Como Criar Um Aplicativo Usando o ChatGPT?

A imagem foi gerada com a ajuda do DALL· E 2.
O ChatGPT da OpenAI tomou o mundo de surpresa. Sua grande capacidade de “entender” e responder a perguntas o tornou útil em vários campos, especialmente no desenvolvimento de software.
Neste artigo, exploraremos o que é o ChatGPT, como ele funciona e suas possíveis aplicações no desenvolvimento de software. No final deste artigo, você poderá solicitar efetivamente ao ChatGPT e usá-lo para criar aplicativos simples.
Contents
- 1 Visão geral do ChatGPT
- 2 Quais são as vantagens do ChatGPT para o desenvolvimento de software?
- 3 Quais são as limitações do ChatGPT?
- 4 Como efetivamente avisar o ChatGPT?
- 5 Como usar o ChatGPT para criar um aplicativo?
- 6 Conclusão
- 7 Perguntas Frequentes
- 8 O que é o ChatGPT?
- 9 Quais são as vantagens do ChatGPT para o desenvolvimento de software?
- 10 Quais são as limitações do ChatGPT?
- 11 Como efetivamente avisar o ChatGPT?
- 12 Como usar o ChatGPT para criar um aplicativo?
Visão geral do ChatGPT
ChatGPT (Generative Pre-trained Transformer) é um chatbot de inteligência artificial desenvolvido pela OpenAI. Foi lançado em novembro de 2022 e rapidamente se tornou um dos agentes conversacionais mais populares alimentados por IA.
Ele foi projetado para imitar um conversador humano, mas seus usos são versáteis. Ele pode escrever e depurar programas de computador, resolver problemas lógicos, expressar opiniões e até mesmo escrever poemas. Isso o torna útil em uma variedade de campos, como desenvolvimento de software, educação, jornalismo, pesquisa e finanças.
O chatbot foi treinado em uma enorme quantidade de dados, tornando-o capaz de responder a uma ampla gama de solicitações e perguntas. Durante o processo de treinamento, o ChatGPT alavancou tanto o aprendizado não supervisionado quanto o aprendizado supervisionado.
Devido à popularidade do ChatGPT, muitas empresas lançaram seus próprios chatbots de modelo de linguagem grande (LLM). O Google introduziu o Bard, Meta introduziu o LLaMA e houve um aumento de outros chatbots menores alimentados por IA, como o Jasper.ai e o Claude.
Quais são as vantagens do ChatGPT para o desenvolvimento de software?
Desenvolvimento mais rápido
O ChatGPT pode ajudá-lo a acelerar muito seu processo de desenvolvimento, fornecendo soluções rápidas para problemas, sugerindo trechos de código e respondendo a perguntas técnicas.
Geração de Documentação
O ChatGPT pode ser aproveitado para gerar documentação automaticamente. Tudo o que você precisa fazer é copiar seu código e alimentá-lo com o ChatGPT. Isso pode economizar tempo e esforços valiosos das equipes de desenvolvedores que, de outra forma, seriam gastos manualmente escrevendo documentação.
Assistentes Virtuais
O chatbot de IA tem excelentes recursos de processamento de linguagem natural (PNL). Isso o torna uma ótima base para assistentes virtuais e agentes de suporte ao cliente. Há alguns meses, a OpenAI também lançou a API ChatGPT, que já está sendo usada por muitas empresas de tecnologia, como Snap Inc., Quizlet e Instacart.
Ferramenta de Aprendizagem
Outra grande coisa sobre o ChatGPT é que ele pode ser usado como uma ferramenta de aprendizado. Você pode pedir a ele para explicar conceitos, processos e até mesmo traduzir código de uma linguagem/estrutura para outra.
Depuração
O ChatGPT pode ser usado para depurar seu código. Ele pode analisar o código, detectar problemas lógicos e oferecer melhorias de otimização. Além disso, você pode usar o ChatGPT para resumir rastreamentos de pilha longa ou explicar erros em termos simples.
Quais são as limitações do ChatGPT?
Alucinações
O ChatGPT às vezes fornece informações plausíveis, mas incorretas ou sem sentido. Esse comportamento é comum para LLMs e foi confirmado pelo desenvolvedor do ChatGPT. As alucinações são especialmente problemáticas quando as pessoas usam o ChatGPT para aprender novos conceitos.
Respostas tendenciosas
Durante o processo de treinamento, a OpenAI poderia controlar quais dados alimentar o ChatGPT e quais não. Isso resultou no ChatGPT sendo bastante tendencioso. Além disso, a OpenAI decidiu bloquear conteúdo específico.
Conhecimento Limitado
O conhecimento do ChatGPT 3.5 é bastante limitado. O chatbot não tem conhecimento dos eventos ocorridos após setembro de 2021. Além disso, o ChatGPT 3.5 não pode acessar a internet.
Isso significa que o ChatGPT 3.5 não pode ser usado para novas linguagens de programação e estruturas.
Como efetivamente avisar o ChatGPT?
Fale com ele como você falaria com uma pessoa
Como mencionado acima, o ChatGPT foi projetado para imitar um conversador humano. Então, por que não usá-lo para o que ele faz melhor? Ao solicitar o ChatGPT, fale com ele como se falasse com uma pessoa.
Seja claro e específico
Seus prompts do ChatGPT devem ser tão claros e específicos quanto possível. Se você quiser que o ChatGPT lhe escreva algum código, diga-lhe qual algoritmo usar e como você deseja que uma função específica seja implementada. Além disso, divida solicitações complexas em vários prompts.
Dica: Seus prompts devem começar ou terminar com uma palavra de ação (por exemplo, escrever, explicar, resumir).
Fornecer contexto
Embora fornecer contexto seja importante, também é importante evitar sobrecarregar o ChatGPT com muita informação. Atenha-se aos detalhes relevantes e importantes e evite incluir informações desnecessárias.
Dica: Lembre-se de que os tópicos preservam o contexto. Se o próximo prompt for irrelevante para o assunto atual, certifique-se de iniciar um novo assunto.
Formatar suas mensagens
Usar gramática e ortografia adequadas pode ajudá-lo a garantir as melhores respostas possíveis. Também ajuda se você usar espaços em branco ou aspas duplas para encaixotar seções específicas de texto, como código, despejos de dados e assim por diante.
Exemplo de prompt:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Aponte os erros do ChatGPT
O ChatGPT pode introduzir bugs e falhas de segurança em seu código. Quando isso acontecer, aponte-os e peça ao ChatGPT para corrigí-los.
Dica: Refazer a mesma pergunta ou uma pergunta ligeiramente modificada pode resultar em uma resposta melhor.
Como usar o ChatGPT para criar um aplicativo?
Esta seção do artigo analisa como criar um aplicativo de lista de observação de Movies usando o React Native para o front-end e o Back4app para o back-end. A maior parte do código será gerada pelo ChatGPT.
Pré-requisitos
Mesmo que o código seja gerado principalmente pelo ChatGPT, você ainda deve ter:
- Compreensão básica do desenvolvimento de aplicativos móveis
- Experiência com JavaScript ES6
- Experiência com o React Native
- Android Studio e um IDE para JS instalado em sua máquina local
O que é o Back4app?
O Back4app é um ótimo Backend as a Service (BaaS) que oferece uma ampla gama de recursos. Ele permite que os desenvolvedores criem rapidamente aplicativos da Web e móveis sem se preocupar com o back-end ou a infraestrutura subjacente.
Os principais recursos da plataforma incluem:
- Autenticação
- Bancos de dados em tempo real
- Funções do Cloud Code
- Armazenamento de arquivos e armazenamento Blockchain
- Notificações por push e e-mail
- GraphQL, REST e SDKs
O Back4app segue um modelo de preço simples que atende às necessidades de back-end de qualquer aplicativo. Além disso, eles oferecem um nível gratuito que é ótimo para prototipagem e hospedagem de pequenos aplicativos. Inclui:
- 25 mil solicitações
- 250 MB de armazenamento de dados
- Transferência de 1 GB
- 1 GB de armazenamento de arquivos
Para saber mais sobre o Back4app, confira O que é o Back4app?
Introdução ao Projeto
Vamos criar um aplicativo móvel que serve como uma lista de observação de filmes. O aplicativo permitirá que os usuários adicionem filmes à lista de observação e os marquem como assistidos/não assistidos. O back-end será criado com o Back4app e usaremos o React Native (com o Expo) para o frontend. Como mencionado acima, a maior parte do código será gerada pelo ChatGPT.

Criar aplicativo Back4app
As etapas a seguir exigirão uma conta Back4app. Se você já tem, faça o login, caso contrário, vá em frente e inscreva-se na conta gratuita.
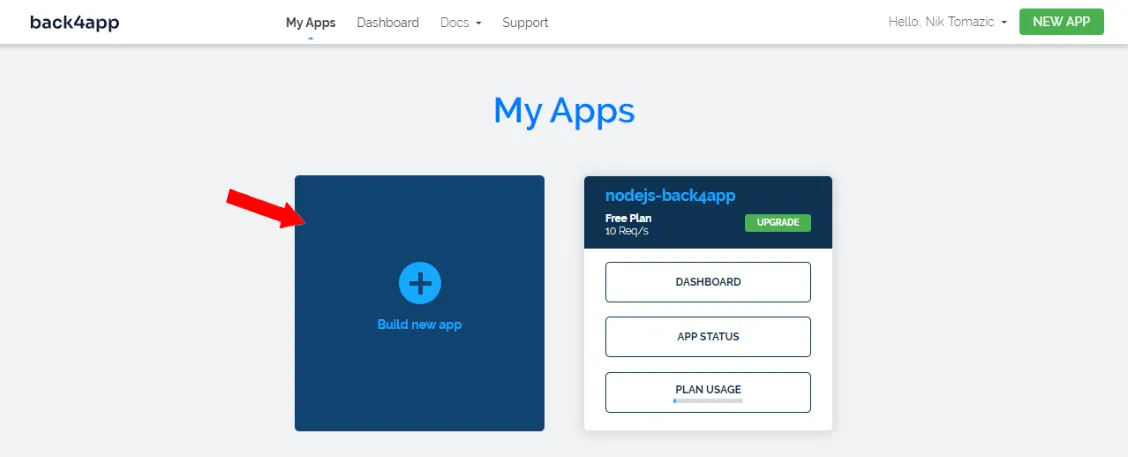
Para trabalhar com o Back4app, primeiro precisamos criar um aplicativo. Ao fazer login no seu painel, você verá a lista de seus aplicativos. Clique em “Construir novo aplicativo” para iniciar o processo de criação do aplicativo.

Selecione “Backend as a Service (BaaS)” e escolha um nome de aplicativo personalizado. Eu vou com “back4app-chatgpt-app”. Em seguida, selecione “NoSQL” como o banco de dados e, por último, clique em “Criar”.
O Back4app levará alguns minutos para preparar tudo o que for necessário para o seu aplicativo, como a camada de aplicativo, o banco de dados, o dimensionamento e a segurança.
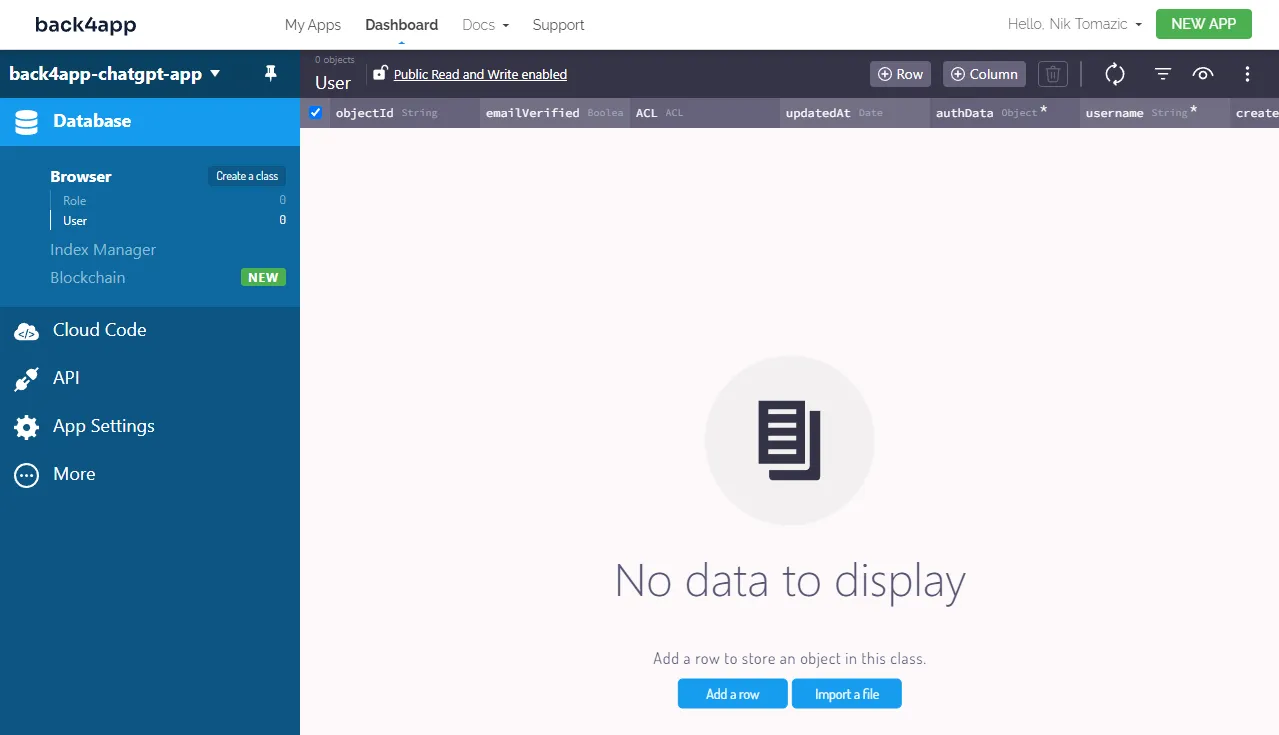
Quando o aplicativo estiver pronto, você será redirecionado para o painel do aplicativo.

Base de dados
Agora vamos definir as classes de banco de dados.
Como estamos criando um aplicativo simples de lista de observação de filmes, só precisaremos de uma classe. Podemos chamá-la de Movie. Uma ocorrência de objeto de um Movie representará um filme na lista de observação.
Para criar a classe Movie, clique em “Criar uma classe”, certifique-se de ativar “Leitura e gravação públicas” e adicione os seguintes campos a ela:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Em seguida, clique no botão de adição para preencher o banco de dados com algumas linhas de exemplo. Vamos com o seguinte:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+É isso para o backend.
Frontend (com ChatGPT)
Nesta seção do artigo, solicitaremos que o ChatGPT escreva o código de front-end para nós.
As etapas a seguir exigirão que você tenha uma conta OpenAI. Se você ainda não tem uma conta, vá em frente e se inscreva, faça login.
Tenha em mente que o ChatGPT não é uma ferramenta mágica. É um grande modelo de linguagem sofisticado que pode introduzir bugs que você precisará corrigir. Além disso, enviar os mesmos prompts para o ChatGPT provavelmente retornará respostas diferentes.
Processo de criação de aplicativos
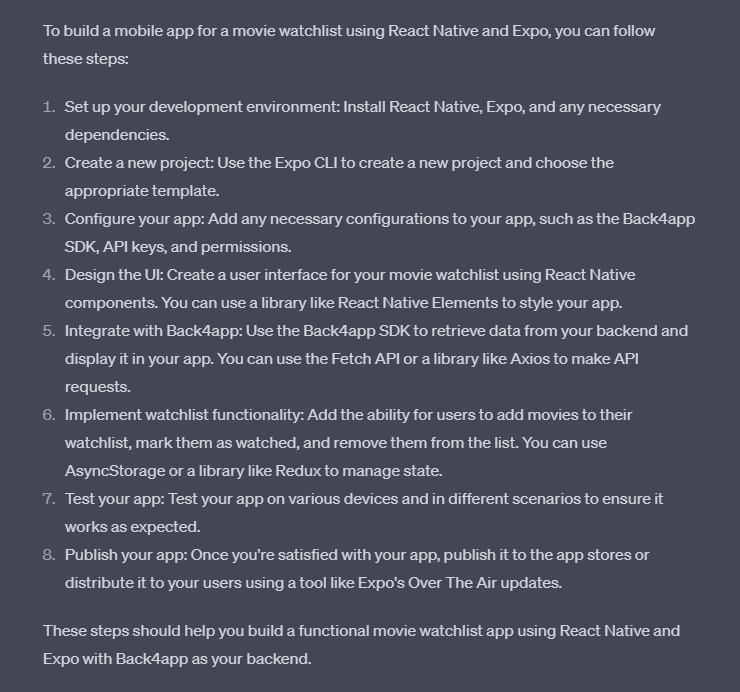
Vamos começar explicando nossa ideia de aplicativo para o ChatGPT. No primeiro prompt, definiremos as ferramentas que queremos que o ChatGPT use e pediremos que ele explique o processo de criação de aplicativos em etapas. Além disso, forneceremos o esquema do banco de dados.
Describe the steps of building a mobile app for a movie watchlist. I want the app to be written in React Native using Expo. My backend is hosted on Back4app. I only have one database model named Movie and its structure is the following:
Descrever as etapas de criação de um aplicativo móvel para uma lista de observação de Movies. Quero que o aplicativo seja
escrito em React Native usando Expo. Meu back-end está hospedado no Back4app. Eu só tenho um
modelo de banco de dados chamado Movie e sua estrutura é a seguinte:
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Para obter o esquema/despejo do banco de dados, você pode usar os três pontos no canto superior direito da tela e clicar em “Exportar>todas as linhas como JSON”. Back4app vai enviar-lhe a exportação via e-mail.

Como você pode ver, o ChatGPT forneceu as informações válidas para criar um aplicativo React Native. Agora podemos pedir informações adicionais para cada etapa.
Inicializar projeto
Comece solicitando mais informações sobre as duas primeiras etapas:
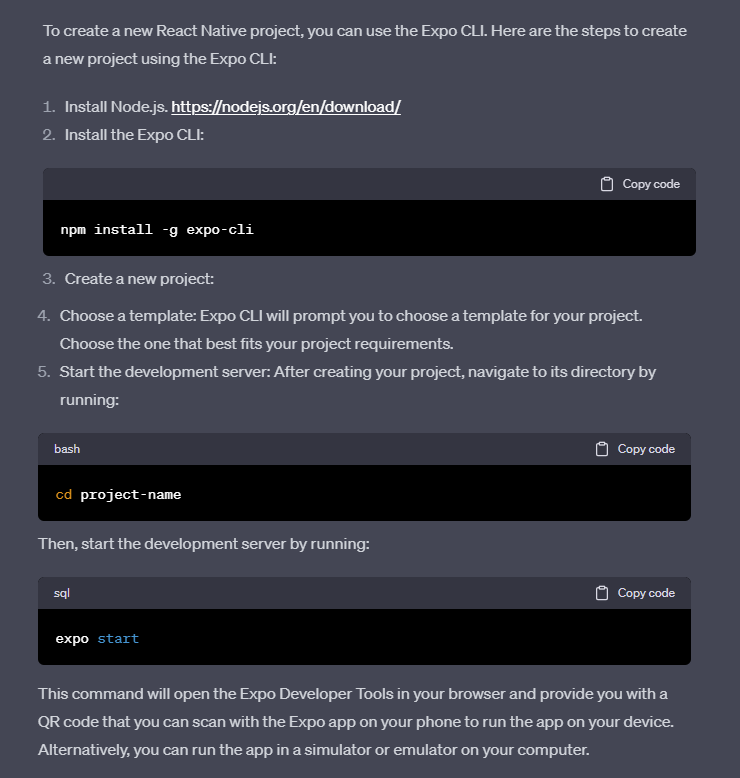
How to create a React Native project?
Como criar um projeto React Native?
A resposta do ChatGPT parece boa. Vá em frente e instale o Node.js, a Expo CLI e crie um novo projeto. Em relação ao modelo, sugiro que você vá com tabs (TypeScript), uma vez que configura automaticamente o React Router, que você provavelmente usará no futuro.
Depois que o projeto tiver sido criado, sugiro que você o abra em um IDE e dê uma olhada na estrutura de diretórios. Se é a primeira vez que você trabalha com a Expo, sinta-se à vontade para pedir ao ChatGPT para explicar a estrutura de diretórios, por exemplo, Descreva a estrutura de diretórios Expo.
Em seguida, siga as instruções do ChatGPT para iniciar o servidor Expo:
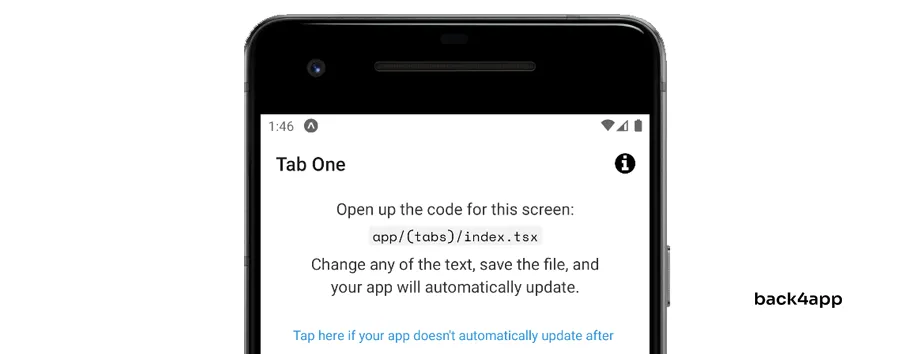
$ expo startQuando o servidor Expo estiver em execução, abra o Android Studio e use o VDM para iniciar um emulador. Em seguida, volte para o console da Expo e pressione “A” no teclado para abrir o aplicativo no emulador. Você deve ver a seguinte tela:

Conectando o React Native com o Back4app
Seguindo em frente, vamos pedir ao ChatGPT para explicar como conectar um projeto React Native com o Back4app.
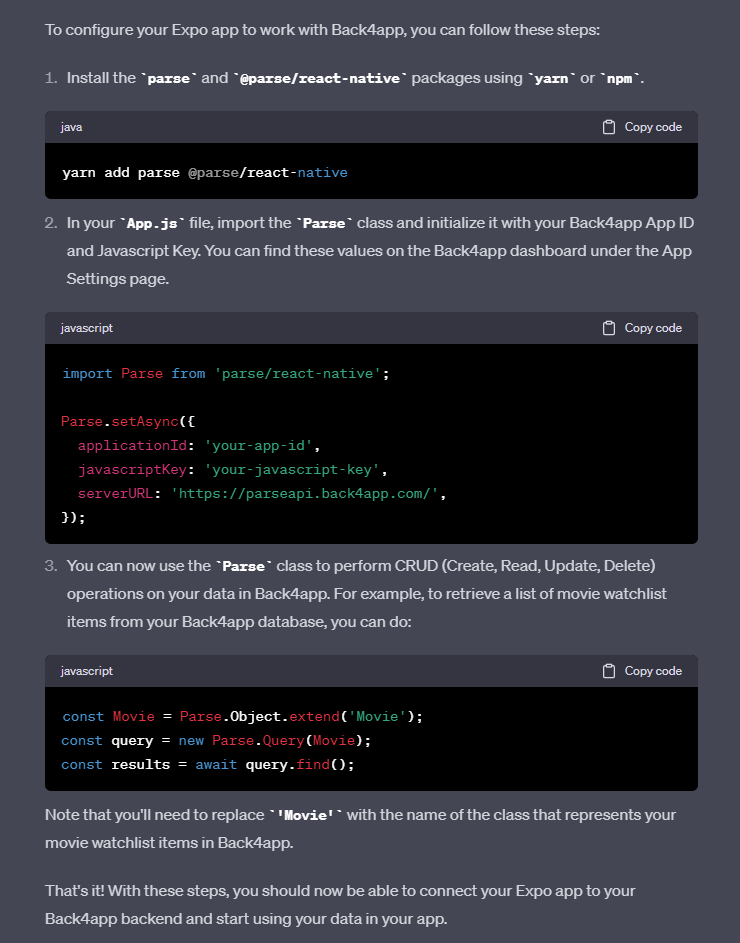
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"as my project template.
Como posso configurar meu aplicativo Expo para funcionar com o Back4app? Eu escolhi "tabs (TypeScript)"
como meu modelo de projeto.

À primeira vista, as etapas geradas e o código parecem válidos. Mas se você der uma olhada mais de perto, notará que seu projeto nem sequer tem um arquivo App.js ou App.ts. Isso ocorre porque optamos por tabs (TypeScript) em vez do modelo em branco. Além disso, o ChatGPT está nos dizendo para instalar as dependências erradas.
Quando eu estava trabalhando neste artigo, tentei explicar isso ao ChatGPT, mas não funcionou. Neste ponto, eu estava preso e tive que me referir à documentação oficial do Back4app. Se você seguir os documentos oficiais, notará que primeiro precisa instalar os seguintes pacotes:
yarn add parse @react-native-async-storage/async-storageE, em seguida, navegue até index.ts para inicializar Parse:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Certifique-se de substituir YOUR_APPLICATION_ID e YOUR_JAVASCRIPT_KEY com as chaves de API reais do seu Painel Back4app em “Configurações do aplicativo > Segurança e Chaves”.
Para verificar se a conexão foi bem-sucedida, tente listar os filmes adicionando o seguinte código na parte inferior de index.ts:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Atualize o aplicativo, abra o console e você verá a lista de filmes.
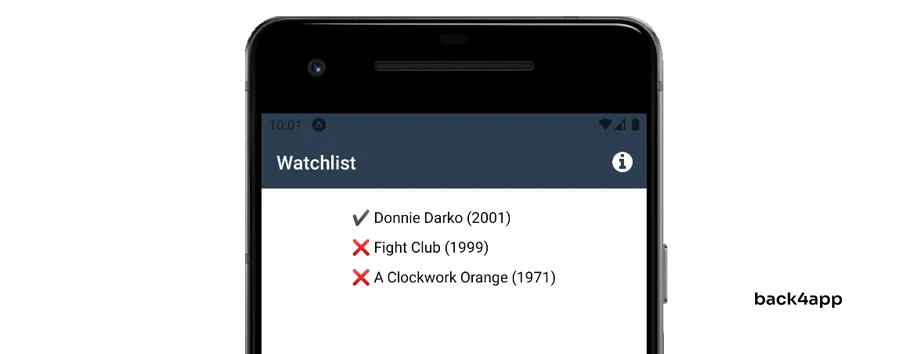
Exibição da lista de observação
Em seguida, peça ao ChatGPT para escrever o código React que exibe os Movies na lista de observação.
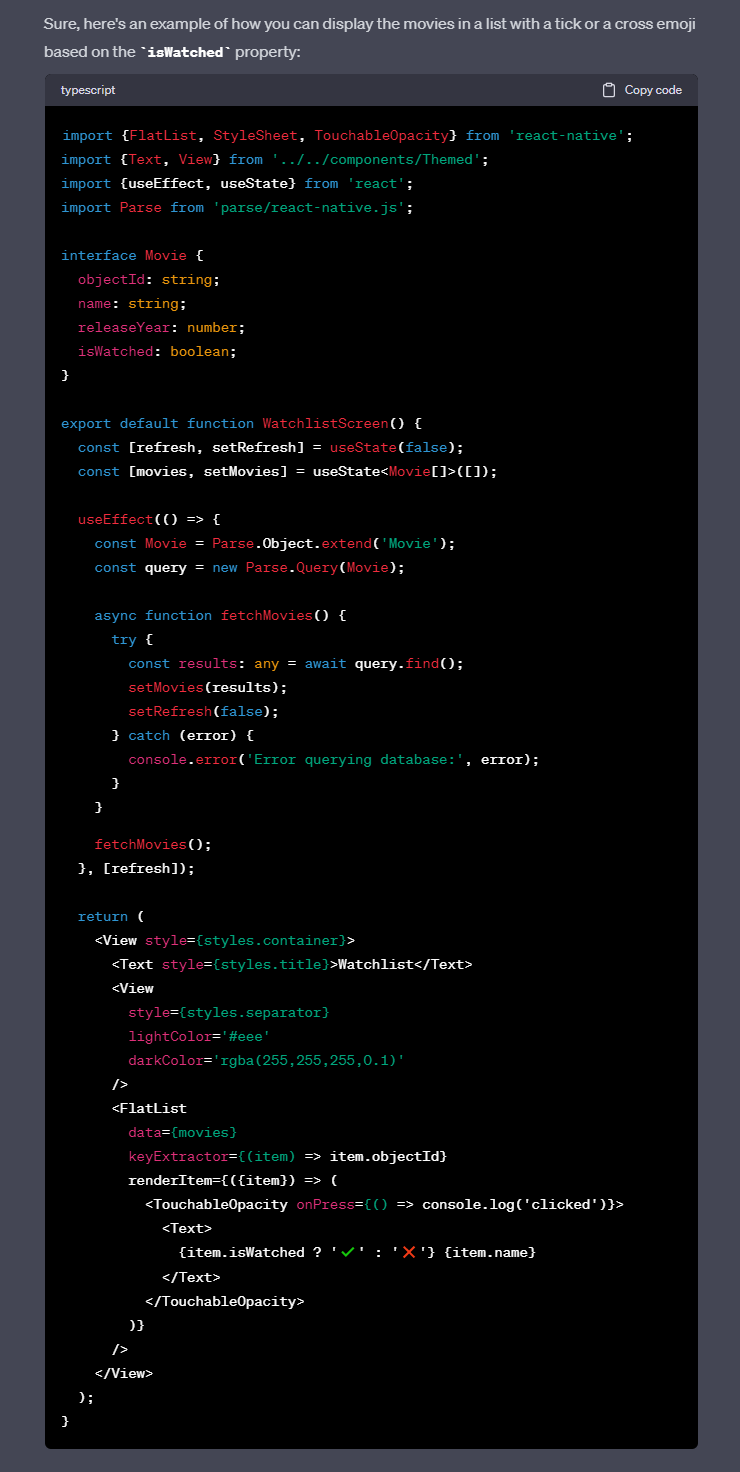
Write me the code that I can use in my TabOneScreen to display the list of movies in the watchlist. I want a tick emoji in front of watched movies and a cross emoji in front of not yet watched movies.
Escreva-me o código que posso usar no meu TabOneScreen para exibir a lista de filmes
na lista de observação. Eu quero um emoji de tique na frente dos filmes assistidos e um emoji cruzado
na frente dos filmes ainda não assistidos.

O ChatGPT retornou um código de aparência válida. Ele utilizou useState() para manipular o estado e criou uma interface TypeScript para o nosso modelo de Movie. Ele até preparou o gancho de refresh que nos permitirá atualizar a lista de filmes. Os dois únicos problemas que vejo são que a tela é chamada de WatchlistScreen em vez de TabOneScreen e a interface do Movie está incompleta. Isso é facilmente corrigível!
Vá em frente e substitua seu app/(tabs)/index.tsx pelo código do ChatGPT. Então:
- Substitua WatchlistScreen com TabOneScreen.
- Mude a interface Movie igual a:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Atualize o aplicativo e verifique se você pode ver a lista de filmes.
Alternando a Lista de Observação
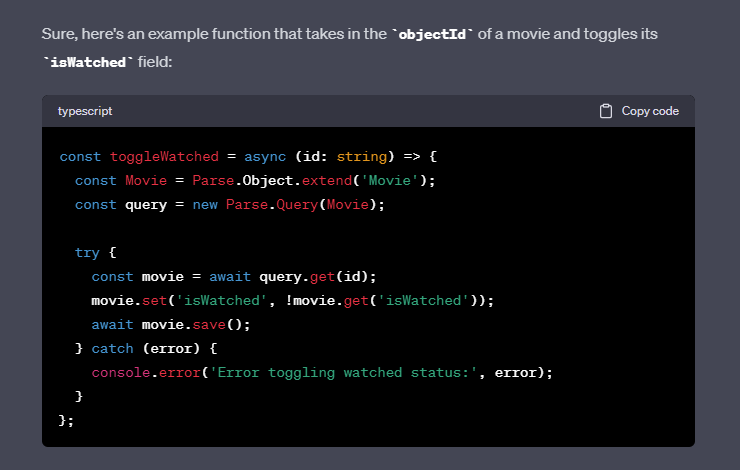
Uma última coisa que temos que fazer é pedir ao ChatGPT para nos escrever uma função toggleWatched, que alterna a propriedade isWatched de um filme específico.
Write me a function that toggles specific movie's "isWatched" property.
Escreva-me uma função que alterne a propriedade "isWatched" de um filme específico.
Copie a função para o seu TabOneScreen e faça com que o TouchableOpacity o acione da seguinte forma:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Ótimo, deve ser isso.
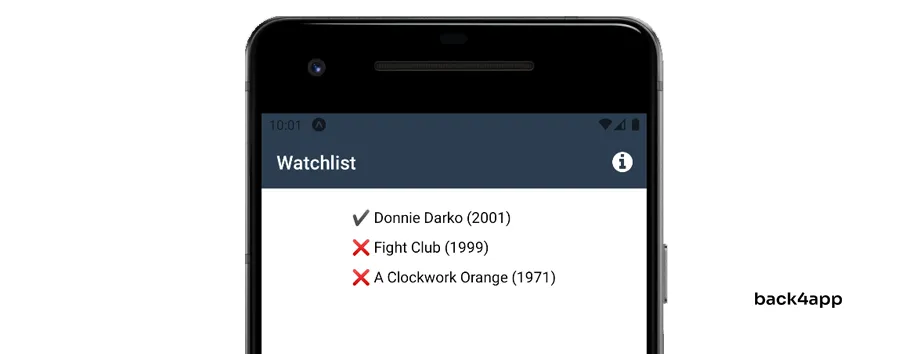
Abra o emulador mais uma vez e teste o aplicativo. Você deve ver a lista de todos os filmes e clicar em um filme específico deve alternar seu isWatched (indicado pelo emoji).

Usamos com sucesso o ChatGPT para criar um aplicativo móvel simples. Sinta-se à vontade para brincar com o ChatGPT para adicionar funcionalidades adicionais, como:
- Adicionar filmes através do aplicativo
- Excluir filmes através do aplicativo
- Lista de observação por usuário
Conclusão
O ChatGPT é uma ótima ferramenta que pode ajudá-lo a acelerar o processo de desenvolvimento, escrever documentação e fornecer trechos de código úteis. Por mais útil que seja, ainda tem algumas falhas. Suas duas maiores falhas são alucinações e conhecimento limitado.
Devido a alucinações, cada resposta do ChatGPT precisa ser verificada e cuidadosamente analisada. Isso geralmente resulta em desenvolvedores gastando mais tempo depurando o código do ChatGPT do que precisariam para escrevê-lo por conta própria.
Na minha opinião, a tecnologia de IA é um pouco exagerada no momento. Eu não acho que estamos nem um pouco perto da IA real ou AGI, mas vamos ver o que o futuro nos traz.
O código-fonte final está disponível no GitHub.
Perguntas Frequentes
O que é o ChatGPT?
ChatGPT é um chatbot de inteligência artificial (IA) desenvolvido pela OpenAI. O ChatGPT pode escrever software de computador, resolver problemas lógicos e até mesmo criar conteúdo artístico.
Quais são as vantagens do ChatGPT para o desenvolvimento de software?
– Desenvolvimento mais rápido
– Grandes recursos de Processamento de Linguagem Natural (PNL)
– Gerar documentação
– Fornecer trechos de código
Quais são as limitações do ChatGPT?
– Alucinações
– Conhecimento limitado
– Respostas tendenciosas
– Muito prolixo
Como efetivamente avisar o ChatGPT?
– Comece ou termine com uma palavra de ação (por exemplo, escreva, explique).
– Fale com o ChatGPT como você falaria com uma pessoa.
– Forneça contexto, mas apenas o que é necessário.
– Refazer uma pergunta pode resultar em respostas diferentes.
– Use tópicos a seu favor.
Como usar o ChatGPT para criar um aplicativo?
1. Crie o back-end do aplicativo usando uma solução BaaS como o Back4app.
2. Explique sua ideia de aplicativo ao ChatGPT e peça que ele explique o processo de criação do aplicativo nas etapas.
3. Peça ao ChatGPT para explicar/esclarecer cada passo.
4. Solicite ao ChatGPT que forneça código para a funcionalidade necessária.
5. Teste e depure o código do ChatGPT.



