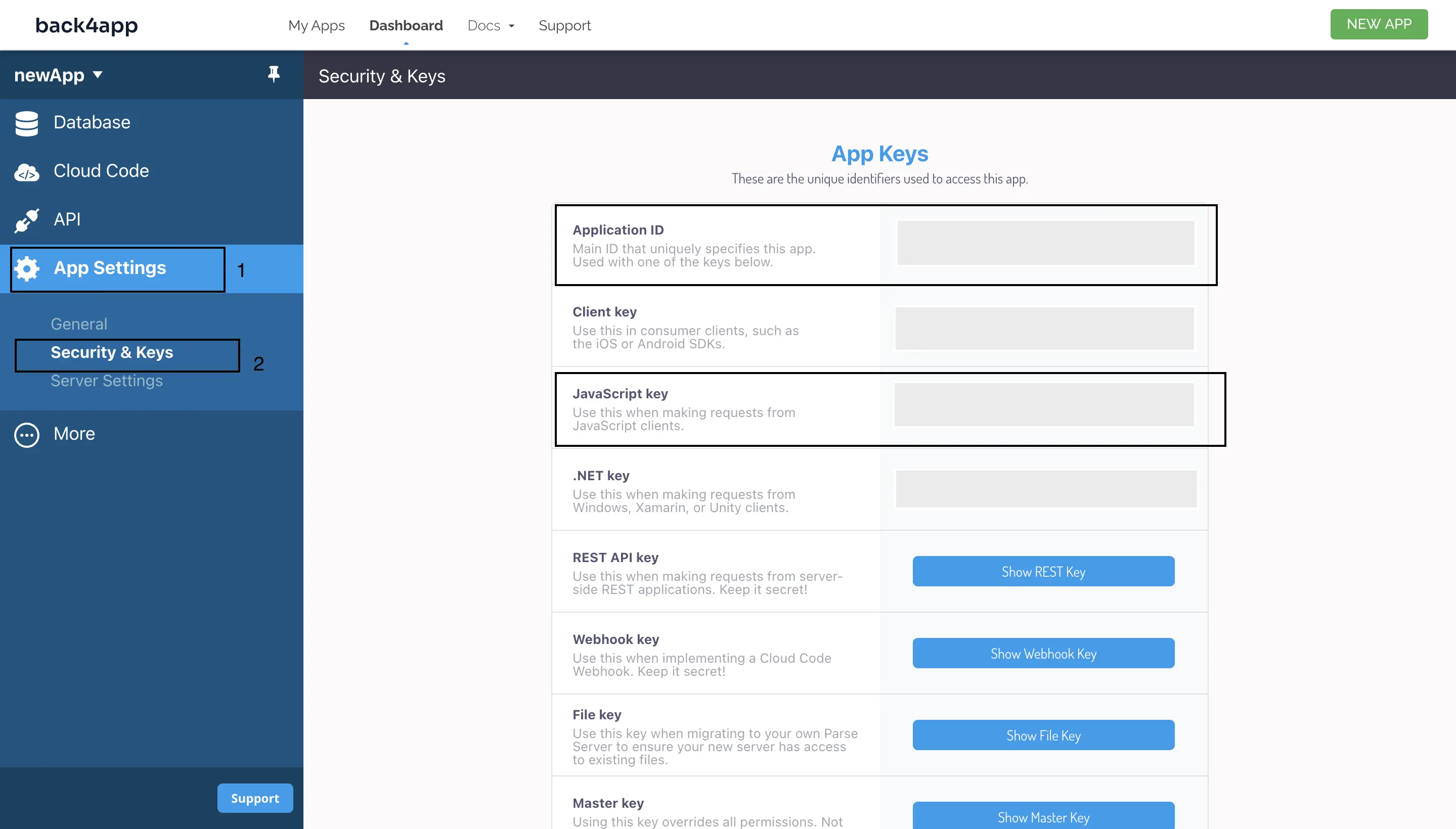
다음으로 Back4app 애플리케이션의 두 가지 자격 증명인 애플리케이션 ID와 자바스크립트 키를 사용하여 SDK를 구성해야 합니다.
대시보드에서 앱 설정을 선택하여 보안 및 키 섹션으로 이동하여 백4앱에서 애플리케이션 ID와 자바스크립트 키를 가져옵니다.

애플리케이션 키를 일반 텍스트로 저장하면 악의적인 사용자가 애플리케이션에 액세스할 수 있으므로 보안 위험이 있습니다. 따라서 환경 변수 또는 민감한 키를 저장하는 선호하는 방법을 사용하여 애플리케이션의 자격 증명을 안전하게 저장하세요.
다음으로, main.js 파일에 설치한 parse 패키지에서 축소된 버전의 Parse를 가져옵니다. 그런 다음 Parse 객체에서 초기화 메서드를 호출하고 애플리케이션 ID와 JavaScript 키를 인수로 전달합니다.
마지막으로 Parse.serverURL 속성을‘https://parseapi.back4app.com/’로설정합니다.
예를 들어
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
위의 코드 블록을 추가한 후 메인.js 파일은 아래 코드 블록과 비슷해야 합니다:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Back4app에 데이터 추가
블로그 사용자로부터 데이터를 캡처하려면 양식을 작성해야 합니다. 양식을 제출하면 Vue 앱은 Back4app 인스턴스에 데이터를 저장하는 데 필요한 로직을 수행하는 submitPost() 함수를 실행합니다.
CreatePosts.vue 파일에 아래 코드 블록을 추가하여 양식을 만듭니다:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
위의 코드 블록은 사용자가 블로그 글을 제출할 수 있도록 하는 컴포넌트입니다. 이 컴포넌트는 Vue 컴포지션 API를 활용하고 Vue 라이브러리에서 참조 함수를 가져옵니다.
submitPost 함수는 새 Parse Post 객체를 생성하고 이 Post 객체의 제목 및 본문 속성을 set 메서드를 사용하여 blog.title 및 blog.post 속성의 값으로 설정합니다.
그런 다음 저장 메서드를 사용하여 Post 객체를 Back4App에 저장합니다. 성공 또는 실패 시 코드가 콘솔에 메시지를 표시합니다. 게시물을 제출하면 블로그 개체의 제목 및 게시물 값이 빈 문자열로 재설정되어 양식 필드가 지워집니다.
이 파일의 블록은 양식이 제출될 때 submitPost 함수를 트리거하는 @submit.prevent 이벤트 리스너가 있는 양식 요소를 정의합니다.
양식 내부에는 입력 및 텍스트 영역 요소가 블로그 객체의 속성(blog.title 및 blog.post) 에 v-model로 바인딩되어 있습니다. 이렇게 하면 양방향 데이터 바인딩이 가능하므로 양식 요소의 변경 사항이 블로그 개체를 업데이트할 수 있습니다.
CreatePosts.vue 파일에 아래 코드 블록을 추가하여 보다 매력적인 사용자 인터페이스를 위해 CreatePosts 보기의 스타일을 지정합니다:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Back4app에서 데이터 읽기
백4앱 인스턴스에 저장된 데이터를 애플리케이션에 표시하려면 먼저 백4앱 인스턴스에서 데이터를 읽을 수 있어야 합니다.
Back4app 인스턴스에서 데이터를 읽으려면 데이터를 가져오려는 클래스에 대한 Parse 쿼리를 만들어야 합니다. 그런 다음 Vue의 onBeforeMount 라이프사이클 훅을 사용하여 데이터를 가져와 앱에 표시할 수 있습니다.
예를 들어
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
ReadPosts.vue 파일은 Back4app에서 글을 가져와서 표시합니다. 이 스크립트는 vue 패키지에서 onBeforeMount 훅과 참조 함수를 가져옵니다. 이 훅은 Vue 앱이 마운트되기 전에 비동기 함수를 실행합니다.
이 함수는 Parse.Query() 메서드를 사용하여 Back4app 앱의 데이터베이스에서 “Post” 객체를 검색합니다. 그런 다음 Parse.Query() 호출 결과에 대해 Parse find 메서드를 호출하여 쿼리 결과가 포함된 배열을 반환합니다. 마지막으로 반환된 배열을 postList 변수에 할당합니다.
템플릿 블록에서 v-for 지시문은 postList 배열을 반복하여 postList 배열의 각 글에 대해 새 div 요소를 생성합니다. post.get() 메서드는 Back4App 데이터베이스에서 속성의 제목 및 본문 속성 값을 검색합니다.
이제 스타일 블록에 다음 Scss 코드를 추가하여 ReadPosts.vue 파일의 스타일을 지정할 수 있습니다:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
게시물 삭제 기능을 추가하도록 Vue 앱 수정하기
블로그 앱에 추가할 수 있는 또 다른 중요한 기능은 글 삭제 기능입니다. 이 기능을 구현하려면 Parse SDK에서 사용할 수 있는 destroy 메서드를 사용합니다.
이렇게요:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
이 스크립트는 삭제 기능을 처리하는 ReadPosts.vue 파일에 대한 업데이트입니다. deletePost 함수는 Parse.Object.extend 메서드를 사용하여 새 Post 객체를 만듭니다. 그런 다음 Post 객체의 id 속성을 함수에 전달된 id 매개 변수로 설정합니다.
그런 다음 Post 객체의 destroy 메서드를 호출하여 지정된 ID를 가진 게시물을 Back4app 데이터베이스에서 삭제합니다. 그런 다음 postList 배열을 필터링하여 삭제된 게시물을 제외한 모든 게시물이 포함된 새 배열 newPostList를 반환합니다. 그런 다음 newPostList 배열이 postList 변수에 할당됩니다.
그런 다음 ReadPosts.vue 파일의 템플릿 블록에 있는 버튼 요소의 클릭 이벤트에 deletePost 함수를 바인딩할 수 있습니다.
이렇게요:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
마지막으로 에셋 디렉토리에 Vue 앱의 버튼과 본문의 스타일을 지정하는 글로벌 스타일을 추가합니다:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Back4app 통합으로 Vue 블로그 앱 테스트하기
이제 Back4app을 빌드하고 Vue 앱에 통합했습니다. 프로젝트의 터미널에서 npm 명령을 실행하여 애플리케이션을 테스트할 수 있습니다:
npm run dev
이 명령은 애플리케이션을 컴파일하고 특정 로컬 서버( http://localhost:5173/)에서 애플리케이션을 호스팅합니다.
앱이 실행되면 홈 경로로 글을 작성할 수 있는 CreatePosts 보기가 표시됩니다:

입력 필드를 채운 후 게시물 제출 버튼을 클릭하면 입력값이 Back4app 데이터베이스에 추가됩니다. 이를 확인하려면 Back4app 애플리케이션 대시보드를 확인하거나 ReadPosts 보기로 이동합니다.

삭제 버튼을 클릭하면 글이 삭제됩니다. 예를 들어 ‘두 번째 글’을 삭제하려면 삭제 버튼을 클릭하여 삭제합니다:

결론
Vue는 반응형 데이터 바인딩, 컴포넌트 기반 아키텍처, 라이브러리 에코시스템을 통해 개발자에게 최신 웹 애플리케이션을 제작할 수 있는 강력하고 확장 가능한 솔루션을 제공합니다.
Vue와 Back4app을 통합하면 개발자가 애플리케이션의 백엔드를 쉽게 처리할 수 있으며, Back4app은 전통적으로 백엔드 개발과 관련된 복잡성을 줄여 개발자가 풀스택 웹 애플리케이션을 만들 수 있도록 지원합니다.



