Muitos aplicativos, especialmente sites, precisam restringir o acesso ao conteúdo, e ter contas de usuário que mostrem apenas as informações relevantes para esse usuário de forma segura é a maneira mais popular de fazer isso.
Hoje, aprenderemos a implementar a funcionalidade de login em uma página HTML já existente, escrevendo pouquíssimo código e com o Parse fazendo todo o trabalho pesado para você.
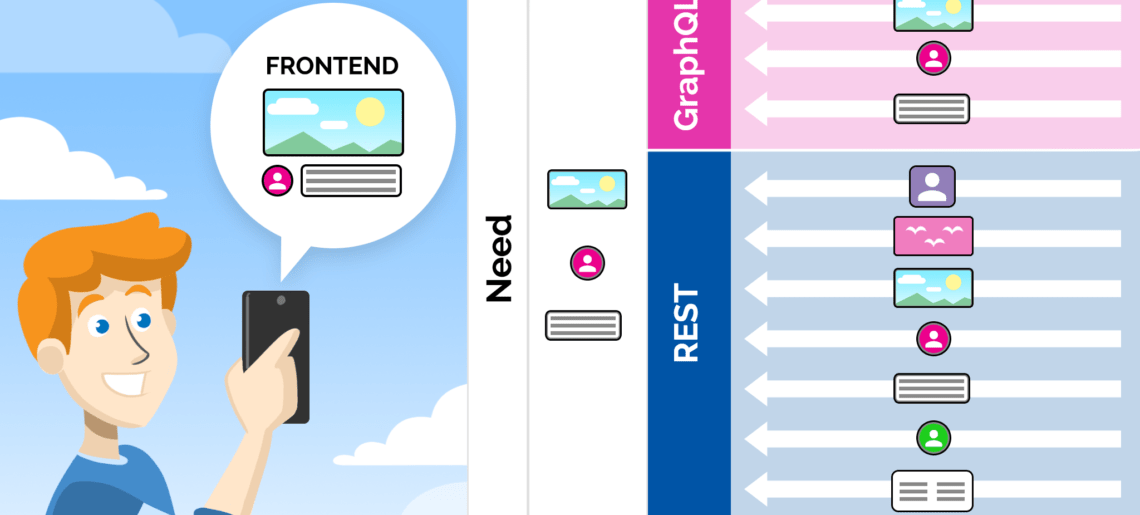
Usaremos duas tecnologias distintas que você pode escolher: o Javascript SDK e o GraphQL por meio do Javascript.
O GraphQL é nossa nova tecnologia brilhante que acabou de ser lançada, e meu objetivo é comparar as duas maneiras de fazer a mesma coisa, para que você possa escolher a que mais lhe agrada.
ALERTA DE SPOILER!!! Tenho certeza de que você gostará mais do GraphQL…
Ele já tem todos os arquivos necessários para exibir visualmente o arquivo, mas não tem a funcionalidade que adicionaremos.